14 métodos fáciles de prueba de usabilidad del sitio web para obtener mejores resultados [2022]
Publicado: 2022-04-17Usted sabe si a los clientes potenciales les gusta su producto por la forma en que interactúan con su sitio web.
Si no les gusta su página, se irán rápidamente o, potencialmente, harán clic con rabia. Si les encanta, harán que tu mapa de calor se incendie.
Entonces, para asegurarse de que aman su página, debe marcar algunas marcas de verificación del sitio web:
mostrar el valor de su producto/servicio
hacer que su sitio sea fácil de usar (buena usabilidad)
Haga que su sitio sea divertido de usar (experiencia de usuario)
Impulsar conversiones
Para marcar esos objetivos, primero observa qué tipo de interacción ya está ocurriendo en su sitio web, y hay algunos métodos diferentes que puede usar para probar eso.
En esta publicación, vamos a
- toque los métodos populares para las pruebas de usabilidad
- Clasificarlos para facilitar el análisis de los resultados de las pruebas.
- darle algunas técnicas rápidas y económicas para probar
- Bandeja de plata 14 consejos de prueba super-duper
- sugiera un sitio de prueba de usabilidad del sitio web que lo ponga todo en un solo lugar
- decirle qué comentarios prácticos de los usuarios debe recopilar
Al final, sabrá exactamente lo que debe hacer para que sus productos salten de su página y haga que sus clientes hagan clic en ese CTA.
- ¿Qué son las pruebas de usabilidad de un sitio web?
- ¿Por qué son importantes los métodos de prueba de usabilidad del sitio web?
- Analítica frente a pruebas de usabilidad
- Categorías de prueba de usabilidad del sitio web
- Métodos de prueba de usabilidad de sitios web populares
- 14 métodos de prueba de usabilidad de sitios web rápidos y económicos
- Preguntas de retroalimentación para hacer
- Nueve consejos prácticos para probar la usabilidad del sitio web
- Cómo analizar tus resultados
- Medir la experiencia con los métodos de prueba de usabilidad del sitio web
Obtenga nuevas estrategias de conversión directamente en su bandeja de entrada cada semana. ¡23.739 personas ya lo son!
¿Qué son las pruebas de usabilidad de un sitio web?
Las pruebas de usabilidad del sitio web evalúan qué tan fácil es para las personas usar su sitio web (o aplicación) para conocer sus productos.
Desea que su sitio web sea altamente utilizable , por lo que prueba diferentes cosas en diferentes etapas de usuario con algunos métodos diferentes. Luego toma esos resultados y hace que desplazarse y navegar por su página sea fácil, intuitivo y divertido.
Desea que los clientes descubran sin esfuerzo todas las formas en que su producto es exactamente lo que quieren/necesitan porque cualquier cosa que no sea una facilidad de uso increíble lo coloca en la categoría promedio en la que ninguno de nosotros quiere estar.
Si tiene un producto increíble con un sitio web/aplicación mediocre que lo promociona, eso es un perjuicio para su producto.
Use su sitio web para mostrar el producto, no para quitarlo.
¿Por qué son importantes los métodos de prueba de usabilidad del sitio web?
Todos asumimos cómo los usuarios interactuarán con nuestros productos, pero ya sabes lo que dicen acerca de las suposiciones... simplemente hacen el ridículo de "tú" y "yo". Una suposición no comprobada es un pensamiento desperdiciado.
Así que prueba esa suposición; así es como sabes con seguridad lo que está funcionando. Luego haz más de lo que funciona.
Hay algunos métodos de prueba populares que identifican dónde están los topes de velocidad para que pueda deshacerse de los inconvenientes que causan frustración, confusión y, a veces, ojos en blanco, que terminan en clics. Las pruebas de usabilidad del sitio web también señalan qué características faltan que realmente podrían llevar su página a la cima.
Pero las pruebas de usabilidad del sitio web en su mejor momento le muestran lo que está haciendo bien.
Puede ver dónde los usuarios tienen experiencias excelentes y optimizadas, y luego llevar esos datos sonrientes a la mesa de diseño para priorizar otras funciones del sitio web.
Analítica frente a pruebas de usabilidad
Las herramientas recopilan datos sobre lo que hacen los usuarios con su producto. Pero aquí está la cuestión: estas métricas solo reflejan las acciones realizadas.
¿No es eso lo que buscamos?
No.
Algunas acciones son ejecutadas por usuarios que están frustrados, o incluso enojados al hacer clic (cuando las personas hacen clic en un elemento de su página repetidamente debido a la frustración).
El hecho de que ocurra la acción no significa que tenga un usuario feliz haciendo esos clics. Las acciones frustradas de los usuarios no le dirán si el entorno que está proporcionando es el mejor posible.
Los análisis en una placa de Petri no son útiles. Debe adjuntar esos análisis a algunas iniciativas clave para tomar buenas decisiones sobre el desarrollo, la administración y la optimización de su sitio web de la mejor manera.
Categorías de prueba de usabilidad del sitio web
La prueba no es una cosa de una sola vez, y no siempre se hace de la misma manera o en el mismo contexto.
Hay tres tipos de pruebas de usabilidad a su disposición:
- Exploratorio
- Evaluación
- Comparativo
Pruebas exploratorias de usabilidad del sitio web
Tiene un nuevo prototipo y está en una etapa de diseño sin procesar. Aquí es cuando desea saber si los usuarios entienden el propósito de su producto. Use pruebas de usabilidad exploratorias para ver si el sitio web en etapa inicial es bueno antes de continuar con el desarrollo del sitio web.
Evaluación de la usabilidad
Las pruebas exploratorias del prototipo salieron bien, por lo que ahora se centrará en la usabilidad general con pruebas en tiempo real de la tecnología.
En esta etapa, está probando si los usuarios están satisfechos con el sitio web.
- ¿Desearían que tuviera otra característica?
- ¿Creen que podría simplificarse?
- ¿Lo perciben como de alta calidad?
Pruebas comparativas de usabilidad
¿Cambió algo en su sitio web después de la prueba inicial? ¿Los usuarios evaluaron que tenía atributos positivos pero margen de mejora? ¿Hiciste un segundo (y tercer) cambio basado en estas pruebas?
Es hora de compararlos y observar lo que les gusta o disgusta a los usuarios de estas nuevas versiones.
Aquí es donde cuantificará las comparaciones, distinguiendo fortalezas, debilidades y oportunidades. Tal vez realice un seguimiento de la cantidad de pasos necesarios para completar las tareas. En este tipo de prueba de usabilidad, evaluará los pros, los contras y las oportunidades perdidas para funciones adicionales.
Y tenga esto en cuenta: para aprovechar al máximo su sitio web, realizará cada uno de estos pasos de prueba continuamente.
Métodos de prueba de usabilidad de sitios web populares
Sí, probará números, declaraciones y movimientos. Pero lo que realmente está probando es la satisfacción del usuario de los clientes potenciales. Y cómo lo hace viene en algunos paquetes diferentes, desde físico a virtual.
- En persona
- Virtual
- moderado
- sin moderar
Pruebas en persona (físicas)
Esto puede sonar aburrido, pero la interacción de persona a persona proporciona mucha información.
Por ejemplo, una empresa podría tener una audiencia de prueba en su oficina y tener 30 minutos para usar su sitio web. Se les podría pedir que compren un producto, se registren para recibir un boletín informativo o busquen una ubicación en la tienda.
Su equipo puede ver las interacciones. Después de la sesión, también puede entrevistar a la audiencia de prueba sobre sus gustos, disgustos, desafíos y lo que disfrutaron.
Como parte interesada, este tipo de interacción “en la vida real” resulta más valiosa en algunos casos que otros métodos. Un tamaño de muestra grande elimina los comentarios atípicos deshonestos para que pueda entrar en el proceso de diseño completamente cargado con una nueva dirección informada.
Virtual (pantallas compartidas)
La prueba virtual es donde graba la pantalla de la persona que realiza tareas predefinidas con su sitio web para recopilar datos sobre su experiencia y observar sus expresiones faciales y reacciones corporales. Esta es una prueba de usabilidad remota, que se ha convertido en la norma sobre la observación física en persona.
Rastrear estas acciones es tan simple como usar una herramienta como UserTesting que aprovecha la grabación de pantalla en tiempo real para que vea sus páginas de destino exactamente como las ve su audiencia.

moderado
Un moderador es alguien que recopila comentarios de los usuarios en vivo. Las pruebas moderadas guían a los evaluadores a través de las tareas mientras el moderador responde preguntas y respuestas en tiempo real (haciendo todo lo posible para no guiar al evaluador en ninguna dirección en particular). Los moderadores tienen una mano en el resultado.
sin moderar
Las pruebas de usabilidad no moderadas se realizan sin un moderador. Nadie guía nada. Esta es una forma rápida y asequible de recopilar datos. Los participantes de la prueba completan tareas en su propio espacio con sus propios dispositivos y sin la presencia de un moderador , lo que hace que el sitio web se utilice de forma natural . La desventaja es que este tipo de prueba ofrece resultados menos detallados.
¿Puedes mezclar y combinar estos cuatro procesos de prueba? Sería aburrido no hacerlo.
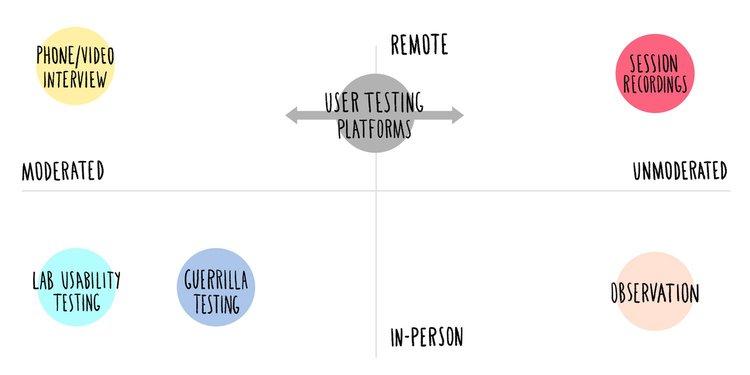
Aquí hay algunas formas en que las pruebas de usabilidad del sitio web funcionan en persona frente a remoto y moderado frente a no moderado (veremos esto a continuación):

Bien, excelente. Tiene diferentes formas de recopilar información, pero se pregunta cómo puede comenzar a bajo costo.
Te tenemos. Mira esto
14 métodos de prueba de usabilidad de sitios web rápidos y económicos
No todos los métodos de prueba deben involucrar un entorno de prueba de alto precio que tarde cientos de horas en ejecutarse, generalmente por encima del presupuesto. Hay 14 formas en que puede recopilar rápidamente datos de usabilidad.
1. Pruebas de usabilidad de 5 segundos
¿Qué se destacó? Como, ¿qué fue lo que realmente causó la mayor primera impresión?
Use una prueba de 5 segundos para obtener respuestas instantáneas . A los usuarios se les dice con anticipación que tendrán solo 5 segundos para escanear su página web y luego responderán un pequeño conjunto de preguntas como
- ¿Cuál es el propósito de la página?
- ¿A quién se dirige la página?
- ¿La marca parece confiable?
A veces 5 segundos es todo lo que obtienes. O captarás la atención o no lo harás. Descubra si vende su producto en menos de unos segundos de un vistazo. Si no, rediseñe la página o cambie la copia.

2. Haga clic en pruebas /pruebas condicionales
¿En qué hacen clic los probadores? ¿Se puede reducir el número de clics para lograr el mismo resultado?
Los grupos de clics, los mapas oscuros y los mapas de calor agregan resultados de clics, lo que facilita la visualización de dónde se enfocan los usuarios. Si no se enfocan/hacen clic en la única acción que desea que realicen, realice ese cambio.
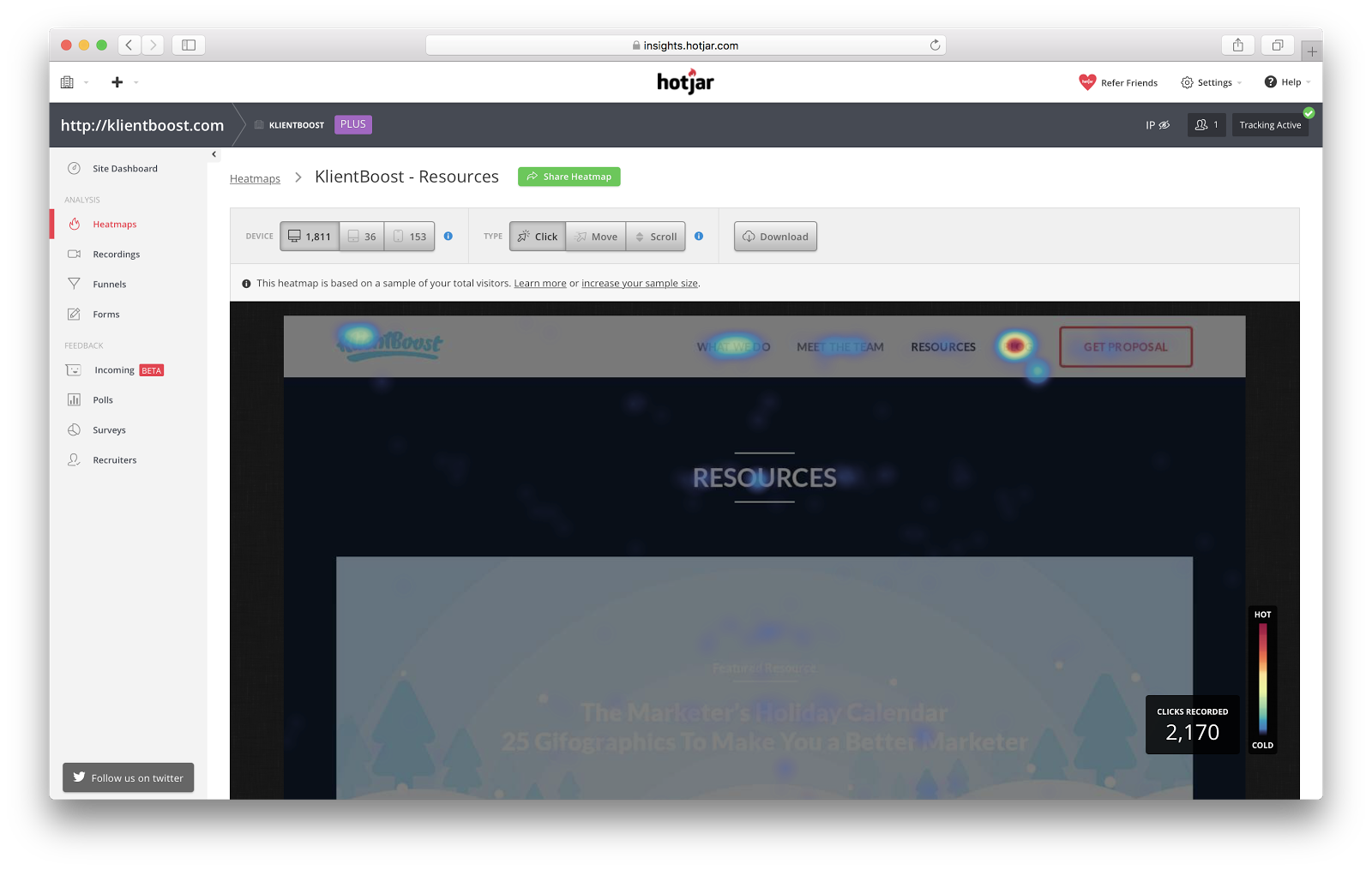
En KlientBoost, implementamos mapas de calor y mapas de desplazamiento para evaluar cómo interactúan nuestros visitantes con nuestras páginas.

Queríamos saber qué recursos en nuestra página de Recursos obtuvieron la mayor acción de clics. Descubrimos que nuestras guías y seminarios web eran mucho más populares que nuestras entrevistas y menciones, por lo que quitamos énfasis a las entrevistas y comenzamos a trabajar en guías y seminarios web adicionales para futuras ofertas de marketing.
3. Pruebas de contenido
¿Su contenido hace el grado? Una prueba de contenido recopila datos cuantitativos (como legibilidad, tono, estilo de palabras, etc.) de su público objetivo para responder si entienden o se identifican con su propuesta de valor. Responde si su contenido pasa con una A+ o causa puntos débiles en la experiencia del usuario.
4. Pruebas de redacción/cloze
¿Su mensaje suena verdadero? ¿Etiquetaste las cosas de la mejor manera? ¿Están claramente marcadas sus características? ¿La escritura es agradable? ¿Es creíble la promesa? Una prueba de cloze te lo permite saber.
5. Pruebas de estructura alámbrica
¿Tiene sentido el diseño de tu página web o aplicación? ¿Quieres probar diferentes diseños? Cuando el flujo intuitivo es lo que desea probar, esta es la prueba para usted. Los wireframes son una gran herramienta de investigación de usuarios.
6. Prueba de árboles
Tree Testing es una característica avanzada de mapeo de usabilidad que modifica la arquitectura de información de los menús en sitios web, aplicaciones y prototipos.
Bastante simple de usar. Pida a los evaluadores que tracen una jerarquía de cómo ven la información.
Este es el reverso de la clasificación de tarjetas. En lugar de dar a los usuarios un montón de tarjetas para ordenar de una manera que tenga sentido para ellos jerárquicamente, las pruebas de árbol presentan menús apilados (menú principal con subelementos) y piden a los usuarios que encuentren algo.
¿Lo encuentran fácilmente? Eso significa que estaba donde el usuario pensó que debería estar en la estructura del menú: verifica la capacidad de encontrar la información.
7. Pruebas A/B
Dale a dos audiencias controladas dos formas de hacer algo, pero cada audiencia tiene una (y solo una) diferencia, ya sea el título, el CTA, el diseño, etc. Básicamente estás comparando dos versiones de lo mismo con un ligero cambio. para ver exactamente qué versión gana (obtiene la mayor cantidad de clics o reacciones positivas).
8. Seguimiento ocular
Esta herramienta de prueba de sitios web de UX rastrea los movimientos oculares de los usuarios finales para ver cómo las personas interactúan con su sitio web o diseño. Registra el comportamiento visual del usuario, lo cual es importante para medir qué área de un sitio web o aplicación llama más la atención. Es una forma genial de probar la interacción entre una interfaz de usuario y el usuario que la enfrenta.
9. Entrevista telefónica/indagación contextual
Este método de entrevista rastrea información sobre la experiencia del usuario de usuarios reales en su propio entorno. Un moderador instruye a los participantes para que completen las tareas en sus propios dispositivos y los comentarios se registran de forma remota.
Este método es rentable cuando los evaluadores están dispersos en varias ubicaciones, pero requiere un moderador capacitado con habilidades de comunicación de alto nivel.
10. Clasificación de tarjetas
Por lo general, en persona y moderados en una situación de laboratorio, los evaluadores reciben una pila de tarjetas con contenido o características individuales marcadas en ellas. Los usuarios organizan la arquitectura de la información de acuerdo con cómo creen que deberían ir las categorías y los subelementos. Luego, un moderador le pide a cada usuario que explique su lógica.
Cuando la lógica sea sólida, mire la tendencia de clasificación de cartas más popular.
11. Pruebas de preguntas abiertas
Hurra, no tienes que leer la mente.
Puede preguntar directamente a los usuarios qué piensan sobre cualquier cosa. Las preguntas abiertas son amplias y le dan al usuario flexibilidad para describir algo en detalle, por ejemplo, "¿Qué piensas sobre este producto?"
Estas preguntas son valiosas porque los comentarios desde la perspectiva del usuario, cuando se combinan en toda la muestra, crean líneas de tendencia cualitativas (a diferencia de las preguntas cerradas de opción múltiple).
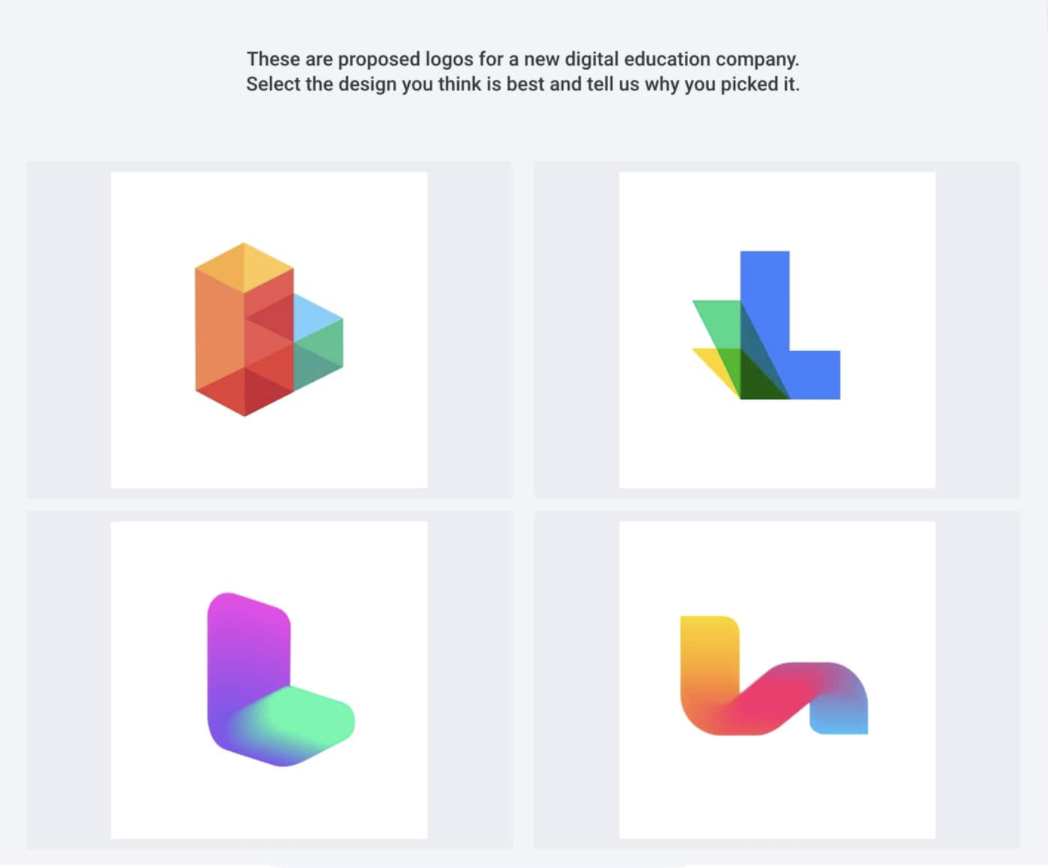
12. Pruebas de preferencia
Al contrario de una prueba de pregunta abierta, las pruebas de preferencia presentan a los usuarios un conjunto de opciones definidas para elegir. Las pruebas de preferencia señalan las mejores opciones de diseño para videos, logotipos, empaques o animaciones.

13. Cuestionarios de encuestas (por ejemplo , Survey Monkey )
¿A la gente le gusta mi sitio web o no? ¿Por qué no preguntarles?
Las encuestas pueden llenar rápidamente una hoja de cálculo llena de comentarios. Si hay preguntas abiertas, es posible que incluso reciba comentarios sobre características que ni siquiera pensó en preguntar. Utilice este descanso asequible y rápido para obtener una idea amplia de la felicidad de la experiencia del cliente. Úselo para probar el éxito de su marca frente a su público objetivo.
14. Pruebas de pasillo
También conocida como prueba de guerrilla (y, a veces, prueba de guerrilla, con dos R), esta es una prueba moderada en persona que se lleva a cabo en un lugar público donde se pregunta a los transeúntes al azar qué piensan sobre algo.
Esto funciona muy bien cuando los sitios web se encuentran en las primeras etapas de diseño y estructuración.
Preguntas de retroalimentación para hacer
Está ansioso por averiguar el puntaje de usabilidad de su sitio web, por lo que configura algunas pruebas de usabilidad y ahora está mirando a un sujeto de prueba a la cara: ¡guau!
Al comenzar su viaje de prueba, asegúrese de hacer cinco excelentes preguntas abiertas:
- ¿Puede describir fácilmente lo que hace este producto con solo ver el sitio web?
- ¿Qué característica del sitio web te gustó más?
- ¿Qué faltaba que pudiera mejorar el sitio (qué le molestó porque esperaba tener esto)?
- ¿Qué es lo más genial de este sitio web que lo hace mejor que el resto?
- ¿En qué nos tiene la competencia?
Nueve consejos prácticos para probar la usabilidad del sitio web
Si eres nuevo en todo esto, te encantarán estas pruebas que te darán una sensación de locura.
Comience a recopilar datos cualitativos y formule hipótesis de prueba:
- Defina metas para su estudio: Comprenda las prioridades comerciales y las prioridades de los usuarios. Sus objetivos darán forma a la dirección de sus pruebas y las acciones que observará. Aquí no hay lugar para la mentalidad de "disparar y apuntar": tenga un plan.
- Pruebe a los usuarios correctos : debe saber quién es su usuario ideal (su persona principal). No optimices para personas que no son relevantes para tu público objetivo.
- Como moderador, prepare su guión: Mantenga la conversación fluida. Estructure sus preguntas para que sus sujetos hablen sobre lo que valoran y lo que necesitan. Forme cada pregunta en una pregunta abierta.
- Utilice la segmentación: segmente a sus usuarios en persona en función de sus métricas de LTV (valor de por vida).
- Asigne a los sujetos una acción para realizar: estos deben basarse en las funciones primarias, secundarias y terciarias de su sitio web.
- Use grabaciones de sesiones para segmentar su audiencia según las fuentes de tráfico, la demografía, el comportamiento y las acciones.
- No interrumpa a sus usuarios ni los guíe, eso corrompe sus datos: para las pruebas físicas, haga todo lo posible para ser un moderador imparcial con interacción y dirección extremadamente limitadas.
- Observación del usuario del tiempo: identifique los puntos de fricción anotando los momentos de confusión. Busque gestos, pausas, desplazamientos exploratorios y clics.
- Los usuarios que saben que están siendo observados pueden intentar actuar por usted. Están pensando demasiado en las tareas y esto puede enturbiar sus datos y sesgar sus resultados. Para obtener los mejores resultados, cree un entorno cómodo y natural para que interactúen con su producto.
Si sigue estos consejos, se enamorará de las pruebas tal como lo hicimos nosotros. Pero cuando terminan las pruebas, debe hacer algo con los resultados.
Cómo analizar tus resultados
Ok, tienes toneladas y toneladas y toneladas de resultados, ¿y ahora qué? Hay dos formas principales de convertir sus resultados cualitativos en información procesable:
- Numérico : cuantificar parámetros y buscar puntos en común
- Profundidad : ¿Qué tan frustrados o cómodos estaban sus evaluadores?
Información numérica
Compare interacciones y experiencias entre diversos usuarios con una escala numérica y varíe los parámetros para ver las diferencias entre todas sus sesiones de prueba u observaciones registradas.
Establezca una jerarquía de acciones o funciones de su sitio web que afectarían la experiencia de un usuario y, al mismo tiempo, afectarían la viabilidad de su producto. Luego, con sus prioridades en orden, busque un patrón de experiencias similares (buenas o malas).
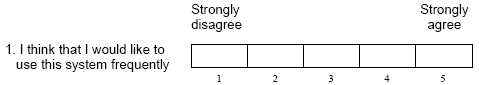
Un SUS (o escala de usabilidad del sistema) se ha utilizado durante décadas. Al igual que una escala de Likert, son básicamente diez preguntas en las que los evaluadores están de acuerdo o en desacuerdo en una escala del uno al cinco.

Con respuestas en una escala numérica, podrá ver las tendencias mucho más fácilmente que leyendo revisión tras revisión.
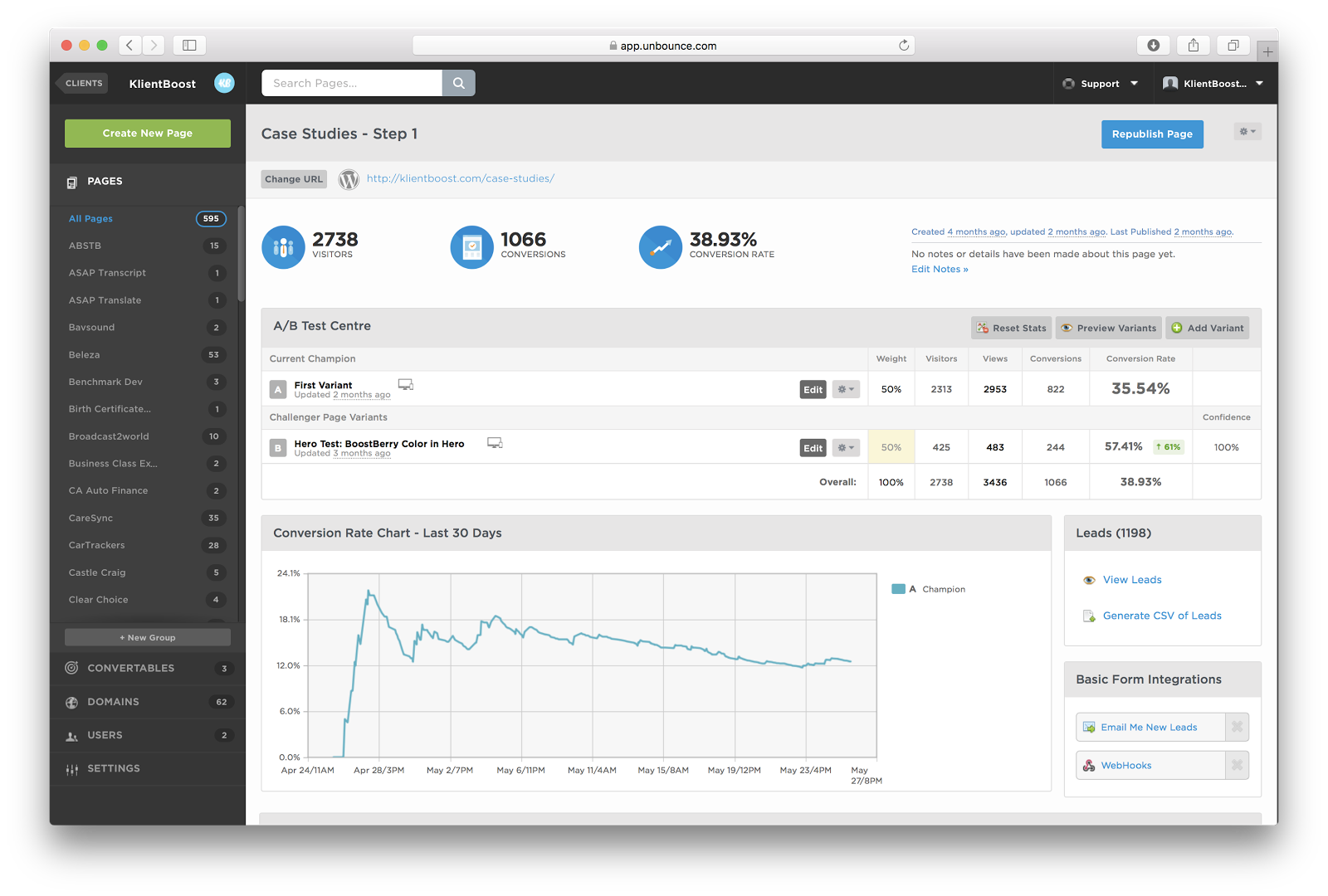
En KlientBoost, hacemos pruebas A/B de nuestras páginas de destino en Unbounce, una popular herramienta de prueba de usabilidad, y la usamos para buscar tendencias.
El tablero de control de Unbounce omite toneladas y toneladas de otras métricas como el tiempo en el sitio, la tasa de rebote, la duración de la visita, etc. También aísla un análisis simple de cuántos visitantes hemos tenido, cuántos de ellos se convirtieron y la comparación de cómo una variante en comparación con la otra.
Unbounce hace todo el trabajo duro por nosotros, por lo que podemos ver fácilmente qué variante tiene más éxito.

Este es el resultado de una prueba que realizamos en Unbounce en una página de destino para nuestros casos de estudio. Nuestro equipo de diseño planteó la hipótesis de que los visitantes podrían convertir mejor si el formulario se diseñara de manera diferente (para enfatizar nuestra llamada a la acción, mensajes y hacer que el formulario sea más accesible en general). Este diseño alternativo mejoró la tasa de conversión en un 61%, lo cual es genial
Ese es un ejemplo de lo que está tratando de lograr: aislar los puntos en común para interpretar los éxitos y los fracasos.
Así es como se miden los resultados en un sistema numérico. Pero también hay un enfoque más humano...
Profundidad de conocimiento
Dado que las pruebas de usabilidad del sitio web pueden ser robóticas, utilice las entrevistas como base para establecer un sentimiento o una impresión cualitativa. Conviértalo en una experiencia humana y conéctese de manera real con sus evaluadores.
Realice entrevistas con sus evaluadores en persona o comuníquese con sus evaluadores de sesiones grabadas para un análisis más detallado. Estas conversaciones guían sus debates abiertos sobre cuándo se confundieron, frustraron o distrajeron.
Esto es fundamental porque es posible que no se hayan confundido per se, pero aun así encontraron la experiencia algo frustrante. Los visitantes son mucho más que números y sus experiencias son complejas, por lo que este enfoque puede señalar cómo optimizar la experiencia general del usuario.
Medir la experiencia con los métodos de prueba de usabilidad del sitio web
Ahora que tiene algunos trucos bajo la manga, llévelos a su próxima reunión de marketing e impresione a sus compañeros de equipo. Lidera el camino recomendando qué métodos de prueba de usuario crees que darán los mejores resultados, ya sea realmente rápido, económico o de manera profunda (como un jefe) para obtener información que cambie el juego.
¿Hubo problemas de usabilidad? Aplique los resultados, realice algunos cambios, vuelva a probar ese cambio y ajuste su sitio web hasta que se convierta en una máquina de conversión.
Un sitio web atractivo es un comienzo. Pero la función es mucho más importante que la forma cuando se trata de conversiones. Use métodos de prueba de usabilidad del sitio web para comprobar si su rendimiento es tan bueno como su apariencia, y comience a ganar más dinero con su sitio web (yeehaw).
