Wypełnij 39-punktową listę kontrolną strony docelowej, aby uzyskać więcej konwersji [Sprawdzone]
Opublikowany: 2022-04-17Nie bez powodu Kris Kringle miał listę kontrolną.
Ponieważ uwolniło go to od konieczności pamiętania o każdym dzieciaku na tej planecie.
Bez listy kontrolnej obciążenie poznawcze jego mózgu byłoby tak ogromne, że nigdy by nic nie zrobił.
Czy możesz sobie wyobrazić próbę zaplanowania najgorętszych nowych prezentów świątecznych w przyszłym roku, jednocześnie pamiętając 2,2 miliarda nazwisk i adresów?
Niemożliwy.
Uwolnienie umysłu od powtarzających się zadań pomaga poprawić:
- Produktywność: nie tylko aktywność, ale także osiągnięcia (mniej błędów, większa wydajność)
- Delegacja: Podziel listy kontrolne na mniejsze zadania; deleguj z ufnością
- Kreatywność: użyj listy kontrolnej do powtarzalnych zadań, uwolnij moc mózgu dla kreatywności
- Motywacja: kto nie lubi odhaczać każdego pola listy?
- Spokój ducha: „Czy o czymś zapomniałem?” — sprawdź listę
Jeśli chodzi o projektowanie skutecznych stron docelowych, będziesz potrzebować całej produktywności, delegowania, kreatywności, motywacji i spokoju, jakie możesz uzyskać.
Dlatego oczywiście stworzyliśmy listę kontrolną strony docelowej zawierającą wszystkie najlepsze praktyki stosowane przez nasz własny zespół (z wynikami, które mogą zwiększyć współczynniki konwersji nawet o 413% ) — i udostępniamy ją Tobie.
Ta sama lista kontrolna strony docelowej, której używamy do przechwytywania wielu konwersji z reklam PPC.
W tym artykule omówimy 39 kluczowych czynników, które należy wziąć pod uwagę podczas tworzenia strony docelowej o wysokiej konwersji, podzielonej na siedem różnych kategorii:
- Kopiuj
- Projekt
- Wezwanie do działania (CTA)
- Formularz
- Doświadczenie użytkownika
- Dowód społeczny
- Śledzenie i integracje
Zrobiliśmy listę. Wystarczy, że sprawdzisz to dwa razy
Otrzymuj co tydzień zupełnie nowe strategie dotyczące stron docelowych prosto do swojej skrzynki odbiorczej. 23 739 osób już jest!
Lista kontrolna strony docelowej: Kopiuj
Kopia strony docelowej to najłatwiejsza rzecz do zmiany na liście kontrolnej strony docelowej, ale najtrudniejsza do zrobienia.
Musi przyciągnąć uwagę, przekazać propozycję wartości i szybko zmotywować do działania.
Tworząc swój landing page, sprawdź następujące elementy:
- Nagłówek
- Podnagłówka
- Wiadomość dopasowana
- Czytelność
- Pilna sprawa
- Ton rozmowy
- Formatowanie i czytelność
- Brak negatywnych słów
1. Nagłówek
Czy Twój nagłówek przyciąga uwagę i przekazuje Twoje propozycje wartości? Czy odpowiada na pytanie „Jaki jest koszt nicnierobienia?”
Według Unbounce, skuteczne nagłówki stron docelowych składają się z trzech podstawowych elementów:
- Skupienie: Twój nagłówek powinien koncentrować się na jednym temacie, jednym celu.
- Trafność: Twój nagłówek powinien bezpośrednio odnosić się do Twojej oferty i CTA.
- Korzyści: Opisz wyraźną korzyść; przekaż swoją unikalną propozycję sprzedaży JAK NAJSZYBCIEJ.
Nie mogliśmy się bardziej zgodzić.
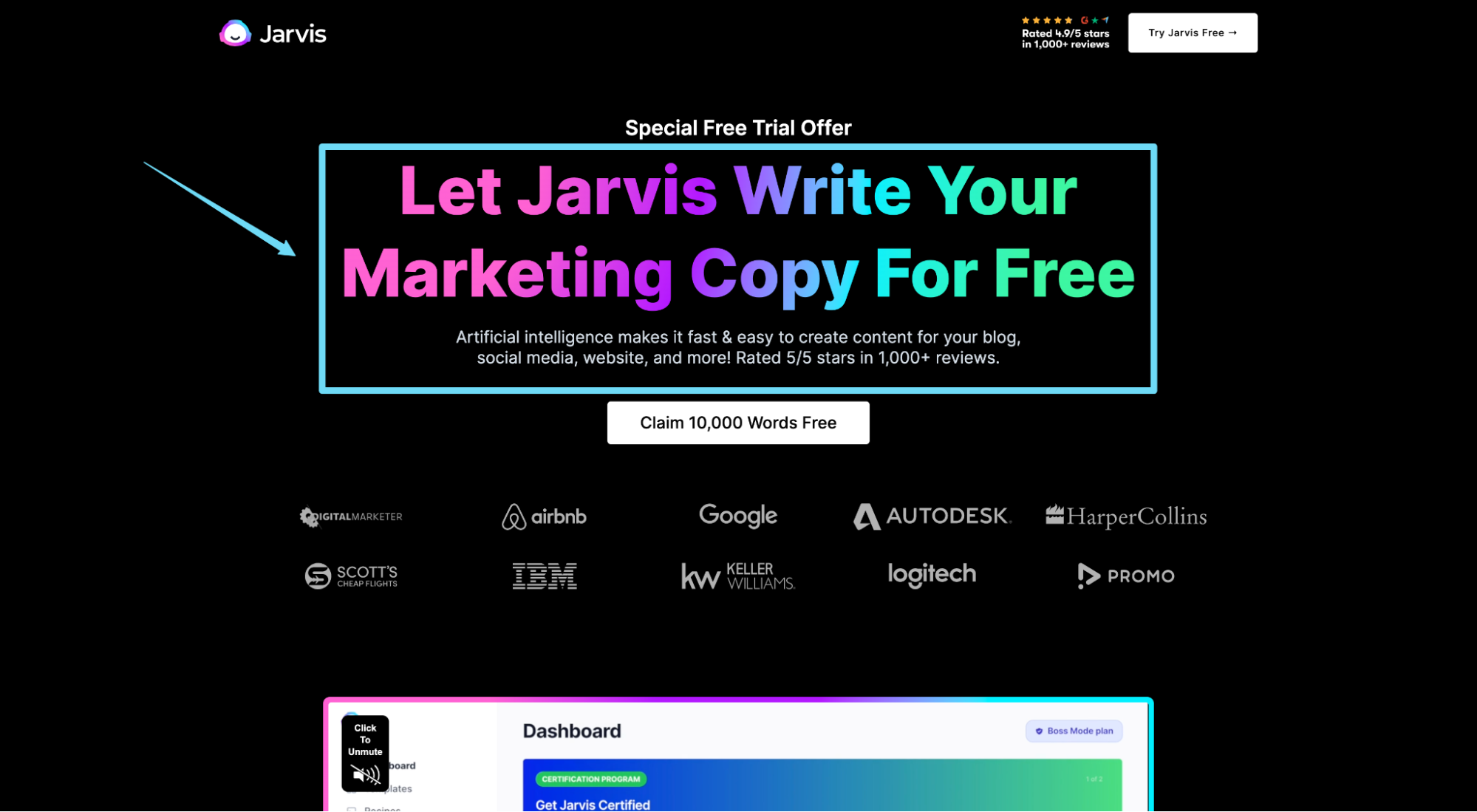
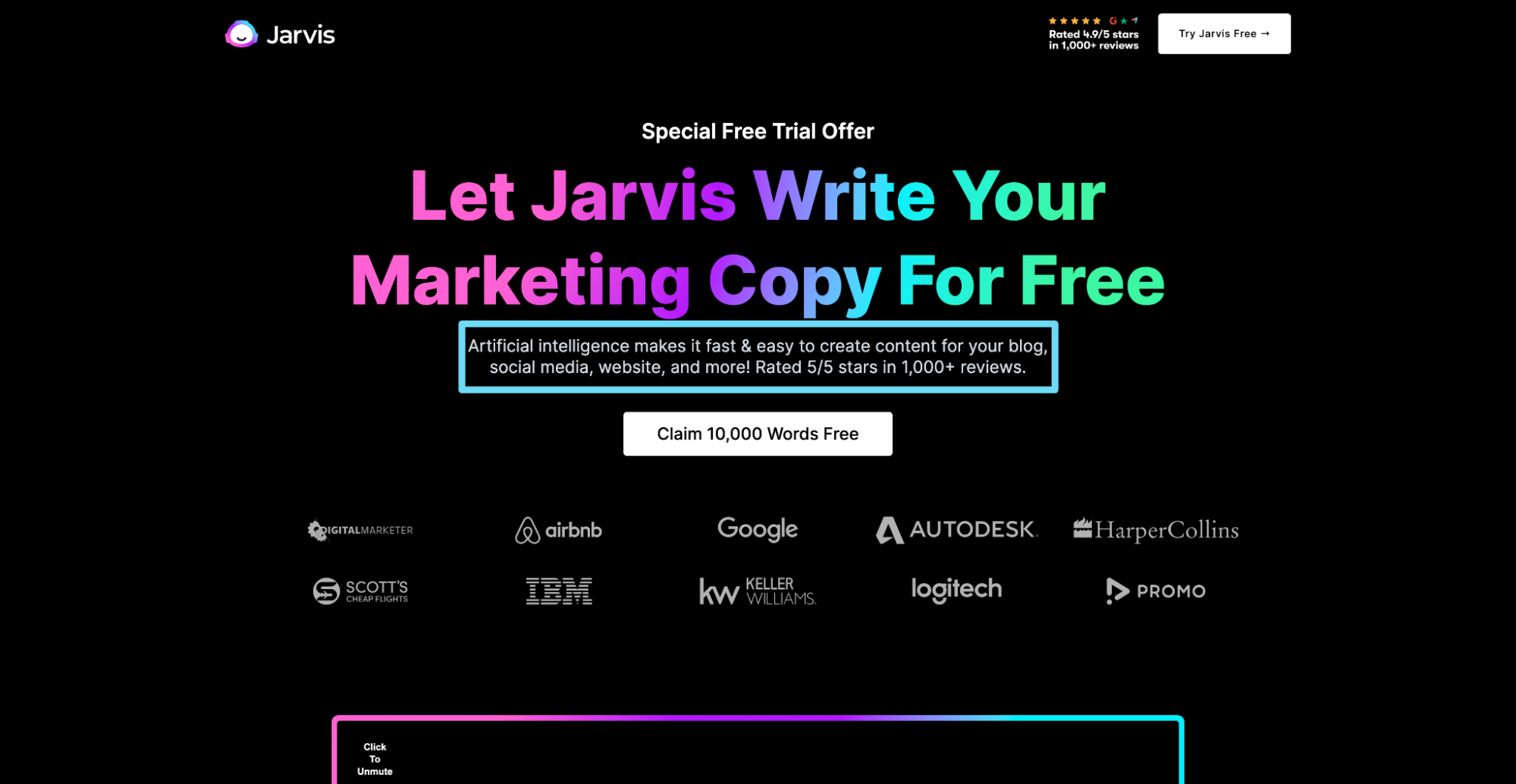
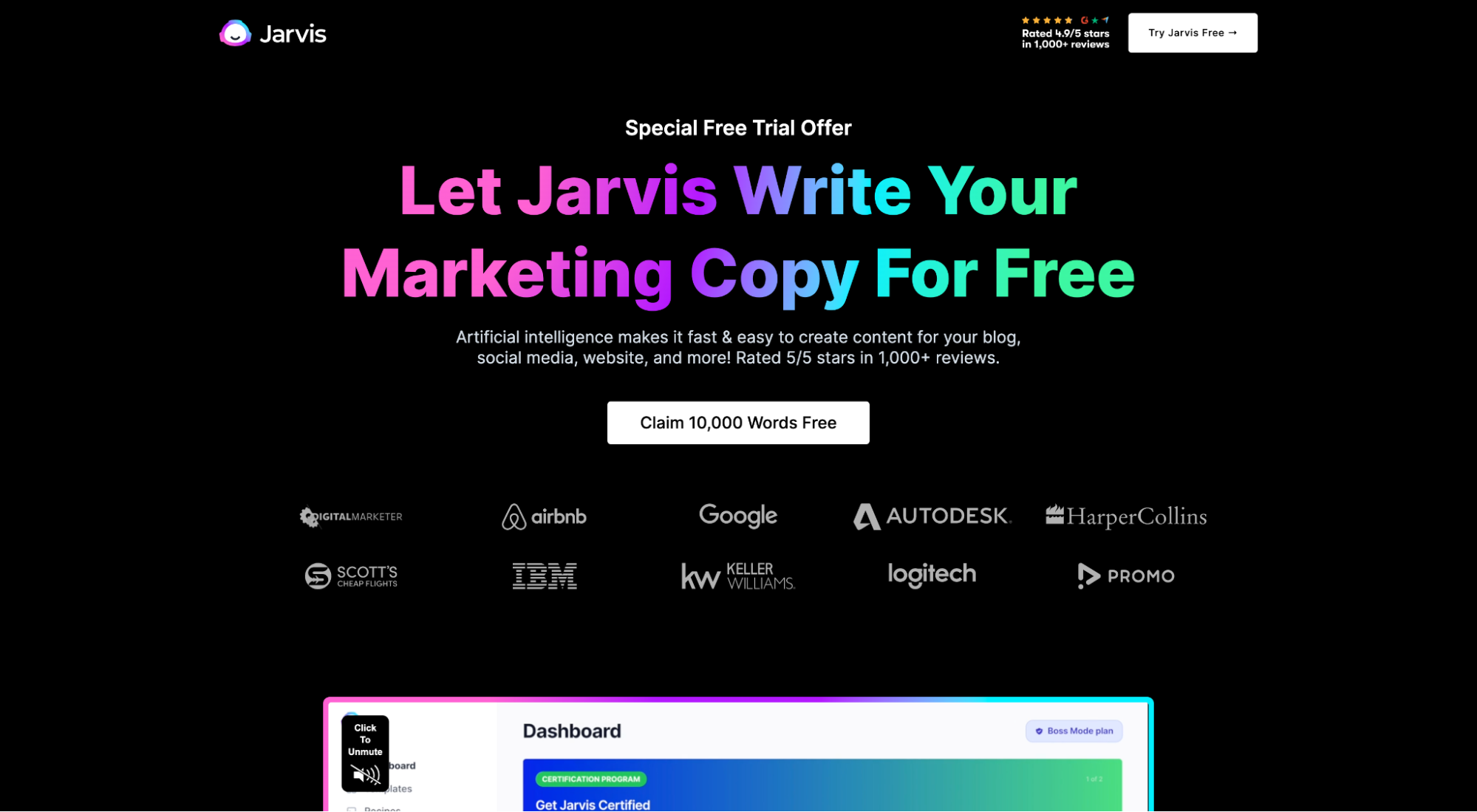
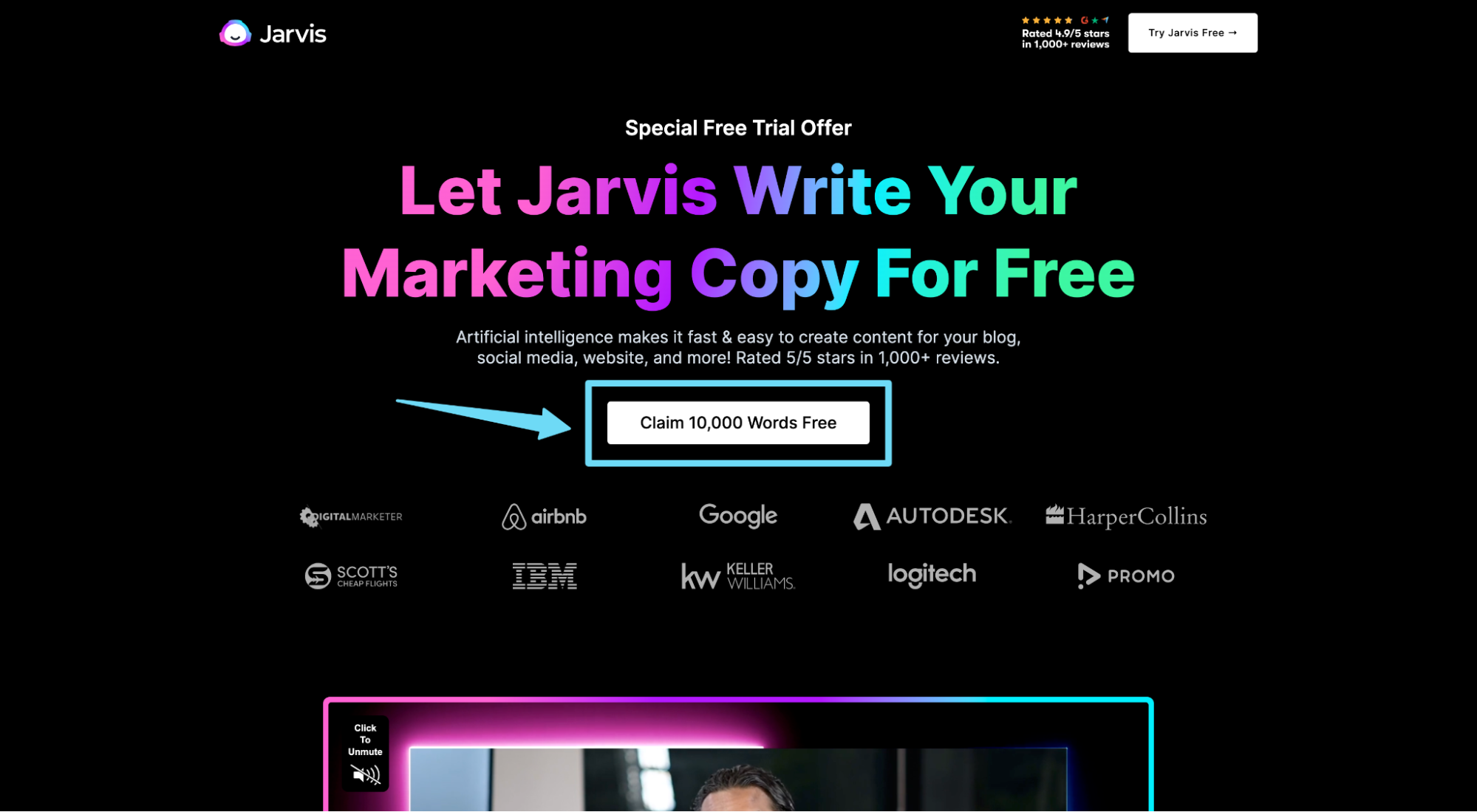
Na przykład Jarvis trafia na homerun z nagłówkiem bezpłatnego okresu próbnego: skoncentrowana, istotna, wyraźna korzyść:

2. Podtytuł
Czy tekst bezpośrednio po nagłówku wspiera Twoją propozycję wartości i zapewnia kontekst Twojej ofercie? Czy rozwija się w twoim nagłówku, czy kontynuuje myśl, a nie rozpoczyna nowy pomysł?
Trzymając się przykładu Jarvisa, ich podnagłówek zapewnia bardzo potrzebny kontekst i przejrzystość nagłówka: „Sztuczna inteligencja umożliwia szybkie i łatwe tworzenie treści dla bloga, mediów społecznościowych, witryny internetowej i nie tylko! Oceniono 5/5 gwiazdek w ponad 1000 recenzji.”

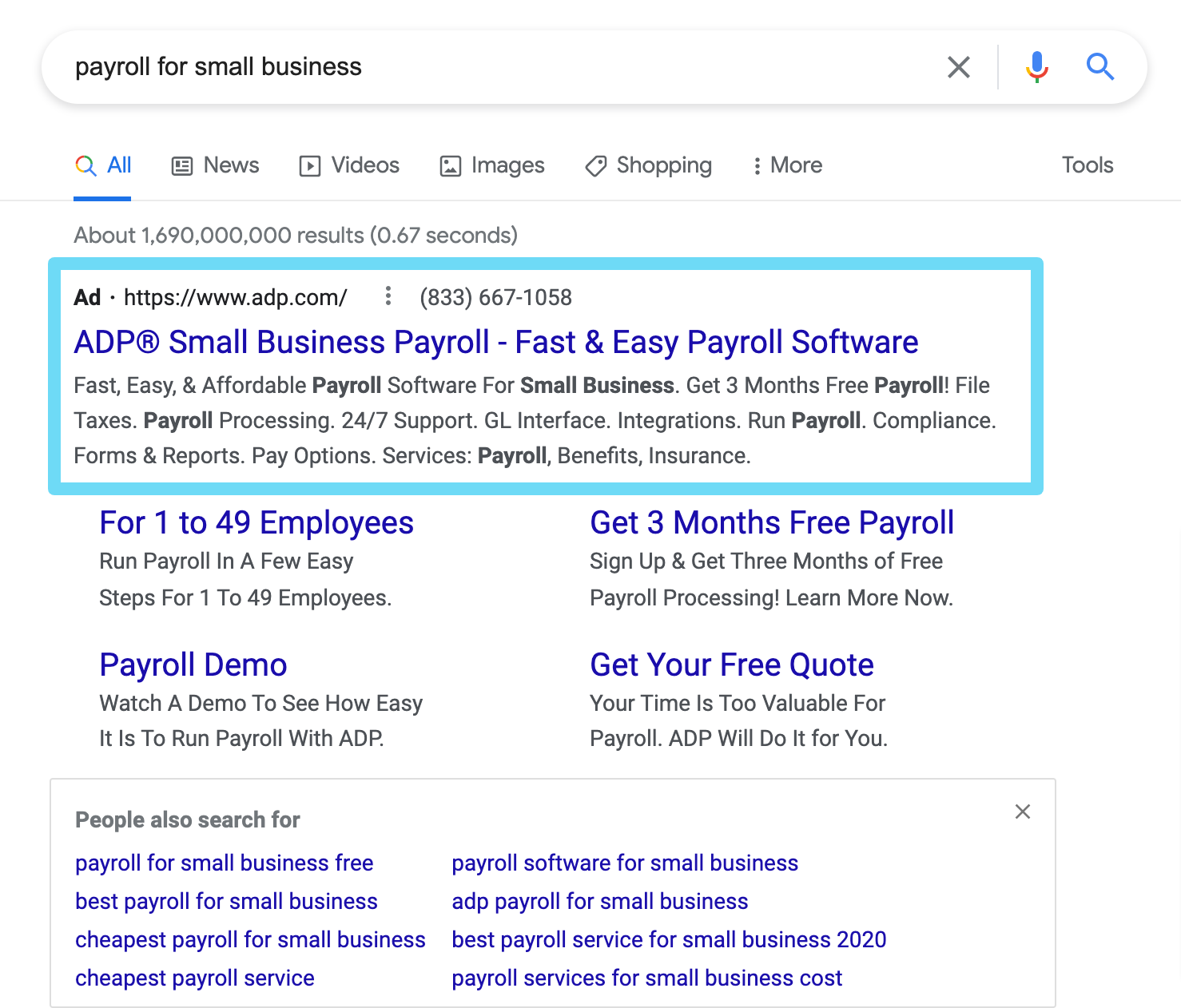
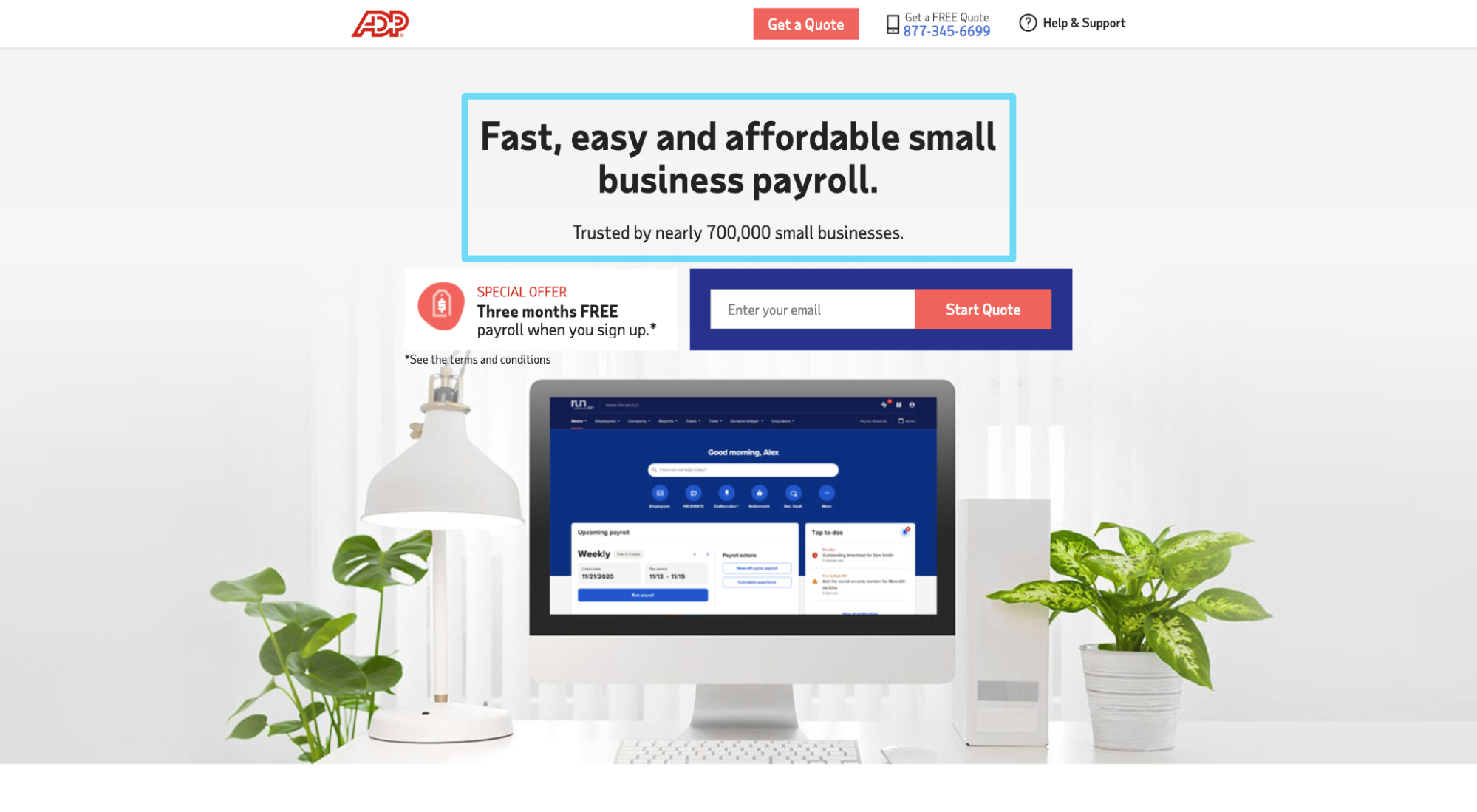
3. Dopasowanie wiadomości
Czy tekst i oferta Twojej strony docelowej są zgodne z tekstem reklamy i ofertą, które w pierwszej kolejności przyciągnęły do niej użytkowników (zgodnie z wiadomością AKA)? Czy w tekście użyto tego samego sformułowania i języka, co w oryginalnej reklamie?
Jeśli Twoja reklama zawiera obietnicę, Twoja strona docelowa musi ją spełnić.
Jak powiedziałby Oli Gardner z Unbounce: „Dopasuj tekst reklamy do strony docelowej, inaczej się nie powiedzie”.
Na przykład ADP idealnie dopasowuje tekst reklamy i ofertę PPC do nagłówka i oferty strony docelowej:


Dopasowanie tekstu reklamy do słów kluczowych na stronie docelowej również korzystnie wpływa na Wynik Jakości Google PPC: im bardziej wyrównany, tym trafniejsze Google znajdzie Twoje reklamy.
4. Czytelność
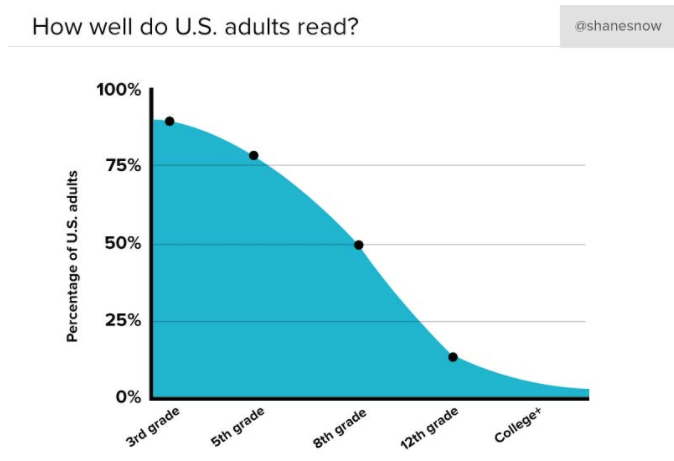
Jaki jest średni poziom czytania odwiedzających Twoją stronę docelową? Niższy niż myślisz.
Przeciętny Amerykanin czyta na poziomie 7-8 klasy. Oznacza to, że tekst na stronie docelowej powinien robić to samo.

Jak mierzysz poziom czytania? Kilka naszych ulubionych narzędzi:
- Wzory czytelności
- Czytelny
- SiteChecker
5. Pośpiech
Czy Twój landing page motywuje odwiedzających do działania już teraz? Czy wykorzystujesz psychologiczne poczucie niechęci do straty i FOMO (strach przed pominięciem)?
Świetne strony docelowe zwiększają pilność na kilka sposobów:
- Minutniki
- Zachęty bonusowe
- Ograniczone zapasy
- Oferta limitowana
- Ostrzeżenia o niskim stanie zapasów
- Elitaryzm
- Dowód społeczny
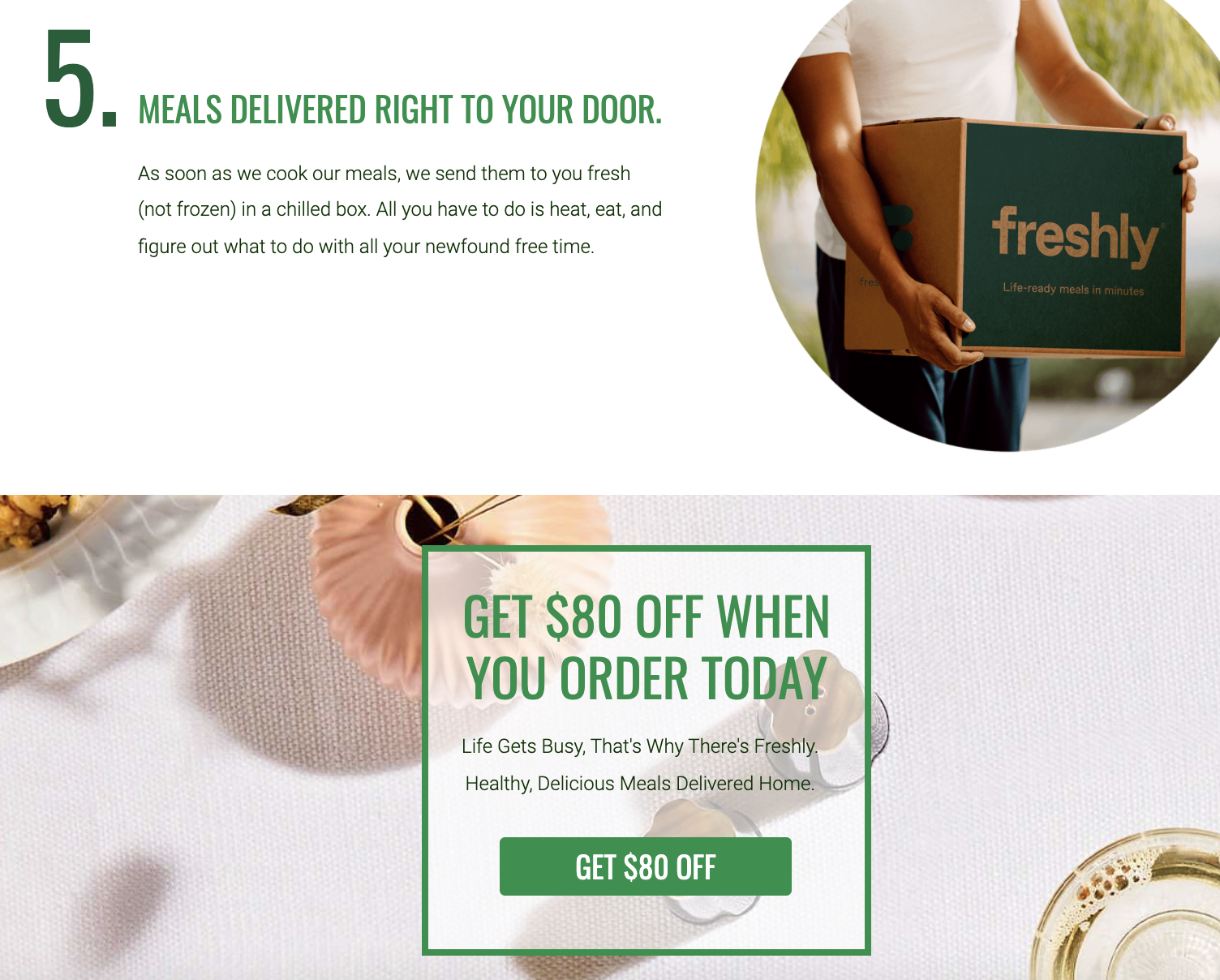
Na przykład Freshly wykorzystuje dzisiaj wezwanie do złożenia zamówienia, aby stworzyć pilny charakter, sprawiając wrażenie, że oferta jest dostępna tylko przez ograniczony czas:

6. Ton rozmowy
Czy brzmisz jak człowiek?
Oto jak:
- Brak żargonu branżowego
- Bez puchu
- Głos drugiej osoby
- Krótkie zdania
- Skurcze (np. to nie to)
- Głos aktywny (nie pasywny)
- Nieformalne słowa przejściowe (np. „Plus” zamiast „Moreover”)
- Krótsze słowa (mniej sylab)
- Zadawać pytania
Czy ton naprawdę może mieć wpływ na współczynniki konwersji?
Absolutnie.
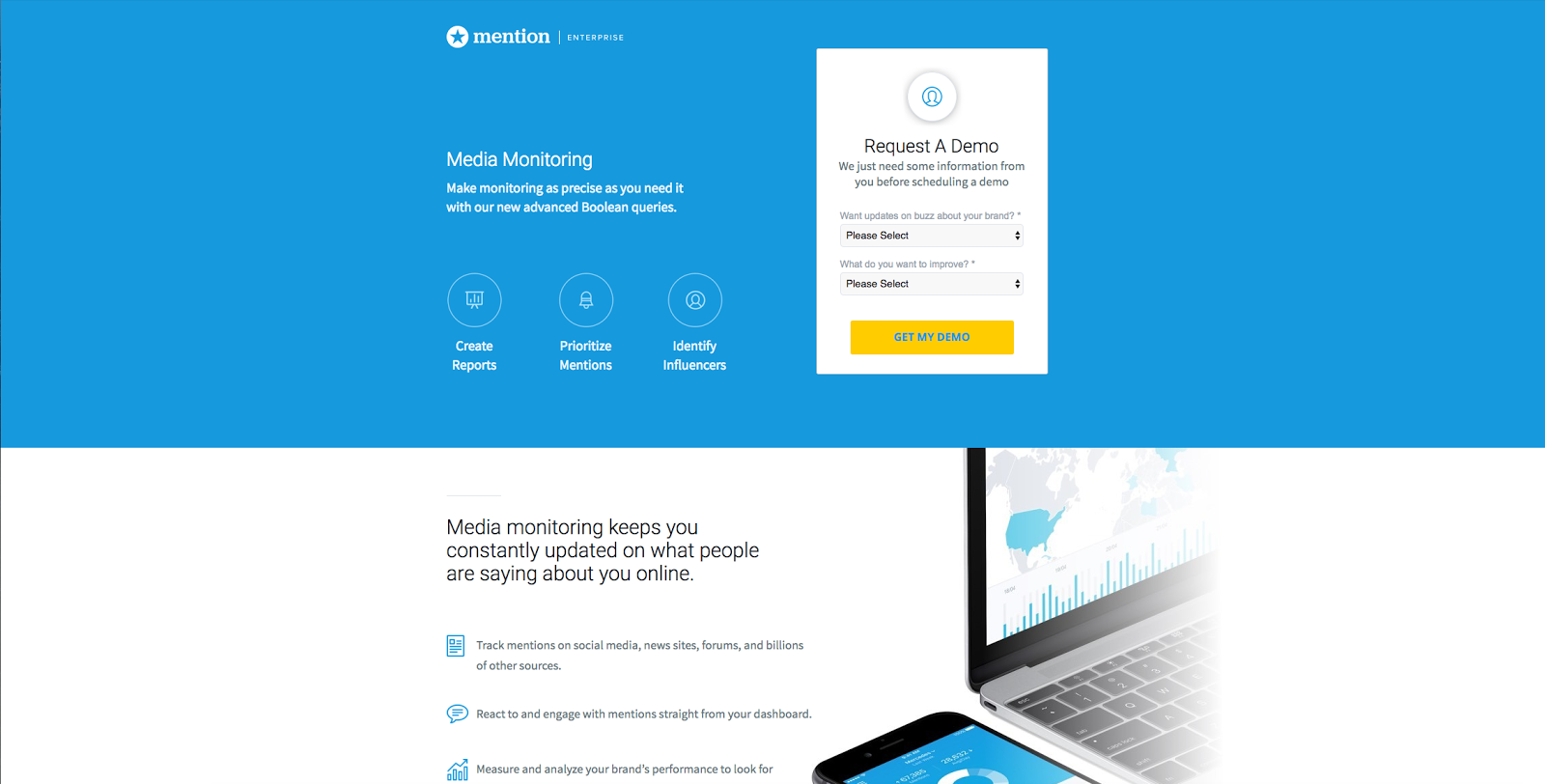
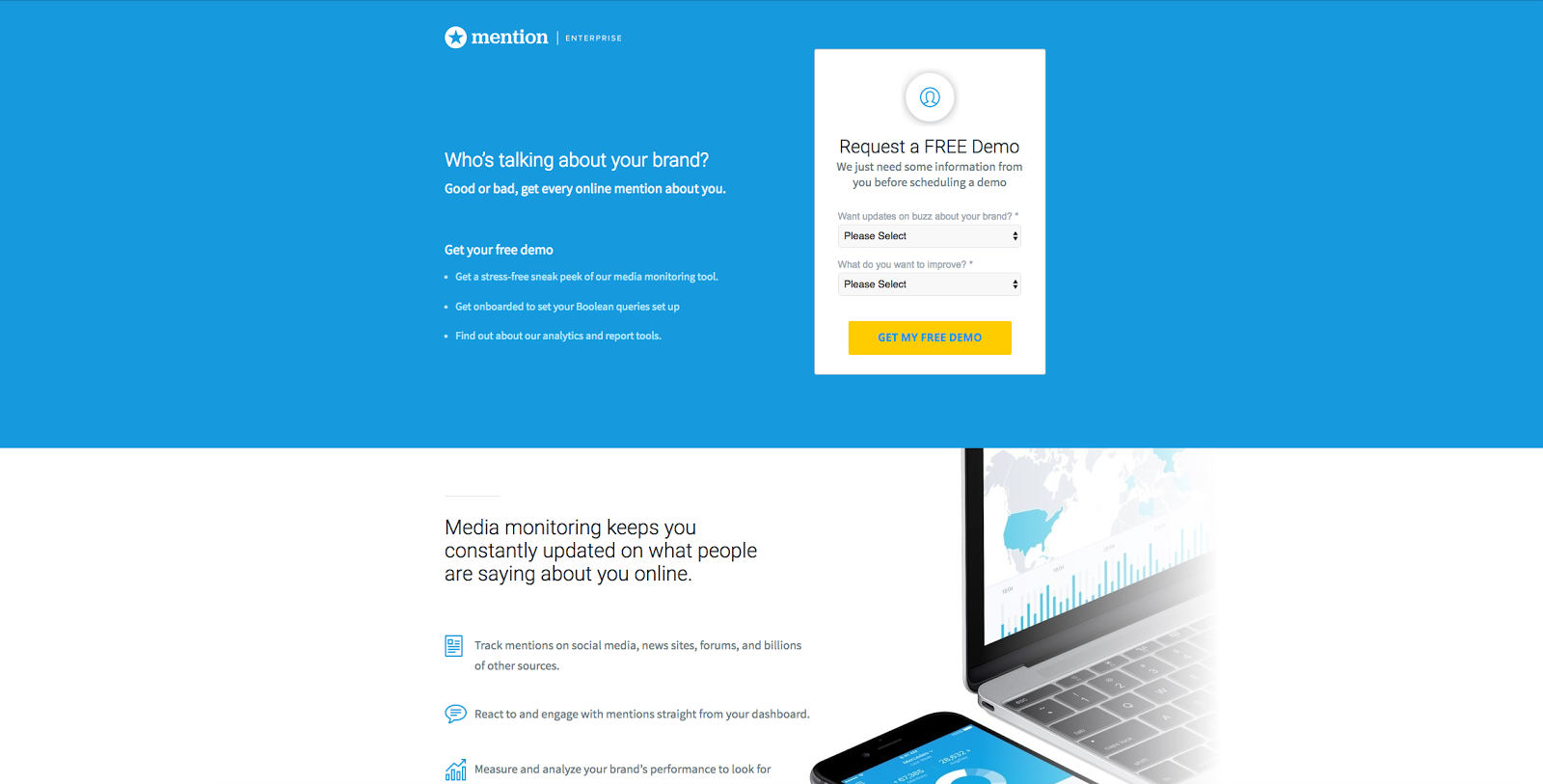
Na przykład dla naszego klienta Mention zamieniliśmy niewyraźny język na bardziej konwersacyjny ton i zwiększyliśmy konwersje o 31%


7. Formatowanie i czytelność
Czy Twoja kopia jest czytelna i czytelna?
- Typografia (nie więcej niż trzy czcionki)
- Hierarchia wizualna (duże nagłówki, mniejsze podtytuły, jeszcze mniejsze akapity)
- Punkty kulowe
- Listy numerowane
- Silny kontrast (tekst a tło)
- Krótka kopia (bez długich fragmentów)
- Biała przestrzeń (biała przestrzeń może wzrosnąć kompleksowo nawet o 20%)
- Spójny styl
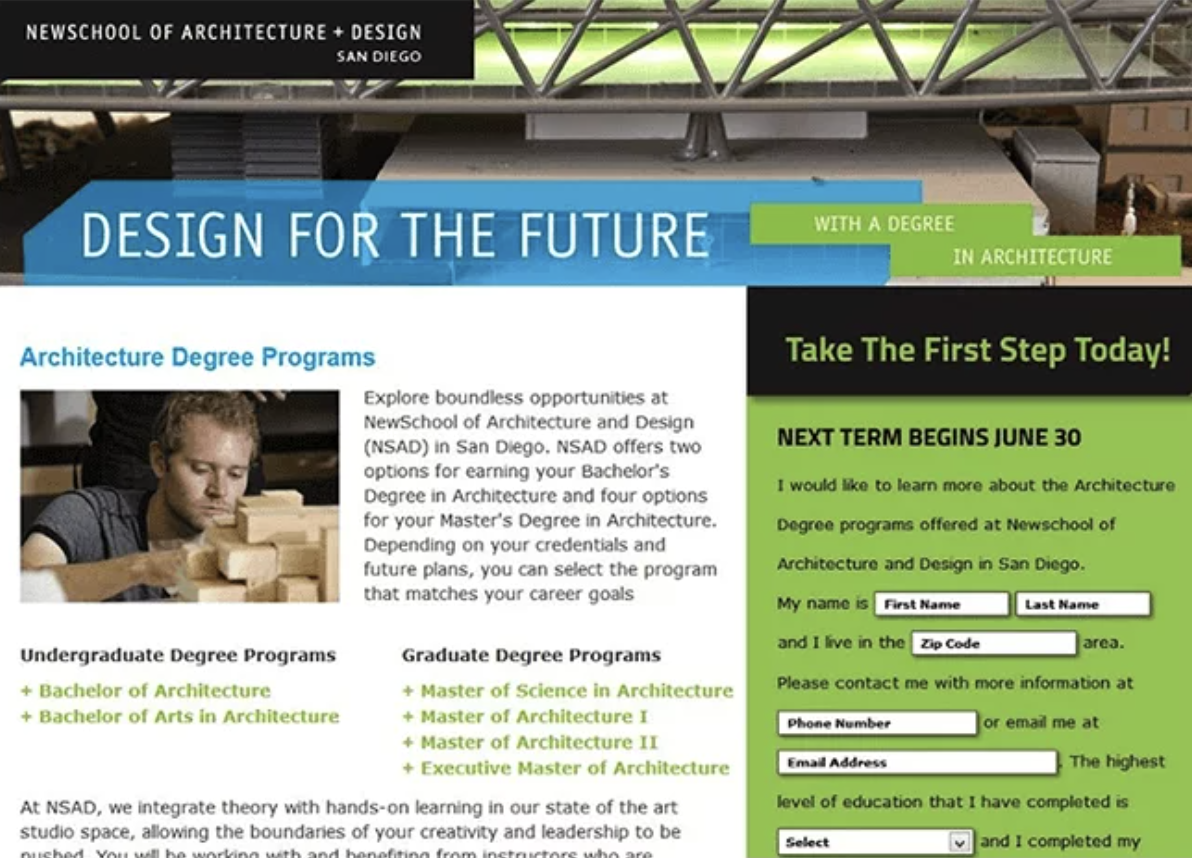
Na przykład New School of Architecture w SD jest przykładem nieczytelnej strony docelowej: konkurencyjne nagłówki, brak spacji, fragmenty słów, zbyt wiele kolorów, niespójny styl itp.

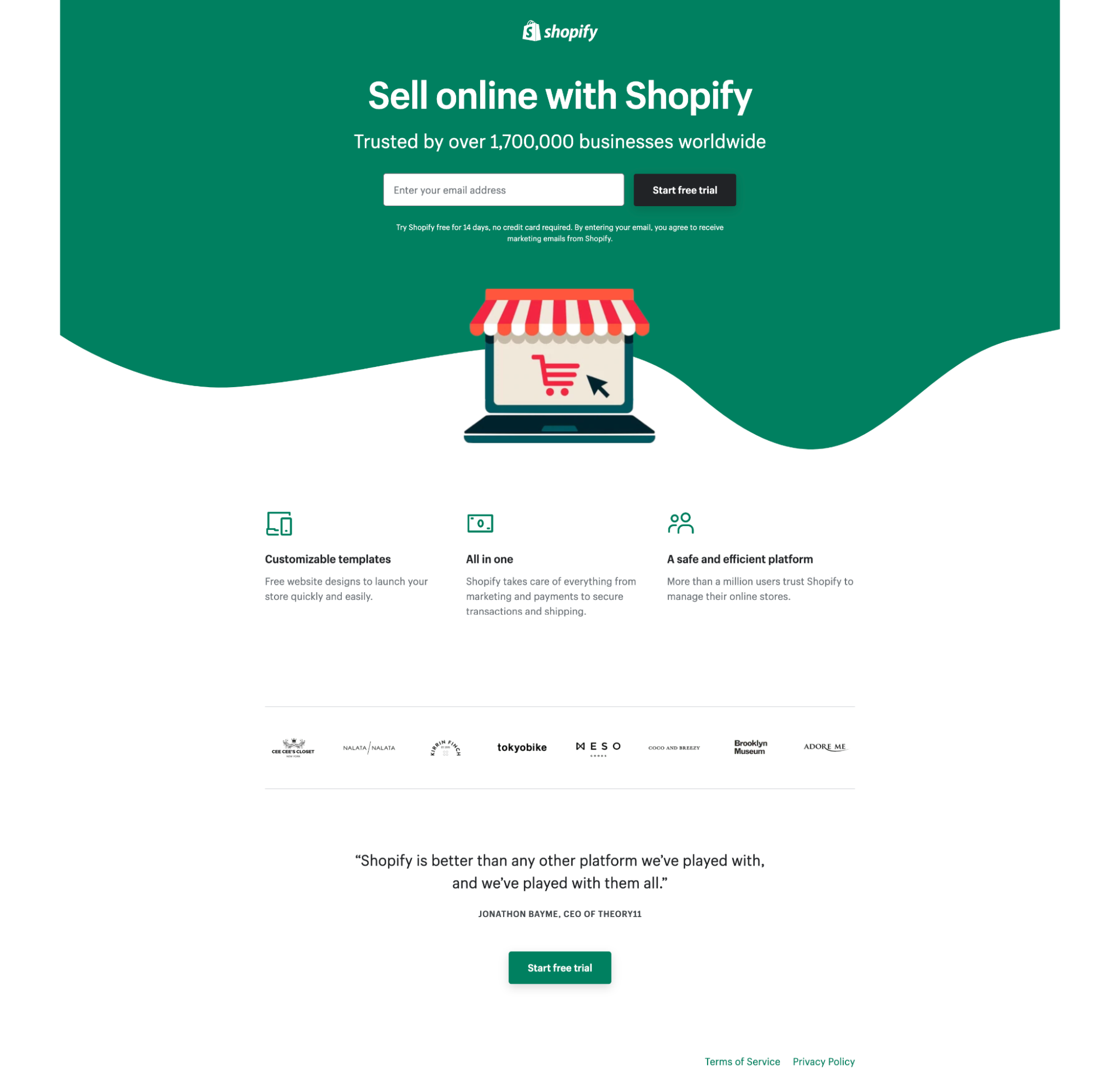
Z drugiej strony Shopify używa białej przestrzeni, hierarchii wizualnej, krótkich zdań i ikonografii, aby ich strona docelowa była czytelna i łatwa do przeglądania:

8. Brak negatywnych słów
Czy usunąłeś kopię, która może zachęcać do negatywnych myśli?
Mimo że mamy dobre intencje, dodając wyrażenia takie jak „nie będzie spamować” lub „nie będzie sprzedawać e-maili”, sama obecność negatywnych przypomnień może zniechęcić do kliknięć.
Zmień treść, aby była pozytywna. Spróbuj tego:
Nie będzie spamować → Tylko wartościowe treści
Nie sprzeda twojego e-maila
→ Twoje dane są bezpieczne u nas (i tylko u nas)Przestań marnować pieniądze na XYZ
→ Odzyskaj pieniądze z powrotem do portfela z XYZ Widzisz, co mam na myśli? Zachowaj pozytywne nastawienie.
Lista kontrolna strony docelowej: projekt
Design ożywia słowa. Okres.
Dobry projekt konwersji zmniejsza obciążenie poznawcze, zwraca uwagę na ważne elementy i ocieka wyraźnymi kodami marki (kolory, styl, typografia itp.)
Jeśli chodzi o projekt strony docelowej, sprawdź następujące elementy:
- Hierarchia informacji
- Strzał bohatera
- Wskazówki kierunkowe
- Obrazy
- Branding
- Stosunek uwagi 1:1
- Reakcja mobilna
- Logo
9. Hierarchia informacji
Czy Twoja strona przepływa od góry do dołu przy użyciu układu w kształcie litery F lub Z? Czy używasz różnych układów kolumn (tj. dwie kolumny a jedna kolumna) do tworzenia nowych sekcji?
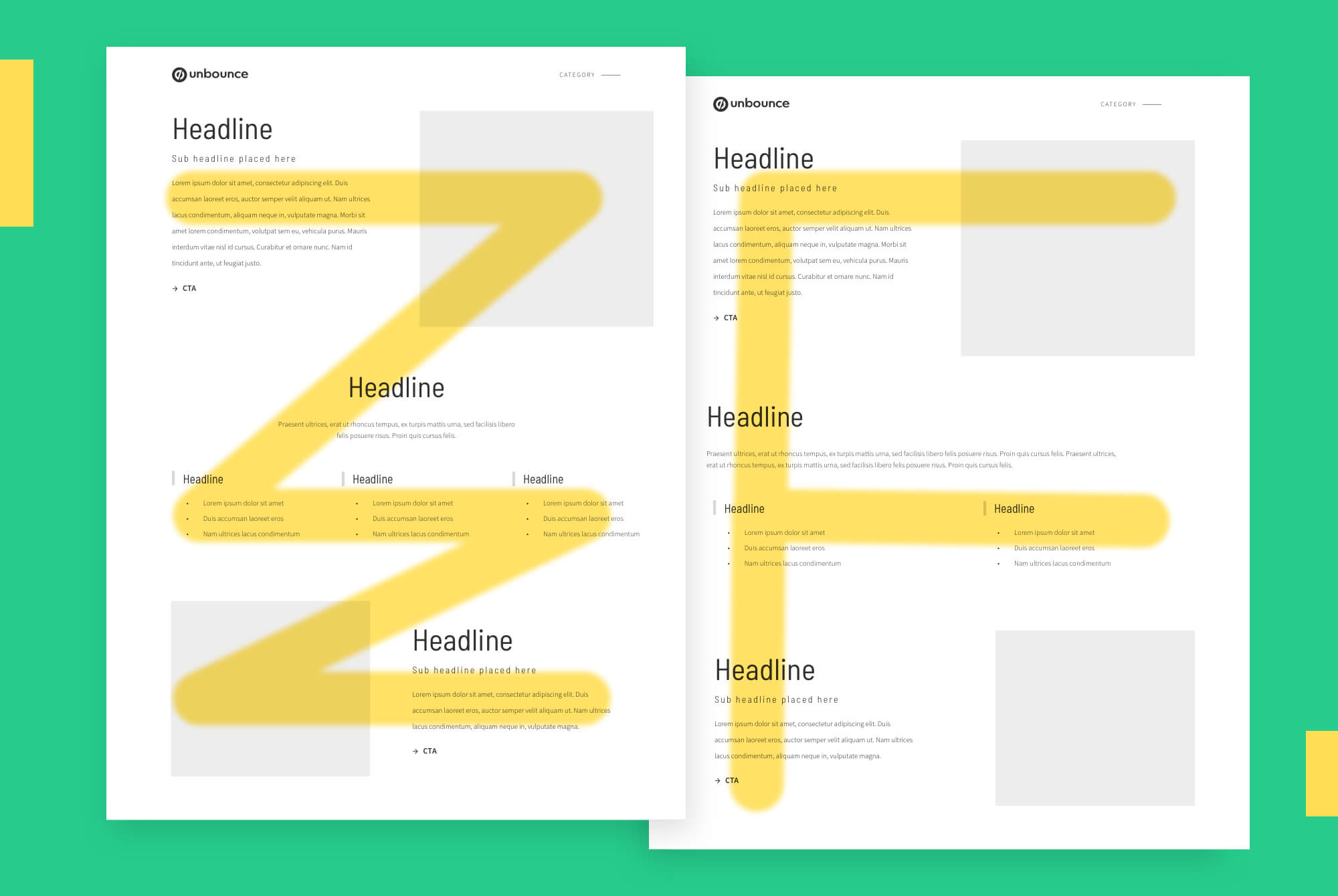
Konkluzja: użyj mapy termicznej, aby sprawdzić, jak użytkownicy czytają Twoją stronę, i za każdym razem będą postępować zgodnie z jednym z tych dwóch wzorców:

Ogólna zasada jest taka, że w przypadku bogatych w informacje stron docelowych (tj. wielu słów) trzymaj się hierarchii w kształcie litery F. W przypadku bogatej w obrazy, minimalnej strony docelowej (tj. Nie ma zbyt wielu słów), trzymaj się hierarchii w kształcie litery Z.
10. Strzał bohatera
Ujęcie bohatera odnosi się do głównego elementu wizualnego (obrazu tła, grafiki, wideo), który każdy odwiedzający stronę docelową widzi jako pierwszy w części strony widocznej na ekranie.
Czy Twój bohater dodaje kontekst do Twojej propozycji wartości? Czy zwraca uwagę na Twoje wezwanie do działania? Czy wspiera twoją kopię, a nie ją przytłacza?
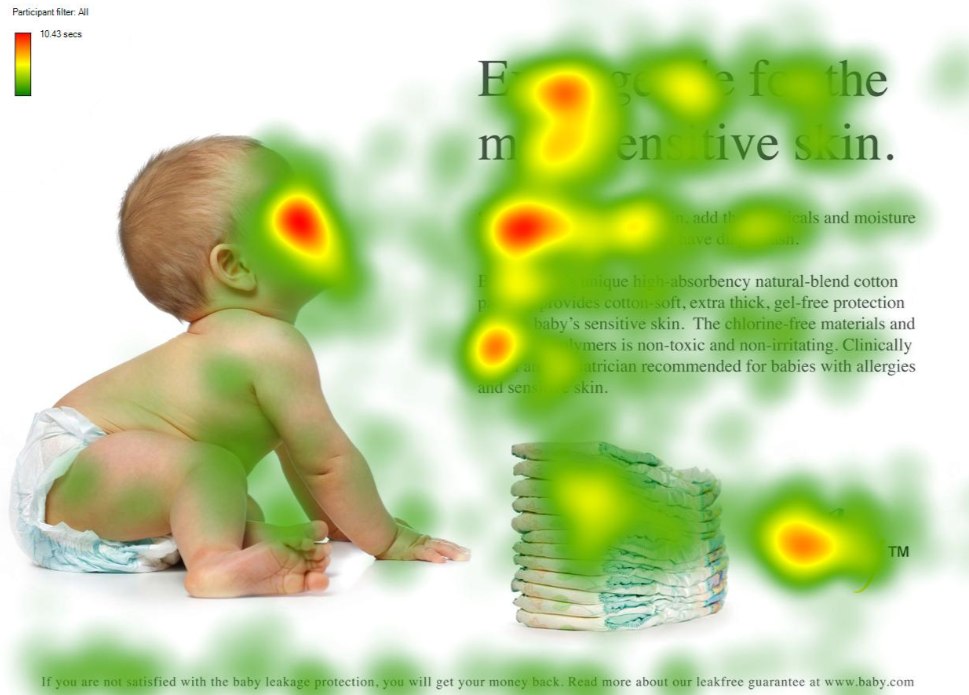
Na przykład poniższa strona docelowa wykorzystuje dziecko w pieluszce, aby dodać kontekst do jego propozycji wartości (pieluchy wysokiej jakości) i zwrócić uwagę na nagłówek:

11. Wskazówki kierunkowe
Czy Twoja strona docelowa zawiera wyraźne wskazówki dotyczące kierunku, takie jak strzałki lub ikony, aby zwrócić uwagę na ważne elementy strony, takie jak wezwanie do działania? Czy wykorzystuje niejawne wskazówki kierunkowe, takie jak białe znaki, aby kierować odwiedzających w dół strony?
Jak to jest ze wskazówką kierunku (lub czterema)?

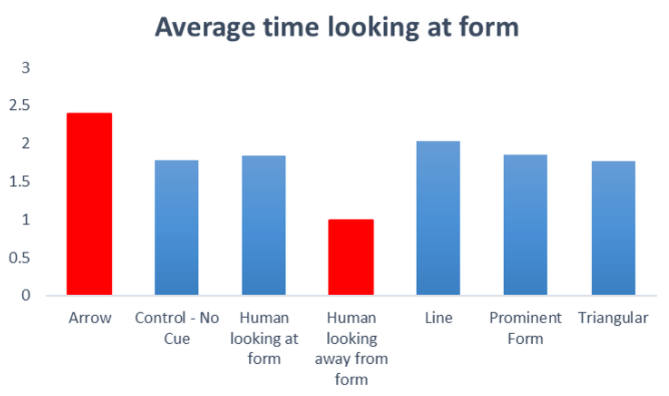
Uwaga: Nie wszystkie wizualne wskazówki są sobie równe. W rzeczywistości ConversionXL przetestował różne wskazówki kierunkowe w pobliżu form i odkrył szeroką gamę reakcji:

Nie zapomnij o spacji. Biała przestrzeń zapewnia oddech Twojemu projektowi, ale działa również w ukryciu, aby przyciągnąć wzrok odwiedzających.
Na przykład zauważ, jak biała przestrzeń na tym lądowniku Interkomu sprawia, że Twoje oczy biegną zygzakiem od lewej do prawej w dół strony:

12. Obrazy
Czy Twoja strona docelowa wykorzystuje obrazy, aby dodać wartość, a nie wypełnić przestrzeń?
Dobre obrazy na stronie docelowej zaznacz następujące pola:
- Istotne : obrazy, które dodają kontekst do tekstu w sposób, który sprawia, że słowa są bardziej zrozumiałe
- Charakterystyczne : obrazy, które wyglądają i przypominają Twoją markę, nie należą do nikogo innego
- Prawdziwe: niestandardowe zdjęcia i ilustracje, a nie fotografie
- Emocjonalne: obrazy, które wywołują reakcję emocjonalną, a tym samym pomagają sprzedać Twoją propozycję wartości
- Zoptymalizowany: nie zapomnij o tekście zastępczym obrazu (wyszukiwarki używają ich do zrozumienia obrazów i lepszej rangi stron; czytniki ekranu używają ich dla osób niedowidzących)
Na przykład GatherContent używa niestandardowych ilustracji, aby przedstawić problem, który rozwiązuje ich oprogramowanie:

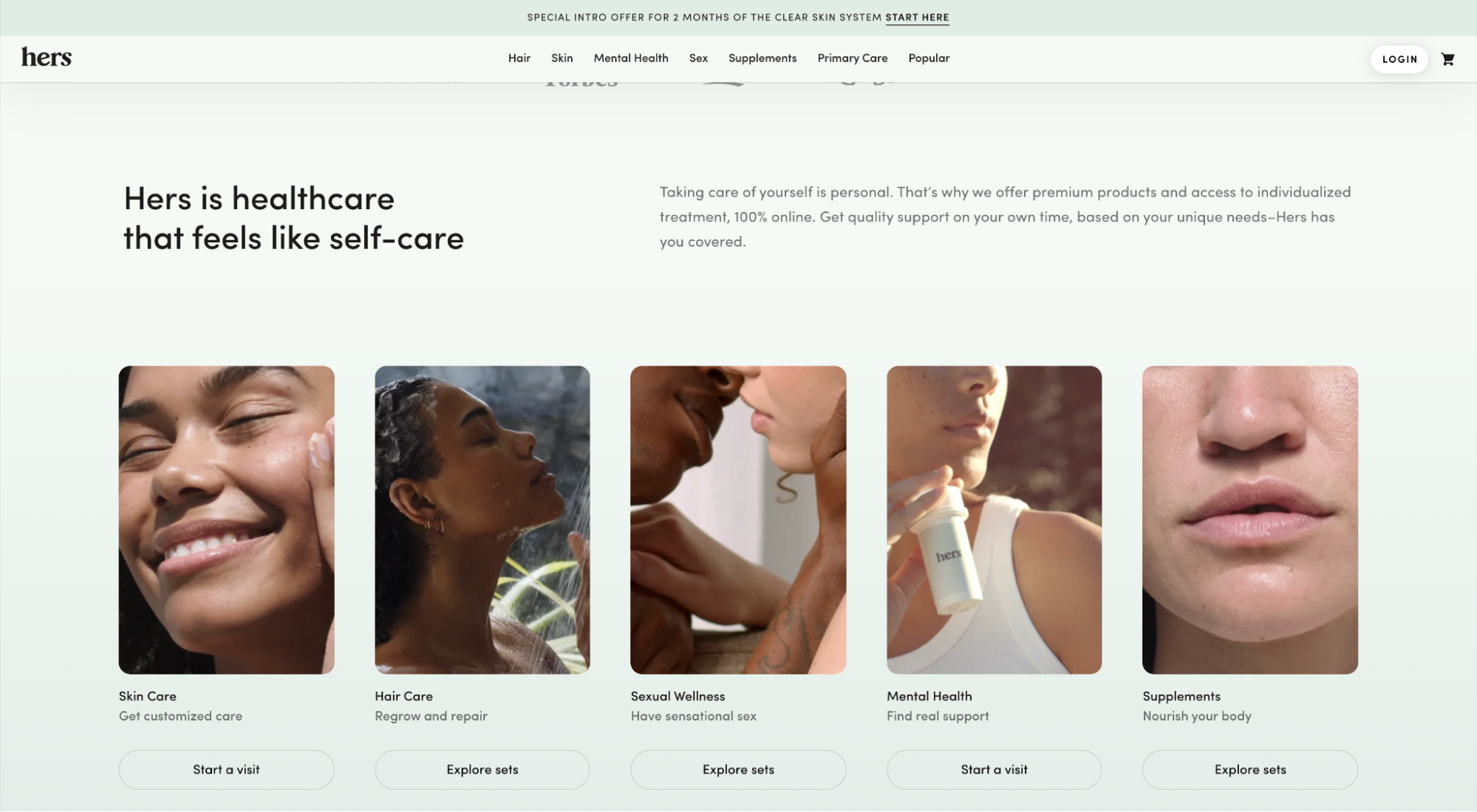
A Hers wykorzystuje niestandardowe zdjęcia, aby móc w pełni kontrolować swoją markę, jednocześnie zapewniając kontekst, emocje i autentyczność swoim produktom.

13. Znakowanie
Czy Twoja strona docelowa wykorzystuje kolory, typografię i elementy wizualne najbardziej charakterystyczne dla Twojej marki? A może Twoja strona docelowa wygląda jak wszyscy inni w Twojej branży?
W wielu przypadkach do wygrania sprzedaży wystarczy znajomość. Ale jeśli na Twojej stronie docelowej brakuje jakichkolwiek identyfikowalnych kodów marki, możesz pomylić się z kimś innym i stracić sprzedaż.
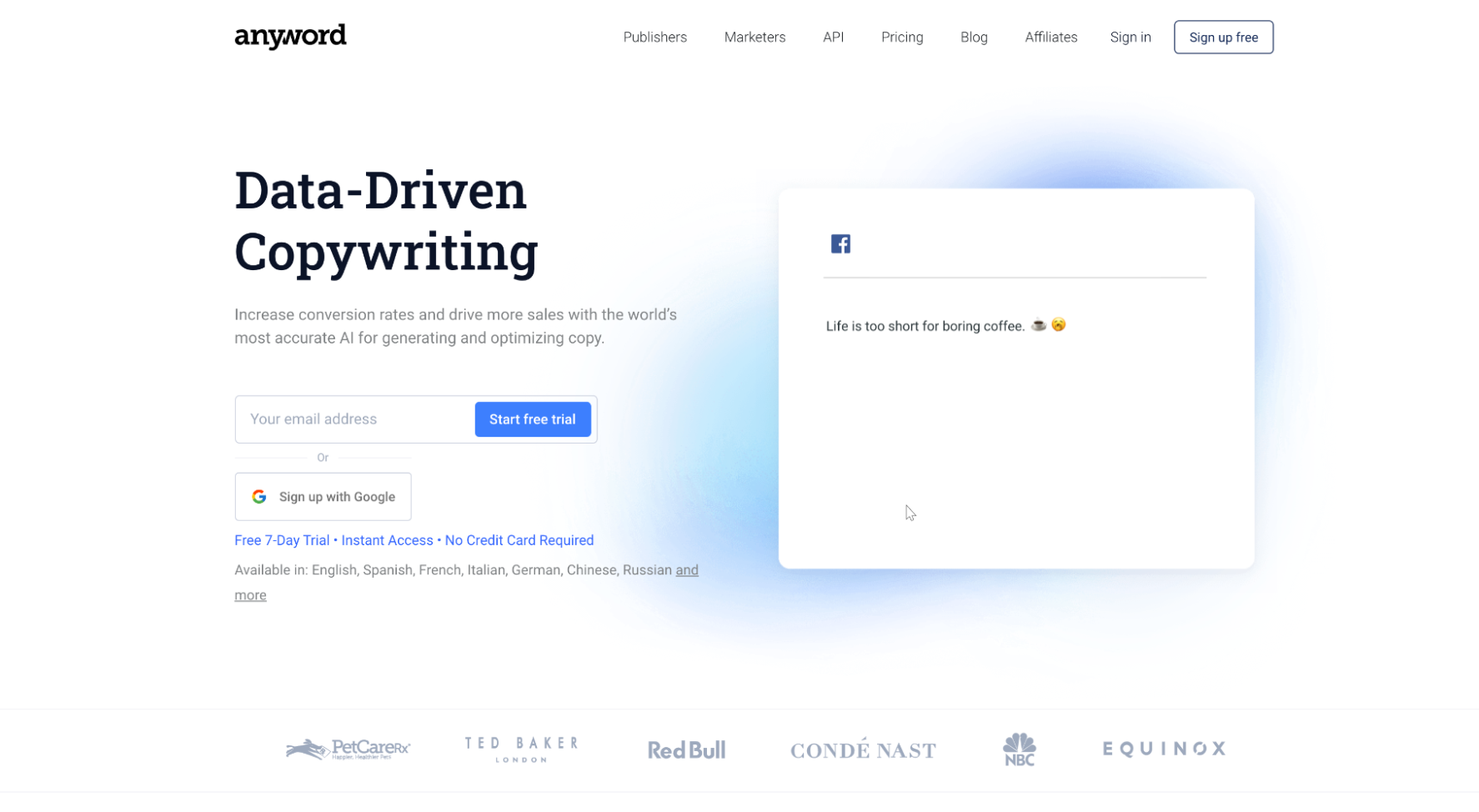
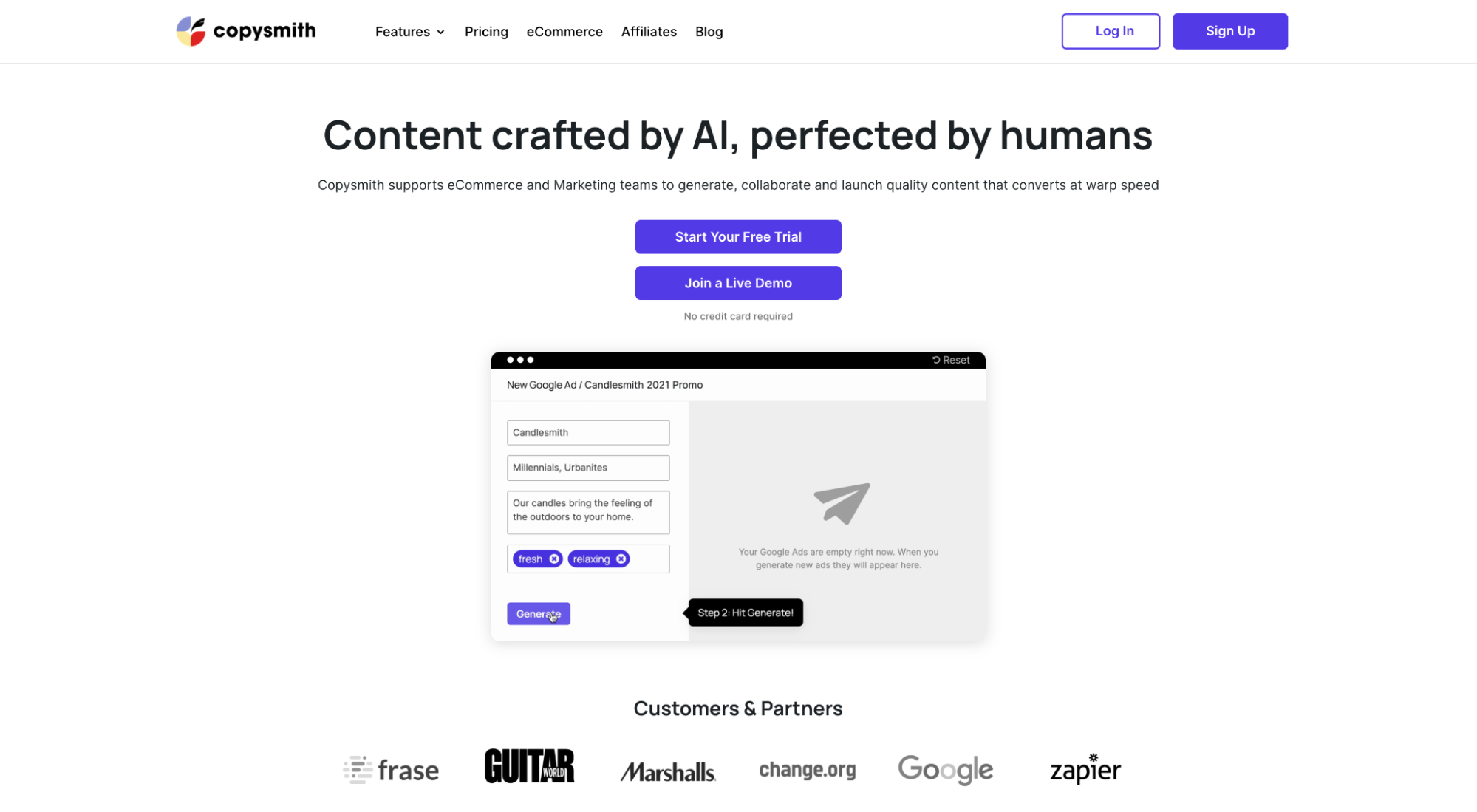
Na przykład nikt nie robi odrębnych zasobów marki lepiej niż Jarvis. W porównaniu z konkurencją, kto się wyróżnia, a kto wtapia się?
Opcja 1: dowolne słowo

Opcja 2: Kopiarz

Opcja 3: Jarvis

Odpowiedź: Opcja 3, bez konkursu.
14. Stosunek uwagi 1:1
Wskaźnik uwagi 1:1 odnosi się do liczby linków na Twoim landingu do liczby celów konwersji.
Innymi słowy, jeśli masz jeden cel konwersji, powinieneś mieć tylko jeden link (CTA).
Więcej linków = więcej rozproszenia = mniej konwersji.
Oznacza to usunięcie niepotrzebnych menu nawigacyjnych, linków w stopce i ikon społecznościowych.
Nie wierzysz nam?
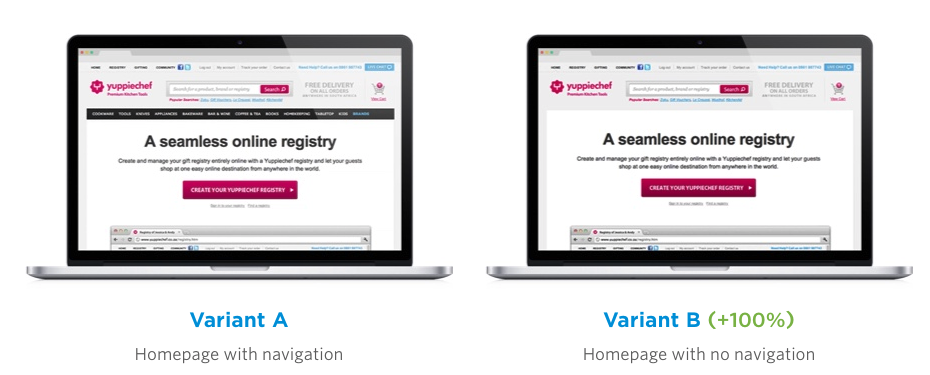
VWO przeprowadziło studium przypadku, które przetestowało pasek nawigacyjny Yuppiechef:

Usunięcie nawigacji zwiększyło konwersje o 100%.
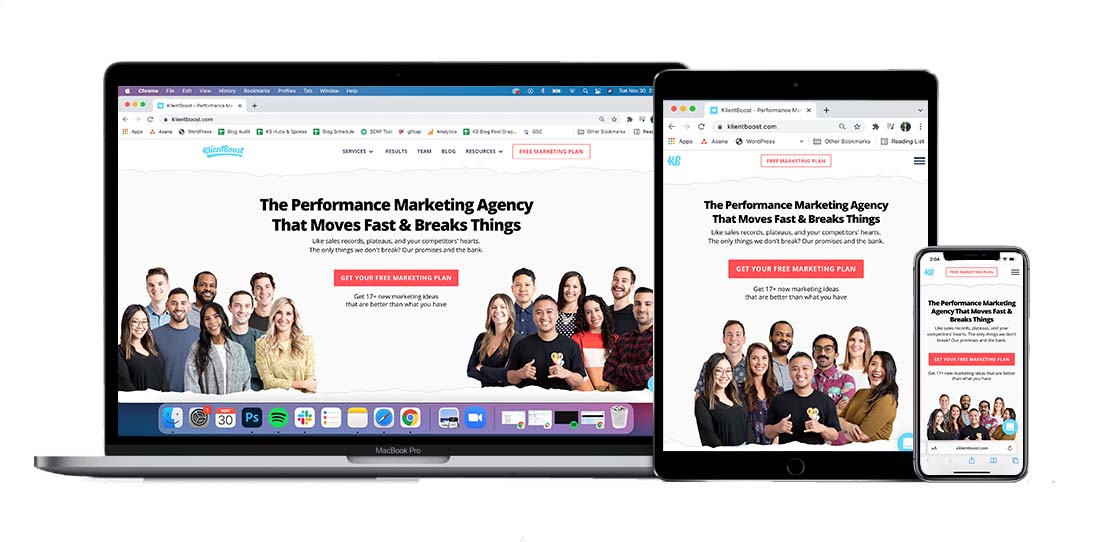
15. Reagowanie
Czy Twoja strona docelowa jest responsywna? Jeśli nie, czy używasz Landerów zoptymalizowanych pod kątem urządzeń mobilnych w kampaniach mobilnych i ruchu?
Ruch mobilny stanowi ponad połowę całego ruchu internetowego. Jeśli Twoje strony docelowe nie są zoptymalizowane pod kątem mniejszych rozmiarów ekranu, tracisz konwersje.
A zoptymalizowana pod kątem urządzeń mobilnych nie oznacza tylko „zmiany rozmiaru”; może to oznaczać nową grafikę, mniej treści lub inne CTA.

16. Logo
Czy Twoje logo znajduje się w standardowym miejscu nagłówka (w lewym górnym rogu)? I czy po kliknięciu otwiera się Twoja strona główna?
Andy Crestodina z Orbit Media Studios zbadał 50 najlepszych witryn i stwierdził, że „100% zbadanych witryn miało klikalne logo w lewym górnym rogu każdej strony w witrynie. To jest standard.
Logo buduje zaufanie i buduje wiarygodność. Nie zapomnij o tym, jak Act-on

Lista kontrolna strony docelowej: wezwania do działania (CTA)
Ludzie nie wiedzą, co dalej robić; chcą, żeby im powiedziano.
Twoje wezwanie do działania otwiera drzwi do konwersji i prowadzi przez nie odwiedzających.
Optymalizując wezwania do działania na stronie docelowej, sprawdź następujące elementy:
- Kontrast przycisku
- Wyraźna korzyść
- Zamiar konwersji
- Umieszczenie wezwania do działania
- Pojedynczy cel konwersji
17. Kontrast przycisków
Czy przycisk CTA wyskakuje ze strony?
Okazuje się, że większa konwersja ma mniej wspólnego z kolorem przycisku niż z kontrastem koloru przycisku. Innymi słowy, czy kolor przycisku wyraźnie kontrastuje z kolorem tła?

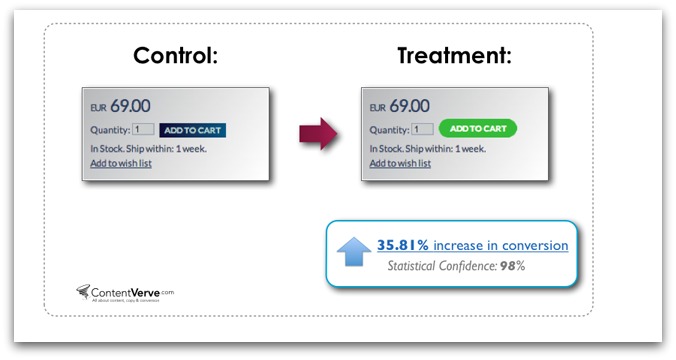
W badaniu przeprowadzonym przez ContentVerve odkryli, że dodanie kontrastu do przycisku zwiększyło konwersje o 35%.

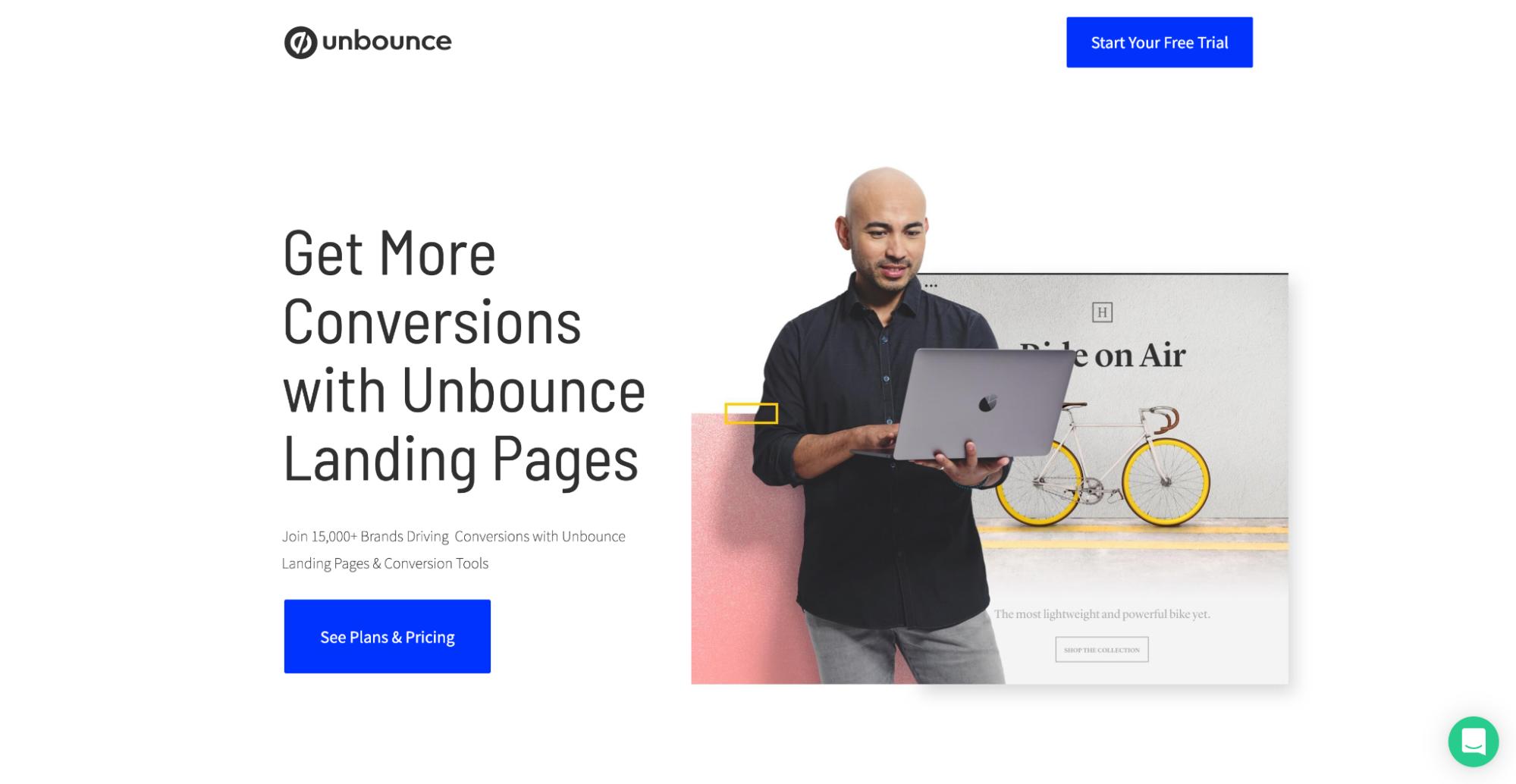
Jaki jest dobry kontrast kolorów? Co powiesz na użycie koloru przycisku tylko dla przycisku, nigdzie indziej, tak jak Unbounce robi z królewskim błękitem:

Jeśli nie masz pewności, czy przycisk kontrastuje wystarczająco dobrze z tłem, użyj tego bezpłatnego narzędzia do kontrastu kolorów, aby się tego dowiedzieć.
18. Wyraźna korzyść
Czy Twój przycisk unika ogólnych kopii, takich jak prześlij, rozpocznij lub kliknij tutaj?
Dobre wezwanie do działania wykorzystuje kopię zorientowaną na działanie, która komunikuje wyraźną korzyść.
Na przykład Jarvis miażdży kopię przycisku CTA, bezpośrednio wspierając propozycję wartości i przypominając odwiedzającym, co znajduje się po drugiej stronie kliknięcia:

19. Zamiar konwersji
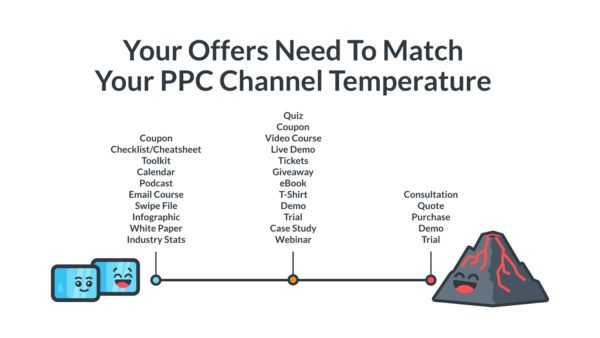
Różne źródła ruchu (tj. różne kanały) mają różne temperatury.
Na przykład ruch PPC ma tendencję do zwiększania się, ponieważ można licytować słowa kluczowe na dole ścieżki, związane z zakupem, podczas gdy ruch w mediach społecznościowych ma tendencję do obniżania się, ponieważ użytkownicy mediów społecznościowych nie robią aktywnych zakupów.
Czy Twoje wezwanie do działania i oferta są zgodne z intencjami użytkowników? Jedno wezwanie do działania nie pasuje do wszystkich.

20. Umieszczenie CTA
Czy Twój przycisk wezwania do działania jest wyraźnie widoczny w części strony widocznej na ekranie (górną sekcję widzą odwiedzający po przybyciu)? A czy polecasz go jeszcze kilka razy na swojej stronie docelowej?
Gdzie w ogóle powinieneś umieścić swoje wezwanie do działania?
- Nad fałdą
- Środek strony
- Dół strony
- Blisko Twoich korzyści
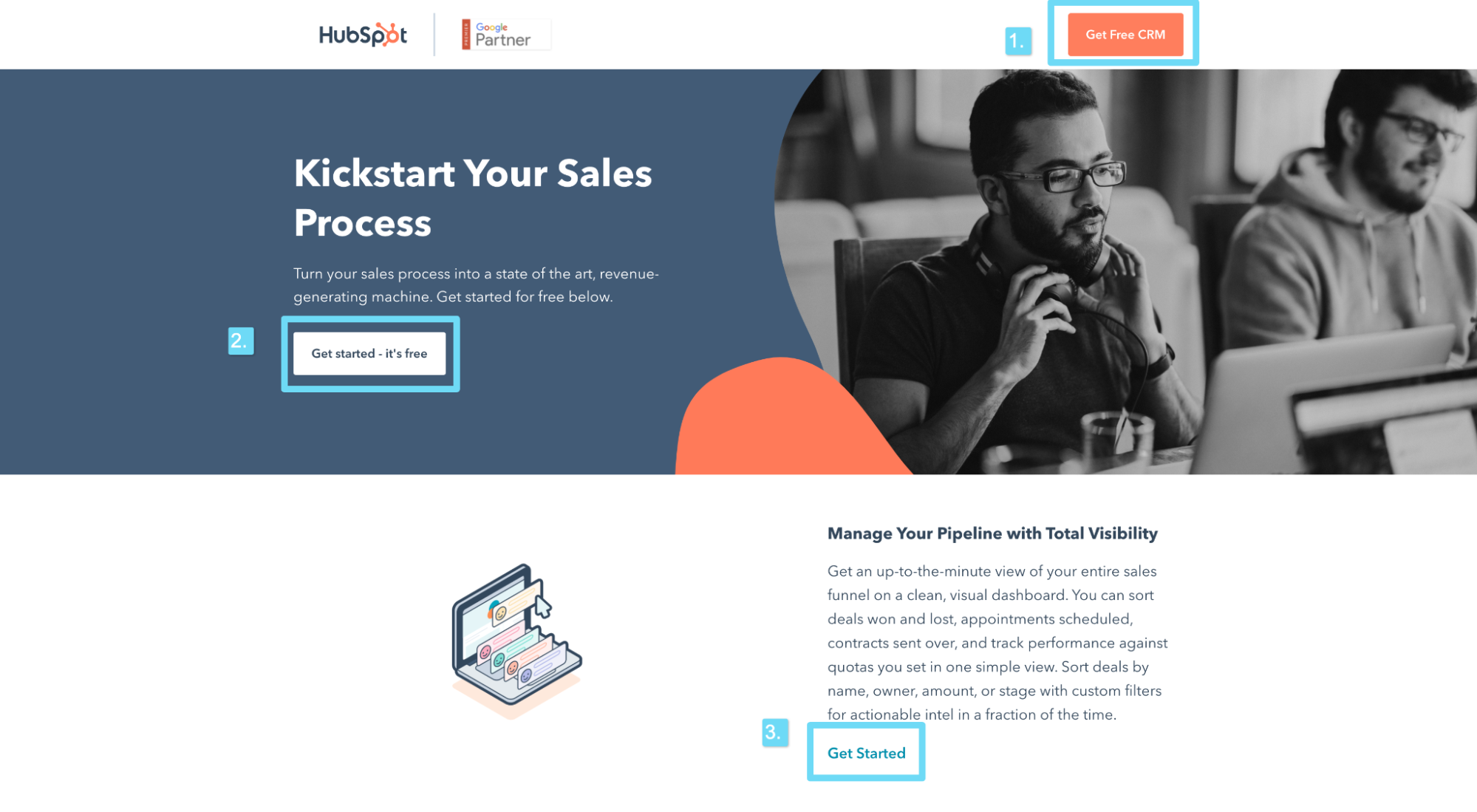
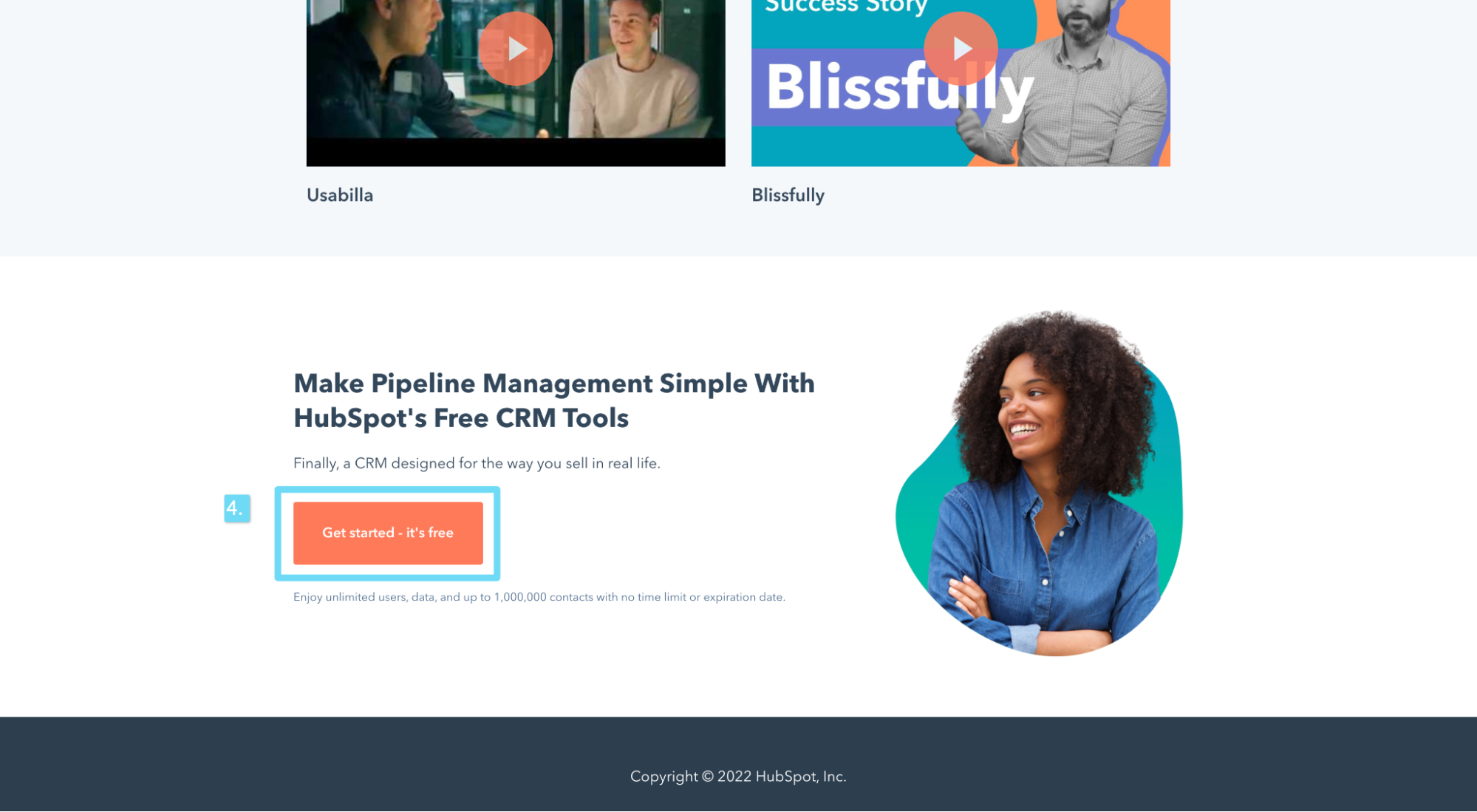
Na przykład Hubspot wyświetla swoje wezwanie do działania w nagłówku, w części strony widocznej na ekranie, blisko korzyści (w środku strony) i na dole strony:


Cokolwiek robisz, nie chowaj swoich CTA w morzu tekstu, jak ten przykład z Apple:

21. Pojedynczy cel konwersji
Czy Twój landing page oferuje jedną ścieżkę do konwersji, a nie wiele?
Więcej ofert = mniej konwersji.
W rzeczywistości jedno z badań wykazało, że dodanie wielu ofert (tj. wielu celów konwersji) zmniejszyło liczbę konwersji o 266%.
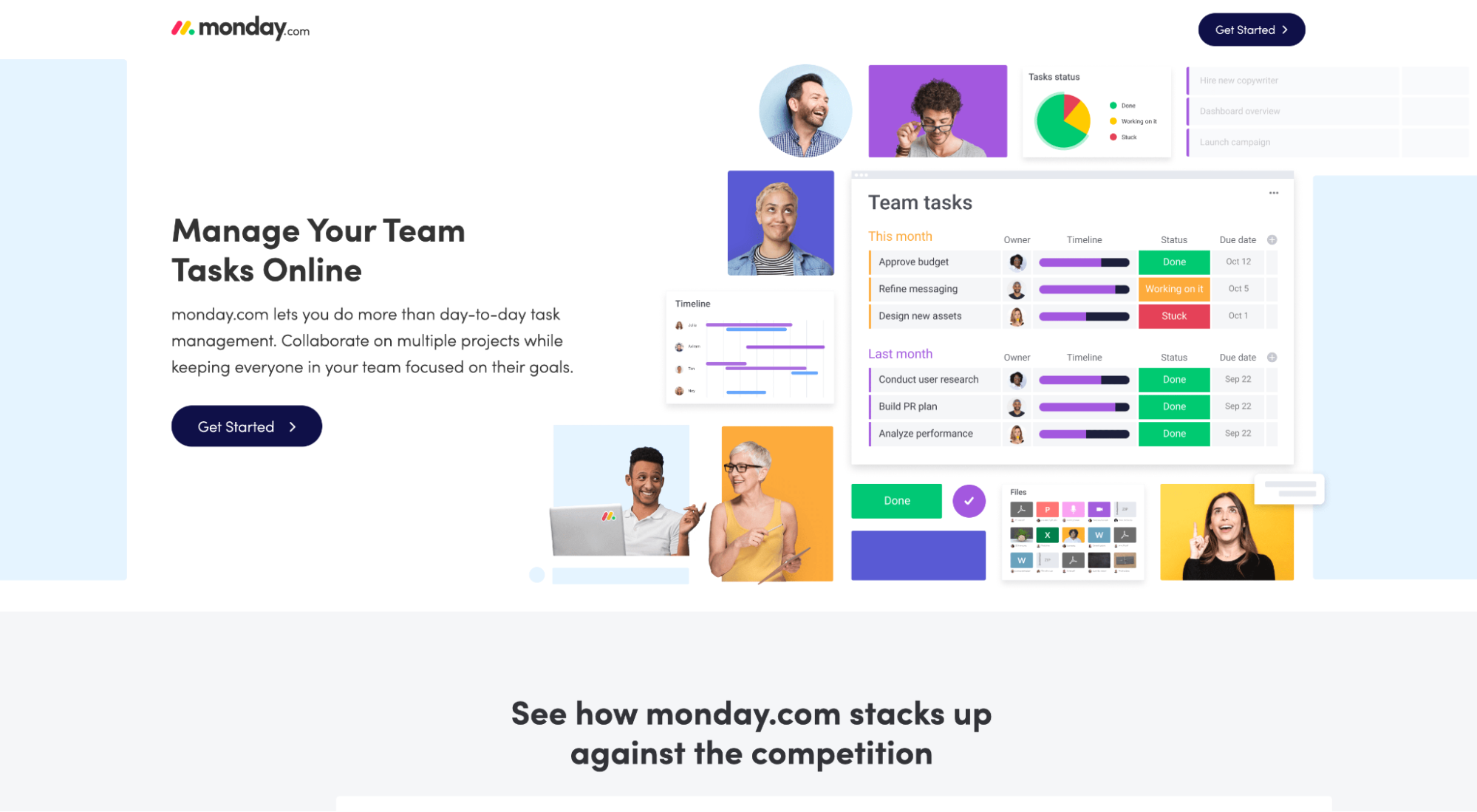
Na przykład poniedziałkowa strona docelowa zawiera tylko jeden cel konwersji : Rozpocznij od bezpłatnego okresu próbnego.

Lista kontrolna strony docelowej: Formularze
W przypadku stron przechwytywania potencjalnych klientów (tj. stron generowania potencjalnych klientów z formularzami), formularz kontaktowy może generować lub łamać współczynniki konwersji.
Czy to za długo? Zbyt krótki? Zbyt skomplikowane? Zbyt onieśmielające?
Tyle zmiennych, tak mały margines błędu.
Aby upewnić się, że Twoje formularze przechwytują potencjalnych klientów (zamiast ich odstraszać), sprawdź następujące elementy:
- Technika bułki tartej (forma wieloetapowa)
- Długość formularza
- Strona z podziękowaniami
- Autouzupełnianie (lub Google One Tap)
22. Technika bułki tartej (forma wieloetapowa)
Czy formularz na stronie docelowej składa się z wielu kroków? Jeśli tak, czy zapisałeś najbardziej groźne pytania na ostatni krok?
Technika bułka tarta (opracowana przez naszego założyciela) to rodzaj formularza, który wykorzystuje wiele kroków w celu zwiększenia konwersji, jedno mikro zobowiązanie na raz.
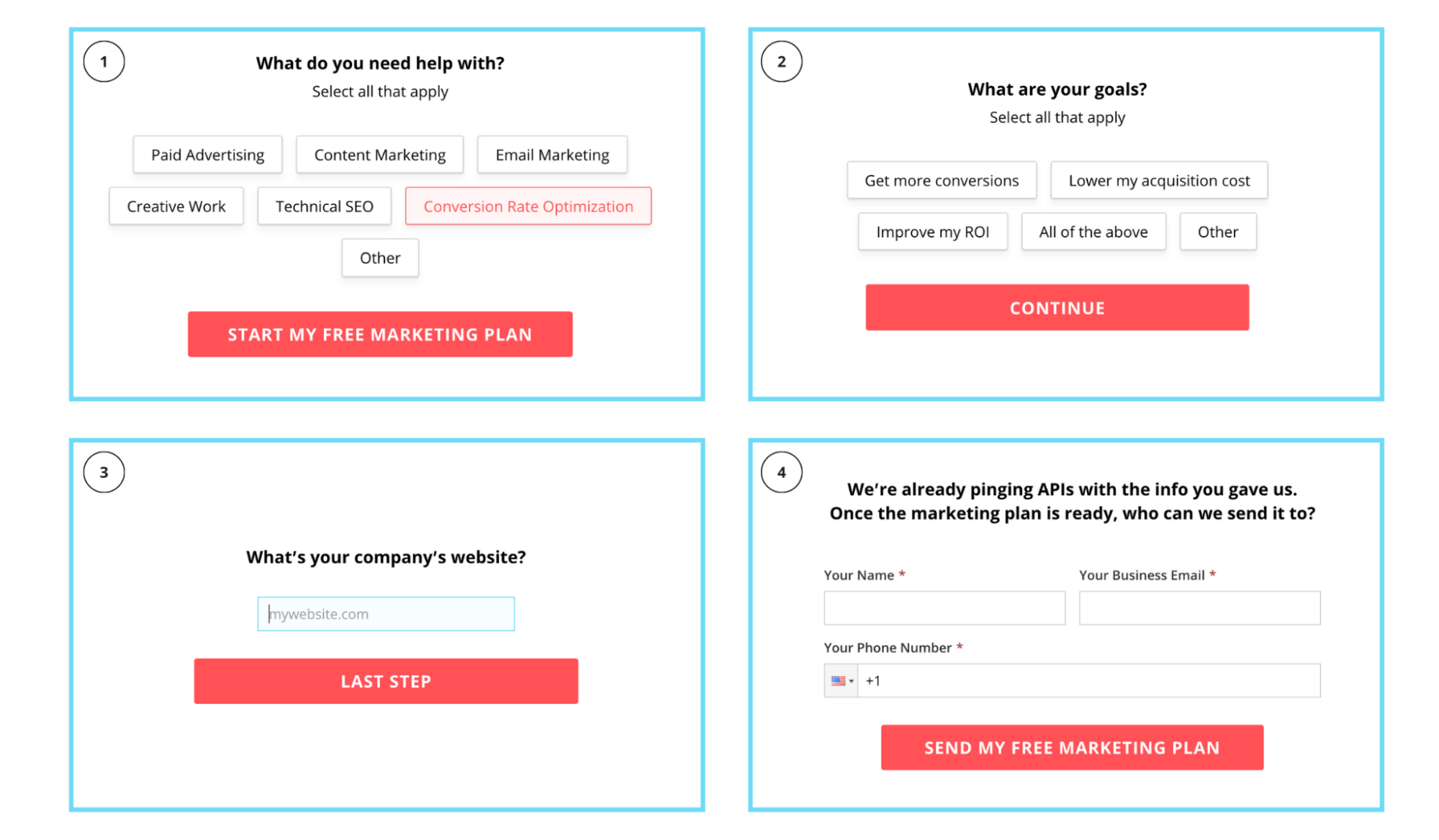
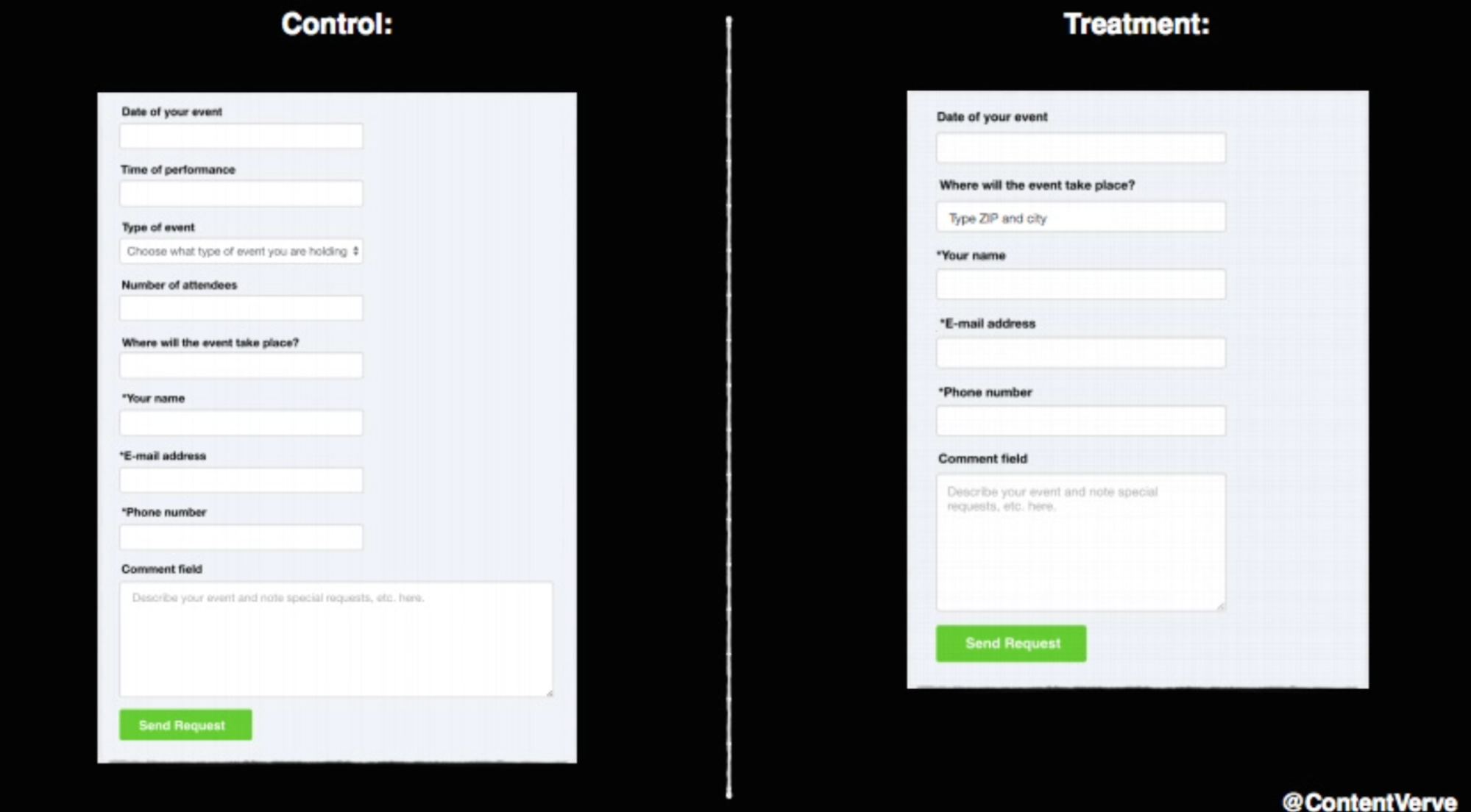
Na przykład, zamiast zadawać siedem pytań na jednym gigantycznym formularzu, podziel je na trzy etapy, a na ostatnim etapie poproś o e-mail i numer telefonu.
Wskazówka: najpierw zadaj nienachalne, „softballowe” pytanie, nawet jeśli informacje nie są potrzebne. Następnie zadawaj coraz bardziej zastraszające pytania w etapie drugim i trzecim. Cokolwiek robisz, zawsze proś o dane kontaktowe na końcu.
Na przykład spójrzmy na nasz formularz KlientBoost:

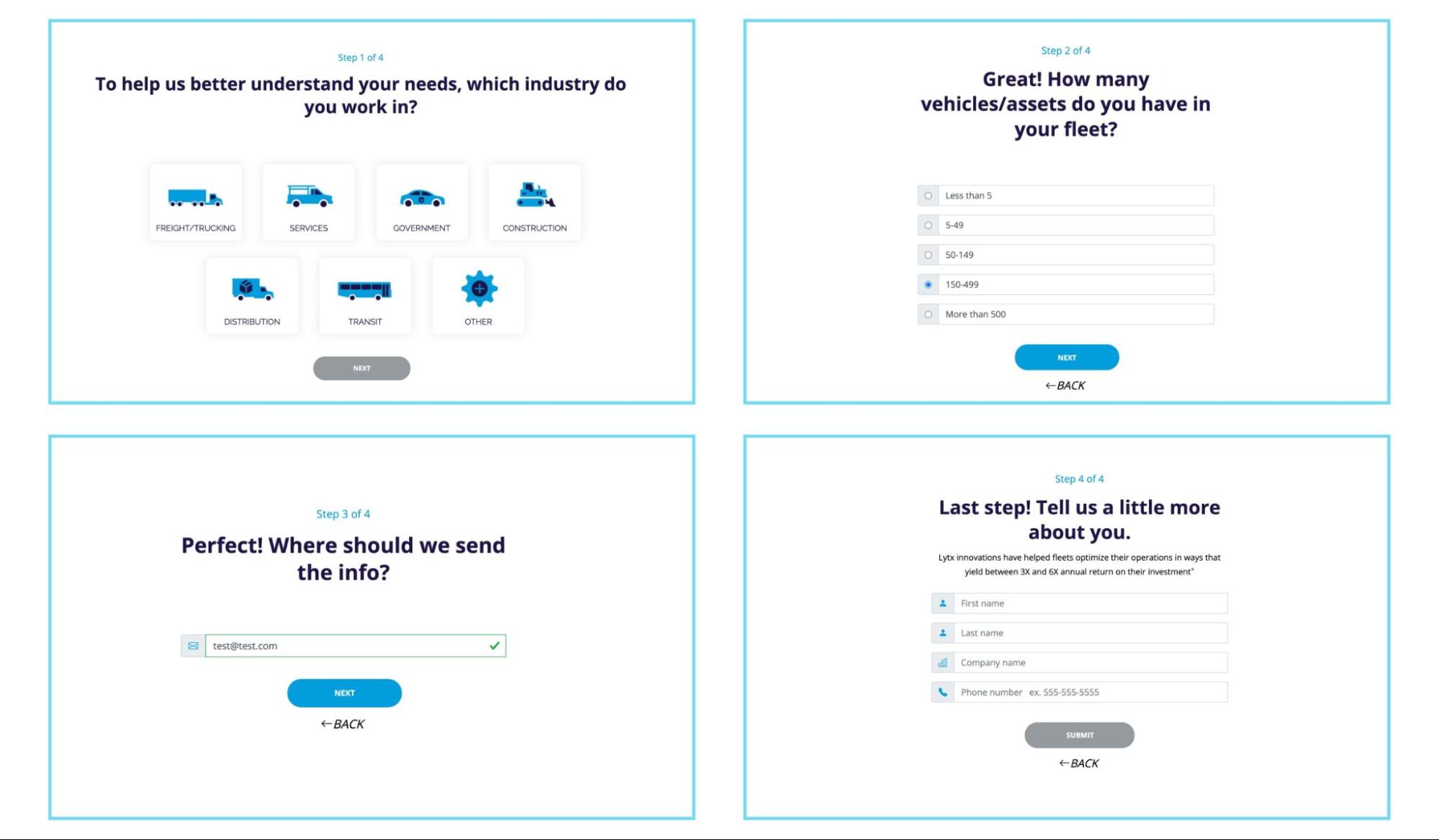
Lub forma Lytx:

Ogólnie rzecz biorąc, ludzie są bardziej skłonni do ukończenia czegoś, gdy już to rozpoczęli, więc uzyskanie początkowej mikrokonwersji może być wielką sprawą.
Stephanie Sarkis wyjaśnia ten efekt Zeigarnika w swoim poście Dlaczego nienawidzimy nie kończenia tego, co zaczynamy dla Psychology Today:
„Okazuje się, że mózg ma silną potrzebę dokończenia tego, co zaczyna. Kiedy nie może czegoś dokończyć, utknie na nim.”
23. Długość formularza
Czy przetestowałeś długość swojego formularza (tj. mniej pól formularza vs. więcej pól formularza)?
Nie zakładaj, że krótsze formy działają lepiej, ponieważ nie zawsze tak jest.
Na przykład w teście A/B przeprowadzonym przez byłego projektanta konwersji Unbounce, Michaela Aagaarda, odkrył, że usunięcie pól formularzy faktycznie zmniejsza konwersje o 14%:

Konkluzja: Krótszy zwykle oznacza lepszy, ale nie zawsze. Wyeliminuj niepotrzebne pola formularzy i przetestuj A/B wszystko inne.
24. Dziękuję strona
Czy po wypełnieniu Twój formularz prowadzi do strony z podziękowaniem?
Choć często pomijane, strony z podziękowaniami oferują najlepsze nieruchomości w celu promowania sprzedaży dodatkowej, zmiany propozycji wartości, najlepszych potencjalnych klientów, udostępniania linków społecznościowych lub oferowania aktualizacji treści budujących zaufanie.
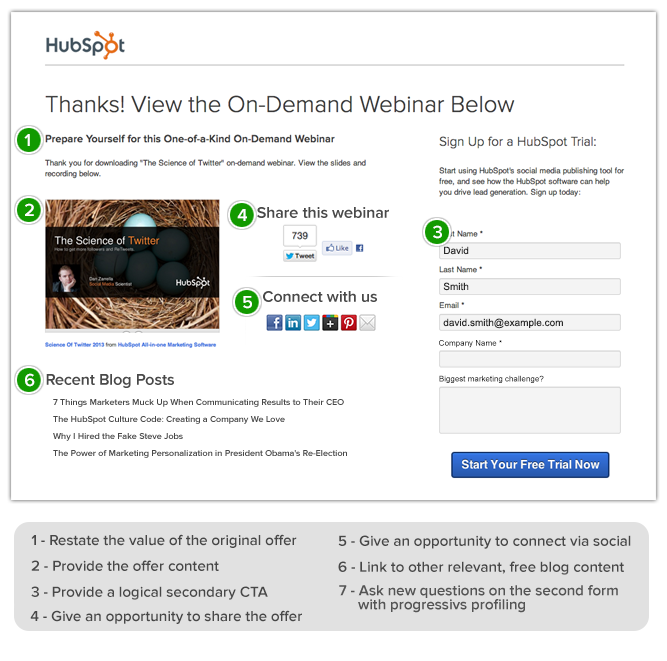
Dobra strona z podziękowaniami spełnia co najmniej następujące funkcje:
- Ponownie przedstawia propozycję wartości
- Zapewnia kolejne kroki
- Udostępnia ikony społecznościowe lub zapis do newslettera
- Dokonuje sprzedaży dodatkowej lub zapewnia drugie wezwanie do działania
Na przykład poniższa strona z podziękowaniami z Hubspot zaznacza wszystkie pola i niektóre:

25. Automatyczne wypełnianie formularzy (lub Google One Tap)
Pozwól przeglądarce wykonać pracę: Czy pola formularza są automatycznie wypełniane (wstępnie wypełniane) informacjami?
W jednym z badań Google odkrył, że wstępne wypełnianie pomogło odwiedzającym dokonać płatności nawet o 30% szybciej.
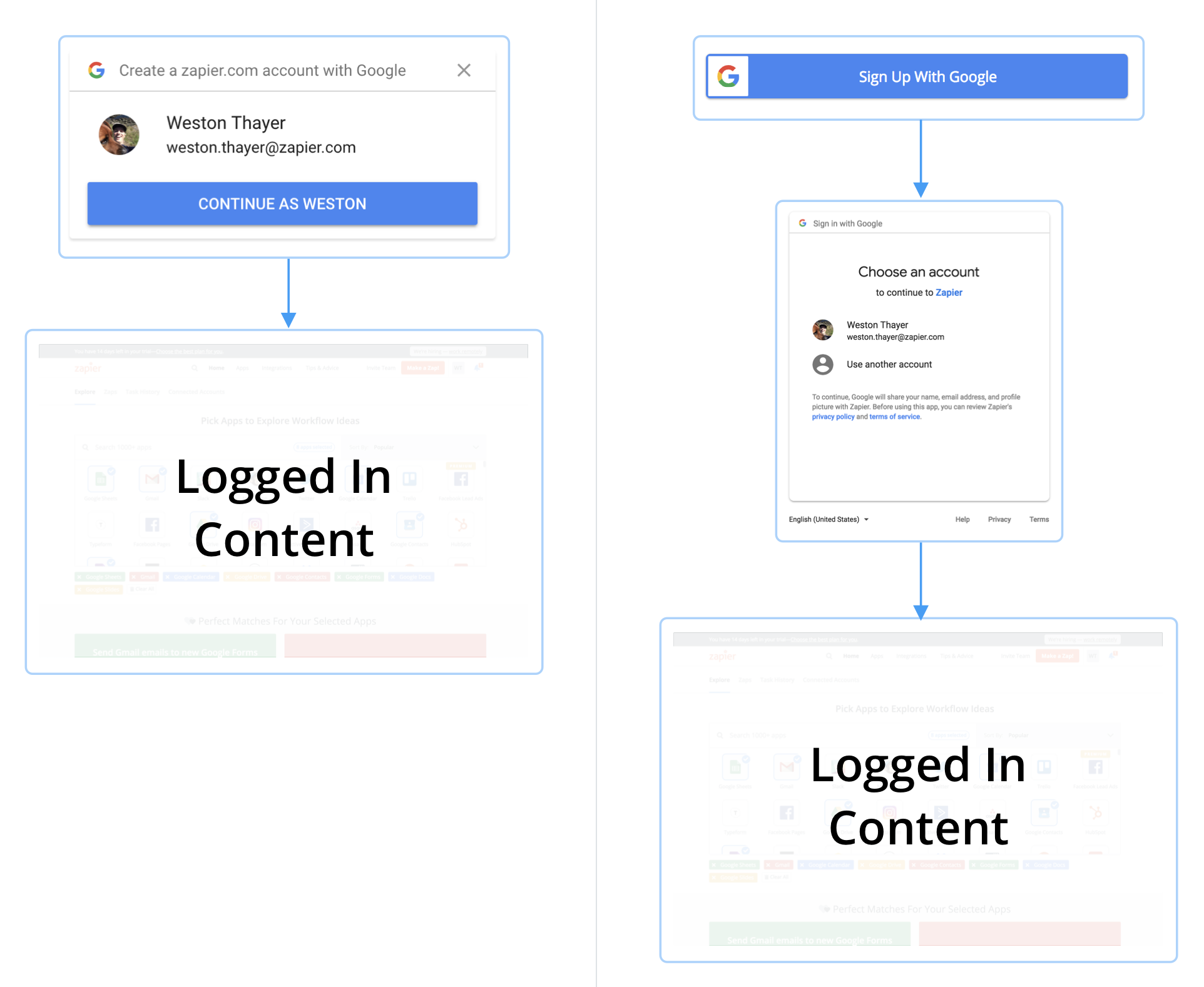
A jeśli jesteś marką SaaS, która oferuje bezpłatną wersję próbną, czy korzystasz z tworzenia konta Google One Tap, aby użytkownicy mogli używać swoich danych logowania do Gmaila zamiast tworzyć nową nazwę użytkownika i hasło?
Według Zapier, Pinterest i Reddit, Google One Tap zwiększył konwersje odpowiednio o 20%, 47% i 100%.

Lista kontrolna strony docelowej: wrażenia użytkownika
Bez odpowiedniego doświadczenia użytkownika nic innego nie ma znaczenia.
Nawet najlepsza kopia, projekt lub oferta nie skonwertuje potencjalnego klienta, jeśli Twoja strona ładuje się zbyt wolno, formularze są przesyłane nieprawidłowo lub obrazy nie są renderowane.
Jeśli chodzi o UX landinga, sprawdź:
- Szybkość strony
- Przyjazność mobilna
- POCAŁUNEK (Prostota)
- Zapewnienie jakości
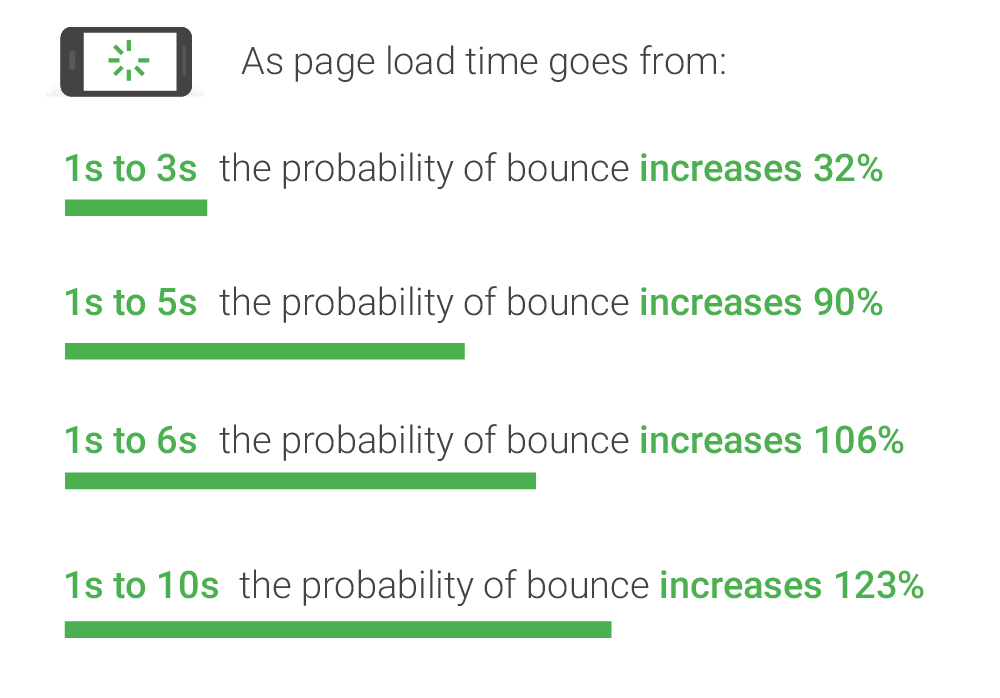
26. Szybkość strony
Gdy prędkość Twojej strony spadnie z 1 do 3 sekund, prawdopodobieństwo odbicia wzrasta o 32%. Gdy spada z 1 do 6 s, prawdopodobieństwo odbicia wzrasta do 106%. Ojej.

Nie wspominając o tym, że 53% użytkowników mobilnych opuści Twoją witrynę, jeśli nie załaduje się ona w ciągu 3 sekund.
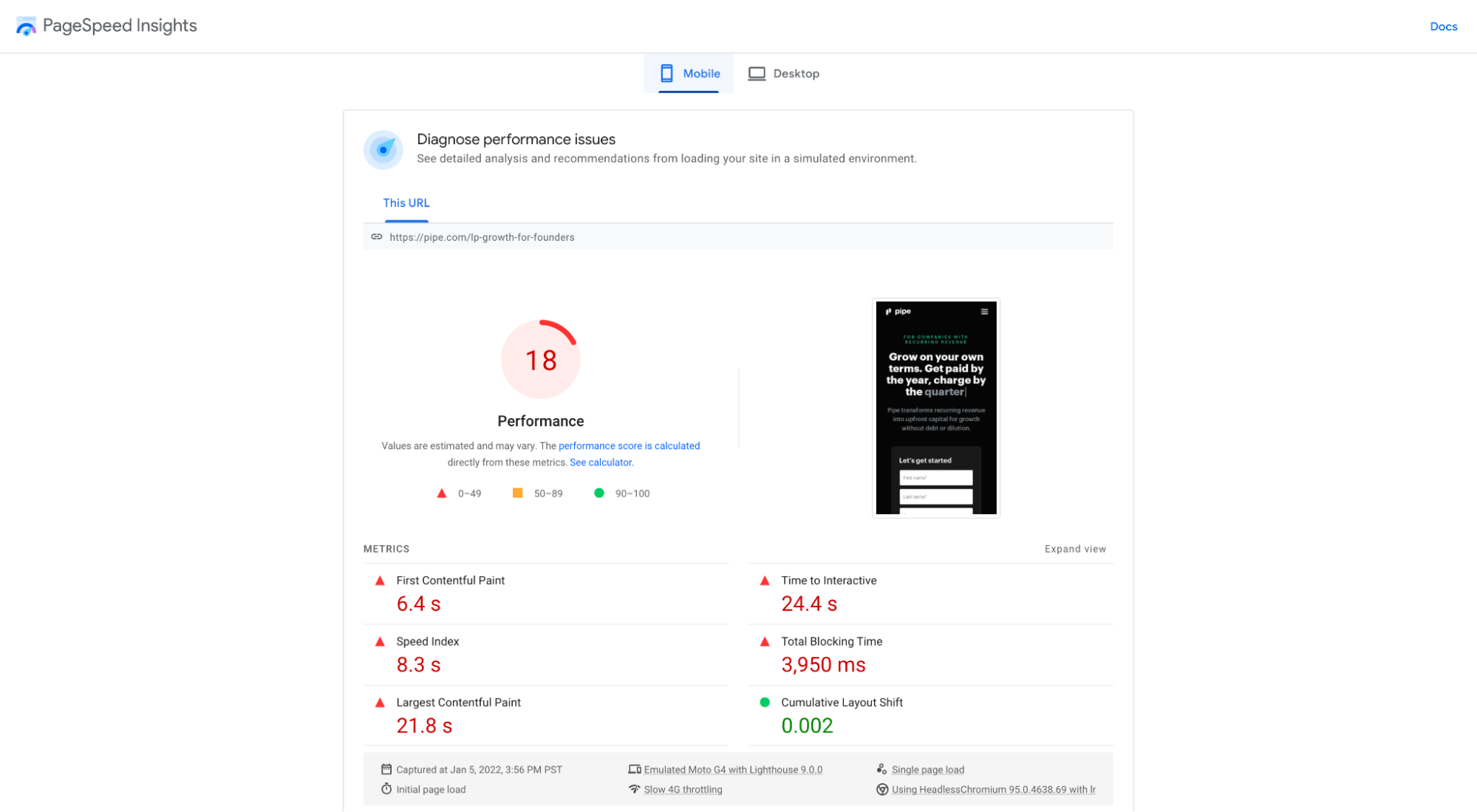
Aby upewnić się, że nie powoduje to krwotoku konwersji z powodu wysokich współczynników odrzuceń na wolno ładujących się stronach docelowych, przed opublikowaniem ich strony docelowej uruchom bezpłatne narzędzie Google PageSpeed Insights.
Na przykład według PageSpeed Insights strona docelowa Pipe wymaga trochę pracy:

27. Przyjazność mobilna
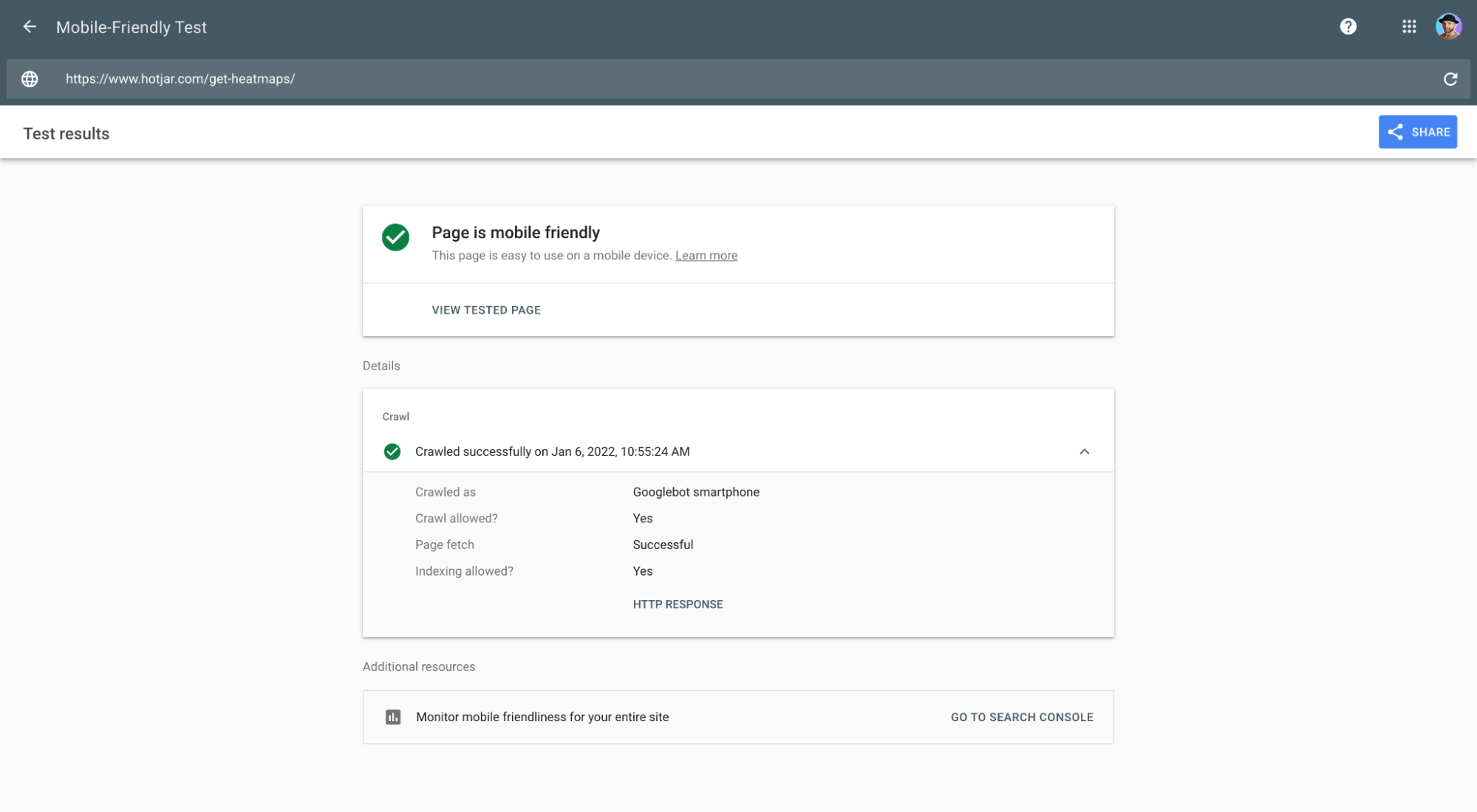
Poruszyliśmy już kwestię responsywności mobilnej. Ale czy Twoja strona docelowa przechodzi test optymalizacji mobilnej Google?
Potraktuj test przyjazności dla urządzeń mobilnych za prawdziwego arbitra „responsywności”.
Widziałem wiele „responsywnych” witryn lub aplikacji internetowych, które nie przeszły testu optymalizacji mobilnej.

28. POCAŁUNEK (Prostota)
Nie komplikuj! Nie zmuszaj odwiedzających do myślenia.
Oznacza to trzymanie się najlepszych praktyk projektowania stron internetowych, z których Twoi potencjalni klienci instynktownie wiedzą, jak korzystać, a nie awangardowych funkcji i funkcji, których nigdy wcześniej nie widzieli (patrzenie na Ciebie, wymyślna ikona myszy i efekt przewijania) .
29. Zapewnienie jakości (QA)
Czy ktoś inny niż Ty sprawdził Twój landing page przed opublikowaniem go?
Jak prawdziwy, oddychający człowiek?
Mam nadzieję!
Podczas kontroli jakości stron docelowych sprawdź następujące elementy:
- Sprawdzenie funkcjonalności (linki, przyciski, zakładki, menu, formularze itp.)
- Sprawdzanie przeglądarki (kompatybilne we wszystkich przeglądarkach)
- Sprawdzanie treści (renderowanie obrazów, ładowanie treści itp.)
- Sprawdzanie doświadczenia użytkownika (kompatybilne na wszystkich urządzeniach, szybkość strony)
- Kontrola pomiaru (analityka, piksele, śledzenie konwersji itp.)
Lista kontrolna strony docelowej: dowód społeczny
Dowód społeczny wypełnia Twoją propozycję wartości zaufaniem i wiarygodnością.
A bez tego nie uzyskasz konwersji.
Jeśli chodzi o pieczęcie zaufania, sprawdź, czy Twój landing page zawiera:
- Referencje
- Logo klienta
- Statystyki użytkownika
- Nagrody
- Oceny w gwiazdkach
30. Referencje
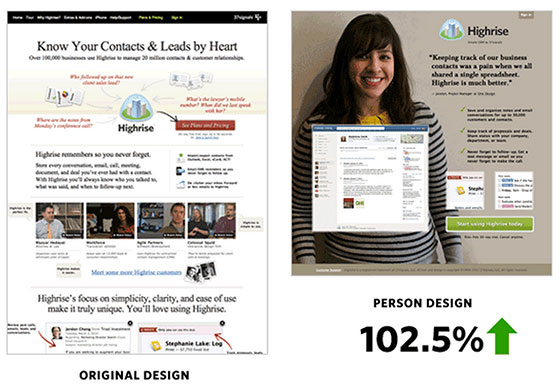
Czy masz dowody na poparcie swoich referencji poza cytatami? Obrazy, zrzuty ekranu, studia przypadków wideo i inne przykłady osób, które odnoszą sukces dzięki Twojej ofercie, mogą wspierać Twój cel dotyczący strony docelowej.
Oto przykład, w którym umieszczenie referencji z obrazem zwiększyło współczynniki konwersji o 102,5%:

31. Logo klienta
Czy Twoja strona docelowa zawiera odpowiednie logo klienta? Jeśli tak, to czy jesteś pewien, że Twój najlepszy 1% klientów nie odstrasza pozostałych 99%?
Na przykład na naszych stronach docelowych KB przedstawiamy niektórych z naszych najbardziej rozpoznawalnych klientów:

Jednak pomimo tego, że zarządzamy jednymi z największych rachunków na świecie, większość naszych klientów to małe i średnie firmy.
Aby upewnić się, że nasi potencjalni klienci wiedzą, że dobrze do nich pasujemy (ponieważ większość z nich nie należy do 1% najlepszych w swojej branży), dołączamy link do ponad 600 studiów przypadku klientów z każdej branży i rozmiaru.

Tak czy inaczej, jeśli dołączysz logo klienta, nie pozwól, aby to się odwróciło. Jeśli obsługujesz tylko klientów korporacyjnych, z pewnością udostępniaj tylko klientów korporacyjnych, ale jeśli obsługujesz również mniejsze firmy, nie odstraszaj ich dużymi logo.
Cokolwiek robisz, zawsze testuj.
32. Statystyki użytkownika
Jeśli to możliwe, czy Twoja strona docelowa zawiera zbiorowe wygrane, których klienci doświadczyli podczas korzystania z Twojego produktu lub usługi? Jak zarobione pieniądze, zaoszczędzony czas, wygrani klienci, naliczone odsetki itp.
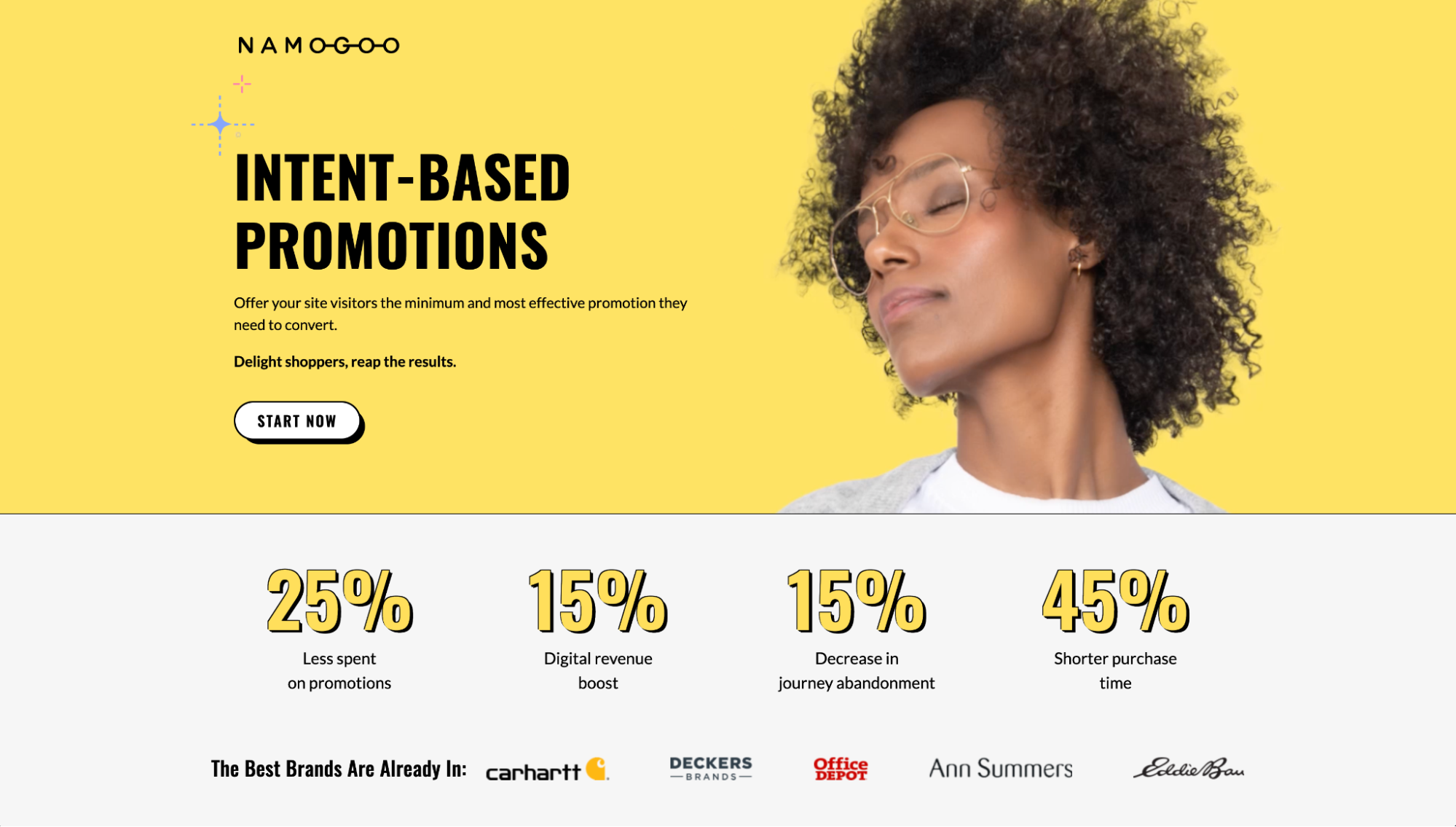
Na przykład Namogoo zawiera dowód społecznościowy statystyk użytkownika w części widocznej na ekranie:

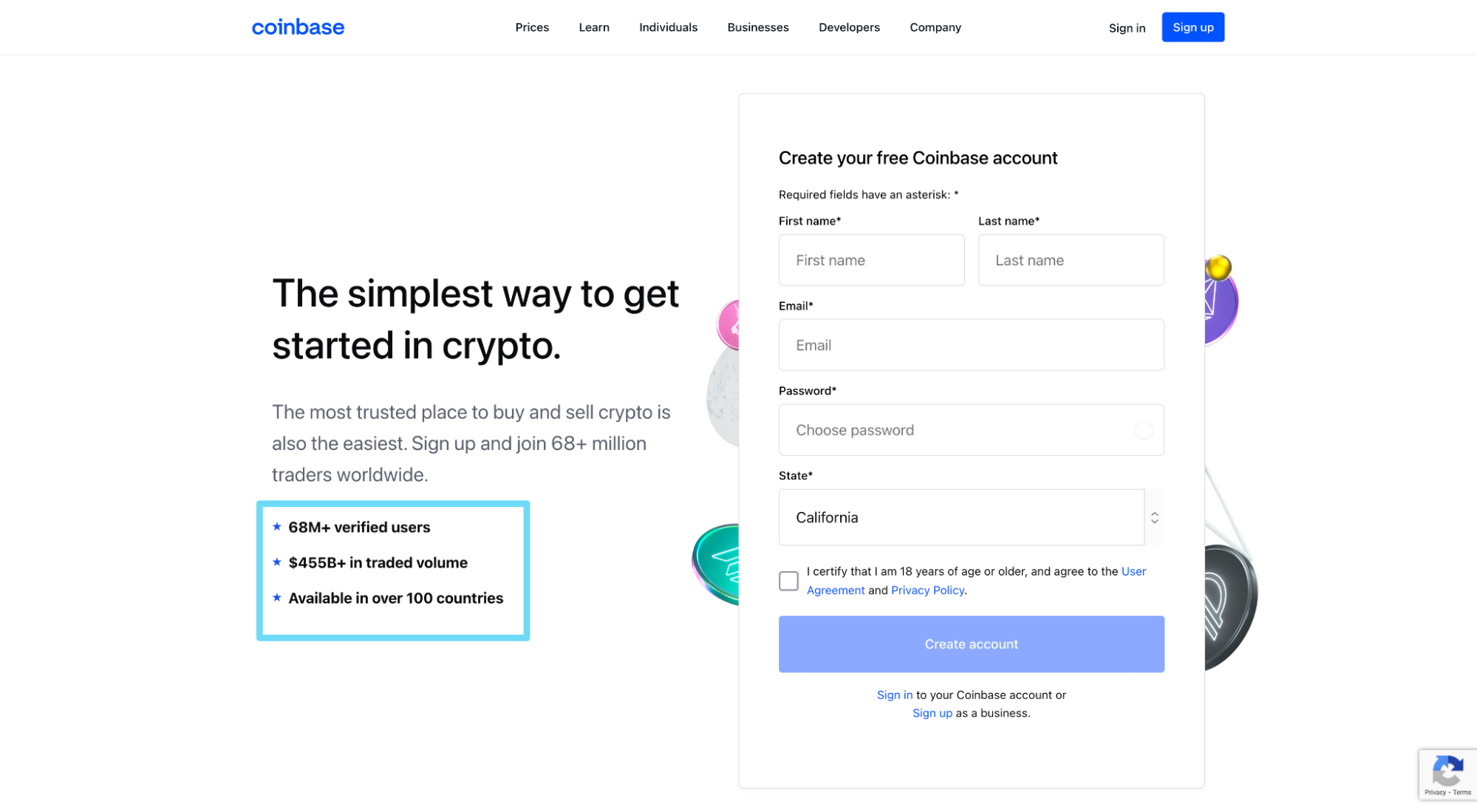
A Coinbase zawiera dowód społecznościowy statystyk użytkownika pod ich podtytułem:

33. Oceny w gwiazdkach
Czy udostępniasz swoje łączne oceny w postaci gwiazdek z różnych platform z opiniami, charakterystycznych dla Twojej branży?
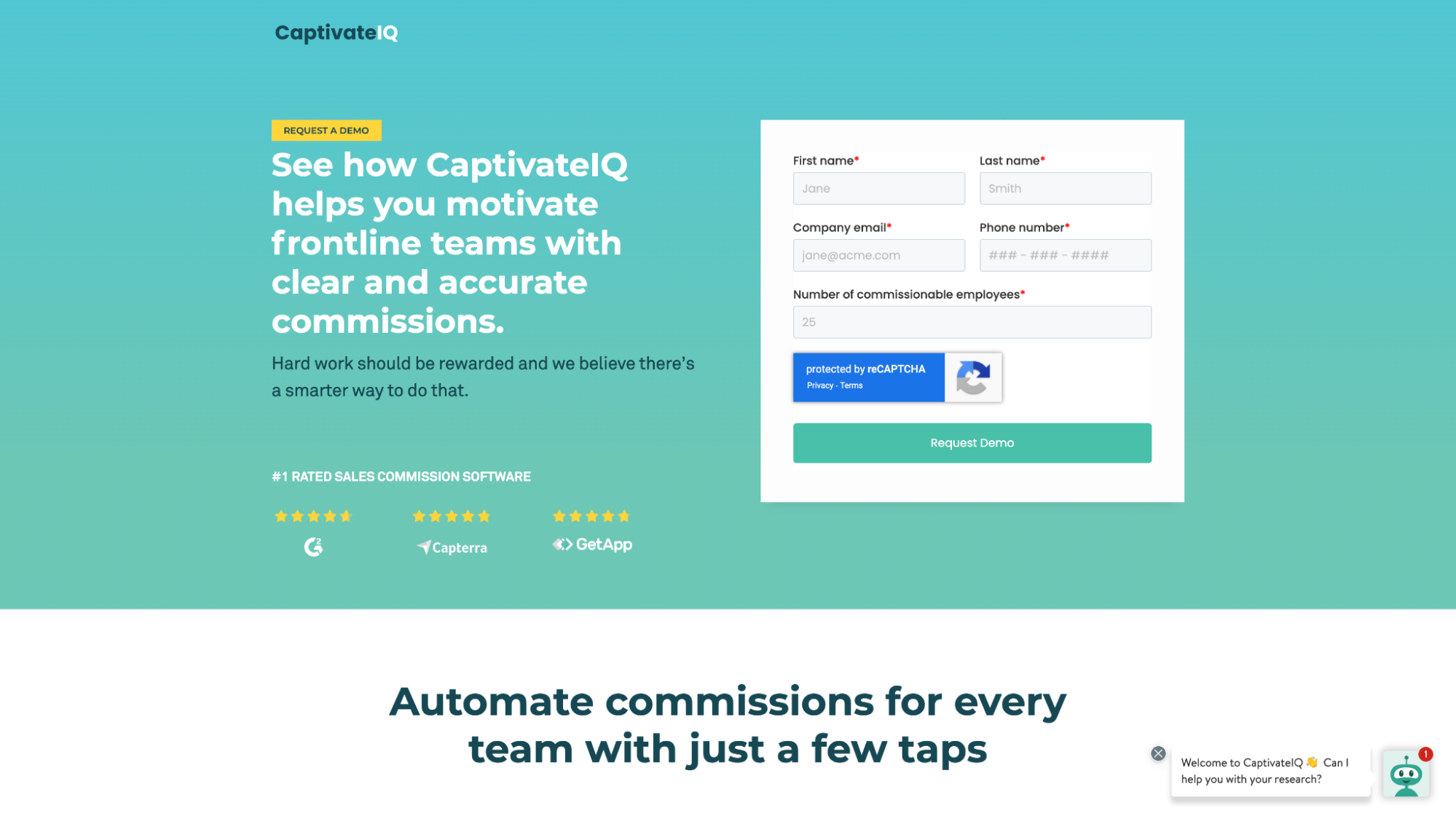
Na przykład CaptivateIQ oferuje swoje zbiorcze oceny w postaci gwiazdek od G2, Capterra i GetApp:

34. Odznaki
Bezpieczeństwo w Internecie ma większe znaczenie niż kiedykolwiek. Czy masz logo lub plakietki, które obiecują ochronę, jeśli ludzie udostępnią Ci swoje informacje?
Plakietka może zachęcić do zakupu. Niektóre odznaki pomagają bardziej niż inne.

Lista kontrolna strony docelowej: Lista kontrolna śledzenia i integracji
W zależności od celów kampanii, branży lub budżetu liczba narzędzi lub aplikacji, które integrujesz ze stroną docelową, będzie się różnić.
Niemniej jednak łączenie analiz i narzędzi, aby mogły się ze sobą komunikować, jest sposobem na wydobywanie danych i wprowadzanie ulepszeń.
Jeśli chodzi o śledzenie i integracje, sprawdź następujące elementy:
- Google Analytics
- Piksele
- Śledzenie konwersji
- Integracje
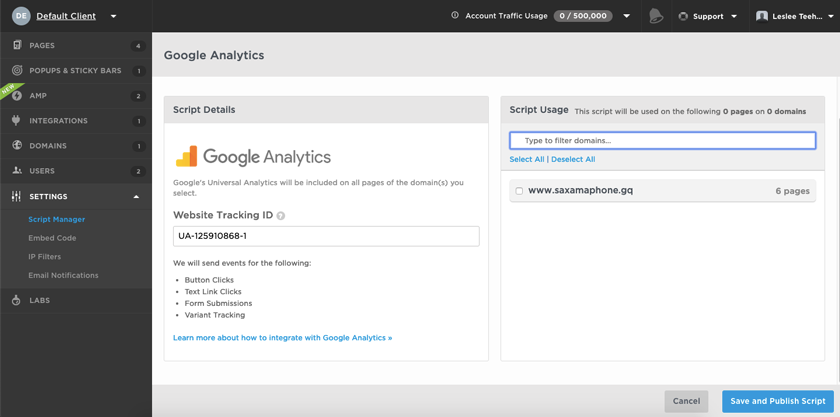
35. Google Analytics
Czy wkleiłeś fragment kodu śledzenia Google Analytics (GA) w sekcji <head> strony docelowej? A jeśli zamiast tego korzystasz z płatnej platformy analitycznej, czy wkleiłeś ten fragment śledzenia do <head>?
Jeśli używasz narzędzia do tworzenia stron docelowych, takiego jak Unbounce lub Instapage, w panelu znajduje się sekcja menedżera skryptów. Po prostu wklej swój fragment kodu GA w polu:


36. Piksele
Czy umieściłeś również piksele mediów społecznościowych (Twitter, Facebook, LinkedIn, Pinterest) i remarketingowe (Google, AdRoll, RollWorks itp.) również w kodzie strony docelowej?
Nawet jeśli nie prowadzisz społecznościowych kampanii PPC ani kampanii remarketingowych, i tak najlepiej zbierać dane o odbiorcach. Jeśli chcesz je uruchomić w przyszłości, będziesz mieć potrzebne dane.
37. Śledzenie konwersji
Czy masz skonfigurowane cele konwersji w Google Analytics? A jeśli prowadzisz kampanie PPC, czy masz osadzony fragment kodu śledzenia konwersji Google Ads?
Każdy godny uwagi kreator stron docelowych będzie śledził konwersje na swojej platformie, ale zalecamy ustawienie celów konwersji również w Google Analytics. GA zapewni Ci warstwę danych, której nie może dostarczyć Twój kreator stron docelowych.
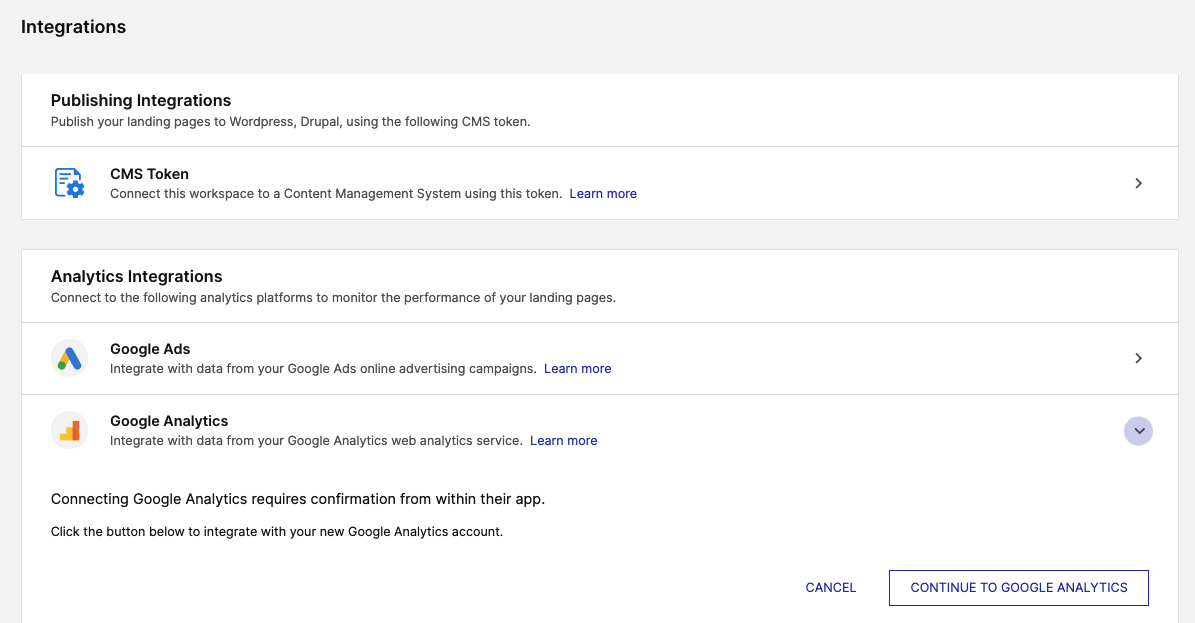
38. Integracje
Czy zintegrowałeś swoje lądowniki z następującymi narzędziami marketingowymi (wszystkie, które mają zastosowanie):
- Marketing e-mailowy (Mailchimp, CampaignMonitor itp.)
- Automatyzacja marketingu (Hubspot, Autopilot, Drip itp.)
- E-commerce (Shopify, Stripe, PayPal itp.)
- CRM (Salesforce, Hatchbuck, Zoho itp.)
- Śledzenie połączeń (CallRail, CallHub, Callingly itp.)
- Czat na żywo (domofon, czat na żywo itp.)
- Weryfikacja adresu e-mail (NeverBounce itp.)
- Narzędzia do konwersji (Hotjar, UsabilityHub itp.)
Wszystkie pola listy kontrolnej strony docelowej są zaznaczone
Uff! To dużo pól do sprawdzenia.
Czy masz pojęcie, ile nudy włożyłeś w uruchomienie nowego landinga?
Bardzo.
Ale jako marketerzy cyfrowi musimy zwracać uwagę na las, a nie na drzewa: grupę docelową, przekaz i ofertę.
Właśnie dlatego taka lista kontrolna strony docelowej działa tak dobrze: użyj jej, aby pozbyć się powtarzających się szczegółów, aby uwolnić przestrzeń poznawczą i pomyśleć o tym, co jest najważniejsze.
Ale jeszcze nie skończyliśmy…
Na koniec, ale z pewnością nie mniej ważne, zostawimy Ci jedną z naszych ulubionych sztuczek do testowania przejrzystości strony docelowej: The Blink Test.
39. Test mrugnięcia (widzenie bez myślenia)
Czy Twoja strona docelowa pomyślnie przeszła The Blink Test (czyli test pięciominutowy)?
Jeśli nigdy nie słyszałeś o teście mrugnięcia lub teście pięciosekundowym, jest to tak proste, jak się wydaje.
Po prostu zadaj prawdziwym ludziom (klientom lub przyjaciołom, a nie współpracownikom) serię 3-5 pytań odnoszących się do celu strony docelowej, propozycji wartości, oferty i celu, i sprawdź, czy potrafią odpowiedzieć poprawnie w ciągu 3-5 sekund (mrugnięcie oko).
Na przykład „O czym jest ta strona?” Lub „Dla kogo jest ta strona?” Lub „Czy możesz znaleźć formularz?”
Test migotania to prawdziwy test sprawdzający, czy projekt, treść, szybkość strony docelowej, wrażenia użytkownika i cele konwersji strony docelowej współdziałają ze sobą, aby wywrzeć niezatarte (i wyraźne) pierwsze wrażenie.
Jeśli nie mogą odpowiedzieć na twoje pytania, musisz dwukrotnie sprawdzić tę listę.
Szczęśliwa optymalizacja konwersji
PS Jeśli jesteś jednym z nielicznych, którzy chcą, aby Twoje strony docelowe były indeksowane przez wyszukiwarki, mamy tutaj całe centrum list kontrolnych SEO: Przewodnik po SEO. Lub jeśli chcesz przenieść wszystkie obowiązki związane ze stroną docelową na zespół, który wykona ciężką pracę ORAZ przyniesie Ci niesamowite wyniki, robimy to.
