14 простых методов тестирования юзабилити веб-сайтов для достижения лучших результатов [2022]
Опубликовано: 2022-04-17Вы знаете, нравится ли потенциальным клиентам ваш продукт , по тому, как они взаимодействуют с вашим сайтом.
Если им не понравится ваша страница, они быстро покинут ее или, возможно, разозлятся. Если им это понравится, они заставят вашу тепловую карту загореться.
Поэтому, чтобы убедиться, что им нравится ваша страница, вам нужно отметить несколько галочек на сайте:
показать ценность вашего продукта/услуги
сделать ваш сайт простым в использовании (хорошее юзабилити)
Сделайте свой сайт интересным для использования (пользовательский опыт)
Увеличение числа конверсий
Чтобы отметить эти цели, вы сначала наблюдаете, какое взаимодействие уже происходит на вашем веб-сайте, и есть несколько различных методов, которые вы можете использовать для проверки этого.
В этом посте мы
- затронуть популярные методы юзабилити-тестирования
- классифицировать их, чтобы упростить анализ результатов теста
- дать вам несколько быстрых и недорогих методов, чтобы попробовать
- серебряное блюдо 14 супер-пупер советов по тестированию
- предложите один сайт для тестирования юзабилити веб-сайта, который собирает все это в одном месте
- рассказать вам, какие практические отзывы пользователей вы должны собрать
В конце концов, вы будете точно знать, что вам нужно сделать, чтобы ваши продукты исчезли с вашей страницы и чтобы ваши клиенты нажимали на этот призыв к действию.
- Что такое юзабилити-тестирование сайта?
- Почему важны методы тестирования юзабилити веб-сайта?
- Аналитика против юзабилити-тестирования
- Категории тестирования юзабилити сайта
- Популярные методы тестирования юзабилити сайта
- 14 недорогих и быстрых методов тестирования юзабилити сайта
- Вопросы для обратной связи
- Девять супер-пупер практических советов по тестированию юзабилити сайта
- Как анализировать свои результаты
- Оценка опыта с помощью методов тестирования юзабилити веб-сайта
Получайте новые стратегии конверсии прямо в свой почтовый ящик каждую неделю. 23 739 человек уже есть!
Что такое юзабилити-тестирование сайта?
Тестирование на удобство использования веб-сайта оценивает, насколько легко людям использовать ваш веб-сайт (или приложение) для знакомства с вашими продуктами.
Вы хотите, чтобы ваш веб-сайт был максимально удобным для использования , поэтому вы тестируете разные вещи на разных этапах использования несколькими разными методами. Затем вы берете эти результаты и делаете прокрутку и навигацию по странице простой, интуитивно понятной и увлекательной.
Вы хотите сделать так, чтобы клиенты могли легко обнаружить все способы, которыми ваш продукт является именно тем, что они хотят / нуждаются, потому что все, кроме удивительного удобства использования, ставит вас в среднюю категорию, где никто из нас не хочет быть.
Если у вас есть невероятный продукт с тусклым веб-сайтом/приложением, продвигающим его, это плохая услуга для вашего продукта.
Используйте свой веб-сайт, чтобы продемонстрировать продукт, а не отнимать его.
Почему важны методы тестирования юзабилити веб-сайта?
Мы все предполагаем, как пользователи будут взаимодействовать с нашими продуктами, но вы знаете, что они говорят о предположениях… они просто делают задницу из «ты» и «я». Непроверенное предположение — это напрасная мысль.
Итак, проверьте это предположение; так вы точно знаете, что работает. Затем делайте больше того, что работает.
Есть несколько популярных методов тестирования, которые определяют, где находятся ваши лежачие полицейские, чтобы вы могли избавиться от препятствий, которые вызывают разочарование, замешательство, а иногда и закатывание глаз, которые заканчиваются кликами. Тестирование юзабилити веб-сайта также указывает на то, каких функций не хватает, что действительно может вывести вашу страницу на первое место.
Но юзабилити-тестирование веб-сайта в лучшем случае показывает вам, что вы делаете правильно.
Вы можете увидеть, где у пользователей отличный, оптимизированный опыт, а затем перенести эти смайлики в таблицу дизайна, чтобы расставить приоритеты для других функций веб-сайта.
Аналитика против юзабилити-тестирования
Инструменты собирают данные о том, что ваши пользователи делают с вашим продуктом. Но вот в чем дело: эти показатели отражают только предпринятые действия.
Разве это не то, что нам нужно?
Неа.
Некоторые действия выполняются разочарованными пользователями или даже кликают в ярости (когда люди неоднократно нажимают на элемент вашей страницы из-за разочарования).
То, что действие происходит, не означает, что у вас есть счастливый пользователь, делающий эти клики. Разочарованные действия пользователя не скажут вам, является ли среда, которую вы предоставляете, лучшей из возможных.
Аналитика в чашке Петри бесполезна. Вам нужно привязать эту аналитику к нескольким ключевым инициативам, чтобы принимать правильные решения о разработке, управлении и оптимизации вашего веб-сайта наилучшим образом.
Категории тестирования юзабилити сайта
Тестирование — это не одноразовая вещь, и оно не всегда выполняется одним и тем же способом или в одном и том же контексте.
В вашем распоряжении три типа юзабилити-тестирования:
- Исследовательский
- Оценка
- Сравнительная степень
Исследовательское юзабилити-тестирование веб-сайта
У вас есть новый прототип, и он находится на стадии чернового проектирования. Это когда вы хотите знать, понимают ли пользователи цель вашего продукта. Используйте исследовательское юзабилити-тестирование, чтобы убедиться, что веб-сайт на ранней стадии хорош, прежде чем приступить к дальнейшей разработке веб-сайта.
Оценка удобства использования
Исследовательское тестирование прототипа прошло успешно, поэтому теперь вы сосредоточитесь на общем удобстве использования с испытаниями технологии в реальном времени.
На этом этапе вы проверяете, довольны ли пользователи веб-сайтом.
- Хотели бы они, чтобы у него была другая функция?
- Они думают, что это можно упростить?
- Воспринимают ли они его как высококачественный?
Сравнительное юзабилити-тестирование
Изменили ли вы что-то в своем веб-сайте после первоначального тестирования? Оценили ли пользователи, что у него есть положительные качества, но есть возможности для улучшения? Вы сделали второе (и третье) изменение на основе этих тестов?
Пришло время сравнить их и посмотреть , что пользователям нравится или не нравится в этих новых версиях.
Здесь вы будете количественно сравнивать, различать сильные и слабые стороны и возможности. Возможно, вы будете отслеживать количество шагов, необходимых для выполнения задач. В этом типе юзабилити-тестирования вы оцените плюсы, минусы и упущенные возможности для дополнительных функций.
И имейте это в виду: чтобы получить максимальную отдачу от вашего веб-сайта, вы будете постоянно проходить каждый из этих этапов тестирования.
Популярные методы тестирования юзабилити сайта
Да, вы будете тестировать числа, утверждения и движения. Но что вы действительно тестируете, так это удовлетворенность потенциальных клиентов. И то, как вы это делаете, представлено в нескольких различных пакетах, от физического до виртуального.
- Лично
- Виртуальный
- модерируется
- Немодерируемый
Личное тестирование (физическое)
Это может показаться скучным, но личное общение дает массу информации.
Например, компания может пригласить тестовую аудиторию в свой офис и иметь 30 минут, чтобы использовать свой веб-сайт. Их можно попросить купить продукт, подписаться на информационный бюллетень или найти место в магазине.
Ваша команда может наблюдать за взаимодействием. После сеанса вы также можете взять интервью у тестовой аудитории об их симпатиях и антипатиях, проблемах и том, что им понравилось.
Для заинтересованной стороны такое взаимодействие «в реальной жизни» в некоторых случаях оказывается более ценным, чем другие методы. Большой размер выборки отсеивает нежелательные комментарии, так что вы начинаете процесс проектирования, полностью загруженный информированным новым направлением.
Виртуальный (демонстрация экрана)
Виртуальное тестирование — это когда вы записываете экран человека, выполняющего предопределенные задачи на вашем веб-сайте, чтобы собрать данные об их опыте и наблюдать за их выражением лица и реакцией тела. Это дистанционное юзабилити-тестирование, которое стало нормой по сравнению с личным наблюдением.
Отследить эти действия так же просто, как использовать такой инструмент, как UserTesting, который использует запись экрана в реальном времени, поэтому вы видите свои целевые страницы точно так, как их видит ваша аудитория.

модерируется
Модератор — это тот, кто собирает отзывы от живых пользователей. Модерируемое тестирование направляет тестировщиков по задачам, поскольку модератор отвечает на вопросы и отвечает в режиме реального времени (стараясь не уводить тестировщика в каком-либо конкретном направлении). Модераторы влияют на результат.
Немодерируемый
Немодерируемое юзабилити-тестирование происходит без модератора. Никто ничего не направляет. Это быстрый и доступный способ сбора данных. Участники теста выполняют задания в своем личном пространстве со своими устройствами и без присутствия модератора , что приводит к естественному использованию веб-сайта . Недостатком является то, что этот тип тестирования дает менее подробные результаты.
Можете ли вы смешивать и сочетать эти четыре процесса тестирования? Было бы скучно не делать этого.
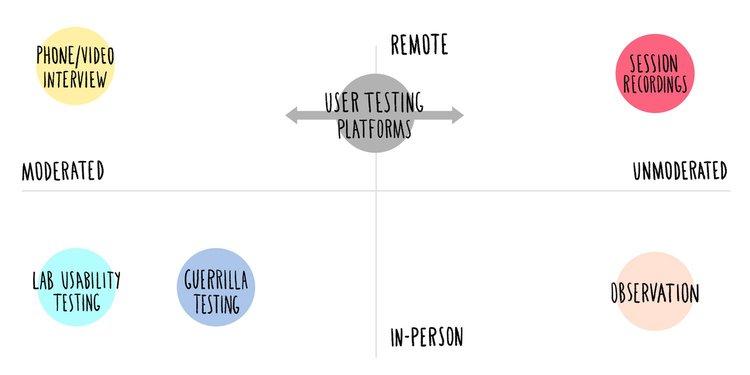
Вот несколько способов тестирования юзабилити веб-сайта: личное или удаленное, модерируемое и немодерируемое (мы рассмотрим их ниже):

Хорошо, отлично. У вас есть несколько разных способов сбора информации, но вам интересно, как начать с дешевизны.
У нас есть ты. Проверь это
14 недорогих и быстрых методов тестирования юзабилити сайта
Не для каждого метода тестирования требуется дорогостоящая среда тестирования, выполнение которой занимает сотни часов — обычно это выходит за рамки бюджета. Есть 14 способов быстро собрать данные об удобстве использования.
1. 5-секундные юзабилити- тесты
Что выделялось? Например, что действительно произвело самое большое первое впечатление?
Используйте 5-секундный тест, чтобы получить ответы на мгновенные ответы. Пользователям заранее сообщают, что у них будет всего 5 секунд на сканирование вашей веб-страницы, а затем они ответят на небольшой набор вопросов, таких как
- Какова цель страницы?
- На кого ориентирована страница?
- Бренд выглядит заслуживающим доверия?
Иногда 5 секунд достаточно. Вы либо привлечете внимание, либо нет. Узнайте, продаете ли вы свой продукт менее чем за несколько секунд с первого взгляда. Если нет, измените дизайн страницы или измените копию.

2. Нажмите тесты /условные тесты
На что нажимают тестировщики? Можете ли вы уменьшить количество кликов, чтобы добиться того же результата?
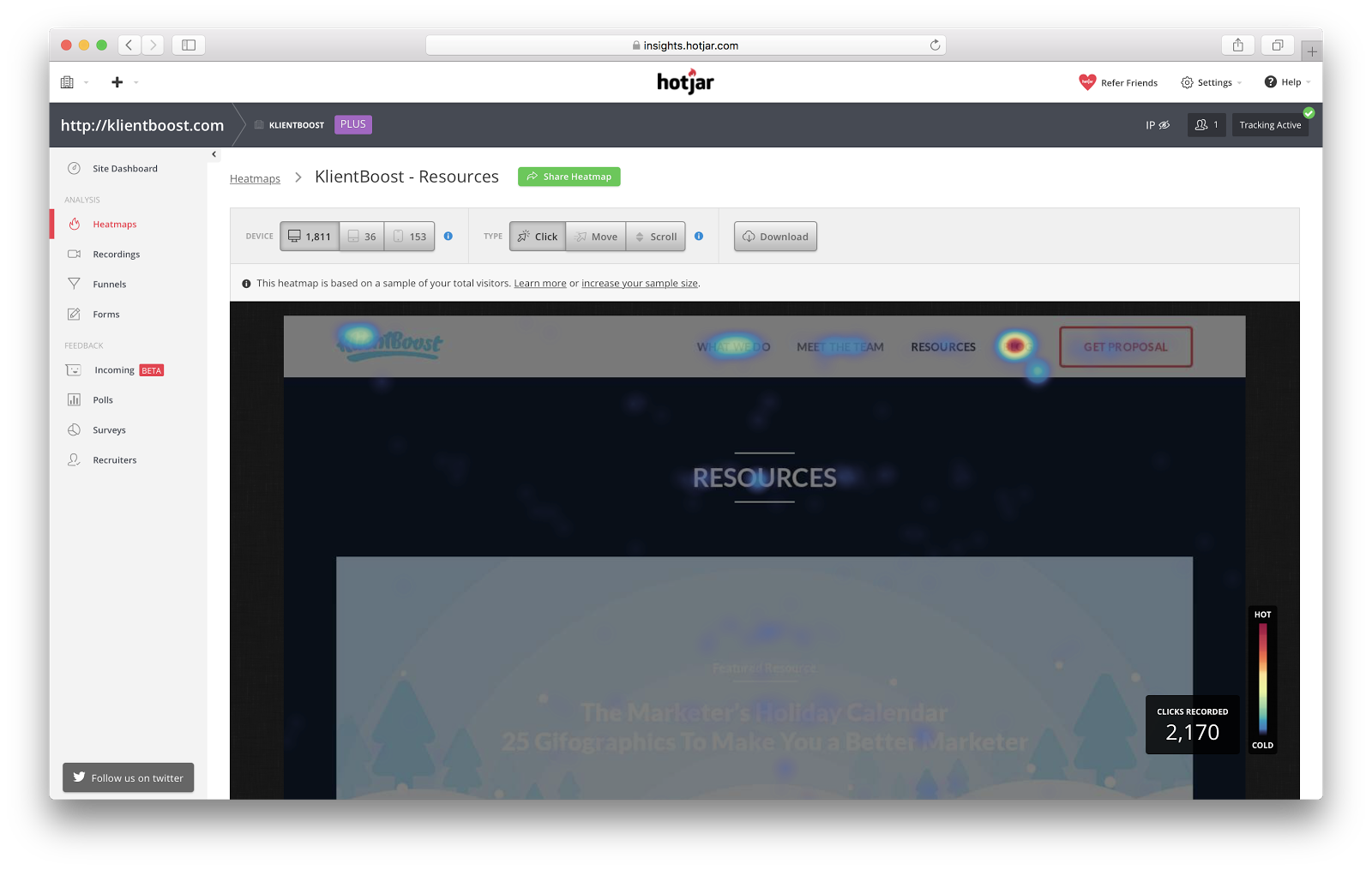
Кластеры кликов, темные карты и тепловые карты объединяют результаты кликов, упрощая визуализацию того, на чем сосредоточены ваши пользователи. Если они не фокусируются/не нажимают на одно действие, которое вы хотите, внесите это изменение.
В KlientBoost мы внедряем тепловые карты и карты прокрутки, чтобы оценить, как наши посетители взаимодействуют с нашими страницами.

Мы хотели знать, какие ресурсы на нашей странице ресурсов получили наибольшее количество кликов. Мы обнаружили, что наши руководства и вебинары пользуются гораздо большей популярностью, чем наши интервью и упоминания, поэтому мы уменьшили акцент на интервью и начали работать над дополнительными руководствами и вебинарами для будущих маркетинговых предложений.
3. Контент-тесты
Делает ли ваш контент оценку? Контент-тест собирает количественные данные (такие как удобочитаемость, тон, стиль слов и т. д.) от вашей целевой аудитории, чтобы ответить, понимают ли они ваше ценностное предложение и отождествляют ли его с ним. Он отвечает, если ваш контент проходит с пятеркой или вызывает болевые точки в пользовательском опыте.
4. Тесты на копирайтинг/закрытие
Ваше сообщение звучит правдоподобно? Вы маркировали вещи наилучшим образом? Четко ли обозначены ваши черты? Надпись приятная? Верно ли обещание? Близкий тест дает вам знать.
5. Каркасные тесты
Имеет ли смысл дизайн вашей веб-страницы или приложения? Хотите протестировать разные макеты? Когда интуитивный поток — это то, что вы хотите проверить, этот тест для вас. Вайрфреймы — отличный инструмент для исследования пользователей.
6. Тестирование дерева
Tree Testing — это расширенная функция сопоставления удобства использования, которая настраивает информационную архитектуру меню на веб-сайтах, в приложениях и прототипах.
Довольно прост в использовании. Попросите тестировщиков наметить иерархию того, как они просматривают информацию.
Это обратная сортировка карт. Вместо того, чтобы давать пользователям кучу карточек для сортировки иерархически, древовидные тесты представляют сложенные меню (главное меню с подпунктами) и просят пользователей что-то найти.
Легко ли они его находят? Это означает, что он был там, где, по мнению пользователя, он должен быть в структуре меню — он проверяет возможность поиска информации.
7. A/B-тестирование
Дайте двум контролируемым аудиториям два способа сделать что-то, но у каждой аудитории будет одно (и только одно) отличие, будь то заголовок, CTA, макет и т. д. По сути, вы сравниваете две версии одного и того же с небольшим изменением. чтобы точно увидеть, какая версия побеждает (получает наибольшее количество кликов или положительных реакций).
8. Отслеживание взгляда
Этот инструмент тестирования веб-сайтов UX отслеживает движения глаз конечных пользователей, чтобы увидеть, как люди взаимодействуют с вашим веб-сайтом или дизайном. Он записывает визуальное поведение пользователя, что важно для измерения того, какая область на веб-сайте или в приложении привлекает наибольшее внимание. Это довольно классный способ проверить взаимодействие между пользовательским интерфейсом и тем, с чем сталкивается пользователь.
9. Интервью по телефону/контекстный запрос
Этот метод интервью отслеживает информацию о пользовательском опыте от реальных пользователей в их собственной среде. Модератор инструктирует участников выполнять задания на своих устройствах, а обратная связь записывается удаленно.
Этот метод экономически эффективен, когда тестировщики разбросаны по разным местам, но для него требуется обученный модератор с высокими навыками общения.
10. Сортировка карт
Обычно при личном общении и модерации в лабораторных условиях тестировщикам выдается стопка карточек с отмеченным на них индивидуальным содержимым или функциями. Пользователи организуют информационную архитектуру в соответствии с тем, как, по их мнению, должны располагаться категории и подэлементы. Затем модератор просит каждого пользователя объяснить свою логику.
Когда логика верна, посмотрите на самую популярную тенденцию сортировки карт.
11. Тесты с открытыми вопросами
Ура, вам не нужно читать мысли.
Вы можете напрямую спросить пользователей, что они думают о чем угодно. Открытые вопросы являются широкими и дают пользователю возможность подробно описать что-либо, например: «Что вы думаете об этом продукте?»
Эти вопросы ценны тем, что обратная связь с точки зрения пользователя, объединенная по всей выборке, создает качественные линии тренда (в отличие от закрытых вопросов с несколькими вариантами ответов).
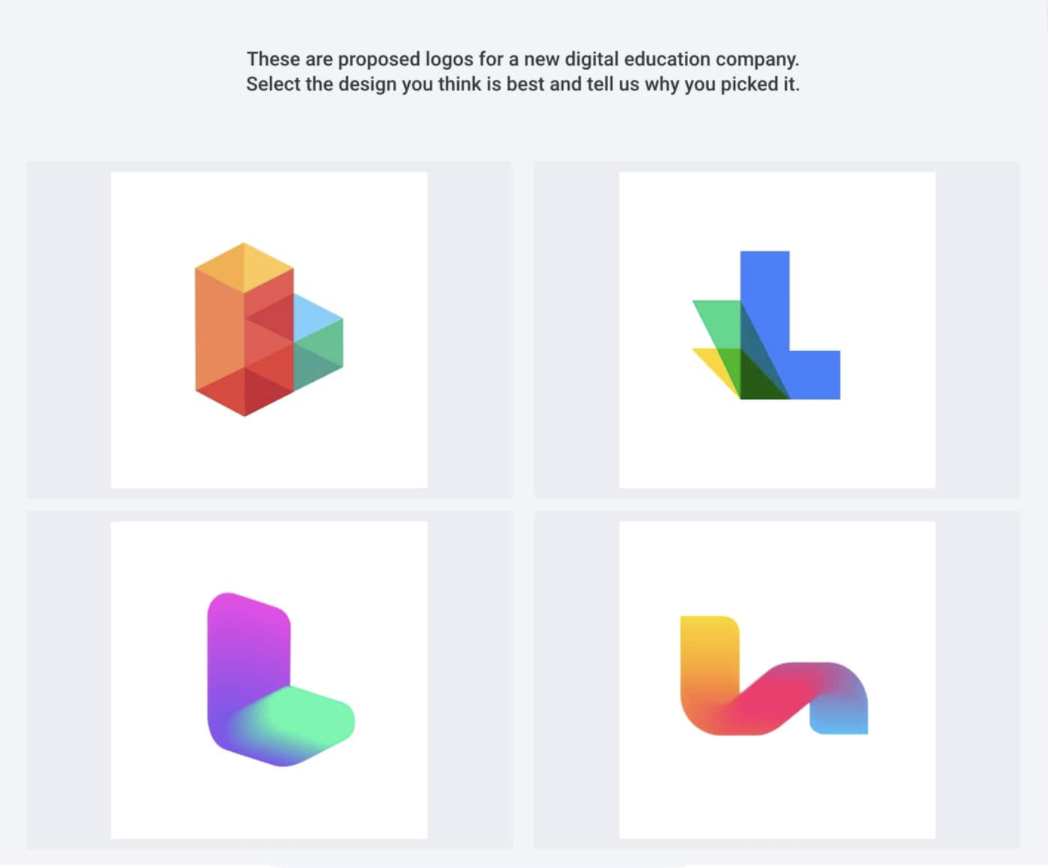
12. Тесты предпочтений
В отличие от теста с открытыми вопросами, тесты предпочтений предоставляют пользователям набор определенных вариантов на выбор. Тесты предпочтений определяют лучшие варианты дизайна для видео, логотипов, упаковки или анимации.

13. Опросные анкеты (например , Survey Monkey )
Нравится ли людям мой сайт или нет? Почему бы не спросить их?
Опросы могут быстро заполнить электронную таблицу, полную отзывов. Если есть открытые вопросы, вы даже можете получить отзывы о функциях, о которых даже не думали спрашивать. Используйте этот доступный и быстрый отдых, чтобы получить широкое представление о удовлетворенности клиентов. Используйте его, чтобы проверить успех вашего бренда в сравнении с вашей целевой аудиторией.
14. Тесты в коридоре
Также известный как партизанское тестирование (а иногда и партизанское тестирование — с двумя R), это модерируемый личный тест, который проводится в общественном месте, где вы спрашиваете случайных прохожих, что они думают о чем-либо.
Это прекрасно работает, когда веб-сайты находятся на ранних стадиях проектирования и создания каркаса.
Вопросы для обратной связи
Вы полны решимости определить показатель юзабилити вашего веб-сайта, поэтому вы настроили несколько юзабилити-тестов, и теперь вы смотрите в лицо испытуемому — ого-го!
Когда вы начнете свое путешествие по тестированию, обязательно задайте пять отличных открытых вопросов:
- Можете ли вы легко описать, что делает этот продукт, просто увидев веб-сайт?
- Какая функция сайта вам понравилась больше всего?
- Чего не хватало, что могло бы сделать сайт лучше (что вас раздражало, потому что вы ожидали это)?
- Что самое классное в этом сайте, что делает его лучше остальных?
- Что есть у нас на конкурсе?
Девять супер-пупер практических советов по тестированию юзабилити сайта
Если вы новичок во всем этом, вам понравятся эти тесты, которые вызывают у вас безумие.
Начните собирать качественные данные и формировать гипотезы тестирования:
- Определите цели своего исследования: поймите бизнес-приоритеты и приоритеты пользователей. Ваши цели будут определять направление вашего тестирования и действия, за которыми вы будете наблюдать. Здесь нет места менталитету «прицелиться на готовность» — имейте план.
- Проверьте правильных пользователей : вы должны знать, кто ваш идеальный пользователь (ваша основная персона). Не оптимизируйте для людей, которые не имеют отношения к вашей целевой аудитории.
- Как модератор, подготовьте свой сценарий: Держите беседу свободной. Структурируйте свои вопросы, чтобы ваши испытуемые говорили о том, что они ценят и что им нужно. Превратите каждый вопрос в открытый вопрос.
- Используйте сегментацию: сегментируйте своих личных пользователей на основе их показателей LTV (пожизненной ценности).
- Дайте субъектам действие для выполнения: они должны основываться на основных, второстепенных и третичных функциях вашего веб-сайта.
- Используйте записи сеансов, чтобы сегментировать аудиторию на основе источников трафика, демографических данных, поведения и действий.
- Не прерывайте своих пользователей и не ведите их за собой — это испортит ваши данные: при физическом тестировании постарайтесь быть беспристрастным модератором с крайне ограниченным взаимодействием и руководством.
- Наблюдение за пользователем времени: определите точки трения , отметив моменты замешательства. Ищите жесты, паузы, исследовательские прокрутки и клики.
- Пользователи, которые знают, что за ними наблюдают, могут попытаться выступить за вас. Они слишком много думают о задачах, и это может запутать ваши данные и исказить результаты. Для достижения наилучших результатов создайте комфортную, естественную среду для их взаимодействия с вашим продуктом.
Если вы будете следовать этим советам, вы полюбите тестирование так же, как и мы. Но когда тестирование закончится, нужно что-то делать с результатами.
Как анализировать свои результаты
Хорошо, у вас есть тонны, тонны и тонны результатов, и что теперь? Есть два основных способа превратить качественные результаты в полезную информацию:
- Числовой : количественная оценка параметров и поиск общих черт.
- Глубина : Насколько расстроены или довольны ваши тестировщики?
Числовое понимание
Сравните взаимодействие и опыт разных пользователей с числовой шкалой и измените параметры, чтобы увидеть различия между всеми вашими записанными сеансами тестирования или наблюдениями.
Установите иерархию действий или функций вашего веб-сайта, которые повлияют на взаимодействие с пользователем и одновременно повлияют на жизнеспособность вашего продукта. Затем, расставив приоритеты, найдите закономерность подобных переживаний (хороших или плохих).
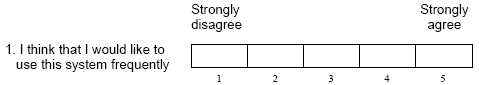
SUS (или шкала юзабилити системы) использовалась на протяжении десятилетий. Как и шкала Лайкерта, это в основном десять вопросов, по которым тестировщики соглашаются или не соглашаются по шкале от одного до пяти.

С ответами в числовой шкале вы сможете увидеть тенденции намного проще, чем читать обзор за обзором.
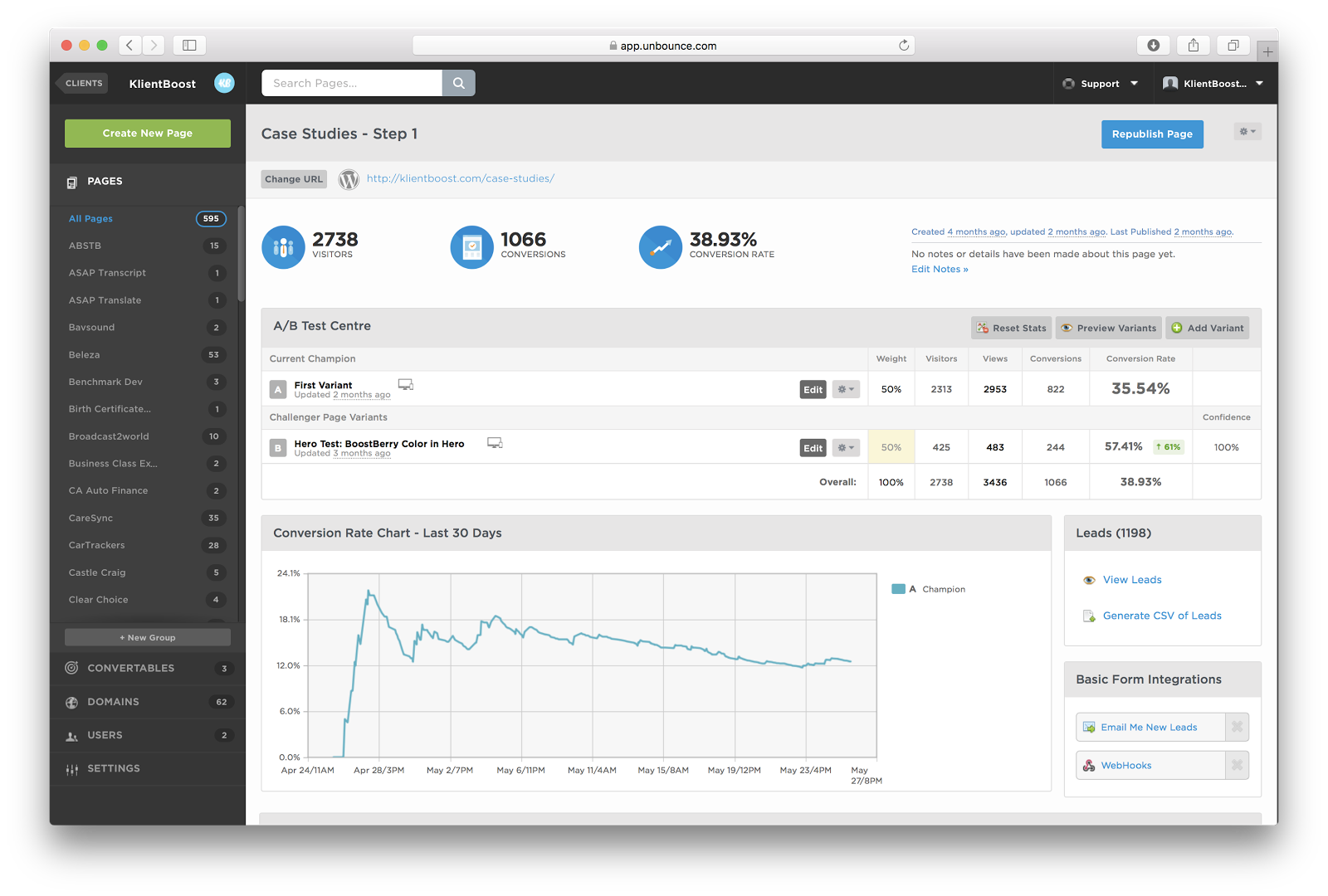
В KlientBoost мы проводим A/B-тестирование наших целевых страниц в Unbounce, популярном инструменте тестирования юзабилити, и используем его для выявления тенденций.
Панель управления Unbounce пропускает множество других показателей, таких как время пребывания на сайте, показатель отказов, продолжительность посещения и т. д. Она также изолирует простой анализ того, сколько посетителей у нас было, сколько из них конвертировались, и сравнение того, как один вариант по сравнению с другим.
Unbounce делает всю тяжелую работу за нас, поэтому мы можем легко увидеть, какой вариант более успешен.

Вот результат теста, который мы провели в Unbounce на целевой странице для наших тематических исследований. Наша команда дизайнеров предположила, что посетители могли бы лучше конвертироваться, если бы форма была разработана по-другому (чтобы подчеркнуть наш призыв к действию, обмен сообщениями и сделать форму в целом более интерактивной). Этот альтернативный дизайн улучшил коэффициент конверсии на 61%, что довольно круто.
Это пример того, чего вы пытаетесь достичь: выделение общих черт для интерпретации успехов и неудач.
Вот как измерять результаты в числовой системе. Но есть и более человеческий подход…
Глубина понимания
Поскольку тестирование юзабилити веб-сайта может быть роботизированным, используйте интервью в качестве основы для создания чувства или качественного впечатления. Сделайте это человеческим опытом и по-настоящему общайтесь со своими тестировщиками.
Проведите интервью со своими тестировщиками лично или свяжитесь с тестировщиками записанных сеансов для дальнейшего анализа. Эти разговоры ведут к открытым дискуссиям о том, когда они запутались, расстроились или отвлеклись.
Это очень важно, потому что они, возможно, не были сбиты с толку сами по себе, но все же они нашли этот опыт каким-то разочаровывающим. Посетители — это гораздо больше, чем просто цифры, и их опыт сложен, поэтому этот подход может указать, как оптимизировать общий пользовательский опыт.
Измерение опыта с помощью методов тестирования юзабилити веб-сайта
Теперь, когда у вас есть несколько трюков в рукаве, принесите их на следующую маркетинговую встречу и произведите впечатление на своих товарищей по команде. Проложите путь вперед, рекомендуя, какие методы пользовательского тестирования, по вашему мнению, дадут наилучшие результаты, будь то действительно быстрые, дешевые или углубленные (например, босс), чтобы получить информацию, меняющую правила игры.
Были ли проблемы с юзабилити? Примените результаты, внесите некоторые изменения, повторно протестируйте эти изменения и улучшите свой веб-сайт, пока он не превратится в машину для конверсии.
Красивый веб-сайт — это только начало. Но функция гораздо важнее формы, когда речь идет о конверсии. Используйте методы тестирования юзабилити веб-сайта, чтобы проверить, насколько он работает так же хорошо, как выглядит, и начните зарабатывать больше денег на своем веб-сайте (угу).
