10 cele mai bune practici pentru e-mailuri compatibile cu dispozitivele mobile
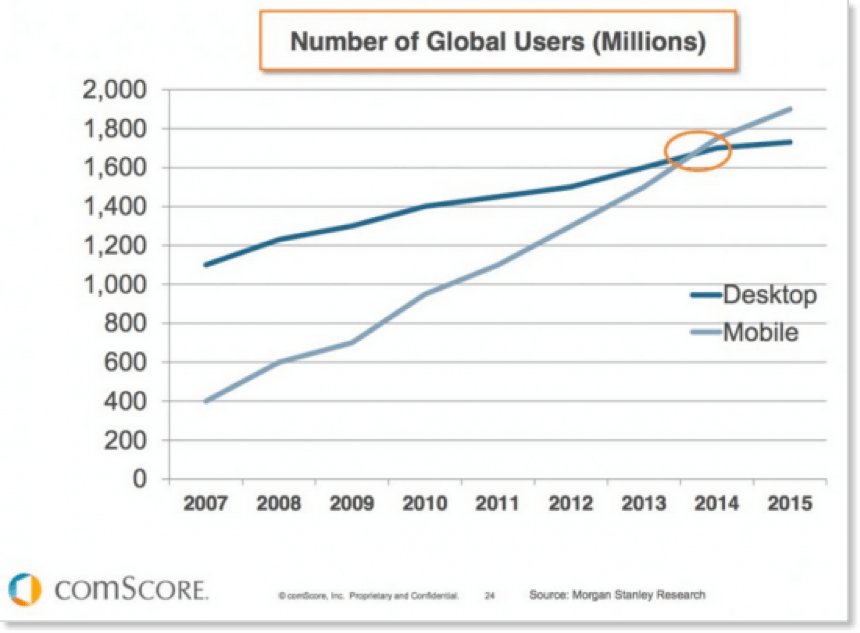
Publicat: 2015-09-02Ai auzit? Este oficial: pe dispozitivele mobile sunt deschise mai multe e-mailuri decât pe desktop-uri. Cel mai recent număr de la Litmus a arătat că aproximativ 53% dintre e-mailuri sunt deschise pe dispozitive mobile; Studiul Movable Ink pentru dispozitivele mobile din T1 2015 a constatat că 67% dintre e-mailurile deschise au fost pe dispozitive mobile. Diferite studii citează statistici diferite, dar liniile de tendințe sunt aceleași.

Indiferent cum ai socoti, mobilul este mare și din ce în ce mai mare.
Adoptarea e-mailurilor pentru dispozitive mobile încă rămâne în urmă
Din păcate, mulți agenți de marketing nu țin pasul. Potrivit raportului Econsultancy din 2015, doar 61% dintre agenții de marketing din Marea Britanie își optimizează e-mailurile pentru dispozitivele mobile. Din restul de 39% care încă nu își optimizează e-mailurile, 27% plănuiesc să o facă și 13% spun că nu au de gând să o facă. (Apropo, numerele din Marea Britanie și SUA sunt de obicei destul de asemănătoare.)
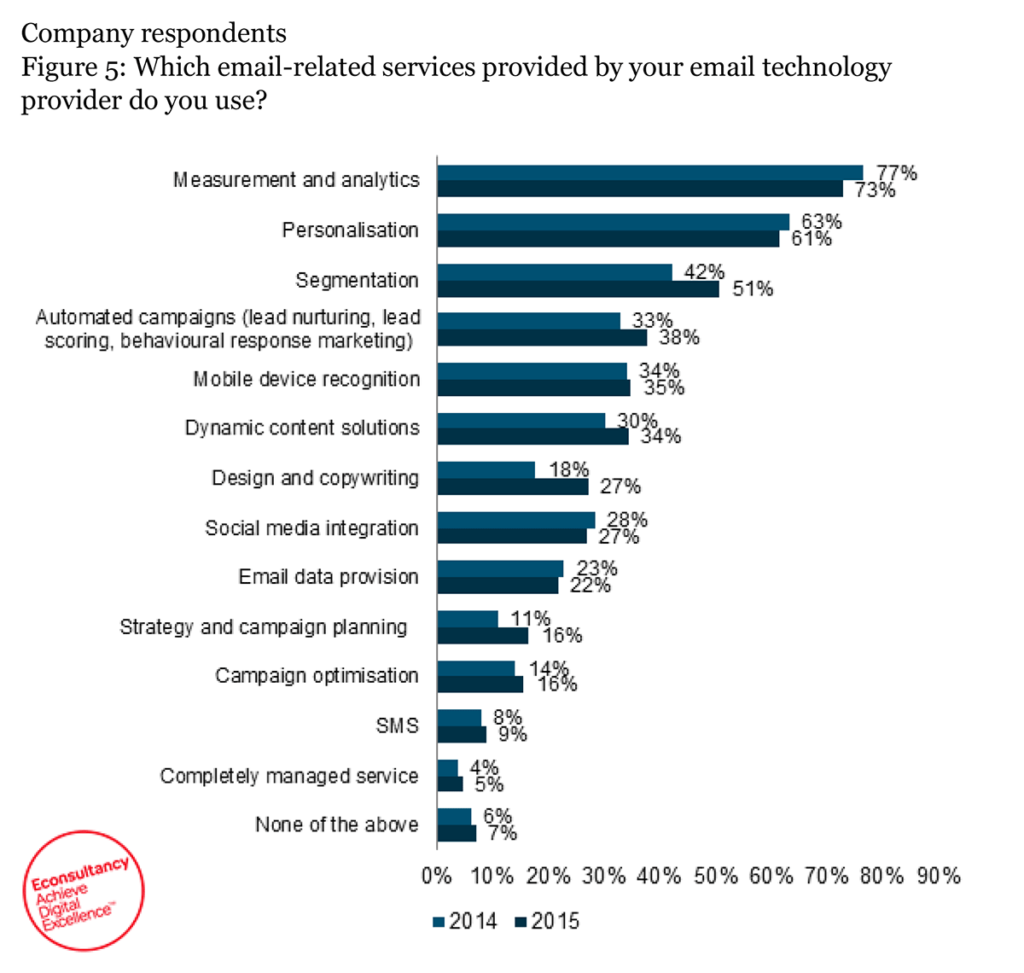
Sper că te încadrezi cu 61%. Poate că ești chiar înaintea grupului. Vrei să afli dacă ești? Verificați graficul de mai jos, din același raport Econsultancy. Acestea sunt cele mai obișnuite modalități prin care agenții de marketing își fac e-mailurile prietenoase pentru dispozitive mobile.

E-mailuri receptive versus „compatibile cu dispozitivele mobile”.
Rețineți că aproximativ jumătate dintre respondenți au spus că au creat șabloane receptive complete și jumătate au spus că au adaptat un design de e-mail care se redă bine pe toate dispozitivele. E o mare diferență acolo. Designul „responsiv” înseamnă în mod specific că codul care creează e-mailul este suficient de inteligent
- Aflați pe ce fel de dispozitiv se află și
- Afișați cod diferit clientului de e-mail, pe baza informațiilor despre dispozitiv.
Sunt lucruri sofisticate. Înseamnă că puteți face lucruri precum un design de e-mail cu două coloane pentru vizualizatorii de pe desktop și un design cu o singură coloană pentru cititorii de pe mobil.
Acesta este cu siguranță un lucru bun, dar multe companii (inclusiv Google) optează pentru o abordare mai simplă. În loc de un design receptiv, aceștia folosesc un design fluid sau un design „compatibil cu dispozitivele mobile” sau „scalabil”.
E-mailurile scalabile sunt concepute să arate cât mai bine pe toate dispozitivele. Aceste e-mailuri vor avea o lățime stabilită, așa că dacă le priviți pe un desktop, veți vedea un e-mail care arată ca o coloană.
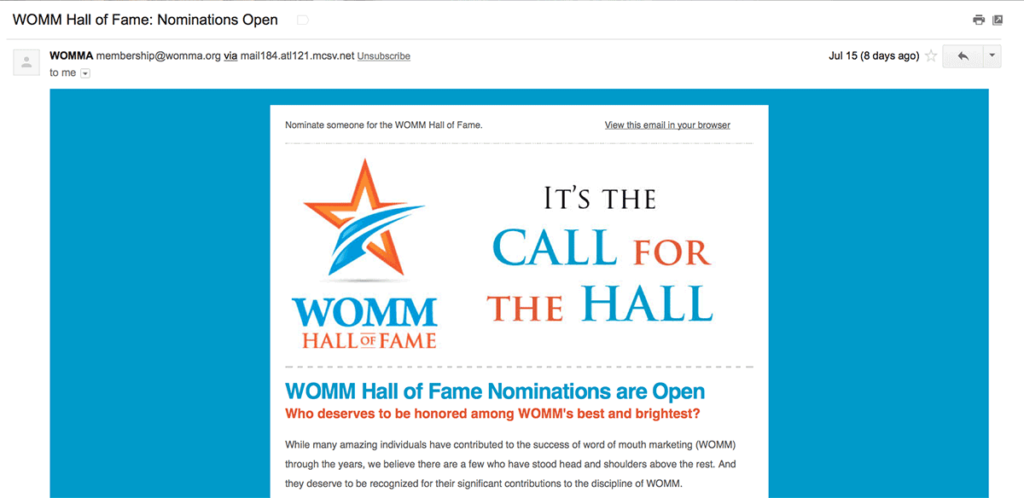
Acesta este un e-mail static pe un desktop:

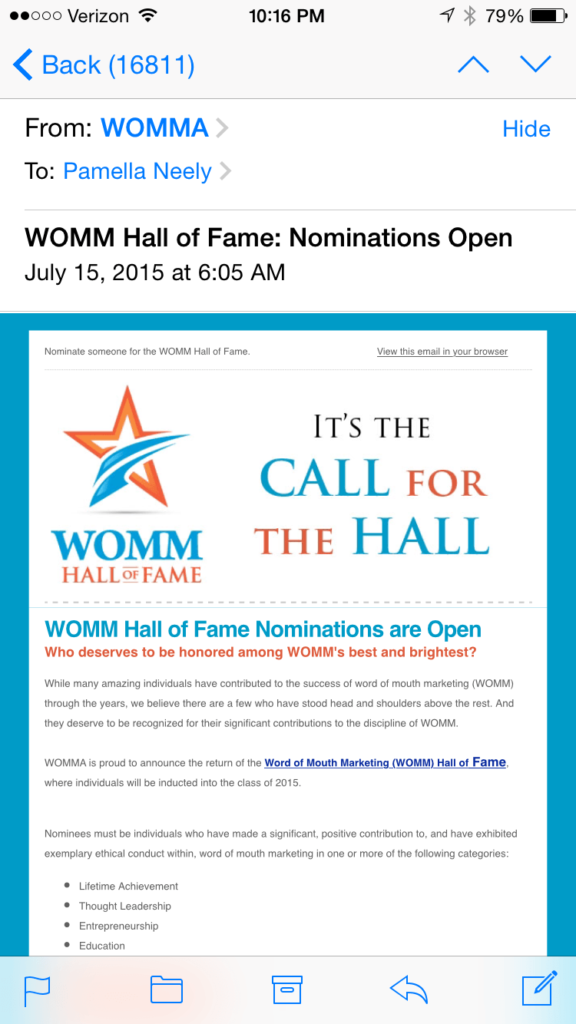
Acesta este același e-mail pe un iPhone:

Cealaltă alternativă – un design fluid – va umple lățimea ecranului disponibilă în funcție de procente, în loc de o lățime stabilită. De exemplu, o coloană de text cu lățime completă poate fi setată la 100%. Dacă există două coloane, acestea sunt setate la 50% fiecare.
Toate cele trei modele au locul lor. Dacă citești asta, probabil că folosești deja unul dintre ele.
Dar o structură bună a șablonului este doar începutul. Și chiar dacă puteți bifa tot ce este listat pe acel tabel de eConsultancy, mai am câteva idei pentru a vă face e-mailurile și mai prietenoase pentru dispozitive mobile.
Aceste 10 sfaturi sunt toate destul de ușor de făcut. Cele mai multe dintre ele nici nu vor dura mult timp. Implementați doar câteva dintre acestea și, pe măsură ce mobilul devine din ce în ce mai mare, sperăm că și rezultatele dvs. vor fi.
1. Optimizați pentru o citire de 3 secunde
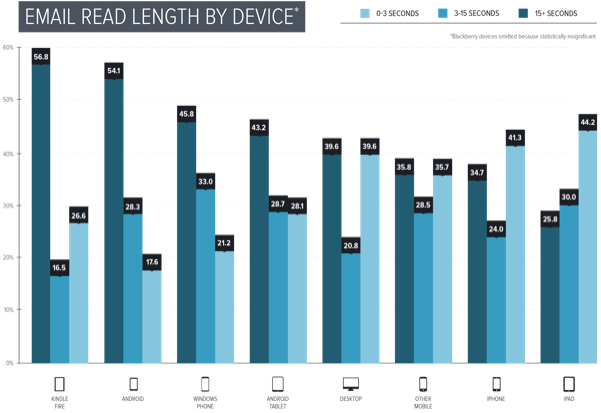
Dacă obțineți un singur lucru din acest articol, obțineți acest lucru: aproape jumătate dintre cititorii dvs. mobile petrec trei secunde sau mai puțin cu e-mailurile dvs. . Și asta se numără doar pe cei care l-au citit. Nu ia în calcul abonații care vă elimină e-mailul fără să îl deschidă vreodată.
După cum puteți vedea în graficul de mai jos, această statistică se aplică și cititoarelor desktop, dar pe dispozitivele mobile este și mai accentuată. În timp ce luați în considerare acest grafic, amintiți-vă că iPhone-urile reprezintă cea mai mare parte a deschiderilor de e-mail mobile.

Când începeți să vă vedeți e-mailurile prin prisma experienței de hiper-viteză a abonaților de telefonie mobilă, multe dintre cele mai bune practici de e-mail mobil se încadrează. Desigur, unii cititori vor rămâne cu e-mailurile tale mai mult timp, dar acele prime trei secunde de evaluare sunt cele care schimbă dacă abonații decid să zăbovească... sau să plece.
2. Păstrați subiecte scurte
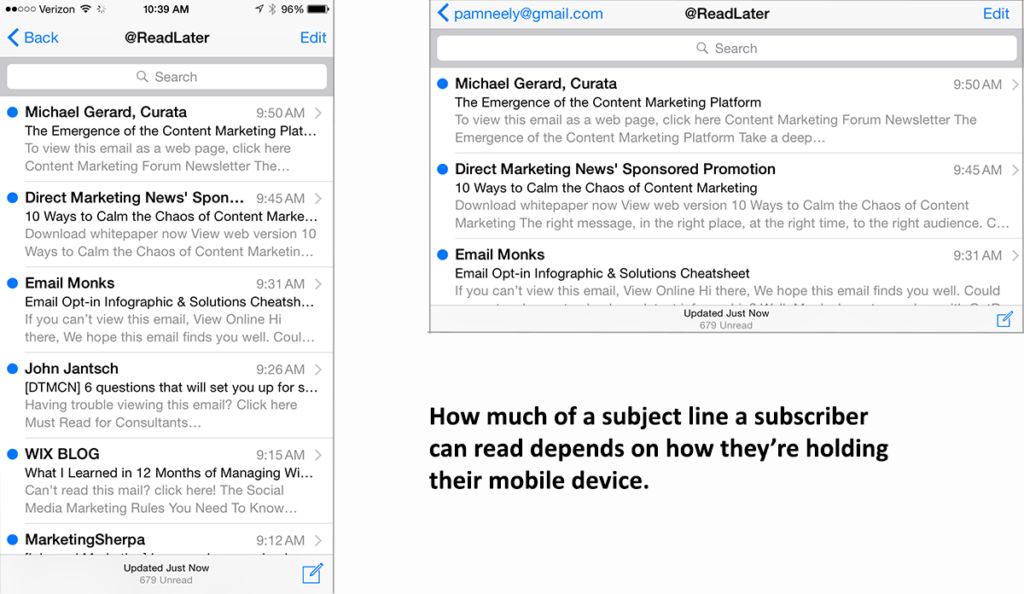
Dacă vom vorbi despre citirea rapidă și evaluări în scurt timp, trebuie să vorbim despre subiectul. Și în timp ce numele expeditorului este de fapt mai proeminent pe dispozitivele mobile, linia de subiect contează în continuare.
Majoritatea surselor recomandă o linie de subiect de aproximativ 30 de caractere pentru liniile de subiect ale e-mailurilor mobile. Există, de asemenea, o mulțime de studii care arată că liniile de subiect mai lungi funcționează bine.
Puteți scăpa cu un subiect mai lung – dacă sunteți inteligent în ceea ce privește modul în care scrieți copia. Pune în primul rând cele mai importante informații, apoi afișează detaliile la sfârșit. În acest fel, dacă cineva își ține dispozitivul vertical (alias în „modul portret”), va primi elementele de bază ale mesajului tău. Dacă au dispozitivul întors lateral, vor vedea mai multe.

3. Folosiți textul din antet
Când vă vizualizați căsuța de e-mail de pe un dispozitiv mobil, există mai mult spațiu alocat textului din preheader decât liniilor de subiect. După cum știți atât de bine, căsuța de e-mail este un imobil super valoros. Așa că profitați la maximum de ea și optimizați-vă textul din preheader. Nu pierdeți acest spațiu prețios cu „Nu pot citi acest e-mail?” legătură.
Textul antetitului, cum ar fi liniile de subiect, trebuie să pună pe primul loc cele mai importante informații. Luați în considerare să începeți cu o copie care este practic un sub-antet sau o copie care este un îndemn la acțiune. Sau, în mod ideal, copiați care sunt ambele.


4. Păstrați mesajele de e-mail scurte
Viteza contează peste tot. În contextul e-mailului mobil, se aplică din cauza regulii de 3 secunde. Dar viteza este importantă și datorită dimensiunii ecranului, timpilor de descărcare și ratelor de conversie.
Acest lucru nu înseamnă că nu puteți avea vreodată un alt e-mail care să fie mai mult decât un ecran mobil. Dar luați în considerare să vă spargeți e-mailurile astfel încât fiecare element al acestora să se potrivească într-un singur ecran. Îți vei concentra atenția cititorilor, ceea ce îi face mai probabil să urmeze îndemnul tău la acțiune.

5. Gândește-te pe orizontală și pe verticală
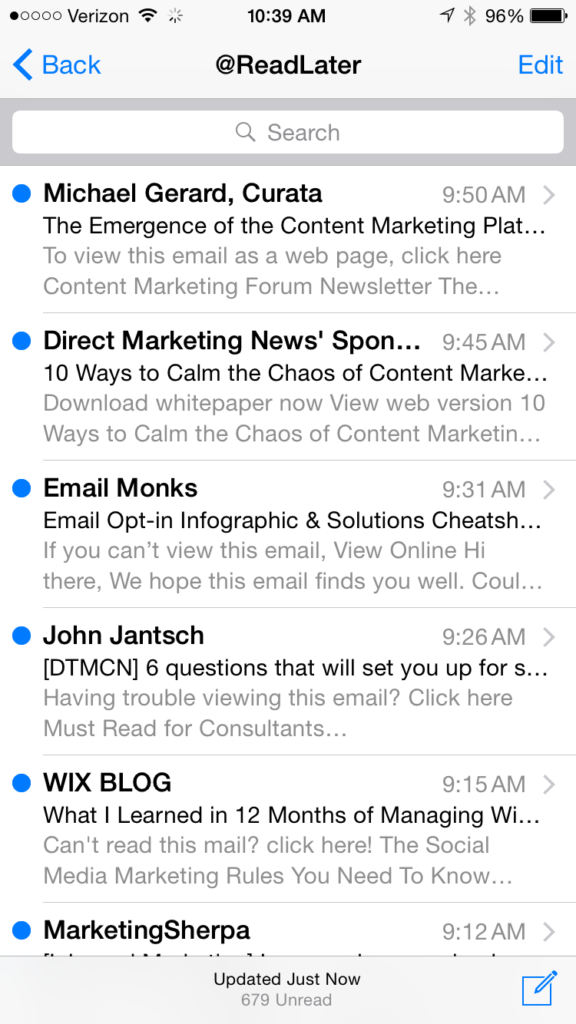
De cele mai multe ori, putem fi siguri că abonații noștri nu își citesc desktop-urile și laptopurile lateral. Nu este așa cu dispozitivele mobile. Și în timp ce acesta este probabil doar elementul #143 din lista de lucruri care îi înnebunesc pe designerii de telefonie mobilă, este posibil să se înțeleagă corect. E-mailul de mai jos îl ilustrează în acțiune. Arată bine atât în portret, cât și în peisaj. 
6. Faceți lizibilă dimensiunea tipului
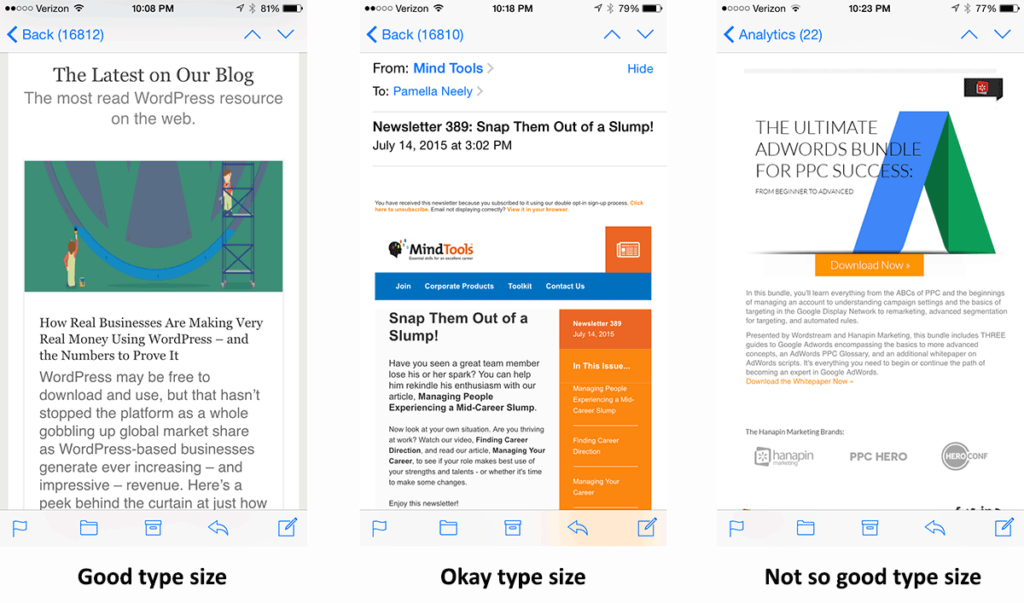
Acesta este probabil cel mai mare eșec general pe care îl văd în e-mailurile mobile. Tipul minuscul pedepsește oamenii pentru că încearcă să-l citească. Așa că urmați indiciul de design al Apple și utilizați tipul de cel puțin 16 puncte pentru corpul textului și tipul de 22 de puncte pentru titluri.
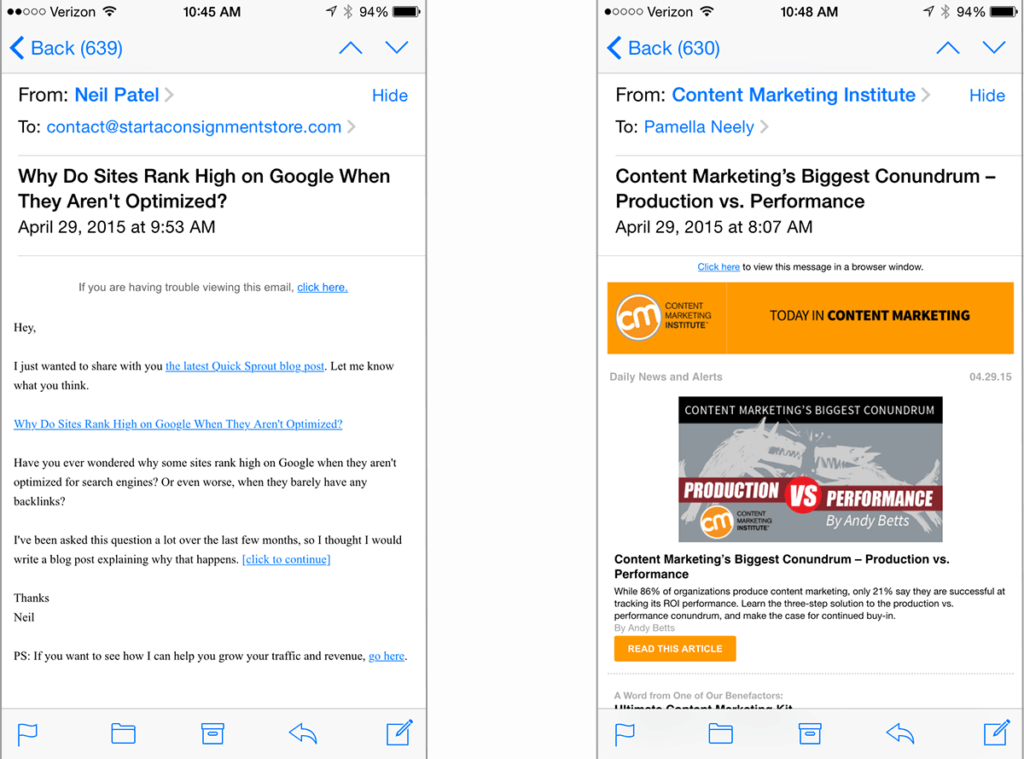
Cele trei e-mailuri de mai jos arată ce diferență poate face tipul mai mare. Dacă te uiți cu atenție, vei vedea un alt motiv pentru care tipul mai mare ajută – este lungimea liniei.
Multe modele de e-mail prietenoase cu dispozitivele mobile sunt setate să se extindă și să se contracte în funcție de dispozitivul pe care sunt vizualizate. Acest lucru poate duce la rânduri de text foarte lungi... care sunt greu de citit singure. Tipul mai mare scurtează lungimea liniei la aproximativ 50-75 de caractere recomandate de experții în utilizare. Și net-net de asta? Copia ta este citită, ideile tale sunt înțelese și poate că abonatul dă clic.

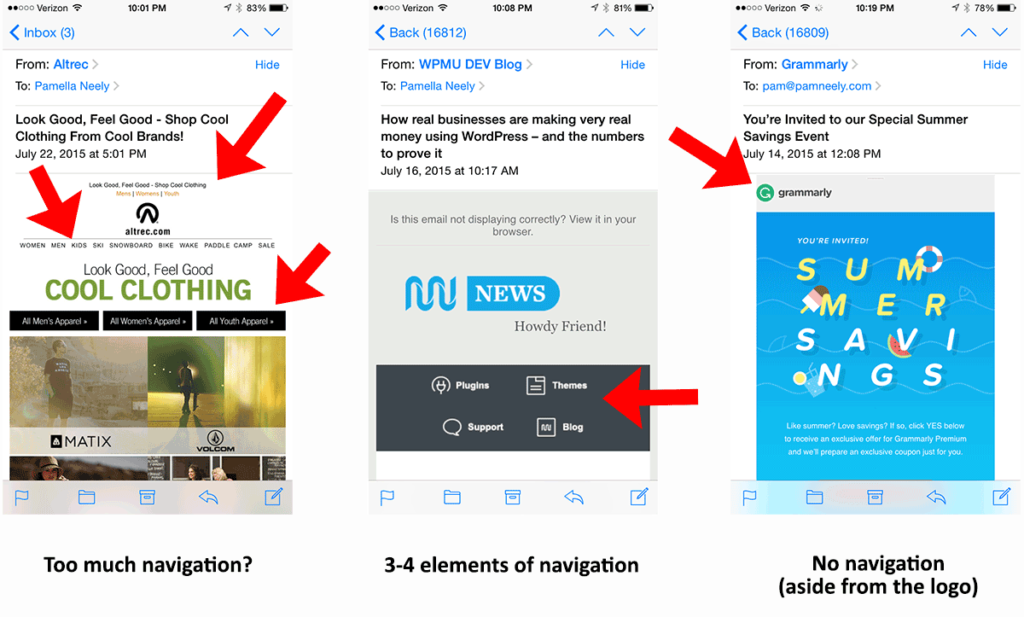
7. Limitați navigarea
Vrei esența e-mailurilor mobile bune într-un singur cuvânt? Simplitate. Din această cauză, navigația trebuie deseori să meargă. Chiar dacă rămâne, trebuie să fie tăiat.
E-mailurile dvs. ar trebui să aibă întotdeauna un logo pe care se poate face clic, desigur. Și poate un îndemn la acțiune în partea dreaptă a antetului. Dar orice după aceea este sos... sau poate chiar o distragere a atenției. 
8. Păstrați imaginile mici
Acum, de ce v-aș spune să păstrați imaginile mici și apoi să afișați un e-mail cu o imagine de antet URIAȘĂ? Pentru a face o idee despre dimensiunea fișierului. După cum am menționat mai sus, e-mailurile trebuie să se încarce rapid. Ca instantaneu. Iar imaginile sunt inhibitorul numărul 1 al timpilor de încărcare rapidi.

Acest lucru nu trebuie să fie. Utilizați oricare dintre instrumentele gratuite de compresie a imaginilor online, cum ar fi Jpegmini, vă puteți păstra fișierele tăiate. Ce înseamnă „trim”? Vă sugerez să încercați să păstrați imaginile sub 5-6kb per imagine. Desigur, dacă ai o singură imagine în e-mail, probabil că ai putea scăpa cu ceva mai mare. Dar dacă ai 20 de imagini în e-mail, probabil că ar fi mai bine să le păstrezi pe fiecare sub 2 kb.
În timp ce suntem aici, vrei un truc pentru creșterea ratelor de clic? Faceți clic pe imaginile . Mă surprinde cât de multe companii inteligente nu fac asta. Unul dintre cele mai mari obstacole cu ecranele minuscule este de a face lucrurile mai ușor de făcut clic. Din fericire, avem aceste imagini frumoase de care ochii noștri sunt atrași în mod natural. Mulți dintre noi vor să facem clic pe ele...
9. Faceți clic pe apelul la acțiuni
Aceasta este o altă variantă a regulii „faceți ca lucrurile din e-mailurile dvs. să fie ușor de făcut clic”, dar este atât de importantă încât nu am putut trece. Faceți clic pe chemarea dvs. la acțiuni ușor. Dimensiunea minimă recomandată „pe care se poate face clic” este de 44 x 44 pixeli cu 10 pixeli de spațiu în jurul lor, dar acesta este într-adevăr minimul. De ce să fie greu pentru oameni?
De asemenea, amintiți-vă că mulți oameni au încă imaginile dezactivate. Așa că apelul tău la acțiune funcționează mai bine și arată bine și pentru ei. De obicei, aceasta înseamnă un buton creat de CSS. 
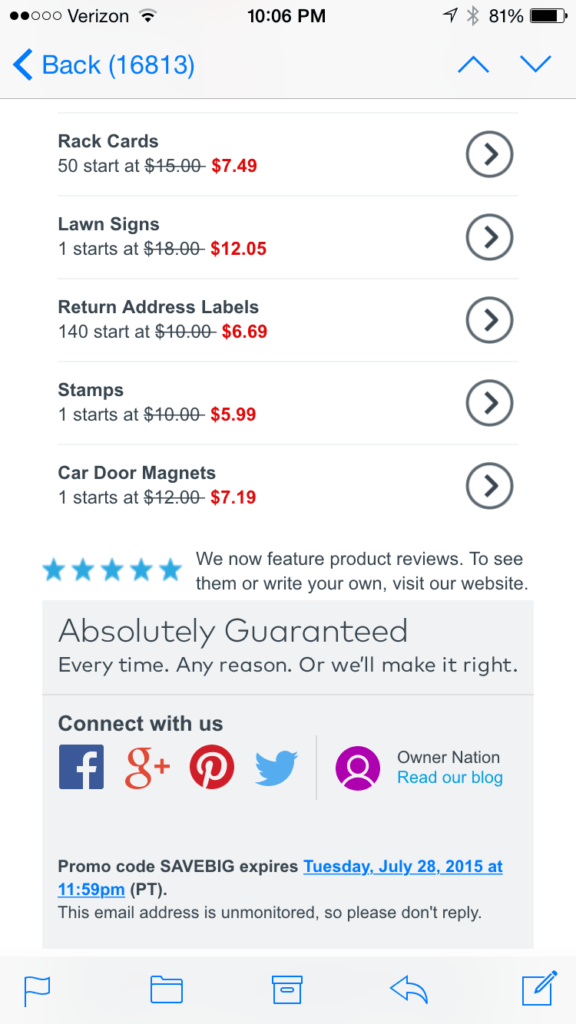
10. Faceți clic pe pictogramele de rețele sociale
După dimensiunea minusculă a tipului, acesta este următorul eșec cel mai universal al e-mailurilor mobile. Dacă intenționați să includeți pictograme pentru rețelele sociale, vă rugăm să faceți clic pe acestea. Lasă-i să ocupe chiar și o lățime întreagă a e-mailului. Într-adevăr. Acest e-mail de la VistaPrint aproape face asta. Este unul dintre cele mai frumoase exemple de pictograme de rețele sociale pe care le-am găsit. 
Există multe moduri prin care puteți face e-mailurile mai prietenoase cu dispozitivele mobile. Citiți mai multe despre cele mai bune practici prin e-mail în eBook Deverability 101: Ghidul dvs. pentru crearea unei strategii de marketing prin e-mail care îmbunătățește livrarea și generează rezultate.
