完成 39 點登陸頁面清單以獲得更多轉換 [已驗證]
已發表: 2022-04-17Kris Kringle 有一份清單是有原因的。
因為這讓他不必記住這個星球上的每個孩子。
如果沒有清單,他大腦上的認知負擔將如此巨大,以至於他永遠無法完成任何事情。
你能想像在計劃明年最熱門的新聖誕禮物的同時記住 22 億個名字和地址嗎?
不可能的。
將您的思維從重複性任務中解放出來,可以幫助您提高:
- 生產力:不僅是活動,還有成就(錯誤更少,效率更高)
- 委派:將清單分解為更小的任務; 充滿信心地委託
- 創造力:對重複性任務使用清單,為創造力釋放腦力
- 動機:誰不喜歡檢查列表中的每個框?
- 安心: “我是不是忘記了什麼?”——查看清單
在設計有效的登錄頁面時,您將需要您可以獲得的所有生產力、授權、創造力、動力和安心。
因此,自然而然地,我們創建了一個著陸頁清單,其中包含我們自己的團隊使用的所有最佳實踐(其結果可將轉化率提高 413%)——我們正在與您分享。
我們用來捕獲來自 PPC 廣告的大量轉化的著陸頁清單。
在本文中,我們將探討創建高轉化目標網頁時要考慮的 39 個關鍵因素,分為七個不同類別:
- 複製
- 設計
- 號召性用語 (CTA)
- 形式
- 用戶體驗
- 社會證明
- 跟踪和集成
我們列了一個清單。 您所要做的就是檢查兩次
每週將全新的著陸頁策略直接發送到您的收件箱。 已經有 23,739 人!
著陸頁清單:複製
登陸頁面副本是登陸頁面清單中最容易更改的內容,但最難更改。
它需要吸引註意力,傳達你的價值主張,並迅速激發行動。
在構建目標網頁時,請檢查以下內容:
- 標題
- 副標題
- 消息匹配
- 可讀性
- 緊迫性
- 會話語氣
- 格式和易讀性
- 沒有負面言論
1. 標題
您的標題是否吸引了注意力並傳達了您的價值主張? 它是否回答了“什麼都不做的代價是什麼”這個問題?
根據 Unbounce 的說法,有效的著陸頁標題具有三個基本要素:
- 焦點:你的標題應該專注於一個主題,一個目標。
- 相關性:您的標題應與您的報價和 CTA 直接相關。
- 好處:描述一個明確的好處; 盡快傳達您獨特的銷售主張。
我們完全同意。
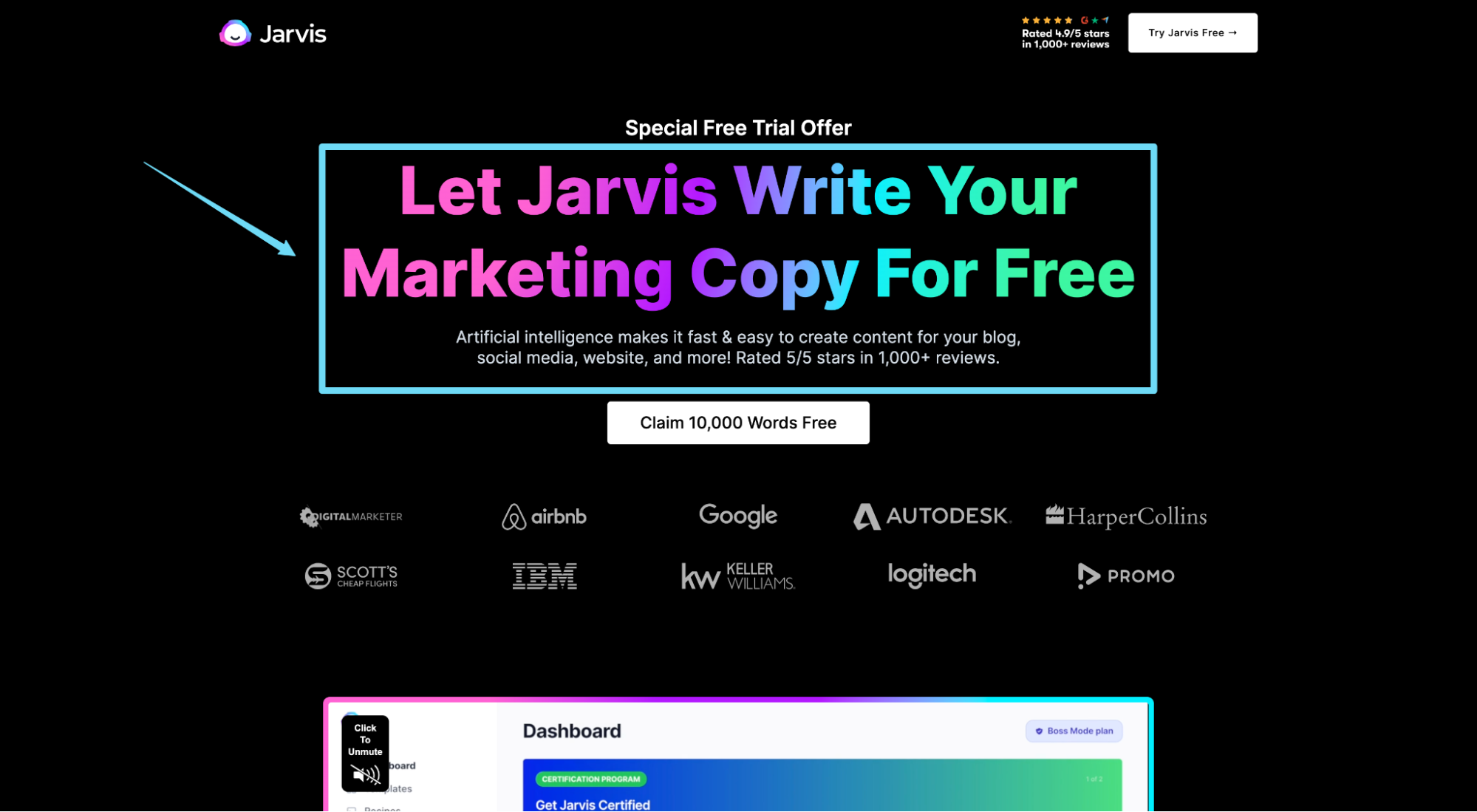
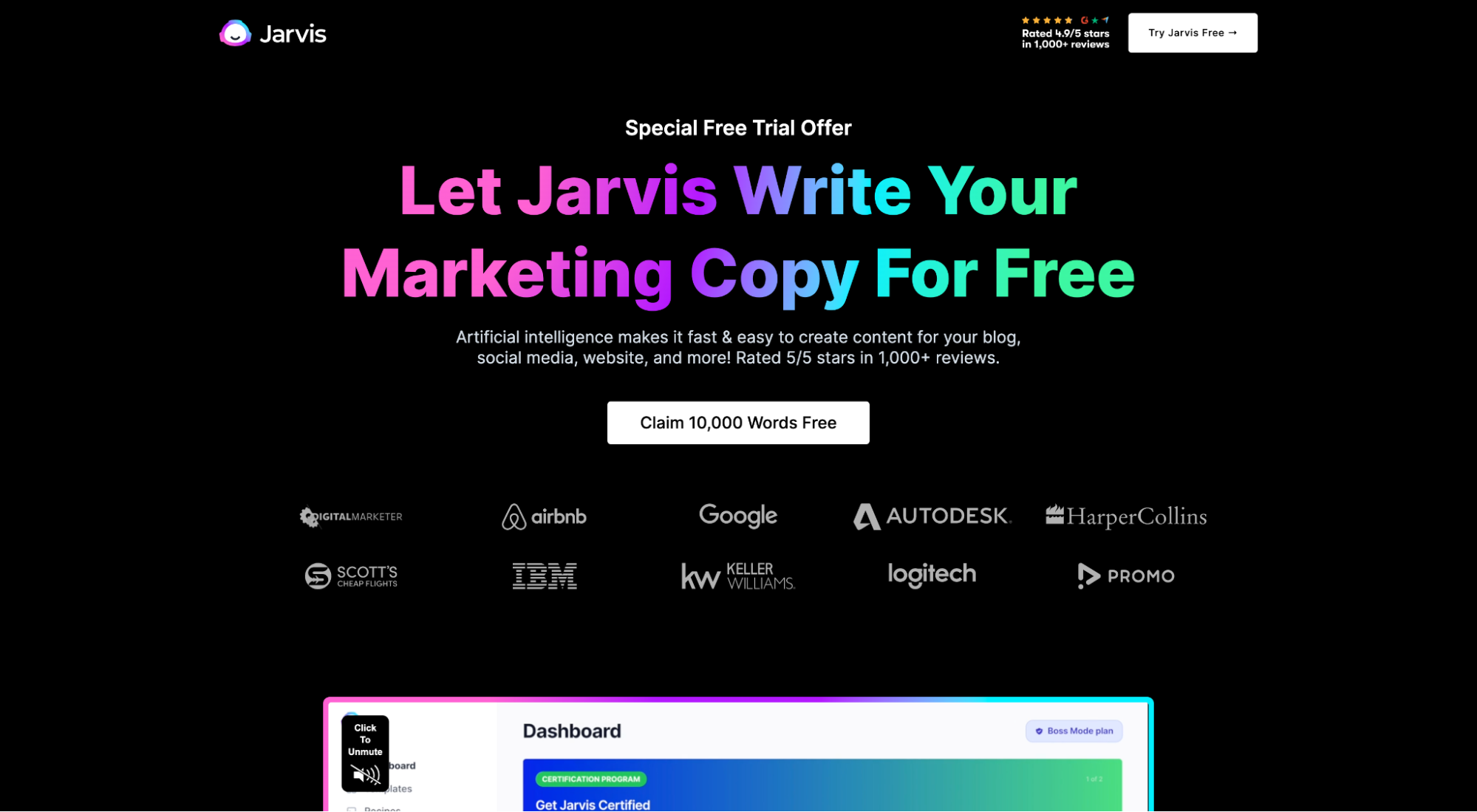
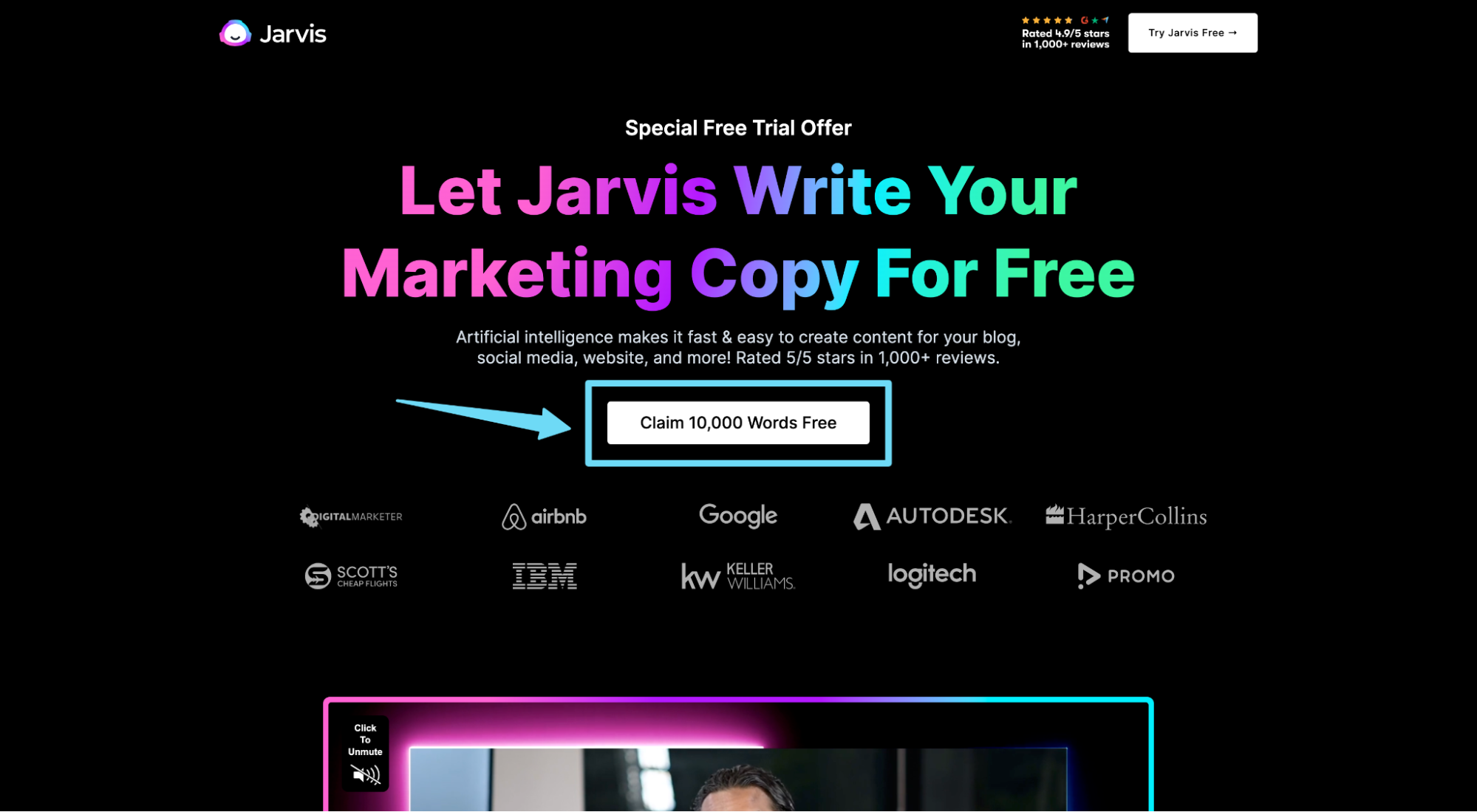
例如,Jarvis 以他們的免費試用標題打出全壘打:專注、相關、明顯的好處:

2. 副標題
緊跟在標題後面的文字是否支持您的價值主張並為您的報價提供背景? 它是擴展你的標題還是繼續這個想法,而不是開始一個新的想法?
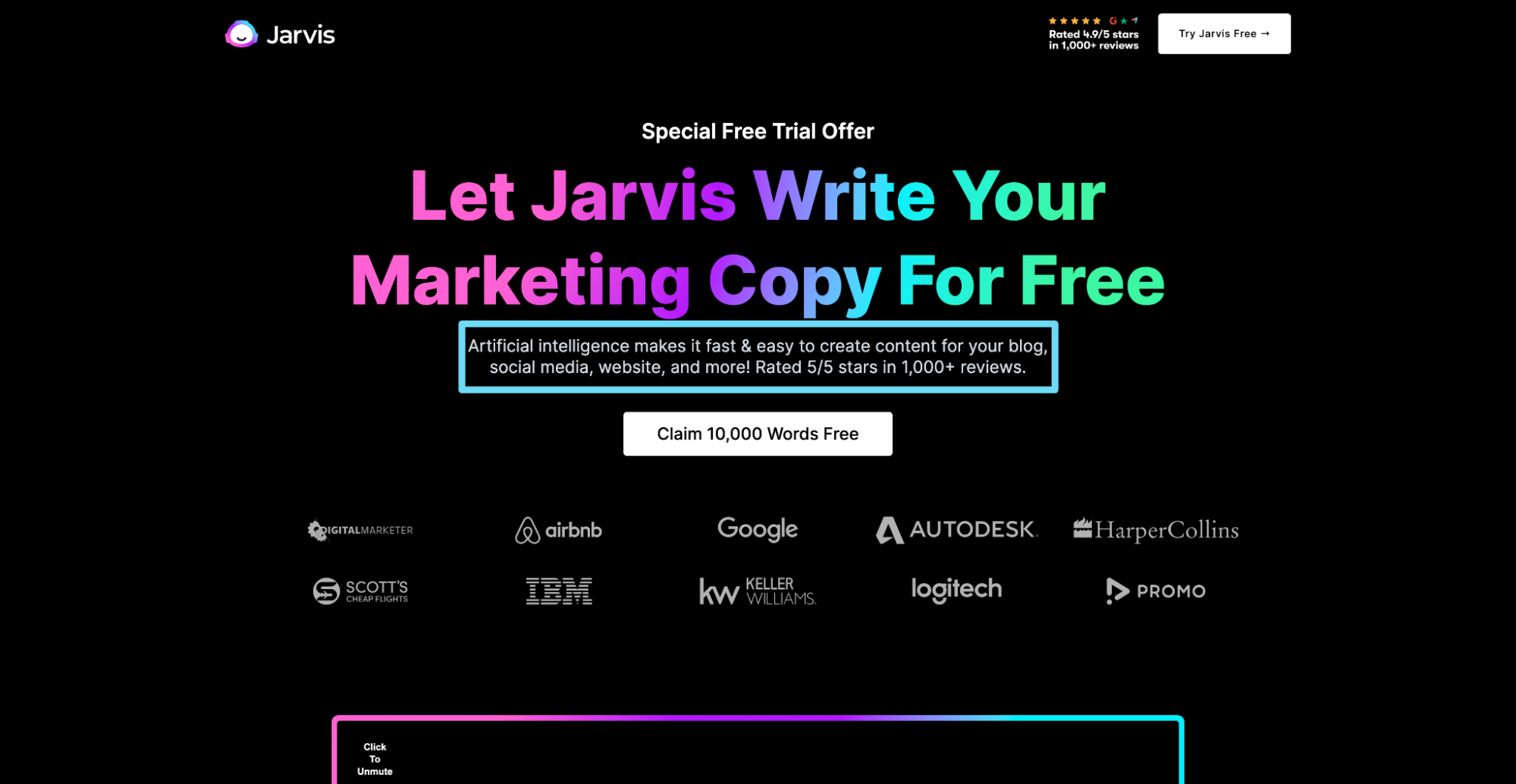
以 Jarvis 為例,他們的副標題為他們的標題提供了急需的上下文和清晰性:“人工智能使您可以快速輕鬆地為您的博客、社交媒體、網站等創建內容! 在 1,000 多條評論中獲得 5/5 星評級。”

3.消息匹配
您的目標網頁文案和優惠是否與最初吸引訪問者訪問的廣告文案和優惠相匹配(AKA 消息匹配)? 副本是否使用與原始廣告相同的措辭和語言?
如果您的廣告做出了承諾,那麼您的目標網頁就需要兌現它。
正如 Unbounce 的 Oli Gardner 所說:“將您的廣告文案與您的目標網頁相匹配,否則您將失敗。”
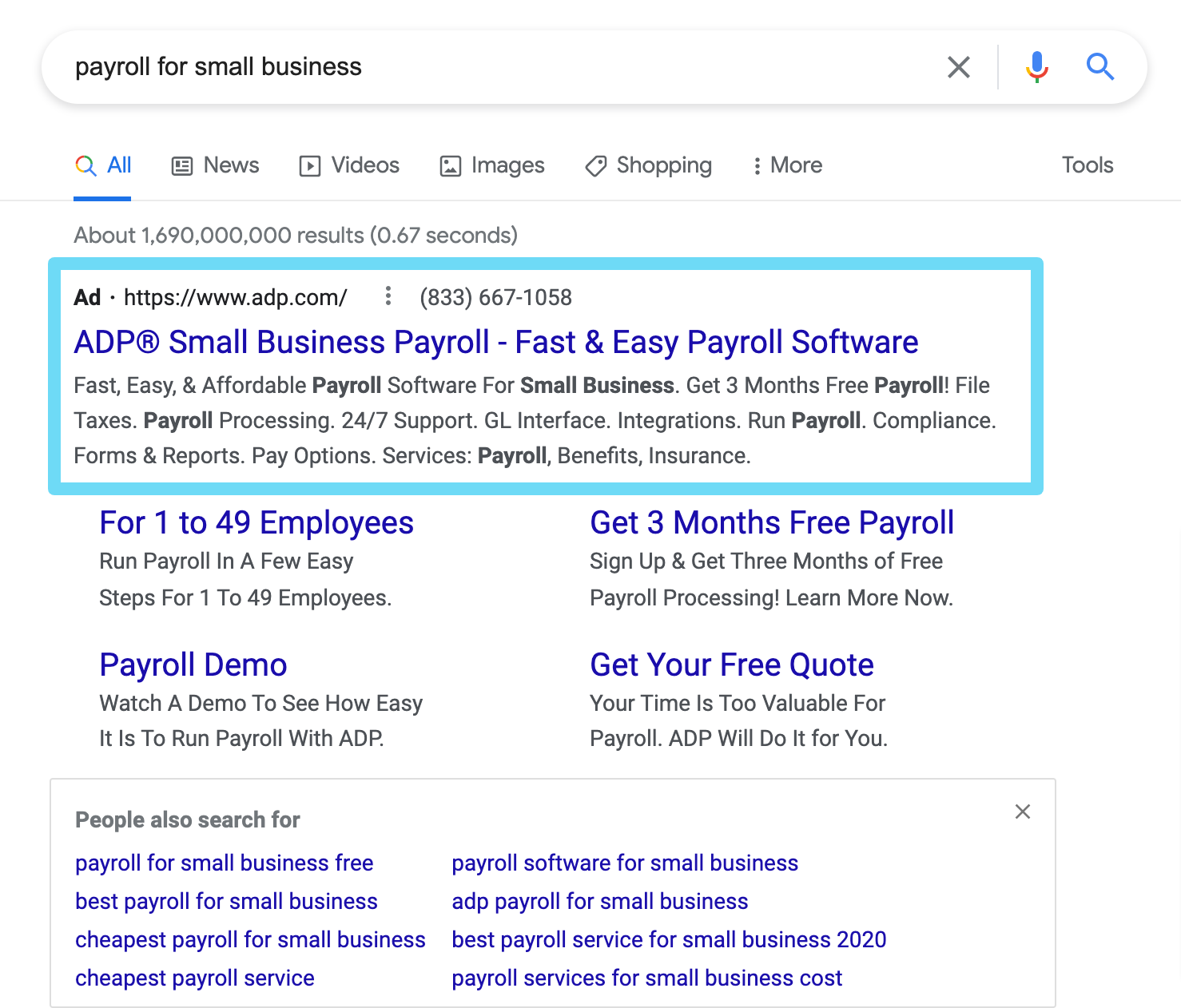
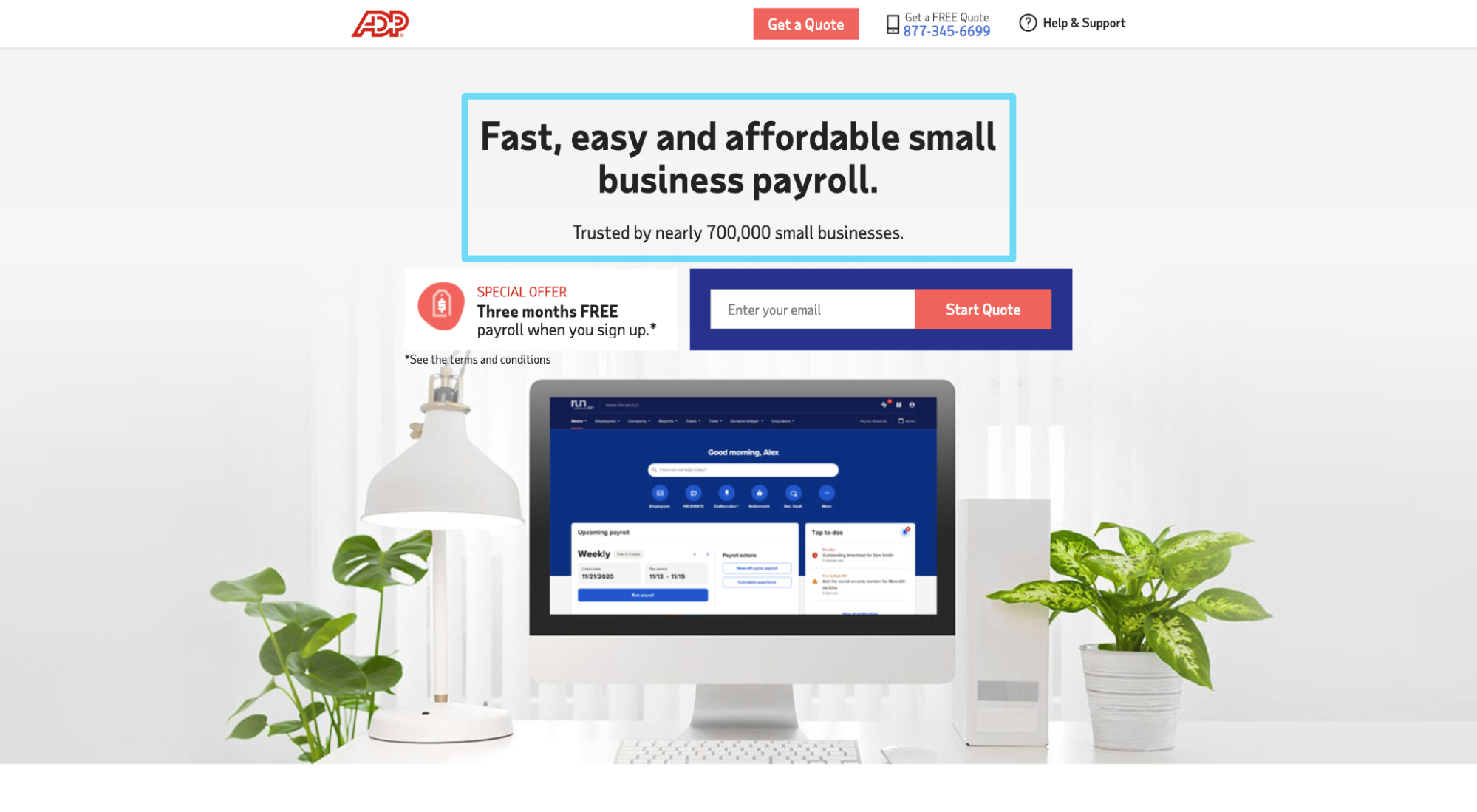
例如,ADP 將他們的 PPC 廣告文案和報價與其著陸頁標題和報價完美匹配:


將廣告文案與著陸頁關鍵字相匹配也有利於您的 Google PPC 質量得分:越一致,Google 就越能找到您的廣告。
4. 可讀性
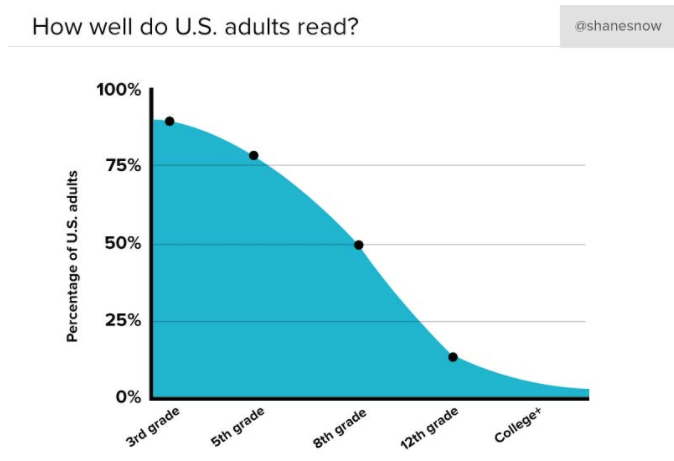
您的目標網頁訪問者的平均閱讀水平是多少? 比你想像的要低。
美國人的平均閱讀水平為 7 至 8 年級。 這意味著您的目標網頁副本也應該這樣做。

你如何衡量閱讀水平? 我們最喜歡的一些工具:
- 可讀性公式
- 可讀
- 站點檢查器
5.緊迫性
您的目標網頁是否會激勵訪問者立即採取行動? 您是否正在利用訪問者的心理損失厭惡感和 FOMO(害怕錯過)?
出色的目標網頁以多種方式增加了緊迫性:
- 倒數計時器
- 獎金激勵
- 庫存有限
- 限時優惠
- 低庫存警告
- 排他性
- 社會證明
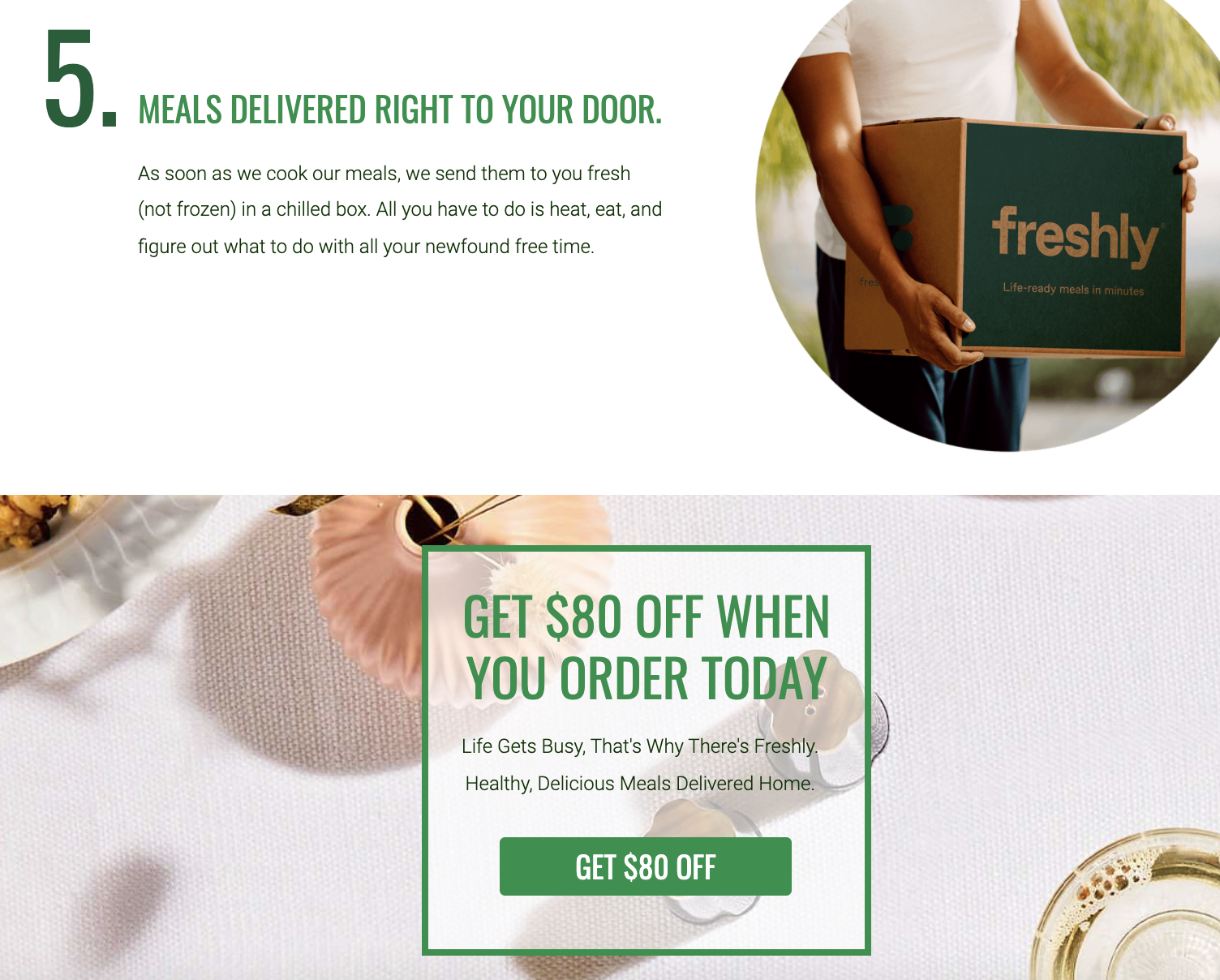
例如,Freshly 使用今天的電話訂購來製造緊迫感,讓人感覺這筆交易僅在有限的時間內可用:

6. 談話語氣
你聽起來像人嗎?
就是這樣:
- 沒有行業術語
- 沒有絨毛
- 第二人稱聲音
- 短句
- 宮縮(例如它是,不是它是)
- 主動(非被動)語態
- 非正式的過渡詞(例如“Plus”而不是“Moreover”)
- 更短的單詞(更少的音節)
- 問問題
音調真的可以改變轉化率嗎?
絕對地。
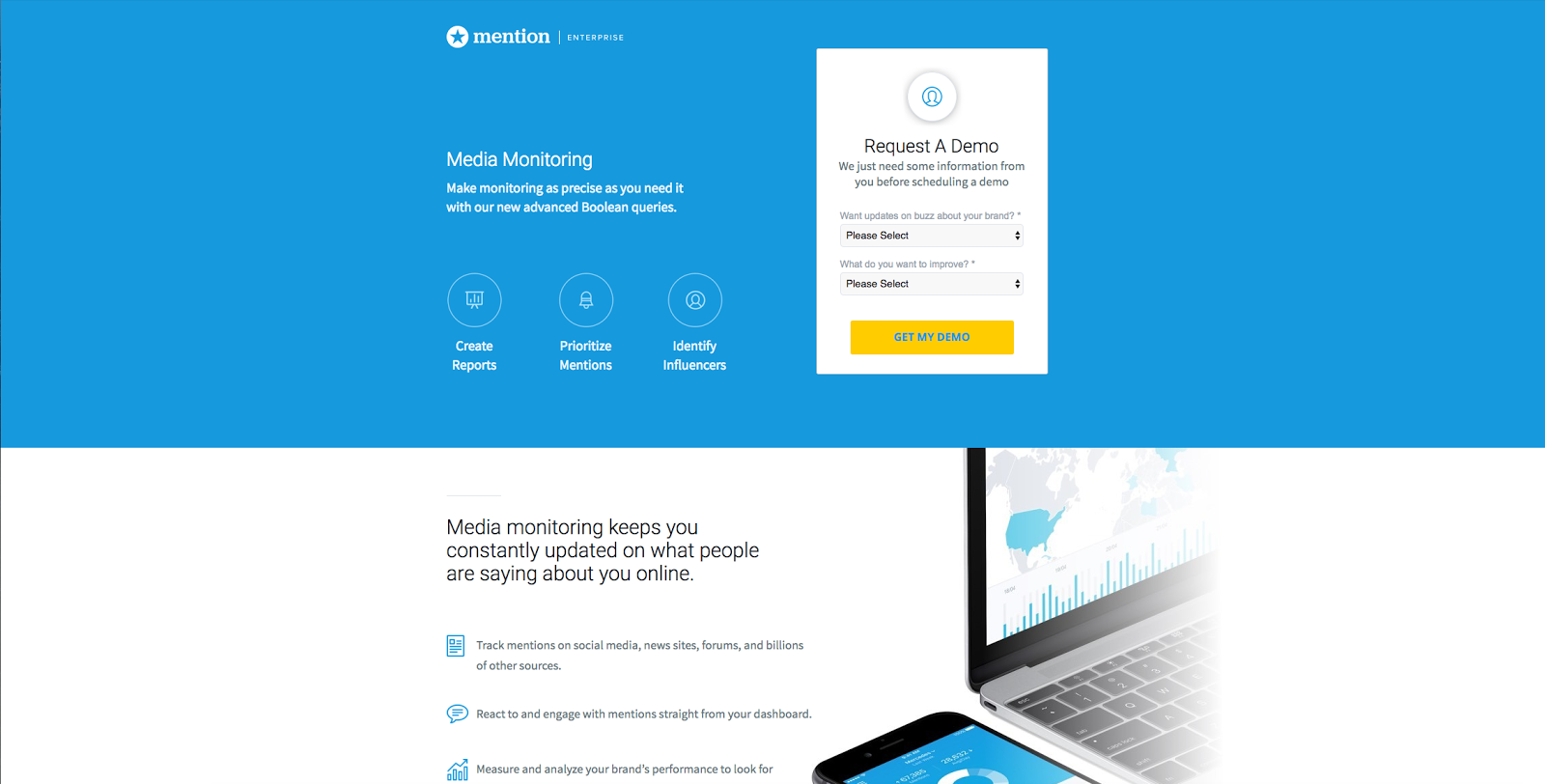
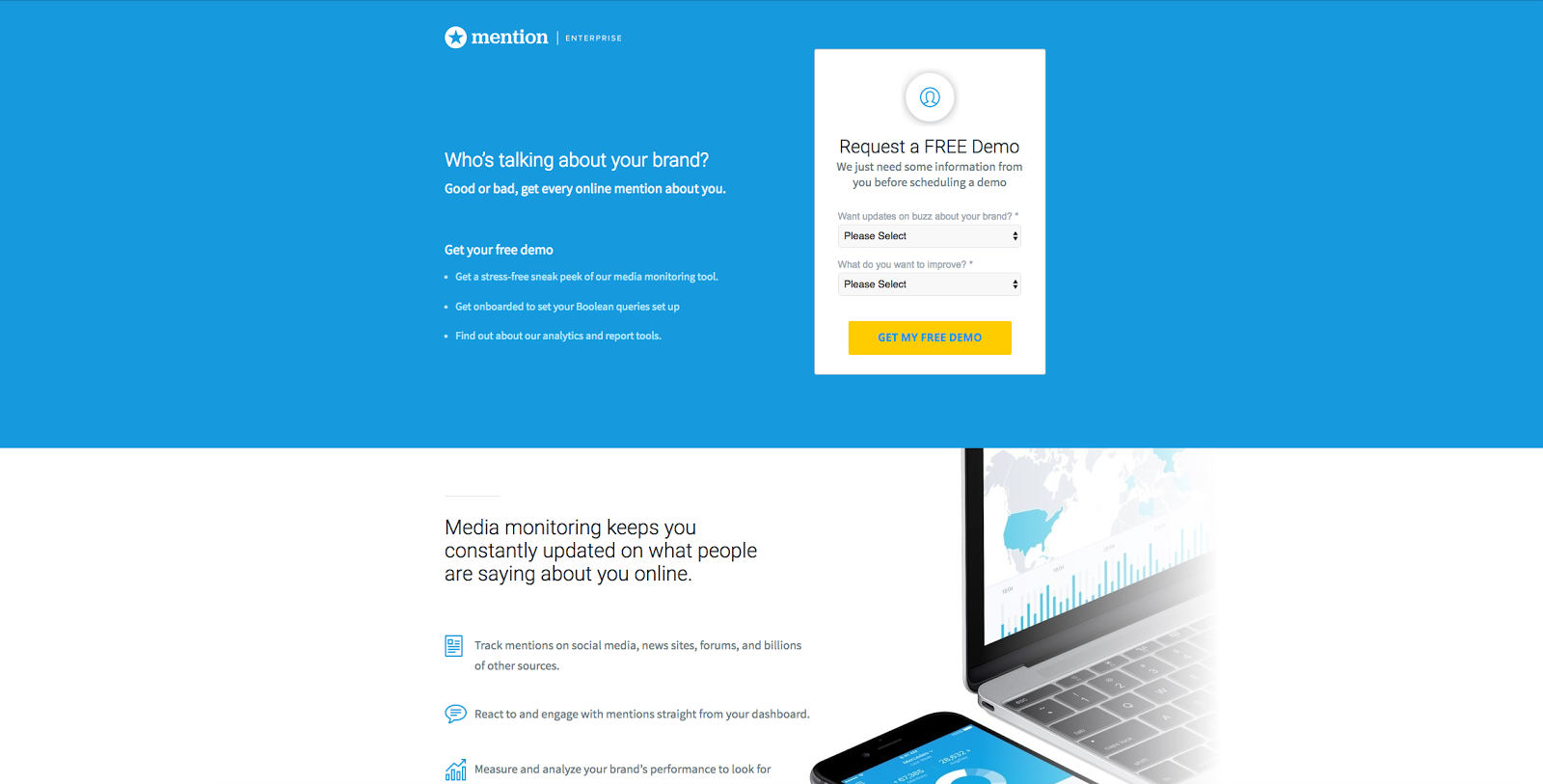
例如,對於我們的客戶 Mention,我們將悶熱的語言換成了更具對話性的語氣,並將轉化率提高了 31%


7. 格式和易讀性
您的副本是否清晰易讀?
- 排版(不超過三種字體)
- 視覺層次結構(大標題,較小的副標題,甚至更小的段落)
- 要點
- 編號列表
- 強烈對比(文字與背景)
- 短副本(沒有長塊)
- 留白(留白可以綜合提升高達20%)
- 風格一致
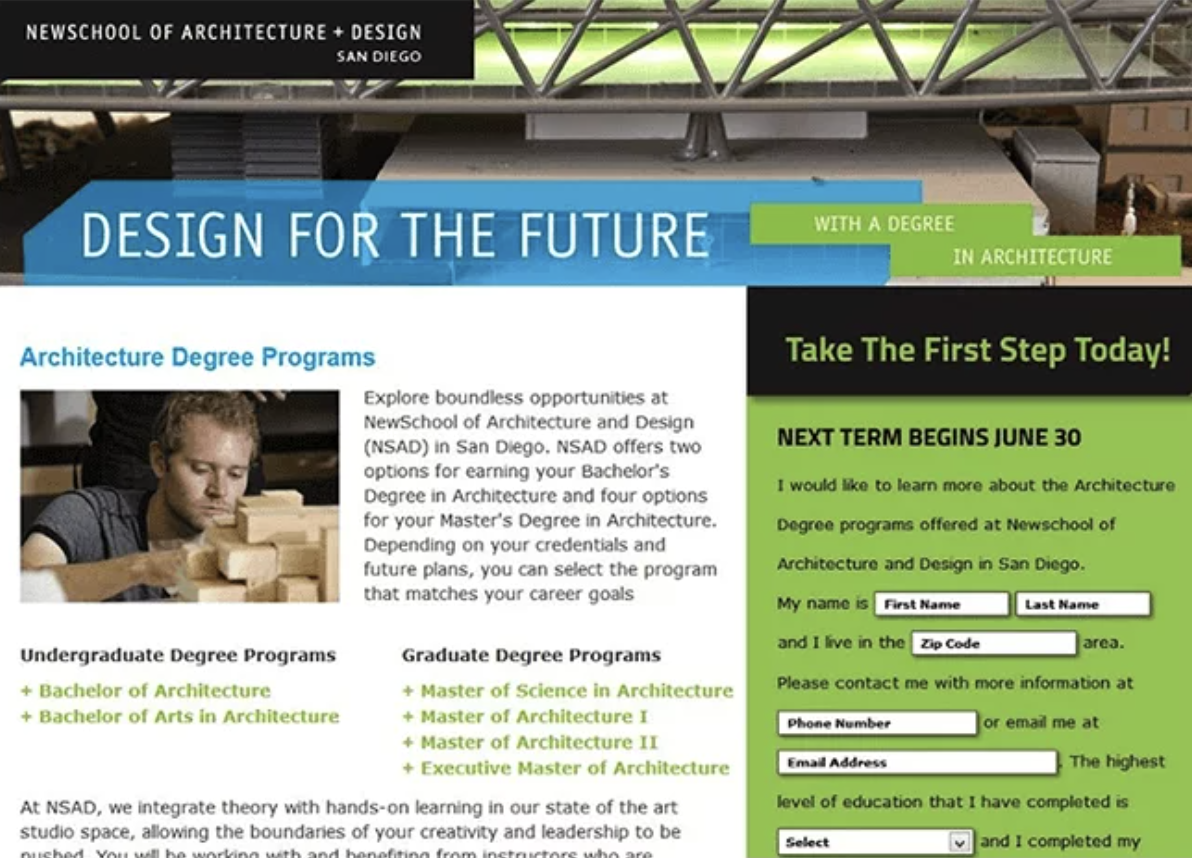
例如,SD 中的新建築學院就是一個難以辨認的著陸頁示例:相互競爭的標題、沒有空白、字塊、顏色太多、風格不一致等。

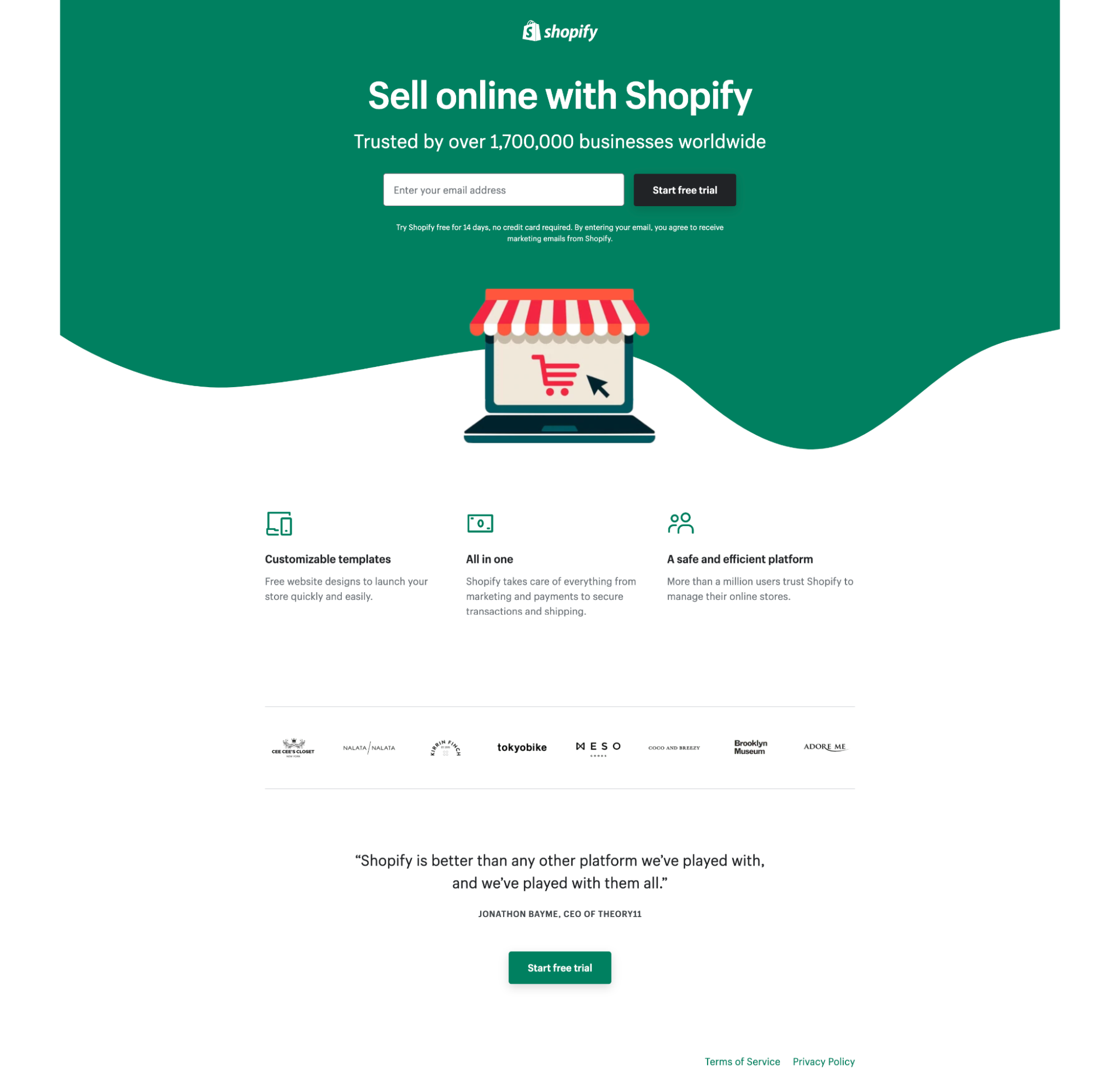
另一方面,Shopify 使用空白、視覺層次結構、短句和圖像來使其登陸頁面清晰易讀:

8. 沒有負面言論
您是否刪除了任何可能鼓勵消極想法的副本?
即使我們在添加諸如“不會發送垃圾郵件”或“不會出售電子郵件”之類的短語時是善意的,但僅僅存在負面提醒就會阻止點擊。
將內容重新構建為積極的。 試試這個:
不會發送垃圾郵件 → 只有有價值的內容
不會出售您的電子郵件
→ 您的信息對我們(而且只有我們)是安全的停止在 XYZ 上浪費錢
→ 使用 XYZ 將錢退回您的錢包明白了嗎? 保持積極的態度。
著陸頁清單:設計
設計使文字栩栩如生。 時期。
良好的轉換設計可以減少認知負擔,將注意力吸引到重要元素上,並帶有獨特的品牌代碼(顏色、樣式、排版等)
當涉及到著陸頁的設計時,請檢查以下內容:
- 信息層次結構
- 英雄射擊
- 方向提示
- 圖片
- 品牌推廣
- 1:1的注意力比例
- 移動響應能力
- 標識
9.信息層次
您的頁面是使用 F 形佈局還是 Z 形佈局從上到下流動? 您是否使用不同的列佈局(即兩列與一列)來建立新的部分?
底線:使用熱圖來測試訪問者如何閱讀您的頁面,並且每次他們都會遵循以下兩種模式之一:

一般的經驗法則是,對於信息豐富的登錄頁面(即很多單詞),堅持使用 F 形層次結構。 對於圖像豐富、最小的登錄頁面(即不是很多字),堅持使用 Z 形層次結構。
10.英雄射擊
英雄鏡頭是指每個登陸頁面訪問者首先看到的主要視覺元素(背景圖像、圖形、視頻),位於首屏。
你的英雄鏡頭是否為你的價值主張增加了背景? 它是否會引起您的 CTA 的注意? 它是否支持您的副本,而不是壓倒它?
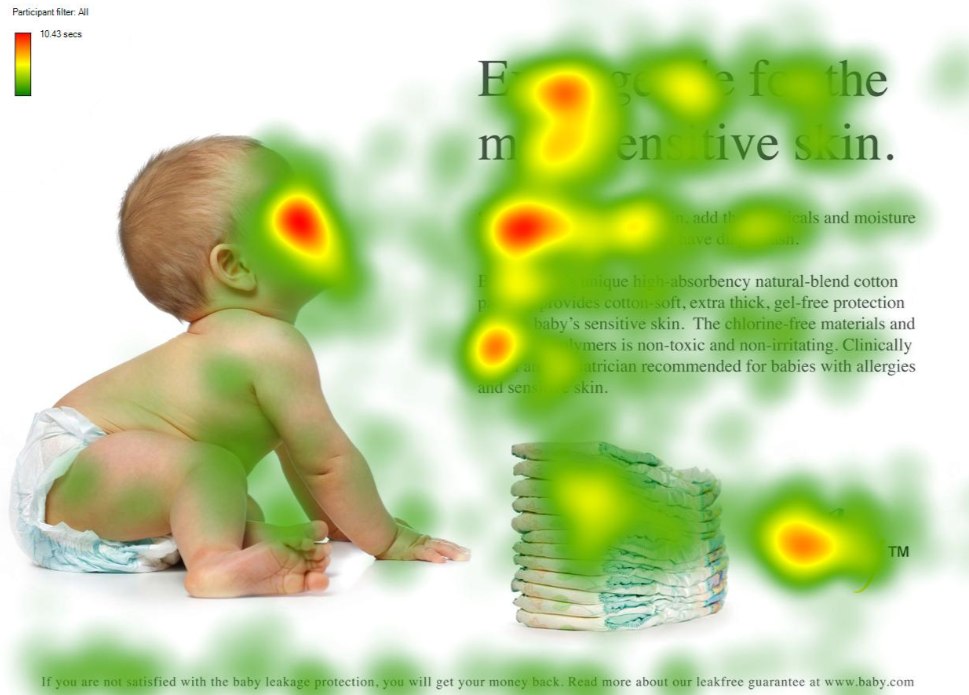
例如,下面的著陸頁使用一個穿尿布的嬰兒來為其價值主張(優質尿布)添加背景信息,並吸引人們對其標題的關注:

11. 方向提示
您的目標網頁是否包含明確的方向提示(如箭頭或圖標)以吸引對頁面重要元素(如 CTA)的注意? 它是否使用諸如空白空間之類的隱式方向提示來引導訪問者瀏覽您的頁面?
方向提示(或四個)如何?

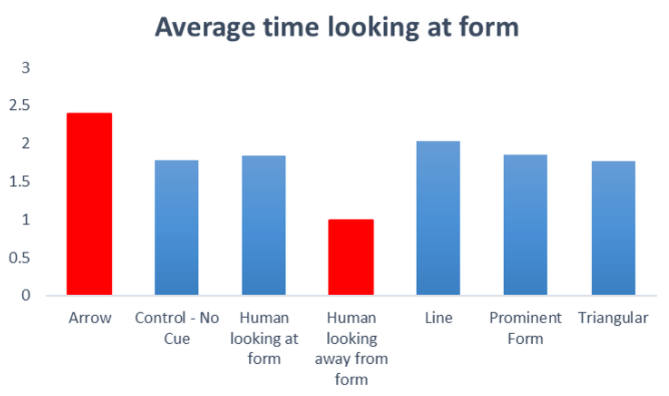
注意:並非所有視覺提示都是一樣的。 事實上,ConversionXL 測試了表格附近的各種方向提示,並發現了各種各樣的反應:

不要忘記空白。 白色空間為您的設計提供了喘息的空間,但它也可以秘密地吸引訪問者的目光。
例如,請注意這個對講機著陸器上的空白區域如何讓您的眼睛在頁面下方從左到右曲折:

12. 圖片
您的目標網頁是否使用圖像來增加價值,而不是填充空間?
良好的著陸頁圖片選中以下框:
- 相關:圖片以一種使文字更易於理解的方式為副本添加上下文
- 獨特:外觀和感覺都像您的品牌的圖像,沒有其他人的
- 真實:自定義照片和插圖,而非圖庫攝影
- 情感:引起情感反應的圖像,這樣做有助於推銷你的價值主張
- 優化:不要忘記圖像替代文本(搜索引擎使用它們來理解您的圖像並更好地排名頁面;屏幕閱讀器將它們用於視障者)
例如,GatherContent 使用自定義插圖來傳達他們的軟件解決的痛點:

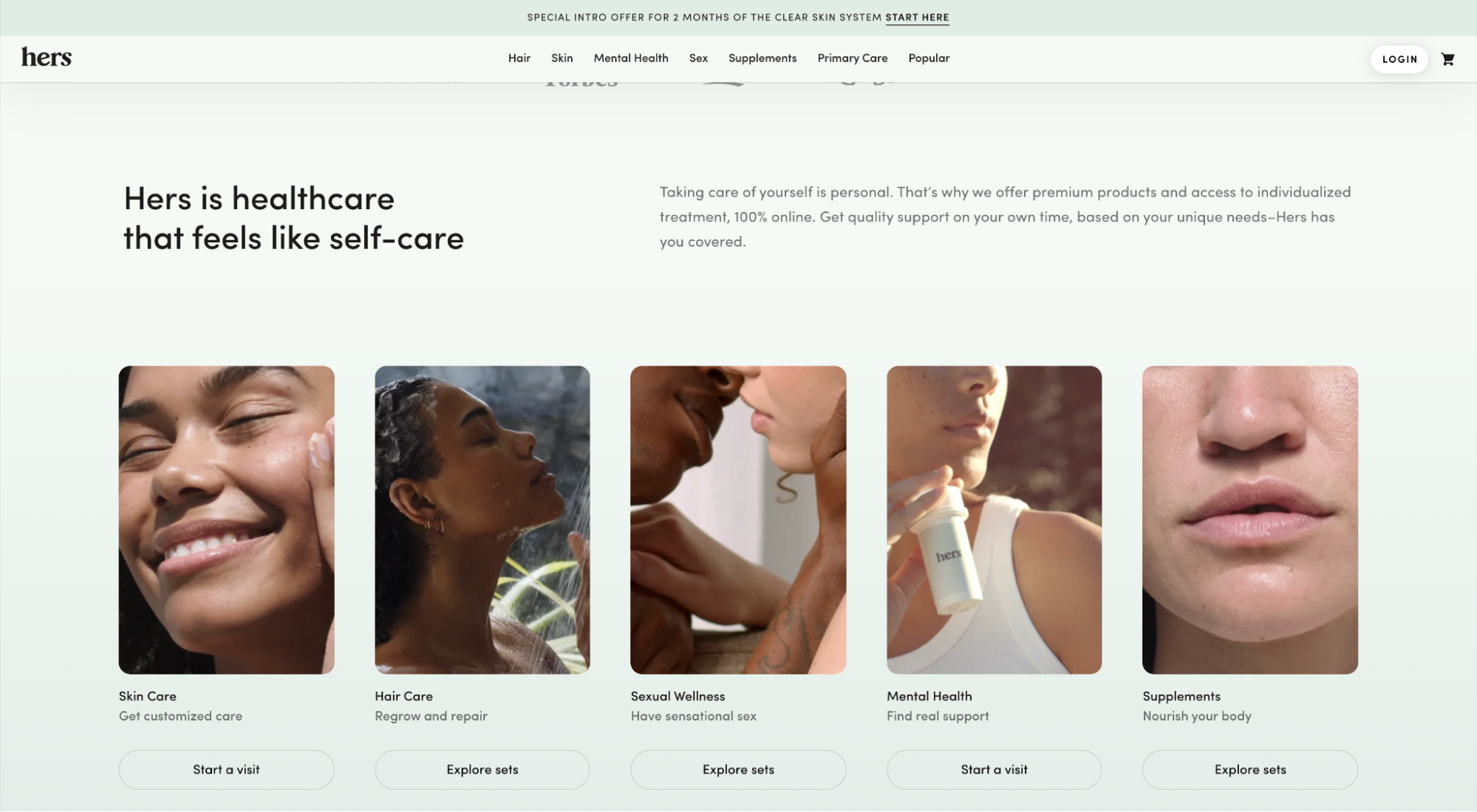
Hers 使用定制攝影,因此他們可以完全控制自己的品牌,同時為其產品提供背景、情感和真實性。

13. 品牌推廣
您的目標網頁是否使用與您的品牌最不同的顏色、排版和視覺元素? 還是您的目標網頁看起來與您所在行業的其他人一樣?
在許多情況下,您只需要熟悉即可贏得銷售。 但是,如果您的目標網頁缺少任何可識別的品牌代碼,您可能會被誤認為是其他人,從而失去銷售機會。
例如,沒有人比 Jarvis 更擅長獨特的品牌資產。 與他們的競爭對手相比,誰脫穎而出,誰融入其中?
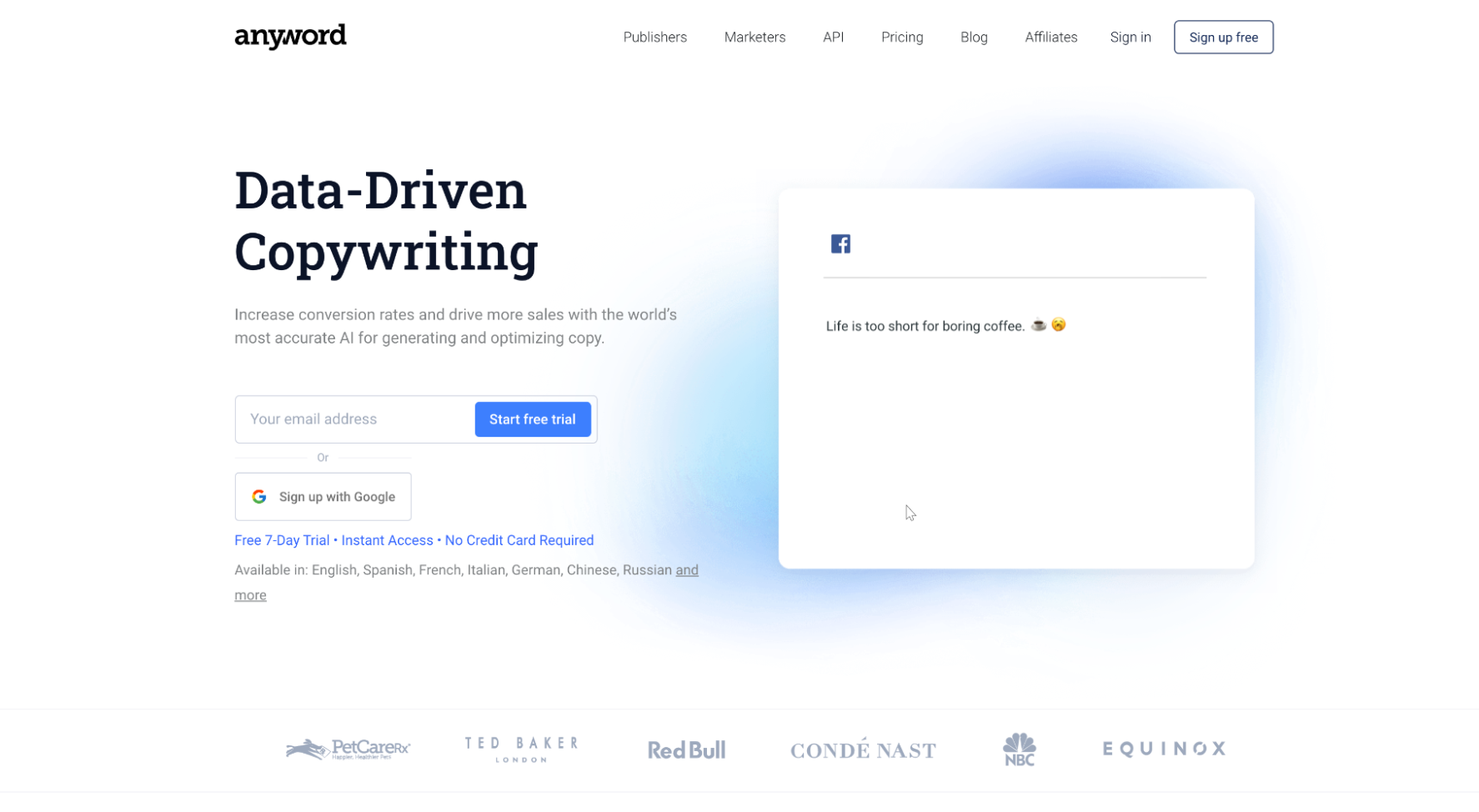
選項 1:任意字

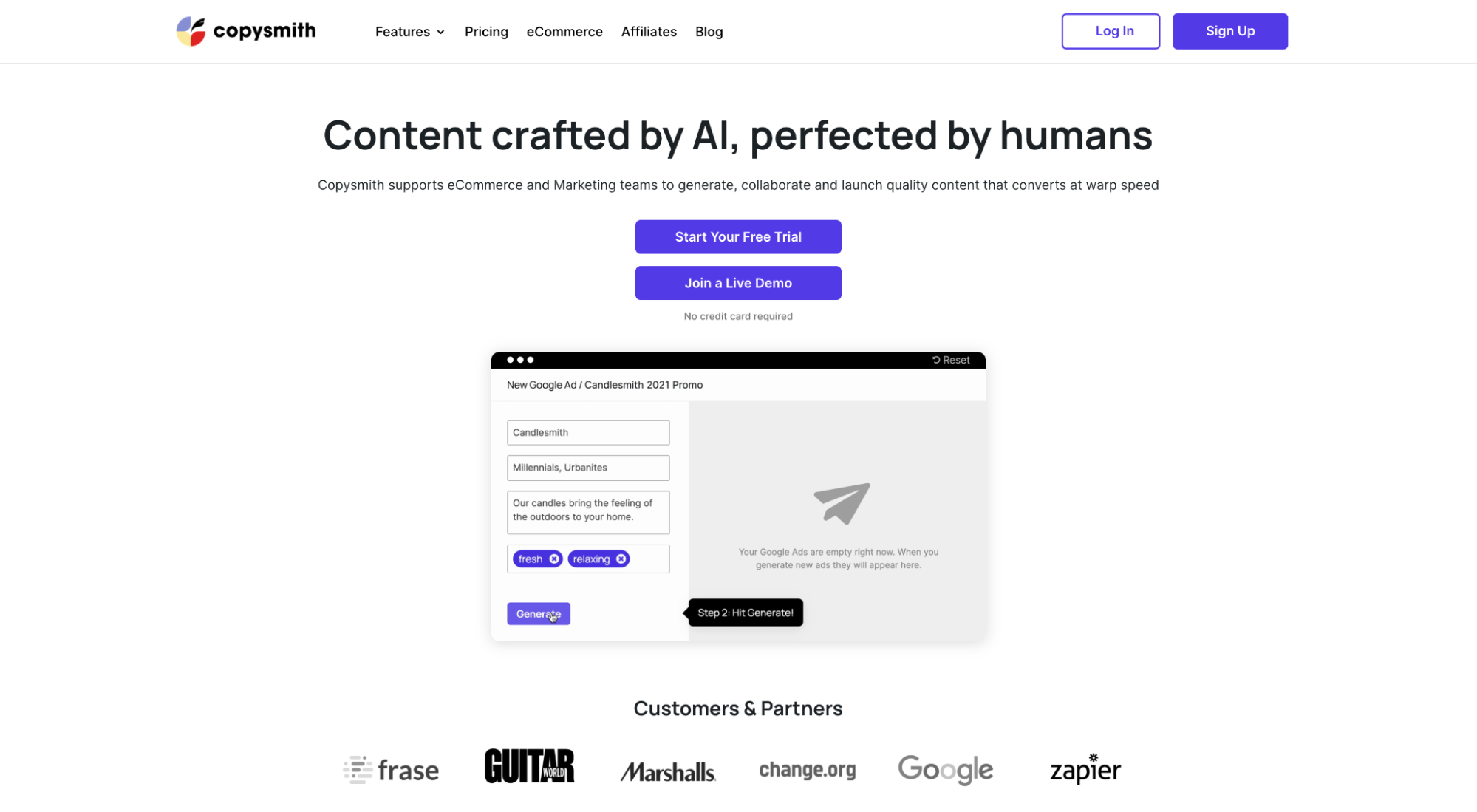
選項 2:文案

選項 3:賈維斯

答案:選項 3,沒有比賽。
14. 1:1的注意力比例
1:1 的注意力比率是指著陸頁上的鏈接數量與轉化目標的數量。
換句話說,如果您有一個轉化目標,那麼您應該只有一個鏈接(CTA)。
更多鏈接 = 更多分心 = 更少轉化。
這意味著刪除不必要的導航菜單、頁腳鍊接和社交圖標。
不相信我們?
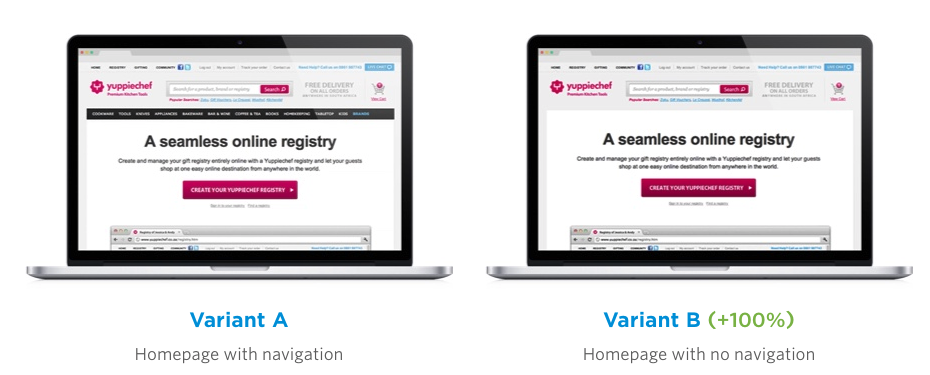
VWO 做了一個案例研究,測試了 Yuppiechef 的導航欄:

刪除導航將轉化率提高了 100%。
15.響應能力
您的目標網頁是移動響應式的嗎? 如果沒有,您是否使用針對移動廣告系列和流量的移動優化登陸器?
移動流量佔所有互聯網流量的一半以上。 如果您的目標網頁沒有針對較小的屏幕尺寸進行優化,那麼您就會失去轉化。
移動優化不僅僅意味著“調整大小”; 這可能意味著新的圖形、更少的內容或不同的 CTA。

16. 標誌
您的標誌是否出現在其標準標題位置(左上角)? 一旦點擊它會打開你的主頁嗎?
Orbit Media Studios 的 Andy Crestodina 研究了 50 個頂級網站,發現“100% 的研究網站在網站的每個頁面的左上角都有一個可點擊的徽標。 這是一個標準。”

徽標建立信任並建立信譽。 不要忘記它,比如 Act-on

著陸頁清單:號召性用語 (CTA)
人們不知道下一步該做什麼; 他們想被告知。
您的 CTA 打開了一扇轉化之門,並引導您的訪問者直接通過它。
在優化著陸頁 CTA 時,請檢查以下內容:
- 按鈕對比
- 明顯的好處
- 轉化意圖
- CTA 展示位置
- 單一轉化目標
17. 按鈕對比
您的 CTA 按鈕是否會彈出頁面?
事實證明,更多的轉換與按鈕顏色的關係比與按鈕顏色對比度的關係要小。 換句話說,您的按鈕顏色是否與背景顏色形成鮮明對比?
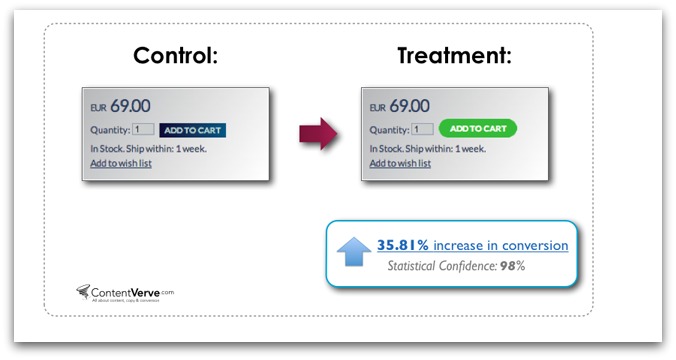
在 ContentVerve 的一項研究中,他們發現在按鈕上添加對比度可使轉化率提高 35%。

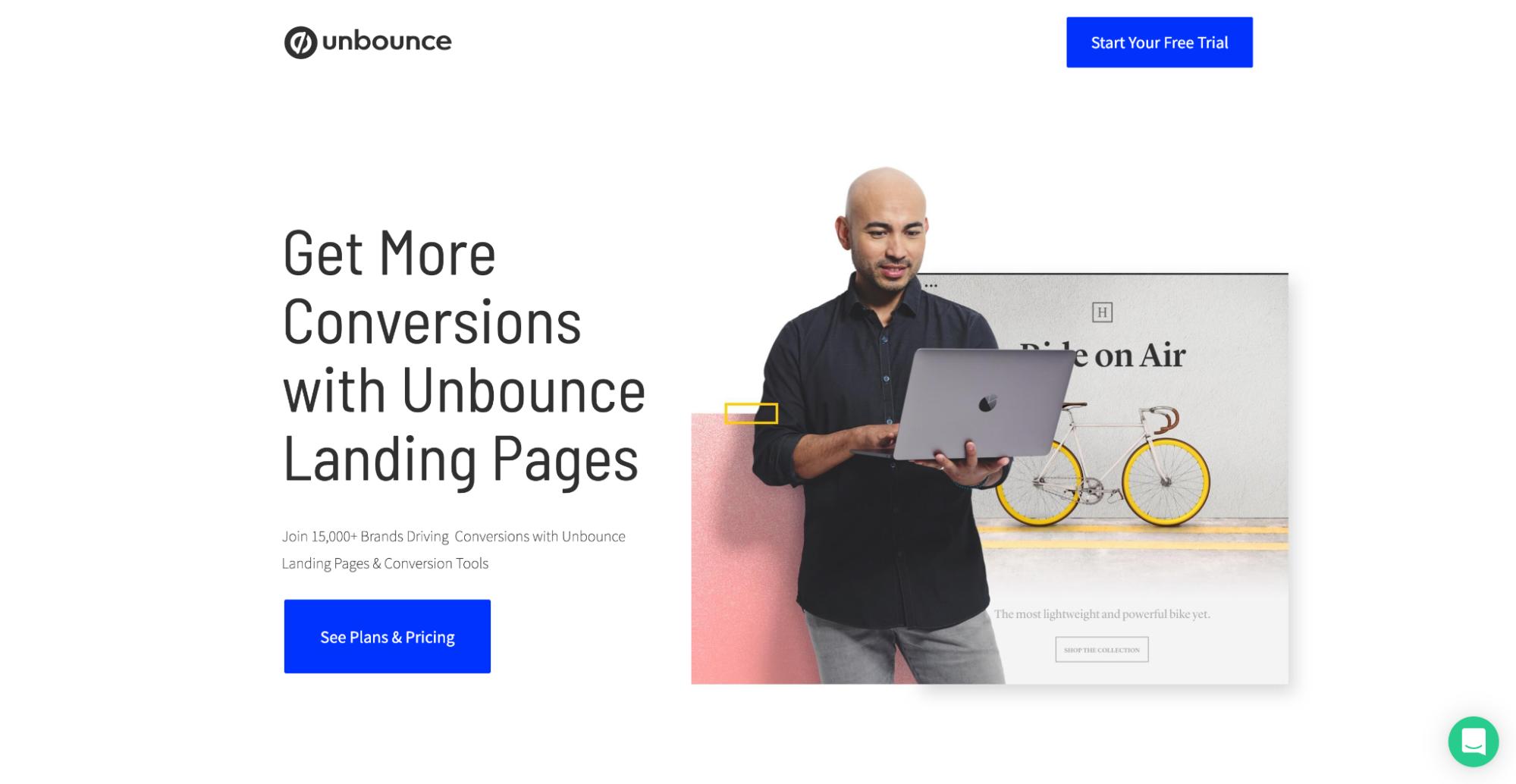
什麼是好的色彩對比? 僅使用按鈕的按鈕顏色怎麼樣,就像 Unbounce 使用寶藍色一樣:

如果您不確定您的按鈕與背景的對比是否足夠好,請使用這個免費的顏色對比工具來找出答案。
18. 明確的利益
您的按鈕是否避免了提交、開始或單擊此處等通用副本?
一個好的 CTA 使用以行動為導向的副本來傳達明顯的好處。
例如,Jarvis 通過直接支持價值主張並提醒訪問者點擊另一側的內容來粉碎他們的 CTA 按鈕副本:

19. 轉換意圖
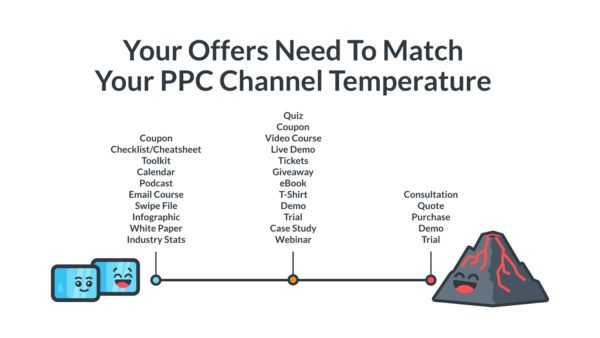
不同的流量來源(即不同的頻道)有不同的溫度。
例如,PPC 流量趨於偏熱,因為您可以對漏斗底部、購買意圖關鍵字出價,而社交媒體流量往往偏冷,因為社交媒體訪問者沒有積極購物。
您的 CTA 和報價是否符合訪問者的意圖? 一份 CTA 並不適合所有人。

20. CTA 放置
您的 CTA 按鈕是否突出顯示在首屏(訪問者到達時首先看到的頂部部分)? 您是否通過您的目標網頁多次展示它?
無論如何,您應該在哪裡展示您的 CTA?
- 首屏之上
- 頁面中間
- 頁面底部
- 接近您的利益
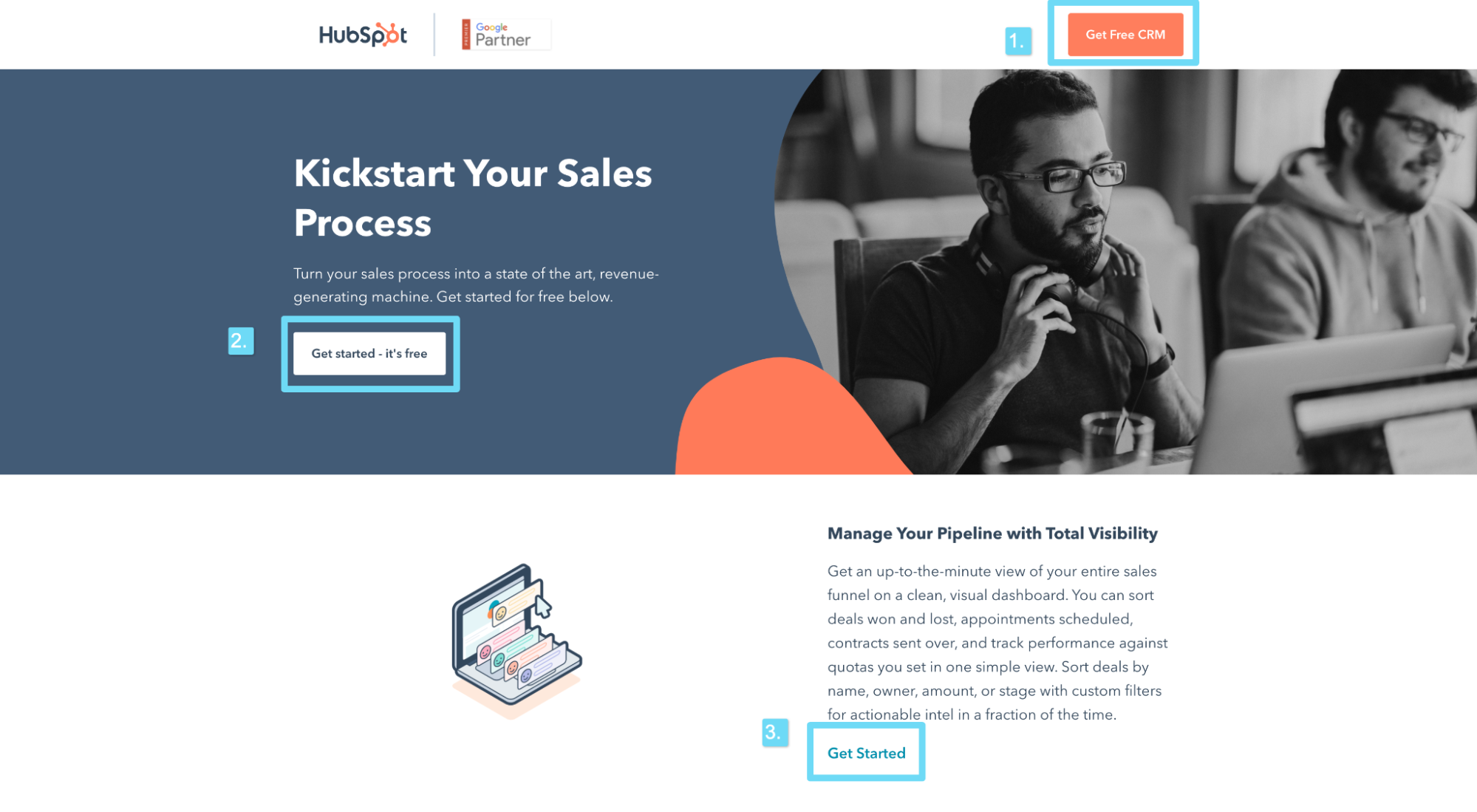
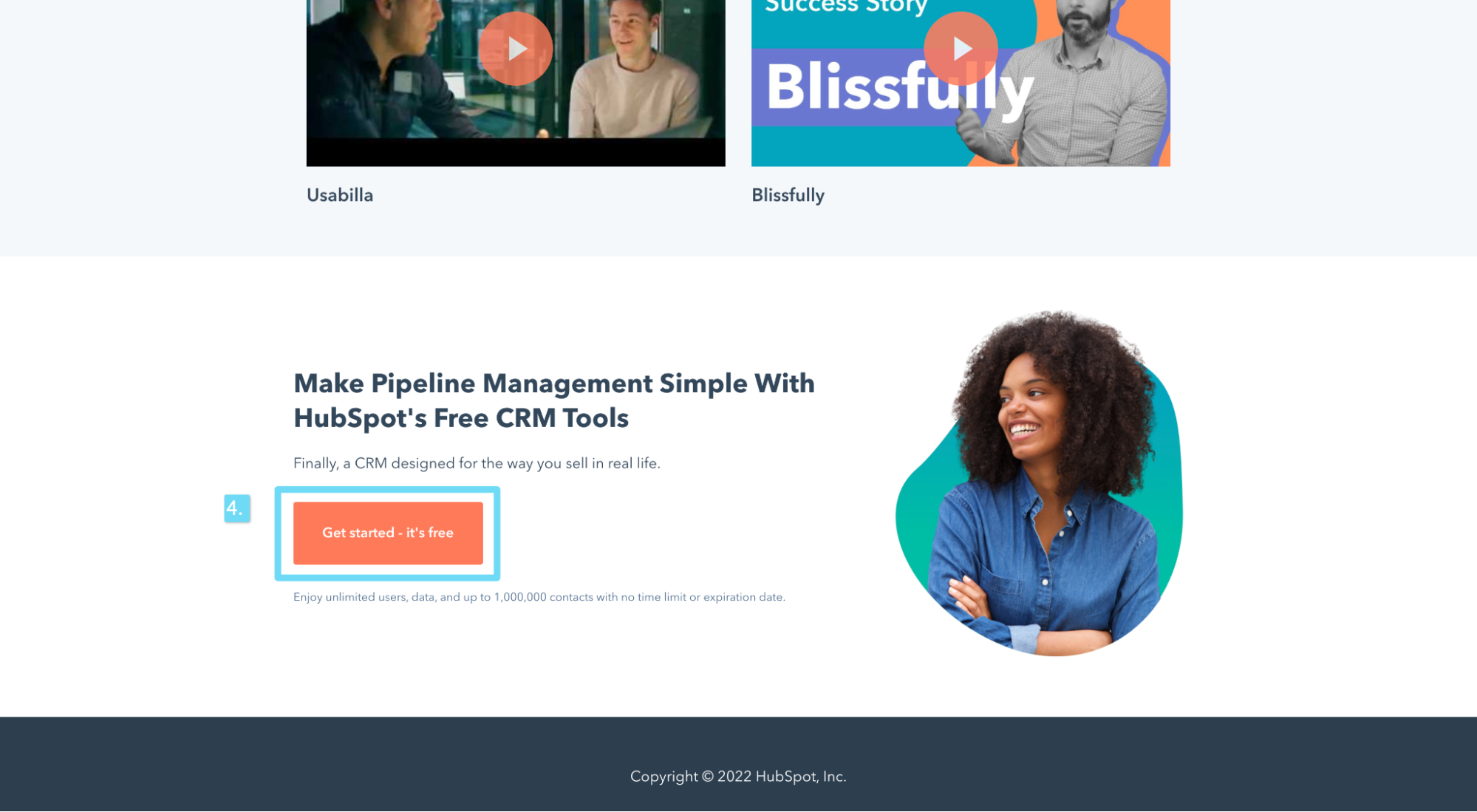
例如,Hubspot 將他們的 CTA 放在頁眉、首屏、靠近他們的好處(頁面中間)和頁面底部:


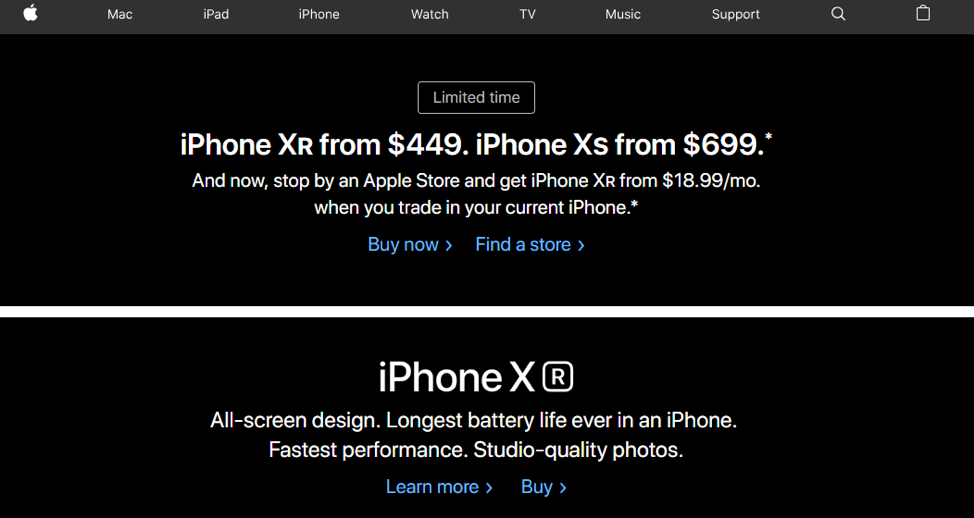
無論您做什麼,都不要將您的 CTA 埋在文本的海洋中,例如 Apple 的以下示例:

21. 單一轉化目標
您的目標網頁是否提供單一的轉化路徑,而不是很多?
更多優惠 = 更少轉化。
事實上,一項研究發現,添加多個優惠(即多個轉化目標)會使轉化率降低 266%。
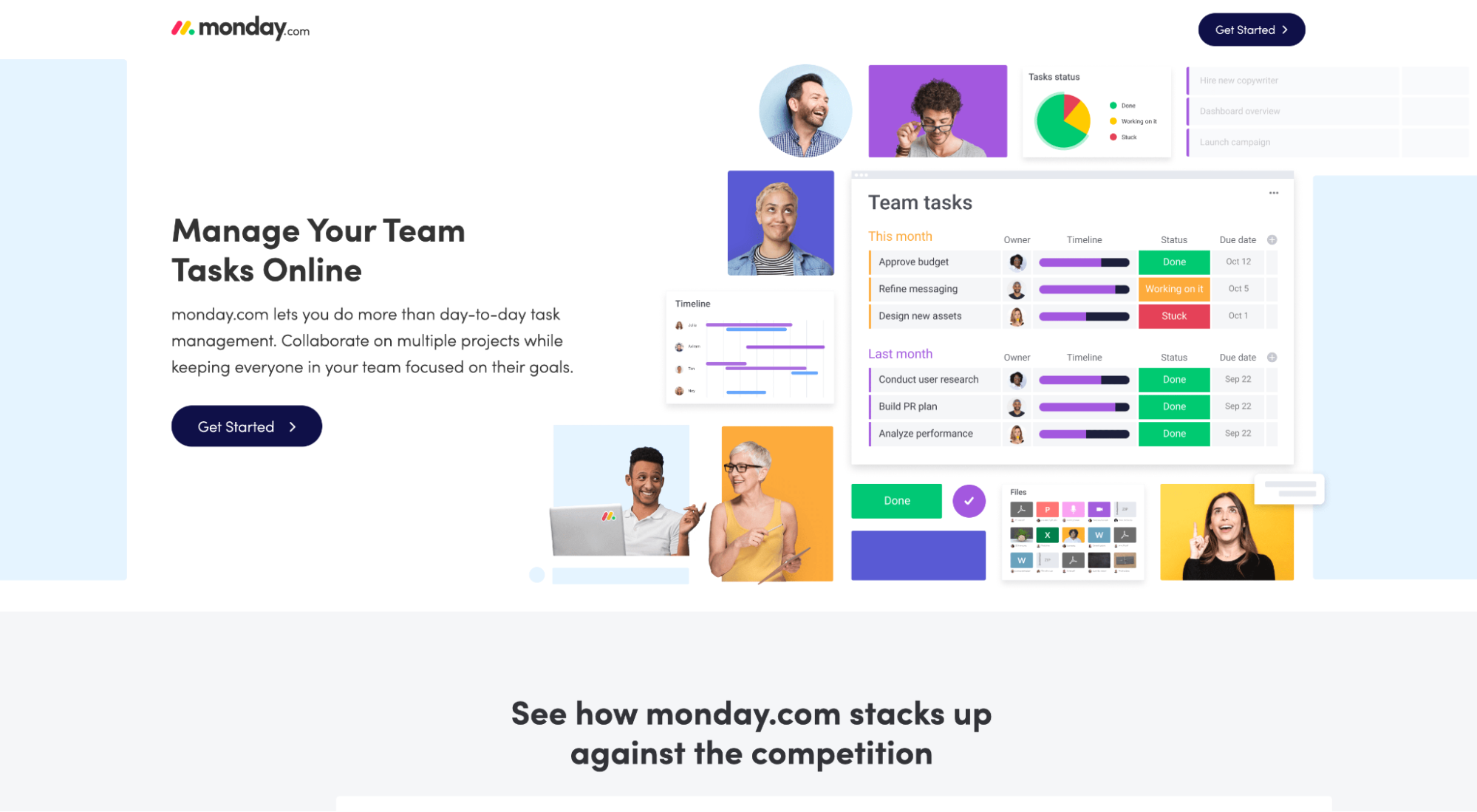
例如,星期一的著陸頁僅包含一個轉化目標:開始免費試用。

著陸頁清單:表格
對於潛在客戶捕獲頁面(即帶有表單的潛在客戶生成頁面),潛在客戶表單可以決定或破壞您的轉化率。
是不是太長了? 太短? 太複雜? 太嚇人了?
如此多的變量,如此小的誤差餘地。
為確保您的表單捕獲潛在客戶(而不是嚇跑他們),請檢查以下內容:
- 麵包屑技術(多步驟形式)
- 表格長度
- 謝謝頁面
- 自動填充(或 Google One Tap)
22.麵包屑技術(多步形式)
您的著陸頁表單是否使用多個步驟? 如果是這樣,您是否將最具威脅性的問題留到最後一步?
麵包屑技術(由我們的創始人首創)是一種使用多個步驟來增加轉化的形式,一次一個微承諾。
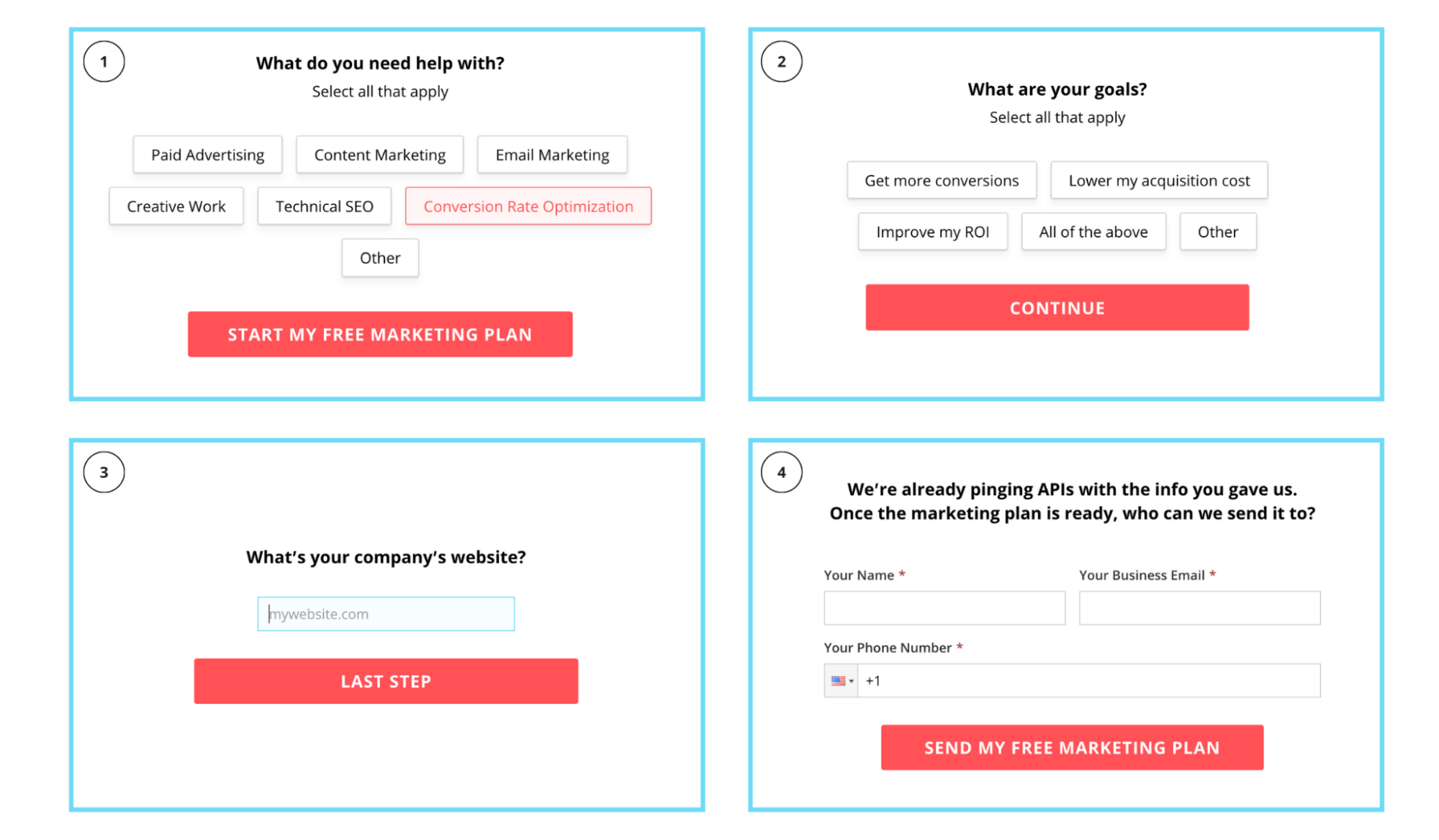
例如,不要在一個巨大的表格上問七個問題,而是將這些問題分成三個階段,並在最後一個階段詢問電子郵件和電話號碼。
提示:首先問一個非侵入性的“壘球”問題,即使信息不是必需的。 然後在第二和第三階段逐步提出更令人生畏的問題。 無論您做什麼,請始終最後詢問聯繫信息。
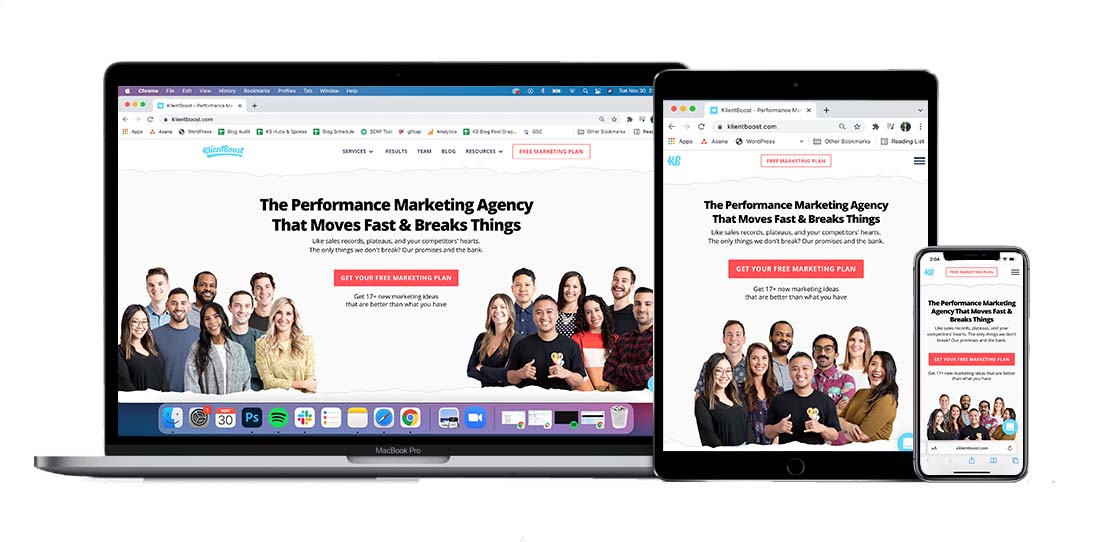
例如,讓我們看看我們的 KlientBoost 表單:

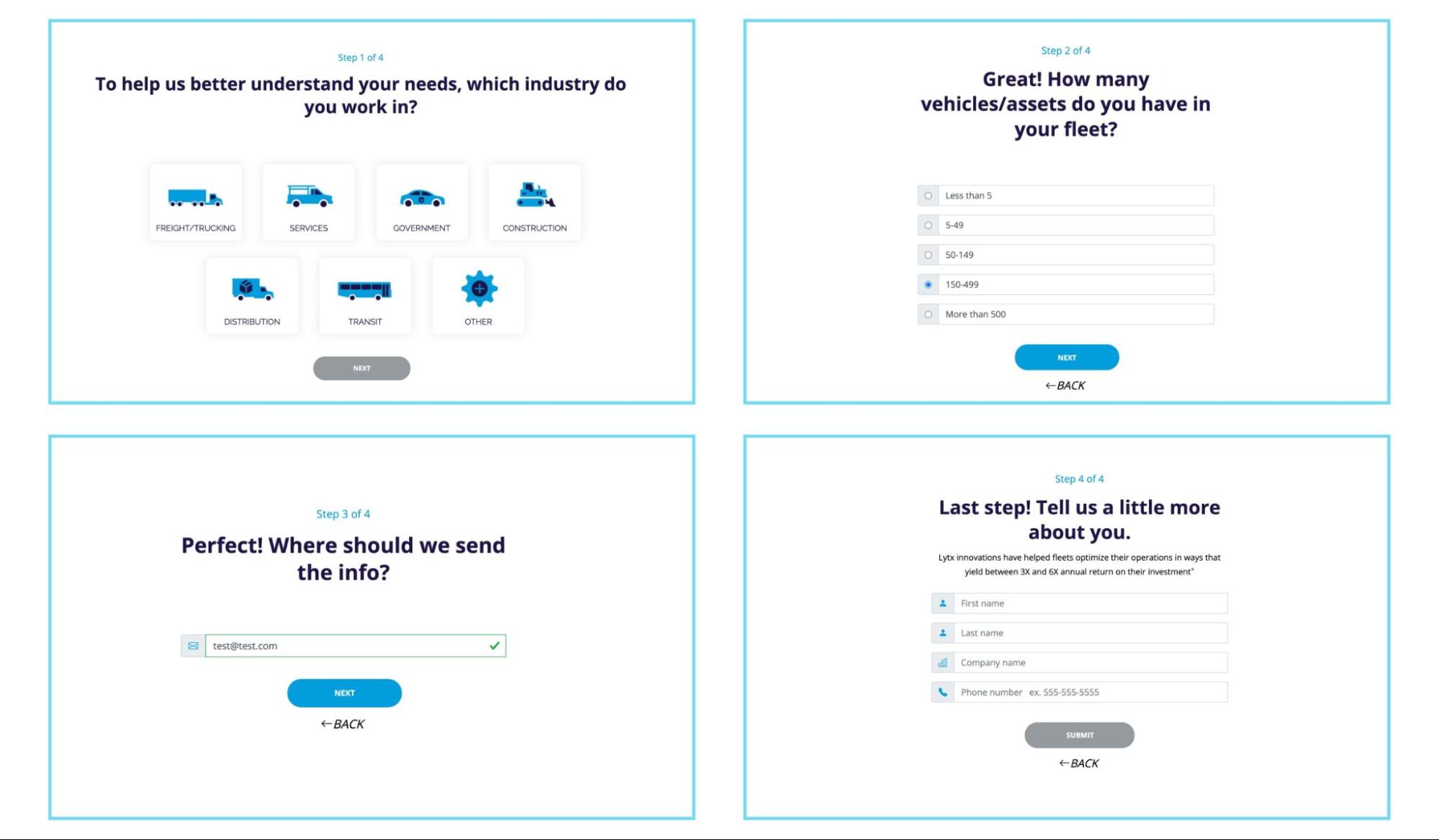
或 Lytx 的形式:

一般來說,人們一旦開始就更有可能完成某件事,因此獲得初始的微轉換可能是一件大事。
Stephanie Sarkis 在她的《為什麼我們討厭不完成我們今天開始的心理學》一文中解釋了這種 Zeigarnik 效應:
“事實證明,大腦對完成它開始的事情有強烈的需求。 當它無法完成某件事時,它就會卡在它上面。”
23.表格長度
您是否測試過表單的長度(即更少的表單域與更多的表單域)?
不要假設較短的形式表現更好,因為情況並非總是如此。
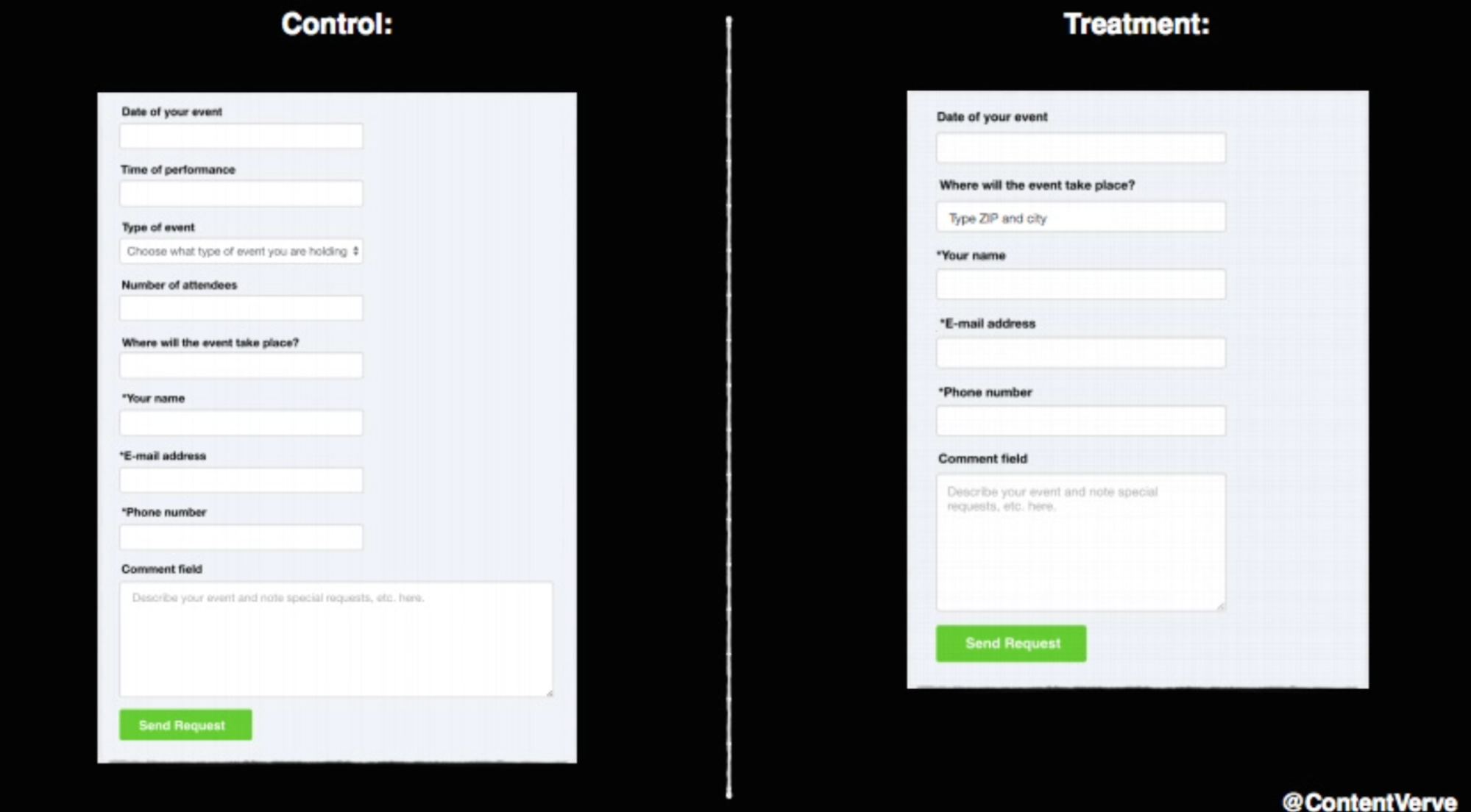
例如,在前 Unbounce 轉換設計師 Michael Aagaard 的 A/B 測試中,他發現刪除表單字段實際上會降低 14% 的轉換:

底線:更短通常意味著更好,但並非總是如此。 消除不必要的表單字段並對其他所有內容進行 A/B 測試。
24. 感謝頁面
您的表格是否會在完成後進入感謝頁面?
雖然經常被忽視,但感謝頁面提供了主要的房地產來促進追加銷售、重申您的價值主張、主要線索、分享社交鏈接或提供建立信任的內容升級。
一個好的感謝頁面至少會執行以下操作:
- 重申價值主張
- 提供後續步驟
- 分享社交圖標或時事通訊選擇加入
- 進行追加銷售或提供第二個 CTA
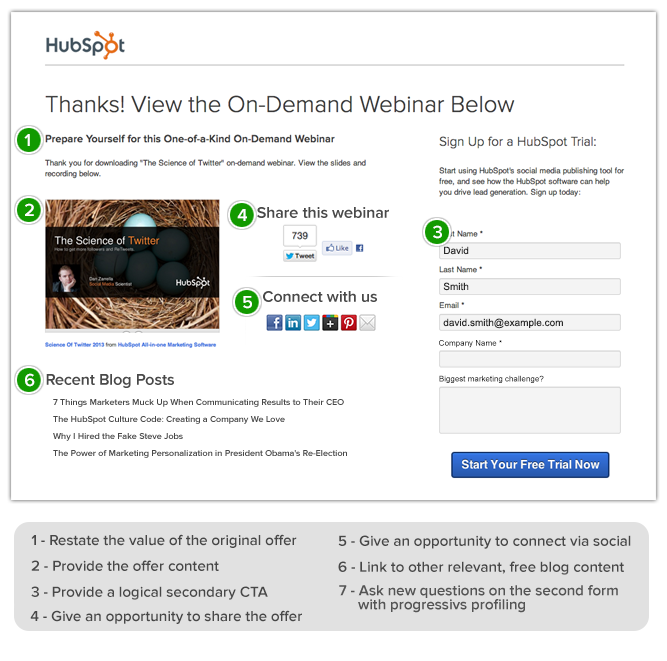
例如,來自 Hubspot 的以下感謝頁面選中了所有框和一些框:

25. 自動填寫表格(或 Google One Tap)
讓瀏覽器完成工作:您的表單字段是否自動填充(AKA 預填充)信息?
在一項研究中,谷歌發現預填充幫助訪客結賬速度提高了 30%。
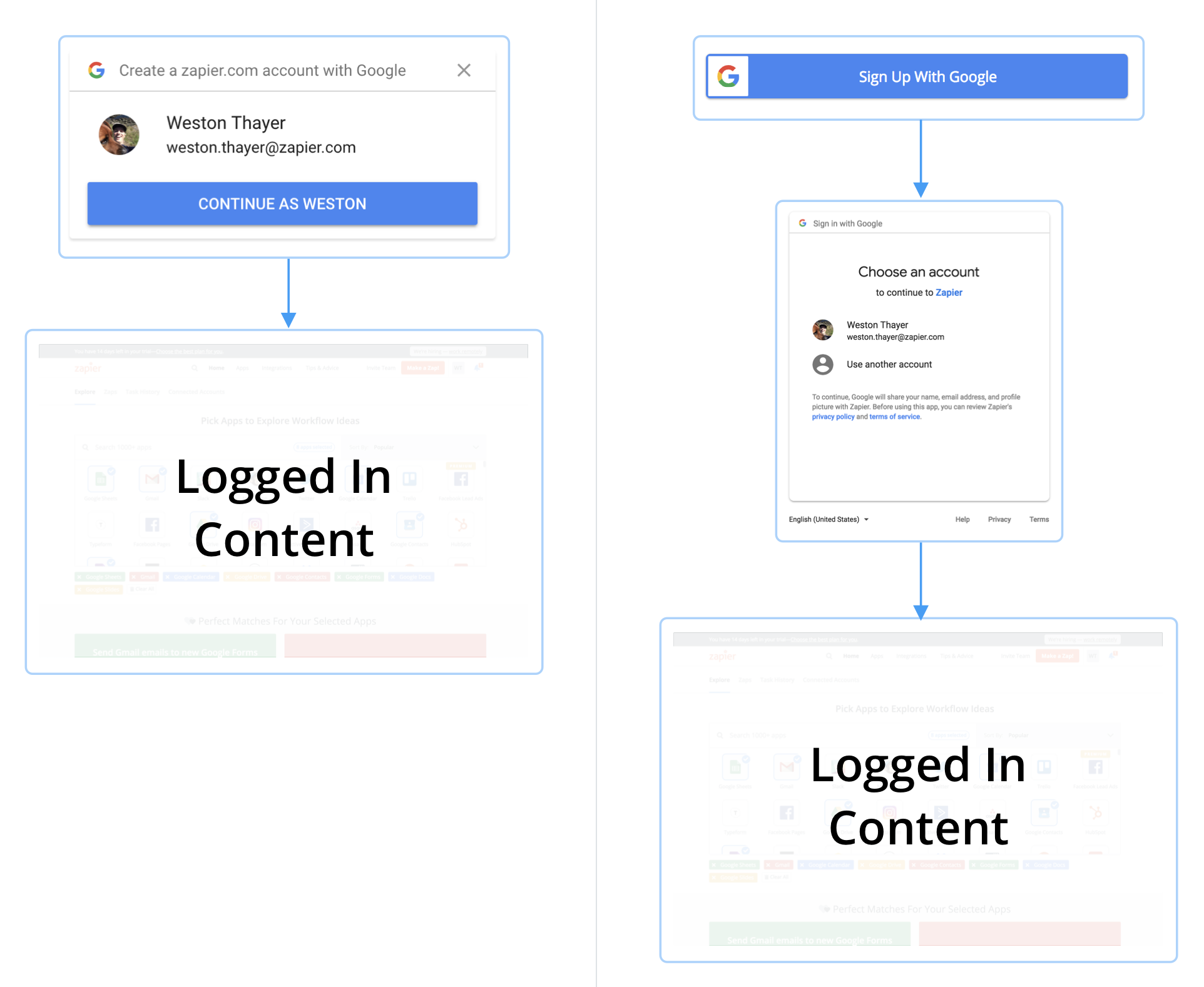
或者,如果您是提供免費試用的 SaaS 品牌,您是否使用 Google One Tap 帳戶創建,以便用戶可以使用他們的 Gmail 憑據,而不是創建新的用戶名和密碼?
根據 Zapier、Pinterest 和 Reddit 的數據,Google One Tap 的轉化率分別提高了 20%、47% 和 100%。

登陸頁面清單:用戶體驗
沒有適當的用戶體驗,其他一切都不重要。
如果您的頁面加載速度太慢、表單提交不正確或圖像無法呈現,即使是最好的副本、設計或報價也不會轉化潛在客戶。
當涉及到著陸頁用戶體驗時,請檢查以下內容:
- 頁面速度
- 移動友好性
- 親吻(簡單)
- 質量保證
26. 頁面速度
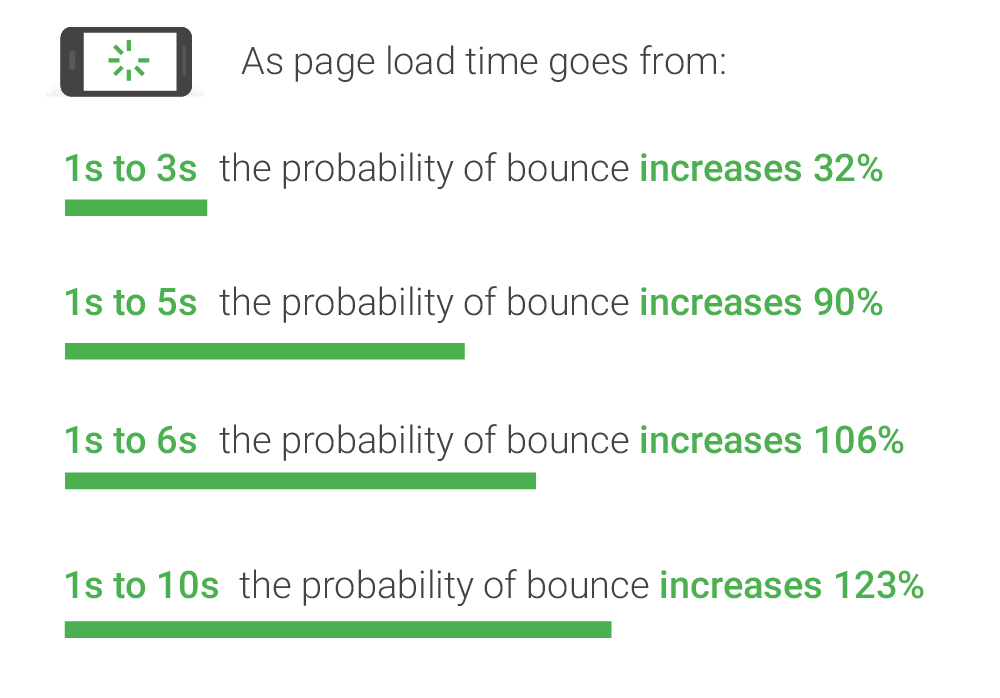
當你的頁面速度從 1s 下降到 3s 時,跳出的概率增加了 32%。 當它從 1s 下降到 6s 時,反彈的概率增加到 106%。 哎呀。

更不用說 53% 的移動訪問者如果沒有在 3 秒內加載就會放棄您的網站。
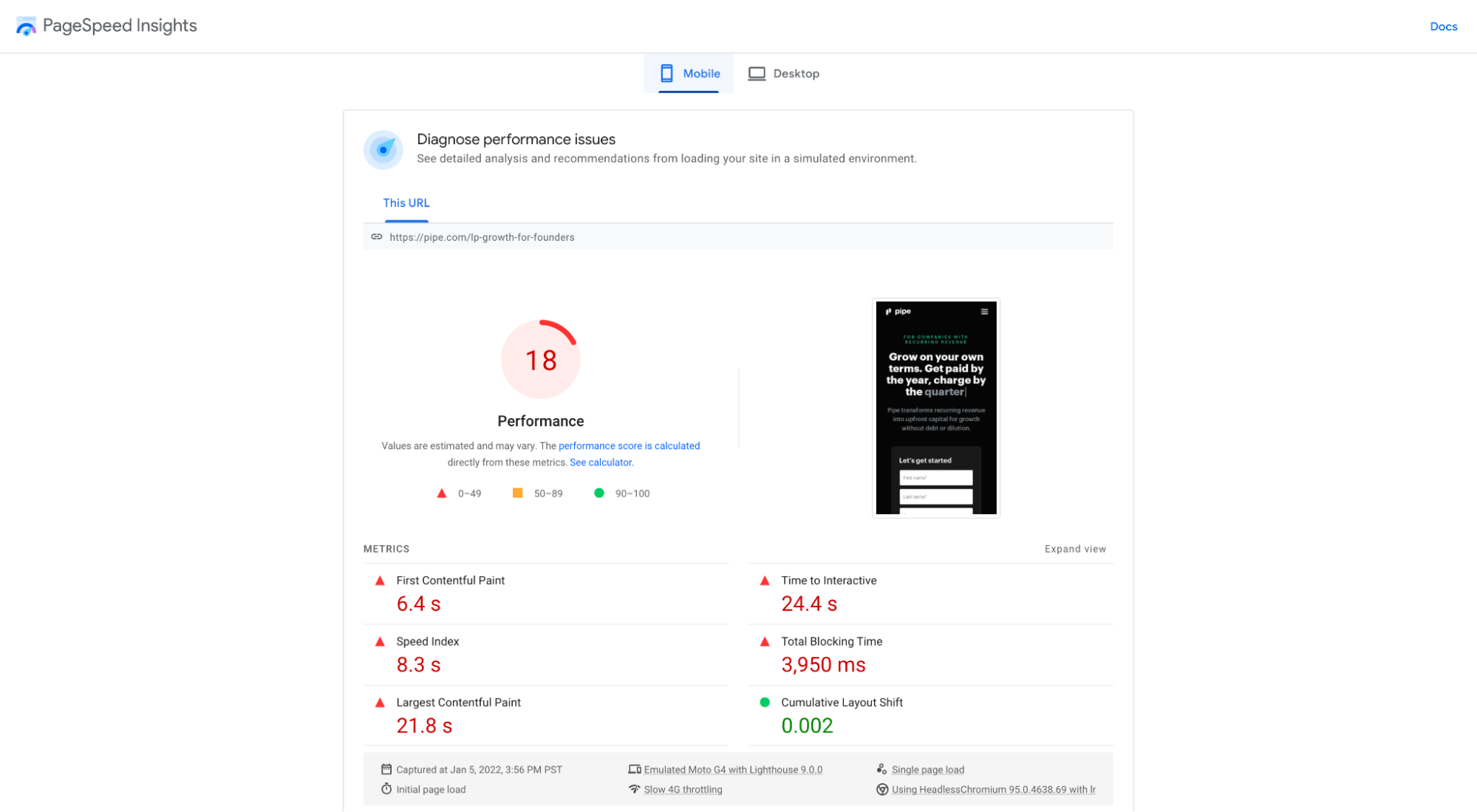
為確保您不會因著陸頁加載緩慢導致的高跳出率而導致轉化率下降,請在上線之前通過 Google 的免費 PageSpeed Insights 工具運行您的著陸頁。
例如,根據 PageSpeed Insights 的說法,Pipe 的著陸頁需要做一些工作:

27. 移動友好性
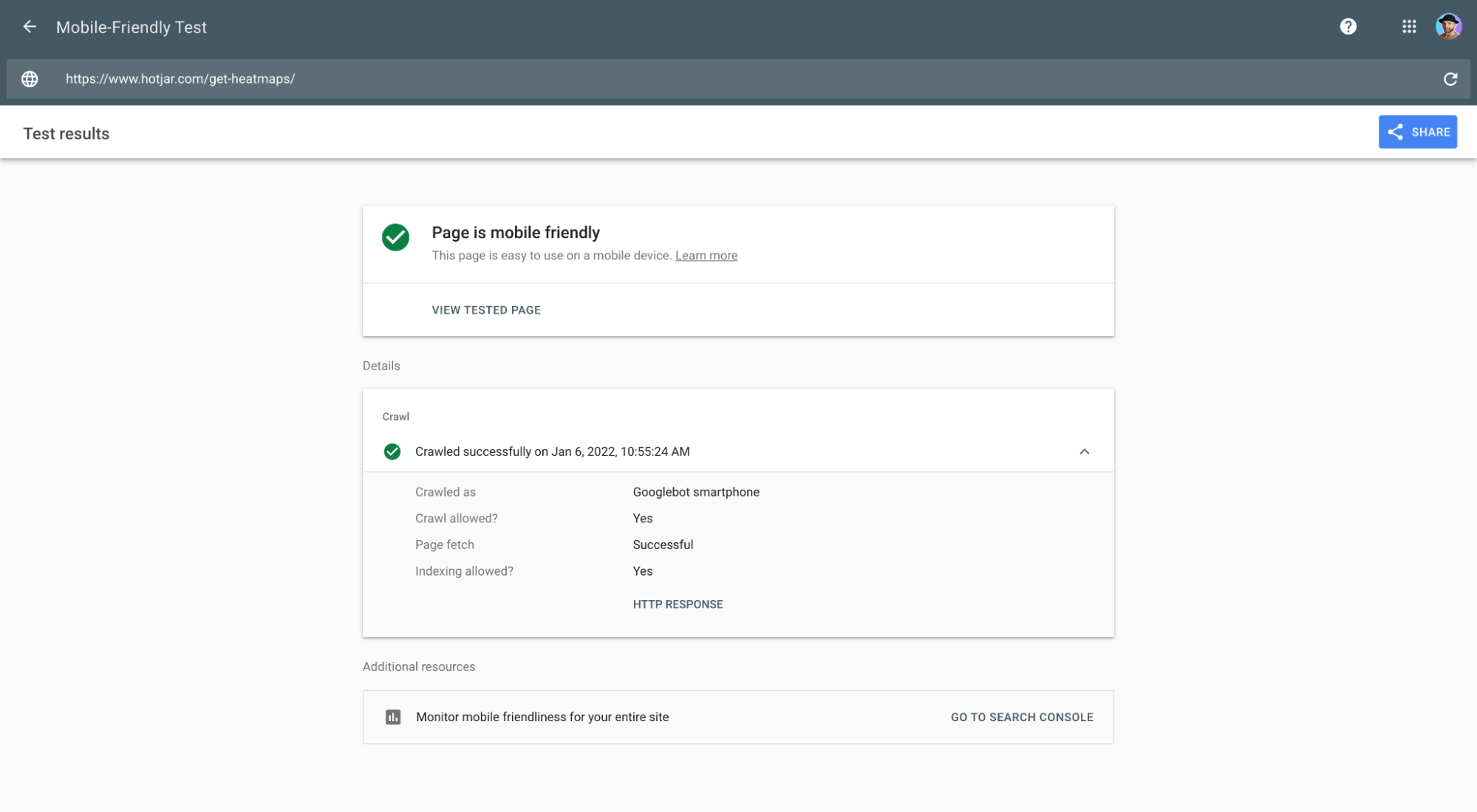
我們已經談到了移動響應能力。 但是您的目標網頁是否通過了 Google 的移動設備友好測試?
將移動友好測試視為“響應能力”的真正仲裁者。
我見過很多“移動響應”網站或網絡應用程序都未能通過移動友好測試。

28. KISS(簡單)
把事情簡單化! 不要讓遊客思考。
這意味著堅持你的潛在客戶本能地知道如何使用的網頁設計最佳實踐,而不是他們以前從未見過的前衛特性和功能(看著你,花哨的鼠標圖標和滾動效果)。
29.質量保證(QA)
除了您之外,是否有人在您上線之前對您的著陸頁進行了質量檢查?
像一個真正的,會呼吸的人?
但願如此!
在對著陸頁進行 QA 時,請檢查以下內容:
- 功能檢查(鏈接、按鈕、選項卡、菜單、表單等)
- 瀏覽器檢查(兼容所有瀏覽器)
- 內容檢查(圖像渲染、內容加載等)
- 用戶體驗檢查(兼容所有設備,頁面速度)
- 測量檢查(分析、像素、轉化跟踪等)
登陸頁面清單:社會證明
社會證明使您的價值主張充滿信任和信譽。
沒有它,您就不會獲得轉化。
當涉及到信任印章時,請檢查您的登錄頁面是否包含以下內容:
- 感言
- 客戶徽標
- 用戶統計
- 獎項
- 星級
30. 感言
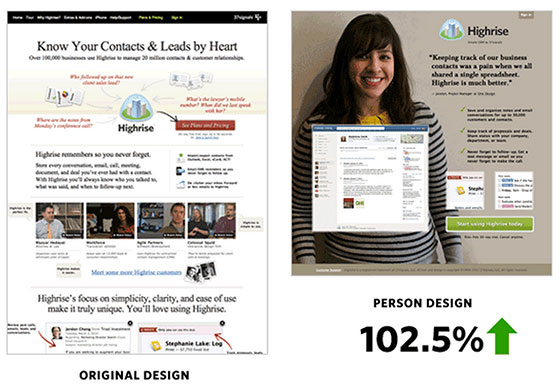
除了引用之外,您是否有證據支持您的推薦信? 圖片、屏幕截圖、視頻案例研究和其他因您的提議而成功的示例可以支持您的著陸頁目標。
這是一個示例,其中展示帶有圖像的推薦將轉化率提高了 102.5%:

31. 客戶標誌
您的目標網頁是否具有相關的客戶徽標? 如果是這樣,您確定您的前 1% 的客戶不會嚇跑其他 99% 的客戶嗎?
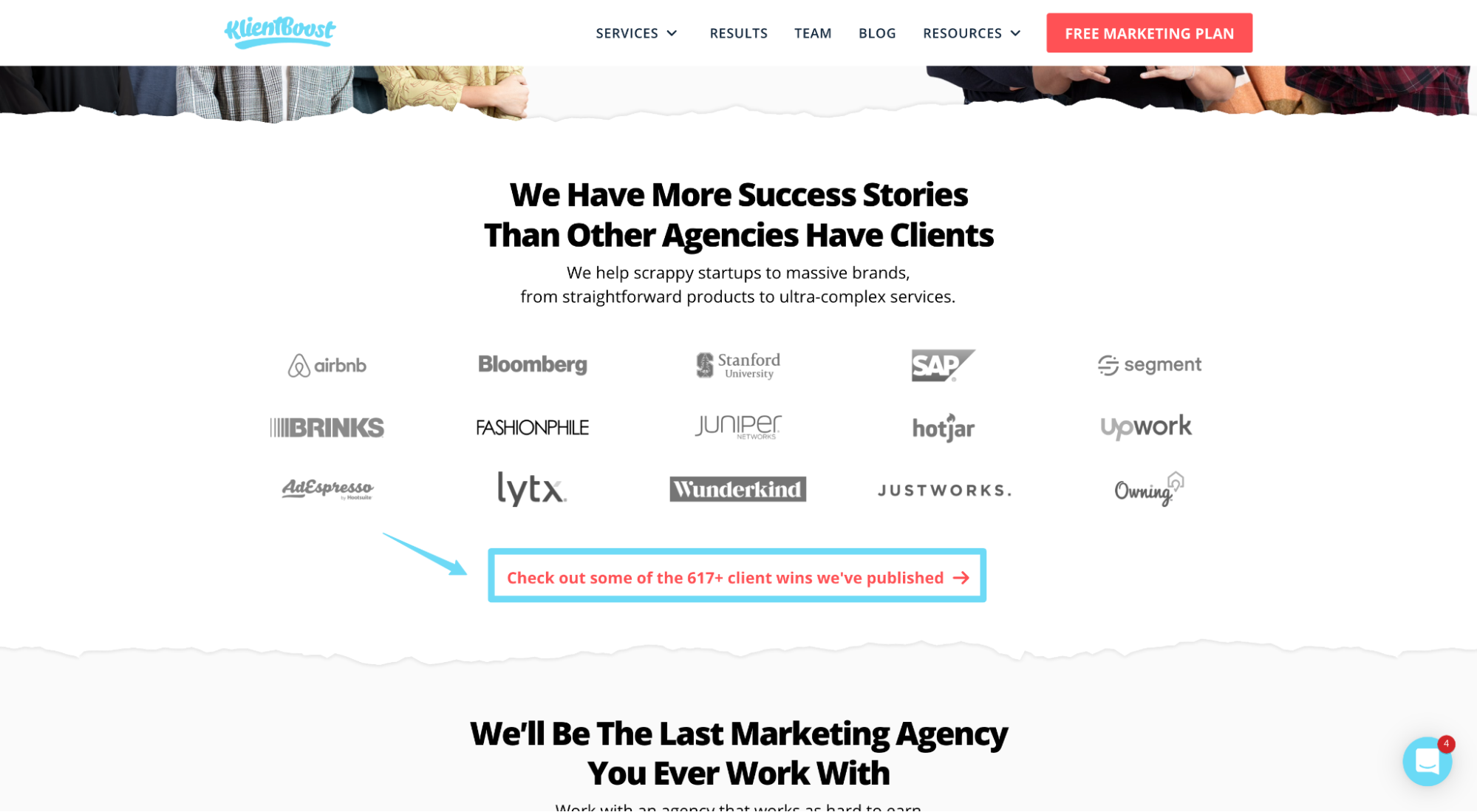
例如,在我們的 KB 登錄頁面上,我們展示了一些最知名的客戶:

然而,儘管我們管理著世界上一些最大的客戶,但我們的大多數客戶都是中小型企業。
為了確保我們的潛在客戶知道我們非常適合他們(因為他們中的大多數不在其行業的前 1%),我們提供了一個鏈接,指向來自各個行業和規模的 600 多個客戶案例研究。

無論哪種方式,如果您包含客戶徽標,請不要讓它適得其反。 如果您只為企業客戶服務,當然,只為企業客戶提供特色服務,但如果您還為小型企業服務,請不要用大徽標嚇跑他們。
不管你做什麼,總是測試。
32. 用戶統計
如果可能,您的目標網頁是否包含客戶從使用您的產品或服務中獲得的集體勝利? 就像賺的錢、節省的時間、贏得的客戶、應計的利息等。
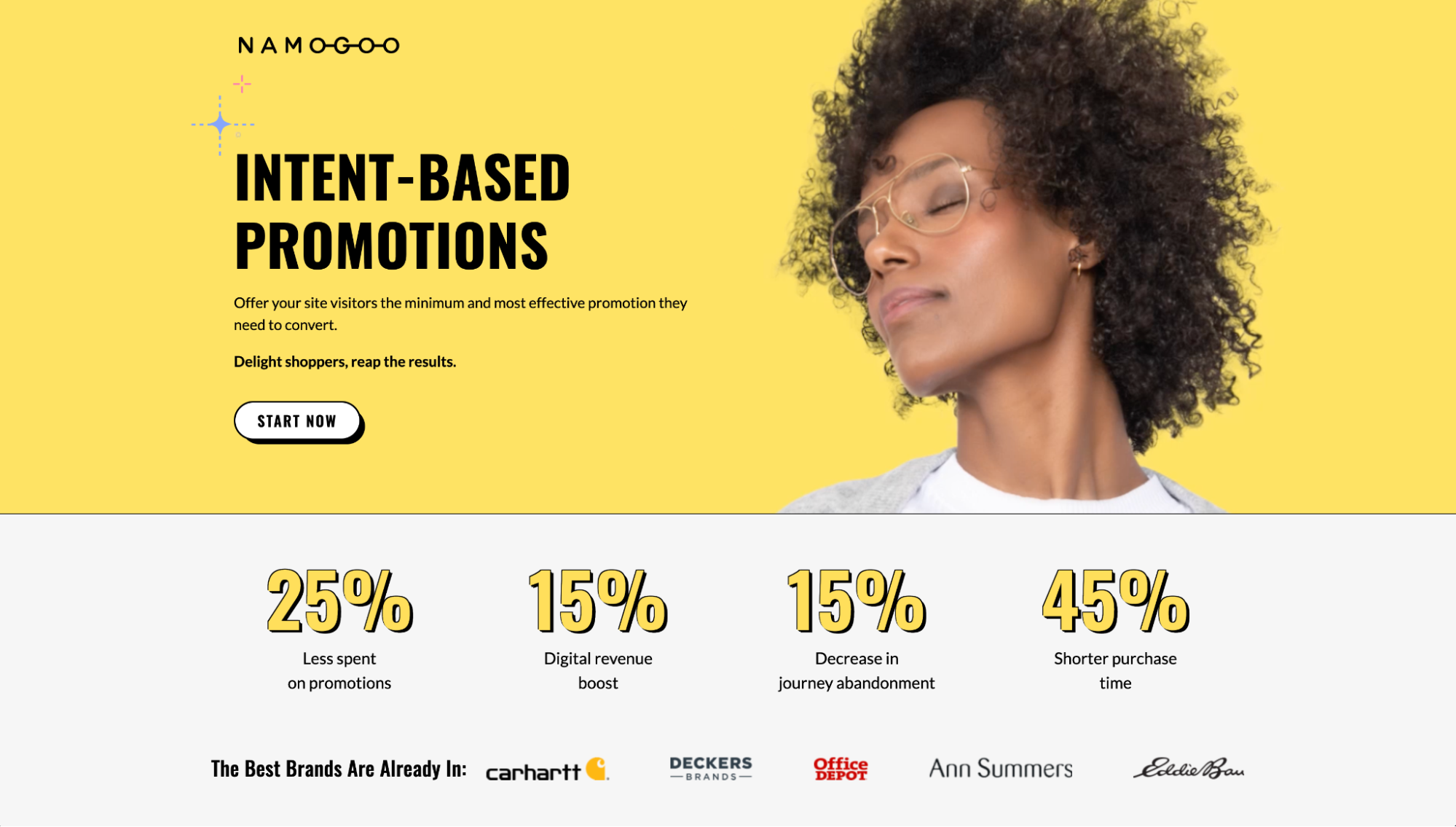
例如,Namogo 將用戶統計社交證明放在首位:

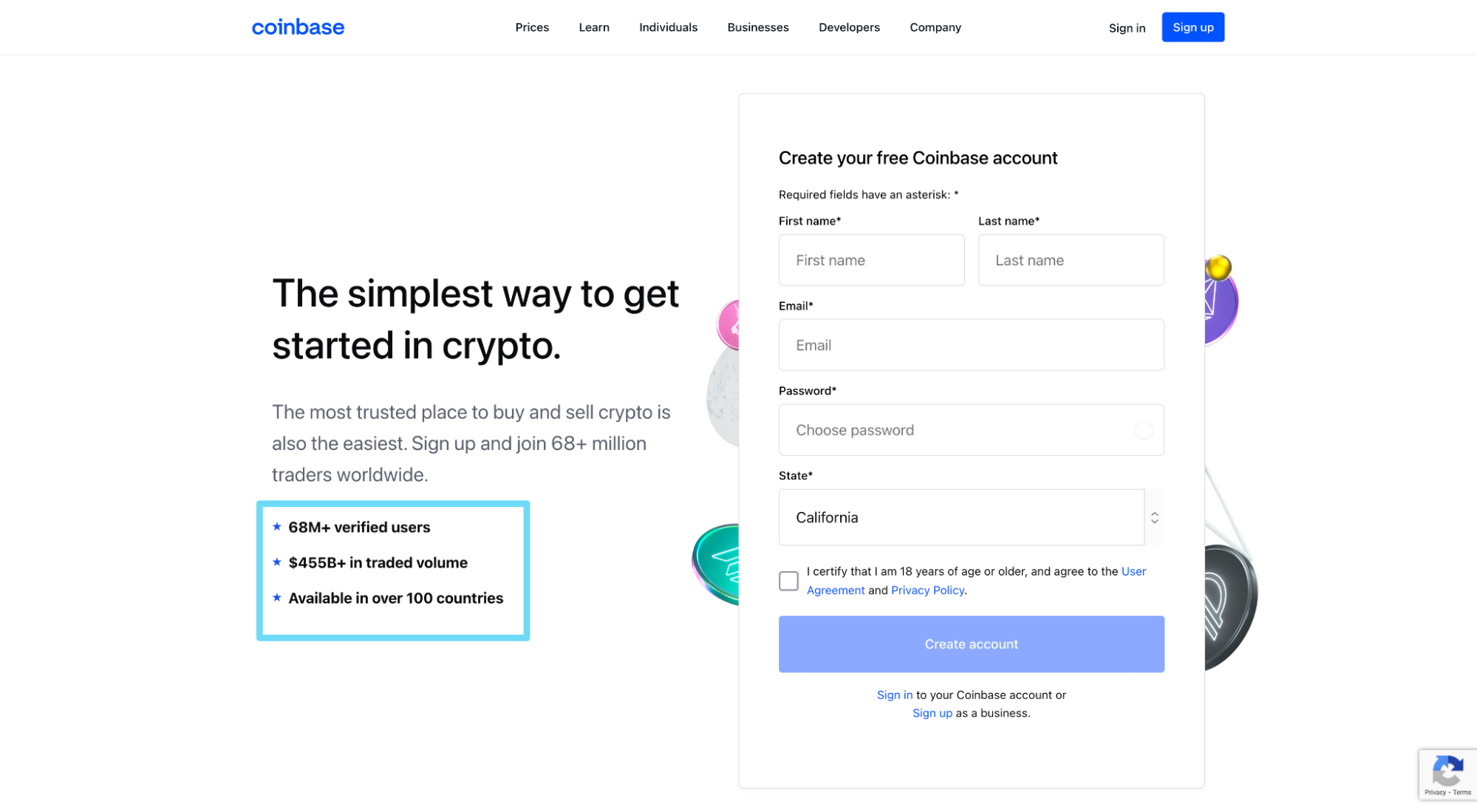
Coinbase 在其子標題下方提供用戶統計社交證明:

33. 星級
您是否分享了您所在行業獨有的不同評論平台的綜合星級評分?
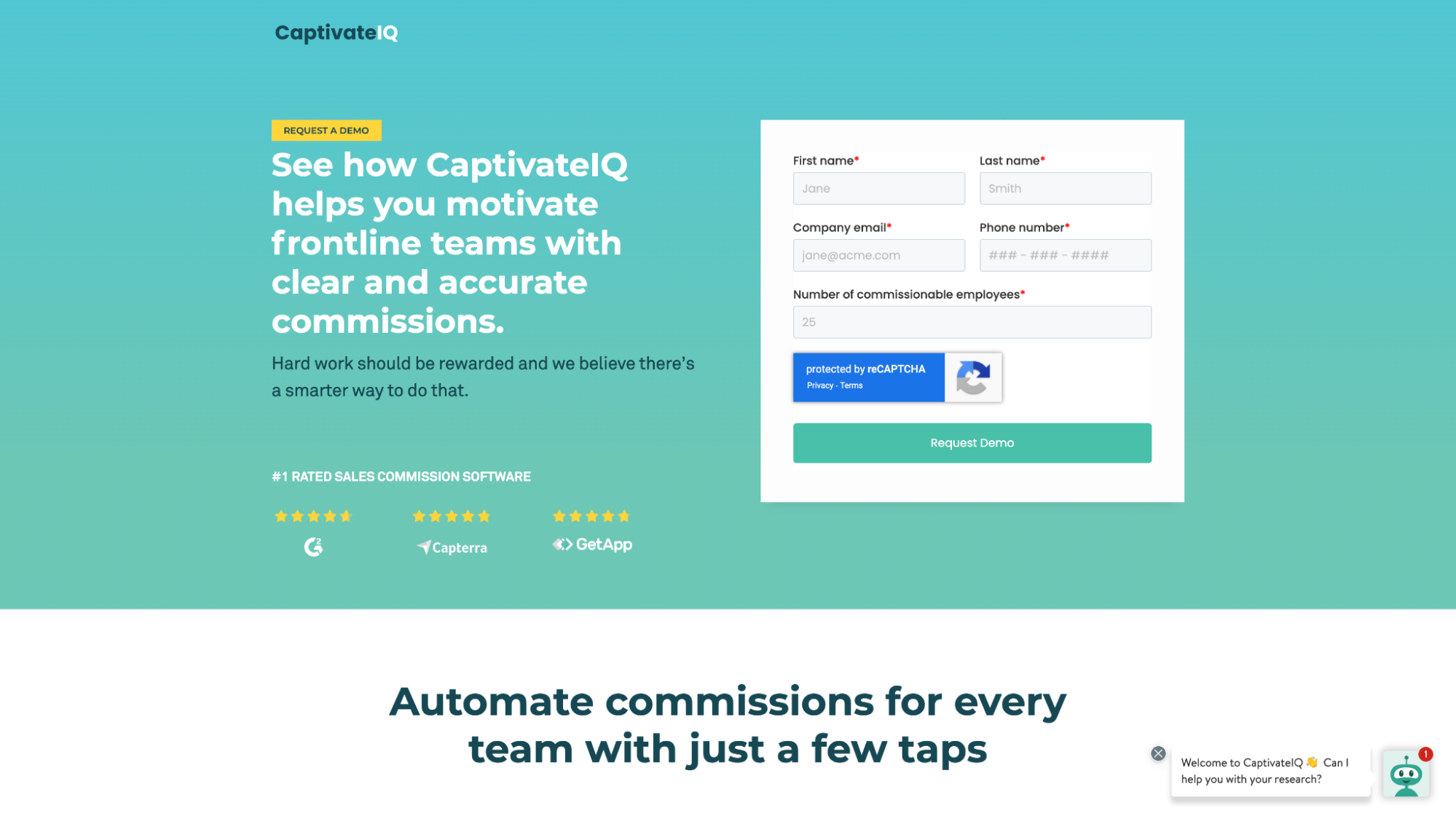
例如,CaptivateIQ 提供了來自 G2、Capterra 和 GetApp 的綜合星級評分:

34. 徽章
安全性比以往任何時候都更重要。 如果人們與您分享他們的信息,您是否有承諾保護的徽標或徽章?
徽章可以幫助鼓勵購買。 有些徽章比其他徽章更有幫助。

登陸頁面清單:跟踪和集成清單
根據您的廣告系列目標、行業或預算,您與著陸頁集成的工具或應用程序的數量會有所不同。
儘管如此,連接分析和工具以便它們相互交流是您挖掘數據和進行改進的方式。
在跟踪和集成方面,請檢查以下內容:
- 谷歌分析
- 像素
- 轉化跟踪
- 集成
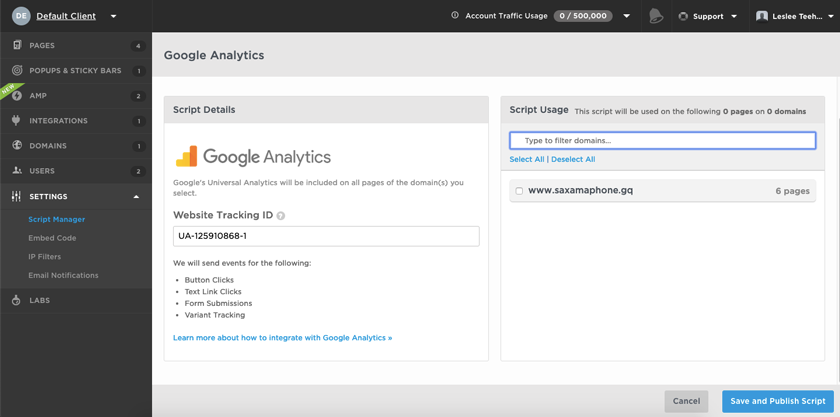
35.谷歌分析
您是否將 Google Analytics (GA) 跟踪代碼段粘貼到著陸頁的 <head> 部分? 或者,如果您使用的是付費分析平台,您是否將該跟踪代碼段粘貼到您的 <head> 中?
如果您使用的是 Unbounce 或 Instapage 之類的登錄頁面構建器,它們將在儀表板的某處有一個腳本管理器部分。 只需將您的 GA 代碼段粘貼到框中:


36. 像素
您是否也將社交媒體像素(Twitter、Facebook、LinkedIn、Pinterest)和再營銷像素(Google、AdRoll、RollWorks 等)嵌入到您的著陸頁代碼中?
即使您沒有運行社交 PPC 活動或再營銷活動,最好還是收集受眾數據。 如果您想在將來運行它們,您將擁有所需的數據。
37. 轉化跟踪
您是否在 Google Analytics(分析)中設置了轉化目標? 如果您正在投放 PPC 廣告系列,您是否嵌入了 Google Ads 轉化跟踪代碼段?
任何值得一提的著陸頁構建器都會在其平台內跟踪轉化,但我們也建議在 Google Analytics 中設置轉化目標。 GA 將為您提供著陸頁構建器無法提供的數據層。
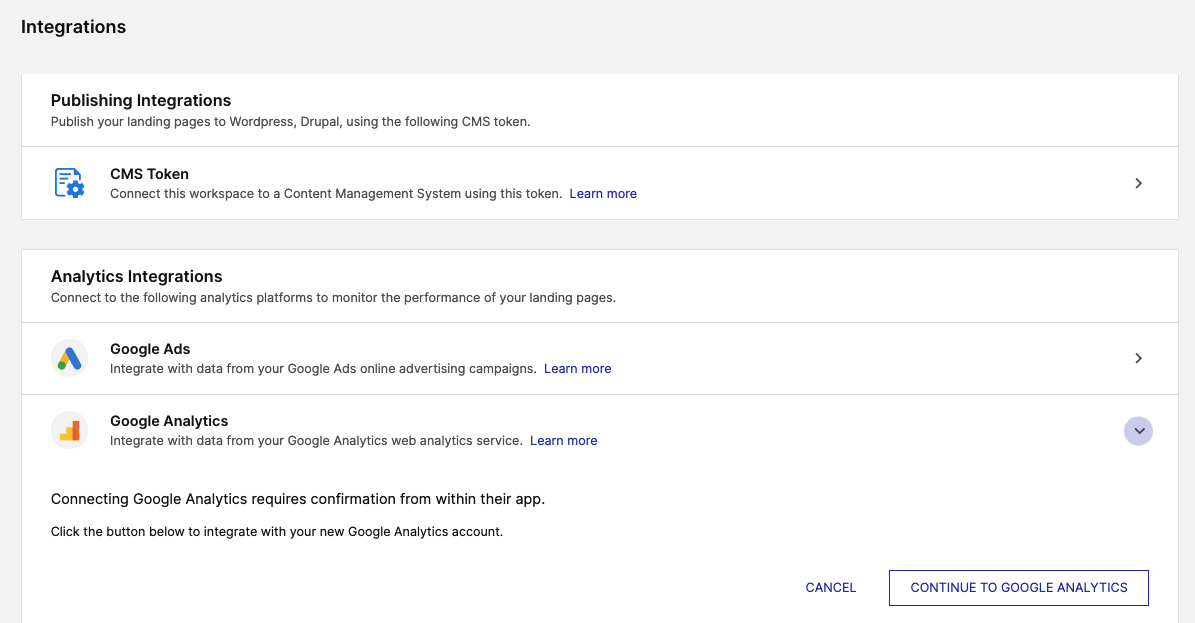
38. 集成
您是否將您的登陸器與以下營銷工具(所有適用)集成:
- 電子郵件營銷(Mailchimp、CampaignMonitor 等)
- 營銷自動化(Hubspot、Autopilot、Drip 等)
- 電子商務(Shopify、Stripe、PayPal 等)
- CRM(Salesforce、Hatchbuck、Zoho 等)
- 呼叫跟踪(CallRail、CallHub、Callingly 等)
- 實時聊天(對講、LiveChat 等)
- 電子郵件驗證(NeverBounce 等)
- 轉換工具(Hotjar、UsabilityHub 等)
已選中所有著陸頁清單框
呸! 有很多要檢查的框。
你知道啟動一個新的登陸頁面有多少單調乏味嗎?
很多。
但作為數字營銷人員,我們必須關注森林,而不是樹木:目標受眾、信息和報價。
這就是為什麼像這樣的著陸頁清單如此有效的原因:用它來卸載重複的細節,這樣你就可以騰出認知空間來思考最重要的事情。
但我們還沒有完成……
最後但同樣重要的是,我們將為您提供我們最喜歡的用於測試著陸頁清晰度的技巧之一:眨眼測試。
39.眨眼測試(不假思索地看到)
您的目標網頁是否通過了眨眼測試(又名五分鐘測試)?
如果您從未聽說過眨眼測試或五秒測試,它聽起來很簡單。
只需向真實的人(客戶或朋友,而不是同事)詢問與您的目標網頁的目的、價值主張、報價和目標有關的一系列 3-5 個問題,看看他們是否能在 3-5 秒內正確回答(眨眼眼睛)。
例如,“這個頁面是關於什麼的?” 或者“這個頁面是給誰看的?” 或者“你能找到表格嗎?”
眨眼測試是真正測試您的目標網頁的設計、文案、頁面速度、用戶體驗和轉換目標是否共同作用以產生不可磨滅(和清晰)的第一印象。
如果他們無法回答您的問題,那麼您需要檢查此列表兩次。
快樂的轉化優化
PS 如果您是少數希望您的目標網頁被搜索引擎索引的人之一,我們這裡有一個完整的 SEO 清單中心:SEO 指南。 或者,如果您希望將所有登陸頁面的責任轉移給一個能夠努力工作並為您帶來瘋狂結果的團隊,我們會這樣做。
