แนวทางปฏิบัติที่ดีที่สุดในการปรับแต่งโปรแกรมค้นหาบนมือถือ
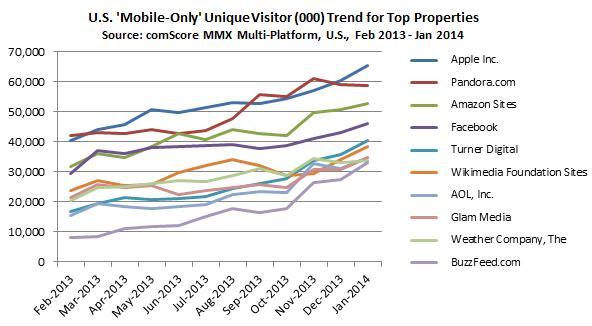
เผยแพร่แล้ว: 2015-03-06 ถึงตอนนี้ เราทุกคนทราบดีว่าผู้ค้นหาบนมือถือมีจำนวนมากกว่าผู้ค้นหาบนเดสก์ท็อป อาจเป็นเรื่องจริงเมื่อคุณสันนิษฐานว่าผู้ใช้อุปกรณ์เคลื่อนที่ที่ค้นหาผลิตภัณฑ์หรือบริการของคุณก็จะมองหาเดสก์ท็อปเช่นกัน แต่การศึกษาในปี 2014 จาก comScore ระบุว่ามีเว็บไซต์จำนวนมากขึ้นเรื่อยๆ ที่มีกลุ่ม "มือถือ" -ผู้ใช้เท่านั้น” – นั่นคือ “ส่วนหนึ่งของประชากรดิจิทัลทั้งหมดของผู้เผยแพร่โฆษณาที่ไม่เคยเข้าชมเว็บไซต์ผ่านเดสก์ท็อป”
ถึงตอนนี้ เราทุกคนทราบดีว่าผู้ค้นหาบนมือถือมีจำนวนมากกว่าผู้ค้นหาบนเดสก์ท็อป อาจเป็นเรื่องจริงเมื่อคุณสันนิษฐานว่าผู้ใช้อุปกรณ์เคลื่อนที่ที่ค้นหาผลิตภัณฑ์หรือบริการของคุณก็จะมองหาเดสก์ท็อปเช่นกัน แต่การศึกษาในปี 2014 จาก comScore ระบุว่ามีเว็บไซต์จำนวนมากขึ้นเรื่อยๆ ที่มีกลุ่ม "มือถือ" -ผู้ใช้เท่านั้น” – นั่นคือ “ส่วนหนึ่งของประชากรดิจิทัลทั้งหมดของผู้เผยแพร่โฆษณาที่ไม่เคยเข้าชมเว็บไซต์ผ่านเดสก์ท็อป”
เมื่อ comScore ตรวจสอบข้อมูลของ Amazon อย่างใกล้ชิด พวกเขาพบผู้บริโภครุ่นใหม่ที่เข้าใจเทคโนโลยีอย่างที่คุณคาดหวัง พวกเขายังพบว่าผู้เยี่ยมชมเฉพาะมือถือของ Amazon รวมกว่า 25 ล้านคนที่มีอายุระหว่าง 35-64 ปี
 สิ่งนี้มีความหมายกับคุณอย่างไร? มาเชื่อมต่อจุดกัน
สิ่งนี้มีความหมายกับคุณอย่างไร? มาเชื่อมต่อจุดกัน
การค้นหาบนมือถือและเว็บไซต์ของคุณ
การทำให้ไซต์ของคุณปรากฏในผลการค้นหาเป็นสิ่งสำคัญต่อความสำเร็จของคุณ ชัดเจน (หรือควรจะเป็น) เครื่องมือค้นหาสามารถให้คุณค่าในระยะยาวและทันทีเพื่อกระตุ้นการเข้าชม การแปลง และลูกค้า ทุกวันนี้ อุปกรณ์เคลื่อนที่เป็นช่องทางโดยตรงสำหรับการเข้าชม คอนเวอร์ชั่น และลูกค้าที่เพิ่มขึ้น และบริษัทส่วนใหญ่ยังใช้งานอุปกรณ์นี้น้อยเกินไป
เว็บไซต์ของคุณเข้าถึงได้จากแหล่งที่มาต่างๆ มากมาย: บอทมาที่ไซต์ของคุณเพื่อรวบรวมข้อมูลหน้าเว็บของคุณ (จาก Google, Bing ฯลฯ) เครื่องมือค้นหาส่งผู้เยี่ยมชมรายใหม่ไปยังเพจของคุณ ผู้เข้าชมไปที่ไซต์ของคุณโดยตรงจากบุ๊กมาร์ก ผู้อื่นคลิกลิงก์ เพื่อนำไปสู่ไซต์ของคุณจากโซเชียลมีเดีย และหลายๆ ครั้งคลิกลิงก์ในบทความหรือบนหน้าเว็บเพื่อเรียนรู้เพิ่มเติม มีหลายวิธีที่ผู้มีโอกาสเป็นผู้ซื้อจะเข้าถึงไซต์ของคุณในปัจจุบัน แต่การค้นหายังคงเป็นหนึ่งในตัวขับเคลื่อนที่ใหญ่ที่สุดของการเข้าชมที่มีคุณค่าในปัจจุบัน การไม่รวมผู้เข้าชมบนมือถือและความต้องการของพวกเขาในการพัฒนากลยุทธ์การค้นหาก็เหมือนกับการทิ้งเงินไว้บนโต๊ะ
แนวทางปฏิบัติที่ดีที่สุดในการเพิ่มประสิทธิภาพมือถือ
มาดูกลยุทธ์การเพิ่มประสิทธิภาพสำหรับการค้นหาบนอุปกรณ์เคลื่อนที่กัน โปรดทราบว่าในการสนทนานี้เมื่อเราพูดถึงมือถือ เราหมายถึงสมาร์ทโฟนมากกว่าแท็บเล็ต
การจัดทำดัชนีมือถือ
การแจ้งเครื่องมือค้นหาว่าคุณมีหน้าเว็บในรูปแบบมือถือเป็นหนึ่งในกฎข้อแรกของการกำหนดค่ามือถือสำหรับ SEO เช่นเดียวกับ SEO บนเดสก์ท็อปแบบดั้งเดิม การทำให้มั่นใจว่าเครื่องมือค้นหาสามารถค้นหาและจัดทำดัชนีหน้าเว็บและเนื้อหาของคุณได้นั้นมีความสำคัญต่อความสำเร็จ เว็บไซต์สามารถส่งสัญญาณการกำหนดค่ามือถือของคุณไปยังเครื่องมือค้นหาเพื่อให้แน่ใจว่าพวกเขาเข้าใจการตั้งค่ามือถือของคุณ
สามการกำหนดค่ามือถือ
- การออกแบบเว็บที่ตอบสนอง เซิร์ฟเวอร์จะส่งโค้ด HTML เดียวกันไปยังทุกอุปกรณ์เสมอ และใช้ CSS
 เพื่อเปลี่ยนการแสดงผลของหน้าขึ้นอยู่กับอุปกรณ์ที่รับ กล่าวอีกนัยหนึ่ง: การออกแบบที่ตอบสนองต่ออุปกรณ์ทั้งหมดด้วยรหัสเดียวกันซึ่งจะปรับขนาดหน้าจอโดยอัตโนมัติ นี่คือการกำหนดค่าที่มีประสิทธิภาพและมีความรับผิดชอบสูงสุด
เพื่อเปลี่ยนการแสดงผลของหน้าขึ้นอยู่กับอุปกรณ์ที่รับ กล่าวอีกนัยหนึ่ง: การออกแบบที่ตอบสนองต่ออุปกรณ์ทั้งหมดด้วยรหัสเดียวกันซึ่งจะปรับขนาดหน้าจอโดยอัตโนมัติ นี่คือการกำหนดค่าที่มีประสิทธิภาพและมีความรับผิดชอบสูงสุด - การแสดงแบบไดนามิก เซิร์ฟเวอร์ตอบสนองด้วย HTML (และ CSS) ที่แตกต่างกันใน URL เดียวกัน ทั้งนี้ขึ้นอยู่กับตัวแทนผู้ใช้ที่ร้องขอเพจ เนื้อหามือถือถูก "ซ่อน" เมื่อรวบรวมข้อมูลโดยใช้ตัวแทนเดสก์ท็อปด้วยการตั้งค่านี้ นี่ไม่ใช่การกำหนดค่าในอุดมคติ
- แยก URL URL เดสก์ท็อปแต่ละรายการมี URL ที่เทียบเท่าและแตกต่างกันซึ่งแสดงเนื้อหาที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ ผลลัพธ์: ผู้ใช้เดสก์ท็อปจะได้รับ URL หนึ่งรายการ ผู้ใช้มือถืออีกรายการหนึ่ง นี่ยังไม่เหมาะ ค่า SEO ของคุณจะลดลง เนื่องจากบางคนจะเชื่อมโยงไปยัง URL หนึ่ง บางส่วนไปยังอีก URL หนึ่ง URL ทั้งสองจะไม่สะท้อนการเข้าชมที่แท้จริงของหน้า คุณสามารถลดความเสี่ยงนี้ได้โดยใช้ลิงก์ rel=canonical (โดยทั่วไปจะมาจากไซต์มือถือไปยังไซต์เดสก์ท็อปของคุณ) ซึ่งจะทำให้ Google ทราบเพื่อระบุแหล่งที่มาของการเข้าชมไปยังหน้าตามรูปแบบบัญญัติ
มีแนวทางปฏิบัติที่ดีที่สุดแตกต่างกันไปตามการตั้งค่าการกำหนดค่าอุปกรณ์เคลื่อนที่เฉพาะของคุณ อย่างไรก็ตาม ขั้นตอนแรกในการเพิ่มประสิทธิภาพนี้คือการทำให้แน่ใจว่าการจัดทำดัชนีเกิดขึ้นอย่างเหมาะสม ตรวจสอบว่าคุณเข้าใจความแตกต่างทางโปรแกรมในการตั้งค่ามือถือแต่ละประเภทโดยทำความเข้าใจการกำหนดค่าเว็บไซต์บนมือถือของคุณ
แนวทางปฏิบัติที่ดีที่สุดสำหรับ SEO บนมือถือ
- ความเร็วในการโหลดหน้าเว็บ : เช่นเดียวกับ SEO บนเดสก์ท็อป ความเร็วในการโหลดหน้าเว็บเป็นกุญแจสู่ความสำเร็จ ความสามารถในการใช้งานและคุณภาพของประสบการณ์ของผู้เยี่ยมชมอาจได้รับผลกระทบอย่างมากจากความเร็วในการโหลดหน้าเว็บ มากกว่าการเพิ่มประสิทธิภาพรูปภาพ การเพิ่มประสิทธิภาพความเร็วในการโหลดหน้าเว็บบนมือถือเกี่ยวข้องกับการใช้ประโยชน์จากการแคชเบราว์เซอร์ที่เหมาะสม การลดการเปลี่ยนเส้นทาง และลดโค้ดให้เล็กลง ตรวจสอบว่าคุณคำนึงถึงความเร็วในการโหลดหน้าเว็บด้วย SEO บนมือถือ ลองใช้ Opera Mobile Classic Emulator เพื่อทดสอบองค์ประกอบต่างๆ บนไซต์ของคุณ
- การบล็อกการจัดทำดัชนี : ไม่นานมานี้ อุปกรณ์พกพาไม่สามารถจัดการรหัสที่มีอยู่ทั้งหมดเมื่อเรียกดูเว็บ อย่างไรก็ตาม อุปกรณ์เคลื่อนที่ขั้นสูงในปัจจุบันสามารถทำได้ เว็บไซต์ที่บล็อกองค์ประกอบของ CSS, JavaScript หรือรูปภาพควรประเมินการบล็อกอีกครั้ง การซ่อนเนื้อหาไม่ใช่เรื่องดีใน SEO โดยเฉพาะอย่างยิ่งกับมือถือ
- ประสบการณ์ของผู้ใช้: การพิจารณาประสบการณ์ของผู้ใช้บนอุปกรณ์พกพาเป็นสิ่งที่ชัดเจน แต่มักจะมองข้าม SEO สำหรับอุปกรณ์เคลื่อนที่ “ครึ่งหน้าบน” ได้รับการนิยามใหม่ทั้งหมดจากองค์ประกอบเดสก์ท็อป โดยพื้นที่จะมีขนาดกะทัดรัดและจำกัดมากขึ้น องค์ประกอบต่างๆ เช่น Flash และป๊อปอัปไม่เหมาะสำหรับอุปกรณ์พกพาเช่นกัน นักพัฒนามีข้อจำกัดในด้านเทคโนโลยีขั้นสูงที่พวกเขาสามารถใช้เพื่อปรับปรุงประสบการณ์ผู้ใช้มือถือ ดังนั้นต้องทำอย่างไร?การนำองค์ประกอบขั้นสูงของแอนิเมชั่นมาใช้อาจเป็นเรื่องยาก แต่ก็เป็นไปได้อย่างแน่นอน ประการหนึ่ง Yelp ได้ทำงานที่ยอดเยี่ยมในการนำแอนิเมชันมาใช้ในสภาพแวดล้อมแบบเคลื่อนที่ ดังนั้นทีมพัฒนาขั้นสูงจึงไม่ได้อยู่นอกขอบเขต แต่จำไว้เหนือสิ่งอื่นใด: การออกแบบมือถือที่ให้ประสบการณ์ผู้ใช้ที่ยอดเยี่ยมมักจะเรียบง่ายและสะอาดตา
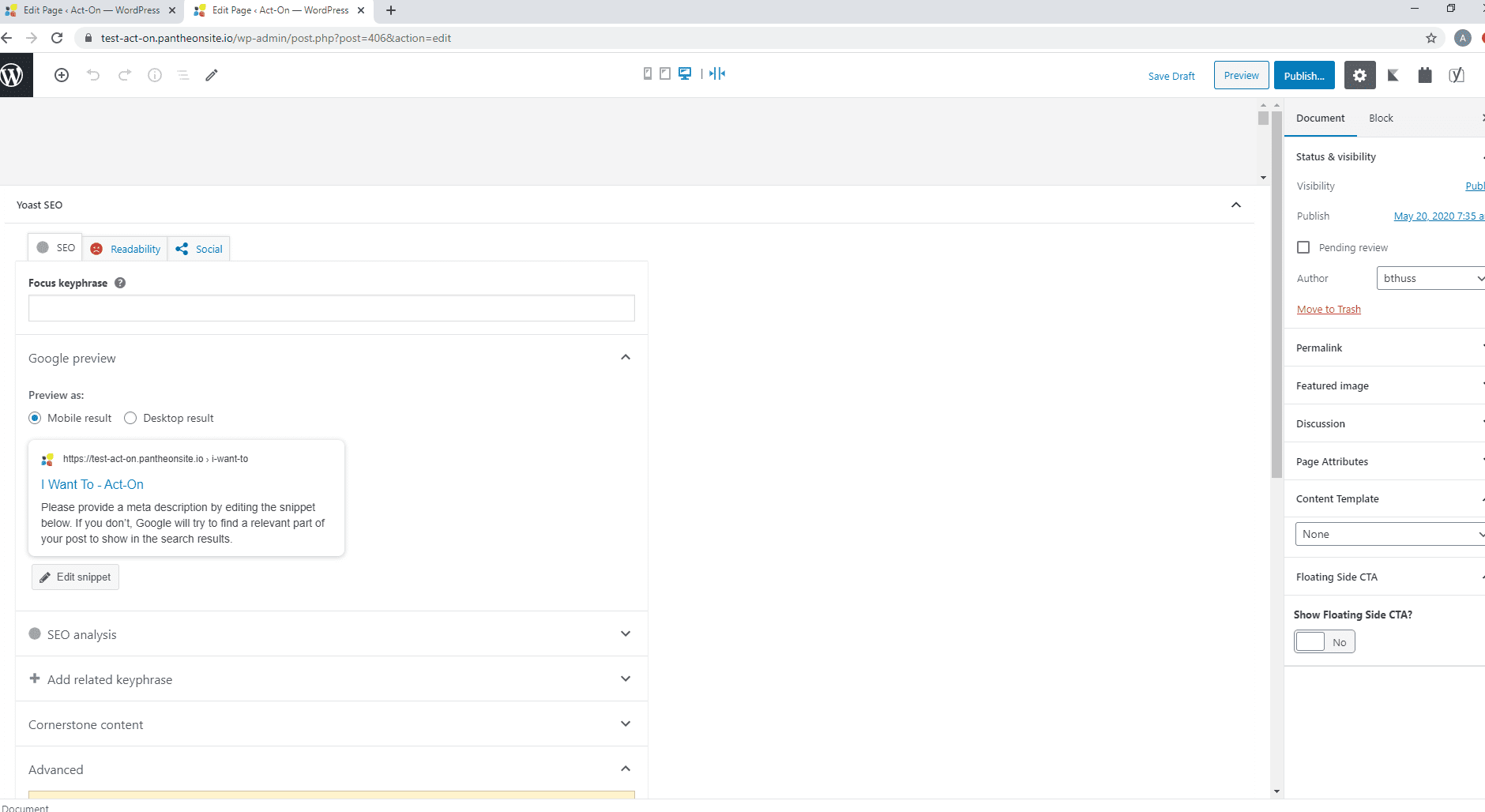
- ชื่อเรื่องและคำอธิบายเมตา: พื้นที่หน้าจอที่จำกัดให้ความสำคัญกับความยาวของชื่อเรื่องและคำอธิบายเมตาในหน้าผลการค้นหา (SERP) แนวทางปฏิบัติที่ดีที่สุดสำหรับชื่อบนอุปกรณ์เคลื่อนที่คือ 40-60 อักขระและคำอธิบายเมตาไม่เกิน 90 อักขระและเว้นวรรค นอกจากนี้ ผลการค้นหาที่ไม่มีตัวอย่างข้อมูลสื่อสมบูรณ์และผลการค้นหาที่มีตัวอย่างข้อมูลสื่อสมบูรณ์จะดูแตกต่างไปจากเดิมอย่างสิ้นเชิงและทำงานแตกต่างกันอย่างมากในอุปกรณ์เคลื่อนที่และเดสก์ท็อป การตรวจสอบชื่อและคำอธิบายเมตาและลักษณะที่ปรากฏใน SERPs เป็นสิ่งสำคัญ แนะนำให้ใช้ข้อมูลที่มีโครงสร้าง Schema.org เพื่อใช้ประโยชน์จากข้อมูลโค้ดที่มีช่องว่างขนาดใหญ่ตามสัดส่วนที่อนุญาต (การใช้งาน Schema)
- การใช้แอพ: การสร้างแอพที่ทำงานได้อย่างสมบูรณ์เป็นทางเลือกหนึ่งสำหรับการเพิ่มประสิทธิภาพมือถือ ผู้ใช้จะต้องดาวน์โหลดแอปเฉพาะเพื่อเรียกดูสภาพแวดล้อมเว็บของไซต์ สิ่งนี้ทำให้คุณสามารถปรับแต่งประสบการณ์มือถือสำหรับผู้เยี่ยมชมของคุณ อย่างไรก็ตามมันเป็นค่าใช้จ่ายจำนวนมาก การสร้างแอปนั้นค่อนข้างคล้ายกับการสร้างเว็บไซต์ใหม่ทั้งหมด โดยมีความต้องการการเพิ่มประสิทธิภาพเฉพาะตัวของมันเอง สำคัญกว่า: ลูกค้าของคุณต้องการ ต้องการ หรือคาดหวังแอปจากคุณหรือไม่ อย่าเข้าร่วมกระแสนี้โดยไม่มีเหตุผลทางธุรกิจที่น่าสนใจ หากคุณใช้วิธีนี้ โปรดทราบว่าการเพิ่มประสิทธิภาพแอปมีข้อควรพิจารณาด้าน SEO ย่อยๆ ในตัวมันเอง หากคุณกังวลเรื่องนี้ เราขอแนะนำบทความนี้เกี่ยวกับการเพิ่มประสิทธิภาพ App Store จาก Kissmetrics
ข้อผิดพลาด SEO บนมือถือที่ควรหลีกเลี่ยง
-
 วิดีโอและภาพที่ฝังไว้: เนื้อหาภาพที่ไม่ได้ปรับให้เหมาะกับอุปกรณ์พกพาถือเป็นบาปมหันต์ในตลาดออนไลน์ในปัจจุบัน คุณใช้เวลานานมากในการพัฒนาเนื้อหาที่ยอดเยี่ยม อย่าสูญเสียโมเมนตัมโดยละเลยผู้ชมบนมือถือของคุณ การตรวจสอบให้แน่ใจว่าองค์ประกอบที่ไม่ใช่ Flash แสดงผลบนหน้าเว็บของคุณ ทำให้การใช้งาน HTML5 มีความสอดคล้องกัน และวิดีโอที่ปรับให้เหมาะกับเบราว์เซอร์เฉพาะและการตรวจสอบข้อความ/เมนู/ภาพ/วิดีโอสำหรับการแสดงผล คุณจะสามารถหลีกเลี่ยงข้อผิดพลาดบนอุปกรณ์เคลื่อนที่ได้เป็นอย่างดี
วิดีโอและภาพที่ฝังไว้: เนื้อหาภาพที่ไม่ได้ปรับให้เหมาะกับอุปกรณ์พกพาถือเป็นบาปมหันต์ในตลาดออนไลน์ในปัจจุบัน คุณใช้เวลานานมากในการพัฒนาเนื้อหาที่ยอดเยี่ยม อย่าสูญเสียโมเมนตัมโดยละเลยผู้ชมบนมือถือของคุณ การตรวจสอบให้แน่ใจว่าองค์ประกอบที่ไม่ใช่ Flash แสดงผลบนหน้าเว็บของคุณ ทำให้การใช้งาน HTML5 มีความสอดคล้องกัน และวิดีโอที่ปรับให้เหมาะกับเบราว์เซอร์เฉพาะและการตรวจสอบข้อความ/เมนู/ภาพ/วิดีโอสำหรับการแสดงผล คุณจะสามารถหลีกเลี่ยงข้อผิดพลาดบนอุปกรณ์เคลื่อนที่ได้เป็นอย่างดี - แผนผังไซต์: หากคุณใช้สอง URL การสร้างแผนผังไซต์สำหรับมือถือเป็นส่วนสำคัญของการมีการจัดทำดัชนีที่เหมาะสมบนหน้าเว็บของคุณสำหรับการค้นหาบนมือถือ ส่งแผนผังไซต์ XML ไปยัง Bing Webmaster Tools และ Google Webmaster Tools โดยให้ความสนใจอย่างระมัดระวังเพื่อแยกหน้ามือถือออกจากเดสก์ท็อป ข้อผิดพลาดที่พบเมื่อเข้ารวบรวมข้อมูลจะแสดงให้คุณเห็นว่า Google และ Bing พบข้อผิดพลาดในแผนผังไซต์ของคุณที่ใด เมื่อใดก็ตามที่คุณมีโอกาสปรับปรุงการรวบรวมข้อมูลและการจัดทำดัชนี ให้คว้าโอกาสนั้นไว้
- การค้นหาในท้องถิ่น : การค้นหาในท้องถิ่นส่วนใหญ่เกิดขึ้นผ่านอุปกรณ์เคลื่อนที่ แบบสำรวจครั้งแล้วครั้งเล่าแสดงให้เห็นว่าผู้ใช้กำลังใช้อุปกรณ์เคลื่อนที่สำหรับการค้นหาเฉพาะที่ (มีอัตรา Conversion สูงมาก) ตรวจสอบให้แน่ใจว่าไซต์ของคุณถูกส่งไปยัง Google My Business และเก็บที่อยู่จริง เวลาทำการ และข้อมูลติดต่อที่ชัดเจนและสอดคล้องกันบนไซต์ของคุณ ชื่อ ที่อยู่ และหมายเลขโทรศัพท์เป็นองค์ประกอบหลักที่สำคัญที่สุดเพื่อให้สอดคล้องกันสำหรับการแสดงในพื้นที่ของคุณในการค้นหา
- การเปลี่ยนเส้นทาง: การตรวจสอบให้แน่ใจว่าไซต์ของคุณมีการเปลี่ยนเส้นทางที่จำกัดเป็นสิ่งสำคัญสำหรับ SEO บนมือถือ เมื่อมีคนพยายามเข้าถึงไซต์ของคุณ คุณต้องให้บริการเวอร์ชันที่ถูกต้องแก่พวกเขา เราขอแนะนำให้คุณใช้การเปลี่ยนเส้นทางฝั่งเซิร์ฟเวอร์ (301 หรือ 302) แทนการเปลี่ยนเส้นทาง JavaScript ใช้เครื่องมือเช่น Screaming Frog เพื่อทำความเข้าใจ redirect chains เพื่อให้คุณสามารถจำกัดพวกมันได้ สิ่งนี้จะรองรับทั้งเดสก์ท็อปและ SEO มือถือ
โปรดทราบว่าภูมิทัศน์ SEO บนอุปกรณ์เคลื่อนที่มีการพัฒนาอย่างต่อเนื่อง สิ่งที่ได้ผลในวันนี้อาจแตกต่างออกไปในวันพรุ่งนี้ สิ่งเดียวที่คงที่คือการเปลี่ยนแปลง และเราจะพยายามแจ้งให้คุณทราบเมื่อเกิดการเปลี่ยนแปลงครั้งใหญ่ครั้งต่อไป

 ตอนนี้คุณรู้เคล็ดลับและกลเม็ดเพื่อให้แน่ใจว่าบริษัทของคุณถูกพบบนอุปกรณ์พกพาแล้ว ก็ถึงเวลาก้าวไปอีกขั้นและตรวจสอบให้แน่ใจว่าผลการค้นหาเหล่านั้นกลายเป็นโอกาสในการขาย ดู eBook นี้ วิธีใช้การตลาดบนมือถือเพื่อสร้างลีด เพื่อทำความเข้าใจความซับซ้อนของการตลาดบนมือถือในตลาด B2B และรับเก้าขั้นตอนการดำเนินการที่คุณสามารถทำได้เพื่อสร้างลีดด้วยมือถือ
ตอนนี้คุณรู้เคล็ดลับและกลเม็ดเพื่อให้แน่ใจว่าบริษัทของคุณถูกพบบนอุปกรณ์พกพาแล้ว ก็ถึงเวลาก้าวไปอีกขั้นและตรวจสอบให้แน่ใจว่าผลการค้นหาเหล่านั้นกลายเป็นโอกาสในการขาย ดู eBook นี้ วิธีใช้การตลาดบนมือถือเพื่อสร้างลีด เพื่อทำความเข้าใจความซับซ้อนของการตลาดบนมือถือในตลาด B2B และรับเก้าขั้นตอนการดำเนินการที่คุณสามารถทำได้เพื่อสร้างลีดด้วยมือถือ
มีเคล็ดลับการเพิ่มประสิทธิภาพเครื่องมือค้นหาบนมือถือของคุณเองหรือไม่? เพิ่มในการอภิปรายในความคิดเห็น
