14 Metode Pengujian Kegunaan Situs Web yang Mudah Untuk Hasil yang Lebih Baik [2022]
Diterbitkan: 2022-04-17Anda tahu jika calon pelanggan menyukai produk Anda dari cara mereka berinteraksi dengan situs web Anda.
Jika mereka tidak menyukai halaman Anda, mereka akan pergi dengan cepat—atau berpotensi marah-klik. Jika mereka menyukainya, mereka akan membuat peta panas Anda terbakar.
Jadi untuk memastikan mereka menyukai halaman Anda, Anda perlu memeriksa beberapa tanda centang situs web:
pamerkan nilai produk/layanan Anda
buat situs Anda mudah digunakan (kegunaan yang baik)
Jadikan situs Anda menyenangkan untuk digunakan (pengalaman pengguna)
Dorong konversi
Untuk memeriksa tujuan tersebut, Anda terlebih dahulu mengamati jenis interaksi apa yang sudah terjadi di situs web Anda, dan ada beberapa metode berbeda yang dapat Anda gunakan untuk mengujinya.
Di postingan kali ini, kita akan
- sentuh metode populer untuk pengujian kegunaan
- mengkategorikan mereka untuk memudahkan menganalisis hasil tes
- memberi Anda beberapa teknik cepat dan ramah anggaran untuk dicoba
- piring perak 14 tips pengujian super-duper
- sarankan satu situs pengujian kegunaan situs web yang menempatkan semuanya di satu tempat
- memberi tahu Anda umpan balik pengguna praktis apa yang harus Anda kumpulkan
Pada akhirnya, Anda akan tahu persis apa yang perlu Anda lakukan untuk membuat produk Anda melompat dari halaman Anda dan membuat pelanggan Anda mengklik CTA itu.
- Apa itu pengujian kegunaan situs web?
- Mengapa metode pengujian kegunaan situs web penting?
- Analisis vs. pengujian kegunaan
- Kategori pengujian kegunaan situs web
- Metode pengujian kegunaan situs web populer
- 14 metode pengujian kegunaan situs web yang ramah anggaran dan cepat
- Pertanyaan umpan balik untuk ditanyakan
- Sembilan tip pengujian kegunaan situs web yang super duper praktis
- Bagaimana menganalisis hasil Anda?
- Mengukur pengalaman dengan metode pengujian kegunaan situs web
Dapatkan strategi konversi baru langsung ke kotak masuk Anda setiap minggu. 23.739 orang sudah!
Apa itu pengujian kegunaan situs web?
Pengujian kegunaan situs web mengevaluasi seberapa mudah orang menggunakan situs web (atau aplikasi) Anda untuk mengenal produk Anda.
Anda ingin situs web Anda sangat bermanfaat , jadi Anda menguji berbagai hal di berbagai tahap pengguna dengan beberapa metode berbeda. Kemudian Anda mengambil hasil tersebut dan membuat pengguliran dan navigasi halaman Anda menjadi mudah, intuitif—dan menyenangkan.
Anda ingin memudahkan pelanggan untuk menemukan semua cara produk Anda persis seperti yang mereka inginkan/butuhkan karena sesuatu yang kurang dari kegunaan yang luar biasa menempatkan Anda dalam kategori rata-rata di mana tidak ada dari kita yang menginginkannya.
Jika Anda memiliki produk yang luar biasa dengan situs web/aplikasi yang tidak bersemangat yang mempromosikannya, itu merugikan produk Anda.
Gunakan situs web Anda untuk memamerkan produk, bukan mengambilnya.
Mengapa metode pengujian kegunaan situs web penting?
Kita semua berasumsi bagaimana pengguna akan berinteraksi dengan produk kami, tetapi Anda tahu apa yang mereka katakan tentang asumsi...mereka hanya mempermainkan "u" dan "saya" Asumsi yang belum teruji adalah pemikiran yang sia-sia.
Jadi uji asumsi itu; begitulah cara Anda mengetahui dengan pasti apa yang berhasil. Kemudian lakukan lebih banyak hal yang berhasil.
Ada beberapa metode pengujian populer yang mengidentifikasi di mana letak gundukan kecepatan Anda sehingga Anda dapat menyingkirkan hambatan yang menyebabkan frustrasi, kebingungan—dan terkadang kebingungan—yang berakhir dengan klik-jauh. Pengujian kegunaan situs web juga menunjukkan fitur apa yang hilang yang benar-benar dapat membuat halaman Anda lebih unggul.
Tetapi pengujian kegunaan situs web yang terbaik menunjukkan kepada Anda apa yang Anda lakukan dengan benar.
Anda dapat melihat di mana pengguna memiliki pengalaman hebat dan efisien, lalu membawa data smiley tersebut ke tabel desain untuk memprioritaskan fitur situs web lainnya.
Analisis vs. pengujian kegunaan
Alat mengumpulkan data tentang apa yang dilakukan pengguna Anda dengan produk Anda. Tapi ada satu hal: metrik ini hanya mencerminkan tindakan yang diambil.
Bukankah itu yang kita kejar?
Tidak.
Beberapa tindakan dilakukan oleh pengguna yang frustrasi—atau bahkan marah mengklik (ketika orang mengklik elemen halaman Anda berulang kali karena frustrasi).
Hanya karena tindakan itu terjadi, tidak berarti Anda memiliki pengguna yang senang melakukan klik tersebut. Tindakan pengguna yang frustrasi tidak akan memberi tahu Anda apakah lingkungan yang Anda sediakan adalah yang terbaik.
Analisis dalam cawan Petri tidak membantu. Anda perlu melampirkan analitik tersebut ke beberapa inisiatif utama untuk membuat keputusan yang baik tentang mengembangkan, mengelola, dan mengoptimalkan situs web Anda dengan cara terbaik.
Kategori pengujian kegunaan situs web
Pengujian bukanlah hal satu kali, dan tidak selalu dilakukan dengan cara yang sama atau dalam konteks yang sama.
Ada tiga jenis pengujian kegunaan yang Anda inginkan:
- Penyelidikan
- Penilaian
- Komparatif
Pengujian kegunaan situs web eksploratif
Anda memiliki prototipe baru dan sedang dalam tahap desain mentah. Ini adalah saat Anda ingin tahu apakah pengguna memahami tujuan produk Anda. Gunakan pengujian kegunaan eksploratif untuk melihat apakah situs web tahap awal sudah bagus sebelum melakukan pengembangan situs web lebih lanjut.
Menilai kegunaan
Pengujian prototipe eksploratif berjalan dengan baik, jadi sekarang Anda akan fokus pada kegunaan keseluruhan dengan uji coba teknologi secara real-time.
Pada tahap ini, Anda menguji apakah pengguna puas dengan situs web tersebut.
- Apakah mereka berharap itu memiliki fitur lain?
- Apakah mereka pikir itu bisa disederhanakan?
- Apakah mereka menganggapnya berkualitas tinggi?
Pengujian kegunaan komparatif
Apakah Anda mengubah sesuatu tentang situs web Anda setelah pengujian awal? Apakah pengguna menilainya memiliki atribut positif tetapi masih ada ruang untuk perbaikan? Apakah Anda membuat perubahan kedua (dan ketiga) berdasarkan tes ini?
Saatnya membandingkannya dan mengamati apa yang disukai atau tidak disukai pengguna tentang versi baru ini.
Di sinilah Anda akan mengukur perbandingan, membedakan kekuatan, kelemahan, dan peluang. Mungkin Anda akan melacak jumlah langkah yang diperlukan untuk menyelesaikan tugas. Dalam jenis pengujian kegunaan ini, Anda akan mengevaluasi pro, kontra, dan peluang yang terlewatkan untuk fitur tambahan.
Dan ingatlah ini: untuk mendapatkan hasil maksimal dari situs web Anda, Anda akan melalui setiap langkah pengujian ini secara terus-menerus.
Metode pengujian kegunaan situs web populer
Ya, Anda akan menguji angka, pernyataan, dan gerakan. Tapi yang benar-benar Anda uji adalah kepuasan pengguna dari calon pelanggan. Dan bagaimana Anda melakukannya datang dalam beberapa paket berbeda dari fisik ke virtual.
- tatap muka
- Maya
- Dimoderasi
- Tidak dimoderasi
Tes langsung (fisik)
Ini mungkin terdengar membosankan, tetapi interaksi orang-ke-orang memberikan banyak wawasan.
Misalnya, sebuah perusahaan dapat meminta audiens uji datang ke kantor mereka dan memiliki waktu 30 menit untuk menggunakan situs web mereka. Mereka dapat diminta untuk membeli produk, mendaftar ke buletin, atau menemukan lokasi di dalam toko.
Tim Anda dapat melihat interaksinya. Setelah sesi, Anda juga dapat mewawancarai audiens uji tentang kesukaan, ketidaksukaan, tantangan, dan apa yang mereka sukai.
Sebagai pemangku kepentingan, interaksi "dalam kehidupan nyata" semacam ini terbukti lebih berharga dalam beberapa kasus daripada metode lain. Ukuran sampel yang besar menyingkirkan komentar outlier nakal sehingga Anda menuju ke proses desain yang penuh dengan arah baru yang terinformasi.
Virtual (berbagi layar)
Pengujian virtual adalah tempat Anda merekam layar orang yang melakukan tugas yang telah ditentukan sebelumnya dengan situs web Anda untuk mengumpulkan data tentang pengalaman mereka dan mengamati ekspresi wajah dan reaksi tubuh mereka. Ini adalah pengujian kegunaan jarak jauh, yang telah menjadi norma dibandingkan pengamatan langsung secara fisik.
Menelusuri tindakan ini semudah menggunakan alat seperti UserTesting yang memanfaatkan perekaman layar waktu nyata sehingga Anda melihat halaman arahan Anda persis seperti yang dilihat audiens Anda.

Dimoderasi
Moderator adalah seseorang yang mengumpulkan umpan balik dari pengguna langsung. Pengujian yang dimoderasi memandu penguji melalui tugas-tugas saat moderator menjawab pertanyaan dan menjawab secara real-time (melakukan yang terbaik untuk tidak mengarahkan penguji ke arah tertentu). Moderator memiliki andil dalam hasilnya.
Tidak dimoderasi
Pengujian kegunaan yang tidak dimoderasi terjadi tanpa moderator. Tidak ada yang memandu apa pun. Ini adalah cara cepat dan terjangkau untuk mengumpulkan data. Peserta tes menyelesaikan tugas di ruang mereka sendiri dengan perangkat mereka sendiri dan tanpa kehadiran moderator— yang mengarah ke situs web yang digunakan secara alami . Kelemahannya adalah jenis pengujian ini memberikan hasil yang kurang detail.
Bisakah Anda mencampur dan mencocokkan keempat proses pengujian ini? Akan membosankan untuk tidak melakukannya.
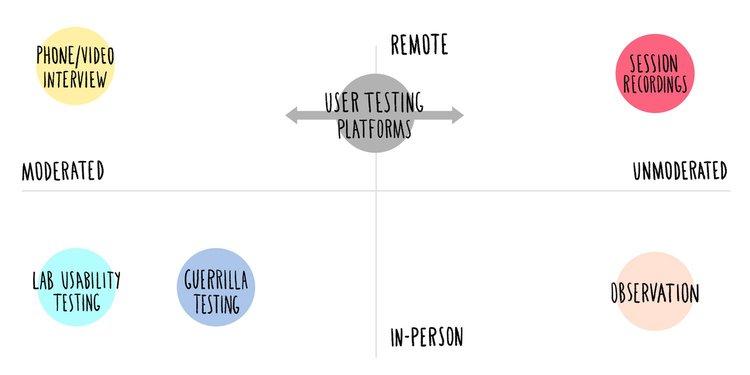
Berikut adalah beberapa cara pengujian kegunaan situs web bekerja secara langsung vs jarak jauh dan dimoderasi vs tidak dimoderasi (kita akan membahasnya di bawah):

Oke, bagus. Anda memiliki beberapa cara berbeda untuk mengumpulkan masukan, tetapi Anda bertanya-tanya bagaimana Anda bisa memulai dengan harga murah.
Kami punya Anda. Lihat ini
14 metode pengujian kegunaan situs web yang ramah anggaran dan cepat
Tidak setiap metode pengujian perlu melibatkan lingkungan pengujian mahal yang membutuhkan ratusan jam untuk dijalankan—biasanya melebihi anggaran. Ada 14 cara Anda dapat dengan cepat mengumpulkan data kegunaan.
1. Tes kegunaan 5 detik
Apa yang menonjol? Seperti, apa yang benar-benar membuat kesan pertama terbesar?
Gunakan tes 5 detik untuk mendapatkan jawaban ingatan instan . Pengguna diberitahu sebelumnya bahwa mereka hanya akan mendapatkan 5 detik untuk memindai halaman web Anda dan kemudian mereka akan menjawab serangkaian pertanyaan kecil seperti
- Apa tujuan halaman tersebut?
- Siapa yang menjadi target halaman?
- Apakah merek tersebut terlihat dapat dipercaya?
Terkadang hanya 5 detik yang Anda dapatkan. Anda akan menarik perhatian atau tidak. Cari tahu apakah Anda menjual produk Anda dalam waktu kurang dari beberapa detik dalam sekejap. Jika tidak, desain ulang halaman atau ubah salinannya.

2. Tes klik / tes bersyarat
Apa yang diklik penguji? Bisakah Anda mengurangi jumlah klik untuk mencapai hasil yang sama?
Kluster klik, peta gelap, dan peta panas menggabungkan hasil klik sehingga lebih mudah untuk memvisualisasikan di mana pengguna Anda fokus. Jika mereka tidak fokus/mengklik satu tindakan yang Anda inginkan, buat perubahan itu.
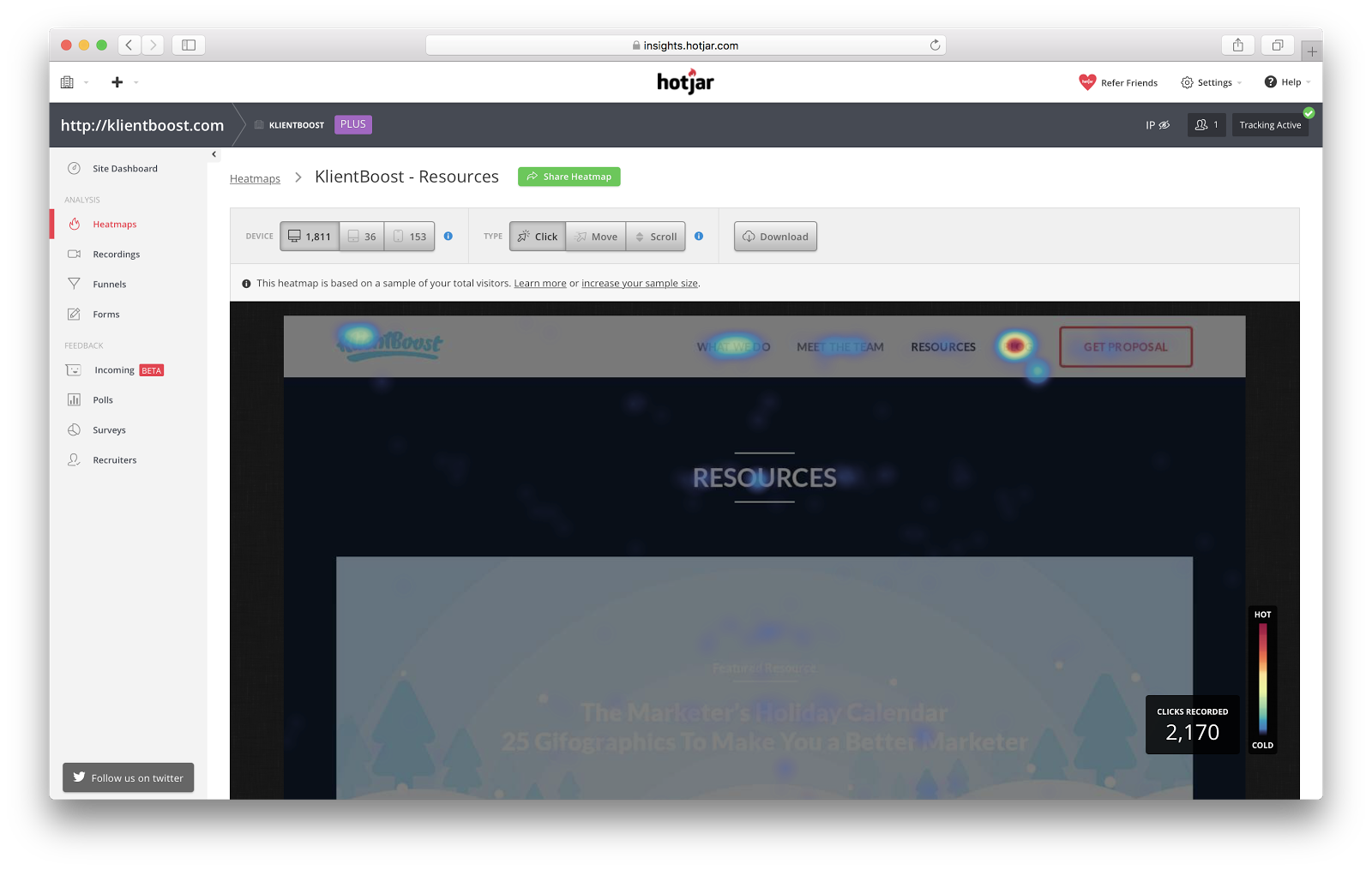
Di KlientBoost, kami menerapkan peta panas dan peta gulir untuk mengevaluasi bagaimana pengunjung kami berinteraksi dengan halaman kami.

Kami ingin tahu sumber daya apa di halaman Sumber Daya kami yang mendapat tindakan klik paling banyak. Kami menemukan bahwa panduan dan webinar kami jauh lebih populer daripada wawancara dan penyebutan kami, jadi kami tidak menekankan wawancara dan mulai mengerjakan panduan dan webinar tambahan untuk penawaran pemasaran di masa mendatang.
3. Tes konten
Apakah konten Anda membuat nilai? Tes Konten mengumpulkan data kuantitatif (seperti keterbacaan, nada, gaya kata, dll.) dari audiens target Anda untuk menjawab apakah mereka memahami dan mengidentifikasi dengan proposisi nilai Anda atau tidak. Ini menjawab jika konten Anda lulus dengan A+ atau menyebabkan poin menyakitkan dalam pengalaman pengguna.
4. Tes copywriting/cloze
Apakah pesan Anda berdering benar? Apakah Anda memberi label hal-hal dengan cara terbaik? Apakah fitur Anda ditandai dengan jelas? Apakah tulisannya menyenangkan? Apakah janji itu dapat dipercaya? Tes cloze memberi tahu Anda.
5. Tes gambar rangka
Apakah desain halaman web atau aplikasi Anda masuk akal? Apakah Anda ingin menguji tata letak yang berbeda? Ketika aliran intuitif adalah hal yang ingin Anda uji, ini adalah ujian untuk Anda. Wireframes adalah alat penelitian pengguna yang hebat.
6. Pengujian pohon
Tree Testing adalah fitur pemetaan kegunaan lanjutan yang mengubah arsitektur informasi menu di situs web, aplikasi, dan prototipe.
Cukup sederhana untuk digunakan. Minta penguji untuk memetakan hierarki cara mereka melihat informasi.
Ini adalah kebalikan dari penyortiran kartu. Alih-alih memberi pengguna banyak kartu untuk diurutkan dengan cara yang masuk akal bagi mereka secara hierarkis, uji pohon menyajikan menu bertumpuk (menu utama dengan sub-item) dan meminta pengguna untuk menemukan sesuatu.
Apakah mereka menemukannya dengan mudah? Itu berarti itu adalah tempat yang menurut pengguna seharusnya berada dalam struktur menu—itu memverifikasi kemampuan menemukan informasi.
7. Pengujian A/B
Berikan dua audiens terkontrol dua cara melakukan sesuatu, tetapi setiap audiens memiliki satu (dan hanya satu) perbedaan, baik itu judul, CTA, tata letak, dll. Pada dasarnya Anda membandingkan dua versi dari hal yang sama dengan sedikit perubahan untuk melihat dengan tepat versi mana yang menang (mendapatkan klik atau reaksi positif paling banyak).
8. Pelacakan mata
Alat pengujian situs web UX ini melacak pergerakan mata pengguna akhir untuk melihat bagaimana orang terlibat dengan situs web atau desain Anda. Ini merekam perilaku pengguna visual, yang penting untuk mengukur area mana di situs web atau aplikasi yang paling menarik perhatian. Ini adalah cara yang cukup keren untuk menguji interaksi antara antarmuka pengguna dan antarmuka pengguna.
9. Wawancara telepon/pertanyaan kontekstual
Metode wawancara ini melacak informasi tentang pengalaman pengguna dari pengguna nyata di lingkungan mereka sendiri. Seorang moderator menginstruksikan peserta untuk menyelesaikan tugas di perangkat mereka sendiri dan umpan balik direkam dari jarak jauh.
Metode ini hemat biaya ketika penguji tersebar di beberapa lokasi, tetapi memerlukan moderator terlatih dengan keterampilan komunikasi tingkat tinggi.
10. Penyortiran kartu
Biasanya secara langsung dan dimoderasi dalam situasi lab, penguji diberi setumpuk kartu dengan konten atau fitur individual yang ditandai di atasnya. Pengguna mengatur arsitektur informasi menurut bagaimana mereka berpikir kategori dan sub-item harus pergi. Seorang moderator kemudian meminta setiap pengguna untuk menjelaskan logika mereka.
Saat logika masuk akal, lihat tren pengurutan kartu paling populer.
11. Tes pertanyaan terbuka
Hore, Anda tidak perlu membaca pikiran.
Anda dapat langsung menanyakan pendapat pengguna tentang apa pun. Pertanyaan terbuka bersifat luas dan memberikan fleksibilitas kepada pengguna untuk menjelaskan sesuatu secara rinci, misalnya, "Apa pendapat Anda tentang produk ini?"
Pertanyaan-pertanyaan ini berharga karena umpan balik dari perspektif pengguna, ketika digabungkan di seluruh sampel, menciptakan garis tren kualitatif (sebagai lawan dari pertanyaan pilihan ganda tertutup).
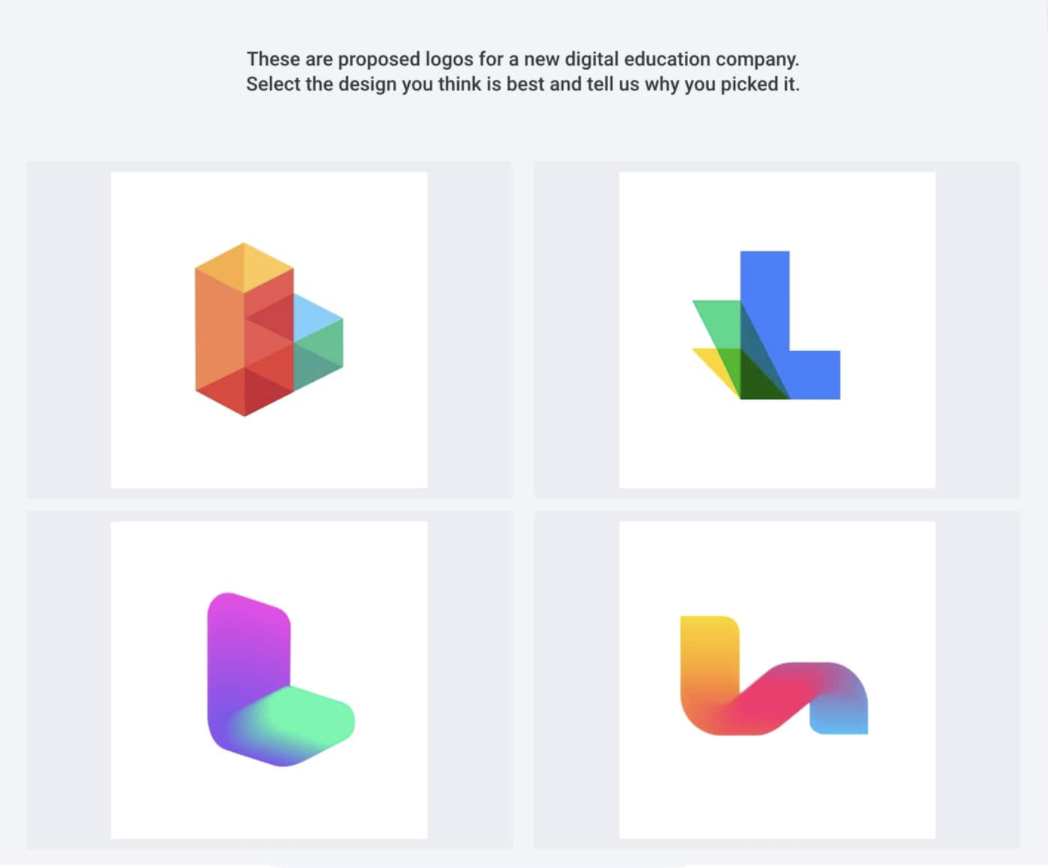
12. Tes Preferensi
Kebalikan dari tes pertanyaan terbuka, tes preferensi memberi pengguna serangkaian opsi yang ditentukan untuk dipilih. Tes preferensi menunjukkan opsi desain terbaik untuk video, logo, pengemasan, atau animasi.

13. Kuesioner survei (mis . Survei Monyet )
Apakah orang menyukai situs web saya atau tidak? Mengapa tidak bertanya pada mereka?
Survei dapat mengisi spreadsheet yang penuh dengan umpan balik dengan cepat. Jika ada pertanyaan terbuka, Anda bahkan mungkin mendapatkan umpan balik tentang fitur yang bahkan tidak pernah terpikirkan untuk Anda tanyakan. Gunakan istirahat yang terjangkau dan cepat ini untuk mendapatkan gambaran luas tentang kebahagiaan pengalaman pelanggan. Gunakan untuk menguji keberhasilan merek Anda terhadap audiens target Anda.
14. Tes Lorong
Juga dikenal sebagai pengujian gerilya (dan terkadang pengujian gerilya—dengan dua Rs), ini adalah tes tatap muka yang dilakukan di tempat umum di mana Anda bertanya kepada orang yang lewat secara acak apa yang mereka pikirkan tentang sesuatu.
Ini berfungsi dengan baik ketika situs web berada dalam tahap desain dan wireframing awal.
Pertanyaan umpan balik untuk ditanyakan
Anda sulit untuk mengetahui skor kegunaan situs web Anda, jadi Anda menyiapkan beberapa tes kegunaan dan sekarang Anda menatap subjek tes secara langsung — woohoo cara untuk pergi
Saat Anda memulai perjalanan pengujian Anda, pastikan untuk mengajukan lima pertanyaan terbuka yang bagus:
- Bisakah Anda menjelaskan dengan mudah apa yang dilakukan produk ini hanya dengan melihat situs webnya?
- Fitur situs web apa yang paling Anda sukai?
- Apa yang hilang yang dapat membuat situs lebih baik (apa yang membuat Anda kesal karena Anda mengharapkannya)?
- Apa satu-satunya hal paling keren tentang situs web ini yang membuatnya lebih baik daripada yang lain?
- Apa satu hal yang dimiliki kompetisi untuk kita?
Sembilan tip pengujian kegunaan situs web yang super duper praktis
Jika Anda baru mengenal semua ini, Anda akan menyukai tes ini yang membuat Anda merasa gila.
Mulailah mengumpulkan data kualitatif dan membentuk hipotesis pengujian:
- Tentukan tujuan studi Anda: Pahami prioritas bisnis dan prioritas pengguna. Sasaran Anda akan membentuk arah pengujian dan tindakan yang akan Anda amati. Tidak ada ruang untuk mentalitas "siap menembak-membidik" di sini—buatlah rencana.
- Uji pengguna yang tepat : Anda harus tahu siapa pengguna ideal Anda (persona utama Anda). Jangan optimalkan untuk orang yang tidak relevan dengan audiens target Anda.
- Sebagai moderator, siapkan naskah Anda: Jaga percakapan tetap longgar. Susun pertanyaan Anda agar subjek Anda tetap berbicara tentang apa yang mereka hargai dan apa yang mereka butuhkan. Bentuk setiap pertanyaan menjadi pertanyaan terbuka.
- Gunakan segmentasi: Segmentasikan pengguna langsung Anda berdasarkan metrik LTV (nilai seumur hidup).
- Beri subjek tindakan untuk dilakukan: Ini harus didasarkan pada fungsi utama, sekunder, dan tersier situs web Anda.
- Gunakan rekaman sesi untuk menyegmentasikan audiens Anda berdasarkan sumber lalu lintas, demografi, perilaku, dan tindakan.
- Jangan menyela pengguna Anda atau mengarahkan mereka—yang merusak data Anda: Untuk pengujian fisik, lakukan yang terbaik untuk menjadi moderator yang tidak memihak dengan interaksi dan arahan yang sangat terbatas.
- Pengamatan pengguna waktu: Identifikasi titik gesekan dengan mencatat momen kebingungan. Cari gerakan, jeda, gulir eksplorasi, dan klik.
- Pengguna yang tahu bahwa mereka sedang diamati mungkin mencoba melakukan untuk Anda. Mereka terlalu memikirkan tugas dan ini dapat memperkeruh data Anda dan mengubah hasil Anda. Untuk hasil terbaik, ciptakan lingkungan alami yang nyaman bagi mereka untuk berinteraksi dengan produk Anda.
Jika Anda mengikuti tips ini, Anda akan jatuh cinta dengan pengujian seperti yang kami lakukan. Tetapi ketika pengujian selesai, Anda perlu melakukan sesuatu dengan hasilnya.
Bagaimana menganalisis hasil Anda?
Oke, Anda sudah mendapatkan berton-ton dan berton-ton hasil, jadi bagaimana sekarang? Ada dua cara utama untuk mengubah hasil kualitatif Anda menjadi wawasan yang dapat ditindaklanjuti:
- Numerik : Mengukur parameter dan mencari kesamaan
- Kedalaman : Seberapa frustrasi atau nyaman penguji Anda?
Wawasan numerik
Bandingkan interaksi dan pengalaman di berbagai pengguna dengan skala numerik dan parameter yang bervariasi untuk melihat perbedaan antara semua sesi pengujian atau pengamatan yang direkam.
Tetapkan hierarki tindakan atau fungsi situs web Anda yang akan memengaruhi pengalaman pengguna sekaligus memengaruhi kelangsungan hidup produk Anda. Kemudian, dengan urutan prioritas Anda, cari pola pengalaman serupa (baik atau buruk).
SUS (atau Skala Kegunaan Sistem telah digunakan selama beberapa dekade. Seperti skala Likert, pada dasarnya ada sepuluh pertanyaan di mana penguji setuju atau tidak setuju pada skala dari satu hingga lima.

Dengan tanggapan dalam skala numerik, Anda akan dapat melihat tren jauh lebih mudah daripada membaca ulasan demi ulasan.
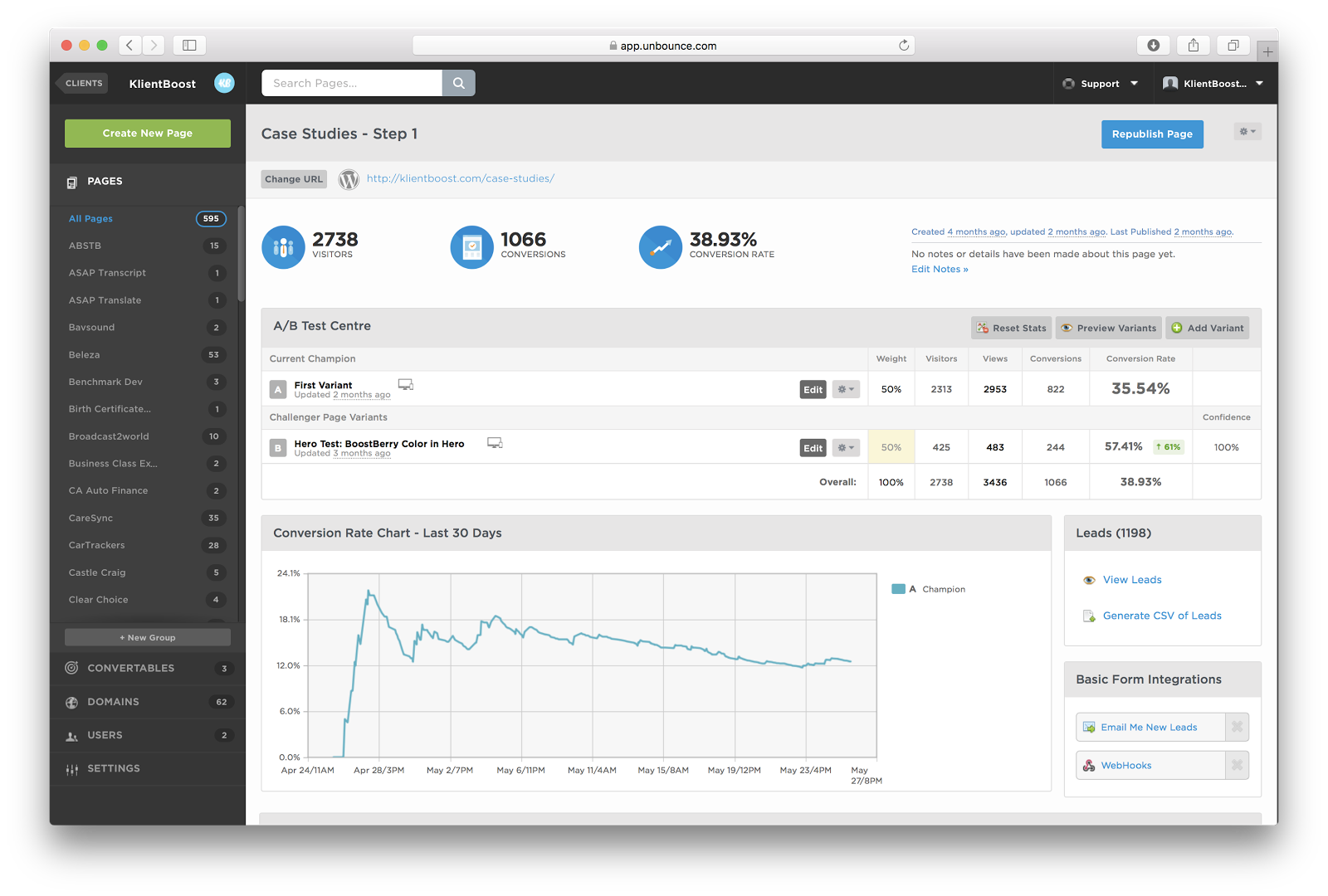
Di KlientBoost, kami menguji A/B halaman arahan kami di Unbounce, alat pengujian kegunaan yang populer, dan menggunakannya untuk mencari tren.
Dasbor Unbounce menghilangkan banyak metrik lain seperti waktu di situs, rasio pentalan, durasi kunjungan, dll. Dasbor ini juga mengisolasi analisis sederhana tentang berapa banyak pengunjung yang kami miliki, berapa banyak yang berkonversi, dan perbandingan bagaimana satu varian dibandingkan dengan yang lain.
Unbounce melakukan semua kerja keras untuk kami, sehingga kami dapat dengan mudah melihat varian mana yang lebih berhasil.

Inilah hasil tes yang kami jalankan di Unbounce pada halaman arahan untuk studi kasus kami. Tim desain kami berhipotesis bahwa pengunjung dapat berkonversi lebih baik jika formulir dirancang secara berbeda (untuk menekankan ajakan bertindak, pengiriman pesan, dan membuat formulir lebih dapat diklik secara keseluruhan). Desain alternatif ini meningkatkan tingkat konversi sebesar 61%, yang cukup keren
Itulah contoh dari apa yang ingin Anda capai: mengisolasi kesamaan untuk menafsirkan keberhasilan dan kegagalan.
Begitulah cara mengukur hasil dalam sistem numerik. Tapi ada juga pendekatan yang lebih manusiawi…
Kedalaman wawasan
Karena pengujian kegunaan situs web dapat menjadi robot, gunakan wawancara sebagai dasar untuk membangun perasaan atau kesan kualitatif. Jadikan ini pengalaman manusia, dan hubungkan secara nyata dengan penguji Anda.
Lakukan wawancara dengan penguji langsung Anda, atau hubungi penguji sesi yang direkam untuk analisis lebih lanjut. Percakapan ini mengarahkan diskusi terbuka Anda tentang kapan mereka menjadi bingung, frustrasi, atau terganggu.
Ini penting karena mereka mungkin tidak bingung, tetapi mereka masih merasa pengalaman itu membuat frustrasi. Pengunjung lebih dari sekadar angka dan pengalaman mereka kompleks, sehingga pendekatan ini dapat menunjukkan cara mengoptimalkan pengalaman pengguna secara keseluruhan.
Mengukur pengalaman dengan metode pengujian kegunaan situs web
Sekarang setelah Anda memiliki beberapa trik, bawa ke rapat pemasaran Anda berikutnya dan buat rekan tim Anda terkesan. Pimpin jalan ke depan dengan merekomendasikan metode pengujian pengguna mana yang menurut Anda akan memberikan hasil terbaik, apakah itu sangat cepat, dengan biaya murah, atau secara mendalam (seperti bos) untuk mendapatkan wawasan yang mengubah permainan.
Apakah ada masalah kegunaan? Terapkan hasilnya, buat beberapa perubahan, uji ulang perubahan itu, dan kencangkan situs web Anda hingga berubah menjadi mesin konversi.
Situs web yang terlihat bagus adalah permulaan. Tetapi fungsinya jauh lebih penting daripada bentuk dalam hal konversi. Gunakan metode pengujian kegunaan situs web untuk menguji apakah kinerjanya sebaik tampilannya—dan mulailah menghasilkan lebih banyak uang dari situs web Anda (yeehaw).
