9 sencillos consejos para crear un botón de llamada a la acción espectacular
Publicado: 2016-08-08¿Tiene el mejor botón de llamada a la acción posible en su sitio web?
Quiero decir, cuando las personas visitan su sitio web, ¿definitivamente quiere que hagan algo?
¿Derecha?
¿Cuál es su llamado a la acción?
Ya sea que desee que se registren en su lista de correo o que compren un producto, pero para hacerlo necesita tener un botón de llamada a la acción procesable en su sitio web.
Un botón de llamada a la acción [CTA] perfecto se comunica con sus visitantes y los alienta a realizar la acción de inmediato en su sitio web.
A pesar de saber eso, muchos propietarios de sitios web están utilizando llamadas a la acción efectivas para atraer a sus clientes ideales. Peor aún, algunos de ellos no usan ningún botón de CTA en su sitio web.
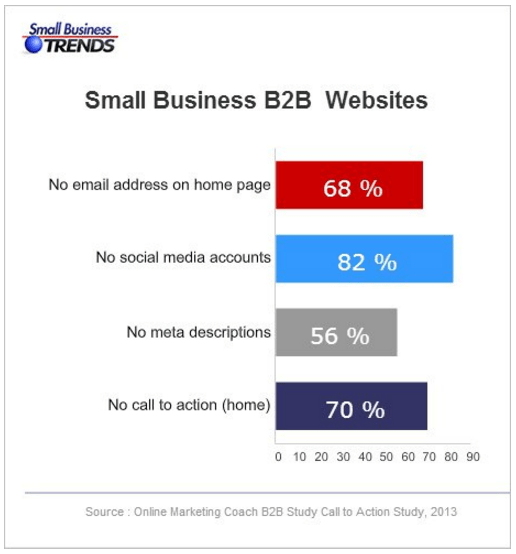
Un estudio realizado por Small Biz Trend reveló que el 70% de los sitios web B2B de pequeñas empresas carecen de un llamado a la acción.

Haga un botón de llamada a la acción asesino que funcione
Lo crea o no, crear un botón de llamada a la acción que obligue a sus visitantes a realizar una acción inmediata no es una tarea fácil. Hoy te explicaré nueve sencillos consejos para simplificarte la tarea.
¡Empecemos!
#1. ¡Use texto procesable para una llamada a la acción asesina!
El texto de tu botón de llamada a la acción debe estar orientado a la acción y ser llamativo. El texto de su botón debe responder a las siguientes preguntas:
- ¿Por qué la gente debería hacer clic en tu botón CTA ?
- ¿Qué sucederá después de hacer clic en él?
No uses solo palabras aburridas como Enviar, Entrar, Ir, etc. como texto del botón CTA.
El texto del botón CTA debe comenzar con un verbo de acción. Déjame mostrarte algunas de las posibles opciones aquí.
- Descargar documento técnico
- Obtén mi cotización gratis
- Abrir mi cuenta
- Reserve su asiento
Una pequeña modificación en el texto del botón Llamado a la acción puede aumentar la tasa de conversión de su sitio web .
¿No confías en mis palabras?
Firefox encontró un 3,44 % más de conversiones cuando cambiaron el texto del botón de llamada a la acción de " Probar Firefox 3 " a " Descargar ahora, gratis ".
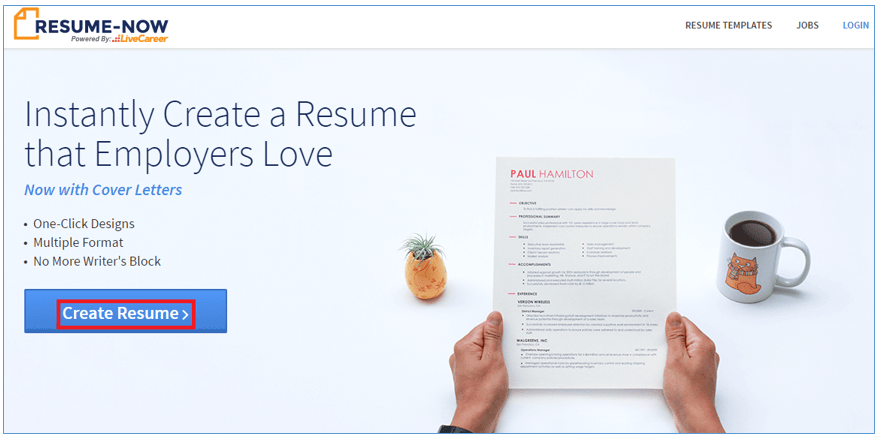
Solo eche un vistazo a la pantalla a continuación de Resume-Now. Este es un sitio web para hacer currículums en línea. Están usando ' Crear currículum ' como texto del botón CTA. El texto del botón indica claramente por qué debe hacer clic y qué sucederá después de hacer clic.

#2. Elige un color que destaque
En primer lugar, tu botón CTA debe ser de un color, no blanco, negro o gris. En segundo lugar, debe ser un color que destaque. Debes considerar detenidamente el color de tu botón CTA.
No hay ningún color en particular que funcione mejor. En términos generales, se informa que los botones de color azul y naranja funcionan mejor.
Mi recomendación es elegir un color que haga que tu botón CTA se destaque del resto de la página. El color del botón debe contrastar con el color de fondo.
Por ejemplo, si usa el botón CTA azul sobre un fondo azul, será difícil para los visitantes reconocer su botón de llamada a la acción.
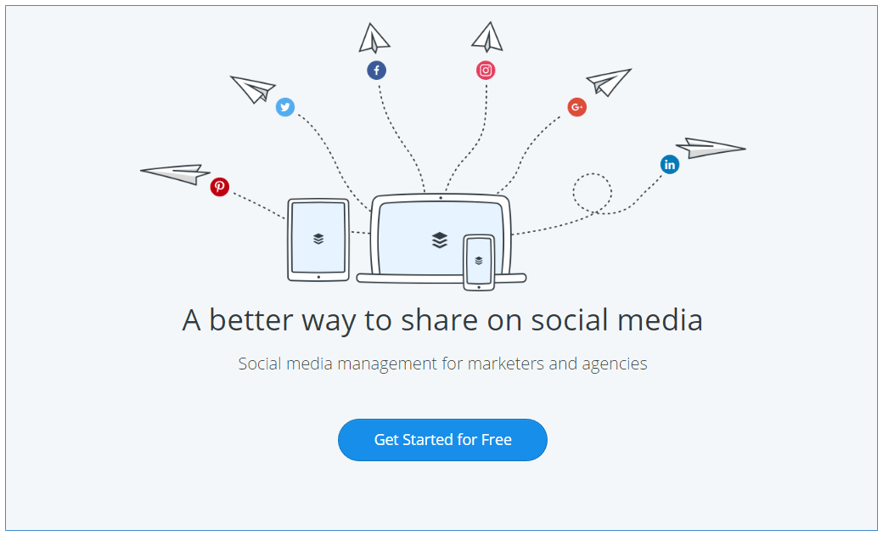
Pero, si usa el botón CTA azul sobre un fondo blanco, el botón se destacará. Buffer utiliza esta combinación perfecta.

#3. Dimensiona perfectamente tu botón de llamada a la acción
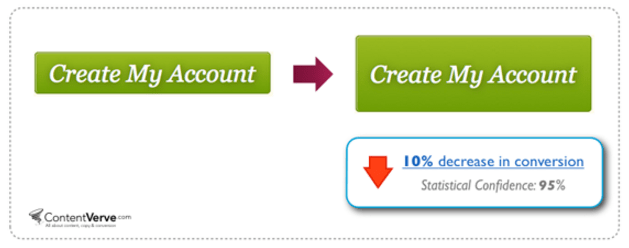
El tamaño importa cuando se trata del botón CTA. Elija el tamaño estándar que tenga sentido y no lo haga demasiado grande o demasiado pequeño.
Seguro que desea que los visitantes reconozcan el botón fácilmente, pero usar un botón demasiado grande puede funcionar negativamente. Porque puede hacer que su diseño general se vea desordenado y las personas pasarán por alto el resto del contenido de la página simplemente porque no pueden pasar el tamaño de la CTA.
Aquí hay una prueba de cómo hacer que un botón de CTA sea mucho más grande y realmente encontró una disminución del 10% en la conversión .

Por el contrario, si hace que su botón sea demasiado pequeño, los visitantes pueden pasar por alto su CTA.
Por lo tanto, el botón de llamada a la acción debe ser lo suficientemente grande para hacer clic cómodamente, pero no demasiado grande para que parezca extraño.
![]()
+++++ Oferta especial de redacción +++++
Descargue el libro electrónico del curso gratuito de redacción publicitaria
Disponible ahora como eBOOK en PDF : el curso gratuito de redacción publicitaria de IncomeDiary
Si quieres escribir una copia creíble que la gente ame y responda…
Solicite su enlace de descarga aquí.
La guía definitiva para redactores publicitarios para principiantes para redactores publicitarios, vendedores, blogueros y empresarios.
Un gran redactor no está enamorado de las palabras, está enamorado de la gente. Todo tipo de personas, en todas partes y en cualquier lugar.
El Mejor Curso Gratis de Redacción | Vender con palabras | Trabaja desde cualquier lugar.
![]()
#4. Forma del botón CTA
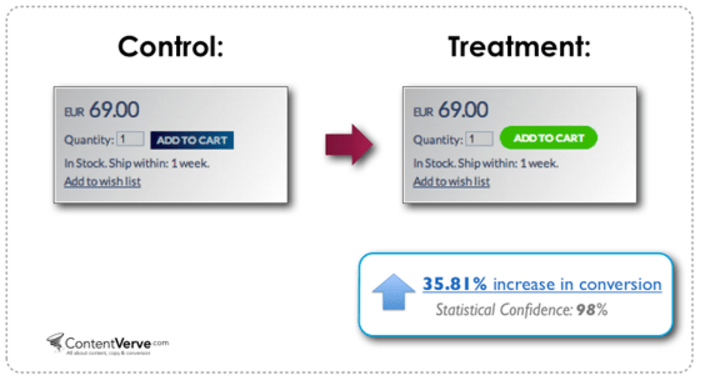
Hay dos formas más comunes y populares que la gente usa para el botón CTA. Son rectangulares y redondeadas.

Nadie puede decirle qué forma funcionará mejor para su sitio web, ya que ambas son populares y pueden funcionar bien en diferentes entornos. Ahora, debe decidir si desea usar un botón con forma rectangular o redondeada.
¡En última instancia, deberá probar ambas formas y ver qué funciona mejor para su negocio!
En la prueba de ContentVerve , un botón redondeado funcionó mejor que uno de forma rectangular.

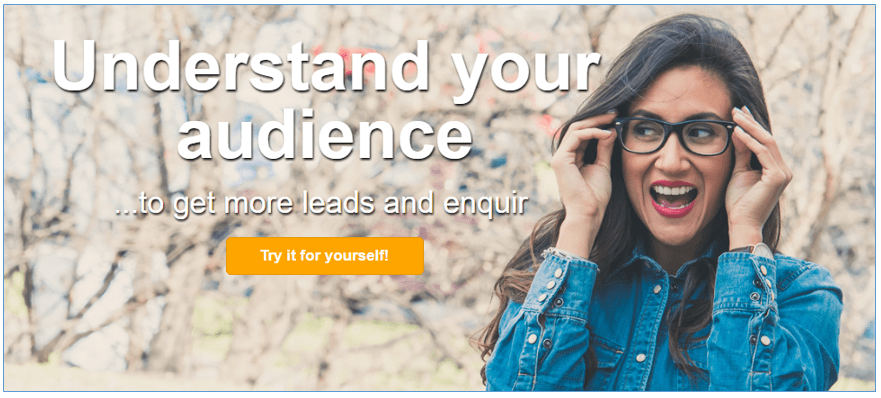
#5. Use señales direccionales en su botón CTA
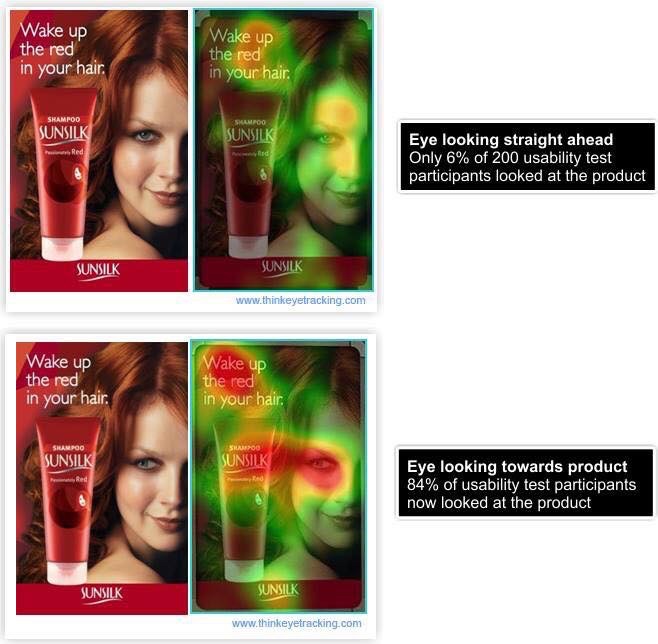
Las señales direccionales ayudan a guiar la atención del visitante a su botón de llamada a la acción. Las señales direccionales pueden ser tanto la dirección de los ojos de una cara como una flecha que apunta directamente al botón de llamada a la acción.
Después de que los visitantes lleguen a su sitio, en realidad no saben qué acción desea que realicen. Por lo tanto, dales una pista de lo que quieres que hagan usando señales direccionales.
Algunas personas dicen que es de mala educación señalar, pero funciona bien para la conversión, ya que da un sentido de dirección para concentrarse y mirar el aspecto más importante de su página, que es la llamada a la acción.
Se toma un buen ejemplo de whatusersdo: los ojos de la mujer guían a las personas sobre dónde enfocarse.

Y aquí hay otro gran ejemplo que nuestro amigo Perry Belcher compartió recientemente en Facebook. Este ejemplo no se refiere a un botón de llamada a la acción , ¡pero sigue siendo un estudio fascinante y un respaldo poderoso del uso de señales direccionales!

#6. Al crear un CTA, vaya con la primera persona
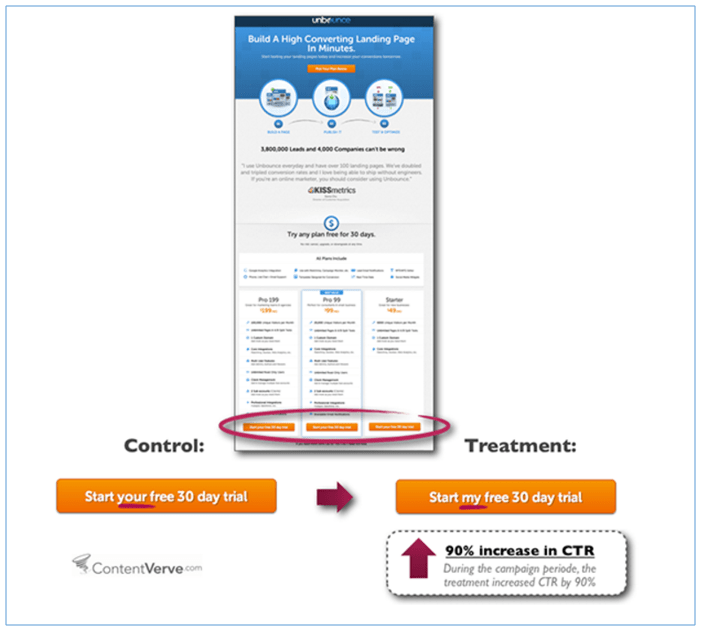
Un estudio realizado por Michael Aagard descubrió que cambiar el texto del botón de segunda persona (iniciar la prueba gratuita de 30 días) a primera persona (iniciar mi prueba gratuita de 30 días) resultó en un aumento del 90 % en el CTR.

¿Sabes por qué la primera persona funciona bien?
Porque usar palabras como “yo”, “mi” y “mío” hace que los visitantes sientan que te estás dirigiendo a ellos directamente.
Aún así, si desea optar por la segunda persona, pruébelo contra la primera persona para verificar cuál funciona mejor.
Recuerde, se dirige a seres humanos reales y, si no puede personalizar su mensaje, no realizarán la acción deseada.
#7. Texto de bonificación
Agregar un poco de información adicional dentro o debajo del botón CTA puede reducir la ansiedad de los usuarios. Es posible que esta información adicional no encaje con todos los botones de CTA, pero cuando encaja, funciona muy bien.
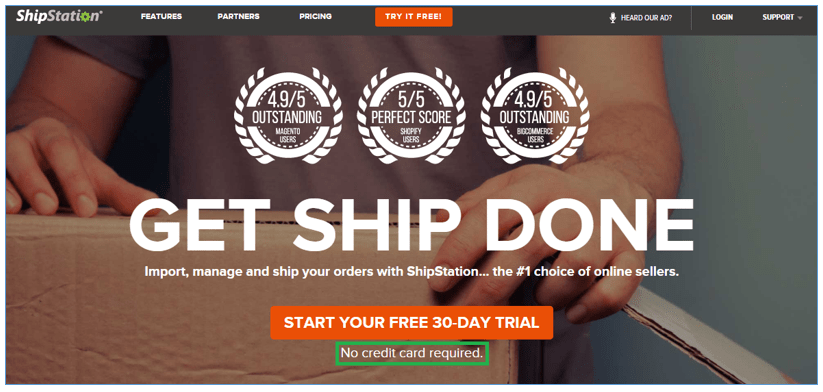
Por ejemplo, Shipstation usa ' Comience su prueba gratuita de 30 días ' como texto de botón y un texto más pequeño ' no se requiere tarjeta de crédito ' debajo del botón CTA, lo que reduce la ansiedad de los visitantes por no proporcionar la información de su tarjeta de crédito. .
Esta valiosa información también alentará a los usuarios a hacer clic para comenzar su prueba.

#8. Su llamada a la acción debe ser urgente
Su botón de llamada a la acción debe crear la urgencia para que sus visitantes tomen una acción inmediata.
Simplemente puede hacer esto transmitiendo un mensaje de que su audiencia perderá una gran oportunidad si no hace clic en su botón CTA.
Hay algunas palabras comunes (es decir, hoy, ahora o inmediatamente) que puede usar en su CTA para crear la sensación de urgencia. Estas palabras implican una mayor urgencia y dejan claro a tus visitantes que la oferta puede no durar para siempre.
Por ejemplo, puede usar una copia de botón como '¡Regístrese hoy y obtenga un 20% de descuento!'
#9. Enmarque su botón CTA dentro de un cuadro blanco.
Enmarcar el botón de llamada a la acción dentro de un cuadro blanco rectangular es otra forma excelente de separar el botón de CTA de otros elementos en la página y hacer que se destaque.
Si su botón CTA está abarrotado de contenido circundante, se perderá con otros elementos en la página.
Asegúrate de equilibrar el marco blanco de la CTA con el diseño de tu página. Tiene que sobresalir, ¡pero no de mala manera! Evite cualquier cosa hortera y amateur.
El CTA no necesariamente tiene que estar enmarcado por un cuadro blanco; hay otros colores disponibles, pero en la mayoría de los casos, el blanco funciona mejor.
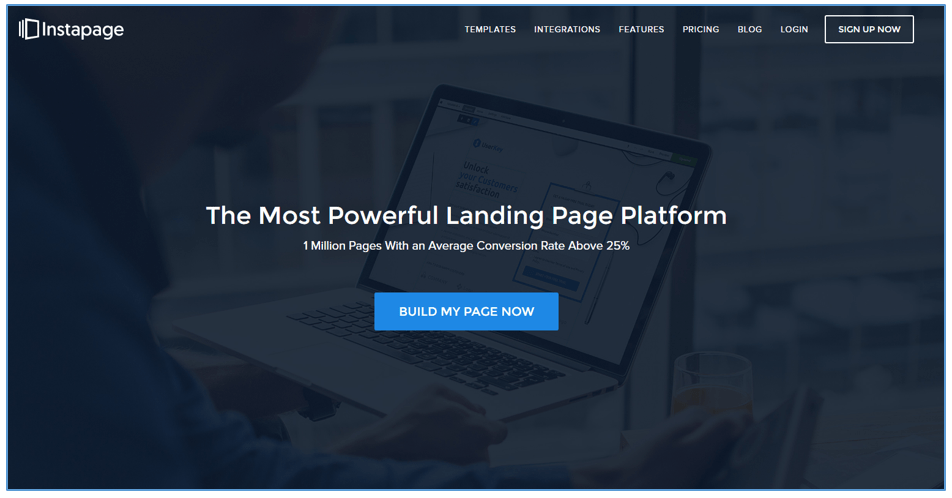
Instapage es un buen ejemplo de cómo hacerlo bien.

Pensamientos finales:
Los nueve consejos anteriores son un excelente marco que le permitirá crear un poderoso botón de llamada a la acción.
Pero para descubrir el botón de llamada a la acción perfecto para su nicho, ¡debe dividir la prueba!
Sin pruebas divididas de su CTA, nunca sabrá si está haciendo su mejor esfuerzo.
Por ejemplo, si tomamos el punto 4 (forma del botón), se utilizan dos formas de botón comunes: redondeadas y rectangulares. Ambas formas funcionan bien. Pero aún necesita dividir la prueba para encontrar la mejor forma para su industria / nicho.
Lo mismo ocurre con el color del botón. Algunas personas dirán que el botón de color naranja funciona bien y otras dirán que un botón de color azul funciona mejor. La prueba dividida A/B es la única forma de saber con certeza qué funciona mejor para usted.
Y por último, ten siempre presente esta sencilla fórmula:
El botón CTA debe ser lo suficientemente simple para que los visitantes puedan entender fácilmente tu mensaje y lo suficientemente convincente para persuadirlos de hacer clic en él.
Biografía del autor: Jabed Hasan es gerente de marketing de contenido en Mountnow. Sigue a Jabed en Twitter