9 prostych wskazówek dotyczących tworzenia zabójczego przycisku wezwania do działania
Opublikowany: 2016-08-08Czy masz najlepszy możliwy przycisk wezwania do działania na swojej stronie?
To znaczy, kiedy ludzie wchodzą na twoją stronę, na pewno chcesz, żeby coś zrobili?
Dobrze?
Jakie jest Twoje wezwanie do działania?
Niezależnie od tego, czy chcesz, aby zapisali się na Twoją listę mailingową, czy kupili produkt, ale aby to zrobić, musisz mieć praktyczny przycisk wezwania do działania w swojej witrynie.
Idealny przycisk wezwania do działania [CTA] komunikuje się z odwiedzającymi i zachęca ich do natychmiastowego podjęcia działania w Twojej witrynie.
Pomimo tego, wielu właścicieli witryn korzysta ze skutecznych CTA, aby zaangażować swoich idealnych klientów. Co gorsza, niektórzy z nich nie używają żadnego przycisku CTA na swojej stronie internetowej.
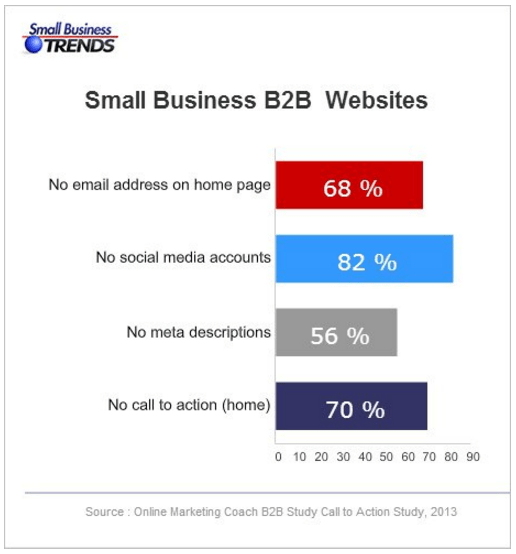
Badanie przeprowadzone przez Small Biz Trend wykazało, że 70% stron internetowych małych firm B2B nie ma wezwania do działania.

Stwórz zabójczy przycisk wezwania do działania, który działa
Wierz lub nie, ale stworzenie przycisku wezwania do działania, który zmusi odwiedzających do podjęcia natychmiastowego działania, nie jest łatwym zadaniem. Dziś wyjaśnię dziewięć prostych wskazówek, które ułatwią Ci zadanie.
Zacznijmy!
#1. Użyj praktycznego tekstu jako zabójczego wezwania do działania!
Tekst przycisku wezwania do działania powinien być zorientowany na działanie i uderzający. Tekst przycisku powinien odpowiadać na następujące pytania:
- Dlaczego ludzie powinni klikać Twój przycisk CTA ?
- Co się stanie po kliknięciu?
Nie używaj tylko nudnych słów, takich jak Prześlij, Enter, Go itp. jako tekstu przycisku CTA.
Tekst przycisku wezwania do działania powinien zaczynać się od czasownika czynności. Pozwól, że pokażę ci niektóre z możliwych opcji tutaj-
- Pobierz raport
- Uzyskaj bezpłatną wycenę
- Otwórz moje konto
- Zarezerwuj swoje miejsce
Niewielka poprawka w tekście przycisku wezwania do działania może zwiększyć współczynnik konwersji w witrynie .
Nie ufasz moim słowom?
Firefox znalazł o 3,44% więcej konwersji po zmianie tekstu przycisku wezwania do działania z „ Wypróbuj Firefox 3 ” na „ Pobierz teraz – bezpłatnie ”.
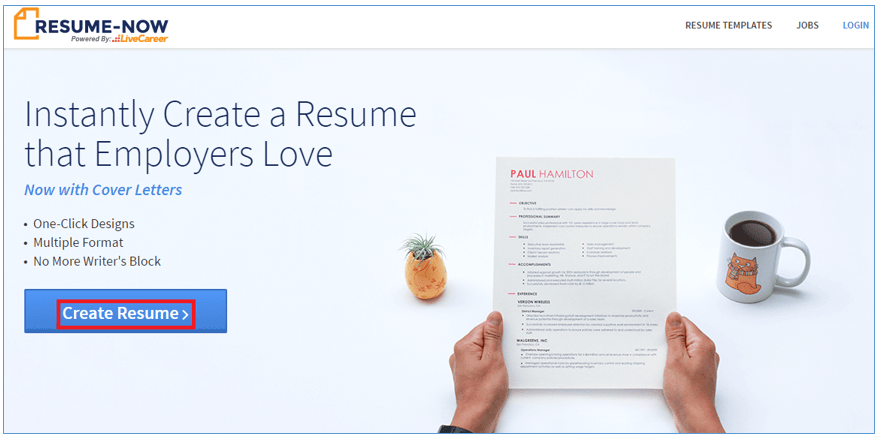
Wystarczy spojrzeć na poniższy ekran z Resume-Now. To jest internetowa witryna do tworzenia CV. Używają przycisku „ Utwórz CV ” jako tekstu przycisku wezwania do działania. Tekst przycisku wyraźnie wskazuje, dlaczego powinieneś kliknąć i co się stanie po kliknięciu.

#2. Wybierz kolor, który się wyróżnia
Przede wszystkim przycisk CTA powinien być koloru, a nie białego, czarnego czy szarego. Po drugie, powinien to być kolor, który się wyróżnia. Musisz dokładnie rozważyć kolor swojego przycisku CTA.
Nie ma konkretnego koloru, który działa lepiej. Ogólnie rzecz biorąc, najlepiej sprawdzają się przyciski w kolorze niebieskim i pomarańczowym.
Sugeruję, aby wybrać taki kolor, który sprawi, że Twój przycisk CTA będzie wyróżniał się na tle reszty strony. Kolor przycisku musi kontrastować z kolorem tła.
Na przykład, jeśli użyjesz niebieskiego przycisku CTA na niebieskim tle, odwiedzającym będzie trudno rozpoznać Twój przycisk wezwania do działania.
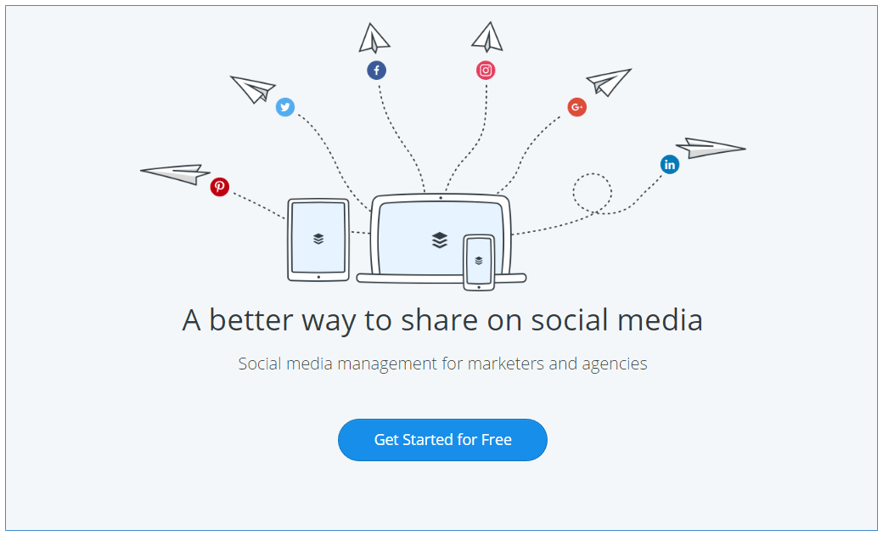
Ale jeśli użyjesz niebieskiego przycisku CTA na białym tle, przycisk będzie się wyróżniał. Buffer wykorzystuje tę idealną kombinację.

#3. Idealny rozmiar przycisku wezwania do działania
Rozmiar ma znaczenie, jeśli chodzi o przycisk CTA. Wybierz standardowy rozmiar, który ma sens i nie rób go za duży lub za mały.
Jasne, że chcesz, aby odwiedzający łatwo rozpoznali przycisk, ale użycie zbyt dużego przycisku może działać negatywnie. Ponieważ może to sprawić, że ogólny układ będzie bałaganiarski, a ludzie przeoczą resztę zawartości strony tylko dlatego, że nie mogą przekroczyć rozmiaru CTA.
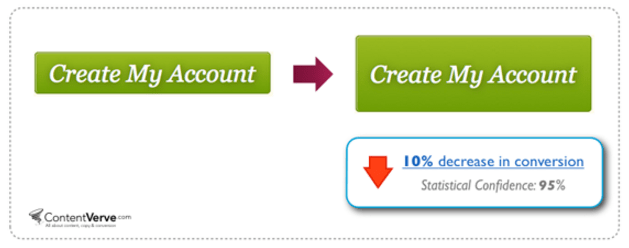
Oto dowód na to, że znacznie większy przycisk CTA spowodował, że konwersja spadła o 10% .

I odwrotnie, jeśli sprawisz, że przycisk będzie za mały, odwiedzający mogą przeoczyć Twoje wezwanie do działania.
Dlatego przycisk wezwania do działania musi być wystarczająco duży, aby wygodnie klikać, ale nie za duży, aby wyglądał dziwnie.
![]()
+++++ Specjalna oferta copywriting +++++
Pobierz bezpłatny e-book z kursem copywritingu
Dostępny teraz jako PDF eBOOK – bezpłatny kurs copywritingu IncomeDiary
Jeśli chcesz napisać wiarygodną kopię, którą ludzie kochają i na którą reagują…
Poproś o link do pobrania tutaj.
Kompletny przewodnik dla początkujących copywriterów dla copywriterów, sprzedawców, blogerów i przedsiębiorców.
Świetny copywriter nie jest zakochany w słowach, jest zakochany w ludziach. Wszyscy ludzie, wszędzie i wszędzie.
Najlepszy darmowy kurs copywritingu | Sprzedawaj ze słowami | Pracuj z dowolnego miejsca.
![]()
#4. Kształt przycisku CTA
Istnieją dwa najpopularniejsze i popularne kształty, których ludzie używają do przycisku CTA. Są prostokątne i zaokrąglone.

Nikt nie może Ci powiedzieć, jaki kształt będzie najlepiej pasował do Twojej witryny, ponieważ oba są popularne i oba mogą dobrze działać w różnych ustawieniach. Teraz musisz zdecydować, czy chcesz użyć przycisku o kształcie prostokątnym, czy zaokrąglonym.
Ostatecznie będziesz musiał przetestować oba kształty i zobaczyć, co najlepiej sprawdzi się w Twojej firmie!
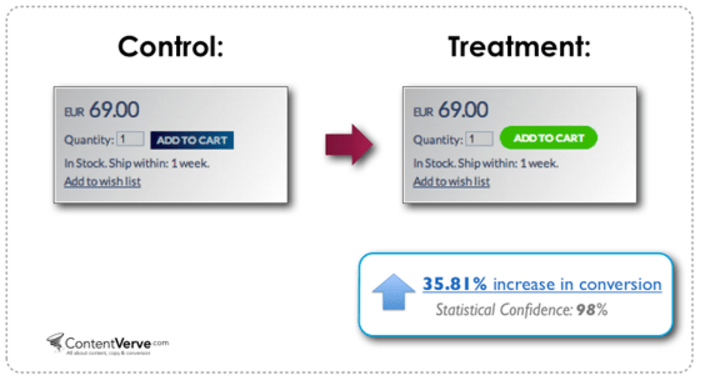
W teście ContentVerve zaokrąglony przycisk działał lepiej niż prostokątny kształt.

#5. Używaj wskazówek kierunkowych w swoim przycisku CTA
Wskazówki kierunkowe pomagają skierować uwagę odwiedzających na przycisk wezwania do działania. Wskazówki kierunkowe mogą być zarówno kierunkiem spojrzenia na twarz, jak i strzałką wskazującą bezpośrednio na przycisk wezwania do działania.
Po dotarciu do Twojej witryny odwiedzający w rzeczywistości nie wiedzą, jakie działania chcesz, aby wykonali. Daj im więc wskazówkę, co chcesz, aby zrobili, używając wskazówek kierunkowych.
Niektórzy twierdzą, że wskazywanie jest niegrzeczne, ale działa dobrze w przypadku konwersji, ponieważ daje poczucie kierunku, w którym można się skoncentrować i przyjrzeć ważniejszym aspektom strony, czyli wezwaniu do działania.
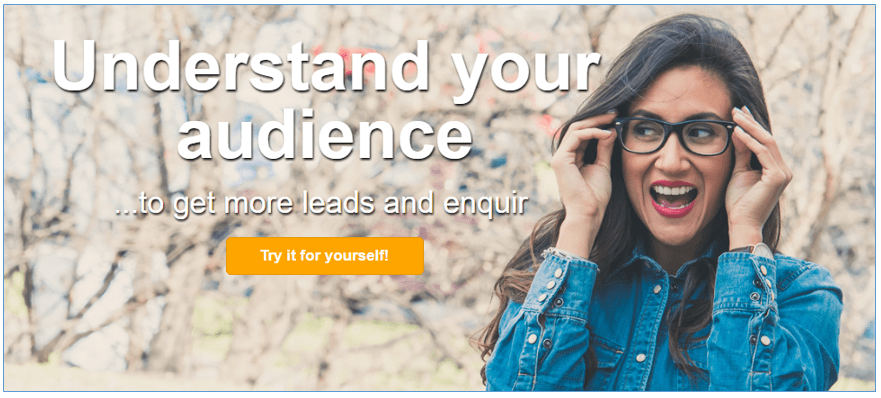
Dobry przykład pochodzi z whatusersdo — oczy kobiety wskazują ludziom, na czym należy się skupić.

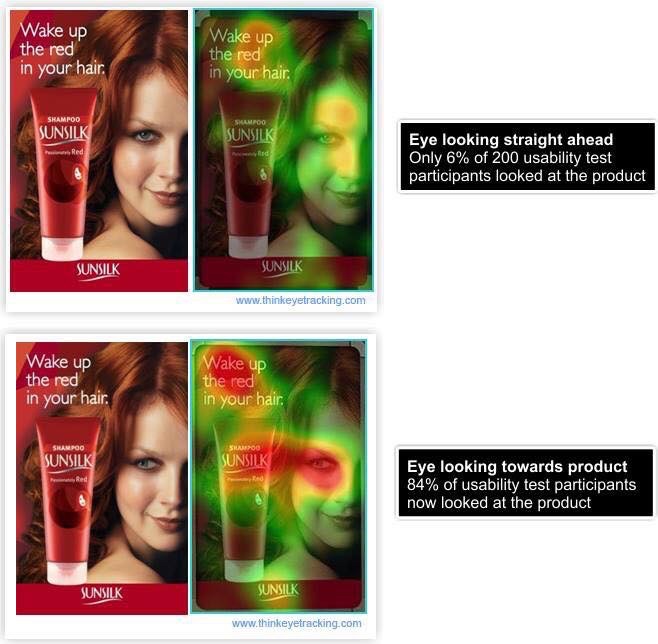
A oto kolejny świetny przykład, który nasz przyjaciel Perry Belcher niedawno udostępnił na Facebooku. Ten przykład nie odnosi się do przycisku wezwania do działania , ale nadal jest fascynującym studium i potężnym poparciem dla stosowania wskazówek kierunkowych!

#6. Tworząc CTA – idź z pierwszą osobą
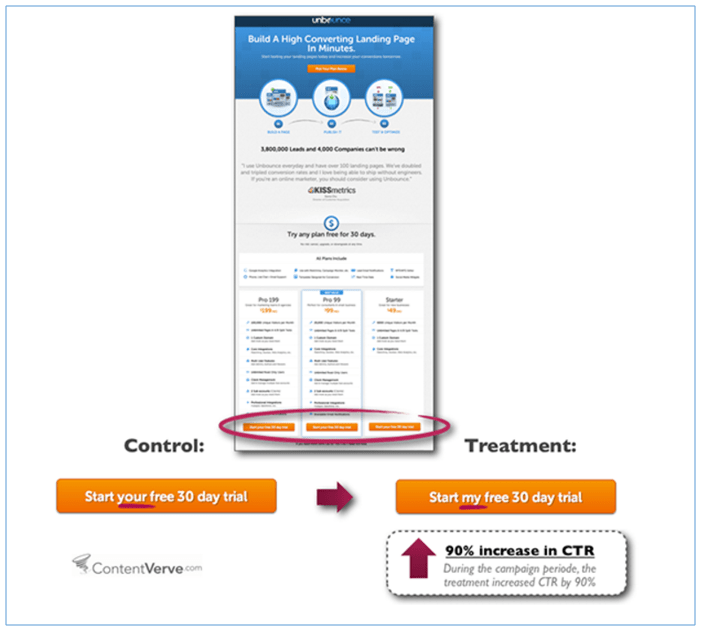
Badanie przeprowadzone przez Michaela Aagarda wykazało, że zmiana tekstu przycisku z drugiej osoby (rozpocznij bezpłatny 30-dniowy okres próbny) na pierwszą osobę ( rozpocznij bezpłatny 30-dniowy okres próbny) spowodowała 90% wzrost CTR.

Wiesz, dlaczego pierwsza osoba wypada dobrze?
Ponieważ użycie słów takich jak „ja”, „mój” i „moje” sprawia, że odwiedzający czują, że zwracasz się do nich bezpośrednio.
Jeśli jednak chcesz wybrać drugą osobę, przetestuj ją z pierwszą osobą, aby sprawdzić, która z nich działa lepiej.
Pamiętaj, że celujesz w prawdziwych ludzi i jeśli nie możesz spersonalizować swojego przekazu, nie podejmą one pożądanego działania.
7. Tekst bonusowy
Dodanie dodatkowej informacji w obrębie lub pod przyciskiem CTA może zmniejszyć niepokój użytkowników. Ta dodatkowa informacja może nie pasować do każdego przycisku CTA, ale kiedy pasuje, działa bardzo dobrze.
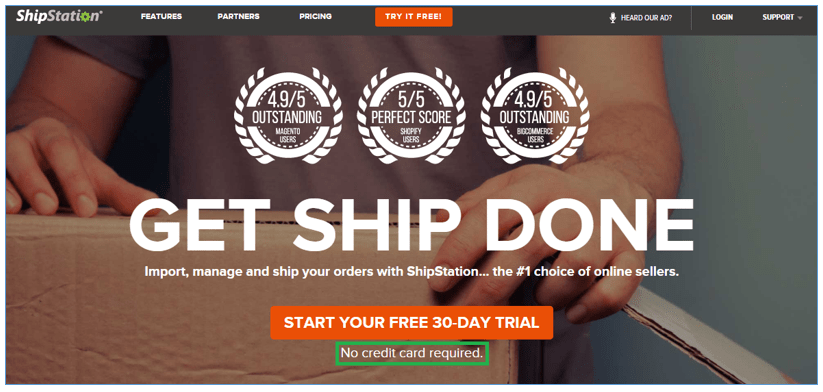
Na przykład Shipstation używający „ Rozpocznij bezpłatny 30-dniowy okres próbny ” jako tekstu przycisku i mniejszego tekstu „ nie wymaga karty kredytowej ” pod przyciskiem CTA, co zmniejsza niepokój odwiedzających, że nie podali informacji o karcie kredytowej .
Te cenne informacje zachęcą również użytkowników do kliknięcia, aby rozpocząć okres próbny.

#8. Twoje wezwanie do działania powinno być pilne
Twój przycisk wezwania do działania powinien stworzyć pilną potrzebę, aby odwiedzający podjęli natychmiastowe działanie.
Możesz to po prostu zrobić, przekazując wiadomość, że Twoi widzowie stracą świetną okazję, jeśli nie klikną Twojego przycisku CTA.
Istnieje kilka popularnych słów (tj. dzisiaj, teraz lub natychmiast), których możesz użyć w swoim CTA, aby stworzyć poczucie pilności. Te słowa oznaczają większą pilność i wyjaśniają odwiedzającym, że oferta nie może trwać wiecznie.
Na przykład możesz użyć kopii przycisku, takiej jak „Zarejestruj się dzisiaj i uzyskaj 20% zniżki!”
#9. Umieść przycisk wezwania do działania w białym polu.
Umieszczenie przycisku wezwania do działania w prostokątnym białym polu to kolejny doskonały sposób na oddzielenie przycisku CTA od innych elementów na stronie i wyróżnienie go.
Jeśli przycisk wezwania do działania jest zaśmiecony otaczającą zawartością, zostanie utracony wraz z innymi elementami strony.
Upewnij się, że równoważysz białą ramkę CTA z projektem strony. Musi się wyróżniać – ale nie w zły sposób! Unikaj wszystkiego, co tandetne i amatorskie.
CTA niekoniecznie musi być otoczone białym pudełkiem – dostępne są inne kolory, ale w większości przypadków najlepiej sprawdza się biały.
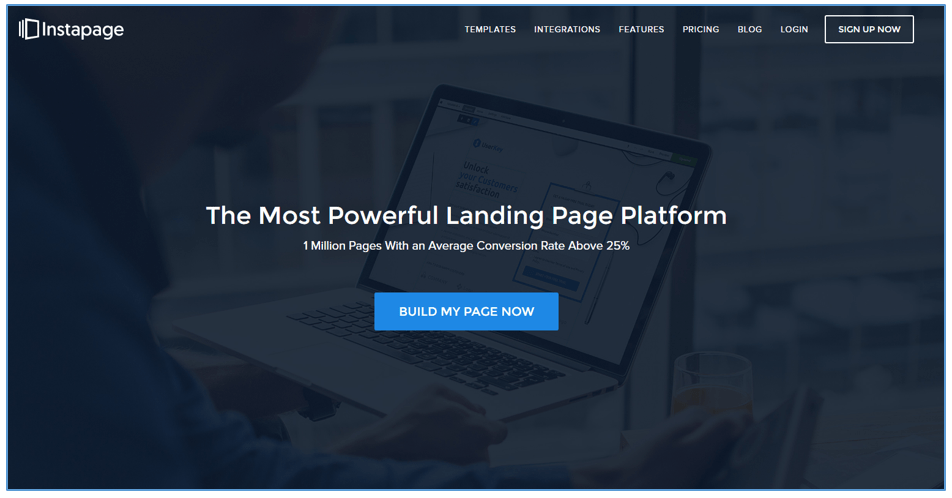
Instapage to dobry przykład tego, jak zrobić to dobrze.

Końcowe przemyślenia:
Powyższe dziewięć wskazówek to świetne ramy, które pozwolą Ci stworzyć potężny przycisk wezwania do działania.
Ale aby odkryć idealny przycisk Call To Action dla swojej niszy, musisz podzielić test!
Bez testów dzielonych CTA nigdy nie dowiesz się, czy robisz wszystko, co w Twojej mocy.
Na przykład, jeśli weźmiemy punkt #4 (kształt przycisku) – używane są dwa popularne kształty przycisków – zaokrąglony i prostokątny. Oba kształty dobrze się sprawdzają. Ale nadal musisz go podzielić, aby znaleźć najlepszy kształt dla swojej branży / niszy.
To samo dotyczy koloru przycisku. Niektórzy powiedzą, że przycisk w kolorze pomarańczowym działa dobrze, a inni powiedzą, że przycisk w kolorze niebieskim działa lepiej. Testy podziału A/B to jedyny sposób, aby z całą pewnością stwierdzić, co jest dla Ciebie najlepsze.
I na koniec, zawsze miej na uwadze tę prostą formułę:
Przycisk CTA powinien być na tyle prosty, aby odwiedzający mogli łatwo zrozumieć Twoją wiadomość i na tyle przekonujący, aby przekonać ich do kliknięcia.
Biografia autora: Jabed Hasan jest menedżerem ds. marketingu treści w Mountnow. Obserwuj Jabed na Twitterze