モバイル対応メールの 10 のベスト プラクティス
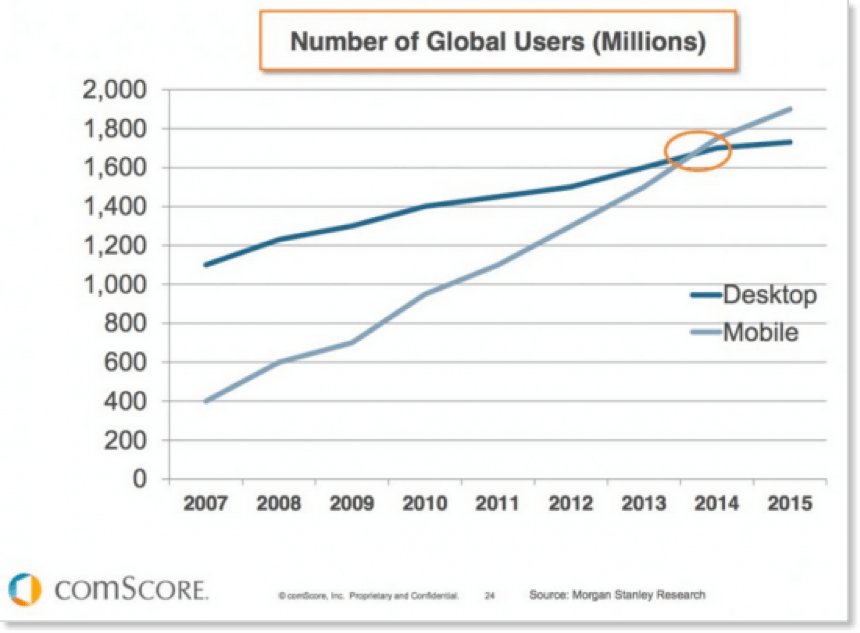
公開: 2015-09-02聞いてますか? 公式: デスクトップよりもモバイル デバイスでより多くの電子メールが開かれます。 Litmus の最新の集計では、電子メールの約 53% がモバイル デバイスで開かれていることが示されました。 Movable Ink の 2015 年第 1 四半期のモバイル デバイス調査では、メール開封の 67% がモバイルで行われていることがわかりました。 さまざまな調査でさまざまな統計が引用されていますが、傾向線は同じです。

どのように数えても、モバイルは大きく、ますます大きくなっています。
モバイルフレンドリーなメールの採用はまだ遅れています
残念ながら、多くのマーケターは十分に対応できていません。 Econsultancy の 2015 年電子メール マーケティング国勢調査レポートによると、英国のマーケティング担当者のうち、モバイル デバイス向けに電子メールを最適化しているのはわずか 61% です。 メールをまだ最適化していない残りの 39% のうち、27% は計画しており、13% は計画していないと答えています。 (ちなみに、英国と米国の数値は通常、かなり似ています。)
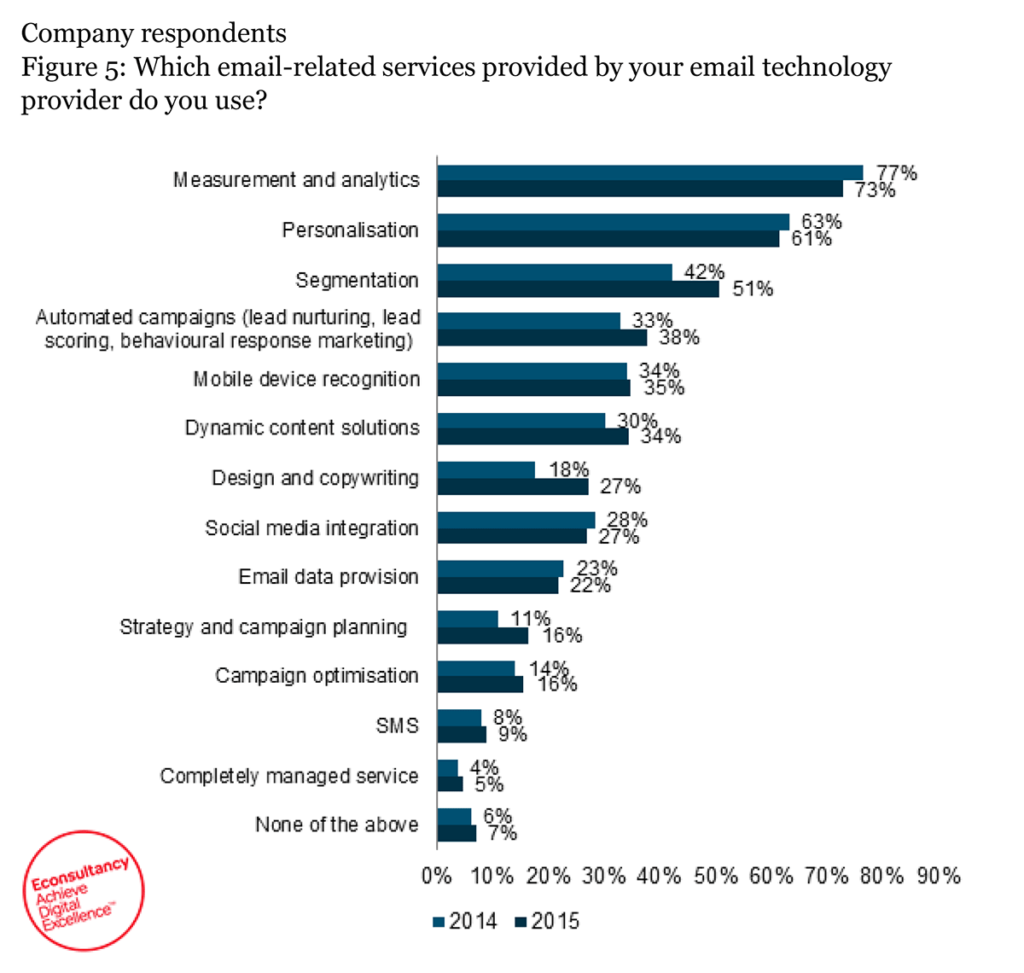
あなたが 61% に賛成してくれることを願っています。 たぶん、あなたは群を抜いています。 あなたがそうであるかどうか知りたいですか? その同じ Econsultancy レポートから、下の図を確認してください。 これらは、マーケティング担当者がメールをモバイル対応にする最も一般的な方法です。

レスポンシブ メールと「モバイル フレンドリー」メール
回答者の約半数が完全なレスポンシブ テンプレートを作成したと述べ、半数がすべてのデバイスで適切に表示される電子メール デザインを採用したと述べたことに注意してください。 そこに大きな違いがあります。 「レスポンシブ」設計とは、具体的には、電子メールを作成するコードが十分にスマートであることを意味します。
- 搭載されているデバイスの種類を把握し、
- そのデバイス情報に基づいて、電子メール クライアントに別のコードを表示します。
それは洗練されたものです。 これは、デスクトップ ビューアー用に 2 列のメール デザインを作成したり、モバイル リーダー用に 1 列のデザインを作成したりできることを意味します。
これは確かに良いことですが、多くの企業 (Google を含む) はより単純なアプローチを採用しています。 レスポンシブ デザインの代わりに、流動的なデザイン、または「モバイル フレンドリー」または「スケーラブル」なデザインを使用します。
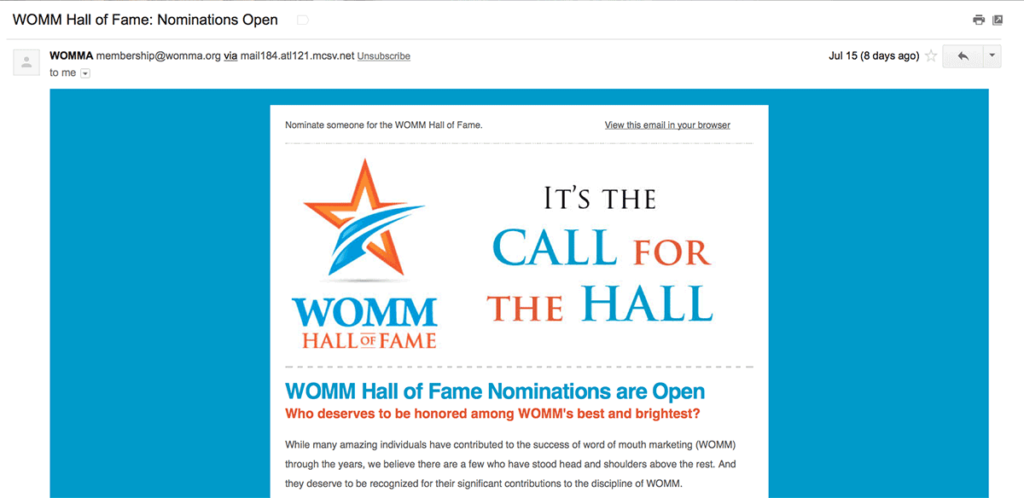
スケーラブルな電子メールは、すべてのデバイスで可能な限り見栄えがよくなるように設計されています。 これらのメールには幅が設定されているため、デスクトップで見ると、列のようなメールが表示されます。
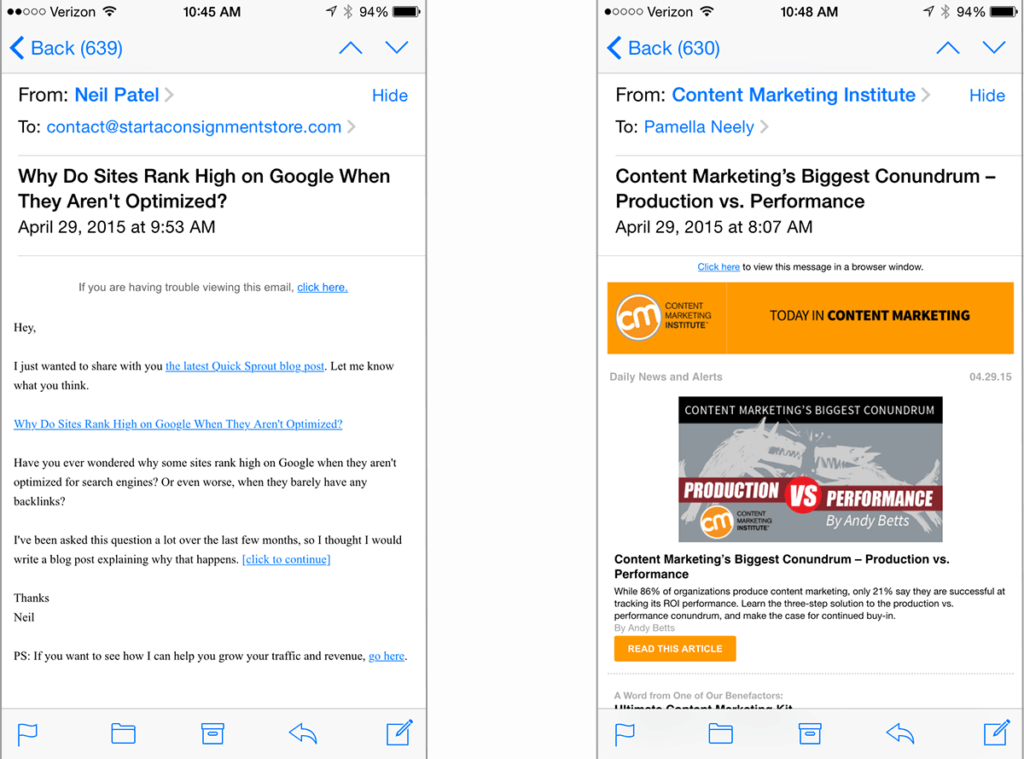
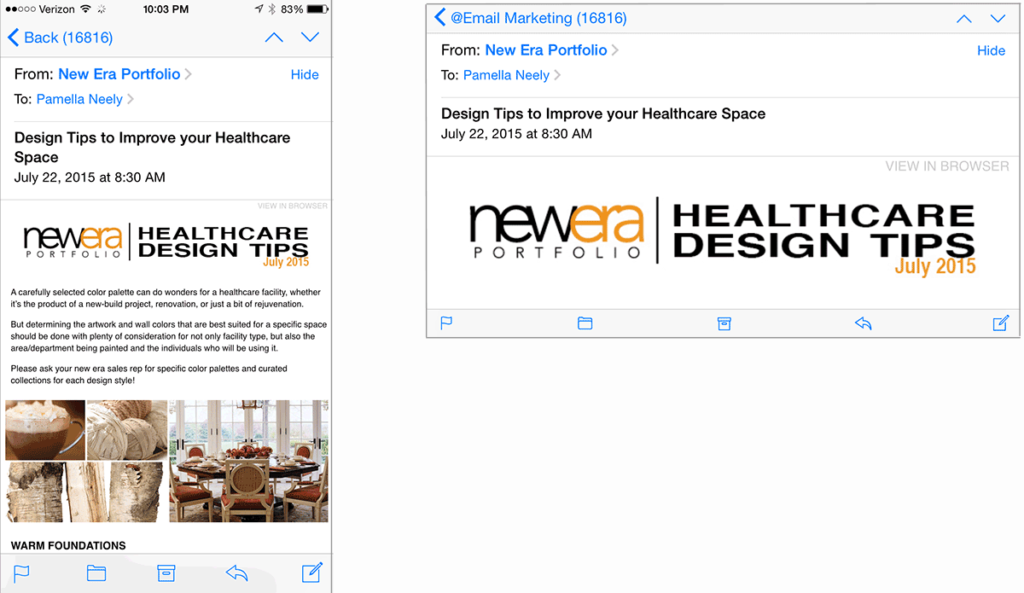
これはデスクトップ上の静的な電子メールです。

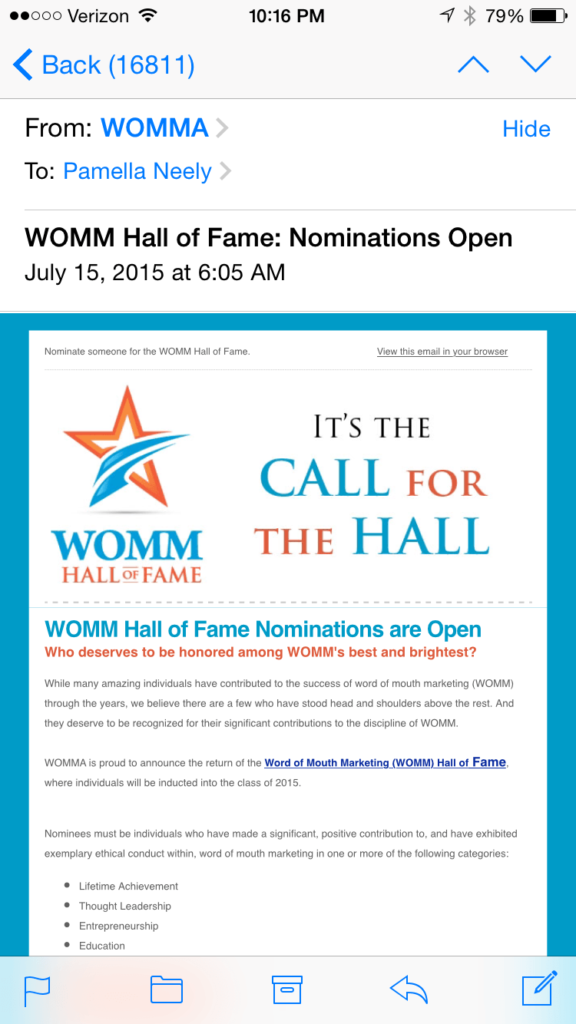
これは、iPhone での同じメールです。

もう 1 つの選択肢 - 流動的なデザイン - は、設定された幅ではなく、パーセンテージに従って使用可能な画面幅を埋めます。 たとえば、全幅のテキスト列は 100% に設定される場合があります。 2 つの列がある場合は、それぞれ 50% に設定されます。
3 つのデザインすべてにそれぞれの場所があります。 これを読んでいるということは、おそらくすでにそれらのいずれかを使用しているでしょう。
しかし、優れたテンプレート構造は始まりにすぎません。 また、eConsultancy の表に記載されているすべての項目にチェックを入れることができたとしても、メールをさらにモバイル対応にするためのアイデアがいくつかあります。
これらの 10 のヒントはすべて非常に簡単です。 それらのほとんどは、それほど時間もかかりません。 これらのほんの一部を実装するだけで、モバイルがますます大きくなるにつれて、うまくいけばあなたの結果もそうなるでしょう.
1. 3 秒の読み取り用に最適化する
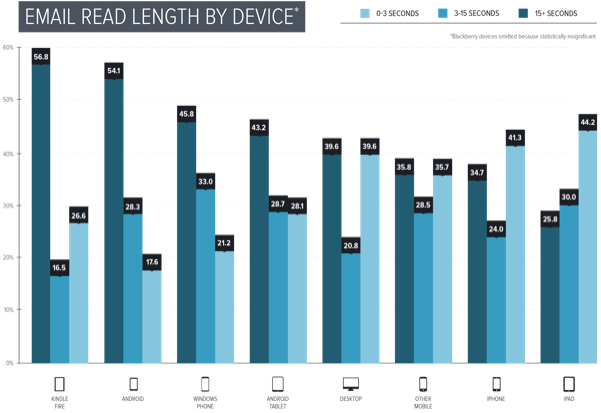
この記事から 1 つだけわかるとしたら、これを理解してください。モバイル リーダーのほぼ半数が、メールを 3 秒以内で読んでいます。 そして、それはそれを読んだ人だけを数えています。 メールを開かずに間引きした購読者はカウントされません。
下のグラフでわかるように、この統計はデスクトップ リーダーにも当てはまりますが、モバイル デバイスではさらに強調されています。 このグラフを検討している間は、iPhone が携帯メールの開封の大部分を占めていることを思い出してください。

モバイル加入者のハイパースピード エクスペリエンス レンズを通してメールを見始めると、モバイル メールのベスト プラクティスの多くが一致します。 もちろん、あなたのメールに長く留まる読者もいますが、最初の 3 秒間の評価で、購読者が留まるか、離れるかのスイッチが切り替わります。
2. 件名を短くする
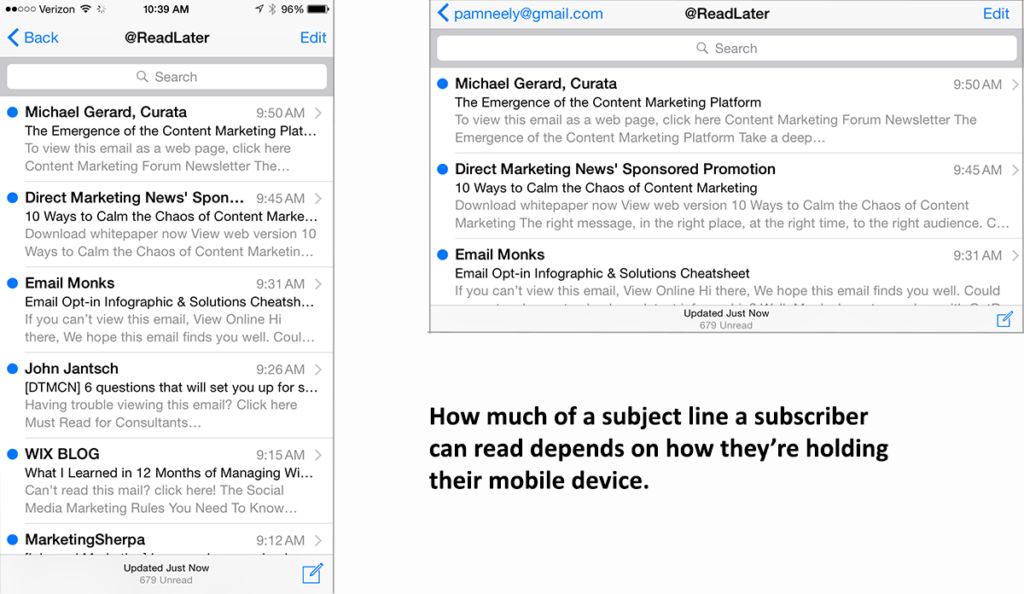
速読と一瞬の評価について話すつもりなら、件名について話さなければなりません。 また、送信者名は実際にはモバイル デバイスでより目立ちますが、件名は依然として重要です。
ほとんどの情報源は、モバイル メールの件名に約 30 文字の件名を推奨しています。 より長い件名がうまく機能することを示す多くの研究もあります。
コピーの書き方を熟知していれば、件名を長くしても問題ありません。 最も重要な情報を最初に置き、最後に詳細を追加します。 そうすれば、誰かが自分のデバイスを縦向き (別名「ポートレート モード」) に持っていても、メッセージの基本を理解できます。 デバイスを横向きにすると、より多くのデバイスが表示されます。

3.プリヘッダーテキストを使用する
モバイル デバイスから受信トレイを表示すると、件名よりもプリヘッダー テキストに多くのスペースが割り当てられます。 よくご存じのとおり、受信トレイは非常に貴重な不動産です。 したがって、それを最大限に活用して、プレヘッダー テキストを最適化してください。 この貴重なスペースを「このメールが読めませんか?」で無駄にしないでください。 リンク。
件名と同様に、プリヘッダー テキストは、最も重要な情報を最初に配置する必要があります。 基本的にサブヘッダーであるコピー、または行動を促すコピーから始めることを検討してください。 または、理想的には、その両方をコピーします。


4. メール メッセージは短くする
スピードはどこでも重要です。 モバイル メールのコンテキストでは、3 秒ルールのために適用されます。 ただし、画面サイズ、ダウンロード時間、変換率などの理由から、速度も重要です。
これは、複数のモバイル画面で別の電子メールを使用できないと言っているわけではありません。 ただし、メールの各要素が 1 つの画面に収まるように分割することを検討してください。 読者の注意を引くことができるため、行動を促すフレーズに読者が従う可能性が高くなります。

5. 水平と垂直を考える
ほとんどの場合、サブスクライバーがデスクトップやラップトップを横向きに読んでいないことは確かです。 モバイルデバイスではそうではありません。 これはおそらく、モバイル デザイナーを夢中にさせるもののリストの 143 番目の項目にすぎませんが、正しく理解することは可能です。 以下の電子メールは、実際の動作を示しています。 縦でも横でも見栄えが良いです。 
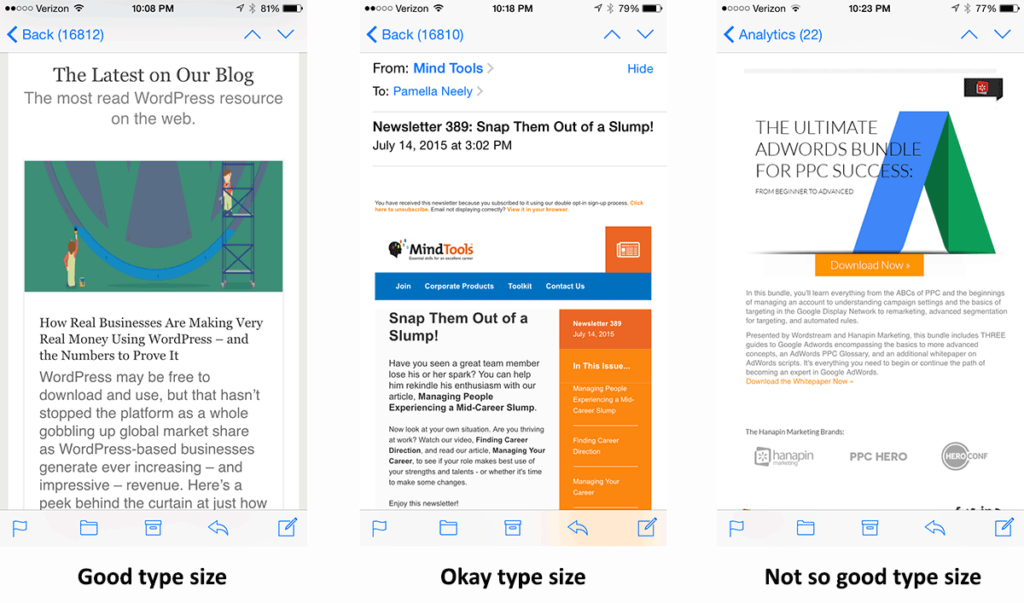
6.活字サイズを読みやすくする
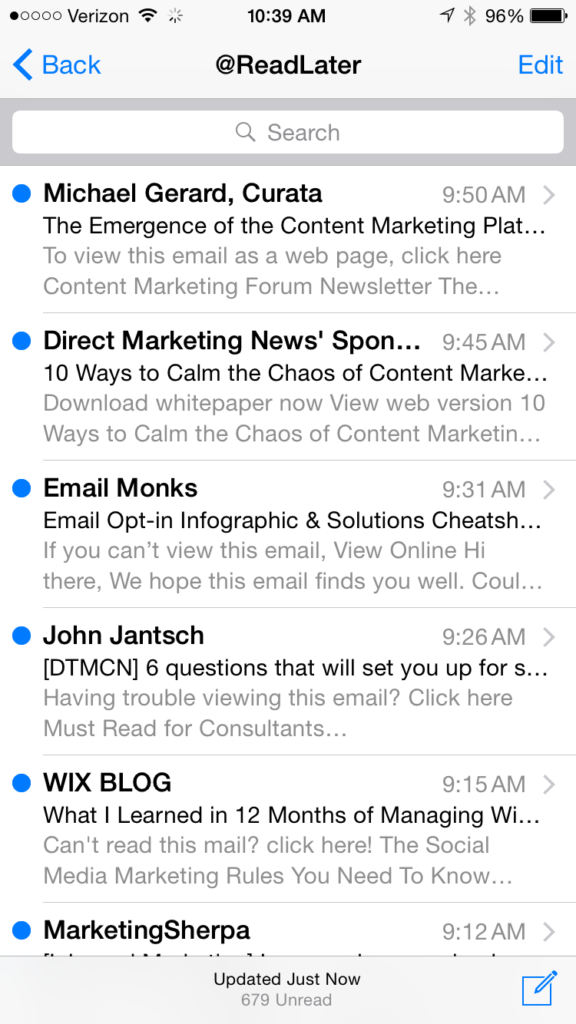
これはおそらく、モバイル メールで見られる最大の一般的な失敗です。 タイニータイプは、読もうとした人を罰するだけです。 したがって、Apple のデザイン キューに従い、本文コピーには少なくとも 16 ポイントの活字を使用し、見出しには 22 ポイントの活字を使用してください。
以下の 3 つのメールは、より大きな文字がもたらす違いを示しています。 よく見ると、大きな文字が役立つもう 1 つの理由がわかります。それは行の長さです。
多くのモバイル フレンドリーな電子メール デザインは、表示されているデバイスに基づいて拡大および縮小するように設定されています。 その結果、テキスト行が非常に長くなる可能性があります。それ自体を読むのは困難です。 文字を大きくすると、ユーザビリティの専門家が推奨する約 50 ~ 75 文字の行の長さに短縮されます。 そして、そのネットネット? あなたのコピーが読まれ、あなたのアイデアが理解され、購読者がクリックするかもしれません。

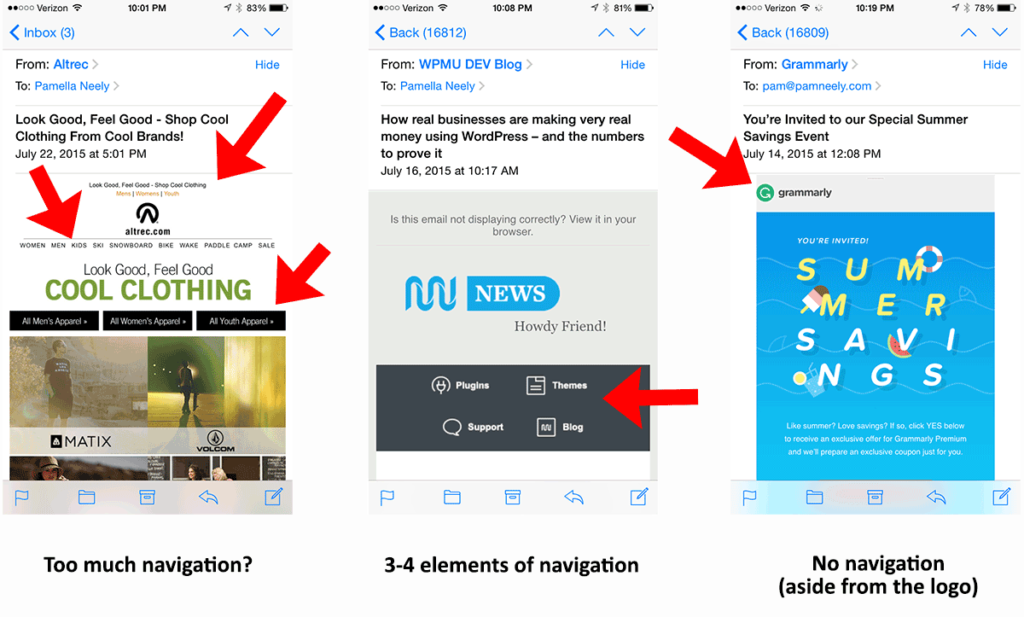
7.ナビゲーションを制限する
優れたモバイルメールの本質を一言で言いたいですか? シンプルさ。 そのため、ナビゲーションは頻繁に行かなければなりません。 残っていても削る必要があります。
もちろん、メールには常にクリック可能なロゴが必要です。 そして、ヘッダーの右側に行動を促すフレーズがあるかもしれません。 しかし、それ以降は肉汁です… または、気を散らすことさえあります. 
8. 画像を小さく保つ
では、なぜ画像を小さくしてから、巨大なヘッダー画像を含むメールを表示するように言うのでしょうか? ファイルサイズについて指摘する。 前述のように、メールは高速に読み込まれる必要があります。 みたいに瞬時に。 そして、画像は読み込み時間の最大の阻害要因です。

これはそうである必要はありません。 Jpegmini などの無料のオンライン画像圧縮ツールを使用すると、ファイルをトリミングできます。 「トリミング」とは? 画像を 1 画像あたり 5 ~ 6kb 未満に保つことをお勧めします。 もちろん、メールに画像が 1 つしかない場合は、それよりも大きな画像を送信することもできます。 しかし、メールに 20 枚の画像がある場合は、それぞれを 2 kb 未満に保つ方がよいでしょう。
私たちがここにいる間、クリックスルー率を高めるためのハックが必要ですか? 画像をクリック可能にします。 これを行わない賢明な企業の数には驚かされます。 小さな画面での最大のハードルの 1 つは、クリックしやすくすることです。 幸いなことに、私たちの目が自然に惹きつけられるこれらの美しい画像があります。 私たちの多くはそれらをクリックしたいと思っています…
9.行動を促すフレーズをクリックできるようにする
これは、「メール内の項目をクリックしやすくする」ルールの別のバリエーションですが、非常に重要であるため、見逃すことはできませんでした。 行動を促すフレーズを簡単にクリックできるようにします。 推奨される最小の「クリック可能な」サイズは 44 x 44 ピクセルで、周囲に 10 ピクセルのスペースがありますが、実際にはこれが最小値です。 なぜ人々にとってそれを難しくするのですか?
また、多くの人がまだ画像をオフにしているということも覚えておいてください。 そのため、あなたの行動を促すフレーズがより効果的に機能し、見栄えも良くなります。 通常、これは CSS で作成されたボタンを意味します。 
10. ソーシャル メディアのアイコンをクリック可能にする
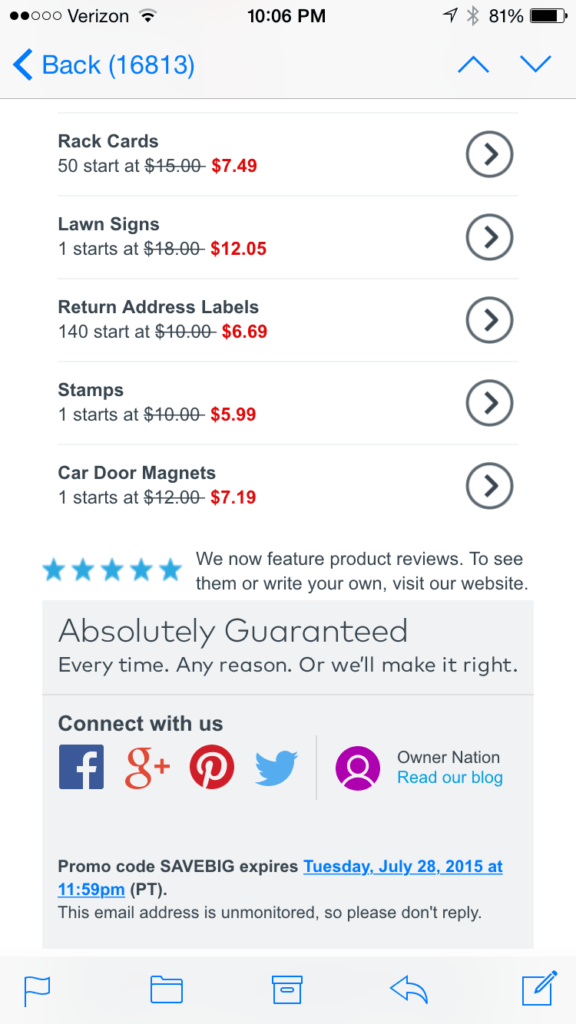
これは、小さな活字サイズに次ぐモバイルメールの一般的な失敗です。 ソーシャル メディアのアイコンを含める場合は、クリックできるようにしてください。 メールの全幅を占めるようにしましょう。 本当。 VistaPrint からのこの電子メールは、ほとんどそれを行っています。 これは、私が見つけたクリック可能なソーシャル メディア アイコンの最も優れた例の 1 つです。 
メールをよりモバイル フレンドリーにする方法はたくさんあります。 メールのベスト プラクティスについて詳しくは、eBook 配信率 101: 配信率を向上させ、結果を推進するメール マーケティング戦略を作成するためのガイドをご覧ください。
