9 Tips Sederhana untuk Membuat Tombol Ajakan Bertindak Pembunuh
Diterbitkan: 2016-08-08Apakah Anda memiliki Tombol Ajakan Bertindak terbaik di situs web Anda?
Maksud saya, ketika orang datang ke situs web Anda, Anda pasti ingin mereka melakukan sesuatu?
Benar?
Apa Panggilan Anda Untuk Bertindak?
Apakah Anda ingin mereka mendaftar ke milis Anda atau membeli produk, tetapi untuk melakukannya, Anda harus memiliki tombol ajakan bertindak yang dapat ditindaklanjuti di situs web Anda.
Tombol Ajakan Bertindak [CTA] yang sempurna berkomunikasi dengan pengunjung Anda dan mendorong mereka untuk segera mengambil tindakan di situs web Anda.
Meskipun mengetahui hal itu, banyak pemilik situs web menggunakan CTA yang efektif untuk melibatkan pelanggan ideal mereka. Lebih buruk lagi, beberapa dari mereka tidak menggunakan tombol CTA apa pun ke situs web mereka.
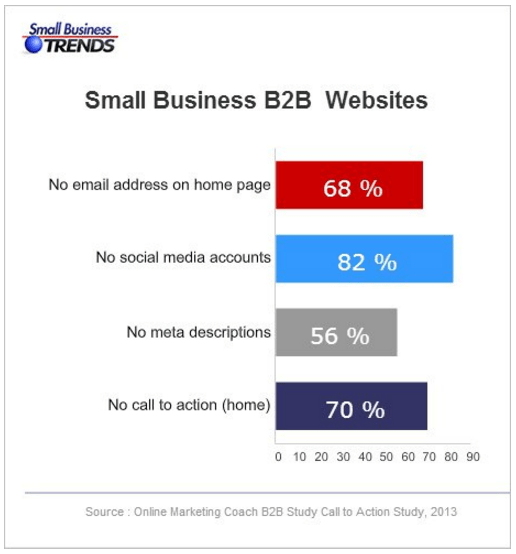
Sebuah studi oleh Small Biz Trend mengungkapkan bahwa, 70% situs web B2B bisnis kecil tidak memiliki ajakan untuk bertindak.

Buat Tombol Ajakan Bertindak Pembunuh yang Berfungsi
Percaya atau tidak, membuat tombol ajakan bertindak yang akan memaksa pengunjung Anda untuk segera mengambil tindakan bukanlah tugas yang mudah. Hari ini, saya akan menjelaskan sembilan tip sederhana untuk menyederhanakan tugas untuk Anda.
Mari kita mulai!
#1. Gunakan teks yang dapat ditindaklanjuti untuk ajakan bertindak yang mematikan!
Teks tombol ajakan bertindak Anda harus berorientasi pada tindakan dan mencolok. Teks tombol Anda harus menjawab pertanyaan-pertanyaan berikut-
- Mengapa orang harus mengklik tombol CTA Anda?
- Apa yang akan terjadi setelah mengkliknya?
Jangan hanya menggunakan kata-kata membosankan seperti Submit, Enter, Go, dll sebagai teks tombol CTA.
Teks tombol CTA harus dimulai dengan kata kerja tindakan. Mari saya tunjukkan beberapa opsi yang mungkin di sini-
- Unduh Buku Putih
- Dapatkan Penawaran Gratis Saya
- Buka Akun Saya
- Pesan Kursi Anda
Tweak kecil di teks tombol Ajakan Bertindak Anda dapat meningkatkan tingkat konversi situs web Anda .
Tidak percaya kata-kata saya?
Firefox menemukan 3,44% lebih banyak konversi ketika mereka mengubah teks tombol ajakan bertindak dari “ Coba Firefox 3 ” menjadi “ Unduh Sekarang – Gratis ”.
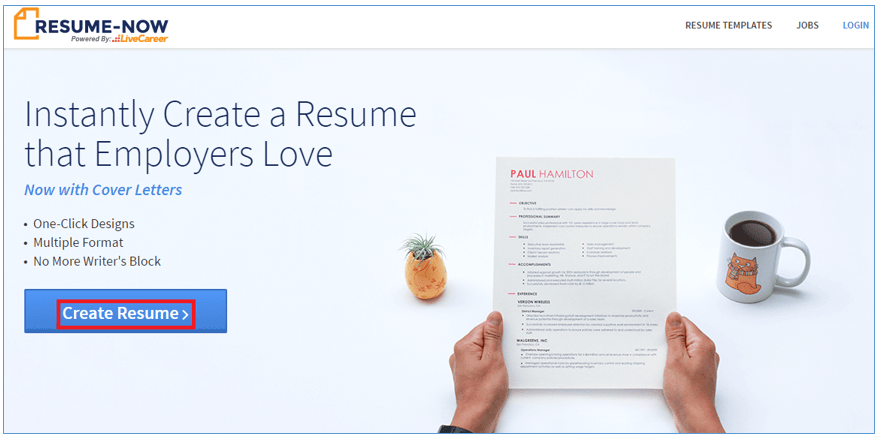
Lihat saja layar di bawah ini dari Resume-Now. Ini adalah situs web pembuatan resume online. Mereka menggunakan ' Buat Resume ' sebagai teks tombol CTA. Teks tombol dengan jelas menunjukkan mengapa Anda harus mengklik dan apa yang akan terjadi setelah mengklik.

#2. Pilih warna yang menonjol
Pertama-tama, tombol CTA Anda harus berwarna, bukan putih, hitam, atau abu-abu. Kedua, itu harus menjadi warna yang menonjol. Anda perlu mempertimbangkan dengan cermat warna tombol CTA Anda.
Tidak ada warna tertentu yang berkinerja lebih baik. Secara umum, tombol warna biru dan oranye dilaporkan memiliki performa terbaik.
Rekomendasi saya adalah memilih warna yang membuat tombol CTA Anda menonjol dari halaman lainnya. Warna tombol harus kontras dengan warna latar belakang.
Misalnya, jika Anda menggunakan tombol CTA biru dengan latar belakang biru, maka akan sulit bagi pengunjung untuk mengenali tombol ajakan bertindak Anda.
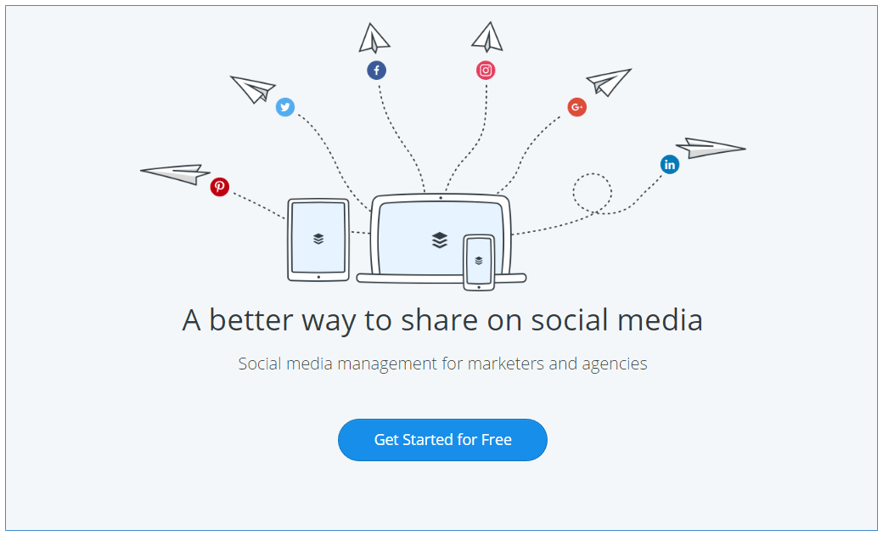
Namun, jika Anda menggunakan tombol CTA biru dengan latar belakang putih, maka tombol tersebut akan menonjol. Buffer menggunakan kombinasi sempurna ini.

#3. Ukuran tombol Ajakan Bertindak Anda dengan sempurna
Ukuran penting ketika datang tombol CTA. Pilih ukuran standar yang masuk akal dan jangan membuatnya terlalu besar atau terlalu kecil.
Tentu Anda ingin pengunjung mengenali tombol dengan mudah tetapi menggunakan tombol yang terlalu besar dapat bekerja secara negatif. Karena, itu dapat membuat keseluruhan tata letak Anda terlihat berantakan dan orang-orang akan mengabaikan konten halaman lainnya hanya karena mereka tidak dapat melewati ukuran CTA.
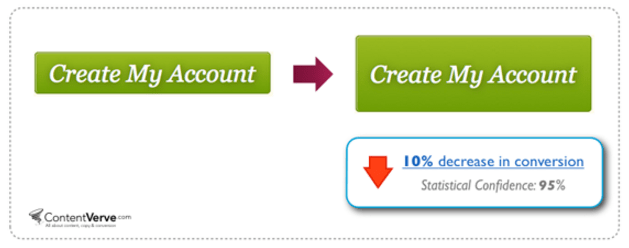
Berikut adalah bukti membuat tombol CTA menjadi lebih besar ternyata menemukan penurunan konversi 10% .

Sebaliknya, jika Anda membuat tombol terlalu kecil, pengunjung mungkin mengabaikan CTA Anda.
Oleh karena itu, tombol ajakan bertindak harus cukup besar untuk diklik dengan nyaman, tetapi tidak terlalu besar sehingga terlihat aneh.
![]()
+++++ Penawaran Copywriting Spesial +++++
Unduh eBook Kursus Copywriting Gratis
Tersedia sekarang sebagai eBOOK PDF – Kursus Copywriting Gratis IncomeDiary
Jika Anda ingin menulis salinan yang dapat dipercaya yang disukai dan ditanggapi orang…
Minta Tautan Unduhan Anda Di Sini.
Panduan Copywriter Terbaik untuk Memulai untuk copywriter, tenaga penjualan, blogger, dan pengusaha.
Seorang copywriter yang hebat tidak jatuh cinta pada kata-kata, mereka jatuh cinta pada orang-orang. Semua jenis orang, di mana saja dan di mana saja.
Kursus Copywriting Gratis Terbaik | Jual dengan kata-kata | Bekerja dari mana saja.
![]()
#4. Bentuk Tombol CTA
Ada dua bentuk paling umum dan populer yang digunakan orang untuk tombol CTA. Mereka berbentuk persegi panjang dan bulat.
Tidak ada yang dapat memberi tahu Anda bentuk apa yang paling cocok untuk situs web Anda karena keduanya populer dan keduanya dapat bekerja dengan baik dalam pengaturan yang berbeda. Sekarang, Anda perlu memutuskan apakah Anda ingin menggunakan tombol dengan bentuk persegi panjang atau bulat.

Pada akhirnya, Anda perlu menguji kedua bentuk tersebut dan melihat mana yang paling cocok untuk bisnis Anda!
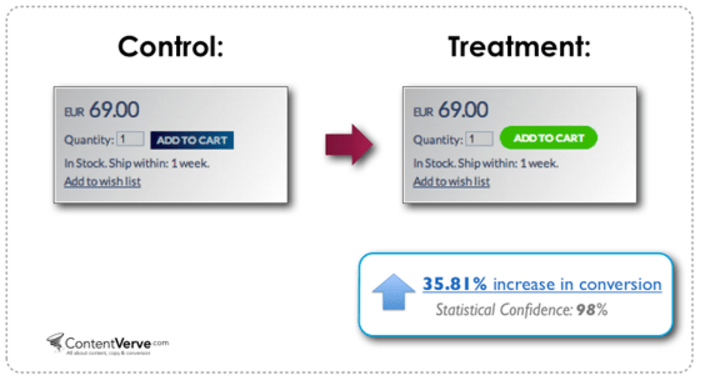
Dalam pengujian ContentVerve , tombol bulat memiliki performa lebih baik daripada bentuk persegi panjang.

#5. Gunakan petunjuk arah di Tombol CTA Anda
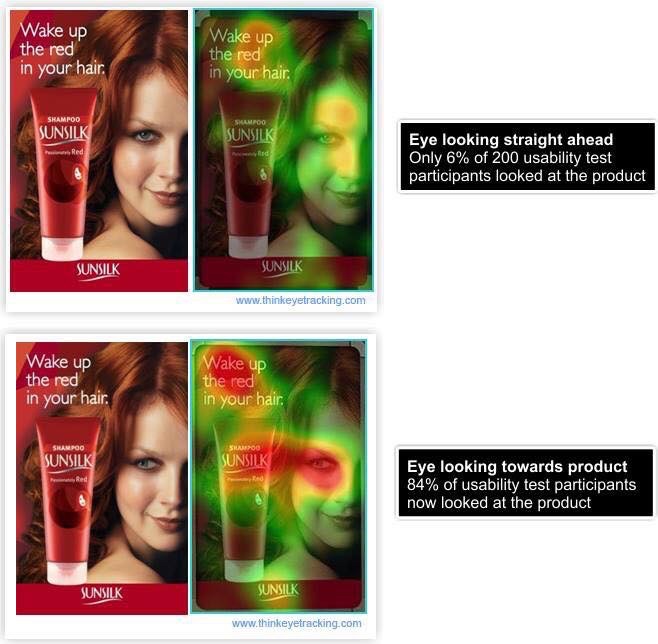
Petunjuk arah membantu mengarahkan perhatian pengunjung ke tombol ajakan bertindak Anda. Petunjuk arah dapat berupa arah mata dari wajah atau panah yang menunjuk langsung ke tombol ajakan bertindak Anda.
Setelah pengunjung tiba di situs Anda, mereka sebenarnya tidak tahu tindakan apa yang Anda ingin mereka lakukan. Jadi, beri mereka petunjuk apa yang Anda ingin mereka lakukan dengan menggunakan petunjuk arah.
Beberapa orang mengatakan tidak sopan untuk menunjuk tetapi bekerja dengan baik untuk konversi karena memberikan arah untuk berkonsentrasi dan melihat aspek yang lebih penting dari halaman Anda, yang merupakan ajakan untuk bertindak.
Contoh yang rapi diambil dari whatusersdo — mata wanita itu memandu orang-orang di mana harus fokus.

Dan inilah contoh hebat lainnya yang baru-baru ini dibagikan oleh teman kita Perry Belcher di Facebook. Contoh ini tidak mengacu pada tombol Ajakan Bertindak – tetapi masih merupakan studi yang menarik dan dukungan yang kuat dari penggunaan petunjuk arah!

#6. Saat membuat CTA – gunakan orang pertama
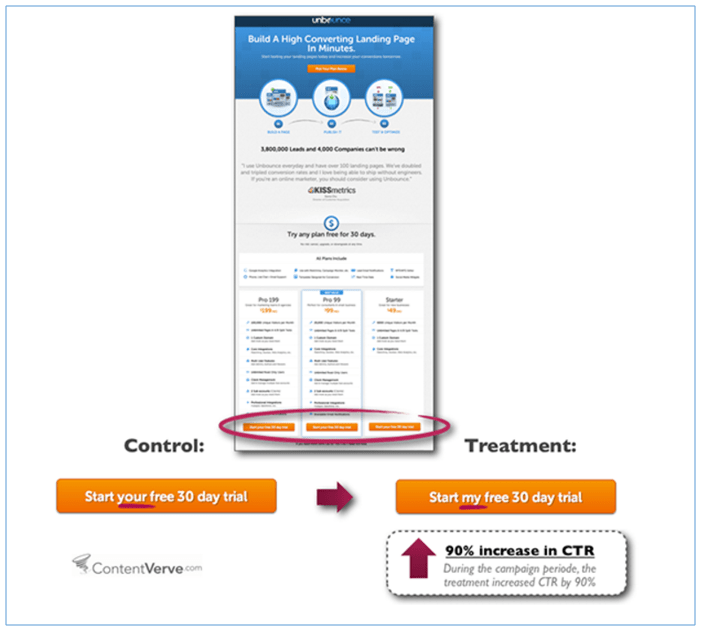
Sebuah studi oleh Michael Aagard menemukan bahwa mengubah teks tombol dari orang kedua (mulai uji coba gratis 30 hari Anda ) menjadi orang pertama (mulai uji coba 30 hari gratis saya ) menghasilkan peningkatan RKT sebesar 90%.

Anda tahu mengapa orang pertama berkinerja baik?
Karena, menggunakan kata-kata seperti “saya” “milik saya” dan “milik saya” membuat pengunjung merasa bahwa Anda sedang menyapa mereka secara langsung.
Namun, jika Anda ingin memilih orang kedua, maka ujilah terhadap orang pertama untuk memeriksa mana yang berkinerja lebih baik.
Ingat, Anda menargetkan manusia nyata dan jika Anda tidak dapat mempersonalisasi pesan Anda, maka mereka tidak akan mengambil tindakan yang Anda inginkan.
#7. Bonus Teks
Menambahkan sedikit informasi tambahan di dalam atau di bawah tombol CTA dapat mengurangi kecemasan pengguna. Sedikit informasi tambahan ini mungkin tidak cocok dengan setiap tombol CTA, tetapi jika cocok, ia bekerja dengan sangat baik.
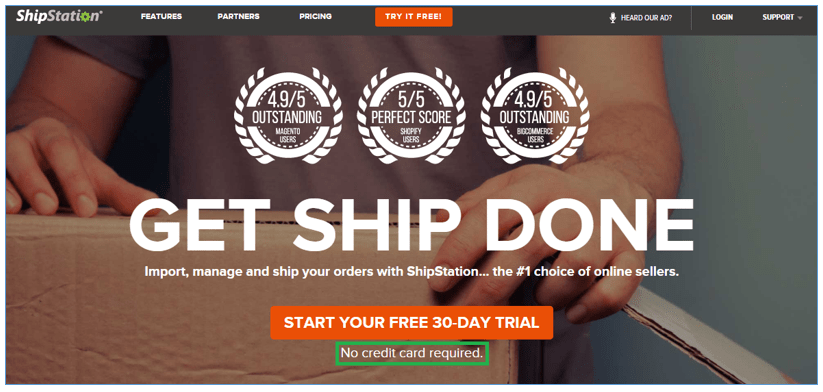
Misalnya, Shipstation menggunakan ' Mulai uji coba 30 hari gratis Anda ' sebagai teks tombol dan teks yang lebih kecil ' tidak diperlukan kartu kredit ' di bawah tombol CTA yang mengurangi kecemasan pengunjung bahwa mereka tidak memberikan informasi kartu kredit mereka .
Info berharga ini juga akan mendorong pengguna untuk mengklik untuk memulai uji coba mereka.

#8. Ajakan Bertindak Anda Harus Mendesak
Tombol ajakan bertindak Anda harus menciptakan urgensi sehingga pengunjung Anda segera mengambil tindakan.
Anda cukup melakukan ini dengan menyampaikan pesan bahwa audiens Anda akan kehilangan peluang besar jika mereka tidak mengklik tombol CTA Anda.
Ada beberapa kata umum (yaitu hari ini, sekarang atau segera) yang dapat Anda gunakan dalam CTA Anda untuk menciptakan rasa urgensi. Kata-kata ini menyiratkan urgensi yang lebih besar dan menjelaskan kepada pengunjung Anda bahwa penawaran itu mungkin tidak bertahan selamanya.
Misalnya, Anda dapat menggunakan salinan tombol seperti 'Daftar sekarang dan dapatkan diskon 20%!'
#9. Bingkai tombol CTA Anda di dalam kotak putih.
Membingkai tombol ajakan bertindak di dalam kotak putih persegi panjang adalah cara terbaik lainnya untuk melepaskan tombol CTA dari elemen lain di halaman dan membuatnya menonjol.
Jika tombol CTA Anda penuh dengan konten di sekitarnya, maka itu akan hilang dengan elemen lain di halaman.
Pastikan Anda menyeimbangkan bingkai putih CTA dengan desain halaman Anda. Itu harus menonjol – tetapi tidak dengan cara yang buruk! Hindari sesuatu yang norak dan amatir.
CTA tidak selalu harus dibingkai oleh kotak putih – warna lain tersedia, tetapi dalam banyak kasus, warna putih bekerja paling baik.
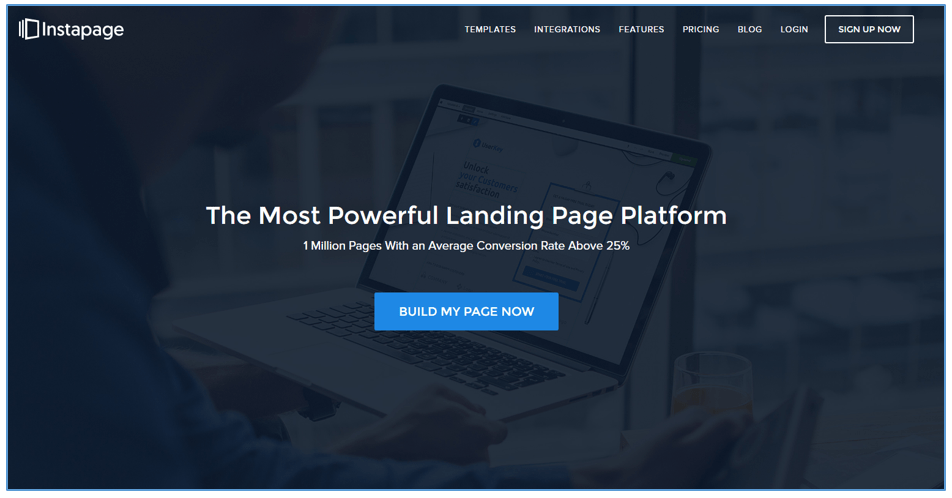
Instapage adalah contoh yang baik tentang bagaimana melakukannya dengan baik.

Pikiran Akhir:
Sembilan tip di atas adalah kerangka kerja hebat yang memungkinkan Anda membuat Tombol Ajakan Bertindak yang kuat.
Tetapi untuk menemukan tombol Ajakan Bertindak yang sempurna untuk niche Anda, Anda harus membagi tes!
Tanpa split testing CTA Anda, Anda tidak akan pernah tahu apakah Anda melakukan yang terbaik.
Misalnya jika kita mengambil titik #4 (bentuk tombol) – ada dua bentuk tombol yang umum digunakan – bulat dan persegi panjang. Kedua bentuk bekerja dengan baik. Namun Anda tetap perlu melakukan split test untuk mengetahui bentuk terbaik untuk industri/niche Anda.
Sama halnya dengan warna tombol. Beberapa orang akan mengatakan tombol warna oranye berkinerja baik dan yang lain akan mengatakan tombol warna biru berkinerja lebih baik. Pengujian split A/B adalah satu-satunya cara untuk mengetahui dengan pasti apa yang paling cocok untuk Anda.
Dan akhirnya, selalu ingat rumus sederhana ini:
Tombol CTA harus cukup sederhana sehingga pengunjung dapat dengan mudah memahami pesan Anda dan cukup menarik untuk membujuk mereka mengkliknya.
Bio Penulis: Jabed Hasan adalah Manajer Pemasaran Konten di Mountnow. Ikuti Jabed di Twitter