แนวทางปฏิบัติที่ดีที่สุด 10 ข้อสำหรับอีเมลที่เหมาะกับมือถือ
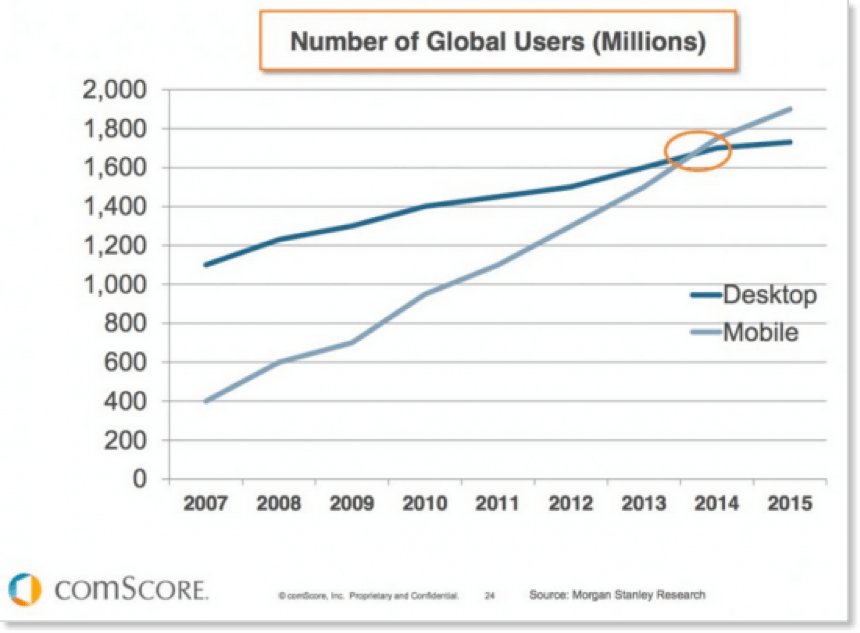
เผยแพร่แล้ว: 2015-09-02เคยได้ยินไหม? เป็นทางการ: มีการเปิดอีเมลบนอุปกรณ์พกพามากกว่าบนเดสก์ท็อป จำนวนล่าสุดของ Litmus แสดงให้เห็นว่าประมาณ 53% ของอีเมลถูกเปิดบนอุปกรณ์มือถือ การศึกษาเกี่ยวกับอุปกรณ์เคลื่อนที่ในไตรมาสที่ 1 ปี 2015 ของ Movable Ink พบว่า 67% ของการเปิดอีเมลอยู่ในอุปกรณ์เคลื่อนที่ การศึกษาที่แตกต่างกันอ้างถึงสถิติที่แตกต่างกัน แต่เส้นแนวโน้มจะเหมือนกัน

ไม่ว่าจะนับอย่างไร มือถือก็ใหญ่ขึ้นเรื่อยๆ
การยอมรับอีเมลที่เหมาะกับมือถือยังคงล่าช้า
น่าเสียดายที่นักการตลาดจำนวนมากตามไม่ทัน จากรายงานสำมะโนการตลาดทางอีเมลปี 2558 ของ Econsultancy มีเพียง 61% ของนักการตลาดในสหราชอาณาจักรที่ปรับแต่งอีเมลของตนให้เหมาะกับอุปกรณ์เคลื่อนที่ จากจำนวนที่เหลืออีก 39% ที่ยังไม่ได้เพิ่มประสิทธิภาพอีเมลของพวกเขา 27% ของพวกเขาวางแผนและ 13% กล่าวว่าพวกเขาไม่มีแผน (โดยปกติแล้วตัวเลขของสหราชอาณาจักรและสหรัฐอเมริกาจะค่อนข้างคล้ายกัน)
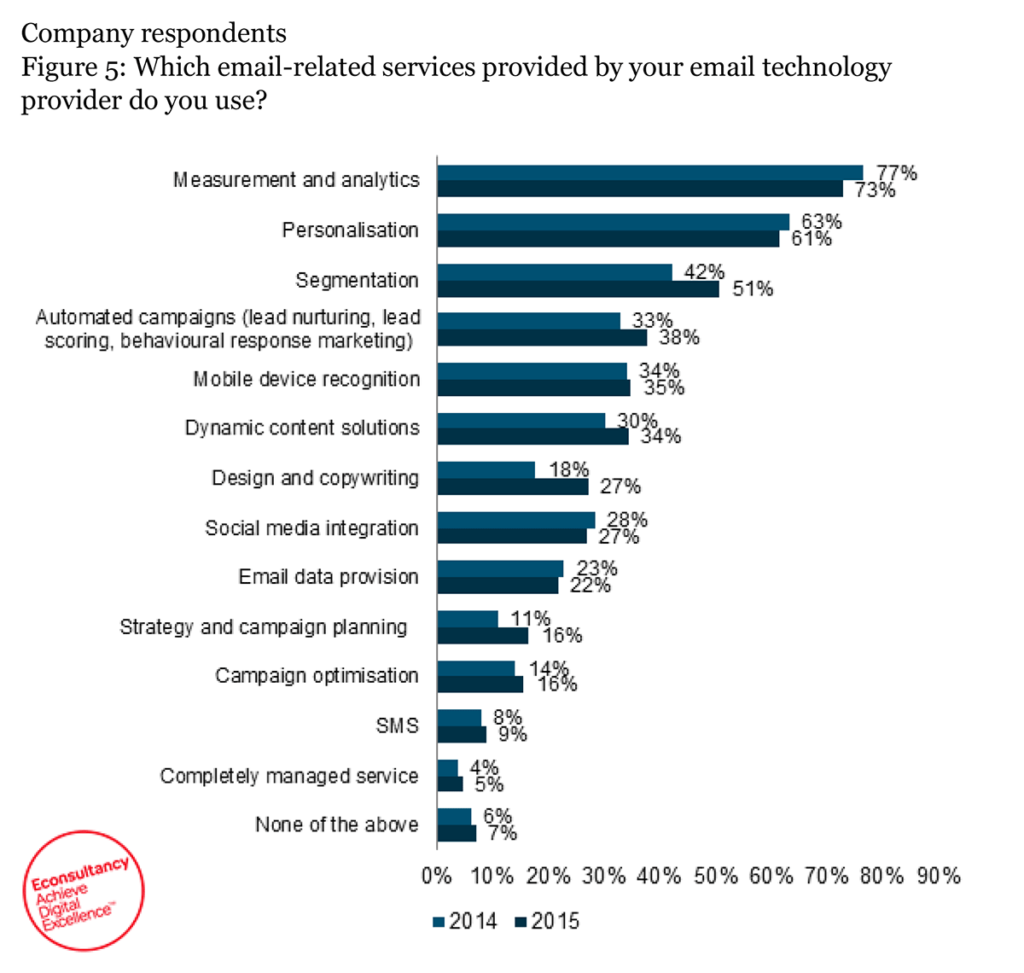
ฉันหวังว่าคุณจะเห็นด้วยกับ 61% บางทีคุณอาจนำหน้ากลุ่มด้วยซ้ำ ต้องการทราบว่าคุณเป็นหรือไม่? ตรวจสอบแผนภูมิด้านล่างจากรายงาน Econsultancy ฉบับเดียวกันนั้น นี่เป็นวิธีทั่วไปที่นักการตลาดทำให้อีเมลเป็นมิตรกับมือถือ

อีเมลที่ตอบสนองกับ "เป็นมิตรกับมือถือ"
โปรดทราบว่าประมาณครึ่งหนึ่งของผู้ตอบแบบสอบถามกล่าวว่าพวกเขาได้สร้างเทมเพลตแบบตอบสนองเต็มรูปแบบ และอีกครึ่งหนึ่งกล่าวว่าพวกเขาได้ปรับการออกแบบอีเมลที่แสดงผลได้ดีบนอุปกรณ์ทั้งหมด มีความแตกต่างกันมาก การออกแบบ "ตอบสนอง" หมายความว่ารหัสที่สร้างอีเมลนั้นฉลาดพอที่จะ
- รู้ว่าอุปกรณ์ประเภทใดเปิดอยู่ และ
- แสดงรหัสที่แตกต่างกันไปยังไคลเอนต์อีเมลตามข้อมูลอุปกรณ์นั้น
นั่นเป็นสิ่งที่ซับซ้อน หมายความว่าคุณสามารถทำสิ่งต่างๆ ได้ เช่น มีการออกแบบอีเมลแบบสองคอลัมน์สำหรับผู้ดูบนเดสก์ท็อป และการออกแบบแบบหนึ่งคอลัมน์สำหรับผู้อ่านบนอุปกรณ์เคลื่อนที่
นี่เป็นสิ่งที่ดีอย่างแน่นอน แต่หลายๆ บริษัท (รวมถึง Google) ใช้วิธีที่ง่ายกว่านี้ แทนที่จะใช้การออกแบบที่ตอบสนอง พวกเขาใช้การออกแบบที่ลื่นไหลหรือการออกแบบที่ “เหมาะกับมือถือ” หรือ “ปรับขนาดได้”
อีเมลที่ปรับขนาดได้ได้รับการออกแบบให้ดูดีที่สุดเท่าที่จะเป็นไปได้ในทุกอุปกรณ์ อีเมลเหล่านี้จะมีความกว้างที่กำหนดไว้ ดังนั้นหากคุณดูบนเดสก์ท็อป คุณจะเห็นอีเมลที่มีลักษณะเหมือนคอลัมน์
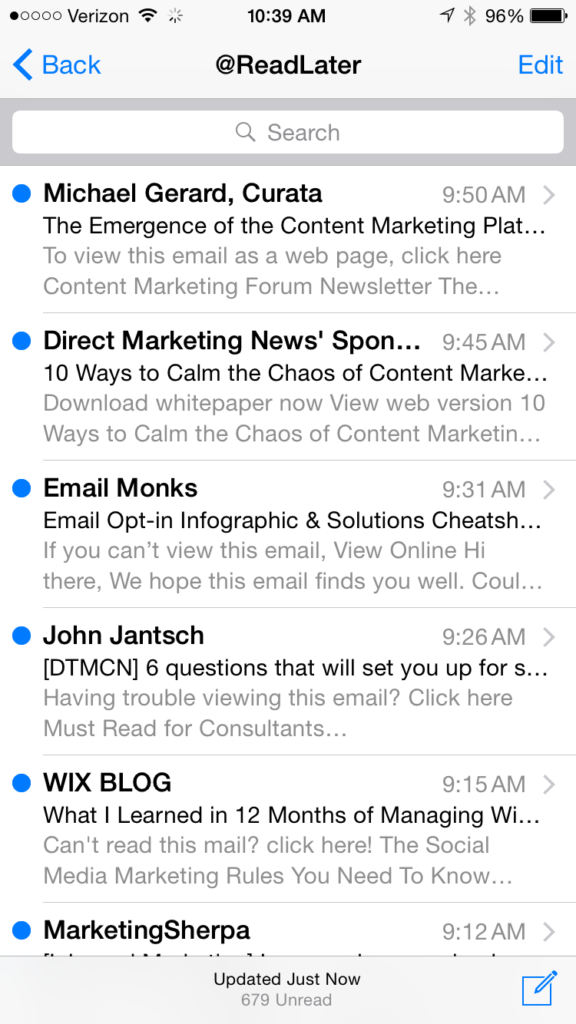
นี่คืออีเมลคงที่บนเดสก์ท็อป:

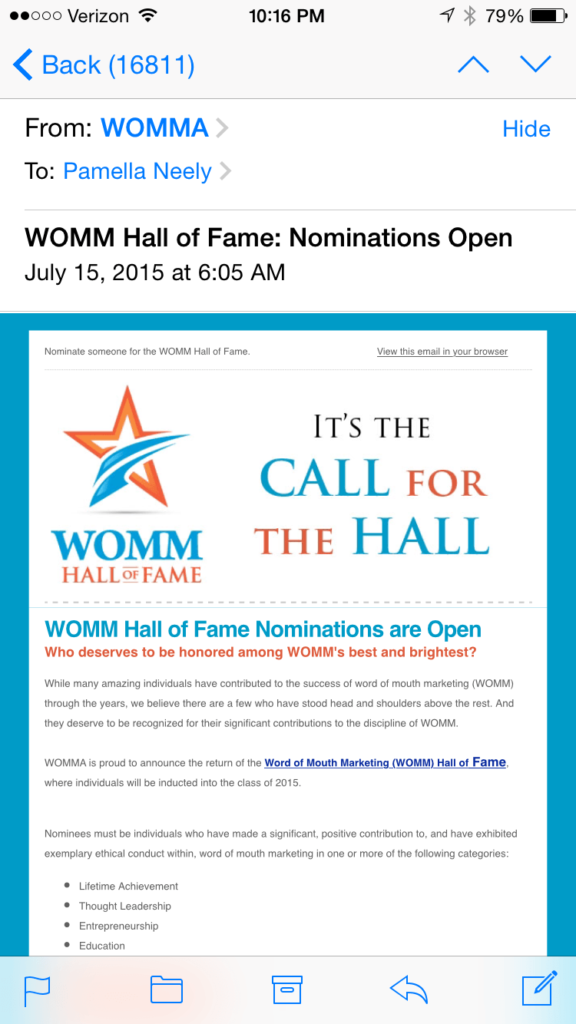
นี่คืออีเมลเดียวกันบน iPhone:

อีกทางเลือกหนึ่ง – การออกแบบของเหลว – จะเติมความกว้างของหน้าจอที่มีอยู่ตามเปอร์เซ็นต์ แทนที่จะเป็นความกว้างที่ตั้งไว้ ตัวอย่างเช่น คอลัมน์ข้อความเต็มความกว้างอาจตั้งค่าเป็น 100% หากมีสองคอลัมน์ แต่ละคอลัมน์จะตั้งค่าเป็น 50%
ทั้งสามแบบมีที่มาที่ไป หากคุณกำลังอ่านข้อความนี้ แสดงว่าคุณอาจใช้หนึ่งในนั้นอยู่แล้ว
แต่โครงสร้างเทมเพลตที่ดีเป็นเพียงจุดเริ่มต้นเท่านั้น และแม้ว่าคุณจะสามารถขีดฆ่าทุกอย่างที่แสดงรายการในตาราง eConsultancy ได้ เราก็มีแนวคิดเพิ่มเติมอีกสองสามข้อที่จะทำให้อีเมลของคุณเหมาะกับอุปกรณ์พกพามากยิ่งขึ้น
เคล็ดลับ 10 ข้อเหล่านี้ค่อนข้างง่ายที่จะทำ ส่วนใหญ่ใช้เวลาไม่นานด้วยซ้ำ ใช้เพียงไม่กี่สิ่งเหล่านี้ และเมื่ออุปกรณ์เคลื่อนที่มีขนาดใหญ่ขึ้นเรื่อย ๆ หวังว่าผลลัพธ์ของคุณก็จะเป็นเช่นนั้นเช่นกัน
1. ปรับให้เหมาะสมสำหรับการอ่าน 3 วินาที
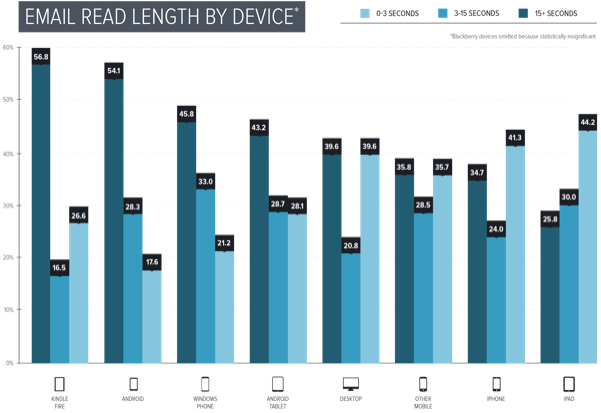
หากคุณได้รับเพียงสิ่งเดียวจากบทความนี้ รับสิ่งนี้: เกือบครึ่งหนึ่งของผู้อ่านบนมือถือของคุณใช้เวลาสามวินาทีหรือน้อยกว่านั้นกับอีเมลของคุณ และนั่นนับเฉพาะคนที่อ่านมันทั้งหมด ไม่นับสมาชิกที่คัดอีเมลของคุณโดยไม่ได้เปิดอ่าน
ดังที่คุณเห็นในแผนภูมิด้านล่าง สถิตินี้ใช้กับโปรแกรมอ่านบนเดสก์ท็อปเช่นกัน แต่บนอุปกรณ์พกพา สถิตินี้เน้นให้เด่นชัดยิ่งขึ้น ในขณะที่คุณพิจารณาแผนภูมินี้ โปรดจำไว้ว่า iPhones เป็นส่วนประกอบของอีเมลบนมือถือที่เปิดขึ้น

เมื่อคุณเริ่มเห็นอีเมลของคุณผ่านเลนส์ประสบการณ์ความเร็วสูงของสมาชิกมือถือ แนวทางปฏิบัติที่ดีที่สุดมากมายสำหรับอีเมลบนมือถือจะสอดคล้องกัน แน่นอนว่าผู้อ่านบางคนจะอยู่กับอีเมลของคุณนานขึ้น แต่การประเมินสามวินาทีแรกนั้นจะพลิกสวิตช์ว่าผู้ติดตามตัดสินใจว่าจะรอ … หรือออกไป
2. เขียนหัวข้อให้สั้นเข้าไว้
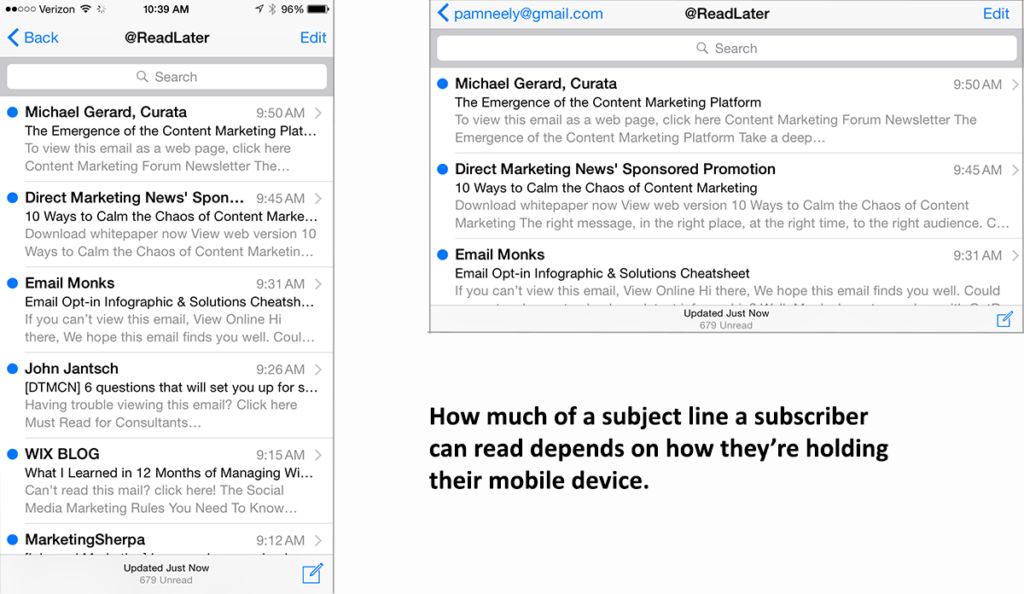
ถ้าเราจะพูดถึงความเร็วในการอ่านและการประเมินอย่างรวดเร็ว เราต้องพูดถึงหัวเรื่อง และแม้ว่าชื่อผู้ส่งจะโดดเด่นกว่าในอุปกรณ์เคลื่อนที่ แต่บรรทัดหัวเรื่องก็ยังมีความสำคัญ
แหล่งข้อมูลส่วนใหญ่แนะนำให้มีหัวเรื่องประมาณ 30 อักขระสำหรับหัวเรื่องอีเมลบนมือถือ นอกจากนี้ยังมีการศึกษามากมายที่แสดงว่าหัวเรื่องยาวใช้ได้ดี
คุณสามารถใช้บรรทัดเรื่องที่ยาวกว่านี้ได้ หาก คุณฉลาดเกี่ยวกับวิธีการเขียนข้อความ ใส่ข้อมูลที่สำคัญที่สุดก่อน แล้วจึงใส่รายละเอียดในตอนท้าย ด้วยวิธีนี้หากมีคนถืออุปกรณ์ในแนวตั้ง (หรือใน "โหมดแนวตั้ง") พวกเขาจะได้รับข้อมูลพื้นฐานเกี่ยวกับข้อความของคุณ หากพวกเขาหันอุปกรณ์ไปด้านข้าง พวกเขาก็จะมองเห็นได้มากขึ้น

3. ใช้ข้อความนำหน้า
เมื่อคุณดูกล่องจดหมายเข้าจากอุปกรณ์เคลื่อนที่ จะมีพื้นที่ว่างสำหรับข้อความส่วนหัวมากกว่าบรรทัดเรื่อง อย่างที่คุณทราบกันดีว่ากล่องจดหมายเป็นอสังหาริมทรัพย์ที่มีมูลค่ามหาศาล ดังนั้นจงใช้มันให้เกิดประโยชน์สูงสุดและปรับแต่งข้อความก่อนส่วนหัวของคุณ อย่าเสียพื้นที่อันมีค่านี้ไปกับ "ไม่สามารถอ่านอีเมลฉบับนี้ได้" ลิงค์
ข้อความส่วนหัว เช่น หัวเรื่อง จำเป็นต้องใส่ข้อมูลที่สำคัญที่สุดก่อน พิจารณาเริ่มต้นด้วยสำเนาที่เป็นส่วนหัวย่อย หรือสำเนาที่เป็นคำกระตุ้นการตัดสินใจ หรือตามหลักการแล้ว คัดลอกที่เป็นทั้งสองอย่าง


4. ทำให้ข้อความอีเมลสั้น
ความเร็วมีความสำคัญทุกที่ ในบริบทของอีเมลบนมือถือ มีผลใช้เนื่องจากกฎ 3 วินาที แต่ความเร็วก็มีความสำคัญเช่นกัน เนื่องจากขนาดหน้าจอ เวลาในการดาวน์โหลด และอัตราการแปลง
นี่ไม่ได้หมายความว่าคุณไม่สามารถมีอีเมลอื่นที่มากกว่าหนึ่งหน้าจอมือถือ แต่พิจารณาแยกอีเมลของคุณออกเพื่อให้องค์ประกอบแต่ละส่วนพอดีกับหน้าจอเดียว คุณจะมุ่งเน้นความสนใจของผู้อ่าน ซึ่งทำให้พวกเขามีแนวโน้มที่จะติดตามคำกระตุ้นการตัดสินใจของคุณ

5. คิดแนวนอน และ แนวตั้ง
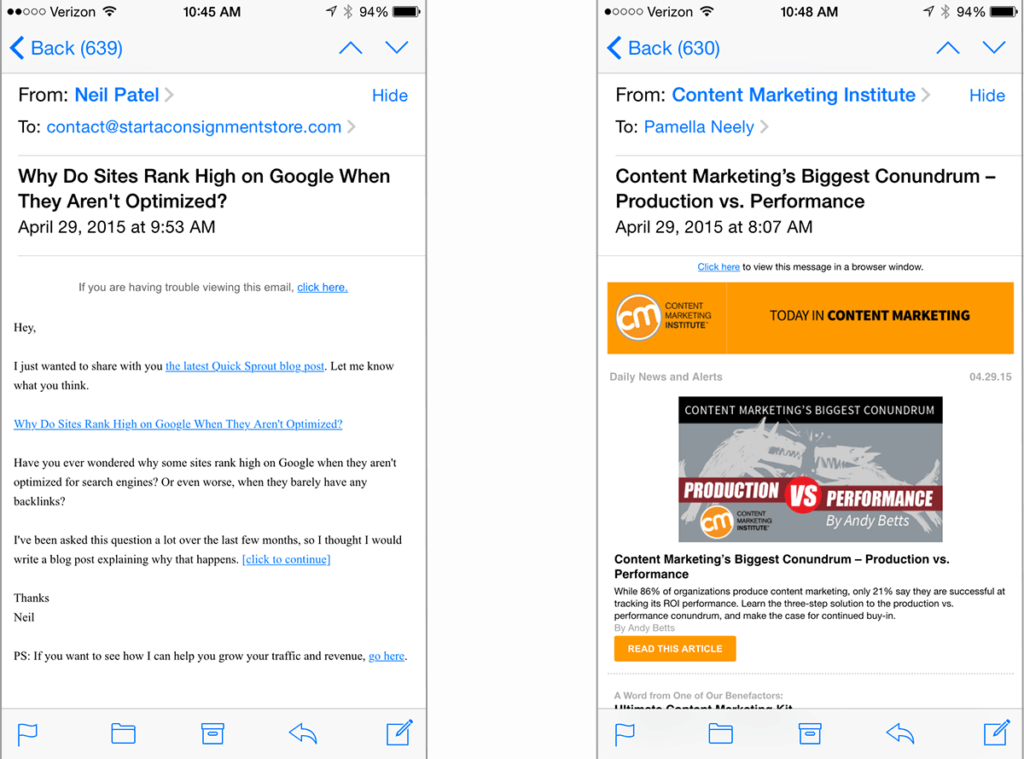
ส่วนใหญ่แล้ว เรามั่นใจได้ว่าสมาชิกของเราไม่ได้อ่านเดสก์ท็อปและแล็ปท็อปแบบหันข้าง ไม่เป็นเช่นนั้นกับอุปกรณ์พกพา และแม้ว่านี่อาจเป็นเพียงรายการ #143 ในรายการสิ่งที่ทำให้นักออกแบบมือถือคลั่งไคล้ แต่ก็เป็นไปได้ที่จะทำให้ถูกต้อง อีเมลด้านล่างแสดงให้เห็นถึงการดำเนินการ ดูดีทั้งในแนวตั้งและแนวนอน 
6. ทำให้ขนาดประเภทสามารถอ่านได้
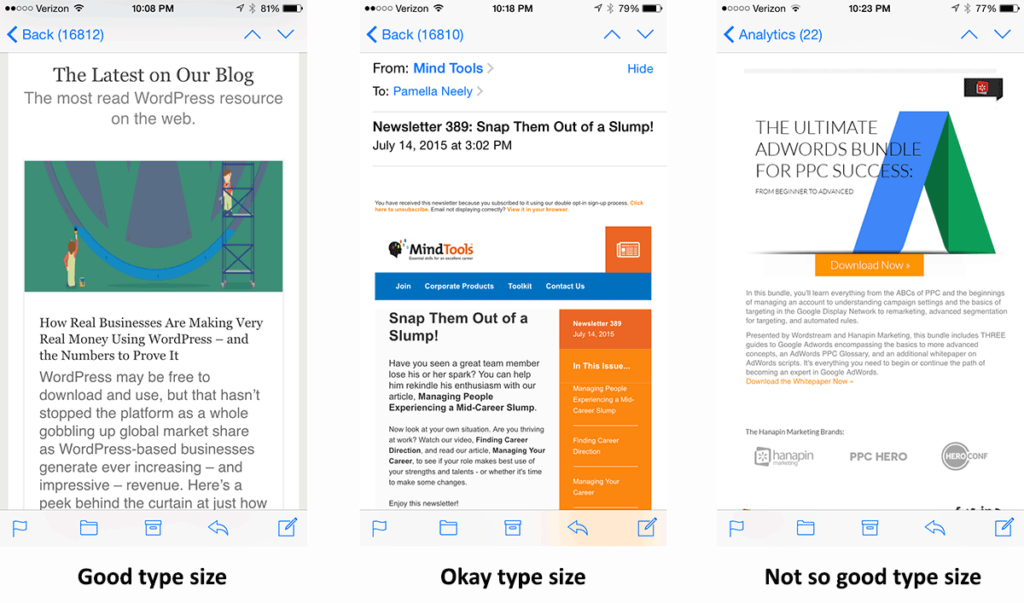
นี่อาจเป็นข้อผิดพลาดทั่วไปที่ใหญ่ที่สุดที่ฉันเห็นในอีเมลบนมือถือ ประเภทเล็ก ๆ เพียงแค่ลงโทษคนที่พยายามอ่าน ดังนั้นให้ปฏิบัติตามแนวทางการออกแบบของ Apple และใช้ประเภท 16 จุดเป็นอย่างน้อยสำหรับการคัดลอกเนื้อความ และประเภท 22 จุดสำหรับพาดหัวข่าว
อีเมลสามฉบับด้านล่างแสดงให้เห็นว่าประเภทที่ใหญ่ขึ้นสามารถสร้างความแตกต่างได้อย่างไร หากคุณมองอย่างใกล้ชิด คุณจะเห็นอีกเหตุผลหนึ่งว่าทำไมการพิมพ์ขนาดใหญ่ถึงช่วยได้ นั่นคือความยาวของเส้น
การออกแบบอีเมลที่เหมาะกับอุปกรณ์เคลื่อนที่จำนวนมากถูกกำหนดให้ขยายและย่อตามอุปกรณ์ที่ใช้ดู นั่นอาจส่งผลให้บรรทัดข้อความยาวมาก… ซึ่งอ่านยาก ประเภทขนาดใหญ่จะย่อความยาวบรรทัดให้เหลือประมาณ 50-75 อักขระที่แนะนำโดยผู้เชี่ยวชาญด้านการใช้งาน และสุทธิสุทธิของที่? สำเนาของคุณได้รับการอ่าน เข้าใจแนวคิดของคุณ และบางทีสมาชิกของคุณอาจคลิก

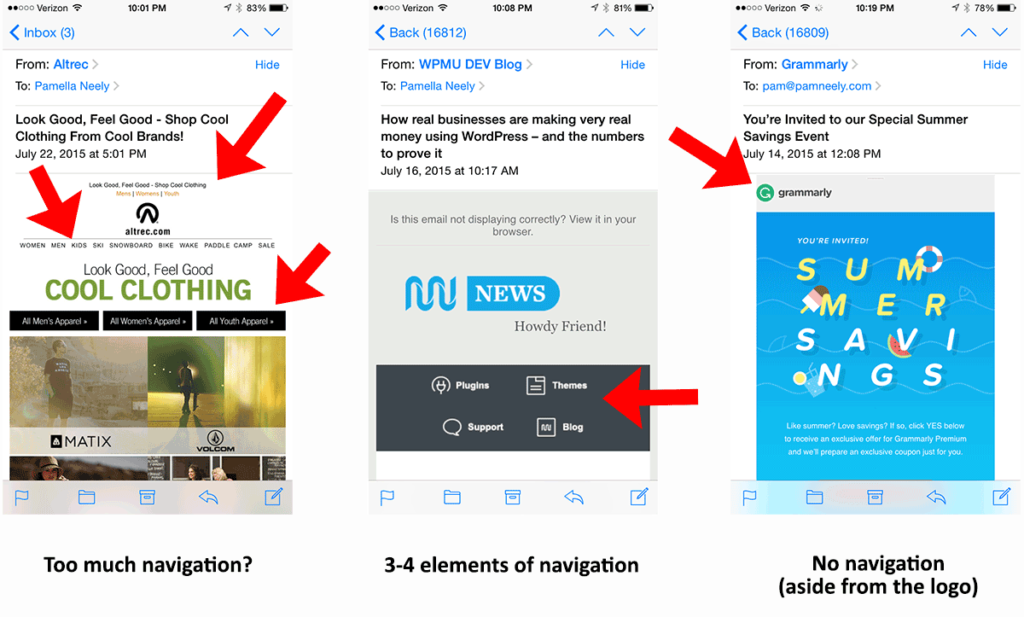
7. จำกัด การนำทาง
ต้องการสาระสำคัญของอีเมลมือถือที่ดีในคำเดียวหรือไม่? ความเรียบง่าย ด้วยเหตุนี้การนำทางจึงต้องไป แม้จะอยู่ก็ต้องลดทอนลง
อีเมลของคุณควรมีโลโก้ที่คลิกได้เสมอ และอาจมีคำกระตุ้นการตัดสินใจที่ด้านขวาของส่วนหัว แต่สิ่งที่ตามมาคือน้ำเกรวี่ ... หรืออาจเป็นสิ่งที่ทำให้ไขว้เขว 
8. เก็บภาพขนาดเล็ก
ทีนี้ ทำไมฉันถึงบอกให้คุณเก็บภาพขนาดเล็ก แล้วแสดงอีเมลที่มีรูปภาพส่วนหัวขนาดใหญ่ เพื่อให้ประเด็นเกี่ยวกับขนาดไฟล์ ดังที่กล่าวไว้ข้างต้น อีเมลต้องโหลดเร็ว เหมือนทันใด. และรูปภาพเป็นตัวยับยั้งอันดับ 1 ของเวลาในการโหลดที่รวดเร็ว

สิ่งนี้ไม่จำเป็นต้องเป็น ใช้เครื่องมือบีบอัดรูปภาพออนไลน์ฟรีอย่างเช่น Jpegmini ที่สามารถตัดแต่งไฟล์ของคุณได้ “ตัดแต่ง” หมายถึงอะไร? ฉันแนะนำให้คุณพยายามเก็บภาพของคุณให้ต่ำกว่า 5-6kb ต่อภาพ แน่นอน ถ้าคุณมีรูปภาพเพียงรูปเดียวในอีเมล คุณก็อาจจะเลี่ยงไปใช้รูปภาพที่ใหญ่กว่าได้ แต่ถ้าคุณมีรูปภาพ 20 รูปในอีเมล มันน่าจะดีกว่าถ้าแต่ละรูปมีขนาดไม่เกิน 2 kb
ในขณะที่เราอยู่ที่นี่ ต้องการแฮ็คเพื่อเพิ่มอัตราการคลิกผ่านหรือไม่? ทำให้ภาพสามารถคลิกได้ ทำให้ฉันประหลาดใจว่ามีบริษัทอัจฉริยะกี่แห่งที่ไม่ทำเช่นนี้ หนึ่งในอุปสรรคที่ใหญ่ที่สุดของหน้าจอขนาดเล็กคือการทำให้คลิกได้ง่ายขึ้น โชคดีที่เรามีภาพสวยๆ ที่ดึงดูดสายตาของเราโดยธรรมชาติ พวกเราหลายคนต้องการคลิกพวกเขา ...
9. ทำให้คำกระตุ้นการตัดสินใจของคุณคลิกได้
นี่เป็นอีกรูปแบบหนึ่งของกฎ “ทำให้สิ่งต่างๆ ในอีเมลของคุณง่ายต่อการคลิก” แต่สำคัญมากที่ฉันจะปล่อยผ่านไปไม่ได้ ทำให้คำกระตุ้นการตัดสินใจของคุณเป็นเรื่องง่ายที่จะคลิก ขนาด "คลิกได้" ขั้นต่ำที่แนะนำคือ 44 x 44 พิกเซลพร้อมพื้นที่ว่าง 10 พิกเซลรอบๆ แต่นั่นเป็นขนาดขั้นต่ำจริงๆ ทำไมต้องทำให้ผู้คนลำบาก?
โปรดจำไว้ว่าหลายคนยังคงปิดภาพของพวกเขา ดังนั้นคำกระตุ้นการตัดสินใจของคุณจึงทำงานได้ดีขึ้นและดูดีสำหรับพวกเขาด้วย โดยทั่วไปหมายถึงปุ่มที่สร้างโดย CSS 
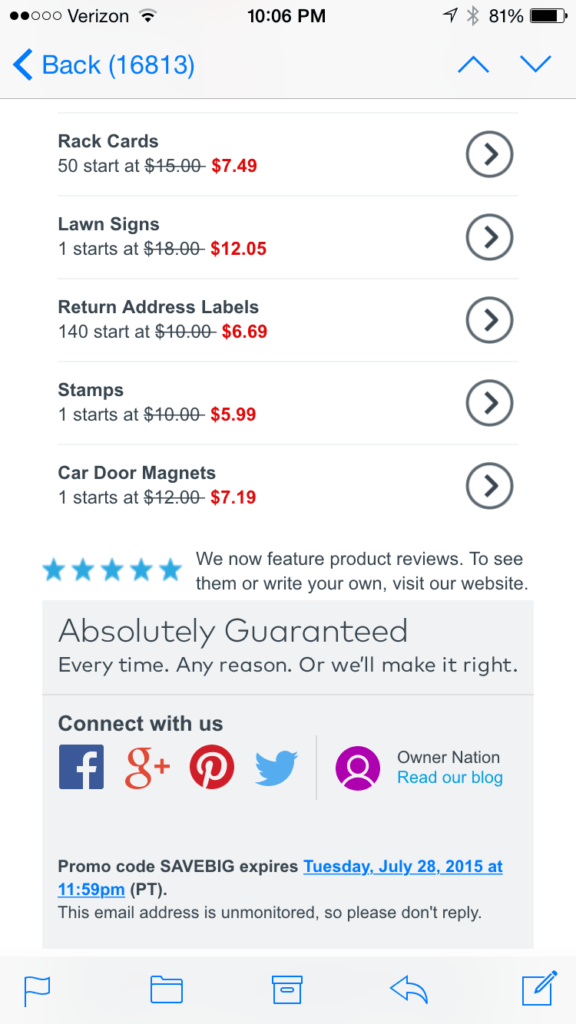
10. ทำให้ไอคอนโซเชียลมีเดียของคุณสามารถคลิกได้
หลังจากขนาดตัวพิมพ์เล็ก นี่คือความล้มเหลวสากลอันดับถัดไปของอีเมลบนมือถือ หากคุณกำลังจะรวมไอคอนโซเชียลมีเดีย โปรดทำให้สามารถคลิกได้ ให้พวกเขาใช้ความกว้างทั้งหมดของอีเมล จริงหรือ. อีเมลนี้จาก VistaPrint เกือบจะทำเช่นนั้น เป็นหนึ่งในตัวอย่างที่ดีที่สุดสำหรับไอคอนโซเชียลมีเดียที่คลิกได้ที่ฉันเคยพบมา 
มีหลายวิธีในการทำให้อีเมลของคุณเป็นมิตรกับมือถือมากขึ้น อ่านเพิ่มเติมเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดเกี่ยวกับอีเมลในการส่งมอบ eBook 101: แนวทางของคุณในการสร้างกลยุทธ์การตลาดผ่านอีเมลที่ปรับปรุงความสามารถในการจัดส่งและขับเคลื่อนผลลัพธ์
