14 طريقة سهلة لاختبار قابلية استخدام مواقع الويب للحصول على نتائج أفضل [2022]
نشرت: 2022-04-17أنت تعرف ما إذا كان العملاء المحتملون يحبون منتجك من خلال طريقة تفاعلهم مع موقع الويب الخاص بك.
إذا لم تعجبهم صفحتك ، فسوف يغادرون بسرعة - أو يحتمل أن ينقروا عليها بشدة. إذا أحبوا ذلك ، فسوف يجعلون خريطة الحرارة الخاصة بك تشتعل.
لذلك للتأكد من إعجابهم بصفحتك ، تحتاج إلى التحقق من بعض علامات اختيار موقع الويب:
اظهار قيمة المنتج / الخدمة الخاصة بك
اجعل موقعك سهل الاستخدام (قابلية استخدام جيدة)
اجعل استخدام موقعك ممتعًا (تجربة المستخدم)
دفع التحويلات
للتحقق من هذه الأهداف ، عليك أولاً ملاحظة نوع التفاعل الذي يحدث بالفعل على موقع الويب الخاص بك ، وهناك بعض الطرق المختلفة التي يمكنك استخدامها لاختبار ذلك.
في هذا المنشور ، سنقوم
- تطرّق إلى الطرق الشائعة لاختبار قابلية الاستخدام
- قم بتصنيفها لتسهيل تحليل نتائج الاختبار
- تعطيك بعض التقنيات السريعة والميسورة لتجربتها
- طبق فضي 14 نصيحة اختبار سوبر المخادع
- اقترح موقعًا واحدًا لاختبار قابلية استخدام موقع ويب يضع كل ذلك في مكان واحد
- يخبرك ما هي ملاحظات المستخدم العملية التي يجب عليك جمعها
في النهاية ، ستعرف بالضبط ما عليك القيام به لجعل منتجاتك تقفز من صفحتك وتجعل عملائك ينقرون على CTA.
- ما هو اختبار قابلية استخدام الموقع؟
- لماذا تعتبر طرق اختبار قابلية استخدام موقع الويب مهمة؟
- التحليلات مقابل اختبار قابلية الاستخدام
- فئات اختبار قابلية استخدام الموقع
- طرق اختبار قابلية استخدام مواقع الويب الشائعة
- 14 طريقة سهلة لاختبار قابلية استخدام موقع الويب
- أسئلة ردود الفعل لطرحها
- تسع نصائح عملية لاختبار قابلية استخدام موقع الويب للخداع الفائق
- كيف تحلل نتائجك
- قياس الخبرة بأساليب اختبار قابلية استخدام الموقع
احصل على إستراتيجيات تحويل جديدة تمامًا مباشرة إلى بريدك الوارد كل أسبوع. 23739 شخصًا هم بالفعل!
ما هو اختبار قابلية استخدام الموقع؟
يعمل اختبار قابلية استخدام موقع الويب على تقييم مدى سهولة استخدام الأشخاص لموقعك (أو تطبيقك) للتعرف على منتجاتك.
تريد أن يكون موقع الويب الخاص بك قابلاً للاستخدام بشكل كبير ، لذلك تختبر أشياء مختلفة في مراحل مستخدم مختلفة ببضع طرق مختلفة. ثم تأخذ هذه النتائج وتجعل التمرير والتنقل في صفحتك أمرًا سهلاً وبديهيًا وممتعًا.
تريد أن تجعل من السهل على العملاء اكتشاف جميع الطرق التي يكون بها منتجك بالضبط ما يريدون / يحتاجون إليه أي شيء أقل من سهولة الاستخدام المذهلة يضعك في فئة متوسطة حيث لا يريد أي منا أن يكون.
إذا كان لديك منتج رائع مع موقع ويب / تطبيق باهت يروج له ، فهذا ضرر لمنتجك.
استخدم موقع الويب الخاص بك للتباهي بالمنتج ، وليس الاستغناء عنه.
لماذا تعتبر طرق اختبار قابلية استخدام موقع الويب مهمة؟
نفترض جميعًا كيف سيتفاعل المستخدمون مع منتجاتنا ، لكنك تعلم ما يقولونه عن الافتراضات ... إنهم يصنعون مؤخرًا من "u" و "أنا" الافتراض غير المختبَر هو فكرة ضائعة.
لذا اختبر هذا الافتراض ؛ هذه هي الطريقة التي تعرف بها على وجه اليقين ما ينجح. ثم افعل المزيد مما ينجح.
هناك بعض طرق الاختبار الشائعة التي تحدد مكان مطبات السرعة لديك حتى تتمكن من التخلص من العقبات التي تسبب الإحباط والارتباك - وأحيانًا تقلبات العين - والتي تنتهي بنقرة واحدة. يشير اختبار قابلية استخدام موقع الويب أيضًا إلى الميزات المفقودة والتي قد تأخذ صفحتك إلى القمة.
لكن اختبار قابلية استخدام موقع الويب في أفضل حالاته يوضح لك ما تفعله بشكل صحيح.
يمكنك معرفة الأماكن التي يتمتع فيها المستخدمون بتجارب رائعة ومبسطة ، ثم نقل هذه البيانات المبتسمة إلى جدول التصميم لتحديد أولويات ميزات مواقع الويب الأخرى.
التحليلات مقابل اختبار قابلية الاستخدام
تجمع الأدوات البيانات حول ما يفعله المستخدمون بمنتجك. ولكن هذا هو الشيء: هذه المقاييس تعكس فقط الإجراءات المتخذة.
أليس هذا ما نسعى إليه؟
لا.
يتم تنفيذ بعض الإجراءات من قبل المستخدمين المحبطين - أو حتى النقر الغاضب (عندما ينقر الأشخاص على أحد عناصر صفحتك بشكل متكرر بدافع الإحباط).
لا يعني مجرد حدوث الإجراء أن لديك مستخدمًا سعيدًا يقوم بهذه النقرات. لن تخبرك إجراءات المستخدم المحبطة إذا كانت البيئة التي توفرها هي الأفضل.
التحليلات في طبق بتري ليست مفيدة. تحتاج إلى إرفاق هذه التحليلات ببعض المبادرات الرئيسية لاتخاذ قرارات جيدة بشأن تطوير موقع الويب الخاص بك وإدارته وتحسينه بأفضل طريقة.
فئات اختبار قابلية استخدام الموقع
لا يتم إجراء الاختبار لمرة واحدة ، ولا يتم إجراؤه دائمًا بالطريقة نفسها أو في نفس السياق.
هناك ثلاثة أنواع من اختبارات قابلية الاستخدام تحت تصرفك:
- استكشافية
- تقدير
- مقارنة
اختبار قابلية استخدام الموقع الاستكشافي
لديك نموذج أولي جديد وهو في مرحلة التصميم الأولي. هذا عندما تريد معرفة ما إذا كان المستخدمون يفهمون الغرض من منتجك. استخدم اختبار قابلية الاستخدام الاستكشافي لمعرفة ما إذا كان موقع الويب في المرحلة المبكرة جيدًا قبل إجراء المزيد من التطوير للموقع.
تقييم سهولة الاستخدام
سار اختبار النموذج الأولي الاستكشافي بشكل جيد ، لذا ستركز الآن على قابلية الاستخدام الشاملة من خلال التجارب في الوقت الفعلي للتكنولوجيا.
في هذه المرحلة ، تختبر ما إذا كان المستخدمون راضين عن موقع الويب.
- هل يتمنون أن يكون لها ميزة أخرى؟
- هل يعتقدون أنه يمكن تبسيطه؟
- هل يرون أنها عالية الجودة؟
اختبار قابلية الاستخدام المقارن
هل قمت بتغيير شيء ما بشأن موقع الويب الخاص بك بعد الاختبار الأولي؟ هل قام المستخدمون بتقييمه على أنه يحتوي على سمات إيجابية ولكن هناك مجال للتحسين؟ هل أجريت تغييرًا ثانيًا (وثالثًا) بناءً على هذه الاختبارات؟
حان الوقت لمقارنتها ومراقبة ما يحبه المستخدمون أو يكرهونه في هذه الإصدارات الجديدة.
هذا هو المكان الذي ستحدد فيه المقارنات وتمييز نقاط القوة والضعف والفرص. ربما ستقوم بتتبع عدد الخطوات اللازمة لإكمال المهام. في هذا النوع من اختبار قابلية الاستخدام ، ستقوم بتقييم الإيجابيات والسلبيات والفرص الضائعة للميزات الإضافية.
وتذكر هذا: لتحقيق أقصى استفادة من موقع الويب الخاص بك ، سوف تمر عبر كل خطوة من خطوات الاختبار هذه بشكل مستمر.
طرق اختبار قابلية استخدام مواقع الويب الشائعة
نعم ، ستختبر الأرقام والبيانات والحركات. لكن ما تختبره حقًا هو إرضاء العملاء المحتملين. وتأتي كيفية القيام بذلك في بضع حزم مختلفة من المادية إلى الافتراضية.
- شخصيا
- افتراضية
- معتدل
- غير خاضع للإشراف
اختبار شخصي (جسدي)
قد يبدو هذا مملًا ، لكن التفاعل الشخصي يوفر قدرًا كبيرًا من البصيرة.
على سبيل المثال ، يمكن أن يكون لدى الشركة جمهور تجريبي يأتي إلى مكاتبها ويكون لديها 30 دقيقة لاستخدام موقع الويب الخاص بها. قد يُطلب منهم شراء منتج أو الاشتراك في رسالة إخبارية أو العثور على موقع داخل المتجر.
يمكن لفريقك مشاهدة التفاعلات. بعد الجلسة ، يمكنك أيضًا إجراء مقابلة مع جمهور الاختبار بشأن ما أعجبهم وما لم يعجبهم وتحدياتهم وما استمتعوا به.
بصفتك أحد أصحاب المصلحة ، فإن هذا النوع من التفاعل "في الحياة الواقعية" يثبت أنه أكثر قيمة في بعض الحالات من الطرق الأخرى. يتخلص حجم العينة الكبير من التعليقات الخارجية المارقة ، لذا تتجه إلى عملية التصميم محملة بالكامل باتجاه جديد مستنير.
افتراضية (مشاركات الشاشة)
الاختبار الافتراضي هو المكان الذي تقوم فيه بتسجيل شاشة الشخص الذي يقوم بمهام محددة مسبقًا مع موقع الويب الخاص بك لجمع البيانات حول تجربته ومراقبة تعابير وجهه وردود فعل الجسم. هذا هو اختبار قابلية الاستخدام عن بعد ، والذي أصبح هو القاعدة على الملاحظة الشخصية.
يعد تتبع هذه الإجراءات أمرًا بسيطًا مثل استخدام أداة مثل UserTesting التي تستفيد من تسجيل الشاشة في الوقت الفعلي بحيث ترى صفحاتك المقصودة تمامًا كما يراها جمهورك.

معتدل
الوسيط هو الشخص الذي يقوم بجمع التعليقات من المستخدمين المباشرين. يوجه الاختبار الخاضع للإشراف المختبرين خلال المهام حيث يجيب المنسق على الأسئلة والردود في الوقت الفعلي (يبذل قصارى جهده لعدم قيادة المختبر في أي اتجاه معين). الوسطاء لهم دور في النتيجة.
غير خاضع للإشراف
يحدث اختبار قابلية الاستخدام غير الخاضع للإشراف بدون وسيط. لا أحد يوجه أي شيء. هذه طريقة سريعة وبأسعار معقولة لجمع البيانات. يكمل المشاركون في الاختبار المهام في مساحتهم الخاصة باستخدام أجهزتهم الخاصة وبدون وجود مشرف - مما يؤدي إلى استخدام موقع الويب بشكل طبيعي . الجانب السلبي هو أن هذا النوع من الاختبارات يقدم نتائج أقل تفصيلاً.
هل يمكنك مزج ومطابقة عمليات الاختبار الأربع هذه؟ سيكون من الممل عدم القيام بذلك.
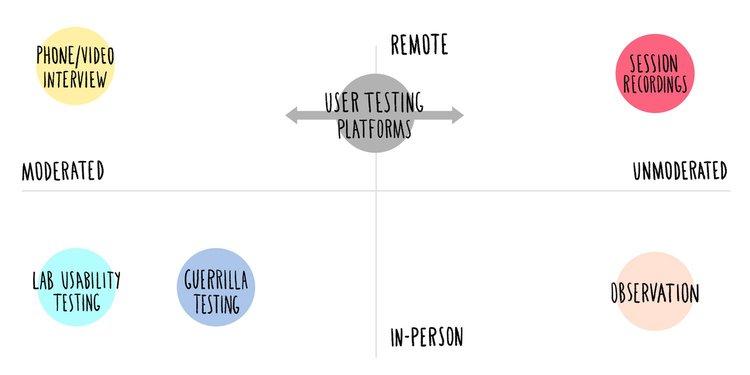
في ما يلي بعض الطرق التي يعمل بها اختبار قابلية استخدام موقع الويب شخصيًا مقابل العمل عن بُعد والإشراف مقابل عدم الإشراف (سنصل إلى هذه الطرق أدناه):

حسنا عظيم. لديك بعض الطرق المختلفة لجمع المدخلات ، لكنك تتساءل كيف يمكنك البدء بثمن بخس.
لدينا لك. تحقق من هذا
14 طريقة سهلة لاختبار قابلية استخدام موقع الويب
لا تحتاج كل طريقة اختبار إلى بيئة اختبار باهظة الثمن تستغرق مئات الساعات لتشغيلها — وعادة ما يتجاوز ذلك الميزانية. هناك 14 طريقة يمكنك من خلالها جمع بيانات قابلية الاستخدام بسرعة.
1. 5- اختبارات الاستخدام الثانية
ما وقفت؟ مثل ، ما الذي جعل الانطباع الأول الأكبر حقًا؟
استخدم اختبارًا مدته 5 ثوانٍ للحصول على إجابات استدعاء فورية . يتم إخبار المستخدمين مسبقًا بأنهم سيحصلون على 5 ثوانٍ فقط لفحص صفحة الويب الخاصة بك ثم سيجيبون على مجموعة صغيرة من الأسئلة مثل

- ما هو الغرض من الصفحة؟
- من تستهدف الصفحة؟
- هل تبدو العلامة التجارية جديرة بالثقة؟
أحيانًا تكون 5 ثوان هي كل ما تحصل عليه. إما ستلفت الانتباه أو لن تفعل ذلك. اكتشف ما إذا كنت تبيع منتجك في أقل من بضع ثوانٍ في لمح البصر. إذا لم يكن كذلك ، فأعد تصميم الصفحة أو قم بتغيير النسخة.
2. انقر فوق الاختبارات / الاختبارات الشرطية
ماذا ينقر المختبرين؟ هل يمكنك تقليل عدد النقرات لتحقيق نفس النتيجة؟
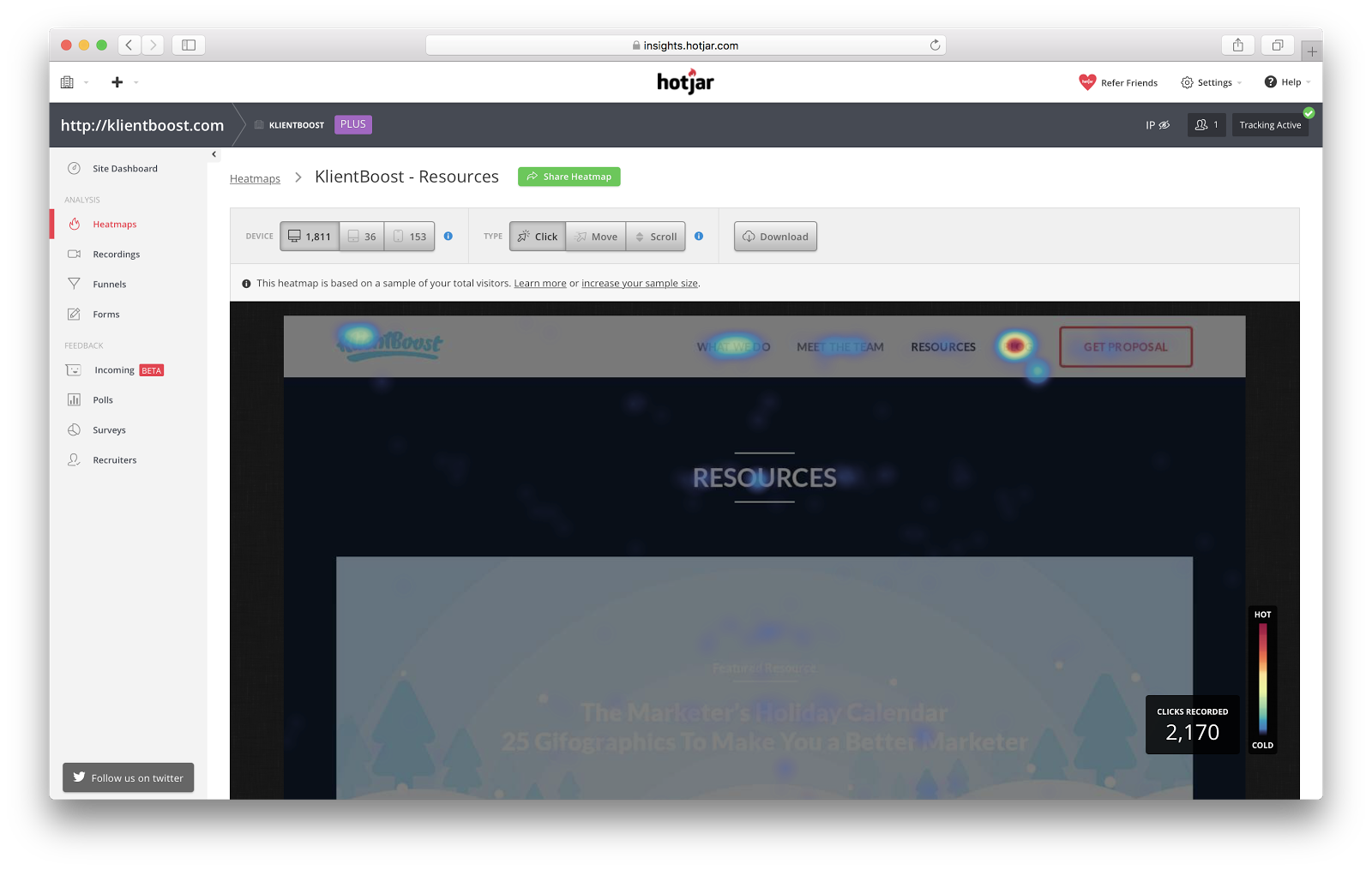
انقر فوق المجموعات ، والخرائط المظلمة ، ونتائج النقرات المجمعة لخرائط الحرارة مما يسهل تصور مكان تركيز المستخدمين. إذا لم يركزوا / ينقروا على الإجراء الذي تريدهم أن يفعلوه ، فقم بإجراء هذا التغيير.
في KlientBoost ، نقوم بتنفيذ خرائط الحرارة وخرائط التمرير لتقييم كيفية تفاعل زوارنا مع صفحاتنا.

أردنا معرفة الموارد الموجودة على صفحة الموارد التي حصلت على أكبر قدر من النقرات. لقد وجدنا أن أدلةنا وندواتنا عبر الإنترنت كانت أكثر شيوعًا من المقابلات التي أجريناها والإشارة إليها ، لذلك قللنا من التركيز على المقابلات وبدأنا العمل على أدلة وندوات عبر الإنترنت إضافية لعروض التسويق المستقبلية.
3. اختبارات المحتوى
هل المحتوى الخاص بك يجعل الدرجة؟ يجمع اختبار المحتوى البيانات الكمية (مثل قابلية القراءة ، والنبرة ، ونمط الكلمات ، وما إلى ذلك) من جمهورك المستهدف للإجابة عما إذا كانوا يفهمون ويتوافقون مع عرض القيمة الخاص بك أم لا. يجيب إذا كان المحتوى الخاص بك يمر بـ A + أو يسبب نقاط ألم في تجربة المستخدم.
4. كوبيوريتنغ / إخفاء الاختبارات
هل رنين رسالتك صحيح؟ هل صنفت الأشياء على أنها أفضل طريقة؟ هل ملامحك محددة بوضوح؟ هل الكتابة محببة؟ هل الوعد قابل للتصديق؟ يتيح لك اختبار cloze معرفة ذلك.
5. اختبارات الهيكل السلكي
هل تصميم صفحة الويب أو التطبيق الخاص بك منطقي؟ هل تريد اختبار تخطيطات مختلفة؟ عندما يكون التدفق الحدسي هو الشيء الذي تريد اختباره ، فهذا هو الاختبار المناسب لك. الإطارات الشبكية هي أداة بحث رائعة للمستخدم.
6. اختبار الشجرة
اختبار الشجرة هو ميزة متقدمة لتعيين قابلية الاستخدام تعمل على تعديل بنية المعلومات الخاصة بالقوائم على مواقع الويب والتطبيقات والنماذج الأولية.
سهل الاستخدام للغاية. اطلب من المختبرين رسم تسلسل هرمي لكيفية عرض المعلومات.
هذا هو عكس فرز البطاقة. بدلاً من منح المستخدمين مجموعة من البطاقات للفرز بطريقة منطقية بالنسبة لهم بشكل هرمي ، تقدم اختبارات الشجرة قوائم مكدسة (قائمة رئيسية بها عناصر فرعية) وتطلب من المستخدمين العثور على شيء ما.
هل يجدونها بسهولة؟ هذا يعني أنه كان المكان الذي اعتقد المستخدم أنه يجب أن يكون فيه في بنية القائمة - فهو يتحقق من إمكانية العثور على المعلومات.
7. اختبار A / B
امنح جمهورًا متحكمًا طريقتين للقيام بشيء ما ، ولكن لكل جمهور اختلاف واحد (وواحد فقط) ، سواء كان العنوان الرئيسي ، أو CTA ، أو التخطيط ، وما إلى ذلك ، فأنت تقارن بشكل أساسي نسختين من الشيء نفسه مع تغيير طفيف لمعرفة الإصدار الذي يفوز بالضبط (يحصل على أكبر عدد من النقرات أو ردود الفعل الإيجابية).
8. تتبع العين
تتعقب أداة اختبار موقع الويب UX حركات عين المستخدمين النهائيين لمعرفة كيفية تفاعل الأشخاص مع موقعك على الويب أو تصميمك. يسجل سلوك المستخدم المرئي ، وهو أمر مهم لقياس المنطقة على موقع الويب أو التطبيق الذي يجذب أكبر قدر من الاهتمام. إنها طريقة رائعة لاختبار التفاعل بين واجهة المستخدم والواجهة التي يواجهها المستخدم.
9. مقابلة هاتفية / استفسار سياقي
تتعقب طريقة المقابلة هذه المعلومات حول تجربة المستخدم من المستخدمين الحقيقيين في بيئتهم الخاصة. يوجه الوسيط المشاركين لإكمال المهام على أجهزتهم الخاصة ويتم تسجيل الملاحظات عن بُعد.
هذه الطريقة فعالة من حيث التكلفة عندما يكون المختبرين منتشرين في مواقع متعددة ، ولكنها تتطلب وسيطًا مدربًا يتمتع بمهارات اتصال عالية المستوى.
10. بطاقة الفرز
عادةً ما يتم بشكل شخصي وخاضع للإشراف في حالة معملية ، يتم منح المختبرين مجموعة من البطاقات ذات محتوى فردي أو ميزات مميزة عليها. يقوم المستخدمون بترتيب بنية المعلومات وفقًا للطريقة التي يفكرون بها في الفئات والعناصر الفرعية. ثم يطلب الوسيط من كل مستخدم شرح منطقه.
عندما يكون المنطق سليمًا ، انظر إلى اتجاه فرز البطاقات الأكثر شيوعًا.
11. اختبارات الأسئلة المفتوحة
الصيحة ، ليس عليك أن تقرأ العقول.
يمكنك أن تسأل المستخدمين بشكل مباشر عن رأيهم في أي شيء. الأسئلة المفتوحة واسعة النطاق وتمنح المستخدم المرونة في وصف شيء ما بالتفصيل ، مثل "ما رأيك في هذا المنتج؟"
هذه الأسئلة ذات قيمة لأن التعليقات من وجهة نظر المستخدم ، عند دمجها عبر العينة بأكملها ، تخلق خطوط اتجاه نوعية (على عكس أسئلة الاختيار من متعدد ذات النهايات المغلقة).
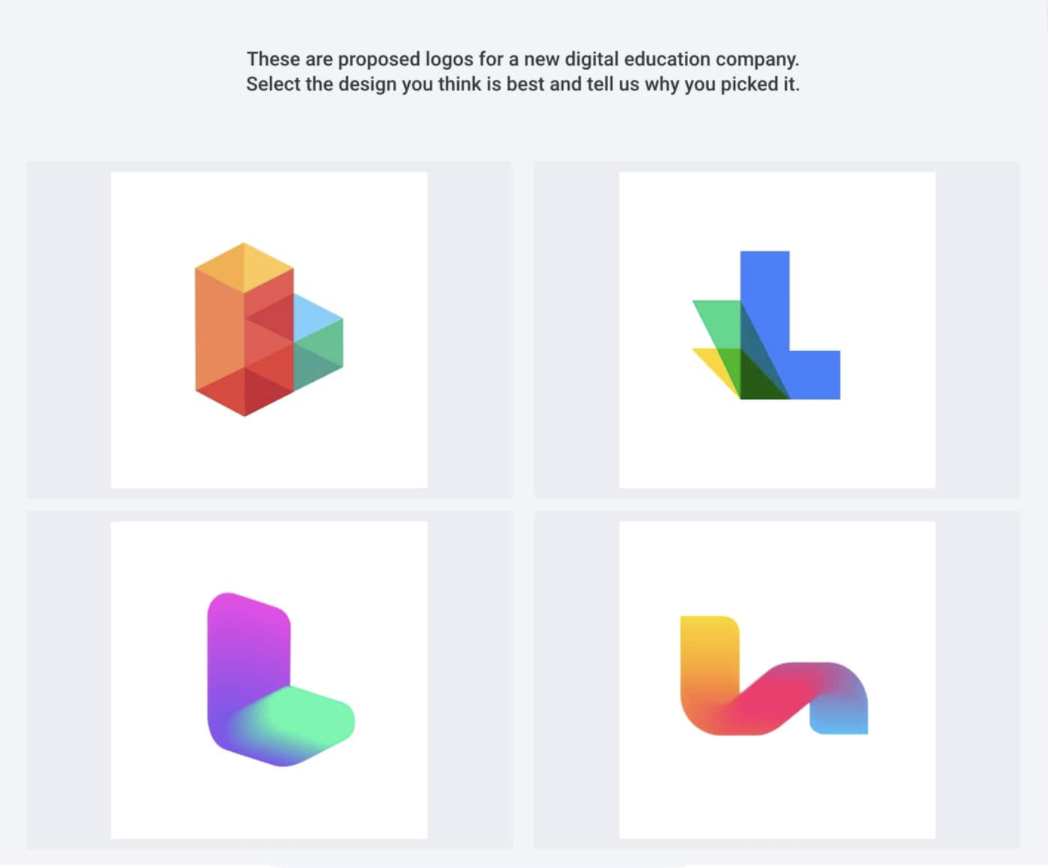
12. اختبارات التفضيل
على عكس اختبار الأسئلة المفتوحة ، تقدم اختبارات التفضيل للمستخدمين مجموعة من الخيارات المحددة للاختيار من بينها. تشير اختبارات التفضيلات إلى أفضل خيارات التصميم لمقاطع الفيديو أو الشعارات أو العبوات أو الرسوم المتحركة.

13. استبيانات المسح (مثل Survey Monkey )
هل يحب الناس موقع الويب الخاص بي أم لا؟ لماذا لا تسألهم؟
يمكن أن تملأ الاستطلاعات جدول بيانات مليئًا بالتعليقات بسرعة. إذا كانت هناك أسئلة مفتوحة ، فقد تحصل حتى على تعليقات حول الميزات التي لم تفكر في طرحها مطلقًا. استخدم هذه الراحة السريعة والميسورة التكلفة للحصول على فكرة عامة عن سعادة العملاء. استخدمه لاختبار نجاح علامتك التجارية مقابل جمهورك المستهدف.
14. اختبارات المدخل
يُعرف أيضًا باسم اختبار Guerilla (وأحيانًا اختبار Guerrilla - مع روبية) ، وهو اختبار شخصي خاضع للإشراف يحدث في مكان عام حيث تسأل المارة عشوائياً عن رأيهم في شيء ما.
يعمل هذا بشكل رائع عندما تكون مواقع الويب في مراحل التصميم والتخطيط الشبكي المبكرة.
أسئلة ردود الفعل لطرحها
أنت متحمس لمعرفة درجة قابلية استخدام موقع الويب الخاص بك ، لذلك أعددت بعض اختبارات قابلية الاستخدام وأنت الآن تحدق في موضوع الاختبار في وجهه — رائع
عندما تبدأ رحلة الاختبار الخاصة بك ، تأكد من طرح خمسة أسئلة مفتوحة رائعة:
- هل يمكنك بسهولة وصف ما يفعله هذا المنتج بمجرد رؤية موقع الويب؟
- ما هي ميزة موقع الويب التي أعجبتك أكثر؟
- ما الذي ينقصك والذي يمكن أن يجعل الموقع أفضل (ما الذي أزعجك لأنك توقعت الحصول على هذا)؟
- ما هو أروع شيء في هذا الموقع الذي يجعله أفضل من البقية؟
- ما هو الشيء الوحيد الذي لدينا في المنافسة؟
تسع نصائح عملية لاختبار قابلية استخدام موقع الويب للخداع الفائق
إذا كنت جديدًا على كل هذا ، فستحب هذه الاختبارات التي تمنحك الشعور بالجنون.
ابدأ بجمع البيانات النوعية وصياغة فرضيات الاختبار:
- حدد أهدافًا لدراستك: فهم أولويات العمل وأولويات المستخدم. ستشكل أهدافك اتجاه اختبارك والإجراءات التي ستلاحظها. لا يوجد مكان هنا لعقلية "هدف إطلاق النار" - ضع خطة.
- اختبر المستخدمين المناسبين : يجب أن تعرف من هو المستخدم المثالي (شخصيتك الأساسية). لا تقم بالتحسين للأشخاص الذين لا صلة لهم بجمهورك المستهدف.
- بصفتك مشرفًا ، قم بإعداد النص الخاص بك: اترك المحادثة فضفاضة. صمم أسئلتك بحيث تجعل الأشخاص يتحدثون عما يقدرونه وما يحتاجون إليه. شكل كل سؤال في سؤال مفتوح.
- استخدام التجزئة: قسّم المستخدمين شخصيًا إلى شرائح بناءً على مقاييس LTV (القيمة الدائمة).
- امنح الأشخاص إجراءً ليتم تنفيذه: يجب أن تستند هذه إلى الوظائف الأساسية والثانوية والثالثية لموقع الويب الخاص بك.
- استخدم تسجيلات الجلسة لتقسيم جمهورك استنادًا إلى مصادر حركة المرور والتركيبة السكانية والسلوك والإجراءات.
- لا تقاطع المستخدمين أو تقودهم - فهذا يفسد بياناتك: بالنسبة للاختبار المادي ، ابذل قصارى جهدك لتكون وسيطًا محايدًا بتفاعل وتوجيه محدود للغاية.
- مراقبة مستخدم الوقت: حدد نقاط الاحتكاك من خلال ملاحظة لحظات الارتباك. ابحث عن الإيماءات ، والإيقاف المؤقت ، والمخطوطات الاستكشافية ، والنقرات.
- قد يحاول المستخدمون الذين يعرفون أنهم يخضعون للمراقبة الأداء نيابة عنك. إنهم يفرطون في التفكير في المهام ويمكن أن يؤدي ذلك إلى تعكير صفو بياناتك وتشويه نتائجك. للحصول على أفضل النتائج ، قم بإنشاء بيئة مريحة وطبيعية لهم للتفاعل مع منتجك.
إذا اتبعت هذه النصائح ، فستقع في حب الاختبار تمامًا كما فعلنا. ولكن عندما ينتهي الاختبار ، عليك أن تفعل شيئًا مع النتائج.
كيف تحلل نتائجك
حسنًا ، لقد حصلت على أطنان وأطنان وأطنان من النتائج ، فماذا الآن؟ هناك طريقتان رئيسيتان لتحويل نتائجك النوعية إلى رؤى قابلة للتنفيذ:
- رقمي : حدد المعلمات وابحث عن القواسم المشتركة
- العمق : ما مدى إحباط أو ارتياح المختبرين؟
رؤية رقمية
قارن التفاعلات والتجارب عبر مستخدمين متنوعين بمقياس رقمي وقم بتغيير المعلمات لمعرفة الاختلافات بين جميع جلسات الاختبار أو الملاحظات المسجلة.
أنشئ تسلسلاً هرميًا لإجراءات أو وظائف موقع الويب الخاص بك والتي من شأنها أن تؤثر على تجربة المستخدم بينما تؤثر في نفس الوقت على قابلية منتجك للحياة. ثم ، بترتيب أولوياتك ، ابحث عن نمط من التجارب المماثلة (جيدة أو سيئة).
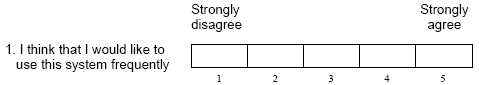
تم استخدام SUS (أو مقياس قابلية استخدام النظام لعقود. مثل مقياس ليكرت ، إنه في الأساس عشرة أسئلة حيث يتفق المختبرين أو يختلفون على مقياس من واحد إلى خمسة.

باستخدام الردود على مقياس رقمي ، ستتمكن من رؤية الاتجاهات أسهل بكثير من قراءة المراجعة بعد المراجعة.
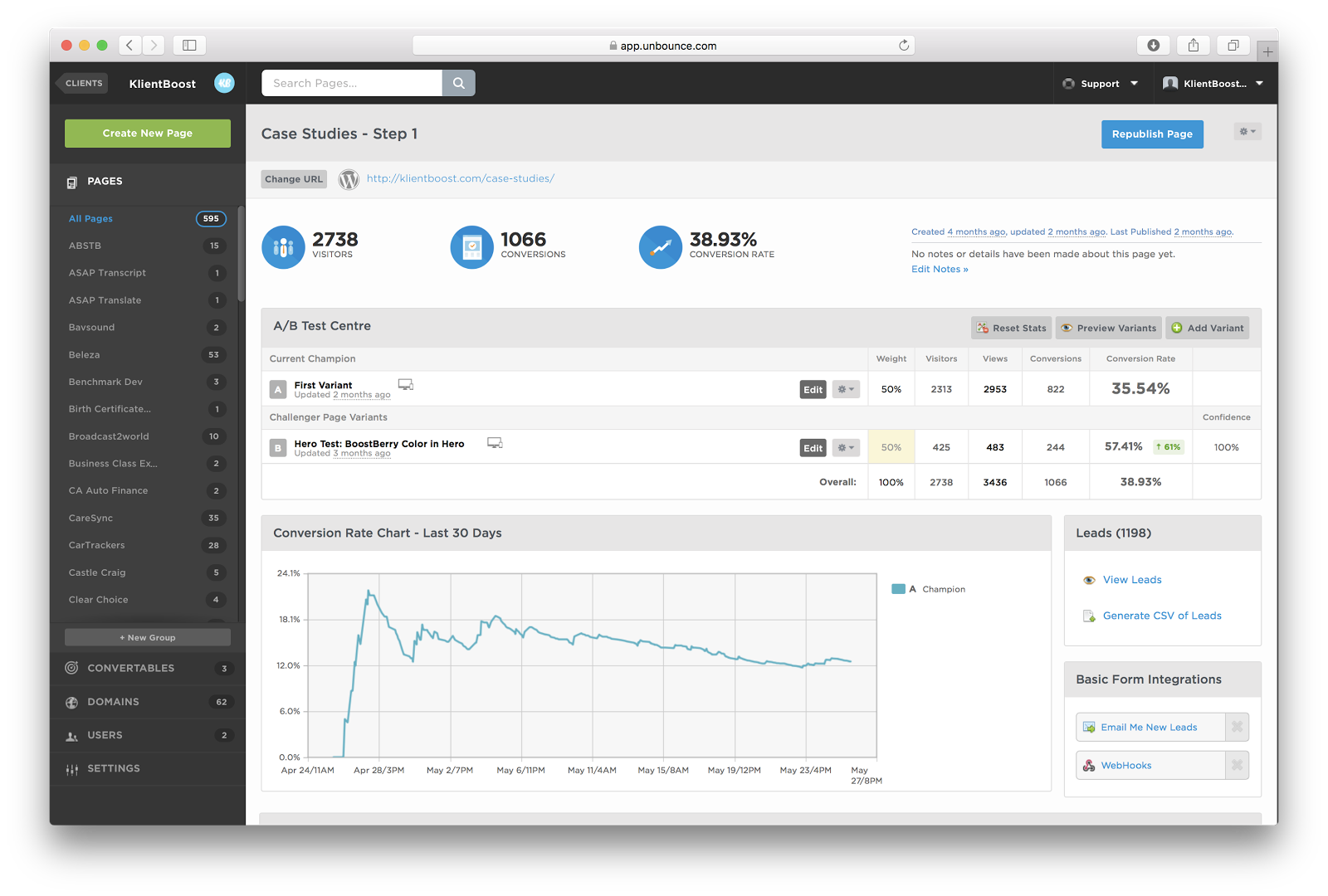
في KlientBoost ، نقوم باختبار A / B لصفحاتنا المقصودة في Unbounce ، وهي أداة شائعة لاختبار قابلية الاستخدام ، ونستخدمها للبحث عن الاتجاهات.
تحذف لوحة معلومات Unbounce أطنانًا وأطنانًا من المقاييس الأخرى مثل الوقت المستغرق في الموقع ، ومعدل الارتداد ، ومدة الزيارة ، وما إلى ذلك. كما أنها تعزل تحليلًا بسيطًا لعدد الزوار الذين لدينا ، وعددهم الذين تم تحويلهم ، ومقارنة كيفية متغير واحد مقارنة بالآخر.
يقوم Unbounce بكل العمل الشاق بالنسبة لنا ، حتى نتمكن بسهولة من معرفة المتغير الأكثر نجاحًا.

هذه نتيجة اختبار أجريناه في Unbounce على صفحة مقصودة لدراسات الحالة الخاصة بنا. افترض فريق التصميم لدينا أن الزوار قد يتحولون بشكل أفضل إذا تم تصميم النموذج بشكل مختلف (للتأكيد على عبارة الحث على اتخاذ إجراء لدينا ، والرسائل ، وجعل النموذج أكثر قابلية للنقر بشكل عام). أدى هذا التصميم البديل إلى تحسين معدل التحويل بنسبة 61٪ ، وهو أمر رائع جدًا
هذا مثال على ما تحاول تحقيقه: عزل القواسم المشتركة لتفسير النجاحات والفشل.
هذه هي طريقة قياس النتائج في نظام رقمي. ولكن هناك أيضًا نهج أكثر إنسانية ...
عمق البصيرة
نظرًا لأن اختبار قابلية استخدام موقع الويب يمكن أن يكون آليًا ، استخدم المقابلات كأساس لإنشاء شعور أو انطباع نوعي. اجعلها تجربة إنسانية ، وتواصل بطريقة حقيقية مع المختبرين.
قم بإجراء مقابلات مع المختبرين وجهًا لوجه ، أو اتصل بمختبري الجلسة المسجلين لمزيد من التحليل. تقودك هذه المحادثات إلى نقاشاتك المفتوحة حول متى أصبحت مرتبكة أو محبطة أو مشتتة.
هذا أمر بالغ الأهمية لأنهم ربما لم يتم الخلط بينهم في حد ذاته ، لكنهم ما زالوا يجدون التجربة محبطة إلى حد ما. الزائرون أكثر بكثير من مجرد أرقام وخبراتهم معقدة ، لذلك يمكن لهذا النهج أن يشير إلى كيفية تحسين تجربة المستخدم الإجمالية.
قياس الخبرة بأساليب اختبار قابلية استخدام الموقع
الآن بعد أن حصلت على بعض الحيل في جعبتك ، أحضرها إلى اجتماعك التسويقي التالي وأذهل زملائك في الفريق. قُد الطريق إلى الأمام من خلال التوصية بأي طرق اختبار للمستخدم تعتقد أنها ستعطي أفضل النتائج ، سواء كان ذلك سريعًا حقًا ، أو رخيصًا ، أو بطريقة متعمقة (مثل الرئيس) لاكتساب رؤى تغير قواعد اللعبة.
هل كانت هناك مشاكل سهولة الاستخدام؟ قم بتطبيق النتائج ، وقم بإجراء بعض التغييرات ، وأعد اختبار هذا التغيير ، وشد موقع الويب الخاص بك حتى يتحول إلى آلة تحويل.
الموقع الجيد هو البداية. لكن الوظيفة أهم بكثير من الشكل عندما يتعلق الأمر بالتحويلات. استخدم طرق اختبار قابلية استخدام موقع الويب لاختبار ما إذا كان الأداء جيدًا مثل مظهره - وابدأ في جني المزيد من المال من موقع الويب الخاص بك (yeehaw).
