創建殺手級號召性用語按鈕的 9 個簡單技巧
已發表: 2016-08-08您的網站上是否有最好的號召性用語按鈕?
我的意思是,當人們訪問您的網站時,您肯定希望他們做點什麼嗎?
對?
你的行動號召是什麼?
無論您是希望他們註冊您的郵件列表還是購買產品,但為了做到這一點,您需要在您的網站上有一個可操作的號召性用語按鈕。
一個完美的號召性用語 [CTA] 按鈕可以與您的訪問者交流,並鼓勵他們立即在您的網站上採取行動。
儘管知道這一點,許多網站所有者仍在使用有效的 CTA 來吸引他們的理想客戶。 更糟糕的是,他們中的一些人沒有在他們的網站上使用任何 CTA 按鈕。
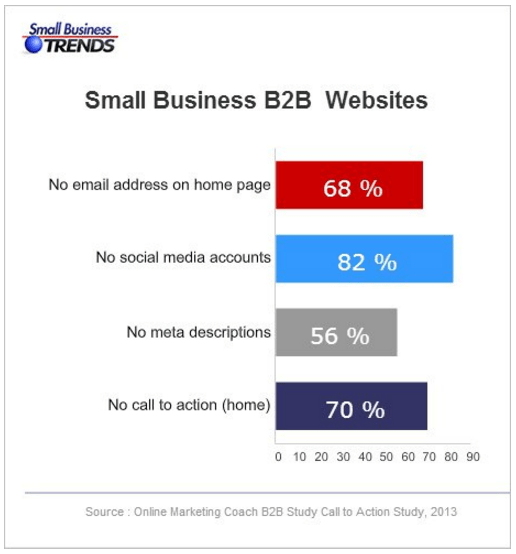
Small Biz Trend 的一項研究表明, 70% 的小型企業B2B 網站缺乏行動號召。

製作一個有效的殺手級號召性用語按鈕
信不信由你,製作一個號召性用語按鈕來迫使您的訪問者立即採取行動並不是一件容易的事。 今天,我將為您解釋九個簡單的技巧來簡化任務。
讓我們開始吧!
#1。 使用可操作的文本來發出致命的號召性用語!
號召性用語按鈕的文本應以行動為導向且引人注目。 您的按鈕文本應回答以下問題 -
- 為什麼人們應該點擊你的CTA 按鈕?
- 點擊後會發生什麼?
不要只使用Submit、Enter、Go等無聊的詞作為 CTA 按鈕文本。
CTA 按鈕文本應以動作動詞開頭。 讓我在這裡向您展示一些可能的選擇-
- 下載白皮書
- 獲取我的免費報價
- 開設我的帳戶
- 預訂座位
對號召性用語按鈕文本進行小調整可以提高您的網站轉化率。
不相信我的話?
當 Firefox將號召性用語按鈕文本從“試用 Firefox 3 ”更改為“立即下載 - 免費”時, Firefox 的轉化次數增加了 3.44% 。
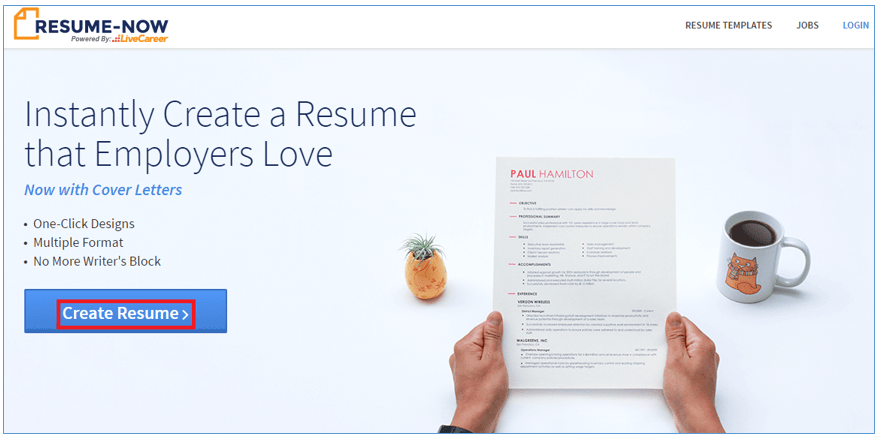
只需從 Resume-Now 看一下下面的屏幕。 這是一個在線簡歷製作網站。 他們使用“創建簡歷”作為 CTA 按鈕文本。 按鈕文本清楚地表明了您應該單擊的原因以及單擊後會發生什麼。

#2。 選擇突出的顏色
首先,您的 CTA 按鈕應該是一種顏色,而不是白色、黑色或灰色。 其次,它應該是一種突出的顏色。 您需要仔細考慮您的 CTA 按鈕顏色。
沒有特定的顏色表現更好。 一般來說,據報導藍色和橙色按鈕表現最好。
我的建議是選擇一種顏色,使您的 CTA 按鈕從頁面的其餘部分中脫穎而出。 按鈕顏色必須與背景顏色形成對比。
例如,如果您在藍色背景上使用藍色 CTA 按鈕,那麼訪問者將很難識別您的號召性用語按鈕。
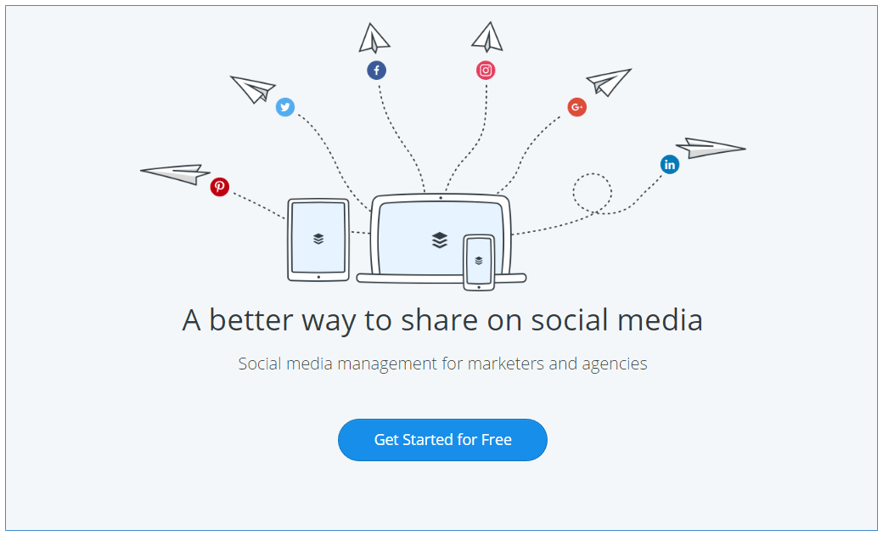
但是,如果您在白色背景上使用藍色 CTA 按鈕,則該按鈕將脫穎而出。 Buffer 使用了這種完美的組合。

#3。 完美調整號召性用語按鈕
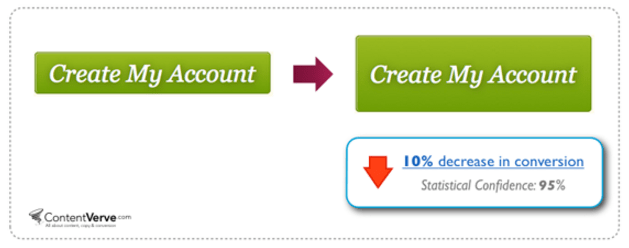
當涉及 CTA 按鈕時,尺寸很重要。 選擇有意義的標準尺寸,不要太大或太小。
當然,您希望訪問者輕鬆識別按鈕,但使用太大的按鈕可能會產生負面影響。 因為,它會使您的整體佈局看起來凌亂,人們會因為無法超過 CTA 大小而忽略頁面的其餘內容。
這是一個使 CTA 按鈕變大的證據,實際上發現轉化率降低了 10% 。

相反,如果您的按鈕太小,訪問者可能會忽略您的 CTA。
因此,號召性用語按鈕需要足夠大才能舒適地點擊,但又不能太大以至於看起來很奇怪。
![]()
+++++ 特別文案優惠 +++++
下載免費的文案寫作課程電子書
現在以PDF電子書的形式提供 - 收入日記免費文案課程
如果你想寫出人們喜愛和回應的可信的文案……
在此處請求您的下載鏈接。
文案、銷售人員、博客作者和企業家的終極文案入門指南。
一個偉大的文案不愛文字,他們愛的是人。 各種各樣的人,無處不在。
最佳免費文案課程 | 用文字推銷 | 隨時隨地工作。
![]()

#4。 CTA 按鈕形狀
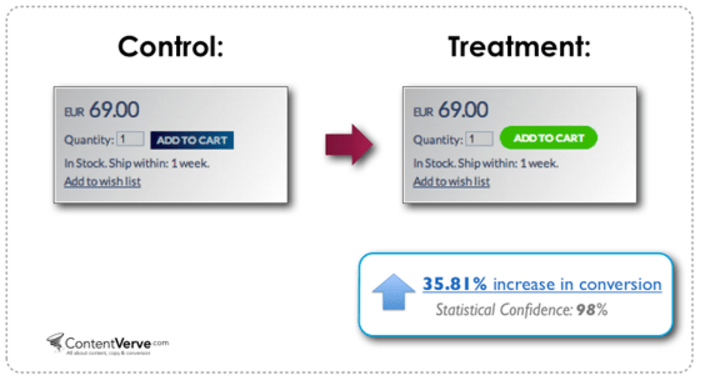
人們用於 CTA 按鈕的最常見和流行的形狀有兩種。 它們是矩形和圓形的。
沒有人能告訴您哪種形狀最適合您的網站,因為兩者都很受歡迎,並且都可以在不同的環境中表現良好。 現在,您需要決定是要使用矩形按鈕還是圓形按鈕。
最終,您將需要測試這兩種形狀,看看哪種形狀最適合您的業務!
在 ContentVerve 的測試中,圓形按鈕的性能優於矩形。

#5。 在 CTA 按鈕中使用方向提示
定向提示有助於將訪問者的注意力引導到您的號召性用語按鈕上。 方向提示可以是面部的眼睛方向,也可以是直接指向您的號召性用語按鈕的箭頭。
到達您網站的訪問者後,他們實際上並不知道您希望他們採取什麼行動。 因此,通過使用定向提示,給他們一個線索,讓他們知道您希望他們做什麼。
有人說指出這很粗魯,但它很適合轉換,因為它給人一種方向感,可以集中註意力並關注頁面更重要的方面,即行動號召。
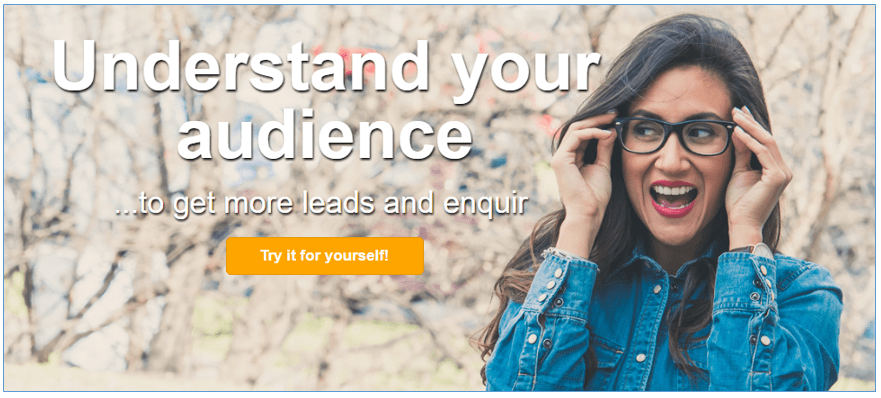
一個很好的例子來自whatusersdo——女人的眼睛引導人們關注哪裡。

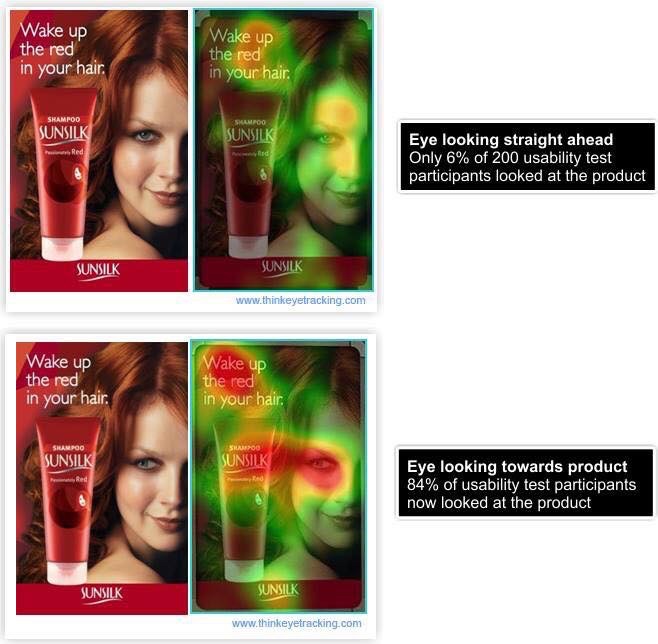
這是我們的朋友 Perry Belcher 最近在 Facebook 上分享的另一個很好的例子。 這個例子沒有提到行動號召按鈕——但仍然是一項引人入勝的研究和對方向提示使用的有力支持!

#6。 創建 CTA 時 – 使用第一人稱
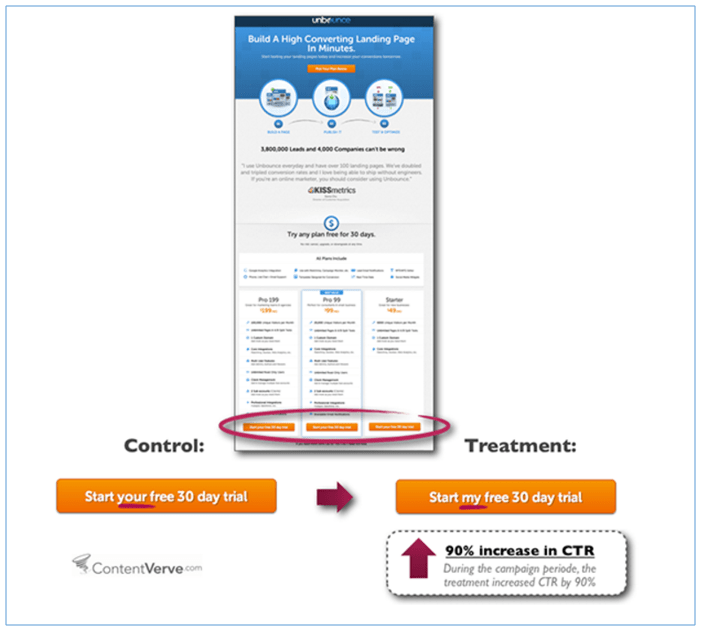
Michael Aagard 的一項研究發現,將按鈕文本從第二人稱(開始您的30 天免費試用)更改為第一人稱(開始我的30 天免費試用)會導致點擊率增加 90%。

你知道為什麼第一個人表現出色嗎?
因為,使用像“我”、“我的”和“我的”這樣的詞會讓訪問者覺得你是在直接對他們說話。
不過,如果您想選擇第二個人,那麼請針對第一個人進行測試,以檢查哪一個表現更好。
請記住,您的目標是真實的人,如果您無法個性化您的信息,那麼他們將不會採取您想要的行動。
#7。 獎金文本
在 CTA 按鈕內或下方添加額外的位信息可以減少用戶的焦慮。 這些額外的信息可能並不適合每個 CTA 按鈕,但是當它適合時,它會很好地工作。
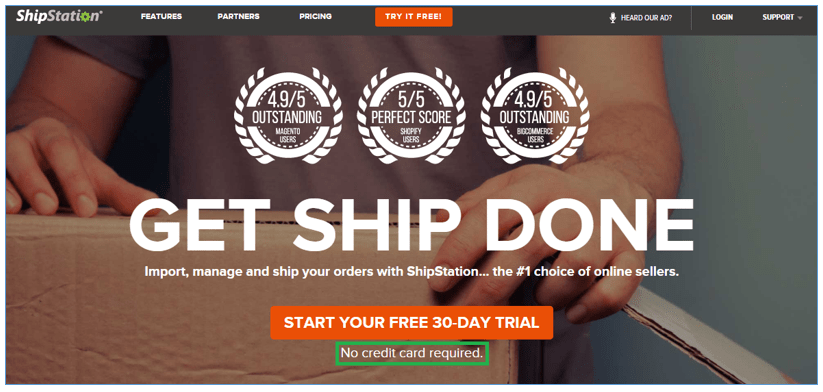
例如,Shipstation 使用“開始您的 30 天免費試用”作為按鈕文本,並在 CTA 按鈕下方使用較小的文本“不需要信用卡”,這減少了訪問者沒有提供信用卡信息的焦慮.
這些有價值的信息還將鼓勵用戶點擊開始試用。

#8。 您的行動呼籲應該是緊急的
您的號召性用語按鈕應該創造緊迫感,以便您的訪問者立即採取行動。
你可以簡單地通過傳達一個信息來做到這一點,即如果他們不點擊你的 CTA 按鈕,你的觀眾將錯過一個很好的機會。
您可以在 CTA 中使用一些常用詞(即今天、現在或立即)來營造緊迫感。 這些話暗示了更大的緊迫性,並向您的訪問者清楚地表明該優惠可能不會永遠持續下去。
例如,您可以使用“今天註冊並獲得 20% 折扣!”之類的按鈕副本。
#9。 將您的 CTA 按鈕框在一個白框內。
將號召性用語按鈕置於矩形白框內是另一種將 CTA 按鈕與頁面上其他元素分離並使其突出的絕佳方法。
如果您的 CTA 按鈕與周圍的內容混雜在一起,那麼它將與頁面中的其他元素一起丟失。
確保平衡 CTA 白色框架與頁面設計。 它需要脫穎而出 - 但不是一個糟糕的方式! 避免任何俗氣和業餘的東西。
CTA 不一定必須用白色框框起來——也可以使用其他顏色,但在大多數情況下,白色效果最好。
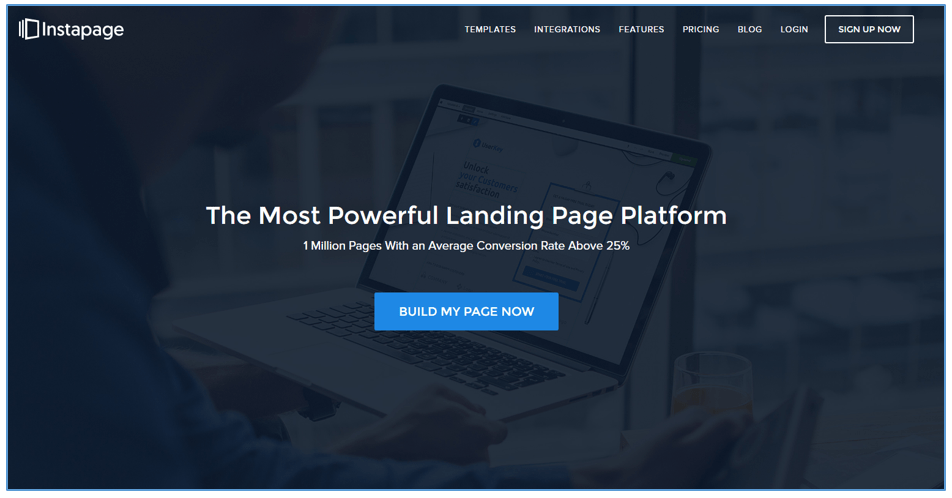
Instapage 是如何做好它的一個很好的例子。

最後的想法:
以上九個技巧是一個很棒的框架,可讓您創建功能強大的號召性用語按鈕。
但是要找到適合您的利基市場的完美號召性用語按鈕,您必須進行拆分測試!
如果不對您的 CTA 進行拆分測試,您將永遠不會知道自己是否在盡力而為。
例如,如果我們採用第 4 點(按鈕形狀)——使用兩種常見的按鈕形狀——圓形和矩形。 兩種形狀都表現良好。 但是您仍然需要對其進行拆分測試,以找出最適合您的行業/利基市場的形狀。
按鈕顏色也是如此。 有人會說橙色按鈕性能好,而其他人會說藍色按鈕性能更好。 A/B 拆分測試是確定最適合您的方法的唯一方法。
最後,始終牢記這個簡單的公式:
CTA 按鈕應該足夠簡單,以便訪問者可以輕鬆理解您的信息,並足以說服他們點擊它。
作者簡介: Jabed Hasan 是 Mountnow 的內容營銷經理。 在推特上關注賈貝德