轉換的著陸頁,第 1 部分:設計基礎
已發表: 2015-03-13 您的著陸頁是否像您希望的那樣進行轉換? 如果答案是否定的,也許是時候回到基礎了。 讓我們檢查一個好的著陸頁的組成部分,並了解創建可獲得出色效果的著陸頁的五個最佳實踐。
您的著陸頁是否像您希望的那樣進行轉換? 如果答案是否定的,也許是時候回到基礎了。 讓我們檢查一個好的著陸頁的組成部分,並了解創建可獲得出色效果的著陸頁的五個最佳實踐。
在我們開始之前,我們應該首先定義登陸頁面是什麼以及為什麼需要它。 簡而言之,它是您設計的網頁,通常用於向通過單擊來自在線資源的鏈接訪問您網站的訪問者提供報價。 它可能是推文中的鏈接、博客文章、電子郵件、按點擊付費的廣告、其他網站或您自己網站上的頁面(等等)。
我們大多數人都將著陸頁用作轉換工具,它們是我們擁有的最強大的工具之一。 鏈接周圍的副本做出了承諾(例如“學習如何……”),而著陸頁通過提供有價值的東西(電子書、視頻、播客或您理想的買家會喜歡的任何類型的內容)來回報這一點. 您的訪問者必須想要足夠的內容來交換他們的聯繫信息。 作為回報,他們會獲得有價值的信息——信息越好,越能兌現承諾,您對潛在買家的看法就越好。 您至少會得到願意調查您的產品、服務或行業的人的姓名和電子郵件。 這是互惠關係的良好開端。
與營銷中的其他一切一樣,著陸頁是藝術與科學的結合。 您在時間和人才上的投資意味著您需要這些頁面來回報您轉換的潛在客戶和有用的信息。 讓我們先看看如何製作登陸頁面,在本系列的下一部分中,我們將了解優化文案和提供合適的報價如何改善結果。
著陸頁的剖析
著陸頁由公共元素組成。 這些包括報價、副本、表格和頁面本身的設計。 創建著陸頁時,請將這些元素視為您的構建塊。
1.創建一個有吸引力的報價
報價是您頁面中最重要的部分。 這是您向潛在客戶提供的產品,以換取他們分享有關他們是誰以及他們感興趣的信息。產品越好,轉化率就越高。 該報價還應與您品牌的價值主張密切相關,以吸引最有可能想要您公司銷售的產品的人。 例如,如果您整車銷售工業溶劑,您的報價可能與貴公司負責的健康和安全管理問題有關。 測試您的報價。 一本電子書的轉換效果可能比另一本好得多,而視頻的效果可能優於兩者。
2.微調文案
您的標題應該簡單而具體。 它應該提供一個好處,而不是一個功能,並且理想情況下非常強大,以至於有動機的讀者會立即跳到表格。 您的正文應描述要約及其將為您的潛在客戶帶來的好處。 保持你的文案簡單而具體,讓你的句子簡短而活躍,並支持標題和號召性用語。 至少測試一下你的頭條新聞。 理想情況下,您應該測試頁面的每個元素。
3. 開發您的著陸頁表單
著陸頁表單將包含一些字段,可讓您收集有關潛在客戶的信息。 您至少應該詢問姓名和電子郵件地址。 你還要求什麼取決於各種因素,包括你的行業、你賣什麼、你的銷售週期有多長、通常的交易規模,以及你提供的內容的價值。
 您通常會從較短的表格中獲得更多轉化。 較長的表格會讓人們望而卻步; 你不想要求太多、太個人化的信息,在潛在客戶看來時間框架太短。 如果您需要更多信息,可以使用一系列漸進式分析表單來獲取它,速度較慢但似乎更友好。 當然,如果有人願意填寫長表,他們可能是更合格的潛在客戶,或者有更緊迫的問題需要解決。
您通常會從較短的表格中獲得更多轉化。 較長的表格會讓人們望而卻步; 你不想要求太多、太個人化的信息,在潛在客戶看來時間框架太短。 如果您需要更多信息,可以使用一系列漸進式分析表單來獲取它,速度較慢但似乎更友好。 當然,如果有人願意填寫長表,他們可能是更合格的潛在客戶,或者有更緊迫的問題需要解決。
注意:如果人們經常給你虛假的姓名和電子郵件地址,那麼不要在表格後面的感謝頁面上提供獎勵(下載或其他)。 相反,讓他們知道您正在向他們發送一封包含下載鏈接的電子郵件。 這使您可以在將其添加到列表之前驗證他們的電子郵件是否真實,還可以讓您立即發送該電子郵件,展示您的響應速度。
4. 發出強烈的號召性用語
讓人們很容易知道下一步該做什麼。 您的號召性用語,無論是文本、按鈕還是圖片,都應該清楚地表明行動和獎勵。 這是另一件需要測試的重要內容,因此您會知道“立即下載”或“獲取電子書”是否會帶來更多轉化。

5. 設計時考慮轉換
指定報價、副本和表格後,您就可以設計頁面了。 設計頁面很重要,這樣訪問者的注意力就會集中在表單上。 不要讓您的頁面因過多的圖像或過多的文本而變得雜亂無章。 使用大量的空白和項目符號,使頁面易於閱讀。 確保它看起來像您的品牌,並且該頁面看起來屬於您的網站(並且只屬於您的網站)。 使用您的標準顏色,並使用您在網站其餘頁面上使用的相同字體,大小相同,間距相同。
6.優化移動端設計
 確保您的著陸頁在移動設備上看起來不錯。 事實上,如果您還沒有使用響應式設計,您可能希望在設計時考慮到移動設備。 使用更大的文本,並確保按鈕足夠大,可以用手指點擊。 此外,不再有“首屏”——或者至少,不同尺寸的屏幕讓人們很難知道首屏在哪裡。 這就是為什麼您可能希望在一開始就創建一個較小版本的 CTA——一個跳轉到 Web 表單的版本。
確保您的著陸頁在移動設備上看起來不錯。 事實上,如果您還沒有使用響應式設計,您可能希望在設計時考慮到移動設備。 使用更大的文本,並確保按鈕足夠大,可以用手指點擊。 此外,不再有“首屏”——或者至少,不同尺寸的屏幕讓人們很難知道首屏在哪裡。 這就是為什麼您可能希望在一開始就創建一個較小版本的 CTA——一個跳轉到 Web 表單的版本。
著陸頁案例研究
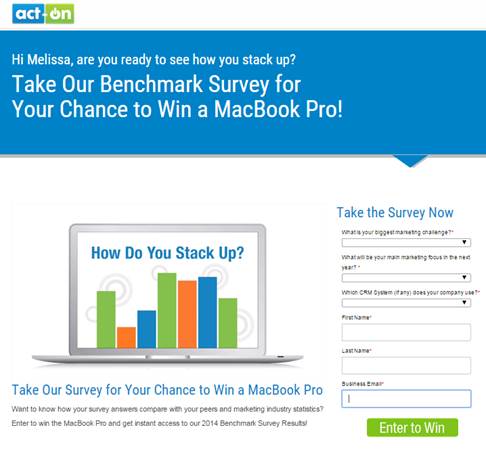
現在讓我們來看看真實的著陸頁改頭換面——在本例中,是一個有機會贏得 MacBook Pro 的 Act-On 調查著陸頁。

此調查著陸頁展示了表單的五個最佳實踐,並顯著提高了我們的轉化率。 我們測試了這些不同的元素來優化我們的著陸頁。 在設計著陸頁時請記住它們。
表單字段:測試不同類型的表單。 我們使用下拉列表而不是複選框進行測試。 這使得表格更小,並且對觀眾來說不那麼難以抗拒。 下拉列表也更容易在移動設備上提交。
預填信息:如果您有提交者的任何信息,請為他們預先填寫,以盡量減少他們必須自己輸入的信息量。 這節省了他們的時間(總是很感激),同時也巧妙地提醒他們你們已經有了一段感情。 僅包含您的銷售團隊或 CRM 所需的字段。
響應式著陸頁:擁有響應式著陸頁可以讓移動瀏覽者更輕鬆地閱讀您的著陸頁和提交表單。 如果您沒有響應式登陸頁面,請在設計時考慮移動設備。 確保您了解在移動設備上查看時頁面的外觀。
號召性用語按鈕:測試各種號召性用語。 “Enter to Win”聽起來不是比“Submit”更有趣嗎?
設計元素:嘗試在著陸頁中添加動畫或一些互動元素以吸引觀眾的注意力。 我們在著陸頁上添加了 GIF 動畫,以增加動感並強化文案。 只需確保它不會分散表單的注意力,而是支持號召性用語。
 一個設計良好且經過深思熟慮的登錄頁面應該包含一些關鍵實踐來創建頁面,這些頁面可以將您網站的訪問者轉化為有價值的潛在客戶。 您想要更多的著陸頁轉化率嗎? 如果答案是肯定的,請查看我們的電子書 - 構建更好的著陸頁,並了解創建可獲得出色效果的著陸頁的六個最佳實踐。
一個設計良好且經過深思熟慮的登錄頁面應該包含一些關鍵實踐來創建頁面,這些頁面可以將您網站的訪問者轉化為有價值的潛在客戶。 您想要更多的著陸頁轉化率嗎? 如果答案是肯定的,請查看我們的電子書 - 構建更好的著陸頁,並了解創建可獲得出色效果的著陸頁的六個最佳實踐。
