9 conseils simples pour créer un bouton d'appel à l'action tueur
Publié: 2016-08-08Avez-vous le meilleur bouton d'appel à l'action possible sur votre site Web ?
Je veux dire, quand les gens viennent sur votre site Web, vous voulez vraiment qu'ils fassent quelque chose ?
À droite?
Quel est votre appel à l'action ?
Que vous souhaitiez qu'ils s'inscrivent à votre liste de diffusion ou achètent un produit, mais pour ce faire, vous devez disposer d'un bouton d'appel à l'action actionnable sur votre site Web.
Un bouton Call To Action [CTA] parfait communique avec vos visiteurs et les encourage à agir immédiatement sur votre site Web.
Bien qu'ils le sachent, de nombreux propriétaires de sites Web utilisent des CTA efficaces pour engager leurs clients idéaux. Pire encore, certains d'entre eux n'utilisent aucun bouton CTA sur leur site Web.
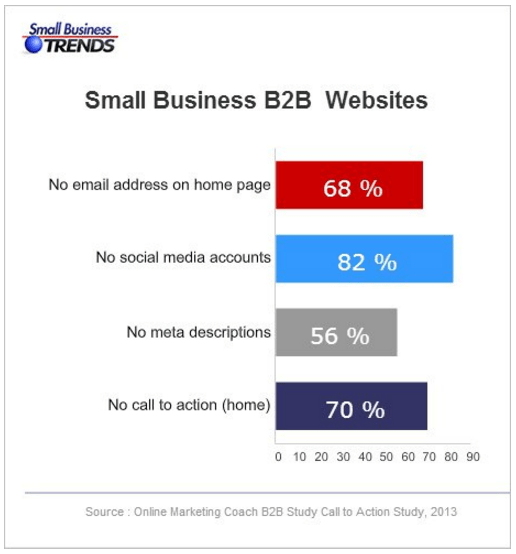
Une étude de Small Biz Trend a révélé que 70 % des sites Web B2B des petites entreprises ne disposent pas d'un appel à l'action.

Créez un bouton d'appel à l'action qui fonctionne
Croyez-le ou non, créer un bouton d'appel à l'action qui obligera vos visiteurs à agir immédiatement n'est pas une tâche facile. Aujourd'hui, je vais vous expliquer neuf astuces simples pour vous simplifier la tâche.
Commençons!
#1. Utilisez un texte exploitable pour un appel à l'action qui tue !
Le texte de votre bouton d'appel à l'action doit être orienté vers l'action et percutant. Le texte de votre bouton doit répondre aux questions suivantes :
- Pourquoi les gens devraient cliquer sur votre bouton CTA ?
- Que se passera-t-il après avoir cliqué dessus ?
N'utilisez pas simplement les mots ennuyeux comme Soumettre, Entrer, Aller, etc. comme texte de bouton CTA.
Le texte du bouton CTA doit commencer par un verbe d'action. Laissez-moi vous montrer quelques-unes des options possibles ici-
- Télécharger le livre blanc
- Obtenez mon devis gratuit
- Ouvrir mon compte
- Réservez votre place
Une petite modification dans le texte de votre bouton d'appel à l'action peut augmenter le taux de conversion de votre site Web .
Vous ne faites pas confiance à mes paroles ?
Firefox a trouvé 3,44 % de conversions supplémentaires lorsqu'il a modifié le texte du bouton d'appel à l'action de « Essayer Firefox 3 » à « Télécharger maintenant - Gratuit ».
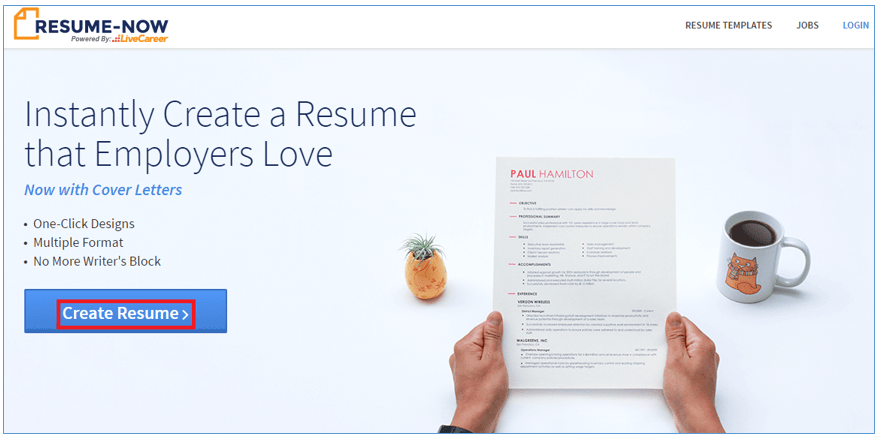
Jetez simplement un œil à l'écran ci-dessous de Resume-Now. Il s'agit d'un site de création de CV en ligne. Ils utilisent " Créer un CV " comme texte de bouton CTA. Le texte du bouton indique clairement pourquoi vous devez cliquer et ce qui se passera après avoir cliqué.

#2. Choisissez une couleur qui se démarque
Tout d'abord, votre bouton CTA doit être de couleur, et non blanc, noir ou gris. Deuxièmement, ce devrait être une couleur qui se démarque. Vous devez accorder une attention particulière à la couleur de votre bouton CTA.
Il n'y a pas de couleur particulière qui fonctionne mieux. De manière générale, les boutons de couleur bleu et orange sont signalés comme étant les plus performants.
Ma recommandation est de choisir une couleur qui fait ressortir votre bouton CTA du reste de la page. La couleur du bouton doit contraster avec la couleur de fond.
Par exemple, si vous utilisez un bouton CTA bleu sur un fond bleu, il sera difficile pour les visiteurs de reconnaître votre bouton d'appel à l'action.
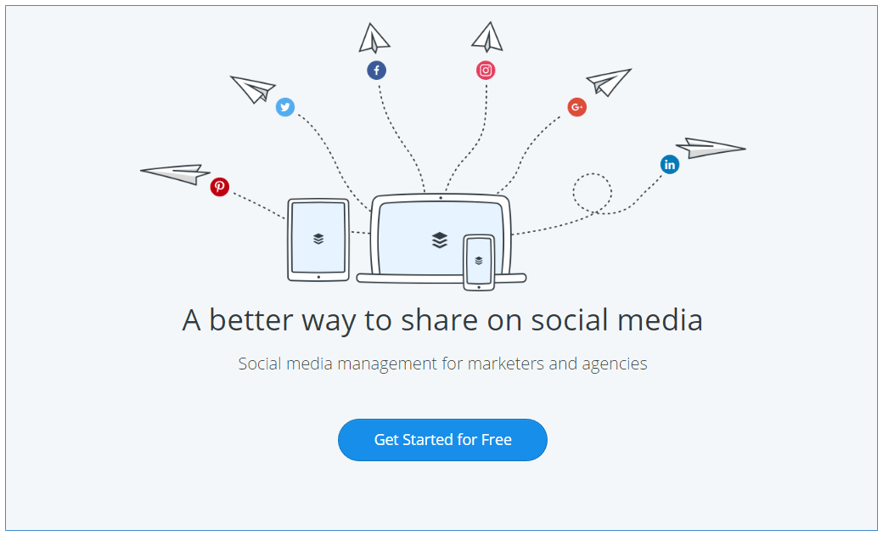
Mais, si vous utilisez le bouton bleu CTA sur un fond blanc, le bouton se démarquera. Buffer utilise cette combinaison parfaite.

#3. Dimensionnez parfaitement votre bouton d'appel à l'action
La taille compte quand il s'agit du bouton CTA. Optez pour la taille standard qui a du sens et ne la faites ni trop grande ni trop petite.
Bien sûr, vous voulez que les visiteurs reconnaissent facilement le bouton, mais l'utilisation d'un bouton trop gros peut avoir des effets négatifs. Parce que cela peut donner à votre mise en page générale un aspect désordonné et les gens négligeront le reste du contenu de la page simplement parce qu'ils ne peuvent pas dépasser la taille du CTA.
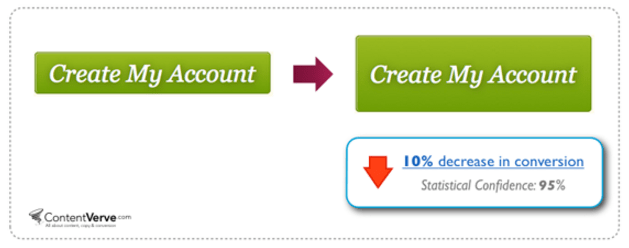
Voici une preuve de l'augmentation de la taille d'un bouton CTA, qui a en fait révélé une diminution de 10 % de la conversion .

Inversement, si vous rendez votre bouton trop petit, les visiteurs peuvent ignorer votre CTA.
Par conséquent, le bouton d'appel à l'action doit être suffisamment grand pour cliquer confortablement, mais pas trop gros pour ne pas paraître étrange.
![]()
+++++ Offre Spéciale Rédaction +++++
Téléchargez le livre électronique gratuit du cours de rédaction
Disponible maintenant sous forme de livre électronique PDF - le cours de rédaction gratuit IncomeDiary
Si vous voulez écrire un texte crédible que les gens aiment et auquel ils répondent…
Demandez votre lien de téléchargement ici.
Le guide ultime des rédacteurs pour démarrer pour les rédacteurs, les vendeurs, les blogueurs et les entrepreneurs.
Un grand rédacteur n'est pas amoureux des mots, il est amoureux des gens. Toutes sortes de personnes, partout et n'importe où.
Le meilleur cours de rédaction gratuit | Vendre avec des mots | Travaillez de n'importe où.
![]()
#4. Forme du bouton CTA
Il existe deux formes les plus courantes et les plus populaires que les gens utilisent pour le bouton CTA. Ils sont rectangulaires et arrondis.
Personne ne peut vous dire quelle forme fonctionnera le mieux pour votre site Web, car les deux sont populaires et peuvent bien fonctionner dans différents contextes. Maintenant, vous devez décider si vous souhaitez utiliser un bouton de forme rectangulaire ou de forme arrondie.

En fin de compte, vous devrez tester les deux formes et voir ce qui fonctionne le mieux pour votre entreprise !
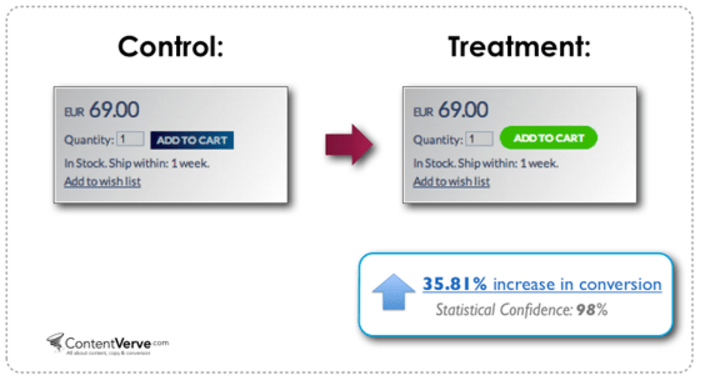
Dans le test de ContentVerve , un bouton arrondi a obtenu de meilleurs résultats qu'une forme rectangulaire.

#5. Utilisez des repères directionnels dans votre bouton CTA
Les repères directionnels aident à guider l'attention du visiteur vers votre bouton d'appel à l'action. Les repères directionnels peuvent être à la fois la direction des yeux d'un visage ou une flèche qui pointe directement vers votre bouton d'appel à l'action.
Une fois arrivés sur votre site, les visiteurs ne savent pas quelle action vous souhaitez qu'ils entreprennent. Alors, donnez-leur une idée de ce que vous voulez qu'ils fassent en utilisant des repères directionnels.
Certaines personnes disent qu'il est impoli de pointer du doigt, mais cela fonctionne bien pour la conversion car cela donne une orientation pour se concentrer et regarder sur l'aspect le plus important de votre page, qui est l'appel à l'action.
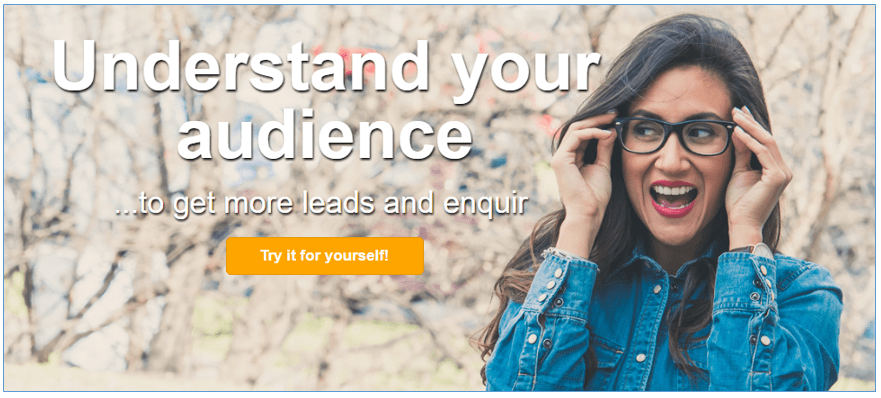
Un bon exemple est tiré de ce que font les utilisateurs - les yeux de la femme guident les gens sur où se concentrer.

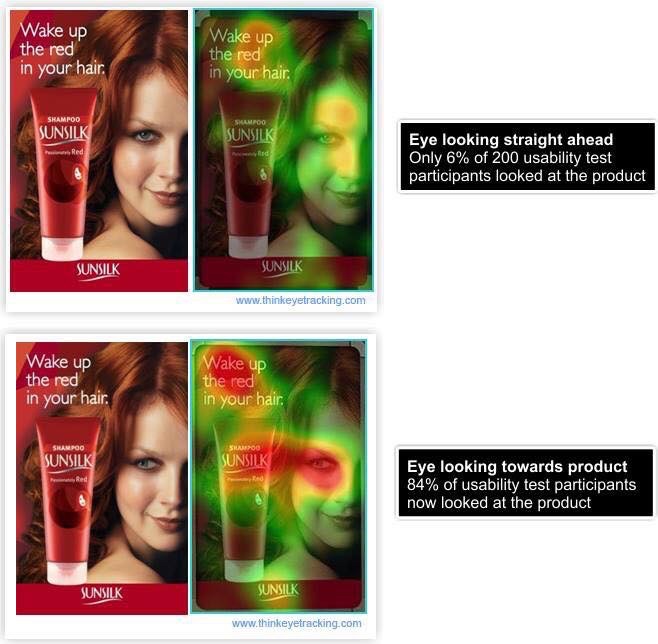
Et voici un autre excellent exemple que notre ami Perry Belcher a récemment partagé sur Facebook. Cet exemple ne fait pas référence à un bouton d' appel à l'action - mais reste une étude fascinante et une approbation puissante de l'utilisation d'indices directionnels !

#6. Lors de la création d'un CTA - allez avec la première personne
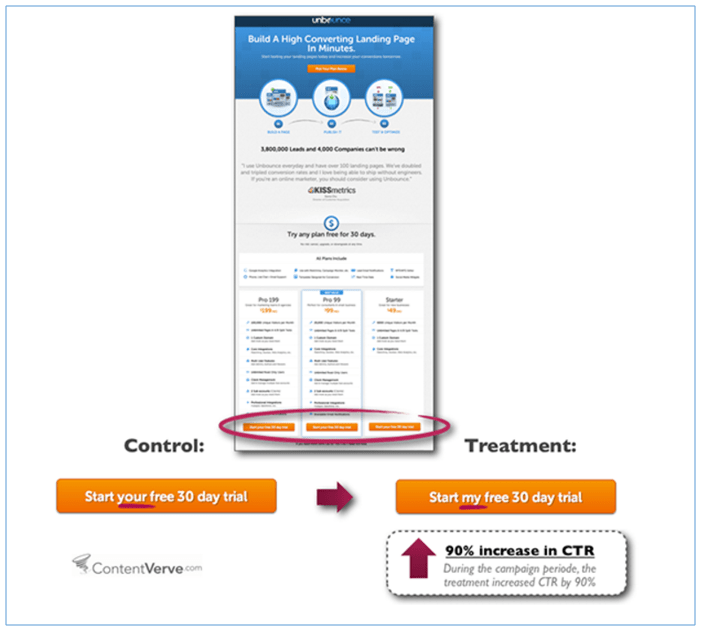
Une étude de Michael Aagard a révélé que le fait de changer le texte du bouton de la deuxième personne (démarrez votre essai gratuit de 30 jours) à la première personne (démarrez mon essai gratuit de 30 jours) entraînait une augmentation de 90 % du CTR.

Vous savez pourquoi la première personne réussit bien ?
Parce que l'utilisation de mots comme "moi", "mon" et "mien" donne aux visiteurs le sentiment que vous vous adressez directement à eux.
Néanmoins, si vous souhaitez opter pour la deuxième personne, testez-la contre la première personne pour vérifier laquelle est la plus performante.
N'oubliez pas que vous ciblez de vrais êtres humains et si vous ne pouvez pas personnaliser votre message, ils ne prendront pas les mesures souhaitées.
#7. Texte bonus
L'ajout d'informations supplémentaires dans ou sous le bouton CTA peut réduire l'anxiété des utilisateurs. Cette information supplémentaire peut ne pas convenir à tous les boutons CTA, mais lorsqu'elle convient, elle fonctionne très bien.
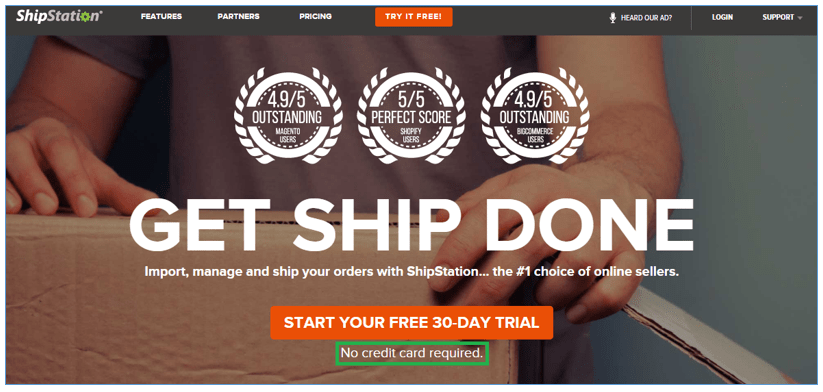
Par exemple, Shipstation utilise ' Commencez votre essai gratuit de 30 jours ' comme texte de bouton et un texte plus petit ' aucune carte de crédit requise ' sous le bouton CTA, ce qui réduit l'anxiété des visiteurs qui ne doivent pas fournir leurs informations de carte de crédit .
Ces précieuses informations encourageront également les utilisateurs à cliquer pour commencer leur essai.

#8. Votre appel à l'action doit être urgent
Votre bouton d'appel à l'action doit créer l'urgence afin que vos visiteurs prennent une action immédiate.
Vous pouvez simplement le faire en transmettant un message indiquant que votre public manquera une excellente opportunité s'il ne clique pas sur votre bouton CTA.
Il existe des mots courants (c'est-à-dire aujourd'hui, maintenant ou immédiatement) que vous pouvez utiliser dans votre CTA pour créer un sentiment d'urgence. Ces mots impliquent une plus grande urgence et indiquent clairement à vos visiteurs que l'offre peut ne pas durer éternellement.
Par exemple, vous pouvez utiliser une copie de bouton comme "Inscrivez-vous aujourd'hui et obtenez 20 % de réduction !"
#9. Encadrez votre bouton CTA dans une boîte blanche.
Encadrer le bouton d'appel à l'action dans une boîte blanche rectangulaire est un autre excellent moyen de détacher le bouton CTA des autres éléments de la page et de le faire ressortir.
Si votre bouton CTA est encombré de contenu environnant, il sera perdu avec d'autres éléments de la page.
Assurez-vous d'équilibrer le cadre blanc CTA avec la conception de votre page. Il doit se démarquer – mais pas dans le mauvais sens ! Évitez tout ce qui est collant et amateur.
Le CTA ne doit pas nécessairement être encadré par une boîte blanche - d'autres couleurs sont disponibles, mais dans la plupart des cas, le blanc fonctionne mieux.
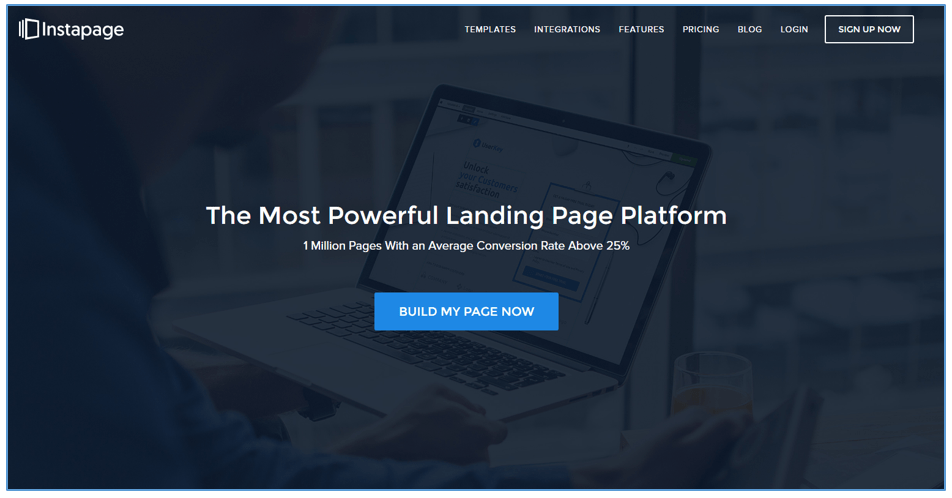
Instapage est un bon exemple de la façon de bien le faire.

Dernières pensées:
Les neuf conseils ci-dessus constituent un excellent cadre qui vous permettra de créer un puissant bouton d'appel à l'action.
Mais pour découvrir le bouton d'appel à l'action parfait pour votre créneau, vous devez effectuer un test fractionné !
Sans test fractionné de votre CTA, vous ne saurez jamais si vous faites de votre mieux.
Par exemple, si nous prenons le point n ° 4 (forme de bouton) - il existe deux formes de bouton courantes utilisées - arrondie et rectangulaire. Les deux formes fonctionnent bien. Mais vous devez toujours le tester en deux afin de trouver la meilleure forme pour votre secteur/créneau.
Idem pour la couleur des boutons. Certaines personnes diront que le bouton de couleur orange fonctionne bien et d'autres diront qu'un bouton de couleur bleue fonctionne mieux. Le test fractionné A/B est le seul moyen de dire avec certitude ce qui fonctionne le mieux pour vous.
Et enfin, gardez toujours cette formule simple à l'esprit :
Le bouton CTA doit être suffisamment simple pour que les visiteurs puissent facilement comprendre votre message et suffisamment convaincant pour les persuader de cliquer dessus.
Biographie de l' auteur : Jabed Hasan est responsable du marketing de contenu chez Mountnow. Suivez Jabed sur Twitter