キラーの召喚状ボタンを作成するための9つの簡単なヒント
公開: 2016-08-08あなたのウェブサイトで可能な限り最高の召喚状ボタンがありますか?
つまり、人々があなたのウェブサイトに来るとき、あなたは間違いなく彼らに何かをしてもらいたいですか?
右?
あなたの行動の呼びかけは何ですか?
あなたが彼らにあなたのメーリングリストにサインアップするか製品を購入するかどうかにかかわらず、それをするためにあなたはあなたのウェブサイトに行動を起こすための行動ボタンを持っている必要があります。
完璧な召喚状[CTA]ボタンは、訪問者と連絡を取り、Webサイトですぐに行動を起こすように促します。
それを知っているにもかかわらず、多くのWebサイト所有者は、効果的なCTAを使用して理想的な顧客を引き付けています。 さらに悪いことに、一部のユーザーはWebサイトにCTAボタンを使用していません。
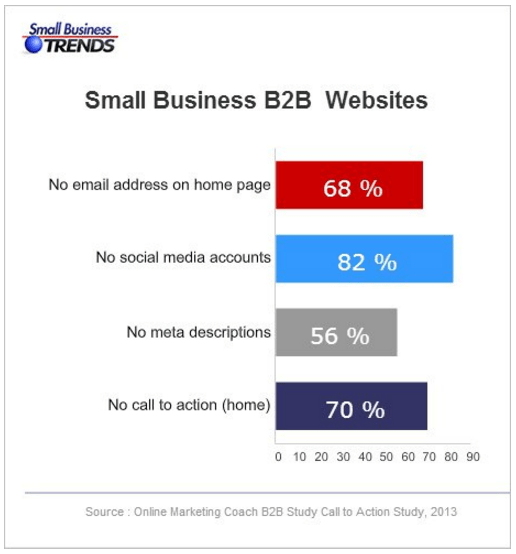
Small Biz Trendの調査によると、中小企業のB2B Webサイトの70%には、召喚状がありません。

動作するアクションボタンへのキラー召喚を行う
信じられないかもしれませんが、訪問者に即時の行動をとらせる行動を促す召喚ボタンを作成するのは簡単な作業ではありません。 今日は、タスクを簡素化するための9つの簡単なヒントを説明します。
始めましょう!
#1。 行動を促すキラーコールには、実用的なテキストを使用してください。
召喚状ボタンのテキストは、行動指向で印象的なものにする必要があります。 ボタンのテキストは、次の質問に答える必要があります-
- なぜ人々はあなたのCTAボタンをクリックする必要がありますか?
- それをクリックするとどうなりますか?
[送信]、[入力]、[実行]などの退屈な単語をCTAボタンのテキストとして使用しないでください。
CTAボタンのテキストは、アクション動詞で始まる必要があります。 ここで可能なオプションのいくつかを紹介しましょう-
- ホワイトペーパーをダウンロード
- 私の無料見積もりを取得
- マイアカウントを開く
- 座席を予約する
[行動を促すフレーズ]ボタンのテキストを少し調整すると、ウェブサイトのコンバージョン率が上がる可能性があります。
私の言葉を信用しませんか?
Firefoxは、行動を促すメッセージのボタンのテキストを「 Firefox 3を試す」から「今すぐダウンロード–無料」に変更すると、 3.44%多くのコンバージョンを検出しました。
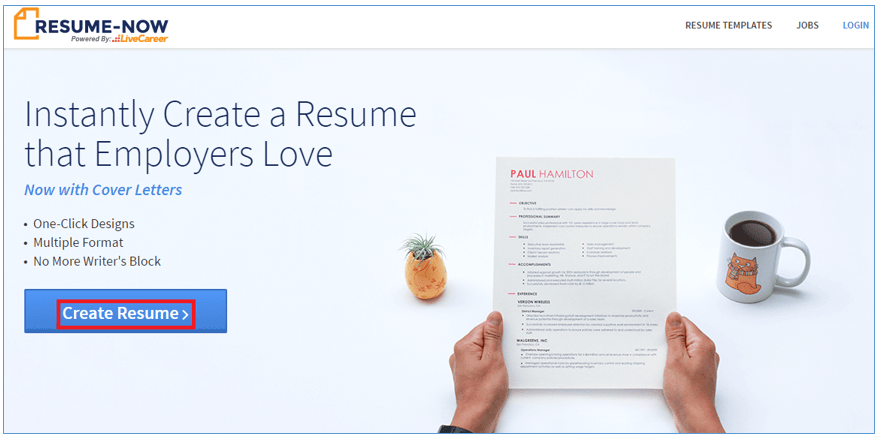
Resume-Nowから下の画面を見てください。 これはオンライン履歴書作成ウェブサイトです。 彼らはCTAボタンのテキストとして「履歴書の作成」を使用しています。 ボタンのテキストは、クリックする理由とクリック後に何が起こるかを明確に示しています。

#2。 目立つ色を選ぶ
まず、CTAボタンは、白、黒、灰色ではなく、色にする必要があります。 第二に、それは目立つ色でなければなりません。 CTAボタンの色を慎重に検討する必要があります。
パフォーマンスが向上する特定の色はありません。 一般的に、青とオレンジのカラーボタンが最高のパフォーマンスを発揮すると報告されています。
ページの他の部分からCTAボタンを目立たせる色を選択することをお勧めします。 ボタンの色は、背景色と対照的である必要があります。
たとえば、青い背景に青いCTAボタンを使用すると、訪問者があなたの行動を促すメッセージボタンを認識しにくくなります。
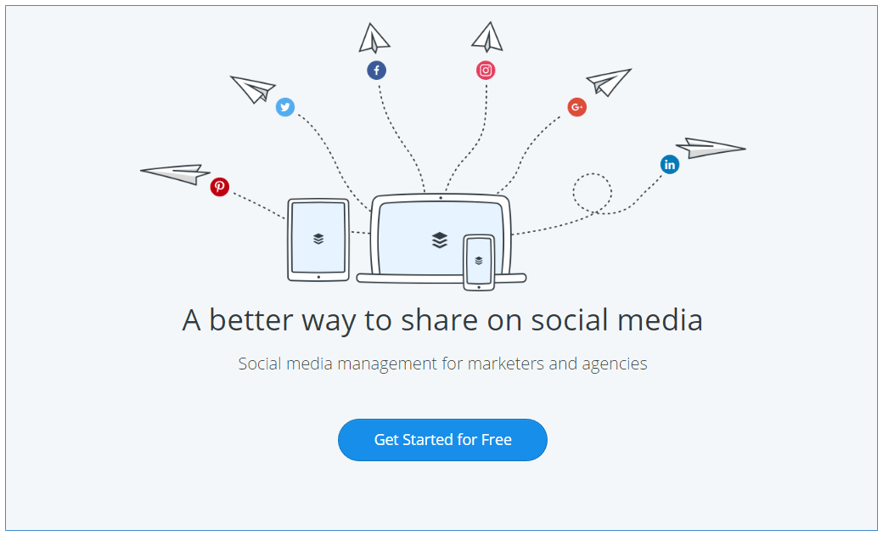
ただし、白い背景に青いCTAボタンを使用すると、ボタンが目立ちます。 バッファはこの完璧な組み合わせを使用します。

#3。 召喚状ボタンのサイズを完全に設定する
CTAボタンの場合はサイズが重要です。 意味のある標準サイズを選び、大きすぎたり小さすぎたりしないでください。
確かに、訪問者にボタンを簡単に認識してもらいたいのですが、大きすぎるボタンを使用すると悪影響が生じる可能性があります。 なぜなら、全体的なレイアウトが乱雑に見える可能性があり、CTAサイズを超えられないという理由だけで、他のページコンテンツを見落としてしまうからです。
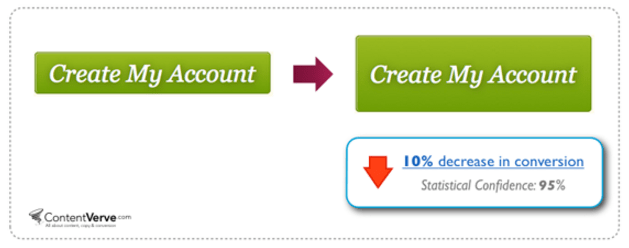
これは、CTAボタンを大幅に大きくしたことの証拠であり、実際にコンバージョンが10%減少したことがわかりました。

逆に、ボタンを小さくしすぎると、訪問者がCTAを見落とす可能性があります。
したがって、行動を促すフレーズのボタンは、快適にクリックできる大きさである必要がありますが、大きすぎて奇妙に見えることはありません。
![]()
+++++特別コピーライティングオファー+++++
無料のコピーライティングコースの電子ブックをダウンロードする
PDF電子ブックとして現在利用可能–IncomeDiary無料コピーライティングコース
人々が愛し、反応する信頼できるコピーを書きたいのなら…
こちらからダウンロードリンクをリクエストしてください。
コピーライター、営業担当者、ブロガー、起業家のための究極のスタートコピーライターガイド。
優れたコピーライターは言葉に恋をしているのではなく、人々に恋をしています。 あらゆる種類の人々、どこでも、どこでも。
最高の無料コピーライティングコース| 言葉で売る| どこからでも作業できます。
![]()

#4。 CTAボタンの形状
人々がCTAボタンに使用する最も一般的で人気のある2つの形状があります。 それらは長方形で丸みを帯びています。
どちらも人気があり、どちらもさまざまな設定でうまく機能するため、どの形状がWebサイトに最適かは誰にもわかりません。 次に、長方形のボタンを使用するか、丸みを帯びたボタンを使用するかを決定する必要があります。
最終的には、両方の形状をテストして、ビジネスに最適なものを確認する必要があります。
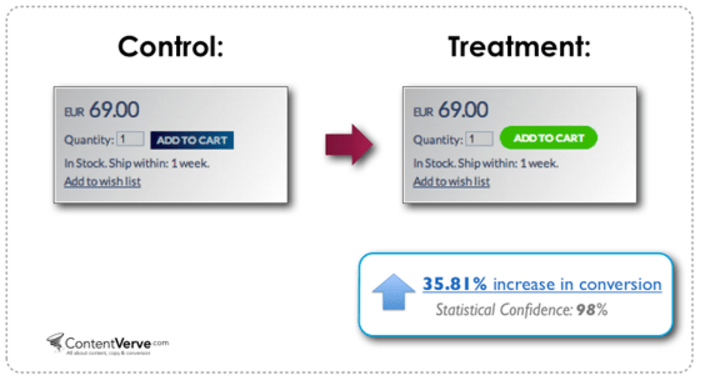
ContentVerveのテストでは、丸いボタンの方が長方形よりもパフォーマンスが優れていました。

#5。 CTAボタンで方向性の手がかりを使用する
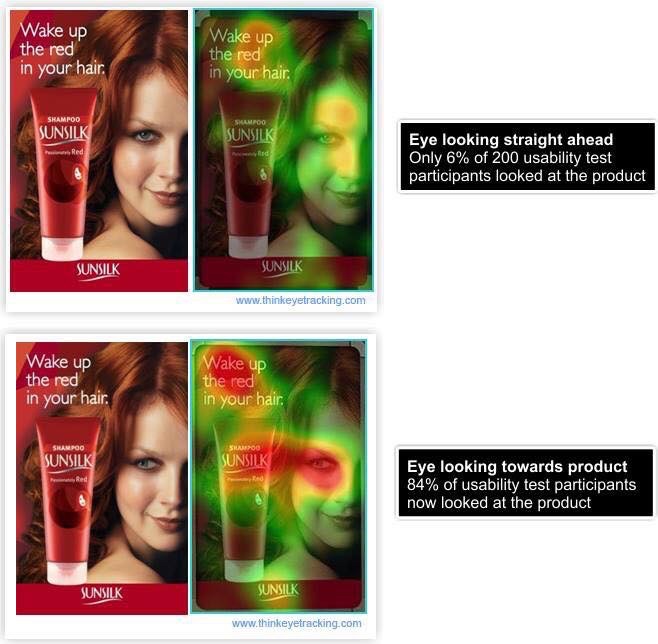
方向性のある手がかりは、訪問者の注意をあなたの行動への呼びかけボタンに導くのに役立ちます。 方向性の手がかりは、顔の目の方向、またはアクションボタンへの呼び出しを直接指す矢印の両方にすることができます。
あなたのサイトに訪問者を到着させた後、彼らは実際にあなたが彼らにどんな行動をとらせたいのかわかりません。 だから、方向性の手がかりを使って、あなたが彼らに何をしてほしいかについての手がかりを彼らに与えてください。
指摘するのは失礼だと言う人もいますが、それはあなたのページのより重要な側面である行動への呼びかけに集中して見る方向性を与えるので、コンバージョンにはうまく機能します。
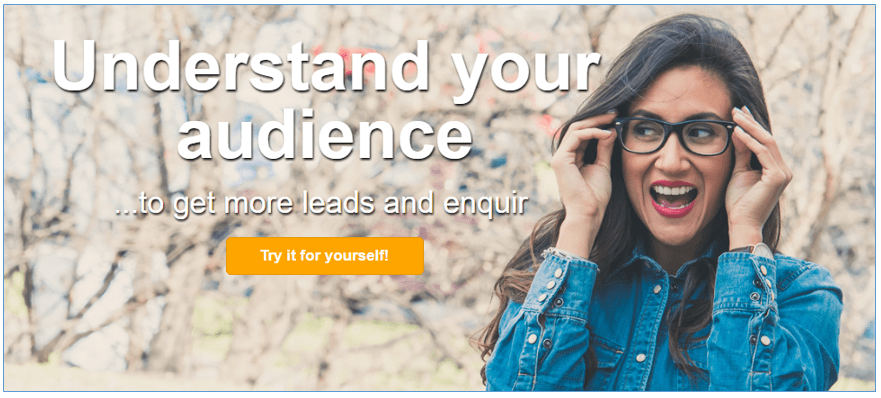
素敵な例はwhatusersdoから取られています—女性の目は人々をどこに焦点を合わせるかについて導きます。

そして、これは私たちの友人であるペリー・ベルチャーが最近Facebookで共有したもう1つの素晴らしい例です。 この例では、[ Call To Action ]ボタンについては言及していませんが、それでも魅力的な調査と、方向性のある手がかりの使用を強力に支持しています。

#6。 CTAを作成するとき–最初の人と一緒に行く
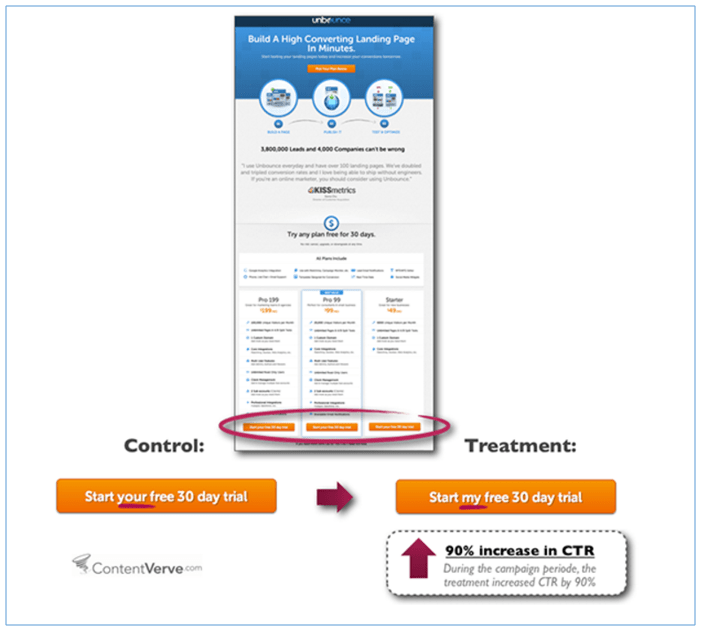
Michael Aagardの調査によると、ボタンのテキストを2人目(30日間の無料トライアルを開始)から1人目(30日間の無料トライアルを開始)に変更すると、クリック率が90%向上しました。

なぜ一人称が上手くいくのか知っていますか?
なぜなら、「私」、「私の」、「私の」などの言葉を使用すると、訪問者はあなたが直接彼らに話しかけているように感じるからです。
それでも、2人目の人に行きたい場合は、最初の人に対してテストして、どちらが優れているかを確認します。
あなたは本物の人間をターゲットにしていて、メッセージをパーソナライズできない場合、彼らはあなたの望む行動をとらないことを忘れないでください。
#7。 ボーナステキスト
CTAボタン内またはその下にビット情報を追加すると、ユーザーの不安を軽減できます。 この余分な情報は、すべてのCTAボタンに適合するとは限りませんが、適合する場合は非常にうまく機能します。
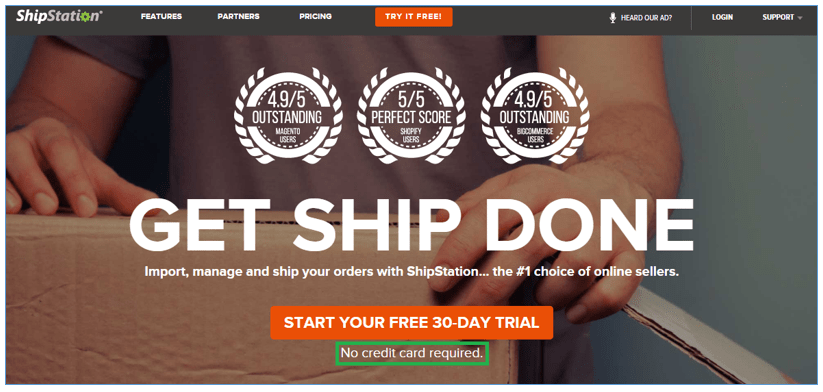
たとえば、Shipstationは、ボタンテキストとして「 30日間の無料トライアルを開始」を使用し、CTAボタンの下に「クレジットカードは不要」という小さなテキストを使用して、クレジットカード情報を提供していない訪問者の不安を軽減します。 。
この貴重な情報は、ユーザーがクリックして試用を開始することも促します。

#8。 召喚状は緊急である必要があります
召喚状ボタンは、訪問者が即座に行動を起こすことができるように緊急性を生み出す必要があります。
これを行うには、視聴者がCTAボタンをクリックしないと、チャンスを逃してしまうというメッセージを伝えます。
切迫感を生み出すためにCTAで使用できる一般的な単語がいくつかあります(つまり、今日、今、またはすぐに)。 これらの言葉は、より緊急性が高いことを意味し、オファーが永遠に続くことはないかもしれないことを訪問者に明確にします。
たとえば、 「今すぐサインアップして20%オフ!」のようなボタンコピーを使用できます。
#9。 白いボックスの中にCTAボタンをフレームします。
長方形の白いボックス内に召喚状ボタンをフレーミングすることは、CTAボタンをページ上の他の要素から切り離して目立たせるためのもう1つの優れた方法です。
CTAボタンが周囲のコンテンツで乱雑になっていると、ページ内の他の要素とともに失われます。
CTAの白いフレーミングとページデザインのバランスをとるようにしてください。 目立つ必要がありますが、悪い意味ではありません。 粘着性のあるアマチュア的なものは避けてください。
CTAは、必ずしも白いボックスで囲まれている必要はありません。他の色も使用できますが、ほとんどの場合、白が最適です。
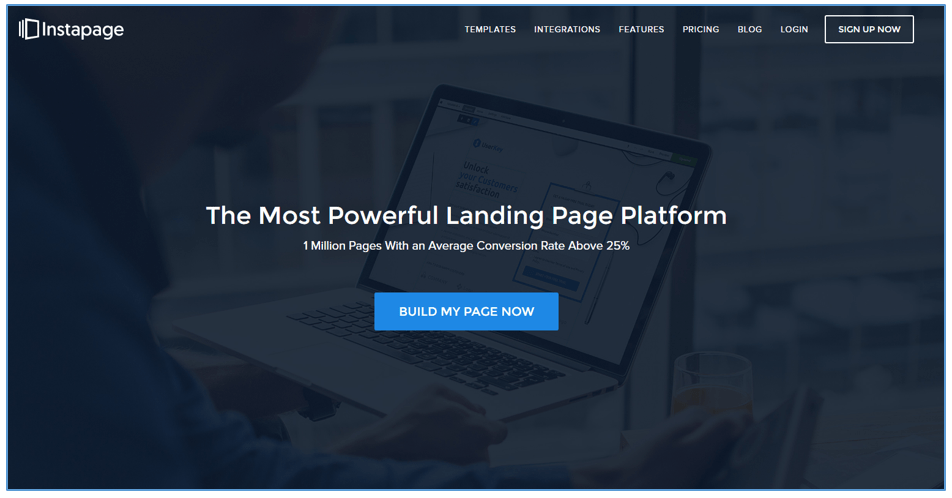
Instapageは、それをうまく行う方法の良い例です。

最終的な考え:
上記の9つのヒントは、強力な召喚状ボタンを作成できる優れたフレームワークです。
ただし、ニッチに最適なCall To Actionボタンを見つけるには、テストを分割する必要があります。
CTAを分割テストしないと、最善を尽くしているかどうかを知ることはできません。
たとえば、ポイント#4(ボタンの形状)をとると、丸みを帯びたボタンと長方形の2つの一般的なボタンの形状が使用されます。 どちらの形状もうまく機能します。 ただし、業界/ニッチに最適な形状を見つけるには、分割テストを行う必要があります。
ボタンの色も同じです。 オレンジ色のボタンのパフォーマンスが優れていると言う人もいれば、青色のボタンのパフォーマンスが優れていると言う人もいます。 A / B分割テストは、何が最適かを確認する唯一の方法です。
そして最後に、この単純な式を常に念頭に置いてください。
CTAボタンは、訪問者があなたのメッセージを簡単に理解できるように、そしてそれをクリックするように説得するのに十分なほど説得力があるように、十分に単純でなければなりません。
著者略歴: Jabed Hasanは、Mountnowのコンテンツマーケティングマネージャーです。 TwitterでJabedをフォローする