9 простых советов по созданию потрясающей кнопки призыва к действию
Опубликовано: 2016-08-08У вас есть лучшая кнопка призыва к действию на вашем сайте?
Я имею в виду, когда люди заходят на ваш сайт, вы определенно хотите, чтобы они что-то сделали?
Верно?
Каков ваш призыв к действию?
Хотите ли вы, чтобы они подписались на ваш список рассылки или купили продукт, но для этого вам нужна кнопка призыва к действию на вашем веб-сайте.
Идеальная кнопка призыва к действию [CTA] общается с вашими посетителями и побуждает их немедленно совершить действие на вашем веб-сайте.
Несмотря на это, многие владельцы веб-сайтов используют эффективные CTA для привлечения своих идеальных клиентов. Хуже того, некоторые из них не используют кнопку CTA на своем веб-сайте.
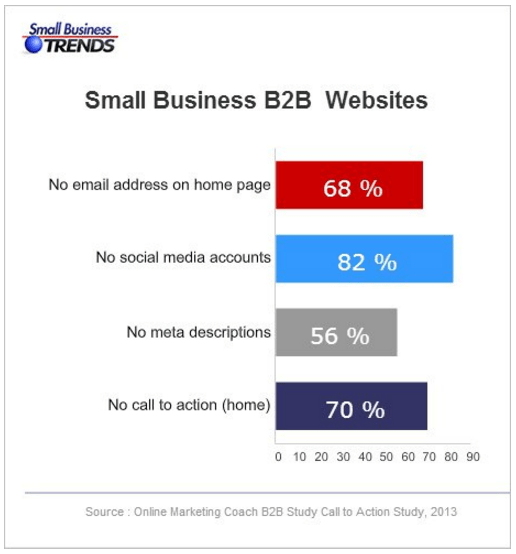
Исследование Small Biz Trend показало, что на 70% B2B-сайтов малого бизнеса отсутствует призыв к действию.

Сделайте убойную кнопку призыва к действию, которая работает
Хотите верьте, хотите нет, но создание кнопки призыва к действию, которая заставит ваших посетителей предпринять немедленные действия, — непростая задача. Сегодня я объясню девять простых советов, которые упростят вам задачу.
Давайте начнем!
№1. Используйте действенный текст для убийственного призыва к действию!
Текст вашей кнопки призыва к действию должен быть ориентирован на действие и бросаться в глаза. Текст вашей кнопки должен отвечать на следующие вопросы:
- Почему люди должны нажимать на вашу кнопку CTA ?
- Что произойдет после нажатия на нее?
Не используйте скучные слова, такие как « Отправить», «Ввод», «Перейти» и т. д., в качестве текста кнопки CTA.
Текст кнопки CTA должен начинаться с глагола действия. Позвольте мне показать вам некоторые из возможных вариантов здесь-
- Скачать технический документ
- Получите мою бесплатную цитату
- Открыть мою учетную запись
- Забронируйте место
Небольшая корректировка текста кнопки призыва к действию может увеличить коэффициент конверсии вашего веб-сайта .
Не верите моим словам?
Firefox обнаружил на 3,44% больше конверсий , когда они изменили текст кнопки призыва к действию с « Попробуйте Firefox 3 » на « Скачать сейчас — бесплатно ».
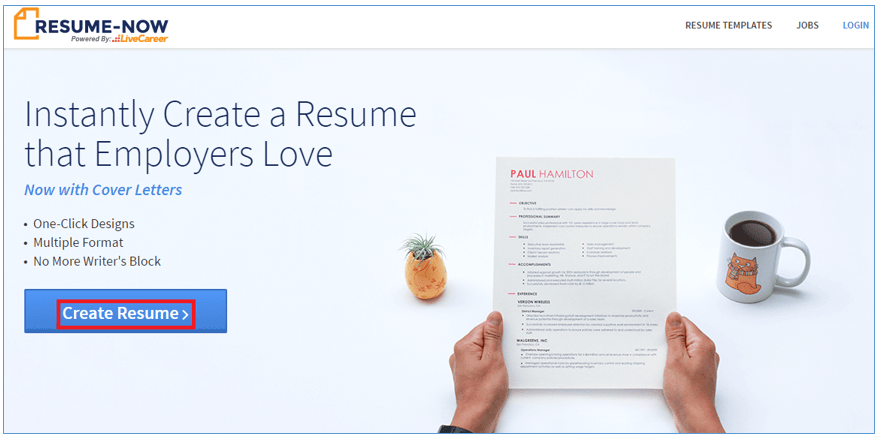
Просто взгляните на экран ниже из Resume-Now. Это сайт для создания онлайн-резюме. Они используют « Создать резюме » в качестве текста кнопки CTA. Текст кнопки четко указывает, почему вы должны нажать и что произойдет после нажатия.

№ 2. Выберите цвет, который выделяется
Прежде всего, ваша кнопка CTA должна быть цветной, а не белой, черной или серой. Во-вторых, это должен быть яркий цвет. Вы должны тщательно продумать цвет кнопки CTA.
Нет конкретного цвета, который работает лучше. Вообще говоря, кнопки синего и оранжевого цветов работают лучше всего.
Я рекомендую выбрать цвет, который выделяет вашу кнопку CTA среди остальной части страницы. Цвет кнопки должен контрастировать с цветом фона.
Например, если вы используете синюю кнопку призыва к действию на синем фоне, посетителям будет сложно распознать вашу кнопку призыва к действию.
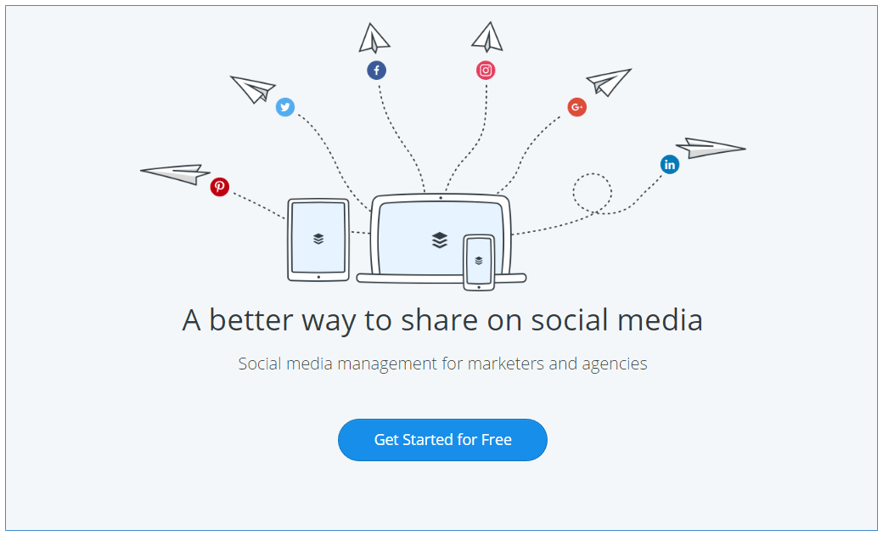
Но если вы используете синюю кнопку CTA на белом фоне, то она будет выделяться. Buffer использует эту идеальную комбинацию.

№3. Идеальный размер кнопки призыва к действию
Размер имеет значение, когда речь идет о кнопке CTA. Выберите стандартный размер, который имеет смысл, и не делайте его слишком большим или слишком маленьким.
Конечно, вы хотите, чтобы посетители легко узнавали кнопку, но использование слишком большой кнопки может иметь негативные последствия. Потому что это может сделать ваш общий макет беспорядочным, и люди будут упускать из виду остальную часть содержимого страницы просто потому, что они не могут выйти за пределы размера CTA.
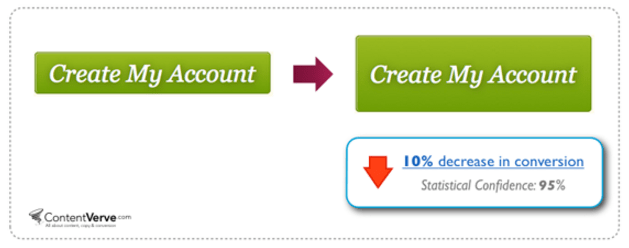
Вот доказательство того, что увеличение кнопки призыва к действию привело к снижению конверсии на 10% .

И наоборот, если вы сделаете кнопку слишком маленькой, посетители могут не заметить ваш призыв к действию.
Таким образом, кнопка призыва к действию должна быть достаточно большой, чтобы ее было удобно нажимать, но не слишком большой, чтобы это выглядело странно.
![]()
+++++ Специальное предложение по копирайтингу +++++
Скачать электронную книгу «Бесплатный курс копирайтинга»
Доступен сейчас в виде электронной книги в формате PDF — бесплатный курс по копирайтингу IncomeDiary
Если вы хотите написать правдоподобный текст, который понравится людям и на который они откликнутся…
Запросите ссылку для скачивания здесь.
Полное руководство для начинающих копирайтеров для копирайтеров, продавцов, блоггеров и предпринимателей.
Великий копирайтер любит не слова, он любит людей. Разные люди, везде и всюду.
Лучший бесплатный курс по копирайтингу | Продать со словами | Работайте из любого места.
![]()
№ 4. Форма кнопки CTA
Есть две наиболее распространенные и популярные формы, которые люди используют для кнопки CTA. Они бывают прямоугольными и закругленными.
Никто не может сказать вам, какая форма лучше всего подойдет для вашего веб-сайта, поскольку обе они популярны и могут хорошо работать в разных условиях. Теперь вам нужно решить, хотите ли вы использовать кнопку прямоугольной или округлой формы.

В конечном итоге вам нужно будет протестировать обе формы и посмотреть, что лучше всего подходит для вашего бизнеса!
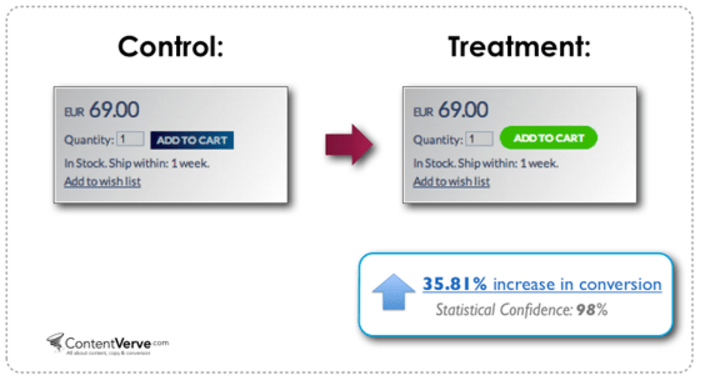
В тесте ContentVerve закругленная кнопка работала лучше, чем прямоугольная форма.

№ 5. Используйте подсказки направления в кнопке CTA
Направленные подсказки помогают привлечь внимание посетителя к вашей кнопке призыва к действию. Направленные подсказки могут быть как направлением взгляда лица, так и стрелкой, указывающей прямо на вашу кнопку призыва к действию.
После прибытия посетителей на ваш сайт они на самом деле не знают, какие действия вы хотите, чтобы они предприняли. Итак, дайте им подсказку, что вы хотите, чтобы они сделали, используя сигналы направления.
Некоторые люди говорят, что это грубо, но это хорошо работает для конверсии, поскольку дает ощущение направления, чтобы сосредоточиться и посмотреть на более важный аспект вашей страницы, а именно на призыв к действию.
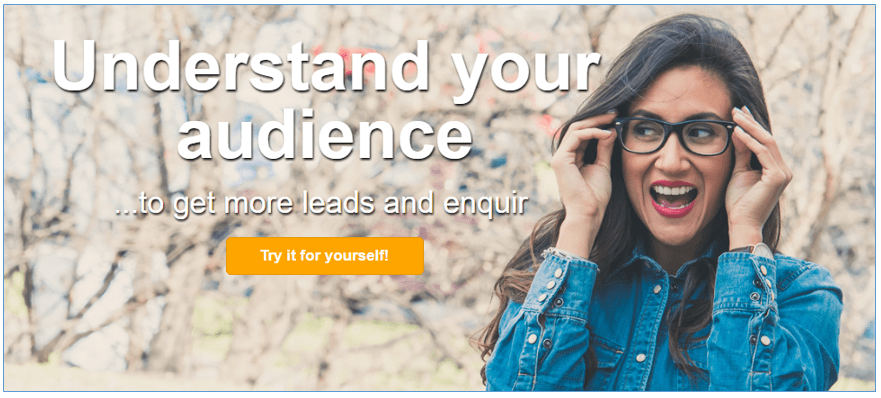
Яркий пример взят из того, что делают пользователи — глаза женщины указывают людям, на чем сосредоточиться.

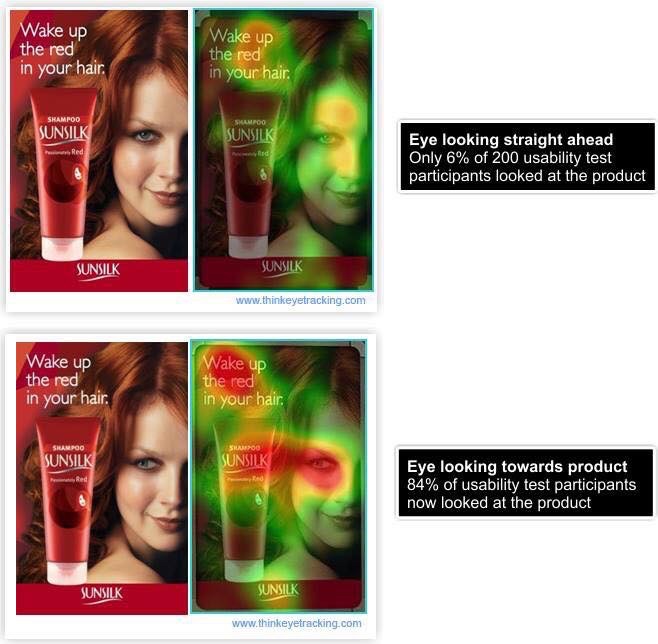
А вот еще один отличный пример, которым наш друг Перри Белчер недавно поделился на Facebook. Этот пример не относится к кнопке « Призыв к действию» , но все же является увлекательным исследованием и мощным подтверждением использования подсказок направления!

№ 6. При создании призыва к действию — от первого лица
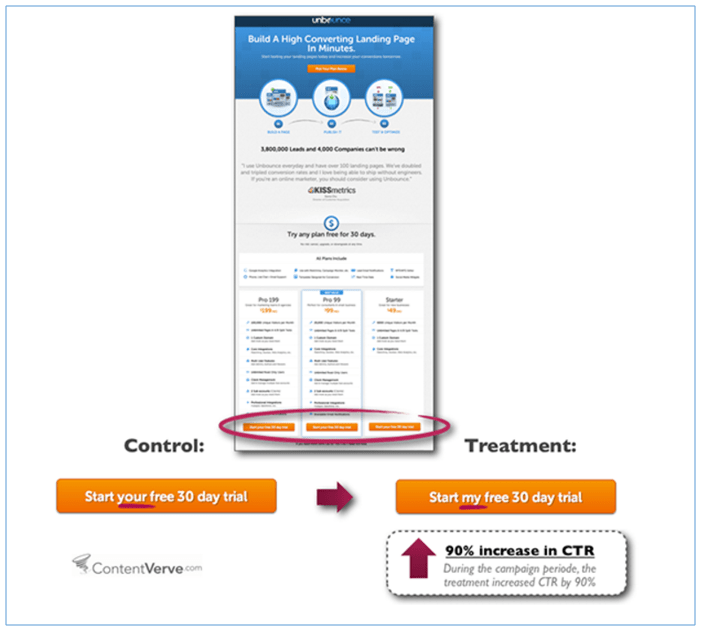
Исследование, проведенное Майклом Аагардом , показало, что изменение текста кнопки со второго лица (начать бесплатную 30-дневную пробную версию) на текст от первого лица (начать мою бесплатную 30-дневную пробную версию) привело к увеличению CTR на 90%.

Вы знаете, почему первый человек работает хорошо?
Потому что, используя такие слова, как «я», «мой» и «мой», посетители чувствуют, что вы обращаетесь к ним напрямую.
Тем не менее, если вы хотите выбрать второго человека, протестируйте его против первого человека, чтобы проверить, какой из них работает лучше.
Помните, что вы нацелены на реальных людей, и если вы не можете персонализировать свое сообщение, они не предпримут желаемых действий.
№ 7. Бонусный текст
Добавление дополнительной информации внутри кнопки CTA или под ней может уменьшить беспокойство пользователей. Этот дополнительный бит информации может не соответствовать каждой кнопке CTA, но когда он подходит, он работает очень хорошо.
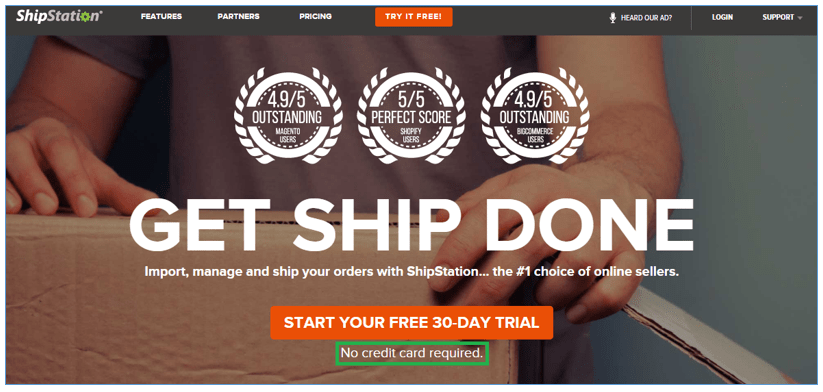
Например, Shipstation использует « Начать бесплатную 30-дневную пробную версию » в качестве текста кнопки и меньший текст « кредитная карта не требуется » под кнопкой CTA, что снижает беспокойство посетителей из-за того, что они не предоставляют информацию о своей кредитной карте. .
Эта ценная информация также побудит пользователей перейти по ссылке, чтобы начать пробную версию.

№8. Ваш призыв к действию должен быть срочным
Ваша кнопка призыва к действию должна создавать срочность, чтобы ваши посетители предпринимали немедленные действия.
Вы можете просто сделать это, передав сообщение о том, что ваша аудитория упустит прекрасную возможность, если они не нажмут на кнопку CTA.
Есть несколько общих слов (например, сегодня, сейчас или немедленно), которые вы можете использовать в своем призыве к действию, чтобы создать ощущение срочности. Эти слова подразумевают большую срочность и дают понять вашим посетителям, что предложение не может длиться вечно.
Например, вы можете использовать копию кнопки «Зарегистрируйтесь сегодня и получите скидку 20%!».
№ 9. Поместите кнопку CTA в белую рамку.
Обрамление кнопки призыва к действию внутри прямоугольной белой рамки — еще один отличный способ отделить кнопку CTA от других элементов на странице и выделить ее.
Если ваша CTA-кнопка загромождена окружающим контентом, она потеряется вместе с другими элементами на странице.
Убедитесь, что вы сбалансировали белую рамку CTA с дизайном вашей страницы. Он должен выделяться, но не в плохом смысле! Избегайте всего безвкусного и дилетантского.
CTA не обязательно должен быть обрамлен белой рамкой — доступны и другие цвета, но в большинстве случаев белый работает лучше всего.
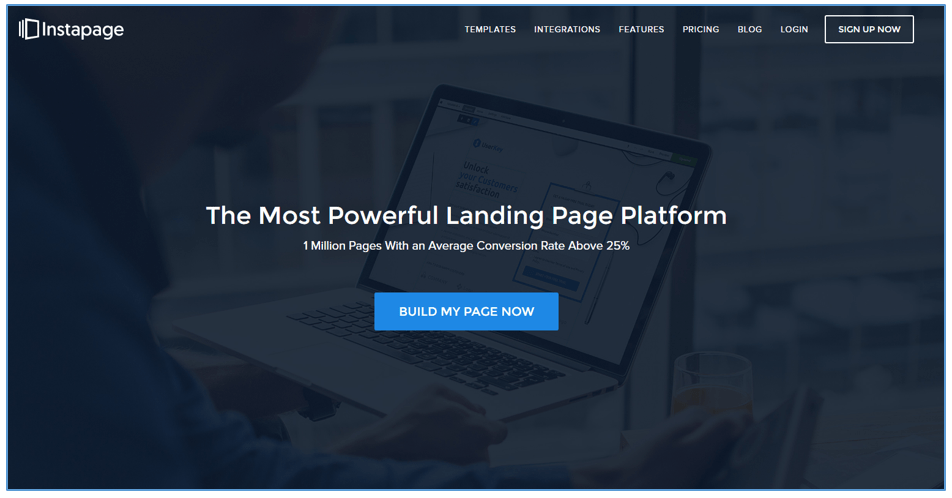
Instapage — хороший пример того, как это сделать хорошо.

Последние мысли:
Приведенные выше девять советов — отличная основа, которая позволит вам создать мощную кнопку призыва к действию.
Но чтобы найти идеальную кнопку призыва к действию для вашей ниши, вы должны провести сплит-тест!
Без раздельного тестирования вашего CTA вы никогда не узнаете, делаете ли вы все возможное.
Например, если мы возьмем точку № 4 (форма кнопки) — используются две общие формы кнопок — закругленная и прямоугольная. Обе формы работают хорошо. Но вам все равно нужно провести сплит-тест, чтобы определить лучшую форму для вашей отрасли/ниши.
То же самое и с цветом кнопки. Некоторые люди скажут, что кнопка оранжевого цвета работает хорошо, а другие скажут, что кнопка синего цвета работает лучше. Сплит-тестирование A/B — единственный способ точно сказать, что лучше всего подходит для вас.
И, наконец, всегда помните об этой простой формуле:
Кнопка CTA должна быть достаточно простой, чтобы посетители могли легко понять ваше сообщение, и достаточно привлекательной, чтобы убедить их нажать на нее.
Биография автора: Джабед Хасан — менеджер по контент-маркетингу в Mountnow. Следите за Джабедом в Твиттере