Bir Katil Eylem Çağrısı Düğmesi Oluşturmak için 9 Basit İpucu
Yayınlanan: 2016-08-08Web sitenizde mümkün olan en iyi Harekete Geçirici Mesaj Düğmesine sahip misiniz?
Demek istediğim, insanlar web sitenize geldiğinde kesinlikle bir şeyler yapmalarını ister misiniz?
Doğru?
Harekete Geçirici Çağrınız Nedir?
İster e-posta listenize kaydolmalarını isteyin, ister bir ürün satın alın, ancak bunu yapabilmek için web sitenizde eyleme geçirilebilir bir harekete geçirme düğmesine sahip olmanız gerekir.
Mükemmel bir Harekete Geçirici Mesaj [CTA] düğmesi, ziyaretçilerinizle iletişim kurar ve onları web sitenizde hemen harekete geçmeye teşvik eder.
Bunu bilmesine rağmen, birçok web sitesi sahibi ideal müşterileriyle etkileşim kurmak için etkili CTA'lar kullanıyor. Daha da kötüsü, bazıları web sitelerinde herhangi bir CTA düğmesi kullanmıyor.
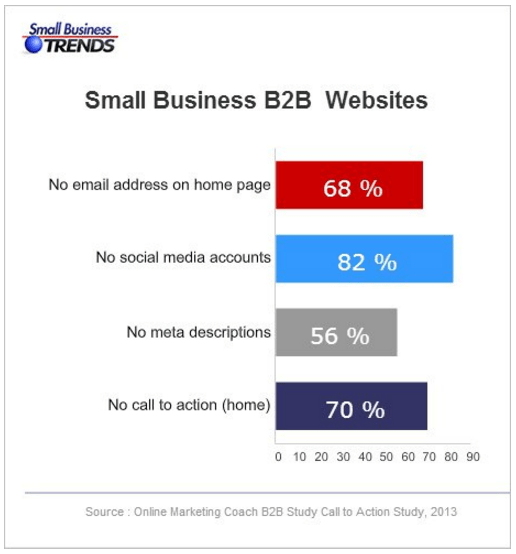
Small Biz Trend tarafından yapılan bir araştırma , küçük işletme B2B web sitelerinin %70'inin harekete geçirici mesajdan yoksun olduğunu ortaya koydu.

İşe Yarayan Bir Katil Eylem Düğmesi Yapın
İster inanın ister inanmayın, ziyaretçilerinizi hemen harekete geçmeye zorlayacak bir harekete geçirici mesaj düğmesi oluşturmak kolay bir iş değildir. Bugün, sizin için görevi basitleştirmek için dokuz basit ipucu açıklayacağım.
Başlayalım!
#1. Etkileyici bir harekete geçirici mesaj için harekete geçirilebilir metin kullanın!
Harekete geçirici mesajınızın metni eylem odaklı ve çarpıcı olmalıdır. Düğme metniniz aşağıdaki soruları yanıtlamalıdır:
- İnsanlar neden CTA düğmenize tıklamalı?
- Tıkladıktan sonra ne olacak?
CTA düğmesi metni olarak Gönder, Gir, Git vb. gibi sıkıcı kelimeleri kullanmayın.
CTA düğmesi metni bir eylem fiiliyle başlamalıdır. Size olası seçeneklerden bazılarını burada göstereyim-
- Teknik İncelemeyi İndirin
- Ücretsiz Teklifimi Alın
- Hesabımı Aç
- Yerinizi Ayırtın
Harekete Geçirici Mesaj düğmesi metninizdeki küçük bir değişiklik , web sitenizin dönüşüm oranını artırabilir .
Sözlerime güvenmiyor musun?
Firefox , harekete geçirici mesaj düğmesi metnini " Firefox 3'ü Deneyin "den " Şimdi İndirin - Ücretsiz " olarak değiştirdiklerinde %3.44 daha fazla dönüşüm buldu .
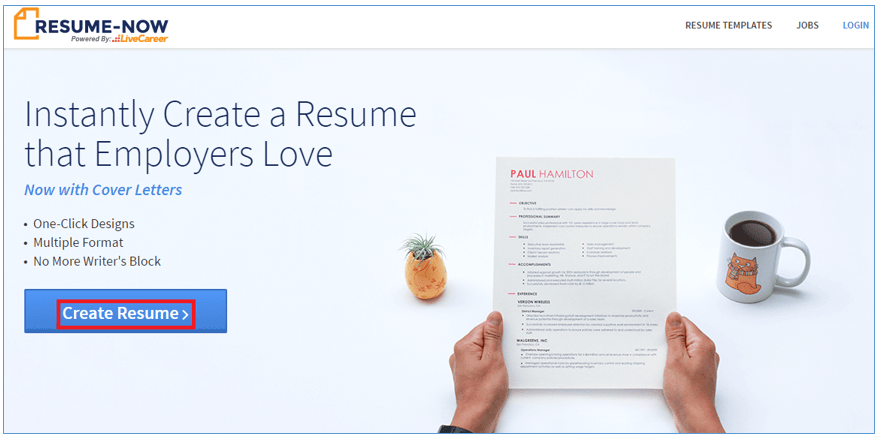
Resume-Now'dan aşağıdaki ekrana bir göz atın. Bu bir çevrimiçi özgeçmiş hazırlama sitesidir. CTA buton metni olarak ' Create Resume ' kullanıyorlar. Düğme metni, neden tıklamanız gerektiğini ve tıkladıktan sonra ne olacağını açıkça belirtir.

#2. Öne çıkan bir renk seçin
Her şeyden önce, CTA düğmeniz beyaz, siyah veya gri değil bir renk olmalıdır. İkincisi, öne çıkan bir renk olmalıdır. CTA düğme renginize dikkatli bir şekilde bakmanız gerekir .
Daha iyi performans gösteren belirli bir renk yoktur. Genel olarak konuşursak, mavi ve turuncu renkli düğmelerin en iyi performansı gösterdiği bildirilmektedir.
Benim tavsiyem, CTA butonunuzu sayfanın geri kalanından farklı kılan bir renk seçmenizdir. Düğme rengi arka plan rengiyle zıt olmalıdır.
Örneğin, mavi bir arka plan üzerinde mavi CTA butonunu kullanırsanız, ziyaretçilerin harekete geçirici mesaj butonunuzu tanıması zor olacaktır.
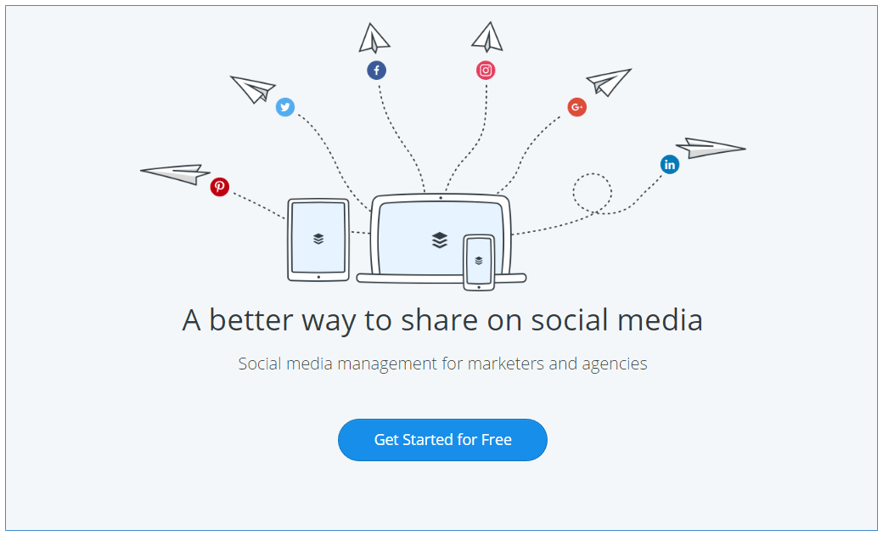
Ancak, beyaz bir arka plan üzerinde mavi CTA butonunu kullanırsanız, buton öne çıkacaktır. Tampon bu mükemmel kombinasyonu kullanır.

#3. Harekete Geçirici Mesaj düğmenizi mükemmel şekilde boyutlandırın
CTA düğmesi geldiğinde boyut önemlidir. Mantıklı olan standart boyutu seçin ve çok büyük veya çok küçük yapmayın.
Ziyaretçilerin düğmeyi kolayca tanımasını istediğinizden emin olabilirsiniz, ancak çok büyük düğmeyi kullanmak olumsuz sonuç verebilir. Çünkü, genel düzeninizi dağınık bir görünüme kavuşturabilir ve insanlar yalnızca CTA boyutunu aşamadıkları için sayfa içeriğinin geri kalanını gözden kaçıracaktır.
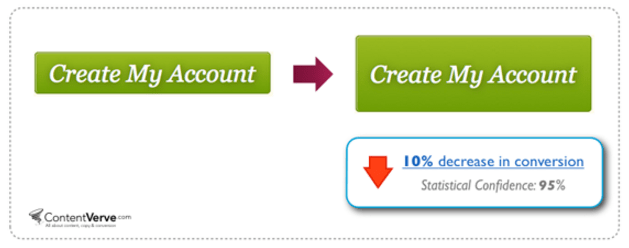
İşte bir CTA butonunu çok daha büyük yapmanın , dönüşümde %10'luk bir düşüş bulduğunun bir kanıtı.

Tersine, düğmenizi çok küçük yaparsanız, ziyaretçiler CTA'nızı gözden kaçırabilir.
Bu nedenle, harekete geçirici mesaj düğmesinin rahatça tıklanacak kadar büyük olması, ancak garip görünecek kadar büyük olmaması gerekir.
![]()
+++++ Özel Metin Yazarlığı Teklifi +++++
Ücretsiz Metin Yazarlığı Kursu e-Kitabını İndirin
Artık bir PDF e -KİTAP olarak mevcut – IncomeDiary Ücretsiz Metin Yazarlığı Kursu
İnsanların sevdiği ve cevap verdiği inandırıcı bir metin yazmak istiyorsanız…
İndirme Bağlantınızı Buradan İsteyin.
Metin yazarları, satış görevlileri, blogcular ve girişimciler için En İyi Başlangıç Metin Yazarları Kılavuzu.
Harika bir metin yazarı kelimelere değil, insanlara aşıktır. Her türlü insan, her yerde ve her yerde.
En İyi Ücretsiz Metin Yazarlığı Kursu | kelimelerle satmak | Her yerden çalışın.
![]()
#4. CTA Düğme Şekli
İnsanların CTA düğmesi için kullandığı en yaygın ve popüler iki şekil vardır. Dikdörtgen ve yuvarlaktırlar.

Her ikisi de popüler olduğundan ve her ikisi de farklı ayarlarda iyi performans gösterebildiğinden, web siteniz için hangi şeklin en iyi sonucu vereceğini kimse söyleyemez. Şimdi, dikdörtgen şekilli veya yuvarlak şekilli bir düğme kullanmak isteyip istemediğinize karar vermeniz gerekiyor.
Sonuç olarak, her iki şekli de test etmeniz ve işiniz için en iyi olanı görmeniz gerekecek!
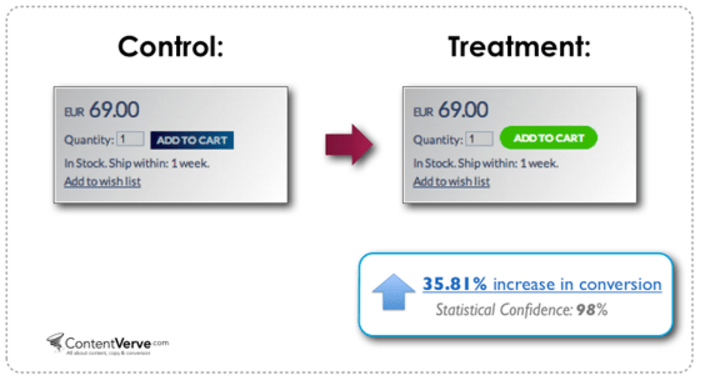
ContentVerve'nin testinde yuvarlak bir düğme, dikdörtgen şeklinden daha iyi performans gösterdi.

#5. CTA Düğmenizde yönlü ipuçlarını kullanın
Yönlü ipuçları, ziyaretçinin dikkatini harekete geçirici mesaj düğmenize yönlendirmeye yardımcı olur. Yön ipuçları, hem bir yüzün göz yönü hem de doğrudan harekete geçirici mesaj düğmenizi gösteren bir ok olabilir.
Ziyaretçiler sitenize ulaştıktan sonra aslında ne tür bir işlem yapmalarını istediğinizi bilmiyorlar. Bu nedenle, yönlendirme ipuçlarını kullanarak onlara ne yapmalarını istediğinize dair bir ipucu verin.
Bazı insanlar işaret etmenin kaba olduğunu söylüyor, ancak konsantre olmak ve sayfanızın daha önemli yönü olan harekete geçirici mesaja bakmak için bir yön duygusu verdiği için dönüşüm için iyi çalışıyor.
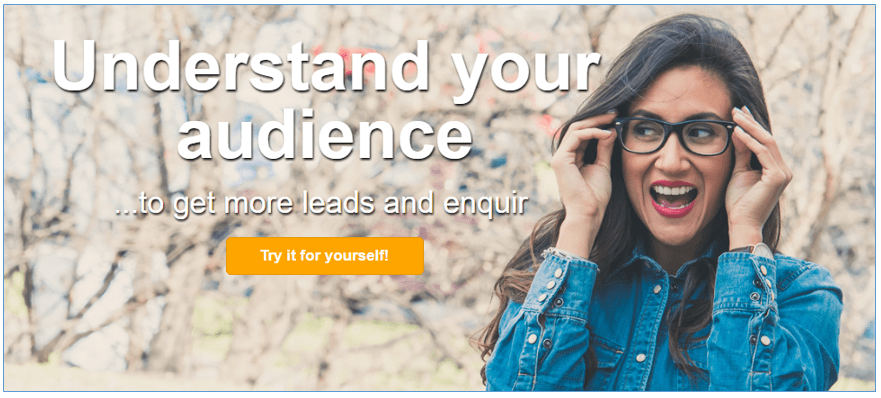
Whatusersdo'dan güzel bir örnek alınmıştır - kadının gözleri, insanları nereye odaklanacakları konusunda yönlendirir.

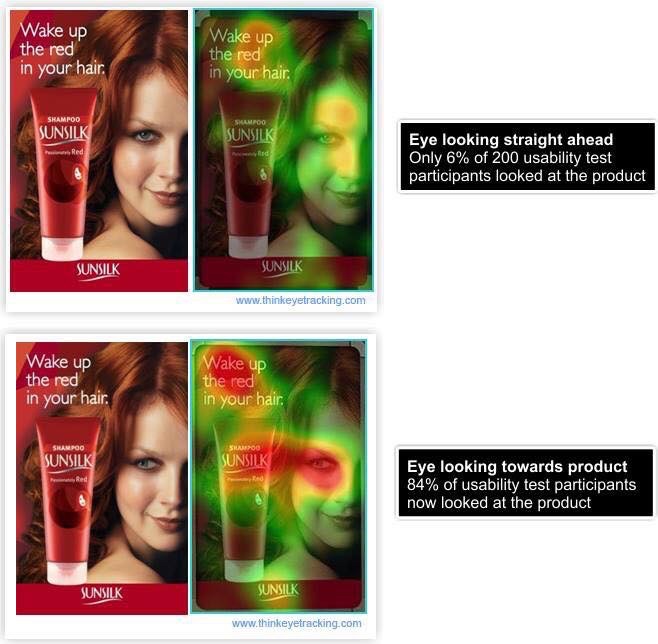
Ve işte arkadaşımız Perry Belcher'in yakın zamanda Facebook'ta paylaştığı harika bir örnek daha. Bu örnek, Harekete Geçirici Mesaj düğmesine atıfta bulunmaz - ancak yine de büyüleyici bir çalışma ve yönlü ipuçlarının kullanımının güçlü bir onayı!

#6. Bir CTA oluştururken – ilk kişiyle gidin
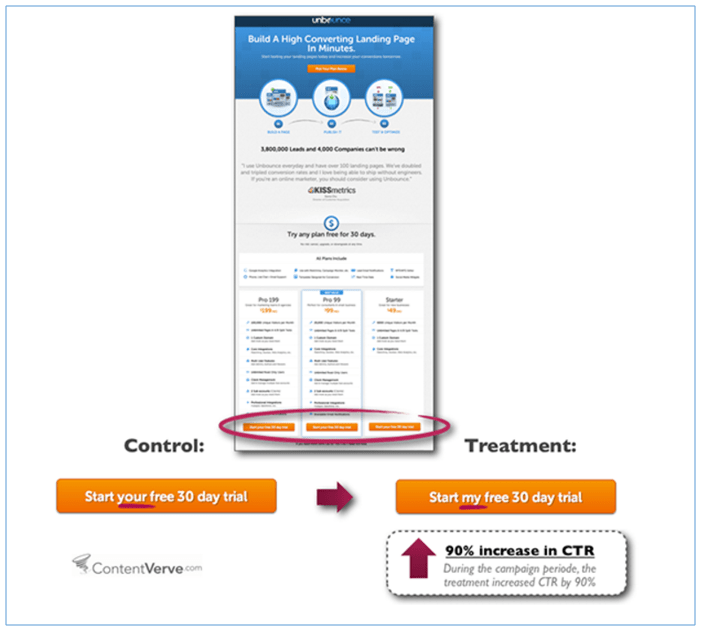
Michael Aagard tarafından yapılan bir araştırma , düğme metnini ikinci kişiden (30 günlük ücretsiz denemenizi başlatın ) birinci kişiye (ücretsiz 30 günlük denememi başlatın) değiştirmenin TO'da %90'lık bir artışla sonuçlandığını buldu.

İlk kişinin neden iyi performans gösterdiğini biliyor musun?
Çünkü “ben”, “benim” ve “benim” gibi kelimelerin kullanılması, ziyaretçilere doğrudan onlara hitap ettiğinizi hissettirir.
Yine de, ikinci kişiye gitmek istiyorsanız, hangisinin daha iyi performans gösterdiğini kontrol etmek için birinci kişiye karşı test edin.
Unutmayın, gerçek insanları hedef alıyorsunuz ve mesajınızı kişiselleştiremezseniz, istediğiniz eylemi yapmayacaklardır.
#7. Bonus Metin
CTA butonunun içine veya altına fazladan bir bit bilgisi eklemek, kullanıcıların kaygısını azaltabilir. Bu fazladan bilgi, her CTA düğmesine uymayabilir, ancak uygun olduğunda çok iyi çalışır.
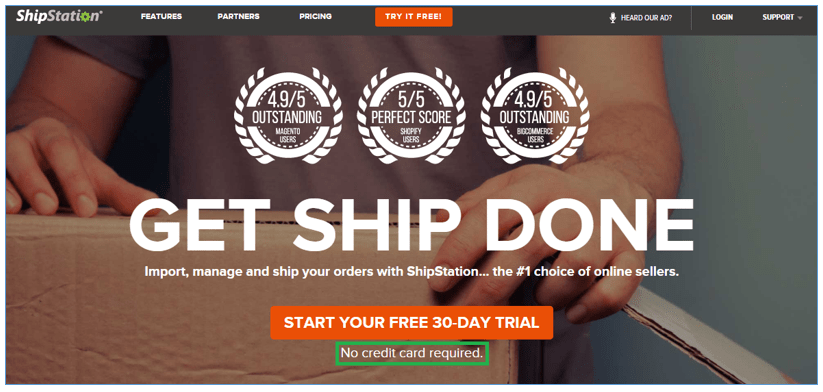
Örneğin, bir düğme metni olarak '30 günlük ücretsiz denemenizi başlatın ' ve CTA düğmesinin altında daha küçük bir ' kredi kartı gerekmez ' metni kullanan Shipstation, ziyaretçilerin kredi kartı bilgilerini sağlamadıkları endişesini azaltır. .
Bu değerli bilgi, kullanıcıları denemeye başlamak için tıklamaya da teşvik edecektir.

#8. Harekete Geçirici Mesajınız Acil Olmalı
Harekete geçirici mesajınız, ziyaretçilerinizin hemen harekete geçmesi için aciliyet yaratmalıdır.
Bunu, kitlenizin CTA düğmesine tıklamazlarsa büyük bir fırsatı kaçıracaklarına dair bir mesaj ileterek yapabilirsiniz.
Aciliyet duygusu yaratmak için CTA'nızda kullanabileceğiniz bazı yaygın kelimeler (yani bugün, şimdi veya hemen) vardır. Bu sözler daha büyük bir aciliyet anlamına gelir ve ziyaretçilerinize teklifin sonsuza kadar sürmeyeceğini açıkça gösterir.
Örneğin, 'Bugün kaydolun ve %20 indirim kazanın!' gibi bir düğme kopyası kullanabilirsiniz.
#9. CTA düğmenizi beyaz bir kutunun içine yerleştirin.
Eylem çağrısı düğmesini dikdörtgen beyaz bir kutu içinde çerçevelemek, CTA düğmesini sayfadaki diğer öğelerden ayırmanın ve öne çıkarmanın başka bir mükemmel yoludur.
CTA düğmeniz çevreleyen içerikle doluysa, sayfadaki diğer öğelerle birlikte kaybolur.
CTA beyaz çerçevesini sayfa tasarımınızla dengelediğinizden emin olun. Öne çıkması gerekiyor - ama kötü bir şekilde değil! Yapışkan ve amatörce olan şeylerden kaçının.
CTA'nın mutlaka beyaz bir kutu ile çerçevelenmesi gerekmez - başka renkler de mevcuttur, ancak çoğu durumda beyaz en iyi sonucu verir.
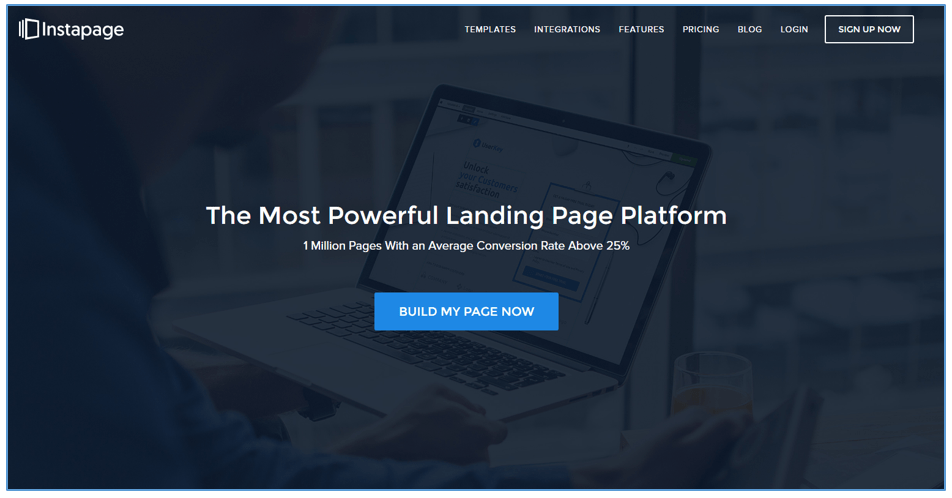
Instapage, bunun nasıl iyi yapılacağına iyi bir örnektir.

Son düşünceler:
Yukarıdaki dokuz ipucu, güçlü bir Harekete Geçirici Mesaj Düğmesi oluşturmanıza izin verecek harika bir çerçevedir.
Ancak, nişiniz için mükemmel Harekete Geçirici Mesaj düğmesini keşfetmek için testi bölmeniz gerekir!
CTA'nızı ayrı ayrı test etmeden, elinizden gelenin en iyisini yapıp yapmadığınızı asla bilemezsiniz.
Örneğin 4. noktayı (düğme şekli) alırsak – kullanılan iki yaygın düğme şekli vardır – yuvarlak ve dikdörtgen. Her iki şekil de iyi performans gösterir. Ancak yine de sektörünüz / nişiniz için en iyi şekli bulmak için onu ayrı ayrı test etmeniz gerekiyor.
Aynı düğme rengi için de geçerli. Bazı insanlar turuncu renkli düğmenin iyi performans gösterdiğini söylerken, diğerleri mavi renkli düğmenin daha iyi performans gösterdiğini söyleyecektir. A/B bölme testi, sizin için en iyisinin ne olduğunu kesin olarak söylemenin tek yoludur.
Ve son olarak, bu basit formülü daima aklınızda bulundurun:
CTA düğmesi, ziyaretçilerin mesajınızı kolayca anlayabilmeleri ve onları tıklamaya ikna etmeye yetecek kadar ilgi çekici olması için yeterince basit olmalıdır.
Yazar Biyografisi: Jabed Hasan, Mountnow'da İçerik Pazarlama Müdürüdür. Jabed'i Twitter'da takip edin