10 лучших практик для мобильных устройств электронной почты
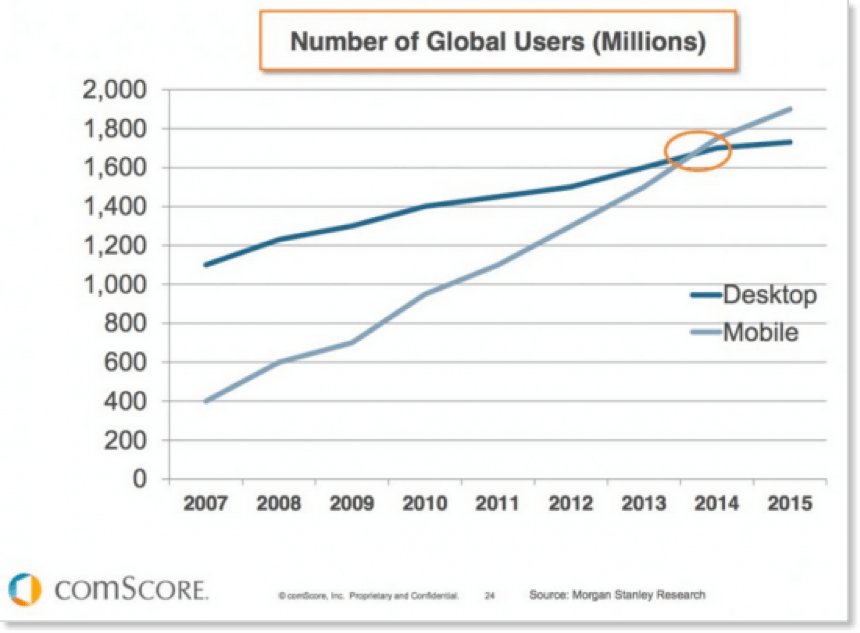
Опубликовано: 2015-09-02Ты слышал? Официально: на мобильных устройствах открывается больше писем, чем на компьютерах. Последний подсчет Litmus показал, что около 53% электронных писем открываются на мобильных устройствах; Исследование мобильных устройств, проведенное компанией Movable Ink за первый квартал 2015 года, показало, что 67% электронных писем открывались на мобильных устройствах. В разных исследованиях приводятся разные статистические данные, но линии тренда одинаковы.

Независимо от того, как вы это считаете, мобильный телефон большой и становится все больше.
Принятие электронной почты для мобильных устройств все еще отстает
К сожалению, многие маркетологи не совсем поспевают за ними. Согласно отчету Econsultancy о переписи маркетинга по электронной почте за 2015 год, только 61% маркетологов в Великобритании оптимизируют свои электронные письма для мобильных устройств. Из оставшихся 39%, которые еще не оптимизировали свою электронную почту, 27% планируют это сделать, а 13% говорят, что не планируют этого делать. (Кстати, цифры в Великобритании и США обычно очень похожи.)
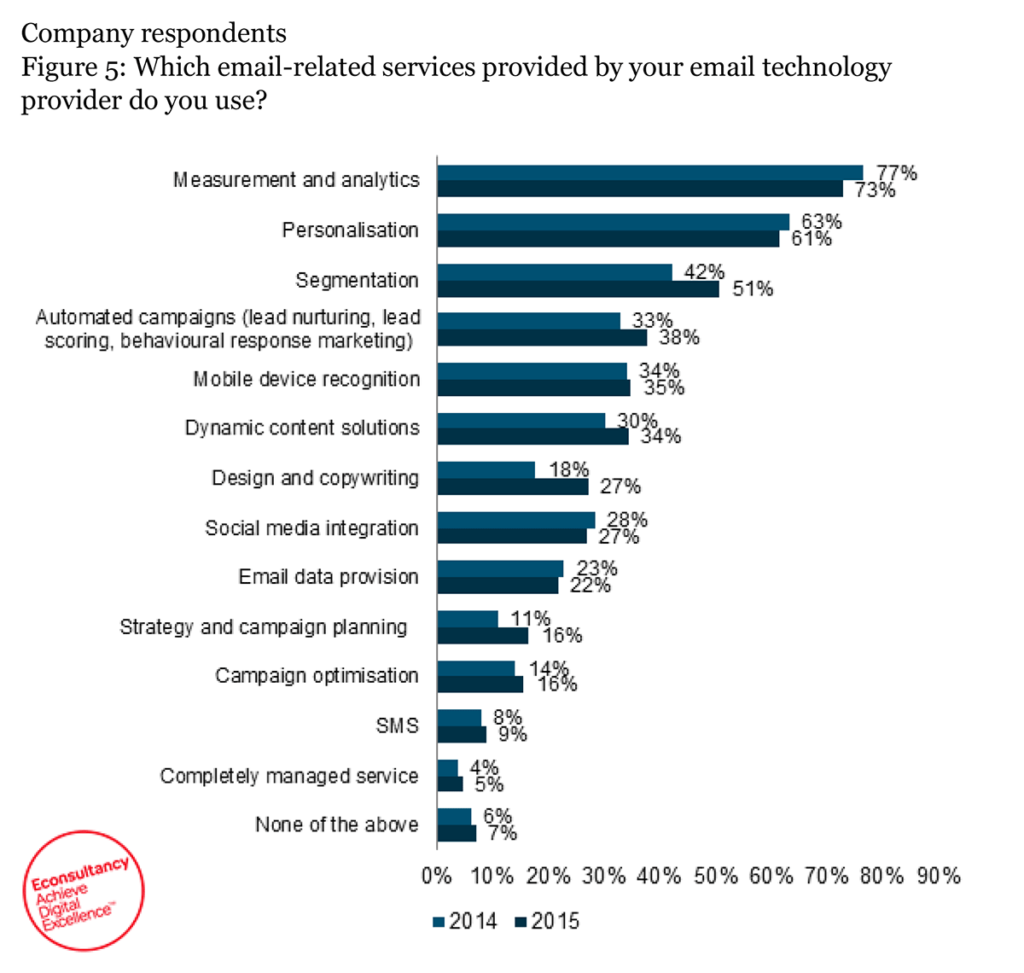
Я надеюсь, что вы в числе 61%. Может быть, вы даже впереди остальных. Хотите узнать, являетесь ли вы? Посмотрите на диаграмму ниже из того же отчета Econsultancy. Это наиболее распространенные способы, с помощью которых маркетологи делают свои электронные письма удобными для мобильных устройств.

Отзывчивые электронные письма против «удобных для мобильных устройств»
Обратите внимание, что около половины респондентов заявили, что создали полностью адаптивные шаблоны, а половина заявила, что адаптировали дизайн электронной почты, который хорошо отображается на всех устройствах. Там большая разница. «Отзывчивый» дизайн, в частности, означает, что код, создающий электронное письмо, достаточно умен, чтобы
- Узнайте, на каком устройстве он установлен, и
- Покажите другой код почтовому клиенту на основе информации об этом устройстве.
Это сложные вещи. Это означает, что вы можете делать такие вещи, как дизайн электронной почты с двумя столбцами для просмотра на настольных компьютерах и дизайн с одним столбцом для мобильных читателей.
Это, безусловно, хорошо, но многие компании (в том числе Google) выбирают более простой подход. Вместо адаптивного дизайна они используют гибкий дизайн, «удобный для мобильных устройств» или «масштабируемый» дизайн.
Масштабируемые электронные письма предназначены для того, чтобы они выглядели как можно лучше на всех устройствах. Эти электронные письма будут иметь заданную ширину, поэтому, если вы посмотрите на них на рабочем столе, вы увидите электронное письмо, похожее на столбец.
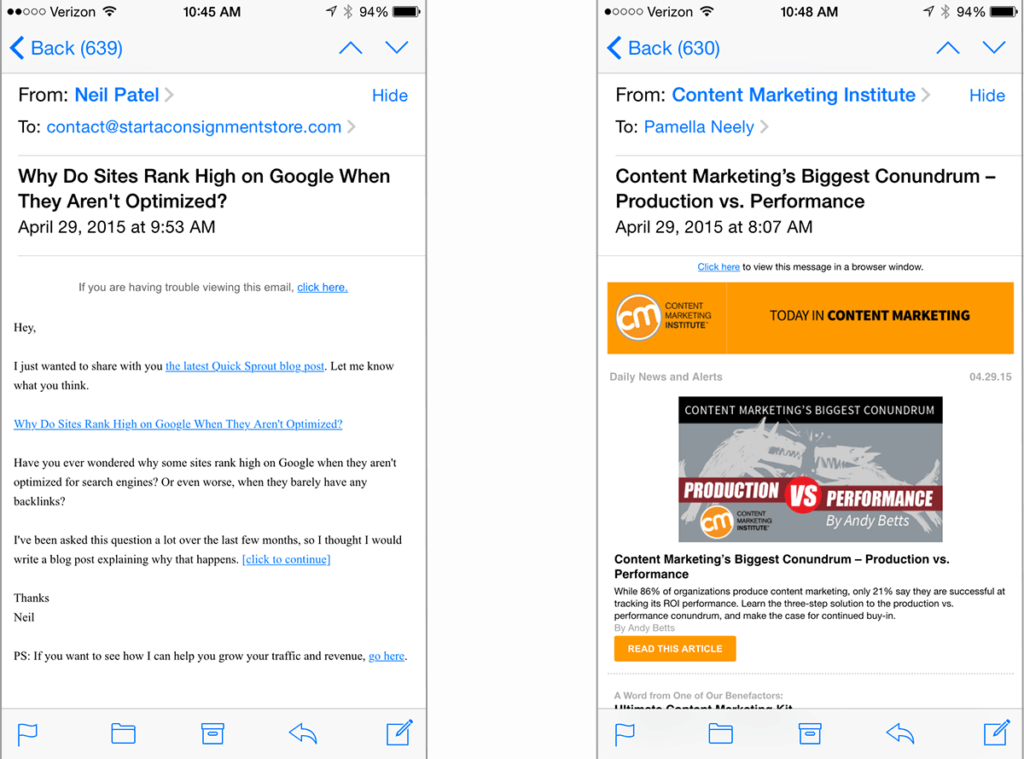
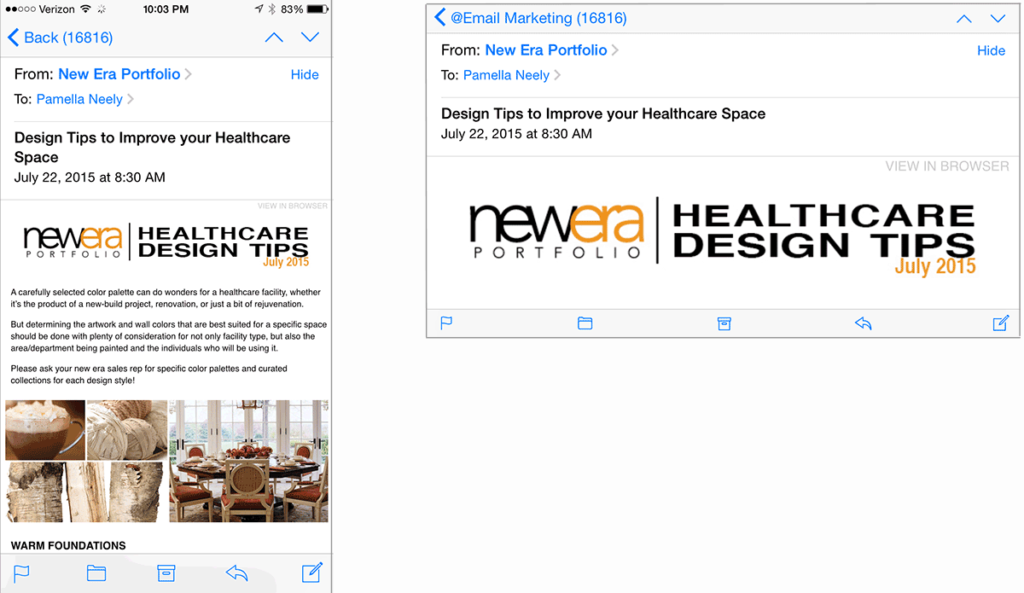
Это статическое электронное письмо на рабочем столе:

Это то же письмо на iPhone:

Другая альтернатива — плавный дизайн — будет заполнять доступную ширину экрана в процентах, а не в заданной ширине. Например, текстовый столбец полной ширины может быть установлен на 100%. Если есть два столбца, для каждого из них установлено значение 50%.
Все три дизайна имеют свое место. Если вы читаете это, возможно, вы уже используете один из них.
Но хорошая структура шаблона — это только начало. И даже если вы можете отметить все, что указано в этой таблице eConsultancy, у меня есть еще несколько идей, как сделать ваши электронные письма еще более удобными для мобильных устройств.
Все эти 10 советов довольно легко выполнить. Большинство из них даже не займет много времени. Реализуйте лишь некоторые из них, и по мере того, как мобильные устройства будут становиться все больше и больше, надеюсь, ваши результаты будут такими же.
1. Оптимизируйте для 3-секундного чтения
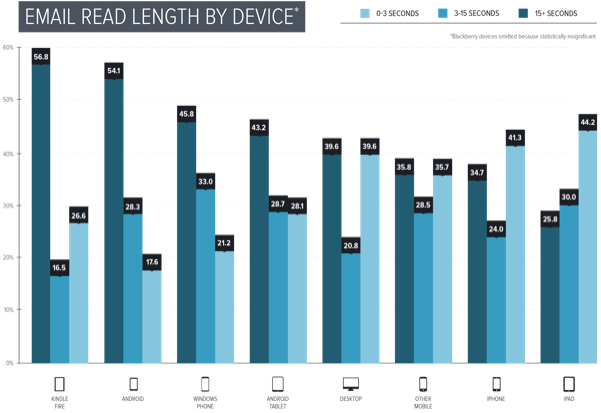
Если вы поняли из этой статьи только одно, то поймите это: почти половина ваших мобильных читателей тратят три секунды или меньше на ваши электронные письма . И это с учетом только тех, кто вообще это читал. Не учитываются подписчики, которые отбирают вашу электронную почту, даже не открывая ее.
Как вы можете видеть на диаграмме ниже, эта статистика применима и к настольным читалкам, но на мобильных устройствах она еще более выражена. Пока вы рассматриваете эту диаграмму, помните, что на iPhone приходится львиная доля открытий электронной почты на мобильных устройствах.

Когда вы начинаете рассматривать свои электронные письма через призму гиперскоростного опыта мобильных подписчиков, многие из лучших практик мобильной электронной почты совпадают. Конечно, некоторые читатели останутся с вашими электронными письмами дольше, но именно эти первые три секунды оценки щелкают переключателем того, решат ли подписчики задержаться… или уйти.
2. Делайте темы короткими
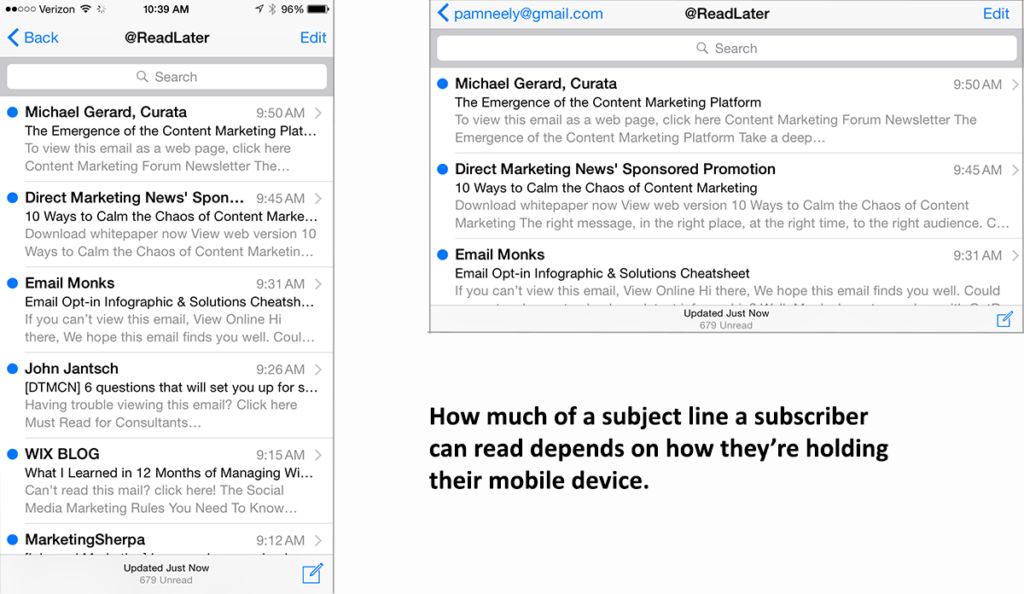
Если мы собираемся говорить о скорочтении и быстрых оценках, мы должны поговорить о теме письма. И хотя имя отправителя на самом деле более заметно на мобильных устройствах, строка темы по-прежнему имеет значение.
Большинство источников рекомендуют для мобильных электронных писем строку темы длиной около 30 символов. Есть также множество исследований, которые показывают, что более длинные строки темы работают нормально.
Вам может сойти с рук более длинная строка темы — если вы хорошо разбираетесь в написании текста. Сначала размещайте самую важную информацию, а затем добавляйте детали в конце. Таким образом, если кто-то держит свое устройство вертикально (то есть в «портретном режиме»), он поймет основную часть вашего сообщения. Если они повернут свое устройство боком, они увидят больше.

3. Используйте текст прехедера
Когда вы просматриваете свой почтовый ящик с мобильного устройства, для текста предварительного заголовка выделяется больше места, чем для строк темы. Как вы прекрасно знаете, почтовый ящик — это сверхценная недвижимость. Так что максимально используйте это и оптимизируйте текст прехедера. Не тратьте это драгоценное место на «не могу прочитать это письмо?» связь.
Текст прехедера, как и строки темы, должен ставить самую важную информацию на первое место. Подумайте о том, чтобы начать с текста, который в основном представляет собой подзаголовок, или с текста, который является призывом к действию. Или, в идеале, скопируйте и то, и другое.


4. Делайте сообщения электронной почты короткими
Скорость важна везде. В контексте мобильной электронной почты это применимо из-за правила 3-х секунд. Но скорость также важна из-за размера экрана, времени загрузки и коэффициента конверсии.
Это не означает, что у вас не может быть еще одного электронного письма, которое будет больше, чем на одном мобильном экране. Но подумайте о том, чтобы разбить ваши электронные письма, чтобы каждый их элемент помещался на одном экране. Вы сфокусируете внимание своих читателей, что повысит вероятность того, что они последуют вашему призыву к действию.

5. Думайте горизонтально и вертикально
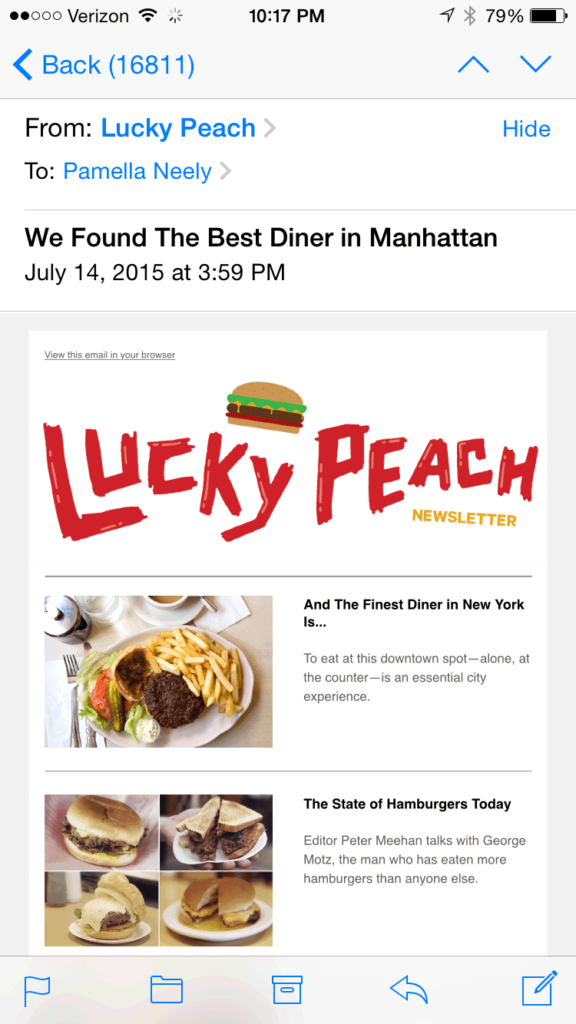
В большинстве случаев мы можем быть уверены, что наши подписчики не читают свои настольные компьютеры и ноутбуки сбоку. Не так с мобильными устройствами. И хотя это, вероятно, всего лишь пункт № 143 в списке вещей, которые сводят с ума мобильных дизайнеров, его можно сделать правильно. Электронное письмо ниже иллюстрирует это в действии. Он хорошо смотрится как в портретном, так и в ландшафтном режиме. 
6. Сделайте размер шрифта читабельным
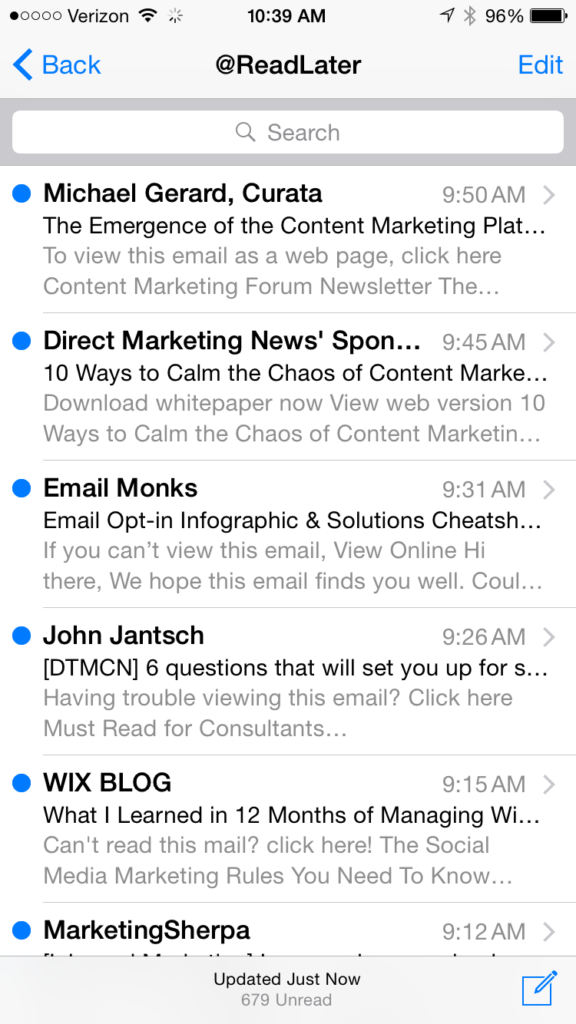
Это, вероятно, самый большой общий провал, который я вижу в мобильных электронных письмах. Крошечный шрифт просто наказывает людей за попытку его прочитать. Так что следуйте совету дизайна Apple и используйте шрифт не менее 16 пунктов для основного текста и 22 пункта для заголовков.
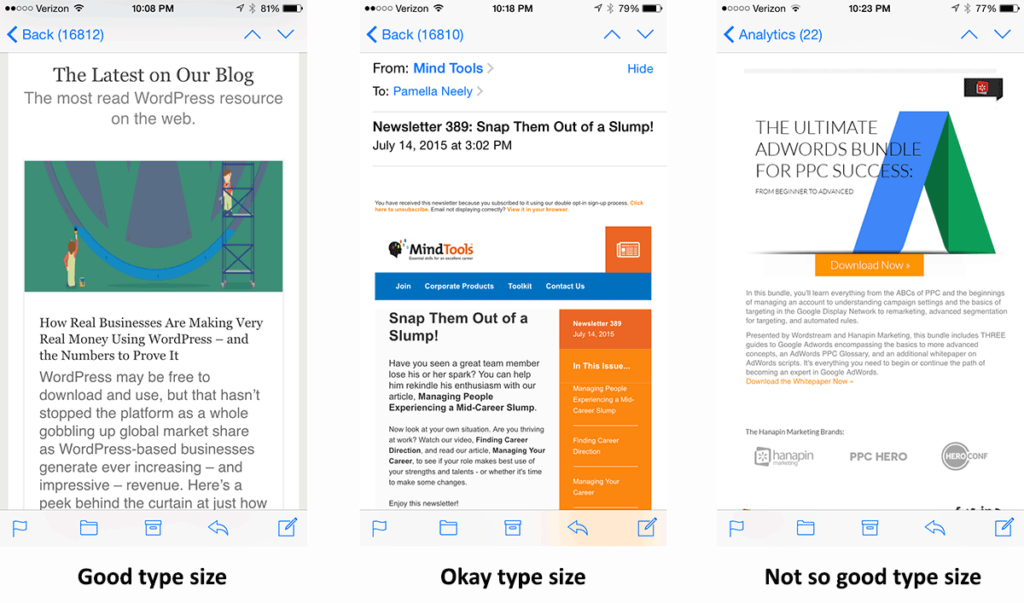
Три приведенных ниже письма показывают, какую разницу может иметь более крупный шрифт. Если вы присмотритесь, вы увидите еще одну причину, по которой крупный шрифт помогает, — это длина строки.
Многие оптимизированные для мобильных устройств электронные письма расширяются и сжимаются в зависимости от устройства, на котором они просматриваются. Это может привести к очень длинным текстовым строкам… которые трудно прочитать самому себе. Более крупный шрифт сокращает длину строки примерно до 50-75 символов, рекомендованных экспертами по юзабилити. А нет-нет чего? Ваш текст прочитают, ваши идеи поймут, и, возможно, ваш подписчик кликнет.

7. Ограничьте навигацию
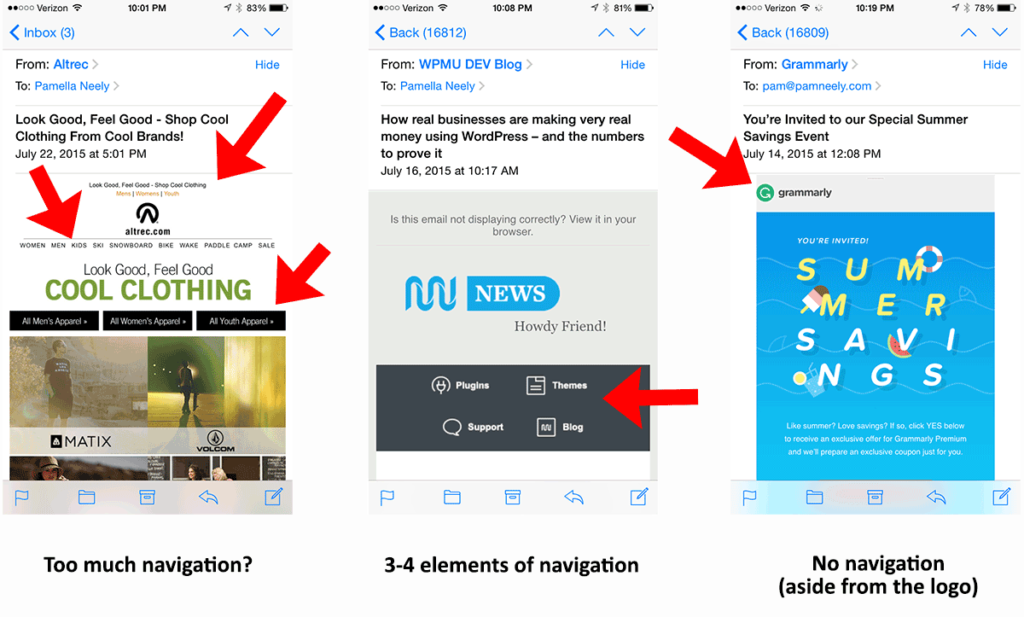
Хотите, чтобы суть хороших мобильных писем заключалась в одном слове? Простота. Из-за этого часто приходится отключаться навигация. Даже если он останется, его нужно обрезать.
Разумеется, ваши электронные письма всегда должны иметь кликабельный логотип. И, возможно, призыв к действию в правой части шапки. Но все, что после этого, — подливка… или, возможно, даже отвлечение. 
8. Делайте изображения маленькими
Теперь, почему я должен говорить вам, чтобы изображения были маленькими, а затем показывать электронное письмо с ОГРОМНЫМ изображением заголовка? Чтобы уточнить размер файла. Как упоминалось выше, электронные письма должны загружаться быстро. Вроде мгновенно. И изображения являются ингибитором № 1 быстрой загрузки.

Этого не должно быть. Используйте любой из бесплатных онлайн-инструментов сжатия изображений, таких как Jpegmini, чтобы ваши файлы были аккуратными. Что значит «обрезать»? Я предлагаю вам стараться, чтобы ваши изображения не превышали 5-6 КБ на изображение. Конечно, если у вас есть только одно изображение в электронном письме, вам, вероятно, может сойти с рук что-то большее. Но если у вас есть 20 изображений в электронном письме, вероятно, было бы лучше, чтобы каждое из них было меньше 2 КБ.
Раз уж мы здесь, хотите лайфхак для повышения рейтинга кликов? Сделайте изображения кликабельными . Меня поражает, как много умных компаний этого не делают. Одна из самых больших проблем с крошечными экранами — сделать так, чтобы на них было легче нажимать. К счастью, у нас есть эти красивые изображения, к которым наши глаза естественным образом притягиваются. Многие из нас хотят нажать на них…
9. Сделайте свой призыв к действию кликабельным
Это еще один вариант правила «сделайте элементы в ваших электронных письмах удобными для клика», но он настолько важен, что я не мог пройти мимо него. Сделайте так, чтобы ваш призыв к действию легко нажимался. Минимальный рекомендуемый «кликабельный» размер — 44 x 44 пикселя с 10 пикселями вокруг них, но это действительно минимум. Зачем усложнять жизнь людям?
Также помните, что у многих людей все еще отключены изображения. Таким образом, ваш призыв к действию лучше работает и хорошо выглядит для них. Обычно это означает кнопку, созданную с помощью CSS. 
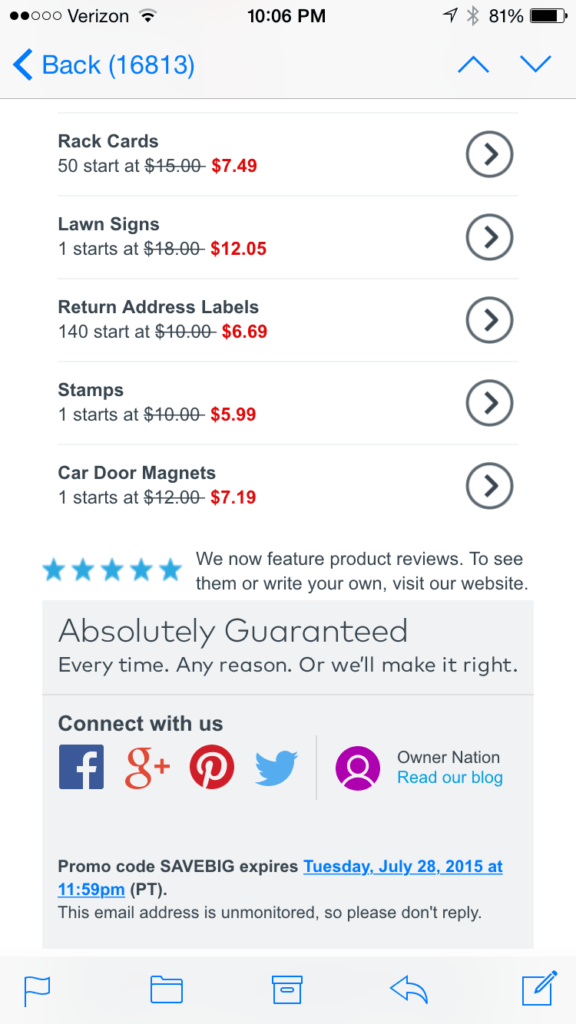
10. Сделайте иконки социальных сетей кликабельными
После крошечного размера шрифта это следующий по распространенности недостаток мобильных писем. Если вы собираетесь использовать значки социальных сетей, сделайте их кликабельными. Пусть они даже занимают всю ширину письма. Действительно. Это электронное письмо от VistaPrint почти соответствует этому. Это один из лучших примеров интерактивных иконок социальных сетей, которые я нашел. 
Есть много способов сделать ваши электронные письма более удобными для мобильных устройств. Узнайте больше о передовых методах работы с электронной почтой в нашей электронной книге «Доставляемость 101: ваше руководство по созданию маркетинговой стратегии электронной почты, которая улучшает доставляемость и приводит к результатам».
