10 Praktik Terbaik untuk Email Ramah Seluler
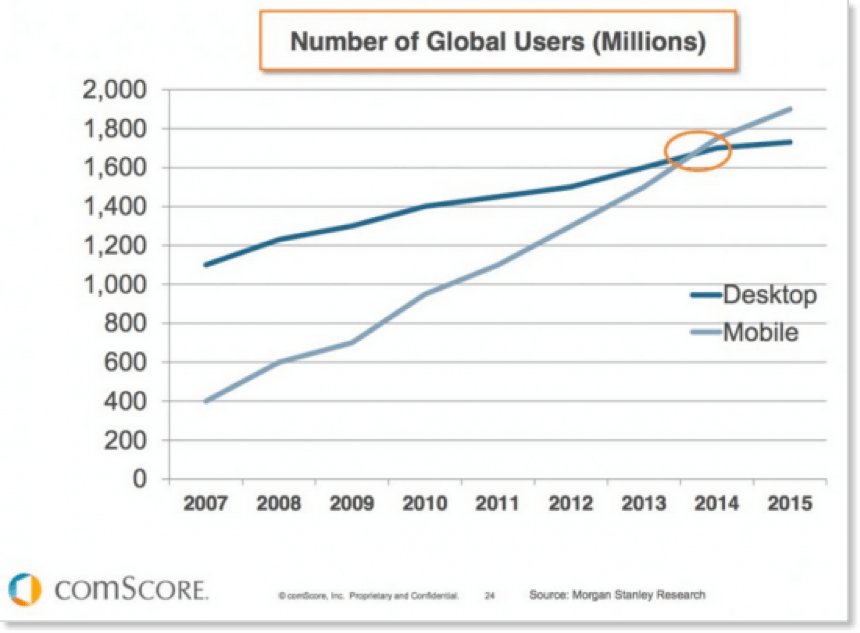
Diterbitkan: 2015-09-02Anda telah mendengar? Resmi: Lebih banyak email dibuka di perangkat seluler daripada di desktop. Hitungan terbaru Litmus menunjukkan sekitar 53% email dibuka di perangkat seluler; Studi Perangkat Seluler Kuartal 1 2015 dari Movable Ink menemukan bahwa 67% email yang dibuka ada di perangkat seluler. Studi yang berbeda mengutip statistik yang berbeda tetapi garis trennya sama.

Tidak peduli bagaimana Anda menghitungnya, ponsel itu besar dan semakin besar.
Adopsi email ramah seluler masih tertinggal
Sayangnya, banyak pemasar tidak cukup mengikuti. Menurut laporan Sensus Pemasaran Email 2015 dari Econsultancy, hanya 61% pemasar di Inggris Raya yang mengoptimalkan email mereka untuk perangkat seluler. Dari 39% sisanya yang belum mengoptimalkan email mereka, 27% dari mereka berencana dan 13% mengatakan mereka tidak memiliki rencana. (Ngomong-ngomong, angka Inggris dan AS biasanya sangat mirip.)
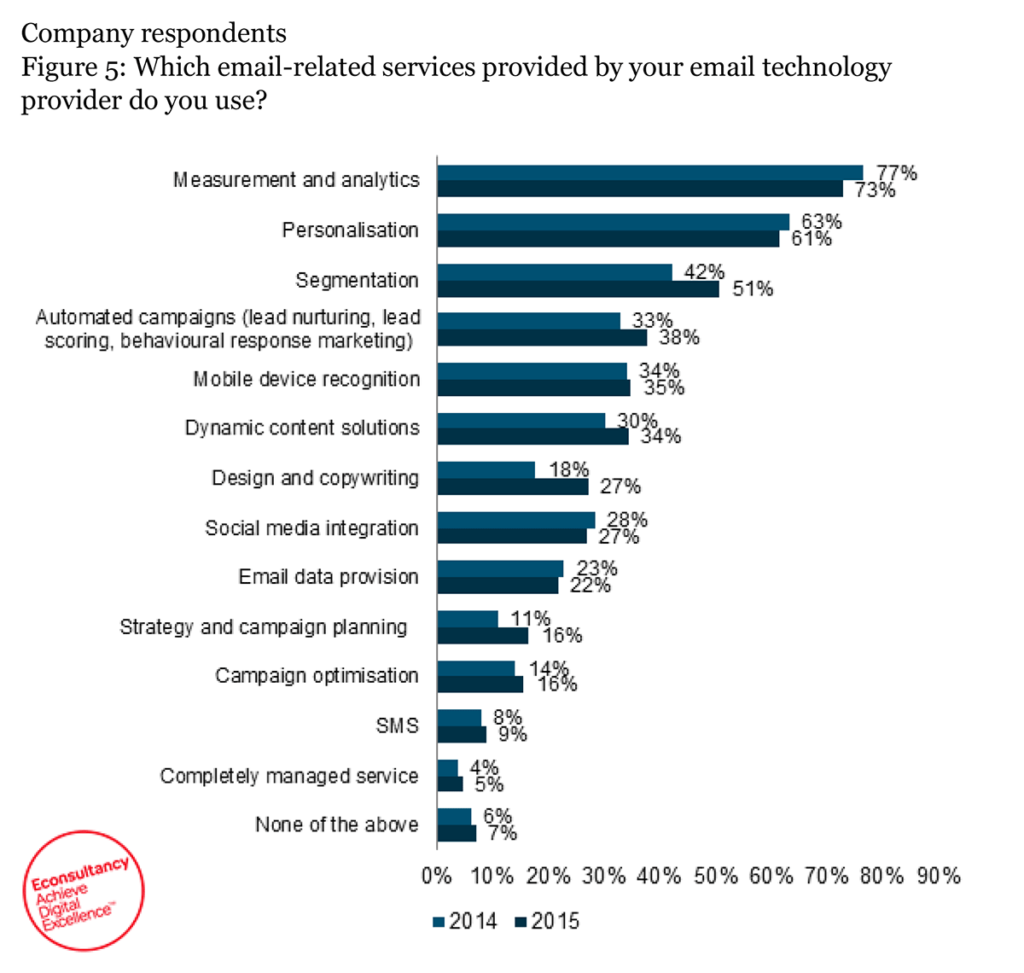
Saya harap Anda termasuk yang 61%. Mungkin Anda bahkan di depan pak. Ingin mencari tahu apakah Anda? Periksa bagan di bawah ini, dari laporan Econsultancy yang sama. Ini adalah cara paling umum pemasar membuat email mereka ramah seluler.

Email responsif versus “ramah seluler”.
Perhatikan bahwa sekitar separuh responden mengatakan bahwa mereka telah membuat template responsif yang lengkap, dan separuh lagi mengatakan bahwa mereka telah mengadaptasi desain email yang ditampilkan dengan baik di semua perangkat. Ada perbedaan besar di sana. Desain "Responsif" secara khusus berarti bahwa kode yang membuat email cukup pintar
- Ketahui jenis perangkat yang digunakan, dan
- Tampilkan kode yang berbeda ke klien email, berdasarkan informasi perangkat tersebut.
Itu hal yang canggih. Artinya, Anda dapat melakukan hal-hal seperti memiliki desain email dua kolom untuk pemirsa desktop, dan desain satu kolom untuk pembaca seluler.
Ini tentu hal yang baik, tetapi banyak perusahaan (termasuk Google) menggunakan pendekatan yang lebih sederhana. Alih-alih desain yang responsif, mereka menggunakan desain yang cair atau desain yang “ramah seluler” atau “dapat diskalakan”.
Email yang dapat diskalakan dirancang agar terlihat sebaik mungkin di semua perangkat. Email ini akan memiliki lebar yang ditetapkan, jadi jika Anda melihatnya di desktop, Anda akan melihat email yang terlihat seperti kolom.
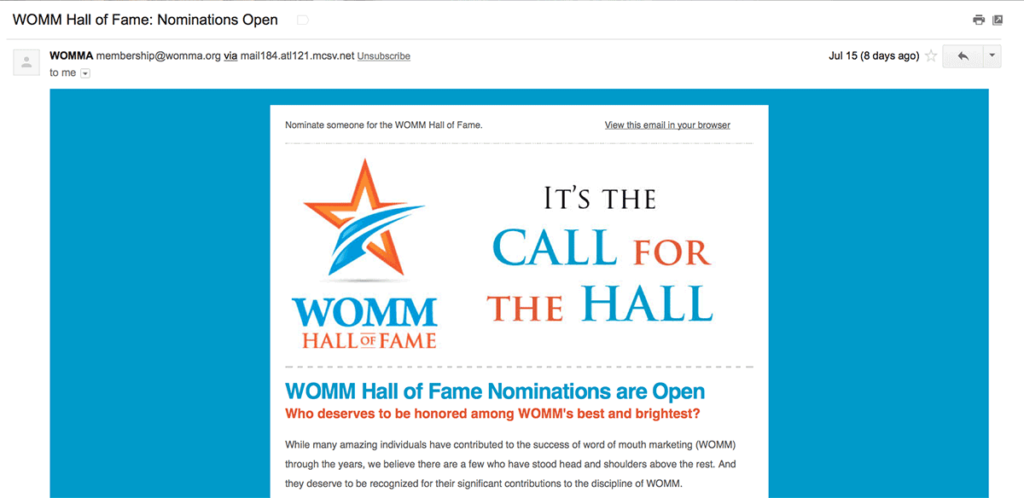
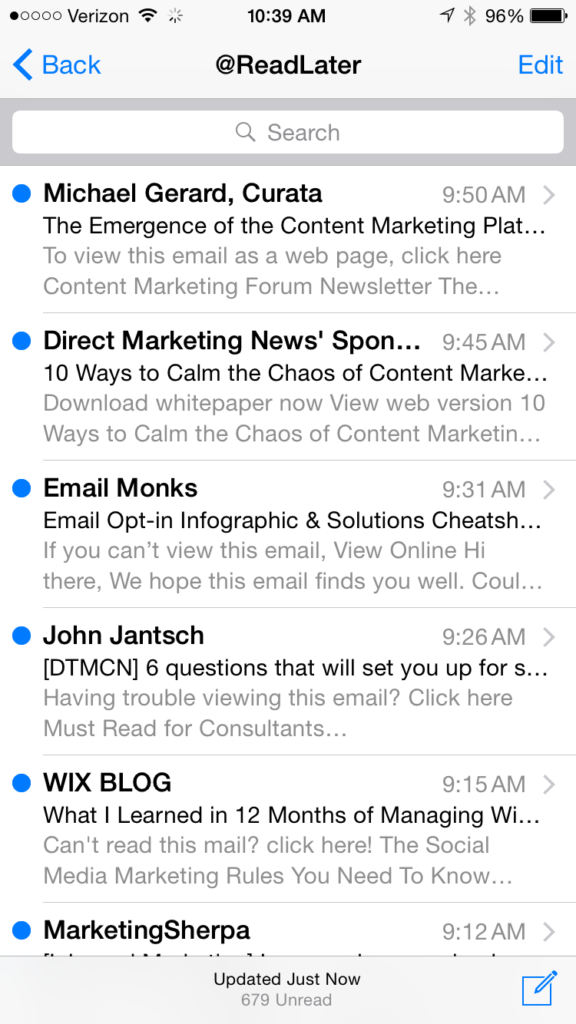
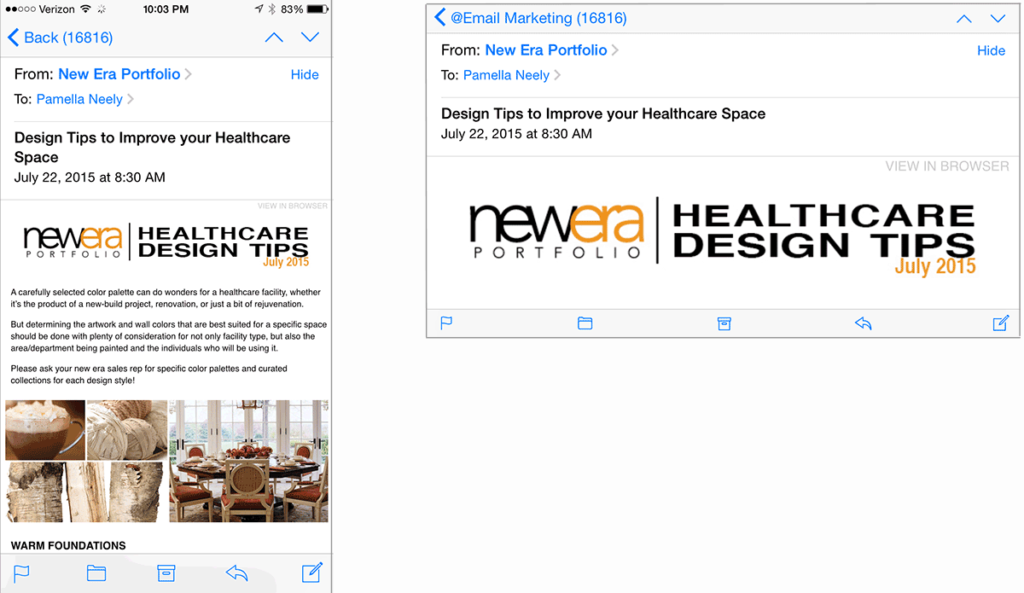
Ini adalah email statis di desktop:

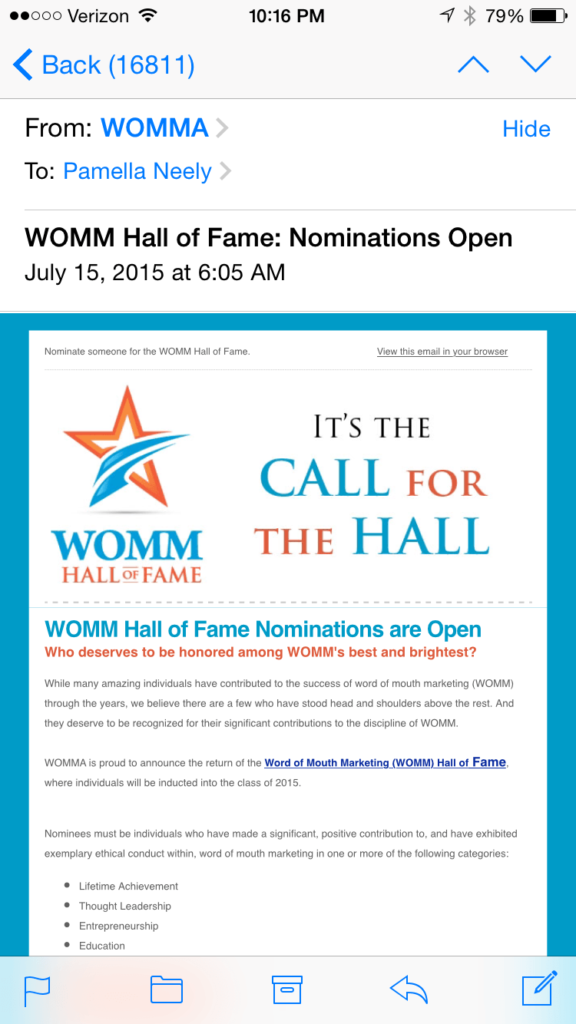
Ini email yang sama di iPhone:

Alternatif lain – desain cair – akan mengisi lebar layar yang tersedia menurut persentase, bukan lebar yang ditetapkan. Misalnya, kolom teks lebar penuh mungkin disetel ke 100%. Jika ada dua kolom, masing-masing diatur ke 50%.
Ketiga desain memiliki tempatnya masing-masing. Jika Anda membaca ini, Anda mungkin sudah menggunakan salah satunya.
Tapi struktur template yang bagus hanyalah permulaan. Dan bahkan jika Anda dapat mencentang semua yang tercantum di tabel eConsultancy tersebut, saya memiliki beberapa ide lagi untuk membuat email Anda lebih mobile-friendly.
10 tips ini semuanya cukup mudah dilakukan. Kebanyakan dari mereka bahkan tidak akan memakan banyak waktu. Terapkan hanya beberapa di antaranya, dan karena seluler semakin besar dan besar, semoga hasil Anda juga demikian.
1. Optimalkan untuk pembacaan 3 detik
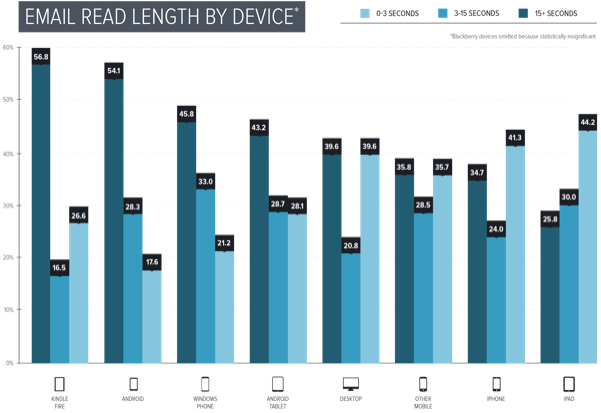
Jika Anda hanya mendapatkan satu hal dari artikel ini, dapatkan ini: Hampir setengah dari pembaca seluler Anda menghabiskan tiga detik atau kurang dengan email Anda . Dan itu hanya menghitung orang yang membacanya sama sekali. Itu tidak menghitung pelanggan yang mengambil email Anda tanpa pernah membukanya.
Seperti yang dapat Anda lihat pada bagan di bawah, statistik ini juga berlaku untuk pembaca desktop, tetapi pada perangkat seluler, status ini lebih ditekankan. Saat Anda mempertimbangkan bagan ini, ingatlah bahwa iPhone merupakan bagian terbesar dari pembukaan email seluler.

Saat Anda mulai melihat email Anda melalui lensa pengalaman kecepatan tinggi dari pelanggan seluler, banyak praktik terbaik email seluler sejalan. Tentu saja, beberapa pembaca akan membaca email Anda lebih lama, tetapi penilaian tiga detik pertama itulah yang membalikkan apakah pelanggan memutuskan untuk bertahan … atau pergi.
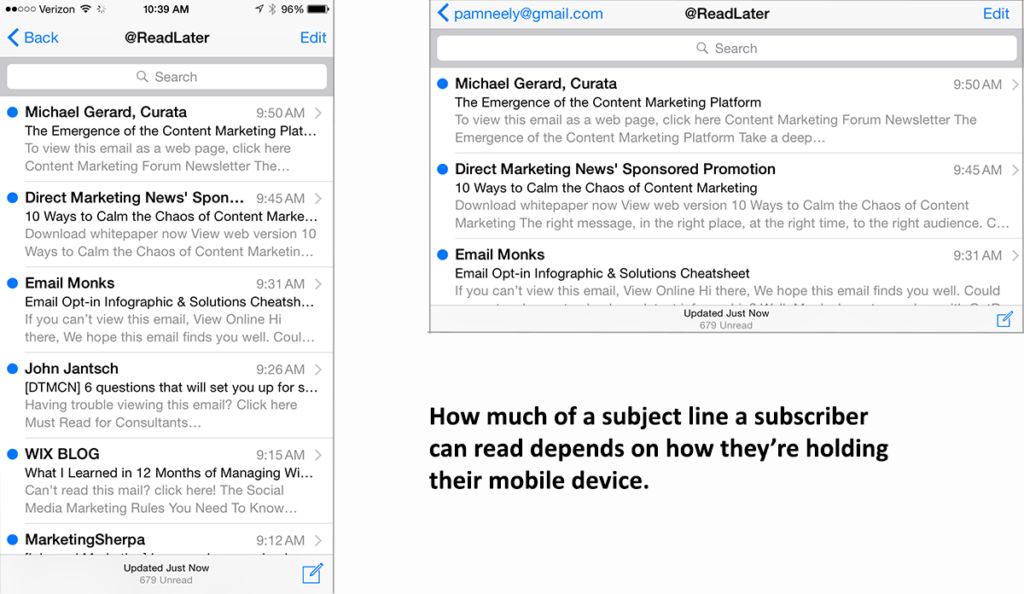
2. Pertahankan baris subjek tetap pendek
Jika kita akan berbicara tentang membaca cepat dan penilaian sekejap, kita harus berbicara tentang baris subjek. Dan meskipun nama pengirim sebenarnya lebih menonjol di perangkat seluler, baris subjek tetap diperhitungkan.
Sebagian besar sumber merekomendasikan baris subjek sekitar 30 karakter untuk baris subjek email seluler. Ada juga banyak penelitian yang menunjukkan baris subjek yang lebih panjang berfungsi dengan baik.
Anda dapat menggunakan baris subjek yang lebih panjang – jika Anda pandai dalam menulis salinan. Masukkan informasi yang paling penting terlebih dahulu, lalu tempelkan detail di bagian akhir. Dengan begitu, jika seseorang memegang perangkatnya secara vertikal (alias dalam "mode potret"), mereka akan memahami dasar-dasar pesan Anda. Jika perangkat mereka diputar ke samping, mereka akan melihat lebih banyak.

3. Gunakan teks preheader
Saat Anda melihat kotak masuk dari perangkat seluler, ada lebih banyak ruang yang dialokasikan untuk teks prajudul daripada baris subjek. Seperti yang Anda ketahui dengan baik, kotak masuk adalah real estat yang sangat berharga. Jadi manfaatkan dan optimalkan teks preheader Anda. Jangan sia-siakan ruang berharga ini pada pertanyaan "tidak dapat membaca email ini?" tautan.
Teks preheader, seperti baris subjek, perlu mengutamakan informasi yang paling penting. Pertimbangkan untuk memulai dengan salinan yang pada dasarnya merupakan sub-judul, atau salinan yang merupakan ajakan untuk bertindak. Atau, idealnya, salin keduanya.


4. Buat pesan email tetap singkat
Kecepatan penting di mana-mana. Dalam konteks email seluler, ini berlaku karena aturan 3 detik. Tetapi kecepatan juga penting karena ukuran layar, waktu pengunduhan, dan tingkat konversi.
Ini bukan untuk mengatakan bahwa Anda tidak akan pernah memiliki email lain yang lebih dari satu layar ponsel. Tetapi pertimbangkan untuk membagi email Anda sehingga setiap elemennya masuk dalam satu layar. Anda akan memusatkan perhatian pembaca Anda, yang membuat mereka lebih cenderung mengikuti ajakan Anda untuk bertindak.

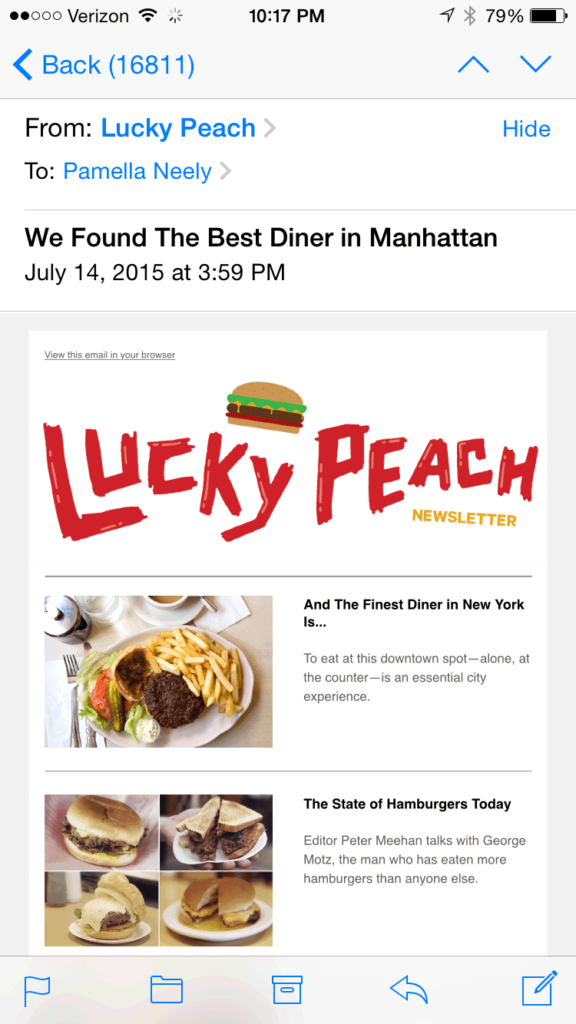
5. Berpikir horizontal dan vertikal
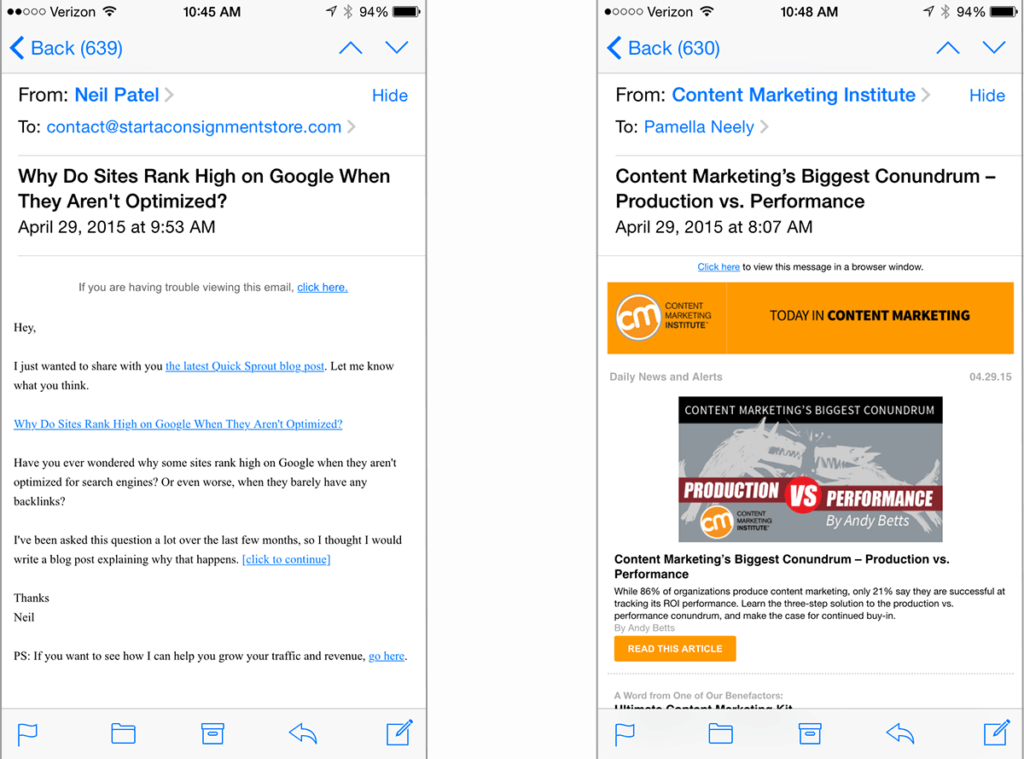
Sebagian besar waktu, kami yakin pelanggan kami tidak membaca desktop dan laptop mereka secara menyamping. Tidak demikian halnya dengan perangkat seluler. Dan meskipun ini mungkin hanya item #143 dalam daftar hal-hal yang membuat desainer ponsel tergila-gila, hal ini mungkin dilakukan dengan benar. Email di bawah ini mengilustrasikannya dalam tindakan. Ini terlihat bagus dalam tampilan potret dan lanskap. 
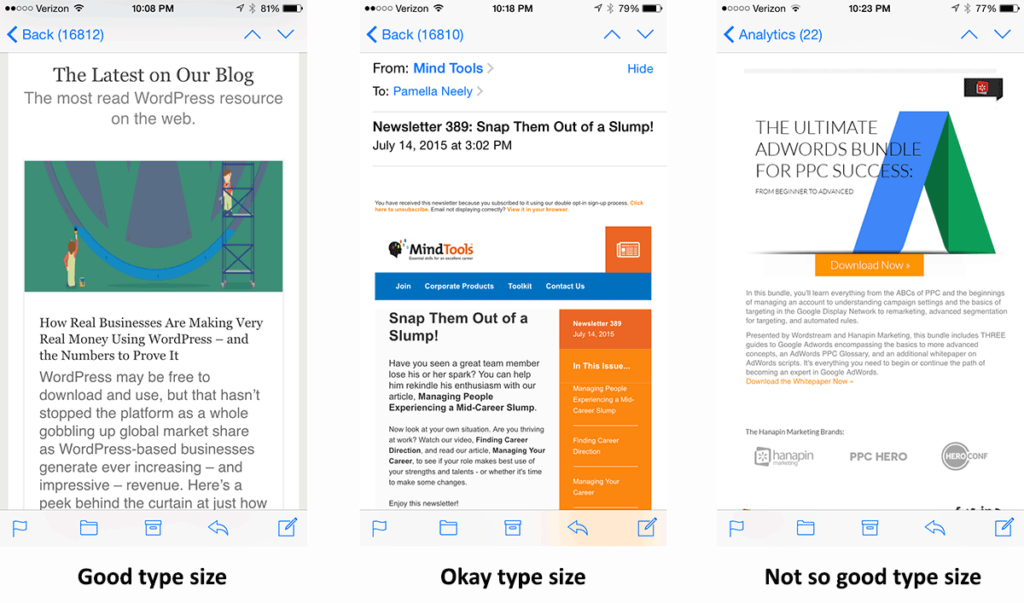
6. Buat ukuran tipe dapat dibaca
Ini mungkin kegagalan umum terbesar yang saya lihat di email seluler. Tipe kecil hanya menghukum orang karena mencoba membacanya. Jadi ikuti isyarat desain Apple dan gunakan setidaknya tipe 16 poin untuk body copy dan tipe 22 poin untuk tajuk utama.
Tiga email di bawah ini menunjukkan perbedaan yang dapat dibuat oleh tipe yang lebih besar. Jika Anda melihat lebih dekat, Anda akan melihat alasan lain mengapa tipe yang lebih besar membantu – panjang garis.
Banyak desain email ramah seluler diatur untuk diperluas dan dikontrak berdasarkan perangkat yang digunakan untuk melihatnya. Itu dapat menghasilkan baris teks yang sangat panjang… yang sulit dibaca sendiri. Jenis yang lebih besar mempersingkat panjang garis menjadi kira-kira 50-75 karakter yang direkomendasikan oleh pakar kegunaan. Dan jaring-jaring itu? Salinan Anda dibaca, ide Anda dipahami, dan mungkin pelanggan Anda mengklik.

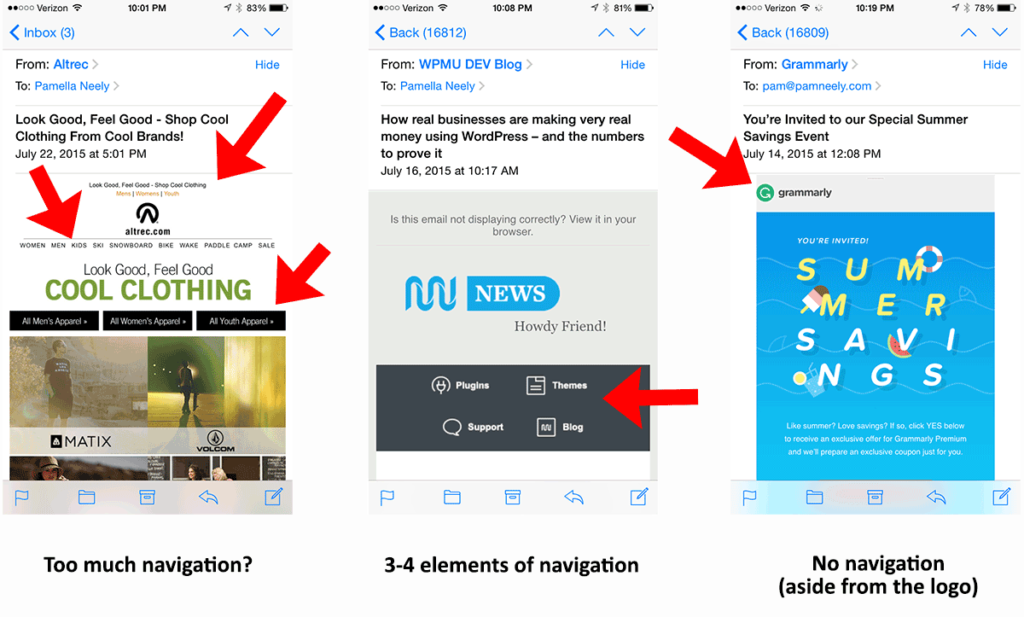
7. Batasi navigasi
Ingin inti dari email seluler yang bagus dalam satu kata? Kesederhanaan. Karena itu, navigasi seringkali harus pergi. Kalaupun tetap, perlu dipangkas.
Email Anda harus selalu memiliki logo yang dapat diklik, tentu saja. Dan mungkin ajakan bertindak di sisi kanan tajuk. Tapi apa pun setelah itu adalah saus… atau bahkan mungkin gangguan. 
8. Buat gambar tetap kecil
Sekarang, mengapa saya meminta Anda untuk membuat gambar tetap kecil, lalu menampilkan email dengan gambar header BESAR? Untuk menegaskan tentang ukuran file. Seperti disebutkan di atas, email harus dimuat dengan cepat. Seperti seketika. Dan gambar adalah penghambat #1 waktu muat yang cepat.

Ini tidak harus terjadi. Gunakan salah satu alat kompresi gambar online gratis seperti Jpegmini untuk menjaga file Anda tetap rapi. Apa artinya "trim"? Saya sarankan Anda mencoba untuk menyimpan gambar Anda di bawah 5-6kb per gambar. Tentu saja, jika Anda hanya memiliki satu gambar di email, Anda mungkin dapat menggunakan gambar yang lebih besar. Tetapi jika Anda memiliki 20 gambar dalam email, mungkin akan lebih baik untuk menyimpan masing-masing gambar di bawah 2 kb.
Sementara kami di sini, ingin retasan untuk meningkatkan rasio klik-tayang? Jadikan gambar dapat diklik . Ini mengejutkan saya berapa banyak perusahaan pintar yang tidak melakukan ini. Salah satu rintangan terbesar dengan layar kecil adalah membuat segala sesuatunya lebih mudah diklik. Untungnya, kami memiliki gambar-gambar cantik yang membuat mata kami tertarik secara alami. Banyak dari kita ingin mengkliknya…
9. Jadikan ajakan bertindak Anda dapat diklik
Ini adalah variasi lain dari aturan "buat hal-hal di email Anda mudah diklik", tetapi ini sangat penting sehingga saya tidak bisa melewatkannya. Jadikan ajakan bertindak Anda mudah diklik. Ukuran "dapat diklik" minimum yang disarankan adalah 44 x 44 piksel dengan 10 piksel ruang di sekitarnya, tetapi itu benar-benar minimum. Mengapa mempersulit orang?
Juga ingat bahwa banyak orang masih mematikan gambarnya. Jadi ajakan Anda untuk bertindak bekerja lebih baik dan terlihat bagus untuk mereka juga. Biasanya ini berarti tombol yang dibuat oleh CSS. 
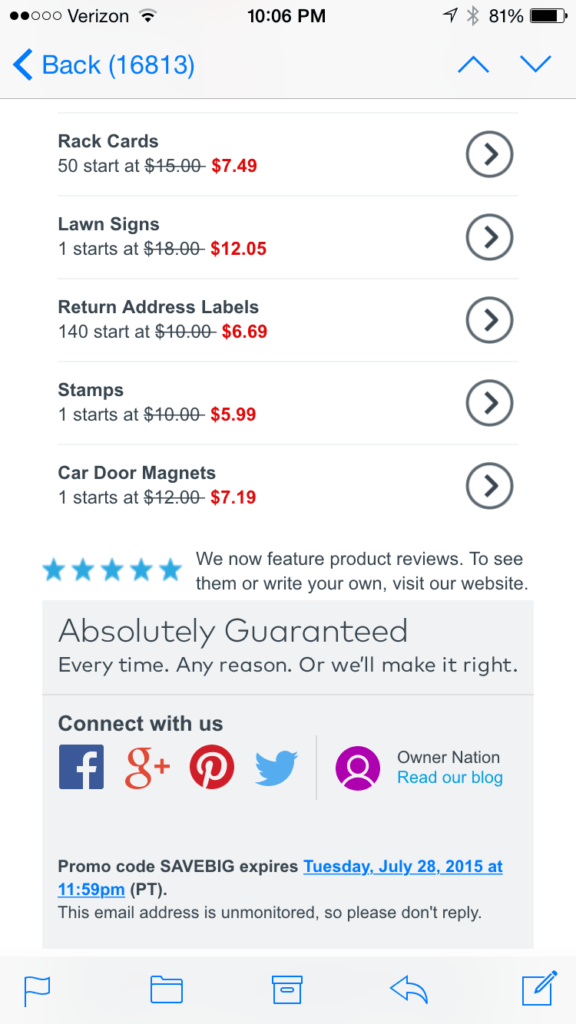
10. Jadikan ikon media sosial Anda dapat diklik
Setelah ukuran kecil, ini adalah email seluler gagal paling universal berikutnya. Jika Anda akan menyertakan ikon media sosial, harap buat agar dapat diklik. Biarkan mereka mengambil seluruh lebar email. Benar-benar. Email dari VistaPrint ini hampir melakukannya. Itu salah satu contoh terbaik dari ikon media sosial yang dapat diklik yang saya temukan. 
Ada banyak cara bagi Anda untuk membuat email Anda lebih ramah seluler. Baca lebih lanjut tentang praktik terbaik email di eBook Deliverability 101: Panduan Anda untuk Membuat Strategi Pemasaran Email yang Meningkatkan Keterkiriman dan Mendorong Hasil.
