9 semplici suggerimenti per creare un pulsante Killer Call to Action
Pubblicato: 2016-08-08Hai il miglior pulsante Call To Action possibile sul tuo sito web?
Voglio dire, quando le persone visitano il tuo sito web, vuoi assolutamente che facciano qualcosa?
Giusto?
Qual è il tuo invito all'azione?
Sia che tu voglia che si iscrivano alla tua mailing list o che acquistino un prodotto, ma per farlo devi avere un pulsante di invito all'azione utilizzabile nel tuo sito web.
Un perfetto pulsante Call To Action [CTA] comunica con i tuoi visitatori e li incoraggia ad agire immediatamente sul tuo sito web.
Nonostante lo sappiano, molti proprietari di siti Web utilizzano CTA efficaci per coinvolgere i loro clienti ideali. Ancora peggio, alcuni di loro non utilizzano alcun pulsante CTA nel loro sito Web.
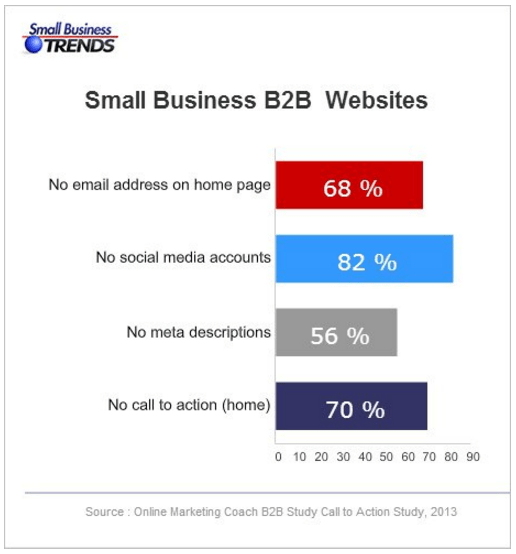
Uno studio di Small Biz Trend ha rivelato che il 70% dei siti Web B2B di piccole imprese non dispone di un invito all'azione.

Crea un pulsante Killer Call to Action che funziona
Che tu ci creda o no, creare un pulsante di invito all'azione che costringerà i tuoi visitatori a intraprendere un'azione immediata non è un compito facile. Oggi ti spiegherò nove semplici suggerimenti per semplificarti il compito.
Iniziamo!
# 1. Usa testo fruibile per un invito all'azione killer!
Il testo del tuo pulsante di invito all'azione dovrebbe essere orientato all'azione e sorprendente. Il testo del tuo pulsante dovrebbe rispondere alle seguenti domande-
- Perché le persone dovrebbero fare clic sul tuo pulsante CTA ?
- Cosa accadrà dopo averci cliccato?
Non usare solo parole noiose come Invia, Invio, Vai, ecc. come testo del pulsante CTA.
Il testo del pulsante CTA dovrebbe iniziare con un verbo di azione. Lascia che ti mostri alcune delle possibili opzioni qui-
- Scarica il libro bianco
- Ottieni il mio preventivo gratuito
- Apri il mio account
- Prenota il tuo posto
Una piccola modifica nel testo del pulsante Call To Action può aumentare il tasso di conversione del tuo sito web .
Non ti fidi delle mie parole?
Firefox ha riscontrato il 3,44% di conversioni in più modificando il testo del pulsante di invito all'azione da " Prova Firefox 3 " a " Scarica ora - Gratis ".
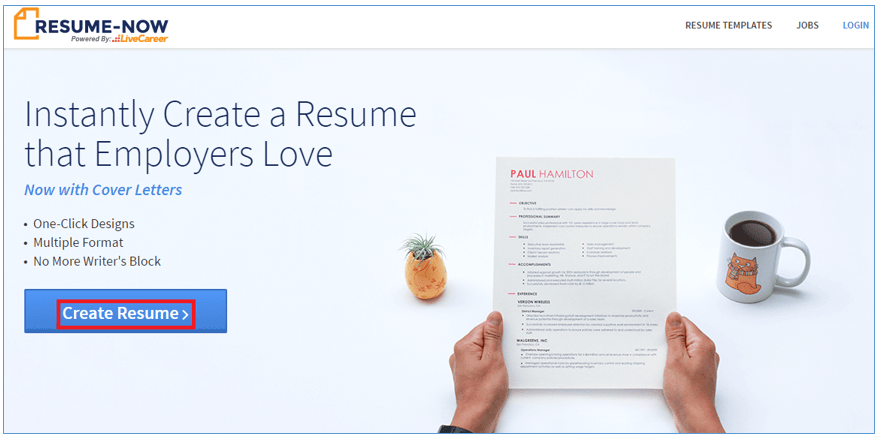
Dai un'occhiata alla schermata qui sotto da Resume-Now. Questo è un sito web per la creazione di curriculum online. Stanno usando " Crea curriculum " come testo del pulsante CTA. Il testo del pulsante indica chiaramente perché dovresti fare clic e cosa accadrà dopo aver fatto clic.

#2. Scegli un colore che si distingua
Prima di tutto, il tuo pulsante CTA dovrebbe essere un colore, non bianco, nero o grigio. In secondo luogo, dovrebbe essere un colore che si distingue. Devi considerare attentamente il colore del tuo pulsante CTA.
Non esiste un colore particolare che funzioni meglio. In generale, si dice che i pulsanti di colore blu e arancione funzionino meglio.
Il mio consiglio è di scegliere un colore che faccia risaltare il tuo pulsante CTA dal resto della pagina. Il colore del pulsante deve essere in contrasto con il colore di sfondo.
Ad esempio, se utilizzi il pulsante CTA blu su sfondo blu, sarà difficile per i visitatori riconoscere il tuo pulsante di invito all'azione.
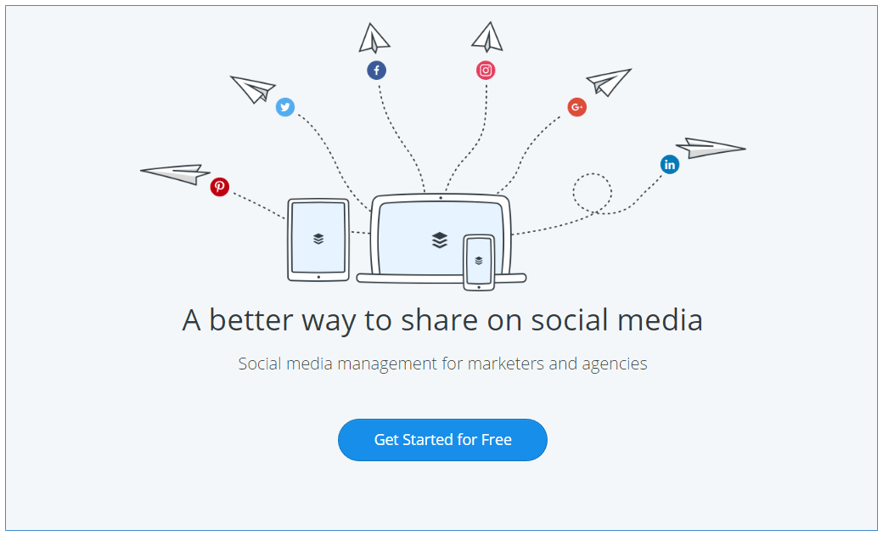
Ma se usi il pulsante CTA blu su sfondo bianco, il pulsante risalterà. Buffer usa questa combinazione perfetta.

#3. Ridimensiona perfettamente il tuo pulsante Call To Action
Le dimensioni contano quando si tratta del pulsante CTA. Scegli la dimensione standard che ha senso e non renderla troppo grande o troppo piccola.
Sicuramente vuoi che i visitatori riconoscano facilmente il pulsante, ma l'uso del pulsante troppo grande può funzionare negativamente. Perché può rendere il tuo layout generale un aspetto disordinato e le persone trascureranno il resto del contenuto della pagina semplicemente perché non riescono a superare le dimensioni CTA.
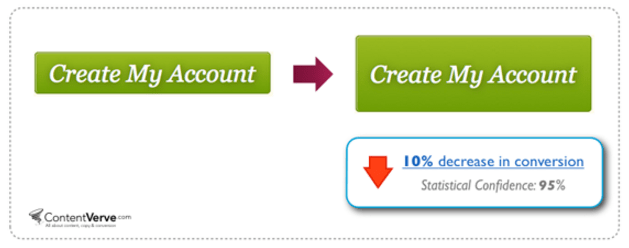
Ecco una prova del fatto che un pulsante CTA molto più grande ha effettivamente riscontrato una riduzione del 10% nella conversione .

Al contrario, se rimpicciolisci il tuo pulsante, i visitatori potrebbero trascurare il tuo CTA.
Pertanto, il pulsante di invito all'azione deve essere abbastanza grande da poter essere cliccato comodamente, ma non troppo grande da sembrare strano.
![]()
+++++ Offerta speciale di copywriting +++++
Scarica l'eBook del corso di copywriting gratuito
Disponibile ora come eBOOK PDF : il corso di copywriting gratuito di IncomeDiary
Se vuoi scrivere una copia credibile che le persone amano e a cui rispondono...
Richiedi il tuo link per il download qui.
La guida definitiva per i copywriter introduttivi per copywriter, venditori, blogger e imprenditori.
Un grande copywriter non è innamorato delle parole, è innamorato delle persone. Tutti i tipi di persone, ovunque e ovunque.
Il miglior corso di copywriting gratuito | Vendi con le parole | Lavora da qualsiasi luogo.
![]()
#4. Forma del pulsante CTA
Esistono due forme più comuni e popolari che le persone usano per il pulsante CTA. Sono rettangolari e arrotondati.
Nessuno può dirti quale forma funzionerà meglio per il tuo sito Web poiché entrambi sono popolari ed entrambi possono funzionare bene in impostazioni diverse. Ora devi decidere se vuoi utilizzare un pulsante con forma rettangolare o forma arrotondata.

In definitiva, dovrai testare entrambe le forme e vedere cosa funziona meglio per la tua attività!
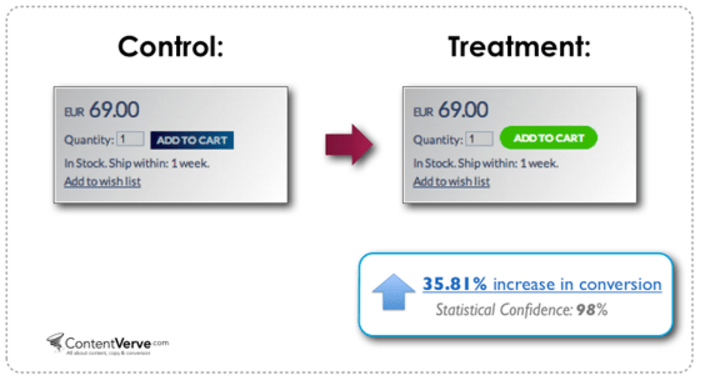
Nel test di ContentVerve , un pulsante arrotondato ha funzionato meglio di una forma rettangolare.

#5. Usa segnali direzionali nel tuo pulsante CTA
I segnali direzionali aiutano a guidare l'attenzione del visitatore sul tuo pulsante di invito all'azione. I segnali direzionali possono essere sia la direzione degli occhi di un viso che una freccia che punta direttamente al tuo pulsante di invito all'azione.
Dopo essere arrivati, i visitatori del tuo sito in realtà non sanno quale azione vuoi che facciano. Quindi, dai loro un'idea di cosa vuoi che facciano usando i segnali direzionali.
Alcune persone dicono che è scortese indicare, ma funziona bene per la conversione in quanto dà un senso dell'orientamento per concentrarsi e guardare all'aspetto più importante della tua pagina, che è l'invito all'azione.
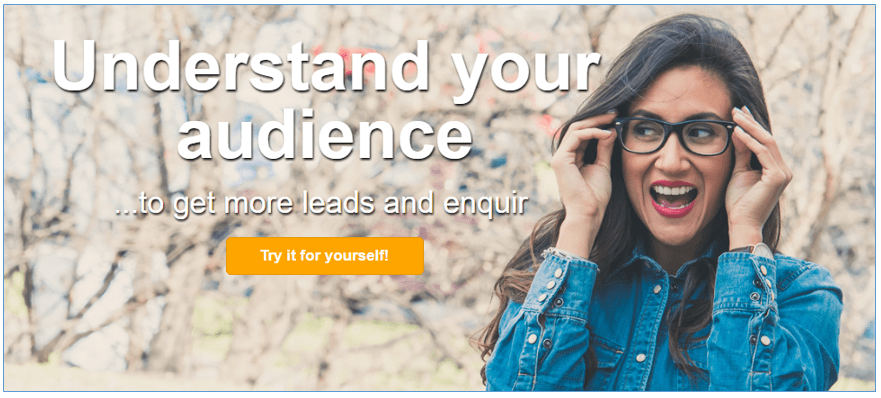
Un chiaro esempio è tratto da ciò che gli utenti fanno: gli occhi della donna guidano le persone su dove concentrarsi.

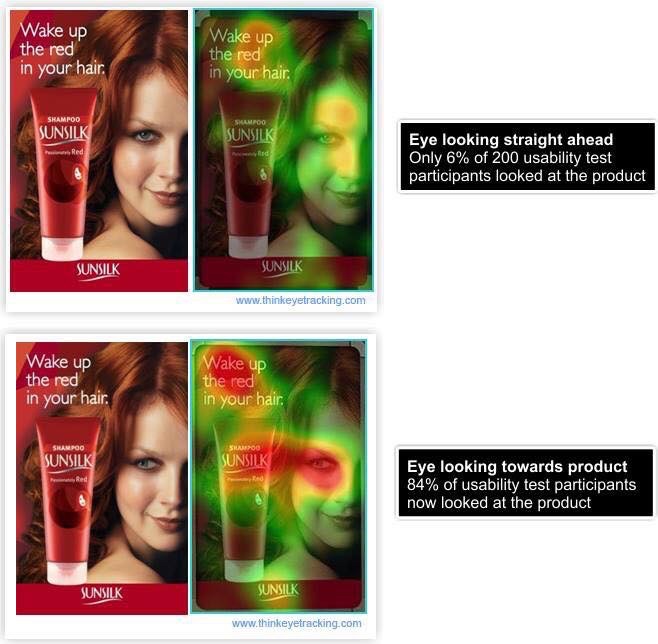
Ed ecco un altro grande esempio che il nostro amico Perry Belcher ha recentemente condiviso su Facebook. Questo esempio non si riferisce a un pulsante Call To Action , ma è comunque uno studio affascinante e una potente approvazione dell'uso di segnali direzionali!

#6. Quando crei un CTA, vai con la prima persona
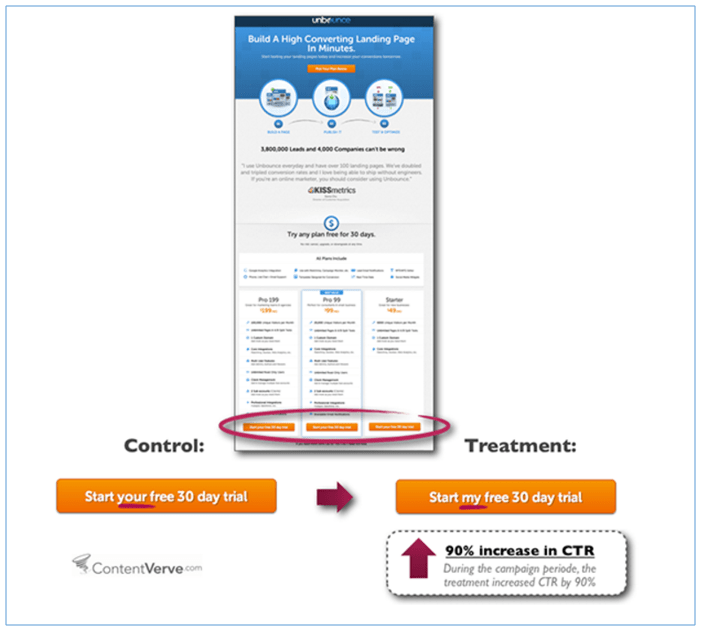
Uno studio di Michael Aagard ha rilevato che la modifica del testo del pulsante da seconda persona (inizia la tua prova gratuita di 30 giorni) in prima persona (inizia la mia prova gratuita di 30 giorni) ha comportato un aumento del 90% del CTR.

Sai perché la prima persona si comporta bene?
Perché usare parole come “me”, “mio” e “mio” fa sentire ai visitatori che ti stai rivolgendo direttamente a loro.
Tuttavia, se vuoi scegliere la seconda persona, testala contro la prima persona per verificare quale si comporta meglio.
Ricorda, stai prendendo di mira veri esseri umani e se non puoi personalizzare il tuo messaggio, allora non intraprenderanno l'azione desiderata.
#7. Testo bonus
L'aggiunta di un'informazione in più all'interno o al di sotto del pulsante CTA può ridurre l'ansia degli utenti. Questa informazione in più potrebbe non essere adatta a tutti i pulsanti CTA, ma quando si adatta, funziona molto bene.
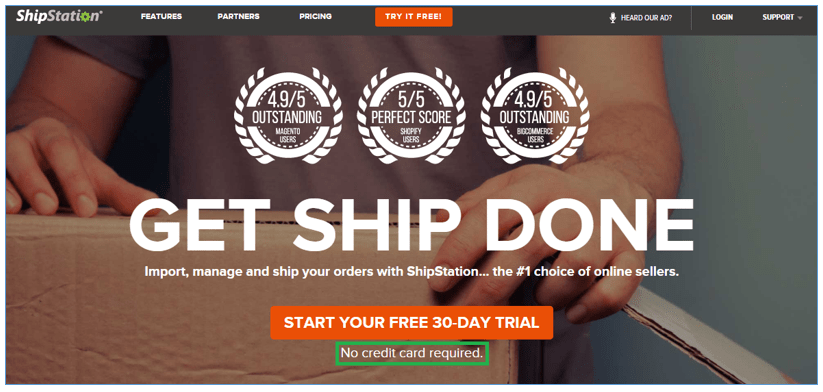
Ad esempio, Shipstation utilizza " Inizia la tua prova gratuita di 30 giorni " come testo del pulsante e un testo più piccolo " nessuna carta di credito richiesta " sotto il pulsante CTA che riduce l'ansia dei visitatori di non aver fornito le informazioni sulla carta di credito .
Queste preziose informazioni incoraggeranno anche gli utenti a fare clic per iniziare la prova.

#8. Il tuo invito all'azione dovrebbe essere urgente
Il tuo pulsante di invito all'azione dovrebbe creare l'urgenza in modo che i tuoi visitatori intraprendano un'azione immediata.
Puoi farlo semplicemente trasmettendo un messaggio che il tuo pubblico perderà una grande opportunità se non fa clic sul tuo pulsante CTA.
Ci sono alcune parole comuni (ad esempio oggi, ora o immediatamente) che puoi usare nella tua CTA per creare il senso di urgenza. Queste parole implicano una maggiore urgenza e chiariscono ai tuoi visitatori che l'offerta potrebbe non durare per sempre.
Ad esempio, puoi utilizzare una copia del pulsante come "Iscriviti oggi e ottieni uno sconto del 20%!"
#9. Inquadra il tuo pulsante CTA all'interno di una casella bianca.
Inquadrare il pulsante di invito all'azione all'interno di una casella bianca rettangolare è un altro ottimo modo per staccare il pulsante CTA da altri elementi della pagina e farlo risaltare.
Se il tuo pulsante CTA è ingombra di contenuti circostanti, andrà perso con altri elementi nella pagina.
Assicurati di bilanciare l'inquadratura bianca CTA con il design della tua pagina. Deve distinguersi, ma non in modo negativo! Evita tutto ciò che è pacchiano e amatoriale.
La CTA non deve necessariamente essere incorniciata da un riquadro bianco: sono disponibili altri colori, ma nella maggior parte dei casi, il bianco funziona meglio.
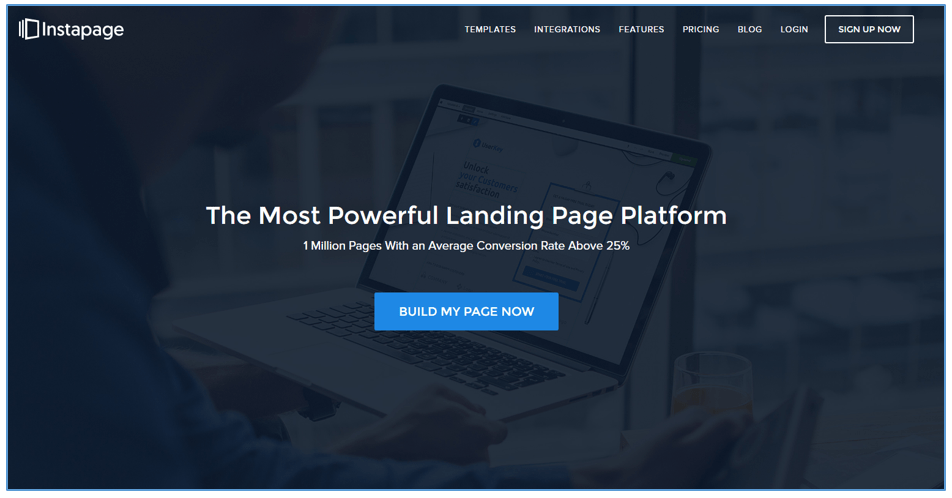
Instapage è un buon esempio di come farlo bene.

Pensieri finali:
I nove suggerimenti di cui sopra sono un ottimo framework che ti consentirà di creare un potente pulsante di invito all'azione.
Ma per scoprire il pulsante Call To Action perfetto per la tua nicchia, devi dividere il test!
Senza testare in due parti la tua CTA, non saprai mai se stai facendo del tuo meglio.
Ad esempio, se prendiamo il punto n. 4 (forma del pulsante), vengono utilizzate due forme comuni dei pulsanti: arrotondata e rettangolare. Entrambe le forme si comportano bene. Ma devi ancora testarlo in due parti per scoprire la forma migliore per il tuo settore/nicchia.
Lo stesso vale per il colore dei pulsanti. Alcune persone diranno che il pulsante di colore arancione funziona bene e altri diranno che un pulsante di colore blu funziona meglio. Il test diviso A/B è l'unico modo per dire con certezza cosa funziona meglio per te.
E infine, tieni sempre a mente questa semplice formula:
Il pulsante CTA dovrebbe essere abbastanza semplice in modo che i visitatori possano capire facilmente il tuo messaggio e abbastanza convincente da convincerli a fare clic su di esso.
Biografia dell'autore: Jabed Hasan è un Content Marketing Manager presso Mountnow. Segui Jabed su Twitter