モバイル検索エンジン最適化のベスト プラクティス
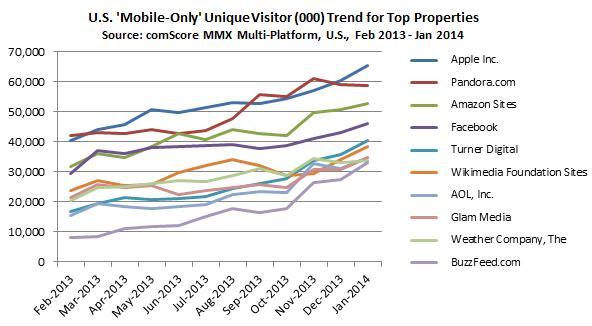
公開: 2015-03-06 今では、モバイル検索者の数がデスクトップ検索者の数を上回っていることは誰もが知っています。 かつては、製品やサービスを探しているモバイル ユーザーがデスクトップでも探していると想定できたのは事実だったかもしれません。 - のみのユーザー」 – つまり、「パブリッシャーの総デジタル人口のうち、デスクトップ経由で Web サイトにアクセスしたことがない部分」です。
今では、モバイル検索者の数がデスクトップ検索者の数を上回っていることは誰もが知っています。 かつては、製品やサービスを探しているモバイル ユーザーがデスクトップでも探していると想定できたのは事実だったかもしれません。 - のみのユーザー」 – つまり、「パブリッシャーの総デジタル人口のうち、デスクトップ経由で Web サイトにアクセスしたことがない部分」です。
comScore が Amazon のデータを詳しく調べたところ、期待通りの若くて技術に精通した消費者であることがわかりました。 また、Amazon のモバイルのみの訪問者には、35 ~ 64 歳の 2,500 万人以上が含まれていることがわかりました。
 これはあなたにとって何を意味しますか? 点をつないでいきましょう。
これはあなたにとって何を意味しますか? 点をつないでいきましょう。
モバイル検索とウェブサイト
サイトが検索結果に確実に表示されるようにすることは、成功に不可欠です。 それは明らかです(またはそうあるべきです)。 トラフィック、コンバージョン、および顧客を促進する手段として、検索エンジンは即時および長期的な価値を提供できます。 今日、モバイルは追加のトラフィック、コンバージョン、および顧客を獲得するための直接的な手段であり、ほとんどの企業で十分に活用されていません。
あなたのウェブサイトはさまざまなソースからアクセスされます: ボットがあなたのページをクロールしてあなたのサイトにやって来る (Google、Bing などから)、検索エンジンがあなたのページに新しい訪問者を送る、訪問者がブックマークからあなたのサイトに直接アクセスする、他の人がリンクをクリックするソーシャル メディアからあなたのサイトに誘導し、多くの人が記事や Web ページのリンクをクリックして詳細を確認します。 現在、潜在的な購入者がサイトにアクセスする方法は数多くありますが、今日でも検索は貴重なトラフィックをもたらす最大の要因の 1 つです。 モバイル ユーザーとそのニーズを検索戦略の開発に含めないことは、お金をテーブルに置いておくようなものです。
モバイル最適化のベスト プラクティス
モバイル検索の最適化戦略をいくつか見てみましょう。 この議論でモバイルについて話すときは、タブレットではなくスマートフォンを意味することに注意してください.
モバイル・インデクセーション
モバイル形式のページがあることを検索エンジンに通知することは、SEO 向けのモバイル構成の最初のルールの 1 つです。 従来のデスクトップ SEO と同様に、検索エンジンがページとコンテンツを見つけてインデックスできるようにすることは、成功に不可欠です。 Web サイトは、検索エンジンにモバイル設定を通知して、モバイル設定を理解してもらうことができます。
3 つのモバイル構成
- レスポンシブ Web デザイン. サーバーは常に同じ HTML コードをすべてのデバイスに送信し、CSS が使用されます
 受信デバイスに応じてページのレンダリングを変更します。 別の言い方をすると、レスポンシブ デザインは、画面サイズを自動的に調整する同じコードですべてのデバイスにサービスを提供します。 これは、最も効果的で信頼できる構成です。
受信デバイスに応じてページのレンダリングを変更します。 別の言い方をすると、レスポンシブ デザインは、画面サイズを自動的に調整する同じコードですべてのデバイスにサービスを提供します。 これは、最も効果的で信頼できる構成です。 - 動的配信。 ページを要求するユーザー エージェントに応じて、サーバーは同じ URL で異なる HTML (および CSS) で応答します。 このセットアップでデスクトップ エージェントを使用してクロールすると、モバイル コンテンツは「非表示」になります。 これは理想的な構成ではありません。
- 個別の URL 。 各デスクトップ URL には、モバイル向けに最適化されたコンテンツを提供する同等の異なる URL があります。 その結果、デスクトップ ユーザーには 1 つの URL が表示され、モバイル ユーザーには別の URL が表示されます。 これも理想的ではありません。 1 つの URL にリンクする人もいれば、別の URL にリンクする人もいるため、SEO の価値は希薄になります。 どちらの URL も、ページの実際のトラフィックを反映していません。 rel=canonical リンク (通常はモバイル サイトからデスクトップ サイトへのリンク) を使用することで、このリスクを軽減できます。これにより、トラフィックが正規ページに関連付けられることが Google に通知されます。
特定のモバイル構成のセットアップに基づいて、さまざまなベスト プラクティスが存在します。 ただし、この最適化の最初のステップは、インデックス化が適切に行われるようにすることです。 モバイル Web サイトの構成を理解することで、各タイプのモバイル設定におけるプログラムの違いを理解してください。
モバイル SEO のベスト プラクティス
- ページの読み込み速度: デスクトップ SEO と同様に、ページの読み込み速度が成功の鍵です。 使いやすさと訪問者エクスペリエンスの品質は、ページの読み込み速度によって劇的に影響を受ける可能性があります。 画像を最適化するだけでなく、モバイル ページの読み込み速度の最適化には、適切なブラウザー キャッシュの活用、リダイレクトの削減、コードの縮小が含まれます。 モバイル SEO では、ページの読み込み速度を考慮してください。 サイトの要素をテストするには、Opera Mobile Classic Emulator を検討してください。
- インデックス作成のブロック: 少し前まで、モバイル デバイスは、Web を閲覧するときに利用可能なすべてのコードを処理できませんでした。 ただし、今日のより高度なモバイル デバイスでは可能です。 現在、CSS、JavaScript、または画像の要素をブロックしているサイトは、ブロックを再評価する必要があります。 コンテンツを非表示にすることは、SEO、特にモバイルでは決して良いことではありません。
- ユーザー エクスペリエンス:モバイル デバイスでのユーザー エクスペリエンスを考慮することは、モバイル向け SEO の明らかな側面ですが、見過ごされがちです。 「スクロールせずに見える範囲」はデスクトップ要素から完全に再定義され、スペースがよりコンパクトで制限されます。 Flash やポップアップなどの要素も、モバイル デバイスには最適ではありません。 開発者がモバイル ユーザー エクスペリエンスを向上させるために使用できる高度なテクノロジは限られているため、何をすればよいのでしょうか?アニメーションの高度な要素を実装するのは難しい場合がありますが、確実に可能です。 一例として、Yelp はモバイル環境にアニメーションを実装するという素晴らしい仕事をしてきたので、高度な開発チームの範囲外ではありません。 ただし、何よりもこれを覚えておいてください。優れたユーザー エクスペリエンスを提供するモバイル デザインは、ほとんどの場合、シンプルでクリーンです。
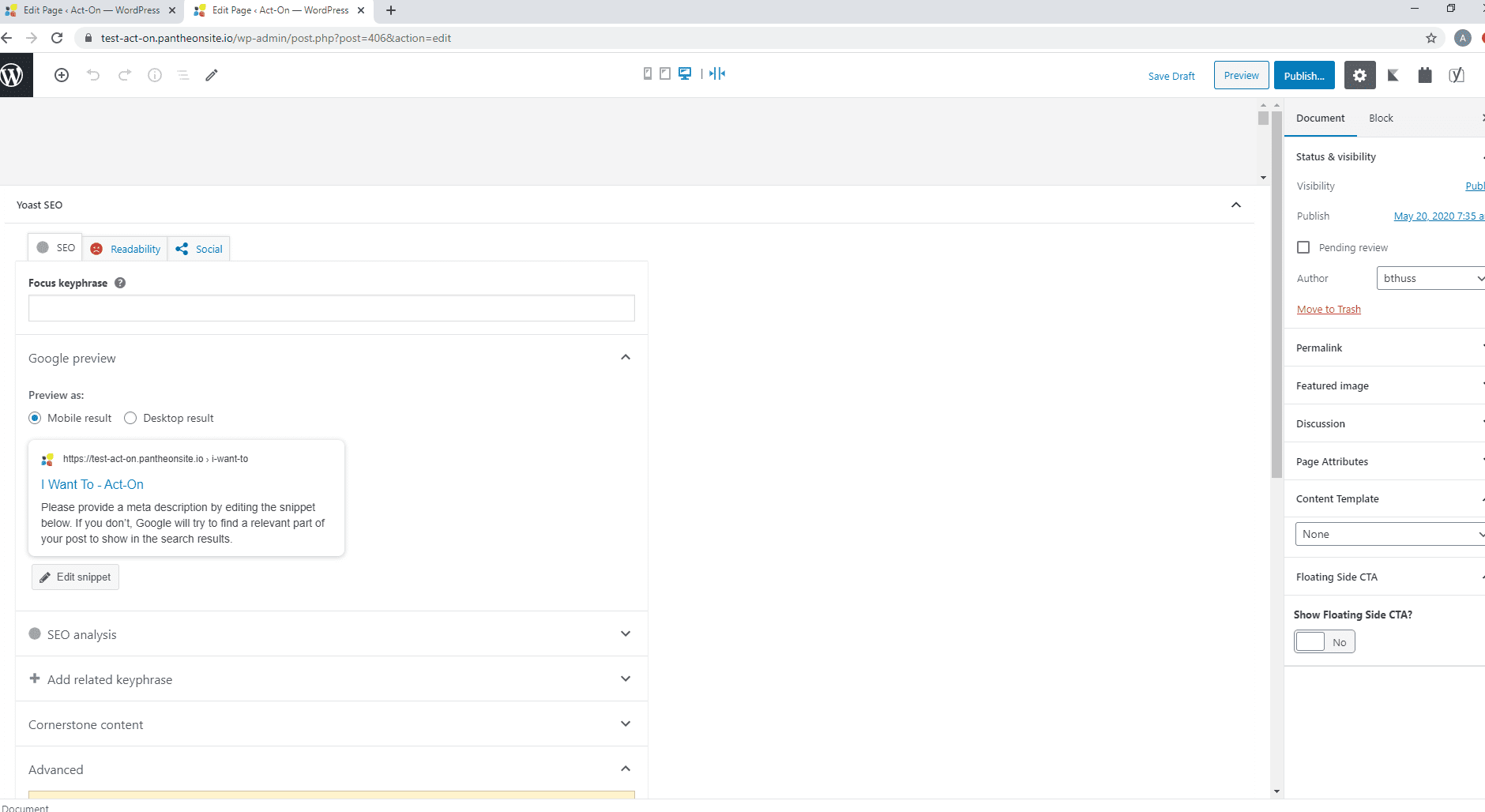
- タイトルとメタの説明:画面スペースが限られているため、検索結果ページ (SERP) のメタ タイトルと説明の長さに特に注意が必要です。 モバイルでのタイトルのベスト プラクティスの長さは 40 ~ 60 文字で、メタ ディスクリプションは 90 文字とスペース以内です。 さらに、リッチ スニペットを使用しない検索結果とリッチ スニペットを使用する検索結果では、モバイル デバイスとデスクトップ デバイスでまったく異なる表示とパフォーマンスが大幅に異なります。 メタ タイトルと説明、およびそれらが SERP でどのように表示されるかを確認することが重要です。 Schema.org の構造化データを実装して、スペースに比例して豊富なスニペットが許可されることを利用する (スキーマ実装) ことをお勧めします。
- アプリの使用:完全に機能するアプリを作成することは、モバイル最適化の 1 つのオプションです。 ユーザーは、サイトの Web 環境を閲覧するために特定のアプリをダウンロードする必要があります。 これにより、訪問者のモバイル エクスペリエンスを調整できます。 ただし、多額の費用です。 アプリを構築することは、独自の最適化の必要性を伴う、まったく新しい Web サイトを構築することと非常によく似ています。 さらに重要なことは、顧客はあなたのアプリを望んでいるか、必要としているか、または期待しているか? やむを得ないビジネス上の理由がない限り、この流行に飛び乗らないでください。 この方法を使用する場合、アプリの最適化には独自の SEO 考慮事項のサブセットがあることを知っておいてください。 これが懸念される場合は、Kissmetrics のアプリ ストアの最適化に関するこの記事をお勧めします。
避けるべきモバイルSEOの間違い
 ビデオと埋め込み画像:モバイル デバイス用に最適化されていないビジュアル コンテンツは、今日のオンライン マーケティングでは大罪です。 あなたは素晴らしいコンテンツの開発に長い時間を費やしてきました。 モバイル ユーザーを無視して勢いを失わないでください。 Flash 以外の要素がページにレンダリングされること、HTML5 の使用が一貫していること、および特定のブラウザー用に最適化されたビデオと、実行された表示についてテキスト/メニュー/画像/ビデオがチェックされていることを確認することで、モバイルのミスを回避することができます。
ビデオと埋め込み画像:モバイル デバイス用に最適化されていないビジュアル コンテンツは、今日のオンライン マーケティングでは大罪です。 あなたは素晴らしいコンテンツの開発に長い時間を費やしてきました。 モバイル ユーザーを無視して勢いを失わないでください。 Flash 以外の要素がページにレンダリングされること、HTML5 の使用が一貫していること、および特定のブラウザー用に最適化されたビデオと、実行された表示についてテキスト/メニュー/画像/ビデオがチェックされていることを確認することで、モバイルのミスを回避することができます。- サイトマップ: 2 つの URL を使用している場合、モバイル サイトマップを作成することは、ページをモバイル検索用に適切にインデックス化するために不可欠です。 XML サイトマップを Bing Webmaster Tools および Google Webmaster Tools に送信し、モバイル ページをデスクトップから分離するように細心の注意を払います。 クロール エラーを使用すると、Google と Bing がサイトマップ内でエラーを検出した場所を確認できます。 クロールとインデックス作成を改善する機会があれば、それを利用してください。
- ローカル検索: ほとんどのローカル検索はモバイル デバイス経由で行われます。 何度も何度も行った調査では、ユーザーがローカル向けの検索にモバイル デバイスを使用している (コンバージョン率が非常に高い) ことが示されています。 サイトが Google マイ ビジネスに登録されていることを確認し、住所、営業時間、連絡先情報をサイト上で明確かつ一貫性のあるものにしてください。 名前、住所、電話番号は、検索でローカル プレゼンスを維持するための最も重要な要素です。
- リダイレクト:サイトのリダイレクトを制限することは、モバイルでの SEO にとって不可欠です。 個人がサイトにアクセスしようとするとき、正しいバージョンを提供する必要があります。 JavaScript リダイレクトの代わりに、サーバー側のリダイレクト (301 または 302) を使用することをお勧めします。 Screaming Frog のようなツールを使用してリダイレクト チェーンを理解し、制限できるようにします。 これにより、デスクトップとモバイルの両方の SEO がサポートされます。
モバイル SEO の状況は常に進化していることに注意してください。 今日機能するものは、明日は異なる場合があります。 変わらないのは変化だけです。次の大きな変化が起こったときに、最新情報をお知らせできるように努めます。

 あなたの会社がモバイル デバイスで見つけられるようにするためのヒントとコツがわかったところで、次はさらに一歩進んで、これらの検索結果が確実にリードに変わるようにします。 この eBook「モバイル マーケティングを使用してリードを生成する方法」を参照して、B2B 市場におけるモバイル マーケティングの複雑さを理解し、モバイルでリードを生成するために実行できる 9 つのアクション ステップを確認してください。
あなたの会社がモバイル デバイスで見つけられるようにするためのヒントとコツがわかったところで、次はさらに一歩進んで、これらの検索結果が確実にリードに変わるようにします。 この eBook「モバイル マーケティングを使用してリードを生成する方法」を参照して、B2B 市場におけるモバイル マーケティングの複雑さを理解し、モバイルでリードを生成するために実行できる 9 つのアクション ステップを確認してください。
独自のモバイル検索エンジン最適化のヒントを追加できますか? コメントで議論に追加してください。
