전환하는 랜딩 페이지, 1부: 디자인의 기초
게시 됨: 2015-03-13 방문 페이지가 원하는 대로 전환되고 있습니까? 대답이 '아니오'라면 기본으로 돌아갈 때일 수 있습니다. 좋은 랜딩 페이지의 구성 요소를 살펴보고 훌륭한 결과를 얻을 수 있는 랜딩 페이지를 만들기 위한 5가지 모범 사례를 살펴보겠습니다.
방문 페이지가 원하는 대로 전환되고 있습니까? 대답이 '아니오'라면 기본으로 돌아갈 때일 수 있습니다. 좋은 랜딩 페이지의 구성 요소를 살펴보고 훌륭한 결과를 얻을 수 있는 랜딩 페이지를 만들기 위한 5가지 모범 사례를 살펴보겠습니다.
시작하기 전에 먼저 랜딩 페이지가 무엇이고 왜 필요한지 정의해야 합니다. 간단히 말해, 일반적으로 온라인 소스에서 링크를 클릭하여 사이트를 방문하는 방문자에게 제안을 하기 위해 디자인한 웹 페이지입니다. 트윗의 링크, 블로그 게시물, 이메일, 클릭당 지불 광고, 다른 사이트 또는 자신의 사이트 페이지(등)일 수 있습니다.
우리 대부분은 방문 페이지를 전환 도구로 사용하며 가장 강력한 도구 중 하나입니다. 링크 주변의 카피는 약속을 하고(예: "...하는 방법 알아보기") 랜딩 페이지는 가치 있는 것(전자책, 비디오, 팟캐스트 또는 이상적인 구매자가 좋아할 만한 모든 종류의 콘텐츠)을 제공함으로써 이를 보상합니다. . 방문자는 연락처 정보를 교환할 수 있을 만큼 충분한 콘텐츠를 원해야 합니다. 그들은 그 대가로 귀중한 정보를 얻습니다. 정보가 좋을수록 약속을 이행할수록 잠재 구매자를 더 잘 볼 수 있습니다. 최소한 귀하의 제품, 서비스 또는 산업을 조사하려는 사람의 이름과 이메일을 받게 됩니다. 그것은 상호 관계의 좋은 시작입니다.
마케팅의 다른 모든 것과 마찬가지로 랜딩 페이지는 예술과 과학의 조화입니다. 시간과 재능에 대한 투자는 전환 리드와 유용한 정보로 보상하기 위해 이러한 페이지가 필요함을 의미합니다. 먼저 랜딩 페이지를 만드는 방법을 살펴보고 이 시리즈의 다음 부분에서는 카피를 최적화하고 올바른 제안을 하는 것이 어떻게 결과를 개선할 수 있는지 살펴보겠습니다.
랜딩 페이지의 구조
랜딩 페이지는 공통 요소로 구성됩니다. 여기에는 제안, 사본, 양식 및 페이지 자체의 디자인이 포함됩니다. 랜딩 페이지를 만들 때 이러한 요소를 빌딩 블록으로 생각하십시오.
1. 매력적인 제안 만들기
제안은 페이지에서 가장 중요한 부분입니다. 잠재 고객이 누구이며 무엇에 관심이 있는지에 대한 정보를 공유하는 대가로 잠재 고객에게 제공하는 것입니다. 제안이 좋을수록 전환율이 높아집니다. 제안은 또한 회사에서 판매하는 제품을 원할 가능성이 가장 높은 사람들을 유치하기 위해 브랜드의 가치 제안과 밀접하게 연결되어야 합니다. 산업용 솔벤트를 화물 단위로 판매하는 경우 예를 들어 회사에서 처리하는 건강 및 안전 관리 문제와 관련이 있을 수 있습니다. 제안을 테스트하십시오. 하나의 eBook이 다른 eBook보다 훨씬 더 잘 변환될 수 있으며 비디오가 둘 다 능가할 수 있습니다.
2. 사본 미세 조정
제목은 간단하고 구체적이어야 합니다. 그것은 기능이 아닌 이점을 제공해야 하며 이상적으로는 동기가 부여된 독자가 즉시 양식으로 이동할 수 있도록 강력해야 합니다. 본문 카피는 잠재 고객에게 제공할 제안과 이점을 설명해야 합니다. 카피를 간단하고 구체적으로 유지하고, 문장을 짧고 활동적으로 만들고, 헤드라인과 클릭 유도문안을 지원하세요. 최소한 헤드라인을 테스트하십시오. 이상적으로는 페이지의 모든 요소를 테스트해야 합니다.
3. 랜딩 페이지 양식 개발
랜딩 페이지 양식에는 잠재 고객에 대한 정보를 수집할 수 있는 필드가 있습니다. 최소한 이름과 이메일 주소를 요청해야 합니다. 귀하가 요구하는 그 밖의 사항은 귀하가 제공하는 콘텐츠의 가치뿐만 아니라 업계, 판매 대상, 판매 주기, 일반적인 거래 규모 등 모든 종류의 요인에 따라 달라집니다.
 일반적으로 더 짧은 형식에서 더 많은 전환을 얻을 수 있습니다. 더 긴 형식은 사람들을 실망시킬 수 있습니다. 잠재 고객에게 너무 짧은 시간 프레임처럼 느껴지는 너무 많은 개인적인 정보를 요구하고 싶지는 않습니다. 더 많은 정보가 필요한 경우 일련의 프로그레시브 프로파일링 형식을 사용하여 얻을 수 있습니다. 속도는 느리지만 더 친근해 보입니다. 물론 긴 양식을 기꺼이 작성하려는 사람은 더 나은 자격을 갖춘 잠재 고객이거나 해결해야 할 더 시급한 문제가 있을 수 있습니다.
일반적으로 더 짧은 형식에서 더 많은 전환을 얻을 수 있습니다. 더 긴 형식은 사람들을 실망시킬 수 있습니다. 잠재 고객에게 너무 짧은 시간 프레임처럼 느껴지는 너무 많은 개인적인 정보를 요구하고 싶지는 않습니다. 더 많은 정보가 필요한 경우 일련의 프로그레시브 프로파일링 형식을 사용하여 얻을 수 있습니다. 속도는 느리지만 더 친근해 보입니다. 물론 긴 양식을 기꺼이 작성하려는 사람은 더 나은 자격을 갖춘 잠재 고객이거나 해결해야 할 더 시급한 문제가 있을 수 있습니다.
참고: 사람들이 종종 잘못된 이름과 이메일 주소를 제공하는 경우 양식을 따르는 감사 페이지에서 보상(다운로드 등)을 제공하지 마십시오. 대신 다운로드 링크가 포함된 이메일을 보낸다고 알려주십시오. 이를 통해 목록에 추가하기 전에 해당 이메일이 진짜인지 확인할 수 있으며 해당 이메일을 즉시 보내서 얼마나 반응이 빠른지 확인할 수 있습니다.

4. 강력한 클릭 유도 문안 만들기
사람들이 다음에 해야 할 일을 쉽게 알 수 있도록 하십시오. 텍스트, 버튼, 이미지 등 클릭 유도문안은 행동과 보상을 명확하게 나타내야 합니다. 이것은 테스트에 중요한 또 다른 사항이므로 "지금 다운로드" 또는 "eBook 받기" 중 어느 것이 더 많은 전환을 제공하는지 알 수 있습니다.
5. 변환을 염두에 두고 설계
제안, 사본 및 양식을 지정하면 페이지를 디자인할 수 있습니다. 방문자의 관심이 양식에 집중되도록 페이지를 디자인하는 것이 중요합니다. 페이지가 너무 많은 이미지나 너무 많은 텍스트로 어수선해지지 않도록 하세요. 페이지를 쉽게 읽을 수 있도록 공백과 글머리 기호를 많이 사용하십시오. 귀하의 브랜드처럼 보이고 페이지가 귀하의 웹사이트(그리고 귀하의 웹사이트에만 해당)에 속하는 것처럼 보이는지 확인하십시오. 표준 색상을 사용하고 나머지 웹 사이트 페이지에서 사용하는 것과 동일한 글꼴을 동일한 크기와 간격으로 사용하십시오.
6. 모바일에 최적화된 디자인
 방문 페이지가 휴대기기에서 잘 보이는지 확인하세요. 실제로 아직 반응형 디자인을 사용하고 있지 않다면 모바일을 염두에 두고 디자인하는 것이 좋습니다. 더 큰 텍스트를 사용하고 버튼이 손가락으로 누를 수 있을 만큼 충분히 큰지 확인하세요. 또한 더 이상 "접힌 부분 위에"가 없습니다. 적어도 화면 크기가 다르기 때문에 접힌 부분이 어디에 있는지 알기 어렵습니다. 이것이 바로 처음에 웹 양식으로 이동하는 더 작은 버전의 CTA를 만들고자 하는 이유입니다.
방문 페이지가 휴대기기에서 잘 보이는지 확인하세요. 실제로 아직 반응형 디자인을 사용하고 있지 않다면 모바일을 염두에 두고 디자인하는 것이 좋습니다. 더 큰 텍스트를 사용하고 버튼이 손가락으로 누를 수 있을 만큼 충분히 큰지 확인하세요. 또한 더 이상 "접힌 부분 위에"가 없습니다. 적어도 화면 크기가 다르기 때문에 접힌 부분이 어디에 있는지 알기 어렵습니다. 이것이 바로 처음에 웹 양식으로 이동하는 더 작은 버전의 CTA를 만들고자 하는 이유입니다.
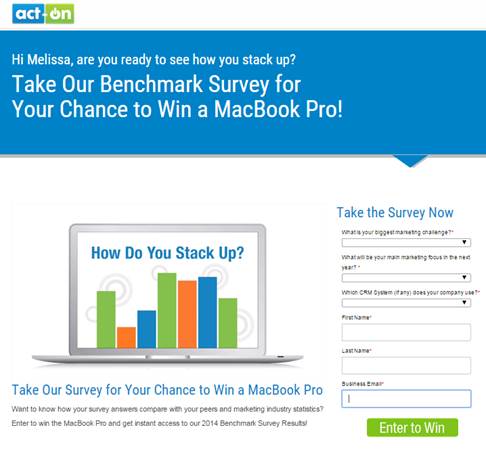
랜딩 페이지 사례 연구
이제 실제 랜딩 페이지 개조를 살펴보겠습니다. 이 경우에는 MacBook Pro를 받을 기회가 있는 실제 설문 조사 랜딩 페이지입니다.

이 설문 조사 랜딩 페이지는 양식에 대한 5가지 모범 사례를 보여주며 전환율이 크게 향상되었습니다. 랜딩 페이지를 최적화하기 위해 이러한 다양한 요소를 테스트했습니다. 랜딩 페이지를 디자인할 때 이를 염두에 두십시오.
양식 필드 : 다양한 유형의 양식을 테스트합니다. 확인란 대신 드롭다운 목록을 사용하여 테스트했습니다. 이것은 형태를 훨씬 더 작게 만들었고 보는 사람에게 덜 압도적이었습니다. 드롭다운 목록도 모바일 장치에서 훨씬 쉽게 제출할 수 있었습니다.
미리 입력된 정보 : 제출자에 대한 정보가 있는 경우 제출자가 직접 입력해야 하는 정보의 양을 최소화하기 위해 미리 입력합니다. 이렇게 하면 시간이 절약되고(항상 감사함) 이미 관계가 있음을 미묘하게 상기시켜줍니다. 영업 팀 또는 CRM에서 요구하는 필드만 포함하십시오.
반응형 랜딩 페이지 : 반응형 랜딩 페이지를 사용하면 모바일 뷰어가 훨씬 쉽게 랜딩 페이지를 읽고 양식을 제출할 수 있습니다. 반응형 랜딩 페이지가 없다면 모바일을 염두에 두고 디자인하세요. 모바일 장치에서 볼 때 페이지가 어떻게 보이는지 이해해야 합니다.
클릭 유도문안 버튼 : 다양한 클릭 유도문안을 테스트합니다. "Enter to Win"이 "Submit"보다 더 재미있지 않나요?
디자인 요소: 방문자의 관심을 끌 수 있도록 랜딩 페이지에 애니메이션이나 일부 대화형 요소를 추가해 보세요. 움직임을 추가하고 카피를 강화하기 위해 랜딩 페이지에 애니메이션 GIF를 추가했습니다. 양식에서 주의를 분산시키지 않고 클릭 유도문안을 지원하는지 확인하세요.
 잘 디자인되고 완성된 랜딩 페이지는 사이트 방문자를 가치 있는 리드로 전환하는 페이지를 만들기 위한 몇 가지 주요 사례를 통합해야 합니다. 더 많은 방문 페이지 전환을 원하십니까? 대답이 예인 경우 eBook – Building Better Landing Pages를 살펴보고 훌륭한 결과를 얻을 수 있는 랜딩 페이지를 만들기 위한 6가지 모범 사례를 알아보십시오.
잘 디자인되고 완성된 랜딩 페이지는 사이트 방문자를 가치 있는 리드로 전환하는 페이지를 만들기 위한 몇 가지 주요 사례를 통합해야 합니다. 더 많은 방문 페이지 전환을 원하십니까? 대답이 예인 경우 eBook – Building Better Landing Pages를 살펴보고 훌륭한 결과를 얻을 수 있는 랜딩 페이지를 만들기 위한 6가지 모범 사례를 알아보십시오.
