더 나은 결과를 위한 14가지 쉬운 웹사이트 사용성 테스트 방법 [2022]
게시 됨: 2022-04-17잠재 고객이 귀하의 웹 사이트와 상호 작용하는 방식으로 귀하의 제품을 좋아하는지 알 수 있습니다.
그들이 당신의 페이지를 좋아하지 않는다면, 그들은 빨리 떠나거나 잠재적으로 격노한 클릭을 할 것입니다. 그들이 그것을 좋아한다면 히트맵에 불이 붙게 만들 것입니다.
따라서 그들이 귀하의 페이지를 좋아하는지 확인하려면 몇 가지 웹사이트 확인 표시를 확인해야 합니다.
제품/서비스의 가치를 뽐내다
귀하의 사이트를 사용하기 쉽게 만드십시오 (좋은 사용성)
사이트를 재미있게 사용하십시오(사용자 경험)
전환 유도
이러한 목표를 확인하려면 먼저 웹 사이트에서 어떤 종류의 상호 작용이 일어나고 있는지 관찰하고 이를 테스트하는 데 사용할 수 있는 몇 가지 다른 방법이 있습니다.
이 게시물에서 우리는
- 사용성 테스트를 위한 인기 있는 방법을 만지십시오.
- 테스트 결과를 쉽게 분석할 수 있도록 분류
- 시도할 수 있는 빠르고 예산 친화적인 기술을 제공합니다.
- 실버 플래터 14 슈퍼 듀퍼 테스트 팁
- 모든 것을 한곳에 모을 수 있는 하나의 웹사이트 사용성 테스트 사이트를 제안합니다.
- 어떤 실용적인 사용자 피드백을 수집해야 하는지 알려주세요.
결국 귀하의 제품이 귀하의 페이지에서 튀어나오고 고객이 해당 CTA를 클릭하게 하려면 무엇을 해야 하는지 정확히 알게 될 것입니다.
- 웹사이트 사용성 테스트란 무엇입니까?
- 웹사이트 사용성 테스트 방법이 왜 중요한가요?
- 분석 대 사용성 테스트
- 웹사이트 사용성 테스트 카테고리
- 인기 있는 웹사이트 사용성 테스트 방법
- 14가지 예산 친화적이고 빠른 웹사이트 사용성 테스트 방법
- 피드백 질문
- 9가지 엄청나게 실용적인 웹사이트 사용성 테스트 팁
- 결과를 분석하는 방법
- 웹사이트 사용성 테스트 방법으로 측정 경험
매주 받은 편지함으로 바로 새로운 전환 전략을 가져옵니다. 이미 23,739명이 있습니다!
웹사이트 사용성 테스트란 무엇입니까?
웹사이트 사용성 테스트는 사람들이 웹사이트(또는 앱)를 사용하여 제품을 알아보는 것이 얼마나 쉬운지를 평가합니다.
웹사이트가 매우 유용하기를 원 하므로 몇 가지 다른 방법을 사용하여 다양한 사용자 단계에서 다양한 항목을 테스트합니다. 그런 다음 해당 결과를 가져와 페이지를 스크롤하고 탐색하는 작업을 쉽고 직관적이며 재미있게 만듭니다.
당신은 고객이 당신의 제품이 그들이 원하는/필요한 것이 정확히 무엇인지 모든 방법을 쉽게 발견할 수 있기를 원합니다. 놀라운 유용성이 부족하면 우리 중 누구도 원하지 않는 평균 범주에 들어갈 수 있습니다.
당신이 그것을 홍보하는 웹사이트/앱과 함께 놀라운 제품을 가지고 있다면 그것은 당신의 제품에 해를 끼치는 것입니다.
웹사이트를 사용하여 제품을 과시하는 것이 아니라 제품을 과시하십시오.
웹사이트 사용성 테스트 방법이 왜 중요한가요?
우리는 모두 사용자가 우리 제품과 상호 작용하는 방법을 가정하지만 가정에 대해 그들이 말하는 것을 알고 있습니다...그들은 단지 "u"와 "나"로 엉덩이를 만듭니다. 검증되지 않은 가정은 낭비된 생각입니다.
따라서 그 가정을 테스트하십시오. 그래야 제대로 작동하는지 알 수 있습니다. 그런 다음 효과가 있는 작업을 더 많이 수행합니다.
과속 방지턱의 위치를 식별하는 몇 가지 인기 있는 테스트 방법이 있어 좌절, 혼란, 때로는 눈을 떼지 못하게 만드는 걸림돌을 제거할 수 있습니다. 웹사이트 사용성 테스트는 또한 귀하의 페이지를 맨 위에 올려놓을 수 있는 어떤 기능이 누락되었는지도 지적합니다.
그러나 웹사이트 사용성 테스트는 최선을 다해 수행하고 있는 작업을 보여줍니다.
사용자가 어디에서 훌륭하고 간소화된 경험을 가지고 있는지 확인한 다음 해당 웃는 데이터를 디자인 테이블로 가져와 다른 웹사이트 기능의 우선 순위를 지정할 수 있습니다.
분석 대 사용성 테스트
도구는 사용자가 제품으로 무엇을 하는지에 대한 데이터를 수집합니다. 하지만 문제가 있습니다. 이러한 측정항목은 취한 조치만 반영합니다.
그게 우리가 노리는 거 아니야?
아니요.
일부 작업은 좌절하거나 심지어 분노한 사용자에 의해 실행됩니다(사람들이 좌절하여 페이지의 요소를 반복적으로 클릭하는 경우).
액션이 발생했다고 해서 행복한 사용자가 이러한 클릭을 하는 것은 아닙니다. 당신이 제공하는 환경이 최고의 환경인지 아닌지 좌절한 사용자 행동은 당신에게 말해주지 않을 것입니다.
페트리 접시의 분석은 도움이 되지 않습니다. 이러한 분석을 몇 가지 주요 이니셔티브에 연결하여 웹 사이트를 최선의 방법으로 개발, 관리 및 최적화하는 것에 대한 올바른 결정을 내려야 합니다.
웹사이트 사용성 테스트 카테고리
테스트는 일회성이 아니며 항상 동일한 방식이나 동일한 컨텍스트에서 수행되지 않습니다.
세 가지 유형의 사용성 테스트가 있습니다.
- 탐색적
- 평가
- 비교의
탐색적 웹사이트 사용성 테스트
새로운 프로토타입이 있고 원시 디자인 단계에 있습니다. 이것은 사용자가 제품의 목적을 이해하고 있는지 알고 싶을 때입니다. 탐색적 사용성 테스트를 사용 하여 추가 웹 사이트 개발을 수행하기 전에 초기 단계의 웹 사이트가 좋은지 확인하십시오 .
사용성 평가
탐색적 프로토타입 테스트는 성공적으로 진행되었으므로 이제 기술의 실시간 시험을 통해 전반적인 유용성에 중점을 둘 것입니다.
이 단계에서는 사용자가 웹사이트에 만족하는지 테스트하고 있습니다.
- 다른 기능이 있었으면 합니까?
- 그들은 그것이 단순화 될 수 있다고 생각합니까?
- 그들은 그것을 고품질로 인식합니까?
비교 사용성 테스트
초기 테스트 후 웹사이트에서 변경한 사항이 있습니까? 사용자는 긍정적인 속성이 있지만 개선의 여지가 있다고 평가했습니까? 이 테스트를 기반으로 두 번째(및 세 번째) 변경을 수행했습니까?
그것들을 비교하고 사용자들이 이 새 버전에 대해 좋아하거나 싫어하는 것을 관찰할 때입니다.
여기에서 비교를 수량화하고 강점, 약점 및 기회를 구별합니다. 작업을 완료하는 데 필요한 단계 수를 추적할 수 있습니다. 이러한 유형의 사용성 테스트에서는 추가 기능에 대한 장단점 및 놓친 기회를 평가합니다.
웹사이트를 최대한 활용하려면 이러한 각 테스트 단계를 지속적으로 거쳐야 한다는 점을 명심하십시오.
인기 있는 웹사이트 사용성 테스트 방법
예, 숫자, 문장 및 움직임을 테스트합니다. 그러나 실제로 테스트하는 것은 잠재 고객의 사용자 만족도입니다. 그리고 이를 수행하는 방법은 물리적 패키지에서 가상 패키지까지 몇 가지 다른 패키지로 제공됩니다.
- 직접 방문
- 가상
- 중재
- 조정되지 않음
대면 테스트(물리적)
지루하게 들릴 수 있지만 사람 대 사람의 상호 작용은 많은 통찰력을 제공합니다.
예를 들어 회사에서 테스트 청중이 사무실에 와서 웹 사이트를 사용할 수 있는 시간이 30분이라고 할 수 있습니다. 그들은 제품 구매, 뉴스레터 신청 또는 매장 위치 찾기를 요청할 수 있습니다.
팀에서 상호 작용을 볼 수 있습니다. 세션이 끝난 후 테스트 청중을 인터뷰하여 그들이 좋아하는 것, 싫어하는 것, 도전 과제 및 그들이 즐겼던 것에 대해 인터뷰할 수도 있습니다.
이해 관계자로서 이러한 종류의 "실생활" 상호 작용은 경우에 따라 다른 방법보다 더 가치 있는 것으로 판명되었습니다. 큰 샘플 크기는 악성 이상값 주석을 제거하므로 정보에 입각한 새로운 방향으로 완전히 로드된 디자인 프로세스로 넘어갑니다.
가상(화면 공유)
가상 테스트는 웹사이트에서 사전 정의된 작업을 수행하는 사람의 화면을 기록하여 경험에 대한 데이터를 수집하고 얼굴 표정과 신체 반응을 관찰하는 곳입니다. 이것은 물리적인 대면 관찰보다 표준이 된 원격 사용성 테스트입니다.
이러한 작업을 추적하는 것은 실시간 화면 녹화를 활용하는 UserTesting과 같은 도구를 사용하는 것만큼 간단하므로 청중이 보는 그대로 방문 페이지를 볼 수 있습니다.

중재
중재자는 실제 사용자로부터 피드백을 수집하는 사람입니다. 중재된 테스팅은 중재자가 실시간으로 질문에 답변하고 응답할 때 테스터에게 작업을 안내합니다(테스터를 특정 방향으로 이끌지 않도록 최선을 다함). 중재자는 결과에 영향을 미칩니다.
조정되지 않음
중재되지 않은 사용성 테스트는 중재자 없이 진행됩니다. 아무도 아무것도 안내하지 않습니다. 이것은 데이터를 수집하는 빠르고 저렴한 방법입니다. 테스트 참가자는 자신의 장치와 중재자 없이 자신의 공간에서 작업을 완료 하므로 웹사이트가 자연스럽게 사용됩니다 . 단점은 이러한 유형의 테스트가 덜 상세한 결과를 제공한다는 것입니다.
이 네 가지 테스트 프로세스를 혼합하고 일치시킬 수 있습니까? 하지 않는 것은 지루할 것입니다.
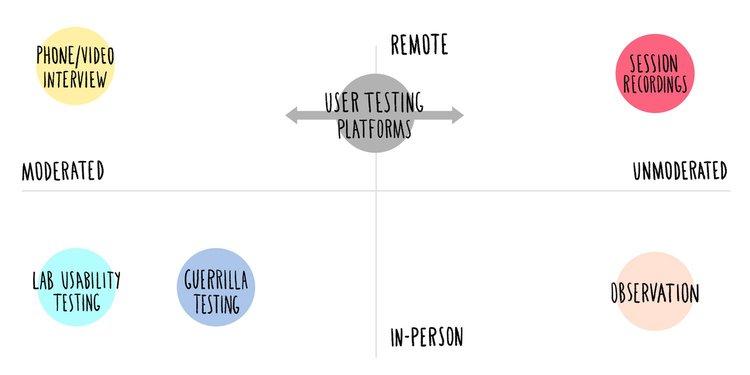
다음은 웹사이트 사용성 테스트가 직접 대 원격으로 작동하는 몇 가지 방법입니다.

좋아, 좋아. 다양한 방법으로 의견을 수집할 수 있지만 저렴하게 시작할 수 있는 방법이 궁금합니다.

우리는 당신을 얻었다. 이것 좀 봐
14가지 예산 친화적이고 빠른 웹사이트 사용성 테스트 방법
모든 테스트 방법에 수백 시간이 소요되는 고가의 테스트 환경(보통 예산 초과)이 포함될 필요는 없습니다. 사용성 데이터를 빠르게 수집할 수 있는 14가지 방법이 있습니다.
1. 5초 사용성 테스트
눈에 띄는 것은? 예를 들어, 실제로 가장 큰 첫인상을 준 것은 무엇입니까?
즉각적인 회상 답변을 얻으려면 5초 테스트를 사용하십시오. 사용자는 웹페이지를 스캔하는 데 단 5초가 주어지고 다음과 같은 작은 질문에 답할 것이라고 미리 알려줍니다.
- 페이지의 목적은 무엇입니까?
- 페이지 대상은 누구입니까?
- 브랜드가 믿을만해 보입니까?
때로는 5초면 충분합니다. 당신은 관심을 끌거나하지 않을 것입니다. 몇 초 이내에 제품을 판매하는지 한눈에 알아보십시오. 그렇지 않은 경우 페이지를 다시 디자인하거나 사본을 변경하십시오.
2. 클릭 테스트 /조건부 테스트
테스터는 무엇을 클릭합니까? 동일한 결과를 얻기 위해 클릭 수를 줄일 수 있습니까?
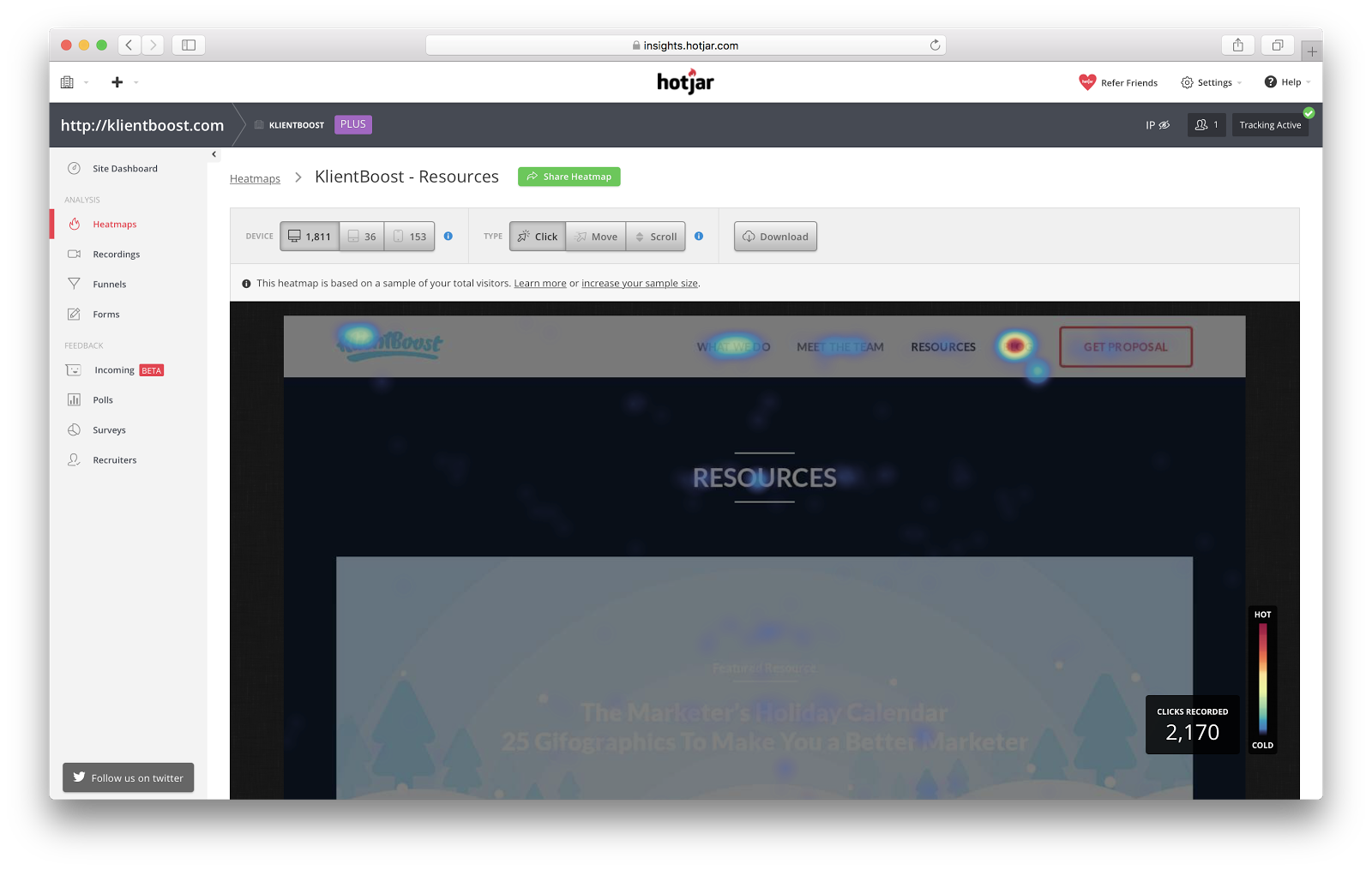
클릭 클러스터, 다크 맵 및 히트맵 집계 클릭 결과를 통해 사용자가 집중하는 위치를 쉽게 시각화할 수 있습니다. 그들이 원하는 한 가지 작업에 초점을 맞추거나 클릭하지 않으면 변경하십시오.
KlientBoost에서는 방문자가 페이지와 상호 작용하는 방식을 평가하기 위해 히트맵과 스크롤 맵을 구현합니다.

리소스 페이지의 어떤 리소스에서 가장 많은 클릭이 발생했는지 알고 싶었습니다. 우리 가이드와 웨비나가 인터뷰와 언급보다 훨씬 더 인기가 있다는 것을 알게 되었고, 인터뷰를 덜 강조하고 향후 마케팅 제안을 위한 추가 가이드와 웨비나 작업을 시작했습니다.
3. 콘텐츠 테스트
귀하의 콘텐츠가 등급을 매기나요? 콘텐츠 테스트는 대상 청중이 귀하의 가치 제안을 이해하고 동일시하는지 여부에 응답하기 위해 가독성, 어조, 단어 스타일 등의 정량적 데이터를 수집합니다. 콘텐츠가 A+로 통과하거나 사용자 경험에 문제가 발생하면 응답합니다.
4. 카피라이팅/클로즈 테스트
당신의 메시지가 사실입니까? 가장 좋은 방법으로 레이블을 지정했습니까? 특징이 명확하게 표시되어 있습니까? 글이 호감이 가는가? 약속은 믿을 수 있습니까? 클로즈 테스트를 통해 알 수 있습니다.
5. 와이어프레임 테스트
웹 페이지 또는 앱의 디자인이 의미가 있습니까? 다양한 레이아웃을 테스트하고 싶습니까? 직관적인 흐름이 테스트하려는 대상이라면 이것이 바로 테스트입니다. 와이어프레임은 훌륭한 사용자 조사 도구입니다.
6. 트리 테스트
Tree Testing은 웹사이트, 앱, 프로토타입 메뉴 의 정보 아키텍처를 조정하는 고급 사용성 매핑 기능입니다.
사용하기 매우 간단합니다. 테스터에게 정보를 보는 방식의 계층 구조를 매핑하도록 요청하십시오.
이것은 카드 정렬의 역순입니다. 사용자에게 계층적으로 이해할 수 있는 방식으로 정렬할 많은 카드를 제공하는 대신 트리 테스트는 누적 메뉴(하위 항목이 있는 기본 메뉴)를 표시하고 사용자에게 무언가를 찾도록 요청합니다.
그들은 그것을 쉽게 찾습니까? 이는 사용자가 메뉴 구조에 있어야 한다고 생각한 위치에 있음을 의미합니다. 즉, 정보의 검색 가능성을 확인합니다.
7. A/B 테스트
두 명의 통제된 청중에게 두 가지 작업 방식을 제공하지만 각 청중은 헤드라인, CTA, 레이아웃 등 하나의(그리고 단 하나의) 차이점이 있습니다. 기본적으로 약간의 변경으로 동일한 것의 두 가지 버전을 비교하는 것입니다. 정확히 어떤 버전이 우승했는지 확인합니다(가장 많은 클릭 또는 긍정적인 반응을 얻음).
8. 아이트래킹
이 UX 웹사이트 테스트 도구는 최종 사용자의 시선 움직임을 추적하여 사람들이 웹사이트나 디자인에 어떻게 참여하는지 확인합니다. 웹사이트나 앱에서 가장 주목받는 영역을 측정하는 데 중요한 시각적 사용자 행동을 기록합니다. 사용자 인터페이스와 사용자 인터페이스 간의 상호 작용을 테스트하는 매우 멋진 방법입니다.
9. 전화 인터뷰/문맥 문의
이 인터뷰 방법은 자신의 환경에서 실제 사용자의 사용자 경험에 대한 정보를 추적합니다. 중재자는 참가자에게 자신의 장치에서 작업을 완료하도록 지시하고 피드백은 원격으로 기록됩니다.
이 방법은 테스터가 여러 위치에 흩어져 있는 경우 비용 효율적이지만 높은 수준의 의사 소통 기술을 갖춘 훈련된 중재자가 필요합니다.
10. 카드 분류
일반적으로 랩 상황에서 직접 대면하고 조정되는 테스터에게는 개별 콘텐츠 또는 기능이 표시된 카드 더미가 제공됩니다. 사용자는 범주 및 하위 항목이 어떻게 가야 한다고 생각하는지에 따라 정보 아키텍처를 정렬합니다. 그런 다음 중재자는 각 사용자에게 논리를 설명하도록 요청합니다.
논리가 맞다면 가장 인기 있는 카드 정렬 트렌드를 살펴보세요.
11. 개방형 질문 테스트
만세, 당신은 마음을 읽을 필요가 없습니다.
사용자에게 무엇에 대해 어떻게 생각하는지 직접 물어볼 수 있습니다. 개방형 질문은 광범위하며 "이 제품에 대해 어떻게 생각하세요?"와 같이 사용자가 무언가를 자세히 설명할 수 있는 유연성을 제공합니다.
이러한 질문은 사용자 관점의 피드백이 전체 샘플에서 결합될 때 질적 추세선을 생성하기 때문에 가치가 있습니다(닫힌 객관식 질문과 반대).
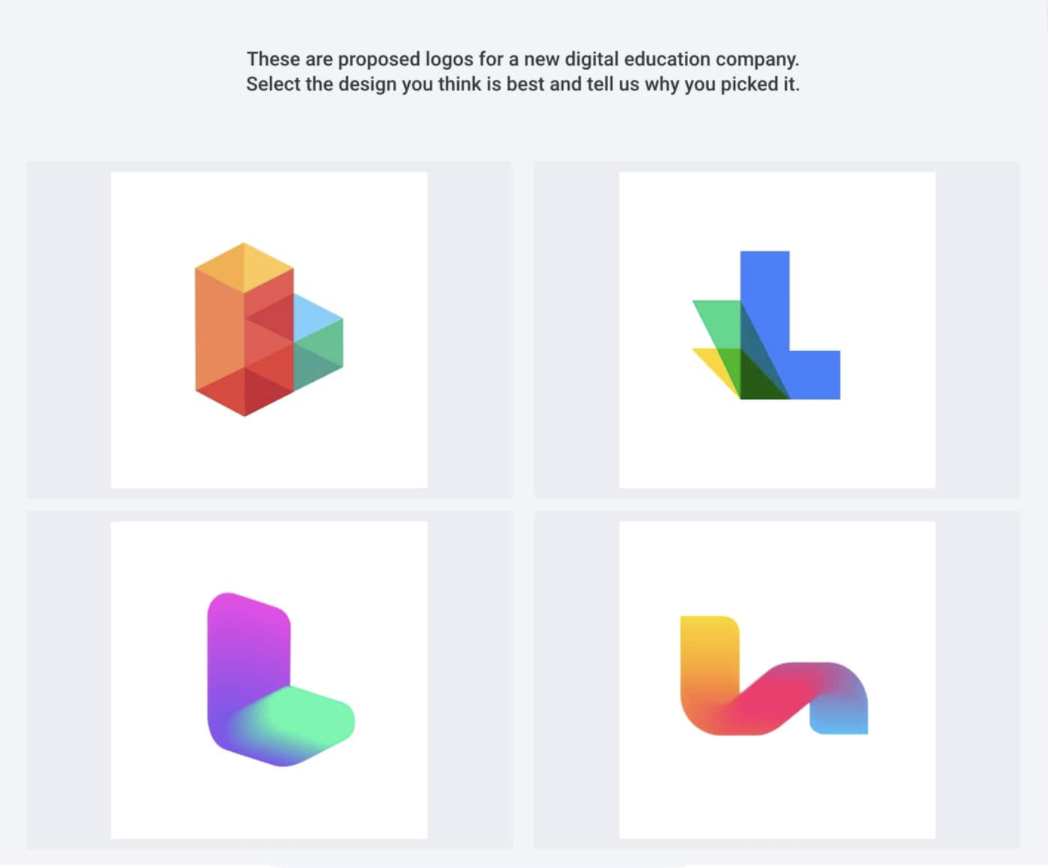
12. 선호도 테스트
개방형 질문 테스트와 반대로 선호도 테스트는 사용자에게 선택할 수 있는 정의된 옵션 세트를 제공합니다. 선호도 테스트는 비디오, 로고, 패키징 또는 애니메이션에 대한 최상의 디자인 옵션을 가리킵니다.

13. 설문 조사(예: Survey Monkey )
사람들이 내 웹사이트를 좋아합니까? 왜 그들에게 묻지 않습니까?
설문조사는 피드백으로 가득 찬 스프레드시트를 빠르게 채울 수 있습니다. 개방형 질문이 있는 경우에는 생각해보지도 못한 기능에 대한 피드백을 받을 수도 있습니다. 이 저렴하고 빠른 휴식을 사용하여 고객 경험의 행복에 대한 폭넓은 아이디어를 얻으십시오. 이를 사용하여 대상 고객에 대해 브랜드의 성공을 테스트하십시오.
14. 복도 테스트
게릴라 테스팅(때로는 게릴라 테스팅 - 2개 R)이라고도 하는 이 테스트는 무작위로 지나가는 행인에게 무언가에 대해 어떻게 생각하는지 묻는 공공 장소에서 진행되는 중재된 대면 테스트입니다.
이것은 웹사이트가 초기 디자인 및 와이어프레임 단계에 있을 때 잘 작동합니다.
피드백 질문
웹사이트 사용성 점수를 계산하는 데 열중하고 있으므로 몇 가지 사용성 테스트를 설정하고 이제 테스트 대상을 정면으로 응시하고 있습니다.
테스트 여정을 시작할 때 5가지 훌륭한 개방형 질문을 해야 합니다.
- 웹사이트만 봐도 이 제품의 기능을 쉽게 설명할 수 있습니까?
- 어떤 웹사이트 기능이 가장 마음에 드셨나요?
- 사이트를 개선할 수 있는 누락된 항목은 무엇입니까?
- 이 웹사이트를 다른 곳보다 더 좋게 만드는 가장 멋진 점은 무엇입니까?
- 경쟁이 우리에게 주는 한 가지는 무엇입니까?
9가지 엄청나게 실용적인 웹사이트 사용성 테스트 팁
이 모든 것이 처음이라면 미친 느낌을 주는 이 테스트를 좋아할 것입니다.
정성적 데이터를 수집하고 테스트 가설을 세우기 시작합니다.
- 연구 목표 정의: 비즈니스 우선 순위와 사용자 우선 순위를 이해합니다. 목표는 테스트의 방향과 관찰할 작업을 결정합니다. 여기에 "준비된 사격 조준" 사고방식이 들어설 여지가 없습니다. 계획이 있어야 합니다.
- 적합한 사용자 테스트 : 이상적인 사용자(기본 페르소나)가 누구인지 알아야 합니다. 타겟 고객과 관련이 없는 사람들을 위해 최적화하지 마세요.
- 중재자로서 스크립트를 준비하십시오 . 대화를 느슨하게 유지하십시오. 주제가 무엇을 중요하게 여기고 무엇이 필요한지에 대해 계속 이야기할 수 있도록 질문을 구성하세요. 모든 질문을 개방형 질문으로 만드십시오.
- 세분화 사용: LTV(평생 가치) 측정항목을 기반으로 직접 사용자를 분류합니다.
- 주제에게 수행할 작업 제공: 웹사이트의 1차, 2차 및 3차 기능을 기반으로 해야 합니다.
- 세션 기록을 사용하여 트래픽 소스, 인구 통계, 행동 및 행동을 기반으로 청중을 분류하십시오.
- 사용자를 방해하거나 유도하지 마십시오. 데이터가 손상됩니다. 물리적 테스트의 경우 상호 작용과 방향이 극도로 제한된 공정한 중재자가 되도록 최선을 다하십시오.
- 시간 사용자 관찰: 혼란의 순간을 기록하여 마찰 지점을 식별 합니다. 제스처, 일시 중지, 탐색 스크롤 및 클릭을 찾습니다.
- 자신이 관찰되고 있음을 알고 있는 사용자가 귀하를 대신해 공연을 시도할 수 있습니다. 그들은 작업을 지나치게 생각하고 있으며 이는 데이터를 흐리게 만들고 결과를 왜곡할 수 있습니다. 최상의 결과를 얻으려면 제품과 상호 작용할 수 있는 편안하고 자연스러운 환경을 만드 십시오.
이 팁을 따르면 우리가 했던 것처럼 테스트와 사랑에 빠지게 될 것입니다. 그러나 테스트가 끝나면 결과로 뭔가를 해야 합니다.
결과를 분석하는 방법
자, 당신은 수많은 결과를 얻었습니다. 이제 어떻게 될까요? 정성적 결과를 실행 가능한 통찰력으로 바꾸는 두 가지 주요 방법이 있습니다.
- 숫자 : 매개변수를 수량화하고 공통점을 찾습니다.
- Depth : 테스터들은 얼마나 답답하거나 편안했습니까?
수치적 통찰력
다양한 사용자의 상호 작용 및 경험을 숫자 척도로 비교하고 매개변수를 변경하여 기록된 모든 테스트 세션 또는 관찰 간의 차이점을 확인합니다.
사용자 경험에 영향을 미치는 동시에 제품의 실행 가능성에 영향을 줄 수 있는 웹사이트의 작업 또는 기능 계층을 설정합니다. 그런 다음, 우선 순위에 따라 유사한 경험의 패턴(좋거나 나쁜)을 찾으십시오.
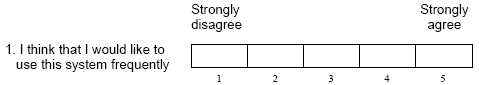
SUS(또는 시스템 사용성 척도는 수십 년 동안 사용되었습니다. Likert 척도와 마찬가지로 기본적으로 테스터가 1에서 5까지의 척도에서 동의하거나 동의하지 않는 10개의 질문입니다.

숫자 척도의 응답으로 검토 후 리뷰를 읽는 것보다 훨씬 쉽게 추세를 볼 수 있습니다.
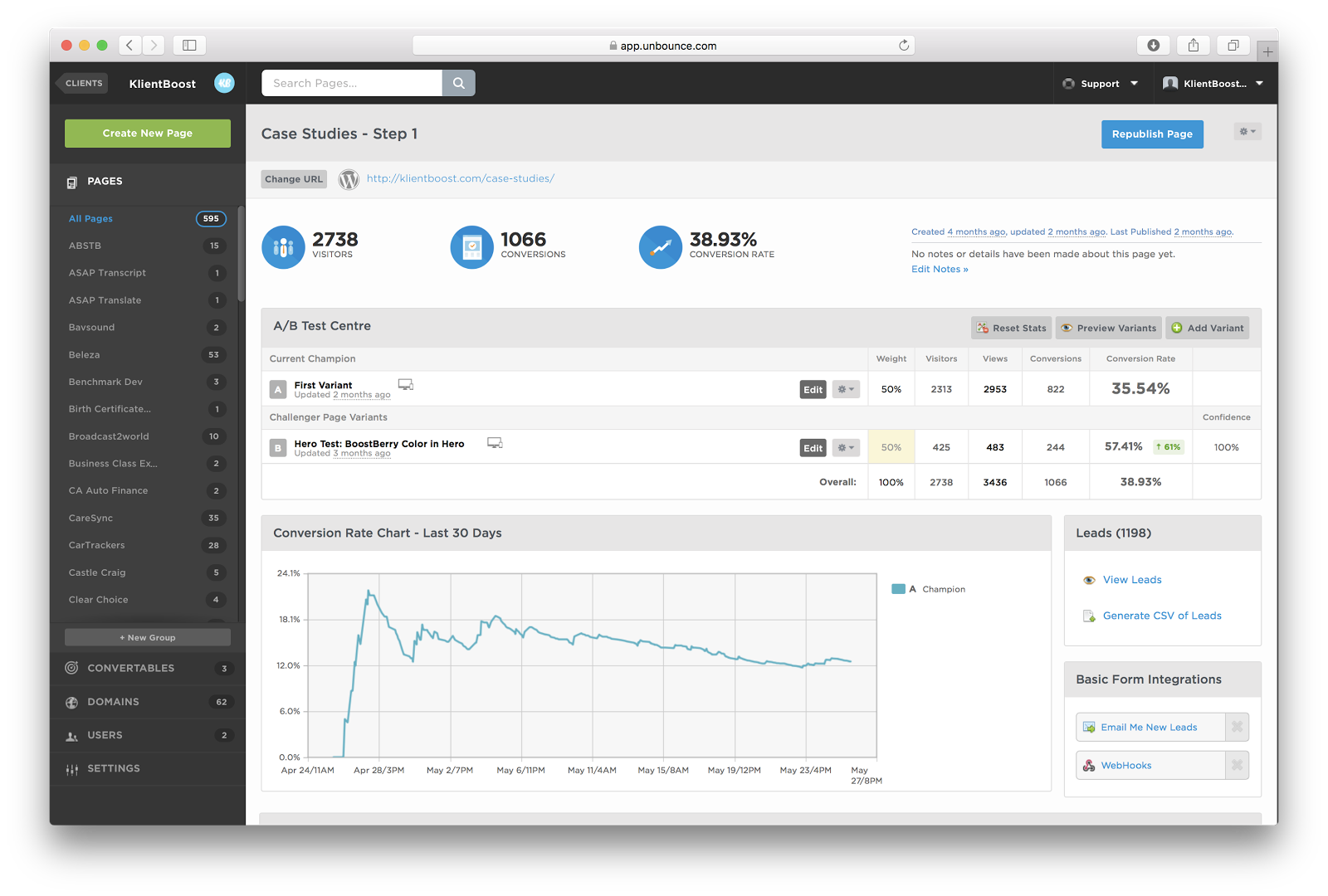
KlientBoost에서는 인기 있는 사용성 테스트 도구인 Unbounce에서 랜딩 페이지를 A/B 테스트하고 이를 사용하여 트렌드를 찾습니다.
Unbounce 대시보드는 사이트에 머문 시간, 이탈률, 방문 기간 등과 같은 수많은 다른 측정항목을 생략합니다. 또한 얼마나 많은 방문자가 있었는지, 얼마나 많은 방문자가 전환했는지에 대한 간단한 분석을 분리합니다. 하나의 변형이 다른 것과 비교됩니다.
Unbounce는 우리를 위해 모든 노력을 다하므로 어떤 변형이 더 성공적인지 쉽게 알 수 있습니다.

다음은 사례 연구의 방문 페이지에서 Unbounce에서 실행한 테스트 결과입니다. 우리 디자인 팀은 (클릭 유도문안, 메시지를 강조하고 양식을 전반적으로 더 쉽게 클릭할 수 있도록) 양식을 다르게 디자인하면 방문자가 더 잘 전환할 수 있다고 가정했습니다. 이 대체 디자인은 전환율을 61% 향상시켰습니다.
이것이 당신이 성취하고자 하는 것의 한 예입니다. 성공과 실패를 해석하기 위해 공통점을 분리하는 것입니다.
이것이 수치 체계에서 결과를 측정하는 방법입니다. 그러나 더 인간적인 접근 방식도 있습니다...
통찰력 깊이
웹사이트 사용성 테스트는 로봇이 될 수 있으므로 인터뷰를 기초로 사용하여 느낌이나 질적 인상을 설정하십시오. 인간적인 경험으로 만들고 테스터와 실제 방식으로 연결하십시오.
대면 테스터와 인터뷰를 수행하거나 추가 분석을 위해 녹음된 세션 테스터에게 문의하십시오. 이러한 대화는 그들이 언제 혼란스럽거나, 좌절하거나, 주의가 산만해졌는지에 대한 공개 토론을 이끕니다.
이것은 그들이 그 자체로 혼란스러워하지 않았을 수 있기 때문에 중요하지만 여전히 경험이 다소 실망스럽다는 것을 발견했습니다. 방문자는 숫자보다 훨씬 많고 그들의 경험은 복잡하므로 이 접근 방식은 전체 사용자 경험을 최적화하는 방법을 지적할 수 있습니다.
웹사이트 사용성 테스트 방법으로 측정 경험
이제 몇 가지 트릭을 준비했으므로 다음 마케팅 회의에 가져와 팀원들에게 깊은 인상을 남깁니다. 게임을 변화시키는 통찰력을 얻기 위해 정말로 빠르거나, 저렴하거나, 심층적인 방법(보스처럼)에 상관없이 어떤 사용자 테스트 방법이 최상의 결과를 줄 것이라고 생각하는지 추천하여 앞으로 나아가십시오.
사용상의 문제는 없었나요? 결과를 적용하고, 일부를 변경하고, 해당 변경 사항을 다시 테스트하고, 웹사이트가 전환 기계로 바뀔 때까지 웹사이트를 강화하십시오.
멋진 웹사이트는 시작입니다. 그러나 변환에 관해서는 기능이 형식보다 훨씬 더 중요합니다. 웹 사이트 사용성 테스트 방법을 사용하여 성능이 모양만큼 좋은지 테스트하고 웹 사이트에서 더 많은 돈을 벌기 시작합니다(yeehaw).
