14 種簡單的網站可用性測試方法以獲得更好的結果 [2022]
已發表: 2022-04-17您可以通過潛在客戶與您網站的互動方式了解他們是否喜歡您的產品。
如果他們不喜歡你的頁面,他們會很快離開——或者可能會憤怒地點擊。 如果他們喜歡它,他們會讓你的熱圖著火。
因此,為了確保他們喜歡您的頁面,您需要檢查一些網站複選標記:
炫耀您的產品/服務的價值
使您的網站易於使用(良好的可用性)
讓您的網站使用起來有趣(用戶體驗)
推動轉化
要檢查這些目標,您首先要觀察您的網站上已經發生了什麼樣的互動,您可以使用幾種不同的方法來測試它。
在這篇文章中,我們將
- 談談流行的可用性測試方法
- 對它們進行分類,以便於分析測試結果
- 給你一些快速和預算友好的技術來嘗試
- 銀盤 14 超級騙子測試技巧
- 建議一個網站可用性測試網站,將所有內容集中在一個地方
- 告訴你應該收集哪些實際的用戶反饋
最後,您將確切地知道您需要做什麼才能使您的產品跳出您的頁面並讓您的客戶點擊該 CTA。
- 什麼是網站可用性測試?
- 為什麼網站可用性測試方法很重要?
- 分析與可用性測試
- 網站可用性測試類別
- 流行的網站可用性測試方法
- 14 種預算友好、快速的網站可用性測試方法
- 要問的反饋問題
- 九個超級實用的網站可用性測試技巧
- 如何分析你的結果
- 衡量網站可用性測試方法的經驗
每週將全新的轉換策略直接發送到您的收件箱。 已經有 23,739 人!
什麼是網站可用性測試?
網站可用性測試評估人們使用您的網站(或應用程序)了解您的產品的難易程度。
您希望您的網站具有很高的可用性,因此您可以使用幾種不同的方法在不同的用戶階段測試不同的東西。 然後,您獲取這些結果並讓您的頁面滾動和導航變得簡單、直觀且有趣。
您想讓客戶輕鬆發現您的產品正是他們想要/需要的所有方式,因為 任何缺乏驚人可用性的東西都會使您處於我們都不想成為的平均類別。
如果您有一個令人難以置信的產品,但其網站/應用程序宣傳乏善可陳,那對您的產品不利。
使用您的網站來炫耀產品,而不是拿走它。
為什麼網站可用性測試方法很重要?
我們都假設用戶將如何與我們的產品進行交互,但你知道他們對假設的看法……他們只是把“你”和“我”混為一談。未經檢驗的假設是一種浪費的想法。
所以測試這個假設; 這就是你如何確定什麼是有效的。 然後做更多的工作。
有一些流行的測試方法可以確定你的減速帶在哪裡,這樣你就可以擺脫導致沮喪、困惑——有時甚至是白眼——最終以點擊離開的障礙。 網站可用性測試還指出了哪些功能可能會真正使您的頁面脫穎而出。
但是網站可用性測試最好地向您展示您在做什麼。
您可以查看用戶在哪些方面擁有出色、簡化的體驗,然後將笑臉數據帶到設計表中,以確定其他網站功能的優先級。
分析與可用性測試
工具收集有關您的用戶對您的產品所做的事情的數據。 但事情是這樣的:這些指標只反映所採取的行動。
這不就是我們所追求的嗎?
沒有。
有些操作是由沮喪的用戶執行的,甚至是憤怒的點擊(當人們因為沮喪而反复點擊你的頁面元素時)。
僅僅因為操作發生,並不意味著您有一個快樂的用戶進行這些點擊。 沮喪的用戶操作不會告訴您您提供的環境是否是最好的。
培養皿中的分析沒有幫助。 您需要將這些分析附加到一些關鍵計劃中,以便以最佳方式就開發、管理和優化您的網站做出正確的決策。
網站可用性測試類別
測試不是一次性的事情,它並不總是以相同的方式或在相同的環境中完成。
您可以使用三種類型的可用性測試:
- 探索性
- 評估
- 比較
探索性網站可用性測試
你有一個新的原型,它處於原始設計階段。 這是您想知道用戶是否了解您的產品用途的時候。 在進行進一步的網站開發之前,使用探索性可用性測試來查看早期網站是否是一個好的網站。
評估可用性
探索性原型測試進展順利,因此現在您將通過技術的實時試驗專注於整體可用性。
在這個階段,您正在測試用戶是否對網站感到滿意。
- 他們希望它有另一個功能嗎?
- 他們認為可以簡化嗎?
- 他們認為它是高質量的嗎?
比較可用性測試
在初始測試後,您是否對您的網站進行了一些更改? 用戶是否認為它具有積極的屬性但有改進的餘地? 您是否根據這些測試進行了第二次(和第三次)更改?
現在是比較它們並觀察用戶喜歡或不喜歡這些新版本的時候了。
在這裡,您將量化比較,區分優勢、劣勢和機會。 也許您會跟踪完成任務所需的步驟數。 在這種類型的可用性測試中,您將評估附加功能的優點、缺點和錯失的機會。
請記住這一點:為了充分利用您的網站,您將不斷地完成這些測試步驟中的每一個。
流行的網站可用性測試方法
是的,您將測試數字、陳述和動作。 但你真正測試的是潛在客戶的用戶滿意度。 你如何做到這一點來自從物理到虛擬的幾個不同的包。
- 親自
- 虛擬的
- 有節制
- 無節制
現場測試(物理)
這聽起來可能很無聊,但人與人之間的互動提供了大量的洞察力。
例如,一家公司可以讓測試觀眾進入他們的辦公室,並有 30 分鐘的時間使用他們的網站。 他們可能會被要求購買產品、註冊時事通訊或尋找店內位置。
您的團隊可以觀看互動。 會議結束後,您還可以採訪測試觀眾,了解他們的喜惡、挑戰以及他們喜歡什麼。
作為利益相關者,這種“在現實生活中”的互動在某些情況下被證明比其他方法更有價值。 大樣本量消除了流氓離群值評論,因此您可以滿載著一個明智的新方向進入設計過程。
虛擬(屏幕共享)
虛擬測試是您記錄在您的網站上執行預定義任務的人的屏幕,以收集有關他們體驗的數據並觀察他們的面部表情和身體反應。 這是遠程可用性測試,它已成為親身觀察的常態。
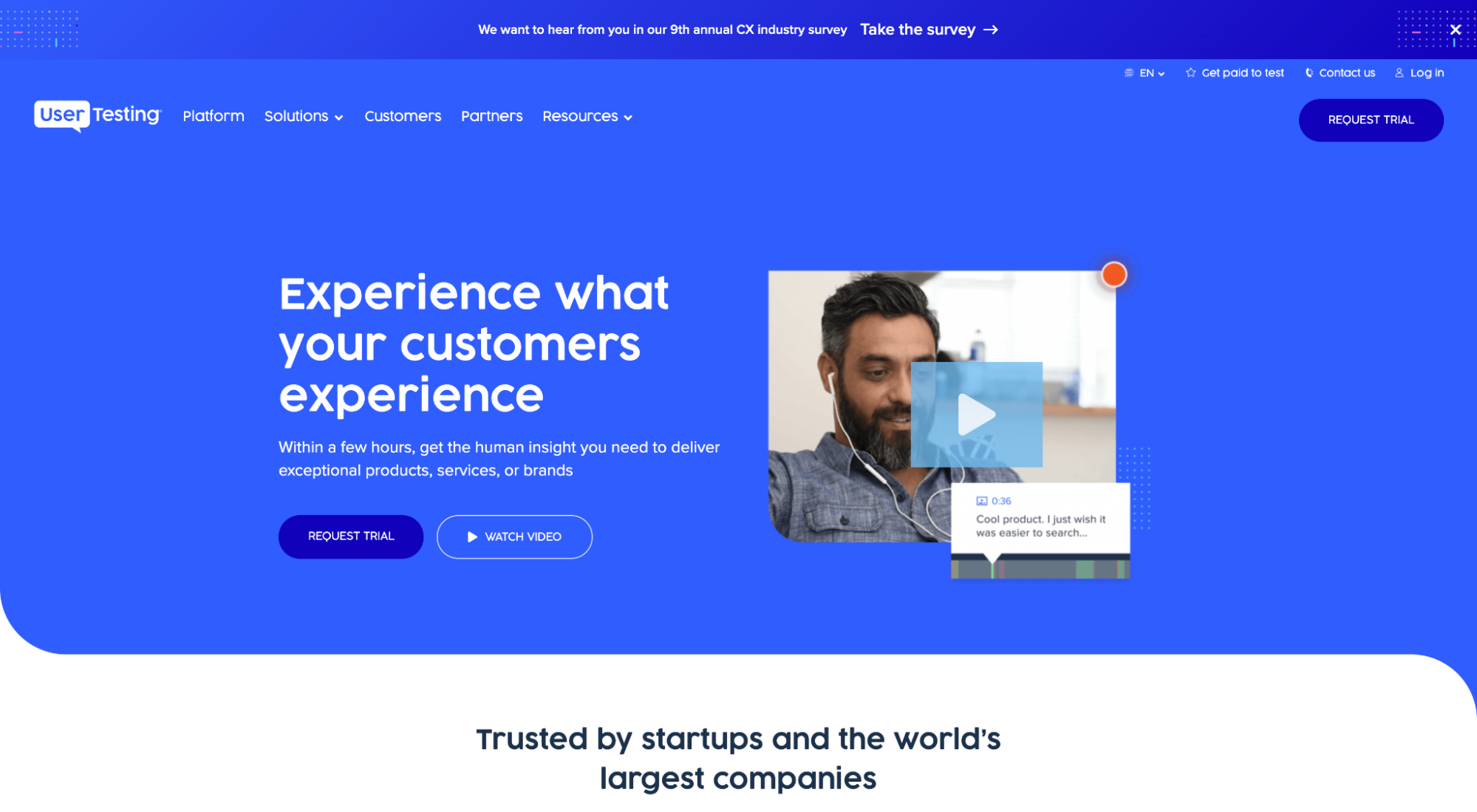
跟踪這些操作就像使用 UserTesting 之類的工具一樣簡單,該工具利用實時屏幕錄製,因此您看到的著陸頁與觀眾看到的完全一樣。

有節制
版主是從現場用戶那裡收集反饋的人。 主持測試指導測試人員完成任務,因為主持人實時回答問題和回复(盡最大努力不引導測試人員朝任何特定方向發展)。 主持人對結果有影響。
無節制
未經審核的可用性測試在沒有審核人的情況下進行。 沒有人指導任何事情。 這是一種快速且經濟實惠的數據收集方式。 測試參與者使用自己的設備在自己的空間中完成任務,並且沒有主持人在場——這導致網站被自然地使用。 缺點是這種類型的測試提供的結果不太詳細。

你能混合搭配這四個測試過程嗎? 不這樣做會很無聊。
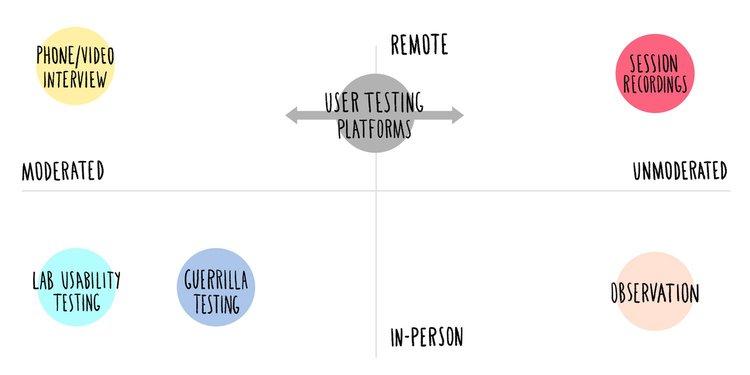
以下是網站可用性測試的幾種方式,面對面與遠程以及有節制與無節制(我們將在下面介紹):

好,太棒了。 您有一些不同的方法來收集輸入,但您想知道如何才能以便宜的方式開始。
我們有你。 看一下這個
14 種預算友好、快速的網站可用性測試方法
並非每種測試方法都需要涉及運行數百小時的高價測試環境——通常超出預算。 有 14 種方法可以快速收集可用性數據。
1. 5 秒可用性測試
有什麼突出的? 比如,什麼真正給人留下了最大的第一印象?
使用 5 秒測試獲得即時回憶答案。 用戶被提前告知他們將只有 5 秒的時間來掃描您的網頁,然後他們會回答一小部分問題,例如
- 頁面的目的是什麼?
- 頁面針對誰?
- 這個品牌看起來值得信賴嗎?
有時 5 秒就是你所得到的。 你要么會引起注意,要么不會。 一目了然,了解您是否在幾秒鐘內銷售了您的產品。 如果沒有,請重新設計頁面或更改副本。
2.點擊測試/條件測試
測試人員點擊什麼? 你能減少點擊次數來達到同樣的效果嗎?
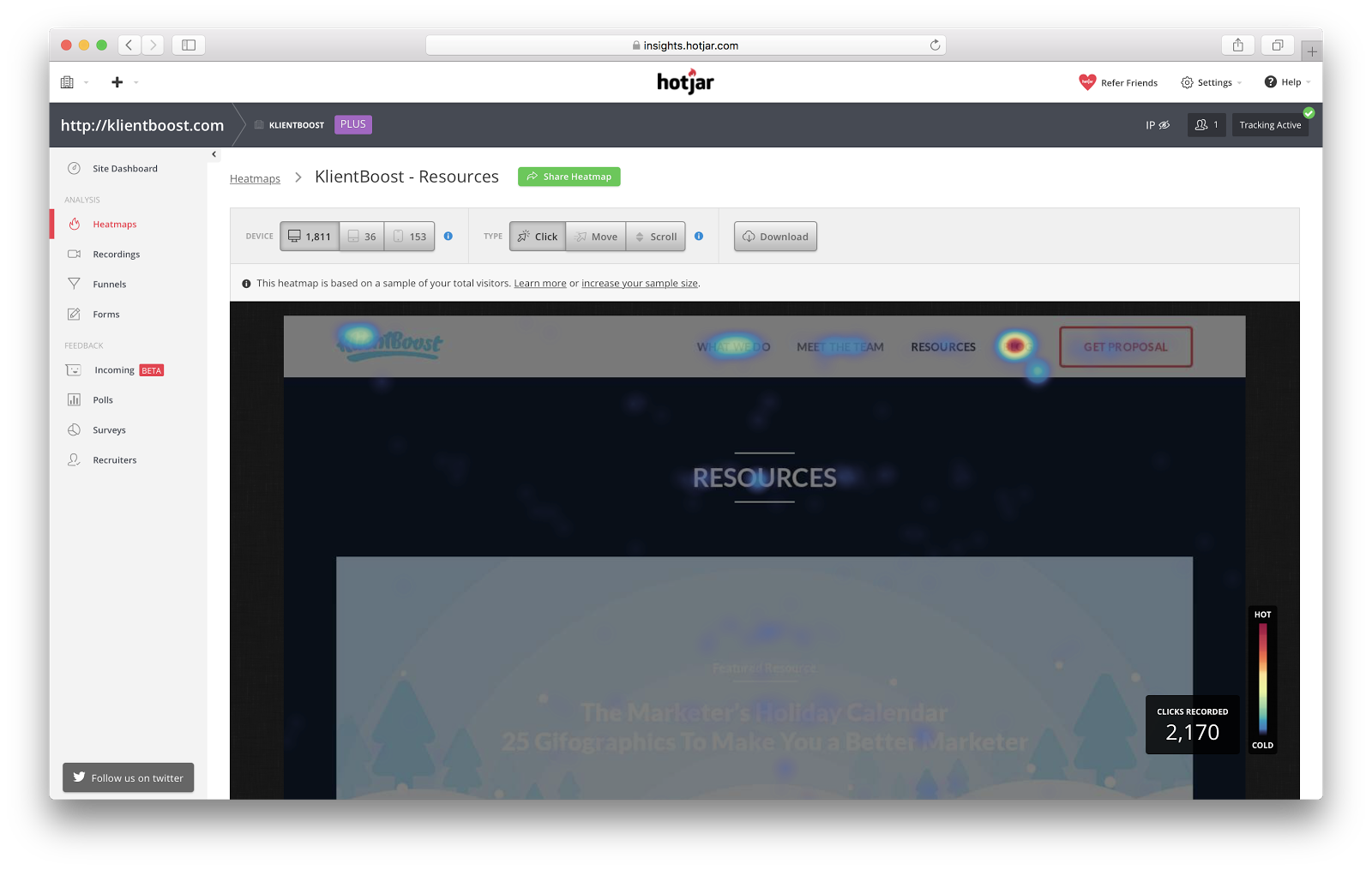
點擊集群、暗圖和熱圖聚合點擊結果,讓您更輕鬆地可視化用戶關注的位置。 如果他們沒有關注/單擊您希望他們執行的一項操作,請進行更改。
在 KlientBoost,我們實施熱圖和滾動圖來評估訪問者如何與我們的頁面進行交互。

我們想知道我們資源頁面上的哪些資源獲得了最多的點擊操作。 我們發現我們的指南和網絡研討會比我們的採訪和提及更受歡迎,因此我們不再強調採訪,並開始為未來的營銷提供額外的指南和網絡研討會。
3.內容測試
你的內容有成績嗎? 內容測試從您的目標受眾那裡收集定量數據(如可讀性、語氣、文字風格等),以回答他們是否理解並認同您的價值主張。 它會回答您的內容是否以 A+ 的成績通過或導致用戶體驗中的痛點。
4.文案/完形填空測試
你的消息是真的嗎? 你給事情貼上最好的標籤了嗎? 你的特徵標記清楚了嗎? 文筆討人喜歡嗎? 承諾可信嗎? 完形填空測試讓你知道。
5.線框測試
您的網頁或應用程序的設計是否有意義? 你想測試不同的佈局嗎? 當您想要測試直觀的流程時,這就是您的測試。 線框是一個很好的用戶研究工具。
6.樹測試
樹測試是一種高級可用性映射功能,可以調整網站、應用程序和原型上菜單的信息架構。
使用起來非常簡單。 要求測試人員繪製出他們如何查看信息的層次結構。
這與卡片分類相反。 樹測試並沒有給用戶一堆卡片以對他們有意義的分層方式進行排序,而是呈現堆疊的菜單(帶有子項目的主菜單)並要求用戶找到一些東西。
他們容易找到嗎? 這意味著它是用戶認為它應該在菜單結構中的位置——它驗證了信息的可查找性。
7. A/B 測試
給兩個受控制的觀眾兩種做某事的方式,但每個觀眾都有一個(而且只有一個)不同,無論是標題、CTA、佈局等。你基本上是在比較同一件事的兩個版本,但有細微的變化準確查看哪個版本獲勝(獲得最多點擊或積極反應)。
8.眼動追踪
這個 UX 網站測試工具跟踪最終用戶的眼球運動,以了解人們如何與您的網站或設計互動。 它記錄視覺用戶行為,這對於衡量網站或應用程序上的哪些區域最受關注非常重要。 這是測試用戶界面和麵向用戶的交互的一種非常酷的方法。
9.電話面試/背景調查
這種訪談方法跟踪真實用戶在他們自己的環境中的用戶體驗信息。 主持人指導參與者在自己的設備上完成任務,並遠程記錄反饋。
當測試人員分散在多個位置時,這種方法具有成本效益,但它需要訓練有素且具有高水平溝通技巧的主持人。
10.卡片分類
通常在實驗室情況下親自和主持,測試人員會收到一堆卡片,上面標有單獨的內容或特徵。 用戶根據他們認為類別和子項應該如何排列信息架構。 然後主持人要求每個用戶解釋他們的邏輯。
當邏輯合理時,看看最流行的卡片排序趨勢。
11.開放式問題測試
萬歲,你不必讀心術。
您可以直接詢問用戶他們對任何事情的看法。 開放式問題很寬泛,讓用戶可以靈活地詳細描述某些內容,例如“你覺得這個產品怎麼樣?”
這些問題很有價值,因為來自用戶的反饋,當在整個樣本中組合時,會創建定性趨勢線(與封閉式多項選擇題相反)。
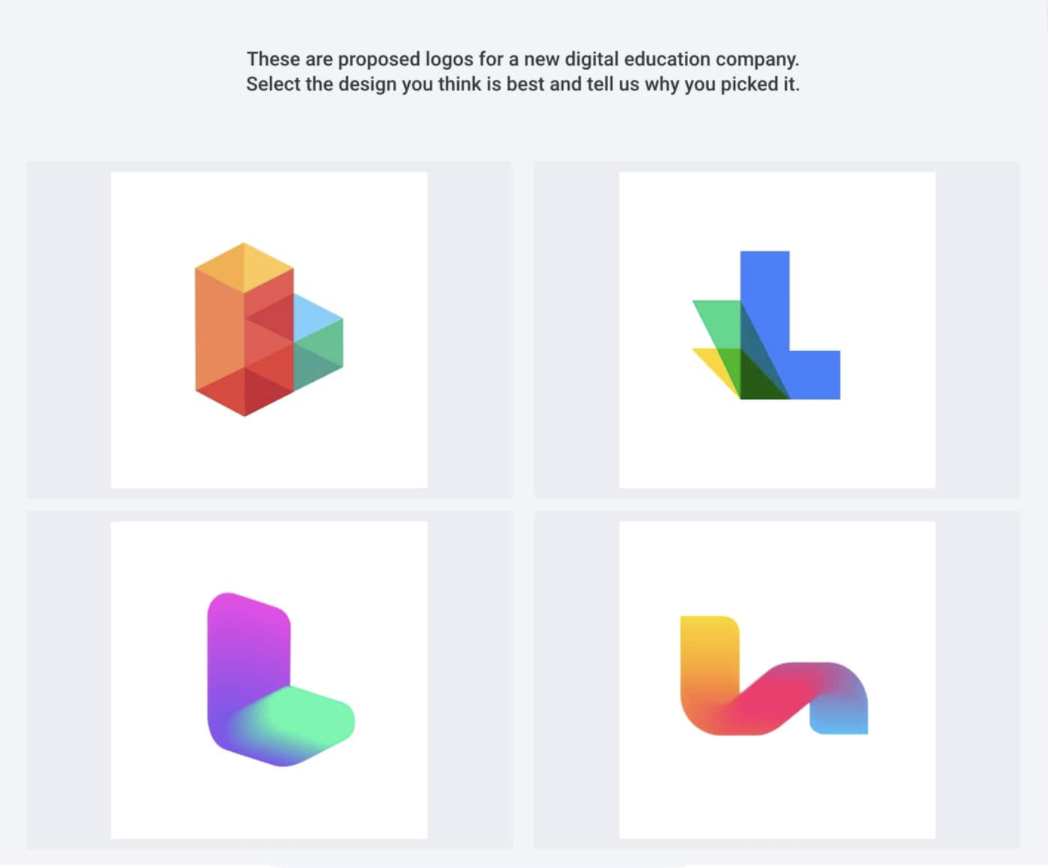
12.偏好測試
與開放式問題測試相反,偏好測試為用戶提供了一組定義的選項可供選擇。 偏好測試指出了視頻、徽標、包裝或動畫的最佳設計選項。

13.調查問卷(例如Survey Monkey )
人們喜歡我的網站嗎? 為什麼不問他們?
調查可以快速填滿一個充滿反饋的電子表格。 如果有開放式問題,您甚至可能會收到有關您從未想過要詢問的功能的反饋。 使用這種經濟實惠且快速的休息方式來廣泛了解客戶體驗的幸福感。 使用它來測試您的品牌對目標受眾的成功。
14.走廊測試
也稱為游擊測試(有時是游擊測試 - 有兩個 Rs),這是一種有節制的面對面測試,發生在公共場所,您可以詢問隨機路人他們對某事的看法。
當網站處於早期設計和線框圖階段時,這非常有用。
要問的反饋問題
你很想弄清楚你的網站可用性分數,所以你設置了一些可用性測試,現在你正盯著一個測試對象——哇哦,要走的路
當你開始你的測試之旅時,一定要問五個很好的開放式問題:
- 您能否僅從網站上輕鬆描述該產品的功能?
- 您最喜歡什麼網站功能?
- 缺少什麼可以使網站變得更好(因為您希望擁有它而使您煩惱的是什麼)?
- 這個網站最酷的一點是什麼使它比其他網站更好?
- 比賽讓我們做的一件事是什麼?
九個超級實用的網站可用性測試技巧
如果您對所有這些都不熟悉,那麼您會喜歡這些讓您感到瘋狂的測試。
開始收集定性數據並形成測試假設:
- 定義研究目標:了解業務優先級和用戶優先級。 您的目標將決定您的測試方向和您將觀察到的行為。 這裡沒有“準備射擊”心態的空間 - 有一個計劃。
- 測試正確的用戶:你應該知道你的理想用戶是誰(你的主要角色)。 不要針對與目標受眾無關的人進行優化。
- 作為主持人,準備好你的劇本:保持對話鬆散。 組織你的問題,讓你的對象談論他們看重什麼以及他們需要什麼。 將每個問題塑造成一個開放式問題。
- 使用細分:根據用戶的 LTV(生命週期價值)指標對您的面對面用戶進行細分。
- 給主題一個執行的動作:這些應該基於您網站的主要、次要和三次功能。
- 使用會話記錄根據流量來源、人口統計、行為和操作來細分受眾。
- 不要打斷你的用戶或引導他們——這會破壞你的數據:對於物理測試,盡你最大的努力成為一個公正的主持人,互動和指導非常有限。
- 時間用戶觀察:通過注意混亂時刻來識別摩擦點。 尋找手勢、暫停、探索性滾動和點擊。
- 知道自己被觀察的用戶可能會嘗試為您表演。 他們對任務進行了過度思考,這可能會使您的數據變得混亂並扭曲您的結果。 為獲得最佳效果,請為他們創造一個舒適、自然的環境來與您的產品互動。
如果您遵循這些提示,您會像我們一樣愛上測試。 但是當測試結束時,你需要對結果做一些事情。
如何分析你的結果
好的,你已經得到了大量的結果,那麼現在呢? 有兩種主要方法可以將您的定性結果轉化為可操作的見解:
- 數字:量化參數並尋找共性
- 深度:你的測試人員有多沮喪或舒服?
數字洞察力
使用數字尺度比較不同用戶之間的交互和體驗,並改變參數以查看所有記錄的測試會話或觀察結果之間的差異。
建立網站的操作或功能層次結構,這將影響用戶體驗,同時影響產品的可行性。 然後,按照您的優先順序,尋找類似經歷(好的或壞的)的模式。
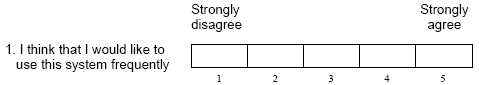
SUS(或系統可用性量表已經使用了幾十年。就像李克特量表一樣,它基本上是十個問題,測試人員同意或不同意的範圍從一到五。

使用數字尺度的響應,您將能夠比在審查後閱讀審查更容易地看到趨勢。
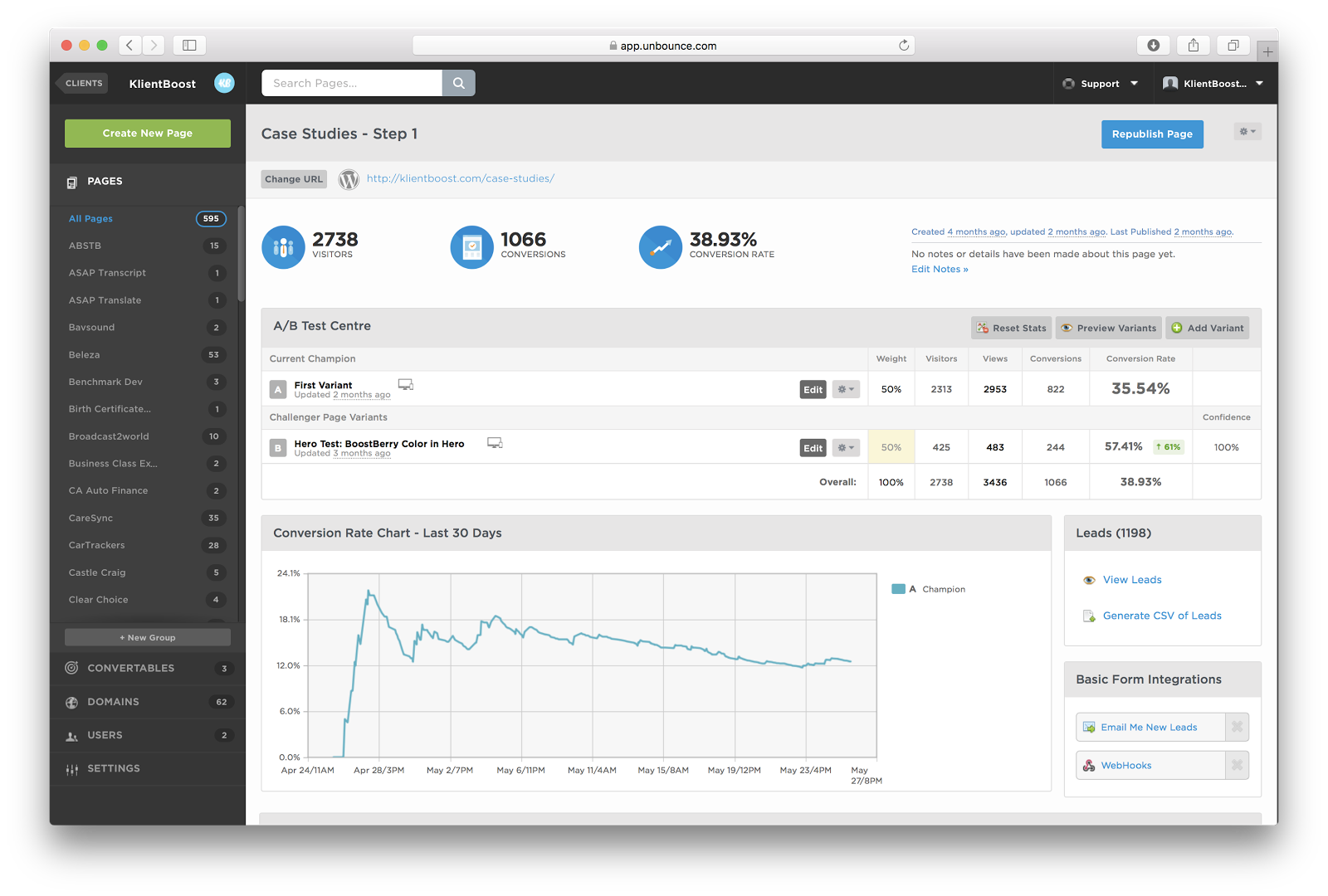
在 KlientBoost,我們在流行的可用性測試工具 Unbounce 中對我們的登錄頁面進行 A/B 測試,並使用它來尋找趨勢。
Unbounce 儀表板省略了大量其他指標,例如網站停留時間、跳出率、訪問持續時間等。它還對我們擁有多少訪問者、其中有多少轉化以及如何比較一個變體與另一個變體相比。
Unbounce 為我們完成了所有艱苦的工作,因此我們可以很容易地看到哪個變體更成功。

這是我們在 Unbounce 中為我們的案例研究的登陸頁面運行的測試結果。 我們的設計團隊假設,如果表單設計不同(以強調我們的號召性用語、消息傳遞,並使表單整體更易於點擊),訪問者可能會更好地轉換。 這種替代設計將轉化率提高了 61%,非常酷
這是你試圖實現的一個例子:隔離共性來解釋成功和失敗。
這就是如何在數字系統中測量結果。 但還有一種更人性化的方法……
洞察深度
由於網站可用性測試可以是機器人,所以使用訪談作為建立感覺或定性印象的基礎。 讓它成為一種人性化的體驗,並以真實的方式與您的測試人員聯繫。
與您的現場測試人員進行面談,或聯繫您錄製的會話測試人員進行進一步分析。 這些對話會引導您公開討論他們何時變得困惑、沮喪或分心。
這很關鍵,因為他們本身可能並沒有感到困惑,但他們仍然覺得這種經歷令人沮喪。 訪客不僅僅是數字,他們的體驗也很複雜,因此這種方法可以指出如何優化整體用戶體驗。
衡量網站可用性測試方法的經驗
既然您已經掌握了一些技巧,請將它們帶到您的下一次營銷會議並給您的隊友留下深刻印象。 通過推薦您認為會產生最佳結果的用戶測試方法來引領前進的道路,無論是真的快、便宜還是深入的方式(如老闆)以獲得改變遊戲規則的見解。
是否存在可用性問題? 應用結果,進行一些更改,重新測試更改,並收緊您的網站,直到它變成轉換機器。
一個好看的網站是一個開始。 但是在轉換方面,功能比形式重要得多。 使用網站可用性測試方法來測試它的性能是否和它的外觀一樣好——並開始從你的網站上賺更多的錢(yeehaw)。
