Una guida di marketing per una buona esperienza utente (UX)
Pubblicato: 2019-03-22Unisciti a noi mentre diamo uno sguardo approfondito all'esperienza utente, o UX in breve. Che cos'è l'UX, quali sono i suoi principi fondamentali e come possono essere applicati questi principi a un'app o a un sito Web? Inoltre, come possono i marketer misurare l'esperienza del cliente delle loro interfacce utente? Scopriamolo.
Che cos'è l'esperienza utente?
L'esperienza utente (UX) si riferisce al modo in cui gli utenti rispondono internamente a un'interfaccia utente digitale (UI) come le parti di un'app o un sito Web rivolte all'utente.
Se all'utente piace usare l'interfaccia, di solito è un segno di buona UX. In caso contrario, potrebbe essere un segnale di cattiva UX. Come vedremo, c'è molto di più in questo...
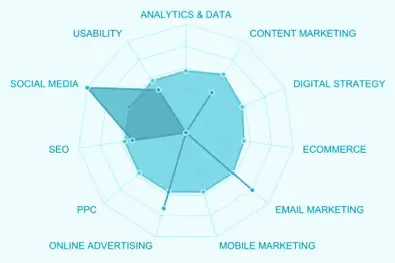
Il nido d'ape UX
Per ottenere informazioni utili sull'esperienza dell'utente, dobbiamo considerare i singoli fattori che insieme definiscono la qualità di un'esperienza digitale.

Credito immagine: A-dit-ya su Flickr.
La visualizzazione a nido d'ape di Peter Morville dei fattori UX (sopra) definisce i componenti di base di una buona UX come segue:
- Utilizzabile: il sistema è semplice, facile da usare e veloce da padroneggiare.
- Utile: il servizio è utile. Serve un bisogno.
- Auspicabile: il prodotto è esteticamente accattivante e in linea con gli attuali standard di design.
- Trovabile: il sistema è facile da navigare. Rende disponibili le informazioni richieste nei modi e nelle forme che l'utente si aspetta.
- Accessibile: Il servizio è costruito in modo tale da essere accessibile a tutti.
- Credibile: il provider dovrebbe essere affidabile.
Insieme, questi sei fattori definiranno l'UX rispetto alla cella centrale del nido d'ape: Valuable .
Il nido d'ape di Morville è un utile punto di partenza per comprendere l'UX e, in definitiva, per testarlo.
Per familiarizzare con i fattori coinvolti nell'esperienza dell'utente, esegui un semplice controllo del sito Web utilizzando i fattori del nido d'ape. Almeno per cominciare, ti consigliamo di controllare il sito di qualcun altro piuttosto che il tuo: è più facile essere obiettivi quando non hai alcun legame personale con l'argomento.
Ecco cosa abbiamo trovato quando abbiamo controllato il sito della Southern Railway:
| Audit a nido d'ape UX: southrailway.com (testato su un laptop con Chrome) | ||
|---|---|---|
| Osservazione 1 | Osservazione 2 | |
| Utilizzabile | Il sistema di prenotazione dei biglietti è chiaro e semplice. Dettagli più fini come la data del viaggio e le opzioni del biglietto ferroviario sono espandibili, il che rende la visualizzazione del sistema di prenotazione iniziale piacevole e accessibile. | Una grande quantità di informazioni sul sito Web non è correlata al suo utilizzo principale, ad esempio contenuti sponsorizzati da partner commerciali. Sebbene sia vantaggioso per le entrate, ciò ostacola l'usabilità. |
| Utile | La possibilità di prenotare i biglietti del treno online è chiaramente utile. | - |
| Auspicabile | Il design sembra pulito e professionale. | Il branding potrebbe essere implementato meglio? Come si confronta con altri operatori come Virgin Trains e Grand Central? |
| Trovabile | I collegamenti per le funzioni chiave – 'Prenota biglietti', 'Partenze in tempo reale' e 'Rimborso ritardato' – sono ben visibili in alto a sinistra. | La quantità di informazioni disponibili dai menu a discesa nell'intestazione potrebbe essere schiacciante. |
| Accessibile | I collegamenti sono scritti in modo tale da avere un senso quando vengono letti ad alta voce (cosa che viene eseguita elettronicamente in alcuni software Internet per non vedenti o ipovedenti). | Sono disponibili trascrizioni audio e di testo per video e podcast. |
| Credibile | Forte riconoscimento del marchio: il sito Web condivide un logo con i treni della Southern Railway. | L'azienda ha una reputazione irregolare con i clienti. Il prominente link "Delay Repay" nell'intestazione è un indizio sul perché. |
| Prezioso | Le strutture ben progettate del sito Web per la prenotazione dei biglietti e la ricerca dei treni aggiungono valore per gli utenti. | Potenziali difetti come l'elevato volume di contenuti sponsorizzati e l'elevata densità di collegamenti di navigazione potrebbero ostacolare il valore del sito Web rispetto ai fornitori concorrenti. |
Questo esercizio è un buon modo per farti pensare alla UX. Usalo per imparare i sette fattori dal nido d'ape UX, in modo da poterli tenere a mente ogni volta che sei coinvolto nella progettazione o nella valutazione di un'interfaccia utente digitale, come un sito Web o un'app.
Come viene testata l'esperienza utente
I principi dell'esperienza utente che abbiamo trattato finora dovrebbero aiutarti a concentrarti su una buona UX ogni volta che progetti o valuti un'interfaccia utente. Ora, diamo un'occhiata ad alcuni modi per testare quanto bene un'interfaccia utente soddisfi i fattori chiave dell'UX.
Revisione dell'esperienza utente esperta
Forse il modo più semplice per testare efficacemente l'UX è incaricare un esperto di farlo per te. Troverai alcuni stimati tester di usabilità freelance elencati su Toptal.
La natura del lavoro con i tester di usabilità varia in base a chi assumi. Ad esempio, alcuni assumeranno un ruolo attivo nel riprogettare la tua interfaccia utente in base ai loro test, mentre altri forniranno semplicemente il loro feedback. Se stai pensando di intraprendere questa strada, ti consigliamo di coinvolgere qualcuno che ha lavorato a progetti simili al tuo.
Uno svantaggio dell'approccio della revisione degli esperti è che si basa sull'opinione informata di una persona, mentre altri tipi di test UX sono di natura più scientifica. Per questo motivo, consigliamo di utilizzare un revisore dell'esperienza utente esperto in tandem con un approccio di test dell'esperienza utente basato sui dati, se il budget lo consente.
Studi sull'eye tracker
Il tracciamento oculare potrebbe essere in circolazione da più tempo di quanto sospetti. Il primo eye tracker fu costruito dallo psicologo americano Edmund Huey nel 1908, per studiare i movimenti oculari durante la lettura. Il dispositivo di Huey era costituito da una lente a contatto collegata a un puntatore di alluminio, non esattamente il tipo di kit che la maggior parte dei partecipanti al test sarebbe felice di utilizzare oggi.
La maggior parte dei moderni eye-tracking utilizza una discreta tecnologia a infrarossi o normali webcam per misurare il movimento e la dilatazione della pupilla mentre il partecipante guarda uno schermo. I risultati possono essere visualizzati come mappe di calore e analizzati utilizzando un software di tracciamento oculare. Gli usi attuali del tracciamento oculare includono la ricerca sulle scienze cognitive, la lettura della musica, la percezione del rischio dei conducenti e l'esperienza utente.
Uno dei vantaggi principali del tracciamento oculare è che fornisce una lettura fisiometrica su come gli utenti interagiscono con un sito web. Ciò fornisce teoricamente meno possibilità di pregiudizi rispetto alla testimonianza verbale o scritta di un tester.
Il video sopra mette in evidenza i risultati di uno studio sui movimenti oculari degli utenti pesanti di Facebook. Include un'interessante sezione su come il design di una pagina può influenzare il flusso dell'attenzione dei visitatori verso gli elementi che contribuiscono a una conversione di marketing, in particolare i pulsanti "Mi piace".
Questo illustra un caso d'uso chiave dell'UX per l'eye-tracking: identificare come le scelte di design/contenuto influenzano l'interazione dell'utente con un'interfaccia.
Ripensando al nido d'ape UX di Peter Morville, ecco alcuni esempi di come gli studi sull'eye tracker potrebbero far luce sui fattori critici dell'esperienza utente:
| Utilizzabile | In che modo lo sguardo dell'utente si sposta direttamente tra i punti coinvolti nel completamento di un'azione? |
| Auspicabile | Quanta attenzione prestano gli utenti al logo aziendale, agli elementi di branding, ecc.? |
| Trovabile | Dove cercano gli utenti per trovare un determinato articolo? |
| Accessibile | Quanto tempo hanno gli utenti per guardare la copia del corpo di una pagina per leggerla? |
L'hardware di tracciamento oculare varia nel prezzo da poche centinaia a decine di migliaia. In quanto tali, gli studi di eye tracker basati su hardware per la partecipazione di massa possono rapidamente diventare proibitivi.

Il software di tracciamento oculare utilizzato con le normali webcam tende a non essere accurato come l'hardware di tracciamento oculare, ma ha il vantaggio di un prezzo contenuto. Ecco un elenco di software di tracciamento oculare gratuiti che possono funzionare con le webcam dei partecipanti.
Per uno sguardo più approfondito agli studi sull'eye-tracking dell'esperienza utente, dai un'occhiata a questo straordinario estratto da Google Drive Head of UX Research, la guida di Aga Bojko: Eye tracking the user experience.
Mappatura del calore
Il software di mappatura termica viene utilizzato per misurare dove gli utenti fanno clic, scorrono o spostano i cursori su un'interfaccia utente. Ciò è in genere facilitato dall'integrazione di un'applicazione back-end con l'interfaccia, consentendo al sito Web o al proprietario dell'app di monitorare l'attività dell'utente.
Proprio come il tracciamento oculare, la mappatura del calore viene utilizzata dai ricercatori UX per testare in che modo le scelte di progettazione influiscono sull'esperienza dell'utente. Tuttavia, ci sono alcune differenze importanti tra i due metodi.
La mappatura termica ha generalmente un costo molto inferiore rispetto al tracciamento oculare. Il software stesso ha generalmente un prezzo ragionevole e in alcuni casi è disponibile gratuitamente per un periodo di prova. Il secondo vantaggio della mappatura termica è che facilita il monitoraggio degli utenti reali, mentre il tracciamento oculare si basa sui partecipanti alla ricerca il cui comportamento può differire in qualche modo dal pubblico effettivo dell'interfaccia utente.
Una semplice applicazione di mappatura termica che puoi provare gratuitamente è Page Analytics (di Google), un'estensione di Chrome che ti consente di tenere traccia dei clic sulle pagine collegate al tuo account Google Analytics.
Hotjar offre una mappatura del calore molto più dettagliata, che offre il monitoraggio di clic, scorrimento e spostamento a partire da $ 89 al mese per le aziende. C'è anche una versione gratuita per studenti e appassionati: un'offerta che vale la pena accettare se sei interessato a ottenere un'esperienza pratica di mappatura termica UX. Le straordinarie funzionalità di Hotjar includono la registrazione delle visite reali al sito da parte di singoli utenti e sondaggi di feedback che consentono di analizzare fianco a fianco i dati delle mappe di calore e gli input critici degli utenti.
Test utente professionale
Nei test per utenti professionali, gli utenti addestrati sono incaricati di installare il software di test sul proprio telefono o computer, quindi eseguire una serie di attività sul sito Web o sull'app in questione, parlando della propria esperienza mentre lo fanno.
Il commento del tester viene registrato dal software e può essere utilizzato per far luce sui punti di forza e di debolezza dell'interfaccia, per evidenziare bug o elementi mal progettati e per raccogliere opinioni su molti attributi diversi dell'interfaccia utente.
Mettere insieme un buon elenco di domande a cui i tester devono rispondere è la chiave per ottenere il meglio dai test degli utenti professionali. Raven Veal di CareerFoundry suggerisce di scrivere domande basate sui seguenti obiettivi:
- Ottieni informazioni sul valore del prodotto rispetto ai prodotti concorrenti;
- Scopri quali delle funzionalità dell'interfaccia sono più preziose per gli utenti;
- Identificare i punti deboli, come i problemi di navigazione;
- Scopri come gli utenti utilizzano il sito e perché lo usano come loro.
C'è molto di più in questo, quindi se hai intenzione di scrivere una serie di domande efficaci, ti suggeriamo di leggere l'articolo di Raven Veal: Come scrivere domande di test di usabilità efficaci.
Il direttore marketing di Target Internet, Ciaran Rogers, ha utilizzato un servizio di ricerca UX chiamato WhatUsersDo mentre lavorava a progetti per i clienti dell'agenzia in ruoli precedenti. Utilizzando il servizio, Ciaran e i suoi colleghi hanno reclutato tester per registrare i loro pensieri tramite WhatUsersDo durante l'esecuzione di attività sui siti Web, come la ricerca e l'acquisto di determinati prodotti. Il sistema consente agli esperti di marketing di reclutare soggetti del test con i giusti interessi e adattamento demografico in modo che possa essere chiesto loro di svolgere alcune attività predefinite utilizzando il sito da testare. Ciò che ritorna sono le registrazioni degli utenti che tentano di eseguire le attività impostate. I tester sono tutti forniti con il software di WhatUsersDo non solo per registrarli mentre eseguono le attività impostate, ma anche per parlare attraverso il loro processo di pensiero mentre lo fanno. Come puoi immaginare, questo tipo di feedback è stato incredibilmente perspicace. Secondo Ciaran, eseguire un test con quattro o cinque utenti è stato sufficiente per fornire informazioni affidabili. Se più di un utente ha segnalato un problema particolare, ciò indicherebbe fortemente la necessità di indagare.
Ricerca sulla persona
Una persona di marketing è una persona inventata che rappresenta gli attributi di un utente demografico. Un tipico personaggio di marketing potrebbe includere dettagli su:
- Informazioni demografiche, ad esempio età, stato civile, istruzione;
- Valori e obiettivi;
- Preferenze UX ;
- Problemi che devono risolvere;
- Ruolo professionale e relazioni con gli stakeholder;
- Abitudini quotidiane;
- Fonti di informazione;
- Obiezioni UX comuni .
I metodi di ricerca UX come la mappatura termica e gli studi sugli scanner oculari possono essere utilizzati per abbinare le preferenze UX e le obiezioni UX comuni ai dettagli demografici della persona. Ciò consente la creazione di una persona più completa, che può essere utilizzata per guidare la progettazione dell'interfaccia utente.
Mettere in pratica la teoria dell'UX
Il caso più convincente per implementare una buona UX è ciò che accade in sua assenza. Secondo una ricerca di Experience Dynamics, il 52% degli utenti ha affermato che un'esperienza mobile scadente li renderebbe meno propensi ad acquistare da un'azienda, mentre il 90% ha affermato che smetterebbe di utilizzare un'app se trovasse la sua UX insoddisfacente.
Probabilmente non è un caso che l'84% delle aziende intervistate da Experience Dynamics abbia affermato di aspettarsi di concentrarsi maggiormente sulle metriche e sulle misurazioni dell'esperienza del cliente.
Una buona UX è un obiettivo cruciale per i marketer digitali responsabili di siti Web, app o interfacce utente di qualsiasi tipo e siamo lieti di dire che ci sono passi che puoi intraprendere per raggiungere tale obiettivo, indipendentemente dal tuo livello di budget o competenza.
Il primo passo consiste nell'apprendere i fattori dell'esperienza utente delineati nell'esperienza utente a nido d'ape di Peter Morville. Applicarli alla progettazione e alla valutazione dell'interfaccia utente potrebbe migliorare significativamente la tua attenzione sull'UX.
Dopo aver messo in pratica questa teoria, puoi iniziare a utilizzare metodi di test dell'esperienza utente come la mappatura termica e i test di esperti per eseguire il backup delle tue idee con dati e approfondimenti sugli utenti.
La tua ricompensa per aver eseguito questi passaggi sarà la possibilità di creare esperienze migliori per i tuoi clienti, il che di solito significa risultati migliori per la tua attività.
ottieni ora la tua iscrizione gratuita - assolutamente non è richiesta la carta di credito
- Il kit di strumenti per il marketing digitale
- Esclusive sessioni di apprendimento video dal vivo
- Libreria completa di The Digital Marketing Podcast
- Gli strumenti di benchmarking delle competenze digitali
- Corsi di formazione online gratuiti