14 métodos fáceis de teste de usabilidade de sites para obter melhores resultados [2022]
Publicados: 2022-04-17Você sabe se os clientes em potencial gostam do seu produto pela maneira como interagem com seu site.
Se eles não gostarem da sua página, eles sairão rapidamente – ou potencialmente com um clique de raiva. Se eles gostarem, farão com que seu mapa de calor pegue fogo.
Portanto, para garantir que eles amem sua página, você precisa marcar algumas marcas de seleção do site:
mostre o valor do seu produto/serviço
tornar seu site fácil de usar (boa usabilidade)
Torne seu site divertido de usar (experiência do usuário)
Gerar conversões
Para marcar esses objetivos, primeiro observe que tipo de interação já está acontecendo em seu site e existem alguns métodos diferentes que você pode usar para testar isso.
Neste post, vamos
- toque nos métodos populares para testes de usabilidade
- categorizá-los para facilitar a análise dos resultados dos testes
- dar-lhe algumas técnicas rápidas e econômicas para experimentar
- bandeja de prata 14 dicas de teste super-duper
- sugerir um site de teste de usabilidade do site que coloca tudo em um só lugar
- dizer qual feedback prático do usuário você deve coletar
No final, você saberá exatamente o que precisa fazer para que seus produtos saiam da sua página e façam com que seus clientes cliquem nesse CTA.
- O que é teste de usabilidade do site?
- Por que os métodos de teste de usabilidade do site são importantes?
- Análise versus teste de usabilidade
- Categorias de teste de usabilidade do site
- Métodos populares de teste de usabilidade de sites
- 14 métodos de teste de usabilidade de sites rápidos e econômicos
- Perguntas de feedback a serem feitas
- Nove dicas super práticas de teste de usabilidade de sites
- Como analisar seus resultados
- Avaliando a experiência com métodos de teste de usabilidade do site
Receba novas estratégias de conversão diretamente na sua caixa de entrada toda semana. 23.739 pessoas já são!
O que é teste de usabilidade do site?
O teste de usabilidade do site avalia o quão fácil é para as pessoas usarem seu site (ou aplicativo) para conhecer seus produtos.
Você quer que seu site seja altamente utilizável , então você testa coisas diferentes em diferentes estágios do usuário com alguns métodos diferentes. Em seguida, você pega esses resultados e torna a rolagem e a navegação na página fácil, intuitiva e divertida.
Você quer tornar fácil para os clientes descobrir todas as maneiras pelas quais seu produto é exatamente o que eles querem/precisam porque qualquer coisa que não seja uma usabilidade incrível coloca você na categoria média onde nenhum de nós quer estar.
Se você tem um produto incrível com um site/aplicativo sem brilho promovendo-o, isso é um desserviço ao seu produto.
Use seu site para mostrar o produto, não para tirar dele.
Por que os métodos de teste de usabilidade do site são importantes?
Todos nós assumimos como os usuários irão interagir com nossos produtos, mas você sabe o que eles dizem sobre suposições... eles apenas fazem de "u" e "me" um idiota. Uma suposição não testada é um pensamento desperdiçado.
Então teste essa suposição; é assim que você sabe com certeza o que está funcionando. Então faça mais do que está funcionando.
Existem alguns métodos de teste populares que identificam onde estão seus redutores de velocidade para que você possa se livrar dos obstáculos que causam frustração, confusão – e às vezes reviravoltas – que terminam em cliques. O teste de usabilidade do site também aponta quais recursos estão faltando que podem realmente levar sua página ao topo.
Mas o melhor teste de usabilidade do site mostra o que você está fazendo certo.
Você pode ver onde os usuários têm experiências ótimas e simplificadas e, em seguida, levar esses dados de smiley para a tabela de design para priorizar outros recursos do site.
Análise versus teste de usabilidade
As ferramentas coletam dados sobre o que seus usuários estão fazendo com seu produto. Mas é o seguinte: essas métricas refletem apenas as ações tomadas.
Não é isso que buscamos?
Não.
Algumas ações são executadas por usuários frustrados – ou até mesmo clicando com raiva (quando as pessoas clicam repetidamente em um elemento da sua página por frustração).
Só porque a ação acontece, não significa que você tenha um usuário feliz fazendo esses cliques. As ações frustradas do usuário não lhe dirão se o ambiente que você está fornecendo é o melhor que pode ser.
A análise em uma placa de Petri não é útil. Você precisa anexar essas análises a algumas iniciativas importantes para tomar boas decisões sobre como desenvolver, gerenciar e otimizar seu site da melhor maneira.
Categorias de teste de usabilidade do site
O teste não é uma coisa única e nem sempre é feito da mesma maneira ou no mesmo contexto.
Existem três tipos de testes de usabilidade à sua disposição:
- Exploratório
- Avaliação
- Comparativo
Teste exploratório de usabilidade do site
Você tem um novo protótipo e está em um estágio de design bruto. É quando você quer saber se os usuários entendem o propósito do seu produto. Use testes exploratórios de usabilidade para ver se o site em estágio inicial é bom antes de continuar o desenvolvimento do site.
Avaliando a usabilidade
O teste exploratório de protótipos correu bem, então agora você se concentrará na usabilidade geral com testes em tempo real da tecnologia.
Nesta fase, você está testando se os usuários estão satisfeitos com o site.
- Eles gostariam que tivesse outro recurso?
- Acham que poderia ser simplificado?
- Eles percebem isso como sendo de alta qualidade?
Teste comparativo de usabilidade
Você mudou algo em seu site após o teste inicial? Os usuários avaliaram que tem atributos positivos, mas espaço para melhorias? Você fez uma segunda (e terceira) alteração com base nesses testes?
É hora de compará-los e observar o que os usuários gostam ou não gostam nessas novas versões.
É aqui que você quantificará as comparações, distinguindo pontos fortes, pontos fracos e oportunidades. Talvez você acompanhe o número de etapas necessárias para concluir as tarefas. Nesse tipo de teste de usabilidade, você avaliará os prós, contras e oportunidades perdidas de recursos adicionais.
E tenha isso em mente: para tirar o máximo proveito do seu site, você passará por cada uma dessas etapas de teste continuamente.
Métodos populares de teste de usabilidade de sites
Sim, você testará números, declarações e movimentos. Mas o que você está realmente testando é a satisfação do usuário de clientes em potencial. E como você faz isso vem em alguns pacotes diferentes, do físico ao virtual.
- Em pessoa
- Virtual
- Moderado
- Não moderado
Teste presencial (físico)
Isso pode parecer chato, mas a interação pessoa a pessoa fornece uma tonelada de insights.
Por exemplo, uma empresa pode ter um público de teste entrando em seu escritório e tendo 30 minutos para usar seu site. Eles podem ser solicitados a comprar um produto, assinar um boletim informativo ou encontrar um local na loja.
Sua equipe pode observar as interações. Após a sessão, você também pode entrevistar o público de teste sobre seus gostos, desgostos, desafios e o que eles gostaram.
Como parte interessada, esse tipo de interação “na vida real” se mostra mais valiosa em alguns casos do que em outros métodos. Um tamanho de amostra grande elimina os comentários atípicos desonestos para que você entre no processo de design totalmente carregado com uma nova direção informada.
Virtual (compartilhamentos de tela)
O teste virtual é onde você grava a tela da pessoa realizando tarefas predefinidas com seu site para coletar dados sobre sua experiência e observar suas expressões faciais e reações corporais. Este é o teste remoto de usabilidade, que se tornou a norma em relação à observação física presencial.
Rastrear essas ações é tão simples quanto usar uma ferramenta como UserTesting que aproveita a gravação de tela em tempo real para que você veja suas páginas de destino exatamente como seu público as vê.

Moderado
Um moderador é alguém que coleta feedback de usuários ao vivo. Os testes moderados orientam os testadores pelas tarefas enquanto o moderador responde a perguntas e respostas em tempo real (fazendo o possível para não levar o testador a uma direção específica). Os moderadores têm uma mão no resultado.
Não moderado
O teste de usabilidade não moderado acontece sem um moderador. Ninguém orienta nada. Esta é uma maneira rápida e acessível de coletar dados. Os participantes do teste concluem as tarefas em seu próprio espaço com seus próprios dispositivos e sem a presença de um moderador , o que faz com que o site seja usado naturalmente . A desvantagem é que esse tipo de teste oferece resultados menos detalhados.
Você pode misturar e combinar esses quatro processos de teste? Seria chato não.
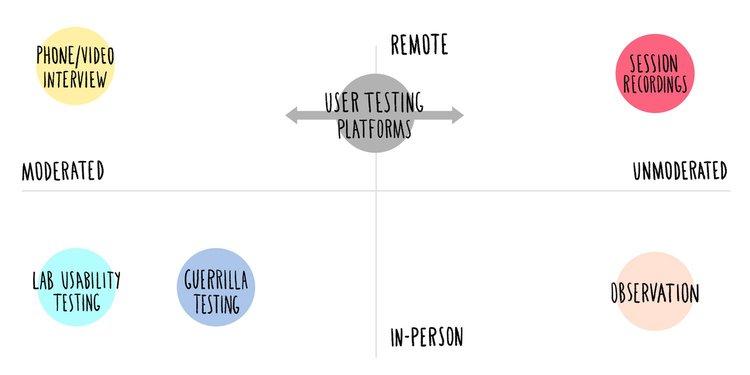
Aqui estão algumas maneiras pelas quais o teste de usabilidade do site funciona pessoalmente versus remoto e moderado versus não moderado (chegaremos a isso abaixo):

Certo, ótimo. Você tem algumas maneiras diferentes de coletar informações, mas está se perguntando como pode começar de forma barata.
Nós temos você. Veja isso
14 métodos de teste de usabilidade de sites rápidos e econômicos
Nem todo método de teste precisa envolver um ambiente de teste caro que leva centenas de horas para ser executado, geralmente acima do orçamento. Existem 14 maneiras de coletar rapidamente dados de usabilidade.
1. Testes de usabilidade de 5 segundos
O que se destacou? Tipo, o que realmente causou a maior primeira impressão?
Use um teste de 5 segundos para obter respostas de recuperação instantânea . Os usuários são informados com antecedência de que terão apenas 5 segundos para verificar sua página da Web e, em seguida, responderão a um pequeno conjunto de perguntas como
- Qual é o objetivo da página?
- Quem a página segmenta?
- A marca parece confiável?
Às vezes, 5 segundos é tudo o que você tem. Você vai capturar a atenção ou não. Descubra rapidamente se você vende seu produto em menos de alguns segundos. Caso contrário, redesenhe a página ou altere a cópia.

2. Clique em testes /testes condicionais
Em que os testadores clicam? Você pode reduzir o número de cliques para obter o mesmo resultado?
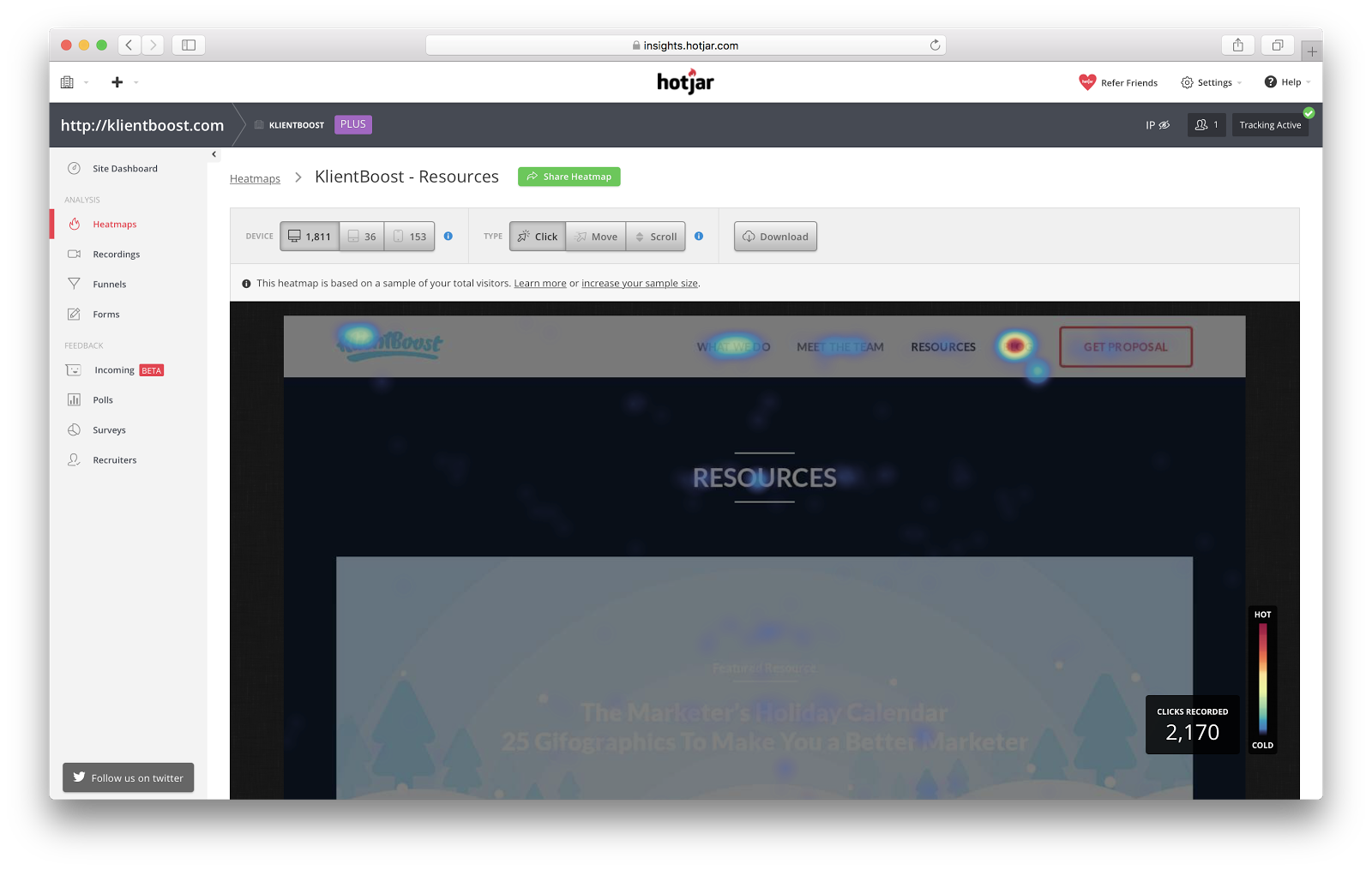
Clusters de cliques, mapas escuros e mapas de calor agregam resultados de cliques, facilitando a visualização de onde seus usuários se concentram. Se eles não focarem/clicarem na ação que você deseja, faça essa alteração.
No KlientBoost, implementamos mapas de calor e mapas de rolagem para avaliar como nossos visitantes interagem com nossas páginas.

Queríamos saber quais recursos em nossa página de recursos receberam mais cliques. Descobrimos que nossos guias e webinars eram muito mais populares do que nossas entrevistas e menções, então deixamos de enfatizar as entrevistas e começamos a trabalhar em guias e webinars adicionais para futuras ofertas de marketing.
3. Testes de conteúdo
O seu conteúdo faz a nota? Um Teste de Conteúdo reúne dados quantitativos (como legibilidade, tom, estilo de palavras etc.) do seu público-alvo para responder se eles entendem e se identificam com sua proposta de valor. Ele responde se seu conteúdo passa com um A+ ou causa pontos problemáticos na experiência do usuário.
4. Testes de redação/cloze
Sua mensagem soa verdadeira? Você rotulou as coisas da melhor maneira? Suas características estão claramente marcadas? A escrita é simpática? A promessa é crível? Um teste de cloze permite que você saiba.
5. Testes de wireframe
O design da sua página da web ou aplicativo faz sentido? Quer testar layouts diferentes? Quando o fluxo intuitivo é o que você quer testar, este é o teste para você. Os wireframes são uma ótima ferramenta de pesquisa de usuários.
6. Teste de árvore
O Tree Testing é um recurso avançado de mapeamento de usabilidade que ajusta a arquitetura de informações dos menus em sites, aplicativos e protótipos.
Bem simples de usar. Peça aos testadores para mapear uma hierarquia de como eles visualizam as informações.
Este é o inverso da classificação de cartões. Em vez de dar aos usuários um monte de cartões para classificar de uma maneira que faça sentido para eles hierarquicamente, os testes de árvore apresentam menus empilhados (menu principal com subitens) e pedem aos usuários que encontrem algo.
Eles encontram facilmente? Isso significa que era onde o usuário achava que deveria estar na estrutura do menu - verifica a capacidade de localização das informações.
7. Teste A/B
Dê a dois públicos controlados duas maneiras de fazer algo, mas cada público tem uma (e apenas uma) diferença, seja o título, o CTA, o layout etc. Você está basicamente comparando duas versões da mesma coisa com uma pequena alteração para ver exatamente qual versão ganha (recebe mais cliques ou reações positivas).
8. Rastreamento ocular
Esta ferramenta de teste de site UX rastreia os movimentos oculares dos usuários finais para ver como as pessoas se envolvem com seu site ou design. Ele registra o comportamento visual do usuário, o que é importante para medir qual área em um site ou aplicativo chama mais atenção. É uma maneira muito legal de testar a interação entre uma interface de usuário e a interface do usuário.
9. Entrevista por telefone/inquérito contextual
Esse método de entrevista rastreia informações sobre a experiência do usuário de usuários reais em seu próprio ambiente. Um moderador instrui os participantes a concluir tarefas em seus próprios dispositivos e o feedback é registrado remotamente.
Esse método é econômico quando os testadores estão espalhados em vários locais, mas requer um moderador treinado com habilidades de comunicação de alto nível.
10. Classificação de cartões
Geralmente pessoalmente e moderado em uma situação de laboratório, os testadores recebem uma pilha de cartões com conteúdo individual ou recursos marcados neles. Os usuários organizam a arquitetura da informação de acordo com como eles acham que as categorias e subitens devem ser. Um moderador então pede a cada usuário que explique sua lógica.
Quando a lógica estiver correta, observe a tendência de classificação de cartões mais popular.
11. Testes de perguntas abertas
Viva, você não precisa ler mentes.
Você pode perguntar diretamente aos usuários o que eles pensam sobre qualquer coisa. As perguntas abertas são amplas e dão flexibilidade ao usuário para descrever algo em detalhes, por exemplo, "O que você acha deste produto?"
Essas perguntas são valiosas porque o feedback da perspectiva do usuário, quando combinado em toda a amostra, cria linhas de tendência qualitativas (em oposição a perguntas fechadas de múltipla escolha).
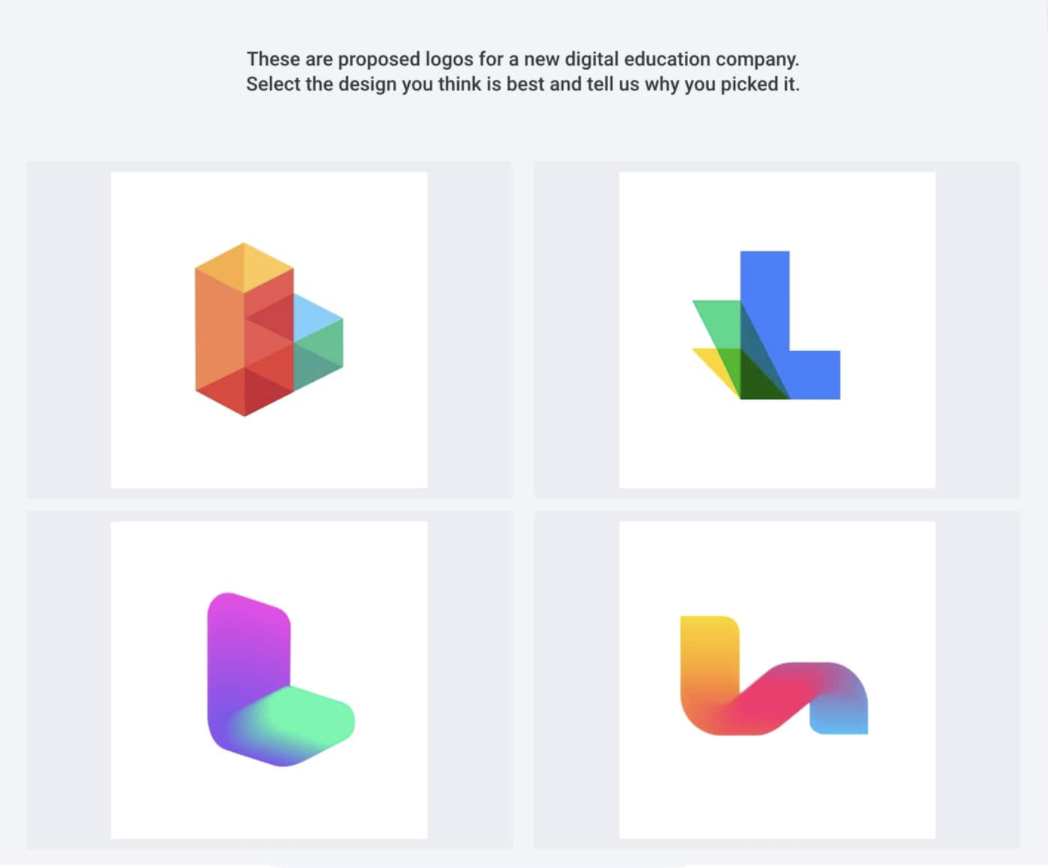
12. Testes de preferência
Ao contrário de um teste de perguntas abertas, os testes de preferência apresentam aos usuários um conjunto de opções definidas para escolher. Os testes de preferência apontam as melhores opções de design para vídeos, logotipos, embalagens ou animações.

13. Questionários de pesquisa (por exemplo , Survey Monkey )
As pessoas gostam do meu site ou não? Por que não perguntar a eles?
As pesquisas podem preencher rapidamente uma planilha cheia de feedback. Se houver perguntas abertas, você pode até receber feedback sobre recursos que nunca pensou em perguntar. Use esse descanso rápido e acessível para ter uma ideia ampla da felicidade da experiência do cliente. Use-o para testar o sucesso de sua marca em relação ao seu público-alvo.
14. Testes de Corredor
Também conhecido como teste de guerrilha (e às vezes teste de guerrilha - com dois Rs), este é um teste moderado em pessoa que acontece em um local público onde você pergunta a transeuntes aleatórios o que eles pensam sobre algo.
Isso funciona muito bem quando os sites estão nos estágios iniciais de design e wireframing.
Perguntas de feedback a serem feitas
Você está ansioso para descobrir a pontuação de usabilidade do seu site, então você configurou alguns testes de usabilidade e agora está encarando um sujeito de teste na cara - woohoo, caminho a percorrer
Ao iniciar sua jornada de teste, certifique-se de fazer cinco ótimas perguntas abertas:
- Você pode descrever facilmente o que este produto faz apenas vendo o site?
- Qual recurso do site você mais gostou?
- O que estava faltando para melhorar o site (o que te incomodou porque você esperava ter isso)?
- Qual é a coisa mais legal sobre este site que o torna melhor do que o resto?
- O que é uma coisa que a concorrência nos tem?
Nove dicas super práticas de teste de usabilidade de sites
Se você é novo em tudo isso, vai adorar esses testes que lhe dão uma sensação louca.
Comece a coletar dados qualitativos e formar hipóteses de teste:
- Defina metas para seu estudo: entenda as prioridades do negócio e do usuário. Seus objetivos moldarão a direção de seus testes e as ações que você observará. Não há espaço para a mentalidade de “pronto-fogo-mira” aqui – tenha um plano.
- Teste os usuários certos : você deve saber quem é seu usuário ideal (sua persona principal). Não otimize para pessoas que não são relevantes para seu público-alvo.
- Como moderador, prepare seu roteiro: mantenha a conversa solta. Estruture suas perguntas para manter seus assuntos falando sobre o que eles valorizam e o que eles precisam. Molde cada pergunta em uma pergunta aberta.
- Use segmentação: segmente seus usuários pessoais com base em suas métricas de LTV (valor vitalício).
- Dê aos sujeitos uma ação a ser executada: elas devem ser baseadas nas funções primárias, secundárias e terciárias do seu site.
- Use gravações de sessão para segmentar seu público com base em origens de tráfego, dados demográficos, comportamento e ações.
- Não interrompa seus usuários nem os lidere — isso corrompe seus dados: para testes físicos, faça o possível para ser um moderador imparcial com interação e direção extremamente limitadas.
- Observação do usuário do tempo: Identifique os pontos de atrito observando os momentos de confusão. Procure por gestos, pausas, rolagens exploratórias e cliques.
- Os usuários que sabem que estão sendo observados podem tentar executar para você. Eles estão pensando demais nas tarefas e isso pode confundir seus dados e distorcer seus resultados. Para melhores resultados, crie um ambiente confortável e natural para que eles interajam com seu produto.
Se você seguir essas dicas, vai se apaixonar pelos testes assim como nós. Mas quando o teste terminar, você precisa fazer algo com os resultados.
Como analisar seus resultados
Ok, você tem toneladas e toneladas e toneladas de resultados, e agora? Existem duas maneiras principais de transformar seus resultados qualitativos em insights acionáveis:
- Numérico : Quantifique parâmetros e procure por semelhanças
- Profundidade : Quão frustrados ou confortáveis estavam seus testadores?
Insight numérico
Compare interações e experiências entre diversos usuários com uma escala numérica e varie os parâmetros para ver as diferenças entre todas as suas sessões de teste ou observações gravadas.
Estabeleça uma hierarquia de ações ou funções do seu site que afetariam a experiência do usuário e, ao mesmo tempo, afetariam a viabilidade do seu produto. Então, com suas prioridades em ordem, procure um padrão de experiências semelhantes (boas ou ruins).
A SUS (ou Escala de Usabilidade do Sistema é usada há décadas. Como uma escala Likert, são basicamente dez questões em que os testadores concordam ou discordam em uma escala de um a cinco.

Com as respostas em uma escala numérica, você poderá ver as tendências com muito mais facilidade do que ler revisão após revisão.
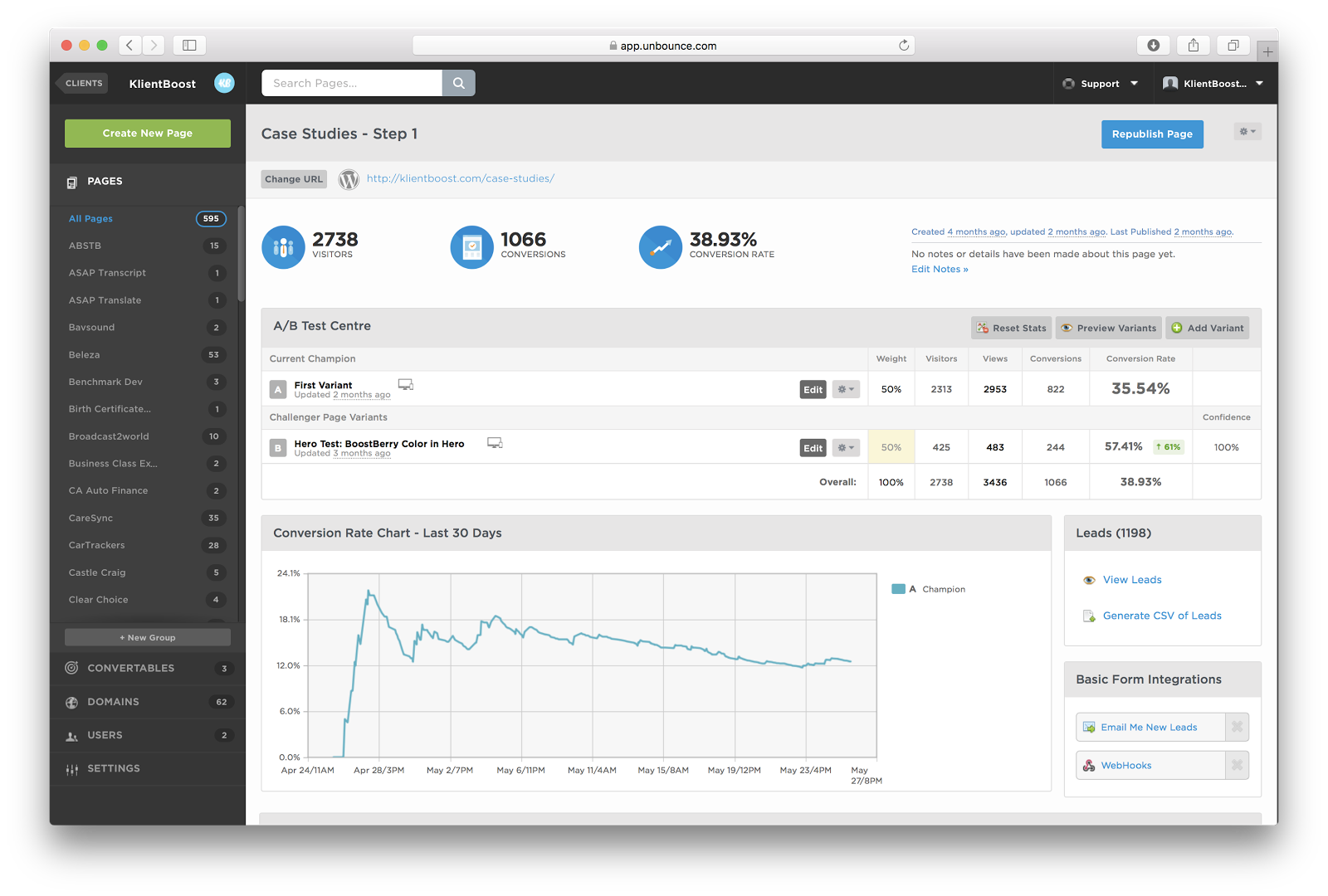
Na KlientBoost, testamos A/B nossas landing pages no Unbounce, uma ferramenta popular de teste de usabilidade, e a usamos para procurar tendências.
O painel Unbounce omite muitas outras métricas, como tempo no site, taxa de rejeição, duração da visita etc. Ele também isola uma análise simples de quantos visitantes tivemos, quantos deles converteram e a comparação de quanto uma variante em relação à outra.
O Unbounce faz todo o trabalho duro para nós, para que possamos ver facilmente qual variante é mais bem-sucedida.

Aqui está o resultado de um teste que executamos no Unbounce em uma página de destino para nossos estudos de caso. Nossa equipe de design levantou a hipótese de que os visitantes poderiam converter melhor se o formulário fosse projetado de forma diferente (para enfatizar nosso apelo à ação, mensagens e tornar o formulário mais clicável em geral). Este design alternativo melhorou a taxa de conversão em 61%, o que é muito legal
Esse é um exemplo do que você está tentando alcançar: isolar pontos em comum para interpretar sucessos e fracassos.
É assim que se mede resultados em um sistema numérico. Mas há também uma abordagem mais humana…
Profundidade do insight
Como o teste de usabilidade do site pode ser robótico, use entrevistas como base para estabelecer um sentimento ou impressão qualitativa. Faça disso uma experiência humana e conecte-se de maneira real com seus testadores.
Conduza entrevistas com seus testadores pessoais ou entre em contato com os testadores de sessões gravadas para uma análise mais aprofundada. Essas conversas conduzem suas discussões abertas sobre quando eles ficaram confusos, frustrados ou distraídos.
Isso é crítico porque eles podem não ter ficado confusos em si, mas ainda assim acharam a experiência um tanto frustrante. Os visitantes são muito mais do que números e suas experiências são complexas, portanto, essa abordagem pode apontar como otimizar a experiência geral do usuário.
Avaliando a experiência com métodos de teste de usabilidade do site
Agora que você tem alguns truques na manga, traga-os para sua próxima reunião de marketing e impressione seus colegas de equipe. Lidere o caminho a seguir recomendando quais métodos de teste de usuário você acha que darão os melhores resultados, sejam eles realmente rápidos, baratos ou de maneira aprofundada (como um chefe) para obter insights que mudam o jogo.
Houve problemas de usabilidade? Aplique os resultados, faça algumas alterações, teste novamente essa alteração e aprimore seu site até que ele se transforme em uma máquina de conversão.
Um site bonito é um começo. Mas a função é muito mais importante do que a forma quando se trata de conversões. Use métodos de teste de usabilidade do site para testar se o desempenho é tão bom quanto a aparência - e comece a ganhar mais dinheiro com seu site (yeehaw).
