모바일 친화적인 이메일을 위한 10가지 모범 사례
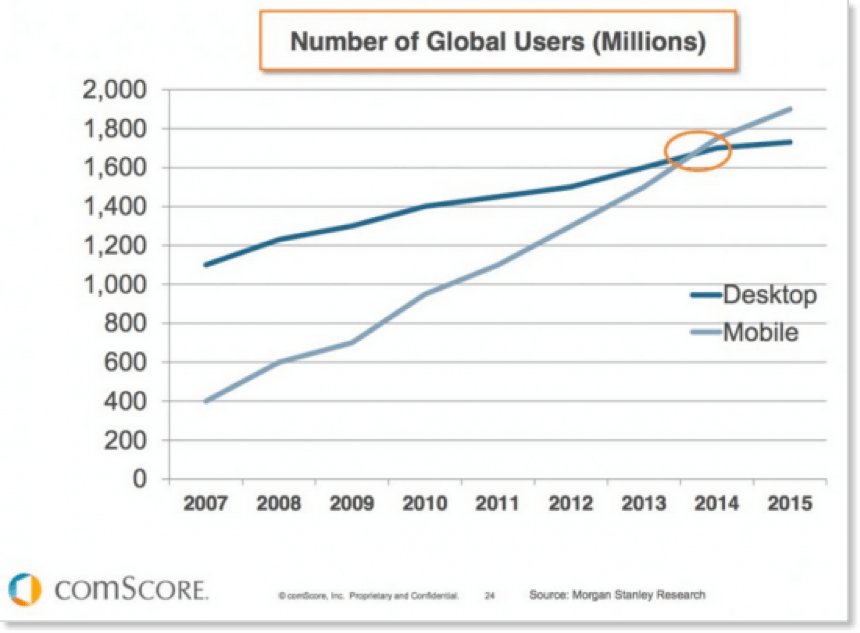
게시 됨: 2015-09-02당신은 들었습니다? 공식: 데스크톱보다 모바일 장치에서 더 많은 이메일을 엽니다. Litmus의 가장 최근 조사에 따르면 이메일의 약 53%가 모바일 장치에서 열리는 것으로 나타났습니다. Movable Ink의 2015년 1분기 모바일 장치 연구에서는 이메일 열기의 67%가 모바일에서 열린 것으로 나타났습니다. 다른 연구는 다른 통계를 인용하지만 추세선은 동일합니다.

아무리 세어도 모바일은 크고 점점 커지고 있습니다.
모바일 친화적인 이메일 채택은 여전히 뒤처져 있습니다.
불행하게도 많은 마케터들이 잘 따라가지 못하고 있습니다. Econsultancy의 2015년 이메일 마케팅 조사 보고서에 따르면 영국 마케터의 61%만이 모바일 장치에 맞게 이메일을 최적화합니다. 아직 이메일을 최적화하지 않은 나머지 39% 중 27%는 최적화할 계획이며 13%는 그럴 계획이 없다고 말했습니다. (그런데 영국과 미국의 숫자는 일반적으로 꽤 비슷합니다.)
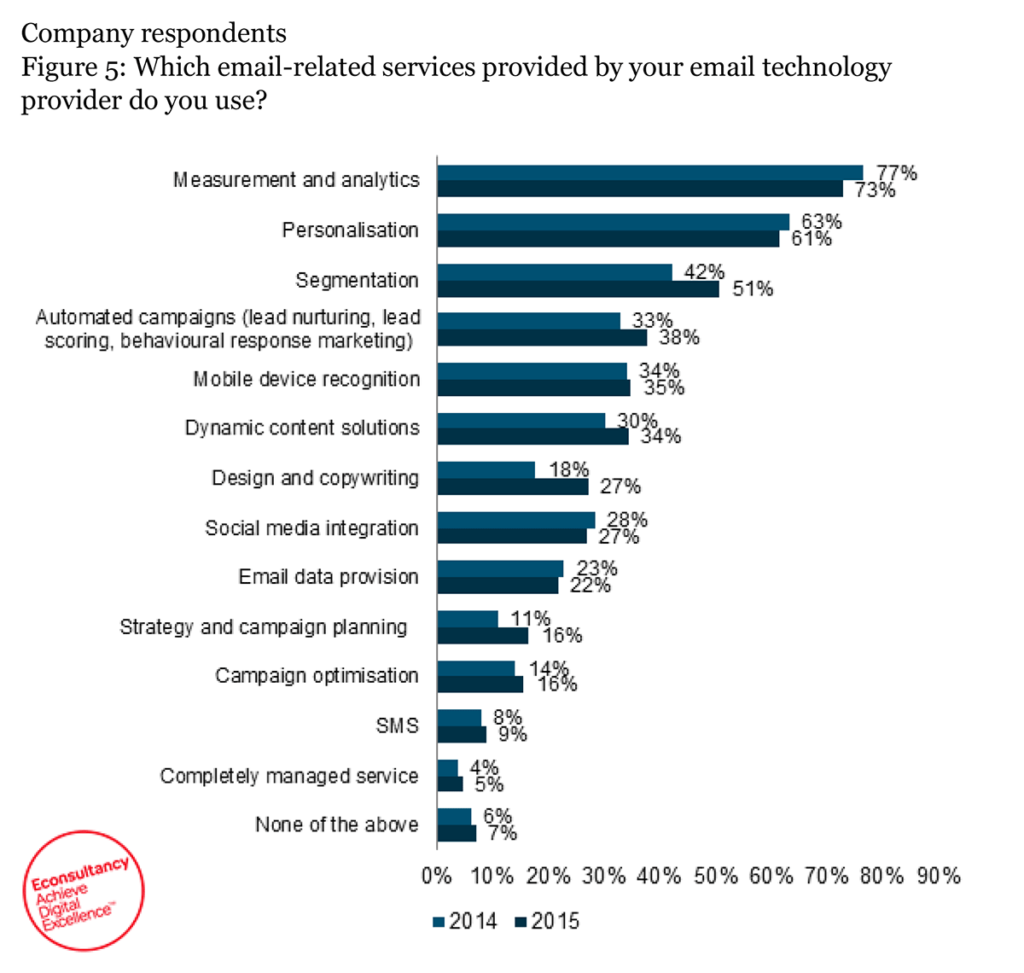
61%에 속하길 바랍니다. 아마도 당신은 무리보다 앞서있을 것입니다. 당신이 있는지 알고 싶습니까? 동일한 Econsultancy 보고서에서 아래 차트를 확인하십시오. 마케팅 담당자가 이메일을 모바일 친화적으로 만드는 가장 일반적인 방법입니다.

반응형 이메일과 "모바일 친화적" 이메일
응답자의 약 절반은 완전한 반응형 템플릿을 만들었다고 말했고 절반은 모든 장치에서 잘 렌더링되는 이메일 디자인을 채택했다고 말했습니다. 거기에는 큰 차이가 있습니다. "반응형" 디자인은 구체적으로 이메일을 생성하는 코드가 충분히 똑똑하다는 것을 의미합니다.
- 어떤 종류의 장치가 켜져 있는지 알고
- 해당 장치 정보를 기반으로 이메일 클라이언트에 다른 코드를 표시합니다.
그것은 정교한 것입니다. 이는 데스크탑 뷰어를 위한 2열 이메일 디자인 및 모바일 독자를 위한 1열 디자인과 같은 작업을 수행할 수 있음을 의미합니다.
이것은 확실히 좋은 일이지만 많은 회사(Google 포함)는 더 간단한 접근 방식을 사용합니다. 반응형 디자인 대신 유동적인 디자인이나 "모바일 친화적" 또는 "확장 가능한" 디자인을 사용합니다.
확장 가능한 이메일은 모든 장치에서 가능한 한 좋게 보이도록 설계되었습니다. 이러한 이메일에는 너비가 설정되어 있으므로 데스크탑에서 보면 열처럼 보이는 이메일을 볼 수 있습니다.
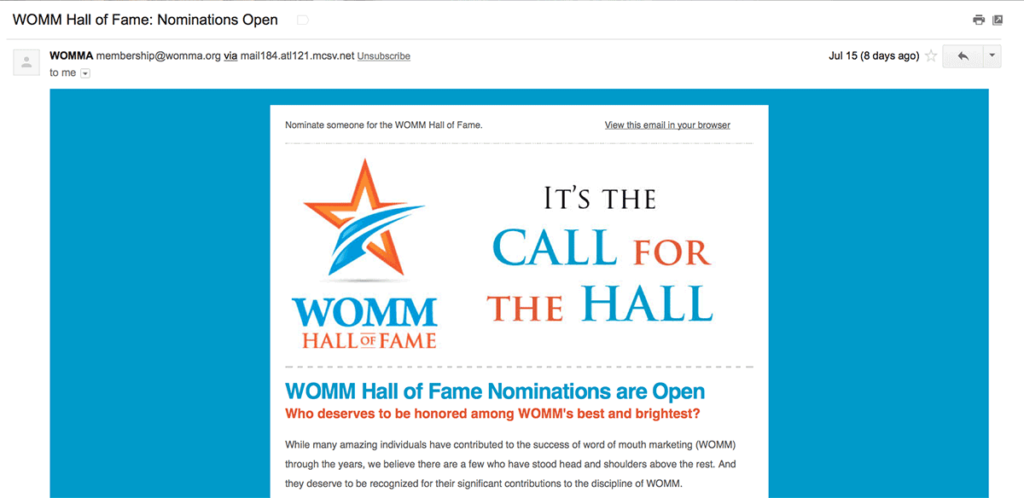
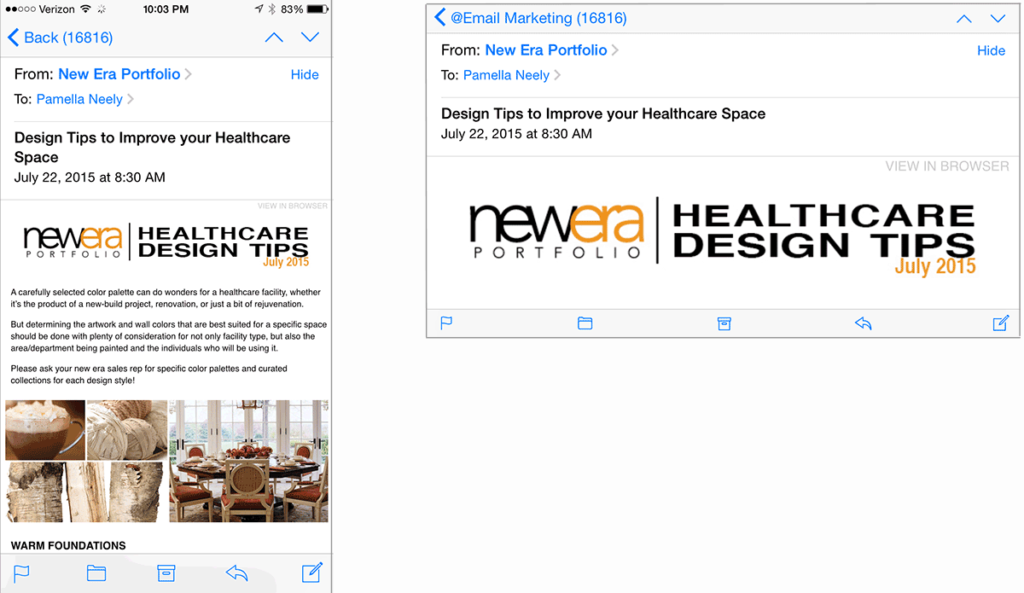
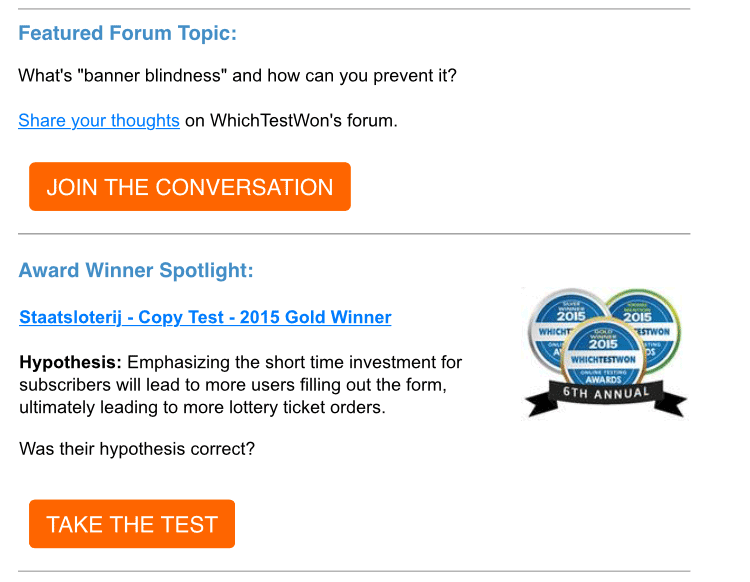
이것은 데스크톱의 정적 이메일입니다.

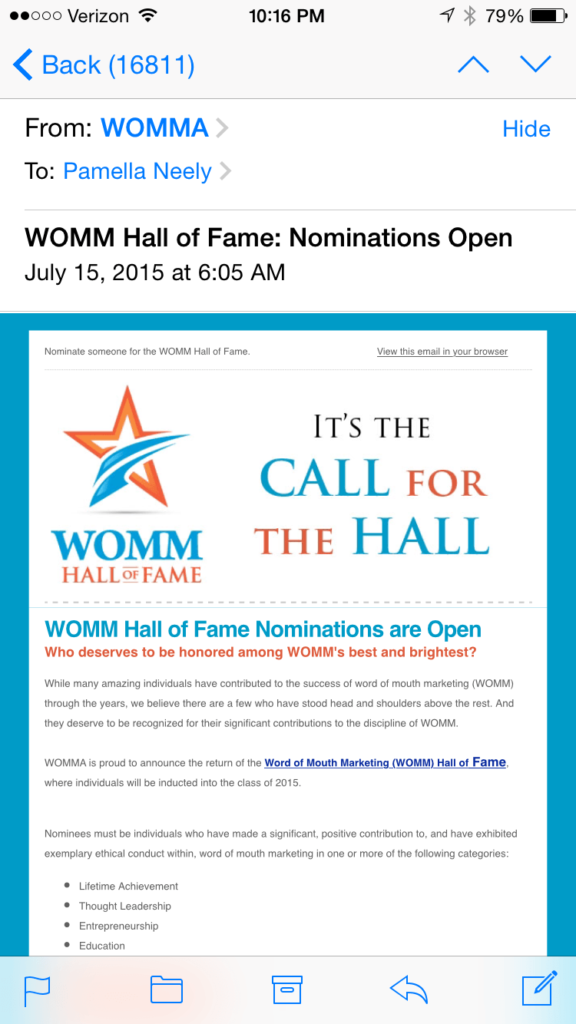
이것은 iPhone의 동일한 이메일입니다.

다른 대안인 유체 디자인은 설정된 너비 대신 백분율에 따라 사용 가능한 화면 너비를 채웁니다. 예를 들어 전체 너비 텍스트 열은 100%로 설정될 수 있습니다. 열이 두 개인 경우 각각 50%로 설정됩니다.
세 가지 디자인 모두 제자리에 있습니다. 이 글을 읽고 있다면 이미 그 중 하나를 사용하고 있을 것입니다.
그러나 좋은 템플릿 구조는 시작에 불과합니다. 그리고 해당 eConsultancy 표에 나열된 모든 항목을 확인할 수 있더라도 이메일을 더욱 모바일 친화적으로 만들 수 있는 몇 가지 아이디어가 더 있습니다.
이 10가지 팁은 모두 수행하기 매우 쉽습니다. 그들 대부분은 시간이 많이 걸리지 않을 것입니다. 이 중 몇 가지만 구현하면 모바일이 점점 더 커짐에 따라 결과도 기대됩니다.
1. 3초 읽기에 최적화
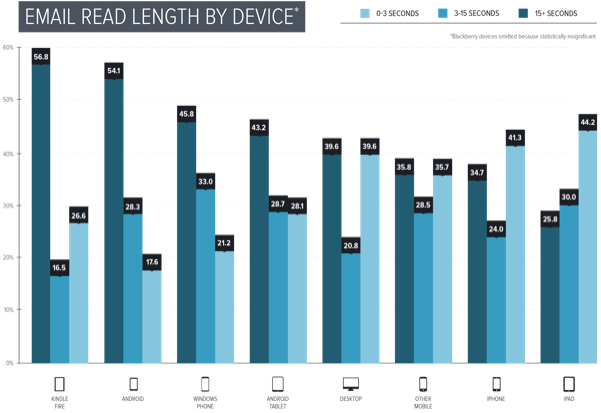
이 기사에서 한 가지만 알 수 있다면 모바일 독자의 거의 절반이 이메일에 3초 이하를 소비한다는 사실을 알 수 있습니다. 그리고 그것은 그것을 전혀 읽은 사람들만을 세는 것입니다. 이메일을 열지 않고 추려낸 구독자는 계산하지 않습니다.
아래 차트에서 볼 수 있듯이 이 통계는 데스크톱 리더에도 적용되지만 모바일 장치에서는 훨씬 더 강조됩니다. 이 차트를 고려하는 동안 iPhone이 모바일 이메일 열기의 대부분을 차지한다는 점을 기억하십시오.

모바일 가입자의 초고속 경험 렌즈를 통해 이메일을 보기 시작하면 모바일 이메일의 많은 모범 사례가 일치합니다. 물론 일부 독자는 귀하의 이메일에 더 오래 머물 것입니다. 그러나 구독자가 머뭇거리거나 떠날 것인지 결정하는 스위치를 뒤집는 것은 처음 3초의 평가입니다.
2. 제목 줄을 짧게 유지
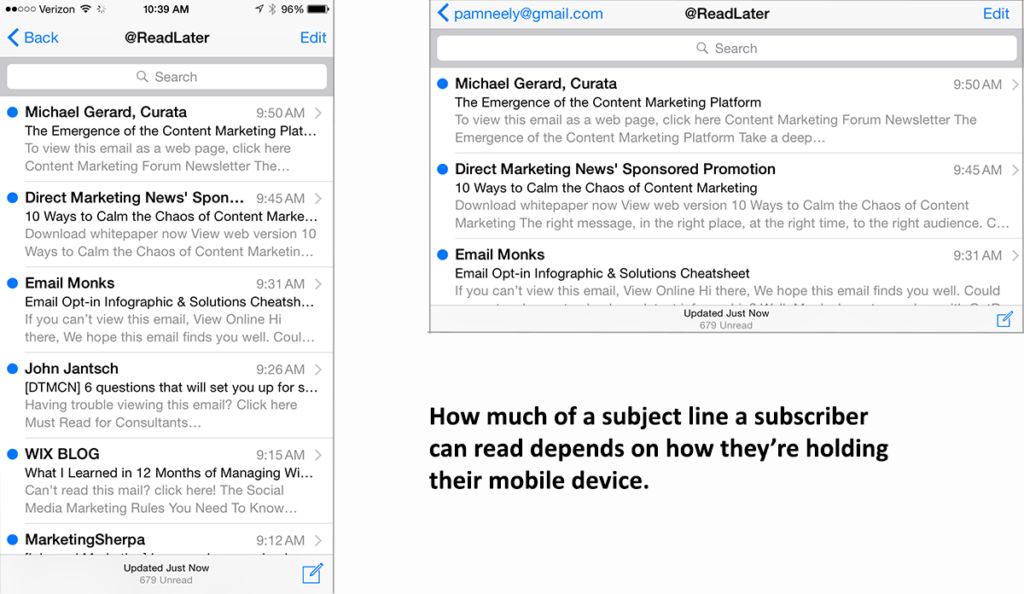
속독과 빠른 평가에 대해 이야기하려면 제목에 대해 이야기해야 합니다. 발신자 이름은 실제로 휴대기기에서 더 눈에 띄지만 제목은 여전히 중요합니다.
대부분의 소식통은 모바일 이메일 제목에 약 30자의 제목을 권장합니다. 더 긴 제목이 잘 작동한다는 연구 결과도 많이 있습니다.
당신이 카피를 쓰는 방법에 대해 똑똑 하다면 더 긴 제목을 생략할 수 있습니다. 가장 중요한 정보를 먼저 입력한 다음 마지막에 세부 정보를 추가합니다. 이렇게 하면 누군가 장치를 세로로 들고 있는 경우(일명 "세로 모드") 메시지의 기본 정보를 얻을 수 있습니다. 장치를 옆으로 돌리면 더 많이 볼 수 있습니다.

3. 프리헤더 텍스트 사용
모바일 장치에서 받은 편지함을 볼 때 제목 줄보다 프리헤더 텍스트에 더 많은 공간이 할당됩니다. 잘 아시다시피 받은 편지함은 매우 귀중한 부동산입니다. 따라서 이를 최대한 활용하고 프리헤더 텍스트를 최적화하십시오. "이 이메일을 읽을 수 없습니까?"에 이 귀중한 공간을 낭비하지 마십시오. 링크.
제목 줄과 같은 프리헤더 텍스트는 가장 중요한 정보를 먼저 넣어야 합니다. 기본적으로 하위 헤더인 카피 또는 클릭 유도문안인 카피로 시작하는 것을 고려하십시오. 또는 이상적으로는 둘 다입니다.


4. 이메일 메시지는 짧게 유지
속도는 어디에서나 중요합니다. 모바일 이메일 맥락에서는 3초 규칙 때문에 적용됩니다. 그러나 화면 크기, 다운로드 시간 및 전환율 때문에 속도도 중요합니다.
모바일 화면이 두 개 이상인 또 다른 이메일을 가질 수 없다는 의미는 아닙니다. 그러나 각 요소가 한 화면에 맞도록 이메일을 분할하는 것을 고려하십시오. 독자의 관심을 집중시켜 클릭 유도 문안을 따를 가능성을 높입니다.

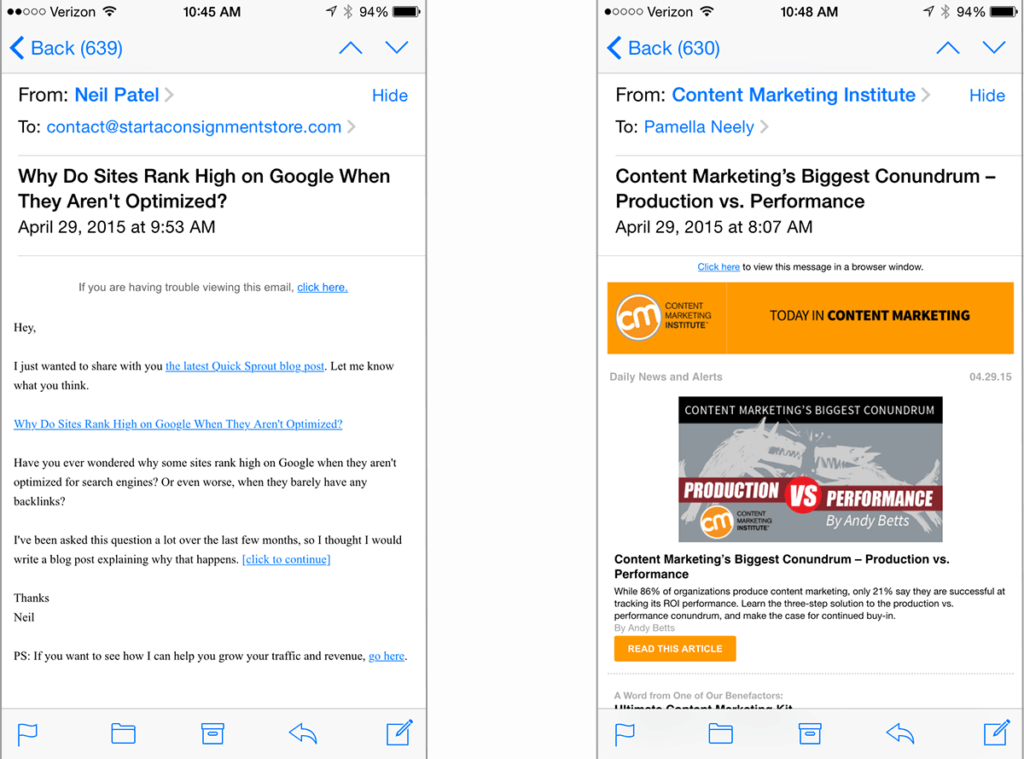
5. 수평 과 수직을 생각하라
대부분의 경우 구독자가 데스크톱과 랩톱을 옆에서 읽지 않는다는 것을 확신할 수 있습니다. 모바일 장치에서는 그렇지 않습니다. 그리고 이것이 아마도 모바일 디자이너를 미치게 만드는 항목 목록의 143번째 항목에 불과하지만 제대로 하는 것이 가능합니다. 아래 이메일은 실제 작동을 보여줍니다. 세로 보기와 가로 보기 모두에서 잘 보입니다. 
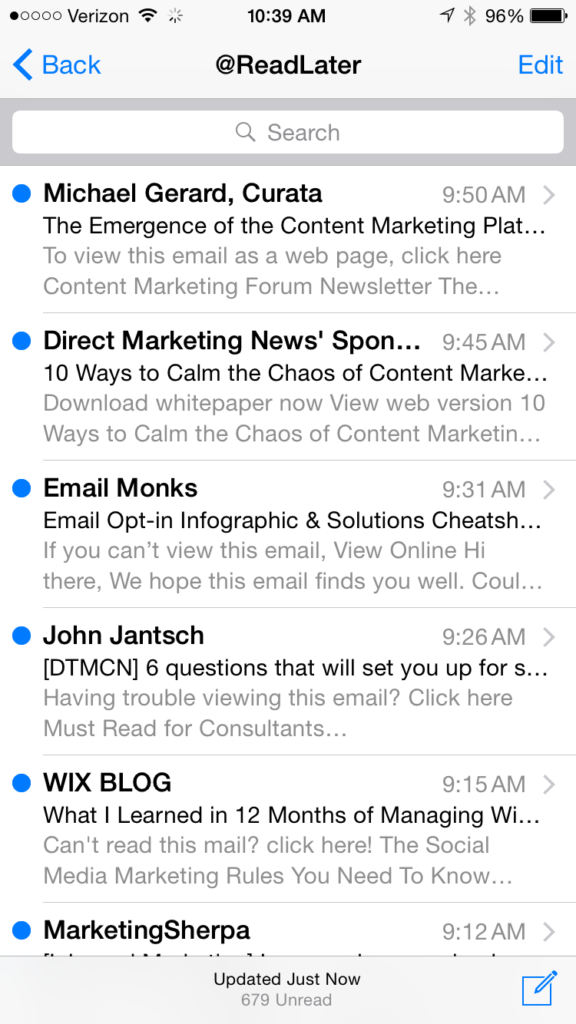
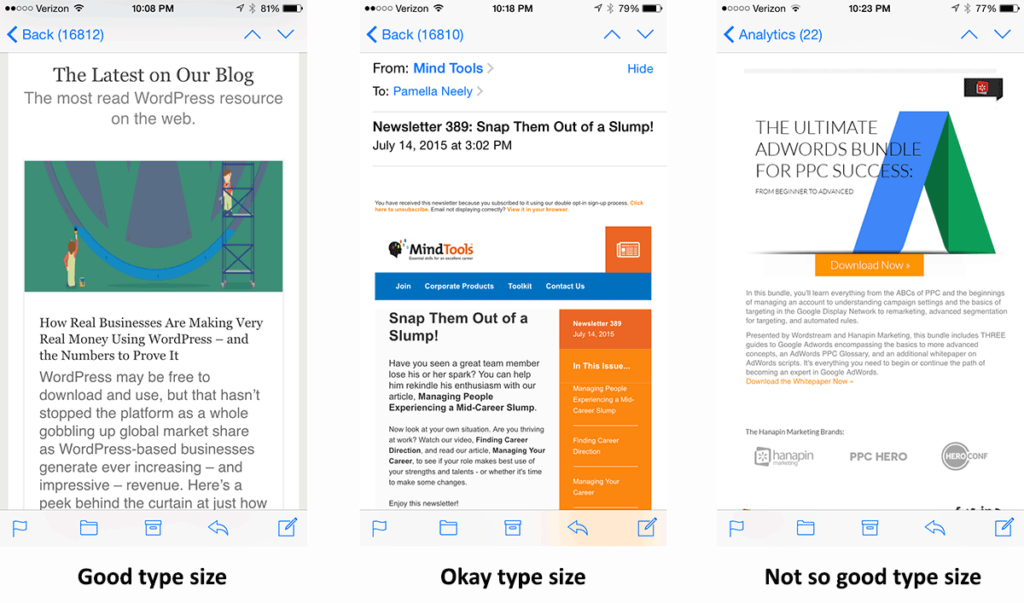
6. 활자 크기를 읽기 쉽게 만드십시오.
이것은 아마도 모바일 이메일에서 볼 수 있는 가장 큰 일반적인 실패일 것입니다. 작은 활자는 그것을 읽으려는 사람들을 처벌할 뿐입니다. 따라서 Apple의 디자인 큐를 따르고 본문 카피에는 최소 16포인트 유형을 사용하고 헤드라인에는 22포인트 유형을 사용하십시오.
아래의 세 가지 이메일은 더 큰 유형이 만들 수 있는 차이를 보여줍니다. 자세히 살펴보면 더 큰 활자가 도움이 되는 또 다른 이유를 알 수 있습니다. 바로 줄 길이입니다.
많은 모바일 친화적인 이메일 디자인은 보는 장치에 따라 확장 및 축소되도록 설정되어 있습니다. 그 결과 텍스트 줄이 매우 길어져 스스로 읽기가 어렵습니다. 큰 유형은 사용성 전문가가 권장하는 약 50-75자로 줄 길이를 줄입니다. 그리고 그것의 그물망? 귀하의 카피가 읽히고 귀하의 아이디어가 이해되며 귀하의 구독자가 클릭할 수도 있습니다.

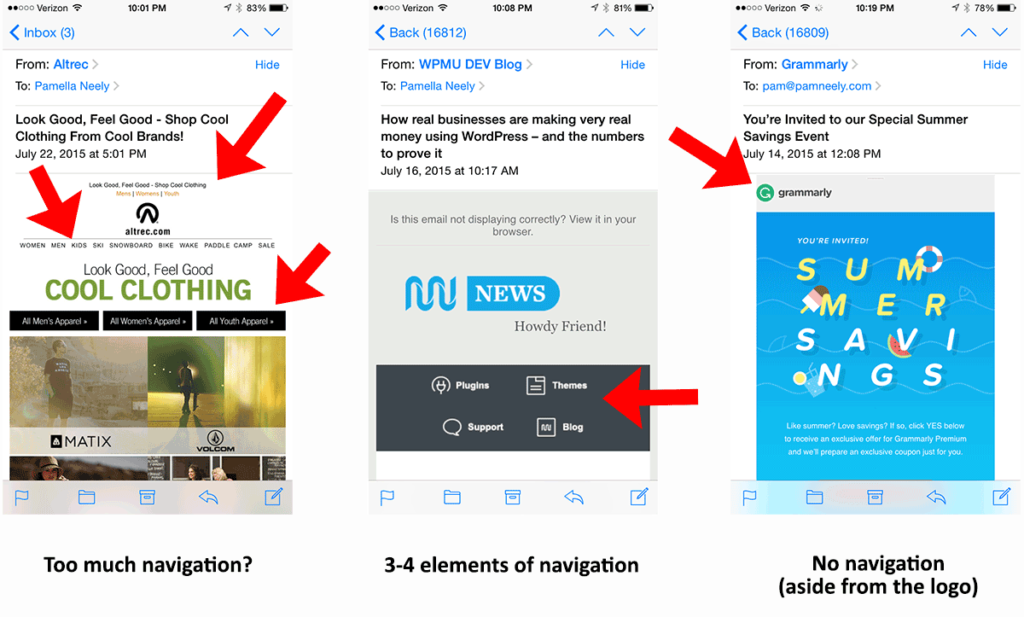
7. 탐색 제한
좋은 모바일 이메일의 본질을 한 단어로 원하십니까? 간단. 그렇기 때문에 내비게이션은 자주 가야합니다. 남아 있어도 다듬어야 합니다.
물론 이메일에는 항상 클릭 가능한 로고가 있어야 합니다. 그리고 헤더 오른쪽에 클릭 유도 문안이 있을 수도 있습니다. 그러나 그 이후의 것은 육즙이 많거나… 
8. 이미지를 작게 유지
이제 이미지를 작게 유지하고 큰 헤더 이미지가 포함된 이메일을 표시하라고 말하는 이유는 무엇입니까? 파일 크기에 대해 지적합니다. 위에서 언급했듯이 이메일은 빠르게 로드되어야 합니다. 순간적으로. 그리고 이미지는 빠른 로드 시간을 방해하는 제1의 요인입니다.

그럴 필요는 없습니다. Jpegmini와 같은 무료 온라인 이미지 압축 도구 중 하나를 사용하여 파일을 다듬을 수 있습니다. "트림"은(는) 무슨 뜻인가요? 이미지당 5-6kb 미만의 이미지를 유지하는 것이 좋습니다. 물론 전자 메일에 이미지가 하나만 있는 경우 더 큰 이미지로 처리할 수 있습니다. 그러나 이메일에 20개의 이미지가 있는 경우 각 이미지를 2kb 미만으로 유지하는 것이 좋습니다.
우리가 여기 있는 동안 클릭률을 높이기 위한 해킹을 원하십니까? 이미지를 클릭 가능하게 만드십시오 . 얼마나 많은 영리한 기업들이 이렇게 하지 않는지 놀라울 따름입니다. 작은 화면의 가장 큰 장애물 중 하나는 클릭하기 쉽게 만드는 것입니다. 다행스럽게도 눈이 자연스럽게 끌리는 예쁜 이미지가 있습니다. 우리 중 많은 사람들이 클릭하고 싶어합니다…
9. CTA를 클릭 가능하게 만드세요.
이것은 "이메일 내용을 클릭하기 쉽게 만드십시오" 규칙의 또 다른 변형이지만 매우 중요하므로 무시할 수 없습니다. 클릭 유도문안을 클릭하기 쉽게 만드세요. 최소 권장 "클릭 가능" 크기는 44 x 44픽셀이며 주변에 10픽셀의 공간이 있지만 실제로는 이것이 최소값입니다. 왜 사람들을 힘들게 합니까?
또한 많은 사람들이 여전히 이미지를 꺼놓은 상태라는 점을 기억하십시오. 따라서 클릭 유도 문안이 더 잘 작동하고 보기에도 좋습니다. 일반적으로 이것은 CSS 생성 버튼을 의미합니다. 
10. 소셜 미디어 아이콘을 클릭 가능하게 만들기
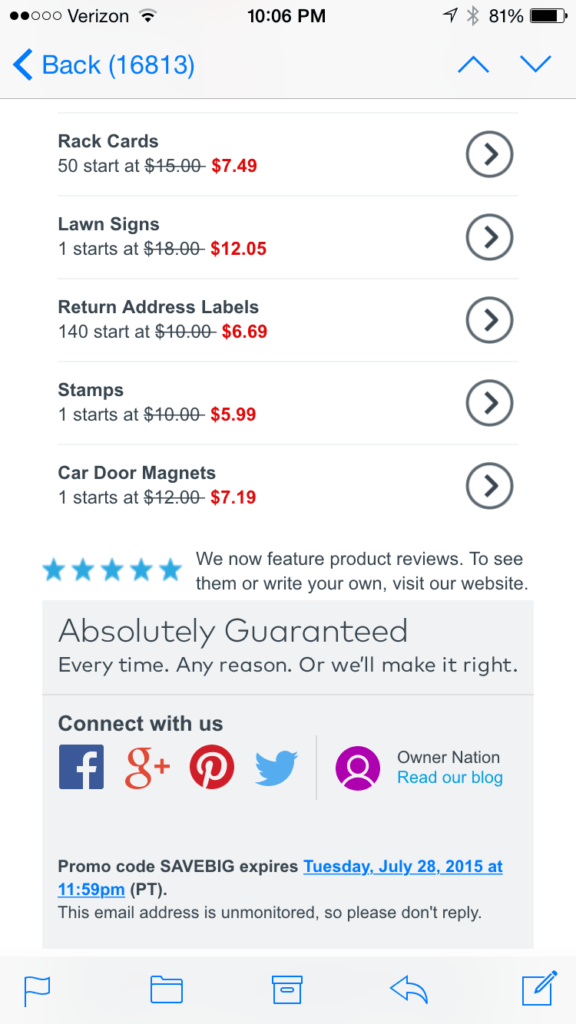
작은 유형 크기 다음으로 이것은 모바일 이메일의 다음으로 가장 보편적인 실패입니다. 소셜 미디어 아이콘을 포함하려는 경우 클릭 가능하도록 설정하십시오. 이메일의 전체 너비를 차지하도록 하십시오. 정말. VistaPrint에서 보낸 이 이메일은 거의 그렇게 합니다. 내가 찾은 클릭 가능한 소셜 미디어 아이콘의 가장 좋은 예 중 하나입니다. 
이메일을 모바일 친화적으로 만드는 방법에는 여러 가지가 있습니다. eBook 배달 가능성 101: 배달 가능성을 개선하고 결과를 이끌어내는 이메일 마케팅 전략을 만들기 위한 가이드에서 이메일 모범 사례에 대해 자세히 읽어보십시오.
