创建杀手级号召性用语按钮的 9 个简单技巧
已发表: 2016-08-08您的网站上是否有最好的号召性用语按钮?
我的意思是,当人们访问您的网站时,您肯定希望他们做点什么吗?
对?
你的行动号召是什么?
无论您是希望他们注册您的邮件列表还是购买产品,但为了做到这一点,您需要在您的网站上有一个可操作的号召性用语按钮。
一个完美的号召性用语 [CTA] 按钮可以与您的访问者交流,并鼓励他们立即在您的网站上采取行动。
尽管知道这一点,许多网站所有者仍在使用有效的 CTA 来吸引他们的理想客户。 更糟糕的是,他们中的一些人没有在他们的网站上使用任何 CTA 按钮。
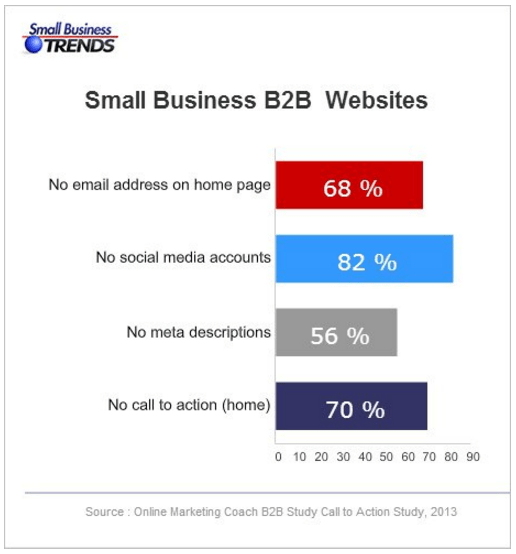
Small Biz Trend 的一项研究表明, 70% 的小型企业B2B 网站缺乏行动号召。

制作一个有效的杀手级号召性用语按钮
信不信由你,制作一个号召性用语按钮来迫使您的访问者立即采取行动并不是一件容易的事。 今天,我将为您解释九个简单的技巧来简化任务。
让我们开始吧!
#1。 使用可操作的文本来发出致命的号召性用语!
号召性用语按钮的文本应以行动为导向且引人注目。 您的按钮文本应回答以下问题 -
- 为什么人们应该点击你的CTA 按钮?
- 点击后会发生什么?
不要只使用Submit、Enter、Go等无聊的词作为 CTA 按钮文本。
CTA 按钮文本应以动作动词开头。 让我在这里向您展示一些可能的选择-
- 下载白皮书
- 获取我的免费报价
- 开设我的帐户
- 预订座位
对号召性用语按钮文本进行小调整可以提高您的网站转化率。
不相信我的话?
当 Firefox将号召性用语按钮文本从“试用 Firefox 3 ”更改为“立即下载 - 免费”时, Firefox 的转化次数增加了 3.44% 。
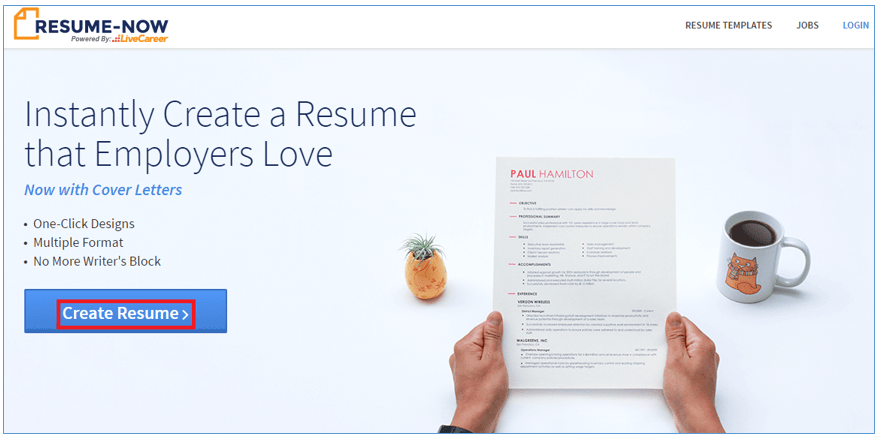
只需从 Resume-Now 看一下下面的屏幕。 这是一个在线简历制作网站。 他们使用“创建简历”作为 CTA 按钮文本。 按钮文本清楚地表明了您应该单击的原因以及单击后会发生什么。

#2。 选择突出的颜色
首先,您的 CTA 按钮应该是一种颜色,而不是白色、黑色或灰色。 其次,它应该是一种突出的颜色。 您需要仔细考虑您的 CTA 按钮颜色。
没有特定的颜色表现更好。 一般来说,据报道蓝色和橙色按钮表现最好。
我的建议是选择一种颜色,使您的 CTA 按钮从页面的其余部分中脱颖而出。 按钮颜色必须与背景颜色形成对比。
例如,如果您在蓝色背景上使用蓝色 CTA 按钮,那么访问者将很难识别您的号召性用语按钮。
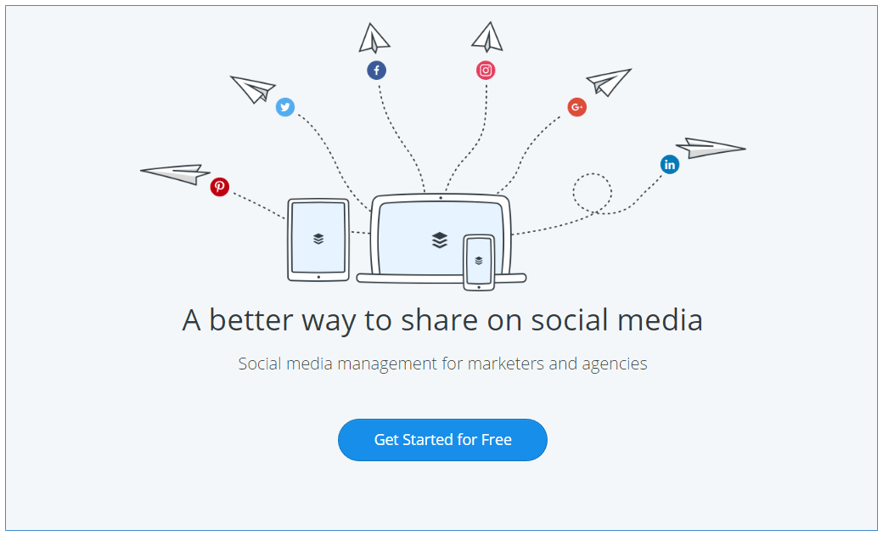
但是,如果您在白色背景上使用蓝色 CTA 按钮,则该按钮将脱颖而出。 Buffer 使用了这种完美的组合。

#3。 完美调整号召性用语按钮
当涉及 CTA 按钮时,尺寸很重要。 选择有意义的标准尺寸,不要太大或太小。
当然,您希望访问者轻松识别按钮,但使用太大的按钮可能会产生负面影响。 因为,它会使您的整体布局看起来凌乱,人们会因为无法超过 CTA 大小而忽略页面的其余内容。
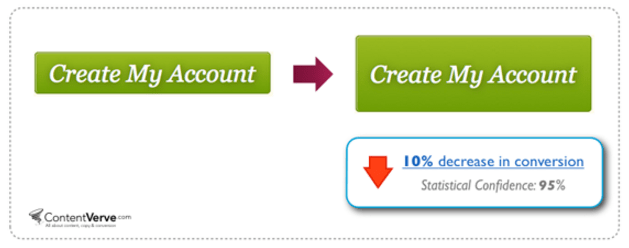
这是一个使 CTA 按钮变大的证据,实际上发现转化率降低了 10% 。

相反,如果您的按钮太小,访问者可能会忽略您的 CTA。
因此,号召性用语按钮需要足够大才能舒适地点击,但又不能太大以至于看起来很奇怪。
![]()
+++++ 特别文案优惠 +++++
下载免费的文案写作课程电子书
现在以PDF电子书的形式提供 - 收入日记免费文案课程
如果你想写出人们喜爱和回应的可信的文案……
在此处请求您的下载链接。
文案、销售人员、博客作者和企业家的终极文案入门指南。
一个伟大的文案不爱文字,他们爱的是人。 各种各样的人,无处不在。
最佳免费文案课程 | 用文字推销 | 随时随地工作。
![]()

#4。 CTA 按钮形状
人们用于 CTA 按钮的最常见和流行的形状有两种。 它们是矩形和圆形的。
没有人能告诉您哪种形状最适合您的网站,因为两者都很受欢迎,并且都可以在不同的环境中表现良好。 现在,您需要决定是要使用矩形按钮还是圆形按钮。
最终,您将需要测试这两种形状,看看哪种形状最适合您的业务!
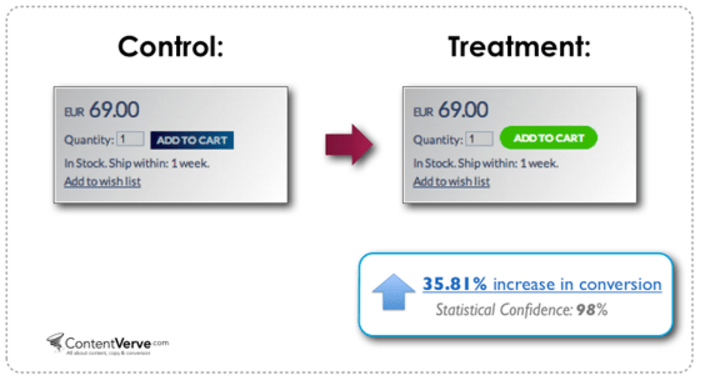
在 ContentVerve 的测试中,圆形按钮的性能优于矩形。

#5。 在 CTA 按钮中使用方向提示
定向提示有助于将访问者的注意力引导到您的号召性用语按钮上。 方向提示可以是面部的眼睛方向,也可以是直接指向您的号召性用语按钮的箭头。
到达您网站的访问者后,他们实际上并不知道您希望他们采取什么行动。 因此,通过使用定向提示,给他们一个线索,让他们知道您希望他们做什么。
有人说指出这很粗鲁,但它很适合转换,因为它给人一种方向感,可以集中注意力并关注页面更重要的方面,即行动号召。
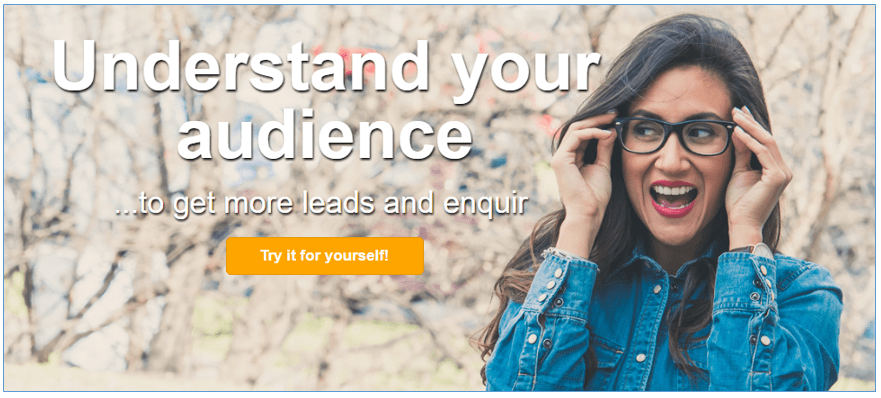
一个很好的例子来自whatusersdo——女人的眼睛引导人们关注哪里。

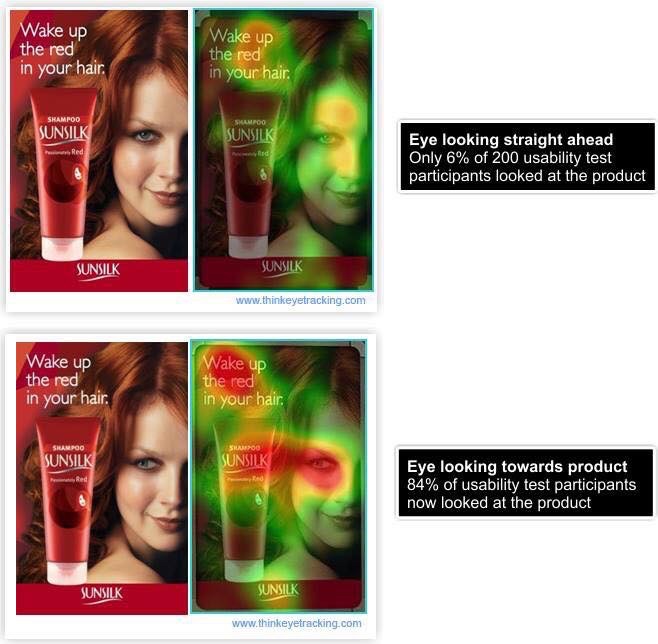
这是我们的朋友 Perry Belcher 最近在 Facebook 上分享的另一个很好的例子。 这个例子没有提到行动号召按钮——但仍然是一项引人入胜的研究和对方向提示使用的有力支持!

#6。 创建 CTA 时 – 使用第一人称
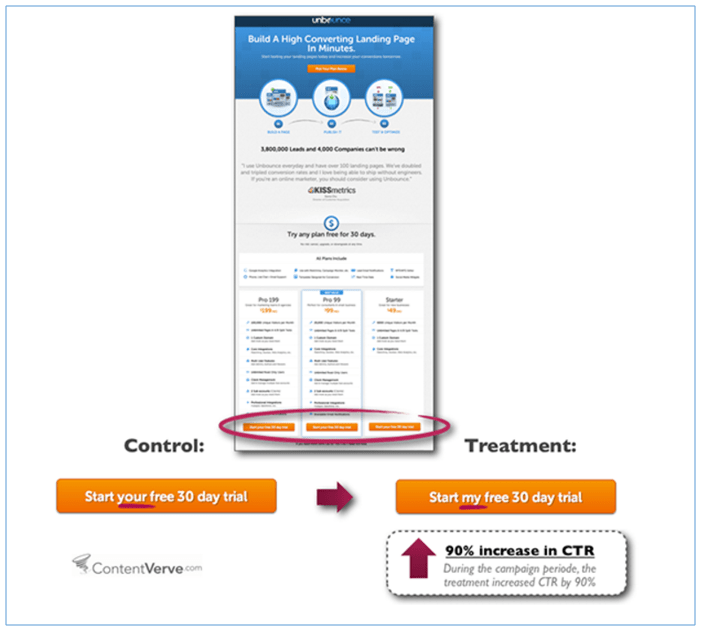
Michael Aagard 的一项研究发现,将按钮文本从第二人称(开始您的30 天免费试用)更改为第一人称(开始我的30 天免费试用)会导致点击率增加 90%。

你知道为什么第一个人表现出色吗?
因为,使用像“我”、“我的”和“我的”这样的词会让访问者觉得你是在直接对他们说话。
不过,如果您想选择第二个人,那么请针对第一个人进行测试,以检查哪一个表现更好。
请记住,您的目标是真实的人,如果您无法个性化您的信息,那么他们将不会采取您想要的行动。
#7。 奖金文本
在 CTA 按钮内或下方添加额外的位信息可以减少用户的焦虑。 这些额外的信息可能并不适合每个 CTA 按钮,但是当它适合时,它会很好地工作。
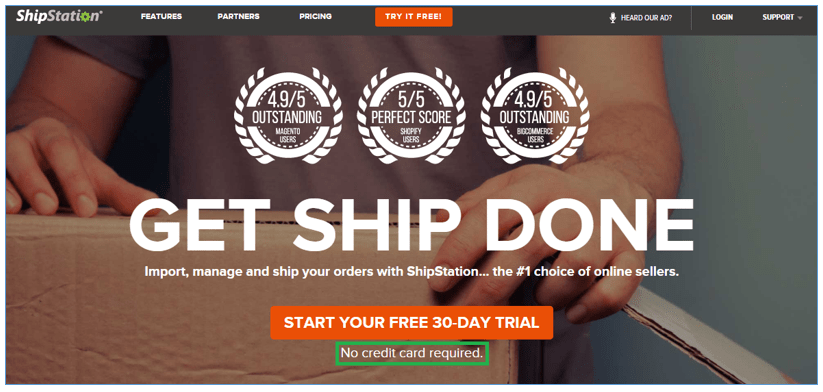
例如,Shipstation 使用“开始您的 30 天免费试用”作为按钮文本,并在 CTA 按钮下方使用较小的文本“不需要信用卡”,这减少了访问者没有提供信用卡信息的焦虑.
这些有价值的信息还将鼓励用户点击开始试用。

#8。 您的行动呼吁应该是紧急的
您的号召性用语按钮应该创造紧迫感,以便您的访问者立即采取行动。
你可以简单地通过传达一个信息来做到这一点,即如果他们不点击你的 CTA 按钮,你的观众将错过一个很好的机会。
您可以在 CTA 中使用一些常用词(即今天、现在或立即)来营造紧迫感。 这些话暗示了更大的紧迫性,并向您的访问者清楚地表明该优惠可能不会永远持续下去。
例如,您可以使用“今天注册并获得 20% 折扣!”之类的按钮副本。
#9。 将您的 CTA 按钮框在一个白框内。
将号召性用语按钮置于矩形白框内是另一种将 CTA 按钮与页面上其他元素分离并使其突出的绝佳方法。
如果您的 CTA 按钮与周围的内容混杂在一起,那么它将与页面中的其他元素一起丢失。
确保平衡 CTA 白色框架与页面设计。 它需要脱颖而出 - 但不是一个糟糕的方式! 避免任何俗气和业余的东西。
CTA 不一定必须用白色框框起来——也可以使用其他颜色,但在大多数情况下,白色效果最好。
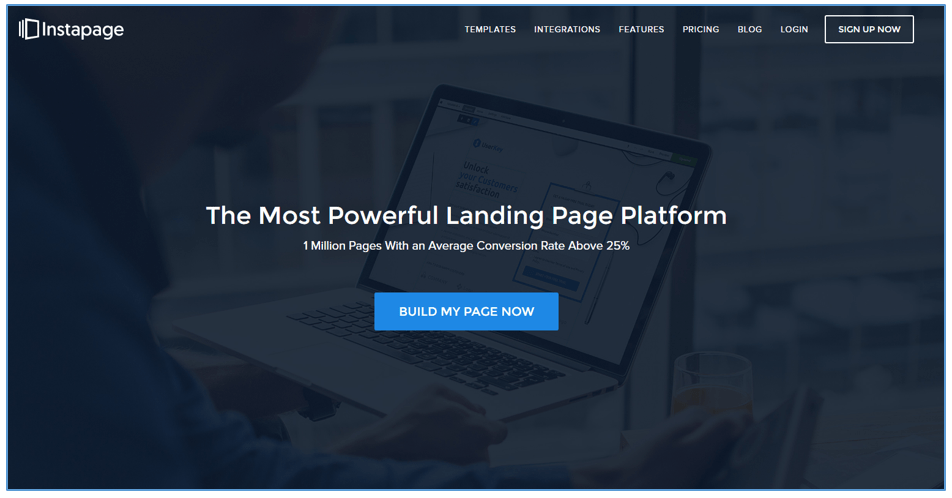
Instapage 是如何做好它的一个很好的例子。

最后的想法:
以上九个技巧是一个很棒的框架,可让您创建功能强大的号召性用语按钮。
但是要找到适合您的利基市场的完美号召性用语按钮,您必须进行拆分测试!
如果不对您的 CTA 进行拆分测试,您将永远不会知道自己是否在尽力而为。
例如,如果我们采用第 4 点(按钮形状)——使用两种常见的按钮形状——圆形和矩形。 两种形状都表现良好。 但是您仍然需要对其进行拆分测试,以找出最适合您的行业/利基市场的形状。
按钮颜色也是如此。 有人会说橙色按钮性能好,而其他人会说蓝色按钮性能更好。 A/B 拆分测试是确定最适合您的方法的唯一方法。
最后,始终牢记这个简单的公式:
CTA 按钮应该足够简单,以便访问者可以轻松理解您的信息,并足以说服他们点击它。
作者简介: Jabed Hasan 是 Mountnow 的内容营销经理。 在推特上关注贾贝德