14 einfache Methoden zum Testen der Benutzerfreundlichkeit von Websites für bessere Ergebnisse [2022]
Veröffentlicht: 2022-04-17Ob potenzielle Kunden Ihr Produkt mögen, erkennen Sie daran, wie sie mit Ihrer Website interagieren.
Wenn sie Ihre Seite nicht mögen, verlassen sie sie schnell – oder machen möglicherweise einen Wutanfall. Wenn sie es lieben, werden sie Ihre Heatmap zum Brennen bringen.
Um also sicherzustellen, dass sie Ihre Seite lieben, müssen Sie ein paar Website-Häkchen abhaken:
Zeigen Sie den Wert Ihres Produkts/Ihrer Dienstleistung
Machen Sie Ihre Website benutzerfreundlich (gute Benutzerfreundlichkeit)
Sorgen Sie dafür, dass Ihre Website Spaß macht (Benutzererfahrung)
Konversionen vorantreiben
Um diese Ziele abzuhaken, beobachten Sie zunächst, welche Art von Interaktion bereits auf Ihrer Website stattfindet, und es gibt einige verschiedene Methoden, mit denen Sie dies testen können.
In diesem Beitrag werden wir
- berühren Sie die gängigen Methoden für Usability-Tests
- Kategorisieren Sie sie, um die Analyse der Testergebnisse zu vereinfachen
- geben Ihnen einige schnelle und budgetfreundliche Techniken zum Ausprobieren
- Silbertablett 14 Super-Duper-Testtipps
- Schlagen Sie eine Website für Usability-Tests vor, die alles an einem Ort vereint
- sagen Ihnen, welches praktische Benutzerfeedback Sie sammeln sollten
Am Ende wissen Sie genau, was Sie tun müssen, damit Ihre Produkte von Ihrer Seite abspringen und Ihre Kunden auf diesen CTA klicken.
- Was ist ein Website-Usability-Test?
- Warum sind Methoden zum Testen der Benutzerfreundlichkeit von Websites wichtig?
- Analytics vs. Usability-Tests
- Kategorien von Website-Usability-Tests
- Beliebte Methoden zum Testen der Benutzerfreundlichkeit von Websites
- 14 budgetfreundliche, schnelle Methoden zum Testen der Website-Usability
- Feedback-Fragen zu stellen
- Neun praktische Tipps zum Testen der Benutzerfreundlichkeit von Websites
- So analysieren Sie Ihre Ergebnisse
- Messung der Erfahrung mit Methoden zum Testen der Benutzerfreundlichkeit von Websites
Holen Sie sich jede Woche brandneue Conversion-Strategien direkt in Ihren Posteingang. 23.739 Menschen sind es bereits!
Was ist ein Website-Usability-Test?
Beim Testen der Website-Usability wird bewertet, wie einfach es für Menschen ist, Ihre Website (oder App) zu nutzen, um Ihre Produkte kennenzulernen.
Sie möchten, dass Ihre Website in hohem Maße benutzerfreundlich ist, also testen Sie verschiedene Dinge in verschiedenen Benutzerphasen mit ein paar verschiedenen Methoden. Dann nehmen Sie diese Ergebnisse und gestalten das Scrollen und Navigieren auf Ihrer Seite einfach, intuitiv und unterhaltsam.
Sie möchten es Ihren Kunden erleichtern, all die Möglichkeiten zu entdecken, wie Ihr Produkt genau das ist, was sie wollen / brauchen, weil Alles andere als erstaunliche Benutzerfreundlichkeit bringt Sie in die durchschnittliche Kategorie, in der keiner von uns sein möchte.
Wenn Sie ein unglaubliches Produkt mit einer glanzlosen Website/App haben, die es bewirbt, ist das ein Nachteil für Ihr Produkt.
Verwenden Sie Ihre Website, um das Produkt zu präsentieren, nicht davon abzulenken.
Warum sind Methoden zum Testen der Benutzerfreundlichkeit von Websites wichtig?
Wir gehen alle davon aus, wie Benutzer mit unseren Produkten interagieren werden, aber Sie wissen, was sie über Annahmen sagen … sie machen einfach einen Arsch aus „u“ und „me“. Eine ungeprüfte Annahme ist ein vergeudeter Gedanke.
Testen Sie also diese Annahme; So wissen Sie sicher, was funktioniert. Dann tun Sie mehr von dem, was funktioniert.
Es gibt einige beliebte Testmethoden, die feststellen, wo sich Ihre Geschwindigkeitsbegrenzungen befinden, damit Sie die Hindernisse beseitigen können, die Frustration, Verwirrung – und manchmal Augenverdrehen – verursachen, die in Klick-Aways enden. Website-Usability-Tests weisen auch darauf hin, welche Funktionen fehlen, die Ihre Seite wirklich übertreffen könnten.
Aber Website-Usability-Tests in ihrer besten Form zeigen Ihnen, was Sie richtig machen.
Sie können sehen, wo Benutzer großartige, optimierte Erfahrungen gemacht haben, und diese Smiley-Daten dann in die Designtabelle übernehmen, um andere Website-Funktionen zu priorisieren.
Analytics vs. Usability-Tests
Tools sammeln Daten darüber, was Ihre Benutzer mit Ihrem Produkt machen. Aber hier ist die Sache: Diese Metriken spiegeln nur die durchgeführten Aktionen wider.
Ist es nicht das, wonach wir suchen?
Nö.
Einige Aktionen werden von Benutzern ausgeführt, die frustriert sind oder sogar wütend klicken (wenn Benutzer aus Frustration wiederholt auf ein Element Ihrer Seite klicken).
Nur weil die Aktion stattfindet, bedeutet das nicht, dass Sie einen glücklichen Benutzer haben, der diese Klicks macht. Frustrierte Benutzeraktionen sagen Ihnen nicht, ob die von Ihnen bereitgestellte Umgebung die beste ist, die sie sein kann.
Analytik in einer Petrischale ist nicht hilfreich. Sie müssen diese Analysen mit einigen wichtigen Initiativen verknüpfen, um gute Entscheidungen über die Entwicklung, Verwaltung und Optimierung Ihrer Website zu treffen.
Kategorien von Website-Usability-Tests
Das Testen ist keine einmalige Sache, und es wird nicht immer auf die gleiche Weise oder im gleichen Kontext durchgeführt.
Es stehen Ihnen drei Arten von Usability-Tests zur Verfügung:
- Erkundung
- Bewertung
- Vergleichend
Exploratives Testen der Benutzerfreundlichkeit von Websites
Sie haben einen neuen Prototypen und er befindet sich in der Rohdesignphase. Hier möchten Sie wissen, ob die Benutzer den Zweck Ihres Produkts verstehen. Verwenden Sie explorative Usability-Tests, um festzustellen, ob die Website im Anfangsstadium gut ist, bevor Sie die Website weiter entwickeln.
Usability beurteilen
Die explorativen Prototypentests verliefen gut, daher konzentrieren Sie sich jetzt auf die allgemeine Benutzerfreundlichkeit mit Echtzeittests der Technologie.
In dieser Phase testen Sie, ob die Benutzer mit der Website zufrieden sind.
- Wünschen sie sich, es hätte eine andere Funktion?
- Glauben sie, dass es vereinfacht werden könnte?
- Empfinden sie es als hochwertig?
Vergleichende Usability-Tests
Haben Sie nach dem ersten Test etwas an Ihrer Website geändert? Haben die Benutzer positive Eigenschaften, aber Verbesserungspotenzial bewertet? Haben Sie basierend auf diesen Tests eine zweite (und dritte) Änderung vorgenommen?
Es ist an der Zeit, sie zu vergleichen und zu beobachten, was Benutzer an diesen neuen Versionen mögen oder nicht mögen.
Hier quantifizieren Sie die Vergleiche und unterscheiden Stärken, Schwächen und Chancen. Vielleicht verfolgen Sie die Anzahl der Schritte, die zum Erledigen von Aufgaben erforderlich sind. Bei dieser Art von Usability-Tests bewerten Sie die Vor- und Nachteile sowie verpasste Gelegenheiten für zusätzliche Funktionen.
Und denken Sie daran: Um das Beste aus Ihrer Website herauszuholen, durchlaufen Sie jeden dieser Testschritte kontinuierlich.
Beliebte Methoden zum Testen der Benutzerfreundlichkeit von Websites
Ja, Sie testen Zahlen, Aussagen und Bewegungen. Aber was Sie wirklich testen, ist die Benutzerzufriedenheit potenzieller Kunden. Und wie Sie das tun, gibt es in ein paar verschiedenen Paketen von physisch bis virtuell.
- Persönlich
- Virtuell
- Moderiert
- Unmoderiert
Persönliche Tests (physisch)
Das mag langweilig klingen, aber die Interaktion von Person zu Person bietet eine Menge Einblicke.
Beispielsweise könnte ein Unternehmen ein Testpublikum in sein Büro kommen lassen und 30 Minuten Zeit haben, seine Website zu nutzen. Sie könnten aufgefordert werden, ein Produkt zu kaufen, sich für einen Newsletter anzumelden oder einen Standort im Geschäft zu finden.
Ihr Team kann die Interaktionen beobachten. Nach der Sitzung können Sie das Testpublikum auch zu Vorlieben, Abneigungen, Herausforderungen und dem, was ihm Spaß gemacht hat, befragen.
Als Stakeholder erweist sich diese Art der Interaktion „im wirklichen Leben“ in manchen Fällen als wertvoller als andere Methoden. Eine große Stichprobengröße beseitigt die unerwünschten Ausreißerkommentare, sodass Sie voll beladen mit einer fundierten neuen Richtung in den Designprozess einsteigen können.
Virtuell (Bildschirmfreigaben)
Beim virtuellen Testen zeichnen Sie den Bildschirm der Person auf, die vordefinierte Aufgaben mit Ihrer Website ausführt, um Daten über ihre Erfahrungen zu sammeln und ihre Gesichtsausdrücke und Körperreaktionen zu beobachten. Dies ist ein Remote-Usability-Test, der gegenüber der physischen Beobachtung vor Ort zur Norm geworden ist.
Das Nachverfolgen dieser Aktionen ist so einfach wie die Verwendung eines Tools wie UserTesting, das Bildschirmaufzeichnungen in Echtzeit nutzt, sodass Sie Ihre Zielseiten genau so sehen, wie Ihr Publikum sie sieht.

Moderiert
Ein Moderator ist jemand, der Feedback von Live-Benutzern sammelt. Moderiertes Testen führt Tester durch Aufgaben, während der Moderator Fragen beantwortet und in Echtzeit antwortet (wobei er sein Bestes tut, um den Tester nicht in eine bestimmte Richtung zu lenken). Moderatoren haben Einfluss auf das Ergebnis.
Unmoderiert
Unmoderierte Usability-Tests finden ohne Moderator statt. Niemand leitet irgendetwas. Dies ist eine schnelle und kostengünstige Möglichkeit, Daten zu sammeln. Testteilnehmer erledigen Aufgaben in ihrem eigenen Bereich mit eigenen Geräten und ohne anwesenden Moderator – was zu einer selbstverständlichen Nutzung der Website führt . Der Nachteil ist, dass diese Art von Tests weniger detaillierte Ergebnisse liefert.
Können Sie diese vier Testverfahren mischen und aufeinander abstimmen? Es wäre langweilig, es nicht zu tun.
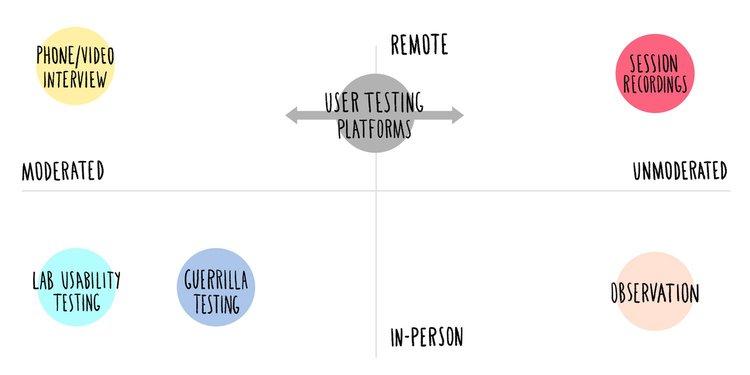
Hier sind einige Möglichkeiten, wie Website-Usability-Tests persönlich vs. remote und moderiert vs. unmoderiert funktionieren (wir kommen weiter unten darauf zurück):

OK großartig. Sie haben verschiedene Möglichkeiten, Input zu sammeln, aber Sie fragen sich, wie Sie günstig anfangen können.
Wir haben Sie. Überprüfen Sie dies
14 budgetfreundliche, schnelle Methoden zum Testen der Website-Usability
Nicht jede Testmethode muss eine hochpreisige Testumgebung umfassen, deren Ausführung Hunderte von Stunden in Anspruch nimmt – normalerweise über dem Budget. Es gibt 14 Möglichkeiten, wie Sie schnell Usability-Daten sammeln können.
1. 5-Sekunden-Usability- Tests
Was stach hervor? Was hat wirklich den größten ersten Eindruck hinterlassen?
Verwenden Sie einen 5-Sekunden-Test, um sofortige Rückrufantworten zu erhalten. Die Benutzer werden im Voraus darüber informiert, dass sie nur 5 Sekunden Zeit haben, um Ihre Webseite zu scannen, und dann werden sie eine kleine Reihe von Fragen beantworten, z
- Was ist der Zweck der Seite?
- An wen richtet sich die Seite?
- Wirkt die Marke vertrauenswürdig?
Manchmal reichen 5 Sekunden aus. Entweder erregst du Aufmerksamkeit oder nicht. Finden Sie in wenigen Sekunden auf einen Blick heraus, ob Sie Ihr Produkt verkaufen. Wenn nicht, gestalten Sie die Seite neu oder ändern Sie die Kopie.

2. Klicken Sie auf Tests / bedingte Tests
Worauf klicken Tester? Können Sie die Anzahl der Klicks reduzieren, um das gleiche Ergebnis zu erzielen?
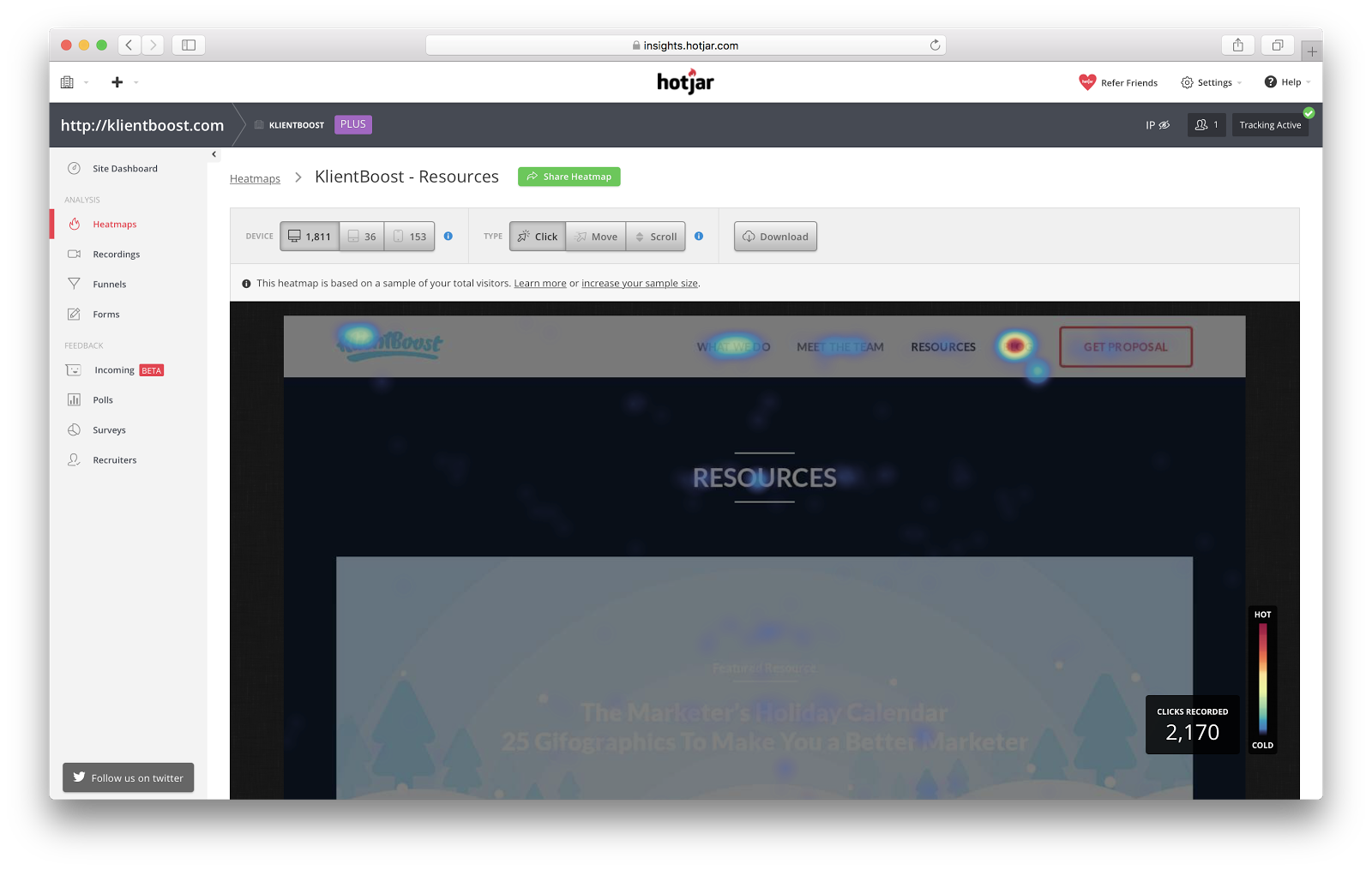
Klick-Cluster, Dark Maps und Heatmaps aggregieren Klickergebnisse und machen es einfacher, zu visualisieren, worauf sich Ihre Benutzer konzentrieren. Wenn sie sich nicht auf die eine Aktion konzentrieren/klicken, die Sie möchten, nehmen Sie diese Änderung vor.
Bei KlientBoost implementieren wir Heatmaps und Scroll-Maps, um auszuwerten, wie unsere Besucher mit unseren Seiten interagieren.

Wir wollten wissen, welche Ressourcen auf unserer Ressourcenseite die meisten Klickaktionen erzielt haben. Wir haben festgestellt, dass unsere Leitfäden und Webinare viel beliebter waren als unsere Interviews und Erwähnungen, also haben wir Interviews weniger betont und mit der Arbeit an zusätzlichen Leitfäden und Webinaren für zukünftige Marketingangebote begonnen.
3. Inhaltstests
Machen Ihre Inhalte die Note? Ein Inhaltstest sammelt quantitative Daten (wie Lesbarkeit, Ton, Wortstil usw.) von Ihrer Zielgruppe, um zu beantworten, ob sie Ihr Wertversprechen versteht und sich damit identifiziert. Es antwortet, wenn Ihr Inhalt mit einem A+ bestanden wird oder Schmerzpunkte in der Benutzererfahrung verursacht.
4. Copywriting/Cloze-Tests
Klingt Ihre Botschaft wahr? Hast du die Dinge am besten beschriftet? Sind Ihre Merkmale klar gekennzeichnet? Ist der Schreibstil sympathisch? Ist das Versprechen glaubwürdig? Ein Lückentext verrät es Ihnen.
5. Wireframe-Tests
Macht das Design Ihrer Webseite oder App Sinn? Möchten Sie verschiedene Layouts testen? Wenn Sie den intuitiven Fluss testen möchten, ist dies der Test für Sie. Wireframes sind ein großartiges Tool zur Benutzerforschung.
6. Baumprüfung
Tree Testing ist eine erweiterte Usability-Mapping-Funktion, die die Informationsarchitektur der Menüs auf Websites, Apps und Prototypen optimiert.
Ziemlich einfach zu bedienen. Bitten Sie die Tester, eine Hierarchie zu erstellen, wie sie die Informationen sehen.
Dies ist die Umkehrung der Kartensortierung. Anstatt den Benutzern einen Haufen Karten zu geben, die sie hierarchisch sinnvoll sortieren können, präsentieren Baumtests gestapelte Menüs (Hauptmenü mit Unterpunkten) und fordern die Benutzer auf, etwas zu finden.
Finden sie es leicht? Das heißt, es war dort, wo der Benutzer dachte, dass es in der Menüstruktur sein sollte – es überprüft die Auffindbarkeit der Informationen.
7. A/B-Tests
Geben Sie zwei kontrollierten Zielgruppen zwei Möglichkeiten, etwas zu tun, aber jede Zielgruppe hat einen (und nur einen) Unterschied, sei es die Überschrift, den CTA, das Layout usw. Sie vergleichen im Grunde zwei Versionen derselben Sache mit einer geringfügigen Änderung um genau zu sehen, welche Version gewinnt (die meisten Klicks oder positiven Reaktionen erhält).
8. Blickverfolgung
Dieses UX-Website-Testtool verfolgt die Augenbewegungen von Endbenutzern, um zu sehen, wie Menschen mit Ihrer Website oder Ihrem Design interagieren. Es zeichnet das visuelle Nutzerverhalten auf, was wichtig ist, um zu messen, welcher Bereich einer Website oder App die meiste Aufmerksamkeit erregt. Es ist eine ziemlich coole Art, die Interaktion zwischen einer Benutzeroberfläche und dem Benutzer, der ihr gegenübersteht, zu testen.
9. Telefoninterview/Kontextabfrage
Diese Interviewmethode verfolgt Informationen über die Benutzererfahrung von echten Benutzern in ihrer eigenen Umgebung. Ein Moderator weist die Teilnehmer an, Aufgaben auf ihren eigenen Geräten zu erledigen, und das Feedback wird aus der Ferne aufgezeichnet.
Diese Methode ist kostengünstig, wenn Tester über mehrere Standorte verteilt sind, erfordert jedoch einen geschulten Moderator mit hohen Kommunikationsfähigkeiten.
10. Kartensortierung
In der Regel persönlich und in einer Laborsituation moderiert, erhalten die Tester einen Stapel Karten, auf denen einzelne Inhalte oder Funktionen markiert sind. Benutzer ordnen die Informationsarchitektur entsprechend ihrer Meinung nach Kategorien und Unterelementen an. Ein Moderator bittet dann jeden Benutzer, seine Logik zu erklären.
Wenn die Logik solide ist, schauen Sie sich den beliebtesten Card Sort-Trend an.
11. Tests mit offenen Fragen
Hurra, du musst keine Gedanken lesen.
Sie können Benutzer direkt fragen, was sie über irgendetwas denken. Offene Fragen sind weit gefasst und geben dem Benutzer die Flexibilität, etwas im Detail zu beschreiben, z. B. „Was halten Sie von diesem Produkt?“
Diese Fragen sind wertvoll, da Feedback aus der Perspektive des Benutzers, wenn es über die gesamte Stichprobe kombiniert wird, qualitative Trendlinien erzeugt (im Gegensatz zu geschlossenen Multiple-Choice-Fragen).
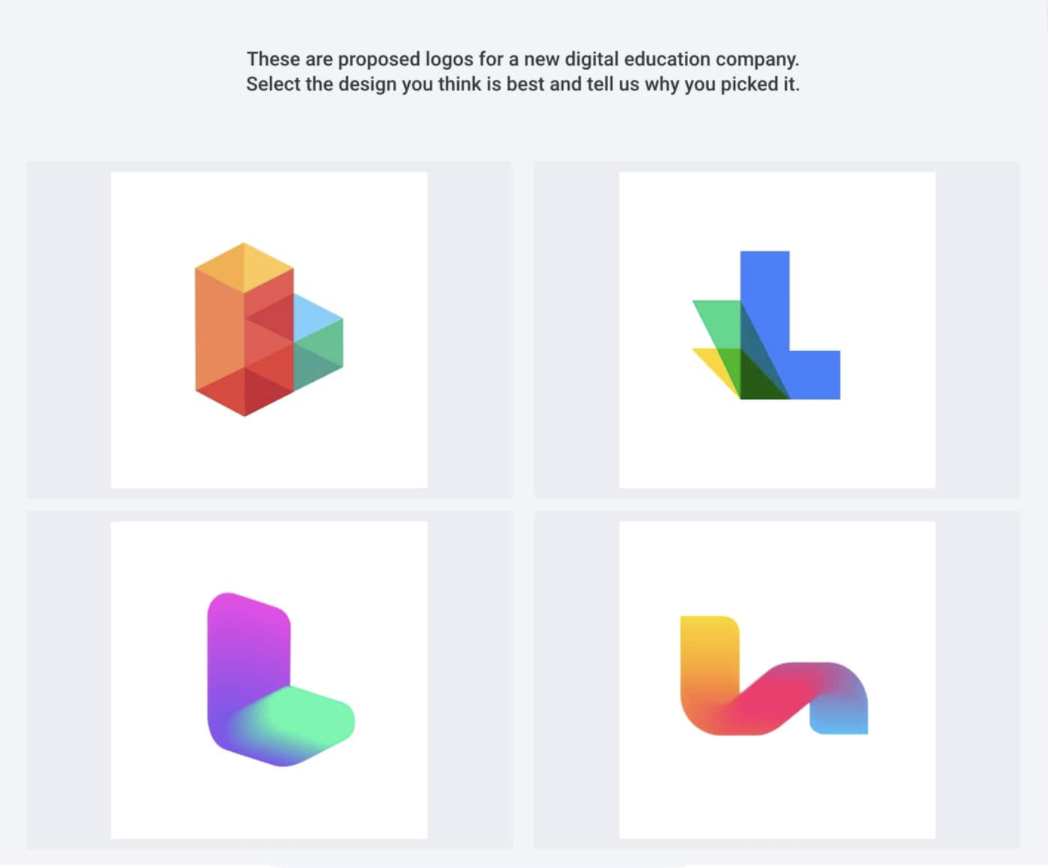
12. Präferenztests
Im Gegensatz zu einem Test mit offenen Fragen bieten Präferenztests den Benutzern eine Reihe definierter Optionen zur Auswahl. Präferenztests zeigen die besten Gestaltungsmöglichkeiten für Videos, Logos, Verpackungen oder Animationen auf.

13. Befragungsfragebögen (zB Survey Monkey )
Gefällt den Leuten meine Website oder nicht? Warum fragst du sie nicht?
Umfragen können schnell eine Tabelle voller Feedback füllen. Wenn es offene Fragen gibt, erhalten Sie möglicherweise sogar Feedback zu Funktionen, über die Sie nie nachgedacht haben. Nutzen Sie diese erschwingliche und schnelle Pause, um sich ein umfassendes Bild von der Kundenzufriedenheit zu machen. Testen Sie damit den Erfolg Ihrer Marke gegenüber Ihrer Zielgruppe.
14. Flurtests
Auch bekannt als Guerilla-Test (und manchmal Guerilla-Test – mit zwei Rs), ist dies ein moderierter persönlicher Test, der an einem öffentlichen Ort stattfindet, wo Sie zufällige Passanten fragen, was sie über etwas denken.
Dies funktioniert hervorragend, wenn sich Websites in der frühen Design- und Wireframing-Phase befinden.
Feedback-Fragen zu stellen
Sie sind wild darauf, Ihren Website-Usability-Score herauszufinden, also haben Sie ein paar Usability-Tests durchgeführt und jetzt starren Sie einer Testperson ins Gesicht – woohoo, was für eine Sache
Stellen Sie zu Beginn Ihrer Testreise unbedingt fünf großartige offene Fragen:
- Können Sie einfach beschreiben, was dieses Produkt tut, wenn Sie nur die Website sehen?
- Welche Website-Funktion hat Ihnen am besten gefallen?
- Was fehlte, um die Seite besser zu machen (was hat Sie geärgert, weil Sie das erwartet hatten)?
- Was ist das Coolste an dieser Website, das sie besser als die anderen macht?
- Was hat uns die Konkurrenz vor?
Neun praktische Tipps zum Testen der Benutzerfreundlichkeit von Websites
Wenn Sie neu in all dem sind, werden Sie diese Tests lieben, die Ihnen ein verrücktes Gefühl geben.
Sammeln Sie qualitative Daten und bilden Sie Testhypothesen:
- Definieren Sie Ziele für Ihre Studie: Verstehen Sie die Geschäftsprioritäten und Benutzerprioritäten. Ihre Ziele bestimmen die Richtung Ihrer Tests und die Aktionen, die Sie beobachten werden. Hier ist kein Platz für die „Feuer-bereit-zielen“-Mentalität – haben Sie einen Plan.
- Testen Sie die richtigen Benutzer : Sie sollten wissen, wer Ihr idealer Benutzer ist (Ihre primäre Persona). Optimieren Sie nicht für Personen, die für Ihre Zielgruppe nicht relevant sind.
- Bereiten Sie als Moderator Ihr Drehbuch vor: Halten Sie das Gespräch locker. Strukturieren Sie Ihre Fragen so, dass Ihre Probanden darüber sprechen, was sie schätzen und was sie brauchen. Forme jede Frage zu einer offenen Frage.
- Verwenden Sie die Segmentierung: Segmentieren Sie Ihre persönlichen Benutzer basierend auf ihren LTV-Metriken (Lifetime Value).
- Geben Sie den Subjekten eine auszuführende Aktion: Diese sollten auf den primären, sekundären und tertiären Funktionen Ihrer Website basieren.
- Verwenden Sie Sitzungsaufzeichnungen, um Ihr Publikum basierend auf Verkehrsquellen, demografischen Merkmalen, Verhalten und Aktionen zu segmentieren.
- Unterbrechen Sie Ihre Benutzer nicht und führen Sie sie nicht – das verdirbt Ihre Daten: Geben Sie bei physischen Tests Ihr Bestes, um ein unparteiischer Moderator mit äußerst begrenzter Interaktion und Anleitung zu sein.
- Zeitbenutzerbeobachtung: Identifizieren Sie Reibungspunkte, indem Sie Momente der Verwirrung notieren. Achten Sie auf Gesten, Pausen, Erkundungsrollen und Klicks.
- Benutzer, die wissen, dass sie beobachtet werden, könnten versuchen, für Sie aufzutreten. Sie überdenken die Aufgaben und das kann Ihre Daten verschmutzen und Ihre Ergebnisse verzerren. Schaffen Sie für beste Ergebnisse eine angenehme, natürliche Umgebung , in der sie mit Ihrem Produkt interagieren können.
Wenn Sie diese Tipps befolgen, werden Sie sich genauso in das Testen verlieben wie wir. Aber wenn die Tests vorbei sind, müssen Sie etwas mit den Ergebnissen machen.
So analysieren Sie Ihre Ergebnisse
Ok, du hast Tonnen und Tonnen und Tonnen von Ergebnissen, also was nun? Es gibt zwei Möglichkeiten, Ihre qualitativen Ergebnisse in umsetzbare Erkenntnisse umzuwandeln:
- Numerisch : Quantifizieren Sie Parameter und suchen Sie nach Gemeinsamkeiten
- Tiefe : Wie frustriert oder zufrieden waren Ihre Tester?
Numerische Einsicht
Vergleichen Sie Interaktionen und Erfahrungen verschiedener Benutzer mit einer numerischen Skala und variieren Sie Parameter, um die Unterschiede zwischen all Ihren aufgezeichneten Testsitzungen oder Beobachtungen zu sehen.
Richten Sie eine Hierarchie von Aktionen oder Funktionen Ihrer Website ein, die sich auf die Erfahrung eines Benutzers auswirken und gleichzeitig die Lebensfähigkeit Ihres Produkts beeinträchtigen würden. Suchen Sie dann mit geordneten Prioritäten nach einem Muster ähnlicher Erfahrungen (gut oder schlecht).
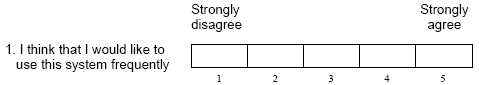
Eine SUS (oder System Usability Scale) wird seit Jahrzehnten verwendet. Wie eine Likert-Skala besteht sie im Grunde aus zehn Fragen, bei denen die Tester auf einer Skala von eins bis fünf zustimmen oder nicht zustimmen.

Mit Antworten auf einer numerischen Skala können Sie Trends viel einfacher erkennen, als eine Bewertung nach der anderen zu lesen.
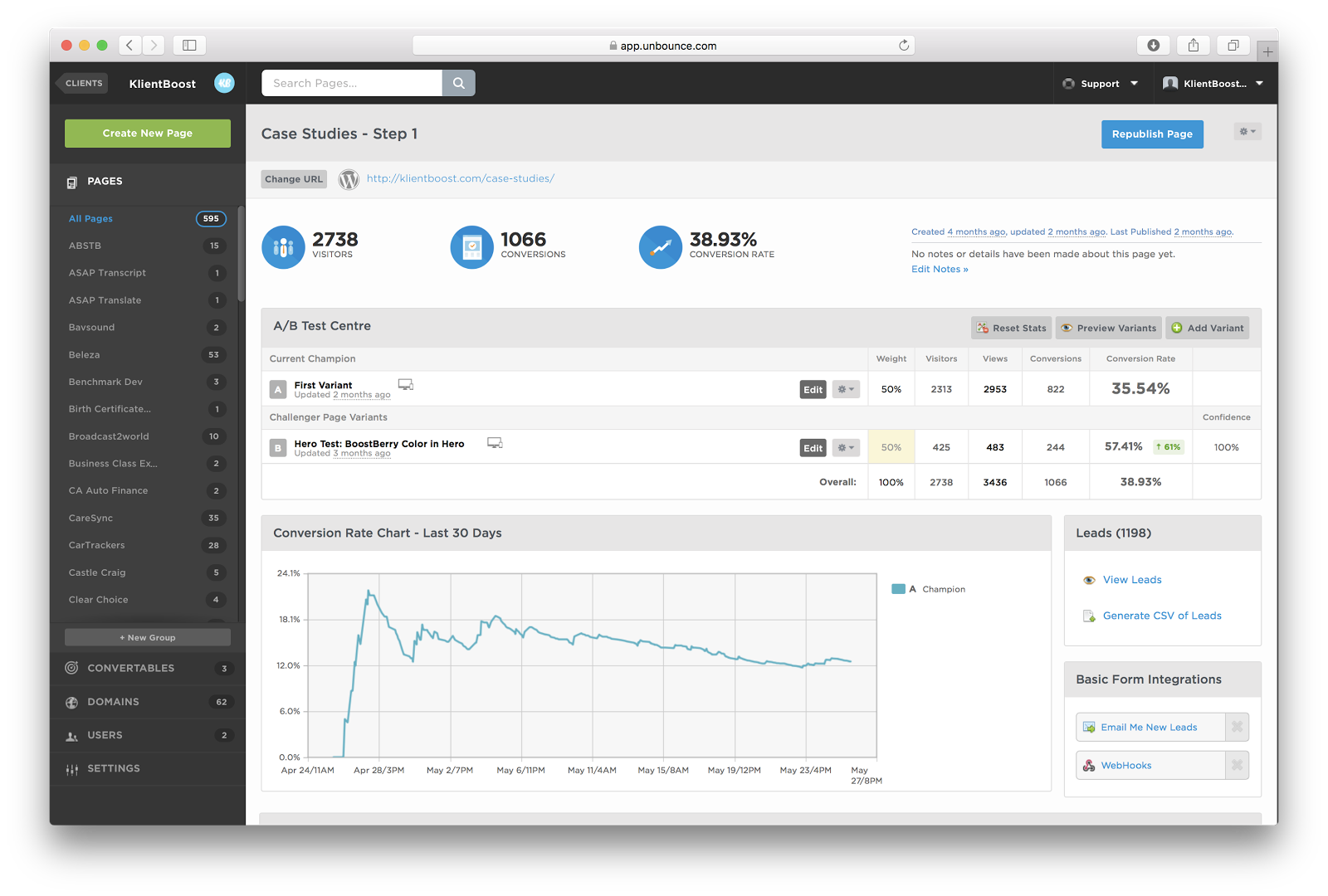
Bei KlientBoost testen wir unsere Zielseiten in Unbounce, einem beliebten Usability-Testtool, A/B und verwenden es, um nach Trends zu suchen.
Das Unbounce-Dashboard lässt Tonnen und Tonnen anderer Metriken wie Zeit auf der Website, Absprungrate, Dauer des Besuchs usw. aus. Es isoliert auch eine einfache Analyse, wie viele Besucher wir hatten, wie viele von ihnen konvertiert wurden, und den Vergleich, wie eine Variante gegenüber der anderen.
Unbounce erledigt die ganze harte Arbeit für uns, sodass wir leicht erkennen können, welche Variante erfolgreicher ist.

Hier ist das Ergebnis eines Tests, den wir in Unbounce auf einer Zielseite für unsere Fallstudien durchgeführt haben. Unser Designteam stellte die Hypothese auf, dass Besucher besser konvertieren könnten, wenn das Formular anders gestaltet wäre (um unseren Call-to-Action und unsere Botschaften hervorzuheben und das Formular insgesamt anklickbarer zu machen). Dieses alternative Design verbesserte die Conversion-Rate um 61 %, was ziemlich cool ist
Das ist ein Beispiel dafür, was Sie erreichen wollen: Gemeinsamkeiten isolieren, um Erfolge und Misserfolge zu interpretieren.
So misst man Ergebnisse in einem Zahlensystem. Aber es gibt auch einen menschlicheren Ansatz…
Einsichtstiefe
Da das Testen der Benutzerfreundlichkeit von Websites roboterhaft sein kann, verwenden Sie Interviews als Grundlage, um ein Gefühl oder einen qualitativen Eindruck zu bekommen. Machen Sie es zu einer menschlichen Erfahrung und verbinden Sie sich auf echte Weise mit Ihren Testern.
Führen Sie Interviews mit Ihren persönlichen Testern durch oder wenden Sie sich für weitere Analysen an Ihre aufgezeichneten Sitzungstester. Diese Gespräche leiten Ihre offenen Diskussionen darüber, wann sie verwirrt, frustriert oder abgelenkt wurden.
Dies ist entscheidend, weil sie vielleicht nicht per se verwirrt waren, aber sie fanden die Erfahrung dennoch irgendwie frustrierend. Besucher sind viel mehr als nur Zahlen und ihre Erfahrungen sind komplex, sodass dieser Ansatz aufzeigen kann, wie die allgemeine Benutzererfahrung optimiert werden kann.
Messung der Erfahrung mit Website-Usability-Testmethoden
Jetzt, wo Sie ein paar Tricks auf Lager haben, bringen Sie sie zu Ihrem nächsten Marketing-Meeting und beeindrucken Sie Ihre Teamkollegen. Führen Sie den Weg nach vorn, indem Sie empfehlen, welche Benutzertestmethoden Ihrer Meinung nach die besten Ergebnisse liefern, sei es wirklich schnell, günstig oder gründlich (wie ein Chef), um bahnbrechende Erkenntnisse zu gewinnen.
Gab es Usability-Probleme? Wenden Sie die Ergebnisse an, nehmen Sie einige Änderungen vor, testen Sie diese Änderung erneut und straffen Sie Ihre Website, bis sie sich in eine Konvertierungsmaschine verwandelt.
Eine gut aussehende Website ist ein Anfang. Aber die Funktion ist so viel wichtiger als die Form, wenn es um Umbauten geht. Verwenden Sie Methoden zum Testen der Benutzerfreundlichkeit von Websites, um zu testen, ob ihre Leistung so gut ist, wie sie aussieht – und beginnen Sie, mehr Geld mit Ihrer Website zu verdienen (yeehaw).
