Intercom'un ürün ilkeleri: Bağlantılı, modüler sistemler önemli kararlara odaklanmamıza nasıl yardımcı oluyor?
Yayınlanan: 2022-07-06Sekiz yıl önce Intercom'a katıldığımda sistem tasarımı hakkında hiçbir şey bilmiyordum.
Fikirlerimi yüksek kaliteli maketler kullanarak tasarladım ve sundum. Bir araya getirmeleri hızlıydı ve bu yüzden sistem tasarım diyagramlarını bir yana, tel kafeslerin bile zaman kaybı olduğunu varsaydım.
Bu, ürün ilkelerimizi araştıran bir dizinin ikinci gönderisidir . Burada Gustavs, “Bağlı, Modüler Sistemler” tasarım prensibimizi tartışıyor.
Ancak genellikle bu tasarımları geri bildirim almak için başkalarıyla paylaştığımda, gerçekte sistemin nasıl çalışması gerektiğine dair farklı zihinsel modellerimiz varken, görünüşte küçük etkileşim tasarımı kararlarıyla yoldan sapardık.
Çözüm gönderildikten aylar sonra, çözümümüzde temel bir hata yaptığımızı öğrenecektik. Sistem düzeyinde değil UI düzeyinde tasarım yaptığım için en önemli kararlara odaklanmıyorduk.
Baş Ürün Sorumlumuz Paul Adams, beni destinasyonlar değil, sistemler yaratma fikriyle tanıştırdı . Bu fikir, başlangıçta örtük, ancak daha sonra bir tasarım ilkesine resmileştirilmiş olan tasarım sürecimizin temel bir parçasıydı: bağlantılı, modüler sistemler.
Onu parçalayalım ve bu tasarım ilkesinin her bir bölümüne daha ayrıntılı olarak bakalım.
Sistem tasarımı ile en önemli kararlara odaklanın
Sistem tasarımı, çözümünüzün kavramsal olarak nasıl çalıştığının bir temsilidir - sisteminizdeki nesneler nelerdir ve bunlar arasında veri akışı nasıldır? Tipik olarak bir diyagram olarak sunulur.
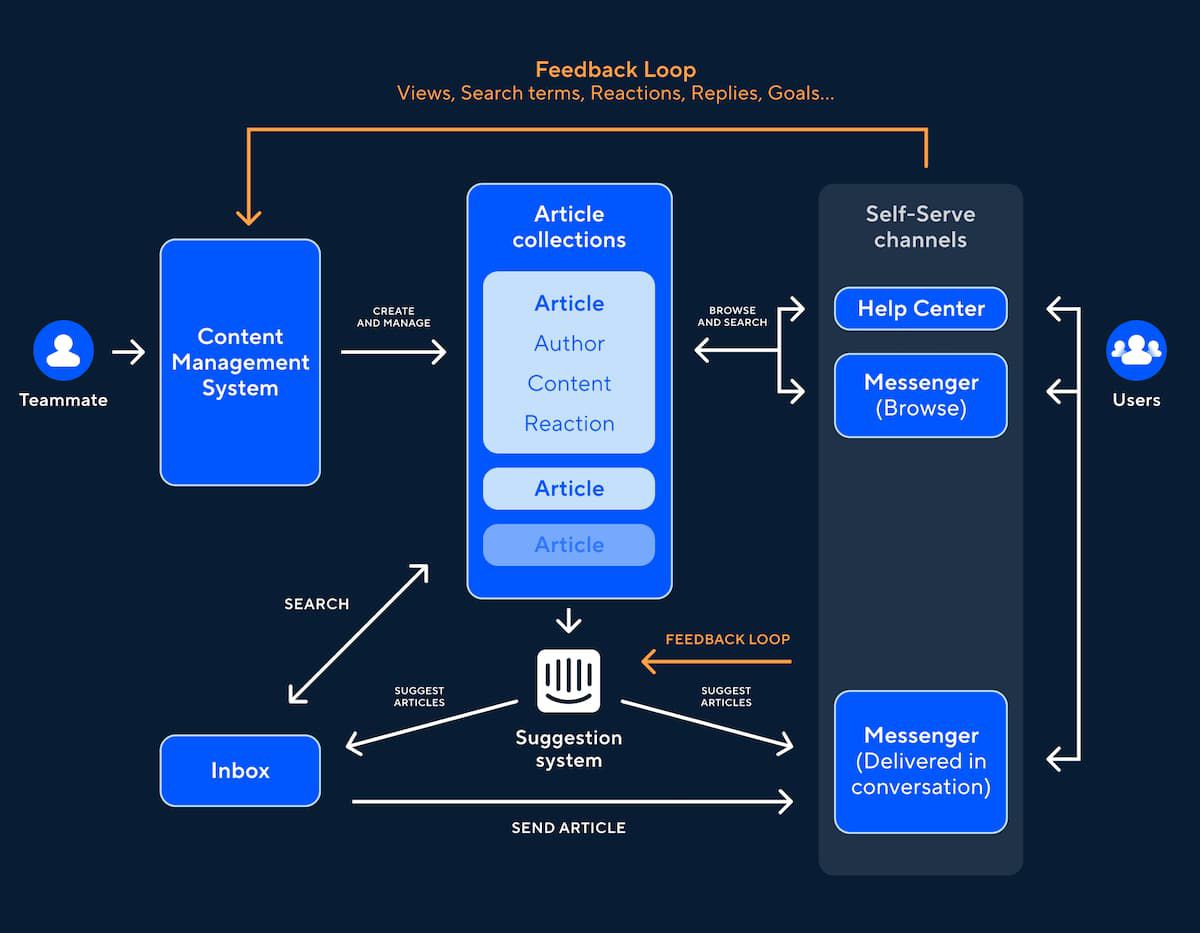
Örneğin, Makaleler ürünümüzü tasarlamak için kullandığımız bir sistem tasarım şeması burada . Ekip arkadaşlarının yardım merkezi içeriğini nasıl yönettiğini, kullanıcıların bu içeriği nasıl tükettiğini, ekip arkadaşlarının kullanıcılara yanıt verirken bu içeriği nasıl gönderebileceğini ve bir geri bildirim döngüsünün içerik kalitesini sürekli olarak nasıl iyileştirdiğini gösterir. Bir ekranın maketinin dikkati dağılmadan, ürünün nasıl çalışması gerektiğine karar verebildik.

Intercom Makaleleri için sistem tasarımı
Etkileşim tasarımına değil, öncelikle sisteme odaklanarak, önce en önemli soruları tartıştığınızdan ve küçük ayrıntılara takılmadan çözümün yüksek düzeyde nasıl çalışması gerektiğine uyum sağladığınızdan emin olabilirsiniz.
Etkileşim ve görsel tasarım söz konusu olduğunda aynı sistem birçok farklı şekilde uygulanabilir. Sistem, etkileşim ve görsel tasarım katmanları üzerinde aşamalı olarak çalışarak, doğru zamanda doğru geri bildirimin verilmesini sağlayabilirsiniz. Örneğin, henüz sisteme uyum sağlamadıysanız, görsel tasarım ayrıntılarını abartmanın bir anlamı yok.
Modüler sistemle verimliliği artırın
Önce sistemleri tasarlayarak, ince ayrıntılarda kaybolmadan en önemli sorulara odaklanırsınız. Ancak çok fazla sistem tasarlamak, anlaşılması zor ve bakımı pahalı bir ürüne de yol açabilir. Modüler sistemlerin devreye girdiği yer burasıdır .
“Modüler sistem, bir kez oluşturduğunuz ancak birçok farklı bağlamda yeniden kullandığınız bir sistemdir”
Modüler sistem, bir kez oluşturduğunuz ancak birçok farklı bağlamda yeniden kullandığınız bir sistemdir. Bu fikir yeni değil ve verimliliği artırmak ve maliyetleri azaltmak için ev yapımından standart nakliye konteynırlarına kadar bir dizi endüstride kullanılıyor.
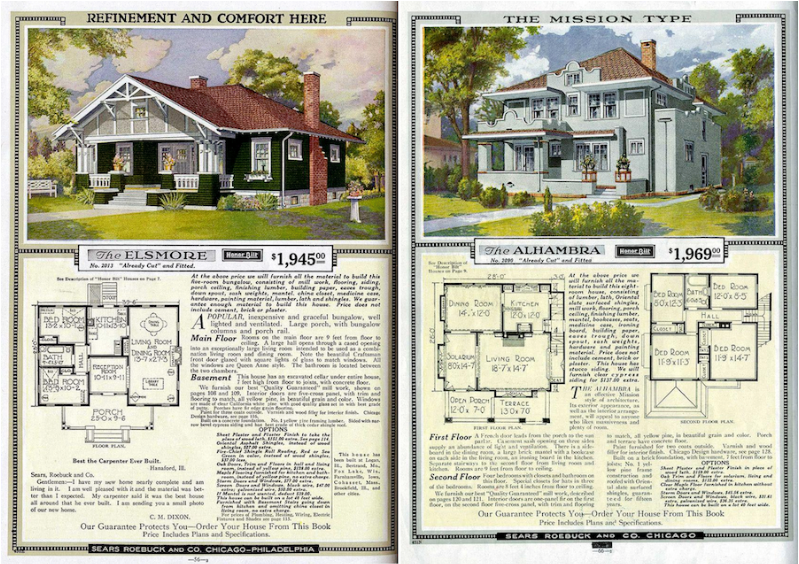
1908'de Sears Roebuck and Co., posta siparişi katalogları aracılığıyla tüm evleri satmaya başladıklarında modüler bir sistemden yararlandı. Prefabrikeydiler ve evi inşa etmek için gerekli tüm parçalar ABD'deki müşterilere gönderildi. Sonuç olarak, Sears üretim maliyetlerini önemli ölçüde azalttı ve tasarrufları müşterilerine daha düşük fiyatlarla aktardı.

Sears ve Roebuck kataloğu, 1908 ve 1940 yılları arasında prefabrik evleri içeriyordu
Ürününüzde bir tasarım sistemi (yeniden kullanılabilir UI bileşenleri ve desenlerinden oluşan bir kitaplık) varsa, muhtemelen bağlantılı, modüler sistemler kavramına zaten aşinasınızdır. UI bileşenlerini bir kez tasarlayıp oluşturduğunuz ve ardından bunları ürün boyunca kullandığınız için tasarım sistemleri ekip verimliliğini ve ürün tutarlılığını büyük ölçüde artırabilir.

Modülerlik birden fazla bağlamda uygulanabilir
Modülerlik fikri, UI bileşenlerinin ötesinde uygulanabilir – işte bir örnek.
Intercom müşterileri, belirli kriterlere uyduklarında müşterilerinin ilgisini çekmek için otomatik mesajlar ayarlayabilir. Başlangıçta yalnızca basit uygulama içi mesajlarımız ve e-postamız vardı, ancak zamanla SMS, Ürün Turları, Afişler vb. gibi müşterilerle etkileşim kurmanın daha fazla yolunu ekledik. Kullanıcı arayüzünde aynı tasarım sistemini kullanırken, daha verimli oldu teknik yetenekleri, her birinin küçük nüansları olduğu için ayrı sistemler olarak inşa etmek.
Sonuç olarak, bu mesaj türlerinin her biri benzer, ancak biraz farklı yeteneklere sahipti (örneğin, farklı kitleleri hedefleyebilirler, bazılarının A/B testi vardı, bazılarının hedefleri vardı, vb.).

Ayrı sistemler arasında değişen özellik yetenekleri
Bakımları ve iyileştirmeleri zordu çünkü tüm mesaj türlerine fayda sağlayacak bir iyileştirme yapmak istediğimizde hepsini ayrı ayrı güncellememiz gerekiyordu. Uzun vadede, bu bizi yavaşlatıyor, müşterilerimizin onlarla yapabileceklerini kısıtlıyor ve hepsinin birlikte nasıl çalışması gerektiğini düzenlemek için bir çözüm yaratmamızı zorlaştırıyordu.
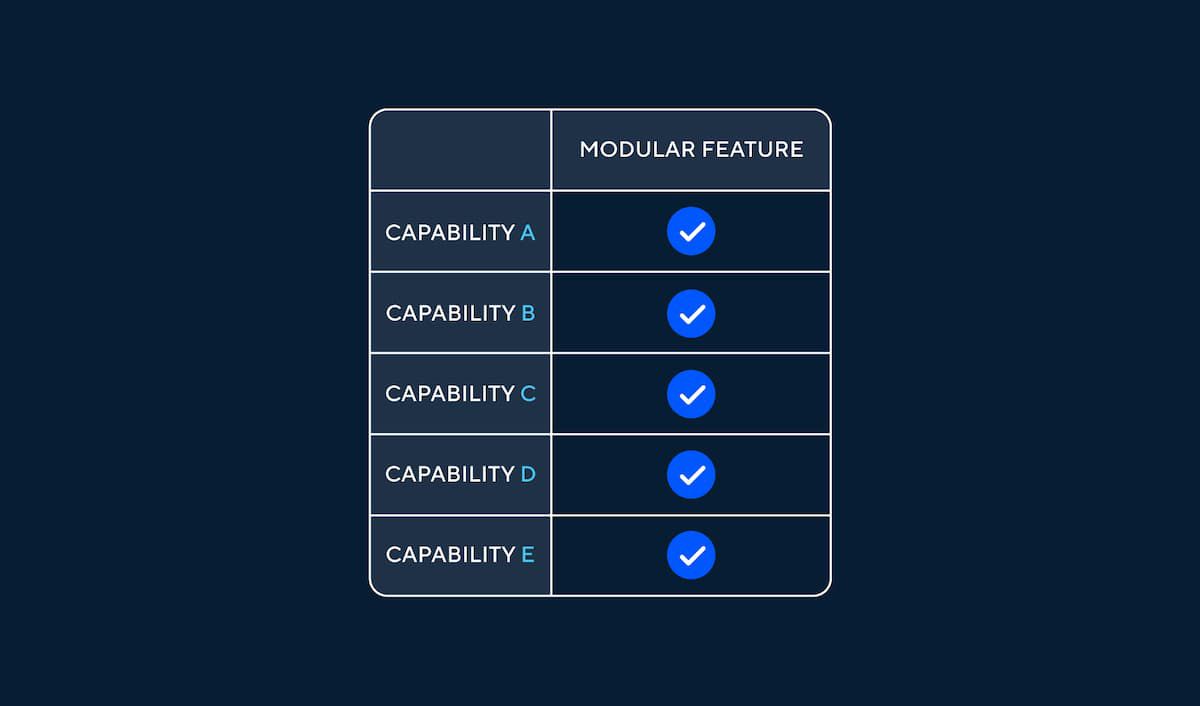
Bu sorunu çözmek için, tüm bu farklı sistemleri rasyonelleştirmek için bir proje üstlendik ve tüm mesaj türleri için kullanılabilecek tek bir modüler sistem geliştirdik. Artık bu sistemde ne zaman bir iyileştirme yapsak, tüm mesaj türleri bundan otomatik olarak faydalanıyor.

Tüm özelliklere güç sağlamak için tek modüler sistem
Bağlı sistemlerle fark yaratın
Modüler sistemler ile az sayıda güçlü ve esnek sisteme sahip olarak verimliliğinizi artırabilirsiniz, ancak gerçek sihir bu sistemleri birbirine bağladığınızda gerçekleşir.
Apple'ın harika ürünler yaratabilmesinin büyük bir nedeni, dikey olarak entegre olmalarıdır - Apple kendi donanımını, yazılımını, hizmetlerini ve hatta perakende deneyimini tasarlar. Bu şekilde tüm müşteri deneyimini kontrol eder ve donanım ve yazılımlarını sorunsuz bir şekilde entegre edebilirler, oysa bazı rakipleri yalnızca aldıkları donanımın kısıtlamaları dahilinde çalışabilirler.

Apple'ın dikey entegrasyonu
Sistemlerinizin ürünün geri kalanıyla bağlantılı ve entegre olduğundan emin olarak benzer stratejik avantajlar elde edebilirsiniz:
- Rakiplerden farklılaşma: Yalnızca birden fazla entegre sistem aracılığıyla mümkün olan yeni yetenekler kazanın.
- İş hendeği : Birden çok sistemi kopyalamak zorunda kalacakları için rakiplerin çözümlerinizi kopyalamasını zorlaştırın.
Örneğin, Ürün Turları öncelikle kaydolduktan sonra yeni müşterilere yardımcı olmak için tasarlandı, ancak Intercom mevcut müşterileri desteklemek için de kullanılabildiğinden, onları botlar, destek gelen kutusu, afişler aracılığıyla da gönderilebilecek şekilde tasarladık. , yardım makaleleri ve e-posta.
Yalnızca müşteri desteği kullanım durumu için Ürün Turları oluşturmak için harcadığımız çabaya değmezdi, ancak bunları müşteri destek araç takımımıza bağlayarak düşük maliyetle üretebildik ve müşterilerimiz için farklılaştırılmış bir çözüm sunabildik. .
Sistemle başlayın
Bu şekilde bağlantılı, modüler sistemler doğru sorulara odaklanmanıza, verimliliği artırmanıza ve rakiplerinizden farklılaşmanıza yardımcı olabilir.
Intercom'daki kendi yolculuğuma ve bu ilkeyi içselleştirmeme geri dönerek, bunun daha iyi bir tasarımcı olmama ve ekibin başarılı bir ürün oluşturmasına yardımcı olan temel fikirlerden biri olduğuna inanıyorum.
Bugünlerde yeni bir proje için çözümler düşünmeye başladığımda, sistemi tasarlayarak başlıyorum. Yüksek kaliteli maketlere atlamak yerine erken aşamalarda sisteme odaklanmanın, önemli kararlar hakkında daha hızlı konuşmamızı sağladığını öğrendim.
Kendinizi Ürün Tasarım ekibimizle çalışırken görebiliyor musunuz? İşe alıyoruz – açık rollerimize göz atın.

