10 práticas recomendadas para e-mails compatíveis com dispositivos móveis
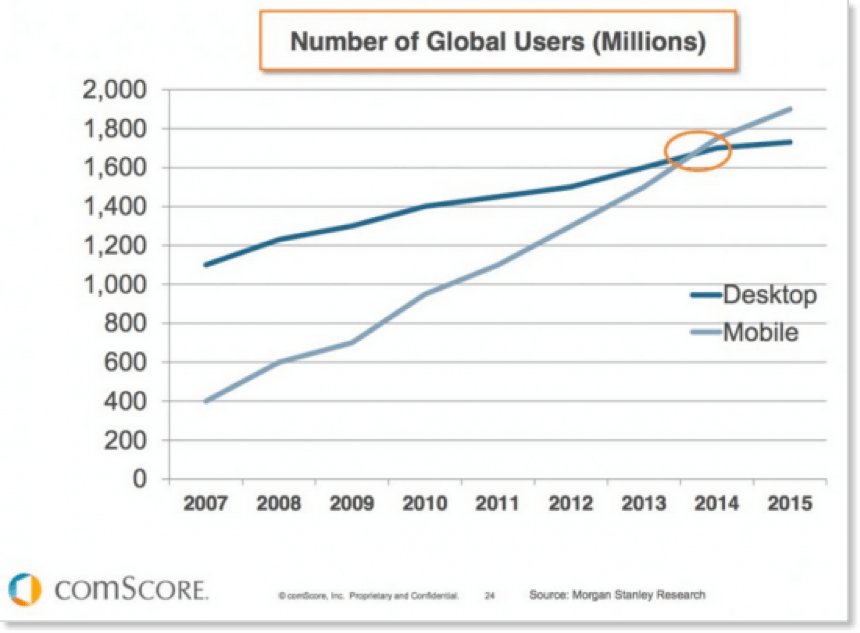
Publicados: 2015-09-02Você já ouviu? É oficial: mais e-mails são abertos em dispositivos móveis do que em desktops. A contagem mais recente da Litmus mostrou que cerca de 53% dos e-mails são abertos em dispositivos móveis; O estudo de dispositivo móvel do primeiro trimestre de 2015 da Movable Ink descobriu que 67% das aberturas de e-mail foram feitas em dispositivos móveis. Estudos diferentes citam estatísticas diferentes, mas as linhas de tendências são as mesmas.

Não importa como você conta, o celular é grande e está ficando maior.
A adoção de e-mail compatível com dispositivos móveis ainda está atrasada
Infelizmente, muitos profissionais de marketing não estão acompanhando. De acordo com o relatório Econsultancy's 2015 Email Marketing Census, apenas 61% dos profissionais de marketing no Reino Unido otimizam seus emails para dispositivos móveis. Dos 39% restantes que ainda não otimizam seus e-mails, 27% planejam e 13% dizem que não têm planos. (A propósito, os números do Reino Unido e dos Estados Unidos são bastante semelhantes.)
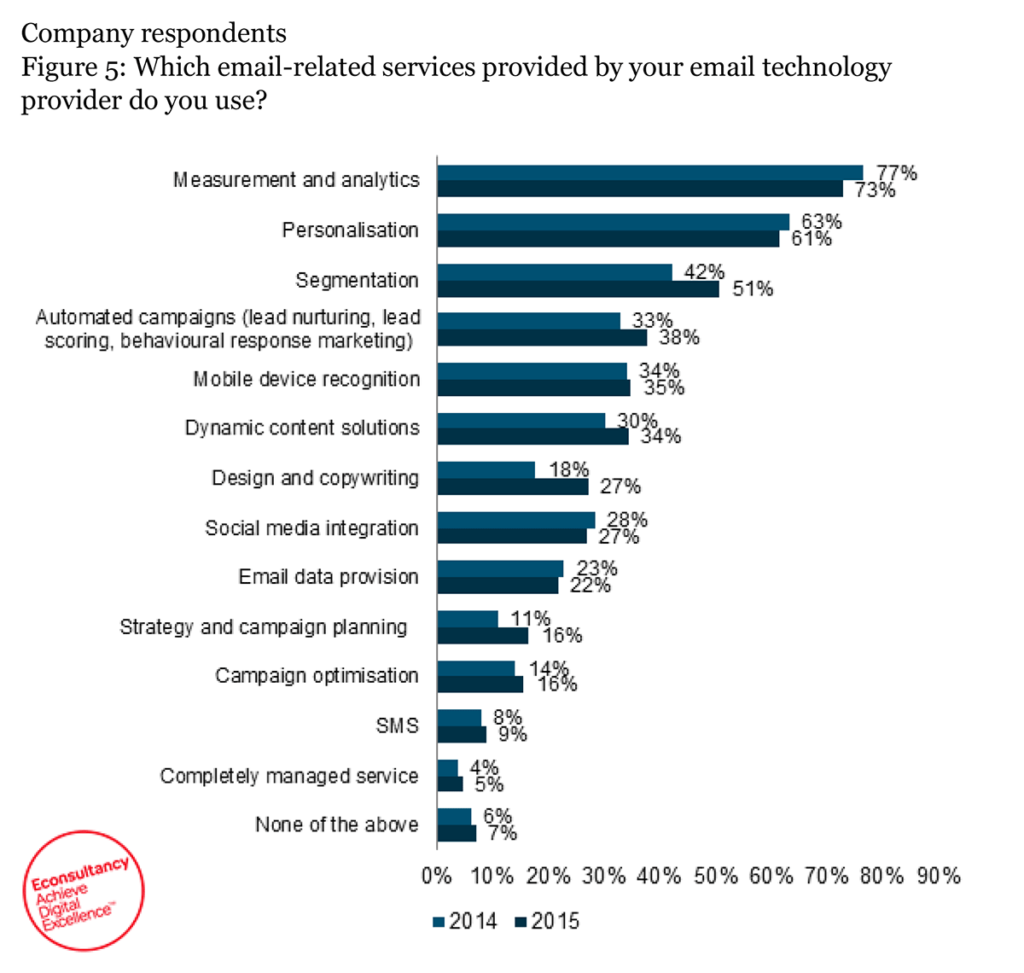
Espero que você esteja com os 61%. Talvez você esteja mesmo à frente do pacote. Quer descobrir se você é? Confira o gráfico abaixo, desse mesmo relatório da Econsultancy. Essas são as maneiras mais comuns pelas quais os profissionais de marketing têm feito seus e-mails compatíveis com dispositivos móveis.

E-mails responsivos versus “compatíveis com dispositivos móveis”
Observe que cerca de metade dos entrevistados disse que criou modelos responsivos completos e metade disse que adaptou um design de e-mail que renderiza bem em todos os dispositivos. Há uma grande diferença aí. O design “responsivo” significa especificamente que o código que cria o e-mail é inteligente o suficiente para
- Saiba em que tipo de dispositivo ele está e
- Mostre um código diferente para o cliente de e-mail, com base nas informações do dispositivo.
Isso é coisa sofisticada. Isso significa que você pode fazer coisas como ter um design de e-mail de duas colunas para visualizadores de desktop e um design de uma coluna para leitores móveis.
Isso certamente é bom, mas muitas empresas (incluindo o Google) adotam uma abordagem mais simples. Em vez de um design responsivo, eles usam um design fluido ou um design “amigável para dispositivos móveis” ou “escalável”.
E-mails escalonáveis são projetados para ter a melhor aparência possível em todos os dispositivos. Esses e-mails terão uma largura definida, portanto, se você olhar para eles em uma área de trabalho, verá um e-mail que se parece com uma coluna.
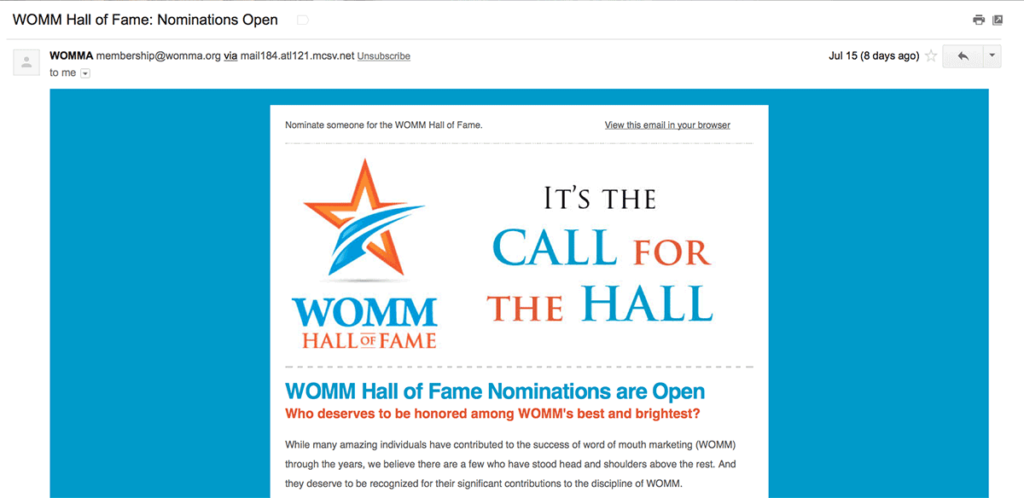
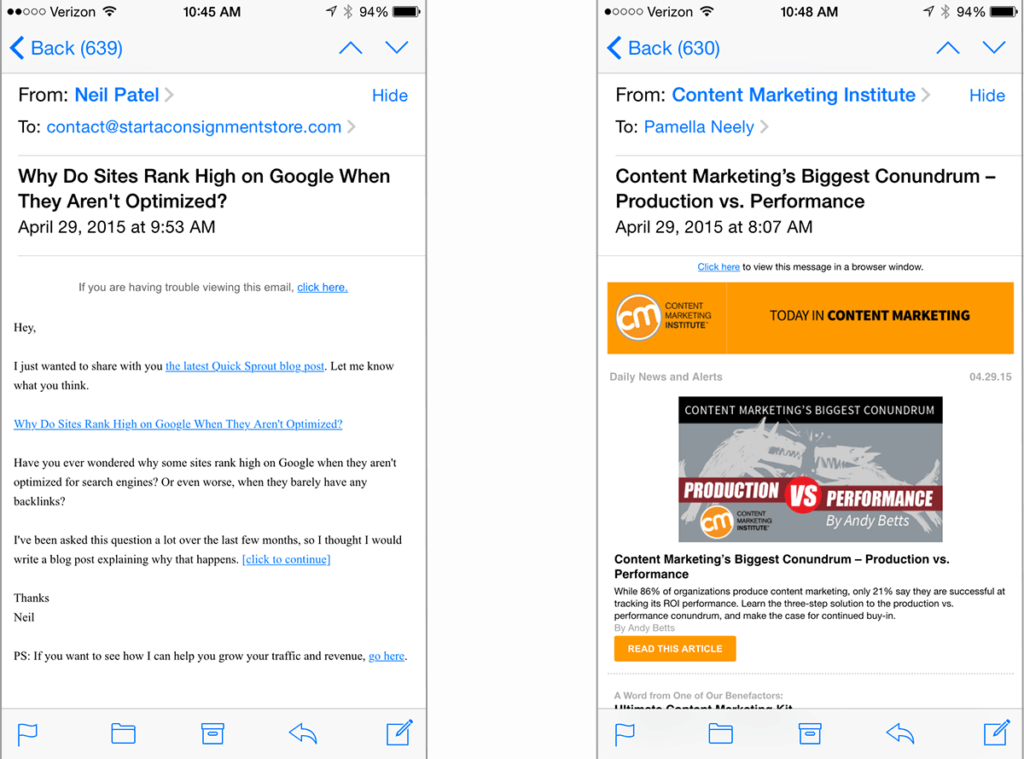
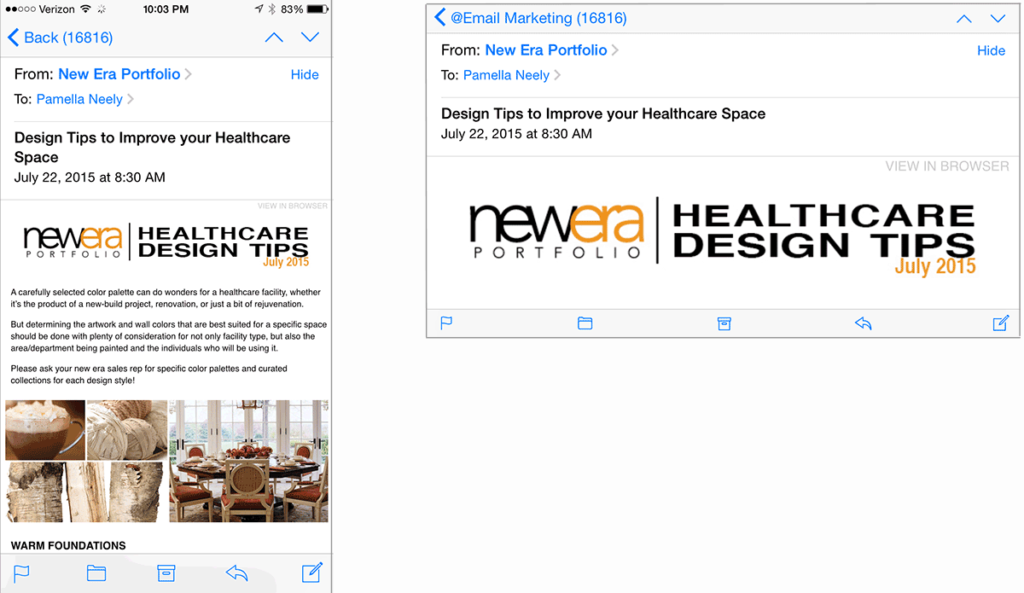
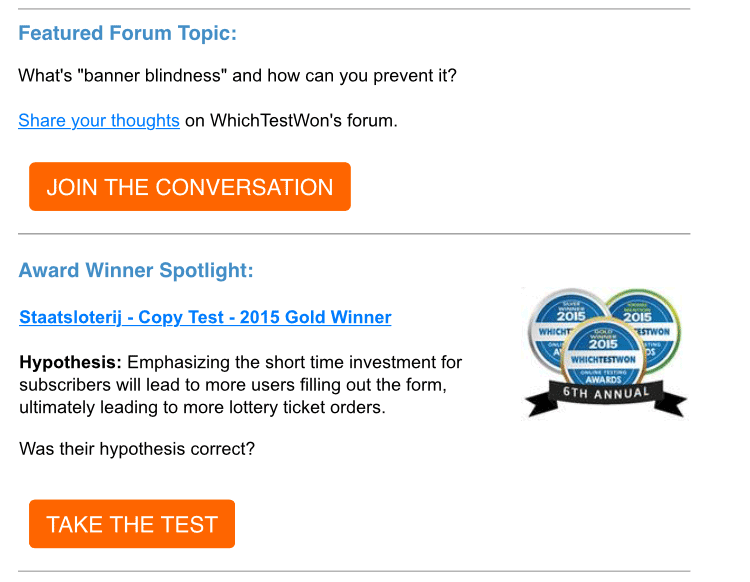
Este é um e-mail estático em um desktop:

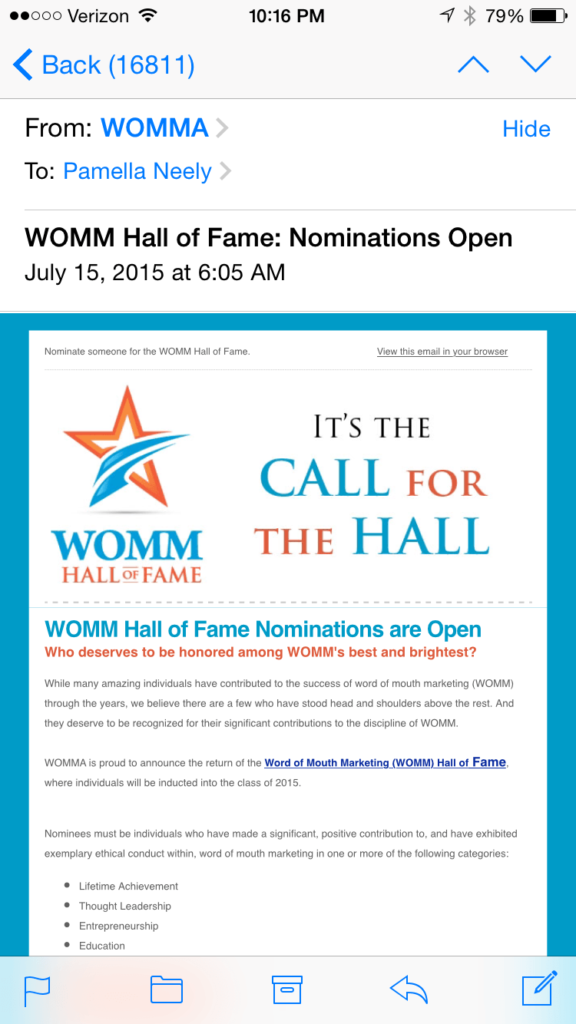
Este é o mesmo e-mail em um iPhone:

A outra alternativa – um design fluido – preencherá a largura da tela disponível de acordo com porcentagens, em vez de uma largura definida. Por exemplo, uma coluna de texto de largura total pode ser definida como 100%. Se houver duas colunas, elas serão definidas como 50% cada.
Todos os três designs têm seu lugar. Se você está lendo isso, provavelmente já está usando um deles.
Mas uma boa estrutura de modelo é apenas o começo. E mesmo que você possa riscar tudo listado naquela tabela de eConsultancy, tenho mais algumas ideias para você deixar seus e-mails ainda mais otimizados para dispositivos móveis.
Essas 10 dicas são bastante fáceis de fazer. A maioria deles nem vai demorar muito. Implemente apenas alguns deles e, à medida que o celular se torna cada vez maior, esperamos que seus resultados também o façam.
1. Otimize para uma leitura de 3 segundos
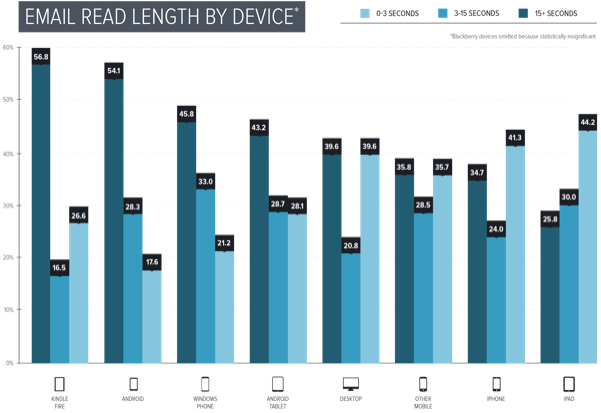
Se você conseguir apenas uma coisa com este artigo, veja isto: quase metade dos seus leitores móveis gasta três segundos ou menos com seus e-mails . E isso contando apenas as pessoas que o leram. Não conta os assinantes que selecionam seu e-mail sem abri-lo.
Como você pode ver no gráfico abaixo, essa estatística também se aplica a leitores de desktop, mas em dispositivos móveis é ainda mais acentuada. Enquanto você considera este gráfico, lembre-se de que os iPhones representam a maior parte das aberturas de e-mail móvel.

Quando você começa a ver seus e-mails através das lentes de experiência de hipervelocidade dos assinantes móveis, muitas das práticas recomendadas de e-mail móvel se encaixam. Claro, alguns leitores vão ficar com seus e-mails por mais tempo, mas são esses primeiros três segundos de avaliação que alteram se os assinantes decidem ficar... ou sair.
2. Mantenha as linhas de assunto curtas
Se vamos falar de leitura rápida e avaliações instantâneas, temos que falar sobre a linha de assunto. E embora o nome do remetente seja mais proeminente em dispositivos móveis, a linha de assunto ainda conta.
A maioria das fontes recomenda uma linha de assunto de cerca de 30 caracteres para linhas de assunto de e-mail móvel. Há também muitos estudos que mostram que linhas de assunto mais longas funcionam bem.
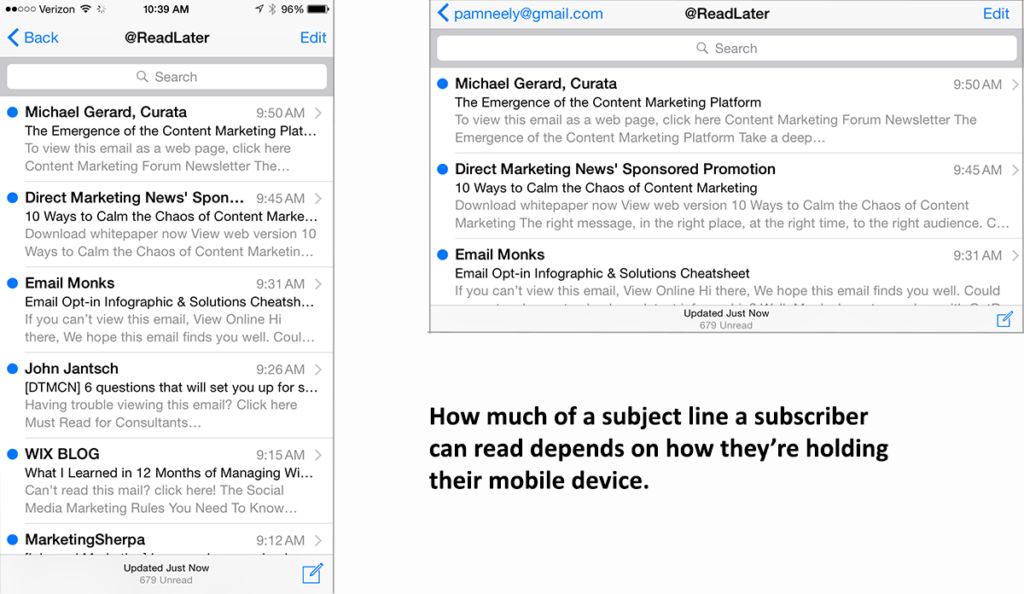
Você pode se safar com uma linha de assunto mais longa – se for inteligente sobre como escrever a cópia. Coloque as informações mais importantes primeiro e, em seguida, adicione os detalhes no final. Dessa forma, se alguém estiver segurando o dispositivo verticalmente (também conhecido como “modo retrato”), eles entenderão o básico da sua mensagem. Se eles tiverem o dispositivo virado de lado, eles verão mais.

3. Use o texto do pré-cabeçalho
Quando você visualiza sua caixa de entrada em um dispositivo móvel, há mais espaço alocado para o texto do pré-cabeçalho do que para as linhas de assunto. Como você sabe muito bem, a caixa de entrada é um bem valioso. Portanto, aproveite ao máximo e otimize seu texto de pré-cabeçalho. Não desperdice este precioso espaço com o "não consegue ler este e-mail?" link.
O texto do pré-cabeçalho, assim como as linhas de assunto, precisa colocar as informações mais importantes primeiro. Considere começar com uma cópia que é basicamente um subtítulo ou uma chamada à ação. Ou, idealmente, copie os dois.


4. Mantenha as mensagens de e-mail curtas
A velocidade importa em todos os lugares. No contexto do e-mail móvel, aplica-se por causa da regra dos 3 segundos. Mas a velocidade também é importante devido ao tamanho da tela, tempos de download e taxas de conversão.
Isso não quer dizer que você não possa ter outro e-mail que esteja em mais de uma tela do celular. Mas considere dividir seus e-mails para que cada elemento deles caiba em uma tela. Você concentrará a atenção de seus leitores, o que os torna mais propensos a seguir sua chamada à ação.

5. Pense na horizontal e na vertical
Na maioria das vezes, podemos ter certeza de que nossos assinantes não estão lendo seus desktops e laptops de lado. Não é assim com dispositivos móveis. E embora este seja provavelmente apenas o item 143 na lista de coisas que enlouquecem os designers móveis, é possível acertar. O e-mail abaixo ilustra isso em ação. Parece bom tanto na visão retrato quanto na paisagem. 
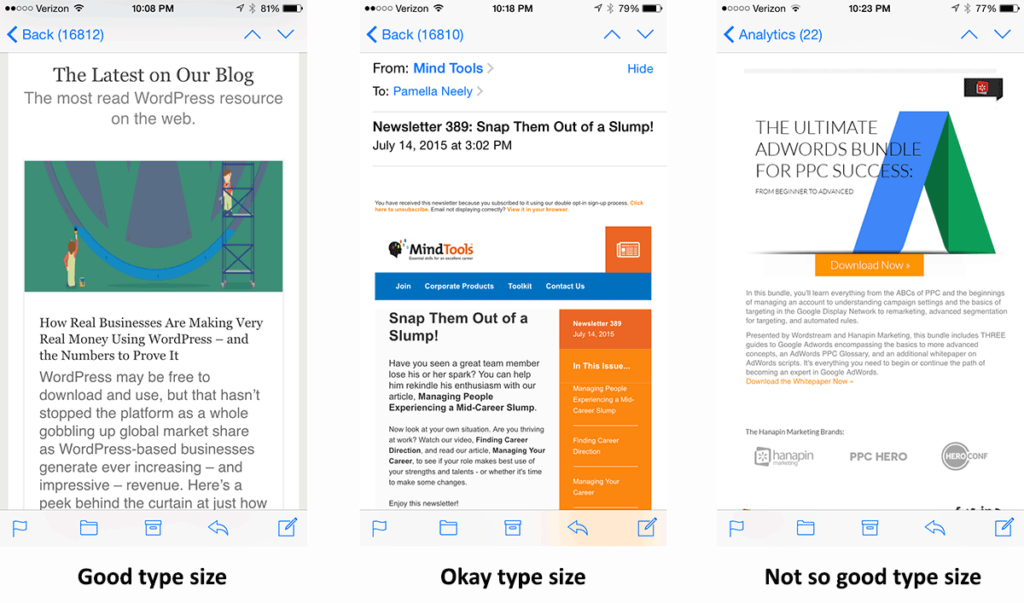
6. Torne o tamanho do tipo legível
Esta é provavelmente a maior falha geral que vejo em e-mails móveis. O tipo minúsculo apenas pune as pessoas por tentarem lê-lo. Portanto, siga a sugestão de design da Apple e use pelo menos 16 pontos para corpo do texto e 22 pontos para manchetes.
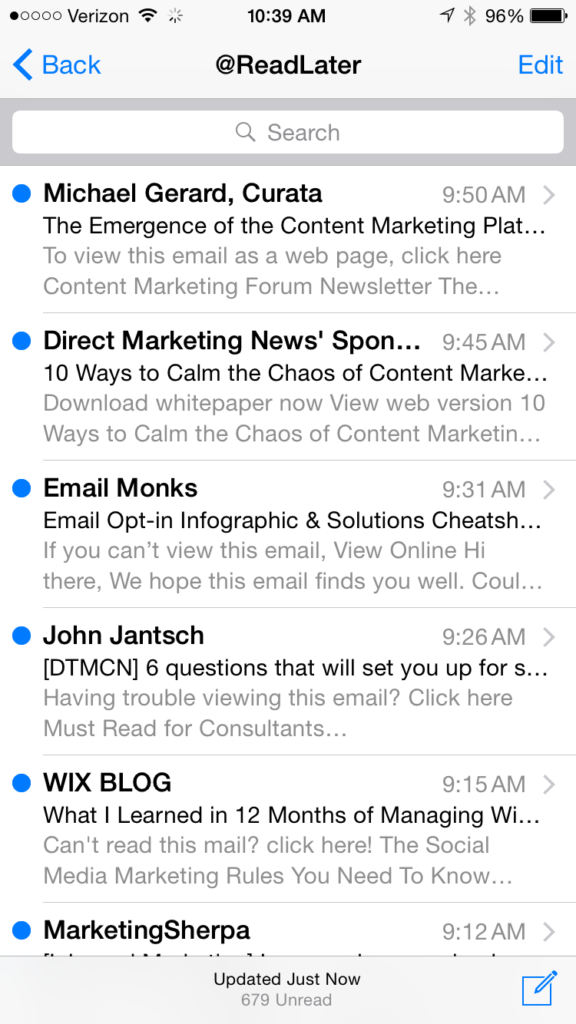
Os três e-mails abaixo mostram a diferença que um tipo maior pode fazer. Se você olhar de perto, verá outra razão pela qual o tipo maior ajuda – é o comprimento da linha.
Muitos designs de e-mail compatíveis com dispositivos móveis são configurados para expandir e contrair com base no dispositivo em que são visualizados. Isso pode resultar em linhas de texto muito longas... que são difíceis de ler por si mesmas. Tipos maiores reduzem o tamanho da linha para cerca de 50 a 75 caracteres recomendados por especialistas em usabilidade. E o net-net disso? Sua cópia é lida, suas ideias são compreendidas e talvez seus assinantes cliquem.

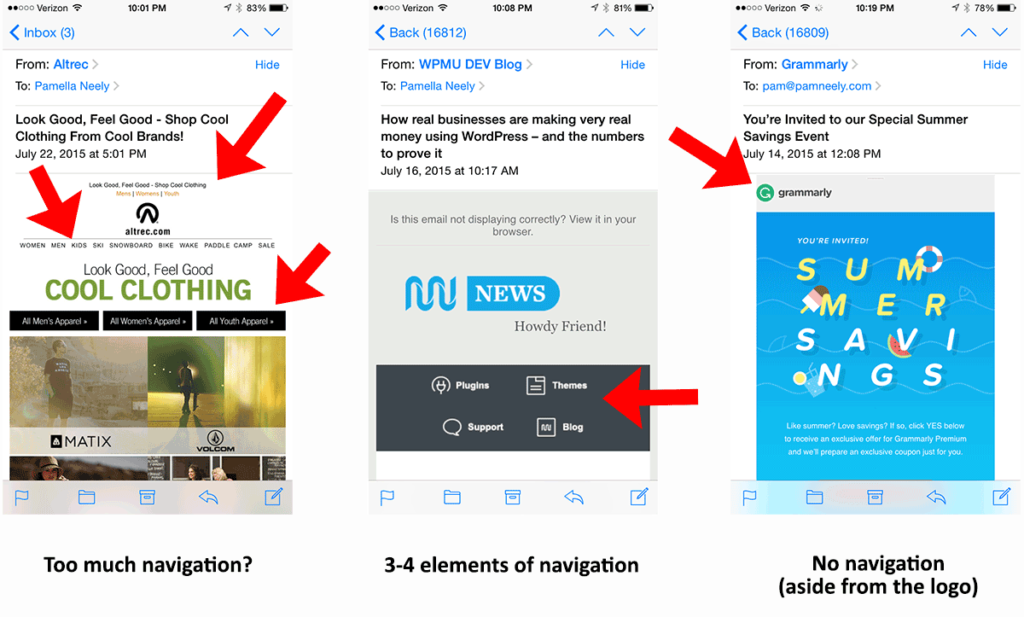
7. Limite a navegação
Quer a essência de bons e-mails móveis em uma palavra? Simplicidade. Por causa disso, a navegação geralmente precisa ser interrompida. Mesmo que permaneça, precisa ser aparado.
Seus e-mails sempre devem ter um logotipo clicável, é claro. E talvez uma chamada à ação no lado direito do cabeçalho. Mas qualquer coisa depois disso é molho... ou possivelmente até uma distração. 
8. Mantenha as imagens pequenas
Agora, por que eu diria para você manter as imagens pequenas e, em seguida, mostrar um e-mail com uma imagem de cabeçalho ENORME? Para fazer uma observação sobre o tamanho do arquivo. Como mencionado logo acima, os e-mails devem carregar rapidamente. Como instantaneamente. E as imagens são o inibidor nº 1 de tempos de carregamento rápidos.

Isso não tem que ser. Use qualquer uma das ferramentas gratuitas de compactação de imagens on-line, como Jpegmini, para manter seus arquivos em bom estado. O que significa “aparar”? Eu sugiro que você tente manter suas imagens abaixo de 5-6kb por imagem. Claro, se você tiver apenas uma imagem no e-mail, provavelmente poderá se safar com algo maior. Mas se você tiver 20 imagens no e-mail, provavelmente seria melhor manter cada uma abaixo de 2 kb.
Já que estamos aqui, quer um truque para aumentar as taxas de cliques? Torne as imagens clicáveis . Fico impressionado com quantas empresas inteligentes não fazem isso. Um dos maiores obstáculos com telas minúsculas é tornar as coisas mais fáceis de clicar. Felizmente, temos essas belas imagens para as quais nossos olhos são naturalmente atraídos. Muitos de nós queremos clicar neles…
9. Torne sua frase de chamariz clicável
Essa é outra variação da regra “faça com que as coisas em seus e-mails sejam fáceis de clicar”, mas é tão importante que não poderia deixar passar. Torne sua chamada para ação fácil de clicar. O tamanho “clicável” mínimo recomendado é de 44 x 44 pixels com 10 pixels de espaço ao redor deles, mas esse é realmente o mínimo. Por que tornar isso difícil para as pessoas?
Lembre-se também de que muitas pessoas ainda têm suas imagens desativadas. Portanto, sua chamada à ação funcionará melhor e terá uma boa aparência para eles também. Normalmente, isso significa um botão criado por CSS. 
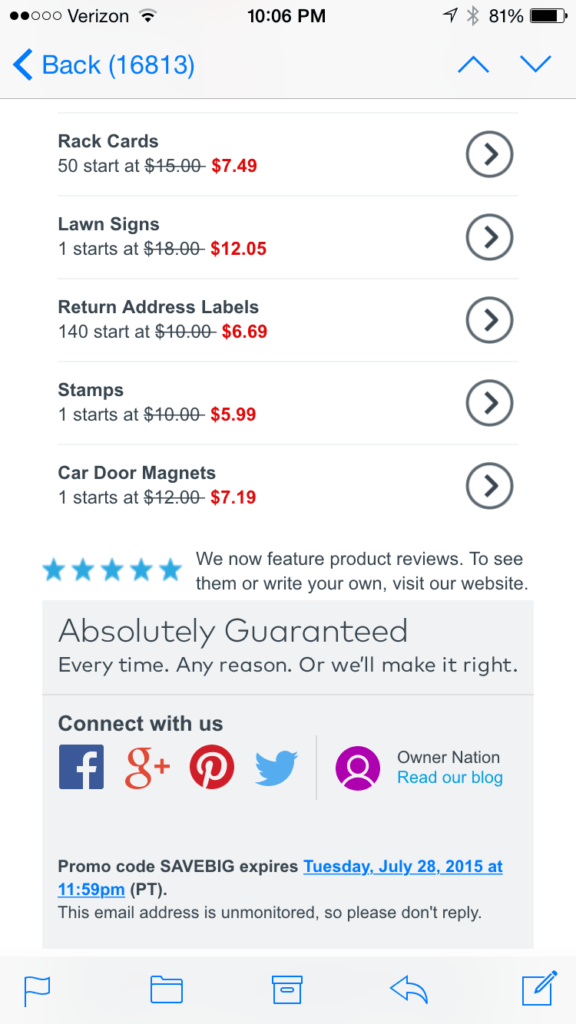
10. Torne seus ícones de mídia social clicáveis
Depois do tamanho minúsculo do tipo, esta é a próxima falha mais universal dos e-mails móveis. Se você for incluir ícones de mídia social, torne-os clicáveis. Deixe-os ocupar toda a largura do e-mail. Realmente. Este e-mail da VistaPrint quase faz isso. É um dos melhores exemplos de ícones de mídia social clicáveis que encontrei. 
Há muitas maneiras de tornar seus e-mails mais compatíveis com dispositivos móveis. Leia mais sobre as melhores práticas de e-mail em nosso eBook Entregabilidade 101: seu guia para criar uma estratégia de marketing por e-mail que melhora a capacidade de entrega e gera resultados.
