14 วิธีทดสอบการใช้งานเว็บไซต์อย่างง่ายเพื่อผลลัพธ์ที่ดีกว่า [2022]
เผยแพร่แล้ว: 2022-04-17คุณทราบหรือไม่ว่าผู้มีโอกาสเป็นลูกค้าชอบผลิตภัณฑ์ของคุณ โดยวิธีที่พวกเขาโต้ตอบกับเว็บไซต์ของคุณ
หากพวกเขาไม่ชอบหน้าของคุณ พวกเขาจะออกไปอย่างรวดเร็ว—หรืออาจคลิกด้วยความโกรธ หากพวกเขาชอบ พวกมันจะทำให้แผนที่ความร้อนของคุณลุกเป็นไฟ
ดังนั้นเพื่อให้แน่ใจว่าพวกเขารักเพจของคุณ คุณต้องกาเครื่องหมายถูกเว็บไซต์สองสามรายการ:
อวดคุณค่าสินค้า/บริการของคุณ
ทำให้เว็บไซต์ของคุณใช้งานง่าย (ใช้งานได้ดี)
ทำให้ไซต์ของคุณสนุกในการใช้งาน (ประสบการณ์ผู้ใช้)
กระตุ้นการแปลง
ในการตรวจสอบเป้าหมายเหล่านั้น ก่อนอื่นคุณต้องสังเกตว่ามีการโต้ตอบแบบใดเกิดขึ้นบนเว็บไซต์ของคุณ และมีวิธีต่างๆ สองสามวิธีที่คุณสามารถใช้เพื่อทดสอบสิ่งนั้น
ในโพสต์นี้ เราจะ
- สัมผัสวิธีการยอดนิยมสำหรับการทดสอบการใช้งาน
- จัดหมวดหมู่เพื่อให้ง่ายต่อการวิเคราะห์ผลการทดสอบ
- ให้เทคนิคที่รวดเร็วและเป็นมิตรกับงบประมาณแก่คุณ
- จานเงิน 14 เคล็ดลับการทดสอบ super-duper
- แนะนำเว็บไซต์ทดสอบการใช้งานเว็บไซต์หนึ่งเว็บไซต์ที่รวมทุกอย่างไว้ในที่เดียว
- บอกคุณว่าคุณควรรวบรวมความคิดเห็นจากผู้ใช้ที่เป็นประโยชน์อย่างไร
ในตอนท้าย คุณจะรู้อย่างแน่นอนว่าคุณต้องทำอะไรเพื่อทำให้ผลิตภัณฑ์ของคุณโดดเด่น และให้ลูกค้าของคุณคลิก CTA นั้น
- การทดสอบการใช้งานเว็บไซต์คืออะไร?
- เหตุใดวิธีทดสอบความสามารถในการใช้งานเว็บไซต์จึงมีความสำคัญ
- การวิเคราะห์เทียบกับการทดสอบความสามารถในการใช้งาน
- หมวดหมู่การทดสอบการใช้งานเว็บไซต์
- วิธีทดสอบการใช้งานเว็บไซต์ยอดนิยม
- 14 วิธีทดสอบการใช้งานเว็บไซต์ที่รวดเร็วและเป็นมิตรกับงบประมาณ
- คำถามข้อเสนอแนะที่จะถาม
- เคล็ดลับการทดสอบการใช้งานเว็บไซต์ที่ใช้งานได้จริง 9 ข้อ
- วิธีวิเคราะห์ผลลัพธ์ของคุณ
- วัดประสบการณ์ด้วยวิธีการทดสอบการใช้งานเว็บไซต์
รับกลยุทธ์การแปลงใหม่ล่าสุดส่งตรงถึงกล่องจดหมายของคุณทุกสัปดาห์ 23,739 คนแล้ว!
การทดสอบการใช้งานเว็บไซต์คืออะไร?
การทดสอบการใช้งานเว็บไซต์จะประเมินว่าผู้ใช้ใช้เว็บไซต์ (หรือแอป) เพื่อทำความรู้จักผลิตภัณฑ์ของคุณได้ง่ายเพียงใด
คุณต้องการให้เว็บไซต์ของคุณใช้งานได้ ดี ดังนั้นคุณจึงทดสอบสิ่งต่าง ๆ ในระยะผู้ใช้ที่แตกต่างกันด้วยวิธีการที่แตกต่างกันสองสามวิธี จากนั้นคุณก็นำผลลัพธ์เหล่านั้นมาและทำให้การเลื่อนไปมาและการนำทางเพจของคุณเป็นเรื่องง่าย ใช้งานง่าย และสนุก
คุณต้องการให้ลูกค้าค้นพบวิธีการที่ผลิตภัณฑ์ของคุณเป็นสิ่งที่พวกเขาต้องการ/ต้องการได้อย่างง่ายดายเพราะ อะไรก็ตามที่ไม่มีประโยชน์ที่น่าทึ่งจะทำให้คุณอยู่ในหมวดหมู่เฉลี่ยที่ไม่มีพวกเราคนไหนอยากจะเป็น
หากคุณมีผลิตภัณฑ์ที่น่าทึ่งและเว็บไซต์/แอปที่โปรโมตผลิตภัณฑ์นั้นไม่สดใส แสดงว่าผลิตภัณฑ์ของคุณเสียหาย
ใช้เว็บไซต์ของคุณเพื่อแสดงผลิตภัณฑ์ ไม่ใช่นำออกจากผลิตภัณฑ์
เหตุใดวิธีทดสอบความสามารถในการใช้งานเว็บไซต์จึงมีความสำคัญ
เราทุกคนคิดเอาเองว่าผู้ใช้จะโต้ตอบกับผลิตภัณฑ์ของเราอย่างไร แต่คุณรู้ว่าพวกเขาพูดอะไรเกี่ยวกับสมมติฐาน...พวกเขาแค่แกล้งทำเป็นว่า "คุณ" และ "ฉัน" เท่านั้น การสันนิษฐานที่ยังไม่ได้ทดลองเป็นความคิดที่สูญเปล่า
เพื่อทดสอบสมมติฐานนั้น นั่นเป็นวิธีที่คุณจะรู้ได้อย่างแน่นอนว่าสิ่งใดใช้ได้ผล จากนั้นทำสิ่งที่ได้ผลมากขึ้น
มีวิธีการทดสอบยอดนิยมบางวิธีที่จะระบุว่าความเร็วของคุณอยู่ที่จุดใด คุณจึงสามารถกำจัดอุปสรรคที่ก่อให้เกิดความหงุดหงิด สับสน และบางครั้งก็ลืมตาได้ ซึ่งจบลงด้วยการคลิกเพียงครั้งเดียว การทดสอบความสามารถในการใช้งานเว็บไซต์ยังชี้ให้เห็นถึงคุณลักษณะที่ขาดหายไปซึ่งสามารถนำหน้าของคุณไปอยู่ด้านบนสุดได้
แต่การทดสอบการใช้งานเว็บไซต์อย่างดีที่สุดจะแสดงให้คุณเห็นว่าคุณกำลังทำอะไรถูกต้อง
คุณสามารถดูที่ที่ผู้ใช้มีประสบการณ์ที่ยอดเยี่ยมและคล่องตัว จากนั้นนำข้อมูลรอยยิ้มนั้นไปยังตารางการออกแบบเพื่อจัดลำดับความสำคัญของคุณลักษณะอื่นๆ ของเว็บไซต์
การวิเคราะห์เทียบกับการทดสอบความสามารถในการใช้งาน
เครื่องมือรวบรวมข้อมูลว่าผู้ใช้ทำอะไรกับผลิตภัณฑ์ของคุณ แต่ประเด็นคือ เมตริกเหล่านี้แสดงเฉพาะการดำเนินการที่ทำ
นั่นไม่ใช่สิ่งที่เราตามหาเหรอ?
ไม่.
การกระทำบางอย่างดำเนินการโดยผู้ใช้ที่หงุดหงิด หรือแม้กระทั่งการคลิกด้วยความโกรธ (เมื่อมีคนคลิกองค์ประกอบของหน้าเว็บของคุณซ้ำๆ ด้วยความหงุดหงิด)
เพียงเพราะการกระทำนั้นเกิดขึ้น ไม่ได้หมายความว่าคุณมีผู้ใช้ที่มีความสุขในการคลิกเหล่านั้น การกระทำของผู้ใช้ที่ผิดหวังจะไม่บอกคุณว่าสภาพแวดล้อมที่คุณจัดหานั้นดีที่สุดแล้วหรือไม่
การวิเคราะห์ในจานเพาะเชื้อไม่มีประโยชน์ คุณต้องแนบการวิเคราะห์เหล่านั้นเข้ากับความคิดริเริ่มที่สำคัญสองสามข้อเพื่อการตัดสินใจที่ดีเกี่ยวกับการพัฒนา การจัดการ และการเพิ่มประสิทธิภาพเว็บไซต์ของคุณอย่างดีที่สุด
หมวดหมู่การทดสอบการใช้งาน เว็บไซต์
การทดสอบไม่ได้เกิดขึ้นเพียงครั้งเดียว และไม่ได้ทำแบบเดียวกันหรือในบริบทเดียวกันเสมอไป
การทดสอบการใช้งานมีสามประเภทให้คุณเลือก:
- สำรวจ
- การประเมิน
- เปรียบเทียบ
การทดสอบการใช้งานเว็บไซต์เชิงสำรวจ
คุณมีต้นแบบใหม่และอยู่ในขั้นตอนการออกแบบดิบ นี่คือเวลาที่คุณต้องการทราบว่าผู้ใช้เข้าใจวัตถุประสงค์ของผลิตภัณฑ์ของคุณหรือไม่ ใช้การทดสอบความสามารถในการใช้งานเชิงสำรวจเพื่อ ดูว่าเว็บไซต์ในระยะเริ่มต้นนั้นดีหรือไม่ ก่อนที่จะทำการพัฒนาเว็บไซต์ต่อไป
ประเมินการใช้งาน
การทดสอบต้นแบบเชิงสำรวจเป็นไปด้วยดี ดังนั้นตอนนี้คุณจะเน้นที่การใช้งานโดยรวมด้วยการทดลองใช้เทคโนโลยีแบบเรียลไทม์
ในขั้นตอนนี้ คุณกำลัง ทดสอบว่าผู้ใช้พึงพอใจกับเว็บไซต์หรือไม่
- พวกเขาต้องการให้มีคุณลักษณะอื่นหรือไม่?
- พวกเขาคิดว่ามันจะทำให้ง่ายขึ้นหรือไม่?
- พวกเขามองว่ามีคุณภาพสูงหรือไม่?
การทดสอบการใช้งานเปรียบเทียบ
คุณเปลี่ยนแปลงบางอย่างเกี่ยวกับเว็บไซต์ของคุณหลังจากการทดสอบครั้งแรกหรือไม่ ผู้ใช้ประเมินว่ามีคุณสมบัติเชิงบวกแต่ยังมีพื้นที่ให้ปรับปรุงหรือไม่ คุณทำการเปลี่ยนแปลงครั้งที่สอง (และสาม) ตามการทดสอบเหล่านี้หรือไม่?
ถึงเวลาเปรียบเทียบและสังเกต สิ่งที่ผู้ใช้ชอบหรือไม่ชอบเกี่ยวกับเวอร์ชันใหม่เหล่านี้
นี่คือที่ที่คุณจะใช้เปรียบเทียบ แยกแยะจุดแข็ง จุดอ่อน และโอกาส บางทีคุณอาจติดตามจำนวนขั้นตอนที่ใช้ในการทำงานให้เสร็จ ในการทดสอบการใช้งานประเภทนี้ คุณจะประเมินข้อดี ข้อเสีย และโอกาสที่พลาดไปสำหรับคุณลักษณะเพิ่มเติม
และจำไว้ว่า: เพื่อให้ได้ประโยชน์สูงสุดจากเว็บไซต์ของคุณ คุณจะต้องผ่านแต่ละขั้นตอนการทดสอบเหล่านี้อย่างต่อเนื่อง
วิธีทดสอบการใช้งานเว็บไซต์ยอดนิยม
ใช่ คุณจะทดสอบตัวเลข ข้อความ และการเคลื่อนไหว แต่สิ่งที่คุณกำลังทดสอบจริงๆ คือความพึงพอใจของผู้ใช้ของผู้มีโอกาสเป็นลูกค้า และวิธีที่คุณทำนั้นมาในแพ็คเกจที่แตกต่างกันสองสามแบบตั้งแต่แบบกายภาพไปจนถึงแบบเสมือน
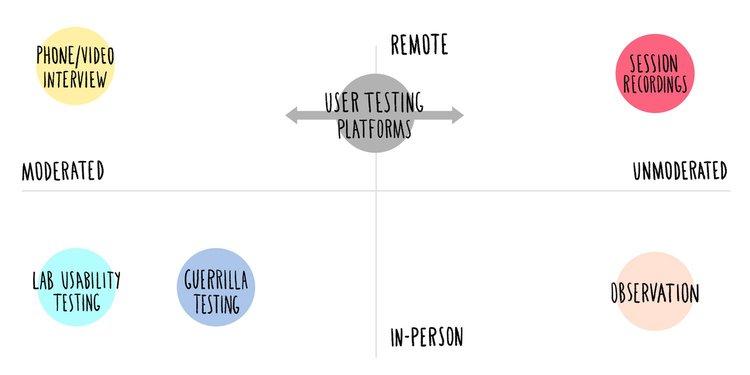
- ในบุคคล
- เสมือน
- กลั่นกรอง
- ไม่กลั่นกรอง
การทดสอบด้วยตนเอง (ทางกายภาพ)
นี่อาจฟังดูน่าเบื่อ แต่การมีปฏิสัมพันธ์ระหว่างบุคคลให้ข้อมูลเชิงลึกมากมาย
ตัวอย่างเช่น บริษัทอาจมีผู้ทดสอบเข้ามาที่สำนักงานและมีเวลา 30 นาทีในการใช้เว็บไซต์ของตน พวกเขาอาจถูกขอให้ซื้อผลิตภัณฑ์ สมัครรับจดหมายข่าว หรือค้นหาที่ตั้งในร้านค้า
ทีมของคุณสามารถดูการโต้ตอบ หลังจากเซสชั่น คุณยังสามารถสัมภาษณ์ผู้ทดสอบเกี่ยวกับสิ่งที่พวกเขาชอบ ไม่ชอบ ความท้าทาย และสิ่งที่พวกเขาชอบ
ในฐานะผู้มีส่วนได้ส่วนเสีย ปฏิสัมพันธ์ "ในชีวิตจริง" แบบนี้พิสูจน์ได้ว่ามีค่ามากกว่าวิธีการอื่นในบางกรณี ขนาดตัวอย่างขนาดใหญ่กำจัดความคิดเห็นที่ผิดพลาดออกไป เพื่อให้คุณเข้าสู่ขั้นตอนการออกแบบที่เต็มไปด้วยข้อมูลทิศทางใหม่
เสมือน (แชร์หน้าจอ)
การทดสอบเสมือนจริงเป็นที่ที่คุณบันทึกหน้าจอของบุคคลที่ปฏิบัติงานที่กำหนดไว้ล่วงหน้ากับเว็บไซต์ของคุณเพื่อรวบรวมข้อมูลเกี่ยวกับประสบการณ์ของพวกเขาและสังเกตการแสดงออกทางสีหน้าและปฏิกิริยาของร่างกาย นี่คือการทดสอบความสามารถในการใช้งานจากระยะไกล ซึ่งกลายเป็นบรรทัดฐานของการสังเกตด้วยตนเองทางกายภาพ
การติดตามการกระทำเหล่านี้ทำได้ง่ายเพียงแค่ใช้เครื่องมือ เช่น UserTesting ที่ใช้ประโยชน์จากการบันทึกหน้าจอแบบเรียลไทม์ คุณจึงเห็นหน้า Landing Page ตรงตามที่ผู้ชมเห็น

กลั่นกรอง
โมเดอเรเตอร์คือผู้ที่รวบรวมคำติชมจากผู้ใช้จริง การทดสอบที่มีการดูแลจะแนะนำผู้ทดสอบผ่านงานต่างๆ ในขณะที่ผู้ดูแลตอบคำถามและตอบกลับแบบเรียลไทม์ (พยายามอย่างเต็มที่ที่จะไม่นำผู้ทดสอบไปในทิศทางใดโดยเฉพาะ) ผู้ดูแลมีส่วนร่วมในผลลัพธ์
ไม่กลั่นกรอง
การทดสอบการใช้งานที่ไม่มีการกลั่นกรองเกิดขึ้นโดยไม่มีผู้ดูแล ไม่มีใครนำทางอะไร นี่เป็นวิธีรวบรวมข้อมูลที่รวดเร็วและประหยัด ผู้เข้าร่วมทดสอบทำงานให้เสร็จสิ้นในพื้นที่ของตนเองด้วยอุปกรณ์ของตนเองและไม่มีผู้ดูแล ซึ่งนำไปสู่การใช้เว็บไซต์อย่างเป็นธรรมชาติ ข้อเสียคือการทดสอบประเภทนี้ให้ผลลัพธ์ที่มีรายละเอียดน้อยกว่า
คุณสามารถผสมผสานกระบวนการทดสอบทั้งสี่นี้เข้าด้วยกันได้หรือไม่? มันจะไม่น่าเบื่อที่จะ
ต่อไปนี้คือวิธีการทดสอบการใช้งานเว็บไซต์สองสามวิธีทั้งแบบตัวต่อตัวและแบบระยะไกล และแบบมีการตรวจสอบ เทียบกับแบบไม่มีการตรวจสอบ (เราจะพูดถึงสิ่งเหล่านี้ด้านล่าง):

โอเค ดีมาก คุณมีวิธีต่างๆ ในการรวบรวมข้อมูล แต่คุณสงสัยว่าจะเริ่มต้นอย่างไรในราคาถูก
เรามีคุณ ลองดู
14 วิธีทดสอบการใช้งานเว็บไซต์ที่รวดเร็วและเป็นมิตรกับงบประมาณ
ไม่ใช่ว่าทุกวิธีการทดสอบจะต้องเกี่ยวข้องกับสภาพแวดล้อมการทดสอบที่มีราคาสูงซึ่งใช้เวลาดำเนินการหลายร้อยชั่วโมง ซึ่งมักจะเกินงบประมาณ มี 14 วิธีที่คุณสามารถรวบรวมข้อมูลการใช้งานได้อย่างรวดเร็ว
1. การ ทดสอบการ ใช้งาน 5 วินาที
มีอะไรโดดเด่น? เช่น อะไรทำให้เกิดความประทับใจครั้งแรกที่ยิ่งใหญ่ที่สุด
ใช้การทดสอบ 5 วินาทีเพื่อรับคำตอบ การเรียกคืนทันที ผู้ใช้จะได้รับแจ้งล่วงหน้าว่าพวกเขาจะได้รับเพียง 5 วินาทีในการสแกนหน้าเว็บของคุณ จากนั้นพวกเขาจะตอบคำถามชุดเล็ก ๆ เช่น

- จุดประสงค์ของเพจคืออะไร?
- เพจกำหนดเป้าหมายใคร?
- แบรนด์ดูน่าเชื่อถือหรือไม่?
บางครั้ง 5 วินาทีคือสิ่งที่คุณได้รับ คุณจะดึงดูดความสนใจหรือคุณจะไม่ทำ ค้นหาว่าคุณขายผลิตภัณฑ์ของคุณในเวลาน้อยกว่าไม่กี่วินาทีหรือไม่ หากไม่เป็นเช่นนั้น ให้ออกแบบหน้าใหม่หรือเปลี่ยนสำเนา
2. คลิกการทดสอบ / การทดสอบตามเงื่อนไข
ผู้ทดสอบคลิกอะไร คุณลดจำนวนคลิกเพื่อให้ได้ผลลัพธ์แบบเดียวกันได้ไหม
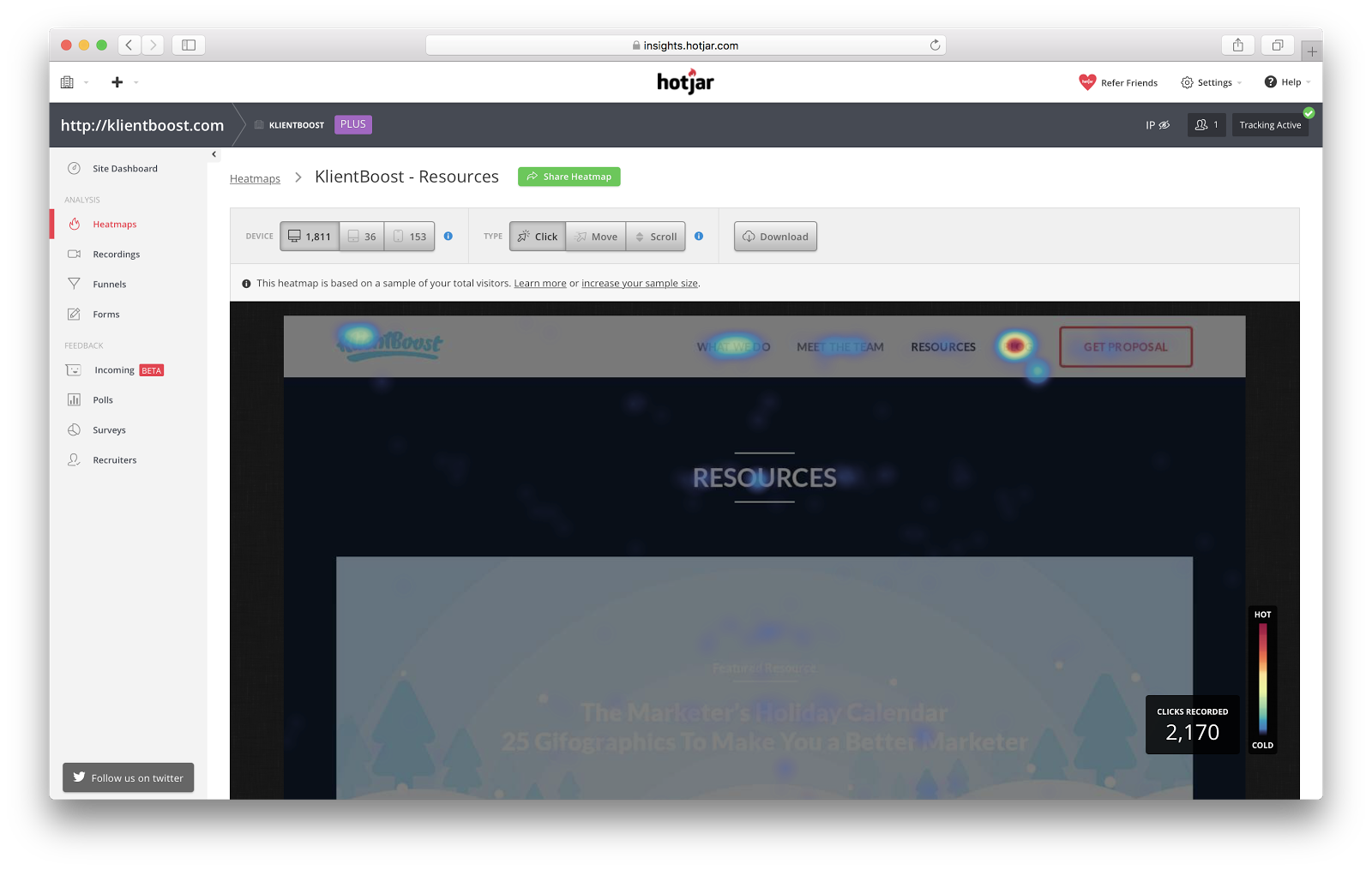
คลัสเตอร์คลิก แผนที่มืด และแผนที่ความหนาแน่น รวมผลลัพธ์การคลิกทำให้มองเห็นจุดที่ผู้ใช้ของคุณมุ่งเน้นได้ง่ายขึ้น หากพวกเขาไม่โฟกัส/คลิกที่การกระทำหนึ่งอย่างที่คุณต้องการ ให้ทำการเปลี่ยนแปลงนั้น
ที่ KlientBoost เราใช้แผนที่ความหนาแน่นและแผนที่แบบเลื่อนเพื่อประเมินว่าผู้เยี่ยมชมโต้ตอบกับหน้าเว็บของเราอย่างไร

เราต้องการทราบว่าแหล่งข้อมูลใดในหน้าทรัพยากรของเราที่มีการคลิกมากที่สุด เราพบว่าคู่มือและการสัมมนาผ่านเว็บของเราได้รับความนิยมมากกว่าการสัมภาษณ์และการกล่าวถึง ดังนั้นเราจึงไม่เน้นการสัมภาษณ์และเริ่มทำงานเกี่ยวกับคำแนะนำและการสัมมนาผ่านเว็บเพิ่มเติมสำหรับข้อเสนอทางการตลาดในอนาคต
3. การทดสอบเนื้อหา
เนื้อหาของคุณให้คะแนนหรือไม่? การทดสอบเนื้อหาจะรวบรวมข้อมูลเชิงปริมาณ (เช่น ความสามารถในการอ่าน น้ำเสียง รูปแบบคำ ฯลฯ) จากผู้ชมเป้าหมายของคุณเพื่อตอบคำถามว่าพวกเขาเข้าใจและระบุด้วยคุณค่าที่นำเสนอของคุณหรือไม่ คำตอบคือเนื้อหาของคุณผ่าน A+ หรือทำให้เกิดปัญหากับประสบการณ์ของผู้ใช้
4. การเขียนคำโฆษณา/ปิดการทดสอบ
ข้อความของคุณดังจริงหรือไม่? คุณติดฉลากสิ่งต่าง ๆ วิธีที่ดีที่สุดหรือไม่? คุณสมบัติของคุณถูกทำเครื่องหมายไว้อย่างชัดเจนหรือไม่? งานเขียนถูกใจไหม? สัญญาจะเชื่อได้หรือ? การทดสอบ Cloze แจ้งให้คุณทราบ
5. การทดสอบโครงลวด
การออกแบบหน้าเว็บหรือแอพของคุณเหมาะสมหรือไม่ คุณต้องการทดสอบเลย์เอาต์ที่แตกต่างกันหรือไม่? เมื่อโฟลว์โดยสัญชาตญาณเป็นสิ่งที่คุณต้องการทดสอบ นี่คือการทดสอบสำหรับคุณ Wireframes เป็นเครื่องมือวิจัยผู้ใช้ที่ยอดเยี่ยม
6. การทดสอบต้นไม้
การทดสอบต้นไม้เป็นคุณลักษณะการทำแผนที่การใช้งานขั้นสูงที่ปรับแต่งสถาปัตยกรรมข้อมูลของ เมนู บนเว็บไซต์ แอพ และต้นแบบ
ค่อนข้างใช้งานง่าย ขอให้ผู้ทดสอบทำแผนผังลำดับชั้นของวิธีที่พวกเขาดูข้อมูล
นี่คือสิ่งที่ตรงกันข้ามกับการเรียงลำดับการ์ด แทนที่จะให้ผู้ใช้จำนวนมากของการ์ดเพื่อจัดเรียงในลักษณะที่เหมาะสมกับพวกเขาตามลำดับชั้น การทดสอบแบบต้นไม้นำเสนอเมนูแบบเรียงซ้อน (เมนูหลักพร้อมรายการย่อย) และขอให้ผู้ใช้ค้นหาบางสิ่ง
พวกเขาหาได้ง่ายหรือไม่? นั่นหมายความว่าเป็นที่ที่ผู้ใช้คิดว่าควรอยู่ในโครงสร้างเมนู—จะตรวจสอบความสามารถในการค้นหาข้อมูล
7. การทดสอบ A/B
ให้ผู้ชมที่ควบคุมสองคนทำบางสิ่งได้สองวิธี แต่ผู้ชมแต่ละคนมีความแตกต่างเพียงอย่างเดียว (และเพียงหนึ่งเดียว) ไม่ว่าจะเป็นหัวข้อข่าว CTA เลย์เอาต์ ฯลฯ คุณกำลังเปรียบเทียบสิ่งเดียวกันสองเวอร์ชันโดยมีการเปลี่ยนแปลงเล็กน้อย เพื่อดูว่าเวอร์ชันใดชนะ (ได้รับการคลิกหรือปฏิกิริยาเชิงบวกมากที่สุด)
8. การติดตามดวงตา
เครื่องมือทดสอบเว็บไซต์ UX นี้ติดตามการเคลื่อนไหวของสายตาของผู้ใช้ปลายทาง เพื่อดูว่าผู้คนมีส่วนร่วมกับเว็บไซต์หรือการออกแบบของคุณอย่างไร บันทึกพฤติกรรมของผู้ใช้ด้วยภาพ ซึ่งเป็นสิ่งสำคัญในการวัดว่าส่วนใดบนเว็บไซต์หรือแอปที่ดึงดูดความสนใจมากที่สุด เป็นวิธีที่ยอดเยี่ยมในการทดสอบการโต้ตอบระหว่างอินเทอร์เฟซผู้ใช้กับอินเทอร์เฟซผู้ใช้
9. สัมภาษณ์ทางโทรศัพท์/สอบถามบริบท
วิธีการสัมภาษณ์นี้ติดตามข้อมูลเกี่ยวกับประสบการณ์ผู้ใช้จากผู้ใช้จริงในสภาพแวดล้อมของตนเอง ผู้กลั่นกรองแนะนำให้ผู้เข้าร่วมทำงานให้เสร็จในอุปกรณ์ของตนเอง และคำติชมจะถูกบันทึกจากระยะไกล
วิธีนี้คุ้มค่าเมื่อผู้ทดสอบกระจัดกระจายอยู่ในหลายสถานที่ แต่ต้องใช้ผู้กลั่นกรองที่ผ่านการฝึกอบรมและมีทักษะในการสื่อสารระดับสูง
10. การเรียงลำดับการ์ด
โดยทั่วไปแล้วจะต้องมาด้วยตนเองและผ่านการกลั่นกรองในสถานการณ์ในห้องแล็บ ผู้ทดสอบจะได้รับการ์ดกองหนึ่งซึ่งมีเนื้อหาหรือคุณลักษณะเฉพาะที่ทำเครื่องหมายไว้ ผู้ใช้จัดเรียงสถาปัตยกรรมข้อมูลตามวิธีที่พวกเขาคิดว่าควรจัดหมวดหมู่และรายการย่อย ผู้ดูแลจะขอให้ผู้ใช้แต่ละคนอธิบายเหตุผลของตน
เมื่อตรรกะดี ให้ดูแนวโน้มการจัดเรียงไพ่ที่ได้รับความนิยมมากที่สุด
11. แบบทดสอบคำถามปลายเปิด
ไชโย คุณไม่จำเป็นต้องอ่านใจ
คุณสามารถถามผู้ใช้ตรงๆ ว่าพวกเขาคิดอย่างไรกับสิ่งใด คำถามปลายเปิดกว้างและให้ความยืดหยุ่นแก่ผู้ใช้ในการอธิบายบางสิ่งโดยละเอียด เช่น "คุณคิดอย่างไรเกี่ยวกับผลิตภัณฑ์นี้"
คำถามเหล่านี้มีค่าเพราะผลตอบรับจากมุมมองของผู้ใช้ เมื่อรวมกลุ่มตัวอย่างทั้งหมด จะสร้างเส้นแนวโน้มเชิงคุณภาพ (ตรงข้ามกับคำถามแบบเลือกตอบแบบปลายปิด)
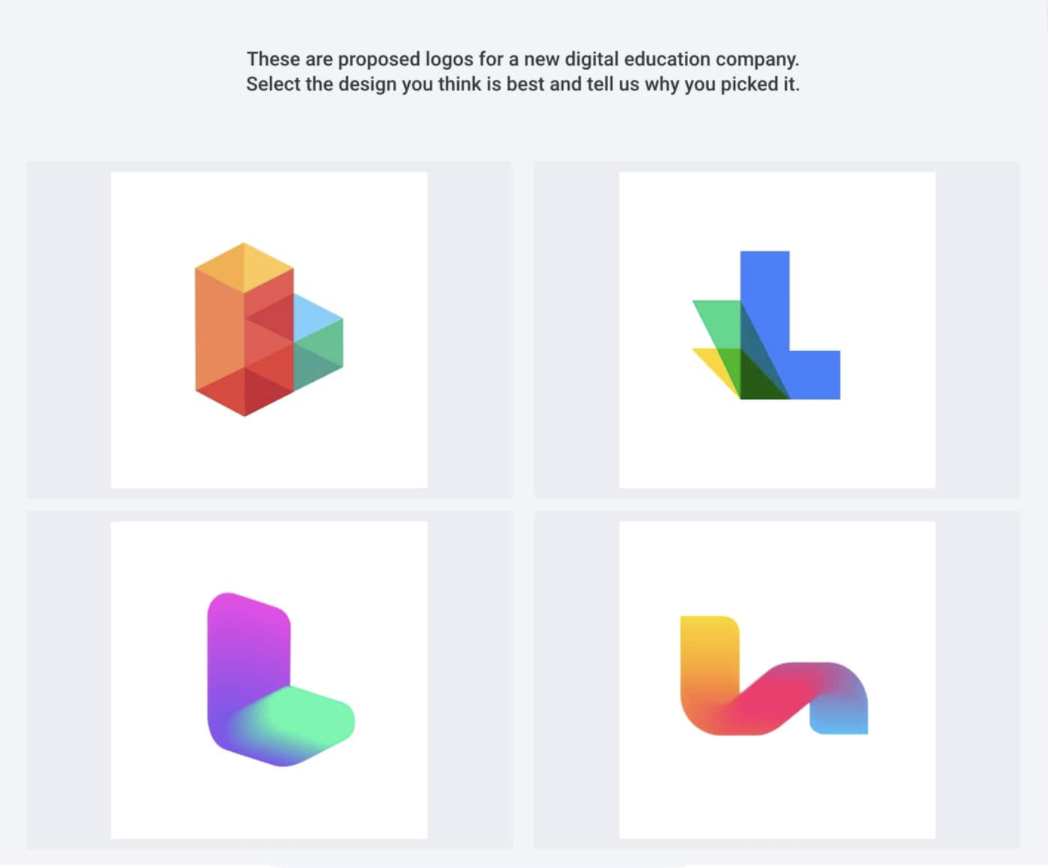
12. แบบทดสอบความชอบ
ตรงข้ามกับการทดสอบคำถามปลายเปิด การทดสอบความชอบนำเสนอชุดตัวเลือกที่กำหนดไว้ให้ผู้ใช้เลือก การทดสอบความชอบจะชี้ให้เห็นตัวเลือกการออกแบบที่ดีที่สุดสำหรับวิดีโอ โลโก้ บรรจุภัณฑ์ หรือแอนิเมชั่น

13. แบบสอบถามแบบสำรวจ (เช่น Survey Monkey )
คนชอบเว็บไซต์ของฉันหรือไม่? ทำไมไม่ถามพวกเขาล่ะ?
แบบสำรวจสามารถกรอกสเปรดชีตที่เต็มไปด้วยความคิดเห็นได้อย่างรวดเร็ว หากมีคำถามปลายเปิด คุณอาจได้รับความคิดเห็นเกี่ยวกับคุณลักษณะที่คุณไม่เคยคิดที่จะถามด้วยซ้ำ ใช้ที่พักราคาประหยัดและรวดเร็วนี้เพื่อทำความเข้าใจเกี่ยวกับความสุขของลูกค้า ใช้เพื่อทดสอบความสำเร็จของแบรนด์ของคุณกับกลุ่มเป้าหมายของคุณ
14. การทดสอบโถงทางเดิน
หรือที่เรียกว่าการทดสอบแบบกองโจร (และบางครั้งการทดสอบแบบกองโจร—ด้วยสองอาร์เอส) นี่คือการทดสอบแบบตัวต่อตัวที่เกิดขึ้นในที่สาธารณะที่คุณถามผู้สัญจรแบบสุ่มว่าพวกเขาคิดอย่างไรเกี่ยวกับบางสิ่ง
วิธีนี้ใช้ได้ผลดีเมื่อเว็บไซต์อยู่ในช่วงเริ่มต้นของการออกแบบและการวางโครงลวด
คำถามข้อเสนอแนะที่จะถาม
คุณเก่งมากในการหาคะแนนการใช้งานเว็บไซต์ของคุณ ดังนั้นคุณจึงตั้งค่าการทดสอบการใช้งานสองสามอย่าง และตอนนี้คุณกำลังจ้องหน้าหัวข้อทดสอบ— เยี่ยมไปเลย
เมื่อคุณเริ่มต้นเส้นทางการทดสอบ อย่าลืมถามคำถามปลายเปิดที่ยอดเยี่ยมห้าข้อ:
- คุณช่วยอธิบายง่ายๆ ว่าผลิตภัณฑ์นี้ทำอะไรได้บ้างจากการดูเว็บไซต์
- คุณสมบัติเว็บไซต์ใดที่คุณชอบมากที่สุด?
- สิ่งใดที่ขาดหายไปที่ทำให้ไซต์ดีขึ้น (อะไรที่ทำให้คุณรำคาญเพราะคาดว่าจะมีสิ่งนี้)
- อะไรคือสิ่งที่ยอดเยี่ยมที่สุดเกี่ยวกับเว็บไซต์นี้ที่ทำให้ดีกว่าเว็บไซต์อื่น
- สิ่งหนึ่งที่การแข่งขันมีเรา?
เคล็ดลับการทดสอบการใช้งานเว็บไซต์ที่ใช้งานได้จริง 9 ข้อ
หากคุณยังใหม่ต่อสิ่งเหล่านี้ คุณจะชอบการทดสอบเหล่านี้ที่ทำให้คุณรู้สึกบ้า
เริ่มรวบรวมข้อมูลเชิงคุณภาพและสร้างสมมติฐานการทดสอบ:
- กำหนดเป้าหมายสำหรับการศึกษาของคุณ: ทำความเข้าใจลำดับความสำคัญทางธุรกิจและลำดับความสำคัญของผู้ใช้ เป้าหมายของคุณจะกำหนดทิศทางของการทดสอบและการกระทำที่คุณจะสังเกตเห็น ไม่มีที่ว่างสำหรับความคิด "พร้อมยิง-เล็ง" ที่นี่—มีแผน
- ทดสอบผู้ใช้ที่เหมาะสม : คุณควรรู้ว่าใครคือผู้ใช้ในอุดมคติของคุณ (บุคลิกหลักของคุณ) อย่าปรับให้เหมาะสมสำหรับผู้ที่ไม่เกี่ยวข้องกับผู้ชมเป้าหมายของคุณ
- ในฐานะผู้กลั่นกรอง ให้ เตรียมสคริปต์ของคุณ: ให้บทสนทนาหลวม จัดโครงสร้างคำถามของคุณเพื่อให้อาสาสมัครพูดคุยเกี่ยวกับสิ่งที่พวกเขาให้ความสำคัญและสิ่งที่พวกเขาต้องการ กำหนดทุกคำถามให้เป็นคำถามปลายเปิด
- ใช้การแบ่งกลุ่ม: แบ่งกลุ่มผู้ใช้แบบตัวต่อตัวตามเมตริก LTV (มูลค่าตลอดอายุการใช้งาน)
- ให้อาสาสมัครดำเนินการ: สิ่งเหล่านี้ควรขึ้นอยู่กับฟังก์ชันหลัก รอง และตติยภูมิของเว็บไซต์ของคุณ
- ใช้การบันทึกเซสชันเพื่อแบ่งกลุ่มผู้ชมของคุณตามแหล่งที่มาของการเข้าชม ข้อมูลประชากร พฤติกรรม และการกระทำ
- อย่าขัดจังหวะผู้ใช้ของคุณหรือนำพวกเขา ซึ่งจะทำให้ข้อมูลของคุณเสียหาย: สำหรับการทดสอบทางกายภาพ พยายามอย่างเต็มที่ที่จะเป็นผู้กลั่นกรองที่เป็นกลางโดยมีปฏิสัมพันธ์และทิศทางที่จำกัดอย่างยิ่ง
- สังเกตเวลาของผู้ใช้: ระบุจุดเสียดสี โดยสังเกตช่วงเวลาแห่งความสับสน มองหาท่าทางสัมผัส การหยุดชั่วคราว การเลื่อนแบบสำรวจ และการคลิก
- ผู้ใช้ที่รู้ว่าพวกเขากำลังถูกสังเกตอาจพยายามดำเนินการเพื่อคุณ พวกเขากำลังคิดเรื่องงานมากเกินไป ซึ่งอาจทำให้ข้อมูลของคุณขุ่นเคืองและบิดเบือนผลลัพธ์ของคุณ เพื่อผลลัพธ์ที่ดีที่สุด ให้ สร้างสภาพแวดล้อมที่สะดวกสบายและเป็นธรรมชาติ เพื่อให้พวกเขาโต้ตอบกับผลิตภัณฑ์ของคุณ
หากคุณปฏิบัติตามคำแนะนำเหล่านี้ คุณจะหลงรักการทดสอบเหมือนกับที่เราทำ แต่เมื่อการทดสอบสิ้นสุดลง คุณต้องทำอะไรบางอย่างกับผลลัพธ์
วิธีวิเคราะห์ผลลัพธ์ของคุณ
ตกลงคุณมีผลลัพธ์มากมาย แล้วตอนนี้ล่ะ มีสองวิธีหลักในการเปลี่ยนผลลัพธ์เชิงคุณภาพของคุณให้เป็นข้อมูลเชิงลึกที่นำไปปฏิบัติได้จริง:
- ตัวเลข : หาค่าพารามิเตอร์และมองหาสิ่งที่เหมือนกัน
- ความลึก : ผู้ทดสอบรู้สึกหงุดหงิดหรือสบายใจเพียงใด
ความเข้าใจเชิงตัวเลข
เปรียบเทียบการโต้ตอบและประสบการณ์ของผู้ใช้ที่หลากหลายด้วยมาตราส่วนตัวเลขและพารามิเตอร์ต่างๆ เพื่อดูความแตกต่างระหว่างเซสชันการทดสอบหรือการสังเกตที่บันทึกไว้ทั้งหมดของคุณ
สร้างลำดับชั้นของการกระทำหรือฟังก์ชันของเว็บไซต์ของคุณซึ่งจะส่งผลต่อประสบการณ์ของผู้ใช้ในขณะเดียวกันก็ส่งผลต่อความสามารถในการทำงานของผลิตภัณฑ์ของคุณ จากนั้น ให้มองหารูปแบบของประสบการณ์ที่คล้ายคลึงกันโดยจัดลำดับความสำคัญของคุณตามลำดับ (ดีหรือไม่ดี)
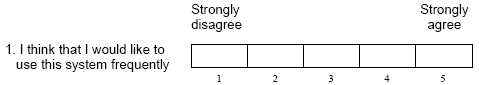
SUS (หรือ System Usability Scale ถูกใช้มาเป็นเวลาหลายสิบปีแล้ว เช่นเดียวกับสเกล Likert โดยพื้นฐานแล้ว คำถามสิบข้อที่ผู้ทดสอบเห็นด้วยหรือไม่เห็นด้วยในระดับหนึ่งถึงห้า

ด้วยการตอบกลับในระดับตัวเลข คุณจะสามารถเห็นแนวโน้มได้ง่ายกว่าการอ่านบทวิจารณ์หลังจากทบทวน
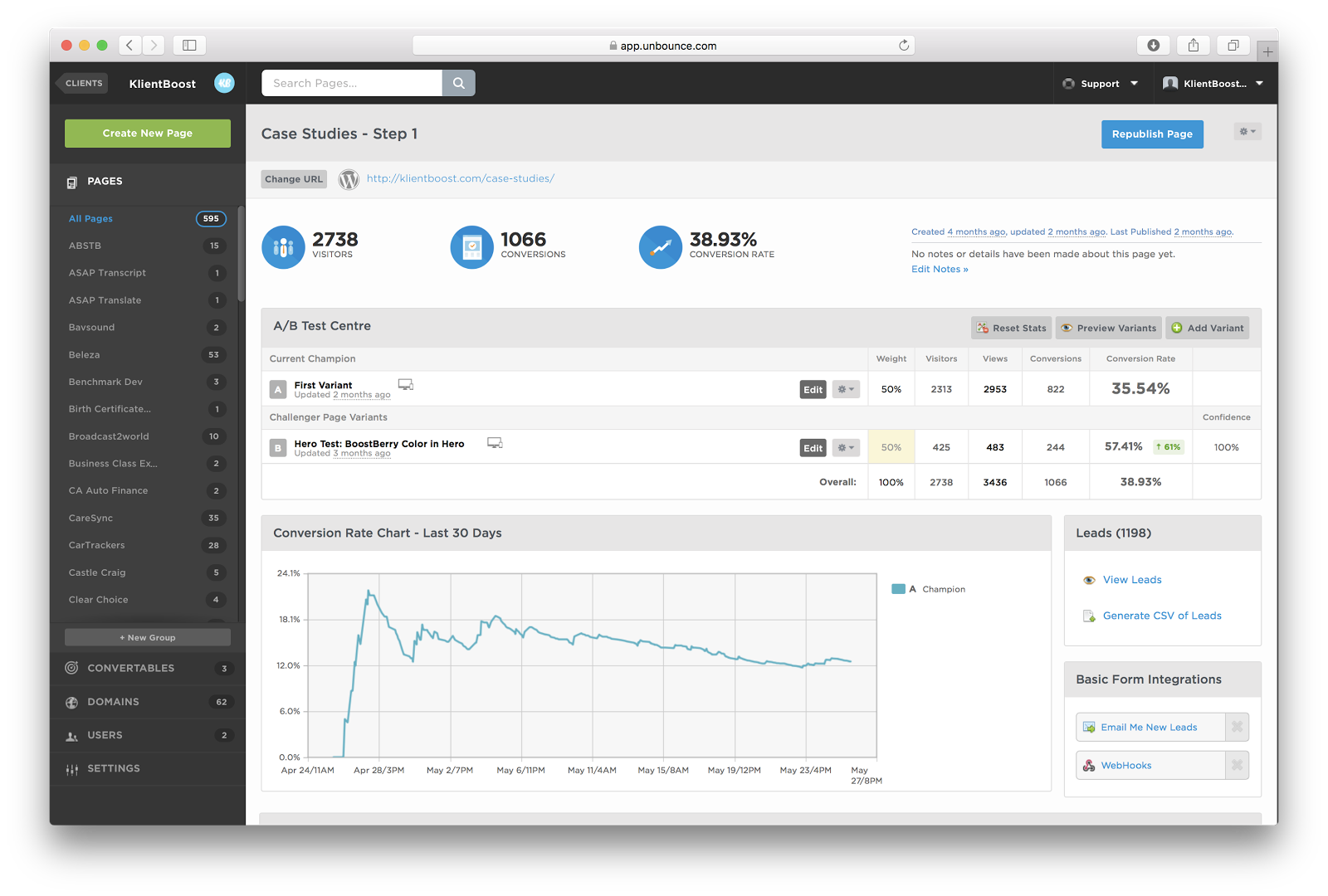
ที่ KlientBoost เราทดสอบ A/B หน้า Landing Page ของเราใน Unbounce ซึ่งเป็นเครื่องมือทดสอบความสามารถในการใช้งานยอดนิยม และใช้เพื่อค้นหาแนวโน้ม
แดชบอร์ด Unbounce ละเว้นเมตริกอื่นๆ อีกเป็นตันๆ เช่น เวลาบนไซต์ อัตราตีกลับ ระยะเวลาของการเยี่ยมชม ฯลฯ นอกจากนี้ยังแยกการวิเคราะห์อย่างง่าย ๆ ว่าเรามีผู้เข้าชมกี่คน มีกี่คนที่ทำ Conversion และการเปรียบเทียบว่า ตัวแปรหนึ่งเทียบกับอีกรุ่นหนึ่ง
Unbounce ทำงานหนักทั้งหมดสำหรับเรา ดังนั้นเราจึงสามารถดูได้อย่างง่ายดายว่าตัวแปรใดประสบความสำเร็จมากกว่า

นี่คือผลการทดสอบที่เราใช้ใน Unbounce บนหน้า Landing Page สำหรับกรณีศึกษาของเรา ทีมออกแบบของเราตั้งสมมติฐานว่าผู้เข้าชมอาจทำ Conversion ได้ดีขึ้นหากแบบฟอร์มได้รับการออกแบบแตกต่างออกไป (เพื่อเน้นย้ำคำกระตุ้นการตัดสินใจ การส่งข้อความ และทำให้แบบฟอร์มโดยรวมน่าคลิกมากขึ้น) การออกแบบทางเลือกนี้ปรับปรุงอัตราการแปลงขึ้น 61% ซึ่งค่อนข้างเจ๋ง
นั่นเป็นตัวอย่างของสิ่งที่คุณพยายามทำให้สำเร็จ: การแยกสิ่งที่เหมือนกันออกมาเพื่อตีความความสำเร็จและความล้มเหลว
นั่นคือวิธีการวัดผลลัพธ์ในระบบตัวเลข แต่ก็ยังมีแนวทางที่เป็นมนุษย์มากกว่า…
ข้อมูลเชิงลึก
เนื่องจากการทดสอบความสามารถในการใช้งานเว็บไซต์อาจเป็นหุ่นยนต์ ให้ใช้การสัมภาษณ์เป็นพื้นฐานเพื่อสร้างความรู้สึกหรือความประทับใจในเชิงคุณภาพ ทำให้เป็นประสบการณ์ของมนุษย์และเชื่อมต่อกับผู้ทดสอบของคุณอย่างแท้จริง
สัมภาษณ์กับผู้ทดสอบด้วยตนเอง หรือติดต่อผู้ทดสอบเซสชันที่บันทึกไว้เพื่อการวิเคราะห์เพิ่มเติม การสนทนาเหล่านี้นำไปสู่การสนทนาแบบเปิดเกี่ยวกับเวลาที่สับสน หงุดหงิด หรือฟุ้งซ่าน
นี่เป็นสิ่งสำคัญเพราะพวกเขาอาจไม่ได้สับสนในตัวเอง แต่พวกเขายังพบประสบการณ์ที่น่าผิดหวัง ผู้เยี่ยมชมเป็นมากกว่าตัวเลขและประสบการณ์ของพวกเขาก็ซับซ้อน ดังนั้นแนวทางนี้จึงสามารถชี้ให้เห็นถึงวิธีเพิ่มประสิทธิภาพประสบการณ์ผู้ใช้โดยรวม
วัดประสบการณ์ด้วยวิธีการทดสอบการใช้งานเว็บไซต์
เมื่อคุณมีเคล็ดลับบางอย่างแล้ว นำไปที่การประชุมทางการตลาดครั้งต่อไปของคุณ และสร้างความประทับใจให้เพื่อนร่วมทีมของคุณ นำทางไปข้างหน้าโดยแนะนำวิธีการทดสอบผู้ใช้ที่คุณคิดว่าจะให้ผลลัพธ์ที่ดีที่สุด ไม่ว่าจะรวดเร็วจริง ๆ ในราคาถูก หรือในเชิงลึก (เช่นเจ้านาย) เพื่อรับข้อมูลเชิงลึกที่เปลี่ยนแปลงเกม
มีปัญหาการใช้งานหรือไม่? ใช้ผลลัพธ์ ทำการเปลี่ยนแปลง ทดสอบการเปลี่ยนแปลงนั้นอีกครั้ง และทำให้เว็บไซต์ของคุณแน่นขึ้นจนกว่าจะเปลี่ยนเป็นเครื่องแปลง
เว็บไซต์ที่ดูดีคือจุดเริ่มต้น แต่ฟังก์ชันมีความสำคัญมากกว่ารูปแบบเมื่อต้องแปลงเป็นอย่างมาก ใช้วิธีทดสอบความสามารถในการใช้งานเว็บไซต์เพื่อทดสอบว่าประสิทธิภาพเป็นอย่างไรและหน้าตาเป็นอย่างไร และเริ่มสร้างรายได้จากเว็บไซต์ของคุณมากขึ้น (ยี้ฮอว์)
