14 种简单的网站可用性测试方法以获得更好的结果 [2022]
已发表: 2022-04-17您可以通过潜在客户与您网站的互动方式了解他们是否喜欢您的产品。
如果他们不喜欢你的页面,他们会很快离开——或者可能会愤怒地点击。 如果他们喜欢它,他们会让你的热图着火。
因此,为了确保他们喜欢您的页面,您需要检查一些网站复选标记:
炫耀您的产品/服务的价值
使您的网站易于使用(良好的可用性)
让您的网站使用起来有趣(用户体验)
推动转化
要检查这些目标,您首先要观察您的网站上已经发生了什么样的互动,您可以使用几种不同的方法来测试它。
在这篇文章中,我们将
- 谈谈流行的可用性测试方法
- 对它们进行分类,以便于分析测试结果
- 给你一些快速和预算友好的技术来尝试
- 银盘 14 超级骗子测试技巧
- 建议一个网站可用性测试网站,将所有内容集中在一个地方
- 告诉你应该收集哪些实际的用户反馈
最后,您将确切地知道您需要做什么才能使您的产品跳出您的页面并让您的客户点击该 CTA。
- 什么是网站可用性测试?
- 为什么网站可用性测试方法很重要?
- 分析与可用性测试
- 网站可用性测试类别
- 流行的网站可用性测试方法
- 14 种预算友好、快速的网站可用性测试方法
- 要问的反馈问题
- 九个超级实用的网站可用性测试技巧
- 如何分析你的结果
- 衡量网站可用性测试方法的经验
每周将全新的转换策略直接发送到您的收件箱。 已经有 23,739 人!
什么是网站可用性测试?
网站可用性测试评估人们使用您的网站(或应用程序)了解您的产品的难易程度。
您希望您的网站具有很高的可用性,因此您可以使用几种不同的方法在不同的用户阶段测试不同的东西。 然后,您获取这些结果并让您的页面滚动和导航变得简单、直观且有趣。
您想让客户轻松发现您的产品正是他们想要/需要的所有方式,因为 任何缺乏惊人可用性的东西都会使您处于我们都不想成为的平均类别。
如果您有一个令人难以置信的产品,但其网站/应用程序宣传乏善可陈,那对您的产品不利。
使用您的网站来炫耀产品,而不是拿走它。
为什么网站可用性测试方法很重要?
我们都假设用户将如何与我们的产品进行交互,但你知道他们对假设的看法……他们只是把“你”和“我”混为一谈。未经检验的假设是一种浪费的想法。
所以测试这个假设; 这就是你如何确定什么是有效的。 然后做更多的工作。
有一些流行的测试方法可以确定你的减速带在哪里,这样你就可以摆脱导致沮丧、困惑——有时甚至是白眼——最终以点击离开的障碍。 网站可用性测试还指出了哪些功能可能会真正使您的页面脱颖而出。
但是网站可用性测试最好地向您展示您在做什么。
您可以查看用户在哪些方面拥有出色、简化的体验,然后将笑脸数据带到设计表中,以确定其他网站功能的优先级。
分析与可用性测试
工具收集有关您的用户对您的产品所做的事情的数据。 但事情是这样的:这些指标只反映所采取的行动。
这不就是我们所追求的吗?
没有。
有些操作是由沮丧的用户执行的,甚至是愤怒的点击(当人们因为沮丧而反复点击你的页面元素时)。
仅仅因为操作发生,并不意味着您有一个快乐的用户进行这些点击。 沮丧的用户操作不会告诉您您提供的环境是否是最好的。
培养皿中的分析没有帮助。 您需要将这些分析附加到一些关键计划中,以便以最佳方式就开发、管理和优化您的网站做出正确的决策。
网站可用性测试类别
测试不是一次性的事情,它并不总是以相同的方式或在相同的环境中完成。
您可以使用三种类型的可用性测试:
- 探索性
- 评估
- 比较
探索性网站可用性测试
你有一个新的原型,它处于原始设计阶段。 这是您想知道用户是否了解您的产品用途的时候。 在进行进一步的网站开发之前,使用探索性可用性测试来查看早期网站是否是一个好的网站。
评估可用性
探索性原型测试进展顺利,因此现在您将通过技术的实时试验专注于整体可用性。
在这个阶段,您正在测试用户是否对网站感到满意。
- 他们希望它有另一个功能吗?
- 他们认为可以简化吗?
- 他们认为它是高质量的吗?
比较可用性测试
在初始测试后,您是否对您的网站进行了一些更改? 用户是否认为它具有积极的属性但有改进的余地? 您是否根据这些测试进行了第二次(和第三次)更改?
现在是比较它们并观察用户喜欢或不喜欢这些新版本的时候了。
在这里,您将量化比较,区分优势、劣势和机会。 也许您会跟踪完成任务所需的步骤数。 在这种类型的可用性测试中,您将评估附加功能的优点、缺点和错失的机会。
请记住这一点:为了充分利用您的网站,您将不断地完成这些测试步骤中的每一个。
流行的网站可用性测试方法
是的,您将测试数字、陈述和动作。 但你真正测试的是潜在客户的用户满意度。 你如何做到这一点来自从物理到虚拟的几个不同的包。
- 亲自
- 虚拟的
- 有节制
- 无节制
现场测试(物理)
这听起来可能很无聊,但人与人之间的互动提供了大量的洞察力。
例如,一家公司可以让测试观众进入他们的办公室,并有 30 分钟的时间使用他们的网站。 他们可能会被要求购买产品、注册时事通讯或寻找店内位置。
您的团队可以观看互动。 会议结束后,您还可以采访测试观众,了解他们的喜恶、挑战以及他们喜欢什么。
作为利益相关者,这种“在现实生活中”的互动在某些情况下被证明比其他方法更有价值。 大样本量消除了流氓离群值评论,因此您可以满载着一个明智的新方向进入设计过程。
虚拟(屏幕共享)
虚拟测试是您记录在您的网站上执行预定义任务的人的屏幕,以收集有关他们体验的数据并观察他们的面部表情和身体反应。 这是远程可用性测试,它已成为亲身观察的常态。
跟踪这些操作就像使用 UserTesting 之类的工具一样简单,该工具利用实时屏幕录制,因此您看到的着陆页与观众看到的完全一样。

有节制
版主是从现场用户那里收集反馈的人。 主持测试指导测试人员完成任务,因为主持人实时回答问题和回复(尽最大努力不引导测试人员朝任何特定方向发展)。 主持人对结果有影响。
无节制
未经审核的可用性测试在没有审核人的情况下进行。 没有人指导任何事情。 这是一种快速且经济实惠的数据收集方式。 测试参与者使用自己的设备在自己的空间中完成任务,并且没有主持人在场——这导致网站被自然地使用。 缺点是这种类型的测试提供的结果不太详细。

你能混合搭配这四个测试过程吗? 不这样做会很无聊。
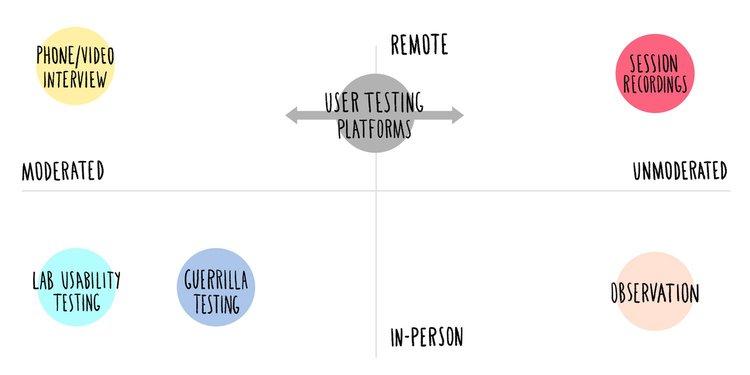
以下是网站可用性测试的几种方式,面对面与远程以及有节制与无节制(我们将在下面介绍):

好,太棒了。 您有一些不同的方法来收集输入,但您想知道如何才能以便宜的方式开始。
我们有你。 看一下这个
14 种预算友好、快速的网站可用性测试方法
并非每种测试方法都需要涉及运行数百小时的高价测试环境——通常超出预算。 有 14 种方法可以快速收集可用性数据。
1. 5 秒可用性测试
有什么突出的? 比如,什么真正给人留下了最大的第一印象?
使用 5 秒测试获得即时回忆答案。 用户被提前告知他们将只有 5 秒的时间来扫描您的网页,然后他们会回答一小部分问题,例如
- 页面的目的是什么?
- 页面针对谁?
- 这个品牌看起来值得信赖吗?
有时 5 秒就是你所得到的。 你要么会引起注意,要么不会。 一目了然,了解您是否在几秒钟内销售了您的产品。 如果没有,请重新设计页面或更改副本。
2.点击测试/条件测试
测试人员点击什么? 你能减少点击次数来达到同样的效果吗?
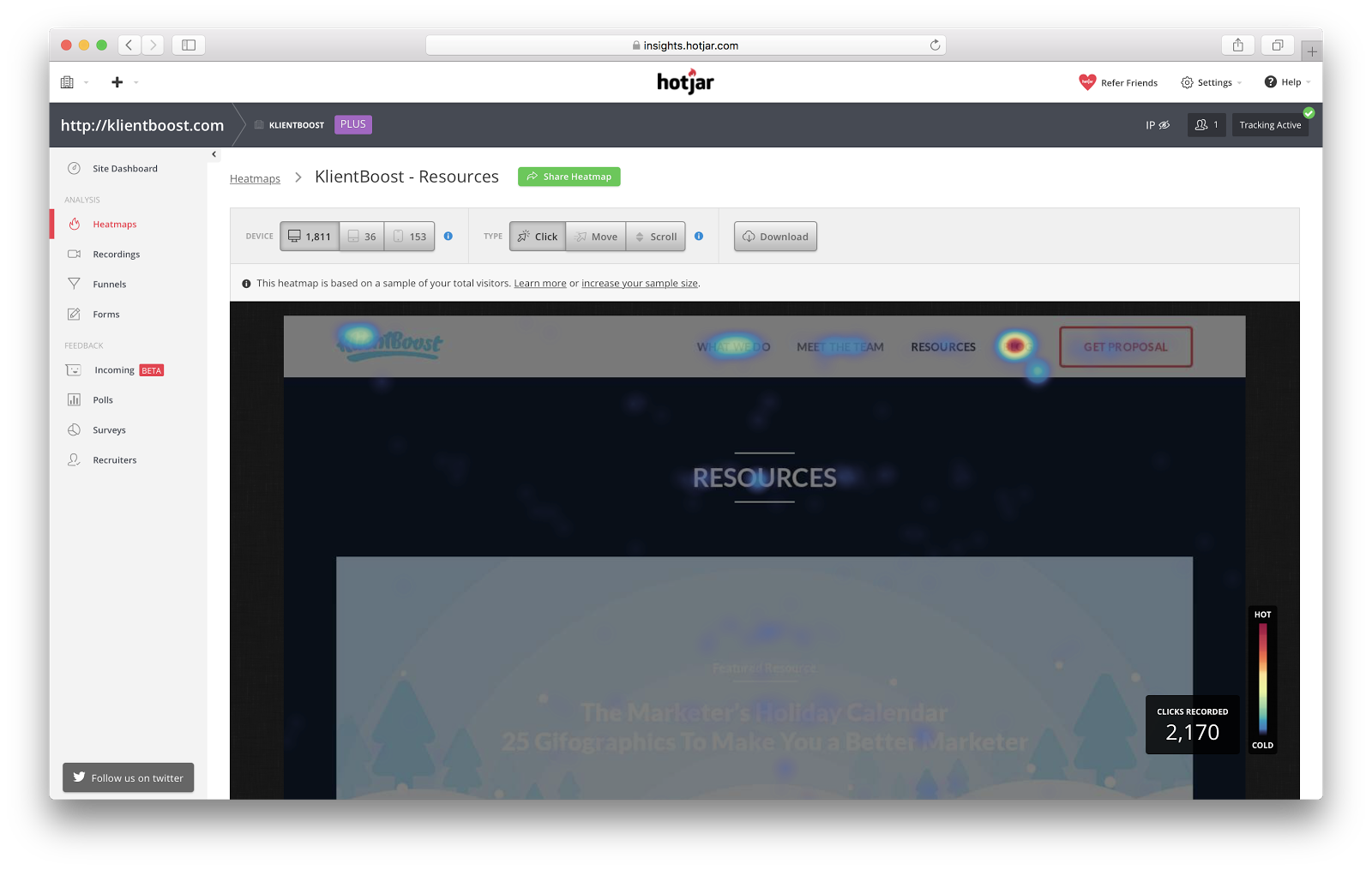
点击集群、暗图和热图聚合点击结果,让您更轻松地可视化用户关注的位置。 如果他们没有关注/单击您希望他们执行的一项操作,请进行更改。
在 KlientBoost,我们实施热图和滚动图来评估访问者如何与我们的页面进行交互。

我们想知道我们资源页面上的哪些资源获得了最多的点击操作。 我们发现我们的指南和网络研讨会比我们的采访和提及更受欢迎,因此我们不再强调采访,并开始为未来的营销提供额外的指南和网络研讨会。
3.内容测试
你的内容有成绩吗? 内容测试从您的目标受众那里收集定量数据(如可读性、语气、文字风格等),以回答他们是否理解并认同您的价值主张。 它会回答您的内容是否以 A+ 的成绩通过或导致用户体验中的痛点。
4.文案/完形填空测试
你的消息是真的吗? 你给事情贴上最好的标签了吗? 你的特征标记清楚了吗? 文笔讨人喜欢吗? 承诺可信吗? 完形填空测试让你知道。
5.线框测试
您的网页或应用程序的设计是否有意义? 你想测试不同的布局吗? 当您想要测试直观的流程时,这就是您的测试。 线框是一个很好的用户研究工具。
6.树测试
树测试是一种高级可用性映射功能,可以调整网站、应用程序和原型上菜单的信息架构。
使用起来非常简单。 要求测试人员绘制出他们如何查看信息的层次结构。
这与卡片分类相反。 树测试并没有给用户一堆卡片以对他们有意义的分层方式进行排序,而是呈现堆叠的菜单(带有子项目的主菜单)并要求用户找到一些东西。
他们容易找到吗? 这意味着它是用户认为它应该在菜单结构中的位置——它验证了信息的可查找性。
7. A/B 测试
给两个受控制的观众两种做某事的方式,但每个观众都有一个(而且只有一个)不同,无论是标题、CTA、布局等。你基本上是在比较同一件事的两个版本,但有细微的变化准确查看哪个版本获胜(获得最多点击或积极反应)。
8.眼动追踪
这个 UX 网站测试工具跟踪最终用户的眼球运动,以了解人们如何与您的网站或设计互动。 它记录视觉用户行为,这对于衡量网站或应用程序上的哪些区域最受关注非常重要。 这是测试用户界面和面向用户的交互的一种非常酷的方法。
9.电话面试/背景调查
这种访谈方法跟踪真实用户在他们自己的环境中的用户体验信息。 主持人指导参与者在自己的设备上完成任务,并远程记录反馈。
当测试人员分散在多个位置时,这种方法具有成本效益,但它需要训练有素且具有高水平沟通技巧的主持人。
10.卡片分类
通常在实验室情况下亲自和主持,测试人员会收到一堆卡片,上面标有单独的内容或特征。 用户根据他们认为类别和子项应该如何排列信息架构。 然后主持人要求每个用户解释他们的逻辑。
当逻辑合理时,看看最流行的卡片排序趋势。
11.开放式问题测试
万岁,你不必读心术。
您可以直接询问用户他们对任何事情的看法。 开放式问题很宽泛,让用户可以灵活地详细描述某些内容,例如“你觉得这个产品怎么样?”
这些问题很有价值,因为来自用户的反馈,当在整个样本中组合时,会创建定性趋势线(与封闭式多项选择题相反)。
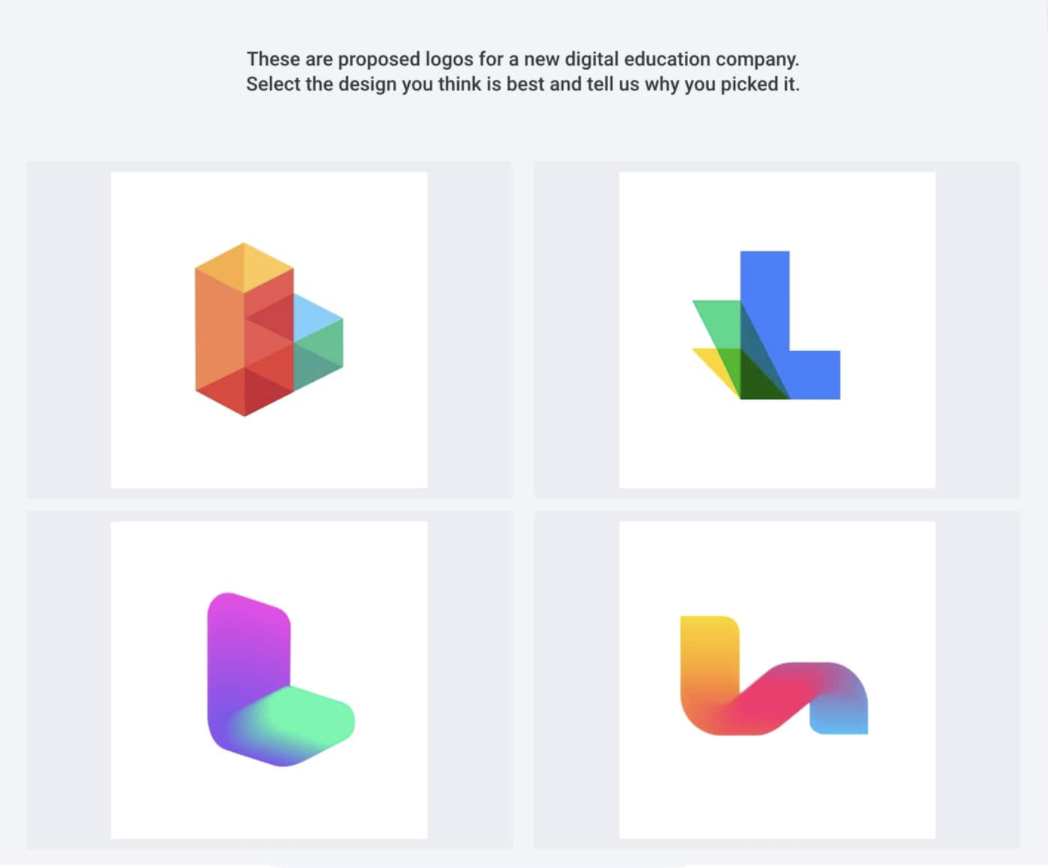
12.偏好测试
与开放式问题测试相反,偏好测试为用户提供了一组定义的选项可供选择。 偏好测试指出了视频、徽标、包装或动画的最佳设计选项。

13.调查问卷(例如Survey Monkey )
人们喜欢我的网站吗? 为什么不问他们?
调查可以快速填满一个充满反馈的电子表格。 如果有开放式问题,您甚至可能会收到有关您从未想过要询问的功能的反馈。 使用这种经济实惠且快速的休息方式来广泛了解客户体验的幸福感。 使用它来测试您的品牌对目标受众的成功。
14.走廊测试
也称为游击测试(有时是游击测试 - 有两个 Rs),这是一种有节制的面对面测试,发生在公共场所,您可以询问随机路人他们对某事的看法。
当网站处于早期设计和线框图阶段时,这非常有用。
要问的反馈问题
你很想弄清楚你的网站可用性分数,所以你设置了一些可用性测试,现在你正盯着一个测试对象——哇哦,要走的路
当你开始你的测试之旅时,一定要问五个很好的开放式问题:
- 您能否仅从网站上轻松描述该产品的功能?
- 您最喜欢什么网站功能?
- 缺少什么可以使网站变得更好(因为您希望拥有它而使您烦恼的是什么)?
- 这个网站最酷的一点是什么使它比其他网站更好?
- 比赛让我们做的一件事是什么?
九个超级实用的网站可用性测试技巧
如果您对所有这些都不熟悉,那么您会喜欢这些让您感到疯狂的测试。
开始收集定性数据并形成测试假设:
- 定义研究目标:了解业务优先级和用户优先级。 您的目标将决定您的测试方向和您将观察到的行为。 这里没有“准备射击”心态的空间 - 有一个计划。
- 测试正确的用户:你应该知道你的理想用户是谁(你的主要角色)。 不要针对与目标受众无关的人进行优化。
- 作为主持人,准备好你的剧本:保持对话松散。 组织你的问题,让你的对象谈论他们看重什么以及他们需要什么。 将每个问题塑造成一个开放式问题。
- 使用细分:根据用户的 LTV(生命周期价值)指标对您的面对面用户进行细分。
- 给主题一个执行的动作:这些应该基于您网站的主要、次要和三次功能。
- 使用会话记录根据流量来源、人口统计、行为和操作来细分受众。
- 不要打断你的用户或引导他们——这会破坏你的数据:对于物理测试,尽你最大的努力成为一个公正的主持人,互动和指导非常有限。
- 时间用户观察:通过注意混乱时刻来识别摩擦点。 寻找手势、暂停、探索性滚动和点击。
- 知道自己被观察的用户可能会尝试为您表演。 他们对任务进行了过度思考,这可能会使您的数据变得混乱并扭曲您的结果。 为获得最佳效果,请为他们创造一个舒适、自然的环境来与您的产品互动。
如果您遵循这些提示,您会像我们一样爱上测试。 但是当测试结束时,你需要对结果做一些事情。
如何分析你的结果
好的,你已经得到了大量的结果,那么现在呢? 有两种主要方法可以将您的定性结果转化为可操作的见解:
- 数字:量化参数并寻找共性
- 深度:你的测试人员有多沮丧或舒服?
数字洞察力
使用数字尺度比较不同用户之间的交互和体验,并改变参数以查看所有记录的测试会话或观察结果之间的差异。
建立网站的操作或功能层次结构,这将影响用户体验,同时影响产品的可行性。 然后,按照您的优先顺序,寻找类似经历(好的或坏的)的模式。
SUS(或系统可用性量表已经使用了几十年。就像李克特量表一样,它基本上是十个问题,测试人员同意或不同意的范围从一到五。

使用数字尺度的响应,您将能够比在审查后阅读审查更容易地看到趋势。
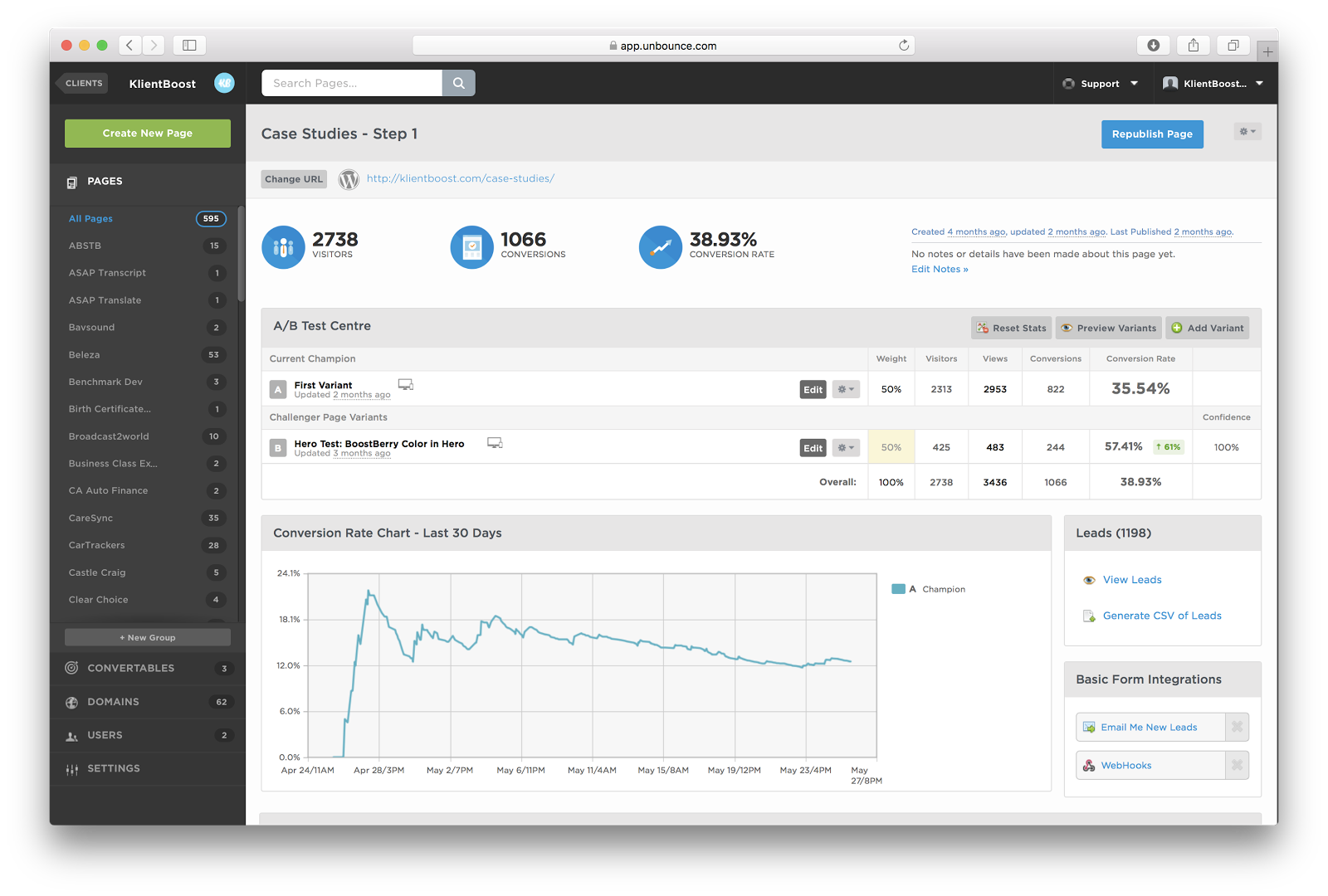
在 KlientBoost,我们在流行的可用性测试工具 Unbounce 中对我们的登录页面进行 A/B 测试,并使用它来寻找趋势。
Unbounce 仪表板省略了大量其他指标,例如网站停留时间、跳出率、访问持续时间等。它还对我们拥有多少访问者、其中有多少转化以及如何比较一个变体与另一个变体相比。
Unbounce 为我们完成了所有艰苦的工作,因此我们可以很容易地看到哪个变体更成功。

这是我们在 Unbounce 中为我们的案例研究的登陆页面运行的测试结果。 我们的设计团队假设,如果表单设计不同(以强调我们的号召性用语、消息传递,并使表单整体更易于点击),访问者可能会更好地转换。 这种替代设计将转化率提高了 61%,非常酷
这是你试图实现的一个例子:隔离共性来解释成功和失败。
这就是如何在数字系统中测量结果。 但还有一种更人性化的方法……
洞察深度
由于网站可用性测试可以是机器人,所以使用访谈作为建立感觉或定性印象的基础。 让它成为一种人性化的体验,并以真实的方式与您的测试人员联系。
与您的现场测试人员进行面谈,或联系您录制的会话测试人员进行进一步分析。 这些对话会引导您公开讨论他们何时变得困惑、沮丧或分心。
这很关键,因为他们本身可能并没有感到困惑,但他们仍然觉得这种经历令人沮丧。 访客不仅仅是数字,他们的体验也很复杂,因此这种方法可以指出如何优化整体用户体验。
衡量网站可用性测试方法的经验
既然您已经掌握了一些技巧,请将它们带到您的下一次营销会议并给您的队友留下深刻印象。 通过推荐您认为会产生最佳结果的用户测试方法来引领前进的道路,无论是真的快、便宜还是深入的方式(如老板)以获得改变游戏规则的见解。
是否存在可用性问题? 应用结果,进行一些更改,重新测试更改,并收紧您的网站,直到它变成转换机器。
一个好看的网站是一个开始。 但是在转换方面,功能比形式重要得多。 使用网站可用性测试方法来测试它的性能是否和它的外观一样好——并开始从你的网站上赚更多的钱(yeehaw)。
