강력한 클릭 유도문안 버튼을 만드는 9가지 간단한 팁
게시 됨: 2016-08-08귀하의 웹사이트에 가능한 최고의 클릭 유도문안 버튼 이 있습니까?
내 말은, 사람들이 당신의 웹사이트에 왔을 때, 당신은 확실히 그들이 무언가를 하기를 원합니까?
권리?
행동 촉구는 무엇입니까?
그들이 메일링 리스트에 등록하거나 제품을 구매하기를 원하지만 그렇게 하려면 웹사이트에 실행 가능한 클릭 유도문안 버튼이 있어야 합니다.
완벽한 클릭 유도문안[CTA] 버튼은 방문자와 소통하고 웹사이트에서 즉시 조치를 취하도록 권장합니다.
이를 알고 있음에도 불구하고 많은 웹사이트 소유자는 효과적인 CTA를 사용하여 이상적인 고객을 참여시킵니다. 더 나쁜 것은 그들 중 일부는 웹사이트에 CTA 버튼을 사용하지 않는다는 것입니다.
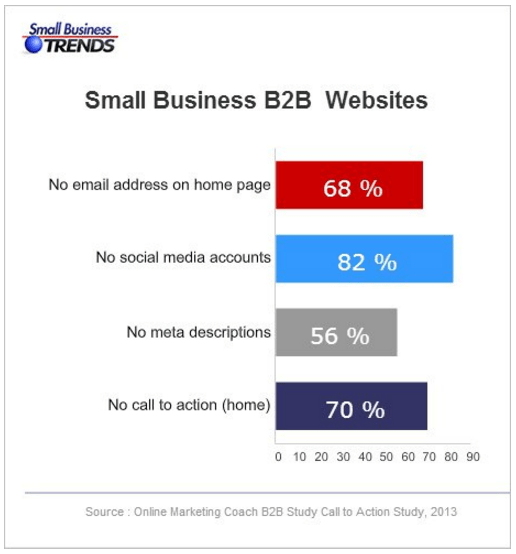
Small Biz Trend의 연구에 따르면 소규모 비즈니스 B2B 웹사이트의 70%가 클릭 유도문안이 부족합니다.

작동하는 킬러 콜 투 액션 버튼 만들기
믿거나 말거나 방문자가 즉각적인 조치를 취하도록 유도하는 클릭 유도문안 버튼을 만드는 것은 쉬운 일이 아닙니다. 오늘은 작업을 단순화하는 9가지 간단한 팁을 설명하겠습니다.
시작하자!
#1. 강력한 클릭 유도문안을 위해 실행 가능한 텍스트를 사용하십시오!
클릭 유도문안 버튼의 텍스트는 행동 지향적이고 눈에 잘 띄어야 합니다. 버튼 텍스트는 다음 질문에 답해야 합니다.
- 사람들이 CTA 버튼 을 클릭해야 하는 이유는 무엇입니까?
- 그것을 클릭하면 어떻게 될까요?
Submit, Enter, Go 등과 같은 지루한 단어를 CTA 버튼 텍스트로 사용하지 마십시오.
CTA 버튼 텍스트는 동작 동사로 시작해야 합니다. 여기에서 가능한 몇 가지 옵션을 보여 드리겠습니다.
- 백서 다운로드
- 내 무료 견적 받기
- 내 계정 열기
- 좌석 예약
클릭 유도문안 버튼 텍스트를 약간만 수정 하면 웹사이트 전환율을 높일 수 있습니다 .
내 말을 믿지 않아?
Firefox는 클릭 유도문안 버튼 텍스트를 “ Firefox 3 사용해 보기”에서 “ 지금 다운로드 – 무료 ”로 변경할 때 3.44% 더 많은 전환을 발견 했습니다.
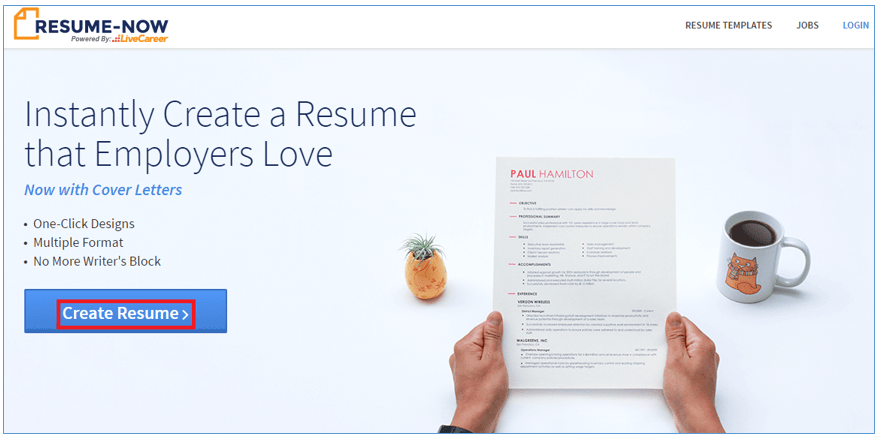
Resume-Now에서 아래 화면을 살펴보십시오. 온라인 이력서 작성 사이트입니다. 그들은 CTA 버튼 텍스트로 ' 이력서 작성 '을 사용하고 있습니다. 버튼 텍스트는 클릭해야 하는 이유와 클릭 후 어떤 일이 발생하는지 명확하게 나타냅니다.

#2. 눈에 띄는 색상을 선택하십시오
먼저 CTA 버튼은 흰색, 검정색 또는 회색이 아닌 색상이어야 합니다. 둘째, 눈에 띄는 색상이어야 합니다. CTA 버튼 색상을 신중하게 고려해야 합니다 .
성능이 더 좋은 특정 색상은 없습니다. 일반적으로 파란색과 주황색 버튼이 가장 성능이 좋은 것으로 보고됩니다.
내 권장 사항은 CTA 버튼을 페이지의 나머지 부분에서 눈에 띄게 만드는 색상을 선택하는 것입니다. 버튼 색상은 배경 색상과 대조되어야 합니다.
예를 들어 파란색 배경에 파란색 CTA 버튼을 사용하면 방문자가 클릭 유도문안 버튼을 인식하기 어렵습니다.
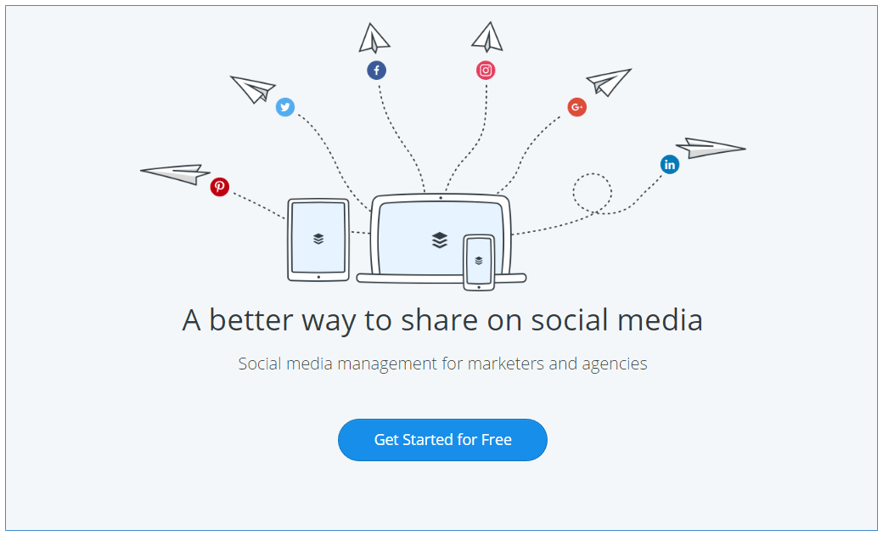
그러나 흰색 배경에 파란색 CTA 버튼을 사용하면 버튼이 눈에 띄게 됩니다. 버퍼는 이 완벽한 조합을 사용합니다.

#삼. 클릭 유도문안 버튼의 크기를 완벽하게 조정
CTA 버튼의 경우 크기가 중요합니다. 너무 크지도 작지도 않은 적당한 표준 크기를 선택하십시오.
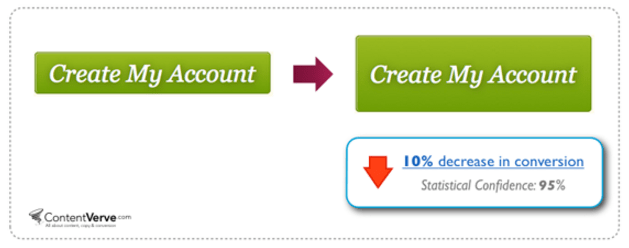
물론 방문자가 버튼을 쉽게 인식하기를 원하지만 너무 큰 버튼을 사용하면 부정적인 효과가 나타날 수 있습니다. 전체 레이아웃이 지저분해 보일 수 있고 CTA 크기를 넘을 수 없기 때문에 사람들이 나머지 페이지 콘텐츠를 간과할 수 있기 때문입니다.
다음은 CTA 버튼을 훨씬 더 크게 만들면 실제로 전환율이 10% 감소 한다는 증거입니다.

반대로 버튼을 너무 작게 만들면 방문자가 CTA를 간과할 수 있습니다.
따라서 클릭 유도문안 버튼은 편안하게 클릭할 수 있을 만큼 커야 하지만 너무 커서 이상해 보이지 않아야 합니다.
![]()
++++ 특별 카피라이팅 제안 ++++
무료 카피라이팅 코스 eBook 다운로드
PDF eBOOK 으로 지금 이용 가능 – 수입일기 무료 카피라이팅 코스
사람들이 사랑하고 반응하는 믿을 수 있는 카피를 쓰고 싶다면…
여기에서 다운로드 링크를 요청하십시오.
카피라이터, 영업 사원, 블로거 및 기업가를 위한 궁극적인 시작하기 카피라이터 가이드.
훌륭한 카피라이터는 말을 사랑하는 것이 아니라 사람을 사랑합니다. 모든 종류의 사람들, 어디서나, 어디서나.
최고의 무료 카피라이팅 코스 | 단어로 판매 | 어디서나 작업하세요.
![]()
#4. CTA 버튼 모양
사람들이 CTA 버튼에 사용하는 가장 일반적이고 인기 있는 두 가지 모양이 있습니다. 그들은 직사각형이고 둥글다.

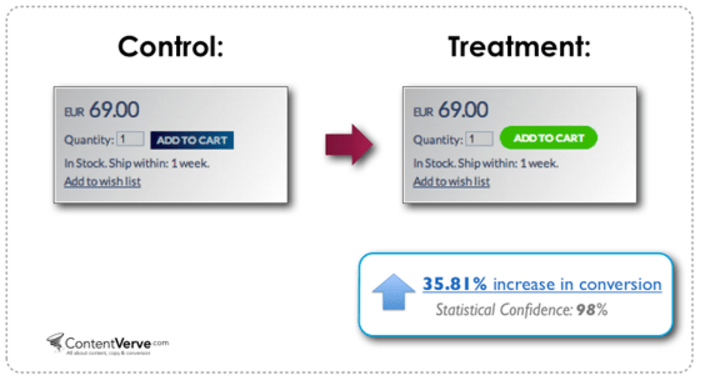
둘 다 인기 있고 다른 설정에서 잘 수행될 수 있기 때문에 아무도 귀하의 웹사이트에 어떤 모양이 가장 잘 맞는지 말할 수 없습니다. 이제 사각형 모양의 버튼을 사용할 것인지 둥근 모양의 버튼을 사용할 것인지 결정해야 합니다.
궁극적으로 두 가지 형태를 모두 테스트하고 귀하의 비즈니스에 가장 적합한 것이 무엇인지 확인해야 합니다!
ContentVerve의 테스트 에서는 둥근 버튼이 직사각형 모양보다 더 나은 성능을 보였습니다.

#5. CTA 버튼에서 방향 신호 사용
방향 신호는 방문자의 주의를 클릭 유도문안 버튼으로 안내하는 데 도움이 됩니다. 방향 신호는 얼굴의 눈 방향이거나 클릭 유도문안 버튼을 직접 가리키는 화살표일 수 있습니다.
방문자가 사이트에 도착한 후에는 실제로 어떤 조치를 취하기를 원하는지 모릅니다. 따라서 방향 신호를 사용하여 원하는 작업에 대한 단서를 제공하십시오.
어떤 사람들은 지적하는 것이 무례하다고 말하지만 페이지의 더 중요한 측면인 클릭 유도문안을 집중하고 볼 수 있는 방향 감각을 제공하기 때문에 전환에 적합합니다.
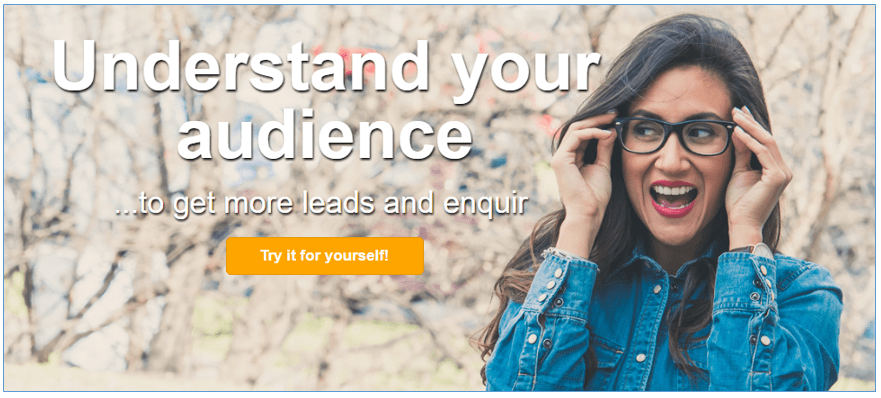
whatusersdo에서 좋은 예를 들 수 있습니다. 여성의 눈은 초점을 맞춰야 할 곳으로 사람들을 안내합니다.

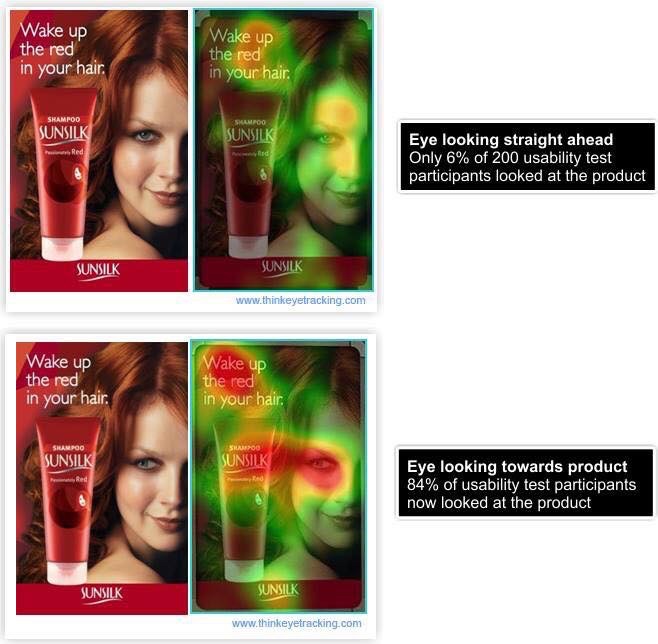
그리고 여기 우리 친구 Perry Belcher가 최근 Facebook에서 공유한 또 다른 좋은 예가 있습니다. 이 예는 행동 유도 버튼을 언급하지 않습니다. 그러나 여전히 매력적인 연구이며 방향 신호 사용에 대한 강력한 지지입니다!

#6. CTA를 만들 때 – 첫 번째 사람과 함께 가십시오.
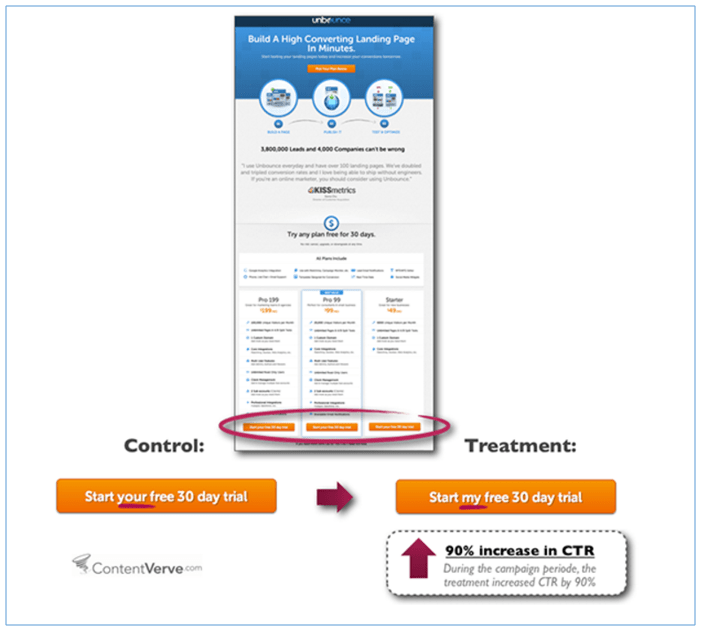
Michael Aagard의 연구에 따르면 버튼 텍스트를 2인칭(30일 무료 평가판 시작)에서 1인칭(30일 무료 평가판 시작)으로 변경 하면 CTR이 90% 증가하는 것으로 나타났습니다.

첫 번째 사람이 잘하는 이유를 아십니까?
"나", "나의", "내"와 같은 단어를 사용하면 방문자가 귀하가 직접 그들에게 말하고 있다는 느낌을 주기 때문입니다.
그래도 두 번째 사람에게 가고 싶다면 첫 번째 사람과 테스트하여 어느 사람이 더 잘 수행되는지 확인하십시오.
당신은 실제 인간을 표적으로 삼고 있으며 메시지를 개인화할 수 없다면 그들이 원하는 조치를 취하지 않을 것임을 기억하십시오.
#7. 보너스 텍스트
CTA 버튼 내부 또는 아래에 추가 비트 정보를 추가하면 사용자의 불안을 줄일 수 있습니다. 이 추가 정보는 모든 CTA 버튼에 적합하지 않을 수 있지만 적합하면 매우 잘 작동합니다.
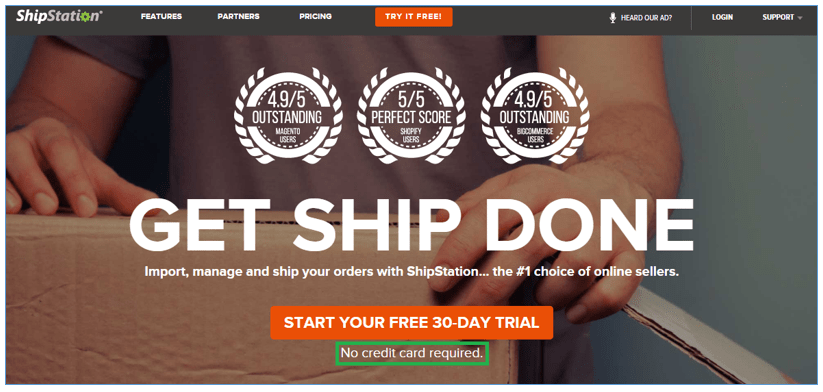
예를 들어 Shipstation은 버튼 텍스트로 '30일 무료 평가판 시작 '을 사용하고 CTA 버튼 아래에 ' 신용카드 필요 없음 '이라는 작은 텍스트를 사용하여 방문자가 신용카드 정보를 제공하지 않는다는 불안을 줄여줍니다. .
이 귀중한 정보는 또한 사용자가 평가판을 클릭하여 시작하도록 권장합니다.

#8. 행동 촉구는 긴급해야 합니다
클릭 유도문안 버튼은 방문자가 즉각적인 조치를 취할 수 있도록 긴급성을 생성해야 합니다.
청중이 CTA 버튼을 클릭하지 않으면 좋은 기회를 놓칠 것이라는 메시지를 전달하면 됩니다.
CTA에서 긴급성을 만들기 위해 사용할 수 있는 몇 가지 일반적인 단어(즉, 오늘, 지금 또는 즉시)가 있습니다. 이 단어는 더 긴박함을 의미하고 제안이 영원히 지속되지 않을 수 있음을 방문자에게 분명히 합니다.
예를 들어 '지금 가입하고 20% 할인을 받으세요!'와 같은 버튼 문구를 사용할 수 있습니다.
#9. 흰색 상자 안에 CTA 버튼의 프레임을 지정합니다.
CTA 버튼을 페이지의 다른 요소에서 분리하여 눈에 띄게 만드는 또 다른 훌륭한 방법은 직사각형 흰색 상자 안에 클릭 유도문안 버튼을 구성하는 것입니다.
CTA 버튼이 주변 콘텐츠로 어수선하면 페이지의 다른 요소와 함께 손실됩니다.
페이지 디자인과 CTA 흰색 프레임의 균형을 유지해야 합니다. 눈에 띄어야 하지만 나쁜 의미는 아닙니다! 딱딱하고 아마추어 같은 것은 피하십시오.
CTA는 반드시 흰색 상자로 프레임을 지정할 필요는 없습니다. 다른 색상도 사용할 수 있지만 대부분의 경우 흰색이 가장 좋습니다.
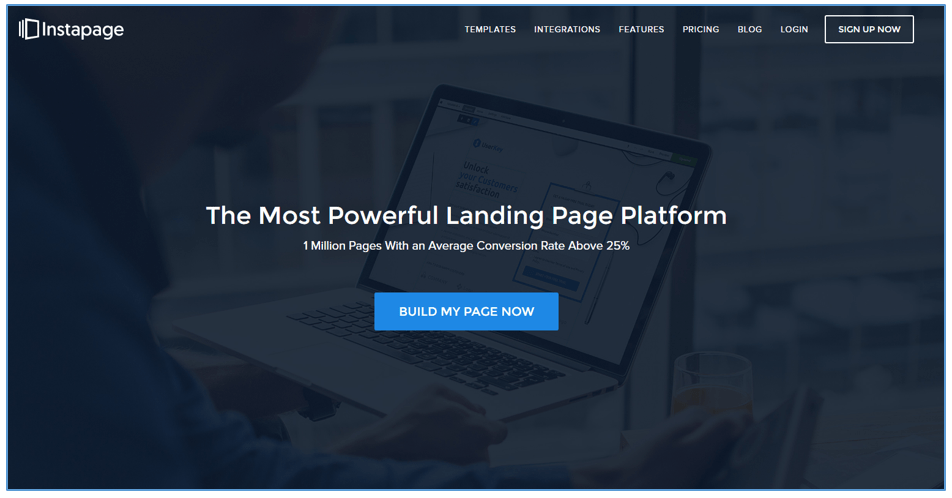
Instapage는 이를 잘 수행하는 방법의 좋은 예입니다.

마지막 생각들:
위의 9가지 팁은 강력한 클릭 유도문안 버튼을 만들 수 있는 훌륭한 프레임워크입니다.
그러나 틈새 시장을 위한 완벽한 클릭 유도문안 버튼을 찾으려면 테스트를 분할해야 합니다!
CTA를 분할 테스트하지 않으면 최선을 다하고 있는지 알 수 없습니다.
예를 들어 4번 포인트(버튼 모양)를 사용하면 두 가지 일반적인 버튼 모양인 둥근 모양과 직사각형이 사용됩니다. 두 모양 모두 잘 수행됩니다. 그러나 여전히 귀하의 산업/틈새에 가장 적합한 모양을 찾기 위해 분할 테스트가 필요합니다.
버튼 색상도 마찬가지입니다. 어떤 사람들은 주황색 버튼이 잘 작동한다고 말하고 다른 사람들은 파란색 버튼이 더 잘 작동한다고 말할 것입니다. A/B 분할 테스트는 무엇이 가장 적합한지 확실히 알 수 있는 유일한 방법입니다.
마지막으로 다음과 같은 간단한 공식을 항상 염두에 두십시오.
CTA 버튼은 방문자가 귀하의 메시지를 쉽게 이해할 수 있을 만큼 단순해야 하고 클릭을 유도할 수 있을 만큼 설득력이 있어야 합니다.
저자 약력: Jabed Hasan은 Mountnow의 콘텐츠 마케팅 관리자입니다. 트위터에서 Jabed 팔로우