Daha Fazla Dönüşüm İçin 39 Noktalı Açılış Sayfası Kontrol Listesini Tamamlayın [Kanıtlanmış]
Yayınlanan: 2022-04-17Kris Kringle'ın bir kontrol listesi olmasının bir nedeni var.
Çünkü zihnini gezegendeki her çocuğu hatırlamak zorunda kalmaktan kurtardı.
Bir kontrol listesi olmasaydı, beynindeki bilişsel yük o kadar büyük olurdu ki asla hiçbir şey yaptıramazdı.
Aynı anda 2,2 milyar isim ve adresi hatırlayarak gelecek yılın en yeni Noel hediyelerini planlamaya çalıştığınızı hayal edebiliyor musunuz?
İmkansız.
Zihninizi tekrar eden görevlerden kurtarmak, şunları geliştirmenize yardımcı olur:
- Verimlilik: Sadece aktivite değil, başarı (daha az hata, daha fazla verimlilik)
- Yetkilendirme: Kontrol listelerini daha küçük görevlere ayırın; güvenle temsilci
- Yaratıcılık: Tekrarlayan görevler için bir kontrol listesi kullanın, yaratıcılık için beyin gücünü boşaltın
- Motivasyon: Bir listenin her kutusunu işaretlemeyi kim sevmez?
- İçiniz rahat olsun: “Bir şey mi unuttum?”—listeyi kontrol edin
Etkili açılış sayfaları tasarlamaya gelince, elde edebileceğiniz tüm üretkenliğe, yetkilendirmeye, yaratıcılığa, motivasyona ve gönül rahatlığına ihtiyacınız olacak.
Bu nedenle, doğal olarak, kendi ekibimizin kullandığı tüm en iyi uygulamalardan oluşan bir açılış sayfası kontrol listesi oluşturduk (dönüşüm oranlarında %413'e varan artış sağlayabilecek sonuçlarla birlikte) ve bunu sizinle paylaşıyoruz.
PPC reklamlarından çok sayıda dönüşüm yakalamak için kullandığımız açılış sayfası kontrol listesinin aynısı.
Bu makalede, yedi farklı kategoriye ayrılmış, yüksek dönüşüm sağlayan bir açılış sayfası oluştururken göz önünde bulundurulması gereken 39 kritik faktörü inceleyeceğiz:
- kopyala
- Tasarım
- Harekete geçirici mesaj (CTA)
- Biçim
- Kullanıcı deneyimi
- Sosyal kanıt
- İzleme ve entegrasyonlar
Bir liste yaptık. Tek yapman gereken iki kez kontrol etmek
Her hafta yeni açılış sayfası stratejilerini doğrudan gelen kutunuza alın. 23.739 kişi zaten!
Açılış sayfası kontrol listesi: Kopyala
Açılış sayfası kopyası, açılış sayfası kontrol listesinde değiştirilmesi en kolay, ancak düzeltilmesi en zor şeydir.
Dikkat çekmesi, değer teklifinizi iletmesi ve eylemi hızlı bir şekilde motive etmesi gerekiyor.
Açılış sayfanızı oluştururken aşağıdakileri kontrol edin:
- başlık
- alt başlık
- Mesaj eşleşmesi
- okunabilirlik
- Aciliyet
- konuşma tonu
- Biçimlendirme ve okunabilirlik
- olumsuz konuşmak yok
1. Başlık
Başlığınız dikkat çekiyor ve değer önerilerinizi iletiyor mu? “Hiçbir şey yapmamanın maliyeti nedir?” Sorusuna cevap veriyor mu?
Unbounce'a göre, etkili açılış sayfası başlıklarının üç temel bileşeni vardır:
- Odaklanma: Başlığınız tek bir konuya, tek bir hedefe odaklanmalıdır.
- Alaka düzeyi: Başlığınız doğrudan teklifiniz ve CTA ile ilgili olmalıdır.
- Faydalar: Açık bir fayda tanımlayın; benzersiz satış teklifinizi en kısa sürede iletin.
Daha fazla anlaşamadık.
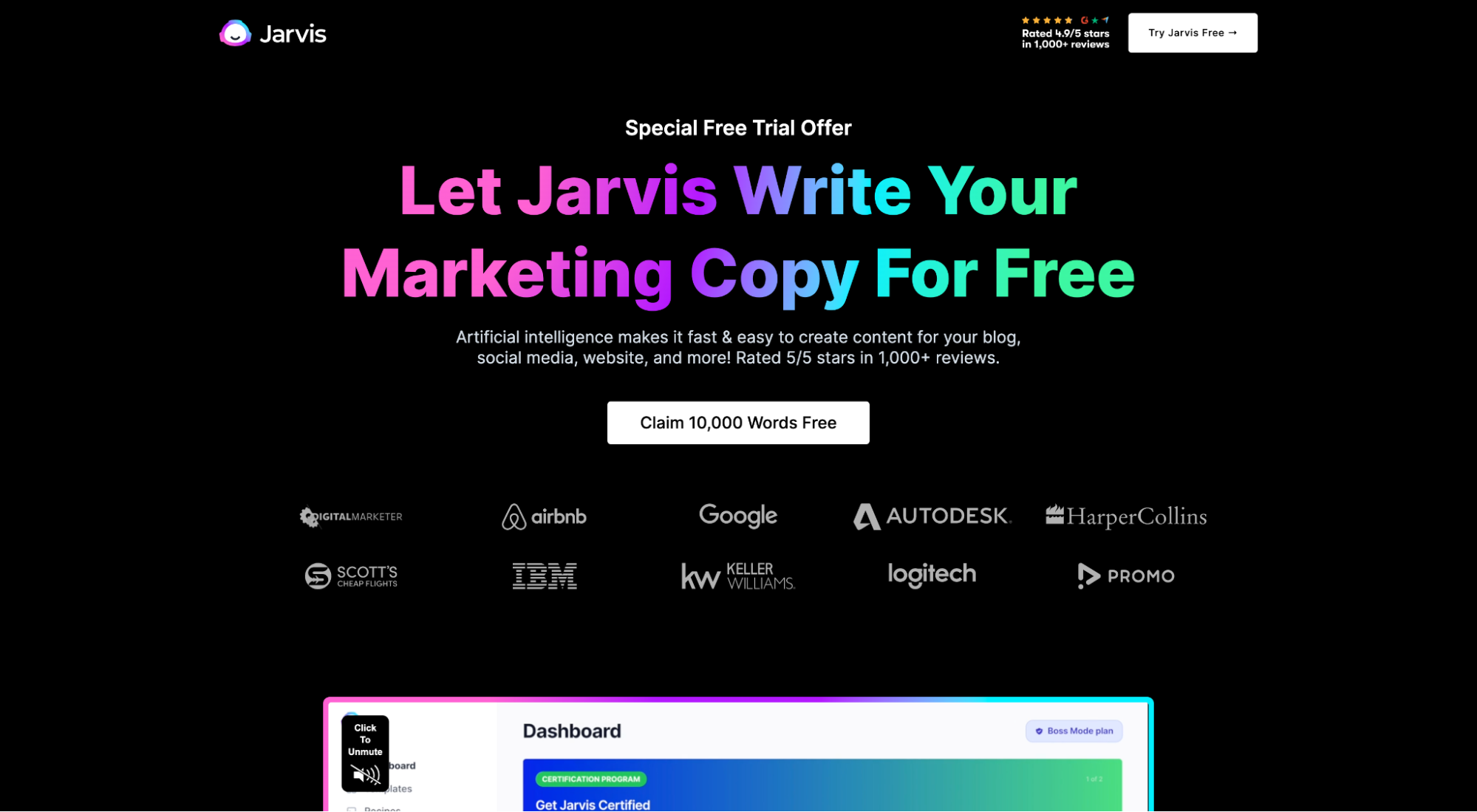
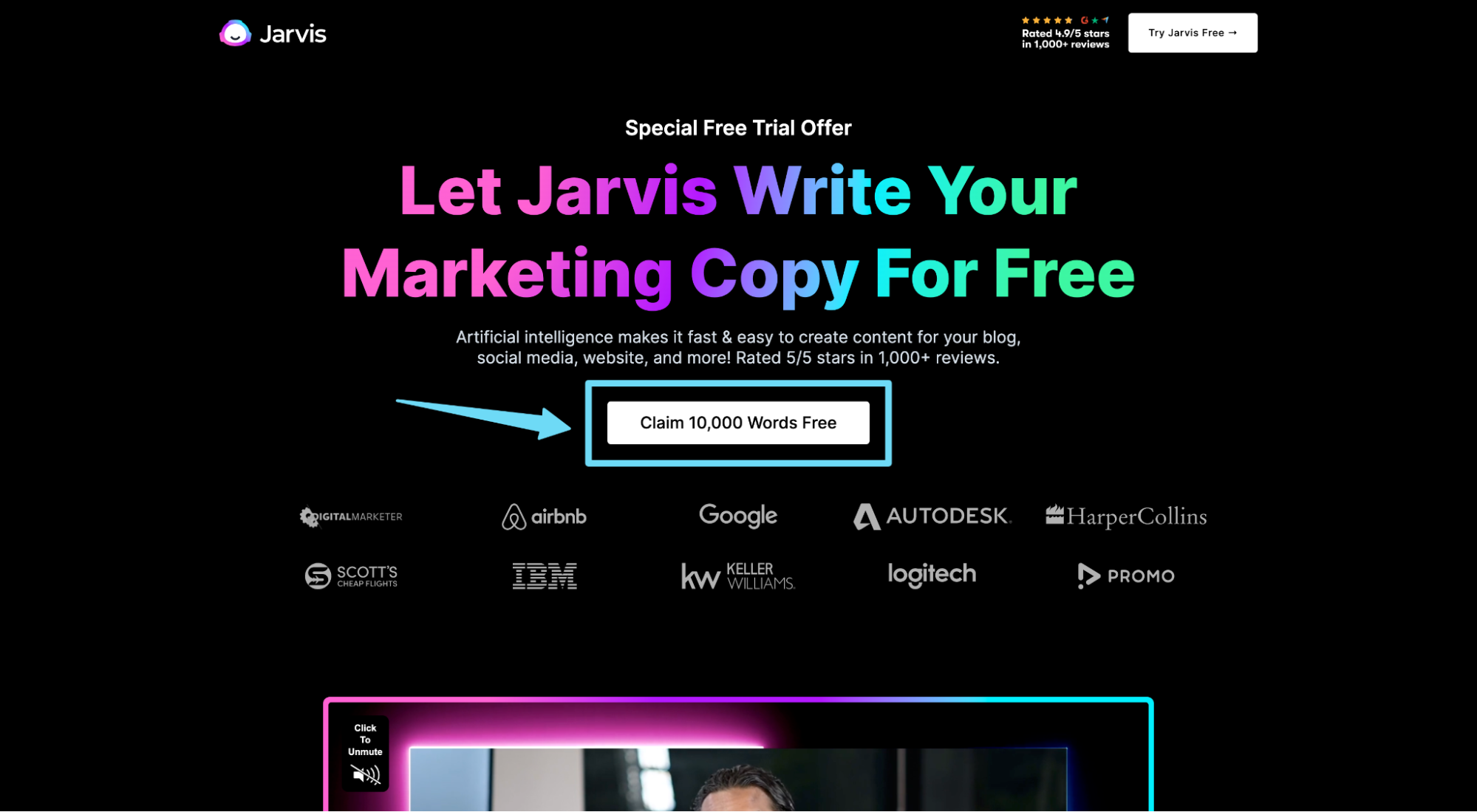
Örneğin, Jarvis ücretsiz deneme başlığıyla başarıya ulaştı: odaklanmış, alakalı, net fayda:

2. Alt başlık
Başlığınızın hemen ardından gelen metin değer teklifinizi destekliyor mu ve teklifinize bağlam sağlıyor mu? Başlığınızı genişletiyor mu yoksa yeni bir fikir başlatmıyor mu, düşünceyi devam ettiriyor mu?
Jarvis örneğine bağlı kalarak, alt başlıkları, çok ihtiyaç duyulan bağlamı ve manşetlerine netlik sağlıyor: "Yapay zeka, blogunuz, sosyal medyanız, web siteniz ve daha fazlası için içerik oluşturmayı hızlı ve kolay hale getiriyor! 1.000'den fazla incelemede 5/5 yıldızla derecelendirildi.”

3. Mesaj eşleşmesi
Açılış sayfanız kopyası ve teklifi, ilk etapta ziyaretçileri oraya çeken reklam metni ve teklifle eşleşiyor mu (AKA mesaj eşleşmesi)? Kopya, orijinal reklamdakiyle aynı ifadeyi ve dili mi kullanıyor?
Reklamınız bir söz veriyorsa, açılış sayfanızın bunu sağlaması gerekir.
Unbounce'tan Oli Gardner'ın dediği gibi: "Reklam metninizi açılış sayfanızla eşleştirin yoksa başarısız olursunuz."
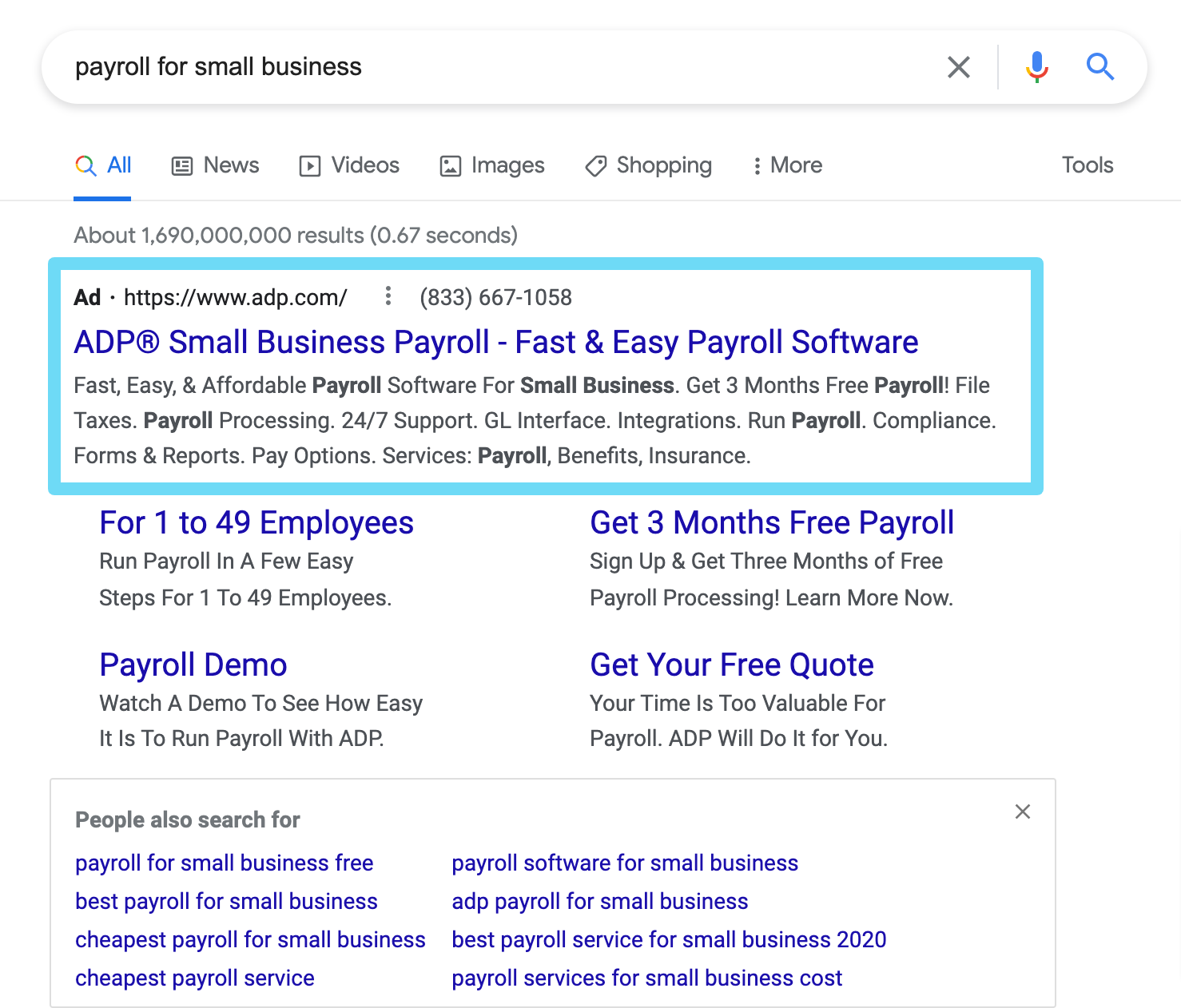
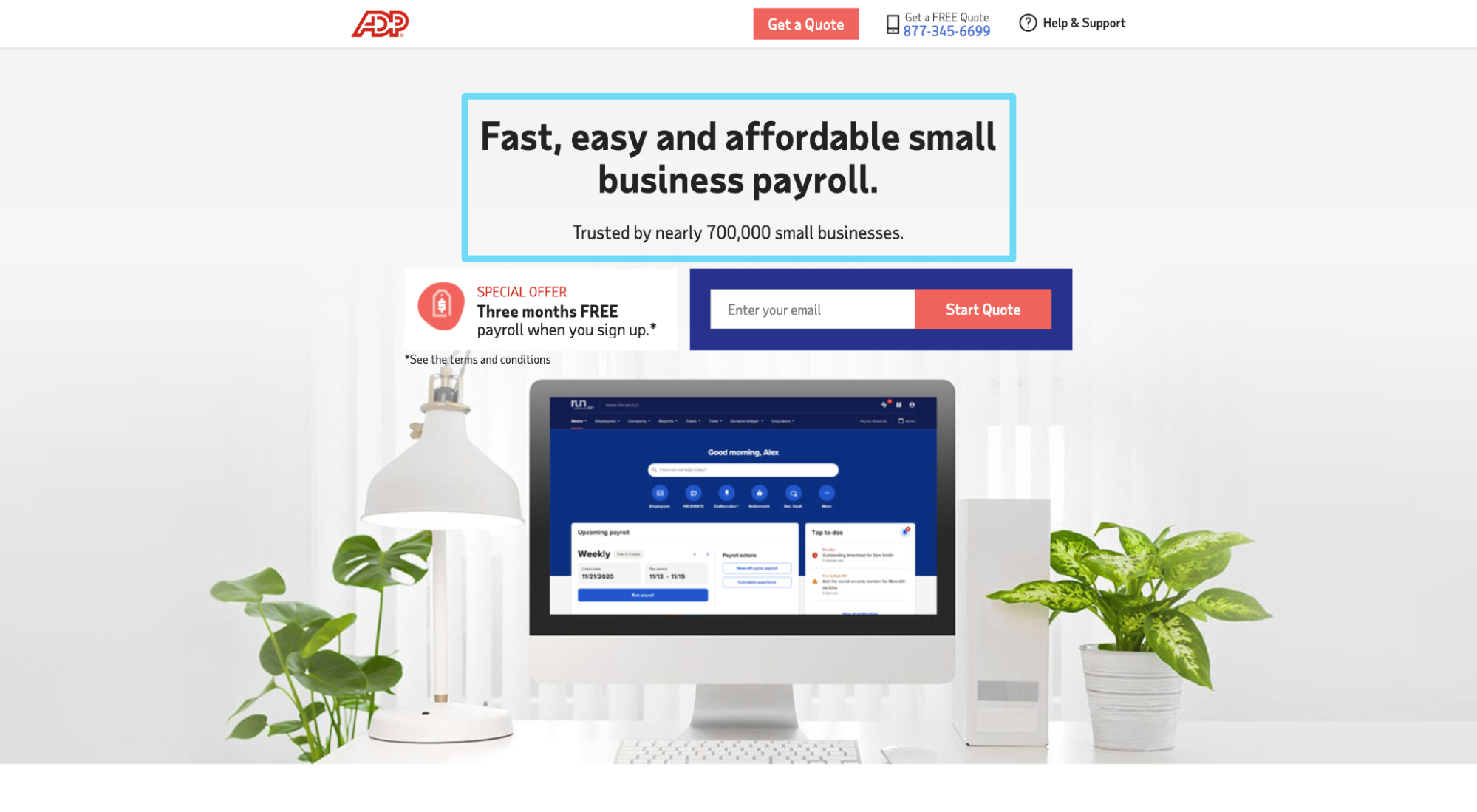
Örneğin, ADP, PPC reklam metnini ve teklifini açılış sayfası başlığı ve teklifiyle mükemmel bir şekilde eşleştirir:


Reklam metnini açılış sayfası anahtar kelimeleriyle eşleştirmek, Google PPC Kalite Puanlarınıza da yarar sağlar: Ne kadar uyumlu olursa, Google reklamlarınızı o kadar alakalı bulur.
4. Okunabilirlik
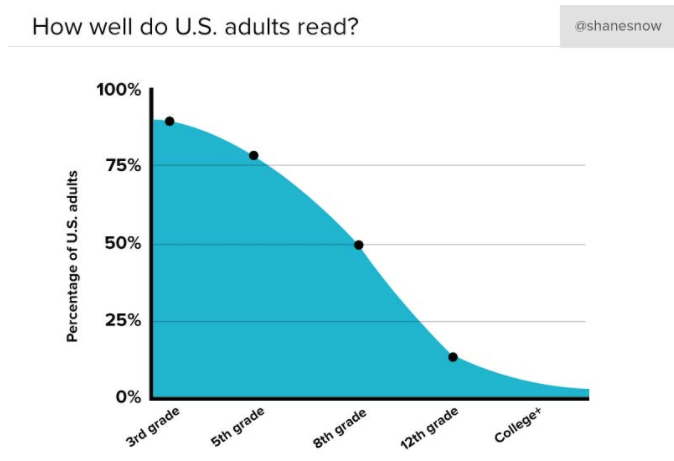
Açılış sayfası ziyaretçilerinizin ortalama okuma düzeyi nedir? Düşündüğünden daha düşük.
Ortalama bir Amerikalı 7-8. sınıf düzeyinde okur. Bu, açılış sayfası kopyanızın aynı şeyi yapması gerektiği anlamına gelir.

Okuma seviyesini nasıl ölçersiniz? Favori araçlarımızdan birkaçı:
- Okunabilirlik Formülleri
- Okunabilir
- SiteChecker
5. Aciliyet
Açılış sayfanız ziyaretçileri şimdi harekete geçmeye motive ediyor mu? Ziyaretçinizin psikolojik kayıptan kaçınma duygusuna ve FOMO'ya (kaçırma korkusu) dokunuyor musunuz?
Harika açılış sayfaları, aciliyeti çeşitli şekillerde artırır:
- geri sayım sayaçları
- Bonus teşvikler
- Sınırlı envanter
- Sınırlı zaman teklif
- Düşük envanter uyarıları
- münhasırlık
- Sosyal kanıt
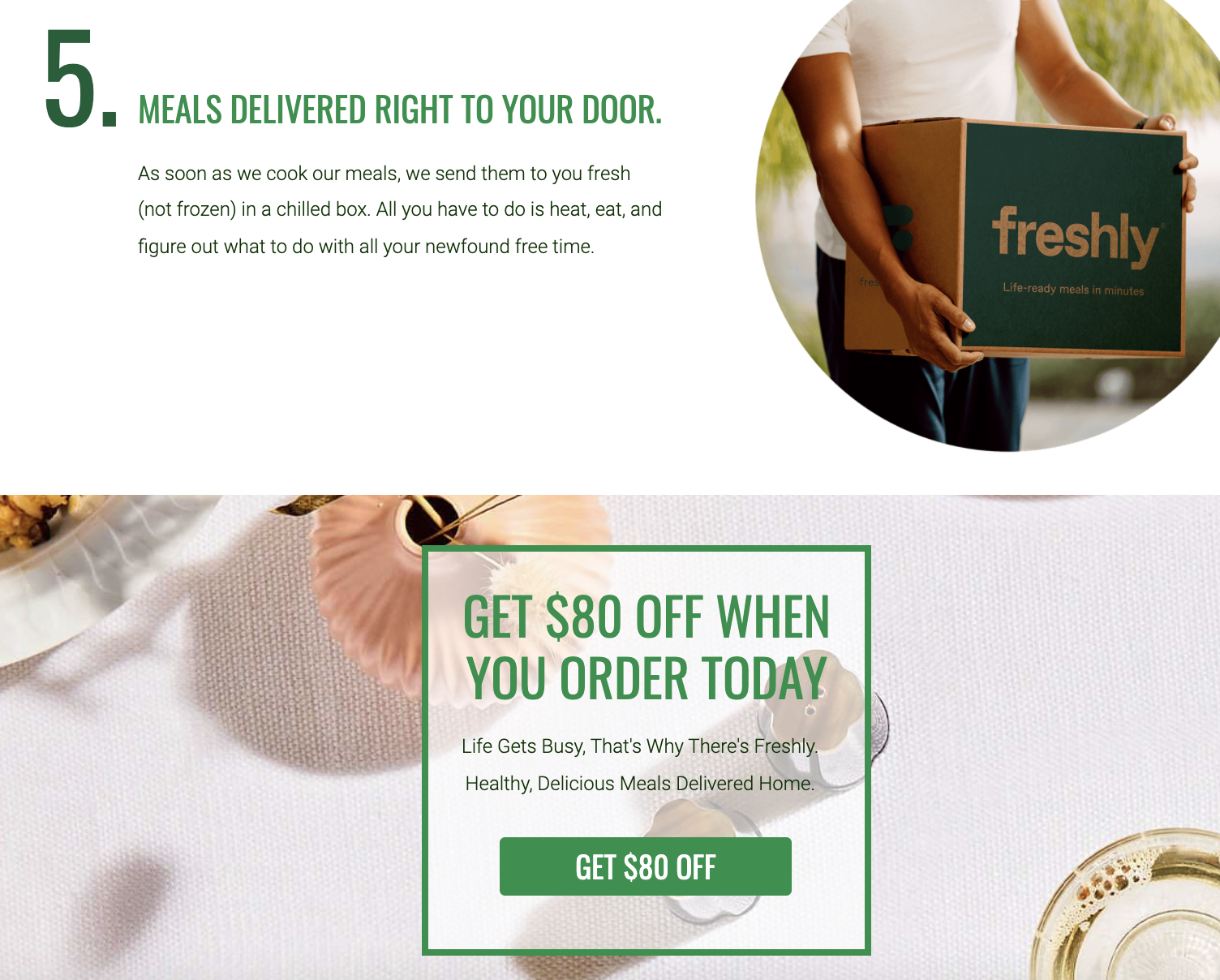
Örneğin, Freshly, anlaşmanın yalnızca sınırlı bir süre için geçerli olduğunu hissettirerek aciliyet yaratmak için bugün sipariş vermek için bir çağrı kullanır:

6. Konuşma tonu
İnsan gibi mi konuşuyorsun?
İşte nasıl:
- Endüstri jargonu yok
- tüy yok
- İkinci şahıs sesi
- Kısa cümleler
- Kasılmalar (örneğin öyle, öyle değil)
- Aktif (pasif değil) ses
- Resmi olmayan geçiş sözcükleri (ör. "Ayrıca" yerine "Artı")
- Daha kısa kelimeler (daha az hece)
- Sorular sor
Ton, dönüşüm oranlarında gerçekten bir fark yaratabilir mi?
Kesinlikle.
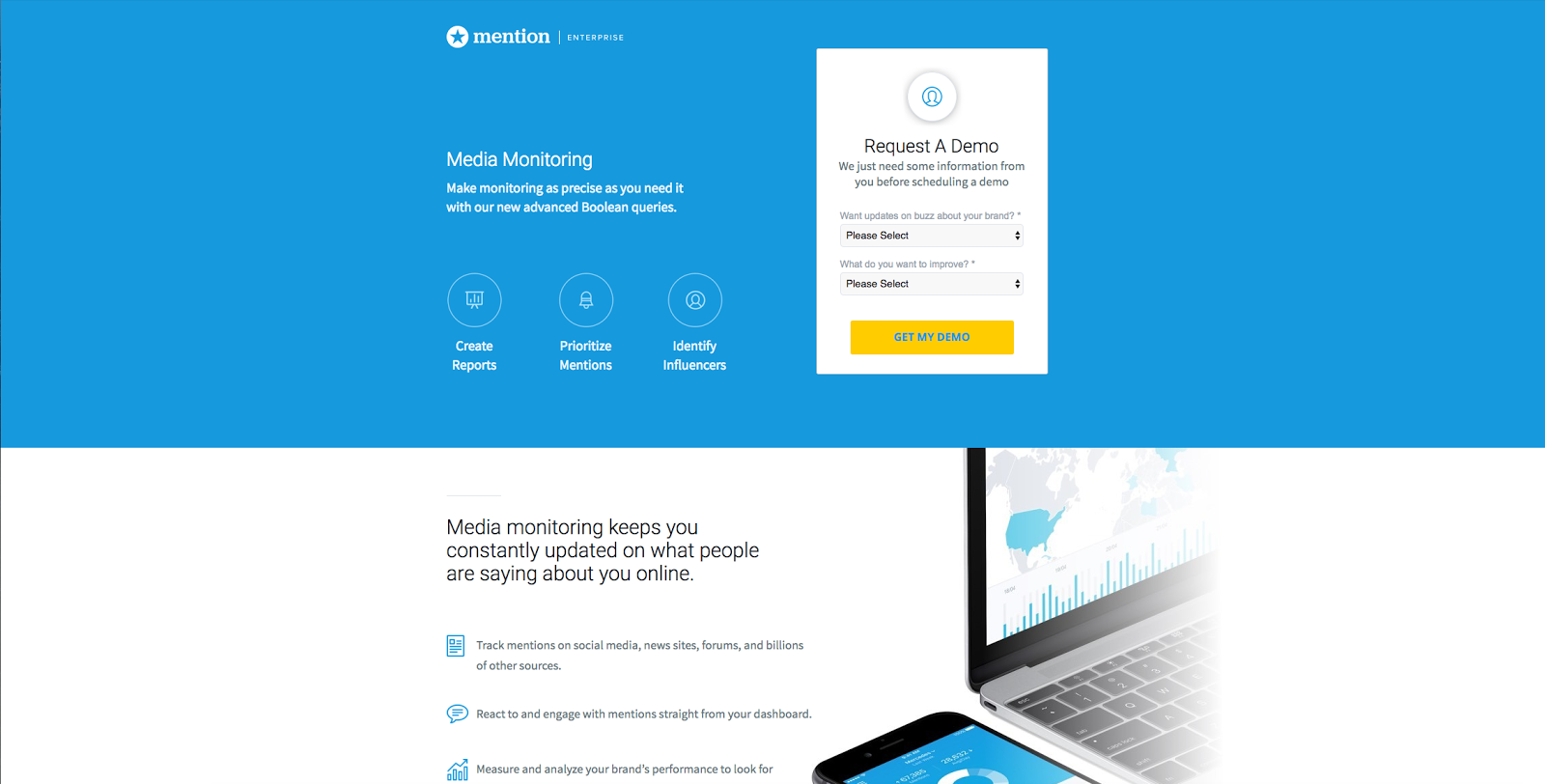
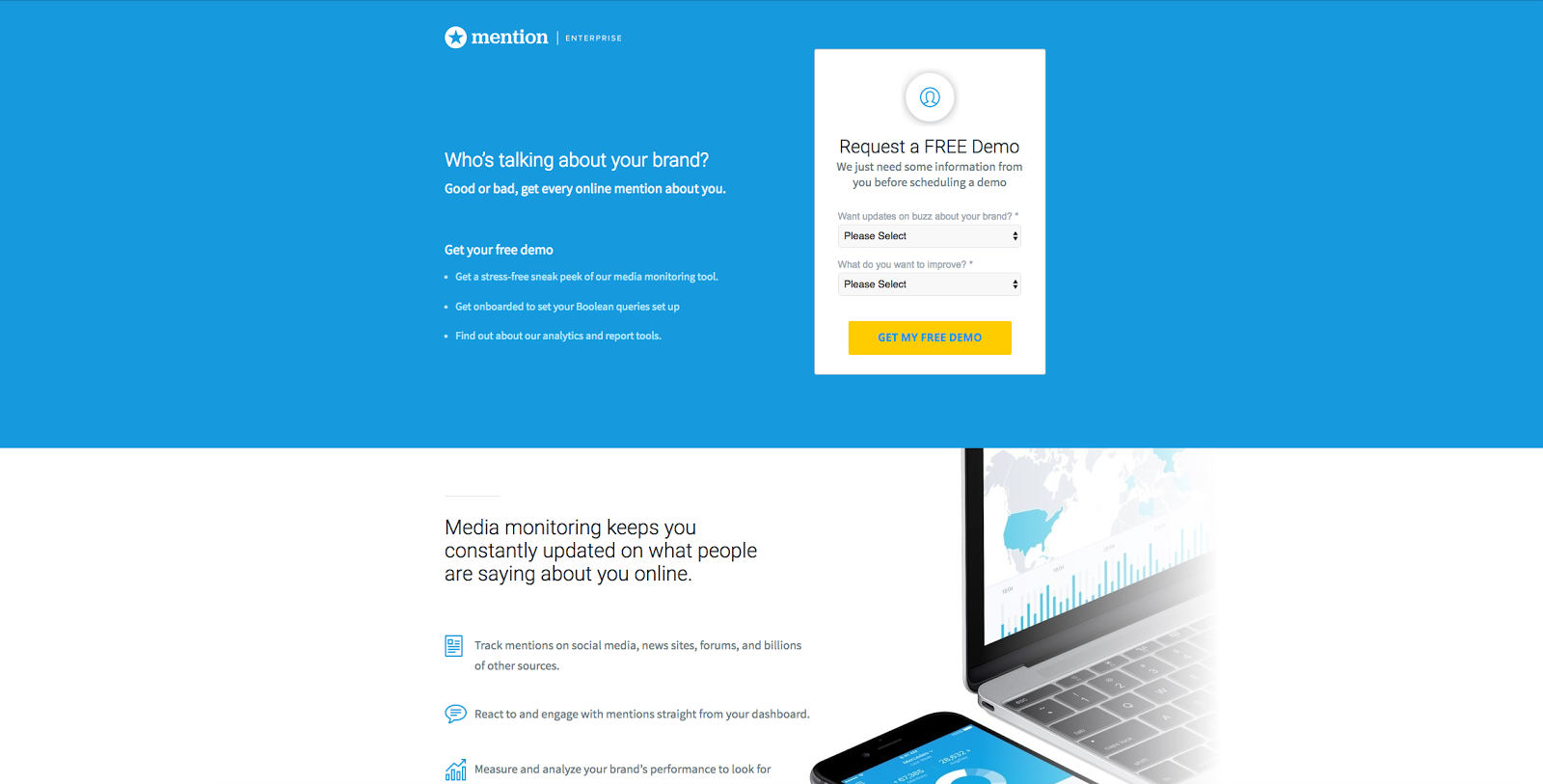
Örneğin, müşterimiz Mention için, daha konuşkan bir ton için sıkıcı dili değiştirdik ve dönüşümleri %31 oranında artırdık.


7. Biçimlendirme ve okunabilirlik
Kopyanız okunaklı ve gözden kaçabilir mi?
- Tipografi (en fazla üç yazı tipi)
- Görsel hiyerarşi (büyük başlıklar, daha küçük alt başlıklar, hatta daha küçük paragraflar)
- Madde işaretleri
- Numaralandırılmış listeler
- Güçlü kontrast (metin ve arka plan)
- Kısa kopya (uzun parçalar yok)
- Beyaz boşluk (beyaz boşluk, kapsamı %20'ye kadar artırabilir)
- tutarlı stil
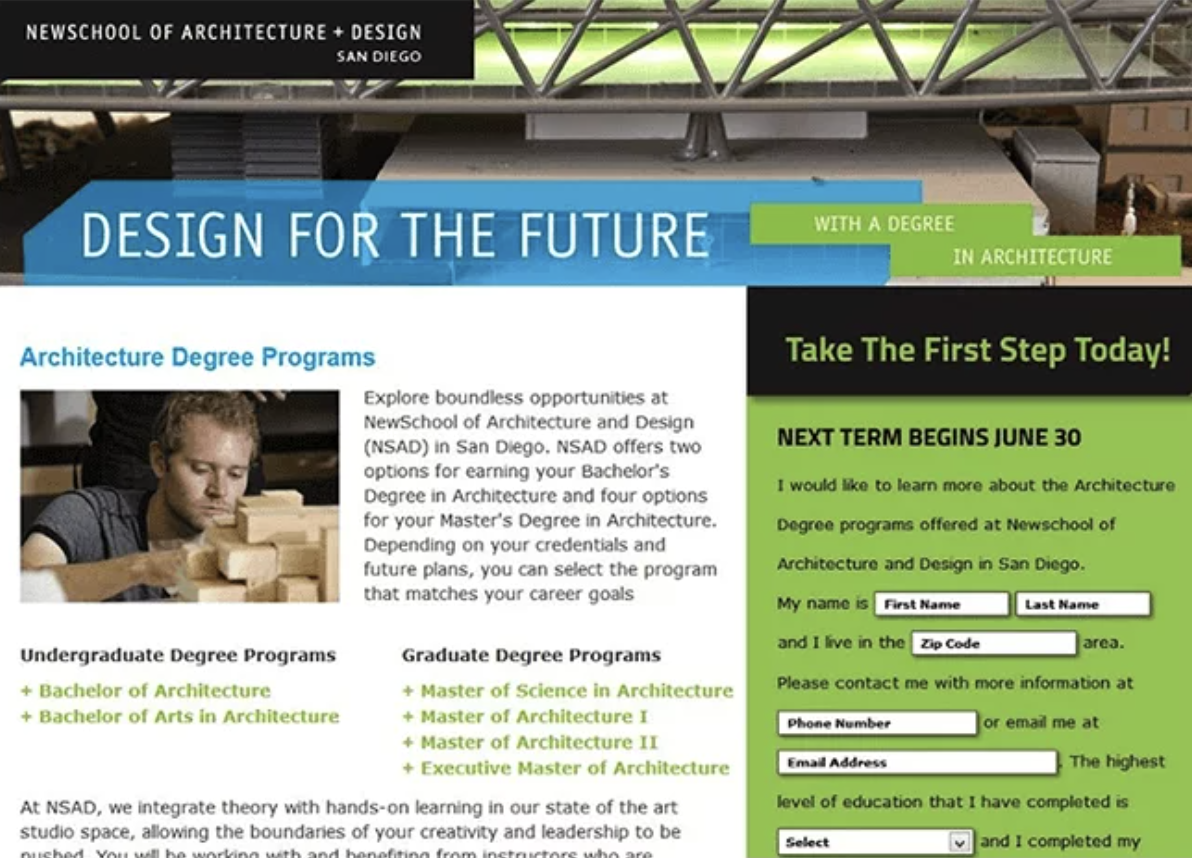
Örneğin, SD'deki Yeni Mimarlık Okulu, okunaksız bir açılış sayfasına bir örnektir: birbiriyle yarışan başlıklar, boşluk yok, kelime öbekleri, çok fazla renk, tutarsız stil vb.

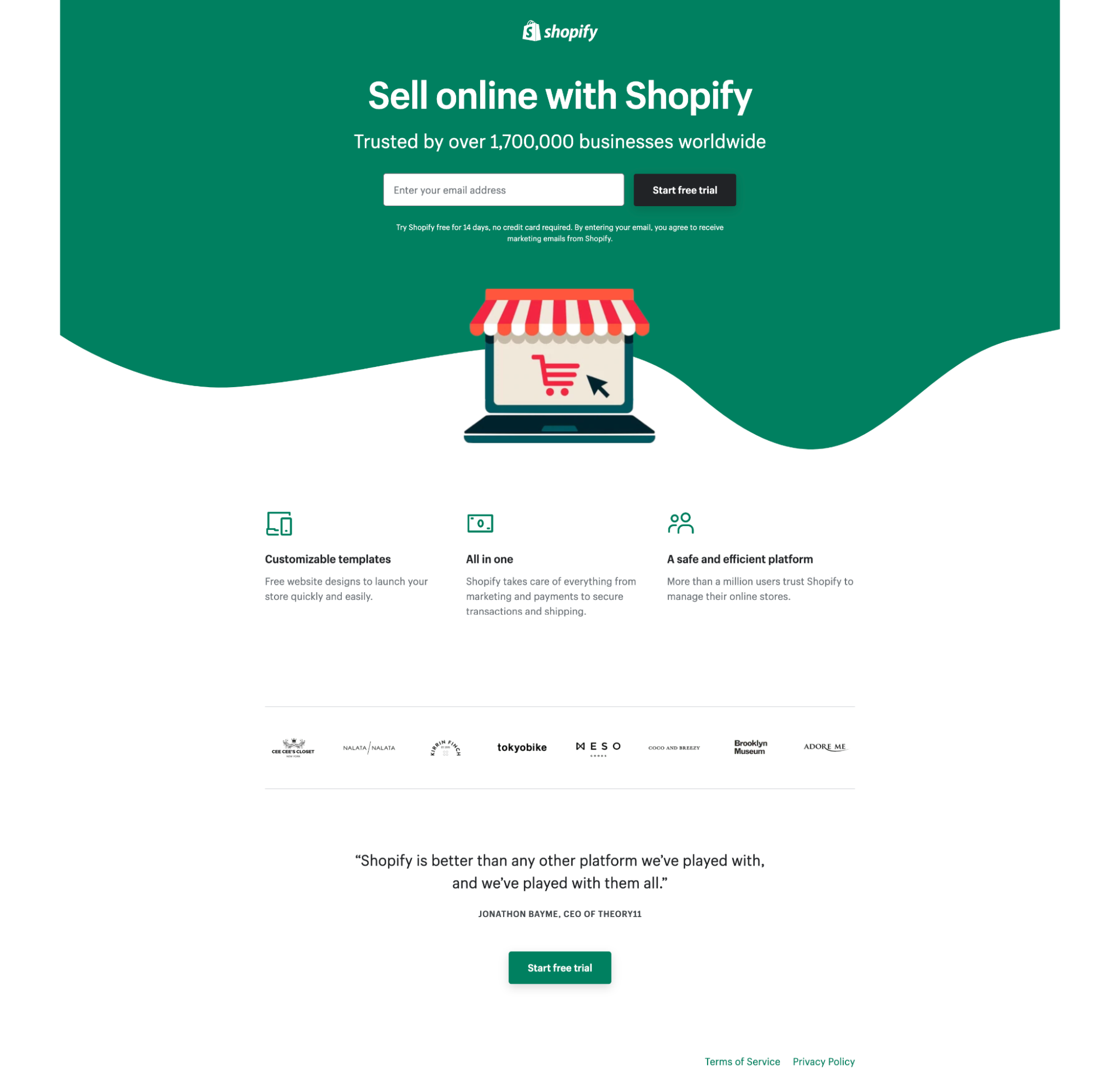
Shopify ise açılış sayfalarını okunaklı ve gözden geçirilebilir hale getirmek için beyaz boşluk, görsel hiyerarşi, kısa cümleler ve ikonografi kullanır:

8. Olumsuz konuşmak yok
Olumsuz düşünceleri teşvik edebilecek herhangi bir kopyayı kaldırdınız mı?
"Spam göndermeyecek" veya "e-posta satmayacak" gibi ifadeler eklediğimizde iyi niyetli olsak da, yalnızca olumsuz hatırlatıcıların varlığı bile tıklamaları caydırabilir.
Bu içeriği olumlu olacak şekilde yeniden çerçeveleyin. Bunu dene:
İstenmeyen e-posta göndermez → Yalnızca değerli içerik
E-postanızı satmayacak
→ Bilgileriniz bizimle (ve sadece bizde) güvendeXYZ'ye para harcamayı bırakın
→ XYZ ile paranızı cüzdanınıza geri alın Neyi kastettiğimi anla? İşleri olumlu tutun.
Açılış sayfası kontrol listesi: Tasarım
Tasarım kelimelere hayat verir. Dönem.
İyi bir dönüşüm tasarımı bilişsel yükü azaltır, dikkati önemli unsurlara çeker ve farklı marka kodları (renkler, stil, tipografi vb.)
Açılış sayfanızın tasarımı söz konusu olduğunda aşağıdakileri kontrol edin:
- bilgi hiyerarşisi
- kahraman atış
- Yön ipuçları
- Görüntüler
- markalaşma
- 1:1 dikkat oranı
- Mobil yanıt verme
- Logo
9. Bilgi hiyerarşisi
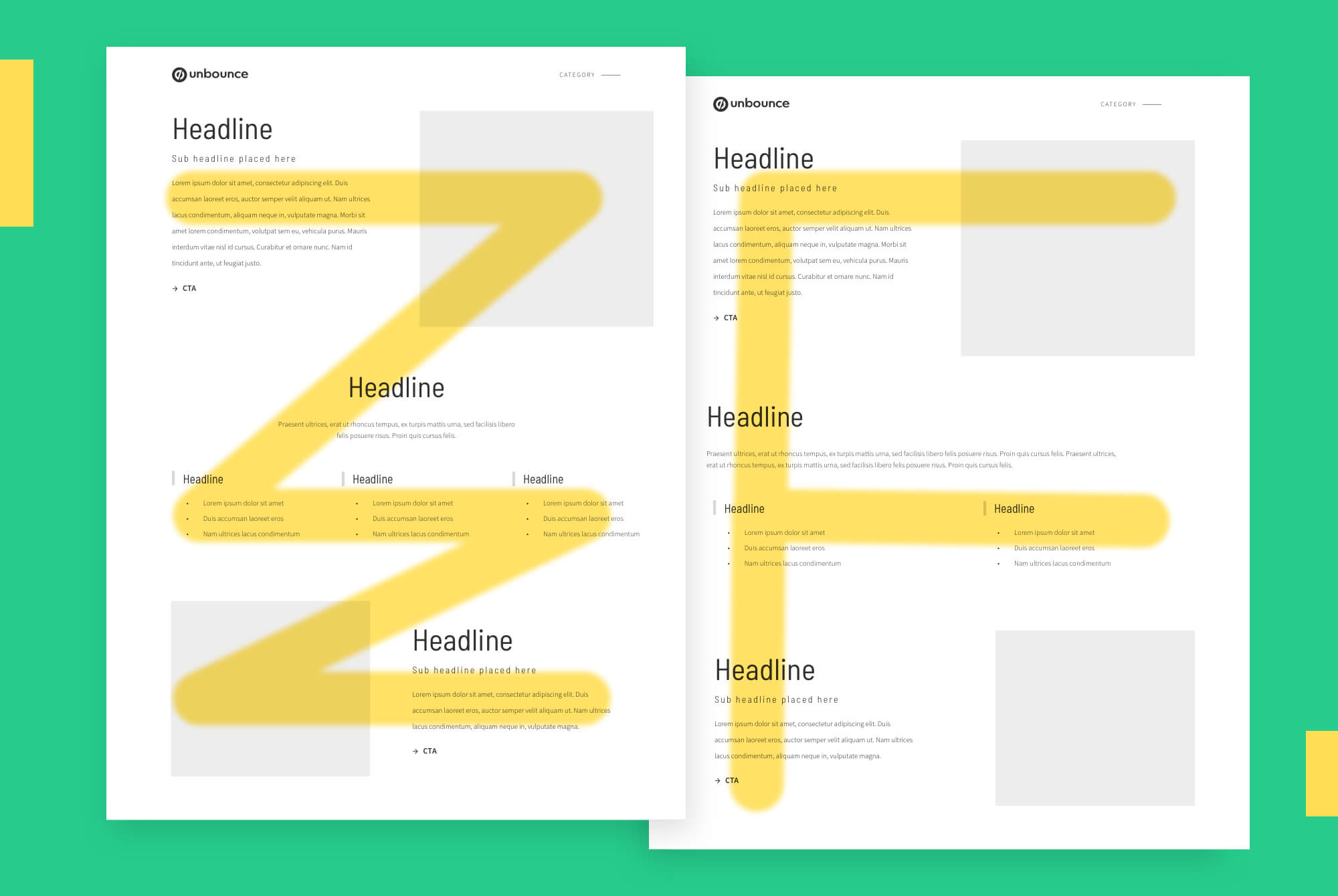
Sayfanız F şeklinde bir düzen veya Z şeklinde bir düzen kullanarak yukarıdan aşağıya doğru mu akıyor? Yeni bölümler oluşturmak için farklı sütun düzenleri (yani iki sütuna karşı bir sütun) kullanıyor musunuz?
Alt satır: Ziyaretçilerin sayfanızı nasıl okuduğunu ve her seferinde şu iki kalıptan birini izleyeceklerini test etmek için bir ısı haritası kullanın:

Genel kural, bilgi açısından zengin açılış sayfaları (yani çok sayıda kelime) için F şeklinde bir hiyerarşiye bağlı kalmaktır. Görüntü açısından zengin, minimal bir açılış sayfası (yani çok fazla kelime içermeyen) için Z şeklinde bir hiyerarşiye bağlı kalın.
10. Kahraman atış
Bir kahraman çekimi, her açılış sayfası ziyaretçisinin ekranın üst kısmında ilk olarak gördüğü birincil görsel öğeye (arka plan görüntüsü, grafik, video) atıfta bulunur.
Kahraman çekiminiz değer teklifinize bağlam katıyor mu? CTA'nıza dikkat çekiyor mu? Kopyanızı destekliyor mu, bunaltmıyor mu?
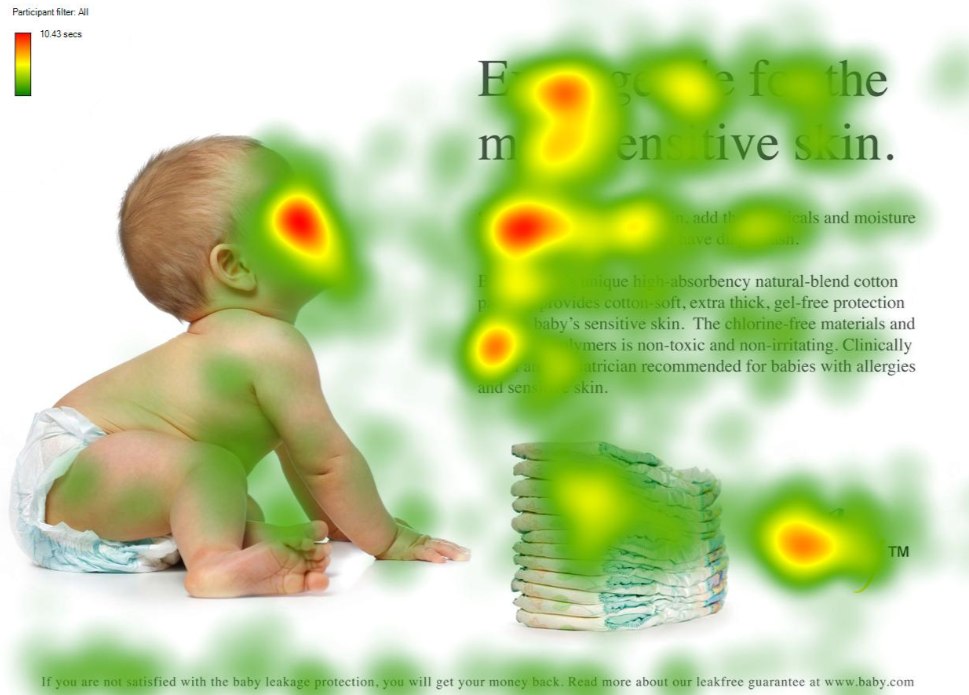
Örneğin, aşağıdaki açılış sayfası, değer önermelerine (kaliteli bebek bezleri) bağlam eklemek ve başlıklarına dikkat çekmek için altlı bir bebek kullanır:

11. Yön ipuçları
Açılış sayfanız, CTA'nız gibi sayfanın önemli öğelerine dikkat çekmek için oklar veya simgeler gibi açık yönlendirme işaretleri içeriyor mu? Ziyaretçileri sayfanızda yönlendirmek için beyaz boşluk gibi örtük yön işaretleri kullanıyor mu?
Bu nasıl bir yön işareti (veya dört) için?

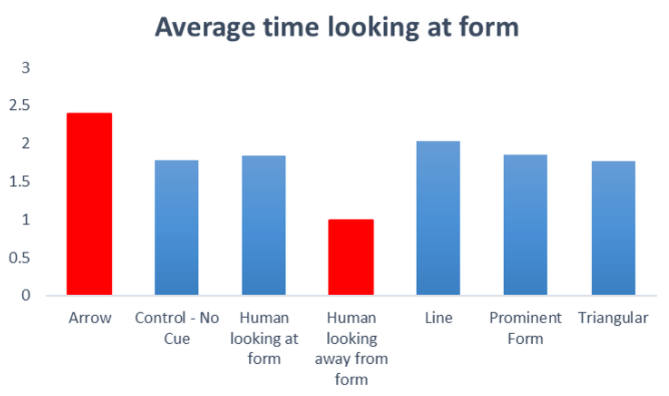
Not: Tüm görsel ipuçları eşit yaratılmamıştır. Aslında, ConversionXL formların yakınında çeşitli yön işaretlerini test etti ve çok çeşitli tepkiler keşfetti:

Beyaz alanı unutma. Beyaz alan tasarımınıza nefes alma alanı sağlar, ancak aynı zamanda ziyaretçilerinizin bakışlarını toplamak için gizlice çalışır.
Örneğin, bu Intercom iniş aracındaki beyaz alanın, gözlerinizi sayfada soldan sağa zikzaklar çizerek nasıl tuttuğuna dikkat edin:

12. Görüntüler
Açılış sayfanız, alanı doldurmak için değil, değer eklemek için resimler kullanıyor mu?
İyi açılış sayfası resimleri aşağıdaki kutuları işaretleyin:
- İlgili : Sözcükleri daha anlaşılır hale getirecek şekilde kopyaya bağlam ekleyen resimler
- Belirgin : Başka kimsenin değil, sizin markanız gibi görünen ve hissettiren görseller
- Gerçek: Hazır fotoğraflar değil, özel fotoğraflar ve çizimler
- Duygusal: Duygusal bir tepki ortaya çıkaran ve bunu yaparken değer teklifinizi satmaya yardımcı olan görüntüler
- Optimize edilmiş: Görsel alternatif metnini unutmayın (arama motorları bunları görsellerinizi anlamak ve sayfaları daha iyi sıralamak için kullanır; ekran okuyucular bunları görme engelliler için kullanır)
Örneğin, GatherContent, yazılımlarının çözdüğü acı noktayı iletmek için özel çizimler kullanır:

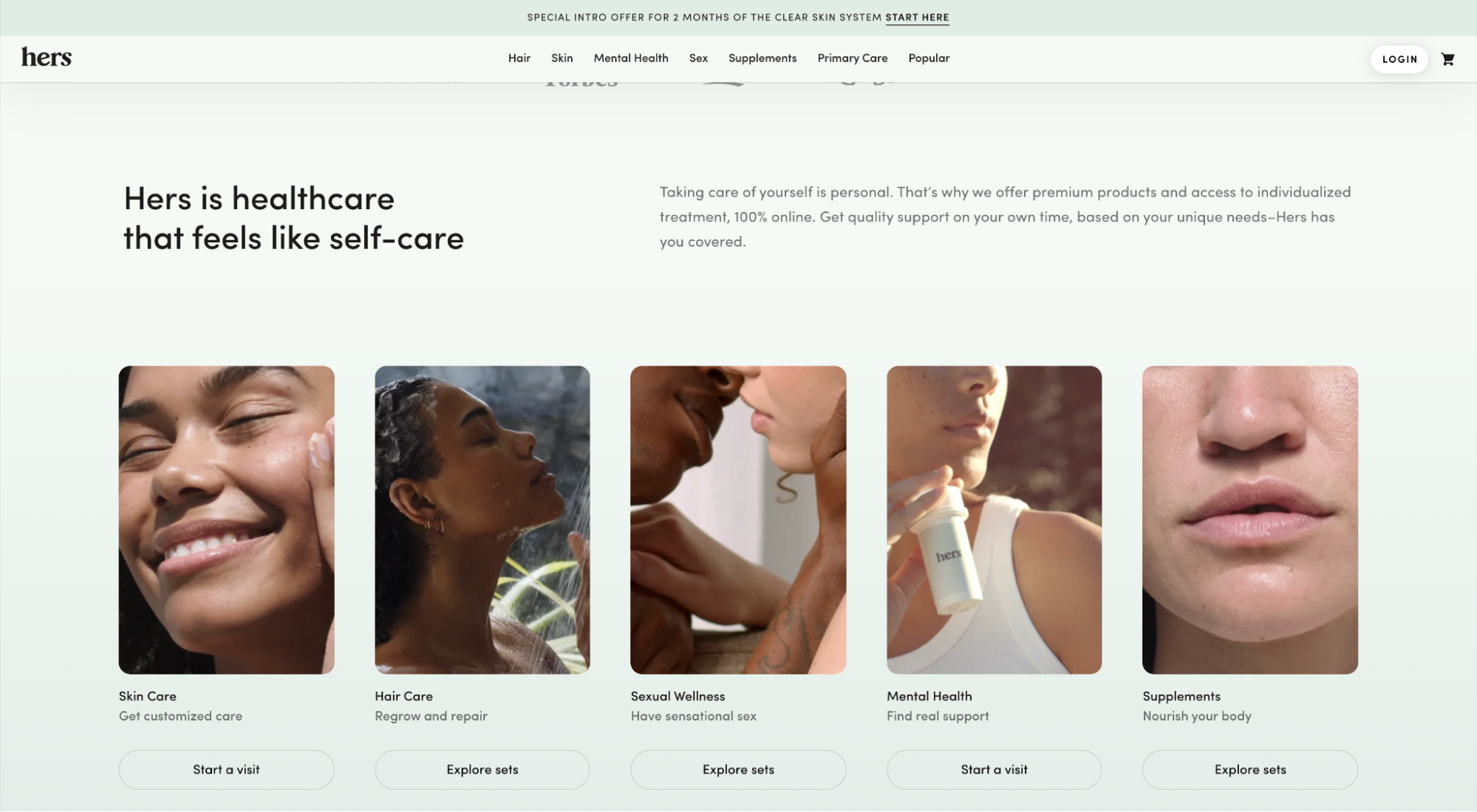
Ve Hers, ürünlerine bağlam, duygu ve özgünlük sağlarken markalarını tamamen kontrol edebilmeleri için özel fotoğrafçılık kullanır.

13. Markalaşma
Açılış sayfanız markanız için en belirgin renkleri, tipografiyi ve görsel öğeleri kullanıyor mu? Yoksa açılış sayfanız sektörünüzdeki herkesinkine benziyor mu?
Çoğu durumda, bir satış kazanmak için tek ihtiyacınız olan aşinalıktır. Ancak açılış sayfanızda tanımlanabilir herhangi bir marka kodu yoksa, başka biriyle karıştırılabilir ve satışı kaybedebilirsiniz.
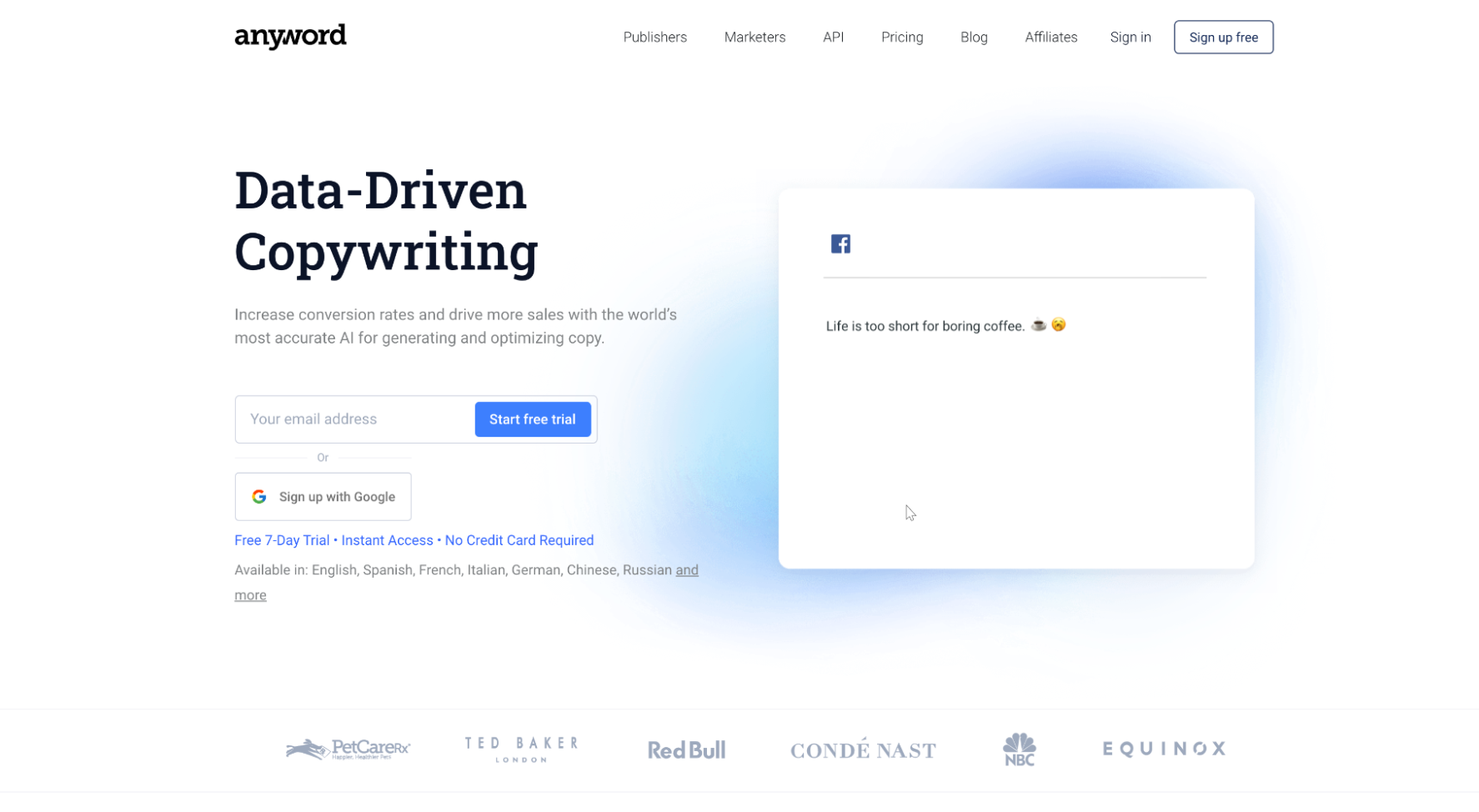
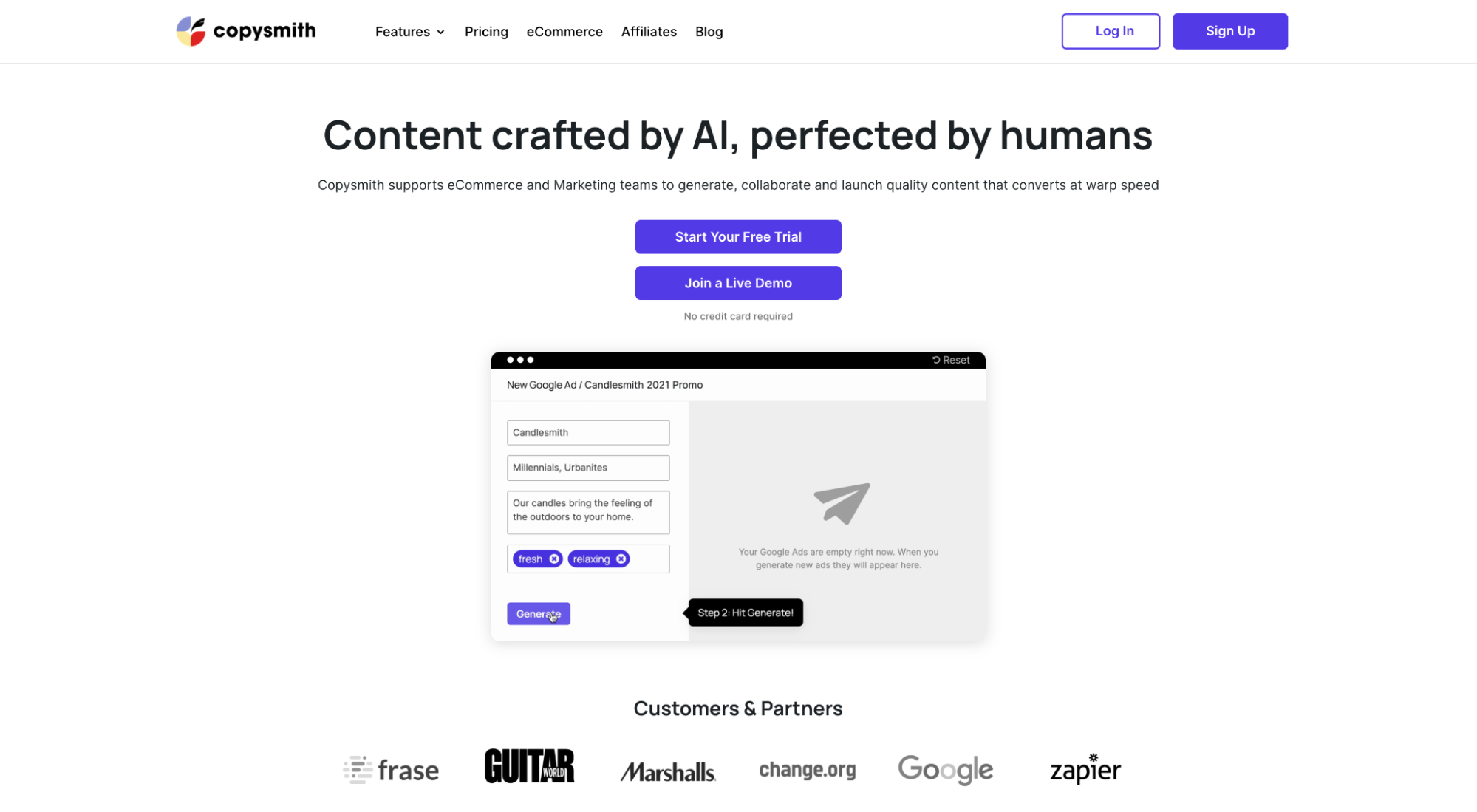
Örneğin, hiç kimse marka varlıklarını Jarvis'ten daha iyi ayırt edemez. Rakipleriyle karşılaştırıldığında, kim öne çıkıyor ve kim karışıyor?
Seçenek 1: Herhangi Bir Kelime

Seçenek 2: Kopyacı

Seçenek 3: Jarvis

Cevap: Seçenek 3, yarışma yok.
14. 1: 1 dikkat oranı
1:1 dikkat oranı, açılış sayfanızdaki bağlantıların sayısı ile dönüşüm hedeflerinin sayısını ifade eder.
Başka bir deyişle, bir dönüşüm hedefiniz varsa, yalnızca bir bağlantınız (CTA) olmalıdır.
Daha fazla bağlantı = daha fazla dikkat dağıtma = daha az dönüşüm.
Bu, gereksiz gezinme menülerini, altbilgi bağlantılarını ve sosyal simgeleri kaldırmak anlamına gelir.
Bize inanmıyor musun?
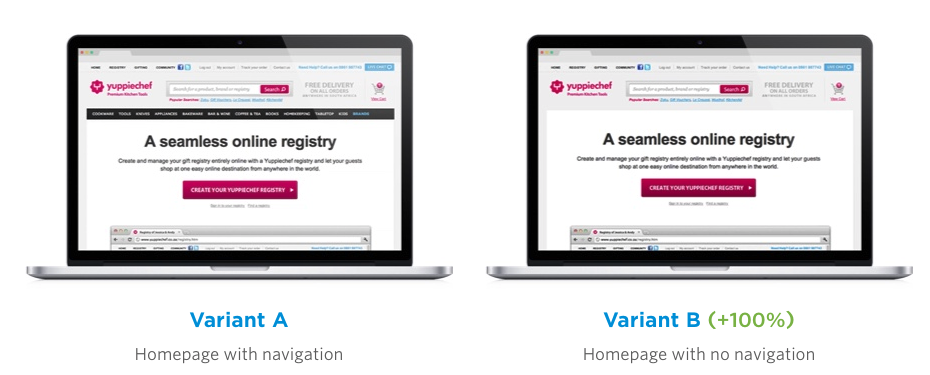
VWO, Yuppiechef'in gezinme çubuğunu test eden bir vaka çalışması yaptı:

Gezinmeyi kaldırmak, dönüşümleri %100 artırdı.
15. Duyarlılık
Açılış sayfanız mobil uyumlu mu? Değilse, mobil kampanyalar ve trafik için mobil cihazlar için optimize edilmiş arazi araçları kullanıyor musunuz?
Mobil trafik, tüm internet trafiğinin yarısından fazlasını oluşturuyor. Açılış sayfalarınız daha küçük ekran boyutu için optimize edilmemişse, dönüşümleri kaybediyorsunuz demektir.
Ve mobil cihazlar için optimize edilmiş, yalnızca "yeniden boyutlandırılmış" anlamına gelmez; yeni grafikler, daha az içerik veya farklı CTA'lar anlamına gelebilir.

16. Logosu
Logonuz standart başlık yerleşiminde (sol üst) yer alıyor mu? Ve bir kez tıklandığında ana sayfanızı açar mı?
Orbit Media Studios'tan Andy Crestodina, en iyi 50 web sitesini araştırdı ve "Araştırılan web sitelerinin %100'ünün sitedeki her sayfanın sol üst köşesinde tıklanabilir bir logoya sahip olduğunu buldu. Bu bir standart.”
Logolar güven oluşturur ve güvenilirlik sağlar. Act-on gibi unutma

Açılış sayfası kontrol listesi: Harekete geçirici mesajlar (CTA)
İnsanlar daha sonra ne yapacaklarını bilmiyorlar; söylenmek isterler.
CTA'nız dönüşüm için bir kapı açar ve ziyaretçilerinizi bu kapıdan geçirir.
Açılış sayfası CTA'larınızı optimize ederken aşağıdakileri kontrol edin:
- Düğme kontrastı
- Açık fayda
- Dönüşüm amacı
- CTA Yerleşimi
- Tek dönüşüm hedefi
17. Düğme kontrastı
CTA düğmeniz sayfadan çıkıyor mu?
Düğme rengi kontrastıyla olduğundan daha fazla dönüştürmenin düğme rengiyle daha az ilgisi olduğu ortaya çıktı. Başka bir deyişle, düğme renginiz arka plan renginizle net bir şekilde kontrast oluşturuyor mu?

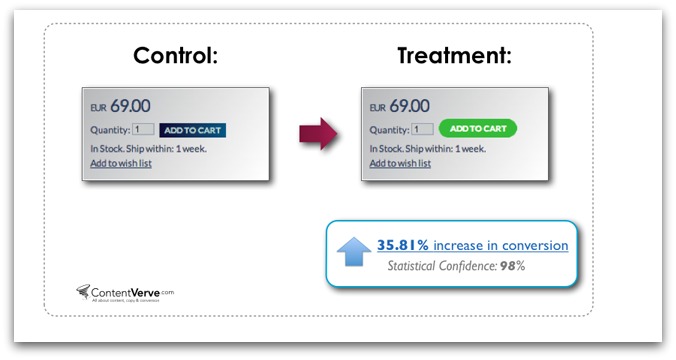
ContentVerve tarafından yapılan bir çalışmada, düğmelerine kontrast eklemenin dönüşümleri %35 oranında artırdığını keşfettiler.

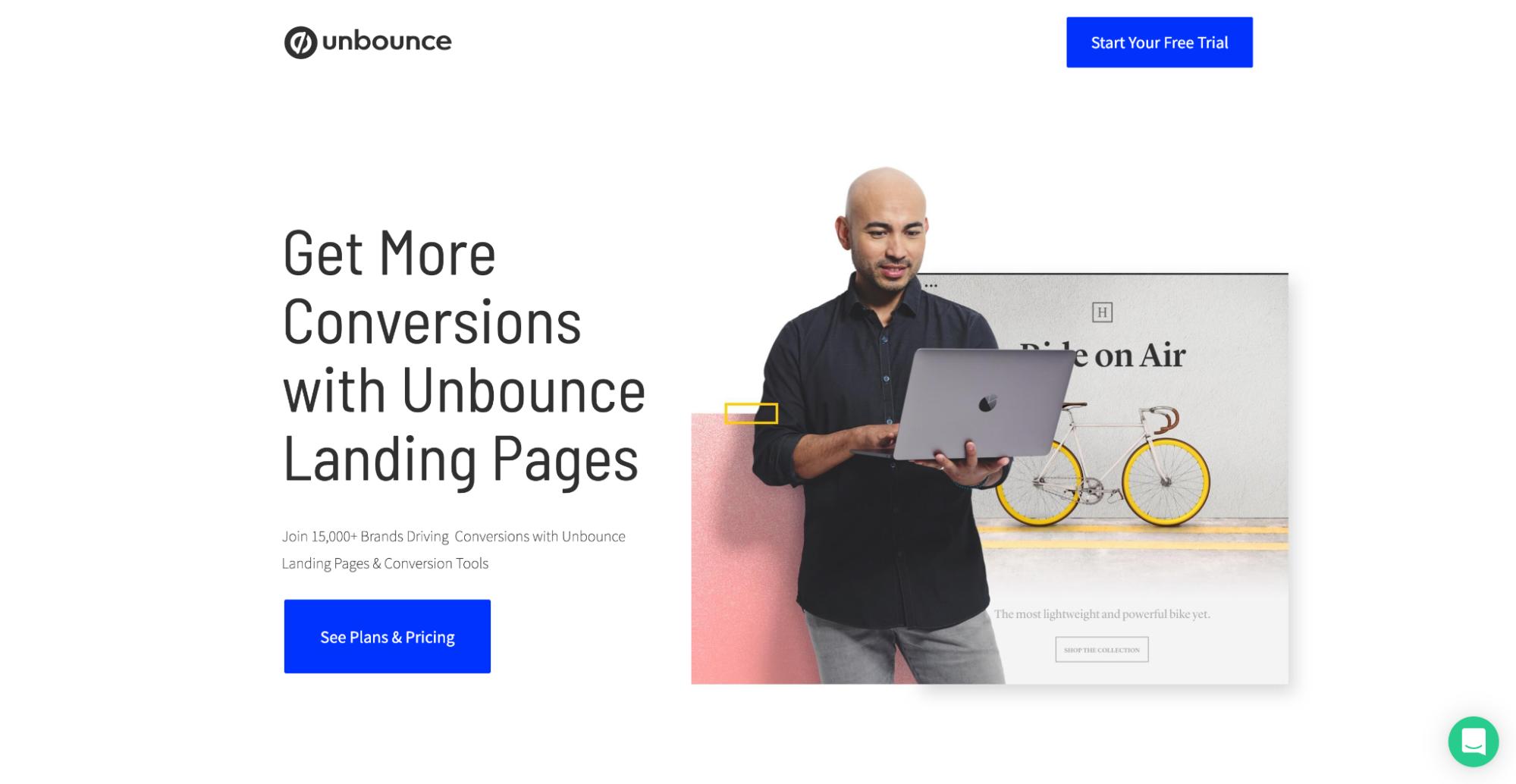
İyi bir renk kontrastı nedir? Unbounce'ın kraliyet mavisiyle yaptığı gibi, başka hiçbir yerde yalnızca düğme için düğme rengini kullanmaya ne dersiniz:

Düğmenizin arka planınızla yeterince kontrast oluşturup oluşturmadığından emin değilseniz, öğrenmek için bu ücretsiz renk kontrastı aracını kullanın.
18. Açık fayda
Düğmeniz gönder, başlat veya burayı tıkla gibi genel kopyalardan kaçınıyor mu?
İyi bir CTA, net bir fayda sağlayan eylem odaklı kopya kullanır.
Örneğin, Jarvis, değer önerisini doğrudan destekleyerek ve ziyaretçilere bir tıklamanın diğer tarafında ne olduğunu hatırlatarak CTA düğmesinin kopyasını bozar:

19. Dönüşüm amacı
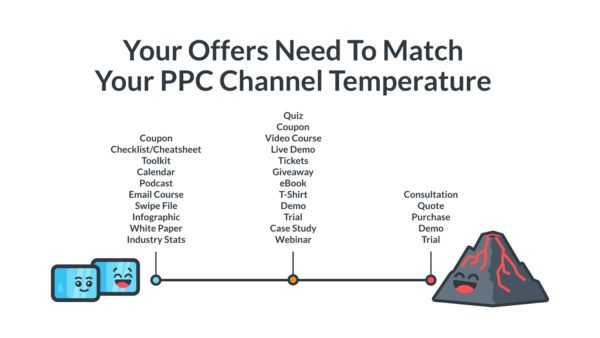
Farklı trafik kaynakları (yani farklı kanallar) farklı sıcaklıklara sahiptir.
Örneğin, dönüşüm hunisinin alt kısmındaki satın alma amaçlı anahtar kelimeler için teklif verebildiğiniz için PPC trafiği daha fazla eğilme eğilimi gösterirken, sosyal medya ziyaretçileri aktif olarak alışveriş yapmadığından sosyal medya trafiği daha soğuk olma eğilimindedir.
CTA'nız ve teklifiniz ziyaretçilerinizin amacına uyuyor mu? Bir CTA hepsine uymaz.

20. CTA yerleştirme
CTA düğmeniz ekranın üst kısmında belirgin bir şekilde yer alıyor mu (ziyaretçilerin geldiklerinde ilk gördükleri üst bölüm)? Ve açılış sayfanızda birkaç kez daha öne çıkarıyor musunuz?
Her neyse, CTA'nızı nerede göstermelisiniz ?
- kıvrımın üstünde
- sayfanın ortası
- Sayfanın altı
- Avantajlarınıza yakın
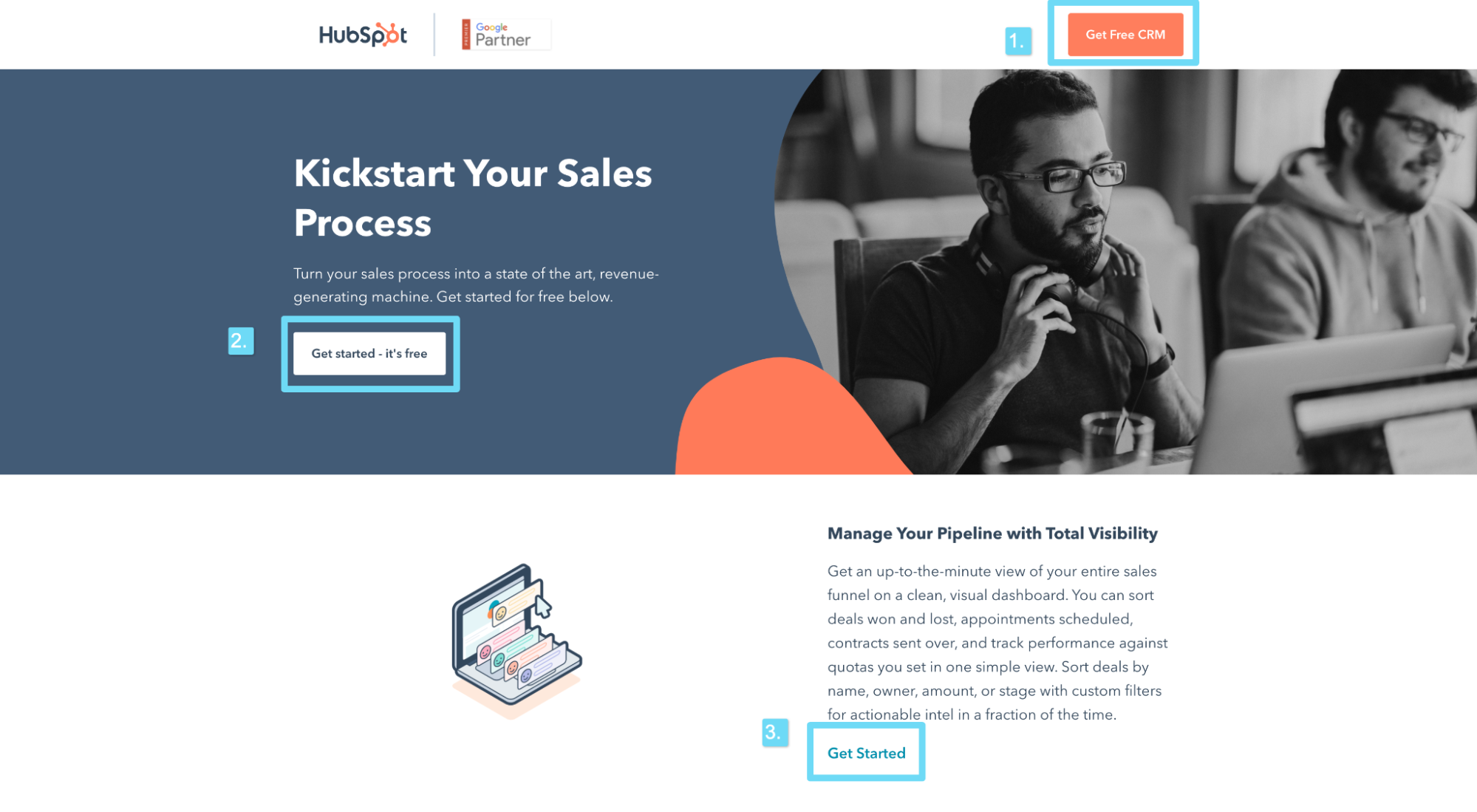
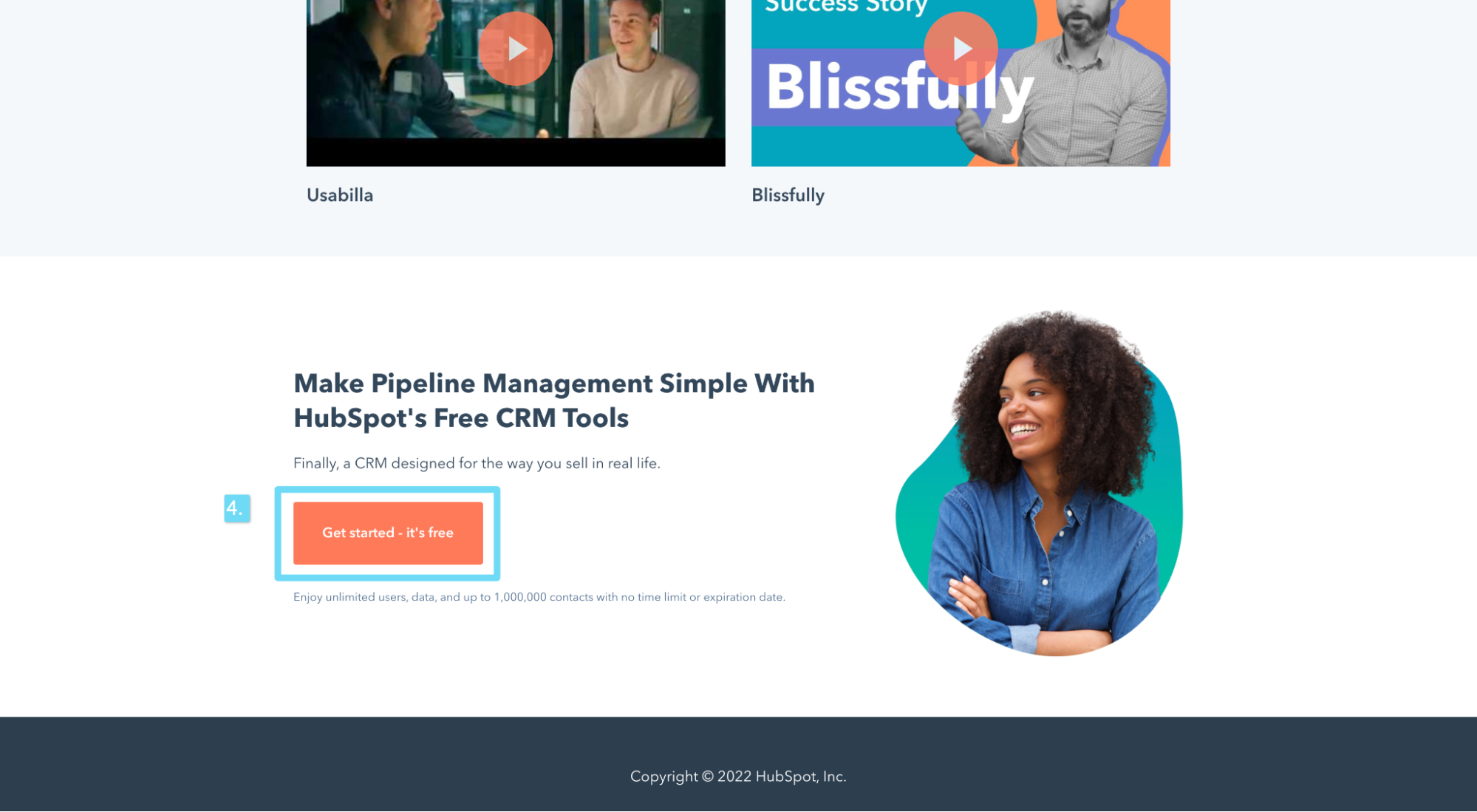
Örneğin, Hubspot, CTA'larını başlıkta, ekranın üst kısmında, faydalarına yakın (sayfanın ortasında) ve sayfanın altında gösterir:


Ne yaparsanız yapın, CTA'larınızı Apple'dan şu örnekte olduğu gibi bir metin denizine gömmeyin:

21. Tek dönüşüm hedefi
Açılış sayfanız dönüşüm için çok değil tek bir yol mu sunuyor?
Daha fazla teklif = daha az dönüşüm.
Aslında, bir çalışma, birden çok teklif (yani birden çok dönüşüm hedefi) eklemenin dönüşümleri %266 oranında azalttığını keşfetti.
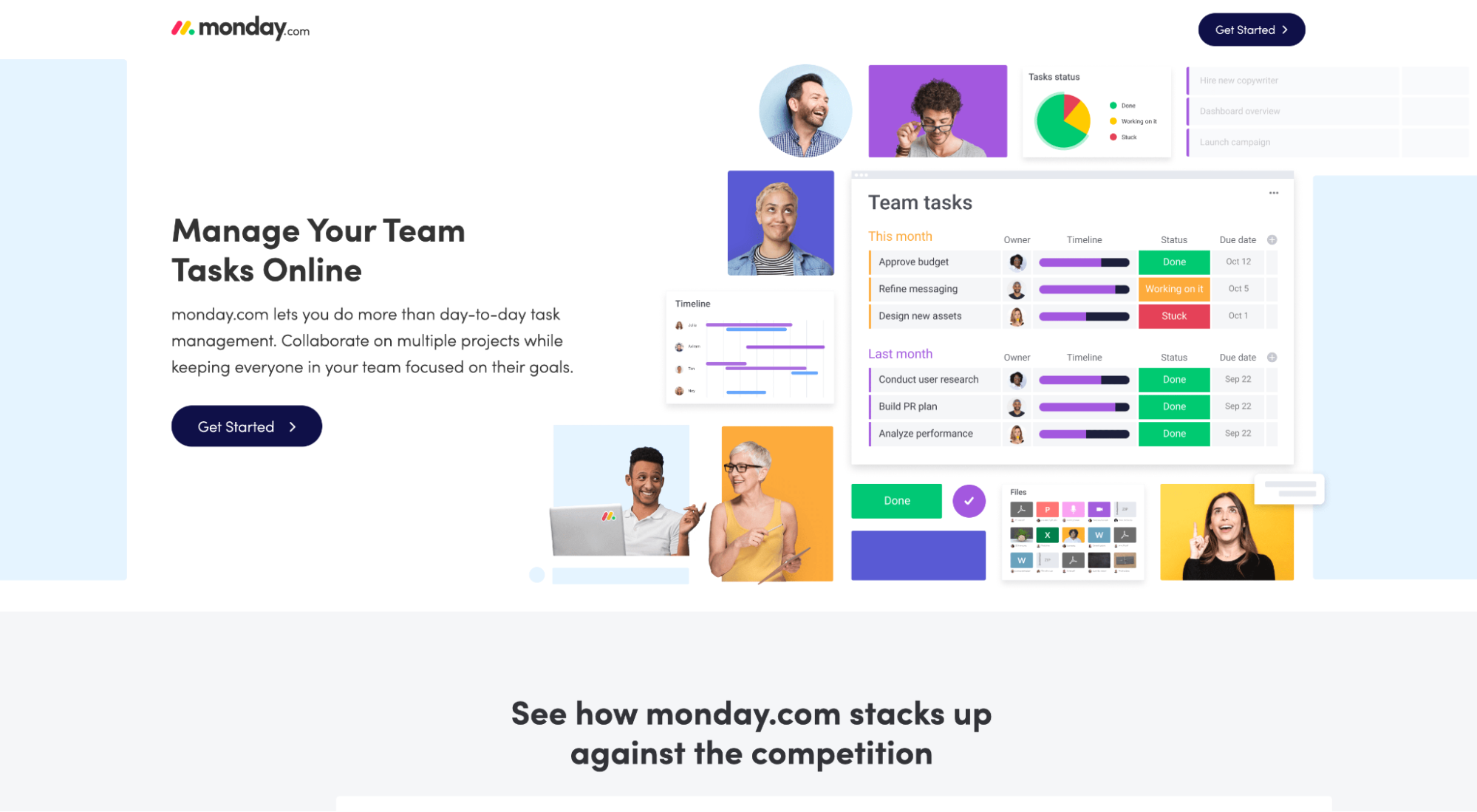
Örneğin, Pazartesi gününün açılış sayfası yalnızca bir dönüşüm hedefi içerir: Ücretsiz deneme ile başlayın.

Açılış sayfası kontrol listesi: Formlar
Potansiyel müşteri yakalama sayfaları (yani, formları olan potansiyel müşteri yaratma sayfaları) için potansiyel müşteri formu, dönüşüm oranlarınızı artırabilir veya azaltabilir.
çok mu uzun Çok kısa? Çok karışık? Çok mu korkutucu?
Çok fazla değişken, çok az hata payı.
Formlarınızın potansiyel müşterileri yakaladığından emin olmak için (onları korkutup kaçırmak yerine) aşağıdakileri kontrol edin:
- Ekmek kırıntısı tekniği (çok adımlı form)
- Form uzunluğu
- teşekkür sayfası
- Otomatik Doldurma (veya Google One Tap)
22. Ekmek kırıntısı tekniği (çok adımlı form)
Açılış sayfası formunuz birden fazla adım kullanıyor mu? Eğer öyleyse, en tehditkar soruları son adıma mı sakladınız?
Ekmek kırıntısı tekniği (kurucumuz tarafından öncülük edilmiştir), her seferinde bir mikro taahhüt olmak üzere, dönüşümleri artırmak için birden fazla adım kullanan bir form türüdür.
Örneğin, dev bir formda yedi soru sormak yerine, bu soruları üç aşamaya ayırın ve son aşamada bir e-posta ve telefon numarası isteyin.
İpucu: Bilgi gerekli olmasa bile, önce müdahaleci olmayan bir "softball" sorusu sorun. Ardından, ikinci ve üçüncü aşamalarda giderek daha korkutucu sorular sorun. Ne yaparsanız yapın, her zaman iletişim bilgilerini en son isteyin.
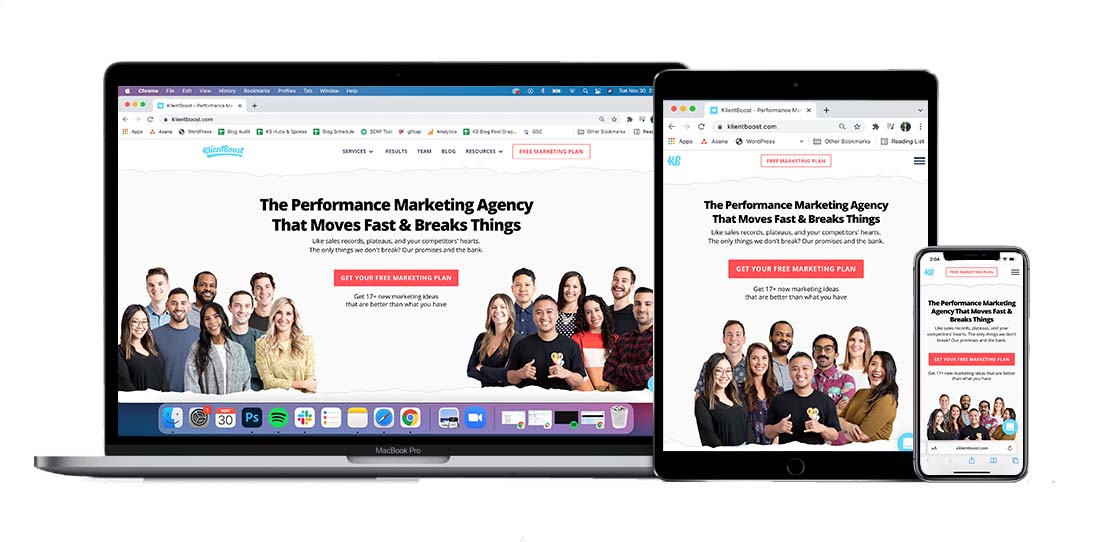
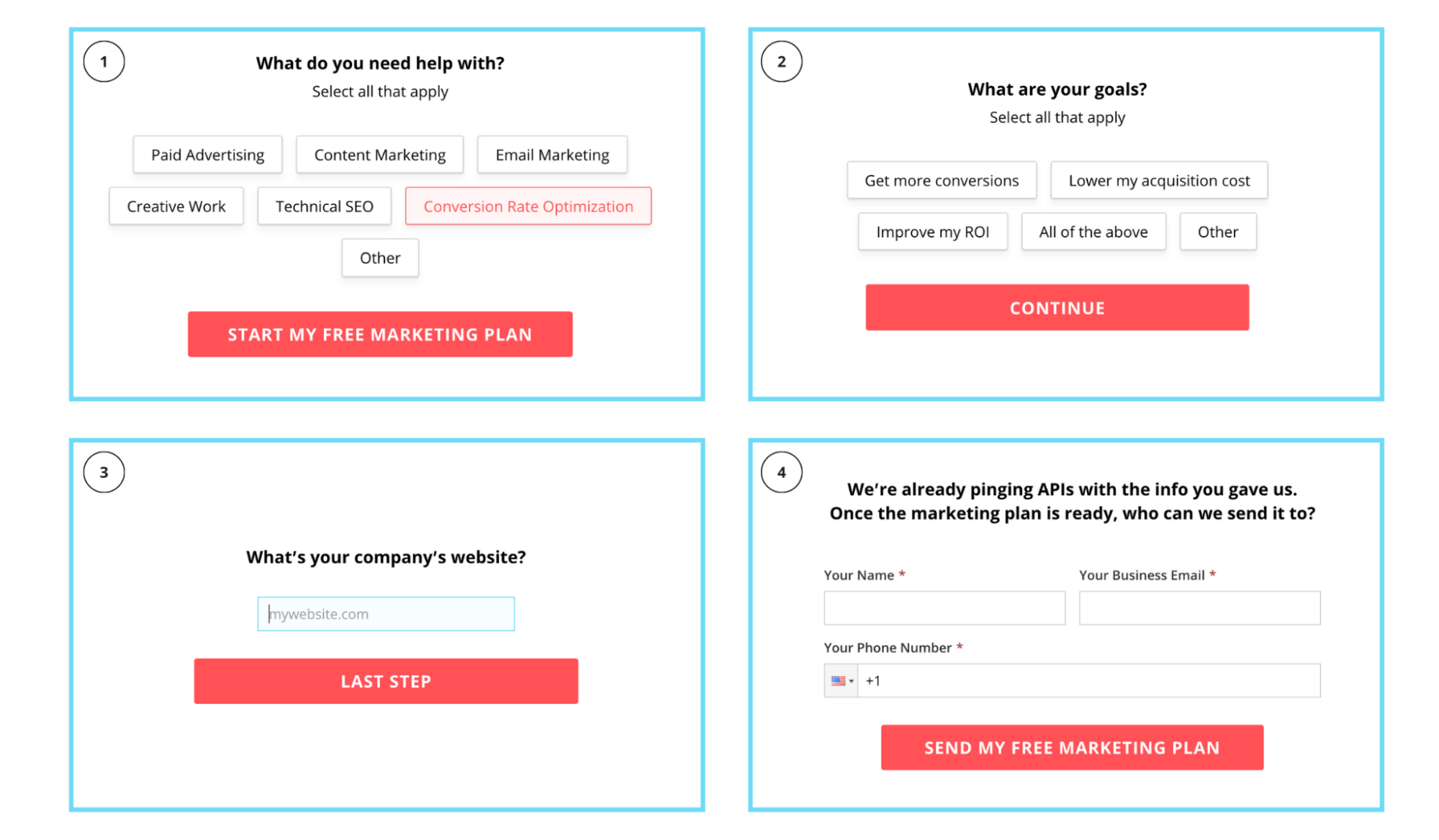
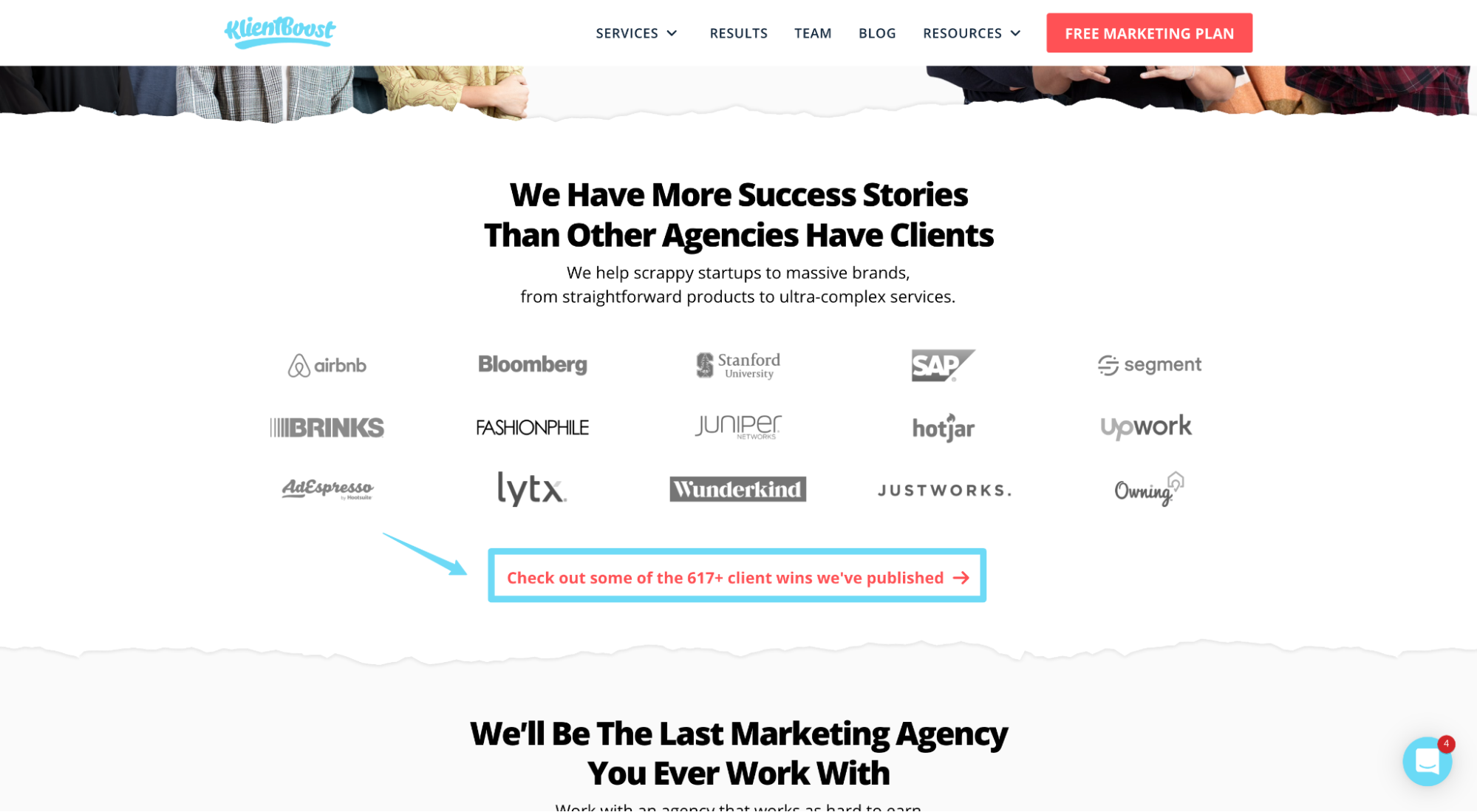
Örneğin, KlientBoost formumuza bakalım:

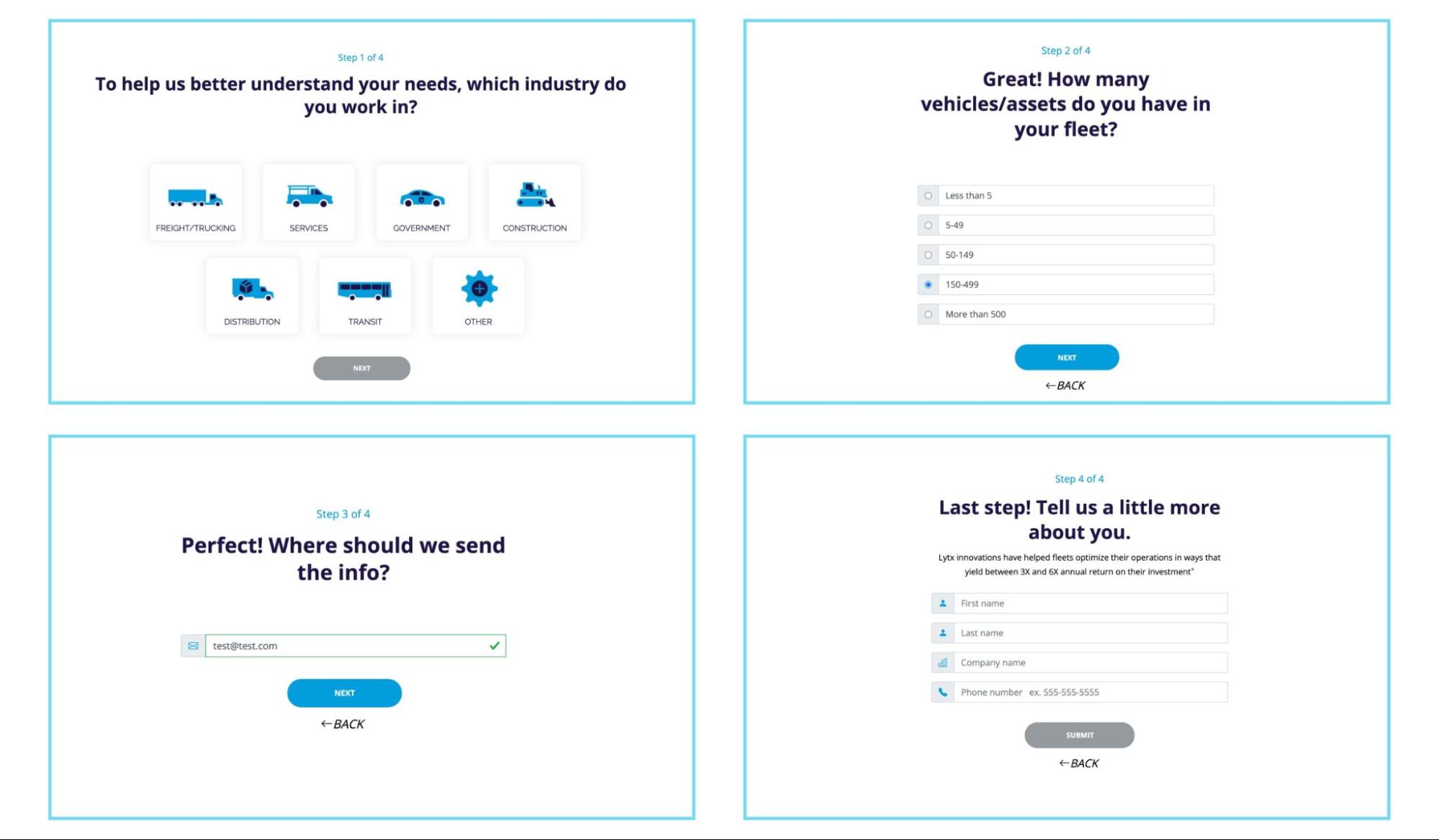
Veya Lytx'in formu:

Genel olarak konuşursak, insanların bir şeyi başlattıktan sonra tamamlama olasılıkları daha yüksektir, bu nedenle ilk mikro dönüşüm elde etmek çok önemli olabilir.
Stephanie Sarkis bu Zeigarnik Etkisini Psikoloji Bugün için Başladığımız Şeyi Bitirmemekten Neden Nefret Ediyoruz başlıklı yazısında açıklıyor:
“Beynin başladığı işi bitirmek için güçlü bir ihtiyacı olduğu ortaya çıktı. Bir şeyi tamamlayamadığında, ona takılıp kalıyor.”
23. Form uzunluğu
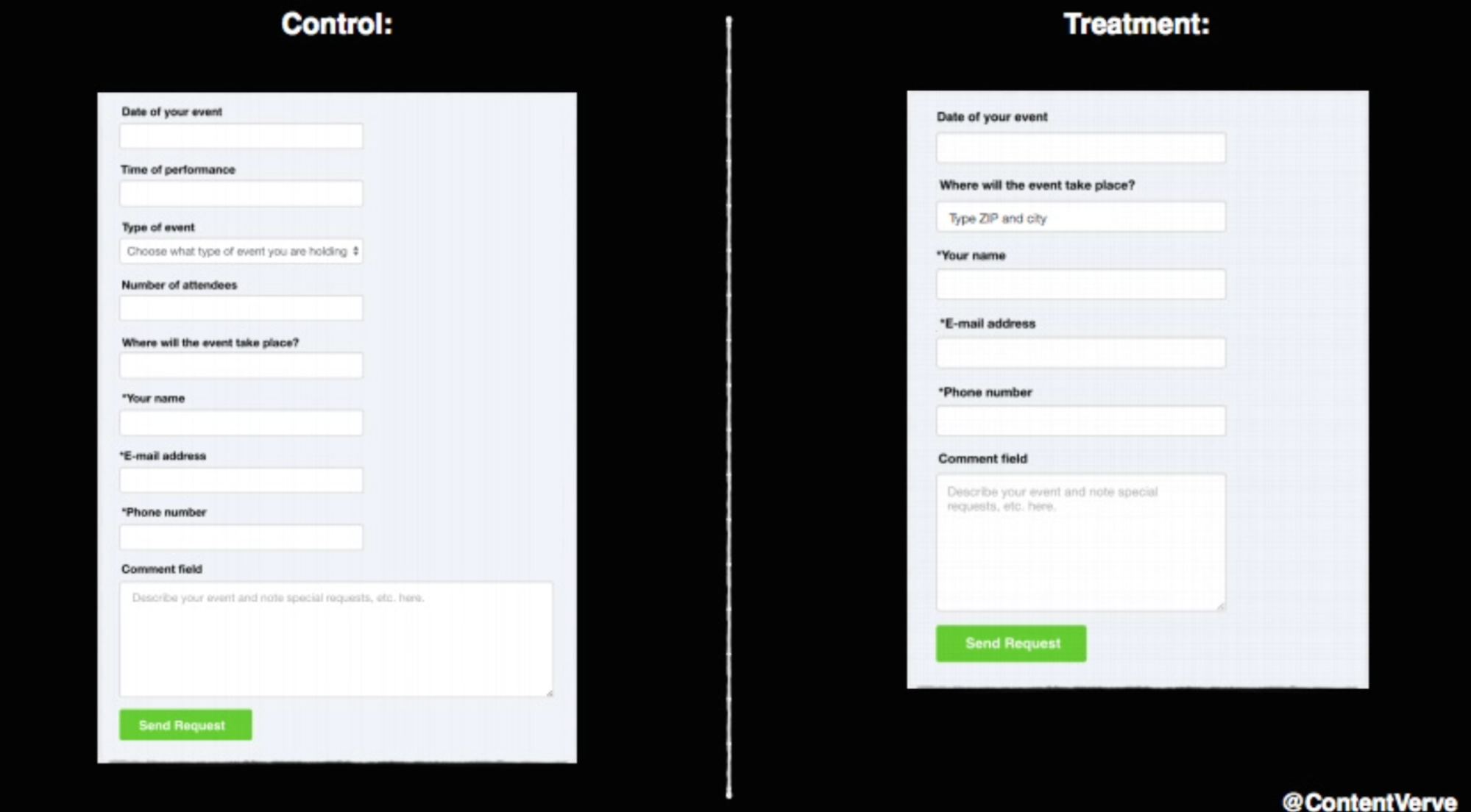
Formunuzun uzunluğunu test ettiniz mi (yani daha az form alanı ve daha fazla form alanı)?
Daha kısa formların daha iyi performans gösterdiğini varsaymayın, çünkü durum her zaman böyle değildir.
Örneğin, eski Unbounce dönüşüm tasarımcısı Michael Aagaard'ın yaptığı bir A/B testinde, form alanlarını kaldırmanın dönüşümleri aslında %14 oranında azalttığını keşfetti:

Alt satır: Daha kısa, genellikle daha iyi anlamına gelir, ancak her zaman değil. Gereksiz form alanlarını ortadan kaldırın ve diğer her şeyi A/B testi yapın.
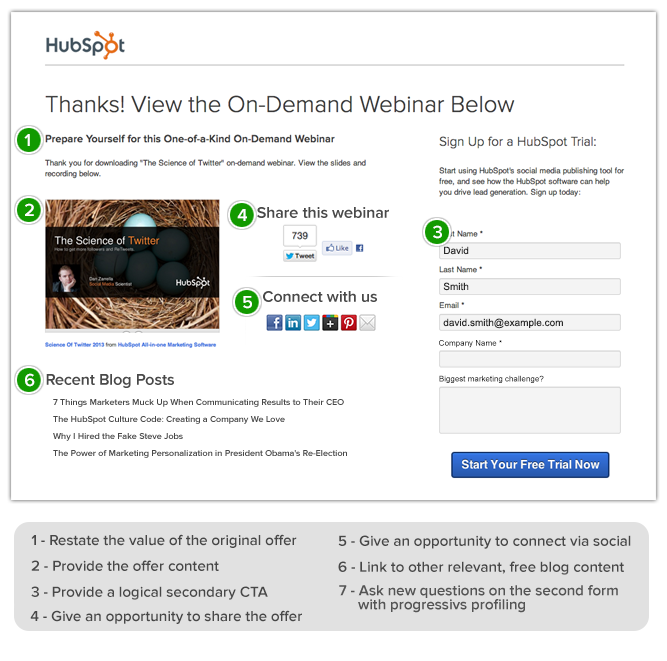
24. Teşekkürler sayfası
Formunuz tamamlandıktan sonra bir teşekkür sayfasına mı gidiyor?
Çoğu zaman gözden kaçırılsa da, teşekkür sayfaları, yukarı satışları teşvik etmek, değer teklifinizi yeniden ifade etmek, olası satışları artırmak, sosyal bağlantıları paylaşmak veya güven oluşturucu içerik yükseltmeleri sunmak için birinci sınıf gayrimenkul sunar.
İyi bir teşekkür sayfası en azından şunları yapar:
- Değer teklifini yeniden ifade eder
- Sonraki adımları sağlar
- Sosyal simgeleri veya haber bülteni katılımını paylaşır
- Bir ek satış yapar veya ikinci bir CTA sunar
Örneğin, Hubspot'tan gelen aşağıdaki teşekkür sayfası tüm kutuları ve bazılarını kontrol eder:

25. Otomatik doldurma formları (veya Google One Tap)
Bırakın işi tarayıcı yapsın: Form alanlarınız (AKA ön doldurma) bilgileri otomatik olarak dolduruyor mu?
Bir çalışmada Google, ön doldurmanın ziyaretçilerin %30'a kadar daha hızlı ödeme yapmasına yardımcı olduğunu keşfetti.
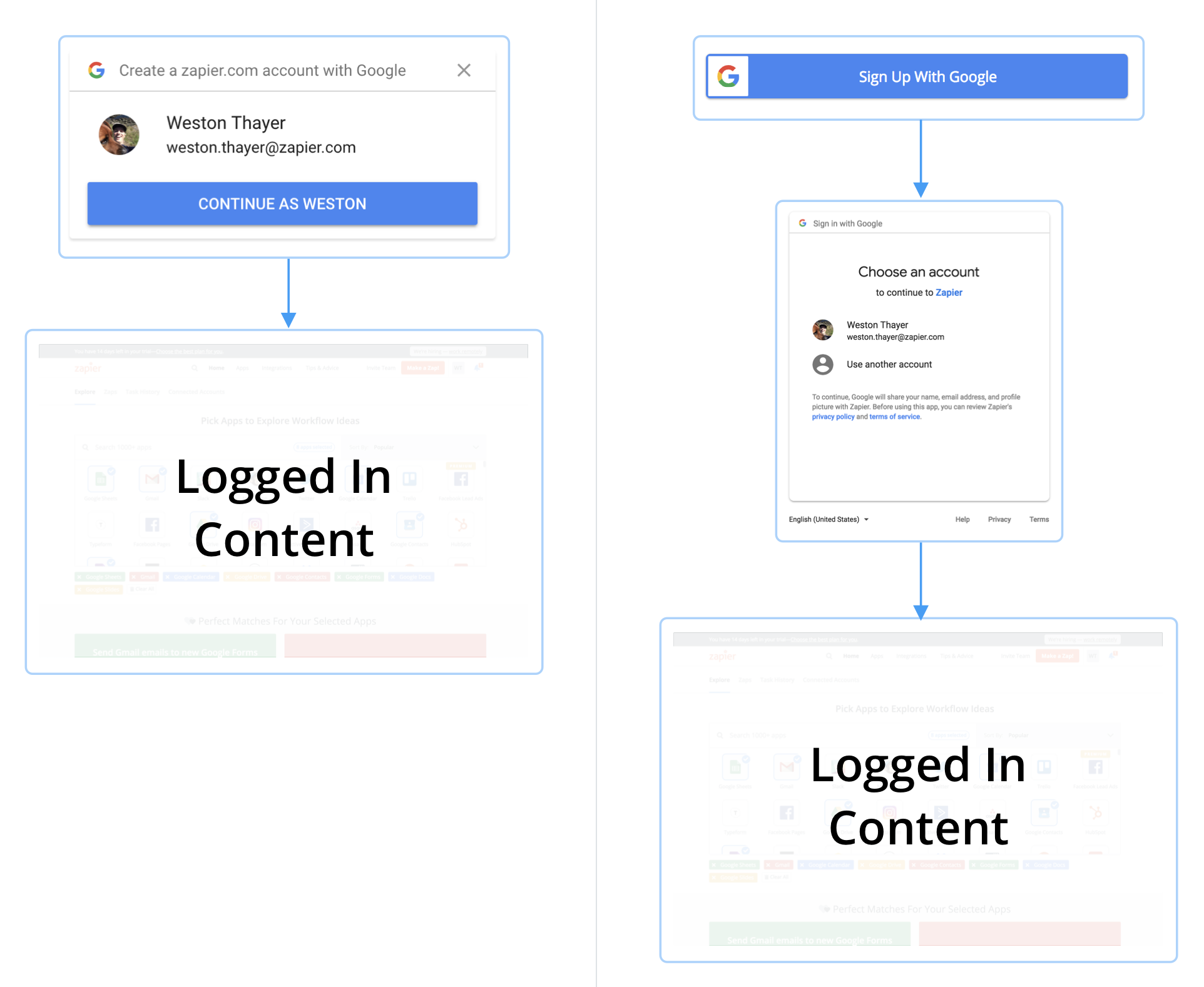
Veya ücretsiz deneme sunan bir SaaS markasıysanız, kullanıcıların yeni bir kullanıcı adı ve şifre oluşturmak yerine Gmail kimlik bilgilerini kullanabilmeleri için Google One Tap hesabı oluşturmayı mı kullanıyorsunuz?
Zapier, Pinterest ve Reddit'e göre Google One Tap, dönüşümleri sırasıyla %20, %47 ve %100 oranında artırdı.

Açılış sayfası kontrol listesi: Kullanıcı deneyimi
Uygun bir kullanıcı deneyimi olmadan başka hiçbir şeyin önemi yoktur.
Sayfanız çok yavaş yükleniyorsa, formlarınız doğru gönderilmiyorsa veya resimleriniz oluşturulmuyorsa, en iyi kopya, tasarım veya teklif bile potansiyel bir müşteriyi dönüştürmez.
UX açılış sayfası söz konusu olduğunda aşağıdakileri kontrol edin:
- sayfa hızı
- Mobil uyumluluk
- KISS (Basitlik)
- Kalite güvencesi
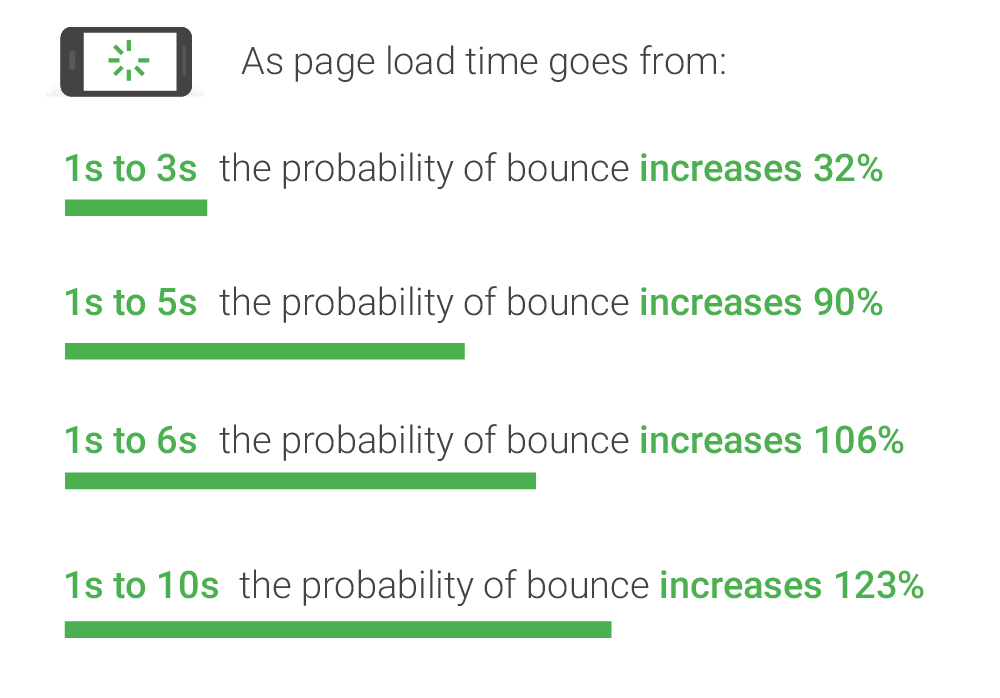
26. Sayfa hızı
Sayfa hızınız 1 saniyeden 3 saniyeye düştüğünde, hemen çıkma olasılığı %32 artar. 1s'den 6s'ye düştüğünde, sıçrama olasılığı %106'ya yükselir. Evet.

Mobil ziyaretçilerinizin %53'ünün siteniz 3 saniye içinde yüklenmediği takdirde sitenizi terk edeceğinden bahsetmiyorum bile.
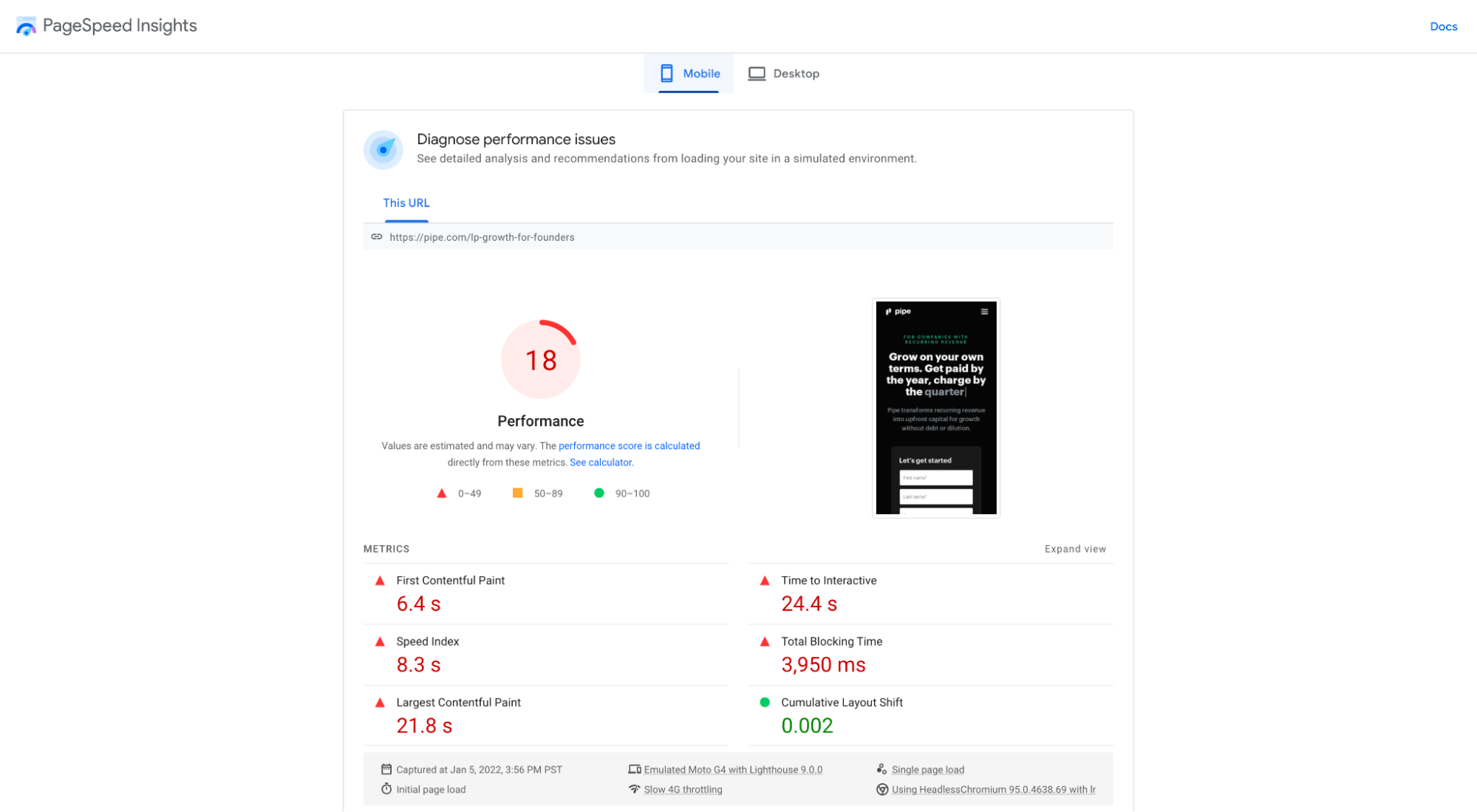
Yavaş yüklenen açılış sayfalarının elindeki yüksek hemen çıkma oranları nedeniyle dönüşümleri kana bulamadığınızdan emin olmak için, canlı yayınlamadan önce açılış sayfalarınızı Google'ın ücretsiz PageSpeed Insights aracıyla çalıştırın.
Örneğin, PageSpeed Insights'a göre Pipe'ın açılış sayfası biraz çalışma gerektiriyor:

27. Mobil kullanım kolaylığı
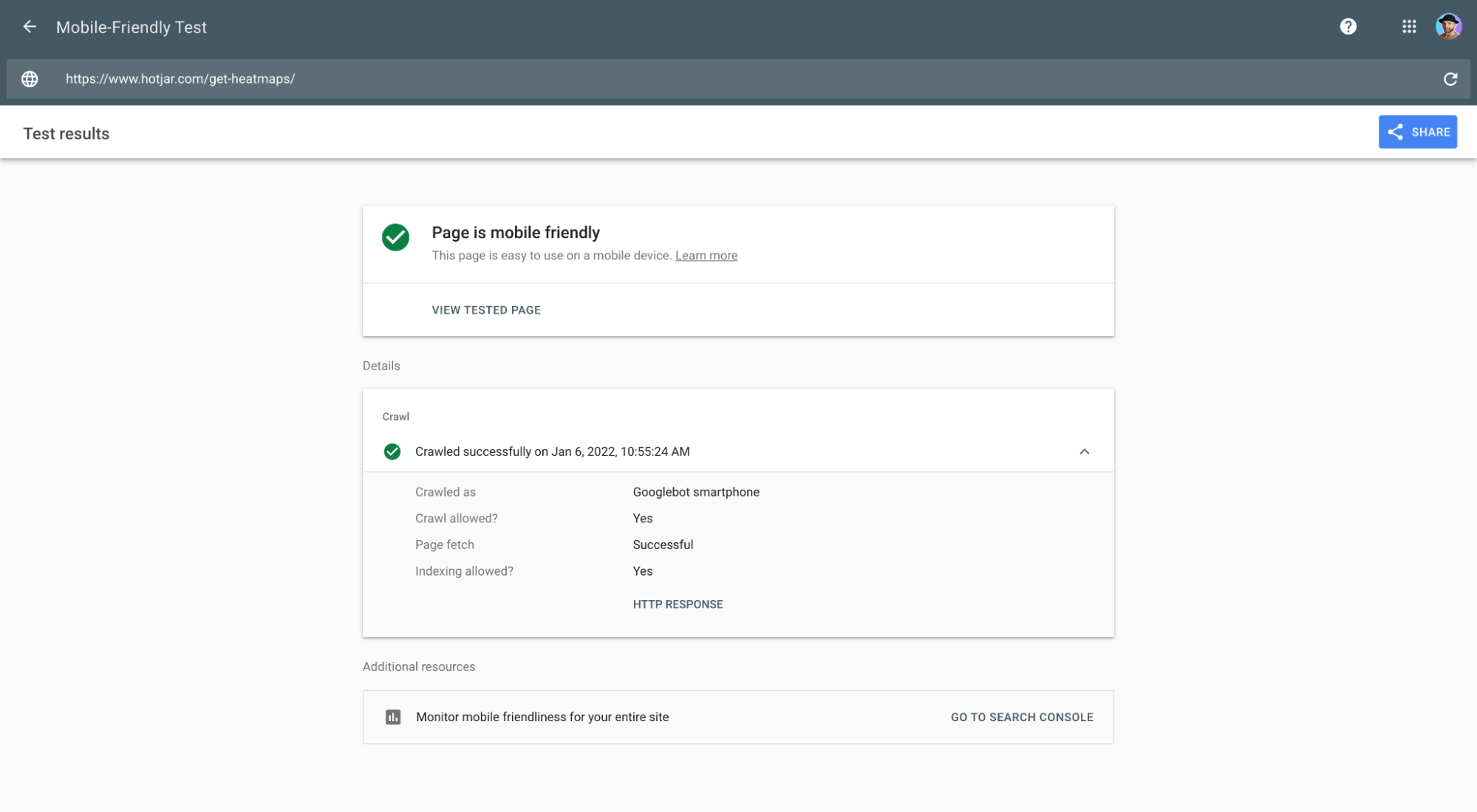
Mobil yanıt verme konusuna zaten değinmiştik. Ancak açılış sayfanız Google'ın Mobil Dostu Testini geçiyor mu?
Mobil Uyumluluk Testini "yanıt verme" konusunda gerçek hakem olarak kabul edin.
Çok sayıda "mobil uyumlu" web sitesi veya web uygulamasının Mobil Uyumluluk Testini geçemediğini gördüm.

28. KISS (Basitlik)
Basit tutun! Ziyaretçileri düşündürmeyin.
Bu, potansiyel müşterilerinizin daha önce hiç görmedikleri avangart özellikler ve işlevlere (size bakmak, süslü fare simgesi ve kaydırma efekti) değil, içgüdüsel olarak nasıl kullanacaklarını bildikleri web tasarımı en iyi uygulamalarına bağlı kalmak anlamına gelir.
29. Kalite güvencesi (QA)
Açılış sayfanızı canlı yayınlamadan önce sizden başka biri QA yaptı mı?
Gerçek, nefes alan bir insan gibi mi?
Umarım!
QAing açılış sayfalarında aşağıdakileri kontrol edin:
- İşlevsellik kontrolü (bağlantılar, düğmeler, sekmeler, menüler, formlar vb.)
- Tarayıcı kontrolü (tüm tarayıcılarda uyumlu)
- İçerik kontrolü (görüntü oluşturma, içerik yükleme vb.)
- Kullanıcı deneyimi kontrolü (tüm cihazlarda uyumlu, sayfa hızı)
- Ölçüm kontrolü (analitik, piksel, dönüşüm izleme vb.)
Açılış sayfası kontrol listesi: Sosyal kanıt
Sosyal kanıt, değer teklifinizi güven ve inanılırlıkla doldurur.
Ve onsuz dönüşüm elde edemezsiniz.
Mühürlere güvenmek söz konusu olduğunda, açılış sayfanızın aşağıdakileri içerdiğini kontrol edin:
- referanslar
- Müşteri logoları
- kullanıcı istatistikleri
- Ödüller
- Yıldız derecelendirmeleri
30. Görüşler
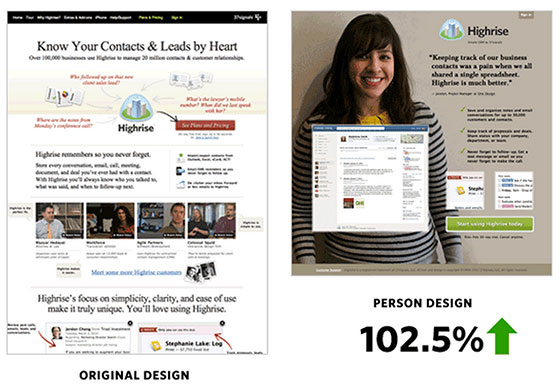
Görüşlerinizi alıntıların ötesinde destekleyecek kanıtlarınız var mı? Teklifiniz nedeniyle başarılı olan kişilerin görselleri, ekran görüntüleri, video vaka çalışmaları ve diğer örnekleri, açılış sayfası hedefinizi destekleyebilir.
Resim içeren bir referansın dönüşüm oranlarını %102,5 artırdığı bir örnek:

31. Müşteri logoları
Açılış sayfanızda ilgili müşteri logoları var mı? Öyleyse, müşterilerinizin ilk %1'inin diğer %99'u korkutup kaçırmadığından emin misiniz?
Örneğin, KB açılış sayfalarımızda en tanınabilir müşterilerimizden bazılarını sunuyoruz:

Ancak, dünyanın en büyük hesaplarından bazılarını yönetiyor olsak da, müşterilerimizin çoğu küçük ve orta ölçekli işletmelerdir.
Beklentilerimizin onlar için uygun olduğumuzu bilmelerini sağlamak için (çoğu sektörlerinin ilk %1'inde olmadığı için), her sektör ve büyüklükten 600'den fazla müşteri vaka çalışmasına bir bağlantı ekliyoruz.

Her iki durumda da, müşteri logolarını eklerseniz, bunun size ters tepmesine izin vermeyin. Yalnızca kurumsal müşterilere hizmet veriyorsanız, elbette yalnızca kurumsal müşterilere hizmet veriyorsanız, ancak daha küçük işletmelere de hizmet veriyorsanız, onları büyük logolarla korkutmayın.
Ne yaparsan yap, her zaman test et.
32. Kullanıcı istatistikleri
Mümkünse, açılış sayfanız, müşterilerinizin ürün veya hizmetinizi kullanarak elde ettiği toplu kazançları içeriyor mu? Kazanılan para, kazanılan zaman, kazanılan müşteriler, tahakkuk eden faiz vb.
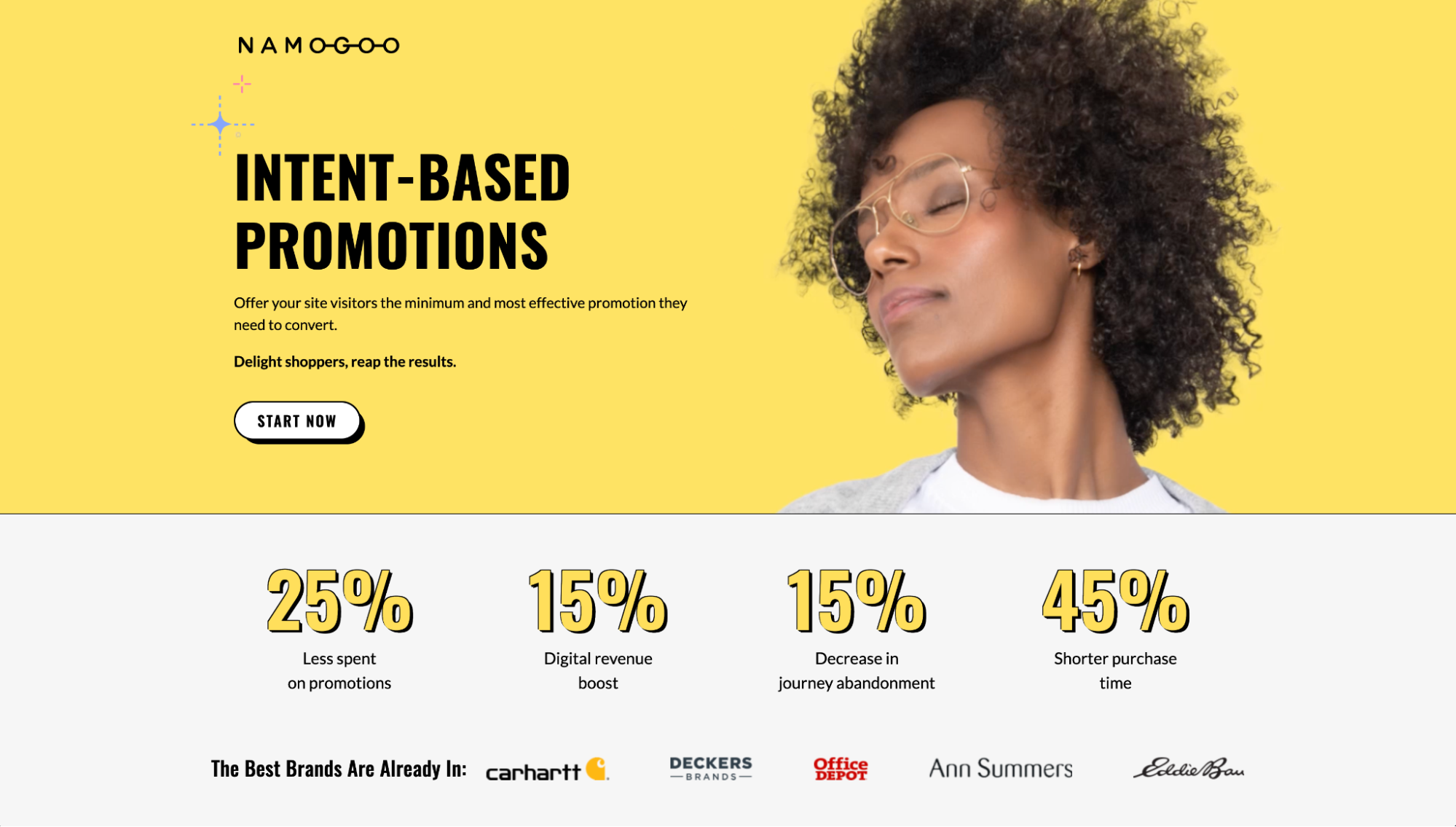
Örneğin, Namogoo, ekranın üst kısmında kullanıcı istatistikleri sosyal kanıtı sunar:

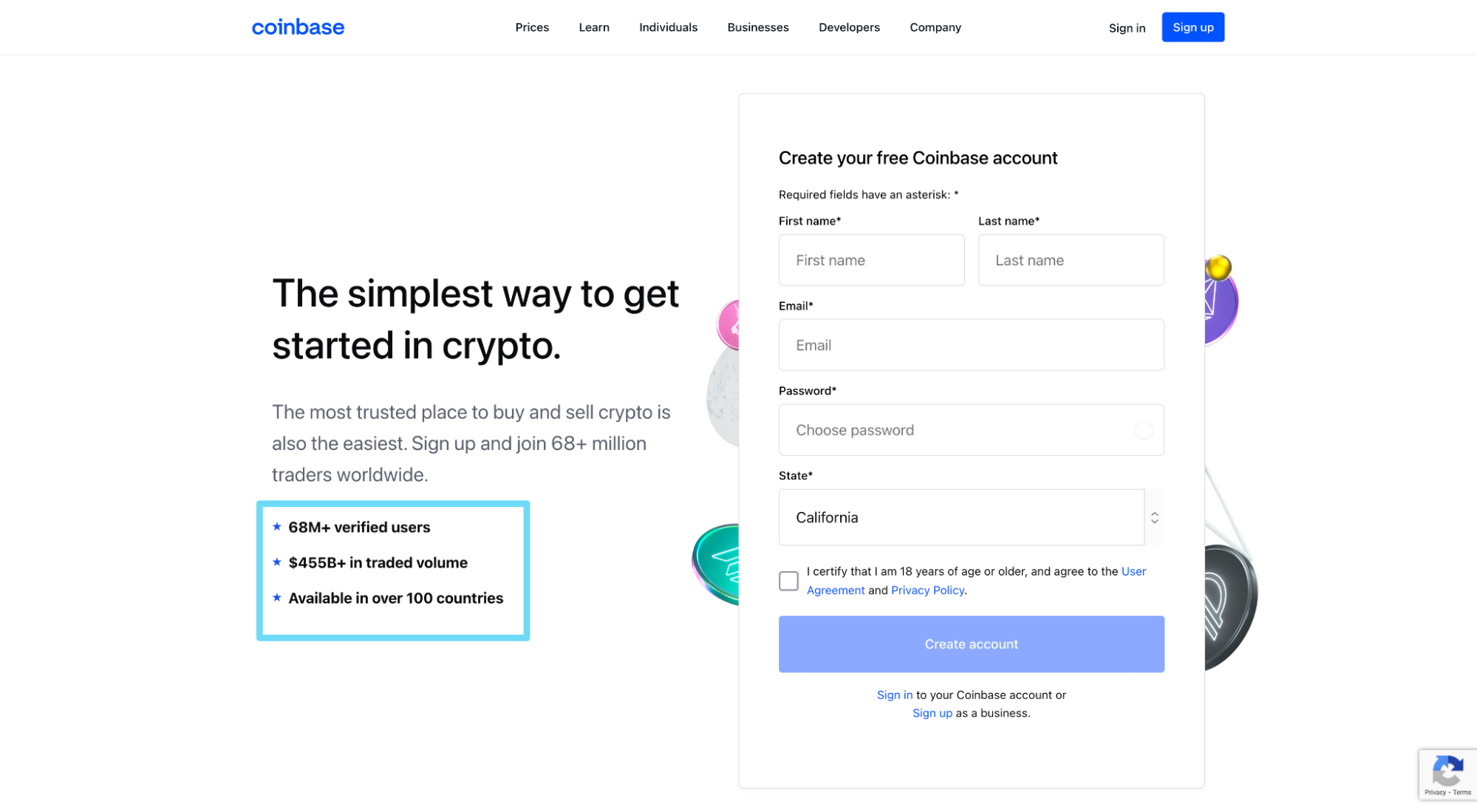
Coinbase, alt başlıklarının altında kullanıcı istatistiklerinin sosyal kanıtını sunar:

33. Yıldız derecelendirmeleri
Sektörünüze özgü farklı inceleme platformlarından toplam yıldız puanlarınızı paylaşıyor musunuz?
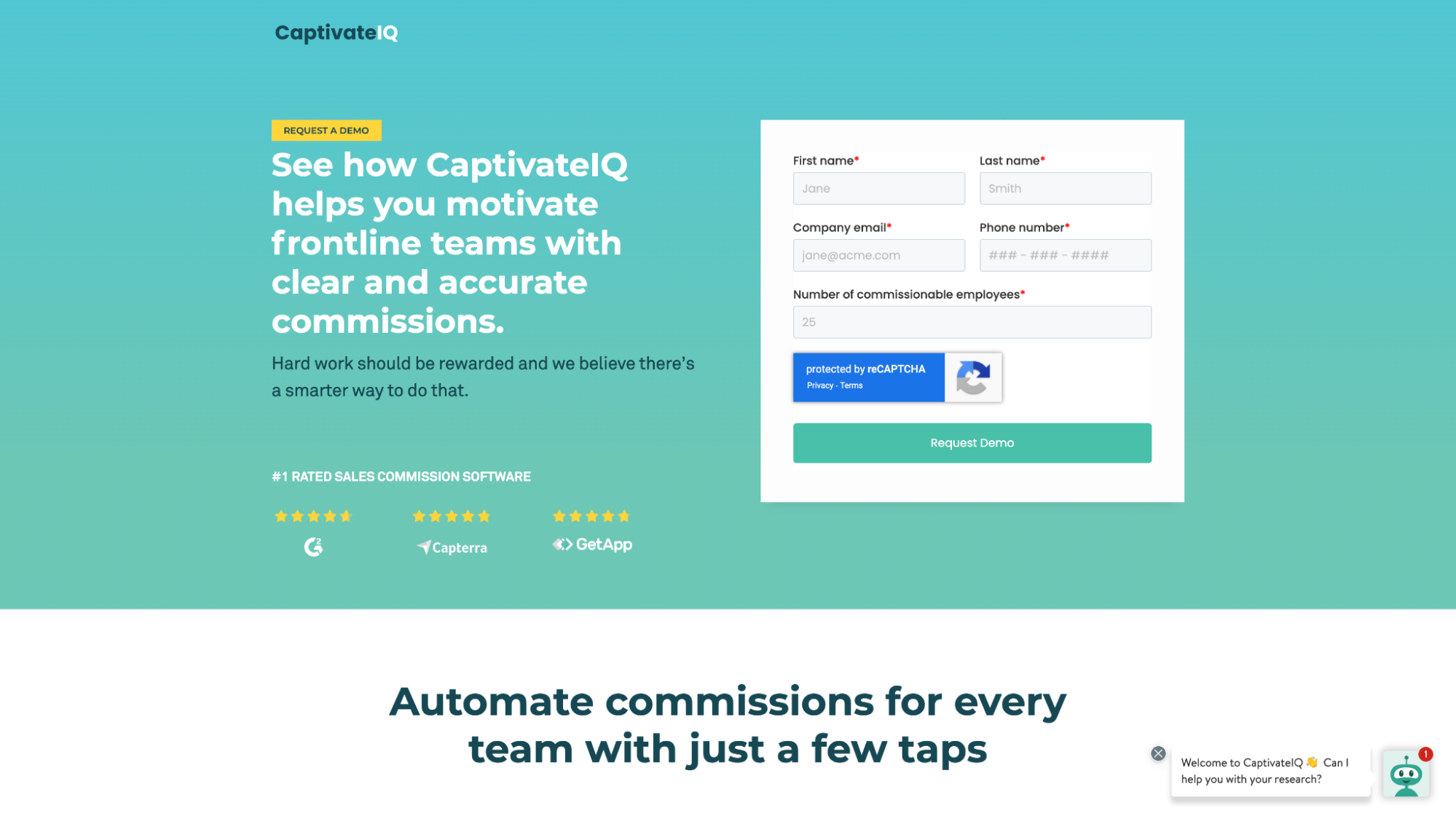
Örneğin, CaptivateIQ, G2, Capterra ve GetApp'tan toplam yıldız derecelendirmelerini sunar:

34. Rozetler
Güvenlik, çevrimiçi ortamda her zamankinden daha önemli. İnsanlar bilgilerini sizinle paylaşırsa koruma vaat eden logolarınız veya rozetleriniz var mı?
Bir rozet, satın alma işlemini teşvik etmeye yardımcı olabilir. Bazı rozetler diğerlerinden daha fazla yardımcı olur.

Açılış sayfası kontrol listesi: İzleme ve entegrasyonlar kontrol listesi
Kampanya hedeflerinize, sektörünüze veya bütçenize bağlı olarak, açılış sayfanıza entegre ettiğiniz araç veya uygulama sayısı değişiklik gösterecektir.
Bununla birlikte, analitiği ve araçları birbirleriyle konuşacak şekilde birleştirmek, veri madenciliği yapma ve iyileştirmeler yapma şeklinizdir.
İzleme ve entegrasyonlar söz konusu olduğunda aşağıdakileri kontrol edin:
- Google Analytics
- piksel
- Dönüşüm izleme
- Entegrasyonlar
35. Google Analitik
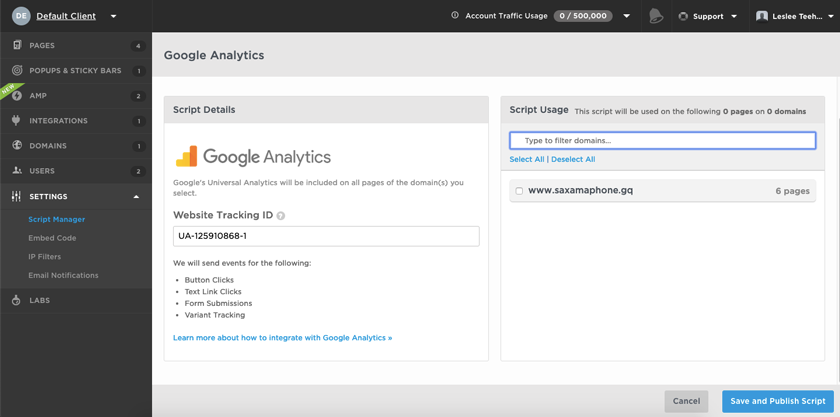
Google Analytics (GA) izleme snippet'inizi açılış sayfanızın <head> bölümüne yapıştırdınız mı? Veya bunun yerine ücretli bir analiz platformu kullanıyorsanız, bu izleme snippet'ini <head>'inize yapıştırdınız mı?
Unbounce veya Instapage gibi bir açılış sayfası oluşturucu kullanıyorsanız, gösterge tablosunda bir yerde bir komut dosyası yöneticisi bölümü bulunur. GA snippet'inizi kutuya yapıştırmanız yeterlidir:


36. Piksel
Açılış sayfası kodunuza sosyal medya piksellerini (Twitter, Facebook, LinkedIn, Pinterest) ve yeniden pazarlama piksellerini (Google, AdRoll, RollWorks vb.) de yerleştirdiniz mi?
Sosyal PPC kampanyaları veya yeniden pazarlama kampanyaları yürütmüyor olsanız bile, yine de en iyisi kitle verilerini toplamaktır. Bunları gelecekte çalıştırmak istiyorsanız, ihtiyacınız olan verilere sahip olacaksınız.
37. Dönüşüm izleme
Google Analytics'te dönüşüm hedefleri belirlediniz mi? PPC kampanyaları yürütüyorsanız, Google Ads dönüşüm izleme snippet'ini yerleştirdiniz mi?
Değerine değer herhangi bir açılış sayfası oluşturucu, platformlarındaki dönüşümleri izleyecektir, ancak Google Analytics'te de dönüşüm hedefleri ayarlamanızı öneririz. GA, açılış sayfası oluşturucunuzun sağlayamayacağı bir veri katmanı sağlar.
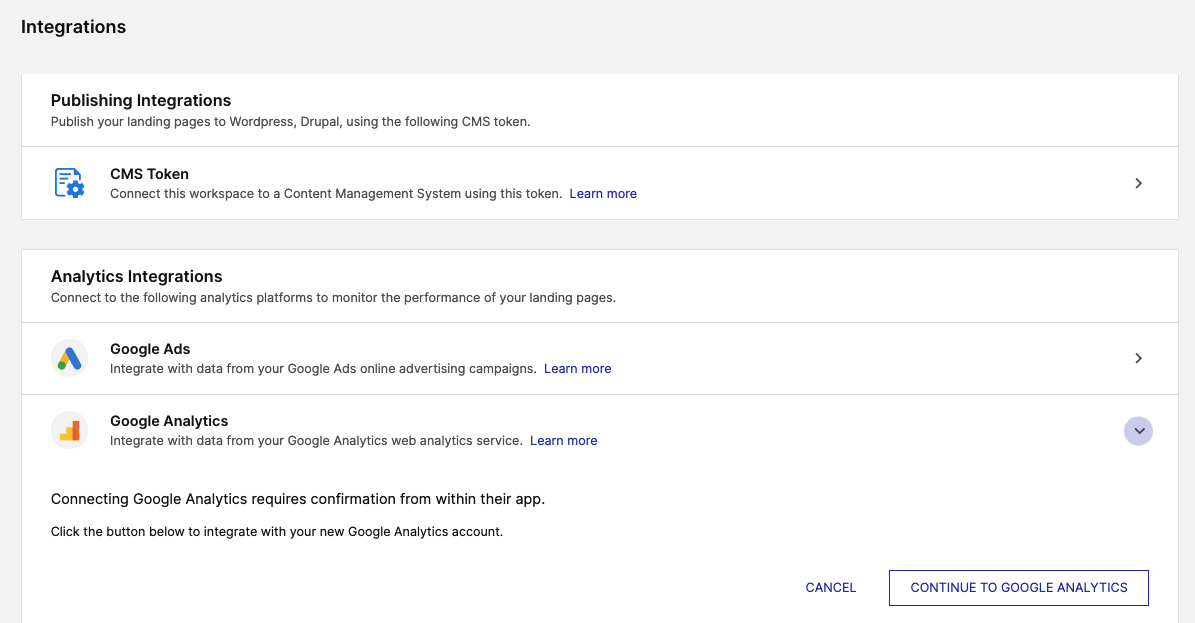
38. Entegrasyonlar
Lander'larınızı aşağıdaki pazarlama araçlarıyla entegre ettiniz mi (geçerli olanların tümü):
- E-posta pazarlaması (Mailchimp, CampaignMonitor, vb.)
- Pazarlama otomasyonu (Hubspot, Autopilot, Drip vb.)
- E-ticaret (Shopify, Stripe, PayPal vb.)
- CRM (Salesforce, Hatchbuck, Zoho, vb.)
- Çağrı takibi (CallRail, CallHub, Callingly, vb.)
- Canlı sohbet (Intercom, LiveChat, vb.)
- E-posta doğrulaması (NeverBounce, vb.)
- Dönüştürme araçları (Hotjar, UsabilityHub, vb.)
Tüm açılış sayfası kontrol listesi kutuları işaretli
Vay! Kontrol edilecek çok kutu var.
Yeni bir açılış sayfası başlatmanın ne kadar sıkıcı olduğunu biliyor muydunuz?
Çok fazla.
Ancak dijital pazarlamacılar olarak gözlerimizi ağaçlara değil ormana dikmeliyiz: hedef kitle, mesaj ve teklif.
Bu nedenle, bunun gibi bir açılış sayfası kontrol listesi çok iyi çalışır: En önemli şeyi düşünmek için bilişsel alanı boşaltabilmeniz için tekrarlanan ayrıntıları boşaltmak için kullanın.
Ama işimiz bitmedi…
Son olarak, ama kesinlikle en az değil, sizi açılış sayfası netliğini test etmek için en sevdiğimiz numaralardan biriyle baş başa bırakacağız: Göz Kırpma Testi.
39. Göz Kırpma Testi (düşünmeden görme)
Açılış sayfanız Göz Kırpma Testini (diğer adıyla beş dakikalık test) geçiyor mu?
Göz kırpma testi veya beş saniyelik testi hiç duymadıysanız, göründüğü kadar basit.
Gerçek kişilere (müşteriler veya arkadaşlar, iş arkadaşları değil) açılış sayfanızın amacı, değer önerisi, teklifi ve hedefiyle ilgili bir dizi 3-5 soru sorun ve 3-5 saniyede (bir göz kırpması) doğru yanıt verip veremediklerini görün. bir göz).
Örneğin, “Bu sayfa ne hakkında?” Veya “Bu sayfa kimin için?” Veya “Formu bulabilir misin?”
Göz kırpma testi, açılış sayfanızın tasarımı, kopyası, sayfa hızı, kullanıcı deneyimi ve dönüşüm hedeflerinin silinmez (ve net) bir ilk izlenim yaratmak için birlikte çalışıp çalışmadığının gerçek bir testidir.
Sorularınıza cevap veremiyorlarsa , bu listeyi iki kez kontrol etmeniz gerekir.
Mutlu dönüşüm optimizasyonu
Not: Açılış sayfalarınızın arama motorları tarafından dizine eklenmesini isteyen birkaç kişiden biriyseniz, tam burada bir SEO kontrol listesi merkezimiz var: SEO Kılavuzu. Veya tüm açılış sayfası sorumluluklarını sıkı işi yapacak VE size çılgın sonuçlar getirecek bir ekibe yüklemek istiyorsanız, bunu yaparız.
