Halaman Arahan yang Mengonversi, Bagian 1: Dasar-dasar Desain
Diterbitkan: 2015-03-13 Apakah laman landas Anda berkonversi sebaik yang Anda inginkan? Jika jawabannya tidak, mungkin sudah waktunya untuk kembali ke dasar. Mari kita periksa blok bangunan halaman arahan yang baik dan lihat lima praktik terbaik untuk membuat halaman arahan yang mendapatkan hasil yang bagus.
Apakah laman landas Anda berkonversi sebaik yang Anda inginkan? Jika jawabannya tidak, mungkin sudah waktunya untuk kembali ke dasar. Mari kita periksa blok bangunan halaman arahan yang baik dan lihat lima praktik terbaik untuk membuat halaman arahan yang mendapatkan hasil yang bagus.
Sebelum kita mulai, pertama-tama kita harus mendefinisikan apa itu halaman arahan dan mengapa Anda membutuhkannya. Sederhananya, ini adalah halaman web yang Anda rancang, biasanya untuk memberikan penawaran kepada pengunjung yang datang ke situs Anda dengan mengklik link dari sumber online. Itu bisa berupa tautan di tweet, posting blog, email, iklan bayar per klik, situs lain, atau halaman di situs Anda sendiri (dan seterusnya).
Sebagian besar dari kita menggunakan halaman arahan sebagai alat konversi, dan itu adalah salah satu yang paling ampuh yang kita miliki. Salinan di sekitar tautan membuat janji (seperti "Pelajari cara ..."), dan laman landas membayarnya dengan menawarkan sesuatu yang bernilai (eBuku, video, podcast, atau konten apa pun yang akan dihargai oleh pembeli ideal Anda) . Pengunjung Anda harus menginginkan konten yang cukup untuk memperdagangkan informasi kontak mereka untuk itu. Mereka mendapatkan informasi berharga sebagai imbalannya – dan semakin baik, semakin memenuhi janji, semakin baik Anda melihat calon pembeli tersebut. Anda mendapatkan setidaknya nama dan email seseorang yang termotivasi untuk menyelidiki produk, layanan, atau industri Anda. Itu awal yang bagus untuk hubungan timbal balik.
Seperti semua hal lain dalam pemasaran, laman landas merupakan perpaduan antara seni dan sains. Investasi yang Anda lakukan dalam waktu dan bakat berarti Anda memerlukan halaman ini untuk membayar Anda kembali dengan prospek yang dikonversi, dan informasi yang berguna. Pertama-tama mari kita lihat cara membuat halaman arahan, dan di bagian selanjutnya dari seri ini kita akan melihat bagaimana mengoptimalkan salinan dan membuat penawaran yang tepat dapat meningkatkan hasil.
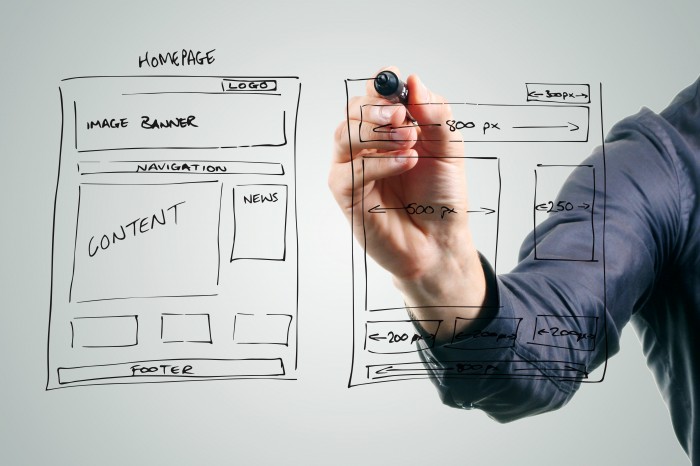
Anatomi halaman arahan
Laman landas terdiri dari elemen umum. Ini termasuk penawaran, salinan, formulir, dan desain halaman itu sendiri. Saat membuat halaman arahan, pikirkan elemen-elemen ini sebagai blok bangunan Anda.
1. Buat penawaran yang menarik
Penawaran adalah bagian terpenting dari halaman Anda. Ini adalah apa yang Anda tawarkan kepada prospek sebagai imbalan bagi mereka untuk berbagi informasi tentang siapa mereka dan apa yang mereka minati. Semakin baik penawarannya, semakin tinggi tingkat konversinya. Tawaran itu juga harus terkait erat dengan proposisi nilai merek Anda, untuk menarik orang yang paling mungkin menginginkan apa yang dijual perusahaan Anda. Jika Anda menjual pelarut industri dengan muatan mobil, penawaran Anda mungkin terkait dengan masalah manajemen kesehatan dan keselamatan yang ditangani perusahaan Anda, misalnya. Uji penawaran Anda. Satu eBuku mungkin mengonversi jauh lebih baik daripada yang lain, dan sebuah video mungkin mengungguli keduanya.
2. Sempurnakan salinan
Judul Anda harus sederhana dan spesifik. Itu harus menawarkan manfaat, bukan fitur, dan idealnya begitu kuat sehingga pembaca yang termotivasi akan melompat ke formulir saat itu juga. Body copy Anda harus menjelaskan penawaran dan manfaat yang akan diberikan kepada prospek Anda. Pertahankan salinan Anda tetap sederhana dan spesifik, buat kalimat Anda pendek dan aktif, serta dukung judul dan ajakan bertindak. Uji tajuk utama Anda, setidaknya. Idealnya, Anda harus menguji setiap elemen halaman Anda.
3. Kembangkan formulir halaman arahan Anda
Formulir halaman arahan akan memiliki bidang yang memungkinkan Anda mengumpulkan informasi tentang prospek Anda. Anda harus meminta nama dan alamat email minimal. Apa lagi yang Anda minta bergantung pada berbagai faktor, termasuk industri Anda, apa yang Anda jual, berapa lama siklus penjualan Anda, dan ukuran kesepakatan yang biasa, serta nilai konten yang Anda tawarkan.
 Anda biasanya akan mendapatkan lebih banyak konversi dari formulir yang lebih pendek. Formulir yang lebih panjang dapat membuat orang kecewa; Anda tidak ingin meminta terlalu banyak, informasi yang terlalu pribadi, dalam kerangka waktu yang terasa terlalu singkat bagi calon pelanggan. Jika Anda membutuhkan lebih banyak informasi, Anda dapat menggunakan serangkaian formulir pembuatan profil progresif untuk mendapatkannya, yang lebih lambat tetapi tampak lebih bersahabat. Tentu saja, jika seseorang bersedia mengisi formulir yang panjang, mereka mungkin prospek yang lebih berkualitas, atau memiliki masalah yang lebih mendesak untuk diselesaikan.
Anda biasanya akan mendapatkan lebih banyak konversi dari formulir yang lebih pendek. Formulir yang lebih panjang dapat membuat orang kecewa; Anda tidak ingin meminta terlalu banyak, informasi yang terlalu pribadi, dalam kerangka waktu yang terasa terlalu singkat bagi calon pelanggan. Jika Anda membutuhkan lebih banyak informasi, Anda dapat menggunakan serangkaian formulir pembuatan profil progresif untuk mendapatkannya, yang lebih lambat tetapi tampak lebih bersahabat. Tentu saja, jika seseorang bersedia mengisi formulir yang panjang, mereka mungkin prospek yang lebih berkualitas, atau memiliki masalah yang lebih mendesak untuk diselesaikan.
Catatan: Jika orang sering memberi Anda nama dan alamat email palsu, maka jangan berikan hadiah (unduh, atau apa pun) di halaman terima kasih yang mengikuti formulir. Alih-alih, beri tahu mereka bahwa Anda mengirimi mereka email dengan tautan ke unduhan. Ini memungkinkan Anda untuk memverifikasi bahwa email mereka asli sebelum Anda menambahkannya ke daftar, dan juga memungkinkan Anda mengirim email itu segera, menunjukkan seberapa responsif Anda.

4. Buat ajakan bertindak yang kuat
Permudah orang untuk mengetahui apa yang harus dilakukan selanjutnya. Ajakan bertindak Anda, apakah itu teks, tombol, atau gambar, harus dengan jelas menunjukkan tindakan dan hadiahnya. Ini adalah hal lain yang penting untuk diuji, jadi Anda akan tahu apakah "Unduh sekarang" atau "Dapatkan eBuku" akan menghasilkan lebih banyak konversi.
5. Desain dengan mempertimbangkan konversi
Dengan penawaran, salinan, dan formulir yang ditentukan, Anda dapat mendesain halaman Anda. Penting untuk mendesain halaman agar perhatian pengunjung terpusat pada formulir. Jangan biarkan halaman Anda berantakan dengan terlalu banyak gambar atau terlalu banyak teks. Gunakan banyak ruang putih dan peluru agar halaman mudah dibaca. Pastikan itu terlihat seperti merek Anda, dan halaman tersebut terlihat seperti milik situs web Anda (dan hanya situs web Anda). Gunakan warna standar Anda, dan gunakan font yang sama seperti yang Anda gunakan di halaman situs web lainnya, dalam ukuran yang sama, dengan spasi yang sama.
6. Optimalkan desain untuk seluler
 Pastikan laman landas Anda terlihat bagus di perangkat seluler. Faktanya, jika Anda belum menggunakan desain responsif, Anda mungkin ingin mendesain dengan mempertimbangkan seluler. Gunakan teks yang lebih besar dan pastikan tombolnya cukup besar untuk diketuk dengan jari. Selain itu, tidak ada lagi “paro atas” – atau setidaknya, ukuran layar yang berbeda mempersulit untuk mengetahui di mana letak lipatannya. Itulah mengapa Anda mungkin ingin membuat versi CTA yang lebih kecil di awal – versi yang melompat ke formulir web.
Pastikan laman landas Anda terlihat bagus di perangkat seluler. Faktanya, jika Anda belum menggunakan desain responsif, Anda mungkin ingin mendesain dengan mempertimbangkan seluler. Gunakan teks yang lebih besar dan pastikan tombolnya cukup besar untuk diketuk dengan jari. Selain itu, tidak ada lagi “paro atas” – atau setidaknya, ukuran layar yang berbeda mempersulit untuk mengetahui di mana letak lipatannya. Itulah mengapa Anda mungkin ingin membuat versi CTA yang lebih kecil di awal – versi yang melompat ke formulir web.
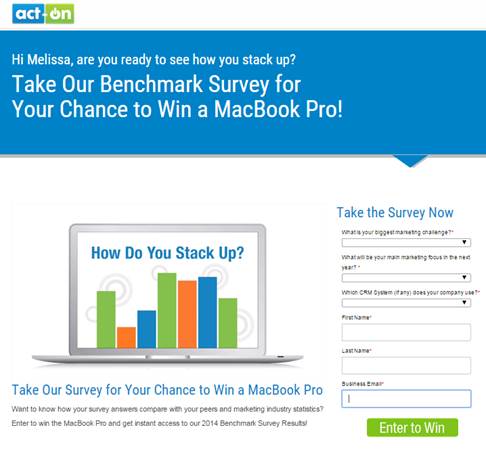
Studi Kasus Laman Landas
Sekarang mari kita lihat perubahan halaman arahan kata-nyata — dalam hal ini, halaman arahan survei Act-On dengan peluang untuk memenangkan MacBook Pro.

Laman landas survei ini menunjukkan lima praktik terbaik untuk formulir – dan menghasilkan peningkatan yang signifikan dalam rasio konversi kami. Kami menguji berbagai elemen ini untuk mengoptimalkan laman landas kami. Ingatlah hal itu saat Anda mendesain halaman arahan Anda.
Bidang formulir : Menguji berbagai jenis formulir. Kami menguji menggunakan daftar tarik-turun alih-alih kotak centang. Ini membuat bentuknya jauh lebih kecil dan tidak terlalu membebani penonton. Daftar drop-down juga jauh lebih mudah untuk dikirimkan di perangkat seluler.
Informasi yang diisi sebelumnya : Jika Anda memiliki informasi tentang pengirim, isi terlebih dahulu agar mereka meminimalkan jumlah informasi yang harus mereka masukkan sendiri. Ini menghemat waktu mereka (selalu dihargai) dan juga secara halus mengingatkan mereka bahwa Anda sudah memiliki hubungan. Sertakan hanya bidang yang diperlukan oleh tim penjualan atau CRM Anda.
Laman landas responsif : Memiliki laman landas responsif memudahkan pemirsa seluler untuk membaca laman landas Anda dan mengirimkan formulir. Jika Anda tidak memiliki halaman arahan yang responsif, desainlah dengan mempertimbangkan seluler. Pastikan Anda memahami seperti apa tampilan halaman saat dilihat di perangkat seluler.
Tombol ajakan bertindak : Uji berbagai ajakan bertindak. Bukankah "Masuk untuk Menang" terdengar lebih menyenangkan daripada "Kirim?"
Elemen desain: Coba tambahkan animasi atau beberapa elemen interaktif ke laman landas Anda untuk menarik perhatian pemirsa. Kami menambahkan GIF animasi ke halaman arahan untuk menambahkan gerakan dan memperkuat salinan. Pastikan itu tidak mengalihkan perhatian dari formulir melainkan mendukung ajakan untuk bertindak.
 Halaman arahan yang dirancang dengan baik dan dirancang dengan baik harus menggabungkan beberapa praktik utama untuk membuat halaman yang mengubah pengunjung ke situs Anda menjadi prospek yang berharga. Apakah Anda ingin lebih banyak konversi halaman arahan? Jika jawabannya ya, lihat eBuku kami – Membangun Halaman Arahan yang Lebih Baik, dan pelajari enam praktik terbaik untuk membuat halaman arahan yang mendapatkan hasil yang bagus.
Halaman arahan yang dirancang dengan baik dan dirancang dengan baik harus menggabungkan beberapa praktik utama untuk membuat halaman yang mengubah pengunjung ke situs Anda menjadi prospek yang berharga. Apakah Anda ingin lebih banyak konversi halaman arahan? Jika jawabannya ya, lihat eBuku kami – Membangun Halaman Arahan yang Lebih Baik, dan pelajari enam praktik terbaik untuk membuat halaman arahan yang mendapatkan hasil yang bagus.
