14 łatwych metod testowania użyteczności witryny dla lepszych wyników [2022]
Opublikowany: 2022-04-17Wiesz, czy potencjalni klienci lubią Twój produkt po sposobie, w jaki wchodzą w interakcję z Twoją witryną.
Jeśli nie spodoba im się Twoja strona, szybko ją opuszczą – lub potencjalnie wściekły klik. Jeśli im się to spodoba, sprawią, że twoja mapa cieplna się zapali.
Aby upewnić się, że pokochają Twoją stronę, musisz zaznaczyć kilka znaczników wyboru witryny:
pochwal się wartością swojego produktu/usługi
uczynić witrynę łatwą w użyciu (dobra użyteczność)
Spraw, aby Twoja witryna była przyjemna w użyciu (doświadczenie użytkownika)
Zwiększ liczbę konwersji
Aby sprawdzić te cele, najpierw obserwujesz, jaki rodzaj interakcji ma już miejsce w Twojej witrynie, i istnieje kilka różnych metod, których możesz użyć, aby to przetestować.
W tym poście będziemy
- dotknąć popularnych metod testowania użyteczności
- kategoryzować je, aby ułatwić analizę wyników badań
- dać ci kilka szybkich i niedrogich technik do wypróbowania
- srebrny talerz 14 super-duper końcówek testowych
- zaproponuj jedną witrynę do testowania użyteczności witryny, która umieszcza wszystko w jednym miejscu
- powiedzieć, jakie praktyczne opinie użytkowników należy zebrać
Na koniec będziesz dokładnie wiedział, co musisz zrobić, aby Twoje produkty wyskoczyły z Twojej strony i zachęciły klientów do kliknięcia tego CTA.
- Co to jest testowanie użyteczności witryny?
- Dlaczego metody testowania użyteczności witryny są ważne?
- Analityka a testowanie użyteczności
- Kategorie testów użyteczności strony internetowej
- Popularne metody testowania użyteczności stron internetowych
- 14 niedrogich, szybkich metod testowania użyteczności strony internetowej
- Pytania zwrotne do zadawania
- Dziewięć super-duper praktycznych wskazówek dotyczących testowania użyteczności strony internetowej
- Jak analizować wyniki
- Mierzenie doświadczenia z metodami testowania użyteczności strony internetowej
Otrzymuj co tydzień zupełnie nowe strategie konwersji prosto do swojej skrzynki odbiorczej. 23 739 osób już jest!
Co to jest testowanie użyteczności witryny?
Testowanie użyteczności witryny pozwala ocenić, jak łatwo ludzie mogą korzystać z Twojej witryny (lub aplikacji) w celu poznania Twoich produktów.
Chcesz, aby Twoja witryna była wysoce użyteczna , więc testujesz różne rzeczy na różnych etapach użytkownika za pomocą kilku różnych metod. Następnie bierzesz te wyniki i sprawiasz, że przewijanie i poruszanie się po stronie jest łatwe, intuicyjne i przyjemne.
Chcesz, aby klienci mogli bez wysiłku odkryć wszystkie sposoby, w jakie Twój produkt jest dokładnie tym, czego chcą/potrzebują, ponieważ cokolwiek poza niesamowitą użytecznością stawia Cię w przeciętnej kategorii, w której nikt z nas nie chce być.
Jeśli masz niesamowity produkt z słabą stroną internetową/aplikacją, która go promuje, jest to szkoda dla Twojego produktu.
Wykorzystaj swoją stronę internetową, aby pochwalić się produktem, a nie go odbierać.
Dlaczego metody testowania użyteczności witryny są ważne?
Wszyscy zakładamy, w jaki sposób użytkownicy będą wchodzić w interakcje z naszymi produktami, ale wiesz, co mówią o założeniach… po prostu robią dupę z „u” i „mnie”. Niesprawdzone założenie to zmarnowana myśl.
Przetestuj więc to założenie; dzięki temu wiesz na pewno, co działa. Następnie rób więcej tego, co działa.
Istnieje kilka popularnych metod testowania, które identyfikują, gdzie znajdują się Twoje progi zwalniające, dzięki czemu możesz pozbyć się problemów, które powodują frustrację, dezorientację – a czasem przewracanie oczami – które kończą się kliknięciami. Testy użyteczności witryny wskazują również, jakich funkcji brakuje, które mogą naprawdę wynieść Twoją stronę na szczyt.
Ale testy użyteczności witryny w najlepszym wydaniu pokazują, co robisz dobrze.
Możesz zobaczyć, gdzie użytkownicy mają świetne, usprawnione doświadczenia, a następnie przenieść te dane do tabeli projektów, aby nadać priorytet innym funkcjom witryny.
Analityka a testowanie użyteczności
Narzędzia zbierają dane o tym, co Twoi użytkownicy robią z Twoim produktem. Ale o to chodzi: te wskaźniki odzwierciedlają tylko podjęte działania.
Czy nie o to nam chodzi?
Nie.
Niektóre działania są wykonywane przez użytkowników, którzy są sfrustrowani — a nawet klikają wściekły (gdy ludzie klikają element Twojej strony wielokrotnie z frustracji).
Tylko dlatego, że akcja się dzieje, nie oznacza, że masz zadowolonych użytkowników, którzy klikają. Sfrustrowane działania użytkowników nie powiedzą Ci, czy środowisko, które zapewniasz, jest najlepsze, jakie może być.
Analiza na szalce Petriego nie jest pomocna. Musisz powiązać te analizy z kilkoma kluczowymi inicjatywami, aby podejmować dobre decyzje dotyczące tworzenia, zarządzania i optymalizacji witryny w najlepszy sposób.
Kategorie testów użyteczności strony internetowej
Testowanie nie jest czynnością jednorazową i nie zawsze odbywa się w ten sam sposób lub w tym samym kontekście.
Do Twojej dyspozycji są trzy rodzaje testów użyteczności:
- Badawczy
- Oszacowanie
- Porównawczy
Eksploracyjne testy użyteczności strony internetowej
Masz nowy prototyp i jest on na surowym etapie projektowania. To wtedy chcesz wiedzieć, czy użytkownicy rozumieją przeznaczenie Twojego produktu. Użyj eksploracyjnych testów użyteczności, aby sprawdzić, czy witryna na wczesnym etapie jest dobra, zanim przystąpisz do dalszego rozwoju witryny.
Ocena użyteczności
Eksploracyjne testy prototypów poszły dobrze, więc teraz skupisz się na ogólnej użyteczności dzięki testom technologii w czasie rzeczywistym.
Na tym etapie sprawdzasz, czy użytkownicy są zadowoleni z witryny.
- Czy chcieliby mieć inną funkcję?
- Czy uważają, że można to uprościć?
- Czy postrzegają to jako wysokiej jakości?
Porównawcze testy użyteczności
Czy zmieniłeś coś w swojej witrynie po wstępnych testach? Czy użytkownicy ocenili, że ma pozytywne cechy, ale miejsce na ulepszenia? Czy na podstawie tych testów dokonałeś drugiej (i trzeciej) zmiany?
Czas je porównać i zaobserwować , co użytkownicy lubią lub nie lubią w tych nowych wersjach.
W tym miejscu określisz ilościowo porównania, rozróżniając mocne i słabe strony oraz możliwości. Może będziesz śledzić liczbę kroków potrzebnych do wykonania zadań. W tego typu testach użyteczności ocenisz zalety, wady i utracone możliwości dodatkowych funkcji.
I pamiętaj o tym: aby jak najlepiej wykorzystać swoją witrynę, będziesz przechodzić przez każdy z tych etapów testowania w sposób ciągły.
Popularne metody testowania użyteczności stron internetowych
Tak, będziesz testować liczby, stwierdzenia i ruchy. Ale to, co tak naprawdę testujesz, to zadowolenie potencjalnych klientów. A sposób, w jaki to robisz, jest dostępny w kilku różnych pakietach, od fizycznych po wirtualne.
- Osobiście
- Wirtualny
- Moderowana
- Niemoderowane
Testy osobiste (fizyczne)
Może to zabrzmieć nudno, ale interakcja między osobami zapewnia mnóstwo wglądu.
Na przykład, firma może zaprosić odbiorców testowych do swojego biura i mieć 30 minut na skorzystanie ze swojej strony internetowej. Mogą zostać poproszeni o zakup produktu, zapisanie się do newslettera lub znalezienie lokalizacji w sklepie.
Twój zespół może obserwować interakcje. Po sesji możesz również przeprowadzić wywiad z publicznością testową na temat ich upodobań, niechęci, wyzwań i tego, co im się podobało.
Jako interesariusz ten rodzaj interakcji „w prawdziwym życiu” okazuje się w niektórych przypadkach bardziej wartościowy niż inne metody. Duży rozmiar próbki eliminuje nieuczciwe komentarze odstających, dzięki czemu możesz przejść do procesu projektowania w pełni obciążonego świadomym nowym kierunkiem.
Wirtualne (udostępnianie ekranu)
Wirtualne testy polegają na tym, że nagrywasz ekran osoby wykonującej predefiniowane zadania na swojej stronie internetowej, aby zebrać dane o ich doświadczeniach i obserwować ich mimikę i reakcje ciała. Jest to zdalne testowanie użyteczności, które stało się normą nad fizyczną obserwacją osobistą.
Śledzenie tych działań jest tak proste, jak użycie narzędzia, takiego jak UserTesting, które wykorzystuje nagrywanie ekranu w czasie rzeczywistym, dzięki czemu widzisz swoje strony docelowe dokładnie tak, jak widzą je Twoi odbiorcy.

Moderowana
Moderator to ktoś, kto zbiera opinie od żywych użytkowników. Testowanie moderowane prowadzi testerów przez zadania, podczas gdy moderator odpowiada na pytania i odpowiedzi w czasie rzeczywistym (starając się, aby nie prowadzić testera w żadnym konkretnym kierunku). Moderatorzy mają wpływ na wynik.
Niemoderowane
Niemoderowane testy użyteczności odbywają się bez moderatora. Nikt niczym nie kieruje. To szybki i niedrogi sposób na gromadzenie danych. Uczestnicy testu wykonują zadania we własnej przestrzeni, na własnych urządzeniach i bez obecności moderatora – co powoduje, że strona internetowa jest używana w sposób naturalny . Minusem jest to, że tego typu testy dostarczają mniej szczegółowych wyników.
Czy potrafisz mieszać i łączyć te cztery procesy testowania? Byłoby nudno tego nie robić.
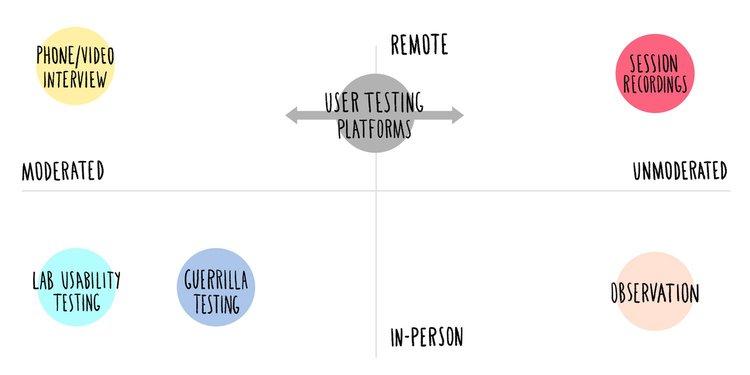
Oto kilka sposobów, w jakie testowanie użyteczności witryny działa osobiście w porównaniu ze zdalnym i moderowanym lub niemoderowanym (przejdziemy do tych poniżej):

Okej świetnie. Masz kilka różnych sposobów zbierania danych, ale zastanawiasz się, jak zacząć tanio.
Mamy cię. Sprawdź to
14 niedrogich, szybkich metod testowania użyteczności strony internetowej
Nie każda metoda testowania musi obejmować drogie środowisko testowe, którego uruchomienie zajmuje setki godzin — zwykle przekracza budżet. Istnieje 14 sposobów na szybkie zbieranie danych dotyczących użyteczności.
1. 5-sekundowe testy użyteczności
Co się wyróżniało? Na przykład, co tak naprawdę zrobiło największe pierwsze wrażenie?
Użyj 5-sekundowego testu, aby uzyskać natychmiastowe odpowiedzi przypominające . Użytkownicy są informowani z wyprzedzeniem, że będą mieli tylko 5 sekund na przeskanowanie Twojej strony internetowej, a następnie odpowiedzą na mały zestaw pytań, takich jak
- Jaki jest cel strony?
- Do kogo jest kierowana strona?
- Czy marka wygląda na godną zaufania?
Czasami 5 sekund to wszystko, co masz. Albo przyciągniesz uwagę, albo nie. Dowiedz się na pierwszy rzut oka, czy sprzedajesz swój produkt w mniej niż kilka sekund. Jeśli nie, przeprojektuj stronę lub zmień kopię.

2. Kliknij testy /testy warunkowe
Na co klikają testerzy? Czy możesz zmniejszyć liczbę kliknięć, aby osiągnąć ten sam wynik?
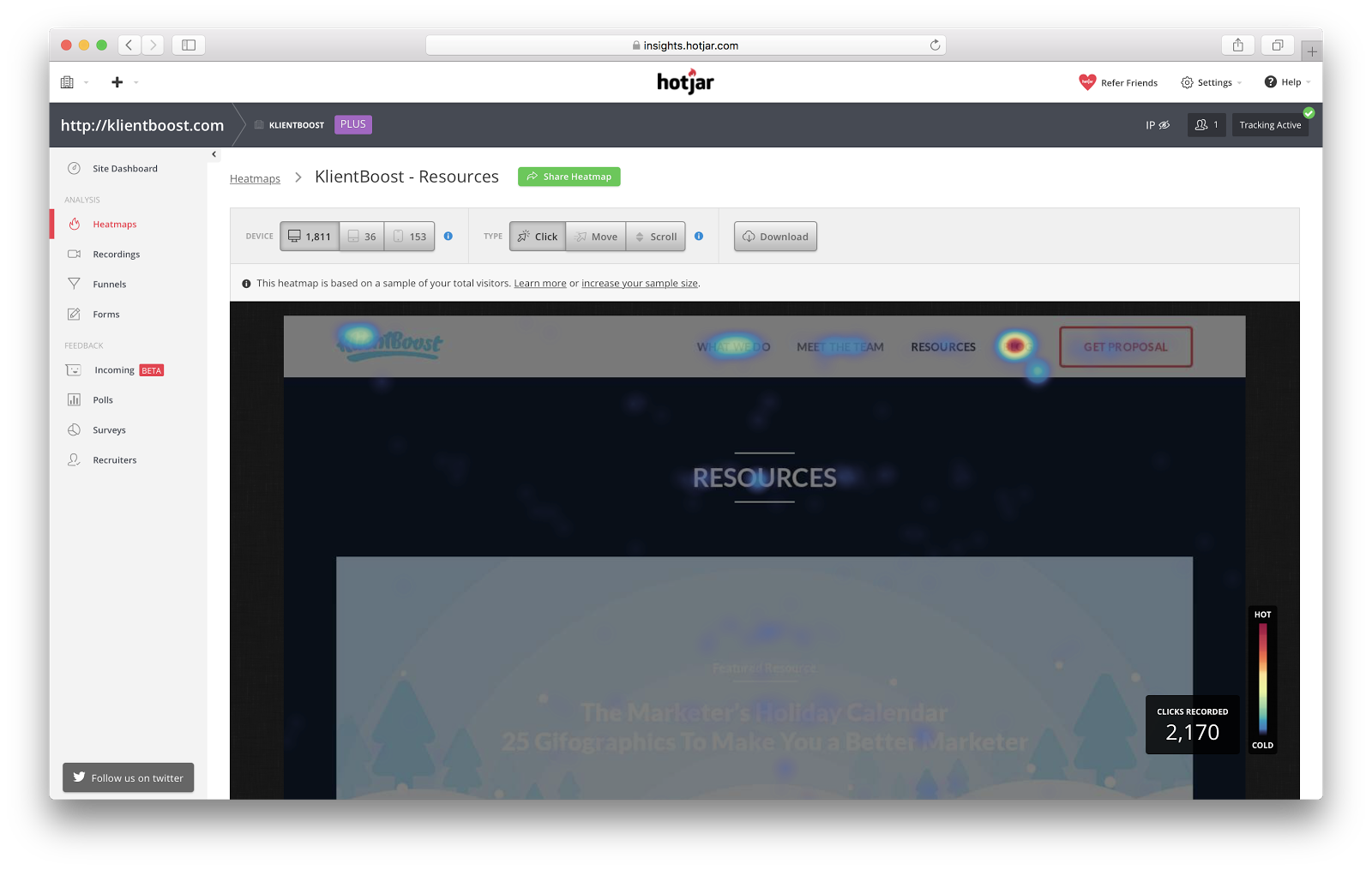
Klastry kliknięć, ciemne mapy i mapy popularności gromadzą wyniki kliknięć, ułatwiając wizualizację tego, na czym skupiają się Twoi użytkownicy. Jeśli nie skoncentrują się/nie klikną na tej jednej akcji, którą chcesz, aby wykonali tę zmianę.
W KlientBoost wdrażamy mapy ciepła i mapy przewijania, aby ocenić, w jaki sposób nasi odwiedzający wchodzą w interakcję z naszymi stronami.

Chcieliśmy wiedzieć, jakie zasoby na naszej stronie Zasoby mają najwięcej kliknięć. Odkryliśmy, że nasze przewodniki i webinaria cieszyły się znacznie większą popularnością niż nasze wywiady i wzmianki, więc odłożyliśmy nacisk na wywiady i zaczęliśmy pracować nad dodatkowymi przewodnikami i webinariami dla przyszłych ofert marketingowych.
3. Testy treści
Czy Twoje treści są oceniane? Test treści gromadzi dane ilościowe (takie jak czytelność, ton, styl słów itp.) od docelowych odbiorców, aby odpowiedzieć, czy rozumieją i identyfikują się z Twoją propozycją wartości. Odpowiada, jeśli Twoja treść przejdzie z oceną A+ lub powoduje problemy z wrażeniami użytkownika.
4. Copywriting/zamknij testy
Czy Twoja wiadomość brzmi prawdziwie? Czy określiłeś rzeczy najlepiej? Czy Twoje cechy są wyraźnie zaznaczone? Czy pisanie jest przyjemne? Czy obietnica jest wiarygodna? Test zamknięcia informuje o tym.
5. Testy szkieletowe
Czy projekt Twojej strony internetowej lub aplikacji ma sens? Chcesz przetestować różne układy? Kiedy intuicyjny przepływ jest rzeczą, którą chcesz przetestować, jest to test dla Ciebie. Modele szkieletowe to świetne narzędzie do badania użytkowników.
6. Testowanie drzew
Testowanie drzewa to zaawansowana funkcja mapowania użyteczności, która modyfikuje architekturę informacji menu na stronach internetowych, aplikacjach i prototypach.
Całkiem prosty w użyciu. Poproś testerów, aby nakreślili hierarchię sposobu, w jaki przeglądają informacje.
To jest odwrotność sortowania kart. Zamiast dawać użytkownikom mnóstwo kart do sortowania w sposób, który ma dla nich sens hierarchiczny, testy drzewa prezentują ułożone menu (menu główne z podpunktami) i proszą użytkowników o znalezienie czegoś.
Czy łatwo je odnajdują? Oznacza to, że znajdował się tam, gdzie według użytkownika powinien znajdować się w strukturze menu — weryfikuje możliwość znalezienia informacji.
7. Testy A/B
Daj dwóm kontrolowanym odbiorcom dwa sposoby na zrobienie czegoś, ale każdy odbiorca ma jedną (i tylko jedną) różnicę, czy to nagłówek, wezwanie do działania, układ itp. Zasadniczo porównujesz dwie wersje tego samego z niewielką zmianą aby dokładnie zobaczyć, która wersja wygrywa (otrzymuje najwięcej kliknięć lub pozytywnych reakcji).
8. Śledzenie wzroku
To narzędzie do testowania witryny UX śledzi ruchy oczu użytkowników końcowych, aby zobaczyć, jak ludzie angażują się w Twoją witrynę lub projekt. Rejestruje wizualne zachowanie użytkownika, co jest ważne, aby zmierzyć, który obszar w witrynie lub aplikacji przyciąga najwięcej uwagi. To całkiem fajny sposób na przetestowanie interakcji między interfejsem użytkownika a użytkownikiem, z którym ma do czynienia.
9. Rozmowa telefoniczna/zapytanie kontekstowe
Ta metoda wywiadu śledzi informacje o doświadczeniu użytkownika od prawdziwych użytkowników w ich własnym środowisku. Moderator instruuje uczestników, aby wykonywali zadania na własnych urządzeniach, a opinie są rejestrowane zdalnie.
Ta metoda jest opłacalna, gdy testerzy są rozproszeni w wielu lokalizacjach, ale wymaga przeszkolonego moderatora o wysokich umiejętnościach komunikacyjnych.
10. Sortowanie kart
Zazwyczaj osobiście i moderowani w warunkach laboratoryjnych, testerzy otrzymują stos kart z zaznaczoną na nich indywidualną treścią lub cechami. Użytkownicy porządkują architekturę informacji zgodnie z tym, jak według nich powinny wyglądać kategorie i podpunkty. Moderator prosi następnie każdego użytkownika o wyjaśnienie swojej logiki.
Gdy logika jest rozsądna, spójrz na najpopularniejszy trend sortowania kart.
11. Testy pytań otwartych
Hurra, nie musisz czytać w myślach.
Możesz od razu zapytać użytkowników, co myślą o czymkolwiek. Pytania otwarte są szerokie i dają użytkownikowi elastyczność w zakresie szczegółowego opisu, np. „Co sądzisz o tym produkcie?”
Pytania te są cenne, ponieważ informacje zwrotne z perspektywy użytkownika, po połączeniu w całej próbie, tworzą jakościowe linie trendu (w przeciwieństwie do zamkniętych pytań wielokrotnego wyboru).
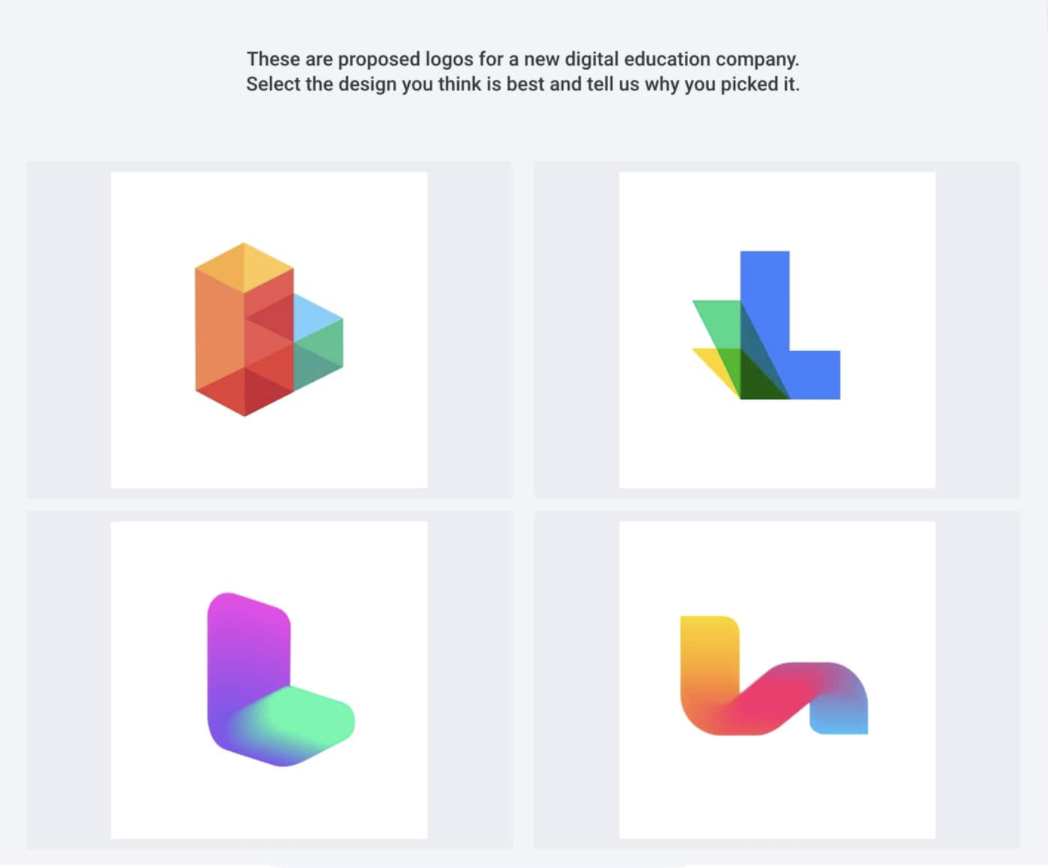
12. Testy preferencji
W przeciwieństwie do testu z pytaniami otwartymi, testy preferencji prezentują użytkownikom zestaw zdefiniowanych opcji do wyboru. Testy preferencji wskazują najlepsze opcje projektowania filmów, logo, opakowań lub animacji.

13. Kwestionariusze ankiet (np . Survey Monkey )
Czy ludzie lubią moją stronę internetową, czy nie? Dlaczego ich nie zapytać?
Ankiety mogą szybko wypełnić arkusz kalkulacyjny pełen informacji zwrotnych. Jeśli pojawią się pytania otwarte, możesz nawet otrzymać informację zwrotną na temat funkcji, o które nawet nie pomyślałeś. Wykorzystaj ten niedrogi i szybki odpoczynek, aby uzyskać szerokie pojęcie o zadowoleniu klienta. Użyj go, aby przetestować sukces swojej marki w porównaniu z grupą docelową.
14. Testy w korytarzu
Znany również jako testowanie partyzanckie (a czasami testowanie partyzanckie — z dwoma R), jest to moderowany test osobisty, który odbywa się w miejscu publicznym, w którym pytasz przypadkowych przechodniów, co myślą o czymś.
Działa to doskonale, gdy strony internetowe są na wczesnym etapie projektowania i tworzenia szkieletów.
Pytania zwrotne do zadawania
Nie możesz się doczekać, aby obliczyć ocenę użyteczności swojej witryny, więc ustawiasz kilka testów użyteczności, a teraz wpatrujesz się w twarz badanego — woohoo, droga do zrobienia
Rozpoczynając swoją podróż testową, zadaj pięć świetnych pytań otwartych:
- Czy możesz łatwo opisać, co robi ten produkt, po prostu patrząc na stronę internetową?
- Która funkcja strony podobała Ci się najbardziej?
- Czego brakowało, co mogłoby ulepszyć witrynę (co cię denerwowało, ponieważ spodziewałeś się tego)?
- Jaka jest najfajniejsza rzecz w tej witrynie, która czyni ją lepszą od pozostałych?
- Jaka jest jedna rzecz, którą ma nas konkurencja?
Dziewięć super-duper praktycznych wskazówek dotyczących testowania użyteczności strony internetowej
Jeśli jesteś nowy w tym wszystkim, pokochasz te testy, które dają ci szalone odczucia.
Zacznij zbierać dane jakościowe i formułować hipotezy testowe:
- Zdefiniuj cele swojego badania: Zrozum priorytety biznesowe i priorytety użytkowników. Twoje cele będą kształtować kierunek twoich testów i działania, które będziesz obserwować. Nie ma tu miejsca na mentalność „gotowy do celu” – miej plan.
- Przetestuj odpowiednich użytkowników : Powinieneś wiedzieć, kto jest Twoim idealnym użytkownikiem (twoja główna osoba). Nie optymalizuj pod kątem osób, które nie są odpowiednie dla Twojej grupy docelowej.
- Jako moderator przygotuj swój scenariusz: Niech rozmowa będzie luźna. Uporządkuj swoje pytania tak, aby badani mówili o tym, co cenią i czego potrzebują. Zmień każde pytanie w pytanie otwarte.
- Użyj segmentacji: podziel użytkowników na segmenty na podstawie ich wskaźników LTV (wartość od początku śledzenia).
- Daj podmiotom działanie do wykonania: Powinny one opierać się na podstawowych, drugorzędnych i trzeciorzędnych funkcjach Twojej witryny.
- Użyj nagrań sesji, aby podzielić odbiorców na segmenty na podstawie źródeł odwiedzin, danych demograficznych, zachowań i działań.
- Nie przeszkadzaj użytkownikom ani nie kieruj nimi — to psuje dane: w przypadku testów fizycznych postaraj się być bezstronnym moderatorem z bardzo ograniczoną interakcją i kierunkiem.
- Obserwacja użytkownika czasu: Zidentyfikuj punkty tarcia , odnotowując momenty zamieszania. Szukaj gestów, przerw, zwojów eksploracyjnych i kliknięć.
- Użytkownicy, którzy wiedzą, że są obserwowani, mogą próbować wykonać dla Ciebie. Nadmiernie zastanawiają się nad zadaniami, co może zamącić Twoje dane i zafałszować wyniki. Aby uzyskać najlepsze wyniki, stwórz wygodne, naturalne środowisko , w którym będą mogli wchodzić w interakcje z Twoim produktem.
Jeśli zastosujesz się do tych wskazówek, zakochasz się w testowaniu, tak jak my. Ale po zakończeniu testów musisz coś zrobić z wynikami.
Jak analizować wyniki
Ok, masz mnóstwo wyników, więc co teraz? Istnieją dwa główne sposoby na przekształcenie wyników jakościowych w praktyczne spostrzeżenia:
- Numeryczne : określ ilościowo parametry i poszukaj podobieństw
- Głębokość : Jak sfrustrowani lub wygodni byli Twoi testerzy?
Wgląd numeryczny
Porównuj interakcje i doświadczenia różnych użytkowników za pomocą skali liczbowej i zmieniaj parametry, aby zobaczyć różnice między wszystkimi zarejestrowanymi sesjami testowymi lub obserwacjami.
Ustal hierarchię działań lub funkcji swojej witryny, które wpłynęłyby na wrażenia użytkownika, jednocześnie wpływając na rentowność Twojego produktu. Następnie, układając priorytety, poszukaj wzorca podobnych doświadczeń (dobrych lub złych).
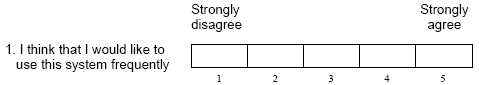
Skala SUS (lub Skala Użyteczności Systemu jest używana od dziesięcioleci. Podobnie jak skala Likerta, jest to w zasadzie dziesięć pytań, w których testerzy zgadzają się lub nie zgadzają w skali od jednego do pięciu.

Dzięki odpowiedziom w skali numerycznej będziesz w stanie znacznie łatwiej zobaczyć trendy niż czytanie recenzji po przeglądzie.
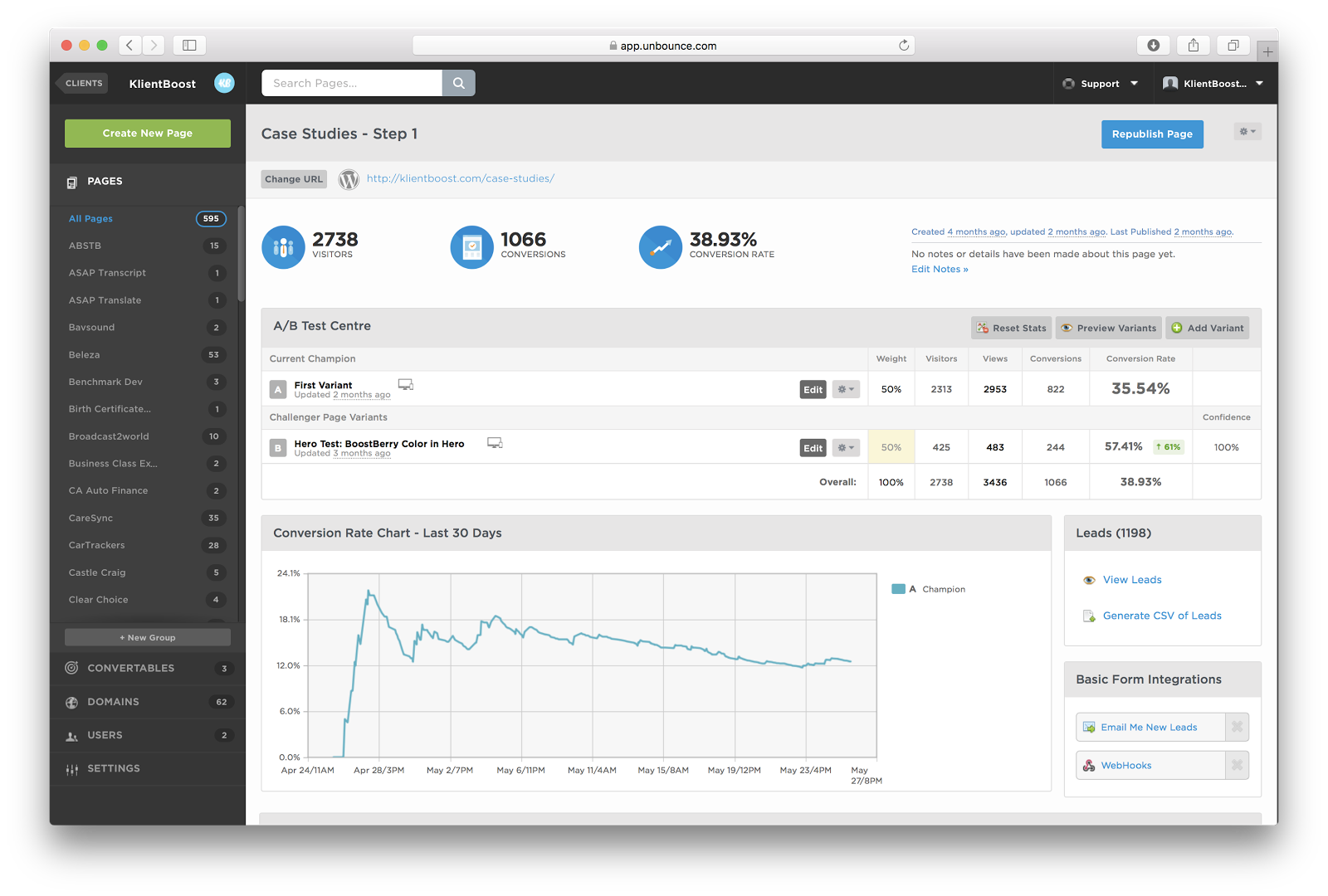
W KlientBoost testujemy A/B nasze landing pages w Unbounce, popularnym narzędziu do testowania użyteczności i używamy go do wyszukiwania trendów.
Pulpit nawigacyjny Unbounce pomija mnóstwo innych danych, takich jak czas spędzony w witrynie, współczynnik odrzuceń, czas trwania odwiedzin itp. Oddziela również prostą analizę tego, ilu odwiedziliśmy, ilu z nich dokonało konwersji, oraz porównanie tego, jak jeden wariant w porównaniu z drugim.
Unbounce wykonuje za nas całą ciężką pracę, dzięki czemu możemy łatwo zobaczyć, który wariant jest bardziej skuteczny.

Oto wynik testu, który przeprowadziliśmy w Unbounce na stronie docelowej naszych studiów przypadku. Nasz zespół projektowy postawił hipotezę, że użytkownicy mogą dokonywać lepszych konwersji, jeśli formularz został zaprojektowany inaczej (aby podkreślić nasze wezwanie do działania, komunikaty i ogólnie uczynić formularz bardziej klikalnym). Ten alternatywny projekt poprawił współczynnik konwersji o 61%, co jest całkiem fajne
To przykład tego, co próbujesz osiągnąć: izolowanie podobieństw w celu interpretacji sukcesów i porażek.
W ten sposób mierzy się wyniki w systemie numerycznym. Ale jest też bardziej ludzkie podejście…
Głębokość wglądu
Ponieważ testowanie użyteczności witryny może być zautomatyzowane, wykorzystaj wywiady jako podstawę do ustalenia odczucia lub jakościowego wrażenia. Uczyń to ludzkim doświadczeniem i połącz się w realny sposób ze swoimi testerami.
Przeprowadź wywiady z osobistymi testerami lub skontaktuj się z zarejestrowanymi testerami sesji w celu dalszej analizy. Te rozmowy prowadzą otwarte dyskusje na temat tego, kiedy są zdezorientowani, sfrustrowani lub rozkojarzeni.
Jest to krytyczne, ponieważ może nie byli zdezorientowani per se, ale nadal uważali to doświadczenie za frustrujące. Odwiedzający to znacznie więcej niż liczby, a ich doświadczenia są złożone, więc takie podejście może wskazać, jak zoptymalizować ogólne wrażenia użytkownika.
Mierzenie doświadczenia z metodami testowania użyteczności strony internetowej
Teraz, gdy masz już kilka sztuczek w zanadrzu, przynieś je na następne spotkanie marketingowe i zaimponuj swoim kolegom z zespołu. Wytyczaj drogę naprzód, polecając, które metody testowania użytkowników, które Twoim zdaniem dadzą najlepsze wyniki, niezależnie od tego, czy są to naprawdę szybkie, tanie, czy też dogłębne (jak szef), aby uzyskać spostrzeżenia zmieniające grę.
Czy wystąpiły problemy z użytecznością? Zastosuj wyniki, wprowadź zmiany, przetestuj je ponownie i popraw swoją witrynę, aż zamieni się w maszynę do konwersji.
Dobrze wyglądająca strona internetowa to początek. Ale funkcja jest o wiele ważniejsza niż forma, jeśli chodzi o konwersje. Użyj metod testowania użyteczności witryny, aby sprawdzić, czy jej działanie jest tak dobre, jak wygląda – i zacznij zarabiać więcej na swojej witrynie (yeehaw).
