より良い結果を得るための14の簡単なWebサイトユーザビリティテスト方法[2022]
公開: 2022-04-17あなたは彼らがあなたのウェブサイトと相互作用する方法によって潜在的な顧客があなたの製品を好きかどうか知っています。
彼らがあなたのページを気に入らない場合、彼らはすぐに去ります-または潜在的に怒りクリックします。 彼らがそれを愛するなら、彼らはあなたのヒートマップに火をつけるでしょう。
したがって、彼らがあなたのページを愛していることを確認するには、いくつかのWebサイトのチェックマークをチェックする必要があります。
あなたの製品/サービスの価値を誇示する
サイトを使いやすくする(使い勝手が良い)
サイトを楽しく使用できるようにする(ユーザーエクスペリエンス)
コンバージョンを促進する
これらの目標を確認するには、最初にWebサイトですでにどのような種類のインタラクションが発生しているかを観察し、それをテストするために使用できるいくつかの異なる方法があります。
この投稿では、
- ユーザビリティテストの一般的な方法に触れる
- それらを分類して、テスト結果の分析を容易にします
- 試してみるためのいくつかの高速で予算にやさしいテクニックを提供します
- シルバープラッター14スーパーデュパーテストのヒント
- すべてを1か所にまとめた1つのWebサイトユーザビリティテストサイトを提案する
- 収集すべき実用的なユーザーフィードバックを教えてください
最後に、製品をページから飛び出させ、顧客にそのCTAをクリックさせるために何をする必要があるかを正確に知ることができます。
- Webサイトのユーザビリティテストとは何ですか?
- Webサイトのユーザビリティテスト方法が重要なのはなぜですか?
- 分析とユーザビリティテスト
- Webサイトのユーザビリティテストのカテゴリ
- 人気のあるWebサイトのユーザビリティテスト方法
- 14の予算にやさしい、高速なWebサイトのユーザビリティテスト方法
- 質問するフィードバックの質問
- 9つの超大胆な実用的なWebサイトのユーザビリティテストのヒント
- 結果を分析する方法
- Webサイトのユーザビリティテスト方法の測定経験
毎週、まったく新しいコンバージョン戦略を受信トレイに直接届けます。 23,739人がすでにいます!
Webサイトのユーザビリティテストとは何ですか?
Webサイトのユーザビリティをテストすることで、人々がWebサイト(またはアプリ)を使用して製品を簡単に理解できるかどうかを評価します。
あなたはあなたのウェブサイトが非常に使いやすいことを望んでいるので、あなたはいくつかの異なる方法で異なるユーザーステージで異なることをテストします。 次に、それらの結果を取得して、ページをスクロールしたりナビゲートしたりするのを簡単、直感的、そして楽しいものにします。
あなたは、顧客があなたの製品がまさに彼らが望んでいる/必要としているものであるすべての方法を発見するのを楽にしたいのです。 驚くべきユーザビリティに欠けるものは、私たちの誰もがなりたくない平均的なカテゴリにあなたを置きます。
あなたがそれを宣伝する光沢のないウェブサイト/アプリを備えた信じられないほどの製品を持っているなら、それはあなたの製品にとって不利益です。
あなたのウェブサイトを使って製品を自慢して見せてください。
Webサイトのユーザビリティテスト方法が重要なのはなぜですか?
私たちは皆、ユーザーが私たちの製品をどのように操作するかを想定していますが、ユーザーが想定について何を言っているかはご存知でしょう…彼らは「u」と「me」からお尻を作るだけです。テストされていない想定は無駄な考えです。
したがって、その仮定をテストします。 これにより、何が機能しているかを確実に知ることができます。 次に、機能していることをさらに実行します。
スピードバンプがどこにあるかを特定する一般的なテスト方法がいくつかあります。これにより、クリックアウェイで終わるフラストレーション、混乱、場合によっては目が回る原因となる障害を取り除くことができます。 Webサイトのユーザビリティテストでは、ページを実際に上回ってしまう可能性のある機能が不足していることも指摘されています。
しかし、ウェブサイトのユーザビリティテストは、最高の状態で、あなたが正しく行っていることを示しています。
ユーザーが優れた合理化されたエクスペリエンスをどこで体験しているかを確認し、その笑顔のデータをデザインテーブルに取り込んで、他のWebサイト機能に優先順位を付けることができます。
分析とユーザビリティテスト
ツールは、ユーザーが製品で何をしているかに関するデータを収集します。 しかし、ここに問題があります。これらのメトリックは、実行されたアクションのみを反映します。
それは私たちが求めているものではありませんか?
いいえ。
一部のアクションは、欲求不満のユーザー、または怒りのクリック(ユーザーが欲求不満からページの要素を繰り返しクリックした場合)によって実行されます。
アクションが発生したからといって、それらのクリックを行っている幸せなユーザーがいるという意味ではありません。 イライラしたユーザーアクションでは、提供している環境が最高であるかどうかはわかりません。
ペトリ皿の分析は役に立ちません。 Webサイトの開発、管理、および最適化について最善の方法で適切な決定を下すには、これらの分析をいくつかの主要なイニシアチブに関連付ける必要があります。
Webサイトのユーザビリティテストのカテゴリ
テストは1回限りのことではなく、常に同じ方法または同じコンテキストで行われるとは限りません。
自由に使用できるユーザビリティテストには、次の3つのタイプがあります。
- 探索的
- 評価
- 比較
探索的なWebサイトのユーザビリティテスト
新しいプロトタイプがあり、それは未加工の設計段階にあります。 これは、ユーザーが製品の目的を理解しているかどうかを知りたい場合です。 探索的ユーザビリティテストを使用して、初期段階のWebサイトが適切かどうかを確認してから、さらにWebサイトを開発します。
ユーザビリティの評価
探索的なプロトタイプテストはうまくいったので、今度はテクノロジーのリアルタイムトライアルで全体的なユーザビリティに焦点を合わせます。
この段階では、ユーザーがWebサイトに満足しているかどうかをテストしています。
- 彼らはそれが別の機能を持っていることを望みますか?
- 彼らはそれを単純化できると思いますか?
- 彼らはそれを高品質であると認識していますか?
比較ユーザビリティテスト
最初のテスト後に、Webサイトについて何か変更しましたか? ユーザーはそれが肯定的な属性を持っているが改善の余地があると評価しましたか? これらのテストに基づいて、2番目(および3番目)の変更を行いましたか?
それらを比較し、これらの新しいバージョンについてユーザーが好きなものと嫌いなものを観察する時が来ました。
ここで、比較を定量化し、長所、短所、および機会を区別します。 たぶん、タスクを完了するために必要なステップ数を追跡するでしょう。 このタイプのユーザビリティテストでは、追加機能の長所、短所、および逃した機会を評価します。
そして、これを覚えておいてください:あなたのウェブサイトを最大限に活用するために、あなたはこれらのテストステップのそれぞれを継続的に通過します。
人気のあるWebサイトのユーザビリティテスト方法
はい、数字、ステートメント、動きをテストします。 しかし、実際にテストしているのは、潜在的な顧客のユーザー満足度です。 そして、それをどのように行うかは、物理的なものから仮想的なものまで、いくつかの異なるパッケージで提供されます。
- 対面
- バーチャル
- モデレート
- モデレートなし
対面テスト(物理的)
これは退屈に聞こえるかもしれませんが、人から人への相互作用は多くの洞察を提供します。
たとえば、ある会社では、テスト対象者をオフィスに招き、30分間Webサイトを使用させることができます。 彼らは、製品を購入するか、ニュースレターにサインアップするか、店内の場所を見つけるように求められる可能性があります。
チームは相互作用を監視できます。 セッションの後、あなたは彼らの好きなもの、嫌いなもの、挑戦、そして彼らが楽しんだことについてテスト聴衆にインタビューすることもできます。
利害関係者として、この種の「実際の」相互作用は、他の方法よりも価値がある場合があります。 サンプルサイズが大きいと、不正な外れ値のコメントが取り除かれるため、情報に基づいた新しい方向性が完全にロードされた設計プロセスに進むことができます。
仮想(画面共有)
仮想テストでは、Webサイトで事前定義されたタスクを実行している人の画面を記録して、その人の経験に関するデータを収集し、顔の表情や体の反応を観察します。 これはリモートユーザビリティテストであり、物理的な対面観察の標準となっています。
これらのアクションのトレースは、リアルタイムの画面記録を活用するUserTestingなどのツールを使用するのと同じくらい簡単なので、オーディエンスが見ているのとまったく同じようにランディングページを見ることができます。

モデレート
モデレーターは、ライブユーザーからフィードバックを収集する人です。 モデレートテストは、モデレーターが質問に回答し、リアルタイムで応答するときに、テスターにタスクをガイドします(テスターを特定の方向に誘導しないように最善を尽くします)。 モデレーターは結果に関与します。
モデレートなし
モデレートされていないユーザビリティテストは、モデレーターなしで行われます。 誰も何も導きません。 これは、データを収集するための迅速で手頃な方法です。 テスト参加者は、自分のデバイスを使用し、モデレーターがいない状態で自分のスペースでタスクを完了します。これにより、Webサイトが自然に使用されるようになります。 欠点は、このタイプのテストでは詳細な結果が得られないことです。
これらの4つのテストプロセスを組み合わせて組み合わせることができますか? そうしないのはつまらないでしょう。
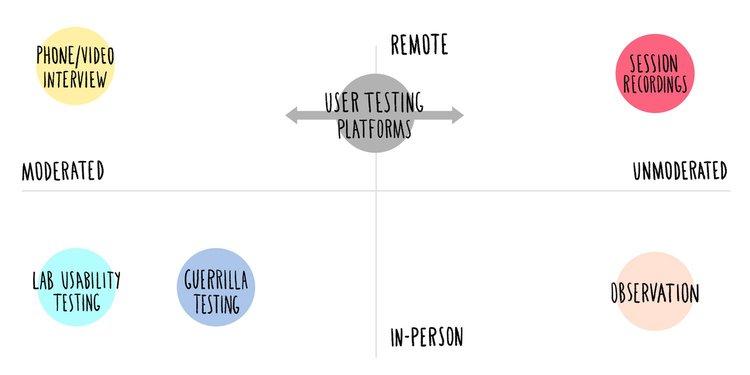
Webサイトのユーザビリティテストが対面で機能する方法とリモートで機能する方法、およびモデレートと非モデレートで機能する方法をいくつか示します(以下で説明します)。

いいでしょう入力を収集する方法はいくつかありますが、どうすれば安価で始められるのか疑問に思っています。

私たちはあなたを持っています。 これをチェックしてください
14の予算にやさしい、高速なWebサイトのユーザビリティテスト方法
すべてのテスト方法に、実行に数百時間かかる高額なテスト環境が必要なわけではありません。通常は予算を超えています。 ユーザビリティデータをすばやく収集する方法は14あります。
1.1。 5秒のユーザビリティテスト
何が目立ったのですか? 本当に最大の第一印象を与えたのは何ですか?
5秒間のテストを使用して、即座にリコールの回答を取得します。 ユーザーは、Webページをスキャンするのに5秒しかかからないことを事前に通知され、その後、次のような小さな質問に答えます。
- ページの目的は何ですか?
- ページのターゲットは誰ですか?
- ブランドは信頼できるように見えますか?
時々5秒があなたが得るすべてです。 あなたは注目を集めるか、そうでないかのどちらかです。 あなたが一目で数秒未満であなたの製品を売るかどうか調べてください。 そうでない場合は、ページを再設計するか、コピーを変更してください。
2.テスト/条件付きテストをクリックします
テスターは何をクリックしますか? 同じ結果を達成するためにクリック数を減らすことはできますか?
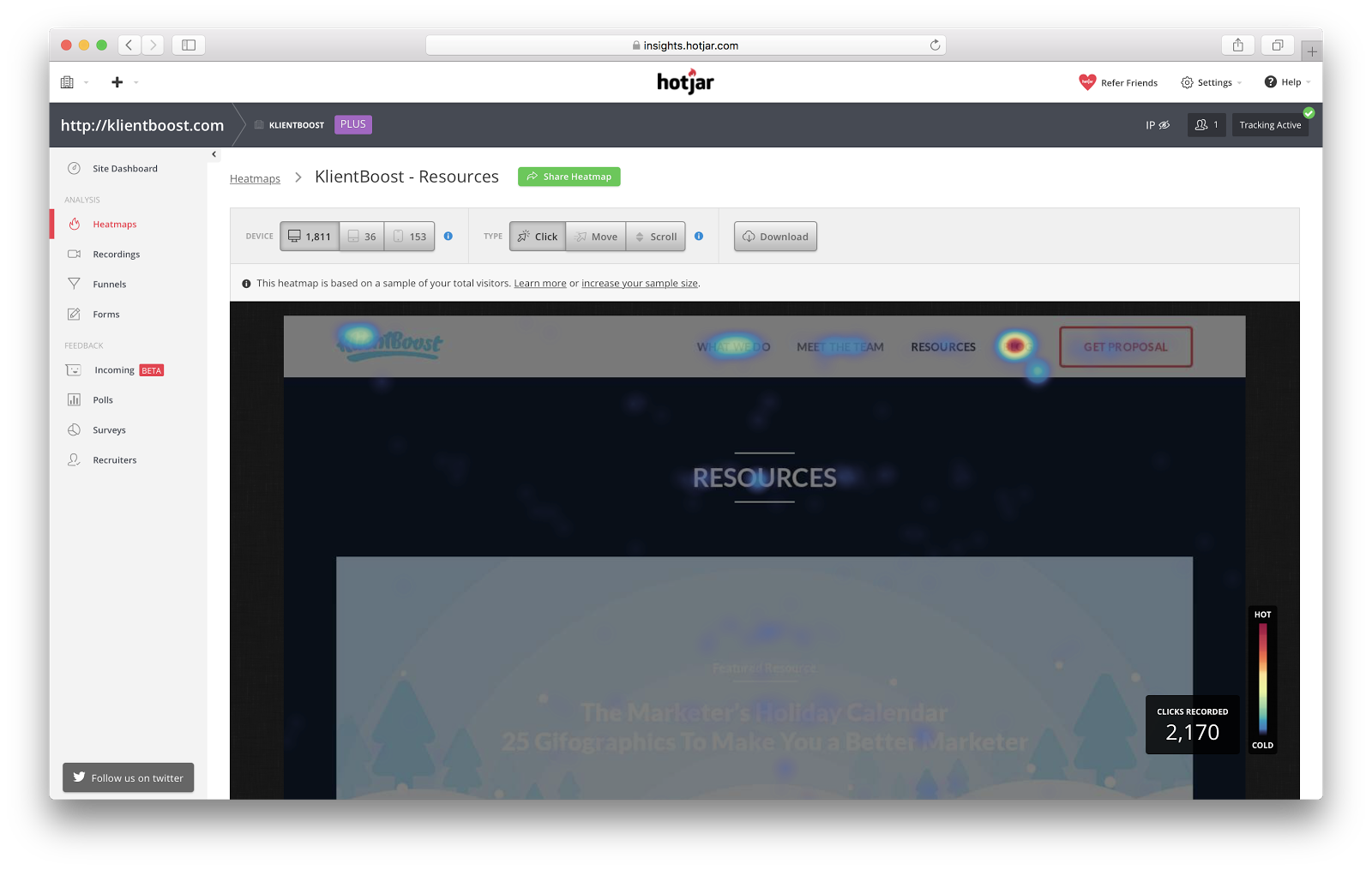
クリッククラスター、ダークマップ、ヒートマップはクリック結果を集約し、ユーザーがどこに焦点を合わせているかを簡単に視覚化できるようにします。 希望する1つのアクションにフォーカス/クリックしない場合は、その変更を行います。
KlientBoostでは、ヒートマップとスクロールマップを実装して、訪問者がページをどのように操作しているかを評価しています。

[リソース]ページのどのリソースが最もクリックアクションを獲得したかを知りたいと思いました。 ガイドとウェビナーはインタビューや言及よりもはるかに人気があることがわかったため、インタビューを重視せず、将来のマーケティングオファーのために追加のガイドとウェビナーに取り組み始めました。
3.コンテンツテスト
あなたのコンテンツは成績を上げていますか? コンテンツテストは、ターゲットオーディエンスから定量的データ(読みやすさ、トーン、単語スタイルなど)を収集して、ターゲットオーディエンスがあなたの価値提案を理解して特定しているかどうかに答えます。 コンテンツがA+で合格した場合、またはユーザーエクスペリエンスに問題点を引き起こした場合に回答します。
4.コピーライティング/クローズテスト
あなたのメッセージは本当ですか? 物事に最善の方法でラベルを付けましたか? あなたの特徴ははっきりとマークされていますか? 文章は好感が持てますか? 約束は信じられますか? クローズテストはあなたに知らせます。
5.ワイヤーフレームテスト
あなたのウェブページやアプリのデザインは意味がありますか? さまざまなレイアウトをテストしますか? 直感的なフローがテストしたいものである場合、これはあなたのためのテストです。 ワイヤーフレームは優れたユーザー調査ツールです。
6.ツリーテスト
ツリーテストは、Webサイト、アプリ、およびプロトタイプのメニューの情報アーキテクチャを微調整する高度なユーザビリティマッピング機能です。
使い方はとても簡単です。 テスターに、情報の表示方法の階層を計画するように依頼します。
これはカードの並べ替えの逆です。 ツリーテストでは、ユーザーが階層的に意味のある方法で並べ替えるための一連のカードを提供する代わりに、積み重ねられたメニュー(サブアイテムを含むメインメニュー)を表示し、ユーザーに何かを見つけるように依頼します。
彼らはそれを簡単に見つけますか? これは、ユーザーがメニュー構造内にあるべきだと考えた場所であり、情報の検索可能性を検証することを意味します。
7。 A/Bテスト
2人の管理対象オーディエンスに2つの方法を提供しますが、各オーディエンスには、見出し、CTA、レイアウトなど、1つ(そして1つだけ)の違いがあります。基本的に、同じものの2つのバージョンをわずかに変更して比較しています。どのバージョンが勝つかを正確に確認します(クリック数または肯定的な反応が最も多くなります)。
8.視線追跡
このUXWebサイトテストツールは、エンドユーザーの目の動きを追跡して、人々がWebサイトやデザインにどのように関与しているかを確認します。 これは、視覚的なユーザーの行動を記録します。これは、Webサイトまたはアプリのどの領域が最も注目を集めているかを測定するために重要です。 これは、ユーザーインターフェイスとそれに直面するユーザーとの間の相互作用をテストするための非常に優れた方法です。
9.電話インタビュー/コンテキスト調査
このインタビュー方法は、実際のユーザーが自分の環境で行ったユーザーエクスペリエンスに関する情報を追跡します。 モデレーターは参加者に自分のデバイスでタスクを完了するように指示し、フィードバックはリモートで記録されます。
この方法は、テスターが複数の場所に散在している場合に費用効果が高くなりますが、高度なコミュニケーションスキルを備えた訓練を受けたモデレーターが必要です。
10.カードの並べ替え
通常、対面で、ラボの状況でモデレートされ、テスターには、個々のコンテンツまたは機能がマークされたカードのスタックが与えられます。 ユーザーは、カテゴリとサブアイテムの方向性に応じて情報アーキテクチャを調整します。 次に、モデレーターは各ユーザーにロジックを説明するように依頼します。
論理が正しい場合は、最も人気のあるカードの並べ替えの傾向を見てください。
11.自由形式の質問テスト
やったー、あなたは心を読む必要はありません。
ユーザーに何かについてどう思うかをまっすぐに尋ねることができます。 自由形式の質問は幅広く、ユーザーは「この製品についてどう思いますか」など、何かを詳細に説明する柔軟性が得られます。
これらの質問は、サンプル全体で組み合わせると、ユーザーの視点からのフィードバックが定性的な傾向線を作成するため、価値があります(クローズドエンドの多肢選択問題とは対照的です)。
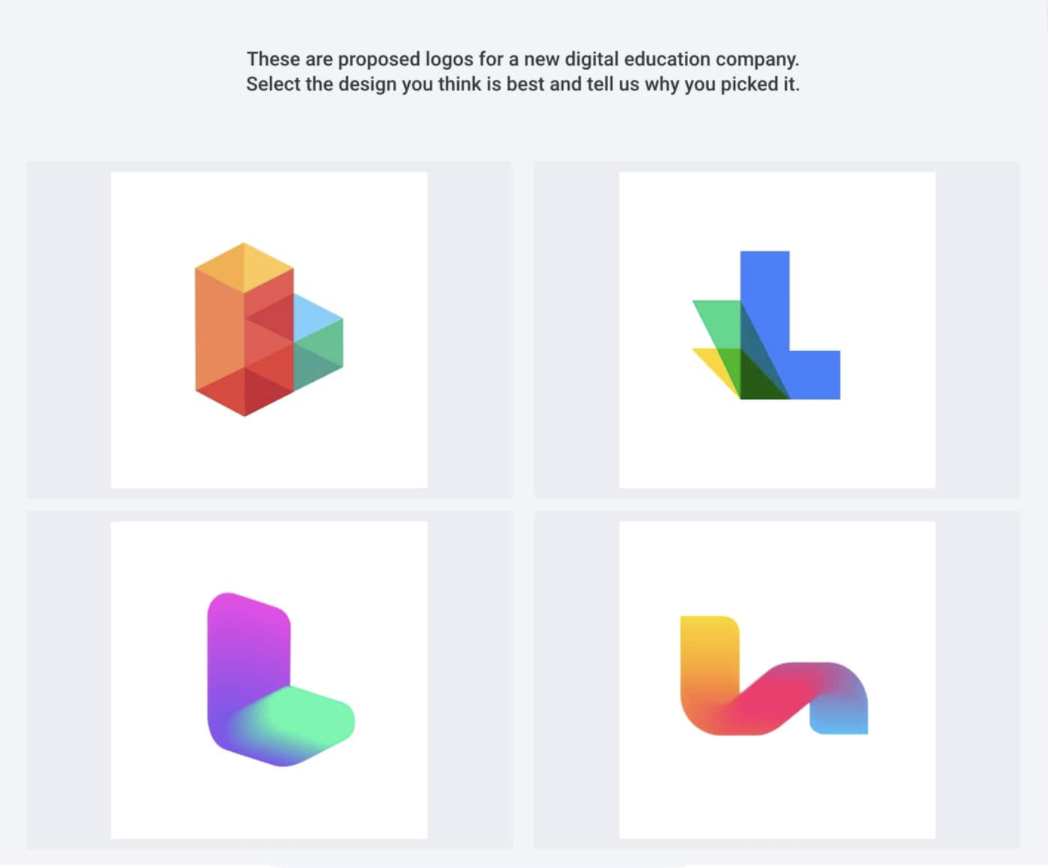
12.選好テスト
自由形式の質問テストの反対である選好テストは、ユーザーに選択可能な一連の定義済みオプションを提示します。 好みのテストでは、ビデオ、ロゴ、パッケージ、またはアニメーションの最適なデザインオプションが示されます。

13.アンケート調査(例: Survey Monkey )
人々は私のウェブサイトが好きですか? 聞いてみませんか?
アンケートは、フィードバックでいっぱいのスプレッドシートをすばやく埋めることができます。 自由形式の質問がある場合は、質問することすら考えもしなかった機能についてのフィードバックを受け取ることさえあります。 この手頃な価格の迅速な休息を利用して、顧客体験の幸福について幅広いアイデアを得ることができます。 これを使用して、ターゲットオーディエンスに対するブランドの成功をテストします。
14.廊下テスト
ゲリラテスト(場合によってはゲリラテスト-2つのRを使用)とも呼ばれます。これは、ランダムな通行人に何かについてどう思うかを尋ねる公共の場所で行われる、モデレートされた対面テストです。
これは、Webサイトが初期の設計およびワイヤーフレーミングの段階にある場合に最適に機能します。
質問するフィードバックの質問
あなたは自分のWebサイトのユーザビリティスコアを把握するのが好きなので、いくつかのユーザビリティテストを設定し、今度は被験者を正面から見つめています。
テストの旅を始めるときは、必ず5つの自由形式の質問をしてください。
- ウェブサイトを見ただけで、この製品が何をするのか簡単に説明できますか?
- どのウェブサイト機能が一番好きでしたか?
- サイトをより良くすることができる何が欠けていましたか(あなたがこれを持っていると思っていたのであなたを苛立たせました)?
- このウェブサイトで他のウェブサイトよりも優れている点は何ですか?
- 競争で私たちが直面していることの1つは何ですか?
9つの超大胆な実用的なWebサイトのユーザビリティテストのヒント
あなたがこれらすべてに不慣れであるならば、あなたはあなたに狂った感じを与えるこれらのテストを気に入るはずです。
定性的データの収集とテスト仮説の形成を開始します。
- 調査の目標を定義します。ビジネスの優先順位とユーザーの優先順位を理解します。 あなたの目標はあなたのテストの方向性とあなたが観察する行動を形作るでしょう。 ここには「即戦力」の精神の余地はありません。計画を立ててください。
- 適切なユーザーをテストする:理想的なユーザー(プライマリペルソナ)を知っておく必要があります。 ターゲットオーディエンスに関係のない人々のために最適化しないでください。
- モデレーターとして、スクリプトを準備します。会話を緩めておきます。 質問を構成して、被験者が何を大切にし、何が必要かについて話し続けるようにします。 すべての質問を自由形式の質問に形作ります。
- セグメンテーションを使用する: LTV(生涯価値)メトリックに基づいて対面ユーザーをセグメント化します。
- サブジェクトに実行するアクションを与えます。これらは、Webサイトのプライマリ、セカンダリ、およびターシャリ機能に基づいている必要があります。
- セッションの記録を使用して、トラフィックソース、人口統計、行動、およびアクションに基づいてオーディエンスをセグメント化します。
- ユーザーの邪魔をしたり、ユーザーを誘導したりしないでください。データが破損します。物理的なテストでは、やり取りや指示が非常に限られた公平なモデレーターになるように最善を尽くしてください。
- 時間ユーザーの観察:混乱の瞬間に注意して摩擦点を特定します。 ジェスチャー、一時停止、探索的なスクロール、およびクリックを探します。
- 監視されていることを知っているユーザーは、あなたに代わって実行しようとするかもしれません。 彼らはタスクを考えすぎており、これはあなたのデータを混乱させ、あなたの結果を歪める可能性があります。 最良の結果を得るには、彼らがあなたの製品と相互作用するための快適で自然な環境を作りましょう。
これらのヒントに従うと、私たちと同じようにテストに夢中になります。 しかし、テストが終わったら、結果を使って何かをする必要があります。
結果を分析する方法
さて、あなたはトンとトンとトンの結果を持っています、それで今何ですか? 定性的な結果を実用的な洞察に変えるには、主に2つの方法があります。
- 数値:パラメータを定量化し、共通点を探します
- 深さ:あなたのテスターはどれほどイライラしたか、快適でしたか?
数値的洞察
さまざまなユーザー間の相互作用と経験を数値スケールで比較し、パラメーターを変化させて、記録されたすべてのテストセッションまたは観察結果の違いを確認します。
ユーザーエクスペリエンスに影響を与えると同時に製品の実行可能性に影響を与えるWebサイトのアクションまたは機能の階層を確立します。 次に、優先順位を並べて、同様の経験のパターン(良いか悪いか)を探します。
SUS(またはシステムユーザビリティスケール)は何十年も使用されてきました。リッカートスケールと同様に、テスターが1から5のスケールで賛成または反対するのは、基本的に10の質問です。

数値スケールの回答を使用すると、レビュー後にレビューを読むよりもはるかに簡単に傾向を確認できます。
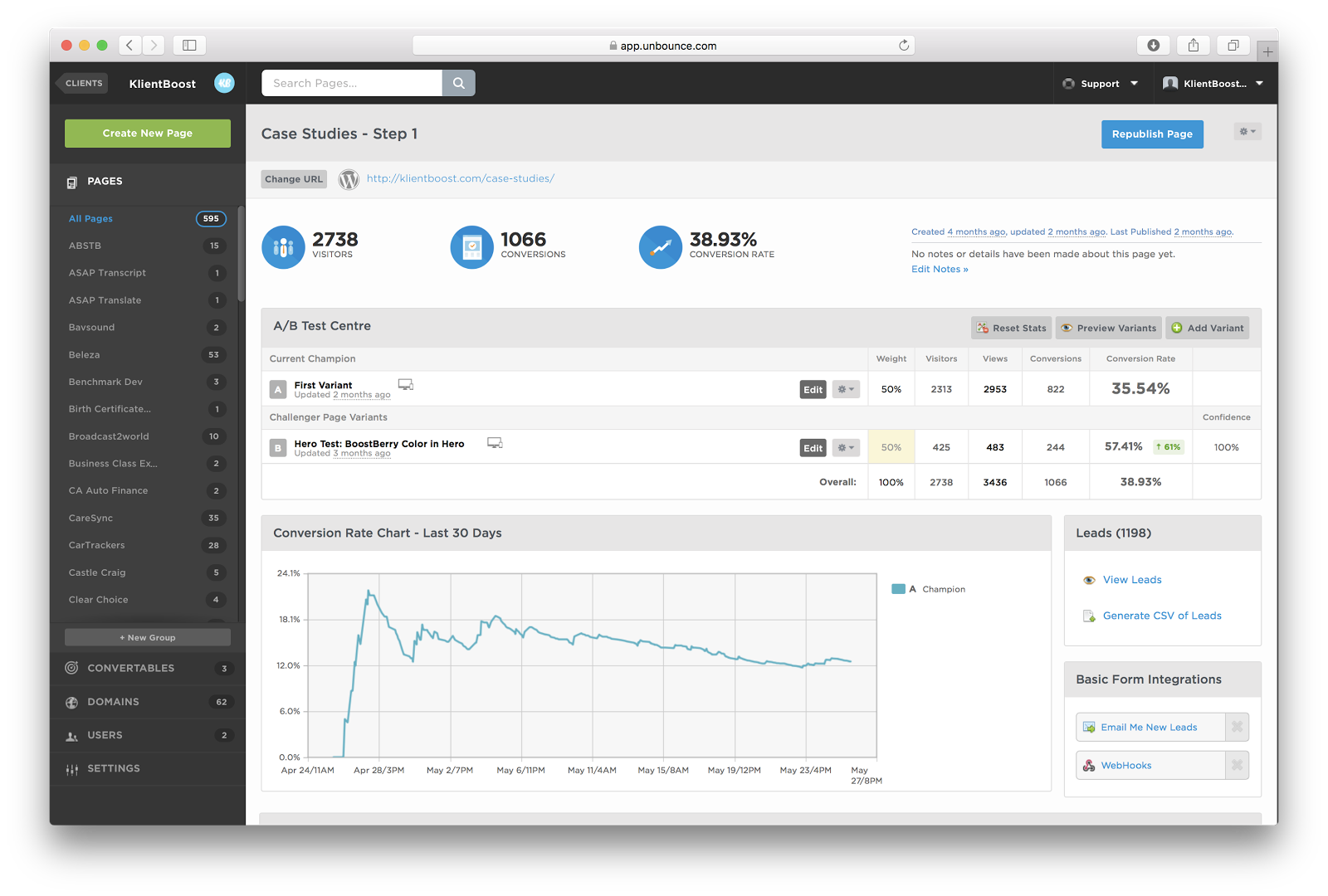
KlientBoostでは、人気のあるユーザビリティテストツールであるUnbounceでランディングページをA / Bテストし、それを使用してトレンドを探します。
Unbounceダッシュボードでは、サイト滞在時間、バウンス率、訪問時間など、他の多くの指標が省略されます。また、訪問者数、コンバージョン数、コンバージョン率の比較などの簡単な分析も分離されます。 1つのバリアントを他のバリアントと比較します。
Unbounceは私たちのためにすべての大変な作業を行うので、どのバリアントがより成功しているかを簡単に確認できます。

これは、ケーススタディのランディングページでUnbounceで実行したテストの結果です。 私たちのデザインチームは、フォームのデザインが異なると、訪問者のコンバージョンが向上する可能性があると仮定しました(行動を促すフレーズ、メッセージを強調し、フォーム全体をクリックしやすくするため)。 この代替設計により、コンバージョン率が61%向上しました。これは、かなりクールです。
それはあなたが達成しようとしていることの例です:成功と失敗を解釈するために共通点を分離すること。
これが、数値システムで結果を測定する方法です。 しかし、もっと人間的なアプローチもあります…
洞察の深さ
Webサイトのユーザビリティテストはロボットで行うことができるため、インタビューを基礎として使用して、感情または定性的な印象を確立します。 それを人間の経験にして、実際の方法でテスターとつながりましょう。
直接のテスターとのインタビューを実施するか、記録されたセッションテスターに連絡してさらに分析してください。 これらの会話は、いつ混乱したり、イライラしたり、気が散ったりしたかについてのオープンな議論につながります。
彼らはそれ自体混乱していないかもしれないので、これは重要ですが、それでも彼らは経験がどういうわけかイライラすることに気づきました。 訪問者は数をはるかに超えており、エクスペリエンスは複雑であるため、このアプローチでは、全体的なユーザーエクスペリエンスを最適化する方法を指摘できます。
Webサイトのユーザビリティテスト方法の測定経験
いくつかのトリックを身に付けたので、それらを次のマーケティング会議に持ち込み、チームメートに感銘を与えます。 ゲームを変える洞察を得るために、それが本当に速いか、安いか、または詳細な方法(上司のような)であるかどうかにかかわらず、どのユーザーテスト方法が最良の結果をもたらすと思うかを推奨することによって、前進を先導してください。
使いやすさの問題はありましたか? 結果を適用し、いくつかの変更を加え、その変更を再テストし、変換マシンになるまでWebサイトを強化します。
見栄えの良いウェブサイトが始まりです。 しかし、変換に関しては、関数はフォームよりもはるかに重要です。 Webサイトのユーザビリティテスト方法を使用して、パフォーマンスが見た目と同じくらい良いかどうかをテストし、Webサイトからより多くのお金を稼ぎ始めます(yeehaw)。
