完成 39 点登陆页面清单以获得更多转换 [已验证]
已发表: 2022-04-17Kris Kringle 有一份清单是有原因的。
因为这让他不必记住这个星球上的每个孩子。
如果没有清单,他大脑上的认知负担将如此巨大,以至于他永远无法完成任何事情。
你能想象在计划明年最热门的新圣诞礼物的同时记住 22 亿个名字和地址吗?
不可能的。
将您的思维从重复性任务中解放出来,可以帮助您提高:
- 生产力:不仅是活动,还有成就(错误更少,效率更高)
- 委派:将清单分解为更小的任务; 充满信心地委托
- 创造力:对重复性任务使用清单,为创造力释放脑力
- 动机:谁不喜欢检查列表中的每个框?
- 安心: “我是不是忘记了什么?”——查看清单
在设计有效的登录页面时,您将需要您可以获得的所有生产力、授权、创造力、动力和安心。
因此,自然而然地,我们创建了一个着陆页清单,其中包含我们自己的团队使用的所有最佳实践(其结果可将转化率提高 413%)——我们正在与您分享。
我们用来捕获来自 PPC 广告的大量转化的着陆页清单。
在本文中,我们将探讨创建高转化目标网页时要考虑的 39 个关键因素,分为七个不同类别:
- 复制
- 设计
- 号召性用语 (CTA)
- 形式
- 用户体验
- 社会证明
- 跟踪和集成
我们列了一个清单。 您所要做的就是检查两次
每周将全新的着陆页策略直接发送到您的收件箱。 已经有 23,739 人!
着陆页清单:复制
登陆页面副本是登陆页面清单中最容易更改的内容,但最难更改。
它需要吸引注意力,传达你的价值主张,并迅速激发行动。
在构建目标网页时,请检查以下内容:
- 标题
- 副标题
- 消息匹配
- 可读性
- 紧迫性
- 会话语气
- 格式和易读性
- 没有负面言论
1. 标题
您的标题是否吸引了注意力并传达了您的价值主张? 它是否回答了“什么都不做的代价是什么”这个问题?
根据 Unbounce 的说法,有效的着陆页标题具有三个基本要素:
- 焦点:你的标题应该专注于一个主题,一个目标。
- 相关性:您的标题应与您的报价和 CTA 直接相关。
- 好处:描述一个明确的好处; 尽快传达您独特的销售主张。
我们完全同意。
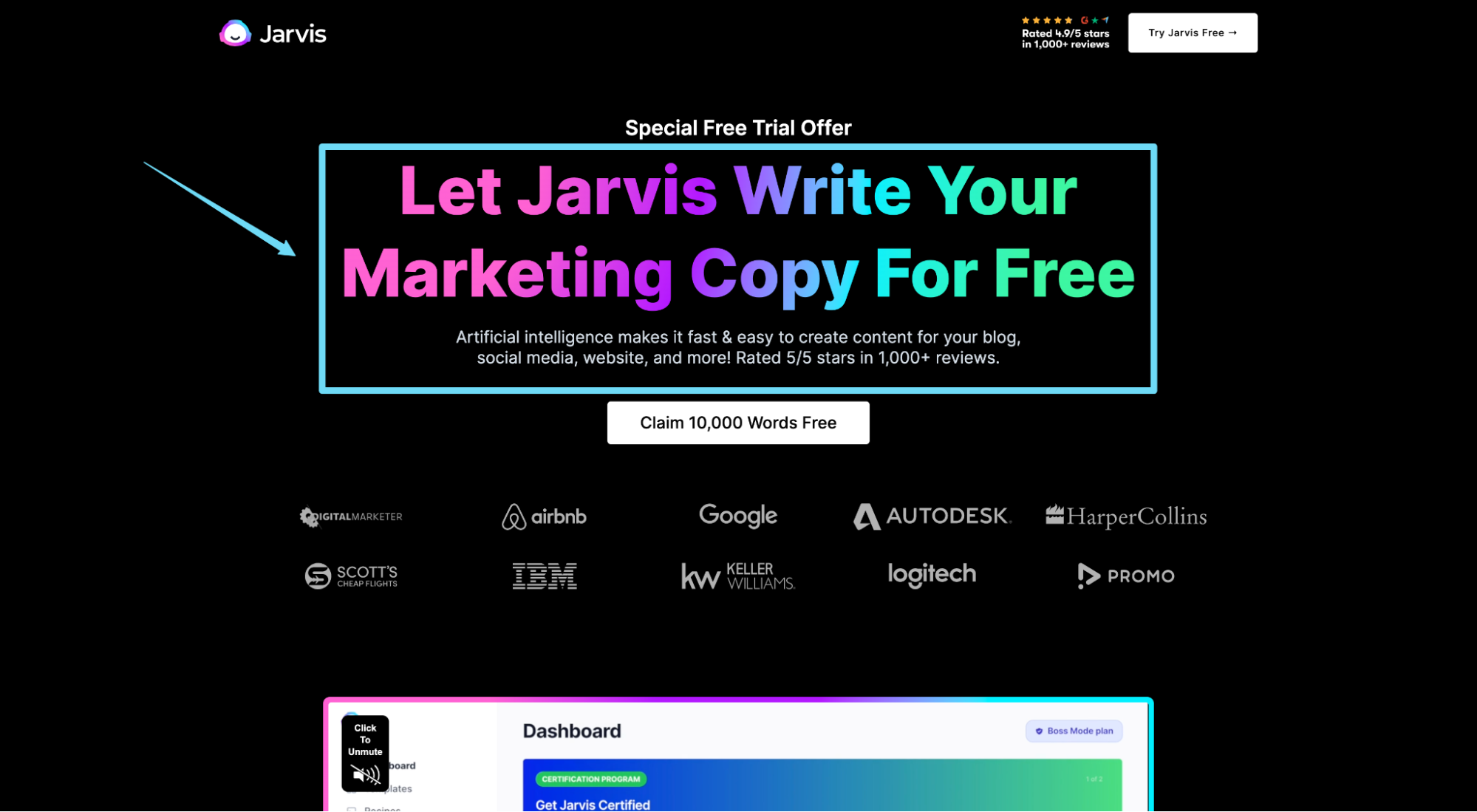
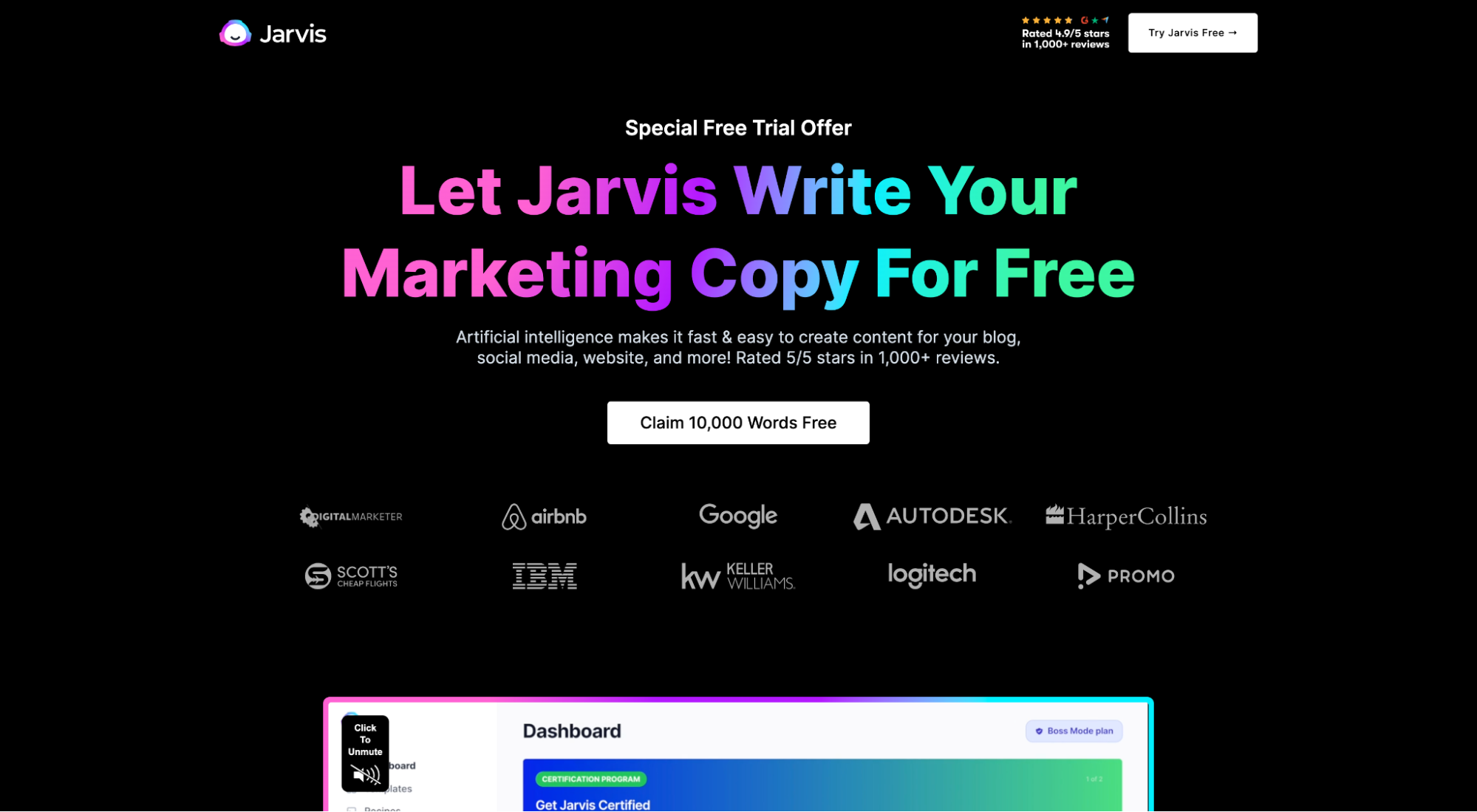
例如,Jarvis 以他们的免费试用标题打出全垒打:专注、相关、明显的好处:

2. 副标题
紧跟在标题后面的文字是否支持您的价值主张并为您的报价提供背景? 它是扩展你的标题还是继续这个想法,而不是开始一个新的想法?
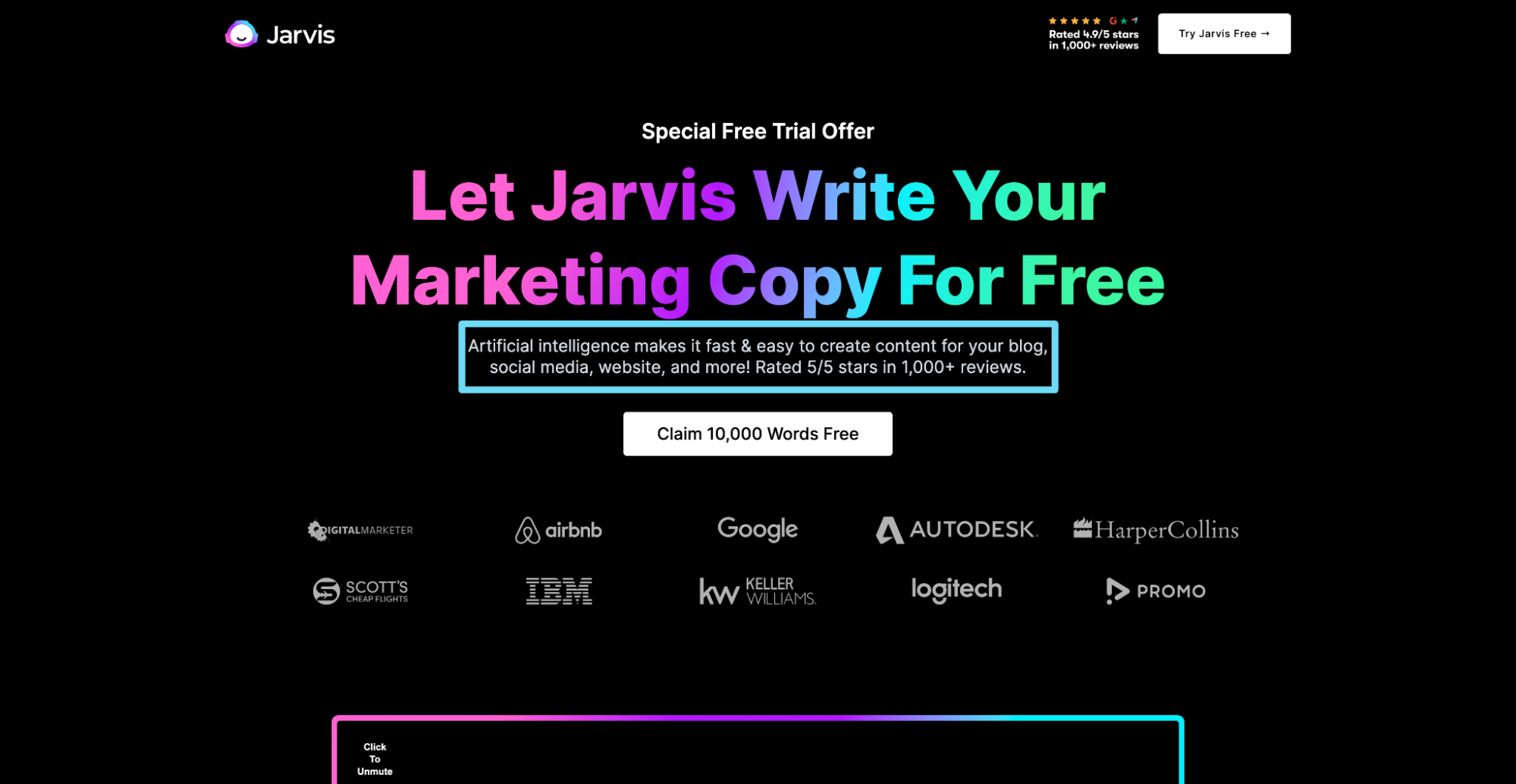
以 Jarvis 为例,他们的副标题为他们的标题提供了急需的上下文和清晰性:“人工智能使您可以快速轻松地为您的博客、社交媒体、网站等创建内容! 在 1,000 多条评论中获得 5/5 星评级。”

3.消息匹配
您的目标网页文案和优惠是否与最初吸引访问者访问的广告文案和优惠相匹配(AKA 消息匹配)? 副本是否使用与原始广告相同的措辞和语言?
如果您的广告做出了承诺,那么您的目标网页就需要兑现它。
正如 Unbounce 的 Oli Gardner 所说:“将您的广告文案与您的目标网页相匹配,否则您将失败。”
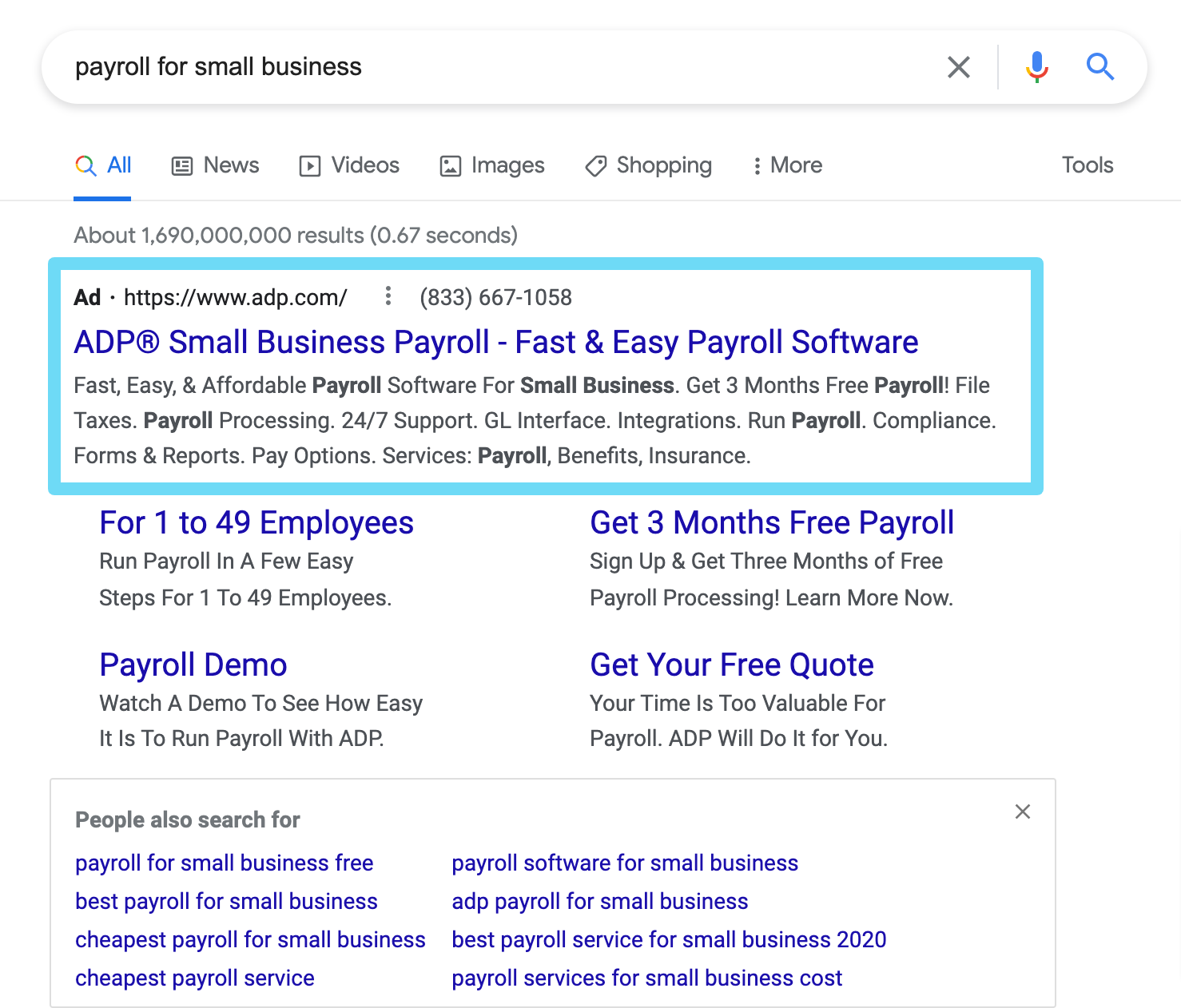
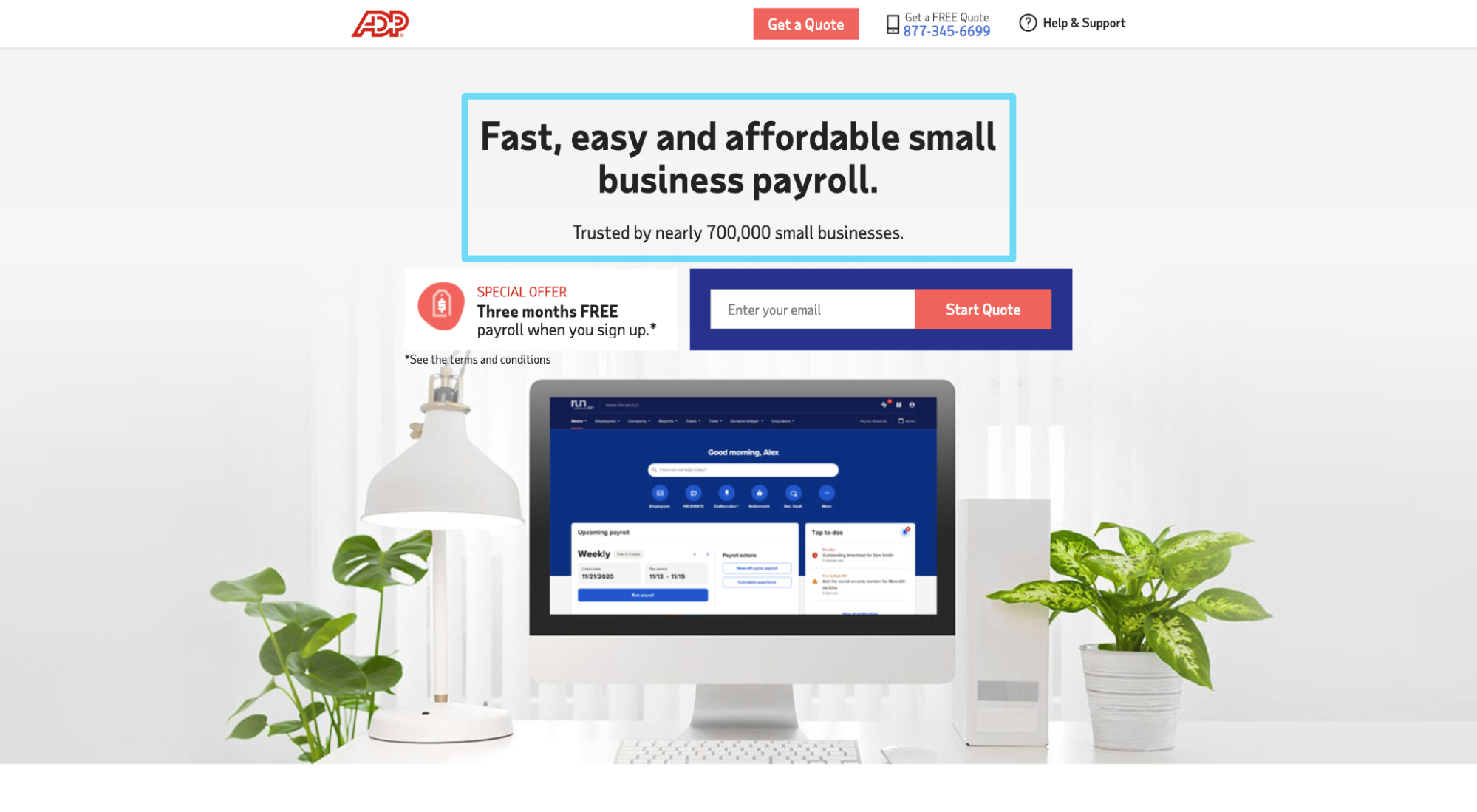
例如,ADP 将他们的 PPC 广告文案和报价与其着陆页标题和报价完美匹配:


将广告文案与着陆页关键字相匹配也有利于您的 Google PPC 质量得分:越一致,Google 就越能找到您的广告。
4. 可读性
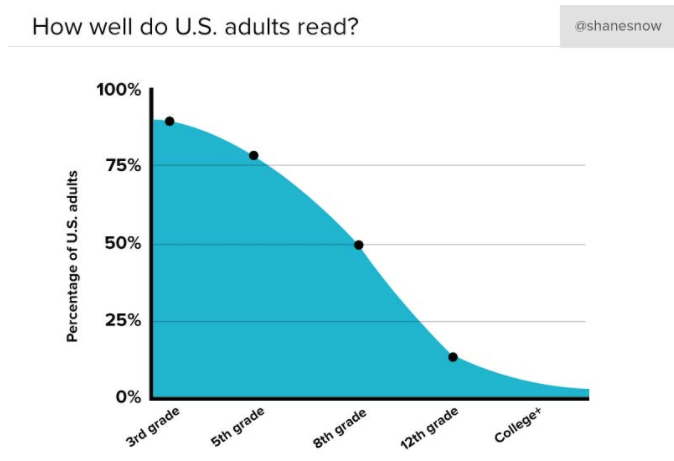
您的目标网页访问者的平均阅读水平是多少? 比你想象的要低。
美国人的平均阅读水平为 7 至 8 年级。 这意味着您的目标网页副本也应该这样做。

你如何衡量阅读水平? 我们最喜欢的一些工具:
- 可读性公式
- 可读
- 站点检查器
5.紧迫性
您的目标网页是否会激励访问者立即采取行动? 您是否正在利用访问者的心理损失厌恶感和 FOMO(害怕错过)?
出色的目标网页以多种方式增加了紧迫性:
- 倒数计时器
- 奖金激励
- 库存有限
- 限时优惠
- 低库存警告
- 排他性
- 社会证明
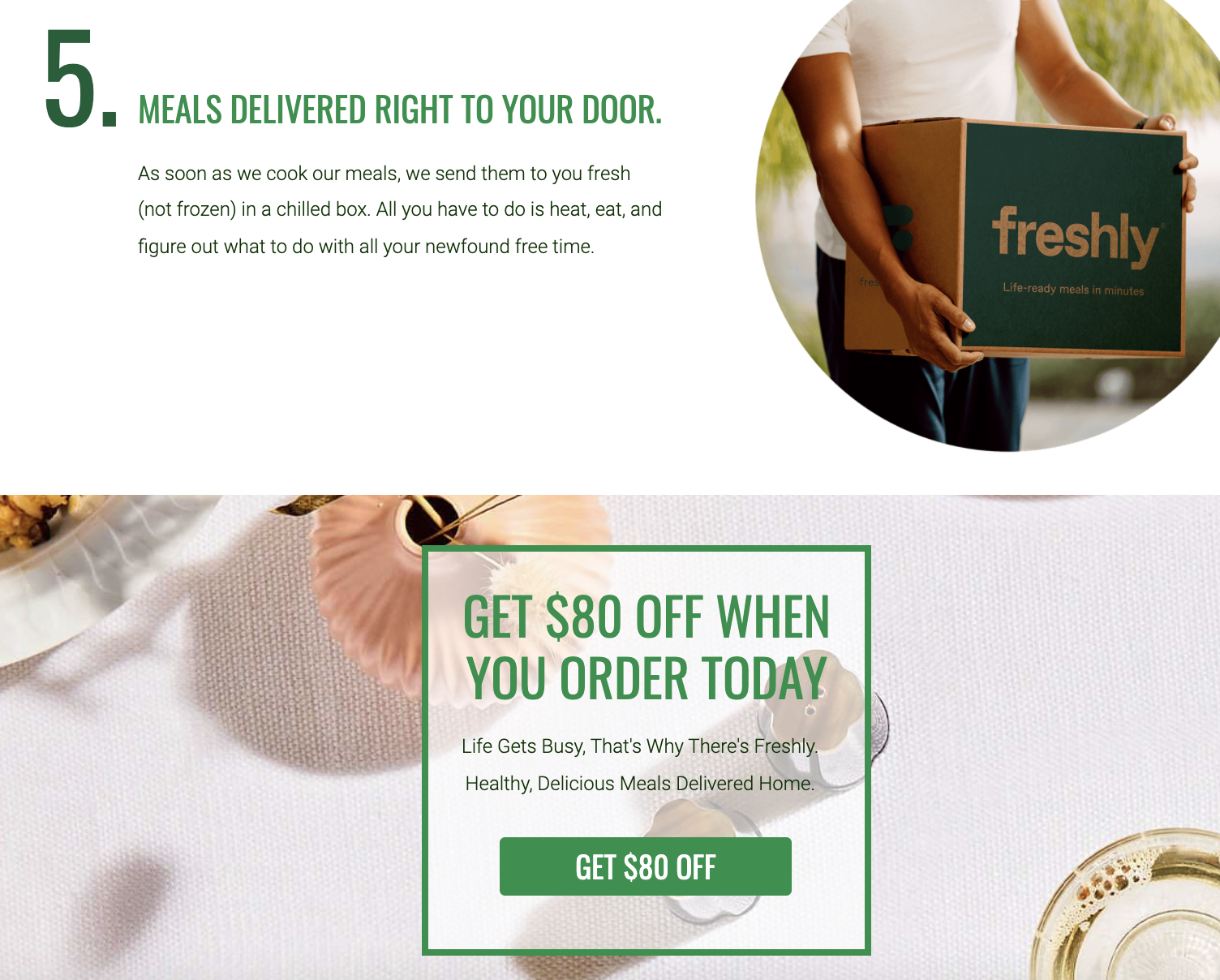
例如,Freshly 使用今天的电话订购来制造紧迫感,让人感觉这笔交易仅在有限的时间内可用:

6. 谈话语气
你听起来像人吗?
就是这样:
- 没有行业术语
- 没有绒毛
- 第二人称声音
- 短句
- 宫缩(例如它是,不是它是)
- 主动(非被动)语态
- 非正式的过渡词(例如“Plus”而不是“Moreover”)
- 更短的单词(更少的音节)
- 问问题
音调真的可以改变转化率吗?
绝对地。
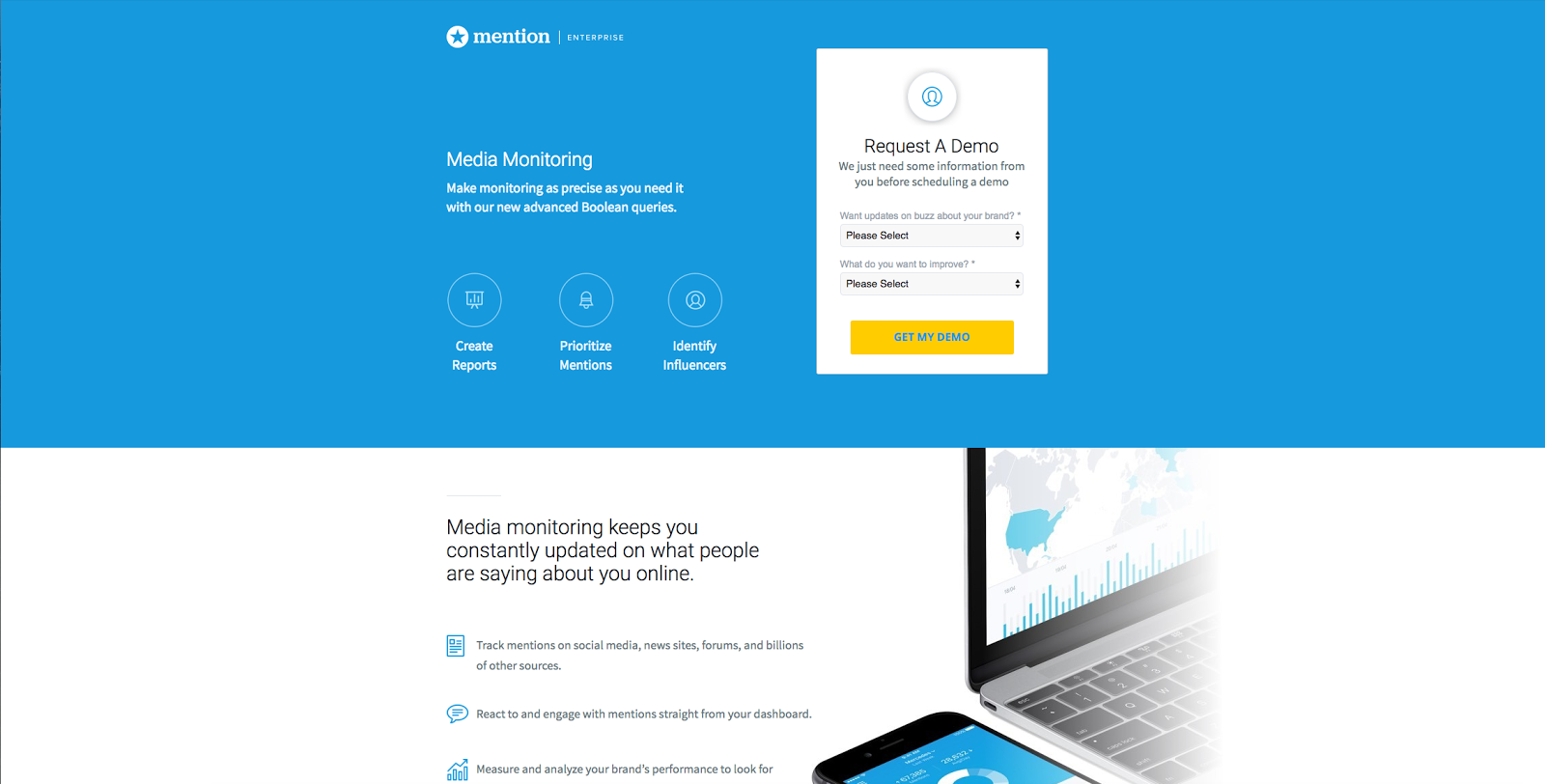
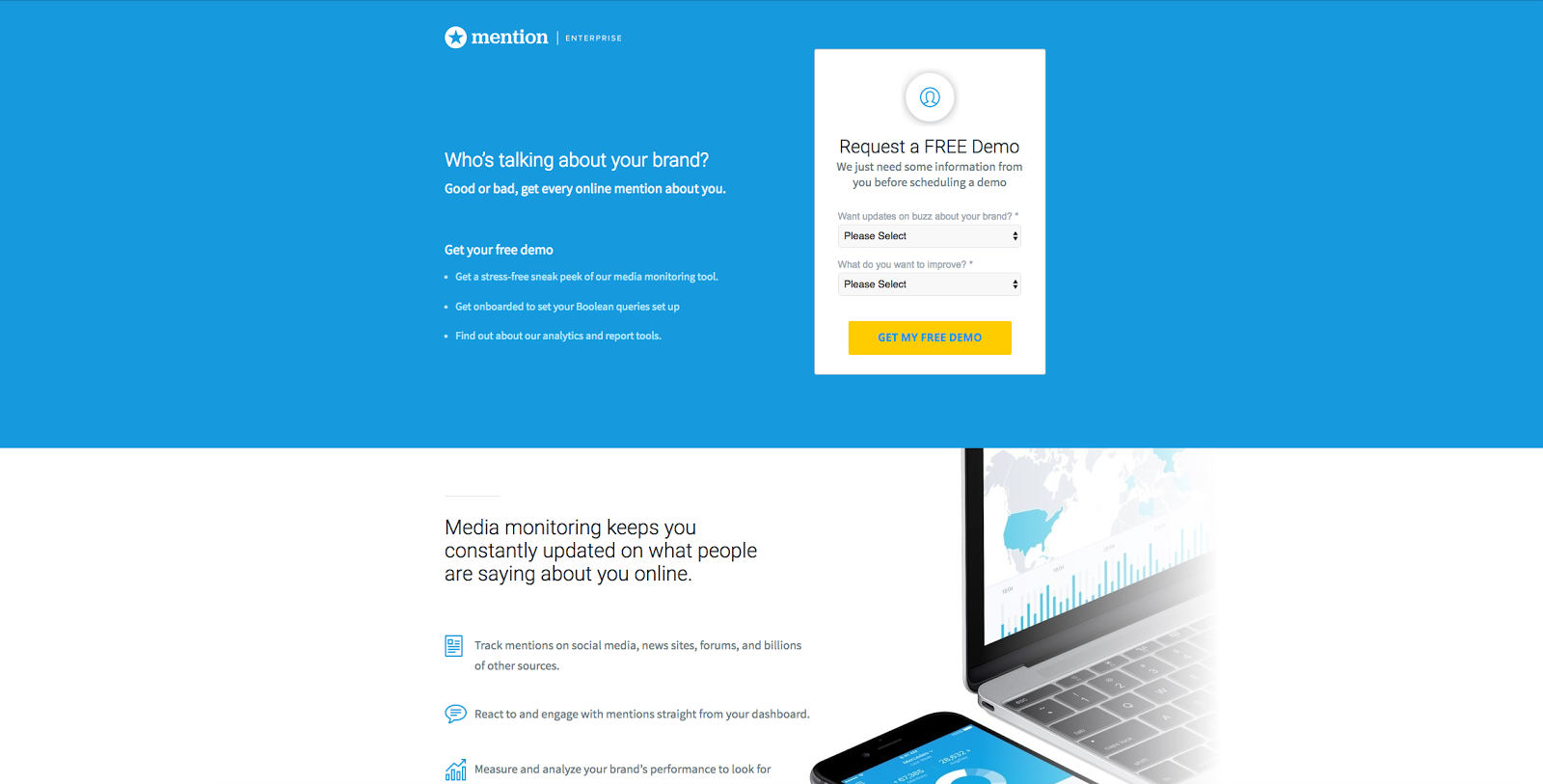
例如,对于我们的客户 Mention,我们将闷热的语言换成了更具对话性的语气,并将转化率提高了 31%


7. 格式和易读性
您的副本是否清晰易读?
- 排版(不超过三种字体)
- 视觉层次结构(大标题,较小的副标题,甚至更小的段落)
- 要点
- 编号列表
- 强烈对比(文字与背景)
- 短副本(没有长块)
- 留白(留白可以综合提升高达20%)
- 风格一致
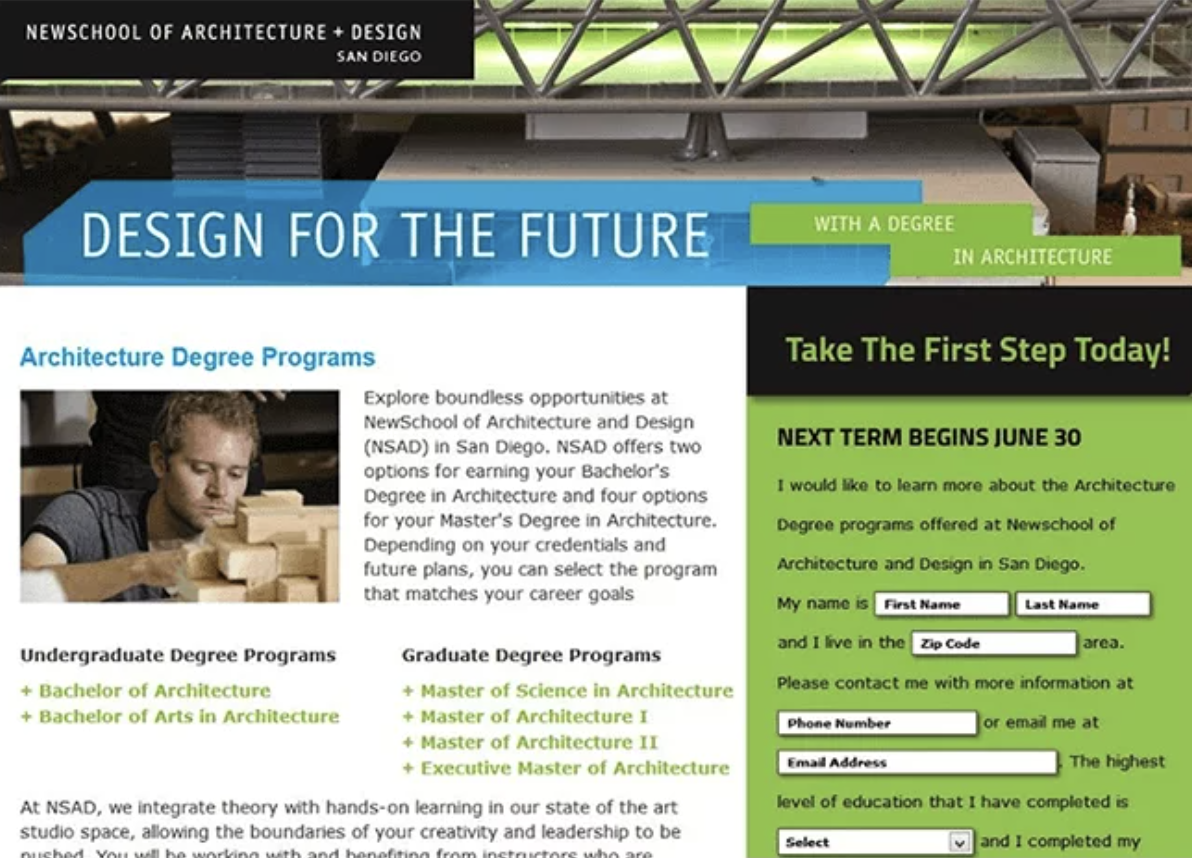
例如,SD 中的新建筑学院就是一个难以辨认的着陆页示例:相互竞争的标题、没有空白、字块、颜色太多、风格不一致等。

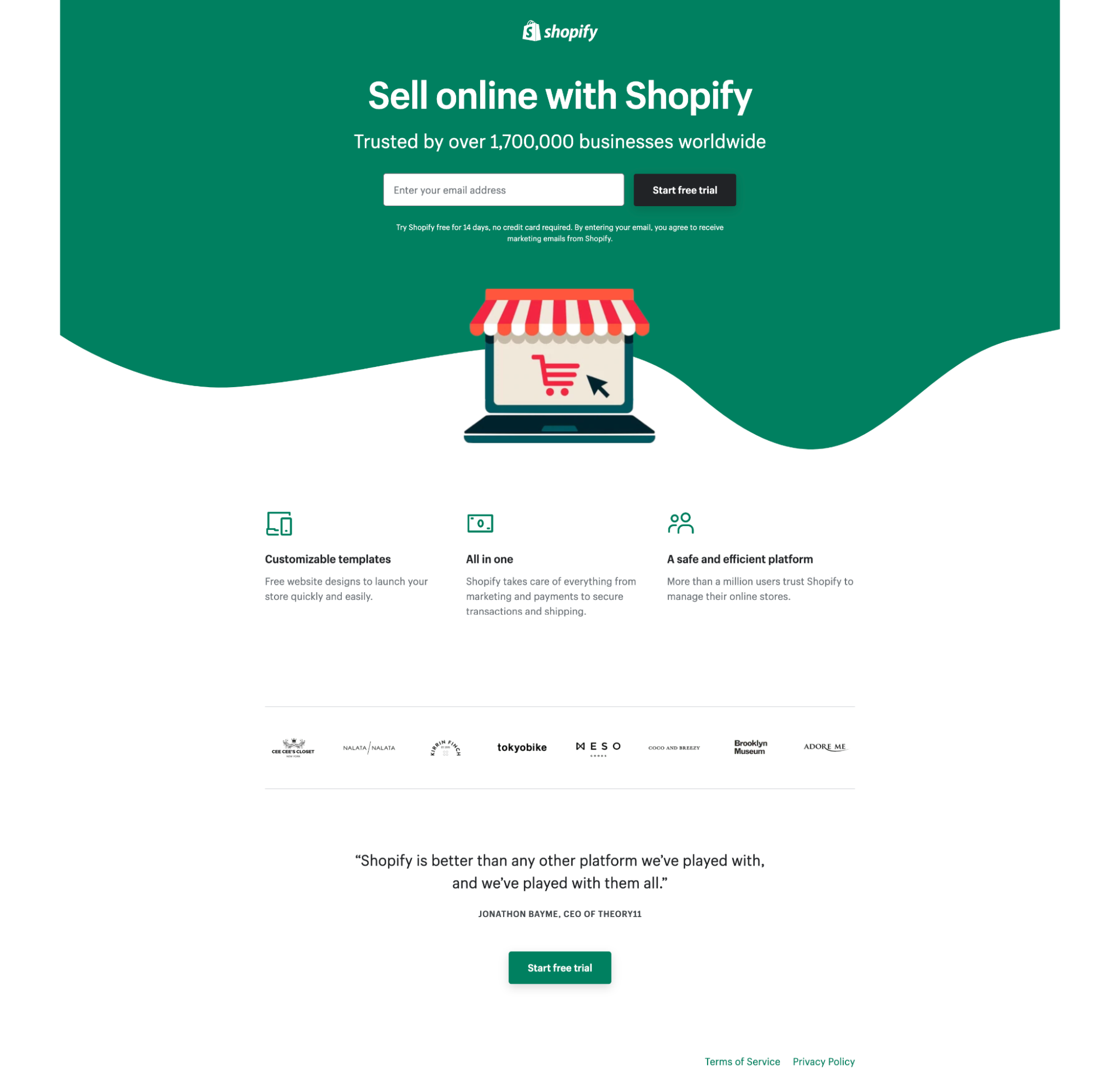
另一方面,Shopify 使用空白、视觉层次结构、短句和图像来使其登陆页面清晰易读:

8. 没有负面言论
您是否删除了任何可能鼓励消极想法的副本?
即使我们在添加诸如“不会发送垃圾邮件”或“不会出售电子邮件”之类的短语时是善意的,但仅仅存在负面提醒就会阻止点击。
将内容重新构建为积极的。 试试这个:
不会发送垃圾邮件 → 只有有价值的内容
不会出售您的电子邮件
→ 您的信息对我们(而且只有我们)是安全的停止在 XYZ 上浪费钱
→ 使用 XYZ 将钱退回您的钱包明白了吗? 保持积极的态度。
着陆页清单:设计
设计使文字栩栩如生。 时期。
良好的转换设计可以减少认知负担,将注意力吸引到重要元素上,并带有独特的品牌代码(颜色、样式、排版等)
当涉及到着陆页的设计时,请检查以下内容:
- 信息层次结构
- 英雄射击
- 方向提示
- 图片
- 品牌推广
- 1:1的注意力比例
- 移动响应能力
- 标识
9.信息层次
您的页面是使用 F 形布局还是 Z 形布局从上到下流动? 您是否使用不同的列布局(即两列与一列)来建立新的部分?
底线:使用热图来测试访问者如何阅读您的页面,并且每次他们都会遵循以下两种模式之一:

一般的经验法则是,对于信息丰富的登录页面(即很多单词),坚持使用 F 形层次结构。 对于图像丰富、最小的登录页面(即不是很多字),坚持使用 Z 形层次结构。
10.英雄射击
英雄镜头是指每个登陆页面访问者首先看到的主要视觉元素(背景图像、图形、视频),位于首屏。
你的英雄镜头是否为你的价值主张增加了背景? 它是否会引起您的 CTA 的注意? 它是否支持您的副本,而不是压倒它?
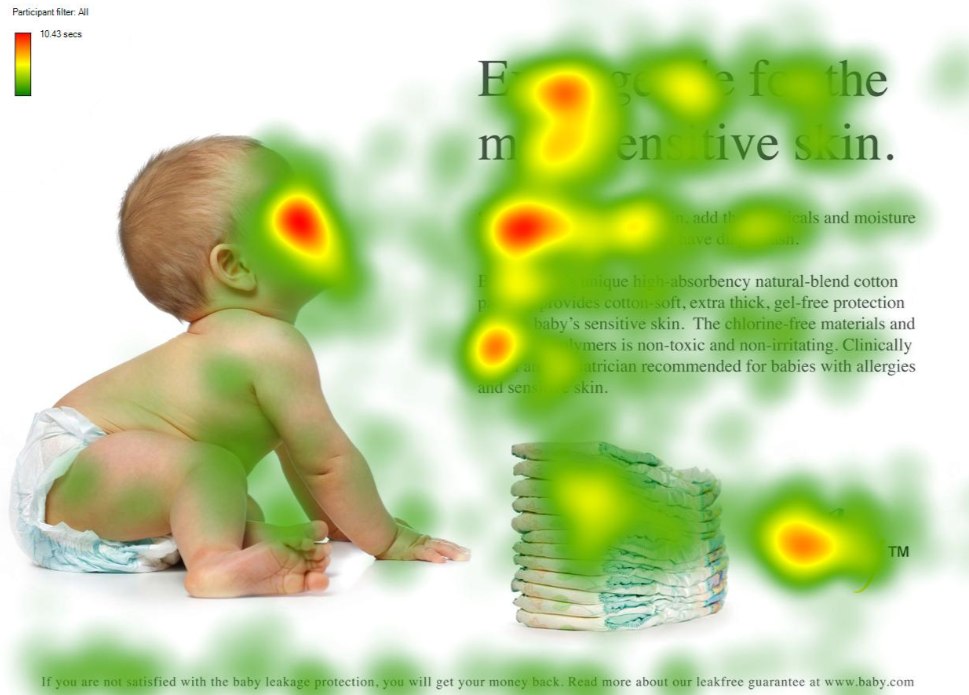
例如,下面的着陆页使用一个穿尿布的婴儿来为其价值主张(优质尿布)添加背景信息,并吸引人们对其标题的关注:

11. 方向提示
您的目标网页是否包含明确的方向提示(如箭头或图标)以吸引对页面重要元素(如 CTA)的注意? 它是否使用诸如空白空间之类的隐式方向提示来引导访问者浏览您的页面?
方向提示(或四个)如何?

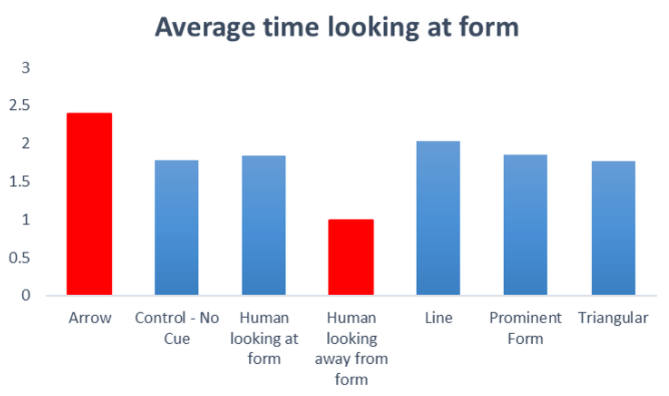
注意:并非所有视觉提示都是一样的。 事实上,ConversionXL 测试了表格附近的各种方向提示,并发现了各种各样的反应:

不要忘记空白。 白色空间为您的设计提供了喘息的空间,但它也可以秘密地吸引访问者的目光。
例如,请注意这个对讲机着陆器上的空白区域如何让您的眼睛在页面下方从左到右曲折:

12. 图片
您的目标网页是否使用图像来增加价值,而不是填充空间?
良好的着陆页图片选中以下框:
- 相关:图片以一种使文字更易于理解的方式为副本添加上下文
- 独特:外观和感觉都像您的品牌的图像,没有其他人的
- 真实:自定义照片和插图,而非图库摄影
- 情感:引起情感反应的图像,这样做有助于推销你的价值主张
- 优化:不要忘记图像替代文本(搜索引擎使用它们来理解您的图像并更好地排名页面;屏幕阅读器将它们用于视障者)
例如,GatherContent 使用自定义插图来传达他们的软件解决的痛点:

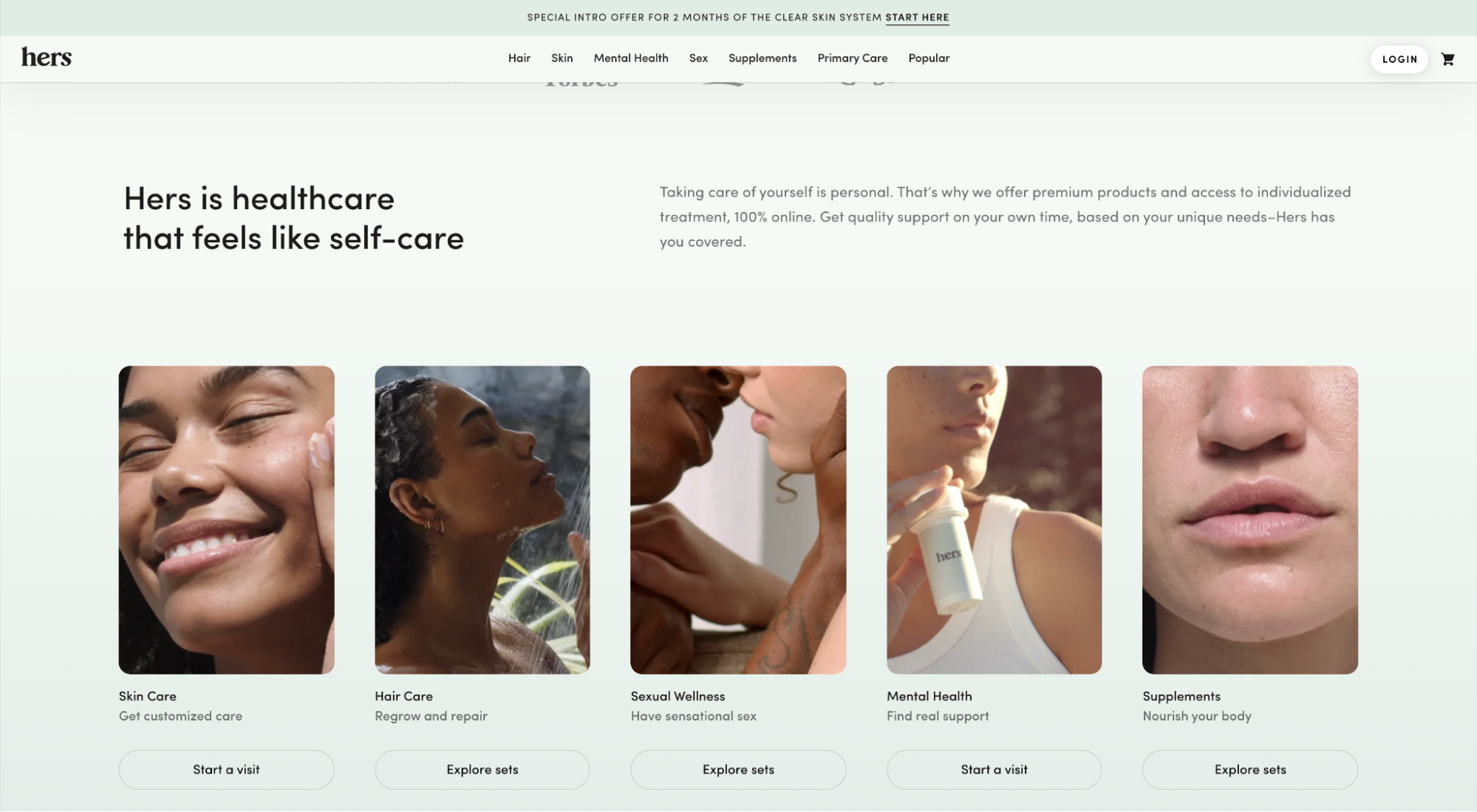
Hers 使用定制摄影,因此他们可以完全控制自己的品牌,同时为其产品提供背景、情感和真实性。

13. 品牌推广
您的目标网页是否使用与您的品牌最不同的颜色、排版和视觉元素? 还是您的目标网页看起来与您所在行业的其他人一样?
在许多情况下,您只需要熟悉即可赢得销售。 但是,如果您的目标网页缺少任何可识别的品牌代码,您可能会被误认为是其他人,从而失去销售机会。
例如,没有人比 Jarvis 更擅长独特的品牌资产。 与他们的竞争对手相比,谁脱颖而出,谁融入其中?
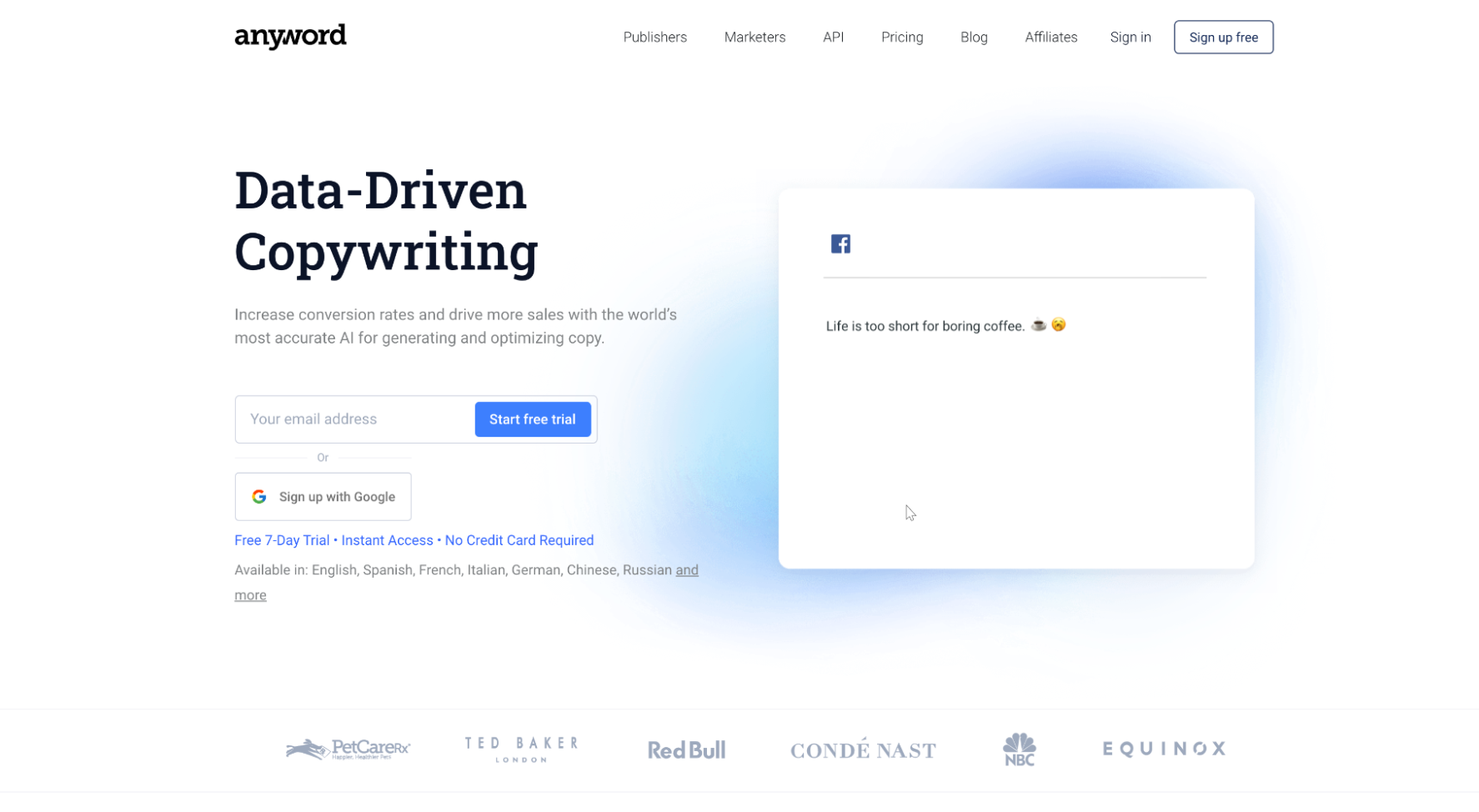
选项 1:任意字

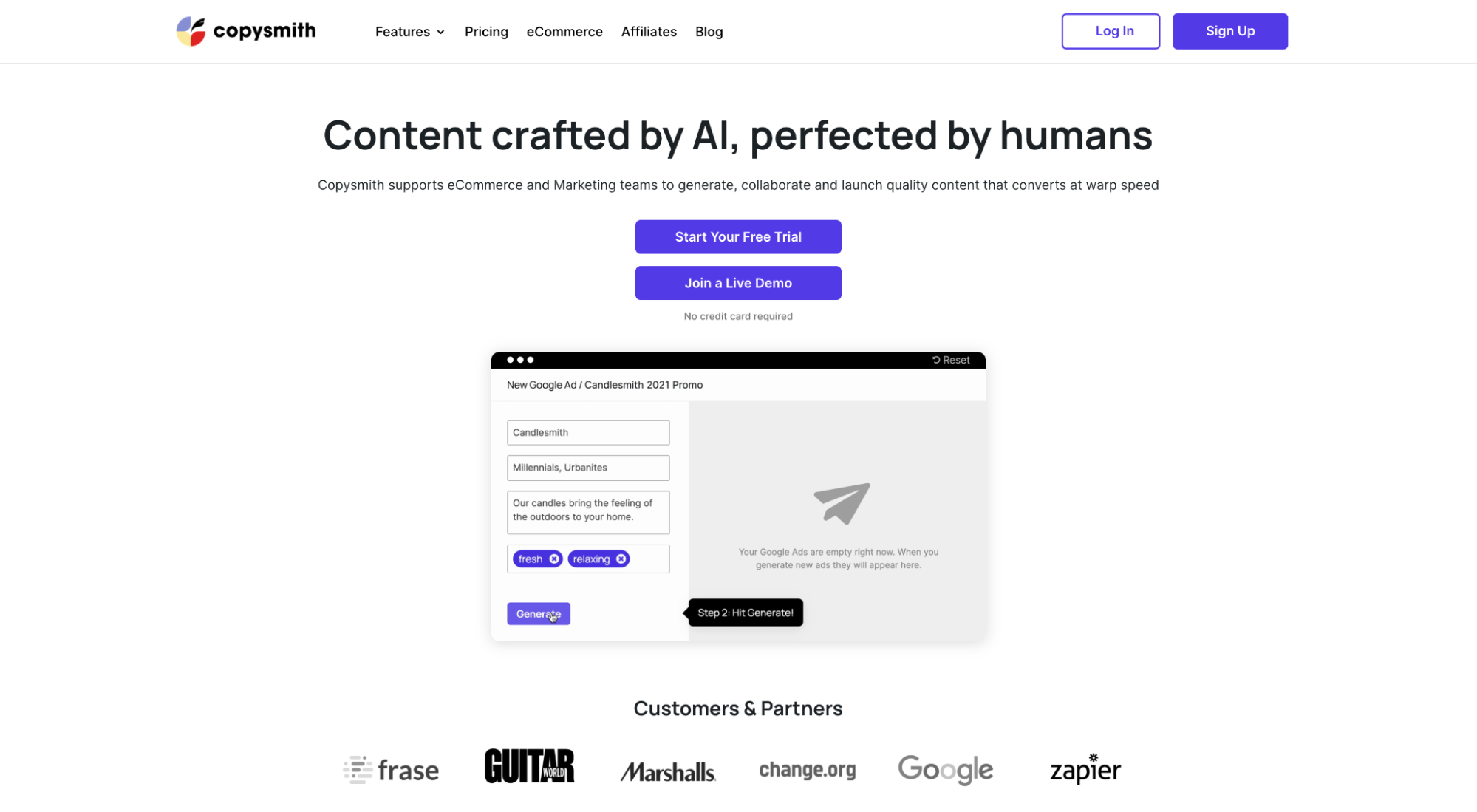
选项 2:文案

选项 3:贾维斯

答案:选项 3,没有比赛。
14. 1:1的注意力比例
1:1 的注意力比率是指着陆页上的链接数量与转化目标的数量。
换句话说,如果您有一个转化目标,那么您应该只有一个链接(CTA)。
更多链接 = 更多分心 = 更少转化。
这意味着删除不必要的导航菜单、页脚链接和社交图标。
不相信我们?
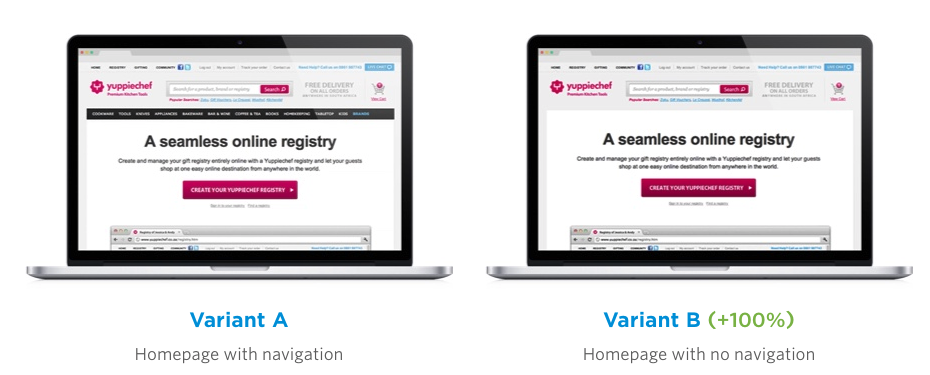
VWO 做了一个案例研究,测试了 Yuppiechef 的导航栏:

删除导航将转化率提高了 100%。
15.响应能力
您的目标网页是移动响应式的吗? 如果没有,您是否使用针对移动广告系列和流量的移动优化登陆器?
移动流量占所有互联网流量的一半以上。 如果您的目标网页没有针对较小的屏幕尺寸进行优化,那么您就会失去转化。
移动优化不仅仅意味着“调整大小”; 这可能意味着新的图形、更少的内容或不同的 CTA。

16. 标志
您的标志是否出现在其标准标题位置(左上角)? 一旦点击它会打开你的主页吗?
Orbit Media Studios 的 Andy Crestodina 研究了 50 个顶级网站,发现“100% 的研究网站在网站的每个页面的左上角都有一个可点击的徽标。 这是一个标准。”

徽标建立信任并建立信誉。 不要忘记它,比如 Act-on

着陆页清单:号召性用语 (CTA)
人们不知道下一步该做什么; 他们想被告知。
您的 CTA 打开了一扇转化之门,并引导您的访问者直接通过它。
在优化着陆页 CTA 时,请检查以下内容:
- 按钮对比
- 明显的好处
- 转化意图
- CTA 展示位置
- 单一转化目标
17. 按钮对比
您的 CTA 按钮是否会弹出页面?
事实证明,更多的转换与按钮颜色的关系比与按钮颜色对比度的关系要小。 换句话说,您的按钮颜色是否与背景颜色形成鲜明对比?
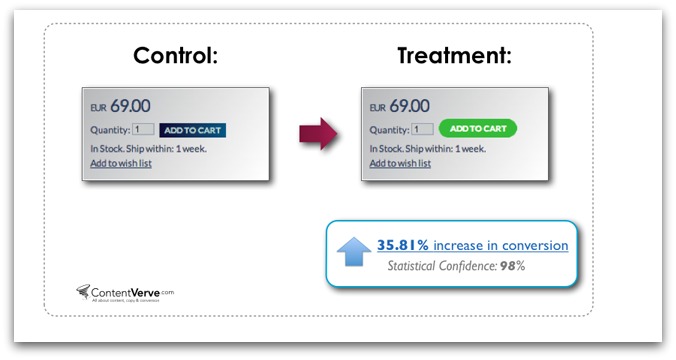
在 ContentVerve 的一项研究中,他们发现在按钮上添加对比度可使转化率提高 35%。

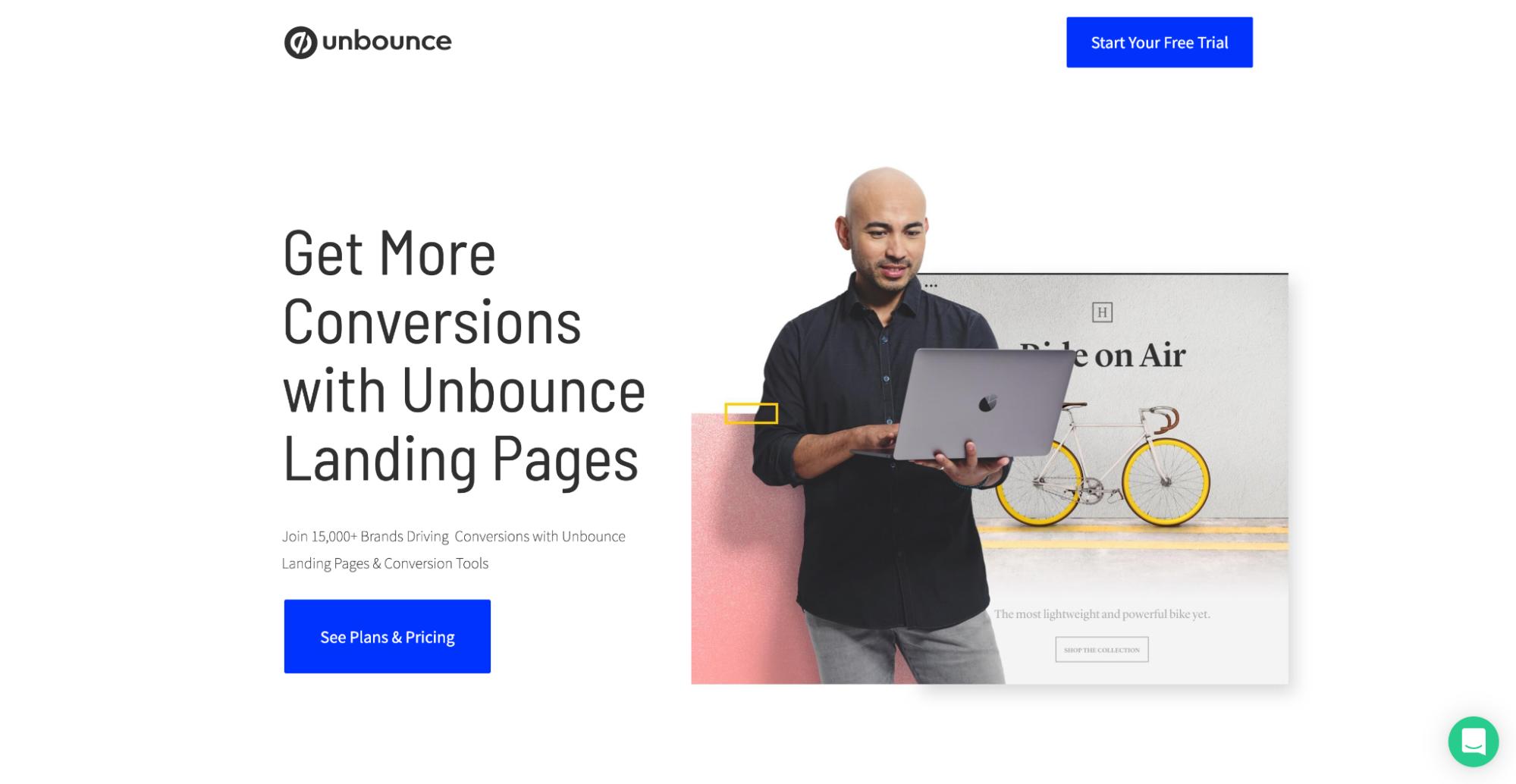
什么是好的色彩对比? 仅使用按钮的按钮颜色怎么样,就像 Unbounce 使用宝蓝色一样:

如果您不确定您的按钮与背景的对比是否足够好,请使用这个免费的颜色对比工具来找出答案。
18. 明确的利益
您的按钮是否避免了提交、开始或单击此处等通用副本?
一个好的 CTA 使用以行动为导向的副本来传达明显的好处。
例如,Jarvis 通过直接支持价值主张并提醒访问者点击另一侧的内容来粉碎他们的 CTA 按钮副本:

19. 转换意图
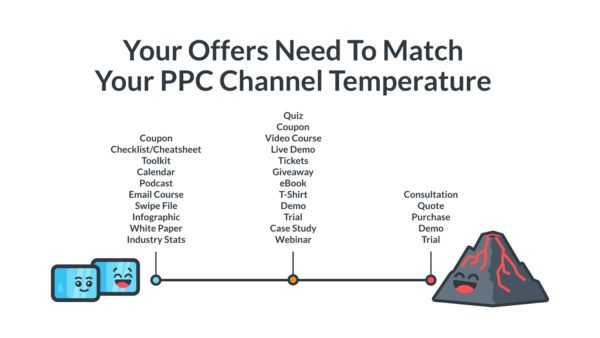
不同的流量来源(即不同的频道)有不同的温度。
例如,PPC 流量趋于偏热,因为您可以对漏斗底部、购买意图关键字出价,而社交媒体流量往往偏冷,因为社交媒体访问者没有积极购物。
您的 CTA 和报价是否符合访问者的意图? 一份 CTA 并不适合所有人。

20. CTA 放置
您的 CTA 按钮是否突出显示在首屏(访问者到达时首先看到的顶部部分)? 您是否通过您的目标网页多次展示它?
无论如何,您应该在哪里展示您的 CTA?
- 首屏之上
- 页面中间
- 页面底部
- 接近您的利益
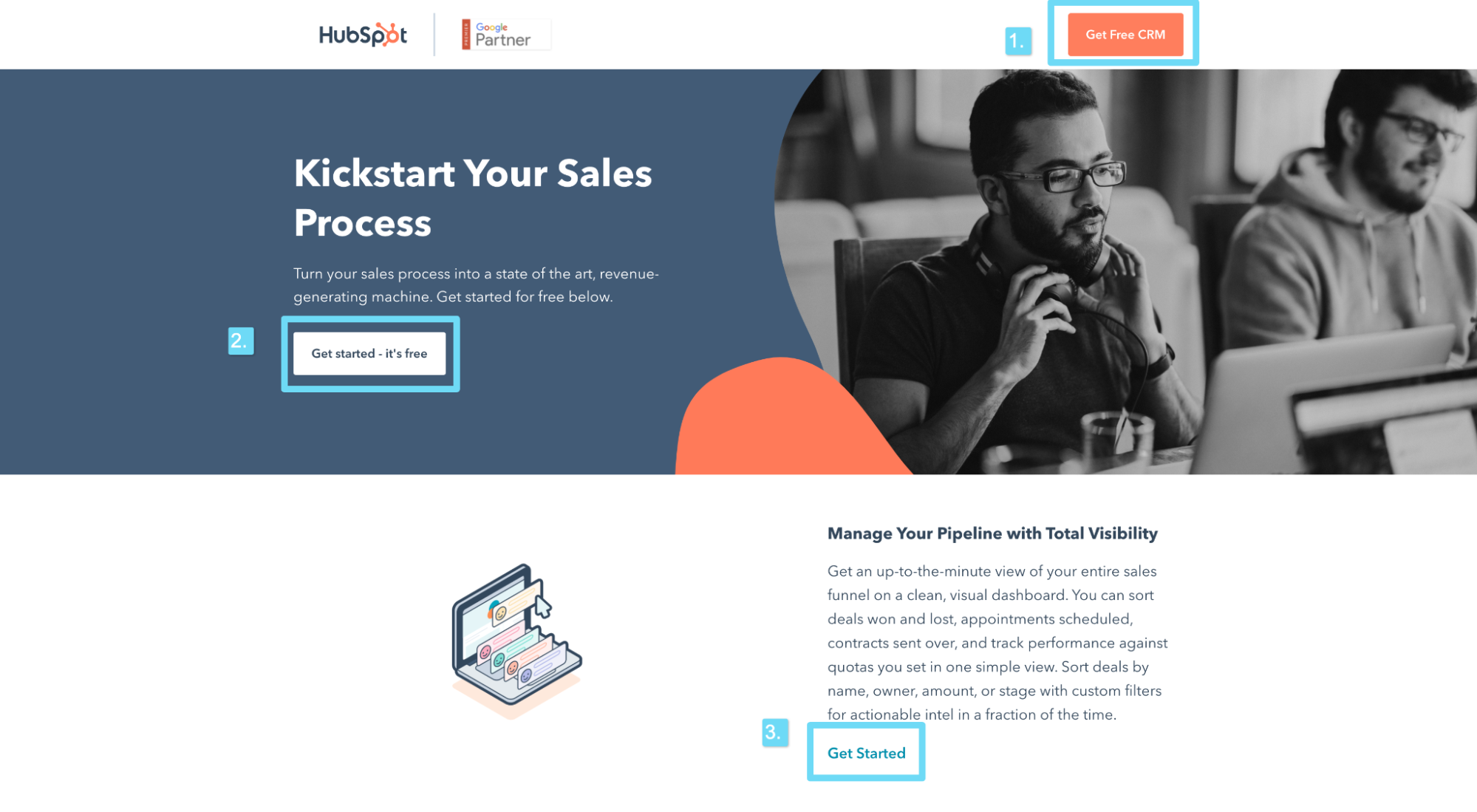
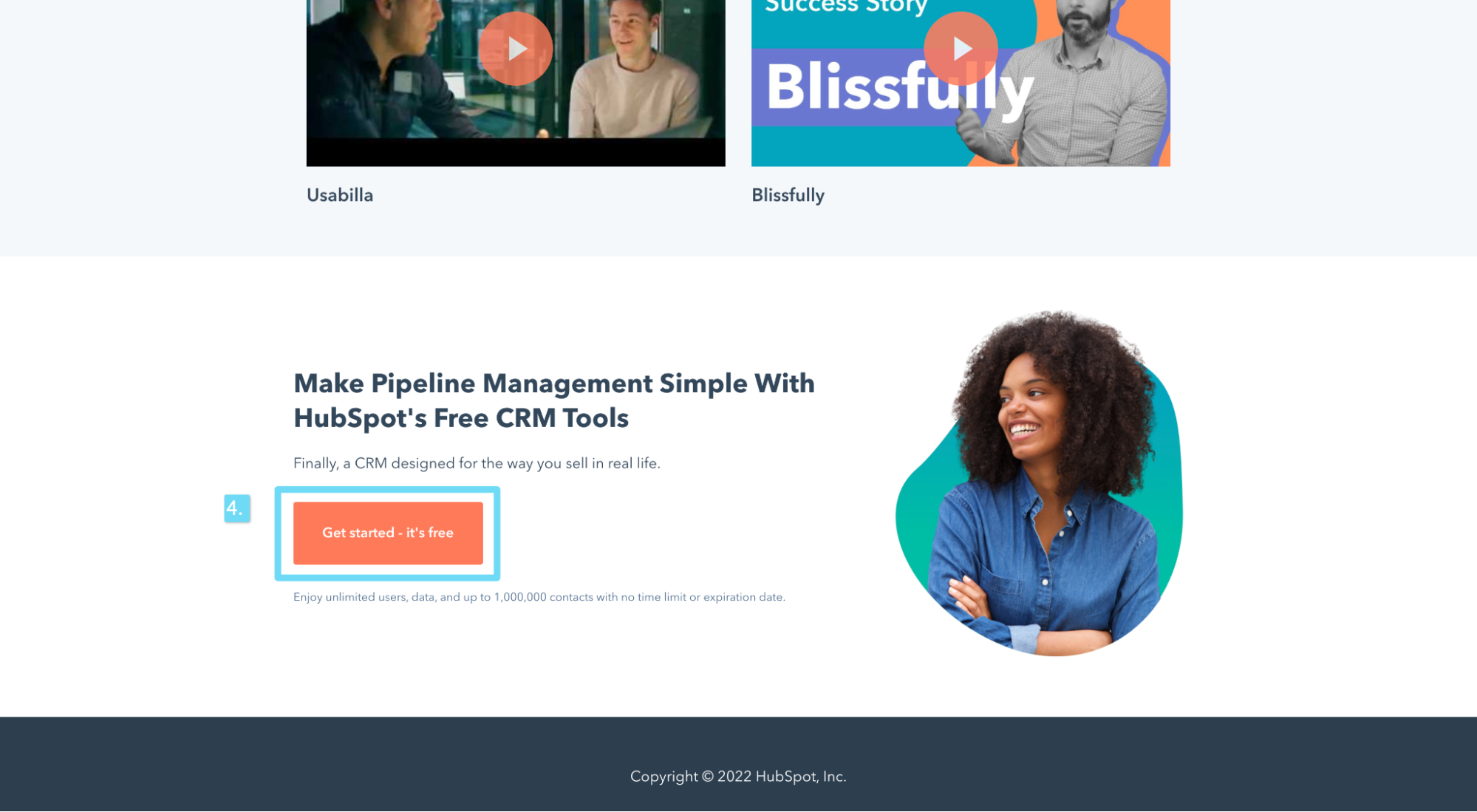
例如,Hubspot 将他们的 CTA 放在页眉、首屏、靠近他们的好处(页面中间)和页面底部:


无论您做什么,都不要将您的 CTA 埋在文本的海洋中,例如 Apple 的以下示例:

21. 单一转化目标
您的目标网页是否提供单一的转化路径,而不是很多?
更多优惠 = 更少转化。
事实上,一项研究发现,添加多个优惠(即多个转化目标)会使转化率降低 266%。
例如,星期一的着陆页仅包含一个转化目标:开始免费试用。

着陆页清单:表格
对于潜在客户捕获页面(即带有表单的潜在客户生成页面),潜在客户表单可以决定或破坏您的转化率。
是不是太长了? 太短? 太复杂? 太吓人了?
如此多的变量,如此小的误差余地。
为确保您的表单捕获潜在客户(而不是吓跑他们),请检查以下内容:
- 面包屑技术(多步骤形式)
- 表格长度
- 谢谢页面
- 自动填充(或 Google One Tap)
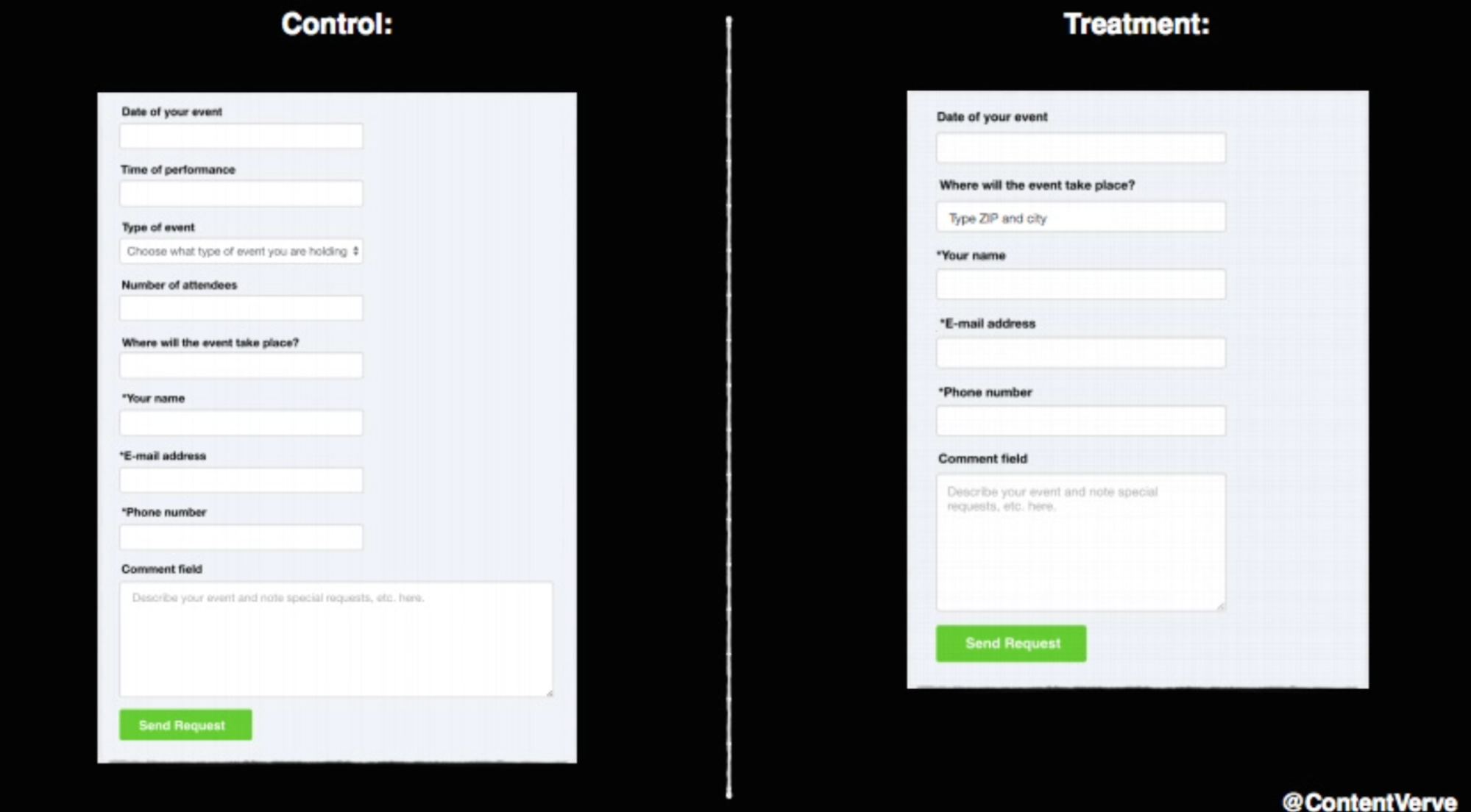
22.面包屑技术(多步形式)
您的着陆页表单是否使用多个步骤? 如果是这样,您是否将最具威胁性的问题留到最后一步?
面包屑技术(由我们的创始人首创)是一种使用多个步骤来增加转化的形式,一次一个微承诺。
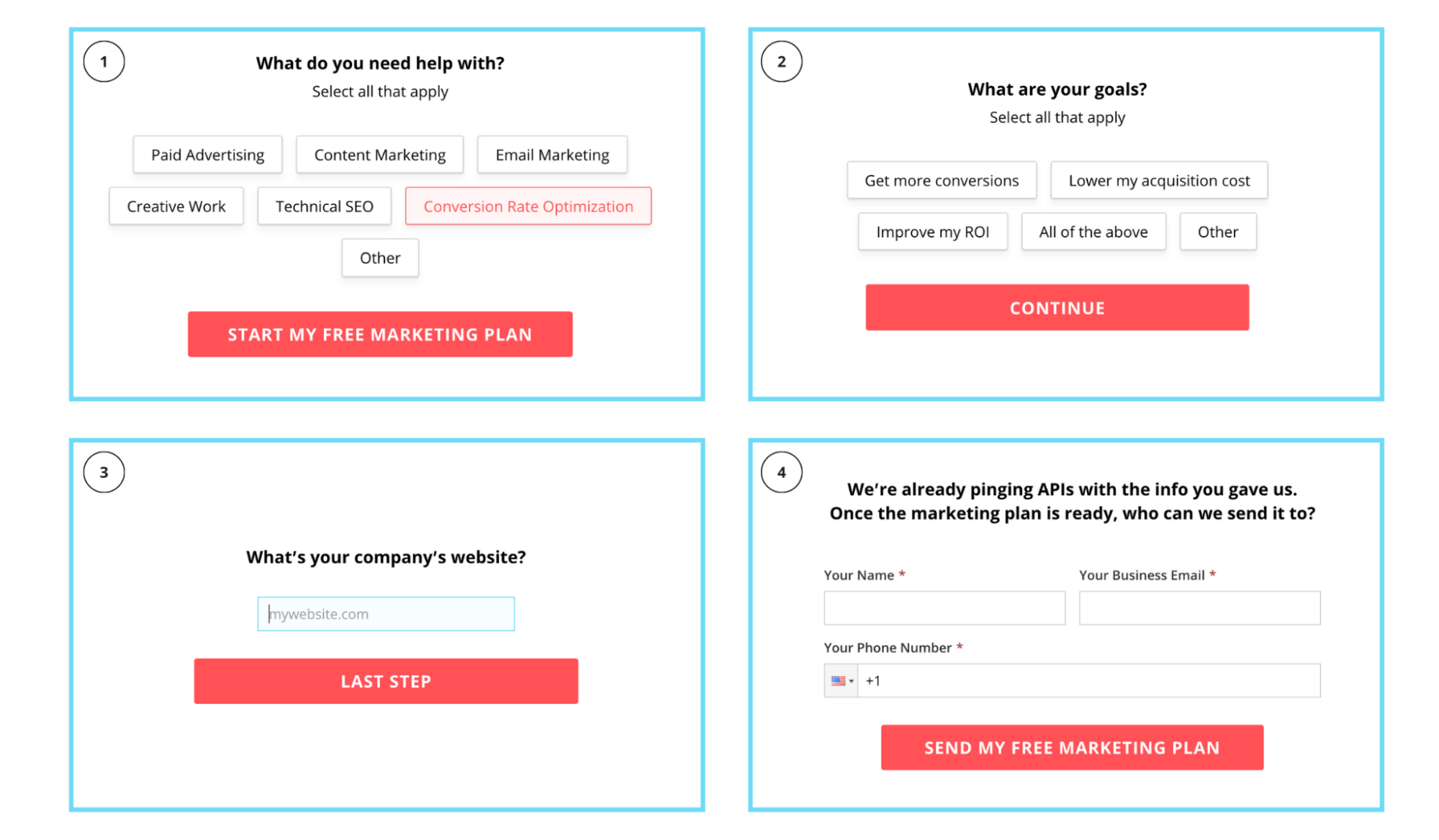
例如,不要在一个巨大的表格上问七个问题,而是将这些问题分成三个阶段,并在最后一个阶段询问电子邮件和电话号码。
提示:首先问一个非侵入性的“垒球”问题,即使信息不是必需的。 然后在第二和第三阶段逐步提出更令人生畏的问题。 无论您做什么,请始终最后询问联系信息。
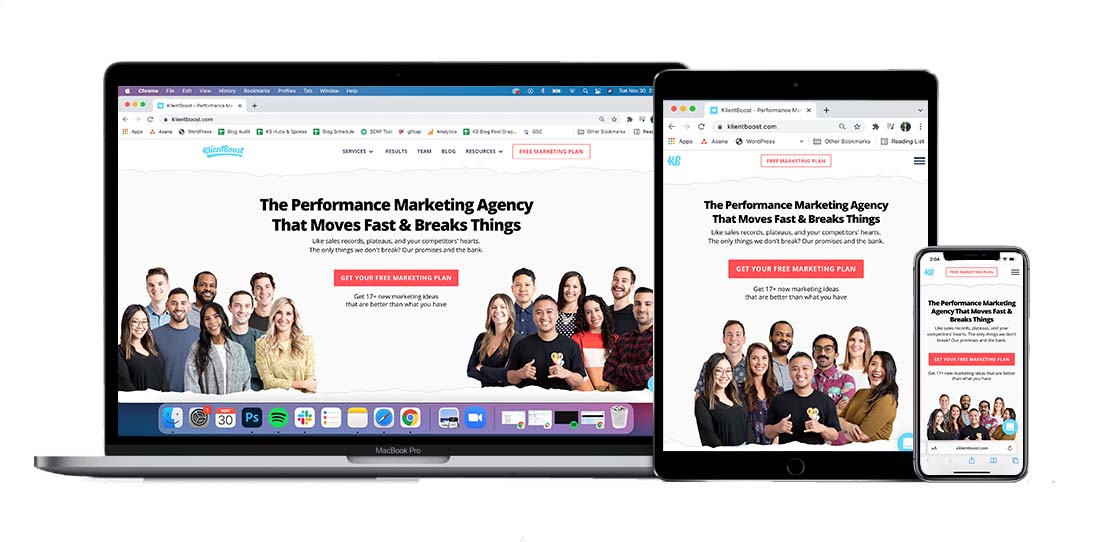
例如,让我们看看我们的 KlientBoost 表单:

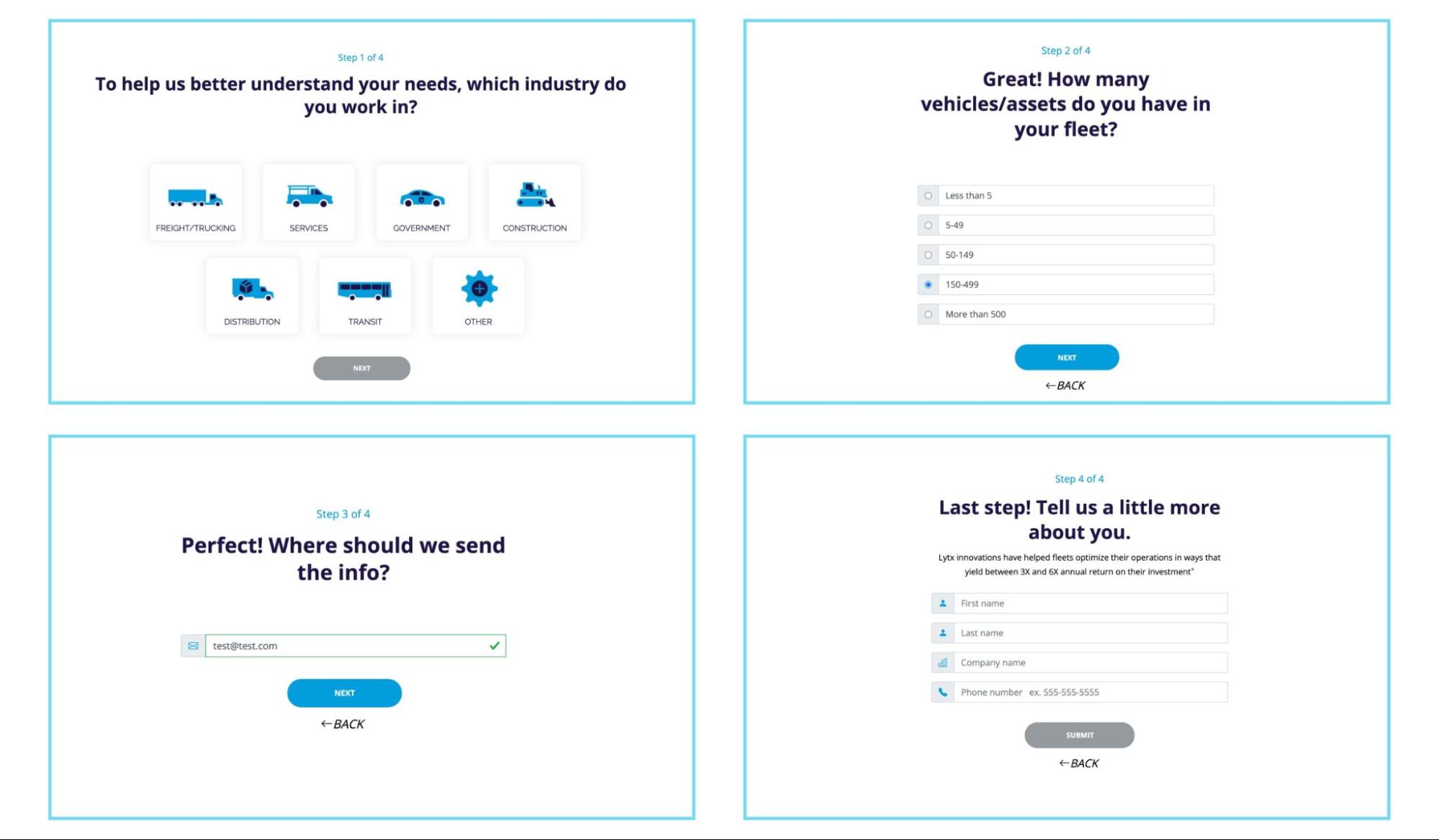
或 Lytx 的形式:

一般来说,人们一旦开始就更有可能完成某件事,因此获得初始的微转换可能是一件大事。
Stephanie Sarkis 在她的《为什么我们讨厌不完成我们今天开始的心理学》一文中解释了这种 Zeigarnik 效应:
“事实证明,大脑对完成它开始的事情有强烈的需求。 当它无法完成某件事时,它就会卡在它上面。”
23.表格长度
您是否测试过表单的长度(即更少的表单域与更多的表单域)?
不要假设较短的形式表现更好,因为情况并非总是如此。
例如,在前 Unbounce 转换设计师 Michael Aagaard 的 A/B 测试中,他发现删除表单字段实际上会降低 14% 的转换:

底线:更短通常意味着更好,但并非总是如此。 消除不必要的表单字段并对其他所有内容进行 A/B 测试。
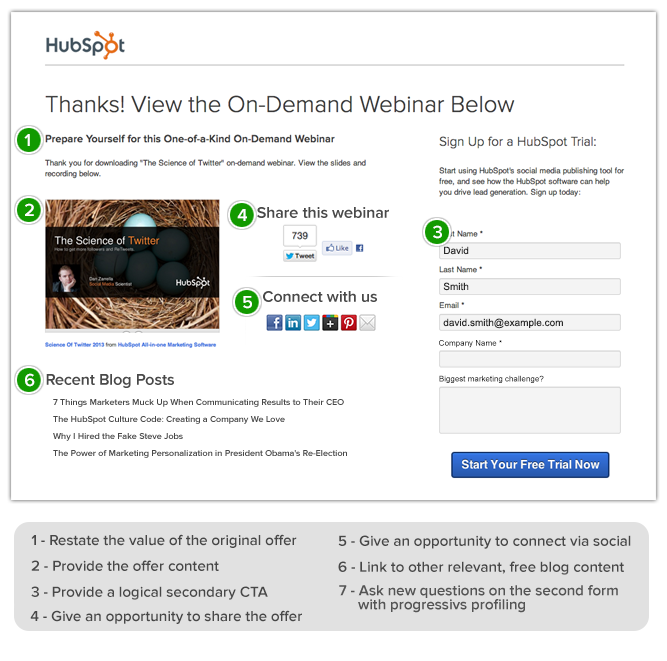
24. 感谢页面
您的表格是否会在完成后进入感谢页面?
虽然经常被忽视,但感谢页面提供了主要的房地产来促进追加销售、重申您的价值主张、主要线索、分享社交链接或提供建立信任的内容升级。
一个好的感谢页面至少会执行以下操作:
- 重申价值主张
- 提供后续步骤
- 分享社交图标或时事通讯选择加入
- 进行追加销售或提供第二个 CTA
例如,来自 Hubspot 的以下感谢页面选中了所有框和一些框:

25. 自动填写表格(或 Google One Tap)
让浏览器完成工作:您的表单字段是否自动填充(AKA 预填充)信息?
在一项研究中,谷歌发现预填充帮助访客结账速度提高了 30%。
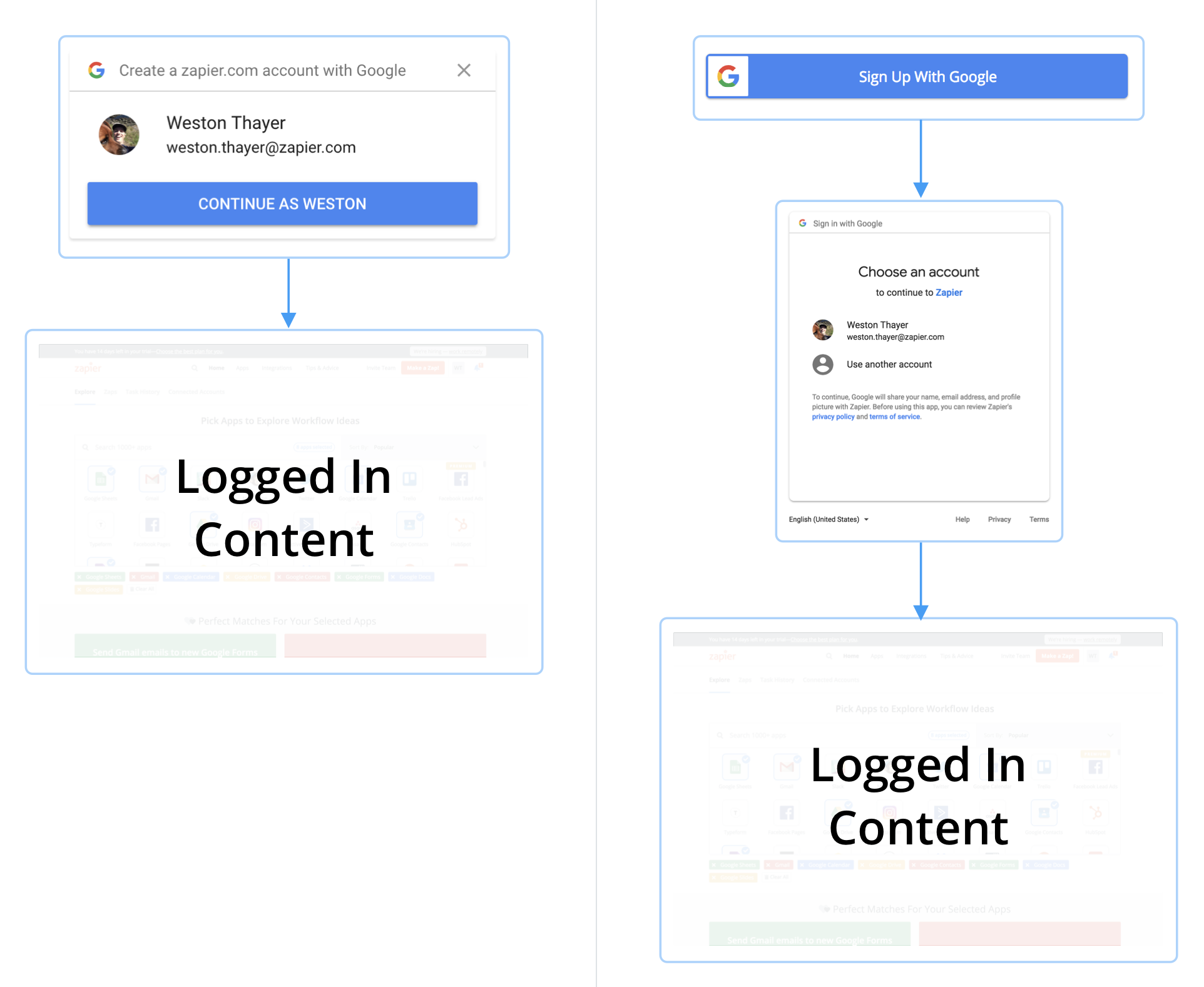
或者,如果您是提供免费试用的 SaaS 品牌,您是否使用 Google One Tap 帐户创建,以便用户可以使用他们的 Gmail 凭据,而不是创建新的用户名和密码?
根据 Zapier、Pinterest 和 Reddit 的数据,Google One Tap 的转化率分别提高了 20%、47% 和 100%。

登陆页面清单:用户体验
没有适当的用户体验,其他一切都不重要。
如果您的页面加载速度太慢、表单提交不正确或图像无法呈现,即使是最好的副本、设计或报价也不会转化潜在客户。
当涉及到着陆页用户体验时,请检查以下内容:
- 页面速度
- 移动友好性
- 亲吻(简单)
- 质量保证
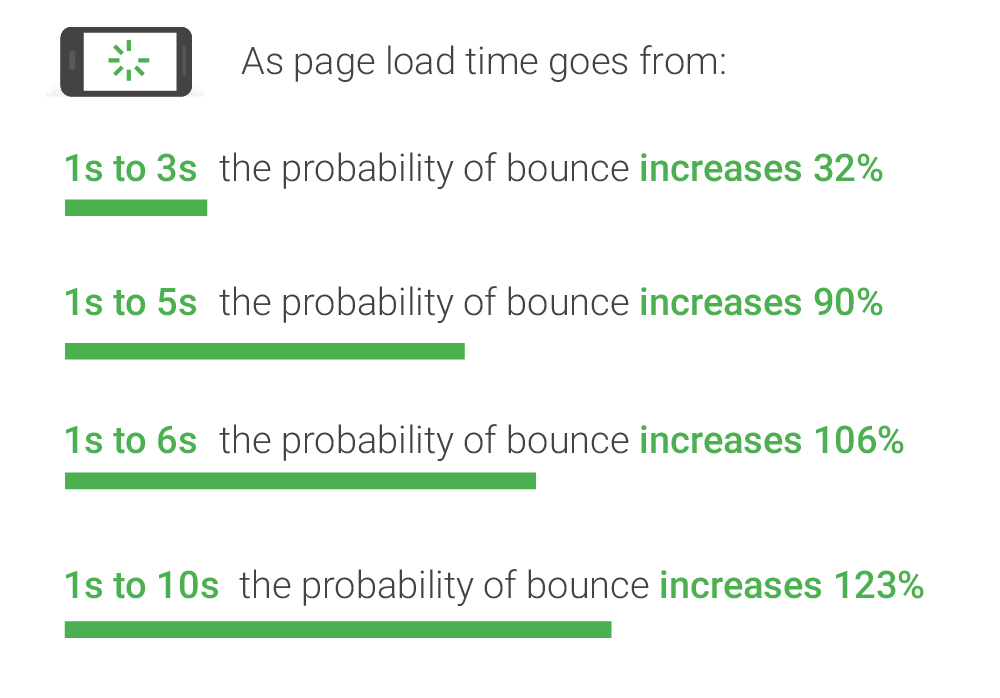
26. 页面速度
当你的页面速度从 1s 下降到 3s 时,跳出的概率增加了 32%。 当它从 1s 下降到 6s 时,反弹的概率增加到 106%。 哎呀。

更不用说 53% 的移动访问者如果没有在 3 秒内加载就会放弃您的网站。
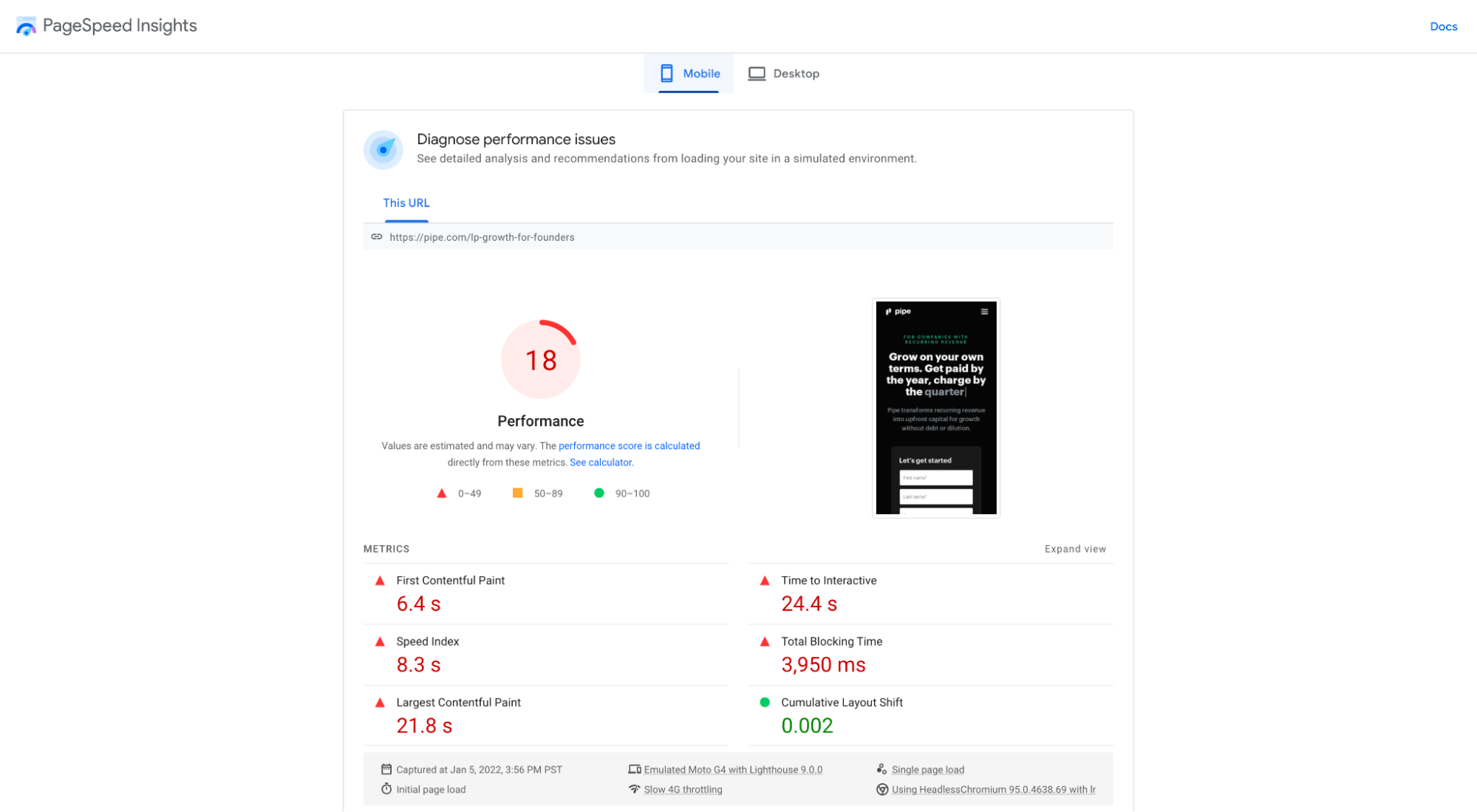
为确保您不会因着陆页加载缓慢导致的高跳出率而导致转化率下降,请在上线之前通过 Google 的免费 PageSpeed Insights 工具运行您的着陆页。
例如,根据 PageSpeed Insights 的说法,Pipe 的着陆页需要做一些工作:

27. 移动友好性
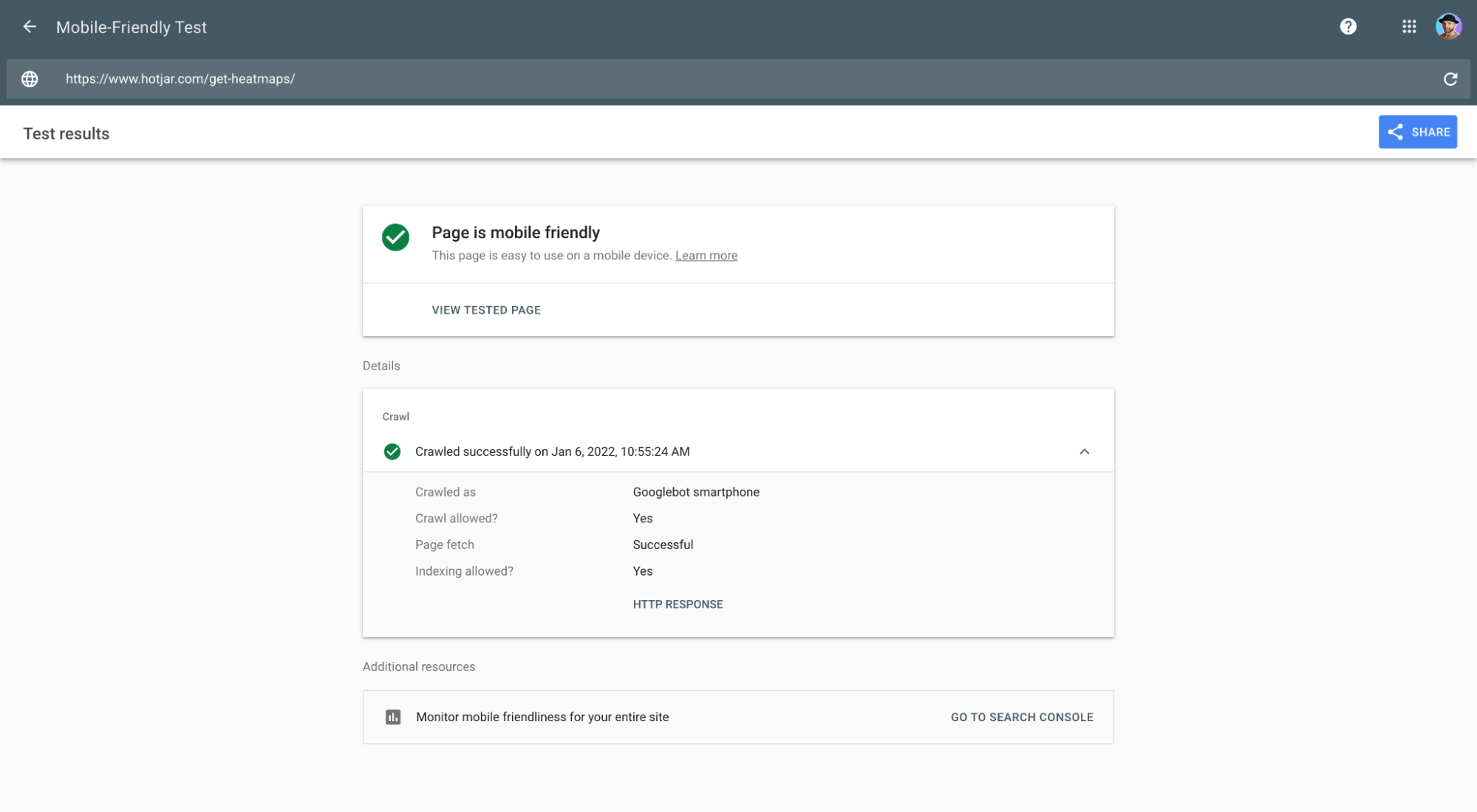
我们已经谈到了移动响应能力。 但是您的目标网页是否通过了 Google 的移动设备友好测试?
将移动友好测试视为“响应能力”的真正仲裁者。
我见过很多“移动响应”网站或网络应用程序都未能通过移动友好测试。

28. KISS(简单)
把事情简单化! 不要让游客思考。
这意味着坚持你的潜在客户本能地知道如何使用的网页设计最佳实践,而不是他们以前从未见过的前卫特性和功能(看着你,花哨的鼠标图标和滚动效果)。
29.质量保证(QA)
除了您之外,是否有人在您上线之前对您的着陆页进行了质量检查?
像一个真正的,会呼吸的人?
但愿如此!
在对着陆页进行 QA 时,请检查以下内容:
- 功能检查(链接、按钮、选项卡、菜单、表单等)
- 浏览器检查(兼容所有浏览器)
- 内容检查(图像渲染、内容加载等)
- 用户体验检查(兼容所有设备,页面速度)
- 测量检查(分析、像素、转化跟踪等)
登陆页面清单:社会证明
社会证明使您的价值主张充满信任和信誉。
没有它,您就不会获得转化。
当涉及到信任印章时,请检查您的登录页面是否包含以下内容:
- 感言
- 客户徽标
- 用户统计
- 奖项
- 星级
30. 感言
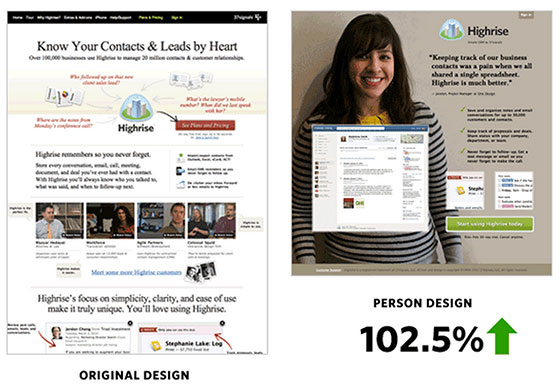
除了引用之外,您是否有证据支持您的推荐信? 图片、屏幕截图、视频案例研究和其他因您的提议而成功的示例可以支持您的着陆页目标。
这是一个示例,其中展示带有图像的推荐将转化率提高了 102.5%:

31. 客户标志
您的目标网页是否具有相关的客户徽标? 如果是这样,您确定您的前 1% 的客户不会吓跑其他 99% 的客户吗?
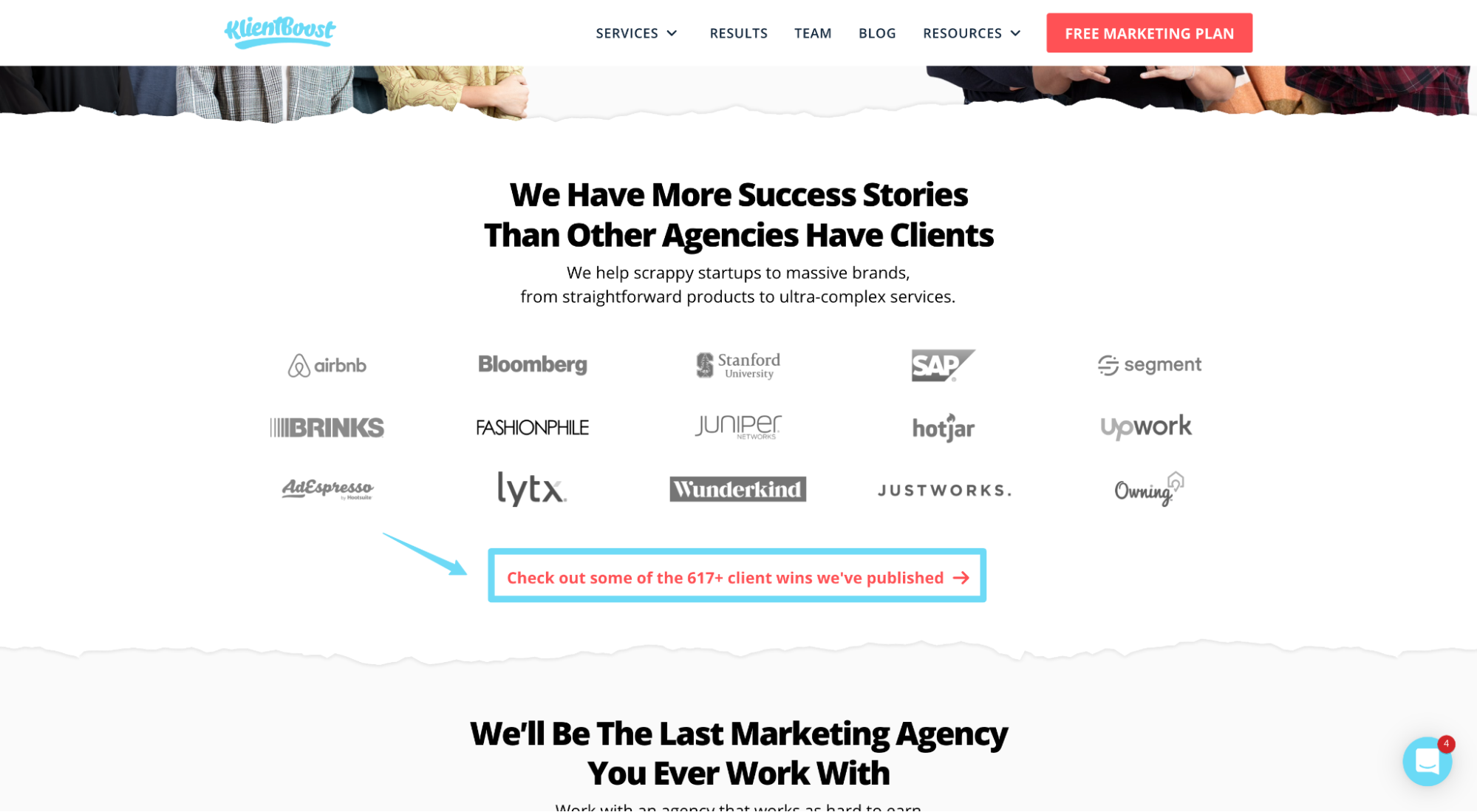
例如,在我们的 KB 登录页面上,我们展示了一些最知名的客户:

然而,尽管我们管理着世界上一些最大的客户,但我们的大多数客户都是中小型企业。
为了确保我们的潜在客户知道我们非常适合他们(因为他们中的大多数不在其行业的前 1%),我们提供了一个链接,指向来自各个行业和规模的 600 多个客户案例研究。

无论哪种方式,如果您包含客户徽标,请不要让它适得其反。 如果您只为企业客户服务,当然,只为企业客户提供特色服务,但如果您还为小型企业服务,请不要用大徽标吓跑他们。
不管你做什么,总是测试。
32. 用户统计
如果可能,您的目标网页是否包含客户从使用您的产品或服务中获得的集体胜利? 就像赚的钱、节省的时间、赢得的客户、应计的利息等。
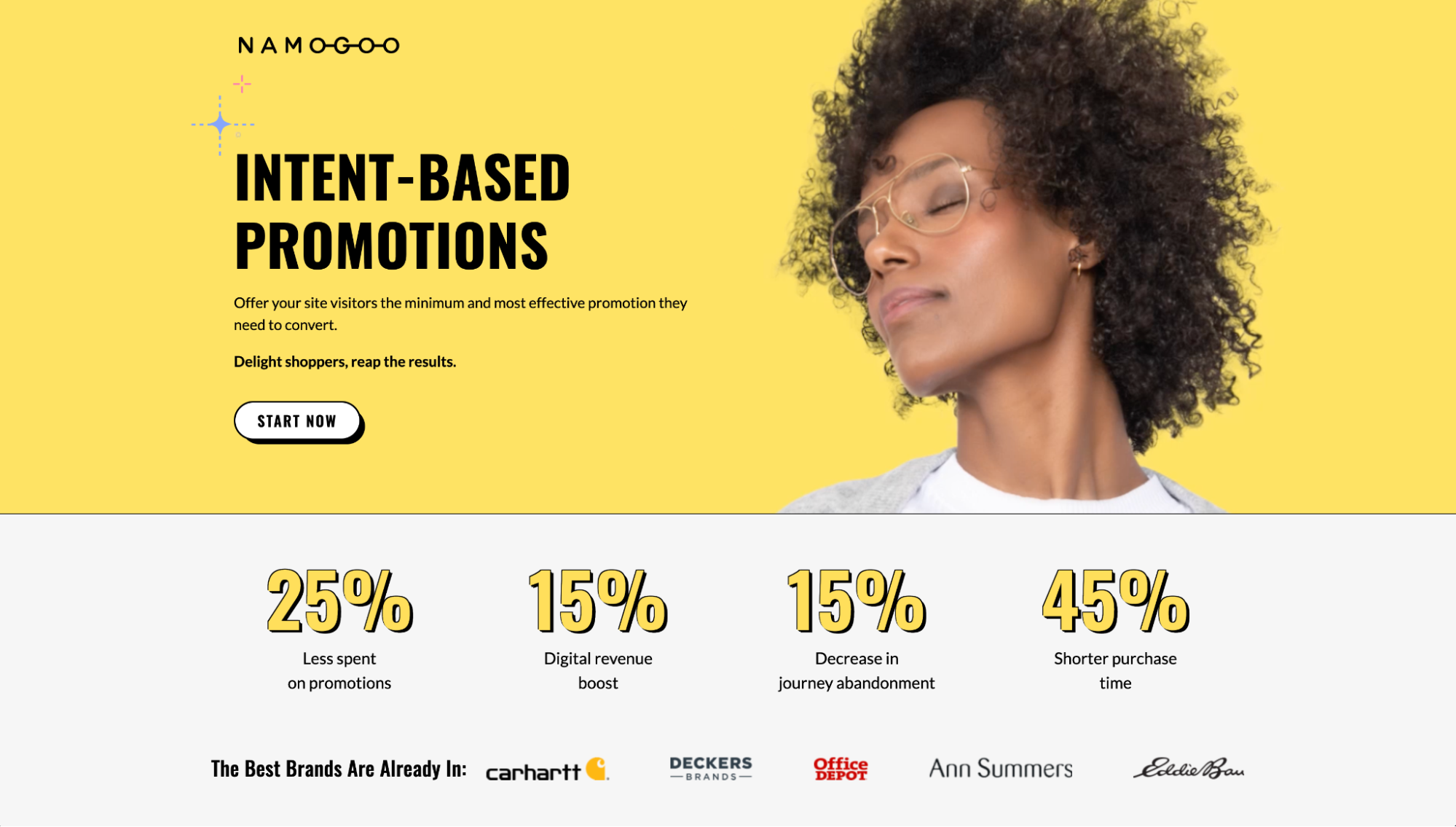
例如,Namogo 将用户统计社交证明放在首位:

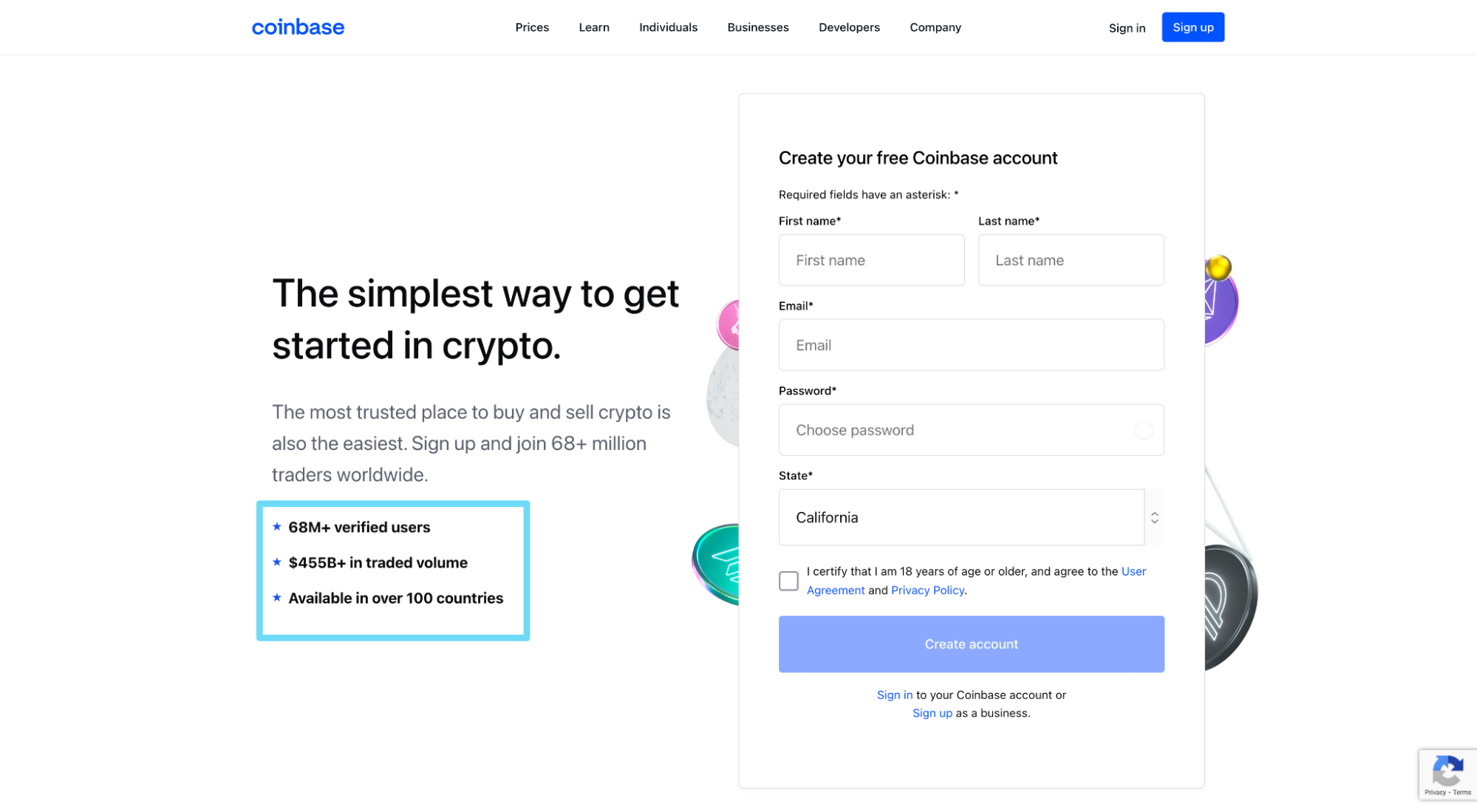
Coinbase 在其子标题下方提供用户统计社交证明:

33. 星级
您是否分享了您所在行业独有的不同评论平台的综合星级评分?
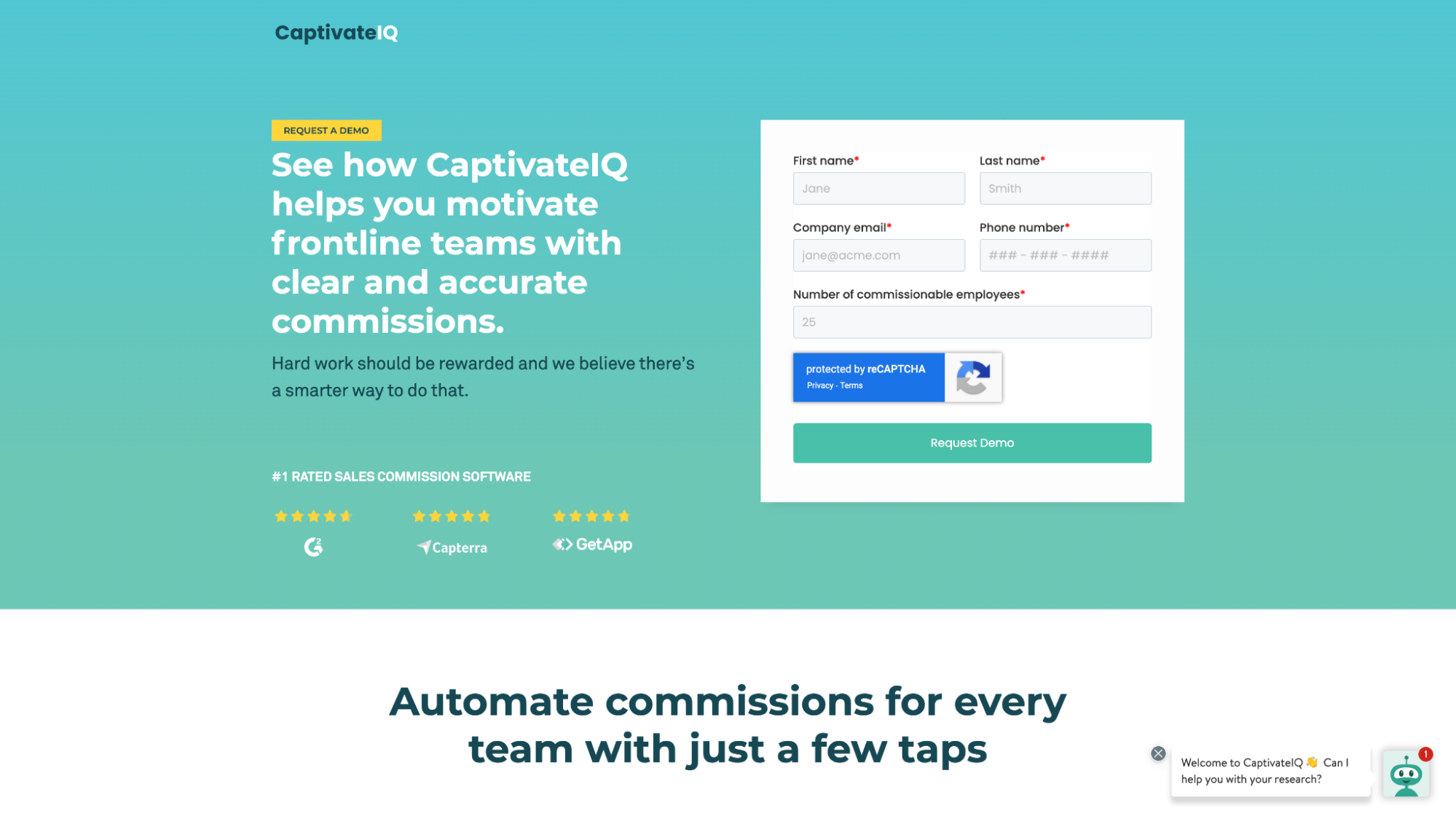
例如,CaptivateIQ 提供了来自 G2、Capterra 和 GetApp 的综合星级评分:

34. 徽章
安全性比以往任何时候都更重要。 如果人们与您分享他们的信息,您是否有承诺保护的徽标或徽章?
徽章可以帮助鼓励购买。 有些徽章比其他徽章更有帮助。

登陆页面清单:跟踪和集成清单
根据您的广告系列目标、行业或预算,您与着陆页集成的工具或应用程序的数量会有所不同。
尽管如此,连接分析和工具以便它们相互交流是您挖掘数据和进行改进的方式。
在跟踪和集成方面,请检查以下内容:
- 谷歌分析
- 像素
- 转化跟踪
- 集成
35.谷歌分析
您是否将 Google Analytics (GA) 跟踪代码段粘贴到着陆页的 <head> 部分? 或者,如果您使用的是付费分析平台,您是否将该跟踪代码段粘贴到您的 <head> 中?
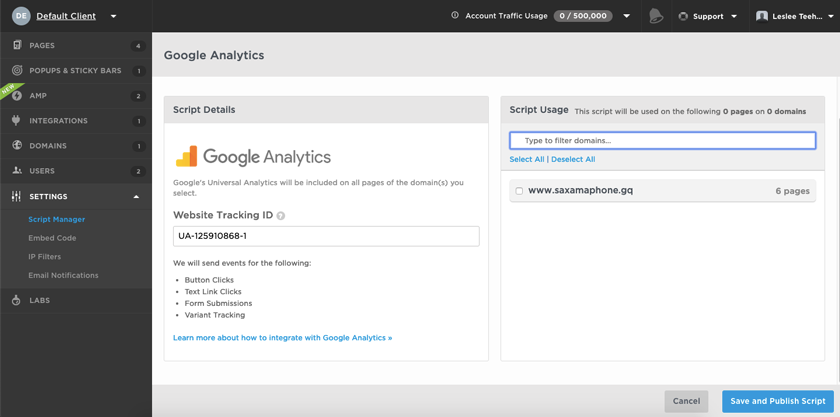
如果您使用的是 Unbounce 或 Instapage 之类的登录页面构建器,它们将在仪表板的某处有一个脚本管理器部分。 只需将您的 GA 代码段粘贴到框中:


36. 像素
您是否也将社交媒体像素(Twitter、Facebook、LinkedIn、Pinterest)和再营销像素(Google、AdRoll、RollWorks 等)嵌入到您的着陆页代码中?
即使您没有运行社交 PPC 活动或再营销活动,最好还是收集受众数据。 如果您想在将来运行它们,您将拥有所需的数据。
37. 转化跟踪
您是否在 Google Analytics(分析)中设置了转化目标? 如果您正在投放 PPC 广告系列,您是否嵌入了 Google Ads 转化跟踪代码段?
任何值得一提的着陆页构建器都会在其平台内跟踪转化,但我们也建议在 Google Analytics 中设置转化目标。 GA 将为您提供着陆页构建器无法提供的数据层。
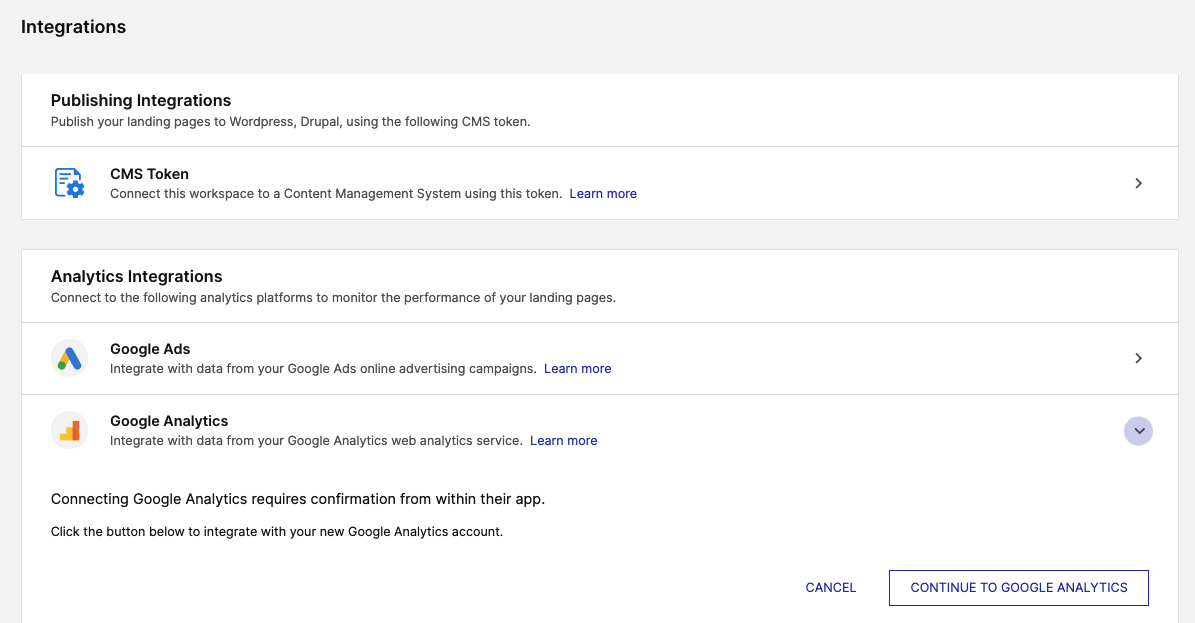
38. 集成
您是否将您的登陆器与以下营销工具(所有适用)集成:
- 电子邮件营销(Mailchimp、CampaignMonitor 等)
- 营销自动化(Hubspot、Autopilot、Drip 等)
- 电子商务(Shopify、Stripe、PayPal 等)
- CRM(Salesforce、Hatchbuck、Zoho 等)
- 呼叫跟踪(CallRail、CallHub、Callingly 等)
- 实时聊天(对讲、LiveChat 等)
- 电子邮件验证(NeverBounce 等)
- 转换工具(Hotjar、UsabilityHub 等)
已选中所有着陆页清单框
呸! 有很多要检查的框。
你知道启动一个新的登陆页面有多少单调乏味吗?
很多。
但作为数字营销人员,我们必须关注森林,而不是树木:目标受众、信息和报价。
这就是为什么像这样的着陆页清单如此有效的原因:用它来卸载重复的细节,这样你就可以腾出认知空间来思考最重要的事情。
但我们还没有完成……
最后但同样重要的是,我们将为您提供我们最喜欢的用于测试着陆页清晰度的技巧之一:眨眼测试。
39.眨眼测试(不假思索地看到)
您的目标网页是否通过了眨眼测试(又名五分钟测试)?
如果您从未听说过眨眼测试或五秒测试,它听起来很简单。
只需向真实的人(客户或朋友,而不是同事)询问与您的目标网页的目的、价值主张、报价和目标有关的一系列 3-5 个问题,看看他们是否能在 3-5 秒内正确回答(眨眼眼睛)。
例如,“这个页面是关于什么的?” 或者“这个页面是给谁看的?” 或者“你能找到表格吗?”
眨眼测试是真正测试您的目标网页的设计、文案、页面速度、用户体验和转换目标是否共同作用以产生不可磨灭(和清晰)的第一印象。
如果他们无法回答您的问题,那么您需要检查此列表两次。
快乐的转化优化
PS 如果您是少数希望您的目标网页被搜索引擎索引的人之一,我们这里有一个完整的 SEO 清单中心:SEO 指南。 或者,如果您希望将所有登陆页面的责任转移给一个能够努力工作并为您带来疯狂结果的团队,我们会这样做。
