9 dicas simples para criar um botão de call to action matador
Publicados: 2016-08-08Você tem o melhor botão Call To Action possível em seu site?
Quero dizer, quando as pessoas acessam seu site, você definitivamente quer que elas façam alguma coisa?
Direita?
Qual é a sua chamada para ação?
Se você deseja que eles se inscrevam em sua lista de e-mails ou comprem um produto, mas para fazer isso, você precisa ter um botão de chamada para ação acionável em seu site.
Um botão de Call To Action [CTA] perfeito se comunica com seus visitantes e os incentiva a agir imediatamente em seu site.
Apesar de saber disso, muitos proprietários de sites estão usando CTAs eficazes para engajar seus clientes ideais. Pior ainda, alguns deles não estão usando nenhum botão de CTA em seu site.
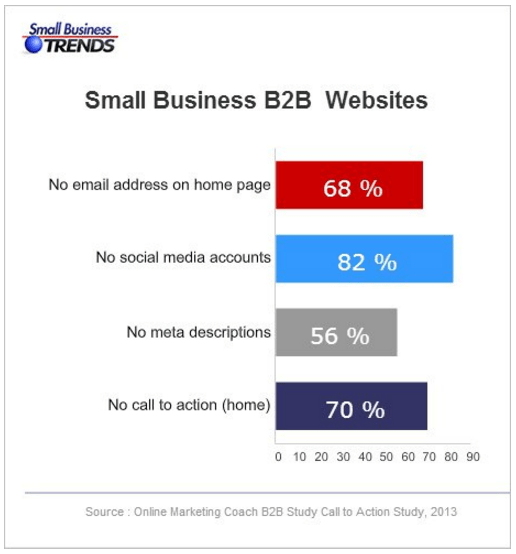
Um estudo da Small Biz Trend revelou que 70% dos sites B2B de pequenas empresas não possuem um call to action.

Faça um botão de call to action matador que funciona
Acredite ou não, criar um botão de chamada para ação que obrigue seus visitantes a realizar a ação imediata não é uma tarefa fácil. Hoje, vou explicar nove dicas simples para simplificar a tarefa para você.
Vamos começar!
#1. Use texto acionável para uma chamada à ação matadora!
O texto do seu botão de chamada para ação deve ser orientado para a ação e marcante. O texto do seu botão deve responder às seguintes perguntas:
- Por que as pessoas devem clicar no botão CTA ?
- O que acontecerá depois de clicar nele?
Não use apenas palavras chatas como Enviar, Entrar, Ir, etc. como um texto de botão de CTA.
O texto do botão CTA deve começar com um verbo de ação. Deixe-me mostrar algumas das opções possíveis aqui-
- Baixar whitepaper
- Receba meu orçamento grátis
- Abrir minha conta
- Reserve seu lugar
Um pequeno ajuste no texto do botão Call To Action pode aumentar a taxa de conversão do seu site .
Não confie em minhas palavras?
O Firefox encontrou 3,44% mais conversões ao alterar o texto do botão de call to action de “ Experimente o Firefox 3 ” para “ Baixe agora – grátis ”.
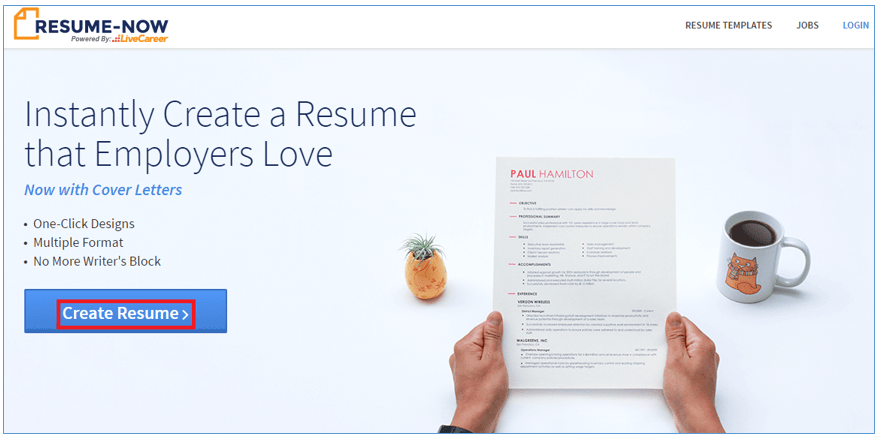
Basta dar uma olhada na tela abaixo de Resume-Now. Este é um site de criação de currículos online. Eles estão usando ' Criar Currículo ' como um texto de botão de CTA. O texto do botão indica claramente por que você deve clicar e o que acontecerá depois de clicar.

#2. Escolha uma cor que se destaque
Em primeiro lugar, seu botão de CTA deve ser colorido, não branco, preto ou cinza. Em segundo lugar, deve ser uma cor que se destaque. Você precisa considerar cuidadosamente a cor do botão CTA.
Não existe uma cor específica que funcione melhor. De um modo geral, os botões de cor azul e laranja têm o melhor desempenho.
Minha recomendação é escolher uma cor que faça com que seu botão de CTA se destaque do resto da página. A cor do botão deve ser contrastante com a cor de fundo.
Por exemplo, se você usar o botão azul de CTA em um fundo azul, será difícil para os visitantes reconhecerem seu botão de chamada para ação.
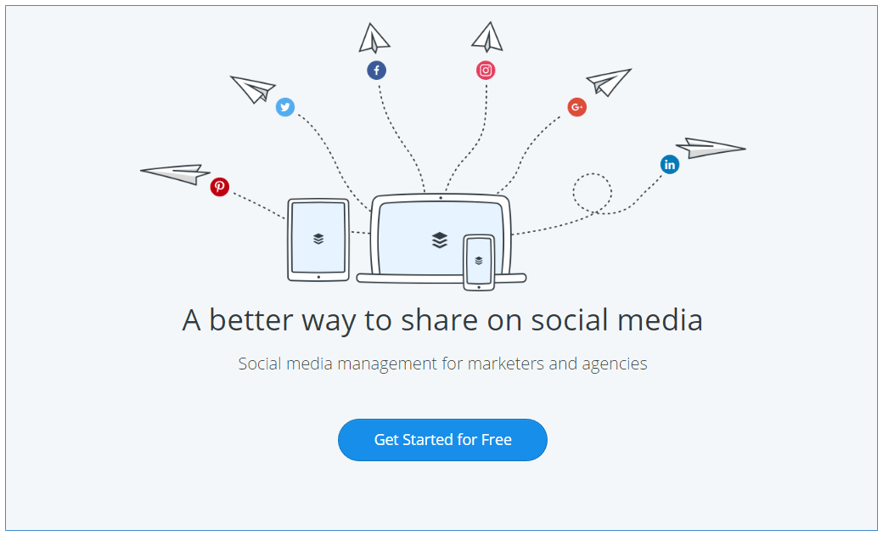
Mas, se você usar o botão CTA azul em um fundo branco, o botão se destacará. Buffer usa essa combinação perfeita.

#3. Dimensione perfeitamente o botão Call To Action
O tamanho importa quando se trata do botão CTA. Escolha o tamanho padrão que faz sentido e não o torne muito grande ou muito pequeno.
Claro que você quer que os visitantes reconheçam o botão facilmente, mas usar o botão muito grande pode funcionar negativamente. Porque isso pode deixar seu layout geral confuso e as pessoas ignorarão o restante do conteúdo da página simplesmente porque não conseguem ultrapassar o tamanho do CTA.
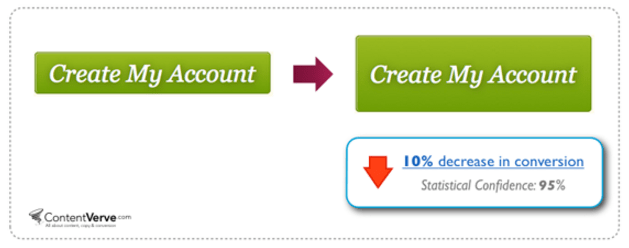
Aqui está uma prova de como aumentar um lote de botões de CTA, na verdade, encontrou uma redução de 10% na conversão .

Por outro lado, se você tornar seu botão muito pequeno, os visitantes podem ignorar seu CTA.
Portanto, o botão de chamada para ação precisa ser grande o suficiente para clicar confortavelmente, mas não tão grande que pareça estranho.
![]()
+++++ Oferta Especial de Redação +++++
Baixe o e-book Curso de Redação Gratuito
Disponível agora como um e-book em PDF – o Curso de Redação Gratuito IncomeDiary
Se você quiser escrever uma cópia crível que as pessoas amem e respondam…
Solicite seu link de download aqui.
O Ultimate Get-Started Copywriters Guide para redatores, vendedores, blogueiros e empreendedores.
Um grande redator não é apaixonado por palavras, eles são apaixonados por pessoas. Todos os tipos de pessoas, em todos os lugares e em qualquer lugar.
O Melhor Curso Gratuito de Redação | Vender com palavras | Trabalhe de qualquer lugar.
![]()
#4. Forma do botão CTA
Existem duas formas mais comuns e populares que as pessoas usam para o botão CTA. São retangulares e arredondados.
Ninguém pode dizer qual formato funcionará melhor para o seu site, pois ambos são populares e podem ter um bom desempenho em diferentes configurações. Agora, você precisa decidir se deseja usar um botão com forma retangular ou arredondada.

Por fim, você precisará testar as duas formas e ver o que funciona melhor para o seu negócio!
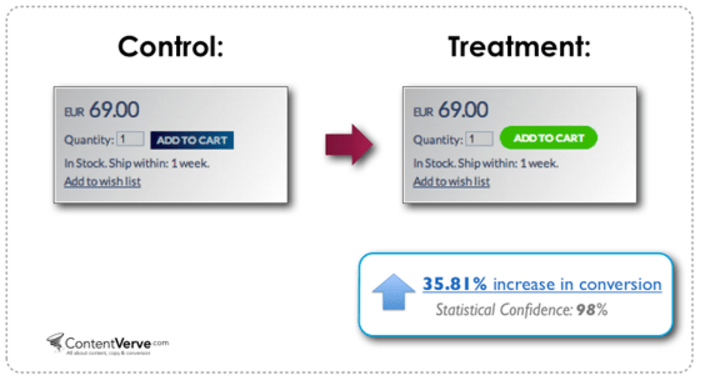
No teste do ContentVerve , um botão arredondado teve um desempenho melhor do que uma forma retangular.

#5. Use dicas direcionais em seu botão CTA
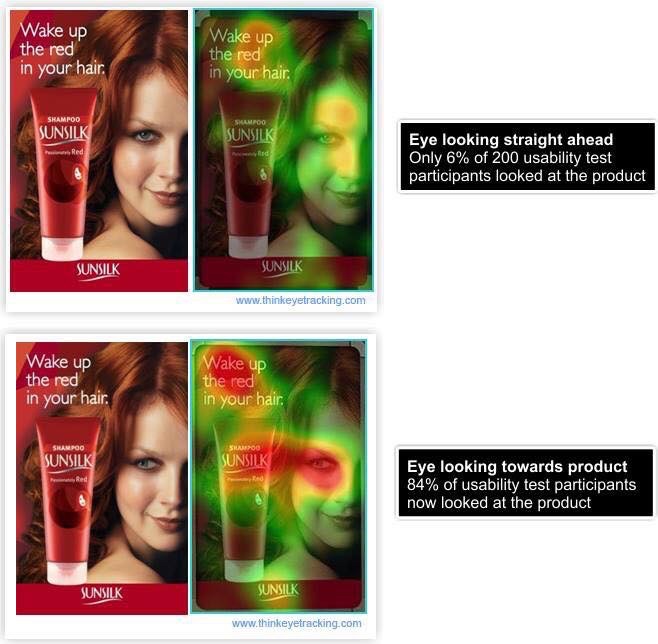
As dicas direcionais ajudam a direcionar a atenção do visitante para o botão de chamada para ação. As dicas direcionais podem ser a direção dos olhos de um rosto ou uma seta que aponta diretamente para o botão de chamada para ação.
Depois de chegar aos visitantes em seu site, eles realmente não sabem que ação você quer que eles tomem. Então, dê a eles uma pista do que você quer que eles façam usando dicas direcionais.
Algumas pessoas dizem que é rude apontar, mas funciona bem para a conversão, pois dá um senso de direção para se concentrar e olhar para o aspecto mais importante da sua página, que é a chamada à ação.
Um bom exemplo é tirado do que os usuários fazem – os olhos da mulher orientam as pessoas sobre onde focar.

E aqui está outro grande exemplo que nosso amigo Perry Belcher compartilhou recentemente no Facebook. Este exemplo não se refere a um botão Call To Action – mas ainda é um estudo fascinante e um poderoso endosso do uso de dicas direcionais!

#6. Ao criar um CTA – vá com a primeira pessoa
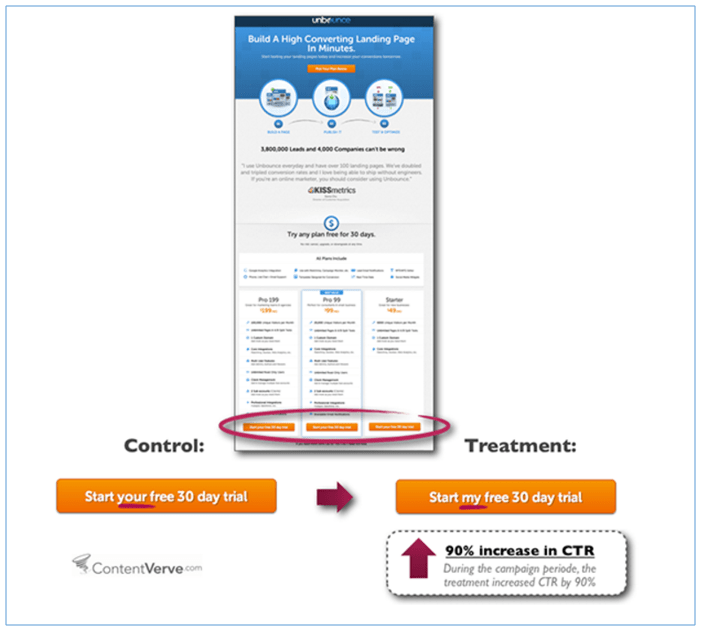
Um estudo de Michael Aagard descobriu que alterar o texto do botão de segunda pessoa (iniciar seu teste gratuito de 30 dias) para primeira pessoa (iniciar meu teste gratuito de 30 dias) resultou em um aumento de 90% na CTR.

Você sabe por que a primeira pessoa tem um bom desempenho?
Porque usar palavras como “eu”, “meu” e “meu” faz com que os visitantes sintam que você está se dirigindo a eles diretamente.
Ainda assim, se você quiser ir para a segunda pessoa, teste-a contra a primeira pessoa para verificar qual delas tem melhor desempenho.
Lembre-se, você está mirando em seres humanos reais e se não puder personalizar sua mensagem, eles não realizarão a ação desejada.
#7. Texto de bônus
Adicionar uma informação de bit extra dentro ou abaixo do botão CTA pode reduzir a ansiedade dos usuários. Essa informação extra pode não caber em todos os botões de CTA, mas quando se encaixa, funciona muito bem.
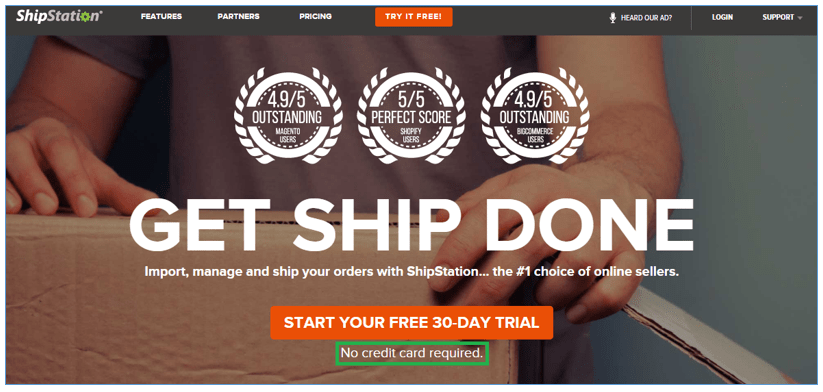
Por exemplo, Shipstation usando ' Iniciar seu teste gratuito de 30 dias ' como um texto de botão e um texto menor ' não é necessário cartão de crédito ' abaixo do botão CTA, o que reduz a ansiedade dos visitantes por não fornecerem suas informações de cartão de crédito .
Essas informações valiosas também incentivarão os usuários a clicar para iniciar o teste.

#8. Sua chamada para ação deve ser urgente
Seu botão de chamada para ação deve criar a urgência para que seus visitantes tomem uma ação imediata.
Você pode simplesmente fazer isso transmitindo uma mensagem de que seu público perderá uma grande oportunidade se não clicar no botão CTA.
Existem algumas palavras comuns (ou seja, hoje, agora ou imediatamente) que você pode usar em seu CTA para criar o senso de urgência. Essas palavras implicam uma urgência maior e deixam claro para seus visitantes que a oferta pode não durar para sempre.
Por exemplo, você pode usar uma cópia de botão como 'Inscreva-se hoje e ganhe 20% de desconto!'
#9. Enquadre seu botão CTA dentro de uma caixa branca.
Enquadrar o botão de chamada para ação dentro de uma caixa branca retangular é outra excelente maneira de destacar o botão CTA de outros elementos na página e destacá-lo.
Se o seu botão de CTA estiver cheio de conteúdo ao redor, ele será perdido com outros elementos na página.
Certifique-se de equilibrar o enquadramento branco do CTA com o design da sua página. Ele precisa se destacar – mas não de uma maneira ruim! Evite qualquer coisa brega e amadora.
O CTA não precisa necessariamente ser emoldurado por uma caixa branca – outras cores estão disponíveis, mas na maioria dos casos, o branco funciona melhor.
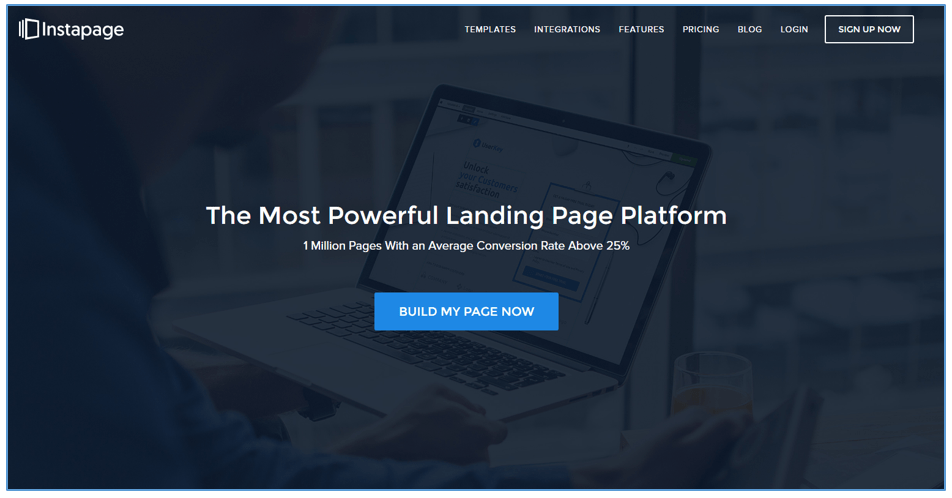
Instapage é um bom exemplo de como fazê-lo bem.

Pensamentos finais:
As nove dicas acima são uma ótima estrutura que permitirá que você crie um poderoso botão de chamada à ação.
Mas para descobrir o botão Call To Action perfeito para o seu nicho, você deve fazer um teste A/B!
Sem o teste A/B do seu CTA, você nunca saberá se está fazendo o seu melhor.
Por exemplo, se pegarmos o ponto 4 (forma de botão) – existem duas formas de botão comuns usadas – arredondada e retangular. Ambas as formas funcionam bem. Mas você ainda precisa fazer um teste A/B para descobrir a melhor forma para o seu setor/nicho.
O mesmo acontece com a cor do botão. Algumas pessoas dirão que o botão de cor laranja tem um bom desempenho e outros dirão que um botão de cor azul tem um desempenho melhor. O teste A/B é a única maneira de dizer com certeza o que funciona melhor para você.
E, finalmente, mantenha sempre esta fórmula simples em mente:
O botão CTA deve ser simples o suficiente para que os visitantes possam entender facilmente sua mensagem e atraente o suficiente para persuadi-los a clicar nele.
Biografia do autor: Jabed Hasan é gerente de marketing de conteúdo da Mountnow. Siga Jabed no Twitter