10 Best Practices für mobilfreundliche E-Mails
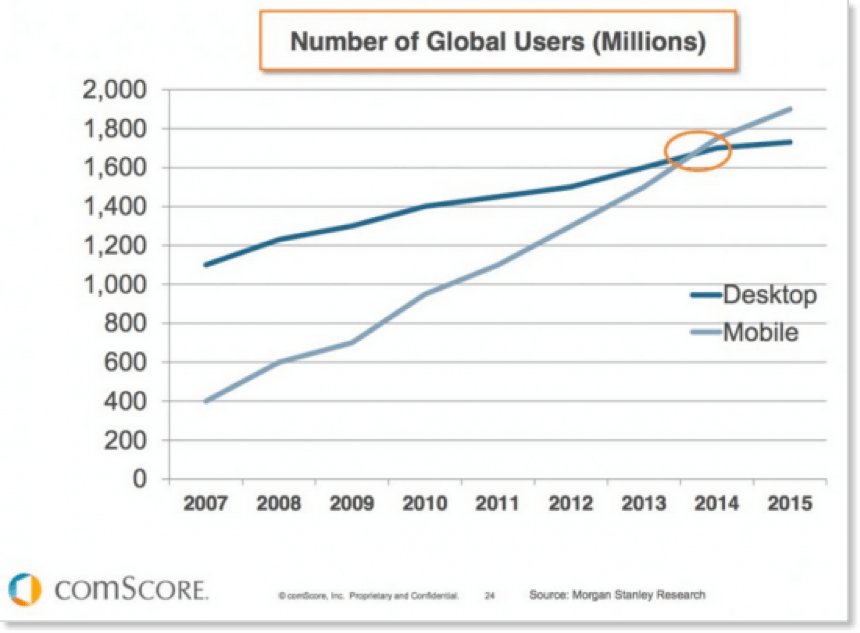
Veröffentlicht: 2015-09-02Hast du gehört? Es ist offiziell: Auf Mobilgeräten werden mehr E-Mails geöffnet als auf Desktops. Die jüngste Zählung von Lackmus zeigte, dass etwa 53 % der E-Mails auf mobilen Geräten geöffnet wurden; Die mobile Gerätestudie von Movable Ink für das erste Quartal 2015 ergab, dass 67 % der E-Mail-Öffnungen auf Mobilgeräten stattfanden. Verschiedene Studien zitieren unterschiedliche Statistiken, aber die Trendlinien sind die gleichen.

Egal wie man es zählt, Mobile ist groß und wird immer größer.
Die mobilfreundliche E-Mail-Akzeptanz hinkt immer noch hinterher
Leider halten viele Vermarkter nicht ganz Schritt. Laut dem E-Mail-Marketing-Volkszählungsbericht 2015 von Econsultancy optimieren nur 61 % der Vermarkter in Großbritannien ihre E-Mails für Mobilgeräte. Von den verbleibenden 39 %, die ihre E-Mails noch nicht optimieren, planen 27 % dies und 13 % sagen, dass sie dies nicht vorhaben. (Die britischen und US-amerikanischen Zahlen sind übrigens normalerweise ziemlich ähnlich.)
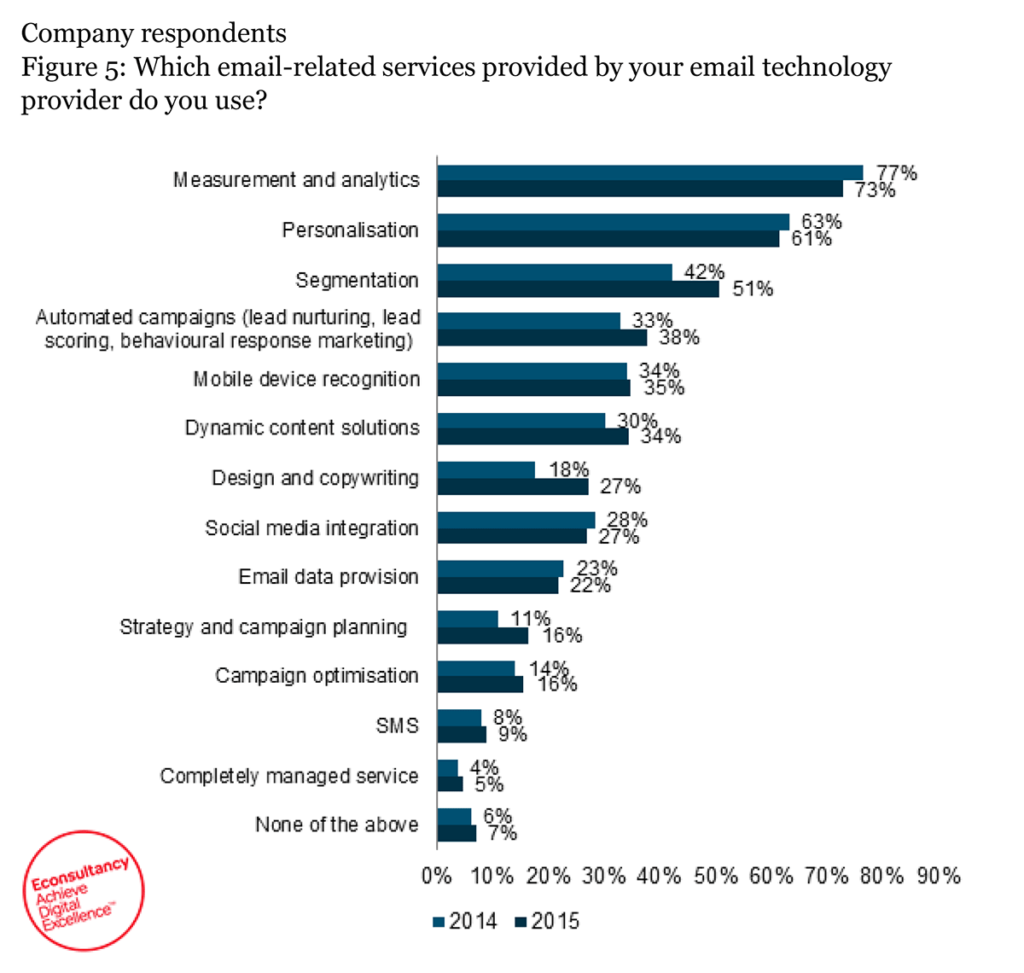
Ich hoffe, Sie gehören zu den 61 %. Vielleicht haben Sie sogar die Nase vorn. Möchten Sie herausfinden, ob Sie es sind? Sehen Sie sich die folgende Tabelle aus demselben Econsultancy-Bericht an. Dies sind die häufigsten Methoden, mit denen Vermarkter ihre E-Mails für Mobilgeräte optimiert haben.

Responsive versus „für Mobilgeräte optimierte“ E-Mails
Beachten Sie, dass etwa die Hälfte der Befragten angab, vollständig responsive Vorlagen erstellt zu haben, und die Hälfte gab an, ein E-Mail-Design angepasst zu haben, das auf allen Geräten gut dargestellt wird. Da ist ein großer Unterschied. „Responsive“ Design bedeutet speziell, dass der Code, der die E-Mail erstellt, dazu intelligent genug ist
- Wissen, auf welcher Art von Gerät es sich befindet, und
- Zeigen Sie dem E-Mail-Client basierend auf diesen Geräteinformationen einen anderen Code an.
Das ist raffiniertes Zeug. Dies bedeutet, dass Sie beispielsweise ein zweispaltiges E-Mail-Design für Desktop-Viewer und ein einspaltiges Design für mobile Leser erstellen können.
Das ist sicherlich eine gute Sache, aber viele Unternehmen (einschließlich Google) entscheiden sich für einen einfacheren Ansatz. Anstelle eines responsiven Designs verwenden sie ein flüssiges Design oder ein „mobile-freundliches“ oder „skalierbares“ Design.
Skalierbare E-Mails sind so konzipiert, dass sie auf allen Geräten so gut wie möglich aussehen. Diese E-Mails haben eine festgelegte Breite. Wenn Sie sie sich also auf einem Desktop ansehen, sehen Sie eine E-Mail, die wie eine Spalte aussieht.
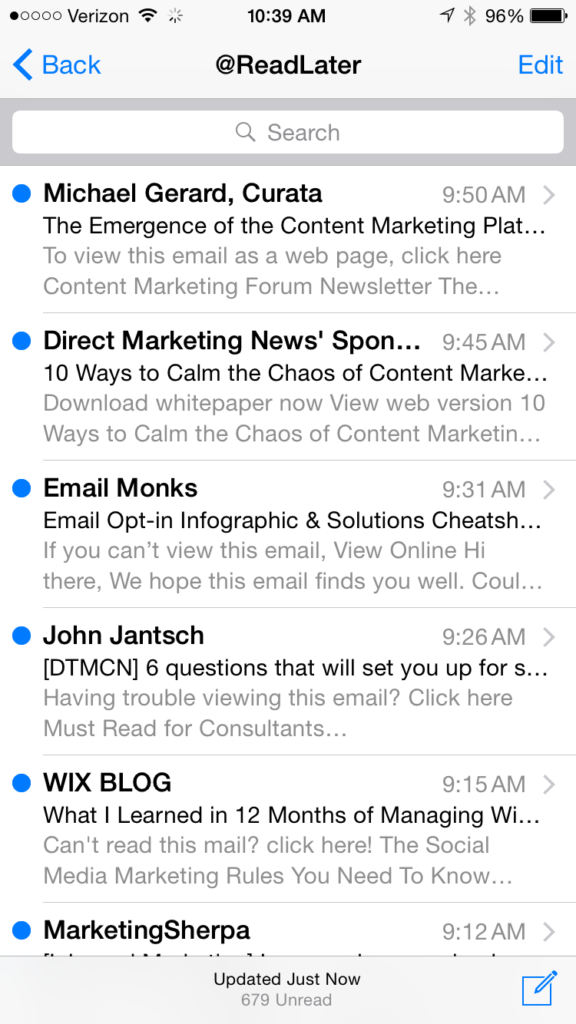
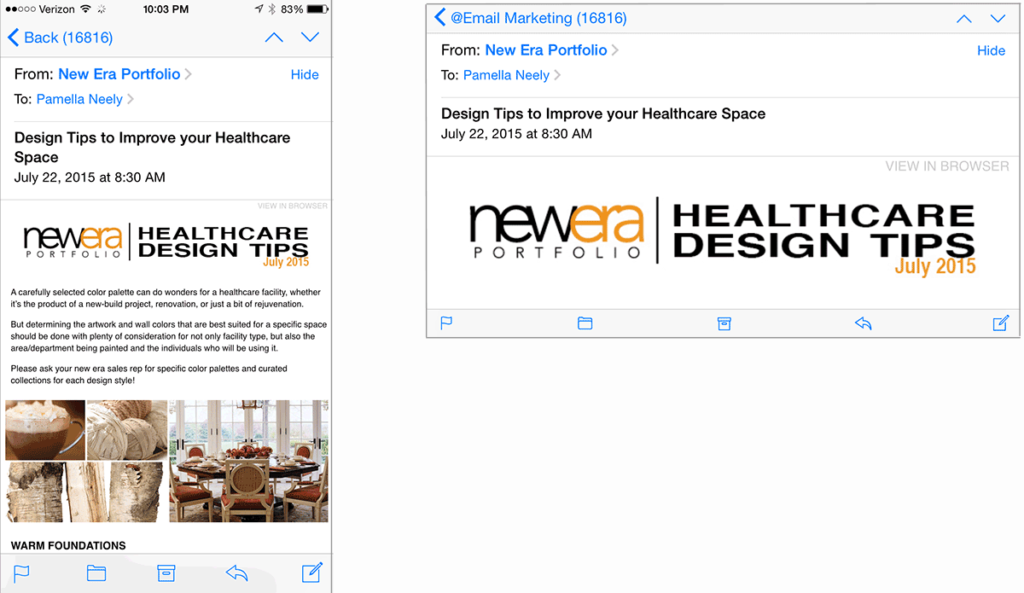
Dies ist eine statische E-Mail auf einem Desktop:

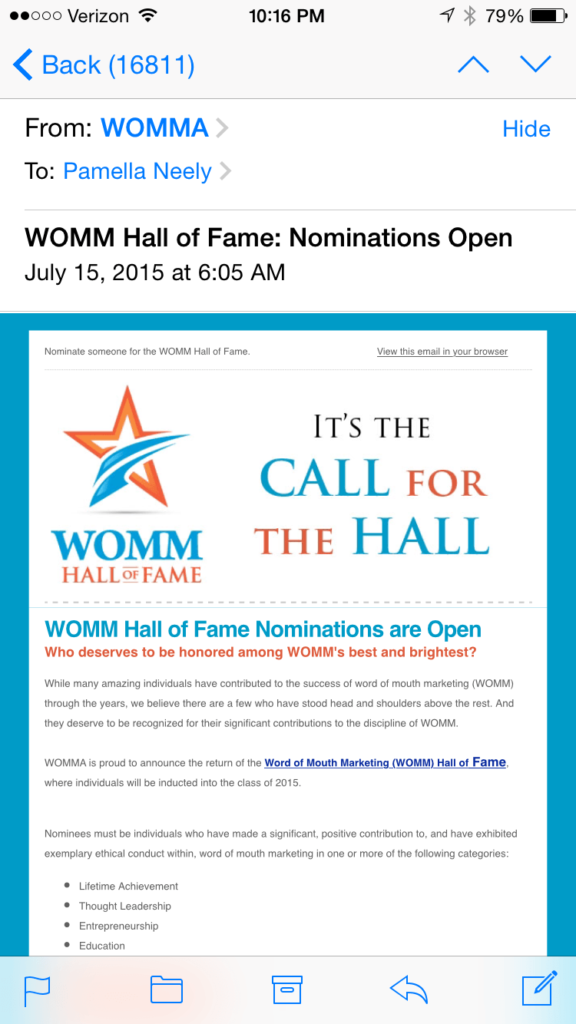
Dies ist dieselbe E-Mail auf einem iPhone:

Die andere Alternative – ein fließendes Design – füllt die verfügbare Bildschirmbreite prozentual statt einer festgelegten Breite. Beispielsweise könnte eine Textspalte mit voller Breite auf 100 % festgelegt werden. Wenn es zwei Spalten gibt, werden sie jeweils auf 50 % gesetzt.
Alle drei Designs haben ihre Berechtigung. Wenn Sie dies lesen, verwenden Sie wahrscheinlich bereits eines davon.
Aber eine gute Template-Struktur ist nur der Anfang. Und selbst wenn Sie alles auf dieser eConsultancy-Tabelle abhaken können, habe ich noch ein paar weitere Ideen für Sie, um Ihre E-Mails noch mobilfreundlicher zu gestalten.
Diese 10 Tipps sind alle ziemlich einfach umzusetzen. Die meisten von ihnen werden nicht einmal viel Zeit in Anspruch nehmen. Implementieren Sie nur einige davon, und wenn Mobilgeräte immer größer werden, werden Ihre Ergebnisse hoffentlich auch.
1. Optimieren Sie für einen 3-Sekunden-Lesevorgang
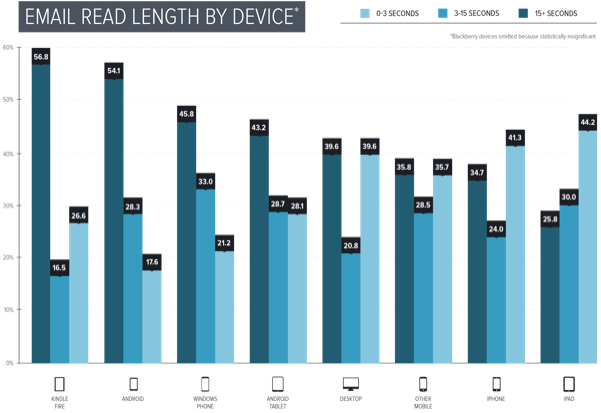
Wenn Sie aus diesem Artikel nur eines mitbekommen, verstehen Sie Folgendes: Fast die Hälfte Ihrer mobilen Leser verbringt drei Sekunden oder weniger mit Ihren E-Mails . Und das zählt nur die Leute, die es überhaupt lesen. Es zählt nicht die Abonnenten, die Ihre E-Mail aussortieren, ohne sie jemals zu öffnen.
Wie Sie in der folgenden Grafik sehen können, gilt diese Statistik auch für Desktop-Leser, aber auf mobilen Geräten ist sie noch stärker ausgeprägt. Denken Sie bei der Betrachtung dieses Diagramms daran, dass iPhones den Löwenanteil mobiler E-Mail-Öffnungen ausmachen.

Wenn Sie anfangen, Ihre E-Mails durch die Hyperspeed-Erfahrungslinse von Mobilfunkabonnenten zu sehen, fallen viele der Best Practices für mobile E-Mails in Einklang. Natürlich bleiben einige Leser länger bei Ihren E-Mails, aber es sind diese ersten drei Sekunden der Bewertung, die den Schalter umlegen, ob sich Abonnenten entscheiden, zu bleiben … oder zu gehen.
2. Betreffzeilen kurz halten
Wenn wir über schnelles Lesen und schnelle Bewertungen sprechen, müssen wir über die Betreffzeile sprechen. Und während der Absendername auf mobilen Geräten eigentlich prominenter ist, zählt die Betreffzeile immer noch.
Die meisten Quellen empfehlen eine Betreffzeile von etwa 30 Zeichen für mobile E-Mail-Betreffzeilen. Es gibt auch viele Studien, die zeigen, dass längere Betreffzeilen gut funktionieren.
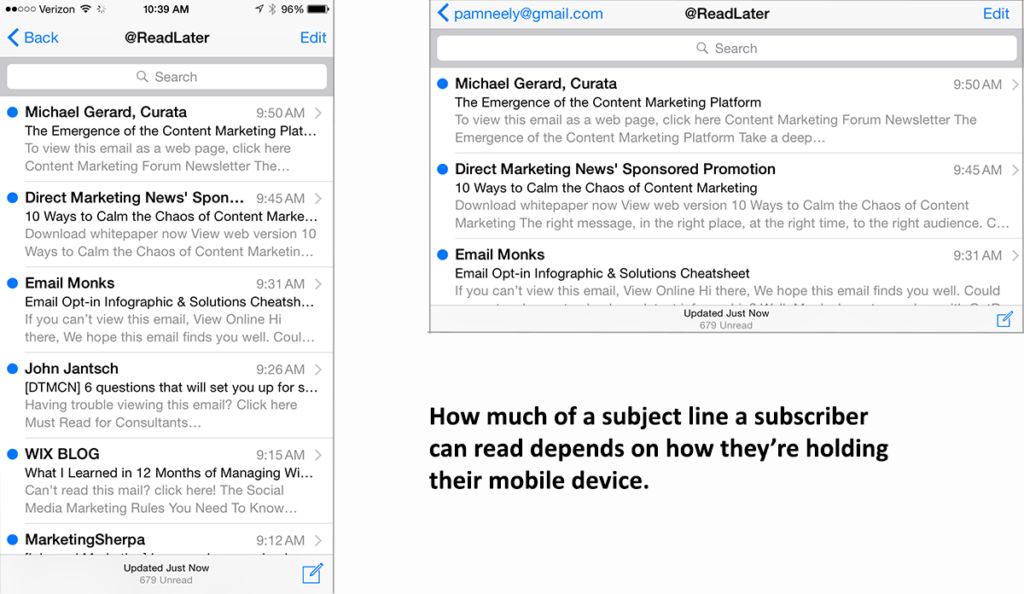
Sie können mit einer längeren Betreffzeile davonkommen – wenn Sie klug sind, wie Sie den Text schreiben. Setzen Sie die wichtigsten Informationen zuerst und heften Sie Details am Ende an. Auf diese Weise erhält jemand, der sein Gerät vertikal hält (auch bekannt als „Hochformat“), die Grundlagen Ihrer Nachricht. Wenn sie ihr Gerät seitlich gedreht haben, sehen sie mehr davon.

3. Verwenden Sie Preheader-Text
Wenn Sie Ihren Posteingang von einem mobilen Gerät aus anzeigen, wird dem Preheader-Text mehr Platz zugewiesen als den Betreffzeilen. Wie Sie so gut wissen, ist der Posteingang ein äußerst wertvolles Gut. Machen Sie also das Beste daraus und optimieren Sie Ihren Preheader-Text. Verschwenden Sie diesen wertvollen Platz nicht mit der Frage „Kann diese E-Mail nicht gelesen werden?“. Verknüpfung.
Preheader-Text muss wie Betreffzeilen die wichtigsten Informationen an die erste Stelle setzen. Erwägen Sie, mit einer Kopie zu beginnen, die im Grunde eine Unterüberschrift ist, oder eine Kopie, die eine Aufforderung zum Handeln ist. Oder im Idealfall kopieren, das ist beides.


4. Halten Sie E-Mail-Nachrichten kurz
Geschwindigkeit zählt überall. Im Zusammenhang mit mobiler E-Mail gilt dies aufgrund der 3-Sekunden-Regel. Geschwindigkeit ist aber auch wegen der Bildschirmgröße, Downloadzeiten und Konversionsraten wichtig.
Das soll nicht heißen, dass Sie niemals eine andere E-Mail haben können, die mehr als ein mobiler Bildschirm ist. Aber erwägen Sie, Ihre E-Mails aufzuteilen, damit jedes Element auf einen Bildschirm passt. Sie lenken die Aufmerksamkeit Ihrer Leser, was dazu führt, dass sie Ihrem Aufruf zum Handeln eher folgen.

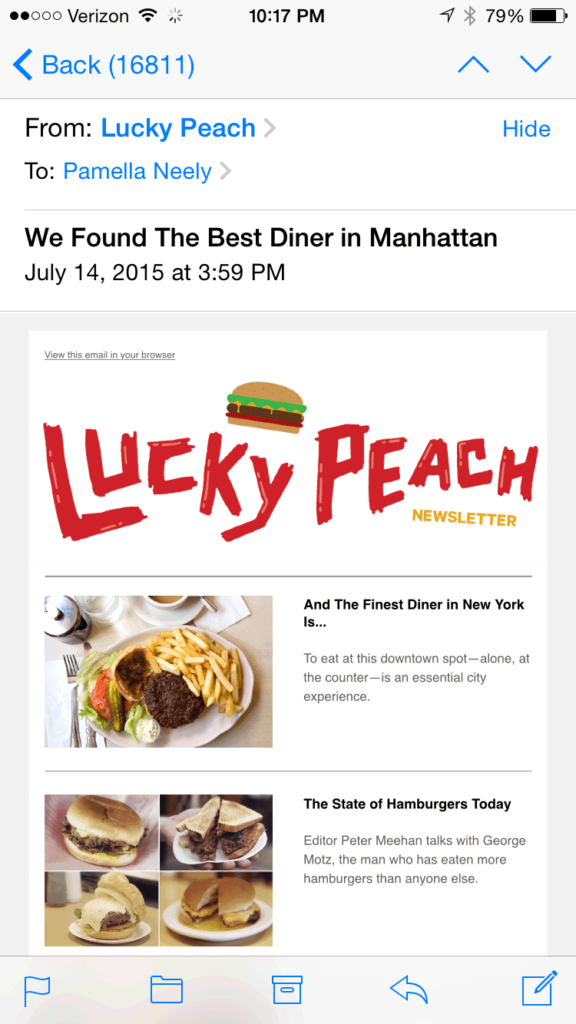
5. Denken Sie horizontal und vertikal
Meistens können wir sicher sein, dass unsere Abonnenten ihre Desktops und Laptops nicht seitenverkehrt lesen. Nicht so bei mobilen Geräten. Und obwohl dies wahrscheinlich nur Punkt 143 in der Liste der Dinge ist, die Mobile-Designer verrückt machen, ist es möglich, es richtig zu machen. Die folgende E-Mail zeigt es in Aktion. Es sieht sowohl im Hoch- als auch im Querformat gut aus. 
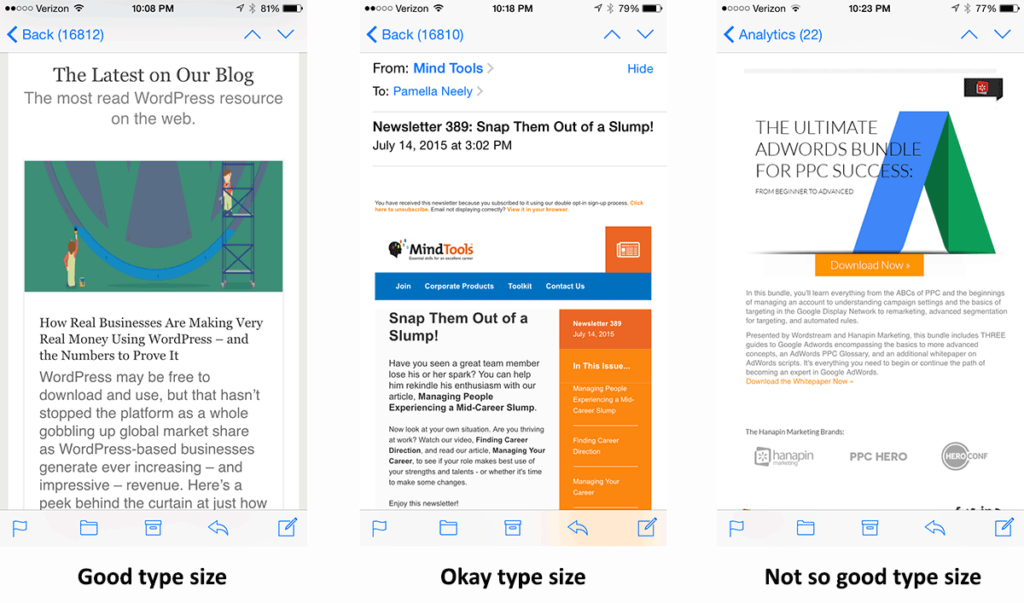
6. Machen Sie die Schriftgröße lesbar
Dies ist wahrscheinlich der größte allgemeine Fehler, den ich bei mobilen E-Mails sehe. Tiny Type bestraft die Leute nur dafür, dass sie versuchen, sie zu lesen. Folgen Sie also dem Design-Hinweis von Apple und verwenden Sie mindestens 16-Punkt-Schrift für Fließtext und 22-Punkt-Schrift für Überschriften.
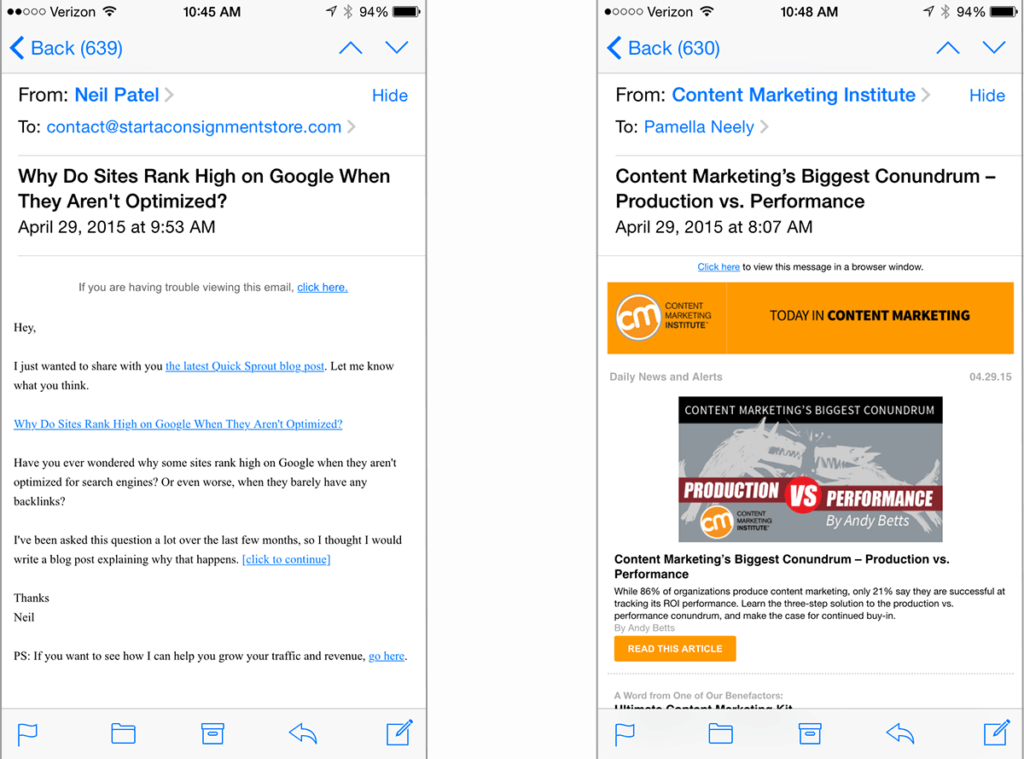
Die drei folgenden E-Mails zeigen, welchen Unterschied eine größere Schrift machen kann. Wenn Sie genau hinsehen, werden Sie einen weiteren Grund sehen, warum eine größere Schrift hilfreich ist – die Zeilenlänge.
Viele mobilfreundliche E-Mail-Designs werden je nach Gerät, auf dem sie angezeigt werden, erweitert und verkleinert. Das kann zu sehr langen Textzeilen führen, die schwer von sich aus zu lesen sind. Eine größere Schrift verkürzt die Zeilenlänge auf die von Usability-Experten empfohlenen ungefähr 50–75 Zeichen. Und das Netz davon? Ihr Text wird gelesen, Ihre Ideen werden verstanden und vielleicht klicken Ihre Abonnenten darauf.

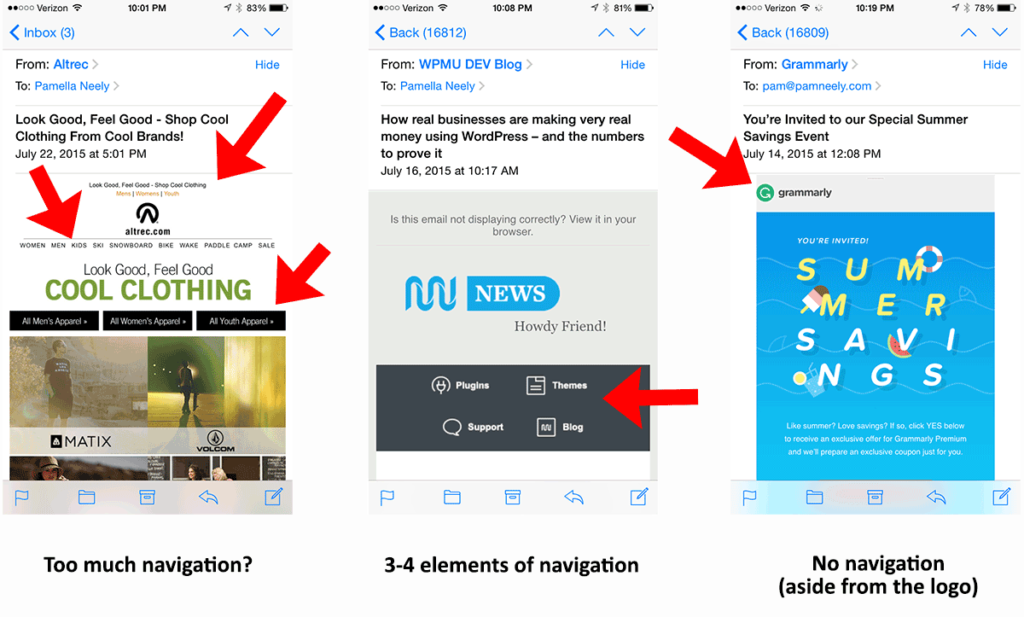
7. Navigation einschränken
Wollen Sie die Essenz guter mobiler E-Mails in einem Wort? Einfachheit. Aus diesem Grund muss die Navigation oft ausfallen. Selbst wenn es bleibt, muss es getrimmt werden.
Ihre E-Mails sollten natürlich immer ein anklickbares Logo haben. Und vielleicht ein Call-to-Action auf der rechten Seite der Kopfzeile. Aber alles danach ist Soße … oder möglicherweise sogar eine Ablenkung. 
8. Halten Sie Bilder klein
Nun, warum sollte ich Ihnen sagen, dass Sie Bilder klein halten und dann eine E-Mail mit einem RIESIGEN Header-Bild anzeigen sollen? Um einen Punkt zur Dateigröße zu machen. Wie oben erwähnt, müssen E-Mails schnell geladen werden. Wie sofort. Und Bilder sind der größte Hemmstoff für schnelle Ladezeiten.

Das muss nicht sein. Verwenden Sie eines der kostenlosen Online-Bildkomprimierungstools wie Jpegmini, um Ihre Dateien schlank zu halten. Was bedeutet „trimmen“? Ich schlage vor, dass Sie versuchen, Ihre Bilder unter 5-6 KB pro Bild zu halten. Natürlich, wenn Sie nur ein Bild in der E-Mail haben, könnten Sie wahrscheinlich mit etwas Größerem davonkommen. Aber wenn Sie 20 Bilder in der E-Mail haben, wäre es wahrscheinlich besser, jedes Bild unter 2 KB zu halten.
Wo wir gerade hier sind, möchten Sie einen Hack zur Steigerung der Klickraten? Machen Sie die Bilder anklickbar . Es haut mich um, wie viele intelligente Unternehmen das nicht tun. Eine der größten Hürden bei winzigen Bildschirmen besteht darin, das Klicken zu vereinfachen. Glücklicherweise haben wir diese hübschen Bilder, von denen unsere Augen ganz natürlich angezogen werden. Viele von uns möchten sie anklicken…
9. Machen Sie Ihren Call-to-Action anklickbar
Dies ist eine weitere Variation der Regel „Machen Sie Dinge in Ihren E-Mails einfach anzuklicken“, aber sie ist so wichtig, dass ich sie nicht ignorieren konnte. Machen Sie Ihren Call-to-Action einfach zu klicken. Die empfohlene „anklickbare“ Mindestgröße beträgt 44 x 44 Pixel mit 10 Pixel Abstand um sie herum, aber das ist wirklich das Minimum. Warum es den Menschen schwer machen?
Denken Sie auch daran, dass viele Leute ihre Bilder immer noch ausgeschaltet haben. So funktioniert Ihr Aufruf zum Handeln besser und sieht auch für sie gut aus. Normalerweise bedeutet dies eine CSS-erstellte Schaltfläche. 
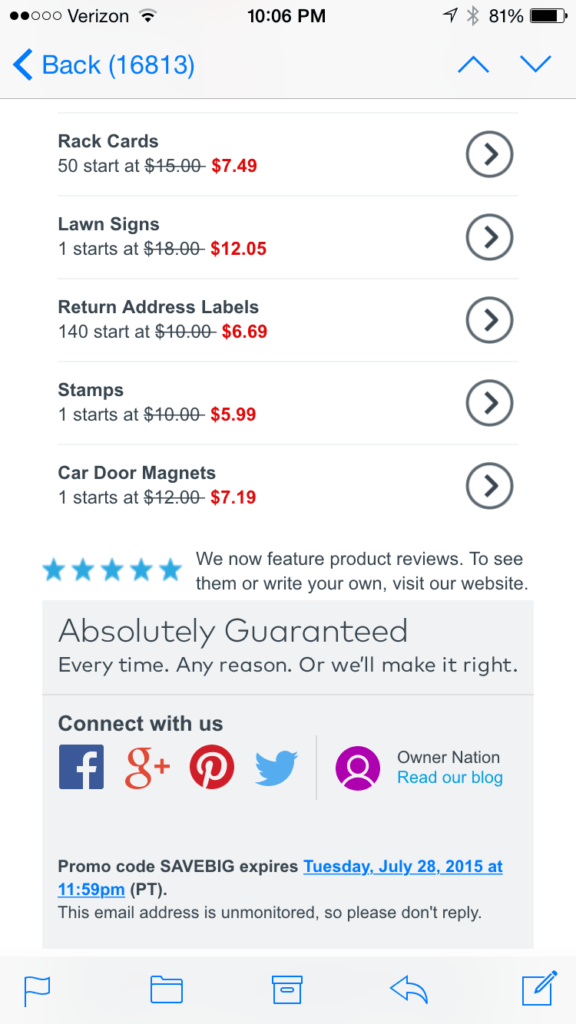
10. Machen Sie Ihre Social-Media-Symbole anklickbar
Nach der winzigen Schriftgröße ist dies der zweitgrößte Fehler bei mobilen E-Mails. Wenn Sie Social-Media-Symbole einbinden möchten, machen Sie sie bitte anklickbar. Lassen Sie sie sogar eine ganze Breite der E-Mail einnehmen. Wirklich. Diese E-Mail von VistaPrint tut das fast. Es ist eines der schönsten Beispiele für anklickbare Social-Media-Symbole, die ich gefunden habe. 
Es gibt viele Möglichkeiten, wie Sie Ihre E-Mails mobilfreundlicher gestalten können. Lesen Sie mehr über Best Practices für E-Mail in unserem eBook „Zustellbarkeit 101: Ihr Leitfaden zur Erstellung einer E-Mail-Marketingstrategie, die die Zustellbarkeit verbessert und Ergebnisse fördert“.
