9 einfache Tipps zum Erstellen eines Killer-Call-to-Action-Buttons
Veröffentlicht: 2016-08-08Haben Sie den bestmöglichen Call-to-Action-Button auf Ihrer Website?
Ich meine, wenn Leute auf Ihre Website kommen, wollen Sie unbedingt, dass sie etwas tun?
Recht?
Was ist Ihr Aufruf zum Handeln?
Egal, ob Sie möchten, dass sie sich für Ihre Mailingliste anmelden oder ein Produkt kaufen, aber um dies zu tun, müssen Sie einen umsetzbaren Call-to-Action-Button auf Ihrer Website haben.
Ein perfekter Call To Action [CTA]-Button kommuniziert mit Ihren Besuchern und ermutigt sie, sofort auf Ihrer Website zu handeln.
Obwohl sie das wissen, verwenden viele Websitebesitzer effektive CTAs, um ihre idealen Kunden anzusprechen. Schlimmer noch, einige von ihnen verwenden keinen CTA-Button auf ihrer Website.
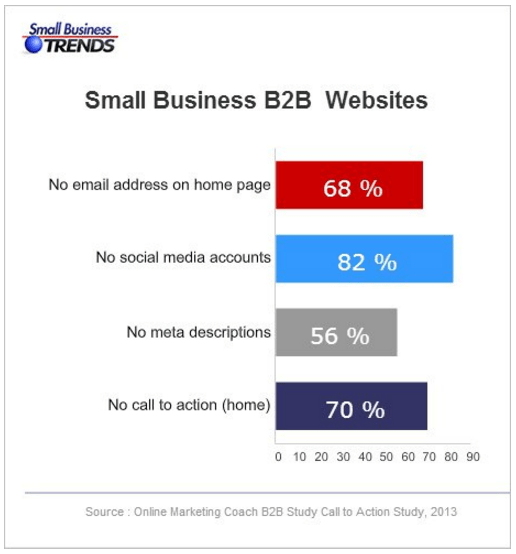
Eine Studie von Small Biz Trend ergab, dass 70 % der B2B-Websites kleiner Unternehmen keinen Call-to-Action haben.

Machen Sie einen Killer-Call-to-Action-Button, der funktioniert
Ob Sie es glauben oder nicht, es ist keine leichte Aufgabe, einen Call-to-Action-Button zu erstellen, der Ihre Besucher dazu zwingt, sofort zu handeln. Heute erkläre ich neun einfache Tipps, um die Aufgabe für Sie zu vereinfachen.
Lass uns anfangen!
#1. Verwenden Sie umsetzbaren Text für einen Killer-Call-to-Action!
Der Text Ihres Call-to-Action-Buttons sollte handlungsorientiert und auffällig sein. Ihr Schaltflächentext sollte die folgenden Fragen beantworten:
- Warum sollten die Leute auf Ihren CTA-Button klicken?
- Was passiert, nachdem Sie darauf geklickt haben?
Verwenden Sie nicht nur die langweiligen Wörter wie Submit, Enter, Go usw. als CTA-Button-Text.
Der Text der CTA-Schaltfläche sollte mit einem Aktionsverb beginnen. Lassen Sie mich Ihnen hier einige der möglichen Optionen zeigen-
- Whitepaper herunterladen
- Holen Sie sich mein kostenloses Angebot
- Öffnen Sie Mein Konto
- Reservieren Sie Ihren Sitzplatz
Eine kleine Änderung im Text Ihrer Call-to-Action-Schaltfläche kann die Konversionsrate Ihrer Website erhöhen .
Vertraue meinen Worten nicht?
Firefox fand 3,44 % mehr Conversions , als der Text der Call-to-Action-Schaltfläche von „ Try Firefox 3 “ zu „ Download Now – Free “ geändert wurde.
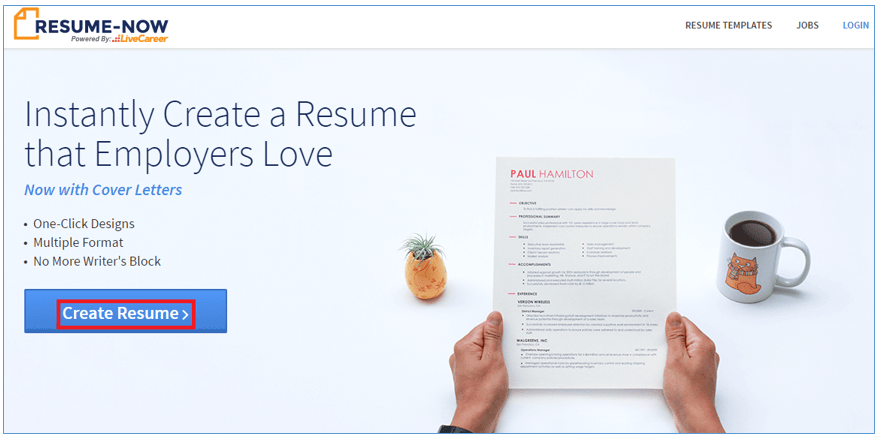
Werfen Sie einfach einen Blick auf den Bildschirm unten von Resume-Now. Dies ist eine Website zur Erstellung von Online-Lebensläufen. Sie verwenden „ Lebenslauf erstellen “ als CTA-Schaltflächentext. Der Schaltflächentext gibt deutlich an, warum Sie klicken sollten und was nach dem Klicken passiert.

#2. Wählen Sie eine Farbe, die auffällt
Zunächst einmal sollte Ihr CTA-Button eine Farbe haben, nicht weiß, schwarz oder grau. Zweitens sollte es eine Farbe sein, die auffällt. Sie müssen die Farbe Ihres CTA-Buttons sorgfältig prüfen.
Es gibt keine bestimmte Farbe, die besser abschneidet. Im Allgemeinen wird berichtet, dass blaue und orange Farbtasten am besten funktionieren.
Meine Empfehlung ist, eine Farbe zu wählen, die Ihren CTA-Button vom Rest der Seite abhebt. Die Farbe des Buttons muss sich von der Hintergrundfarbe abheben.
Wenn Sie beispielsweise einen blauen CTA-Button auf blauem Hintergrund verwenden, wird es für die Besucher schwierig sein, Ihren Call-to-Action-Button zu erkennen.
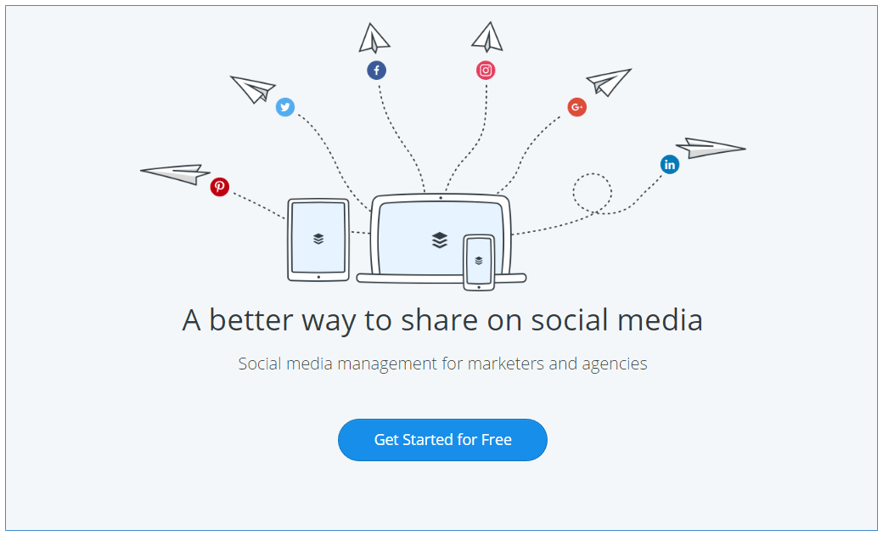
Wenn Sie jedoch einen blauen CTA-Button auf weißem Hintergrund verwenden, wird der Button auffallen. Buffer nutzt diese perfekte Kombination.

#3. Passen Sie Ihre Call-to-Action-Schaltfläche perfekt an
Beim CTA-Button kommt es auf die Größe an. Wählen Sie die sinnvolle Standardgröße und machen Sie sie nicht zu groß oder zu klein.
Sicher möchten Sie, dass die Besucher den Button leicht erkennen, aber die Verwendung eines zu großen Buttons kann sich negativ auswirken. Denn es kann Ihr gesamtes Layout unordentlich aussehen lassen und die Leute werden den Rest des Seiteninhalts übersehen, einfach weil sie die CTA-Größe nicht überschreiten können.
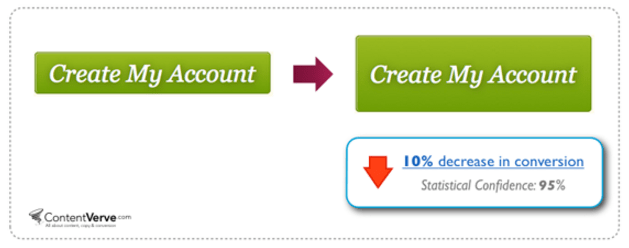
Hier ist ein Beweis dafür, dass eine viel größere CTA-Schaltfläche tatsächlich eine 10%ige Verringerung der Conversion ergab.

Umgekehrt, wenn Sie Ihren Button zu klein machen, können die Besucher Ihren CTA übersehen.
Daher muss der Call-to-Action-Button groß genug sein, um bequem klicken zu können, aber nicht so groß, dass er seltsam aussieht.
![]()
+++++ Sonderangebot für Werbetexter +++++
Laden Sie das eBook zum kostenlosen Copywriting-Kurs herunter
Jetzt als PDF eBOOK erhältlich – der IncomeDiary Free Copywriting Course
Wenn Sie glaubwürdige Texte schreiben möchten, die die Leute lieben und auf die sie reagieren …
Fordern Sie hier Ihren Download-Link an.
Der ultimative Leitfaden für Texter zum Einstieg für Texter, Verkäufer, Blogger und Unternehmer.
Ein großartiger Werbetexter ist nicht in Worte verliebt, er liebt Menschen. Alle Arten von Menschen, überall und überall.
Der beste kostenlose Texterkurs | Mit Worten verkaufen | Arbeiten Sie von überall.
![]()
#4. Form der CTA-Schaltfläche
Es gibt zwei gebräuchlichste und beliebteste Formen, die Menschen für CTA-Buttons verwenden. Sie sind rechteckig und abgerundet.
Niemand kann Ihnen sagen, welche Form für Ihre Website am besten geeignet ist, da beide beliebt sind und beide in verschiedenen Umgebungen gut funktionieren können. Nun müssen Sie entscheiden, ob Sie einen rechteckigen oder runden Button verwenden möchten.

Letztendlich müssen Sie beide Formen testen und sehen, was für Ihr Unternehmen am besten funktioniert!
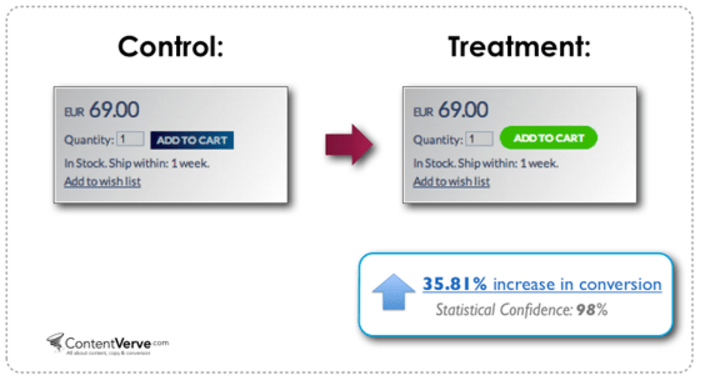
Im Test von ContentVerve schnitt eine abgerundete Schaltfläche besser ab als eine rechteckige Form.

#5. Verwenden Sie Richtungshinweise in Ihrem CTA-Button
Richtungshinweise helfen dabei, die Aufmerksamkeit des Besuchers auf Ihren Call-to-Action-Button zu lenken. Richtungshinweise können sowohl eine Blickrichtung eines Gesichts als auch ein Pfeil sein, der direkt auf Ihre Call-to-Action-Schaltfläche zeigt.
Nachdem die Besucher auf Ihrer Website angekommen sind, wissen sie eigentlich nicht, welche Aktion Sie von ihnen erwarten. Geben Sie ihnen also einen Hinweis, was sie tun sollen, indem Sie Richtungshinweise verwenden.
Einige Leute sagen, es sei unhöflich, darauf hinzuweisen, aber es funktioniert gut für die Konversion, da es ein Gefühl der Richtung gibt, sich zu konzentrieren und auf den wichtigeren Aspekt Ihrer Seite zu schauen, nämlich den Aufruf zum Handeln.
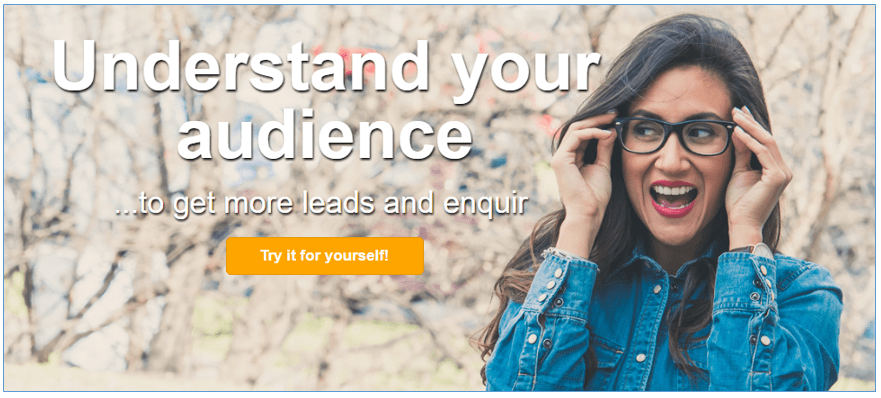
Ein hübsches Beispiel ist whatusersdo – die Augen der Frau leiten die Leute dahin, worauf sie sich konzentrieren sollen.

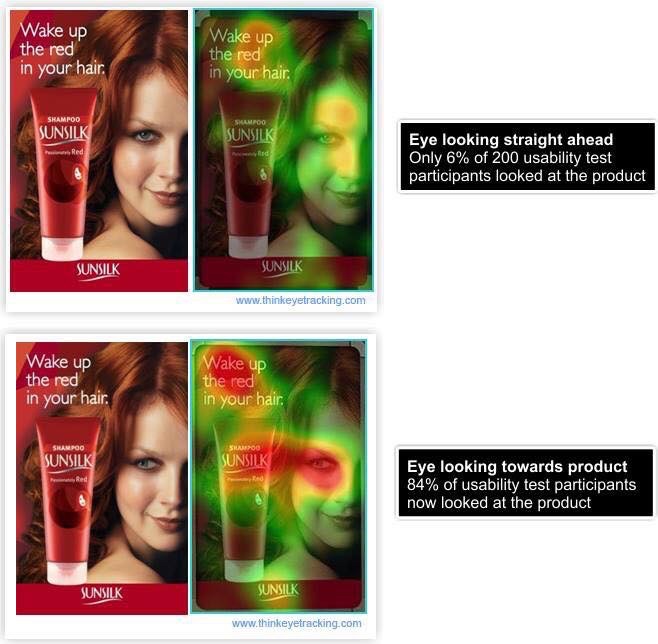
Und hier ist ein weiteres großartiges Beispiel, das unser Freund Perry Belcher kürzlich auf Facebook geteilt hat. Dieses Beispiel bezieht sich nicht auf einen Call-to-Action -Button – aber dennoch eine faszinierende Studie und eine starke Bestätigung der Verwendung von Richtungshinweisen!

#6. Beim Erstellen eines CTA – gehen Sie mit der ersten Person
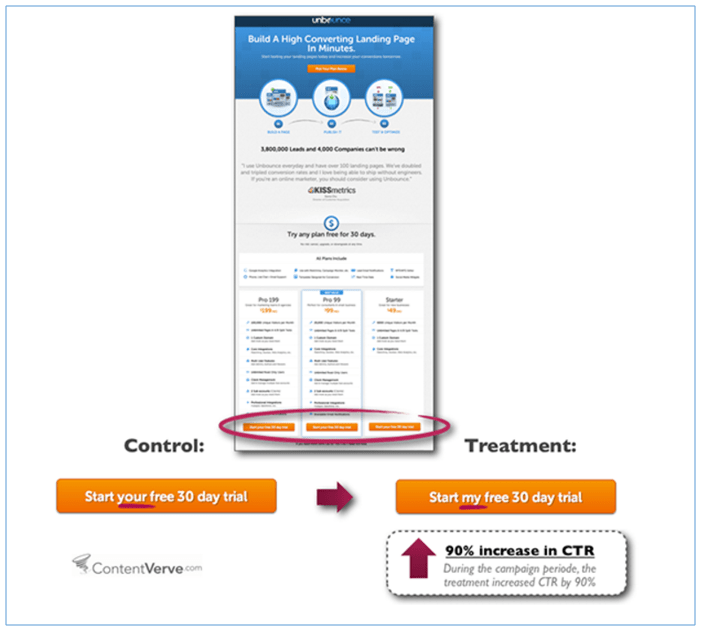
Eine Studie von Michael Aagard ergab, dass die Änderung des Schaltflächentextes von der zweiten Person (starten Sie Ihre kostenlose 30-Tage-Testversion) zu der ersten Person (starten Sie meine kostenlose 30-Tage-Testversion) zu einer 90%igen Steigerung der CTR führte.

Wissen Sie, warum die erste Person gut abschneidet?
Denn mit Wörtern wie „me“, „my“ und „mine“ vermitteln Sie dem Besucher das Gefühl, direkt angesprochen zu werden.
Wenn Sie sich dennoch für die zweite Person entscheiden möchten, testen Sie sie gegen die erste Person, um zu prüfen, welche besser abschneidet.
Denken Sie daran, dass Sie echte Menschen ansprechen und wenn Sie Ihre Nachricht nicht personalisieren können, werden sie Ihre gewünschte Aktion nicht ausführen.
#7. Bonustext
Das Hinzufügen einer zusätzlichen Bit-Information innerhalb oder unterhalb der CTA-Schaltfläche kann die Angst der Benutzer verringern. Diese zusätzliche Information passt vielleicht nicht zu jedem CTA-Button, aber wenn es passt, funktioniert es sehr gut.
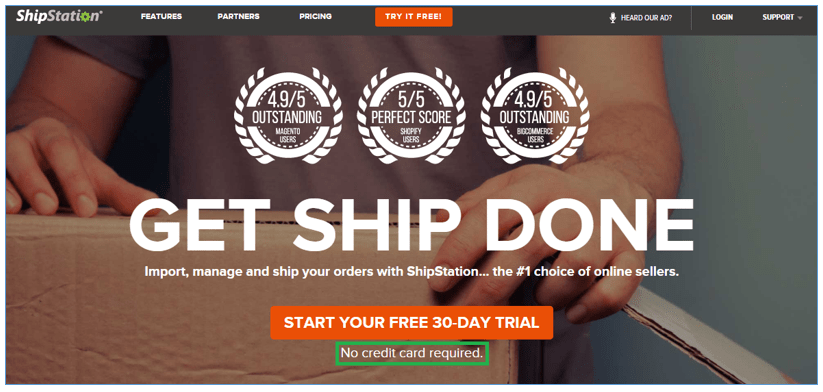
Zum Beispiel verwendet Shipstation „ Kostenlose 30-Tage-Testversion starten “ als Schaltflächentext und einen kleineren Text „ Keine Kreditkarte erforderlich “ unter der CTA-Schaltfläche, wodurch die Angst der Besucher verringert wird, dass sie ihre Kreditkarteninformationen nicht angeben müssen .
Diese wertvollen Informationen werden die Benutzer auch dazu ermutigen, sich durchzuklicken, um ihre Testversion zu starten.

#8. Ihr Aufruf zum Handeln sollte dringend sein
Ihr Call-to-Action-Button sollte die Dringlichkeit erzeugen, damit Ihre Besucher sofort handeln.
Sie können dies einfach tun, indem Sie eine Nachricht übermitteln, dass Ihr Publikum eine großartige Gelegenheit verpassen wird, wenn es nicht auf Ihren CTA-Button klickt.
Es gibt einige gängige Wörter (z. B. heute, jetzt oder sofort), die Sie in Ihrem CTA verwenden können, um ein Gefühl der Dringlichkeit zu erzeugen. Diese Worte implizieren eine größere Dringlichkeit und machen Ihren Besuchern deutlich, dass das Angebot möglicherweise nicht ewig gültig ist.
Sie können beispielsweise eine Schaltflächenkopie wie „Melden Sie sich noch heute an und erhalten Sie 20 % Rabatt!“ verwenden.
#9. Rahmen Sie Ihren CTA-Button in einem weißen Feld ein.
Das Einrahmen des Call-to-Action-Buttons in einem rechteckigen weißen Feld ist eine weitere hervorragende Möglichkeit, den CTA-Button von anderen Elementen auf der Seite zu lösen und ihn hervorzuheben.
Wenn Ihre CTA-Schaltfläche mit umgebenden Inhalten überladen ist, geht sie mit anderen Elementen auf der Seite verloren.
Stellen Sie sicher, dass Sie den weißen Rahmen des CTA mit Ihrem Seitendesign ausbalancieren. Es muss auffallen – aber nicht negativ! Vermeiden Sie alles Kitschige und Dilettantische.
Der CTA muss nicht unbedingt von einer weißen Box eingerahmt werden – andere Farben sind möglich, aber in den meisten Fällen funktioniert Weiß am besten.
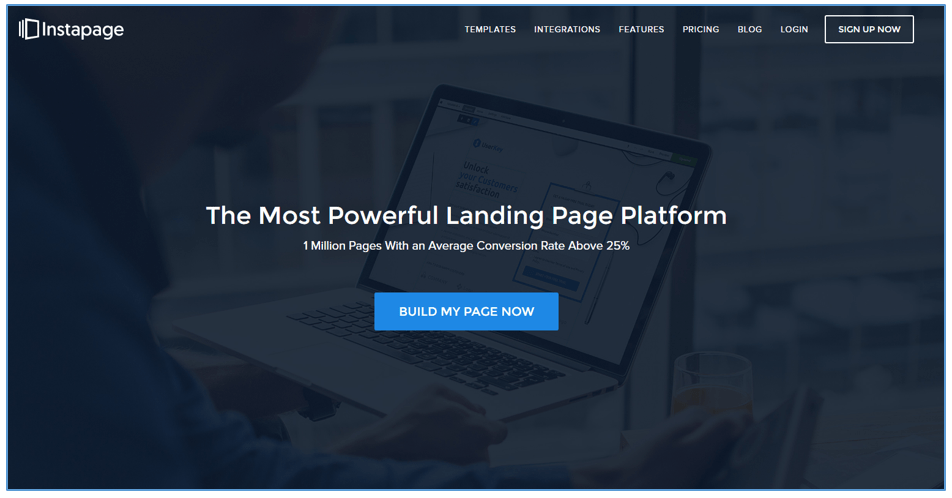
Instapage ist ein gutes Beispiel dafür, wie man es gut macht.

Abschließende Gedanken:
Die obigen neun Tipps sind ein großartiges Framework, mit dem Sie einen leistungsstarken Call-to-Action-Button erstellen können.
Aber um den perfekten Call-to-Action-Button für Ihre Nische zu entdecken, müssen Sie einen Split-Test durchführen!
Ohne Split-Tests Ihres CTA werden Sie nie wissen, ob Sie Ihr Bestes geben.
Nehmen wir zum Beispiel Punkt 4 (Knopfform) – es werden zwei gängige Knopfformen verwendet – abgerundet und rechteckig. Beide Formen funktionieren gut. Aber Sie müssen es trotzdem testen, um die beste Form für Ihre Branche / Nische herauszufinden.
Gleiches gilt für die Knopffarbe. Einige Leute werden sagen, dass eine orangefarbene Taste gut funktioniert, und andere werden sagen, dass eine blaue Taste besser funktioniert. A/B-Split-Tests sind die einzige Möglichkeit, um sicher zu sagen, was für Sie am besten funktioniert.
Und zu guter Letzt behalte diese einfache Formel immer im Hinterkopf:
Der CTA-Button sollte einfach genug sein, damit die Besucher Ihre Botschaft leicht verstehen können, und überzeugend genug, um sie davon zu überzeugen, darauf zu klicken.
Autor Bio: Jabed Hasan ist Content Marketing Manager bei Mountnow. Folgen Sie Jabed auf Twitter