모바일 검색 엔진 최적화 모범 사례
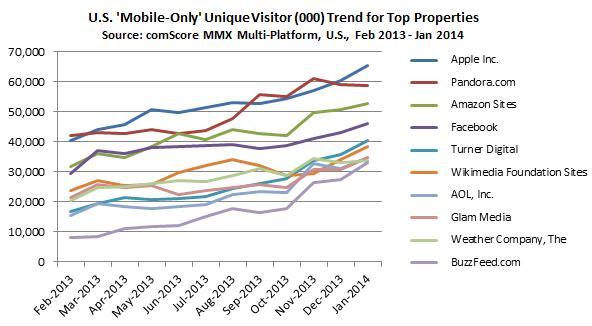
게시 됨: 2015-03-06 지금까지 우리 모두는 모바일 검색자가 데스크톱 검색자보다 많다는 것을 알고 있습니다. 귀하의 제품이나 서비스를 찾는 모바일 사용자가 데스크톱에서도 찾을 것이라고 가정할 수 있었던 적이 있을 수 있지만, comScore의 2014년 연구에 따르면 상당한 규모의 "모바일" 집단을 가진 웹사이트의 비율이 증가하고 있습니다. -유일한 사용자" – 즉, "데스크톱을 통해 웹 사이트를 방문한 적이 없는 퍼블리셔의 총 디지털 인구 부분"입니다.
지금까지 우리 모두는 모바일 검색자가 데스크톱 검색자보다 많다는 것을 알고 있습니다. 귀하의 제품이나 서비스를 찾는 모바일 사용자가 데스크톱에서도 찾을 것이라고 가정할 수 있었던 적이 있을 수 있지만, comScore의 2014년 연구에 따르면 상당한 규모의 "모바일" 집단을 가진 웹사이트의 비율이 증가하고 있습니다. -유일한 사용자" – 즉, "데스크톱을 통해 웹 사이트를 방문한 적이 없는 퍼블리셔의 총 디지털 인구 부분"입니다.
comScore는 Amazon 데이터를 면밀히 살펴보았을 때 예상할 수 있는 젊고 기술에 정통한 소비자를 발견했습니다. 그들은 또한 Amazon의 모바일 전용 방문자가 35-64세 사이의 2,500만 명 이상임을 발견했습니다.
 이것은 당신에게 무엇을 의미합니까? 점들을 연결해 봅시다.
이것은 당신에게 무엇을 의미합니까? 점들을 연결해 봅시다.
모바일 검색 및 웹사이트
귀하의 사이트가 검색 결과에 표시되도록 하는 것은 귀하의 성공에 필수적입니다. 그것은 명백합니다(또는 그래야 합니다). 트래픽, 전환 및 고객을 유도하는 수단으로 검색 엔진은 즉각적이고 장기적인 가치를 제공할 수 있습니다. 오늘날 모바일은 추가 트래픽, 전환 및 고객을 위한 직접적인 수단이며 대부분의 회사에서 활용률이 낮습니다.
귀하의 웹사이트는 다양한 출처에서 액세스합니다. 봇이 귀하의 페이지를 크롤링하기 위해 사이트에 오고(Google, Bing 등에서), 검색 엔진은 새로운 방문자를 귀하의 페이지로 보내고, 방문자는 책갈피를 통해 귀하의 사이트로 직접 이동하고, 다른 사람들은 링크를 클릭합니다. 소셜 미디어에서 귀하의 사이트로 연결되며 많은 사람들이 자세한 내용을 알아보기 위해 기사 또는 웹 페이지의 링크를 클릭합니다. 오늘날 잠재 구매자가 귀하의 사이트에 도달하는 방법은 여러 가지가 있지만 검색은 여전히 가치 있는 트래픽의 가장 큰 동인 중 하나입니다. 검색 전략 개발에 모바일 방문자와 그들의 요구 사항을 포함하지 않는 것은 테이블에 돈을 남겨두는 것과 같습니다.
모바일 최적화 모범 사례
모바일 검색을 위한 몇 가지 최적화 전략을 살펴보겠습니다. 이 논의에서 모바일에 대해 이야기할 때 우리는 태블릿이 아닌 스마트폰을 의미한다는 점을 명심하십시오.
모바일 인덱싱
모바일 형식의 페이지가 있음을 검색 엔진에 알리는 것은 SEO를 위한 모바일 구성의 첫 번째 규칙 중 하나입니다. 기존의 데스크톱 SEO와 마찬가지로 검색 엔진이 페이지와 콘텐츠를 찾고 색인을 생성할 수 있도록 하는 것이 성공을 위한 필수 요소입니다. 웹사이트는 모바일 설정을 이해하도록 검색 엔진에 모바일 구성 신호를 보낼 수 있습니다.
세 가지 모바일 구성
- 반응형 웹 디자인 . 서버는 항상 모든 장치에 동일한 HTML 코드를 전송하고 CSS를 사용합니다.
 수신 장치에 따라 페이지의 렌더링을 변경합니다. 달리 말하면 반응형 디자인은 화면 크기에 맞게 자동으로 조정되는 동일한 코드로 모든 장치에 서비스를 제공합니다. 이것은 가장 효과적이고 책임 있는 구성입니다.
수신 장치에 따라 페이지의 렌더링을 변경합니다. 달리 말하면 반응형 디자인은 화면 크기에 맞게 자동으로 조정되는 동일한 코드로 모든 장치에 서비스를 제공합니다. 이것은 가장 효과적이고 책임 있는 구성입니다. - 동적 게재 . 페이지를 요청하는 사용자 에이전트에 따라 서버는 동일한 URL에서 다른 HTML(및 CSS)로 응답합니다. 이 설정에서 데스크톱 에이전트를 사용하여 크롤링하면 모바일 콘텐츠가 "숨겨집니다". 이는 이상적인 구성이 아닙니다.
- 별도의 URL . 각 데스크톱 URL에는 모바일에 최적화된 콘텐츠를 제공하는 동등하고 다른 URL이 있습니다. 결과: 데스크톱 사용자에게는 하나의 URL이 표시되고 모바일 사용자에게는 다른 URL이 표시됩니다. 이것은 또한 이상적이지 않습니다. 일부 사람들은 하나의 URL에 연결되고 일부는 다른 URL에 연결되므로 귀하의 SEO 가치는 희석됩니다. 두 URL 모두 페이지의 실제 트래픽을 반영하지 않습니다. rel=canonical 링크(일반적으로 모바일 사이트에서 데스크톱 사이트로 연결됨)를 사용하면 이러한 위험을 줄일 수 있습니다. 그러면 트래픽이 표준 페이지로 귀속되었음을 Google에 알릴 수 있습니다.
특정 모바일 구성 설정에 따라 다양한 모범 사례가 존재합니다. 그러나 최적화의 첫 번째 단계는 인덱싱이 적절하게 이루어지도록 하는 것입니다. 모바일 웹사이트 구성을 이해하여 각 유형의 모바일 설정에서 프로그래밍 방식의 차이점을 이해해야 합니다.
모바일 SEO 모범 사례
- 페이지 로드 속도 : 데스크톱 SEO와 마찬가지로 페이지 로드 속도가 성공의 열쇠입니다. 방문자 경험의 유용성과 품질은 페이지 로드 속도에 의해 크게 영향을 받을 수 있습니다. 이미지를 최적화하는 것 이상으로 모바일 페이지 로드 속도 최적화에는 적절한 브라우저 캐싱 활용, 리디렉션 감소, 코드 최소화가 포함됩니다. 모바일 SEO로 페이지 로드 속도를 고려하고 있는지 확인하십시오. 사이트의 요소를 테스트하려면 Opera Mobile Classic Emulator를 고려하십시오.
- 인덱싱 차단 : 얼마 전까지만 해도 모바일 장치는 웹을 탐색할 때 사용 가능한 모든 코드를 처리할 수 없었습니다. 그러나 오늘날의 고급 모바일 장치는 가능합니다. 현재 CSS, JavaScript 또는 이미지 요소를 차단하는 사이트는 차단을 재평가해야 합니다. 콘텐츠를 숨기는 것은 SEO, 특히 모바일에서 결코 좋은 일이 아닙니다 .
- 사용자 경험: 모바일 장치에서의 사용자 경험을 고려하는 것은 명백하지만 종종 모바일용 SEO의 측면을 간과합니다. "Above the fold"는 데스크톱 요소에서 완전히 재정의되어 공간이 훨씬 더 작고 제한됩니다. Flash 및 팝업과 같은 요소는 모바일 장치에도 적합하지 않습니다. 개발자는 모바일 사용자 경험을 개선하는 데 사용할 수 있는 고급 기술이 제한되어 있으므로 어떻게 해야 합니까?애니메이션의 고급 요소를 구현하는 것은 어려울 수 있지만 확실히 가능합니다. 예를 들어 Yelp는 모바일 환경 내에서 애니메이션을 구현하는 데 큰 역할을 했으므로 고급 개발 팀의 범위를 벗어나지 않습니다. 그러나 무엇보다도 이것을 기억하십시오. 뛰어난 사용자 경험을 제공하는 모바일 디자인은 대개 단순하고 깔끔합니다.
- 제목 및 메타 설명: 제한된 화면 공간은 검색 결과 페이지(SERP)의 메타 제목 및 설명 길이에 특별한 주의를 기울입니다. 모바일에서 제목의 모범 사례 길이는 40-60자이며 메타 설명은 90자 및 공백 이내입니다. 또한 리치 스니펫이 없는 검색 결과와 리치 스니펫이 있는 검색 결과는 모바일 장치와 데스크톱 장치에서 완전히 다르게 보이고 완전히 다르게 작동합니다. 메타 제목 및 설명과 SERP에 표시되는 방식을 검토하는 것이 중요합니다. Schema.org 구조화된 데이터를 구현하여 비례적으로 큰 공간이 풍부한 스니펫 허용(스키마 구현)을 활용하는 것이 좋습니다.
- 앱 사용: 완전히 작동하는 앱을 만드는 것은 모바일 최적화를 위한 한 가지 옵션입니다. 사용자는 사이트의 웹 환경을 탐색하기 위해 특정 앱을 다운로드해야 합니다. 이를 통해 방문자를 위한 모바일 경험을 맞춤화할 수 있습니다. 그러나 그것은 큰 비용입니다. 앱을 구축하는 것은 자체적인 최적화 요구 사항이 있는 완전히 새로운 웹 사이트를 구축하는 것과 매우 유사할 수 있습니다. 더 중요한 사항: 고객이 귀하의 앱을 원하거나 필요로 하거나 기대합니까? 설득력 있는 사업상의 이유 없이 이 시류에 편승하지 마십시오. 이 방법을 사용한다면 앱 최적화에는 고유한 SEO 고려 사항 하위 집합이 있음을 알 수 있습니다. 이것이 우려되는 경우 Kissmetrics의 앱 스토어 최적화에 대한 이 기사를 추천합니다.
피해야 할 모바일 SEO 실수
-
 비디오 및 포함된 이미지: 모바일 장치에 최적화되지 않은 시각적 콘텐츠는 오늘날 온라인 마케팅에서 대죄입니다. 훌륭한 콘텐츠를 개발하는 데 오랜 시간을 보냈습니다. 모바일 잠재고객을 소홀히 하여 추진력을 잃지 마십시오. 비 Flash 요소가 페이지에 렌더링되도록 함으로써 HTML5 사용이 일관되고 특정 브라우저에 최적화된 비디오와 텍스트/메뉴/이미지/비디오가 실행 표시되는지 확인하면 모바일 실수를 피할 수 있습니다.
비디오 및 포함된 이미지: 모바일 장치에 최적화되지 않은 시각적 콘텐츠는 오늘날 온라인 마케팅에서 대죄입니다. 훌륭한 콘텐츠를 개발하는 데 오랜 시간을 보냈습니다. 모바일 잠재고객을 소홀히 하여 추진력을 잃지 마십시오. 비 Flash 요소가 페이지에 렌더링되도록 함으로써 HTML5 사용이 일관되고 특정 브라우저에 최적화된 비디오와 텍스트/메뉴/이미지/비디오가 실행 표시되는지 확인하면 모바일 실수를 피할 수 있습니다. - 사이트맵: 두 개의 URL을 사용하는 경우 모바일 사이트맵을 만드는 것은 모바일 검색을 위해 페이지에 적절한 색인을 생성하는 데 필수적인 부분입니다. Bing 웹마스터 도구 및 Google 웹마스터 도구에 XML 사이트맵을 제출하고 모바일 페이지를 데스크톱과 분리하도록 주의를 기울입니다. 크롤링 오류는 Google 및 Bing이 사이트맵 내에서 오류를 찾는 위치를 표시하는 데 사용할 수 있습니다. 크롤링 및 인덱싱을 개선할 기회가 있을 때마다 사용하십시오.
- 지역 검색 : 대부분의 지역 검색은 모바일 기기를 통해 이루어집니다. 몇 번이고 반복되는 설문 조사에서는 사용자가 현지에서 의도한 검색을 위해 모바일 장치를 사용하고 있음을 보여줍니다(전환율이 매우 높음). 사이트가 Google 마이 비즈니스에 제출되었는지 확인하고 실제 주소, 운영 시간, 연락처 정보를 사이트에서 매우 명확하고 일관되게 유지하세요. 이름, 주소 및 전화번호는 검색에서 지역 인지도를 일관되게 유지하는 데 가장 중요한 핵심 요소입니다.
- 리디렉션: 사이트의 리디렉션이 제한되어 있는지 확인하는 것은 모바일 SEO에 필수적입니다. 개인이 사이트에 액세스하려고 할 때 올바른 버전을 제공해야 합니다. JavaScript 리디렉션 대신 서버 측 리디렉션(301s 또는 302s)을 사용하는 것이 좋습니다. Screaming Frog와 같은 도구를 사용하여 리디렉션 체인을 이해하고 제한할 수 있습니다. 이는 데스크톱 및 모바일 SEO를 모두 지원합니다.
모바일 SEO 환경은 지속적으로 진화하고 있습니다. 오늘 작동하는 것이 내일 다를 수 있습니다. 유일한 상수는 변화이며 다음 큰 변화가 발생하면 계속 업데이트하도록 노력하겠습니다.

 이제 휴대기기에서 회사를 찾을 수 있는 팁과 요령을 알았으므로 한 단계 더 나아가 검색 결과가 리드로 전환되도록 해야 합니다. B2B 시장에서 모바일 마케팅의 복잡성을 이해하고 모바일로 리드를 생성하기 위해 취할 수 있는 9가지 조치 단계를 알아보려면 이 eBook 모바일 마케팅을 사용하여 리드를 생성하는 방법을 살펴보십시오.
이제 휴대기기에서 회사를 찾을 수 있는 팁과 요령을 알았으므로 한 단계 더 나아가 검색 결과가 리드로 전환되도록 해야 합니다. B2B 시장에서 모바일 마케팅의 복잡성을 이해하고 모바일로 리드를 생성하기 위해 취할 수 있는 9가지 조치 단계를 알아보려면 이 eBook 모바일 마케팅을 사용하여 리드를 생성하는 방법을 살펴보십시오.
추가할 나만의 모바일 검색 엔진 최적화 팁이 있습니까? 의견의 토론에 추가하십시오.
