Panduan pemasar untuk pengalaman pengguna yang baik (UX)
Diterbitkan: 2019-03-22Bergabunglah dengan kami saat kami melihat pengalaman pengguna secara mendalam – atau singkatnya UX. Apa itu UX, apa prinsip intinya, dan bagaimana prinsip-prinsip itu bisa diterapkan ke aplikasi atau situs web? Selanjutnya, bagaimana pemasar dapat mengukur pengalaman pelanggan dari antarmuka pengguna mereka? Mari kita cari tahu.
Apa itu pengalaman pengguna?
Pengalaman pengguna (UX) mengacu pada bagaimana pengguna merespons secara internal antarmuka pengguna digital (UI) seperti bagian aplikasi atau situs web yang menghadap pengguna.
Jika pengguna senang menggunakan antarmuka, itu biasanya pertanda UX yang bagus. Jika tidak, itu bisa menjadi sinyal UX yang buruk. Seperti yang akan kita lihat, ada lebih banyak dari itu…
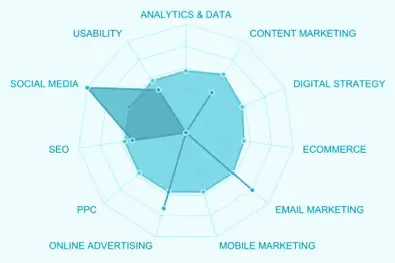
Sarang Lebah UX
Untuk mendapatkan wawasan yang berguna tentang pengalaman pengguna, kita perlu mempertimbangkan faktor individu yang bersama-sama menentukan kualitas pengalaman digital.

Kredit gambar: A-dit-ya di Flickr.
Visualisasi honeycomb Peter Morville tentang faktor UX (di atas) mendefinisikan komponen dasar UX yang baik sebagai berikut:
- Dapat digunakan: Sistemnya sederhana, mudah digunakan dan cepat dikuasai.
- Berguna: Layanan ini berguna. Ini melayani kebutuhan.
- Diinginkan: Produk ini menarik secara estetika dan sesuai dengan standar desain saat ini.
- Dapat Ditemukan: Sistem ini mudah dinavigasi. Itu membuat informasi yang diperlukan tersedia dengan cara dan bentuk yang diharapkan pengguna.
- Dapat diakses: Layanan dibangun sedemikian rupa agar dapat diakses oleh semua orang.
- Kredibel: Penyedia harus memiliki reputasi baik.
Bersama-sama, enam faktor ini akan menentukan UX terhadap sel pusat sarang lebah: Valuable .
Sarang lebah Morville adalah titik awal yang berguna untuk memahami UX, dan akhirnya untuk mengujinya.
Untuk membiasakan diri Anda dengan faktor-faktor yang terlibat dalam pengalaman pengguna, lakukan audit situs web sederhana menggunakan faktor-faktor dari sarang lebah. Setidaknya untuk memulainya, kami menyarankan untuk mengaudit situs orang lain daripada milik Anda sendiri – lebih mudah untuk bersikap objektif jika Anda tidak memiliki hubungan pribadi dengan subjek tersebut.
Inilah yang kami temukan ketika kami mengaudit situs Southern Railway:
| Audit honeycomb UX: southrailway.com (diuji pada laptop yang menjalankan Chrome) | ||
|---|---|---|
| Pengamatan 1 | Pengamatan 2 | |
| Dapat digunakan | Sistem pemesanan tiket jelas dan sederhana. Detail yang lebih baik seperti tanggal perjalanan dan opsi railcard dapat diperluas, yang membuat tampilan sistem pemesanan awal bagus dan mudah didekati. | Sebagian besar informasi di situs web tidak terkait dengan penggunaan intinya, misalnya konten bersponsor dari mitra komersial. Meskipun bermanfaat bagi pendapatan, ini menghambat kegunaan. |
| Berguna | Fasilitas booking tiket kereta api secara online jelas bermanfaat. | - |
| diinginkan | Desain terlihat bersih dan profesional. | Bisakah branding diimplementasikan dengan lebih baik? Bagaimana perbandingannya dengan operator lain seperti Virgin Trains dan Grand Central? |
| Dapat ditemukan | Tautan untuk fungsi utama – 'Pesan tiket', 'Keberangkatan langsung', dan 'Tunda pembayaran kembali' – ditampilkan dengan jelas di kiri atas. | Jumlah informasi yang tersedia dari menu drop-down di header bisa sangat banyak. |
| Dapat diakses | Tautan ditulis sedemikian rupa agar masuk akal saat dibacakan (yang dilakukan secara elektronik di beberapa perangkat lunak internet untuk tunanetra atau tunanetra). | Transkrip audio dan teks tersedia untuk video dan podcast. |
| kredibel | Pengenalan merek yang kuat: situs web ini memiliki logo yang sama dengan kereta Southern Railway. | Perusahaan memiliki reputasi tambal sulam dengan pelanggan. Tautan "Delay Repay" yang menonjol di header adalah petunjuk mengapa. |
| Berharga | Fasilitas pemesanan tiket dan pencari kereta yang dirancang dengan baik di situs web menambah nilai bagi pengguna. | Kelemahan potensial seperti volume konten bersponsor yang tinggi dan kepadatan tautan navigasi yang tinggi dapat menghambat nilai situs web vs. penyedia pesaing. |
Latihan ini adalah cara yang baik untuk membuat diri Anda berpikir tentang UX. Gunakan untuk mempelajari tujuh faktor dari UX honeycomb, sehingga Anda dapat mengingatnya kapan pun Anda terlibat dalam merancang atau mengevaluasi antarmuka pengguna digital, seperti situs web atau aplikasi.
Bagaimana pengalaman pengguna diuji
Prinsip pengalaman pengguna yang telah kami bahas sejauh ini akan membantu Anda fokus pada UX yang baik setiap kali Anda mendesain atau mengevaluasi antarmuka pengguna. Sekarang, mari kita lihat beberapa cara untuk menguji seberapa baik antarmuka pengguna memenuhi faktor UX utama.
Ulasan ahli UX
Mungkin cara paling sederhana untuk menguji UX secara efektif adalah menugaskan seorang ahli untuk melakukannya untuk Anda. Anda akan menemukan beberapa penguji kegunaan lepas yang dianggap baik terdaftar di Toptal.
Sifat bekerja dengan penguji kegunaan bervariasi berdasarkan siapa yang Anda pekerjakan. Misalnya, beberapa akan mengambil peran aktif dalam mendesain ulang UI Anda berdasarkan pengujian mereka, sementara yang lain hanya akan memberikan umpan balik mereka. Jika Anda mempertimbangkan untuk menempuh rute ini, kami sarankan untuk melibatkan seseorang yang telah mengerjakan proyek yang serupa dengan proyek Anda.
Kelemahan dari pendekatan tinjauan ahli adalah bahwa hal itu bergantung pada pendapat satu orang, sedangkan jenis pengujian UX lainnya lebih bersifat ilmiah. Untuk alasan ini, kami akan merekomendasikan menggunakan peninjau UX ahli bersama-sama dengan pendekatan pengujian UX berbasis data, jika anggaran memungkinkan.
Studi pelacak mata
Pelacakan mata mungkin sudah ada lebih lama dari yang Anda duga. Pelacak mata pertama dibuat oleh psikolog Amerika Edmund Huey pada tahun 1908, untuk mempelajari gerakan mata selama membaca. Perangkat Huey terdiri dari lensa kontak yang dipasang pada penunjuk aluminium – bukan jenis kit yang akan disukai sebagian besar peserta tes saat ini.
Sebagian besar pelacakan mata modern menggunakan teknologi inframerah yang tidak mencolok atau webcam biasa untuk mengukur pergerakan dan pelebaran pupil saat peserta melihat ke layar. Hasilnya dapat dilihat sebagai peta panas dan dianalisis menggunakan perangkat lunak pelacakan mata. Penggunaan pelacakan mata saat ini mencakup penelitian ilmu kognitif, pembacaan musik, persepsi bahaya pengemudi, dan UX.
Salah satu manfaat menonjol dari pelacakan mata adalah memberikan pembacaan fisio-metrik tentang bagaimana pengguna berinteraksi dengan situs web. Ini secara teoritis memberikan lebih sedikit ruang untuk bias daripada kesaksian lisan atau tertulis seorang penguji.
Video di atas menyoroti temuan dari studi tentang gerakan mata pengguna Facebook yang berat. Ini mencakup bagian yang menarik tentang bagaimana desain halaman dapat memengaruhi aliran perhatian pengunjung terhadap elemen yang berkontribusi pada konversi pemasaran, terutama tombol "Suka".
Ini menggambarkan kasus penggunaan UX utama untuk pelacakan mata: mengidentifikasi bagaimana pilihan desain/konten memengaruhi interaksi pengguna dengan antarmuka.
Berpikir kembali ke sarang lebah UX Peter Morville, berikut adalah beberapa contoh bagaimana studi pelacak mata dapat menjelaskan faktor pengalaman pengguna yang penting:
| Dapat digunakan | Seberapa langsung pandangan pengguna berpindah di antara titik-titik yang terlibat dalam menyelesaikan suatu tindakan? |
| diinginkan | Seberapa besar perhatian yang diberikan pengguna pada logo perusahaan, elemen branding, dll.? |
| Dapat ditemukan | Di mana pengguna mencari untuk menemukan item tertentu? |
| Dapat diakses | Berapa lama pengguna harus melihat salinan isi halaman untuk membacanya? |
Perangkat keras pelacak mata memiliki kisaran harga dari ratusan hingga puluhan ribu. Dengan demikian, studi pelacak mata partisipasi massal berbasis perangkat keras dapat dengan cepat menjadi sangat mahal.

Perangkat lunak pelacak mata yang digunakan dengan webcam biasa cenderung tidak seakurat perangkat keras pelacak mata, tetapi memiliki keunggulan keterjangkauan. Berikut daftar perangkat lunak pelacakan mata gratis yang dapat bekerja dengan webcam peserta.
Untuk melihat lebih dalam studi pelacakan mata pengalaman pengguna, lihat kutipan luar biasa ini dari Kepala Penelitian UX Google Drive, panduan Aga Bojko: Pelacakan mata pengalaman pengguna.
pemetaan panas
Perangkat lunak pemetaan panas digunakan untuk mengukur di mana pengguna mengklik, menggulir, atau memindahkan kursor mereka pada antarmuka pengguna. Ini biasanya difasilitasi dengan mengintegrasikan aplikasi back-end dengan antarmuka, memungkinkan pemilik situs web atau aplikasi untuk memantau aktivitas pengguna.
Sama seperti pelacakan mata, pemetaan panas digunakan oleh peneliti UX untuk menguji bagaimana pilihan desain memengaruhi pengalaman pengguna. Namun, ada beberapa perbedaan penting antara kedua metode tersebut.
Pemetaan panas umumnya datang dengan biaya yang jauh lebih rendah daripada pelacakan mata. Perangkat lunak itu sendiri biasanya cukup murah, dan dalam beberapa kasus tersedia gratis selama masa percobaan. Keuntungan kedua dari pemetaan panas adalah memfasilitasi pemantauan pengguna nyata, sedangkan pelacakan mata bergantung pada peserta penelitian yang perilakunya mungkin agak berbeda dari audiens antarmuka pengguna yang sebenarnya.
Salah satu aplikasi pemetaan panas sederhana yang dapat Anda coba secara gratis adalah Page Analytics (oleh Google), ekstensi Chrome yang memungkinkan Anda melacak klik pada halaman yang terhubung ke akun Google Analytics Anda.
Pemetaan panas yang jauh lebih rinci tersedia dari Hotjar, yang menawarkan pelacakan klik, gulir, dan pindahkan mulai dari $89/bulan untuk bisnis. Ada juga versi gratis untuk pelajar dan penggemar – tawaran yang layak diambil jika Anda tertarik untuk mendapatkan pengalaman pemetaan panas UX yang praktis. Fitur Hotjar yang menonjol termasuk rekaman kunjungan situs nyata dari pengguna individu, dan jajak pendapat umpan balik yang memungkinkan data peta panas dan masukan kritis pengguna dianalisis secara berdampingan.
Pengujian pengguna profesional
Dalam pengujian pengguna profesional, pengguna terlatih ditugaskan untuk menginstal perangkat lunak pengujian di ponsel atau komputer mereka, dan kemudian melakukan serangkaian tugas di situs web atau aplikasi subjek, membicarakan pengalaman mereka saat melakukannya.
Komentar penguji direkam oleh perangkat lunak dan dapat digunakan untuk menjelaskan kekuatan dan kelemahan antarmuka, untuk menyoroti bug atau elemen yang dirancang dengan buruk, dan untuk mengumpulkan pendapat tentang banyak atribut berbeda dari UI.
Menyusun daftar pertanyaan yang bagus untuk dijawab oleh penguji adalah kunci untuk mendapatkan yang terbaik dari pengujian pengguna profesional. Raven Veal dari CareerFoundry menyarankan untuk menulis pertanyaan berdasarkan tujuan berikut:
- Dapatkan wawasan tentang nilai produk relatif terhadap produk pesaing;
- Cari tahu fitur antarmuka mana yang paling berharga bagi pengguna;
- Identifikasi titik nyeri, seperti masalah navigasi;
- Jelajahi bagaimana pengguna menggunakan situs dan mengapa menggunakannya seperti yang mereka lakukan.
Ada lebih dari itu – jadi jika Anda ingin menulis serangkaian pertanyaan yang efektif, kami sarankan Anda membaca artikel Raven Veal: Cara menulis pertanyaan pengujian kegunaan yang efektif.
Direktur Pemasaran Target Internet, Ciaran Rogers, menggunakan layanan penelitian UX yang disebut WhatUsersDo saat mengerjakan proyek untuk klien Agensi dalam peran sebelumnya. Dengan menggunakan layanan tersebut, Ciaran dan rekan-rekannya merekrut penguji untuk merekam pemikiran mereka melalui WhatUsersDo saat melakukan tugas di situs web, seperti menemukan dan membeli produk tertentu. Sistem ini memungkinkan pemasar untuk merekrut subjek uji dengan minat yang tepat dan kecocokan demografis sehingga mereka dapat diminta untuk melakukan beberapa tugas yang telah ditentukan sebelumnya menggunakan situs yang akan diuji. Apa yang muncul kembali adalah rekaman pengguna yang mencoba melakukan tugas yang ditetapkan. Semua penguji dilengkapi dengan perangkat lunak oleh WhatUsersDo untuk tidak hanya merekam mereka melakukan tugas yang ditetapkan tetapi juga berbicara melalui proses pemikiran mereka saat mereka melakukannya. Seperti yang dapat Anda bayangkan, umpan balik semacam ini sangat berwawasan luas. Menurut Ciaran, menjalankan tes dengan empat atau lima pengguna sudah cukup untuk memberikan wawasan yang andal. Jika lebih dari satu pengguna melaporkan masalah tertentu, itu akan sangat menunjukkan kebutuhan untuk menyelidiki.
Riset persona
Persona pemasaran adalah orang yang dibuat-buat yang mewakili atribut demografis pengguna. Persona pemasaran yang khas dapat mencakup detail tentang:
- Info demografis, misalnya usia, status perkawinan, pendidikan;
- Nilai dan tujuan;
- preferensi UX ;
- Masalah yang harus mereka pecahkan;
- Peran profesional dan hubungan pemangku kepentingan;
- Kebiasaan sehari-hari;
- Sumber informasi;
- Keberatan UX umum .
Metode penelitian UX seperti pemetaan panas dan studi pemindai mata dapat digunakan untuk mencocokkan preferensi UX dan keberatan UX umum terhadap detail persona demografis. Ini memungkinkan penciptaan persona yang lebih lengkap, yang dapat digunakan untuk mengarahkan desain antarmuka pengguna.
Mempraktikkan teori UX
Kasus yang paling menarik untuk menerapkan UX yang baik adalah apa yang terjadi tanpa kehadirannya. Menurut penelitian dari Experience Dynamics, 52% pengguna mengatakan pengalaman seluler yang buruk akan membuat mereka cenderung membeli dari perusahaan, sementara 90% mengatakan mereka akan berhenti menggunakan aplikasi jika mereka menemukan UX-nya tidak memuaskan.
Mungkin bukan kebetulan bahwa 84% perusahaan yang disurvei oleh Experience Dynamics mengatakan mereka berharap untuk meningkatkan fokus mereka pada metrik dan pengukuran pengalaman pelanggan.
UX yang baik adalah tujuan penting bagi pemasar digital yang bertanggung jawab atas situs web, aplikasi, atau antarmuka pengguna dalam bentuk apa pun – dan kami senang mengatakan bahwa ada langkah-langkah yang dapat Anda ambil untuk mencapai tujuan itu, terlepas dari tingkat anggaran atau keahlian Anda.
Langkah pertama adalah mempelajari faktor pengalaman pengguna yang diuraikan dalam sarang lebah UX Peter Morville. Menerapkan ini ke desain dan evaluasi antarmuka pengguna Anda dapat secara signifikan meningkatkan fokus Anda pada UX.
Setelah Anda mempraktikkan teori itu, Anda dapat mulai menggunakan metode pengujian UX seperti pemetaan panas dan pengujian ahli untuk mendukung ide Anda dengan data dan wawasan pengguna.
Hadiah Anda untuk mengambil langkah-langkah ini akan menjadi potensi untuk menciptakan pengalaman yang lebih baik bagi pelanggan Anda – yang biasanya berarti hasil yang lebih baik untuk bisnis Anda.
dapatkan keanggotaan gratis Anda sekarang - sama sekali tidak memerlukan kartu kredit
- Perangkat Pemasaran Digital
- Sesi pembelajaran video langsung eksklusif
- Pustaka lengkap Podcast Pemasaran Digital
- Alat pembanding keterampilan digital
- Kursus pelatihan online gratis