10 najlepszych praktyk dotyczących e-maili przyjaznych dla urządzeń mobilnych
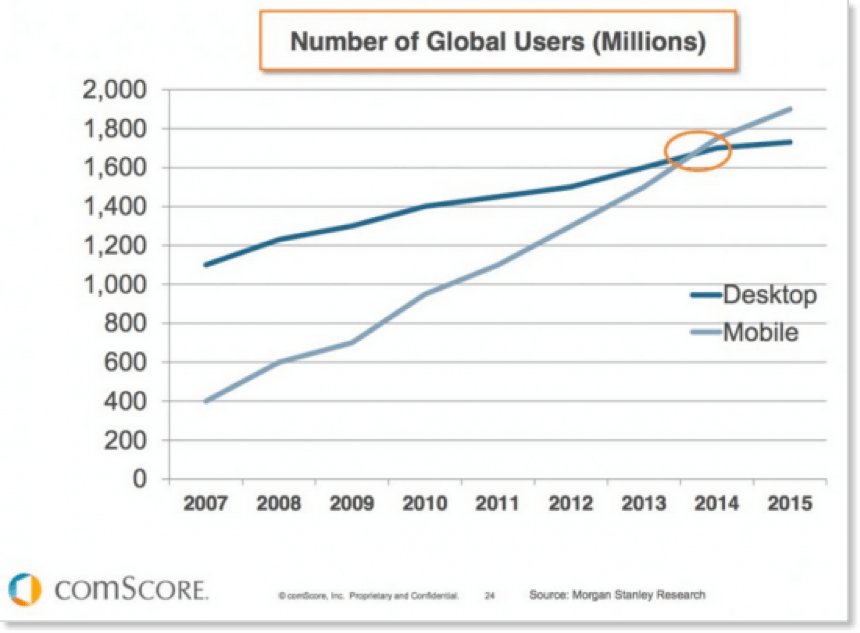
Opublikowany: 2015-09-02Słyszałeś? To oficjalne: więcej e-maili jest otwieranych na urządzeniach mobilnych niż na komputerach. Najnowsze obliczenia firmy Litmus wykazały, że około 53% wiadomości e-mail jest otwieranych na urządzeniach mobilnych; Badanie Movable Ink dotyczące urządzeń mobilnych w pierwszym kwartale 2015 r. wykazało, że 67% wiadomości e-mail otwieranych było na urządzeniach mobilnych. Różne badania cytują różne statystyki, ale linie trendów są takie same.

Bez względu na to, jak to policzyć, telefon komórkowy jest duży i coraz większy.
Przystosowanie poczty e-mail do urządzeń mobilnych wciąż pozostaje w tyle
Niestety, wielu marketerów nie do końca nadąża. Według raportu Econsultancy 2015 Email Marketing Census, tylko 61% marketerów w Wielkiej Brytanii optymalizuje swoje e-maile pod kątem urządzeń mobilnych. Spośród pozostałych 39%, którzy jeszcze nie optymalizują swoich e-maili, 27% planuje to zrobić, a 13% twierdzi, że nie ma takich planów. (Nawiasem mówiąc, liczby w Wielkiej Brytanii i USA są zwykle dość podobne).
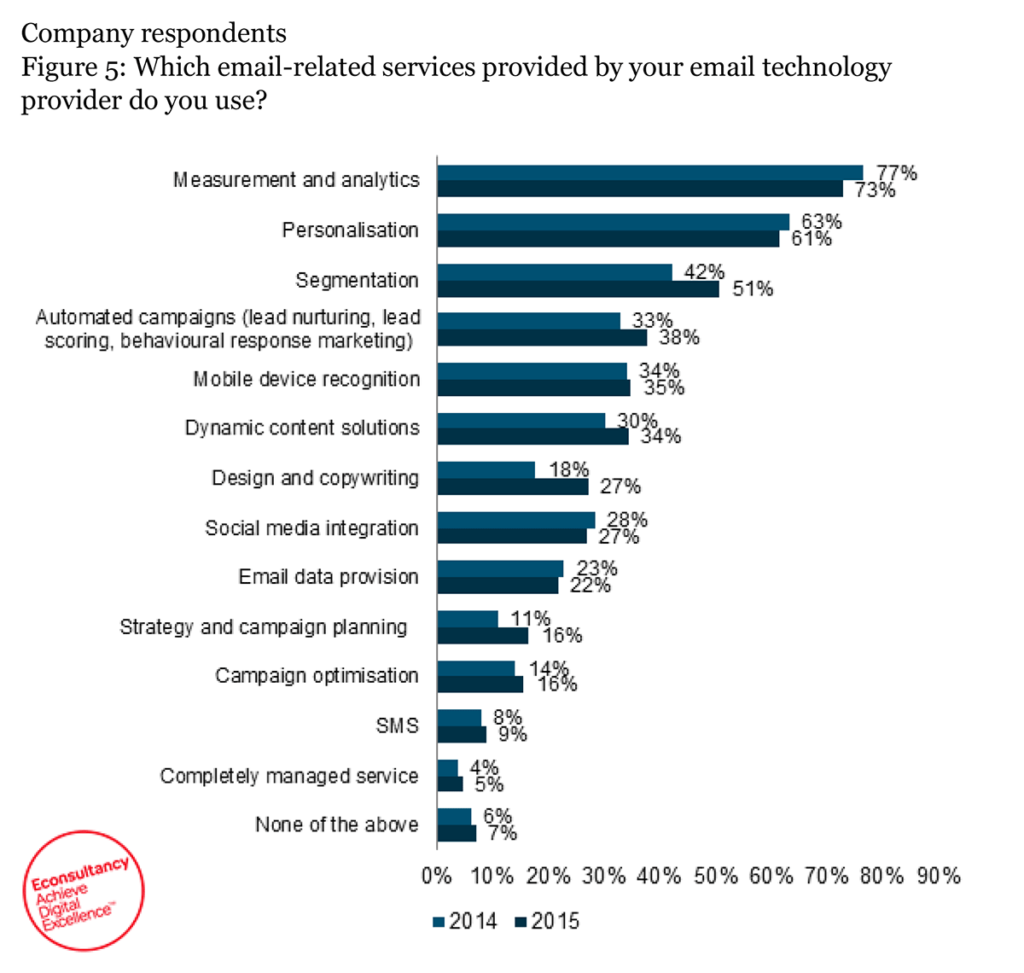
Mam nadzieję, że jesteś z tymi 61%. Może nawet wyprzedzasz sforę. Chcesz się dowiedzieć, czy jesteś? Sprawdź poniższy wykres, z tego samego raportu Econsultancy. Oto najczęstsze sposoby, w jakie marketerzy dostosowują swoje e-maile do urządzeń mobilnych.

E-maile responsywne a „przyjazne dla urządzeń mobilnych”.
Zwróć uwagę, że około połowa respondentów stwierdziła, że stworzyła w pełni responsywne szablony, a połowa stwierdziła, że dostosowała projekt wiadomości e-mail, który dobrze wyświetla się na wszystkich urządzeniach. Jest tam duża różnica. „Responsywny” projekt oznacza w szczególności, że kod, który tworzy wiadomość e-mail, jest wystarczająco inteligentny
- Dowiedz się, jakiego rodzaju urządzenie jest włączone i
- Pokaż inny kod klientowi poczty e-mail na podstawie informacji o urządzeniu.
To wyrafinowane rzeczy. Oznacza to, że możesz robić takie rzeczy, jak dwukolumnowy projekt e-maila dla przeglądarek na komputerach i jednokolumnowy projekt dla czytelników mobilnych.
Jest to z pewnością dobra rzecz, ale wiele firm (w tym Google) wybiera prostsze podejście. Zamiast responsywnego projektu używają płynnego projektu lub projektu „przyjaznego dla urządzeń mobilnych” lub „skalowalnego”.
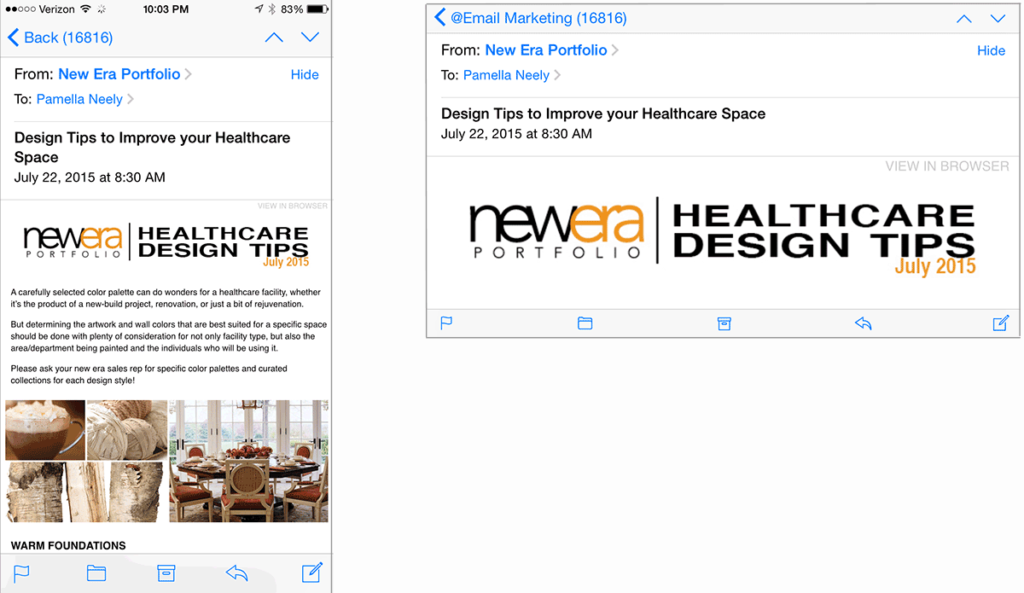
Skalowalne e-maile są zaprojektowane tak, aby wyglądały jak najlepiej na wszystkich urządzeniach. Te e-maile będą miały ustawioną szerokość, więc jeśli spojrzysz na nie na komputerze, zobaczysz e-mail, który wygląda jak kolumna.
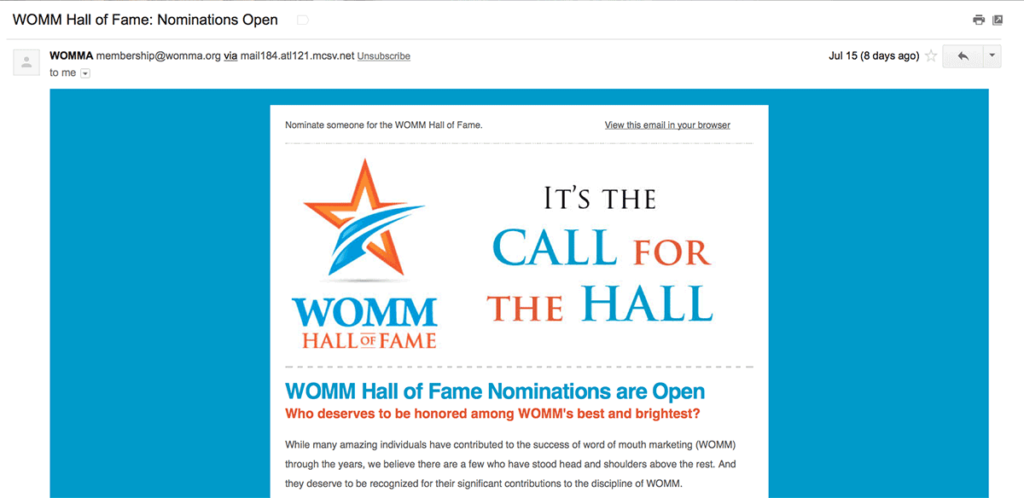
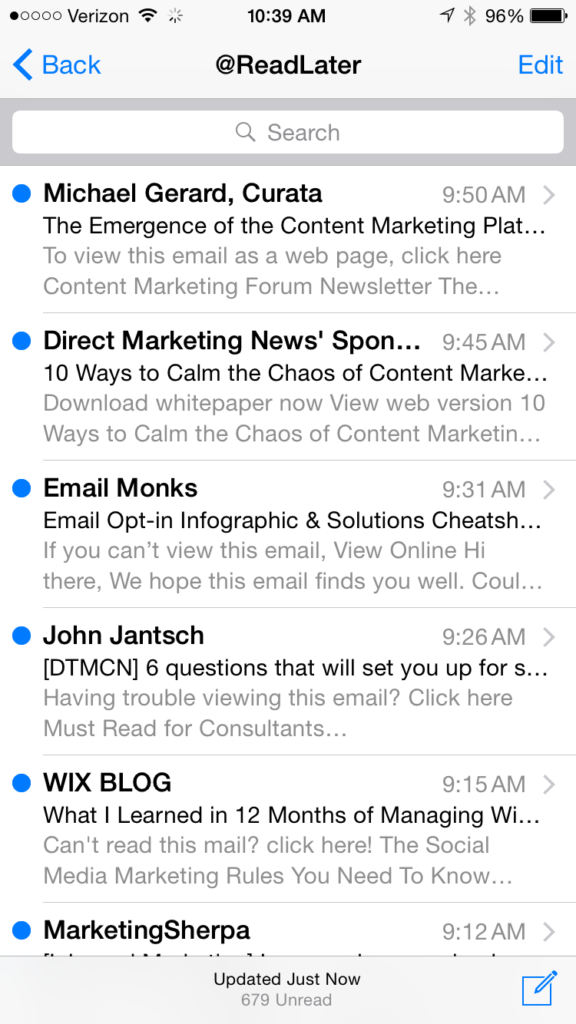
To jest statyczna wiadomość e-mail na pulpicie:

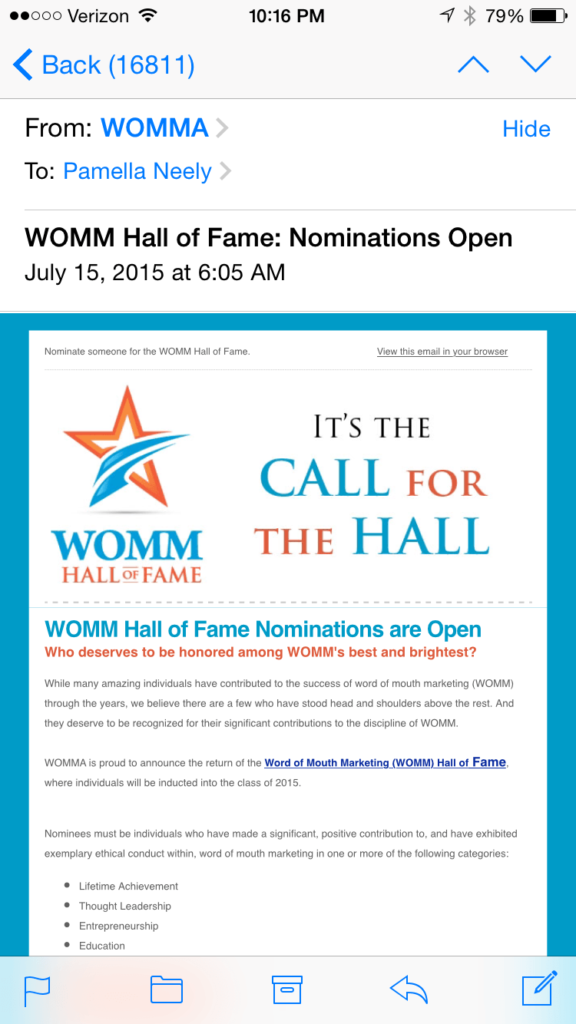
To ten sam e-mail na iPhonie:

Druga alternatywa – płynny design – wypełni dostępną szerokość ekranu w procentach, zamiast ustalonej szerokości. Na przykład kolumna tekstowa o pełnej szerokości może być ustawiona na 100%. Jeśli są dwie kolumny, każda z nich jest ustawiona na 50%.
Wszystkie trzy projekty mają swoje miejsce. Jeśli to czytasz, prawdopodobnie już korzystasz z jednego z nich.
Ale dobra struktura szablonu to dopiero początek. I nawet jeśli możesz zaznaczyć wszystko wymienione w tej tabeli e-Konsultacji, mam dla Ciebie jeszcze kilka pomysłów, dzięki którym Twoje e-maile będą jeszcze bardziej przyjazne dla urządzeń mobilnych.
Te 10 wskazówek jest dość łatwe do wykonania. Większość z nich nie zajmie nawet dużo czasu. Zaimplementuj tylko kilka z nich, a wraz z rozwojem urządzeń mobilnych miejmy nadzieję, że Twoje wyniki również.
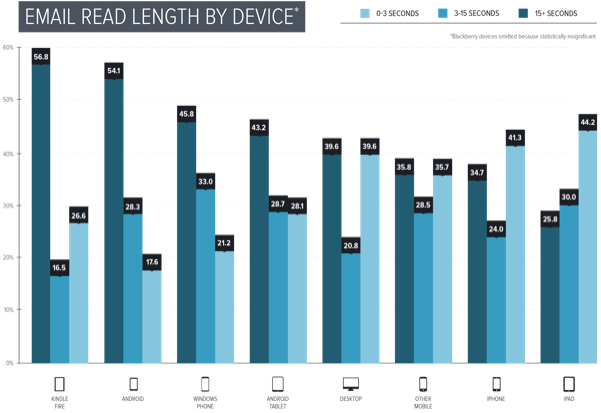
1. Zoptymalizuj pod kątem 3-sekundowego odczytu
Jeśli z tego artykułu dowiesz się tylko jednej rzeczy, zdobądź to: Prawie połowa Twoich mobilnych czytelników spędza trzy sekundy lub mniej na Twoich e-mailach . I to liczy tylko tych, którzy w ogóle to czytają. Nie liczy subskrybentów, którzy usuwają Twój e-mail bez jego otwierania.
Jak widać na poniższym wykresie, ta statystyka dotyczy również czytników stacjonarnych, ale na urządzeniach mobilnych jest jeszcze bardziej zaakcentowana. Analizując ten wykres, pamiętaj, że iPhone'y stanowią lwią część otwieranych mobilnych wiadomości e-mail.

Kiedy zaczniesz postrzegać swoje e-maile przez pryzmat superszybkich subskrybentów usług mobilnych, wiele najlepszych praktyk związanych z mobilną pocztą e-mail jest zgodnych. Oczywiście niektórzy czytelnicy pozostaną z Twoimi e-mailami dłużej, ale to pierwsze trzy sekundy oceny decydują o tym, czy subskrybenci zdecydują się zostać… czy odejść.
2. Postaraj się, aby tematy były krótkie
Jeśli mamy rozmawiać o szybkim czytaniu i ocenach w ułamku sekundy, musimy porozmawiać o temacie. I chociaż nazwa nadawcy jest w rzeczywistości bardziej widoczna na urządzeniach mobilnych, wiersz tematu nadal się liczy.
Większość źródeł zaleca wiersz tematu o długości około 30 znaków dla wierszy tematu wiadomości e-mail na telefon komórkowy. Istnieje również wiele badań, które pokazują, że dłuższe wiersze tematyczne działają dobrze.
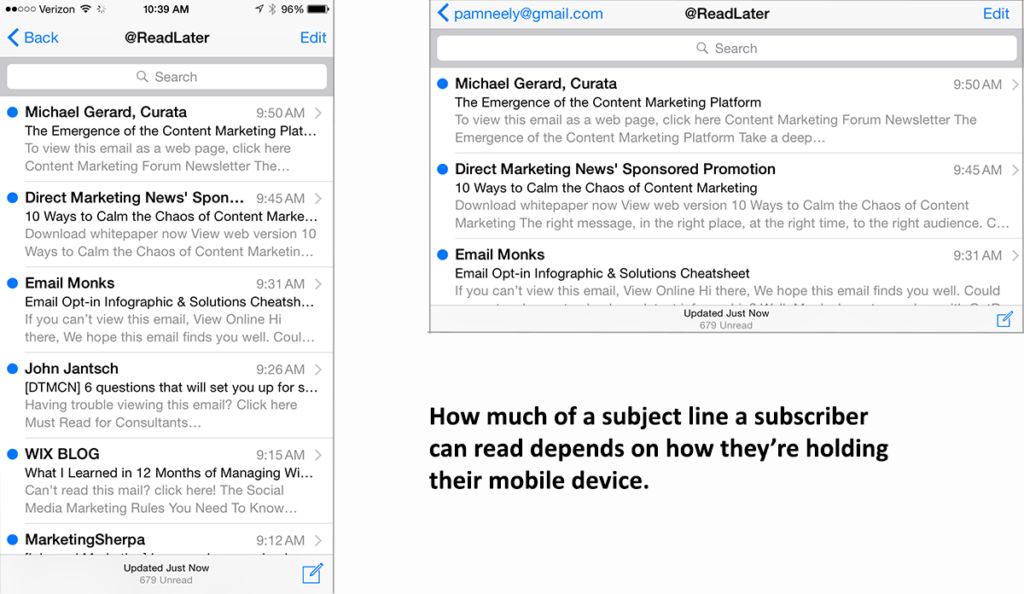
Możesz uniknąć dłuższej linii tematu – jeśli jesteś sprytny w sposobie pisania kopii. Najpierw umieść najważniejsze informacje, a na końcu przypnij szczegóły. W ten sposób, jeśli ktoś trzyma swoje urządzenie pionowo (inaczej w „trybie portretowym”), otrzyma podstawowe informacje o Twojej wiadomości. Jeśli urządzenie jest obrócone na bok, zobaczą go więcej.

3. Użyj tekstu preheadera
Gdy przeglądasz skrzynkę odbiorczą na urządzeniu mobilnym, więcej miejsca zajmuje tekst preheadera niż wiersze tematu. Jak dobrze wiesz, skrzynka odbiorcza to niezwykle cenna nieruchomość. Więc wykorzystaj to jak najlepiej i zoptymalizuj tekst preheadera. Nie marnuj tego cennego miejsca na komunikat „nie możesz przeczytać tego e-maila?” połączyć.
Tekst preheadera, podobnie jak wiersze tematu, musi zawierać najważniejsze informacje na pierwszym miejscu. Rozważ rozpoczęcie od tekstu, który jest zasadniczo nagłówkiem podrzędnym, lub od tekstu, który jest wezwaniem do działania. Lub, najlepiej, skopiuj to jedno i drugie.


4. Postaraj się, aby wiadomości e-mail były krótkie
Szybkość ma znaczenie wszędzie. W kontekście poczty mobilnej obowiązuje ze względu na zasadę 3 sekund. Ale szybkość jest również ważna ze względu na rozmiar ekranu, czas pobierania i współczynniki konwersji.
Nie oznacza to, że nigdy nie możesz mieć innego e-maila, który jest więcej niż jednym ekranem mobilnym. Ale rozważ podzielenie e-maili tak, aby każdy ich element mieścił się na jednym ekranie. Skupisz uwagę czytelników, co zwiększy prawdopodobieństwo, że podążą za Twoim wezwaniem do działania.

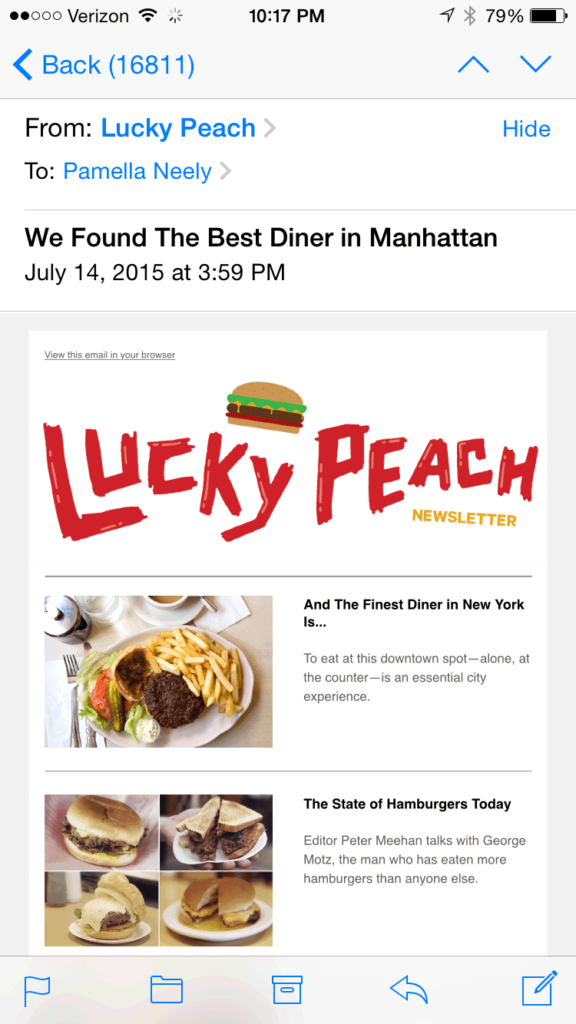
5. Myśl poziomo i pionowo
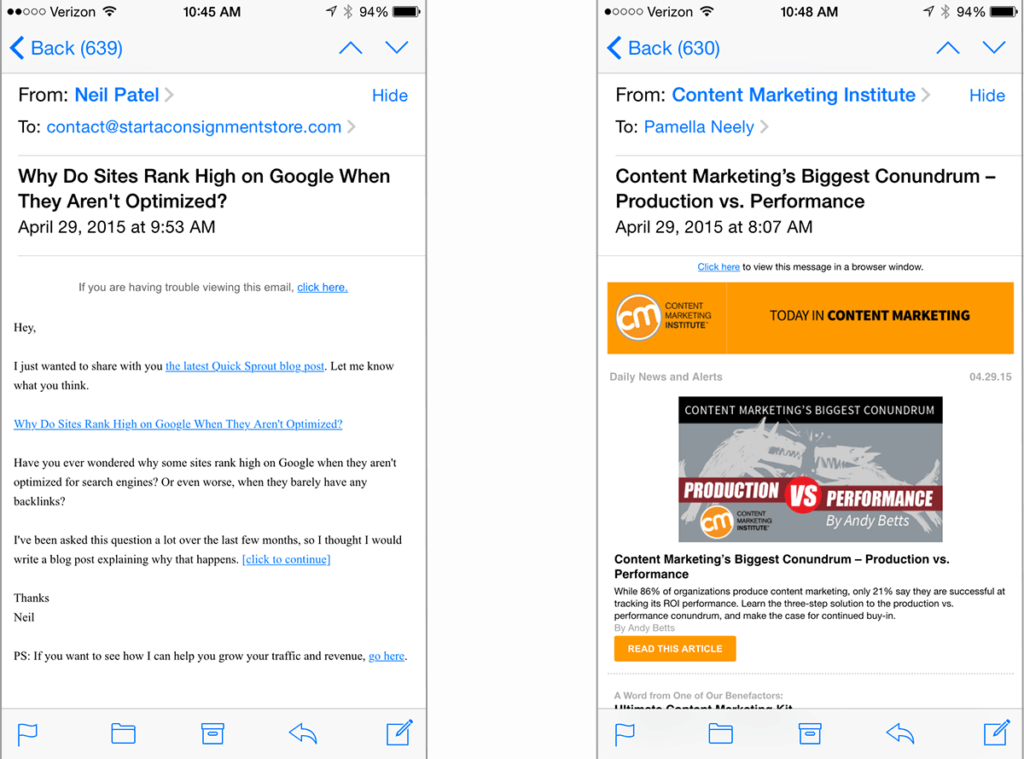
Przez większość czasu możemy być pewni, że nasi abonenci nie czytają na boki ze swoich komputerów stacjonarnych i laptopów. Inaczej jest w przypadku urządzeń mobilnych. I chociaż jest to prawdopodobnie tylko pozycja nr 143 na liście rzeczy, które doprowadzają projektantów urządzeń mobilnych do szaleństwa, możliwe jest, aby zrobić to dobrze. Poniższy e-mail ilustruje to w działaniu. Wygląda dobrze zarówno w widoku pionowym, jak i poziomym. 
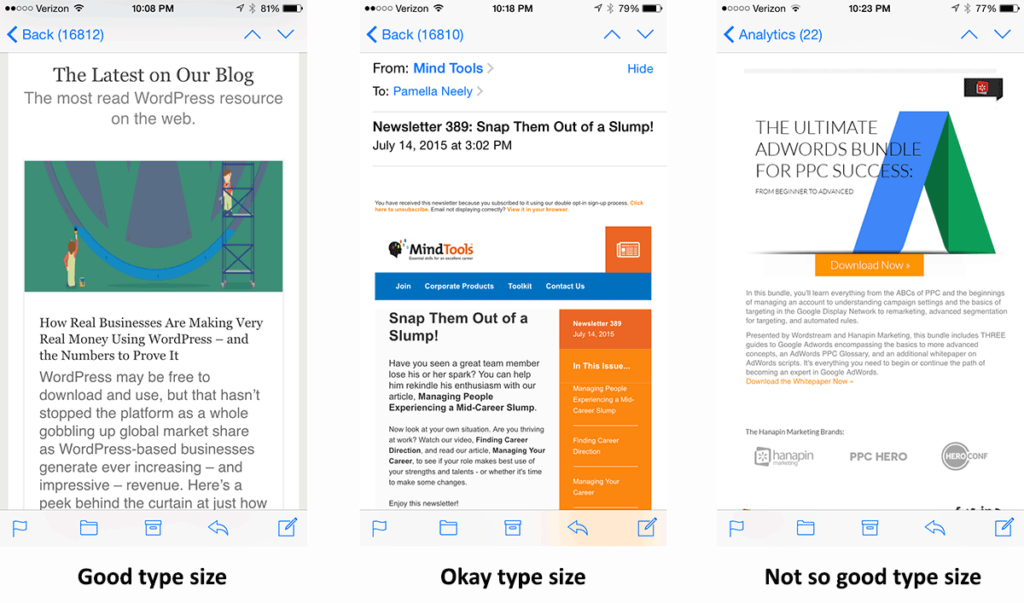
6. Zadbaj o czytelność czcionki
To prawdopodobnie największa ogólna porażka, jaką widzę w e-mailach mobilnych. Mały typ po prostu karze ludzi za próbę przeczytania. Postępuj więc zgodnie ze wskazówkami projektowymi Apple i używaj co najmniej 16-punktowej czcionki w treści i 22-punktowej czcionki w nagłówkach.
Trzy poniższe e-maile pokazują, jaką różnicę może zrobić większy typ. Jeśli przyjrzysz się uważnie, zobaczysz kolejny powód, dla którego większa czcionka pomaga – jest to długość linii.
Wiele projektów e-maili dostosowanych do urządzeń mobilnych ma tendencję do rozszerzania się i kurczenia w zależności od urządzenia, na którym są przeglądane. Może to skutkować bardzo długimi wierszami tekstu… które same w sobie są trudne do odczytania. Większa czcionka skraca długość linii do około 50-75 znaków zalecanych przez ekspertów ds. użyteczności. A sieć tego? Twoja kopia zostanie przeczytana, twoje pomysły zostaną zrozumiane, a być może subskrybent kliknie.

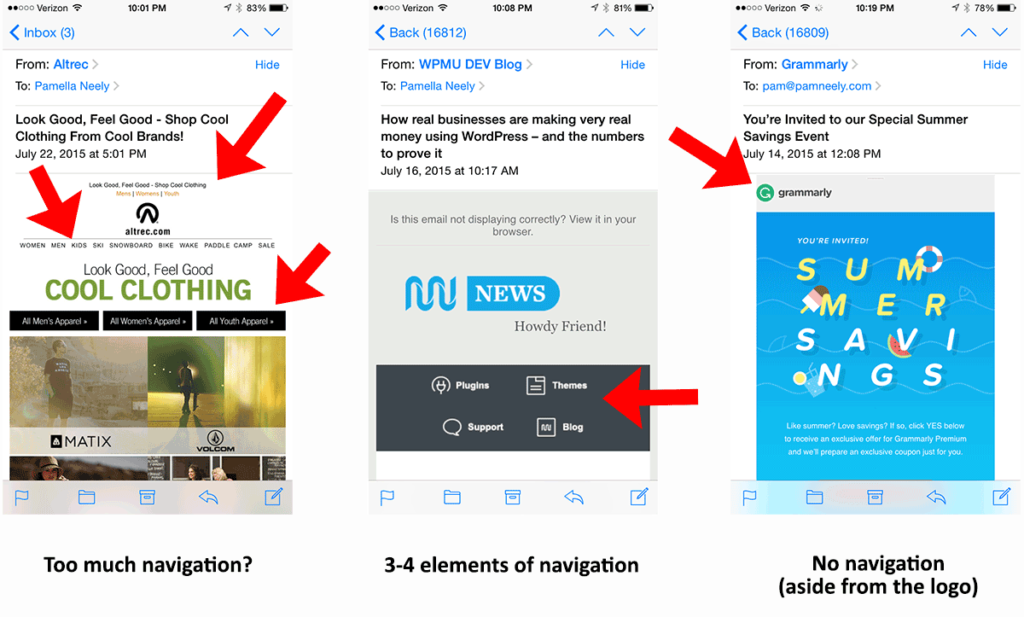
7. Ogranicz nawigację
Chcesz esencję dobrych e-maili mobilnych w jednym słowie? Prostota. Z tego powodu nawigacja często musi iść. Nawet jeśli zostanie, musi zostać przycięty.
Oczywiście Twoje e-maile zawsze powinny mieć klikalne logo. I może wezwanie do działania po prawej stronie nagłówka. Ale wszystko po tym jest sosem… a może nawet rozproszeniem uwagi. 
8. Staraj się, aby obrazy były małe
Dlaczego miałbym ci mówić, aby obrazy były małe, a następnie wyświetlać e-mail z OGROMNYM obrazem nagłówka? Aby zwrócić uwagę na rozmiar pliku. Jak wspomniano powyżej, e-maile muszą ładować się szybko. Jak natychmiast. A obrazy są inhibitorem nr 1 szybkiego ładowania.

To nie musi być. Użyj jednego z bezpłatnych narzędzi do kompresji obrazu online, takich jak Jpegmini, aby zachować swoje pliki. Co oznacza „przycinanie”? Sugeruję, abyś starał się, aby Twoje obrazy nie przekraczały 5-6 KB na obraz. Oczywiście, jeśli masz tylko jeden obraz w wiadomości e-mail, prawdopodobnie możesz uciec z czymś większym. Ale jeśli masz 20 obrazów w wiadomości e-mail, prawdopodobnie lepiej byłoby trzymać każdy z nich poniżej 2 kb.
Skoro już tu jesteśmy, chcesz hack do zwiększenia współczynnika klikalności? Spraw, aby obrazy były klikalne . Zaskakuje mnie, jak wiele inteligentnych firm tego nie robi. Jedną z największych przeszkód związanych z małymi ekranami jest ułatwienie klikania. Na szczęście mamy te ładne obrazy, do których nasze oczy są naturalnie przyciągane. Wielu z nas chce je kliknąć…
9. Spraw, aby wezwanie do działania było klikalne
To kolejna wariacja na temat zasady „ułatw klikanie w wiadomości e-mail”, ale jest tak ważna, że nie mogłem jej pominąć. Spraw, by wezwanie do działania było łatwe do kliknięcia. Minimalny zalecany rozmiar „klikalny” to 44 x 44 piksele z 10 pikselami wokół nich, ale to naprawdę minimum. Po co utrudniać ludziom?
Pamiętaj też, że wiele osób nadal ma wyłączone obrazy. Twoje wezwanie do działania lepiej działa i wygląda ładnie również dla nich. Zwykle oznacza to przycisk utworzony przez CSS. 
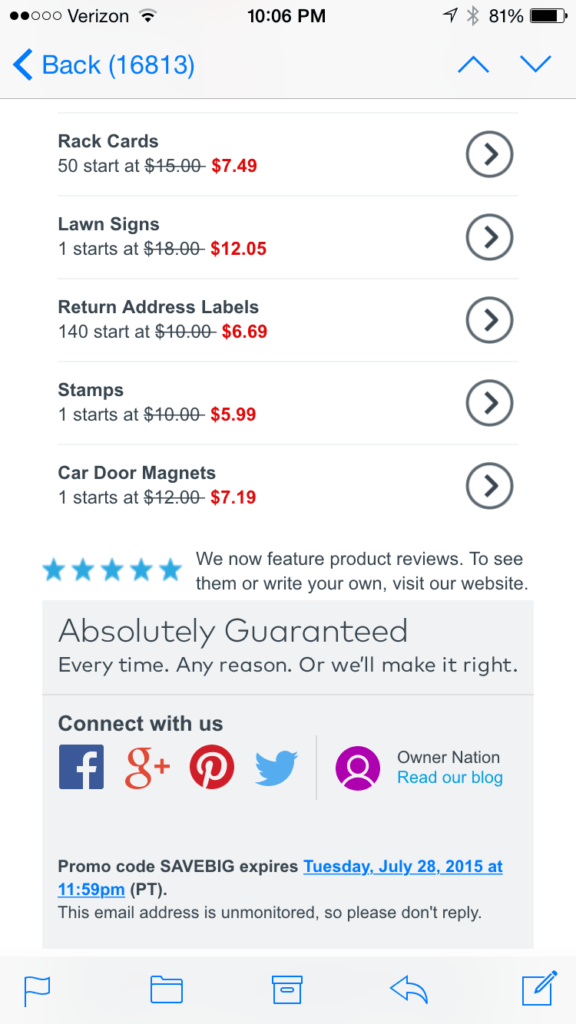
10. Spraw, aby ikony mediów społecznościowych były klikalne
Po małej czcionce jest to kolejna najbardziej uniwersalna porażka mobilnych wiadomości e-mail. Jeśli zamierzasz dołączyć ikony mediów społecznościowych, ustaw je jako klikalne. Niech zajmą nawet całą szerokość maila. Naprawdę. Ten e-mail od VistaPrint prawie to robi. To jeden z najładniejszych przykładów klikalnych ikon mediów społecznościowych, jakie znalazłem. 
Istnieje wiele sposobów na uczynienie e-maili bardziej przyjaznymi dla urządzeń mobilnych. Przeczytaj więcej o najlepszych praktykach e-mailowych w naszym e-booku Dostarczalność 101: Twój przewodnik po tworzeniu strategii marketingu e-mailowego, która poprawia dostarczalność i napędza wyniki.
