14 metode ușoare de testare a utilizării site-ului web pentru rezultate mai bune [2022]
Publicat: 2022-04-17Știi dacă clienților potențiali le place produsul tău prin modul în care interacționează cu site-ul tău.
Dacă nu le place pagina dvs., vor pleca rapid sau, potențial, vor face clic cu furie. Dacă le place, îți vor face heatmap să ia foc.
Așadar, pentru a vă asigura că vă place pagina, trebuie să bifați câteva bife de site:
arătați valoarea produsului/serviciului dvs
faceți-vă site-ul ușor de utilizat (bună utilizare)
Faceți site-ul distractiv de utilizat (experiența utilizatorului)
Generați conversii
Pentru a verifica aceste obiective, mai întâi observați ce fel de interacțiune are deja loc pe site-ul dvs. și există câteva metode diferite pe care le puteți utiliza pentru a testa asta.
În această postare, vom face
- atingeți metodele populare de testare a gradului de utilizare
- clasificați-le pentru a facilita analiza rezultatelor testelor
- să vă ofere câteva tehnici rapide și economice de încercat
- platou de argint 14 sfaturi de testare super-duper
- sugerează un site de testare a gradului de utilizare a site-ului web care pune totul într-un singur loc
- să vă spun ce feedback practic al utilizatorilor ar trebui să adunați
La sfârșit, veți ști exact ce trebuie să faceți pentru ca produsele dvs. să iasă de pe pagină și pentru a-i determina pe clienți să facă clic pe acel CTA.
- Ce este testarea de utilizare a site-ului web?
- De ce sunt importante metodele de testare a gradului de utilizare a site-ului web?
- Analiză vs. testare de utilizare
- Categorii de testare a utilizării site-ului
- Metode populare de testare a gradului de utilizare a site-ului web
- 14 metode rapide de testare a utilizabilității site-ului web, prietenoase cu bugetul
- Întrebări de feedback de pus
- Nouă sfaturi practice de testare a utilizabilității site-ului web super-duper
- Cum să-ți analizezi rezultatele
- Evaluarea experienței cu metodele de testare a utilizabilității site-ului web
Primiți noi strategii de conversie direct în căsuța de e-mail în fiecare săptămână. 23.739 de persoane sunt deja!
Ce este testarea de utilizare a site-ului web?
Testarea utilizării site-ului web evaluează cât de ușor este pentru oameni să vă folosească site-ul (sau aplicația) pentru a vă cunoaște produsele.
Doriți ca site-ul dvs. să fie foarte utilizabil , astfel încât să testați diferite lucruri în diferite etape ale utilizatorului, cu câteva metode diferite. Apoi luați acele rezultate și faceți derularea și navigarea paginii dvs. ușoară, intuitivă și distractivă.
Vrei să faci fără efort pentru clienți să descopere toate modalitățile în care produsul tău este exact ceea ce își doresc/au nevoie, deoarece orice altceva mai puțin de uimitoare utilizare te plasează în categoria medie în care niciunul dintre noi nu vrea să fie.
Dacă aveți un produs incredibil cu un site web/aplicație slab care îl promovează, acesta este un deserviciu pentru produsul dvs.
Folosește-ți site-ul web pentru a arăta produsul, nu a-l elimina.
De ce sunt importante metodele de testare a gradului de utilizare a site-ului web?
Cu toții presupunem cum vor interacționa utilizatorii cu produsele noastre, dar știți ce spun ei despre presupuneri... doar fac un fund din „u” și „eu” O presupunere netestată este un gând irosit.
Deci testați această presupunere; așa știi sigur ce funcționează. Apoi fă mai mult din ceea ce funcționează.
Există câteva metode populare de testare care identifică unde se află scăderile tale de viteză, astfel încât să poți scăpa de dificultățile care provoacă frustrare, confuzie și, uneori, ochi, care se termină cu clicuri. Testarea de utilizare a site-ului web evidențiază, de asemenea, ce caracteristici lipsesc, care ar putea să vă aducă pagina într-adevăr peste cap.
Dar testarea de utilizare a site-ului la cel mai bun mod vă arată ce faceți bine.
Puteți vedea unde utilizatorii au experiențe grozave, simplificate și apoi să duceți acele date zâmbete în tabelul de design pentru a acorda prioritate altor funcții ale site-ului web.
Analiză vs. testare de utilizare
Instrumentele adună date despre ceea ce fac utilizatorii cu produsul dvs. Dar iată problema: aceste valori reflectă doar acțiunile întreprinse.
Nu asta căutăm?
Nu.
Unele acțiuni sunt executate de utilizatori care sunt frustrați – sau chiar furie prin clicuri (atunci când oamenii dau clic în mod repetat pe un element al paginii dvs. din frustrare).
Doar pentru că acțiunea are loc, nu înseamnă că aveți un utilizator fericit care face acele clicuri. Acțiunile frustrate ale utilizatorilor nu vă vor spune dacă mediul pe care îl oferiți este cel mai bun.
Analiza într-o cutie Petri nu este de ajutor. Trebuie să atașați acele analize la câteva inițiative cheie pentru a lua decizii bune cu privire la dezvoltarea, gestionarea și optimizarea site-ului dvs. în cel mai bun mod.
Categorii de testare a utilizării site-ului
Testarea nu este un lucru unic și nu se face întotdeauna în același mod sau în același context.
Există trei tipuri de testare de utilizare la dispoziție:
- Explorator
- Evaluare
- Comparativ
Testare explorativă de utilizare a site-ului web
Aveți un prototip nou și este într-o etapă de proiectare brută. Acesta este momentul în care doriți să știți dacă utilizatorii înțeleg scopul produsului dvs. Utilizați testarea explorativă de utilizare pentru a vedea dacă site-ul web în stadiu incipient este unul bun înainte de a continua dezvoltarea site-ului.
Evaluarea gradului de utilizare
Testarea explorativă a prototipului a mers bine, așa că acum vă veți concentra pe utilizarea generală cu teste în timp real ale tehnologiei.
În această etapă, testați dacă utilizatorii sunt mulțumiți de site.
- Și-ar dori să aibă altă caracteristică?
- Cred că ar putea fi simplificat?
- Îl percep ei ca fiind de înaltă calitate?
Testare comparativă de utilizare
Ați schimbat ceva la site-ul dvs. după testarea inițială? Utilizatorii au apreciat că are atribute pozitive, dar loc de îmbunătățire? Ați făcut o a doua (și a treia) modificare pe baza acestor teste?
Este timpul să le comparăm și să observați ce le place sau nu le place utilizatorilor la aceste noi versiuni.
Aici veți cuantifica comparațiile, distingând punctele forte, punctele slabe și oportunitățile. Poate veți urmări numărul de pași necesari pentru a finaliza sarcinile. În acest tip de testare de utilizare, veți evalua avantajele, dezavantajele și oportunitățile ratate pentru funcții suplimentare.
Și rețineți acest lucru: pentru a profita la maximum de site-ul dvs., veți parcurge continuu fiecare dintre acești pași de testare.
Metode populare de testare a gradului de utilizare a site-ului web
Da, veți testa numere, enunțuri și mișcări. Dar ceea ce testați cu adevărat este satisfacția utilizatorilor potențialilor clienți. Și cum faci asta vine în câteva pachete diferite, de la fizic la virtual.
- În persoană
- Virtual
- Moderat
- Nemoderat
Testare în persoană (fizică)
Acest lucru poate suna plictisitor, dar interacțiunea de la persoană la persoană oferă o mulțime de informații.
De exemplu, o companie ar putea avea un public de testare să vină în biroul său și să aibă 30 de minute pentru a-și folosi site-ul. Li se poate cere să cumpere un produs, să se înscrie pentru un buletin informativ sau să găsească o locație în magazin.
Echipa ta poate urmări interacțiunile. După sesiune, puteți, de asemenea, să intervievezi audiența de testare despre gusturile, antipatiile, provocările și despre ceea ce le-a plăcut.
Ca parte interesată, acest tip de interacțiune „în viața reală” se dovedește mai valoroasă în unele cazuri decât alte metode. O dimensiune mare a eșantionului elimină comentariile aberante, astfel încât să vă îndreptați către procesul de proiectare complet încărcat cu o nouă direcție informată.
Virtual (partajări de ecran)
Testarea virtuală este locul în care înregistrați ecranul persoanei care efectuează sarcini predefinite cu site-ul dvs. pentru a aduna date despre experiența lor și pentru a le observa expresiile faciale și reacțiile corpului. Aceasta este testarea de utilizare la distanță, care a devenit norma pentru observarea fizică în persoană.
Urmărirea acestor acțiuni este la fel de simplă ca și utilizarea unui instrument precum UserTesting, care folosește înregistrarea în timp real a ecranului, astfel încât să vă vedeți paginile de destinație exact așa cum le vede publicul.

Moderat
Un moderator este cineva care adună feedback de la utilizatorii în direct. Testarea moderată îi ghidează pe testeri prin sarcini, pe măsură ce moderatorul răspunde la întrebări și răspunsuri în timp real (făcând tot posibilul să nu conducă testerul într-o direcție anume). Moderatorii au o mână în rezultat.
Nemoderat
Testarea nemoderată de utilizare are loc fără un moderator. Nimeni nu ghidează nimic. Acesta este un mod rapid și accesibil de a culege date. Participanții la test îndeplinesc sarcini în propriul spațiu cu propriile dispozitive și fără un moderator prezent , ceea ce duce la utilizarea naturală a site-ului web . Dezavantajul este că acest tip de testare oferă rezultate mai puțin detaliate.
Puteți combina și potrivi aceste patru procese de testare? Ar fi plictisitor să nu.
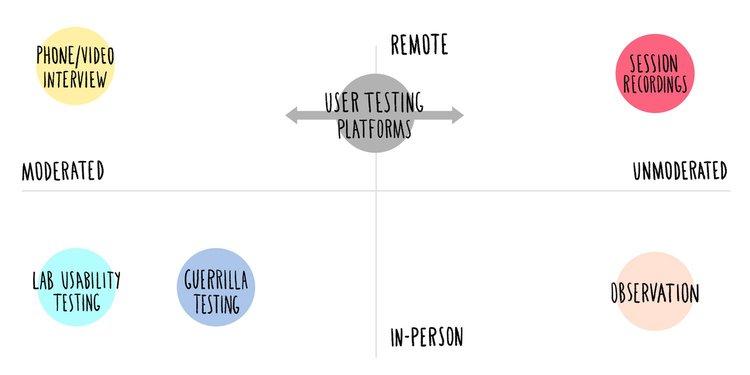
Iată câteva moduri în care testarea de utilizare a site-ului funcționează în persoană vs la distanță și moderată vs nemoderată (vom ajunge la acestea mai jos):

Bine, grozav. Aveți câteva moduri diferite de a aduna informații, dar vă întrebați cum puteți începe cu ieftin.
Te avem pe tine. Verificați asta
14 metode rapide de testare a utilizabilității site-ului web, prietenoase cu bugetul
Nu orice metodă de testare trebuie să implice un mediu de testare cu preț ridicat, care durează sute de ore pentru a rula - de obicei peste buget. Există 14 moduri prin care puteți aduna rapid date de utilizare.
1. Teste de utilizare în 5 secunde
Ce s-a remarcat? Cum ar fi, ce a făcut cu adevărat prima impresie cea mai mare?
Utilizați un test de 5 secunde pentru a obține răspunsuri de reamintire instantanee . Utilizatorilor li se spune din timp că vor avea la dispoziție doar 5 secunde pentru a vă scana pagina web și apoi vor răspunde la un mic set de întrebări precum
- Care este scopul paginii?
- Pe cine vizează pagina?
- Brandul pare demn de încredere?
Uneori, 5 secunde sunt tot ce primești. Ori vei capta atenția, ori nu. Aflați dintr-o privire dacă vă vindeți produsul în mai puțin de câteva secunde. Dacă nu, reproiectați pagina sau modificați copia.
2. Faceți clic pe teste /teste condiționate
Pe ce dau clic testerii? Puteți reduce numărul de clicuri pentru a obține același rezultat?

Grupurile de clicuri, hărțile întunecate și hărțile termice cumulează rezultatele clicurilor, ceea ce face mai ușor să vizualizați unde se concentrează utilizatorii. Dacă nu se concentrează/clic pe acțiunea pe care doriți să o facă, faceți acea modificare.
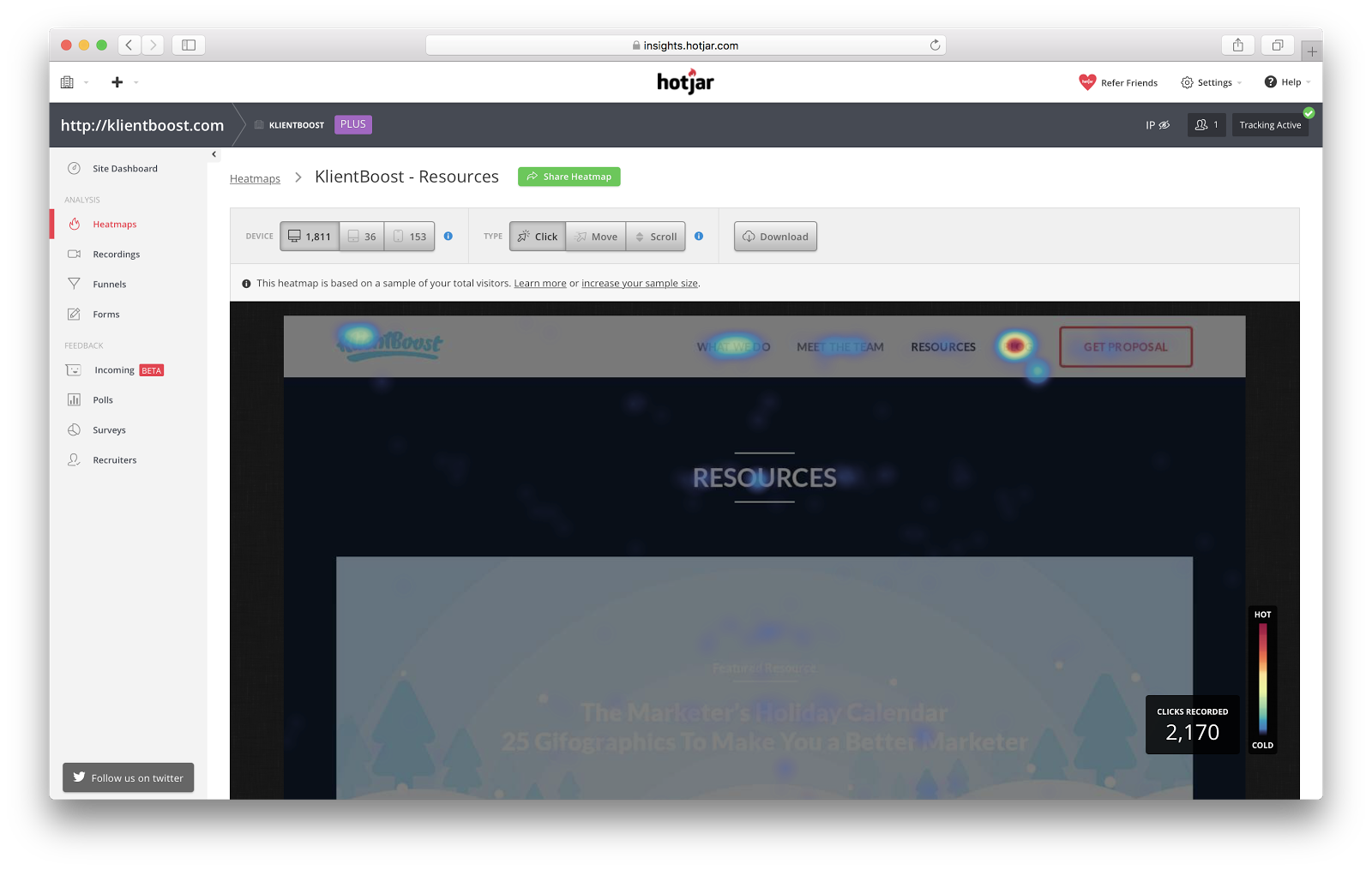
La KlientBoost, implementăm hărți termice și hărți de defilare pentru a evalua modul în care vizitatorii noștri interacționează cu paginile noastre.

Am vrut să știm ce resurse de pe pagina noastră de resurse au primit cele mai multe clicuri. Am descoperit că ghidurile și seminariile noastre web au fost mult mai populare decât interviurile și mențiunile noastre, așa că am subliniat interviurile și am început să lucrăm la ghiduri și seminarii web suplimentare pentru ofertele de marketing viitoare.
3. Teste de conținut
Conținutul tău face notă? Un test de conținut adună date cantitative (cum ar fi lizibilitatea, tonul, stilul cuvintelor etc.) de la publicul țintă pentru a răspunde dacă înțeleg sau nu și se identifică cu propunerea ta de valoare. Răspunde dacă conținutul tău trece cu A+ sau provoacă puncte dure în experiența utilizatorului.
4. Teste de copywriting/cloze
Sună adevărat mesajul tău? Ai etichetat lucrurile cel mai bine? Caracteristicile tale sunt clar marcate? Scrisul este plăcut? Este promisiunea credibilă? Un test cloze vă anunță.
5. Teste wireframe
Are sens designul paginii tale web sau al aplicației? Doriți să testați diferite machete? Când fluxul intuitiv este ceea ce doriți să testați, acesta este testul pentru dvs. Wireframes-urile sunt un instrument excelent de cercetare a utilizatorilor.
6. Testarea arborilor
Tree Testing este o caracteristică avansată de cartografiere a gradului de utilizare care modifică arhitectura informațională a meniurilor de pe site-uri web, aplicații și prototipuri.
Destul de simplu de utilizat. Cereți testerilor să stabilească o ierarhie a modului în care văd informațiile.
Aceasta este inversul sortării cardurilor. În loc să ofere utilizatorilor o grămadă de carduri pentru a sorta într-un mod care să aibă sens pentru ei din punct de vedere ierarhic, testele arborescente prezintă meniuri stivuite (meniul principal cu sub-articole) și le cer utilizatorilor să găsească ceva.
Îl găsesc cu ușurință? Aceasta înseamnă că acesta a fost locul în care utilizatorul a crezut că ar trebui să fie în structura meniului - verifică posibilitatea de găsire a informațiilor.
7. Testare A/B
Oferă două audiențe controlate două moduri de a face ceva, dar fiecare public are o singură diferență (și o singură) diferență, fie că este vorba de titlu, CTA, aspectul etc. Practic compari două versiuni ale aceluiași lucru cu o ușoară schimbare. pentru a vedea exact care versiune câștigă (obține cele mai multe clicuri sau reacții pozitive).
8. Urmărirea ochilor
Acest instrument de testare a site-ului web UX urmărește mișcările ochilor utilizatorilor finali pentru a vedea cum interacționează oamenii cu site-ul sau designul tău. Înregistrează comportamentul vizual al utilizatorului, ceea ce este important pentru a măsura ce zonă de pe un site web sau aplicație atrage cea mai mare atenție. Este o modalitate destul de grozavă de a testa interacțiunea dintre o interfață cu utilizatorul și cel care se confruntă cu ea.
9. Interviu telefonic/interogare contextuală
Această metodă de interviu urmărește informații despre experiența utilizatorului de la utilizatori reali în propriul mediu. Un moderator instruiește participanții să finalizeze sarcini pe propriile dispozitive, iar feedbackul este înregistrat de la distanță.
Această metodă este rentabilă atunci când testerii sunt împrăștiați în mai multe locații, dar necesită un moderator instruit, cu abilități de comunicare la nivel înalt.
10. Sortarea cardurilor
De obicei în persoană și moderați într-o situație de laborator, testerilor li se oferă un teanc de carduri cu conținut individual sau caracteristici marcate pe ele. Utilizatorii aranjează arhitectura informațională în funcție de modul în care cred că ar trebui să meargă categoriile și sub-articolele. Un moderator cere apoi fiecărui utilizator să-și explice logica.
Când logica este solidă, uită-te la cea mai populară tendință de sortare a cardurilor.
11. Teste cu întrebări deschise
Ura, nu trebuie să citești gândurile.
Puteți să întrebați direct utilizatorii ce părere au despre orice. Întrebările cu răspuns deschis sunt largi și oferă utilizatorului flexibilitate de a descrie ceva în detaliu, de exemplu „Ce părere aveți despre acest produs?”
Aceste întrebări sunt valoroase deoarece feedback-ul din perspectiva utilizatorului, atunci când este combinat în întregul eșantion, creează linii de tendințe calitative (spre deosebire de întrebările cu răspunsuri multiple cu răspunsuri închise).
12. Teste de preferințe
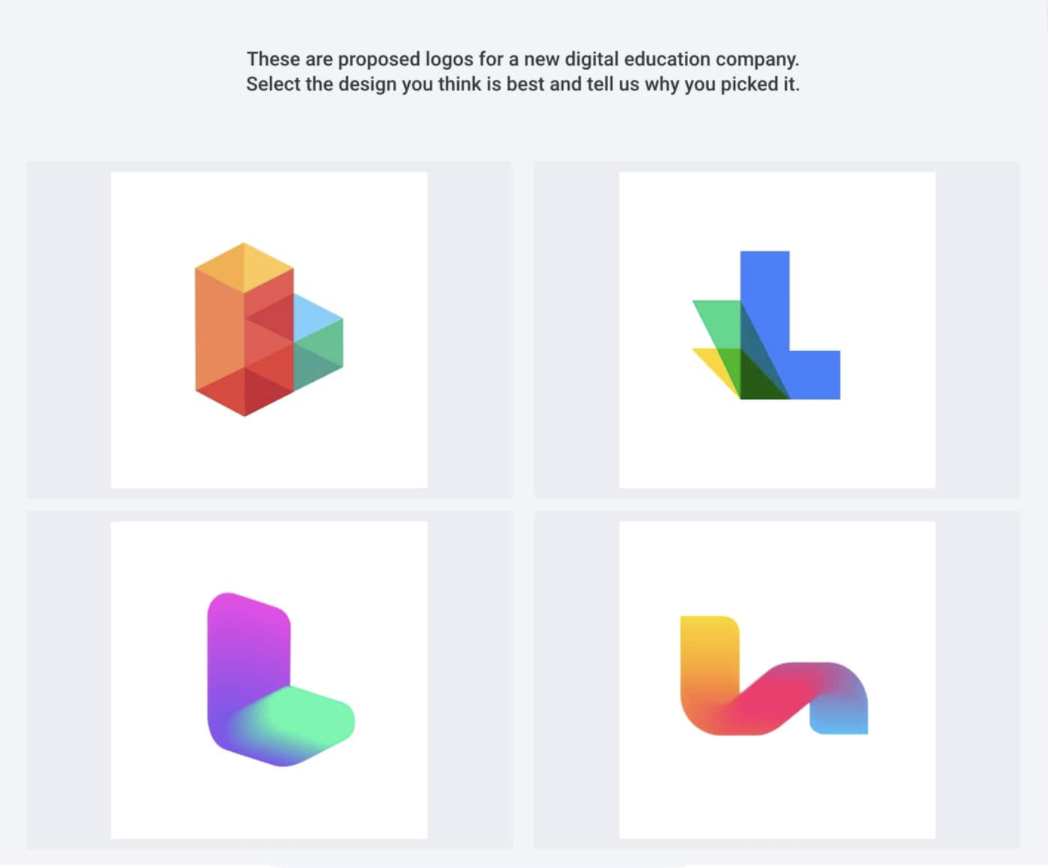
Opusul unui test cu întrebări deschise, testele de preferințe oferă utilizatorilor un set de opțiuni definite din care să aleagă. Testele de preferințe indică cele mai bune opțiuni de design pentru videoclipuri, logo-uri, ambalaje sau animații.

13. Chestionare de sondaj (de exemplu , Survey Monkey )
Le place oamenilor site-ul meu sau nu? De ce să nu-i întrebi?
Sondajele pot completa rapid o foaie de calcul plină de feedback. Dacă există întrebări deschise, este posibil să primiți chiar feedback despre funcții despre care nici măcar nu v-ați gândit să le întrebați. Utilizați această odihnă accesibilă și rapidă pentru a vă face o idee generală despre fericirea experienței clienților. Folosiți-l pentru a testa succesul mărcii dvs. față de publicul țintă.
14. Teste pe hol
Cunoscut și sub denumirea de testare Guerilla (și uneori testare Guerrilla — cu doi R), acesta este un test moderat în persoană, care are loc într-un loc public, unde îi întrebi pe trecători aleatoriu ce părere au despre ceva.
Acest lucru funcționează excelent atunci când site-urile web sunt în fazele incipiente de proiectare și wireframing.
Întrebări de feedback de pus
Sunteți nerăbdător să vă dați seama de scorul de utilizare a site-ului dvs., așa că ați configurat câteva teste de utilizare și acum priviți în față un subiect de testare - woohoo de drum
Pe măsură ce vă începeți călătoria de testare, asigurați-vă că puneți cinci întrebări excelente, deschise:
- Poți să descrii cu ușurință ce face acest produs doar vizitând site-ul?
- Ce caracteristică a site-ului ți-a plăcut cel mai mult?
- Ce lipsea care ar putea face site-ul mai bun (ce te-a enervat pentru că te așteptai să ai asta)?
- Care este cel mai tare lucru la acest site care îl face mai bun decât restul?
- Care este un lucru pe care ne pune competiția?
Nouă sfaturi practice de testare a utilizabilității site-ului web super-duper
Dacă ești nou în toate acestea, îți vor plăcea aceste teste care îți dau senzații de nebunie.
Începeți să colectați date calitative și să formați ipoteze de testare:
- Definiți obiectivele studiului dvs.: înțelegeți prioritățile de afaceri și prioritățile utilizatorilor. Obiectivele tale vor modela direcția testării și acțiunile pe care le vei observa. Nu este loc pentru mentalitatea „gata de foc” aici – ai un plan.
- Testează utilizatorii potriviți : ar trebui să știi cine este utilizatorul tău ideal (personajul tău principal). Nu optimizați pentru persoane care nu sunt relevante pentru publicul țintă.
- În calitate de moderator, pregătește-ți scenariul: ține conversația liberă. Structurați-vă întrebările pentru ca subiecții să vorbească despre ceea ce prețuiesc și despre ceea ce au nevoie. Modelați fiecare întrebare într-o întrebare deschisă.
- Utilizați segmentarea: segmentați utilizatorii dvs. în persoană în funcție de valorile lor LTV (valoarea de viață).
- Oferiți subiectelor o acțiune de efectuat: acestea ar trebui să se bazeze pe funcțiile primare, secundare și terțiare ale site-ului dvs.
- Utilizați înregistrările de sesiune pentru a vă segmenta publicul pe baza surselor de trafic, a datelor demografice, a comportamentului și a acțiunilor.
- Nu vă întrerupeți utilizatorii și nu-i conduceți - asta vă corupă datele: pentru testarea fizică, faceți tot posibilul să fiți un moderator imparțial, cu interacțiune și direcție extrem de limitate.
- Observarea utilizatorului în timp: identificați punctele de frecare notând momentele de confuzie. Căutați gesturi, pauze, derulări exploratorii și clicuri.
- Utilizatorii care știu că sunt observați ar putea încerca să performeze pentru tine. Gândesc prea mult sarcinile, iar acest lucru vă poate tulbura datele și vă poate denatura rezultatele. Pentru cele mai bune rezultate, creați un mediu confortabil și natural pentru ca aceștia să interacționeze cu produsul dvs.
Dacă urmați aceste sfaturi, vă veți îndrăgosti de testare la fel ca noi. Dar când testarea se termină, trebuie să faci ceva cu rezultatele.
Cum să-ți analizezi rezultatele
Ok, ai tone și tone și tone de rezultate, deci acum? Există două modalități principale de a transforma rezultatele calitative în perspective acționabile:
- Numeric : Cuantificați parametrii și căutați elemente comune
- Profunzime : Cât de frustrați sau de confortabili au fost testerii dvs.?
Perspectivă numerică
Comparați interacțiunile și experiențele dintre diverși utilizatori cu o scară numerică și variați parametrii pentru a vedea diferențele dintre toate sesiunile sau observațiile dvs. de testare înregistrate.
Stabiliți o ierarhie de acțiuni sau funcții ale site-ului dvs. web care ar afecta experiența unui utilizator și, în același timp, ar afecta viabilitatea produsului. Apoi, cu prioritățile în ordine, căutați un tipar de experiențe similare (bune sau rele).
Un SUS (sau System Usability Scale a fost folosit de zeci de ani. La fel ca o scală Likert, este practic zece întrebări în care testatorii sunt de acord sau nu sunt de acord pe o scară de la unu la cinci.

Cu răspunsuri pe o scară numerică, veți putea vedea tendințele mult mai ușor decât citiți recenzie după recenzie.
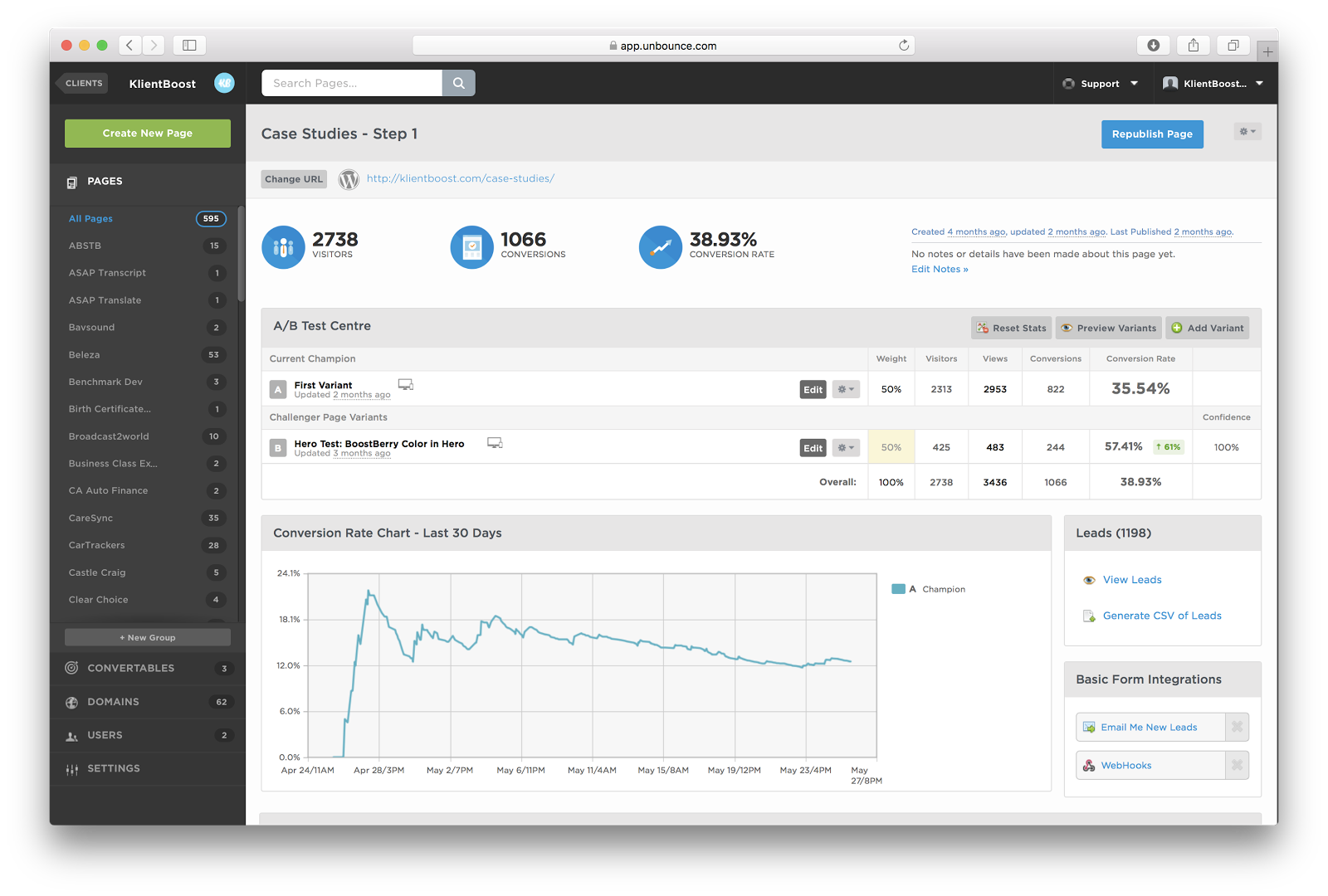
La KlientBoost, testăm A/B paginile noastre de destinație în Unbounce, un instrument popular de testare a gradului de utilizare, și îl folosim pentru a căuta tendințe.
Tabloul de bord Unbounce omite tone și tone de alte valori, cum ar fi timpul petrecut pe site, rata de respingere, durata vizitei etc. De asemenea, izolează o analiză simplă a câți vizitatori am avut, câți dintre ei s-au convertit și comparația cu cât o variantă comparativ cu cealaltă.
Unbounce face toată munca grea pentru noi, așa că putem vedea cu ușurință care variantă are mai mult succes.

Iată rezultatul unui test pe care l-am desfășurat în Unbounce pe o pagină de destinație pentru studiile noastre de caz. Echipa noastră de proiectare a emis ipoteza că vizitatorii ar putea converti mai bine dacă formularul a fost proiectat diferit (pentru a sublinia îndemnul nostru, mesajele și pentru a face formularul mai accesibil în general). Acest design alternativ a îmbunătățit rata de conversie cu 61%, ceea ce este destul de grozav
Acesta este un exemplu a ceea ce încerci să obții: izolarea punctelor comune pentru a interpreta succesele și eșecurile.
Așa se măsoară rezultatele într-un sistem numeric. Dar există și o abordare mai umană...
Profunzime de perspectivă
Deoarece testarea de utilizare a site-ului web poate fi robotizată, folosiți interviurile ca bază pentru a stabili un sentiment sau o impresie calitativă. Faceți din aceasta o experiență umană și conectați-vă într-un mod real cu testerii dvs.
Efectuați interviuri cu testerii dvs. în persoană sau contactați testerii de sesiuni înregistrate pentru analize suplimentare. Aceste conversații conduc la discuții deschise despre când au devenit confuze, frustrate sau distrase.
Acest lucru este esențial deoarece este posibil să nu fi fost confuzi în sine, dar totuși au găsit experiența cumva frustrantă. Vizitatorii sunt mult mai mult decât numere și experiențele lor sunt complexe, așa că această abordare poate indica cum să optimizați experiența generală a utilizatorului.
Evaluarea experienței cu metodele de testare a utilizabilității site-ului web
Acum că aveți câteva trucuri în mânecă, aduceți-le la următoarea întâlnire de marketing și impresionați-vă colegii de echipă. Conduceți drumul înainte, recomandând metodele de testare ale utilizatorilor care credeți că vor da cele mai bune rezultate, fie că sunt cu adevărat rapide, ieftine sau într-un mod aprofundat (ca un șef) pentru a obține informații care schimbă jocul.
Au existat probleme de utilizare? Aplicați rezultatele, faceți unele modificări, testați din nou acea modificare și consolidați-vă site-ul web până când acesta se transformă într-o mașină de conversie.
Un site web arătos este un început. Dar funcția este mult mai importantă decât forma când vine vorba de conversii. Utilizați metode de testare a gradului de utilizare a site-ului web pentru a testa dacă performanța este la fel de bună ca și cum arată și începeți să câștigați mai mulți bani de pe site-ul dvs. (yeehaw).
