適合移動設備的電子郵件的 10 個最佳實踐
已發表: 2015-09-02你有沒有聽見過? 這是官方消息:在移動設備上打開的電子郵件比在台式機上打開的多。 Litmus 的最新統計顯示,大約 53% 的電子郵件是在移動設備上打開的; Movable Ink 的 2015 年第一季度移動設備研究發現,67% 的電子郵件打開是在移動設備上進行的。 不同的研究引用了不同的統計數據,但趨勢線是相同的。

不管你怎麼算,移動設備都很大,而且越來越大。
移動友好的電子郵件採用仍然滯後
不幸的是,許多營銷人員並沒有跟上。 根據 Econsultancy 的 2015 年電子郵件營銷普查報告,英國祇有 61% 的營銷人員針對移動設備優化了他們的電子郵件。 在尚未優化電子郵件的其餘 39% 中,27% 計劃優化,13% 表示沒有計劃。 (順便說一句,英國和美國的數字通常非常相似。)
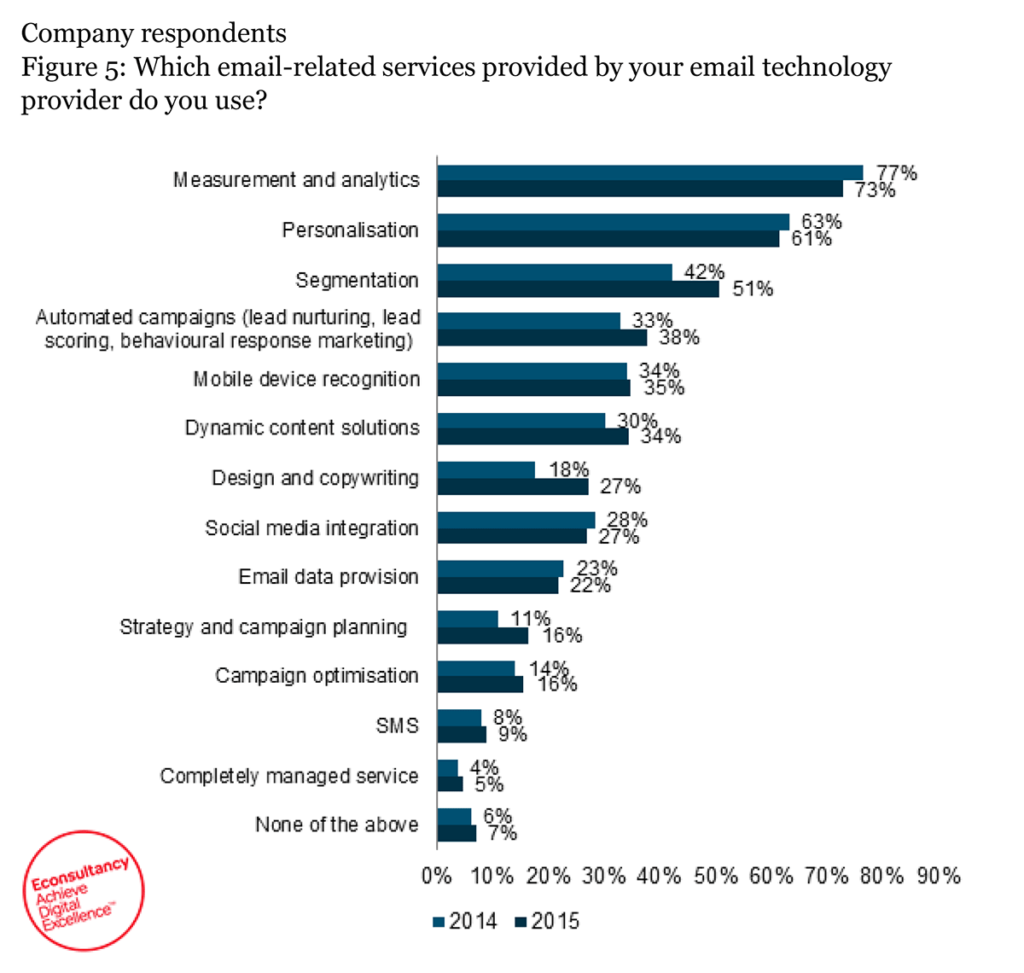
我希望你屬於 61%。 也許您甚至領先於其他人。 想知道你是不是? 查看下表,來自同一 Econsultancy 報告。 這些是營銷人員使他們的電子郵件適合移動設備的最常見方式。

響應式與“適合移動設備”的電子郵件
請注意,大約一半的受訪者表示他們已經創建了完整的響應式模板,而一半的受訪者表示他們已經採用了一種在所有設備上都能很好地呈現的電子郵件設計。 那裡有很大的不同。 “響應式”設計具體意味著創建電子郵件的代碼足夠智能
- 知道它在哪種設備上,並且
- 根據該設備信息向電子郵件客戶端顯示不同的代碼。
那是複雜的東西。 這意味著您可以做一些事情,比如為桌面查看器設計兩欄電子郵件,為移動閱讀器設計單欄。
這當然是一件好事,但許多公司(包括谷歌)都選擇了一種更簡單的方法。 他們使用流暢的設計或“移動友好”或“可擴展”設計,而不是響應式設計。
可擴展電子郵件旨在在所有設備上看起來盡可能好。 這些電子郵件將具有固定寬度,因此如果您在桌面上查看它們,您會看到一封看起來有點像一列的電子郵件。
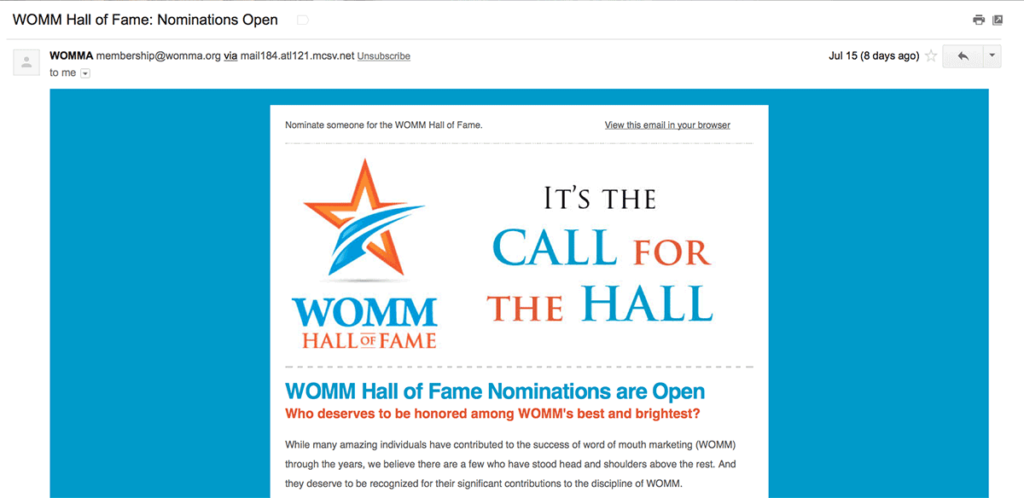
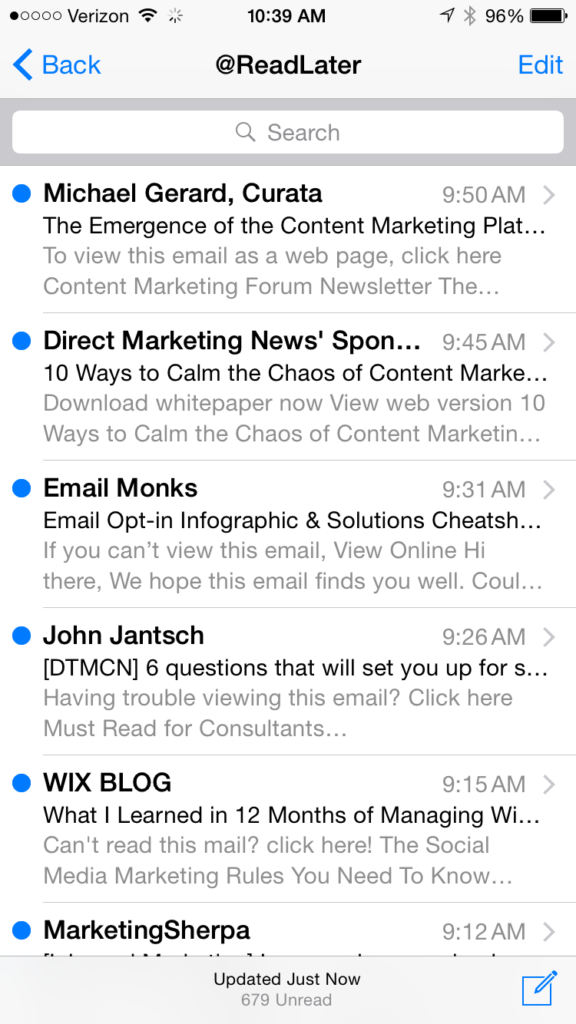
這是桌面上的靜態電子郵件:

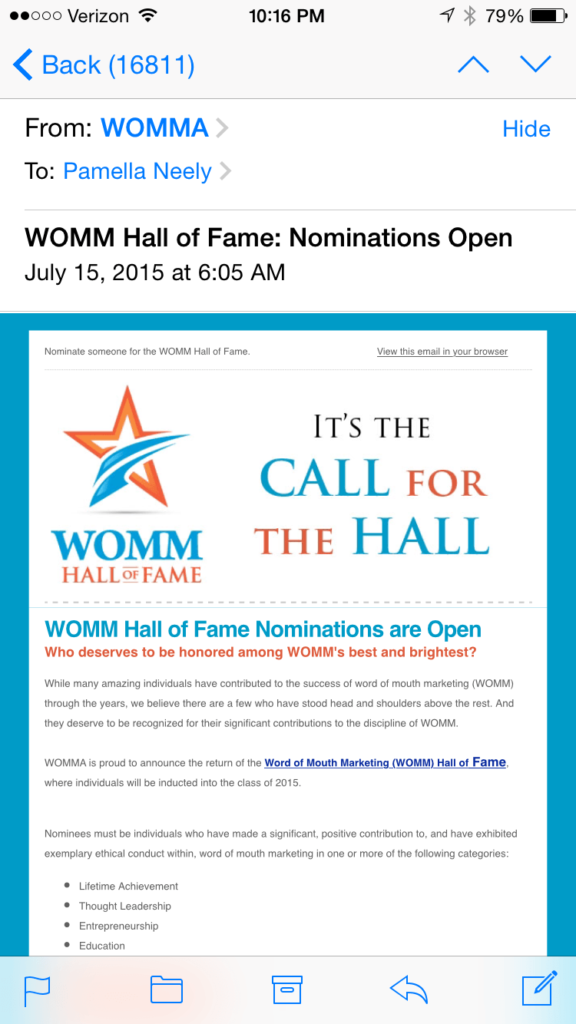
這是 iPhone 上的同一封電子郵件:

另一種選擇——流體設計——將根據百分比而不是設定寬度填充可用的屏幕寬度。 例如,全角文本列可能設置為 100%。 如果有兩列,則每列都設置為 50%。
這三種設計都有自己的位置。 如果您正在閱讀本文,您可能已經在使用其中之一。
但是一個好的模板結構僅僅是個開始。 即使您可以核對該 eConsultancy 表上列出的所有內容,我還有一些其他想法可以讓您的電子郵件更加適合移動設備。
這 10 個技巧都很容易做到。 他們中的大多數人甚至不會花太多時間。 只實施其中的幾個,隨著移動設備變得越來越大,希望您的結果也會如此。
1. 優化 3 秒讀取
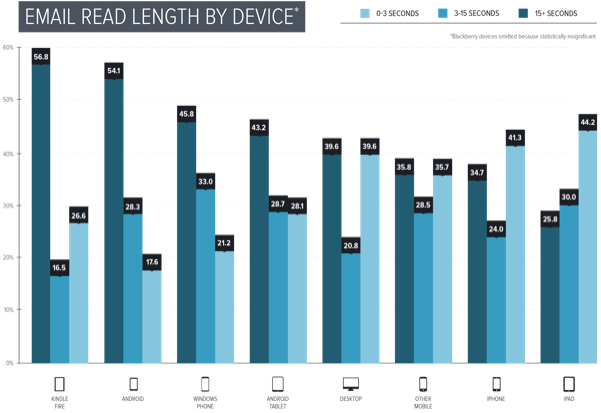
如果您從本文中只得到一件事,那就是:將近一半的移動讀者閱讀您的電子郵件的時間不超過三秒鐘。 而且這還只包括讀過它的人。 它不計算在沒有打開電子郵件的情況下剔除您的電子郵件的訂閱者。
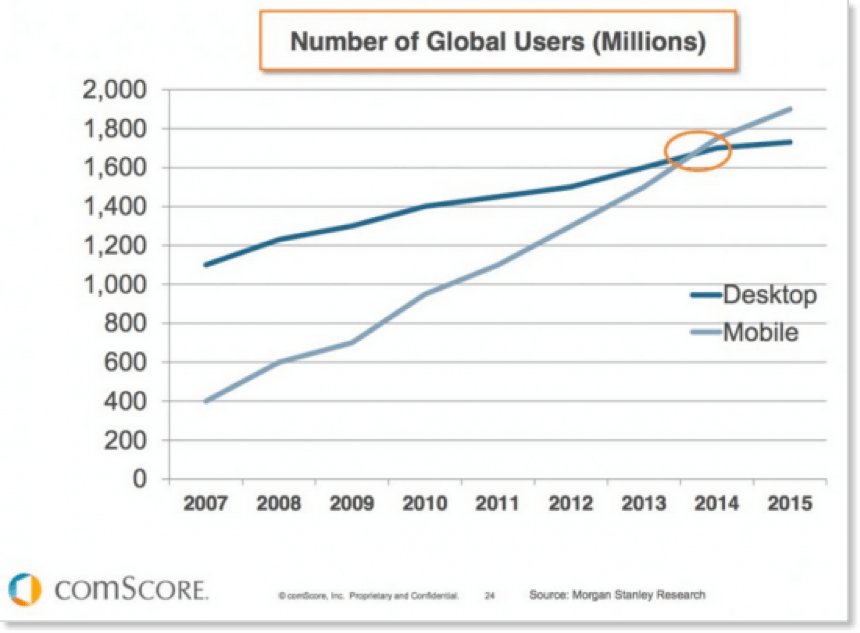
如下圖所示,此統計數據也適用於桌面閱讀器,但在移動設備上更為突出。 當您考慮這張圖表時,請記住 iPhone 佔移動電子郵件打開量的絕大部分。

當您開始通過移動用戶的超高速體驗鏡頭查看您的電子郵件時,許多移動電子郵件的最佳實踐都符合要求。 當然,有些讀者會在您的電子郵件中停留更長時間,但正是前三秒的評估決定了訂閱者是決定逗留……還是離開。
2. 保持主題行簡短
如果我們要談論速讀和快速評估,我們必須談論主題行。 雖然發件人姓名實際上在移動設備上更為顯眼,但主題行仍然很重要。
大多數來源建議移動電子郵件主題行的主題行長度約為 30 個字符。 還有大量研究表明,較長的主題行效果很好。
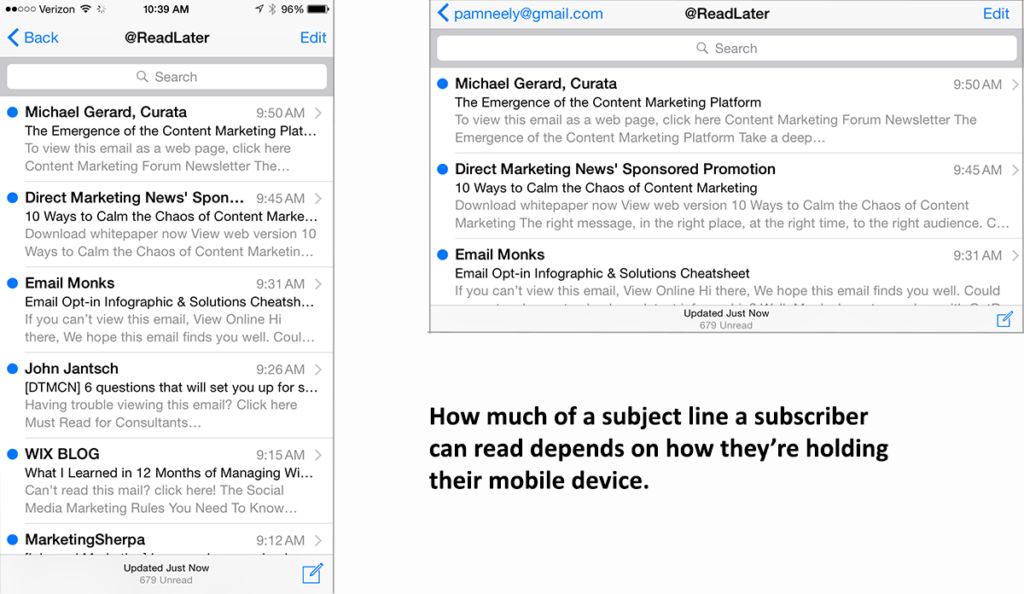
您可以使用更長的主題行 -如果您對如何編寫副本很聰明。 把最重要的信息放在第一位,然後在最後添加細節。 這樣,如果有人垂直拿著他們的設備(又名“縱向模式”),他們將獲得您消息的基本信息。 如果他們將設備轉向一邊,他們會看到更多內容。

3.使用前置文本
當您從移動設備查看收件箱時,分配給標題文本的空間比分配給主題行的空間更多。 如您所知,收件箱是非常有價值的不動產。 因此,充分利用它並優化您的預報頭文本。 不要在“無法閱讀這封電子郵件?”上浪費寶貴的空間。 關聯。
標題文本與主題行一樣,需要將最重要的信息放在首位。 考慮從基本上是子標題的文案開始,或者是號召性用語的文案。 或者,理想情況下,複製兩者。


4. 保持電子郵件簡短
速度無處不在。 在移動電子郵件的上下文中,它適用於 3 秒規則。 但由於屏幕尺寸、下載時間和轉換率,速度也很重要。
這並不是說您永遠無法擁有超過一個移動屏幕的另一封電子郵件。 但考慮將您的電子郵件拆分,以便它們的每個元素都適合一個屏幕。 您將集中讀者的注意力,這使他們更有可能遵循您的號召性用語。

5.橫向和縱向思考
大多數時候,我們可以確定我們的訂閱者不會側身閱讀他們的台式機和筆記本電腦。 移動設備並非如此。 雖然這可能只是讓移動設計師瘋狂的事情列表中的第 143 項,但它是有可能做對的。 下面的電子郵件說明了它的實際應用。 它在縱向和橫向視圖中看起來都不錯。 
6.使字體大小可讀
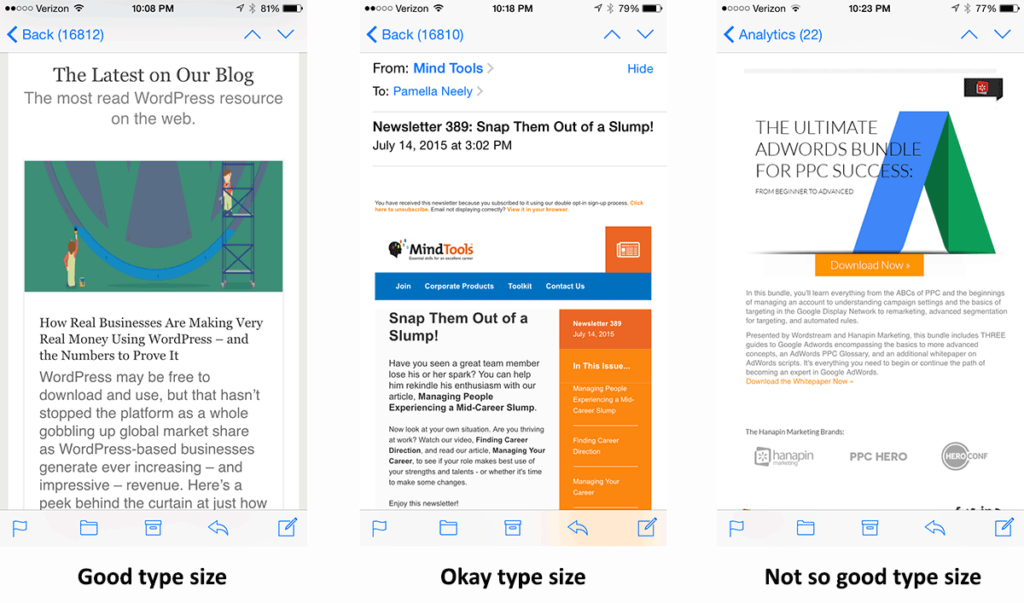
這可能是我在移動電子郵件中看到的最大的普遍失敗。 Tiny type 只是懲罰試圖閱讀它的人。 因此,請遵循 Apple 的設計提示,正文至少使用 16 號字體,標題至少使用 22 號字體。
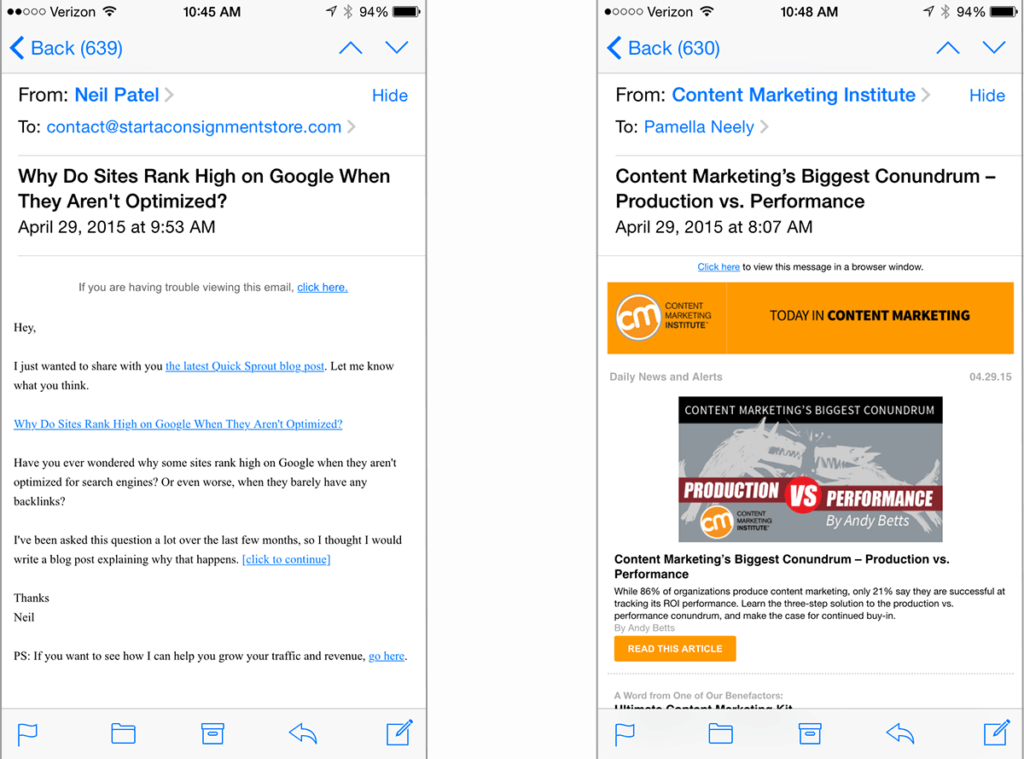
下面的三封電子郵件顯示了更大的字體可以帶來什麼不同。 如果你仔細觀察,你會發現大字體有幫助的另一個原因——行的長度。
許多適合移動設備的電子郵件設計都設置為根據查看它們的設備進行擴展和收縮。 這可能會導致文本行很長……很難自己閱讀。 較大的類型將行長度縮短到可用性專家推薦的大約 50-75 個字符。 那是什麼網絡? 您的文案被閱讀,您的想法被理解,也許您的訂閱者會點擊。

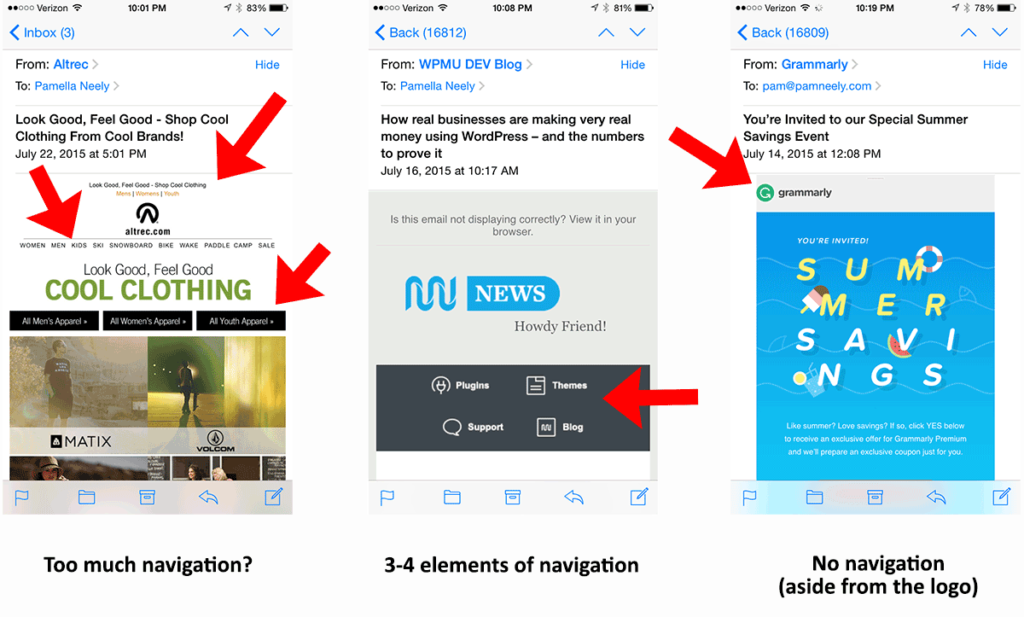
7.限制導航
想要一言以蔽之的優秀移動電子郵件的本質嗎? 簡單。 正因為如此,導航經常不得不去。 即使它留下來,它也需要被修剪掉。
當然,您的電子郵件應該始終有一個可點擊的標誌。 也許在標題的右側有號召性用語。 但在那之後的一切都是肉汁……甚至可能是一種分心。 
8. 保持圖片小
現在,為什麼我要告訴你保持圖片小,然後顯示一封帶有巨大標題圖片的電子郵件? 強調文件大小。 如上所述,電子郵件必須快速加載。 就像瞬間一樣。 圖像是快速加載時間的第一大抑制因素。

這不一定是。 使用任何一種免費的在線圖像壓縮工具(例如 Jpegmini)都可以使您的文件保持整潔。 “修剪”是什麼意思? 我建議您盡量將每張圖片的大小控制在 5-6kb 以下。 當然,如果您在電子郵件中只有一張圖片,您可能會收到更大的圖片。 但是如果您在電子郵件中有 20 張圖片,最好將每張圖片保持在 2 kb 以下。
當我們在這裡時,想要提高點擊率的技巧嗎? 使圖像可點擊。 令我震驚的是,有多少聰明的公司不這樣做。 小屏幕的最大障礙之一是讓點擊更容易。 幸運的是,我們有這些漂亮的圖像,我們的眼睛自然而然地被吸引了。 我們中的許多人都想點擊它們……
9. 讓你的號召性用語可點擊
這是“使電子郵件中的內容易於點擊”規則的另一種變體,但它非常重要,我不能忽略它。 讓您的號召性用語易於點擊。 推薦的最小“可點擊”大小是 44 x 44 像素,周圍有 10 像素的空間,但這確實是最小值。 為什麼要難為人呢?
還要記住,許多人仍然關閉了他們的圖像。 因此,您的號召性用語會更好地發揮作用,並且對他們來說也很好看。 通常這意味著一個 CSS 創建的按鈕。 
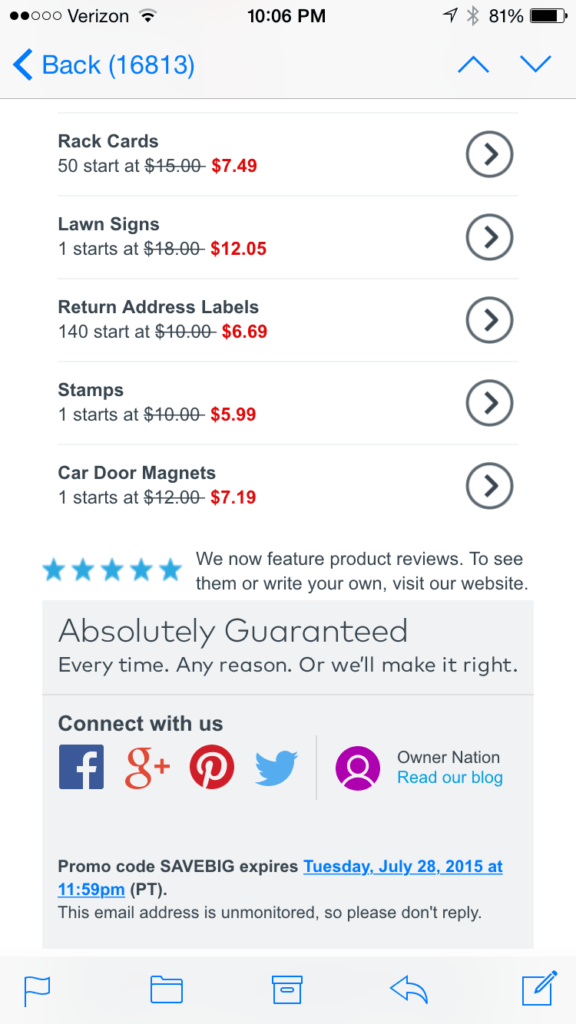
10. 讓你的社交媒體圖標可以點擊
在字體太小之後,這是移動電子郵件的下一個最普遍的失敗。 如果您要包含社交媒體圖標,請讓它們可點擊。 讓他們甚至佔據電子郵件的整個寬度。 真的。 來自 VistaPrint 的這封電子郵件幾乎做到了這一點。 這是我發現的可點擊社交媒體圖標的最佳示例之一。 
有很多方法可以讓您的電子郵件對移動設備更友好。 在我們的電子書“送達率 101:創建提高送達率和推動結果的電子郵件營銷策略指南”中閱讀有關電子郵件最佳實踐的更多信息。
