移動搜索引擎優化最佳實踐
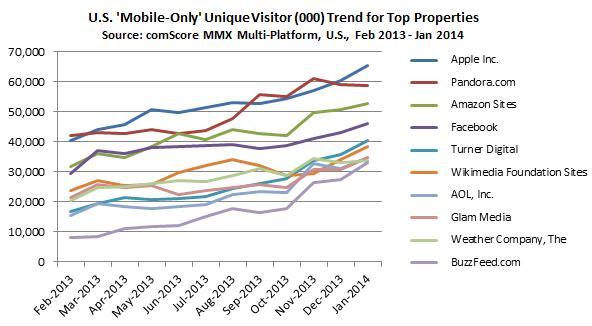
已發表: 2015-03-06 到目前為止,我們都知道移動搜索者的數量超過桌面搜索者。 曾經,您假設尋找您的產品或服務的移動用戶也會在桌面上尋找,這可能是真的,但 comScore 2014 年的一項研究表明,越來越多的網站擁有大量“移動用戶” - 僅限用戶”——也就是說,“出版商的總數字人口中從未通過桌面訪問過其網站的部分。”
到目前為止,我們都知道移動搜索者的數量超過桌面搜索者。 曾經,您假設尋找您的產品或服務的移動用戶也會在桌面上尋找,這可能是真的,但 comScore 2014 年的一項研究表明,越來越多的網站擁有大量“移動用戶” - 僅限用戶”——也就是說,“出版商的總數字人口中從未通過桌面訪問過其網站的部分。”
當 comScore 仔細查看亞馬遜數據時,他們發現了您所期望的年輕、精通技術的消費者; 他們還發現,亞馬遜的僅移動訪問者包括超過 2500 萬年齡在 35-64 歲之間的人。
 這對你意味著什麼? 讓我們把這些點聯繫起來。
這對你意味著什麼? 讓我們把這些點聯繫起來。
移動搜索和您的網站
確保您的網站出現在搜索結果中對您的成功至關重要; 這是顯而易見的(或應該如此)。 作為推動流量、轉化和客戶的一種方式,搜索引擎可以提供即時和長期的價值。 如今,移動設備是獲得額外流量、轉化和客戶的直接途徑,但大多數公司都沒有充分利用它。
您的網站可通過各種不同的來源訪問:機器人來到您的網站並抓取您的頁面(來自 Google、Bing 等)、搜索引擎將新訪問者發送到您的頁面、訪問者直接從書籤轉到您的網站、其他人單擊鏈接從社交媒體引導至您的網站,許多人單擊文章或網頁中的鏈接以了解更多信息。 如今,潛在買家可以通過多種方式訪問您的網站,但搜索仍然是當今有價值流量的最大驅動力之一。 在您的搜索策略開發中不包括移動訪問者和他們的需求就像把錢留在桌面上一樣。
移動優化最佳實踐
讓我們來看看移動搜索的一些優化策略。 請記住,在本次討論中,當我們談論移動設備時,我們指的是智能手機而不是平板電腦。
移動索引
通知搜索引擎您有移動格式的頁面是 SEO 移動配置的首要規則之一。 與傳統的桌面 SEO 一樣,確保搜索引擎能夠找到並索引您的頁面和內容是成功的必要條件。 網站可以向搜索引擎發送您的移動配置信號,以確保他們了解您的移動設置。
三種移動配置
- 響應式網頁設計。 服務器始終向所有設備發送相同的 HTML 代碼並使用 CSS
 根據接收設備更改頁面的呈現。 換句話說:響應式設計為所有設備提供自動調整屏幕尺寸的相同代碼。 這是最有效、最負責任的配置。
根據接收設備更改頁面的呈現。 換句話說:響應式設計為所有設備提供自動調整屏幕尺寸的相同代碼。 這是最有效、最負責任的配置。 - 動態服務。 根據請求頁面的用戶代理,服務器會在同一 URL 上使用不同的 HTML(和 CSS)進行響應。 當使用具有此設置的桌面代理進行爬網時,移動內容是“隱藏的”。 這不是一個理想的配置。
- 單獨的網址。 每個桌面 URL 都有一個等效的、不同的 URL,提供針對移動設備優化的內容。 結果:桌面用戶看到一個 URL,移動用戶看到另一個。 這也不理想。 您的 SEO 價值被稀釋了,因為有些人會鏈接到一個 URL,有些人會鏈接到另一個 URL。 這兩個 URL 都不會反映頁面的真實流量。 您可以通過使用 rel=canonical 鏈接(通常是從移動站點到您的桌面站點)來降低這種風險,這將讓 Google 知道將流量歸因於規範頁面。
根據您的特定移動配置設置,存在不同的最佳實踐。 然而,優化的第一步是確保索引正確發生。 通過了解您的移動網站配置,確保您了解每種類型的移動設置的程序差異。
移動搜索引擎優化最佳實踐
- 頁面加載速度:與桌面 SEO 一樣,頁面加載速度是成功的關鍵。 頁面加載速度會極大地影響訪問者體驗的可用性和質量。 不僅僅是優化圖像,移動頁面加載速度優化還涉及利用適當的瀏覽器緩存、減少重定向和縮小代碼。 確保您在使用移動 SEO 時考慮了頁面加載速度。 考慮使用 Opera Mobile Classic Emulator 來測試您網站上的元素。
- 索引阻塞:不久前,移動設備在瀏覽網頁時無法處理所有可用代碼。 然而,今天更先進的移動設備可以。 當前阻止 CSS、JavaScript 或圖像元素的站點應重新評估其阻止。 隱藏內容在 SEO 中從來都不是一件好事,尤其是在移動設備上。
- 用戶體驗:考慮用戶在移動設備上的體驗是移動設備 SEO 的一個明顯但經常被忽視的方面。 “首屏”完全由桌面元素重新定義,因為空間變得更加緊湊和有限。 Flash 和彈出窗口等元素也不是移動設備的最佳選擇。 開發人員在可用於改善移動用戶體驗的先進技術方面受到限制,那麼有什麼辦法呢?實施先進的動畫元素可能很困難,但肯定是可能的。 一方面,Yelp 在其移動環境中實現動畫方面做得非常出色,因此高級開發團隊並不陌生。 但最重要的是要記住這一點:提供出色用戶體驗的移動設計通常是簡單明了的。
- 標題和元描述:有限的屏幕空間會額外關注搜索結果頁面 (SERP) 中元標題和描述的長度。 移動設備上標題的最佳做法長度為 40-60 個字符,元描述在 90 個字符和空格內。 此外,沒有豐富網頁摘要的搜索結果和有豐富網頁摘要的搜索結果看起來完全不同,並且在移動設備和桌面設備上的表現也大不相同。 查看元標題和描述以及它們在 SERP 中的顯示方式很重要。 建議實施 Schema.org 結構化數據以利用按比例分配的大空間豐富網頁摘要(Schema 實施)。
- 使用應用程序:創建功能齊全的應用程序是移動優化的一種選擇。 用戶需要下載特定的應用程序才能瀏覽網站的網絡環境。 這使您可以為訪問者量身定制移動體驗; 但是,這是一筆很大的開支。 構建一個應用程序與構建一個全新的網站非常相似,都有自己的個性化優化需求。 更重要的是:您的客戶是否想要、需要或期望您提供一款應用程序? 沒有令人信服的商業理由,不要加入這個潮流。 如果您採用這種方式,請知道應用程序優化有其自己的 SEO 考慮因素子集。 如果您擔心這一點,我們推薦這篇來自 Kissmetrics 的應用商店優化文章。
要避免的移動 SEO 錯誤
 視頻和嵌入式圖像:未針對移動設備優化的視覺內容是當今在線營銷中的致命罪過。 您花了很長時間開發了很棒的內容; 不要因忽視您的移動受眾而失去動力。 通過確保非 Flash 元素呈現在您的頁面上,HTML5 的使用是一致的,並且針對特定瀏覽器優化的視頻和文本/菜單/圖像/視頻被檢查以執行顯示,您將能夠很好地避免移動錯誤。
視頻和嵌入式圖像:未針對移動設備優化的視覺內容是當今在線營銷中的致命罪過。 您花了很長時間開發了很棒的內容; 不要因忽視您的移動受眾而失去動力。 通過確保非 Flash 元素呈現在您的頁面上,HTML5 的使用是一致的,並且針對特定瀏覽器優化的視頻和文本/菜單/圖像/視頻被檢查以執行顯示,您將能夠很好地避免移動錯誤。- 站點地圖:如果您使用兩個 URL,創建移動站點地圖是在您的頁面上為移動搜索建立適當索引的重要部分。 向 Bing 網站管理員工具和 Google 網站管理員工具提交 XML 站點地圖,注意將移動頁面與桌面頁面分開。 抓取錯誤可用於向您顯示 Google 和 Bing 在您的站點地圖中發現錯誤的位置。 每當您有機會改進抓取和索引時,請抓住它。
- 本地搜索:大多數本地搜索都是通過移動設備進行的。 一次又一次的調查顯示,用戶正在使用移動設備進行本地搜索(轉化率非常高)。 確保您的網站已提交給“Google 我的商家”,並在您的網站上保持您的實際地址、營業時間和聯繫信息非常清晰和一致。 姓名、地址和電話號碼是最重要的關鍵元素,可以使您在當地的搜索結果保持一致。
- 重定向:確保您的網站具有有限的重定向對於移動設備上的搜索引擎優化至關重要。 當人們試圖訪問您的網站時,您希望為他們提供正確的版本。 我們建議您使用服務器端重定向(301 或 302)而不是 JavaScript 重定向。 使用像 Screaming Frog 這樣的工具來理解重定向鏈,這樣你就可以限制它們; 這將支持桌面和移動搜索引擎優化。
請記住,移動搜索引擎優化領域在不斷發展。 今天有效的方法明天可能會有所不同。 唯一不變的是變化,我們會盡力在下一次重大轉變發生時讓您了解最新情況。

 現在您已經了解了確保您的公司在移動設備上被發現的提示和技巧,是時候更進一步並確保這些搜索結果變成潛在客戶了。 看看這本電子書,如何使用移動營銷來產生潛在客戶,了解 B2B 市場中移動營銷的複雜性,並獲得您可以採取的九個行動步驟來使用移動產生潛在客戶。
現在您已經了解了確保您的公司在移動設備上被發現的提示和技巧,是時候更進一步並確保這些搜索結果變成潛在客戶了。 看看這本電子書,如何使用移動營銷來產生潛在客戶,了解 B2B 市場中移動營銷的複雜性,並獲得您可以採取的九個行動步驟來使用移動產生潛在客戶。
您有自己的移動搜索引擎優化技巧要添加嗎? 添加到評論中的討論。
